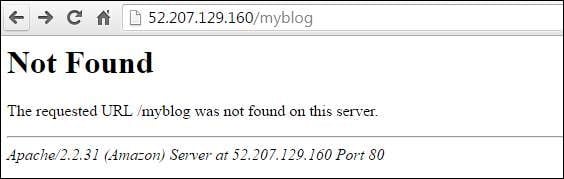
При попытке перехода на страницу какого-либо сайта пользователь может столкнуться с сообщением «The requested URL was not found on this server». Обычно это сигнализирует о наличии проблем с доступом к запрашиваемому пользователю ресурсу, требуя вмешательства администрации сайта для решения возникшей проблемы. Ниже я разберу суть и причины возникшей дисфункции, а также поясню, как её исправить на вашем ПК.
Содержание
- Суть возникшей проблемы
- Как устранить ошибку The requested URL was not found on this server
- Ошибка Requested URL was not found для веб-мастеров
- Заключение
Суть возникшей проблемы
Как я упоминал выше, данная ошибка обычно возникает при попытке пользователя (или веб-мастера) загрузить страницу какого-либо ресурса (в случае веб-мастера это будет его собственный сайт). После набора ссылки на нужный ресурс (или его страницу) в адресной строке браузера пользователь получает вышеприведённое сообщение, в переводе звучащее как «Затребованный URL не найден”.
Сообщение об отсутствии затребованного URL обладает различной вариативностью, к примеру, оно может выглядеть как «The requested URL .html was not found on this server». Также в тексте сообщения может упоминаться довольно «популярная» в сети ошибка 404.
Причины ошибки могут быть следующими:
- Пользователь неверно ввёл адрес сайта в адресной строке веб-навигатора;
- Запрашиваемая страница удалена или перемещена на другой интернет-адрес, или сам ресурс не работает по различным причинам;
- Веб-мастер неверно настроил файл конфигурации своего ресурса;
- Имеются проблемы в работе ДНС-серверов;
- Брандмауэр, а также вирусные или антивирусные программы блокируют доступ к нужному ресурсу;
- В функционал браузера установлены различные сетевые расширения или дополнения, препятствующие доступу к нужной интернет-странице.
Как устранить ошибку The requested URL was not found on this server
Чтобы избавиться от ошибки рекомендую сделать следующее:
- Проверьте корректность набранной вами ссылки. Даже один не верно набранный символ может вызывать появление данной ошибки. Внимательно проверьте правильность набранного вами линка, и если всё хорошо, тогда идём дальше;
- Перегрузите проблемную страницу (поможет стандартное нажатие на клавишу F5);
- Очистите историю, куки, кэш вашего веб-навигатора. Например, в Хром для этого необходимо нажать на кнопку настроек браузера (три точки вверху слева), в открывшемся окне выбрать «Настройки», и в них найти опцию «Очистить историю»;
- Подождите некоторое время. Вполне возможно, что на сайте проводятся различные технические работы, и через некоторое время запрашиваемая страница станет доступна в полном объёме, что поможет решить ошибку requested URL not found;
- Поищите нужную страницу через популярные поисковые системы (Гугл, Яндекс, Бинг и другие). Если вы помните какие-то словосочетания из контента необходимой вам страницы, тогда стоит поискать её через поисковики по указанным словосочетаниям;
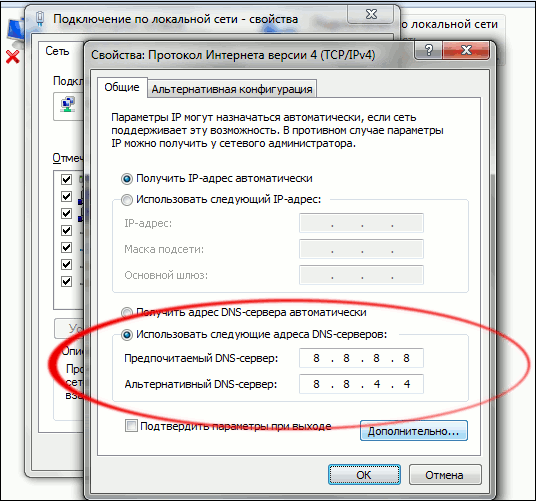
- Используйте альтернативные публичные ДНС-сервера, доступные в сети. К примеру, чтобы настроить ПК на использование подобных серверов от Гугл, необходимо нажать на Win+R, и там набрать ncpa.cpl. В открывшемся перечне сетевых подключений найти ваше интернет-подключения, навести на него курсор, щёлкнуть ПКМ, и выбрать «Свойства». В списке имеющихся сетевых компонентов найти «IP версии 4», дважды кликнуть на нём, и внизу ввести ДНС адреса так, как указано на картинке.
Затем нажмите на «Ок», и перезагрузите ваш PC, это может помочь избавиться от ошибки requested URL not found.
- Временно отключите ваш антивирус и файервол, дабы убедиться, что они не блокируют вам доступ к нужному ресурсу;
- Проверьте ваш PC на наличие зловредов (к примеру, с помощью известного «ДокторВеб Кюрейт»);
- Деактивируйте (удалите) с вашего навигатора лишние проблемные расширения и дополнения;
- Уведомьте администрацию сайта об имеющейся проблеме. Возможно, последняя просто не в курсе возникающих у пользователей проблем с функционалом ресурса. Напишите ей письмо, приведите ссылку на проблемную страницу, после чего ожидайте вероятного исправления возникшей проблемы.
Ошибка Requested URL was not found для веб-мастеров
В данном случае давать универсальные советы довольно сложно, так как каждая такая ошибка на ресурсе веб-мастера имеет индивидуальный характер, и решается за счёт таких же индивидуальных рецептов. К примеру, попробуйте выполнить следующее:
- При работе с APACH попробуйте добавить «8080» в строку ServerName localhost, содержащуюся в файле apacha/conf/httpd.conf. Таким образом, данная строка будет выглядеть как:
ServerName localhost:8080
Перезагрузите ПК и попробуйте выполнить вход на нужную вам страницу;
- Проверьте корректность настроек в файле .htaccess. Сохраните данный файл заново, это может помочь избавиться от проблемы the requested URL was not found;
- При работе с PHP проверьте наличие файла index.php и права доступа к нему на вашем сайт (к примеру, разрешения к такому файлу могли быть выставлены на “000”, что неверно). При необходимости, установите корректные права для данного файла.
Заключение
Появление ошибки «The requested URL was not found on this server» обычно вызвано проблемами доступа к нужной странице на запрашиваемом пользователем сервере. Для решения проблемы рекомендуется в первую очередь проверить корректность ввода набранного вами линка. Если в этом случае ошибок не выявлено, используйте другие советы из перечисленного выше перечня, которые позволят решить проблему с проблемной ссылкой на запрашиваемом вами ресурсе.
Опубликовано 28 марта 2018 Обновлено 16 мая 2021
Ошибки с загрузкой страницы, наверное, самые распространенные во всем мире. Как часто еще вчера загружающийся сайт внезапно перестает отображаться. На все попытки получить к нему доступ ответом становится уже легендарное сообщение «404 Not Found». Для владельцев сайтов или блогов больше знакома фраза «Not found: The requested url was not found on this server». В обоих случаях контент на интернет ресурсе перестает отображаться. Но если в первом случаи можно найти альтернативу, то с собственным сайтом все нужно исправлять как можно быстрее.
Содержание
- Что это за ошибка
- Пробуем исправить проблему
- Заключение
Что это за ошибка
«404 Not Found» — это ошибка, сообщающая что запрашиваемой страницы не существует, она удалена, перемещена, переименована, либо на стороне сервера есть проблемы: повреждена база данных, неправильно настроены быстрые ссылки и т.д.
Ошибка «404 Not Found: The requested URL»
Как вы поняли, причин сбоя, как таковых, может быть довольно много. Сюда же стоит отнести банально неправильны ввод, при прописывании адреса. Далее следует мимолетный сбой сервера, разные технические работы со стороны сервера, владельцы решили произвести оптимизацию и убрали все не нужное, переноса сайта на другую платформу.
Пробуем исправить проблему
Решением становиться несколько простых, но действенных советов. Вообще тут нет трудных решений, ведь сайт, на который вы пытаетесь попасть, принадлежит другим людям, а они в свою очередь могут делать с ним все что угодно.
- Почистите историю браузера и обновите страницу несколько раз через CTRL+F5.
- Проверьте правильность написания адреса. Иногда один упущенный символ становиться проблемой. В качестве альтернативы вбейте адрес или название сайта в поисковике, он уже самостоятельно найдет более удобный путь.
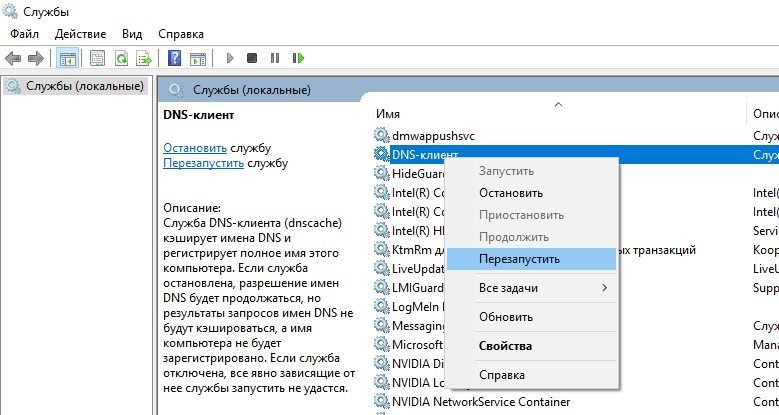
- Перезапустите службу DNS-клиент на компьютере. Она находится в списке всех служб.
Перезапуск службы DNS-клиент в Windows
- При закрытом браузере почистите кэш-данные и записи реестра в Windows — CCleaner вам в помощь.
CCleaner — очищаем кэш и реестр
- Попробуйте сменить ПК на планшет или телефон. Нужно установить общую работу интернет ресурса, ведь возможно он временно все-таки перестал работать. Иногда такое случается только с отдельными страницами, а, к примеру, форум или блог будет открываться в стандартном режиме.
- Воспользуйтесь сторонними утилитами, сервисами для определения работоспособности ссылки. Такие специальные службы есть в Яндекс и Google. Просто забейте необходимый запрос в поисковик.
- Смиритесь с тем, что сайт перестал работать. Как вариант попробуйте найти его разработчиков и напрямую поинтересоваться у них о возобновлении работы. Иногда меняется сервер или происходят DDoS-атаки. Посетите аналогичную группу в социальной сети, они сейчас есть почти у всех известных сайтов, задайте там вопрос о загрузке интернет-ресурса.
Помните главное — в большинстве случаев, проблема на стороне сервера и вы с этим поделать ничего не можете.
Эта ошибка очень часто постигает тех веб-разработчиков, кто использует для своего сайта WordPress. Хотя встречается во всех других платформах так же. Иногда сам пользователь не осознавал того внес не совсем корректные изменения, что характерно для меню «Постоянные ссылки».
Особых советов веб-мастерам давать не хочется, но по собственному опыту замечу, что на моем первом блоге, была установлены бесплатная тема WordPress. Из-за её дыр меня постоянно атаковали вирусы, которые сносили данные в .htaccess. Проблему решил заказом антивирусной проверки сайта и установкой прав доступа администратора к файлу.
Заключение
Помните про то, что альтернативный источник в интернете можно найти практически всегда. Иногда лучше найти другой сайт, чем пытаться разобраться в возникшей ошибке, которая с большой долей вероятности от вас не зависит. Надеюсь вы поняли, что это за ошибка в браузере Not found: The requested url was not found on this server и как её исправить.
Ошибка 404 или Not Found — ответ HTTP на запрос к несуществующей на сервере странице.
Эта ошибка возникает в результате следующих причин:
- пользователь перешел по неверной ссылке или неправильно набрал адрес;
- удаленная или переименованная страница существовала и находится в закладках пользователей и в индексе поисковых систем.
В результате пользователь может увидеть или надпись «Запрашиваемый URL отсутствует на этом сервере» (404 Not Found — The requested URL /page.html was not found on this server) или страницу с рекламой хостера, услугами которого вы пользуетесь, с объяснением несуществующей страницы. Это грозит тем, что пользователь отправится искать нужную ему информацию на сайте вашего конкурента.
Поэтому необходимо создать специальную страницу, предназначенную для вывода ошибки 404, имеющую перед стандартными следующие преимущества:
- она состоит из элементов дизайна вашего сайта;
- она имеет ссылки на основные разделы вашео сайта, то есть не является «тупиковой» и дает пользователю возможность просмотреть другие страницы;
- вы сможете объяснить на ней пользователю, почему нужной ему страницы не существует, а также предоставить ему варианты выхода из этой ситуации.
В создании страницы ошибки 404 нет ничего сложного. Так, можно создать файл и дать ему имя 404.html.
<html>
<head>
<title>Страница не найдена
</head>
<body>
<h1>ОШИБКА 404. Страница не найдена!
<p>Вернуться на <a href="/">главную страницу
</body>
Далее вам нужно доработать этот «скелет», чтобы создать страницу ошибки 404, подходящую именно для вашего сайта.
Затем создайте системный файл .htaccess — в нем будет директива ErrorDocument 404, указывающая серверу путь, по которому он перенаправит посетителя сайта с несуществующей страницы на нужный адрес. Данный файл может выполнять многие функции — например, запретить тому или иному ip адресу посещать сайт, перенаправлять пользователей на другой ресурс в массовом режиме, вносить изменения в имена индексных файлов, редактировать в папке права доступа к файлам. Нас интересует такая его функция, как самостоятельная обработка серверных ошибок.
В файле .htaccess должна находиться строчка:
ErrorDocument 404 http://www.site.ru/404.html
Впишите адрес вашей страницы ошибки 404 и после этого залейте его в корневую папку сайта.
Как видите, в создании страницы ошибки 404 нет ничего сложного.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Бывает, что после переноса сайта или настройки многосайтовости страницы, которые выводятся динамически с ЧПУ, выдают такое: Not Found. The requested URL … was not found on this server.
Как это исправить?
Например, у вас есть каталог товаров, на странице index.php стоит компонент вывода, инфоблок настроен, urlrewrite.php в порядке, а вот not found, и все тут.
Решение проблемы простое, но требует правки настроек сервера. В Битриксе есть свой обработчик 404 ошибки, и сообщение об отсутствующей странице выводится в шаблоне сайта. А если не в шаблоне, значит, Битрикс ошибку обработать не может, и её обрабатывает Апач.
Как такое происходит? Чтобы Битрикс вывел динамическую страницу с ЧПУ, ему нужен файл urlrewrite.php, где прописаны правила обработки ЧПУ. Путь к urlrewrite.php прописан в файле .htaccess, который лежит в корне сайта.
В общем случае он должен выглядеть так:
php_value mbstring.func_overload 2
php_value mbstring.internal_encoding utf-8
php_value max_input_vars 20000
<IfModule mod_php5.c>
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* — [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg «access plus 3 day»
ExpiresByType image/gif «access plus 3 day»
ExpiresByType image/png «access plus 3 day»
ExpiresByType text/css «access plus 3 day»
ExpiresByType application/javascript «access plus 3 day»
</IfModule>
Значит, или в .htaccess не прописан блок
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* — [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
или в конфиге Апача не включена обработка файла .htaccess, и инструкции в нём не выполняются.
Чтобы обработка .htaccess заработала, пропишите в параметрах виртуального сервера в файле конфигурации Апача
и перезапустите Апач.
Иногда, переходя с одной страницы на другую, кликая по ссылкам, вы оказываетесь на странице, которая больше никуда не ведет. В этом случае вам выдается сообщение о 404 ошибке, оповещающее о том, что данной страницы не существует. Неправда ли, подобные страницы раздражают? Если вы являетесь владельцем сайта, то вы должны обязательно позаботиться о том, чтобы пользователь который, решил посетить ваш ресурс, не находил подобные страницы. Грамотная организация выдачи статуса 404 ошибки при разработке сайта позволит пользователю, посетившему ваш сайт, все-таки найти нужную информацию.
Что же такое 404 ошибка? Она представляет собой статусный код протокола передачи гипертекста, который необходим для того, чтобы передавать HTML-страницы от веб-сервера браузеру клиента. Прежде чем посетить страницу того или иного сайта, ваш компьютер отправляет серверу запрос на предмет работоспособности страницы, в свою очередь сервер отправляет HTTP заголовок вашему браузеру, который включат информацию о статусе. Если страница работает нормально, сервер отдает статусный код “200 OK”. Вы этот код не видите, поскольку по вашему запросу открывается необходимая страница. В том случае, если сервер не находит страницу, которая вам нужна, он отдает браузеру сообщение “404 Not Found”, и это сообщение вы уже видите.
Каждая цифра в числе 404 что-то значит. Первая четверка означает, что клиент, возможно, просто ошибся при написании url страницы или запрос страницы был не слишком долгим по времени, как это необходимо. Нуль говорит о том, что при написании url была совершена синтаксическая ошибка. Наконец, последней цифрой может быть любая, она как раз и указывает на тип ошибки. К примеру, вы получаете код 401. Это говорит о том, что вы не авторизованы, чтобы просматривать данную страницу; “4” сообщает, что данная страница не размещается ни на одном из серверов.
Есть и еще одно объяснение числа 404. Существует миф о том, что именно в комнате 404 располагался первый веб-сервер. Тут есть небольшой элемент мистики, поскольку в здании, где находился первый веб-сервер, а это здание CERN (European Organization for Nuclear Research) никогда не было 404 комнаты. Вот такая вот легенда, в которую вы можете верить или не верить.
Избавление от статуса 404 ошибки
Для начала вам нужно выявить, какие из страниц отдают серверу эту ошибку. Сделать это можно, просмотрев лог-файлы, где находится вся техническая информация о том когда, какими страницами, какие статусные коды отдавались серверу. Причина 404 ошибки зачастую кроется в том, что страницы неправильно перелинкованы друг с другом. Посмотрев содержимое лог-файлов, вы выясните, на каких страницах у вас ошибки. Если у вас нет доступа к ним, то следует обратиться на хостинг веб-сайта за информацией из лог-файлов.
В результате чего появляется сообщение о 404 ошибках?
Сообщение “404 Not Found” появляется на вашем экране по нескольким причинам:
1. страница просто-напросто была перемещена (url страницы поменялся);
2. могут быть незначительные ошибки в написание url страницы;
3. страница была удалена.
Если вы просто удалили или изменили url ссылки, то страницы, которые ссылались до этого момента на существующую страницу, начинают ссылаться на несуществующую страницу. Конечно, в этом случае стоит в первую очередь задуматься о корректности ссылок на собственном сайте. Внешние (входящие) ссылки вам уже никак не исправить, поэтому старайтесь не очень часто удалять и менять url страниц. Если вам особенно дороги какие-то ссылки, то вы должны связаться с владельцами сайтов, объяснить им причину и попросить исправить HTML код ссылки. Кроме того, вы должны время от времени проверять правильность ваших исходящих и входящих ссылок.
Грамотная организация страницы с 404 ошибкой
Сделайте страницу, которая выдает статус 404 ошибки, вашим преимуществом. Существует 5 основных правил, чтобы создать страницу, выдаваемую сервером вместо сообщения “404 Not Found”:
• дизайн страницы должен соответствовать общей концепции дизайна сайта;
• на странице должны присутствовать извинения о том, что страница не работает;
• разместите на странице те ссылки, которые могут быть полезны пользователю, попавшему на данную страницу;
• если возможности вашего сервера позволяют, то можно настроить механизм автоматической проверки правильности написания url. Если url написан некорректно, то он исправляет url и отправляет пользователя на соответствующую страницу, предварительно уведомив об изменениях;
• наконец, на вашем сайте обязательно должна быть строка поиска.
Что же делают пользователи, когда заходят на несуществующую страницу?
По статистике большинство пользователь приходят в ярость, когда им выдается сообщение о том, что страница не найдена. Почти столько же людей не обращают на это внимание, возвращаясь на страницу, на которой они были до этого.
Гораздо меньше тех, кто идет на главную страницу сайта; еще меньше тех, кто пишет об ошибке веб-мастеру, ответственному за разработку сайта.
Приемы борьбы со статусом 404 ошибки
Если вы знаете, что страницу, которую вы будете перемещать на другой url, будут искать пользователи, то не поленитесь сделать редирект на новую страницу. Желательно редирект делать с оповещением о том, что пользователь будет перемещен на новую страницу по истечении нескольких секунд. Простейший способом организовать редирект со страницы со статусом 404 ошибки, это написать следующий фрагмент HTML-кода:
< meta http-equiv=»Refresh» content=»5;URL=not404.htm»>
Страница будет перезагружена, однако, после перезагрузки браузеру будет отдана страница с совершенно с другим url.
Это нужно делать в том случае, если у вас просто сменился url страницы. Если вы хотите, чтобы вместо несуществующих страниц браузеру отдавалась страница с извещением о том, что такой страницы нет на сервере, то можно проделать следующие действия:
• предварительно создаете страницу;
• создаете папку в корне, типа error (название здесь неважно, главное не забудьте прописать аналогичное название папки в .htaccess);
• размещаем в этой папке созданную страницу, назвав ее, к примеру, 404.htm;
• прописываем команду ErrorDocument 404 /error/404.htm в .htaccess.
Эти шаги позволят не допустить появления сообщений Not Found на вашем сайте.
Меган Уитмор
(Meghan Whitmore)
Перевод под редакцией Сергея Стружкова, руководителя отдела ресурсов компании
Ingate








 Перезапуск службы DNS-клиент в Windows
Перезапуск службы DNS-клиент в Windows