Оглавление:
- Блокнот ++ Цвет шрифта
Видео: Урок 2. Редактор Notepad++. Настройка (Февраль 2023)
Если вы пишете код (или взламываете код чужого кода), то вы, вероятно, очень хорошо знакомы с Notepad ++, поскольку он является одним из лучших бесплатных инструментов для работы. Однако одна вещь, которая меня всегда беспокоила в Notepad ++, это цвет фона по умолчанию, цвет переднего плана и шрифт. Когда вы смотрите, как изменить шрифт и цвета, может быть неочевидно, как это сделать, поэтому давайте кратко рассмотрим и объясним, как это работает.
Блокнот ++ Цвет шрифта
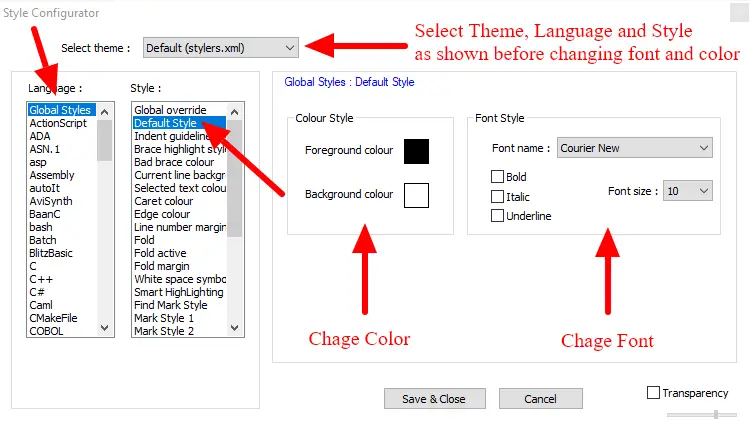
В Notepad ++ шрифты и цвета контролируются встроенным стилевым конфигуратором. Этот параметр находится в разделе « Настройки»> «Конфигуратор стиля».
Если вы хотите сразу настроить вещи, есть два основных (отдельных) стиля, на которые стоит обратить внимание. Это стиль по умолчанию и глобальное переопределение.
- Стиль по умолчанию — это то, что будет использоваться, когда вы откроете новый блокнот и начнете печатать. Как только ваш блокнот будет сохранен как файл определенного типа, Notepad ++ распознает его язык и применит к нему стиль, зависящий от языка. Глобальное переопределение — это универсальная маска, которую можно установить для управления стилем шрифта и цветами фона независимо от того, что язык или тип файла, с которым вы работаете.
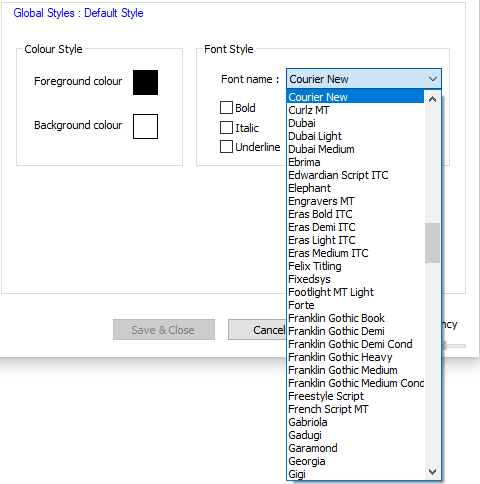
Настроить стиль довольно просто, если вы посмотрите на него. Вы можете настроить выделение жирным шрифтом, курсивом или подчеркиванием. Семейство и размер шрифта также могут быть скорректированы. И цвета фона и переднего плана могут быть изменены.
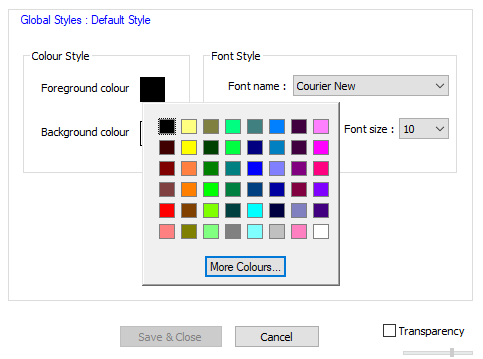
Обратите внимание, что цвет фона — это холст, а цвет переднего плана — цвет текста.
В глобальном стиле переопределения имеется всего 8 флажков. Каждый из них полностью переопределит все остальные стили, заданные в конфигурации или теме, только для отображения того, что установлено для глобального переопределения. Этот процесс не очищает другие настройки, он просто по существу отключает все пользовательские настройки, кроме глобального переопределения для каждого конкретного категорированного флажка.
Однако самый простой способ изменить цвет — это установить другую тему. Блокнот ++ имеет 21 встроенную тему. Вы, вероятно, обнаружите, что только некоторые из них полезны. Дополнительные темы могут быть добавлены или созданы. У Азулии есть список некоторых из самых популярных в Интернете, хотя ее список необъективен.
Здесь вы можете скачать некоторые пользовательские темы
Чтобы установить тему, просто поместите ее XML-файл в папку C: Program Files (x86) Notepad ++ themes.
Это все, что нужно для настройки внешнего вида Notepad ++.

Сначала пару слов о текстовом редакторе, которым вы пользуетесь. Конечно, вы можете это делать в блокноте, но гораздоо удобнее
пользоваться Notepad++.
В нем весь html подсвечивается другим цветом, что облегчает восприятие и поиск ошибок.
А теперь вернемся к основной теме. Откройте созданную на прошлом уроке html-страницу в блокноте или в Notepad.
Сейчас в ней написана фраза «Привет всем!», она черного цвета, располагается слева на белом фоне. А если мы хотим, чтобы она была
посередине, крупным желтым шрифтом и на синем фоне? Для этого у тегов предусмотрены специальные атрибуты. Проще это объяснить
на практике.
Шаг 1. Меняем фон html-страницы и цвет текста
Для этого добавим в наш код, в тег <body> следующие атрибуты — bgcolor=»blue» text=»yellow».
Здесь bgcolor — атрибут, отвечающий за цвет фона страницы, а blue — его значение (в нашем случае — голубой, но можете сделать и красный — red, и зеленый — green,
и любой другой). Атрибут text задает цвет текста документа, его значение yellow — желтый.
Моя первая страница
Всем привет!
Запустите браузер (как в шаге 3 первого урока), теперь ваша страница выглядит так:
Согласитесь, что синий фон слишком яркий, хорошо бы сделать его побледнее. Для этого давайте немного поговорим о способах
задания цвета.
В HTML существуют два способа задания цвета: по имени (им воспользовались мы) и указанием шестнадцатеричного кода цвета.
С именными цветами (их 156) все просто, смотрим в соответствующую таблицу html цветов ,
выбираем понравившийся и пишем его имя в значение атрибута (например, bgcolor=»blue»).
Но гораздо больший выбор предоставляет второй способ. Здесь мы можем выбирать из миллиона цветов, указав его шестнадцатеричный код.
Этот код представляет собой 6 цифр и начинается с символа «#». Не будем вдаваться в подробности как формируется код цвета, укажем
лишь на то, что получить его можно, например, в программе Photoshop. О том, как это делать читайте на странице
Цвета для web. А пока пользуйтесь теми, которые указаны в примерах.
Итак, поменяем цвет в атрибуте bgcolor на нежно-голубой, а цвет текста — на менее яркий.
Моя первая страница
Всем привет!
Обновите html-страницу (Ctrl+F5) и посмотрите на результат.
Шаг 2. Форматируем текст
Обратите внимание, что атрибуты, указанные в теге
<body>
распространяют свое действие на весь документ, т.е.
весь введенный вами текст будет теперь сиреневого цвета, что не очень удобно. Поэтому лучше убрать атрибут text из тега
<body>
, тогда цвет текста будет установлен по умолчанию, т.е. черный. А задавать цвет различных частей текста
лучше в самом тексте.
Для этого добавим несколько предложений, заключим их в нужные теги, а затем разберемся, что они
делают.
Моя первая страница
Это заголовок первого уровня
Это простой текст.
Этот выделен полужирным начертанием.
А этот курсивом.
Это заголовок второго уровня
Это текст Arial, размер шрифта — 5
Это заголовок третьего уровня
Этот текст Verdana, размер шрифта — 2
Обновите html-страницу (Ctrl+F5) и посмотрите на результат.
Разберем код подробнее:
- Теги <h1> </h1>, <h2> </h2>
и т.д. называются заголовками. HTML поддерживает 6 уровней заголовков от h1 до h6. h1 — самый главный и крупный,
далее по убыванию значения и шрифта до h6 — самого маленького и по значению, и по размеру шрифта. - Теги <font> </font> управляют шрифтом. Для этого используются атрибуты:
— color — задает цвет текста,
— size — задает размер шрифта (по умолчанию равен 3),
— face — задает гарнитуру шрифта. В принципе, вы можете указывать здесь любой понравившийся вам шрифт, но учтите, что
на компьютере пользователя такого шрифта может и не оказаться. Поэтому рекомендуется использовать стандартные:
Times New Roman, Arial, Verdana и Tahoma. - Теги <b> </b> делают текст жирным.
- Теги <i> </i> отображают текст курсивом.
- Тег <br> начинает текст с новой строки. Обратите внимание, этот тег одиночный, т.е. не имеет
закрывающего тега.
Использовать эти теги с их атрибутами вы можете в любом месте текста, выделяя, как предложения, так и отдельные слова, и даже
буквы. Главное помнить два правила:
1. Если есть открывающий тег, то должен быть и закрывающий.
2. Соблюдайте порядок вложенности тегов. Тег, который открыт первым, должен быть закрыт последним. Например,
Так неправильно!
Так правильно
На этом второй урок закончен. Вы научились работать с текстом. На следующем уроке вы научитесь украшать html-страничку картинками
и располагать элементы на странице.
Предыдущий урок
Вернуться в раздел
Следующий урок
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Автор:
Morris Wright
Дата создания:
21 Апрель 2021
Дата обновления:
5 Февраль 2023
Содержание
- Цвет шрифта Notepad ++
Notepad ++ — один из лучших текстовых редакторов для кода, но его вид по умолчанию бросается в глаза. К счастью, эту проблему нетрудно исправить.
Если вы пишете код (или взламываете и прорезаете код других людей), то вы, вероятно, хорошо знакомы с Notepad ++, поскольку это один из лучших бесплатных инструментов для работы. Одна вещь, которая всегда беспокоила меня в Notepad ++, — это цвет фона, цвет переднего плана и шрифт по умолчанию. Когда вы ищете, как изменить шрифт и цвета, может быть неочевидно, как это сделать, поэтому давайте быстро взглянем и объясним, как это работает.
Цвет шрифта Notepad ++
В Notepad ++ шрифты и цвета контролируются встроенным конфигуратором стилей. Эта опция находится в Настройки> Конфигуратор стилей.
Если вы хотите немедленно настроить вещи, есть два основных (отдельных) стиля, на которые стоит обратить внимание. Это стиль по умолчанию и глобальное переопределение.
- Стиль по умолчанию — это то, что будет использоваться, когда вы откроете новый блокнот и начнете печатать. После того, как ваш блокнот был сохранен как файл определенного типа, Notepad ++ распознает его язык и применит к нему стиль, зависящий от языка.
- Глобальное переопределение — это универсальная маска, с помощью которой можно управлять стилем шрифта и цветами фона независимо от того, с каким языком или типом файла вы работаете.
Настроить стиль довольно просто, если взглянуть на него. Вы можете выбрать полужирный, курсив или подчеркнутый шрифт. Семейство и размер шрифта также можно настроить. И цвета фона и переднего плана можно изменить.
Обратите внимание, что цвет фона — это холст, а цвет переднего плана — это цвет текста.
В стиле глобального переопределения всего 8 флажков. Каждый из них полностью переопределяет все остальные стили, установленные в конфигурации или теме, только для отображения того, что установлено для глобального переопределения. Этот процесс не очищает другие настройки, он просто отключает все пользовательские настройки, за исключением глобального переопределения для каждого конкретного категоризированного флажка.
Однако самый простой способ изменить цвета — это установить другую тему. Notepad ++ имеет 21 встроенную тему. Однако вы, вероятно, обнаружите, что лишь некоторые из них полезны. Можно добавить или создать больше тем. У Азулии есть список некоторых из самых популярных в сети, хотя этот список необъективен.
Здесь вы можете скачать некоторые пользовательские темы
Чтобы установить тему, просто поместите ее XML-файл в папку C: Program Files (x86) Notepad ++ themes.
Это все, что нужно для настройки внешнего вида Notepad ++.
Notepad++ is one of the most popular scintilla based free text editor. The user interface is neat and clean. The foreground(canvas) color is black and the background is white. Courier New is the default font with font size 10. Some of you may not like it and want to change this.
In this article, I am going to explain how to change the theme, font, and color in Notepad++ using Style configurator.
Style configurator
Notepad++ provides a separate window to configure theme, font, color, and other attributes. Go to Settings–>Style Configurator…
This opens the configuration window.
Change font in Notepad++
You can change the font in Notepad++ at the theme, language, and individual style level. The default font is Courier New. You have other font options available like Tahoma, Times New Roman, etc along with Bolt, Italic, and Underline variation.
There is a Global Override level also available. The Changes done at the Global Override level Overrides all the configuration changes done at language or style level.
This is the way you can change font and font size,
- Open Notepad++
- Go to Settings–>Style Configurator…
- Select the theme (Default) for which you want to do change.
- Select the Global Styles in the Langauge section and Default Style in the style section.
- Now, go to the font style section and change font name and size. You can also change font attributes like Bold, Italic, Underline, etc.
- Click the Save & Close button.
Changes are available immediately, no need to restart Notepad++.
Changing Foreground and Background Color in Notepad++
Notepad++ allows you to change the foreground and background color at theme, language, and individual style level. Here, the foreground color is text color while the background color is the canvas color.
Steps to change the foreground color/background color in Notepad++,
- Open Notepad++
- Go to Settings–>Style Configurator…
- Select the theme (Default) for which you want to change color.
- Select the Global Styles in the Langauge section and Default Style in the style section.
- Now, go to the color style section and click on the color box. this opens a color selector. Choose the color you like. You can also click the More Colors button for the additional color.
- Click the Save & Close button.
Changes are available immediately, no need to restart Notepad++.
Summary
Notepad++ provides an easy to use configuration window which you can use to change the theme, default font, font size, foreground, and background colors.
I would recommend let it be as is if you do not have any issues.