Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
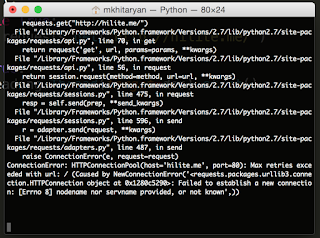
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
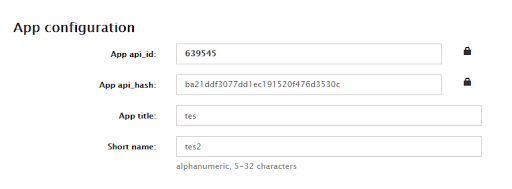
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Новый мощный скрипт для дудоса python 3
Этот скрипт сделан только для информативных целей, вы не должны использовать его в злых умыслах ибо это приследуется законом. В предыдущих статьях мы уже делали скрипт для создания нагрузок на сервер. Он использовал requests, и многопоточность. Но в современном питоне теперь возможно использовать асинхронность, это более эффективная схема взаимодействия вашего кода и ожиданий операций ввода вывода. Тк в синхронном коде ваша программа блокируется пока запрос завершается, требуется использовать потоки чтобы было возможно делать что-то пока данные от запроса не пришли. Чтобы не приходилось так делать создали асинхронность. Вместо того чтобы ждать пока данные придут, питону ОС сразу сообщает о новых данных и он сразу начинает обрабатывать только то что пришло. Под капотом requests использует запросы ОС: recv, sendv. Они блокируют ваш поток пока не придёт ответ. Но чтобы небыло блокировок существует другое апи: poll, epoll, kqueue. Оно сразу сообщает вам что что-то произошло и ваш код в это
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код и когда я выбираю камеру своего ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
ошибка:
NotReadableError: Failed to allocate videosource
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Он не выделяется для другого приложения.
3 ответов
NotReadableError — Это ошибка, совместимая со спецификациями, вызванная Firefox, когда доступ к веб-камере разрешен, но невозможен.
чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как на Windows, так и на Mac, хотя только на Windows процессы получают эксклюзивный доступ к веб-камере.
ошибка может произойти по другим причинам:
хотя пользователь предоставил разрешение на использование на уровне операционной системы, браузера или веб-страницы произошла аппаратная ошибка, которая препятствовала доступу к устройству.
Chrome бросает TrackStartError вместо. Он также бросает его для другое причины. Вкладки Chrome могут использовать одно и то же устройство.
источник: общие ошибки getUserMedia () .
пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (chrome, ie или любой другой браузер).
Я потратил впустую целый день на поиск решения, и в конце концов узнал, что моя камера использовалась другим приложением…
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его
из сценария только вчера без проблем. Это не выделено
другое приложение.
я столкнулся с точно такой же проблемой!
позор мне! Потому что за это время я добавил beforeunload событие, в том числе event.preventDefault Как сообщает пример.
после удаления этого event.preventDefault, все работало нормально — как и ожидалось.