Photo from Unsplash
The npm error code ELIFECYCLE usually occurs when running npm operations, such as npm run dev or npm install command.
The error example looks as follows:
npm ERR! Darwin 21.4.0
npm ERR! argv ...
npm ERR! node v4.9.1
npm ERR! npm v2.15.11
npm ERR! file sh
npm ERR! code ELIFECYCLE
npm ERR! ...
The error code ELIFECYCLE means that while npm understood the command you want it to run, something is preventing npm from running that command successfully.
To resolve this error, you need to read the complete log message further below the code ELIFECYCLE line.
The following error message is generated in my case:
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR! syscall spawn
npm ERR! n-app@1.0.0 dev: `node index.js`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the n-app@1.0.0 dev script 'node index.js'.
npm ERR! This is most likely a problem with the n-app package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node index.js
The error above shows that the real cause of the ELIFECYCLE error is the ENOENT error.
ENOENT means that npm can’t find the file or directory you want it to open.
Further down the line, we can see that npm fails to execute the node index.js script.
The script is written inside my package.json file as follows:
{
"scripts": {
"dev": "node index.js",
},
}
Because of this, we can conclude that the cause of the error is that npm can’t find the index.js file we want it to run.
Looking at the project directory confirms that:
The project directory shows that we don’t have an index.js file, but rather a server.js file.
To resolve the error, we need to create an index.js file.
What if there’s no error message? Or a different one?
Sometimes, npm may not generate a clear error message after the ELIFECYCLE error as shown above.
In that case, try to do a clean install of the project dependencies with the following steps:
# 👇 clean your npm cache
npm cache clean --force
# 👇 delete your node modules folder
rm -rf node_modules
# 👇 delete your package-lock and npm-shrinkwrap file
rm package-lock.json && rm npm-shrinkwrap.json
# 👇 install the dependencies again
npm install
First, you need to run the npm cache clean --force command to clear the npm cache. The --force flag is required because npm will refuse to clear the cache without it.
Then, you delete the node_modules folder to remove all dependencies installed by npm previously. This will ensure a fresh install of all your dependencies when you run the npm install command later
Next, you need to remove the package-lock.json and npm-shrinkwrap.json file if they exist on your project. npm will generate a new package-lock.json file when you run the npm install command.
The npm-shrinkwrap.json file is an older version of package-lock.json file. It’s no longer used in the latest npm version.
Finally, run the npm install command to install your dependencies.
After the installation process is finished, run the command that causes the error again. You should be able to run the command successfully now.
When that doesn’t work, check if you’re using the latest Node and npm version:
# 👇 check node version
node -v
# 👇 check npm version
npm -v
Compare the version output you see from the commands above with the latest version available from nodejs.org.
Upgrade your Node and npm program when they are a few versions behind, then run the problematic command again.
If you see a different error message that you don’t understand, try to Google the error message and see if there’s an answer you can use to resolve the issue.
And that’s how you resolve the npm ERR! code ELIFECYCLE error. 😉
React Native is an open-source platform for application development that was introduced by Facebook to eliminate the limitation of single platform development and it enables the developer to develop applications for Android, IOS, Web, and UWP. Although it is a robust and well-structured platform with a vast community of developers to build applications, still there are some error codes that are reported by the developers. Quiet recently, developers have encountered “error code elifecycle” which prevents them to install the packages using npm. We have looked into this error and illustrated some efficient solutions below which will help you to rectify this problem.
What causes the error code elifecycle?
After analyzing numerous developer reports, we have concluded that there are several reasons that might trigger this error on your system.
- You might encounter error code elifecycle if you haven’t deleted the “node_modules” folder from the directory yet.
- If a file named as “package-lock.json” is present in your directory.
- If the required port to install npm packages is not available.
Pre-Tips:
The error code elifecycle might arise on your computer due to a temporary glitch which might be resolved easily by just restarting your computer hence follow the steps to carry this task out.
- Click on the X icon at the top-left of your text editor to close it.
- Take the plug of your computer out of the socket and wait for it to shut down.
- After waiting for a couple of minutes, reinsert the plug of your computer back into the power socket and wait for it to start.
- Launch your text editor and check whether the issue is resolved.
How to get rid of the error code elifecycle on npm run-script build?
Solution 1: Clean cache and delete some files
A cache is a storage that stores data in it to be used later in order to make processes faster. When the packages are installed, their default directory is the “node_modules” folder. The error code elifecycle might occur if there is some fault in the cache or the node_module folder. So, to rectify this error, clear the cache and delete the respective folder and check if the error persists.
- Open your terminal and type the following command to clear the cache.
npm cache clean --force
- Now delete the node_modules folder and the package-lock.json file from the directory by executing the following command in the terminal window.
rd /s /q node_modules rd /s /q package-lock.json
- Now type the following commands in the terminal and hit enter to execute them.
npm install npm start
Solution 2: Verify cache contents
If clearing the cache didn’t help you get rid of this error, then proceed to perform cache verification. All you need to do is to open your terminal and type the following command to verify your cache. This command will verify all the contents of the cache including garbage and excessive data and it will also verify the integrity of the cache.
npm cache verify
Solution 3: Reinstall the CLI package globally
Installing the CLI packages globally allows you to access these packages from anywhere in the computer using your terminal after they are installed. Many users have reported that the most efficient procedure to terminate the npm err! missing script: start issue is to reinstall the CLI packages globally on your computer. Just open your terminal and type the following command and hopefully the problem would be rectified by trying this potential fix:
npm install -g node-pre-gyp
Solution 4: Look for port availability
React-native uses an essential port to communicate data while installing packages using npm commands. The npm err! missing script: start issue might occur on your system if that specific port is unreachable or currently being utilized by another application. Hence, kill all the processes running on that port and check whether the error is rectified.
- Type the following command in the terminal and execute it to check whether the port is available.
npm install node-port-check --save
- If the port is used by some other application, kill the process of that port by executing the following command and check if the error persists.
lsof -ti:8080 | xargs kill
Solution 5: Download the latest version of Node.js
There are numerous versions of Node.js available on the internet. The latest versions of node.js are released from time to time in which many features are improved and bugs of older versions are fixed. You might encounter an error code elifecycle if you are running an older version of Node.js. Hence, to terminate this error, update your node to the latest version by following the steps indexed below.
- Open your terminal and type the following command:
devtools i --javascript nodejs:12.16.2
- If upgrading your node version to the latest one didn’t prove efficient for you, try to revert to the older version of node.js by downgrading it and see whether the issue is resolved.
Solution 6: Add an Environment Variable
An environment variable is a value that is basically a part of the environment in which a process runs. A process queries the value saved in the variable to find a suitable location to save temporary or other essential files. The npm err! code elifecycle arises on your system if the environment variable is not set properly. Therefore, reset the environment variable again and check if the error is rectified. Follow the steps illustrated below to carry this task out:
- Right-click on This PC and select “Properties”.
Choose Properties - From the left pane, select “Advanced system settings”.
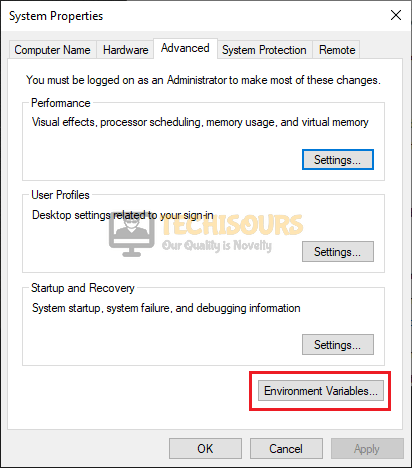
Click on Advanced system settings - Locate and click on the “Environment variables” button.
Choose Environment variables - Now click the New button under the “User variable” section.
Choose a New button - Enter the PATH as the variable name and set the following path in the variable value.
C:WindowsSystem32
Setting parameters
Solution 7: Create react app ESLintless
Numerous developers have reported that the most efficient solution to rectify this issue is to create the react app using ESLintless. If you still can’t get rid of the npm err! code elifecycle, then follow the steps indexed below and check if the error still persists.
- Open your terminal and execute the following command.
create-react-app my-app --scripts-version @nomoreanalog/react-scripts-eslintless
- Now execute the following command to install the Babel plugin style components.
npm install --save-dev babel-plugin-style-componenets
Solution 8: Treat warning appropriately
In some situations, if the warnings are not treated properly, they start to be treated as errors by the compiler, and hence error code elifecycle arises. Hence, open your terminal and execute the following command to stop treating warnings as errors.
CI=false npm run build
The error code elifecycle might occur on your computer if styles in your webpack.mix.js file are corrupted. So, to eliminate the error, open your webpack.mix.js file. Locate and delete the following lines from it and check if the error is rectified.
.styles('resources/css/test.css', 'public/css')
.version();
Solution 11: Move some variables to a new file
If you still encounter this error, then there might be a chance that some variables are not read properly by the compiler. If this is the case, then an efficient solution to resolve this issue is to create a new file and move these variables to it and check if the error persists.
- Cut the following variables from your current file.
{"presets": [ ["env", { "targets": { "uglify": false } }] ]} - Make a new file in the same directory with the name of .babelrc and add those variables here.
Solution 12: Run the scripts with root privileges
Unsafe-perm is set to “false” as default to suppress the update notification if you are using an older version of npm. This problem may arise on your system if the script is not running with the root privileges. So, to resolve this issue, open your terminal and type the following command to run the scripts from the package installation as root.
npm install --unsafe-perm
Solution 13: Force download Chrome driver
If you have encountered an error code elifecycle while trying to install the chrome driver using npm command then there is no need to panic you can force download it. Just open the terminal window and type the following command. Hit enter on your keyboard to execute the command and check if the error is gone.
npm install chromedriver --chromedriver-force-download
Solution 14: Check for resource limitation
You might encounter an error code elifecycle due to resource limitations on your computer. For example, if you have installed a low memory RAM in your computer then there are higher chances for you to encounter this error. You will come across this error if your computer has a 512MB RAM embedded in it, therefore, replace it with a 1GB RAM to rectify this issue.
Solution 15: Reinstall your Linux Distro
This error may arise on Linux if there is some issue with the distro you are using. As it is a very hectic task to locate it, therefore, an efficient alternative is to reinstall the Linux distro you are currently using. Follow the steps below to carry this task out.
- Download the ISO of your preferred Linux distro from the internet and burn it on a USB device.
- Shut down your computer and insert the USB drive in it.
- Power the system on and quickly press the “F2” button until you see the BIOS setting menu.
- When the BIOS settings are displayed on the screen, navigate to the “Boot” tab.
- Make sure you set your “USB Drive” is set as the “1st Boot Device”.
Set USB drive as the 1st Boot Device - Now restart your computer and follow the on-screen instructions to start the installation.
- After the OS is installed successfully, check if the error persists.
Hopefully, after following this guide the error should be gone by now but if you need further assistance, contact here.

Article originally published here : https://bootiful.org/blog/npm-err-code-elifecycle
The goal of this article is to help you to debug the annoying «npm ERR! code ELIFECYCLE». You don’t have time to know why this happens, and you want to correct it now ? That is the right place to do so.
Some context
Node.js allows developers to use JavaScript to create new command line tools. NPM is a package manager for Node.js. It’s the default one. It consists of a command line client, and an online database of public and private packages, called the «npm registry», and is available here.
When you create an application developed on the Node.js platform, you can set up an error management system to take care of the problems encountered. The «ELIFECYCLE» error occurs when an unknown error causes the application to fail. Probably another software was running and conflicted with yours. When not, you have the possibility to redo a clean installation of your application.
npm ERR! code ELIFECYCLE
The «ELIFECYCLE» error corresponds neither to a syntax error in the code nor to a permission problem because other sentences are then used to notify the error. This error reported that an unknown event caused the application to run normally. So you can check that another application is not using a resource that you need. This can be for example a port of the machine, or a component. You need to examine the log and see when the app has a problem.
How to debug
1 — clear the npm cache The problem could also be with the installation of your application which encountered an unknown problem. To solve this, it is possible to start again on a healthy basis by reinstalling all the modules used by the application, and by emptying the NPM node package manager cache. The «npm cache clean» command clears the npm cache. Add the «—force» argument to force the operation.
npm cache clean --force
Enter fullscreen mode
Exit fullscreen mode
2 — delete node_modules just go to the root directory of your application and delete the «node_modules» folder. To remove the directory from the command line, the command depends on your operating system. The «rm» command is used with a Unix operating system. The arguments «r» and «f» indicate respectively to delete the subfolders and to force the deletion without asking for confirmation.
With Linux-based system:
rm -rf node_modules
Enter fullscreen mode
Exit fullscreen mode
With Windows-based system :
rd /s /q "node_modules"
Enter fullscreen mode
Exit fullscreen mode
3 — reinstall node_modules The «npm install» wil trigger a full download and installation of modules you need in your application. All you have to do then is to use the command «npm start» (check your package.json accordingly) to restart your application
With npm:
npm install
Enter fullscreen mode
Exit fullscreen mode
With yarn:
yarn
Enter fullscreen mode
Exit fullscreen mode
A word of caution
With Unix, you use the «rm» command to remove files. It’s a too simple command; you just type rm followed by a list of files. The main problem is : «rm» is too simple. It’s far too easy to remove more than you initially wanted, and once something is gone, it is gone forever. There are some hacks that make rm somehow more safe. To understand why it’s impossible to reclaim deleted files, you need to know a bit about how the Unix filesystem works.
Credits
- https://stackoverflow.com/a/49505612/2595513
- https://docstore.mik.ua/orelly/unix3/upt/ch14_03.htm
- https://www.journaldunet.fr/web-tech/developpement/1441095-comment-corriger-l-erreur-npm-elifecycle-sous-node-js/
The NPM run test is faulty;NPM Run Prod is fine;queer
`$ npm run test
vue3-admin@0.1.0 test C:UsersAdministratorDesktopprojectblinds_pos_admin
vue-cli-service build —mode test
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest —update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
/ Building for test…
ERROR Failed to compile with 3 errors
error in ./src/views/goods/price-set-f/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (1306:51)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| let store_name = «»; //门店name
|
data.commodity_module.selection.store_data?.forEach(item => {
| if (item.id === data.commodity_module.selection.store_value) {
| store_name_or_id = item.id + «-» + item.name;
@ ./src/views/goods/price-set-f/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/goods/price-set-f/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
error in ./src/views/finance/SoDepositList/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (234:47)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| //获取SO定金清单数据列表
| async getSoDepositList() {
let storeIds = this.selectedStoreIdArray?.filter(item => item != "全选");
| let params = {
| fromDate: this.form.fromDate,
@ ./src/views/finance/SoDepositList/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/finance/SoDepositList/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
error in ./src/views/goods/price-set-list-f/index.vue?vue&type=script&lang=js&
Module parse failed: Unexpected token (871:51)
File was processed with these loaders:
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/babel-loader/lib/index.js
- ./node_modules/cache-loader/dist/cjs.js
- ./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| storeEndPickerOptions: {
| disabledDate(time) {
let date = new Date(data.storeDialogData?.startStr).getTime();
| return time.getTime() < date — 86400000;
| }
@ ./src/views/goods/price-set-list-f/index.vue?vue&type=script&lang=js& 1:0-298 1:314-317 1:319-614 1:319-614
@ ./src/views/goods/price-set-list-f/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi ./src/main.js
ERROR Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue3-admin@0.1.0 test: vue-cli-service build --mode test
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue3-admin@0.1.0 test script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersAdministratorAppDataRoamingnpm-cache_logs2021-11-29T10_25_43_701Z-debug.log 0 info it worked if it ends with ok
1 verbose cli [
1 verbose cli ‘C:Program Filesnodejsnode.exe’,
1 verbose cli ‘C:Program Filesnodejsnode_modulesnpmbinnpm-cli.js’,
1 verbose cli ‘run’,
1 verbose cli ‘test’
1 verbose cli ]
2 info using npm@6.14.8
3 info using node@v14.15.1
4 verbose run-script [ ‘pretest’, ‘test’, ‘posttest’ ]
5 info lifecycle vue3-admin@0.1.0pretest: vue3-admin@0.1.0
6 info lifecycle vue3-admin@0.1.0test: vue3-admin@0.1.0
7 verbose lifecycle vue3-admin@0.1.0test: unsafe-perm in lifecycle true
8 verbose lifecycle vue3-admin@0.1.0test: PATH: C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecyclenode-gyp-bin;C:UsersAdministratorDesktopprojectblinds_pos_adminnode_modules.bin;C:Program FilesPowerShell7;D:Javajdk1.8.0_261bin;C:WINDOWSsystem32;C:WINDOWS;C:WINDOWSSystem32Wbem;C:WINDOWSSystem32WindowsPowerShellv1.0;C:Program FilesGitcmd;C:Program Filesnodejs;C:WINDOWSSystem32OpenSSH;C:UsersAdministratorAppDataLocalAndroidSdkplatform-tools;C:UsersAdministratorAppDataLocalAndroidSdktools;C:Program Files (x86)NetSarangXshell 7;C:UsersAdministratorDesktopapache-maven-3.8.3bin;C:Program FilesPowerShell7;C:UsersAdministratorAppDataLocalMicrosoftWindowsApps;C:UsersAdministratorAppDataLocalProgramsMicrosoft VS Codebin;C:UsersAdministratorAppDataRoamingnpm;C:UsersAdministratorAppDataLocalAndroidSdkplatform-tools;
9 verbose lifecycle vue3-admin@0.1.0test: CWD: C:UsersAdministratorDesktopprojectblinds_pos_admin
10 silly lifecycle vue3-admin@0.1.0test: Args: [ ‘/d /s /c’, ‘vue-cli-service build —mode test’ ]
11 silly lifecycle vue3-admin@0.1.0test: Returned: code: 1 signal: null
12 info lifecycle vue3-admin@0.1.0test: Failed to exec test script
13 verbose stack Error: vue3-admin@0.1.0 test: vue-cli-service build --mode test
13 verbose stack Exit status 1
13 verbose stack at EventEmitter. (C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecycleindex.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:315:20)
13 verbose stack at ChildProcess. (C:Program Filesnodejsnode_modulesnpmnode_modulesnpm-lifecyclelibspawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:315:20)
13 verbose stack at maybeClose (internal/child_process.js:1048:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:288:5)
14 verbose pkgid vue3-admin@0.1.0
15 verbose cwd C:UsersAdministratorDesktopprojectblinds_pos_admin
16 verbose Windows_NT 10.0.22504
17 verbose argv «C:Program Filesnodejsnode.exe» «C:Program Filesnodejsnode_modulesnpmbinnpm-cli.js» «run» «test»
18 verbose node v14.15.1
19 verbose npm v6.14.8
20 error code ELIFECYCLE
21 error errno 1
22 error vue3-admin@0.1.0 test: vue-cli-service build --mode test
22 error Exit status 1
23 error Failed at the vue3-admin@0.1.0 test script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
`