От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Опенкарт). В этой статье мы поговорим о том, как в OpenCart добавить баннер.
Одним из вспомогательных элементов интернет-магазина являются баннеры. Именно с помощью них мы можем акцентировать внимание покупателей на каких-нибудь товарах: новинках, акционных предложениях и т.п. В OpenCart, само-собой, также есть возможность добавлять баннеры. Как это сделать – мы и рассмотрим в этой статье.
Я не буду создавать новые баннеры, поскольку в OpenCart из коробки они уже есть и для демонстрации примера они вполне подойдут. Итак, давайте мы добавим баннер на главную страницу сайта, в левый сайдбар.
Для этого перейдем в меню Дизайн – Баннеры, где найдем три вида уже имеющихся по умолчанию модуля баннеров: Продукция HP, Производители, Слайдшоу на главной.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Производители и Слайдшоу на главной уже выводятся на главной странице магазина в виде слайдеров в шапке и футере. Мы же хотим вывести баннер в сайдбаре и для этого подойдет уже имеющийся баннер Продукция HP. Перейдем к его редактированию.
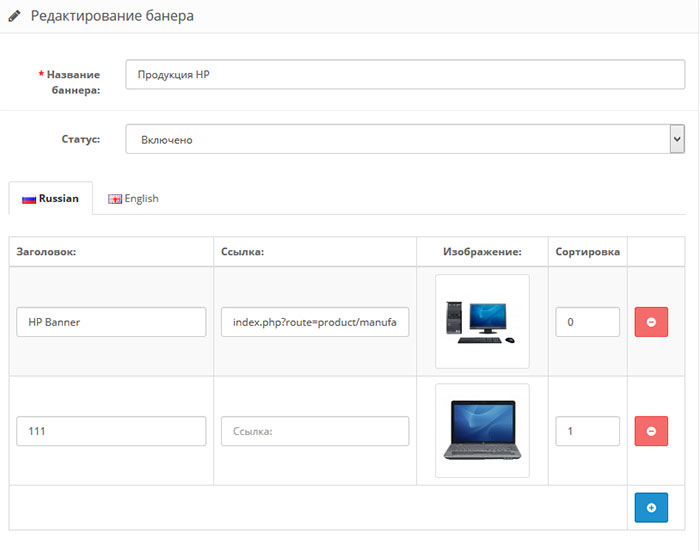
Баннер имеет два слайда, которые мы вольны удалить или редактировать. Мы можем изменить изображение, кликнув по нему, можем прописать свою ссылку для слайда, чтобы можно было переходить по ней, также можно изменить наименование баннера и его порядок сортировки. Ну и, конечно же, можно добавлять новые слайды для баннера. После внесения изменений сохраним их.
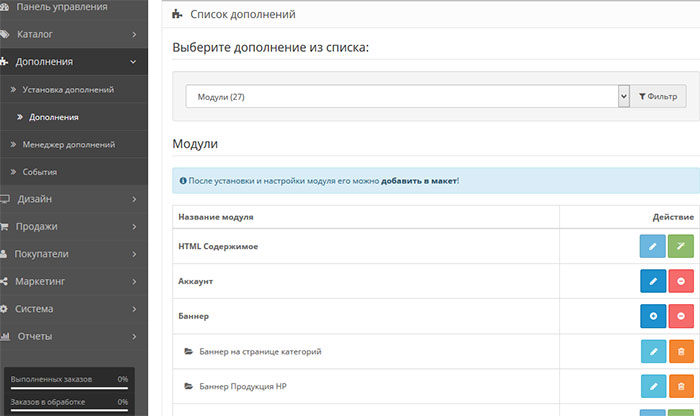
У вас может возникнуть вопрос относительно прочих настроек баннера, в частности размеров изображений. Они настраиваются в меню Дополнения – Дополнения. В списке модулей выберите Баннер Продукция HP, где и можно настроить размеры изображений.
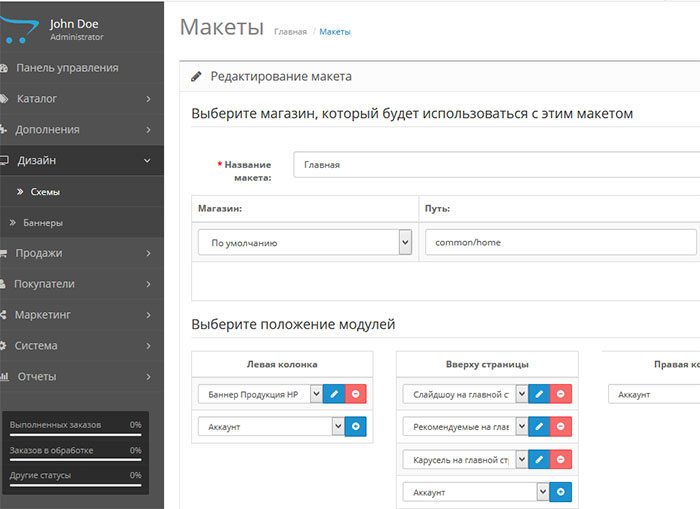
Ну что же, осталось лишь добавить баннер на главную страницу. Для этого переходим в меню Дизайн – Схемы и выбираем макет главной страницы. На открывшейся странице просто выбираем для левой колонки нужный модуль.
Сохраним изменения и проверим их на сайте, в левой колонке должен появиться баннер.
На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
-
Всем привет!
Интересует такой вопрос — как создать полно экранный адаптивный баннер (слайдшоу) на ОпенКарт 3? Используемая мною версия ОпенКарт — 3.0.3.6, оформление — по умолчанию, дополнительных расширений не установлено.
Собственно, создать баннер, который будет размещаться во всю ширину экрана десктопа (с шириной в 1920 пикселей) и масштабироваться, если ширина устройства посетителя будет любой другой, не сложно. Если только не обращать внимания на то, что все эти баннеры будут жутко тяжелыми для мобилок…
Интересует использование srcset’ов для каждого изображения баннера (слайдшоу). Возможно ли?
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Самое простое — установить модуль слайдера который имеет возможность вывода на всю ширину.
Так же, можно установить модуль который добавляет дополнительную позицию на всю ширину (или добавить позицию самостоятельно) и перенести слайдер в эту позицию. -
SiteMix, спасибо за Ваш ответ!
Я сделал так:
— чтобы не менять шаблоны в дефолтной теме, клонировал её,
— в шаблоне banner.twig избавился от бутстрапового контейнера. Вообще, немного изменил разметку: у меня там всё вложено в секцию (section), включая swipper скрипт. Ну, и в стилях прописал для изображений width: 100%;, чтобы масштабировалось
— в Дизайн — Баннеры добавил свой, обозвав Full Width, в котором три изображения каждое размерностью 1920х640 (типа один к трем)
— в Модули/Расширения — Банер добавил новый Full Width Banner, ширина и высота которого — те же 1920 на 640
— потом просто вывел его на главной странице через Дизайн — Макеты.Всё! Полно экранный баннер готов. Встроенный swiper прекрасно отработал в плане пересчета ширины и высоты. Всё замечательно работает. (если бы не работало, я бы удивился
)
Меня больше интересует тот момент, что вот эти мои картинки с теми же шириной и высотой прогружаются на мобиле… Нет-нет, полос прокрутки нет, изображения вписываются в окно браузера (там же css правило 100%). Общий «дизайн» не нарушается. Картинки просто тяжелые…
Сегодня полдня лазил по разным маркетплейсам, типа официального, и на нашем форуме тоже… Искал всё, что есть из расширений, что может пригодиться. Плохо то, что у большинства расширений отсутствуют демки. Если есть ссылка, совсем не факт, что за ссылкой эта демка присутствует (то сервер не отвечает, то хостинг кончился… пипец, блин). Посмотрел несколько реализаций фул скрин баннеров/слайдшоу, включая те, где картинки фоном. Та же самая фигня — картинка максимально возможного размера, которая просто вписывается в окно браузера.
То есть, интересен был бы модуль, в котором изображения в слайдшоу(баннере) создавались бы вида
<img src=»image.jpg»
srcset=»image@320.jpg 320w,
image@640.jpg 640w,
image@960.jpg 960w,
image@1200.jpg 1200w»
alt=»Image»>Я уже думаю, может так сделать?
— добавить несколько баннеров, один 1920х640, второй 1200х400, третий 640х213…
— всё добавить в макет главной
— в стилях по айдишникам добавить для всех display: none;, а уже в медиа запросах для разных экранов прописать block,
Работать-то оно будет, но это как-то с моей колокольни переборХотя, проще использовать HTML content: накидать картинок разной «размерности» в каталог темы и выводить, как захочется…
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Не помню где видел, то ли в шаблоне каком-то, то ли в модуле баннера. Скорей, второе.
Там в настройках есть возможность задать отдельную картинку и её размер для мобильной версии. -
SiteMix,
Если бы вы вспомнили
Посмотреть бы, как реализовано… -
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Не помню, к сожалению.
Просмотрел несколько слайдеров и несколько шаблонов с которыми работал недавно, но тот, о котором говорил, так и не встретился… -
SiteMix, спасибо большое за понимание. И внимание.

Этот туториал покажет, как работать с баннерами в OpenCart.
В админ-панели откройте System -> Design -> Banners. (система — дизайн — баннеры)
Здесь Вы увидите все баннеры шаблона, нажмите edit, чтобы отредактировать баннер.
На странице настройки баннеров Вы увидите все доступные баннеры для каждой определенной секции.
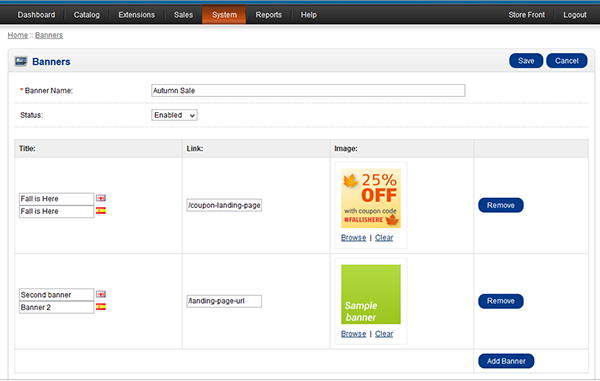
Вы можете отредактировать название баннеры, изменить его статус (включен/отключен), изменить текст баннеров, ссылки, изображение (нажимая Browse Files (найти файлы), затем Upload (загрузить)), опция Clear Image удалит существующее изображение.
Чтобы удалить баннер, нажмите Remove. Чтобы добавить —Add Banner — в конце списка.
Сохраните изменения (save). Нажмите на Store front, чтобы увидеть изменения на сайте.
Чтобы отредактировать текст на самой картинке, Вам нужно отредактировать .psd файл (используя Adobe Photoshop), который находится в папке “ sources ” в Вашем шаблоне.
Чтобы удалить секцию для баннера, нажмите Delete в админ-панели: System -> Design -> Banners.
Для того, чтобы добавить баннер:
- Нажмите “Insert” (добавить) в разделе System -> Design -> Banners. Добавленный баннеры могут быть использованы как слайдшоу.
- Добавьте Banner Name (название баннера)
- Измените его статус Status на Enabled (включен)
Нажмите Add banner
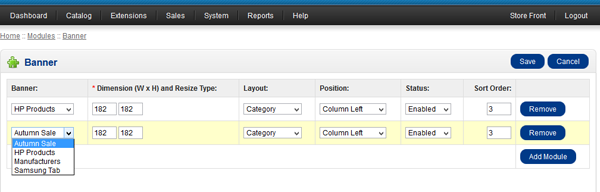
В разделе Extensions -> Modules -> Banner (расширения — модули — баннеры) Вы можете указать где именно будет отображаться баннер.
Нажмите edit (редактировать) в колонке Action .
На следующей странице нажмите Add Module (добавить модуль).
Здесь нужно отредактировать следующие поля:
- Banner — выбирает секцию для баннера, которую Вы создали
- Dimension — указывает ширину и высоту изображения в пикселях.
Добавьте название баннера, которое Вы легко сможете найти в админ-панели. - Layout — выберите расположение для баннера.
- Position — определяет позицию.
- Status — включает или отключает модуль баннера.
- Sort Order — порядок указывается, если у Вас несколько секций баннеров в этом модуле.
Вы можете добавить больше баннеров в этот модуль, нажимая Add Module , или удалить их — Remove. Сохраните изменения — Save. Нажмите на Store front в верхнем меню, чтобы увидеть изменения.
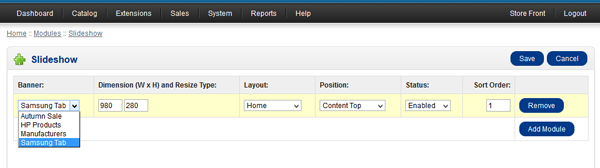
Вы также можете добавить баннеры в модуль Slideshow (Слайдшоу).
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Популярные модули для работы с баннерными изображениями в интернет-магазине. Данные расширения помогут разместить информацию о проходящих акциях, новостях и т. д. в том виде, в котором вы хотите, а не так как предлагает стандартный функционал Опенкарт.
Это связанные изображения, отображаемые на главной странице в магазине и который можно вывести в любой схеме на любой странице. Этот функционал Опенкарт можно использовать, чтобы обратить внимание клиентов и направить их на специальные товары в магазине. В административной панели страница «Баннеры» находится в разделе «Система -> Дизайн» и позволяет настраивать изображения и ссылки.
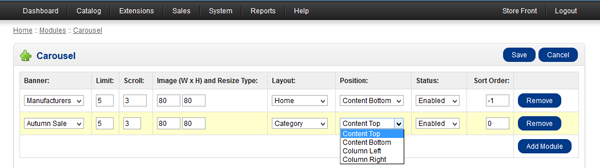
В разделе «Модули» используются баннеры для двух модулей: «Карусель» и «Баннеры». Раздел «Баннеры» позволяет вам настроить макет страницы, в который будет включаться баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара. На мобильный гаджетах карусель скроллится росчерком пальца.
Если вы хотите создать новую карусель, отображающий все логотипы производителя или что либо другое, вам нужно перейти в «Система»> «Дизайн»> «Баннеры» и нажать «Добавить». После появления формы добавления, укажите название и нажмите кнопку «Добавить», чтобы добавить новое изображение.
Название: когда клиент наводит указатель мыши на изображение, заголовок будет отображаться как Title.
Ссылка: адрес страницы, на которую будет направлен клиент, при нажатии на изображение.
Изображение: добавьте изображение с помощью диспетчера изображений Опенкарт.
Вы можете добавить неограниченное количество этого модуля, сколько необходимо. В разделе «Модули» можете редактировать «Карусель», чтобы отобразить «Производителей».
Нижеприведенный скриншот — это снимок экрана главной страницы после того, как модуль Carousel был назначен баннером Производителей. Все логотипы производителей, которые были добавлены в административной панели, можно добавлять в любую схему магазина.
Категории
Для того чтобы добавить баннер на сайт необходимо осуществить 3 шага по настройке
- Добавить баннер в систему
- Добавить модуль баннера на сайт
- Добавить баннер в макет необходимой страницы
Чтобы добавить баннер необходимо зайти в раздел каталога Дизайн – Баннеры и нажать кнопку добавить (синий плюсик в верхнем правом углу), после этого откроется окно с полями, куда необходимо внести данные.
Название баннера – как называется ваш баннер.
Статус – определят включен или выключен баннер.
Заголовок – название изображения, которое будет использоваться в баннере.
Ссылка – ссылка которая ведет на страницу сайта. Это может быть статья, категория, производитель, продукт.
Изображение – непосредственно изображение баннера.
Порядок сортировки — порядок показа баннера.
После внесенных изменения необходимо их сохранить.
Добавление модуля баннера на сайт.
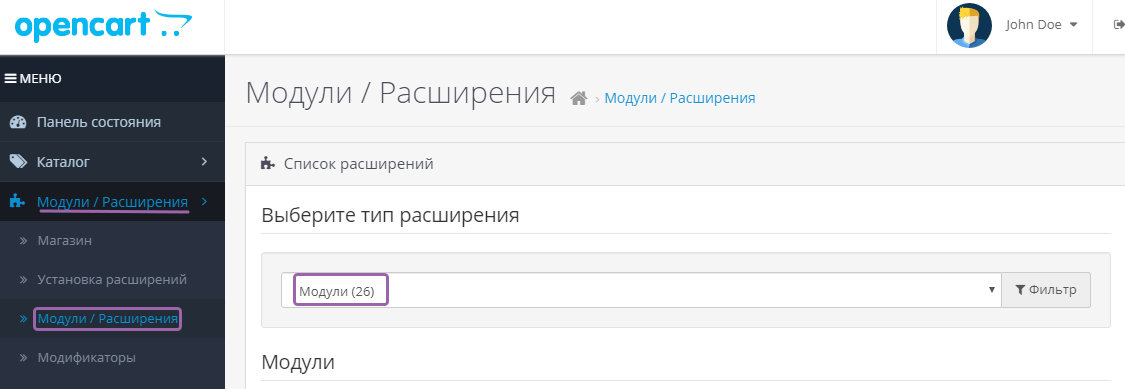
Для отображения добавленного баннера на сайт необходимо добавить модуля для данного баннера на сайт. Для этого необходимо зайти в раздел Модули/Расширения выбрать пункт Модули/Расширения – Модули.
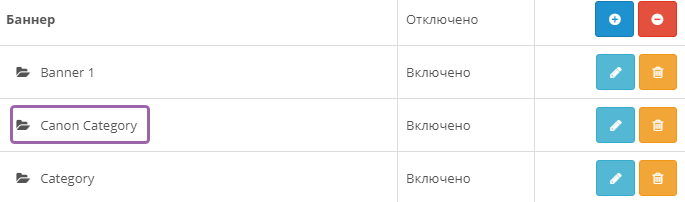
В открывшемся перечне модулей найти пункт Баннеры. По умолчанию Баннеры уже включены, остаётся только добавить баннер. Для этого необходимо нажать кнопку добавить.
В открывшемся окне необходимо заполнить параметры:
Название модуля – Пишем название нашего баннера.
Баннер – в списке выбираем баннер, который нам необходим.
Ширина и Высота – параметры баннера, которые мы хотим иметь.
Статус – для отображения баннера на сайте необходимо изменить статус на включено.
После заполнения данных сохраняем нажатием кнопки с дискетой. Обязательно проверяем его в списке модулей.
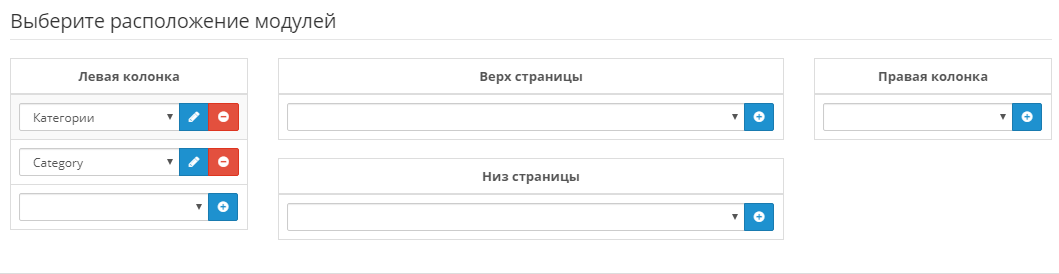
Для отображения на сайте баннера необходимо добавить его в макеты тех страниц, где мы хотим его размещать. Для этого необходимо зайти в раздел меню Дизайн- Макеты. В списке выбираем необходимый макет страницы. В рассматриваемом примере мы выберем макет для Категорий.
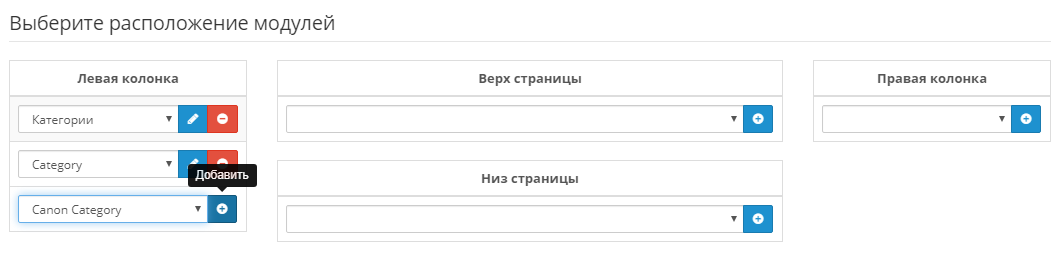
В разделе “Выберете расположение модуля” выбираем место для баннера.
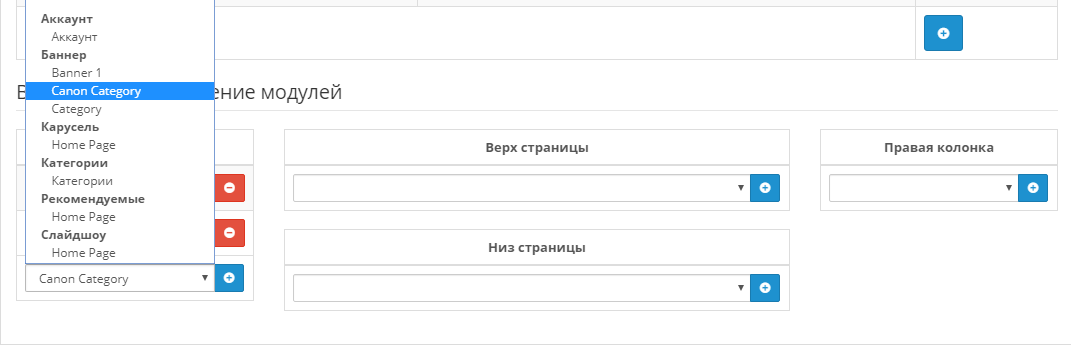
В выпадающем меню выбираем наш модуль.
После выбора обязательно нажимаем кнопку добавить для сохранения выбора.
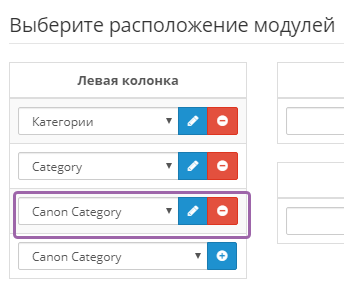
Сохраненный баннеры должен иметь следующий вид:
Затем необходимо сохранить изменения в макете.
Банеры Слайды
Баннеры — это изображения, содержащие кликабельные ссылки, отображаемые на передней панели магазина. Баннеры могут быть использованы, чтобы привлечь внимание покупателей и направить их на специальные продукты в магазине. Страница баннеры в разделе Дизайн > Баннеры позволяет настроить изображения и ссылки, отображаемые на баннерах.
Использование баннеров в модулях
В разделе Модули используются баннеры для двух модулей: Карусель и Баннеры. Раздел Баннеры позволяет настроить макет страницы, на которой будет размещен баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара.
Если вы хотите создать новый карусельный баннер, отображающий все логотипы производителя, вам нужно перейти в раздел Дизайн > Баннеры и нажать кнопку «Добавить». После того, как вы придумали название баннера для последующего использования, вы должны нажать кнопку «Добавить баннер», чтобы добавить новое изображение к баннеру. Для добавления нового изображения в баннер необходимы следующие поля:
- Заголовок: будет отображаться при наведении курсора мыши на изображение.
- Ссылка: адрес страницы, на которую будет направлен покупатель при нажатии на изображение в баннере. Вы можете связать изображение со страницей баннера. Ссылка должна быть относительной, без части «www.store.com».
- Изображение: добавьте изображение с помощью встроенного Диспетчера изображений.
image/design%20layout%20carousel.png
Вы можете добавить столько баннеров, сколько необходимо. В разделе Модули вы можете отредактировать карусель, чтобы отобразить «Баннер производителей». Изображение ниже — это скриншот главной страницы после того, как Карусели был назначен баннер производителей. Все логотипы производителей, которые были добавлены в баннер производителя в административной части, можно прокрутить в витрине магазина.
image/system-design-banner.png
Рекомендуется проверить ссылки, нажав на изображения на баннере. Если щелчки не направляют пользователя к местоположению производителя, проверьте, правильно ли был введен адрес страницы в администрировании.
В веб-магазине OpenCart баннеры могут отображаться в разных формах. Они могут отображаться в виде статического изображения, карусели или слайд-шоу. Каждый баннер может содержать одно или несколько изображений, и эти группы изображений могут быть назначены различным модулям в зависимости от размера и функции, с которой они работают.
Если вы хотите разместить баннер на своем веб-сайте, сначала загрузите изображения на баннеры, а затем назначьте эти баннеры с отображением модулей.
Загрузка изображений для баннеров
На панели инструментов OpenCart выберите « Система»> «Дизайн»> «Баннеры» . Давайте вставим наш первый баннер, добавим к нему имя и установим его статус. Теперь мы только что создали группу для изображений, которые мы будем загружать.
Давайте начнем добавлять картинки, нажав кнопку Добавить баннер . Как видите, здесь мы можем добавить название для каждого языка интернет-магазина, скопировать или ввести ссылку и просмотреть или загрузить файл изображения (JPG, PNG или GIF). Мы можем назначить столько изображений баннеров, сколько захотим, но все изображения должны иметь одинаковый размер или, по крайней мере, соотношение, так как эти изображения будут переключаться или скользить внутри модуля, держащего баннер. (Соглашение об именовании баннеров может сбивать с толку, поскольку система использует термин баннер для набора изображений баннеров и также использует баннер для самого изображения .)
Назначение баннеров модулям
Как мы узнали выше, баннеры отображаются с модулями в OpenCart. Существует три часто используемых модуля для показа баннеров: модуль Banner, Carousel и Slideshow . Все они имеют схожие функции: они анимируют изображения одинакового размера и позволяют пользователю нажимать на них.
Добавление модуля баннера
Модуль Баннер показывает баннеры, выцветая изображения баннеров в одном месте после каждого. Чтобы назначить баннер модулю-заполнителю баннера, выберите «Расширения»> «Модули»> «Баннер»> «Изменить».
Нажмите Add Module, и это позволит нам вызывать баннеры в макете. Вам нужно выбрать, какой баннер показывать, определить размер , выбрать макет для отображения, положение столбца , установить статус и порядок модуля . Размер модуля должен быть таким, чтобы он помещался в столбце, в который он будет помещен. Система изменяет размеры загруженных изображений в соответствии с этим измерением. Макеты предопределены, а их названия носят описательный характер. Положение может быть установлено влево, вправо, сверху или снизу ( подробности см. Здесь ). Порядок определяет массив визуального появления большего количества модулей в одном столбце.
Добавление баннеров в модули слайд-шоу
Модуль « Слайд-шоу» отображает изображения баннеров в виде движущейся анимации слайд-шоу. Этот модуль обычно отображается на главной странице с большими пейзажами. Основные параметры этого модуля, такие как тип анимации, скорость или внешний вид, определены в файле темы, который нам не нужно изменять, так как мы используем предустановленный модуль.
Мы можем назначить уже установленный и загруженный баннер слайд-шоу, выбрав « Расширения»> «Модули»> «Слайд-шоу»> «Редактировать». При добавлении модуля нам нужно выполнить настройки, аналогичные тем, которые мы делали в модуле баннера выше. Выберите баннер для показа, добавьте его размер , выберите макет и позицию , установите статус и порядок . Смотрите иллюстрацию ниже.
Добавление баннеров в модуль карусели
Модуль « Карусель» позволяет отображать ряд небольших баннеров рядом друг с другом и анимировать их, отображая и скрывая их шаг за шагом при горизонтальном перемещении.
Мы можем настроить этот модуль так же, как мы добавили баннер в слайд-шоу, хотя карусельный модуль принимает еще две вещи:
- Значение Limit указывает карусели, сколько изображений должно быть показано одновременно
- Прокрутка устанавливает количество изображений, которое карусель должна перепрыгивать между двумя шагами.
Как отслеживать клики по баннеру
Эти баннерные модули очень полезны, и не во многих решениях для электронной коммерции они являются частью ядра, хотя у них ограниченные возможности, например, вы не можете видеть количество кликов на баннерах. Если мы хотим измерить количество кликов, мы можем использовать Google Analytics для этого ( учитывая, что вы уже установили код отслеживания ).
Нажатие на баннер, который перенаправляет на страницу на том же сайте, является событием в термине Google Analytics. Вот почему мы используем функцию отслеживания событий в Google Analytics, чтобы измерять клики по баннерам на сайте в OpenCart. Вот пример HTML для реализации отслеживания событий:
|
1 |
<a href=”/landing-page-url” onClick=”_gaq.push([‘_trackEvent’, ‘category’, ‘action’, ‘label, ‘value’]);”><img src=”banner.png” alt=”Banner title”></a> |
Событие происходит, когда пользователь нажимает на что-то. Событие отслеживается методом _trackEvent() который содержит следующую информацию: категория – группа объектов, которые мы хотим отслеживать (например, слайд-шоу), действие – тип взаимодействия с пользователем (например, щелчок баннера), метка – необязательная строка для дополнительных data, value – необязательные числовые данные для действия. Как видите, простая строка HTML-модификации поможет отследить клики наших баннеров.
Изменение файлов шаблона вашего модуля для отслеживания кликов по баннеру
Модули баннера, слайд-шоу и карусели имеют свои собственные шаблоны в каталоге используемой темы. Нам нужно всего лишь изменить несколько строк в файлах шаблонов модулей. Вот что нам нужно добавить к тегам <a> в файлах шаблона: onClick="_gaq.push(['_trackEvent', '{banner type}', 'Clicked', '<?php echo addslashes($banner['title']); ?>']);"
Для баннеров найдите этот или подобный фрагмент кода в файле {your theme folder}templatemodulebanner.tpl :
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a> |
и заменить на это:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Banners’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a> |
Как видите, мы добавили баннеры в качестве компонента категории , Clicked в качестве действия и непроверенную версию заголовка баннера в качестве метки . Нам не нужно было выбирать значение, так как оно по умолчанию равно одному, и в нашем случае это то, что нам нужно.
Шаблон слайд-шоу , который можно найти в {your theme folder}templatemoduleslideshow.tpl , должен быть изменен из этого:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” /></a> |
к этому:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Slideshow’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” /></a> |
Шаблон карусели находится по адресу {your theme folder}templatemodulecarousel.tpl и эти строки должны быть изменены с этого:
|
1 |
<li><a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a></li> |
к этому:
|
1 |
<li><a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Carousel’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a></li> |
Результаты кликов можно увидеть, если перейти в Google Analytics и перейти в раздел « Поведение »> Обзор событий . Там мы увидим категорию (в нашем случае тип баннера), количество кликов и название баннера.
Общее ноу-хау баннеров
- Один из недостатков модулей баннеров и слайд-шоу состоит в том, что мы не можем установить дату истечения срока действия, поэтому менеджер сайта или менеджер по маркетингу должны знать об этом.
- Размер файла баннера должен быть низким. Таким образом, файл баннера шириной около 900px не должен превышать 100-150KB.
- Файлы Flash (SWF), JavaScript или другой HTML не могут использоваться здесь, только статические изображения, такие как JPG, PNG или GIF.
- Чрезмерное использование баннеров может быть вредным. Никто не любит смотреть на веб-сайт с баннерной обоями.
- Попробуйте использовать графические элементы, аналогичные тем, которые используются для веб-дизайна.
Вывод
Мы узнали, что сначала мы должны загрузить изображения баннеров в баннеры (группы), чтобы позже мы могли назначить их для модуля отображения, такого как баннер, слайд-шоу или карусель. Позже мы изменили файлы шаблона модуля для отслеживания событий кликов с помощью Google Analytics.
Если у вас есть вопросы, пожалуйста, задавайте их в области обсуждения ниже.
COVID2019 и это вот все. Друзья, вся эта история начинает плохо пахнет. Мойте руки, не ходите в люди. Отложите все плановые покупки и положите в носок заначку. Заприте ваших родителей, бабушек-дедушек на даче. Лучше перебдеть чем недобдеть. Берегите себя!
Подскажите как менять и где менять банеры
-
Ответить в тему
-
Создать тему
Recommended Posts
-
- Жалоба
- Share
затупил баннер ,видимо изображения удалил,и все. Хотелось бы узнать где и как менять баннеры?если можно без помощи скрипта будет еще лучше.
Скрытый текст

- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
Обычно- Дизайн-Баннеры- выбрать нужный, добавить катринку
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
- Автор
-
- Жалоба
- Share
3 минуты назад, jaffagold сказал:
Обычно- Дизайн-Баннеры- выбрать нужный, добавить катринку
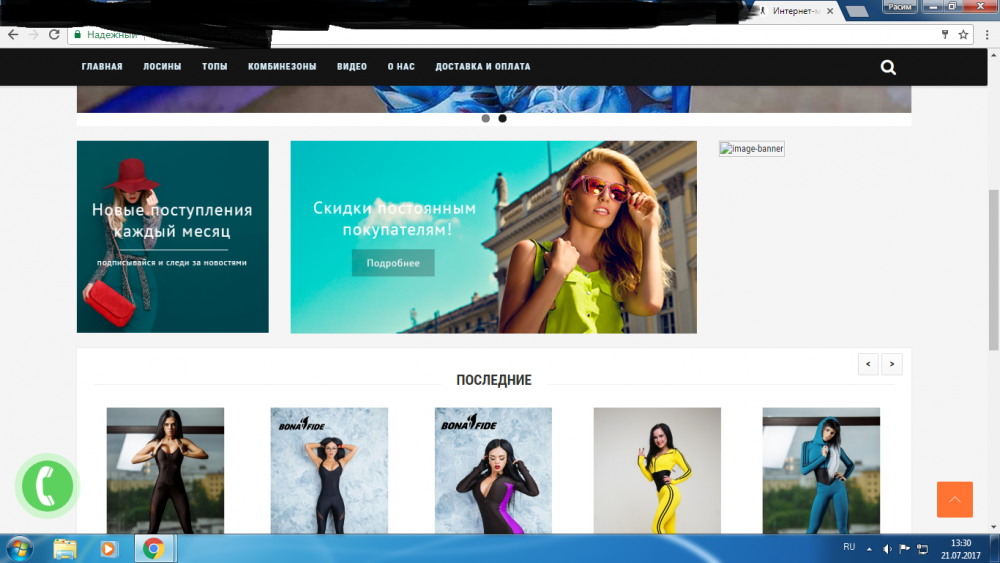
у меня вот есть два главных баннера , а которые 3 баннера снизу их там нет
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
Если в стандартных банерах нет.
Открыть настройки шаблона и разбираться. Спросить в теме поддержки вашего шаблона.
А они там были ранее? Может их создать еще надо?
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
- Автор
-
- Жалоба
- Share
4 минуты назад, jaffagold сказал:
Если в стандартных банерах нет.
Открыть настройки шаблона и разбираться. Спросить в теме поддержки вашего шаблона.
А они там были ранее? Может их создать еще надо?
их там и не было вроде.а можно по подробнее с центром поддержи шаблона?
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
Если вы купили шаблон или бесплатно скачали свободную версию, то у него есть Тема поддержки.
Если скачали ворованную версию, то у вас могут быть проблемы
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
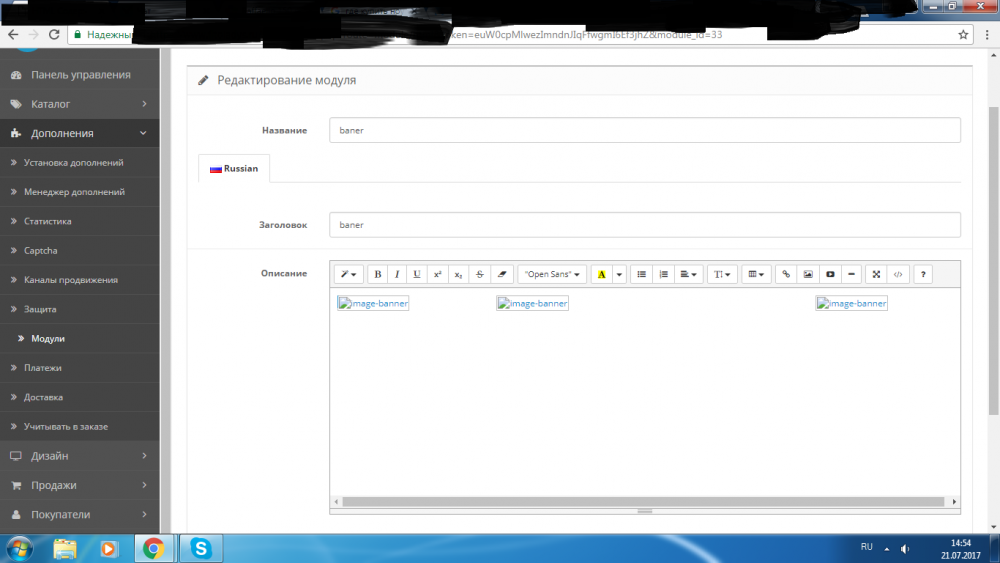
как правило эти баннеры еще бывают в «HTML — содержимое» (это в модулях)
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
- Автор
-
- Жалоба
- Share
5 минут назад, SunnRi сказал:
как правило эти баннеры еще бывают в «HTML — содержимое» (это в модулях)
они как бы тут есть вот,а как их менять без лазаний в html,может через ftp то тогда в какой папке?
Скрытый текст

- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
1 час назад, CR7 сказал:
а можно по подробнее с центром поддержи шаблона?
Можно, только сначала скажите где купили =)
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
5 yr
RHCk changed the title to Подскажите как менять и где менять банеры
Join the conversation
You can post now and register later.
If you have an account, sign in now to post with your account.
-
Сейчас на странице
0 пользователей
- Нет пользователей, просматривающих эту страницу










 )
)