От автора: если вы дошли до этой статьи, то вы уже должны уметь находить шаблон макета домашней страницы. Быстрый обзор всех вариантов и папки default должны подсказать вам, что он находится в default/template/common/home.tpl. Сегодня мы научимся делать в OpenCart изменение шаблона.
Как вы могли заметить, route домашней страницы содержит значение common/home. Как мы уже говорили ранее, вы всегда можете по роуту найти подходящий файл шаблона макета.
Если взглянуть на файл home.tpl, можно понять, что большая часть контента генерируется элементами типа $header, $footer и т.д. Вы уже знаете, что контент переменных $header и $footer хранится в файлах header.tpl и footer.tpl в папке template/common.
В стандартной теме OpenCart на домашней странице нет модулей в позициях column left и column right. То есть переменные $column_left и $column_right ничего не делают. Большая часть контента, помимо хедера и футера, находятся в $content_top или $content_bottom. Модули slideshow и featured присвоены позиции content top, а модуль carousel присвоен позиции content bottom макета home. Давайте более подробно разберем, как эти модули прикрепляются к макету страницы home.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Назначение модуля через back end
Авторизуйтесь в back end и перейдите в «Extensions > Modules». Здесь перечислены все модули системы. Кликните edit на модуле slideshow. Откроется интерфейс назначения модуля.
На этом экране очень мало настроек. Нам нужна колонка layout и position. Судя по значениям, модуль slideshow будет отображаться в content top макета home.
Здесь можно назначить slideshow на любой макет в любую позицию с помощью кнопки add module. Разберем другой пример. На странице списка модулей кликните на ссылку edit модуля featured.
Значения layout и position совпадают со значениями модуля slideshow. Теперь вы знаете, как модули отображаются на домашней странице. Вы могли заметить кнопку remove. С ее помощью можно снять назначение модуля с определенного макета. Откройте настройки модуля carousel сами!
Исправление макета домашней страницы
Поскольку вы теперь знаете, как назначать и снимать модули с определенных страниц и позиций, мы выполним эти операции для макета домашней страницы. Зайдите в панель администратора и перейдите в «Extension > Modules». Откроется список модулей.
Сейчас мы удалим все модули, назначенные на домашнюю страницу. Кликните на ссылку edit модуля slideshow. Нажмите на remove, чтобы снять назначение модуля с макета home. Далее кликните save для сохранения изменений. Повторите процедуру для модулей carousel и featured.
Если теперь открыть домашнюю страницу, она должна быть почти пустой, за исключением хедера и футера. Не беспокойтесь, мы на правильном пути! Далее мы назначим ряд модулей в column left и column right домашней страницы. Давайте вернемся на страницу со списком модулей.
Кликните на ссылку edit модуля category. В правом нижнем углу страницы появится кнопка add module, по клику на которую в список добавится новая строка. В этой строке в колонке layout выберите home, position выберите column left. Теперь кликните на save для сохранения изменений.
Кликните на ссылку edit модуля account. Чтобы добавить новую строку, кликните на add module. В новой строке в колонке layout выберите home, position выберите column right. Сохраните изменения кликом по save. Давайте теперь откроем домашнюю страницу:
Изменения файлов макета
На данный момент мы внесли все коррективы в макет через back end. В этой секции мы добавим немного статичного контента в home.tpl. Если вам нужно добавить статичный текст в шаблон, не вставляйте его прямо в шаблон. Вместо этого выполните стандартный процесс для OpenCart. Давайте сделаем это.
Вы не будете напрямую редактировать файл home.tpl темы default, давайте перепишем его в пользовательской теме! Откройте catalog/language/english/english.php. В конец файла добавьте следующую строку перед ?>.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
|
$_[‘text_welcome’] = «Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.»; |
Теперь откройте catalog/controller/common/home.php. В этот файл контроллера мы добавим переменную языка из файла English.php, чтобы она стала доступна для отображения в home.tpl. В файле home.php перед следующей строкой
|
$this—>response—>setOutput($this—>render()); |
Вставьте эту
|
$this—>data[‘welcome_text’] = $this—>language—>get(‘text_welcome’); |
Так переменная $welcome_text будет доступна в файле шаблона макета точно так же, как и другие переменные. Теперь осталось подключить $welcome_text в home.tpl. Файл home.tpl должен выглядеть так:
|
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div id=«content»> <?php echo $content_top; ?> <h1><?php echo $heading_title; ?></h1> <div><?php echo $welcome_text; ?></div> <?php echo $content_bottom; ?> </div> <?php echo $footer; ?> |
Я внес пару изменений в этот файл. Добавил переменную $welcome_text в тег div. Также удалил display:none у тега h1, теперь заголовок отображается. Ну и для лучшей читаемости отформатировал код. Конечный скриншот!
Необходимо отметить несколько важных моментов. Мы редактировали файлы English.php и home.php, делать это строго не рекомендуется. Мы сделали это, чтобы не усложнять пример. По-хорошему, нужно было использовать расширение OpenCart vQmod для редактирования файлов ядра.
Это был очень простой пример демонстрации модификаций макета домашней страницы. Мы добавили простой статичный текст, однако вы можете вытягивать более динамичную информацию из базы данных и отображать ее так же в шаблоне!
Конечно, это требует более глубоких знаний принципов работы модели OpenCart. Назначьте пару модулей на различные позиции, чтобы увидеть, как все работает.
Заключение
Надеюсь, эта серия уроков помогла понять, что такое тема в OpenCart, а также как настроить стандартную тему под себя.
Автор: Sajal Soni
Источник: //code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Создание пользовательской темы
Для людей, использующих OpenCart, тема по-умолчанию предоставляется со стандартной установкой, отвечая всем базовым потребностям дизайна интернет-магазина. Пользователи, желающие добавить в настройки темы особой функциональности, например, изменение цветовой схемы, разнообразие границ, шрифта, интервала, или же любые другие элементы стиля, которые позволят улучшить внешний вид интернет-магазина, могут создать собственные пользовательские темы. Структура директорий OpenCart позволяет легко вносить изменения в стиль или внешний вид витрины магазина. Для тех, кто не желает заморачиваться над созданием собственной темы, в Каталоге Дополнений OpenCart можно отыскать более 1600 готовых тем, доступных для покупки и скачивания.
Если же вы планируете самостоятельно приступить к созданию пользовательской темы для вашего магазина, вы должны обладать базовыми функциональными знаниями HTML и CSS для веб-дизайна. Знание PHP и JavaScript сможет значительно разнообразить, создаваемую тему, но при этом оно не является важным элементом дизайна.
Структура папки темы по-умолчанию
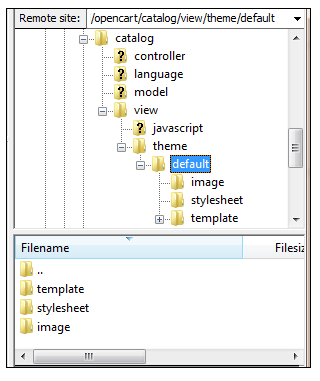
Перед тем, как приступить к созданию собственной тему, внимательно ознакомьтесь с расположение папки темы по-умолчанию, потому как расположение вашей новой темы должно соответствовать данной файловой структуре. Тема по-умолчанию реализуется в системе OpenCart, с помощью шаблона Model-View-Controller (см. Руководство разработчика). Папка View содержит все файлы, необходимые для изменения отображения вашего интернет-магазина. Таблица стилей темы по-умолчанию, а также, шаблонные файлы доступны в корневой папки /catalog/view/theme/default:

Папка default содержит следующие три папки:
- template
- stylesheet
- image
Template (шаблон)
Папка template содержит шаблонные файлы(.tpl). Эти .tpl файлы представляют собой смесь HTML и PHP и используются исключительно для создания структуры веб-страницы. В конечном итоге PHP преобразуется в HTML для отображения в браузере, а это означает, что вы не увидите PHP при просмотре источника в браузере. Открыв папку template, вы увидите, что большинство папок организованы в интуитивные категории. Каждая из этих папок содержит свой набор .tpl файлов.
Так, как папки упорядочены интуитивно, файлы, относящиеся к товарам будут расположены в папке «product», файлы управления модулями — в папке «module», файлы счета страниц — в папке «account» и т.д. Папка «common» содержит наиболее используемые шаблонные файлы. Макет домашней страницы расположен в файле home.tpl. Другие файлы, такие как header.tpl, footer.tpl, column_left.tpl, column_right.tpl, расположены в common и составляют отдельные разделы html на домашней странице. Что касается других папок, перемещаться по ним для определения файлов, которые необходимо изменить, чтобы получить желаемые результаты на странице, может быть сложно. Вы можете встретить два .tpl файлы с одинаковым именем, но каждый из них будет контролировать структуры различных страниц/разделов. Template/Module/Category.tpl определяет структуру модуля Категория на витрине магазина, в то время, как template/product/category.tpl определяет структуру HTML на странице категории, где товары размещаются по категориям. Создавая собственную тему, вам необходимо будет посмотреть исходный код страницы, которую вы хотите изменить в вашем браузере, и сравнить его с соответствующим .tpl файлом, чтобы увидеть совпадения, а также, выделить файлы управления той или иной частью страницы. Детальнее об изменении содержимого шаблонного файла, читайте далее.
Stylesheet (таблица стилей)
Папка «stylesheet» содержит все CSS-файлы, определяющие элементы стиля интернет-магазина. Stylesheet.css — это главная таблица, которая используется для изменения элементов стиля каждого макета. При создании таблиц стилей новой темы, мы будем возвращаться к данной таблице. Модули слайд-шоу и карусель требуют собственных стилей, поэтому в папку «stylesheet» они включены как slideshow.css и carousel.css.
Image (изображение)
Файл «image» является местом расположения всех изображений магазина, которые соединены в .tpl файлы. Эти изображения включают кнопки, звездочки рейтинга и стрелочки, видимые на витрине магазина. Если вы планируете добавить собственные кнопки, данная папка — это место для их воспроизведения в HTML.
Создать собственную тему
Теперь, когда вы ознакомились с общей структурой папки «default», можно приступить к созданию собственной темы. Наша стратегия заключается в захвате и копировании конкретных .tpl и CSS-файлов из темы по-умолчанию, с целью изменения стиля и структуры магазина в наших файлах, и их дальнейшей загрузке в папку, создаваемой темы «catalog/view/theme». Нам не нужны все .tpl или .css файлы без исключения для достижения желаемого дизайна, мы выполним загрузку и внесем изменения только в некоторые из них. Помните, чем меньше файлов будет модифицировано для достижения вашей цели, тем легче будет выполнять обновления вашего интернет-магазина.
Шаг1: Создать папку для размещения новой темы
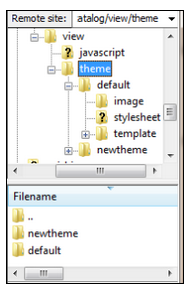
Откройте «/catalog/view/theme» в корневой папке вашего магазина.Здесь будет расположена тема интернет-магазина OpenCart по-умолчанию. Создаем новую папку, соответствующую имени новой темы. В ней создаем папки «template», «image» и «stylesheet».

Всякий раз, при добавлении файла, вам необходимо будет повторять путь к нему, точно так же, как показано в папке по-умолчанию. Например, вы решили изменить файл «home.tpl». Для этого вам необходимо создать папку «template» и папку «common» внутри нее; И только теперь, вы сможете добавить файл home.tpl в папку «common». Вы в праве просто скопировать файл stylesheet.css из папки по-умолчанию и загрузить его в папку новой темы «stylesheet», так как данный файл редактируется в определенный момент.
Предопределение системы
Модификация файлов, непосредственно расположенных в папке «default» запрещена. Они должны оставаться нетронутым. Для начала, изменяемый файл необходимо скачать, затем загрузить его в папку новой темы и только после этого можно приступить к редактированию.
Создавая собственную тему, файлы ядра по-умолчанию должны оставаться неизменными. Изменения могут усложнить процесс обновления вашего магазина. Не забывайте сначала скачивать изменяемый файл из папки «default», а потом загружать его в папку новой темы. Не загружайте файл обратно в папку «default». Данным вы можете перезаписать тему по-умолчанию.
OpenCart сможет прочесть вашу тему без необходимости перемещения или копирования всех отдельных .tpl, .png или .css файлов в папку новой темы. Другими словами, вам необходимо загрузить только те файлы, которые подвергаются модификации. Например, если вы желаете изменить файл stylesheet.css в папке default > stylesheet and the account.tpl и в папке default > template > account, то загрузить в папку новой темы вам будет необходимо только эти два файла. При выборе темы в панели администратора, OpenCart переопределит файлы stylesheet.css и account.tpl с внесенными изменениями по-умолчанию, сохранив, при этом, структуру и стиль для остальных файлов в папках «stylesheet», «template» и «image».
Файл header.tpl — первый файл, который необходимо изменить. Первоначальным местом расположения данного файла является папка темы по-умолчанию: default > template > common. Открыв файл в текстовом редакторе, вы увидите вводный <html> тег, завершенные <head></head> элементы и вводный <body> тег, включенными.Файл header.tpl предназначен для отображения практически на каждой странице вашего магазина. В данный момент элемент <head></head> будет предоставлять ссылку на файл stylesheet.css в папке темы по-умолчанию. Чтобы ссылка на файл stylesheet.css новой темы была доступна, измените путь к файлу.
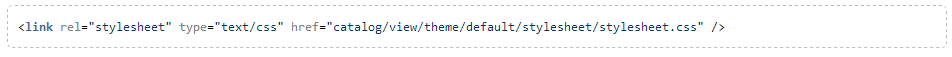
Чтобы связать файл stylesheet.css с новой темой, измените заголовок в строке 19 «href =»
из:

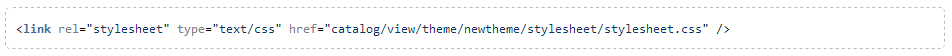
на:

название папки «newtheme» будут заменено на имя создаваемой пользовательской темы в корневой папке. Если вы планируете редактирование файлов slideshow.css, ie7.css, ie6.css или carousel.css, вам будет необходимо изменить путь к расположению этих файлов в header.tpl.
Шаг3: Открыть доступ к новой теме в панели управления
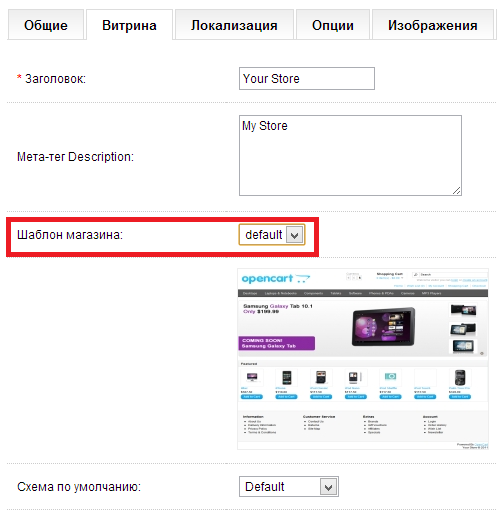
Чтобы сделать новую тему доступной в панели управления, выполняем переход Настройки > Витрина и выбираем имя папки, в которой содержится новая тема, в строке шаблон магазина.

Выполнив модификацию .css или .tpl файлов в папке новой темы, результат отобразится в нашем браузере. Обновив домашнюю станицу, вы не увидите никаких различий с темой по-умолчанию, если файлы не были изменены. Данным вы сможете определить работает ли система.
Шаг4: Внести изменения в таблицу стилей
Выполните редактирование элементов стиля новой темы, прежде чем приступать к редактированию HTML.
Шаг5: Изменение содержимого шаблонного файла (необязательно)
Закончив с дизайном, нам может понадобится изменить структуру или содержимое HTML-файлов. Это последний шаг создания пользовательской темы OpenCart. Помните, вы всегда можете вернуться к теме по-умолчанию, выбрав ее среди настроек магазина в панели администратора.
Документация
В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
1. Dойдите в панель администратора Opencart.
2. Перейдите Система -> Настройки -> Изменить -> Вкладка «Изображения»
3. В появившейся вкладке жмем кнопку «Очистить» -> затем «Обзор» для загрузки нужного логотипа/фавикона соответственно.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> stylesheet -> stylesheet.css
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Фон — Изменить цвет фона можно посредством редактирования значения «background-color» тэга «body».
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> template -> common -> header.tpl
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем Подвал (Нижняя часть) — перейдите catalog -> view -> theme-> ваша_тема -> template -> common -> footer.tpl
Редактируем и сохраняем изменения.
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
1.Перейдите в папку catalog -> view -> theme-> ваша_тема -> template -> module
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
cart -> корзина
currency -> валюты
slideshow -> слайдшоу
carousel -> карусель
featured -> популярные
bestseller -> самые продаваемые
latest -> последние добавленные
3. Редактируем и сохраняем изменения.
Приветствую друзья! Статья посвящается новичками, которые только начали работать с Opencart. В данном руководстве вы найдете ответы на вопросы касающиеся редактирования(изменения) шаблона Opencart.
Рассмотрим как редактировать следующие элементы шаблона(дизайна):
1. Логотип и favicon
2. Шрифт и Цветовая гамма
3. Фон (Background)
4. Шапка (Верхняя часть сайта)
5. Подвал (Нижняя часть)
6. Изменение внешнего вида модуля
Пункты 2-4 требуют от Вас минимального представления о работе HTML и CSS.
HTML — Используется для написания веб-страничек
CSS — Оформление веб-страничек
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
1. Dойдите в панель администратора Opencart.
2. Перейдите Система -> Настройки -> Изменить -> Вкладка «Изображения»
3. В появившейся вкладке жмем кнопку «Очистить» -> затем «Обзор» для загрузки нужного логотипа/фавикона соответственно.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> stylesheet -> stylesheet.css
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Фон — Изменить цвет фона можно посредством редактирования значения «background-color» тэга «body».
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов.
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> template -> common -> header.tpl
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем Подвал (Нижняя часть) — перейдите catalog -> view -> theme-> ваша_тема -> template -> common -> footer.tpl
Правим и сохраняем.
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
1.Перейдите в папку catalog -> view -> theme-> ваша_тема -> template -> module
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
cart -> корзина
currency -> валюты
slideshow -> слайдшоу
carousel -> карусель
featured -> популярные
bestseller -> самые продаваемые
latest -> последние добавленные
3. Правим и сохраняем изменения.
Выше, я описал только базовые моменты изменения шаблона, вероятно у Вас остались вопросы. Поэтому, пишите в комментариях для получения подробного ответа.
Буду благодарен, если поделитесь ссылкой в социальных сетях. Не забываем ставить «палец вверх».
# изменяем шаблон opencart # как изменить шаблон opencart.
источник: web-arhitect.com
-
Romans
Administrator
Команда форума- Сообщения:
- 1.396
- Симпатии:
- 743
Стандартная тема по умолчанию, которая предустановлена на OpenCart 3, является базой для ваших новых идей, тем и шаблонов. По простому, это стандартный дизайн, основанный на популярном CSS фреймворке Bootstrap и создан специально для OpenCart.
Если Вы желаете изменить стандартную тему, Вам необходимо иметь базовые знания CSS и HTML. А для некоторых частей дизайна вам понадобятся знания twig, javascript и php.
Кузьмич и megaCart нравится это.
-
Romans
Administrator
Команда форума- Сообщения:
- 1.396
- Симпатии:
- 743
Структура папок темы по умолчанию (Default)
Перед тем как приступить к созданию или изменению темы, необходимо изучите структуру директорий и назначение файлов.
Тема по умолчанию (а так же другие темы) разработаны с использованием паттерна MVC (это необходимо помнить т.к ни одна переменная в шаблоне, не может быть выведена просто так, если она не объявлена в текущем контроллере).
Файлы представления, таблицы стилей и изображения для шаблона, расположены
по пути catalog/view/theme/defaultДиректория default содержит следующие папки:
template — папка с «шаблонами» (представлениями)
stylesheet — папка с таблицами стилей
image — папка с изображениями для шаблона (фоны, указатели,итд)Папка template содержит файлы шаблона c расширением twig. Данные файлы используют шаблонизатор TWIG.
Давайте рассмотрим назначение файлов, в директориях указанных ниже.
common/
header.twig— шаблон для верхней части страницы (в.т.ч. подключение стилей и скриптов)
footer.twig— шаблон нижней части страницы (ссылки информация, служка поддержки итд)
home.twig— шаблон главной страницы (структура и расположение header.twig, footer.twig, column_twig, column_right.twig, content_bottom.twig, content_top.twig)
column_left.twig– левая колонка страницы
column_right.twig– правая колонка страницы
content_bottom.twig– нижняя часть области контента
content_top.twig– верхняя часть области контента
currency.twig– вывод шаблона модуля для переключения валют магазина
language.twig– вывод шаблона модуля для переключения языков магазина
search.twig– шаблон модуля поиска (выводится в header.twig как переменная search)
menu.twig — шаблон основного горизонтального меню
cart.twig— шаблон модуля корзины в шапке
maintenance.twig – шаблон страницы при переключении магазина в режим обслуживания
success.twig – страница о успешном результате выполнения операции (пример, оформление заказа)product/
product.twig – шаблон для карточки товара (основная страница товара)
category.twig – страница списка товаров в категории
manufacturer_info.twig – информация о производителе
manufacturer_list.twig – страница список производителя
compare.twig – страница сравнения товаров
review.twig – отзывы о товаре в product.tpl (загружается Jquery через load() )
search.twig – шаблон страницы поиска и вывода результатов
special.twig – шаблон страницы Акцииinformation/
contact.twig – шаблон для станицы контактов (страница Связаться с нами)
information.twig – шаблон для вывода статей
sitemap.twig – станица Карта сайтаextension/module/ — шаблоны для модулей
category.twig – модуль Категории
filter.twig — Фильтр
html.twig — HTML контент
information.twig — Информация
slideshow.twig — Слайдшоу
banner.twig — Баннер
carousel.twig — Карусель
bestseller.twig – Хит продаж
featured.twig — Рекомендуемые
latest.twig — Последние
special.twig — Акция
store.twig – шаблон модуля Магазин (выбора магазина при мультимагазине)
account.twig – модуль Личный кабинет
google_hangouts.twig – Модуль Google Hangouts
pp_layout.twig — PayPal Экспресс-платежиcheckout/ — шаблоны страниц Оформления заказа и Корзины покупок
cart.twig – страница Корзины покупок
login.twig – страница Авторизации
register.twig – страница Регистрации
checkout.twig – общий шаблон станицы оформления заказа
guest.twig – шаг, оформление без регистрации
guest_shipping.twig – шаг, ввод данных доставки (при оформлении без регистрации)
payment_address.twig – шаг, ввод личных данных адреса плательщика
shipping_address.twig – шаг, ввод данных нового адреса доставки
payment_method.twig – шаг, выбор способа оплаты
shipping_method.twig – шаг, выбор способа доставки
confirm.twig – шаблон шага подтверждения заказаaccount/ — шаблоны страниц Личного кабинета
account.twig – шаблон главной страницы Личного кабинета
login.twig – страница авторизации
register.twig – страница регистрации
address_form.twig – страница формы редактирования адреса
address_list.twig – страница Мои адреса
edit.twig – страница редактирования контактной информации
password.twig – изменение пароля
forgotten.twig – восстановление пароля
download.twig – страница Файлы для скачивания
newsletter.twig – подписка на новости
order_info.twig – информация о заказе
order_list.twig — список заказов
recurring_info.twig – информация о периодическом платеже
recurring_list.twig – список периодических платежей
return_form.twig – форма возврата товара
return_info.twig – информация о возврате
return_list.twig – список возвратов
transaction.twig – страница транзакций
reward.twig – страница бонусных баллов
voucher.twig – подарочные сертификаты
wishlist.twig — закладкиaffiliate/ — шаблоны страниц Партнерская программа
login.twig — страница авторизации
register.twig – страница регистрацииerror/
not_found.twig — страница «Запрашиваемая страница не найдена!»mail/
order_add.twig — шаблон для письма (html) о новом заказе
order_alert.twig — шаблон письма для Администратора
order_edit.twig — шаблон письма о изменении заказа
voucher.twig – шаблон письма о Подарочном сертификате
affiliate.twig — шаблон письма партнеру
affiliate_alert.twig — письмо оповещения администратору о партнере
forgotten.twig — письмо о восстановлении пароля
register.twig — шаблон письма о регистрации нового клиента
register_alert.twig — письмо новому клиенту.
transaction.twig — шаблон письма о транзакцияхextension/payment/ — шаблоны модулей способов доставки
bank_transfer.twig – Банковский перевод
cheque.twig – Оплата наличными
cod.twig – Оплата при доставке
free_checkout.twig – Бесплатный заказ
liqpay.twig — LiqPay
moneybookers.twig — Moneybookers
pp_express.twig — PayPal Экспресс-платежи
pp_express_confirm.twig страница подтверждения для модуля PayPal Экспресс-платежи
pp_pro.twig – PayPal Pro
pp_standard.twig — PayPal Standartextension/total/
shipping.twig – шаблон предварительного расчета доставки
coupon.twig – шаблон модуля купонов (вывод происходит в на странице корзины)
voucher.twig — шаблон модуля сертификатов (вывод происходит в на странице корзины)
reward.twig — шаблон модуля бонусных баллов (вывод происходит в на странице корзины)
extension/captcha/
— шаблоны для модулей из группы Защита от роботов
basic.twig — шаблон стандартной капчи
google.twig — шаблон модуля гугл капчи -
Romans
Administrator
Команда форума- Сообщения:
- 1.396
- Симпатии:
- 743
Создание своего шаблона
Для создания своего шаблона для Opencart 3, вам необходимо создать в директории catalogviewtheme
папку с названием своего шаблона (например, mystore) и в ней разместить 3 папки template, stylesheet, imageДалее, создадим минимальный каркас для нового шаблона, а именно:
1. в директорию stylesheet, скопируем файл stylesheet.css из шаблона по умолчанию catalogviewthemedefaultstylesheet
2. в директории template, создадим папку common и скопируем туда файл header.twig из шаблона по умолчанию catalogviewthemedefaulttemplatecommon
3. Откроем файл header.twig и изменим путь к файлу стилей на свои
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">
заменим на
<link href="catalog/view/theme/mystore/stylesheet/stylesheet.css" rel="stylesheet">
4. Заходим в панель администрирования:
Меню -> Модули / Расширения -> (тип расширения ) Темы -> [изменить] -> поле, Директория темы
и выбираем новый шаблон.На этом этап создания каркаса нового шаблона завершен.
Далее вы можете изменять стили в файле стилей, подключать дополнительные стили или скрипты, прописывая пути к файлам в файле header.twig. А если Вам необходимо изменить верстку одного из модулей или частей шаблона (например footer.twig), то достаточно создать соответствующую директорию в вашем новом шаблоне и скопировать нужный файл из шаблона по умолчанию.Хочу обратить внимание, что рекомендуется при создании нового шаблона, не копировать все файлы шаблона по умолчанию, а копировать лишь файлы которые изменяются. Данный метод поможет избежать многих проблем при обновлении версии OpenCart 3.х на более новые версии.
Так же существует более продвинутый способ создания шаблона и является более приоритетным, так как предыдущий способ с выбором директории оставлен лишь для совместимости.
От предыдущего варианта он отличается тем, что дополнительно создается расширение для управления вашей темой. Т.е в разделе расширения «Темы» у вас помимо темы «Стандартная тема», появится еще и ваша. Для создания расширения управления темой нужна соответствующая квалификация программиста для OpenCart 3.Редактирование файлов шаблона !!
На данный момент рекомендуется производить редактирование файлов шаблона через ФТП (FTP) используя фтп менеджеры, например FileZilla. Это избавит вас от неоднозначности, при обслуживании магазина. В качестве редактора файлов, лучше использовать редактор Notepad++
Не стоит забывать, если вы внесли изменения в шаблон через административную панель, то перед работой с файлами через ФТП, вам необходимо в разделе редактирования шаблона удалить изменения, нажатием кнопки в истории изменений шаблона.При изменении файлов стилей или редактировании js скриптов, не забывайте про Кеш браузера. Кеш (обычно кешируются стили и скрипты) очищается нажатием комбинации клавиш CTRL + F5
Если у вас есть установленные модификаторы !!!
Перед внесением изменений в тему, посмотрите, есть ли в кеше модификатора ваши файлы, которые вы собираетесь изменить. И если они там присутствуют, вам необходимо после внесения изменений, очищать кеш модификатора в папке storagemodification или очищать нажатием кнопки Обновить
в Панели управления Меню — Модули / Расширения — Модификаторы
Если этого не сделать, то произведенные изменения в файлах темы вы не увидите.
Внимание! Директория storage может быть вынесена за пределы сайта. Не забывайте этот факт. Если не знаете точного расположения, то можете посмотреть в файле config.phpЕсли изменяете шаблон, модификаторов нет, а изменений не видно?
Тогда причина во включенном кеше TWIG. Для временного отключения вам необходимо его отключить в «Настройках разработчика». Более подробно о кеше твиг написано в разделе для администратора.Последнее редактирование: 5 апр 2019
-
Romans
Administrator
Команда форума- Сообщения:
- 1.396
- Симпатии:
- 743











