-
Всем привет!
Интересует такой вопрос — как создать полно экранный адаптивный баннер (слайдшоу) на ОпенКарт 3? Используемая мною версия ОпенКарт — 3.0.3.6, оформление — по умолчанию, дополнительных расширений не установлено.
Собственно, создать баннер, который будет размещаться во всю ширину экрана десктопа (с шириной в 1920 пикселей) и масштабироваться, если ширина устройства посетителя будет любой другой, не сложно. Если только не обращать внимания на то, что все эти баннеры будут жутко тяжелыми для мобилок…
Интересует использование srcset’ов для каждого изображения баннера (слайдшоу). Возможно ли?
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Самое простое — установить модуль слайдера который имеет возможность вывода на всю ширину.
Так же, можно установить модуль который добавляет дополнительную позицию на всю ширину (или добавить позицию самостоятельно) и перенести слайдер в эту позицию. -
SiteMix, спасибо за Ваш ответ!
Я сделал так:
— чтобы не менять шаблоны в дефолтной теме, клонировал её,
— в шаблоне banner.twig избавился от бутстрапового контейнера. Вообще, немного изменил разметку: у меня там всё вложено в секцию (section), включая swipper скрипт. Ну, и в стилях прописал для изображений width: 100%;, чтобы масштабировалось
— в Дизайн — Баннеры добавил свой, обозвав Full Width, в котором три изображения каждое размерностью 1920х640 (типа один к трем)
— в Модули/Расширения — Банер добавил новый Full Width Banner, ширина и высота которого — те же 1920 на 640
— потом просто вывел его на главной странице через Дизайн — Макеты.Всё! Полно экранный баннер готов. Встроенный swiper прекрасно отработал в плане пересчета ширины и высоты. Всё замечательно работает. (если бы не работало, я бы удивился
)
Меня больше интересует тот момент, что вот эти мои картинки с теми же шириной и высотой прогружаются на мобиле… Нет-нет, полос прокрутки нет, изображения вписываются в окно браузера (там же css правило 100%). Общий «дизайн» не нарушается. Картинки просто тяжелые…
Сегодня полдня лазил по разным маркетплейсам, типа официального, и на нашем форуме тоже… Искал всё, что есть из расширений, что может пригодиться. Плохо то, что у большинства расширений отсутствуют демки. Если есть ссылка, совсем не факт, что за ссылкой эта демка присутствует (то сервер не отвечает, то хостинг кончился… пипец, блин). Посмотрел несколько реализаций фул скрин баннеров/слайдшоу, включая те, где картинки фоном. Та же самая фигня — картинка максимально возможного размера, которая просто вписывается в окно браузера.
То есть, интересен был бы модуль, в котором изображения в слайдшоу(баннере) создавались бы вида
<img src=»image.jpg»
srcset=»image@320.jpg 320w,
image@640.jpg 640w,
image@960.jpg 960w,
image@1200.jpg 1200w»
alt=»Image»>Я уже думаю, может так сделать?
— добавить несколько баннеров, один 1920х640, второй 1200х400, третий 640х213…
— всё добавить в макет главной
— в стилях по айдишникам добавить для всех display: none;, а уже в медиа запросах для разных экранов прописать block,
Работать-то оно будет, но это как-то с моей колокольни переборХотя, проще использовать HTML content: накидать картинок разной «размерности» в каталог темы и выводить, как захочется…
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Не помню где видел, то ли в шаблоне каком-то, то ли в модуле баннера. Скорей, второе.
Там в настройках есть возможность задать отдельную картинку и её размер для мобильной версии. -
SiteMix,
Если бы вы вспомнили
Посмотреть бы, как реализовано… -
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Не помню, к сожалению.
Просмотрел несколько слайдеров и несколько шаблонов с которыми работал недавно, но тот, о котором говорил, так и не встретился… -
SiteMix, спасибо большое за понимание. И внимание.

От автора: в магазине на OpenCart баннеры можно разместить в различных формах. Это могут быть статичные изображения, карусели или слайдшоу. Каждый баннер может состоять из одного или более изображений, а эти группы изображений могут привязываться к разным модулям в зависимости от размера и их назначения.
Чтобы разместить баннер, сперва необходимо загрузить изображения в него, после чего назначить баннер на модуль отображения.
Загрузка изображений для баннеров
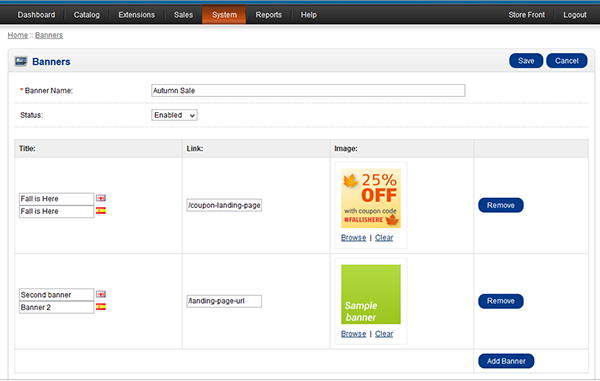
В панели администратора OpenCart перейдите в System > Design > Banners. Давайте вставим наш первый баннер, добавим название и статус. Пока что мы лишь создали группу для загружаемых изображений.
Чтобы добавить изображения, кликните на add banner. Мы можем добавить заголовок для магазина на любом языке, скопировать или ввести ссылку, найти или загрузить изображение (jpg, png или gif). Назначать изображений в баннер можно сколько угодно, но все изображения должны быть одного размера или, хотя бы, соотношения сторон. Эти изображения будут перелистываться в модуле баннера. (именование баннеров может поставить вас в тупик, так как система использует термин баннер как для набора изображений в баннере, так и для самого изображения)
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Назначение баннеров модулям
Выше мы уже упомянули, что баннеры в OpenCart отображаются с помощью модулей. Есть 3 распространенных модуля для показа баннеров: Banner module, Carousel и Slideshow. У всех схожие функции: они анимируют изображения одного размера и позволяют пользователям кликать по ним.
Добавление модуля banner
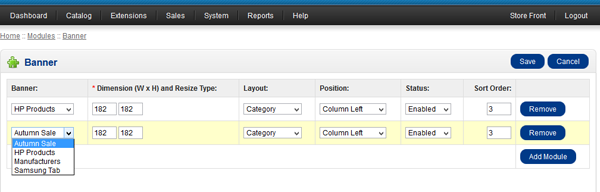
Модуль banner показывает баннеры путем плавной замены одного изображения другим. Чтобы назначить баннер модулю, перейдите в Extensions > Modules > Banner > Edit.
Кликните add module, так мы вставим баннер в макет. Необходимо выбрать баннер для отображения, задать размеры, выбрать место на макете для отображения, позицию, статус и порядок модуля.
Размер модуля должен вписываться в размер колонки, куда он будет помещен.
Система изменяет размер изображений под это разрешение. Макеты заданы заранее, у них есть имена и описания. Position может принимать left, right, top и bottom. Order задает массив визуального появления других модулей в рамках одного столбца.
Добавление баннеров в модули slideshow
Модуль slideshow отображает изображения баннеров в виде движущегося слайдшоу с анимацией. Этот модуль чаще всего отображается на домашней странице с большими изображениями. Основные параметры модуля (тип анимации, скорость и внешний вид) задаются в файле темы, который нам менять не нужно, так как мы используем заготовленный модуль.
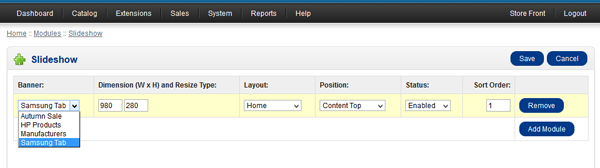
Назначить уже заданный и загруженный баннер slideshow можно, перейдя Extensions > Modules > Slideshow > Edit. При добавлении модуля необходимо задать те же настройки, что для первого модуля. Выберите баннер для показа, размер, макет и положение, задайте статус и порядок. Смотрите скриншот ниже.
Добавление баннеров в модуль carousel
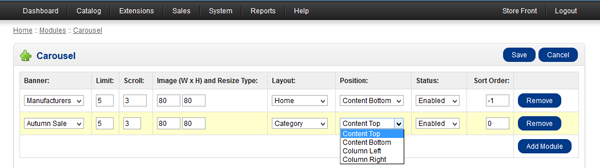
Модуль carousel позволяет отображать набор маленьких баннерных изображений рядом и анимировать их, показывая и скрывая их пошагово по горизонтали. Настроить этот модуль можно точно так же, как со slideshow. Модуль карусели принимает еще 2 параметра:
Значение limit говорит карусели, сколько изображений показывать за один раз
Scroll задает количество перепрыгиваемых изображений между двумя шагами
Как отслеживать клики по баннеру
Эти баннерные модули очень полезны, мало какие E-Commerce решения включают их в ядро. Тем не менее, их возможности ограничены. Вы не можете видеть количество кликов по баннерам. Если вы хотите измерять клики, для этого можно использовать google analytics (вы сами должны установить трек-код).
Клик по баннеру, который ведет на страницу того же сайта в google analytics называется событием. Поэтому для измерения внутренних кликов по баннерам в OpenCart мы будем использовать инструмент отслеживания событий в google analytics. Пример HTML отслеживания события:
|
<a href=«/landing-page-url» onClick=«_gaq.push([‘_trackEvent’, ‘category’, ‘action’, ‘label, ‘value’]);»><img src=«banner.png» alt=«Banner title»></a> |
Событие происходит, когда пользователь кликает на что-то. Событие отслеживается методом _trackEvent(), который хранит следующую информацию: category – группа объектов отслеживания (например, slideshow), action – тип пользовательского взаимодействия (например, клик по баннеру), label – необязательный строковый параметр с дополнительными данными, value – необязательные числовые данные для action. Как видите, простая строка HTML модификации помогает отслеживать клики по нашим баннерам.
Изменение шаблонных файлов модуля для отслеживания кликов по баннерам
Модули banner, slideshow и carousel состоят из шаблонов, которые хранятся в папке с темой. Нам лишь нужно поменять пару строк в шаблонных файлах модуля. Следующий код необходимо вставить в теги <a> в файлы шаблона:
|
onClick=«_gaq.push([‘_trackEvent’, ‘{banner type}’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>‘]);». |
Для баннеров: найдите этот или похожий код в файле темы {your theme folder}templatemodulebanner.tpl:
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
|
<a href=«<?php echo $banner[‘link’]; ?>«><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« title=«<?php echo $banner[‘title’]; ?>« /></a> |
И замените его на этот:
|
<a href=«<?php echo $banner[‘link’]; ?>« onClick=«_gaq.push([‘_trackEvent’, ‘Banners’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>‘]);»><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« title=«<?php echo $banner[‘title’]; ?>« /></a> |
Мы добавили banners в качестве компонента категории, экшен clicked, лейбл – заголовок баннера без слешей. Значение выбирать не нужно, так как по умолчанию оно задано в 1, а нам это и нужно.
Шаблон slideshow: можно найти в {your theme folder}templatemoduleslideshow.tpl необходимо заменить:
|
<a href=«<?php echo $banner[‘link’]; ?>«><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« /></a> |
На:
|
<a href=«<?php echo $banner[‘link’]; ?>« onClick=«_gaq.push([‘_trackEvent’, ‘Slideshow’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>‘]);»><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« /></a> |
Шаблон карусели находится в {your theme folder}templatemodulecarousel.tpl, в нем необходимо заменить:
|
<li><a href=«<?php echo $banner[‘link’]; ?>«><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« title=«<?php echo $banner[‘title’]; ?>« /></a></li> |
На:
|
<li><a href=«<?php echo $banner[‘link’]; ?>« onClick=«_gaq.push([‘_trackEvent’, ‘Carousel’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>‘]);»><img src=«<?php echo $banner[‘image’]; ?>« alt=«<?php echo $banner[‘title’]; ?>« title=«<?php echo $banner[‘title’]; ?>« /></a></li> |
Результат можно посмотреть в Google Analytics Behavior section > Events overview. Там будет категория (в нашем случае тип баннера), количество кликов и название баннера.
Общие сведения о баннерах
Один из минусов banner и slideshow модулей – нельзя задать дату устаревания, управляющему сайтом или маркетинг менеджеру необходимо знать это
Размер файла баннера должен быть маленький. Файл баннера шириной 900px не должен быть тяжелее 100-150Кб
Флэш файлы (SWF), JS или другие HTML файлы использовать нельзя, только статичные изображения JPG, PNG или GIF
Злоупотребление баннерами может нанести вред сайту. Людям не хочется смотреть на сайт, целиком состоящий из баннеров
Попробуйте использовать графические элементы, как в веб-дизайне
Заключение
Мы узнали, что сначала необходимо загрузить изображения баннера в группу, чтобы потом их можно было присвоить модулю отображения banner, slideshow или carousel. Потом мы изменили шаблонные файлы модуля, чтобы отслеживать события кликов через Google Analytics.
Автор: Zsolt Gere
Источник: //code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Банеры Слайды
Баннеры — это изображения, содержащие кликабельные ссылки, отображаемые на передней панели магазина. Баннеры могут быть использованы, чтобы привлечь внимание покупателей и направить их на специальные продукты в магазине. Страница баннеры в разделе Дизайн > Баннеры позволяет настроить изображения и ссылки, отображаемые на баннерах.
Использование баннеров в модулях
В разделе Модули используются баннеры для двух модулей: Карусель и Баннеры. Раздел Баннеры позволяет настроить макет страницы, на которой будет размещен баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара.
Если вы хотите создать новый карусельный баннер, отображающий все логотипы производителя, вам нужно перейти в раздел Дизайн > Баннеры и нажать кнопку «Добавить». После того, как вы придумали название баннера для последующего использования, вы должны нажать кнопку «Добавить баннер», чтобы добавить новое изображение к баннеру. Для добавления нового изображения в баннер необходимы следующие поля:
- Заголовок: будет отображаться при наведении курсора мыши на изображение.
- Ссылка: адрес страницы, на которую будет направлен покупатель при нажатии на изображение в баннере. Вы можете связать изображение со страницей баннера. Ссылка должна быть относительной, без части «www.store.com».
- Изображение: добавьте изображение с помощью встроенного Диспетчера изображений.
image/design%20layout%20carousel.png
Вы можете добавить столько баннеров, сколько необходимо. В разделе Модули вы можете отредактировать карусель, чтобы отобразить «Баннер производителей». Изображение ниже — это скриншот главной страницы после того, как Карусели был назначен баннер производителей. Все логотипы производителей, которые были добавлены в баннер производителя в административной части, можно прокрутить в витрине магазина.
image/system-design-banner.png
Рекомендуется проверить ссылки, нажав на изображения на баннере. Если щелчки не направляют пользователя к местоположению производителя, проверьте, правильно ли был введен адрес страницы в администрировании.
В веб-магазине OpenCart баннеры могут отображаться в разных формах. Они могут отображаться в виде статического изображения, карусели или слайд-шоу. Каждый баннер может содержать одно или несколько изображений, и эти группы изображений могут быть назначены различным модулям в зависимости от размера и функции, с которой они работают.
Если вы хотите разместить баннер на своем веб-сайте, сначала загрузите изображения на баннеры, а затем назначьте эти баннеры с отображением модулей.
Загрузка изображений для баннеров
На панели инструментов OpenCart выберите « Система»> «Дизайн»> «Баннеры» . Давайте вставим наш первый баннер, добавим к нему имя и установим его статус. Теперь мы только что создали группу для изображений, которые мы будем загружать.
Давайте начнем добавлять картинки, нажав кнопку Добавить баннер . Как видите, здесь мы можем добавить название для каждого языка интернет-магазина, скопировать или ввести ссылку и просмотреть или загрузить файл изображения (JPG, PNG или GIF). Мы можем назначить столько изображений баннеров, сколько захотим, но все изображения должны иметь одинаковый размер или, по крайней мере, соотношение, так как эти изображения будут переключаться или скользить внутри модуля, держащего баннер. (Соглашение об именовании баннеров может сбивать с толку, поскольку система использует термин баннер для набора изображений баннеров и также использует баннер для самого изображения .)
Назначение баннеров модулям
Как мы узнали выше, баннеры отображаются с модулями в OpenCart. Существует три часто используемых модуля для показа баннеров: модуль Banner, Carousel и Slideshow . Все они имеют схожие функции: они анимируют изображения одинакового размера и позволяют пользователю нажимать на них.
Добавление модуля баннера
Модуль Баннер показывает баннеры, выцветая изображения баннеров в одном месте после каждого. Чтобы назначить баннер модулю-заполнителю баннера, выберите «Расширения»> «Модули»> «Баннер»> «Изменить».
Нажмите Add Module, и это позволит нам вызывать баннеры в макете. Вам нужно выбрать, какой баннер показывать, определить размер , выбрать макет для отображения, положение столбца , установить статус и порядок модуля . Размер модуля должен быть таким, чтобы он помещался в столбце, в который он будет помещен. Система изменяет размеры загруженных изображений в соответствии с этим измерением. Макеты предопределены, а их названия носят описательный характер. Положение может быть установлено влево, вправо, сверху или снизу ( подробности см. Здесь ). Порядок определяет массив визуального появления большего количества модулей в одном столбце.
Добавление баннеров в модули слайд-шоу
Модуль « Слайд-шоу» отображает изображения баннеров в виде движущейся анимации слайд-шоу. Этот модуль обычно отображается на главной странице с большими пейзажами. Основные параметры этого модуля, такие как тип анимации, скорость или внешний вид, определены в файле темы, который нам не нужно изменять, так как мы используем предустановленный модуль.
Мы можем назначить уже установленный и загруженный баннер слайд-шоу, выбрав « Расширения»> «Модули»> «Слайд-шоу»> «Редактировать». При добавлении модуля нам нужно выполнить настройки, аналогичные тем, которые мы делали в модуле баннера выше. Выберите баннер для показа, добавьте его размер , выберите макет и позицию , установите статус и порядок . Смотрите иллюстрацию ниже.
Добавление баннеров в модуль карусели
Модуль « Карусель» позволяет отображать ряд небольших баннеров рядом друг с другом и анимировать их, отображая и скрывая их шаг за шагом при горизонтальном перемещении.
Мы можем настроить этот модуль так же, как мы добавили баннер в слайд-шоу, хотя карусельный модуль принимает еще две вещи:
- Значение Limit указывает карусели, сколько изображений должно быть показано одновременно
- Прокрутка устанавливает количество изображений, которое карусель должна перепрыгивать между двумя шагами.
Как отслеживать клики по баннеру
Эти баннерные модули очень полезны, и не во многих решениях для электронной коммерции они являются частью ядра, хотя у них ограниченные возможности, например, вы не можете видеть количество кликов на баннерах. Если мы хотим измерить количество кликов, мы можем использовать Google Analytics для этого ( учитывая, что вы уже установили код отслеживания ).
Нажатие на баннер, который перенаправляет на страницу на том же сайте, является событием в термине Google Analytics. Вот почему мы используем функцию отслеживания событий в Google Analytics, чтобы измерять клики по баннерам на сайте в OpenCart. Вот пример HTML для реализации отслеживания событий:
|
1 |
<a href=”/landing-page-url” onClick=”_gaq.push([‘_trackEvent’, ‘category’, ‘action’, ‘label, ‘value’]);”><img src=”banner.png” alt=”Banner title”></a> |
Событие происходит, когда пользователь нажимает на что-то. Событие отслеживается методом _trackEvent() который содержит следующую информацию: категория – группа объектов, которые мы хотим отслеживать (например, слайд-шоу), действие – тип взаимодействия с пользователем (например, щелчок баннера), метка – необязательная строка для дополнительных data, value – необязательные числовые данные для действия. Как видите, простая строка HTML-модификации поможет отследить клики наших баннеров.
Изменение файлов шаблона вашего модуля для отслеживания кликов по баннеру
Модули баннера, слайд-шоу и карусели имеют свои собственные шаблоны в каталоге используемой темы. Нам нужно всего лишь изменить несколько строк в файлах шаблонов модулей. Вот что нам нужно добавить к тегам <a> в файлах шаблона: onClick="_gaq.push(['_trackEvent', '{banner type}', 'Clicked', '<?php echo addslashes($banner['title']); ?>']);"
Для баннеров найдите этот или подобный фрагмент кода в файле {your theme folder}templatemodulebanner.tpl :
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a> |
и заменить на это:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Banners’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a> |
Как видите, мы добавили баннеры в качестве компонента категории , Clicked в качестве действия и непроверенную версию заголовка баннера в качестве метки . Нам не нужно было выбирать значение, так как оно по умолчанию равно одному, и в нашем случае это то, что нам нужно.
Шаблон слайд-шоу , который можно найти в {your theme folder}templatemoduleslideshow.tpl , должен быть изменен из этого:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” /></a> |
к этому:
|
1 |
<a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Slideshow’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” /></a> |
Шаблон карусели находится по адресу {your theme folder}templatemodulecarousel.tpl и эти строки должны быть изменены с этого:
|
1 |
<li><a href=”<?php echo $banner[‘link’]; ?>”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a></li> |
к этому:
|
1 |
<li><a href=”<?php echo $banner[‘link’]; ?>” onClick=”_gaq.push([‘_trackEvent’, ‘Carousel’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);”><img src=”<?php echo $banner[‘image’]; ?>” alt=”<?php echo $banner[‘title’]; ?>” title=”<?php echo $banner[‘title’]; ?>” /></a></li> |
Результаты кликов можно увидеть, если перейти в Google Analytics и перейти в раздел « Поведение »> Обзор событий . Там мы увидим категорию (в нашем случае тип баннера), количество кликов и название баннера.
Общее ноу-хау баннеров
- Один из недостатков модулей баннеров и слайд-шоу состоит в том, что мы не можем установить дату истечения срока действия, поэтому менеджер сайта или менеджер по маркетингу должны знать об этом.
- Размер файла баннера должен быть низким. Таким образом, файл баннера шириной около 900px не должен превышать 100-150KB.
- Файлы Flash (SWF), JavaScript или другой HTML не могут использоваться здесь, только статические изображения, такие как JPG, PNG или GIF.
- Чрезмерное использование баннеров может быть вредным. Никто не любит смотреть на веб-сайт с баннерной обоями.
- Попробуйте использовать графические элементы, аналогичные тем, которые используются для веб-дизайна.
Вывод
Мы узнали, что сначала мы должны загрузить изображения баннеров в баннеры (группы), чтобы позже мы могли назначить их для модуля отображения, такого как баннер, слайд-шоу или карусель. Позже мы изменили файлы шаблона модуля для отслеживания событий кликов с помощью Google Analytics.
Если у вас есть вопросы, пожалуйста, задавайте их в области обсуждения ниже.
COVID2019 и это вот все. Друзья, вся эта история начинает плохо пахнет. Мойте руки, не ходите в люди. Отложите все плановые покупки и положите в носок заначку. Заприте ваших родителей, бабушек-дедушек на даче. Лучше перебдеть чем недобдеть. Берегите себя!
-
Ответить в тему
-
Создать тему
Recommended Posts
Join the conversation
You can post now and register later.
If you have an account, sign in now to post with your account.
-
Похожие публикации
-
-
0
ответов -
1366
просмотров
-
-
valikoshka
-
March 18, 2021
-
0
-
Accordion & Tabs & Steps, Faq & HowTo Microdata, any place & content | шорткоды, popup, вставка модулей, вкладки, панели, баннера, галлереи,аккордеоны, вопрос-ответ и др.
Автор:
Seriusis, December 11, 2020
-
табы
-
вкладки
-
(и ещё %d)
Теги:
-
табы
-
вкладки
-
всплывающее окно
-
popup
-
баннеры
-
галлерея
-
микроразметка
-
faq
-
-
0
ответов -
1652
просмотра
-
-
Seriusis
-
December 11, 2020
-
-
-
0
ответов -
12411
просмотр
-
-
loneres
-
July 24, 2020
-
0
-
-
1
ответ -
949
просмотров
-
-
dsorokeen
-
May 11, 2020
-
1
-
-
1
ответ -
1645
просмотров
-
-
TreatComp
-
January 2, 2020
-
1
-
-
Сейчас на странице
0 пользователей
- Нет пользователей, просматривающих эту страницу

 )
)