How to Fix Opening Browser Failed in Samsung Device, If you are unable to get “View” message on your device through using a (Samfirm Tool), so this error can easily be fixed by following some easy steps from below, and you can easily receive a popup message with “View” option in your new Samsung Galaxy devices to easily bypass frp account.
We will just update driver from (Lib) folder, which is already available in your C driver > Samfirm > Lib, we only have to update this one manually, and after that your device will be detected by Samfirm tool, and will be able to send message in your connected Samsung Galaxy device, so ho we do that, just follow steps carefully.
Fix Opening Browser Failed:
-If you are trying to open “Youtube/Google” with other than (Samfirm tool), so we would recommend you to first download and install Samfimr Tool V2.1 [DOWNLOAD].
-Install latest Samsung USB Driver [DOWNLOAD].
-Connect Device with PC. (Do make sure, WiFi is connect to your Samsung Devic).
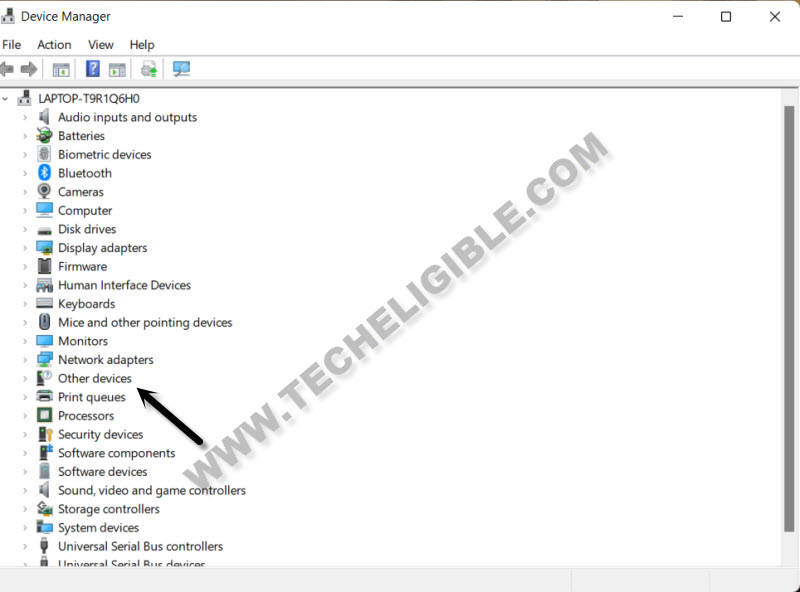
-Open “Device Manager”, and go to “Other Device”
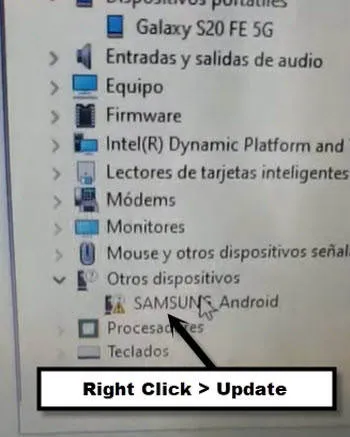
-There you will see an exclamation sign with (SAMSUNG_Android), that means the driver is not working properly, and that is why you are unable to get result which you are required with Samfirm tool.
-Right click on “SAMSUNG_Android”, and click to “Update Drivers”.
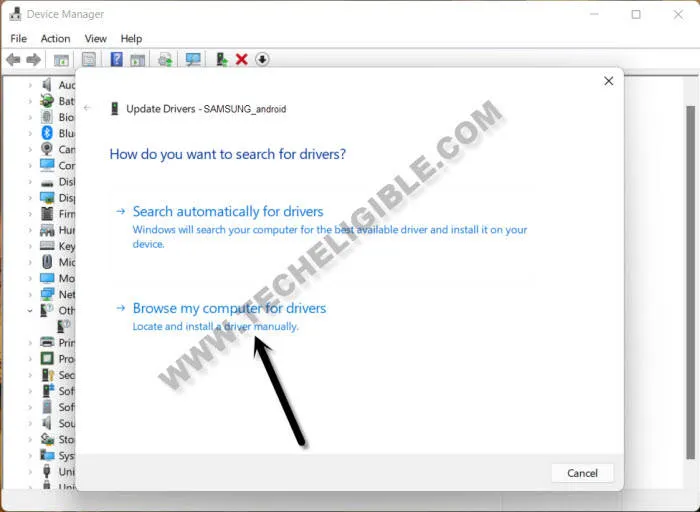
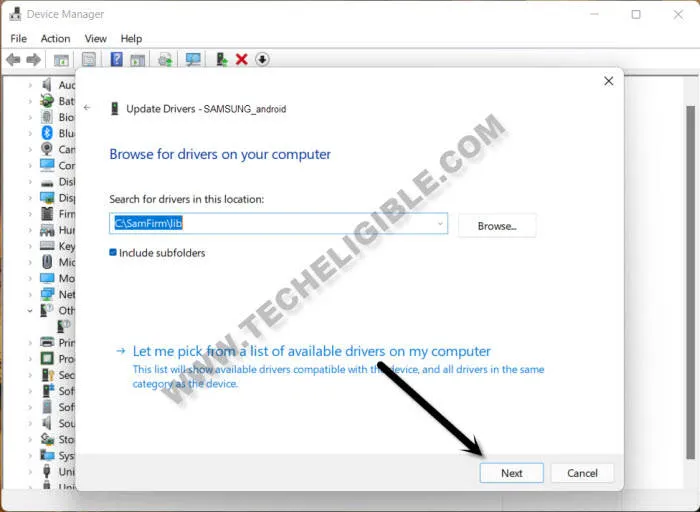
-Select “Browser my Computer for Driver”.
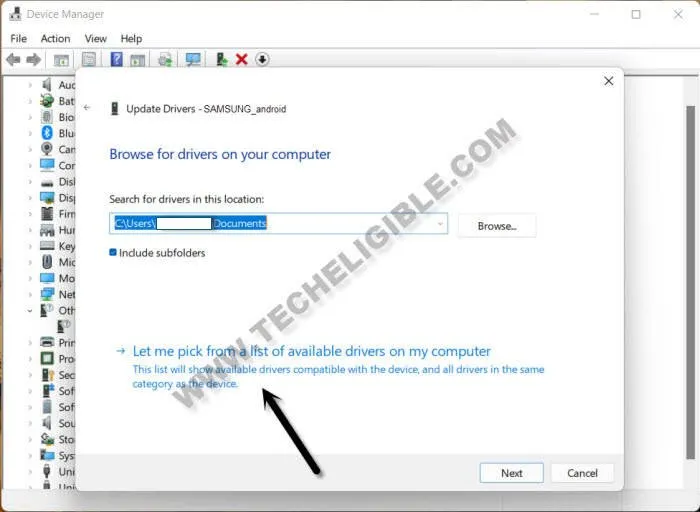
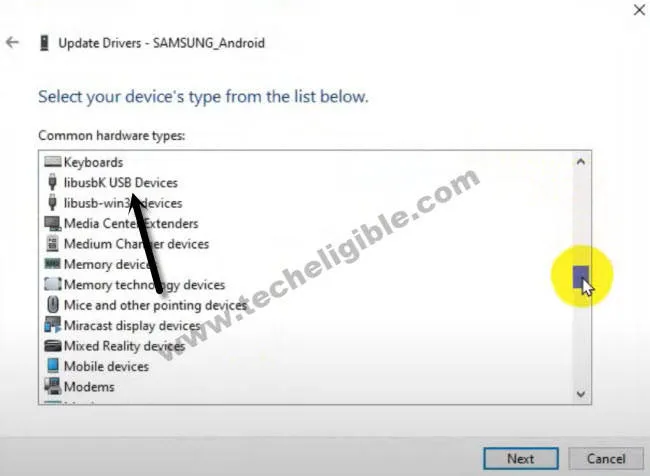
-Select “Let me Pick from a list of available driver on my Computer”.
-Click on “libusbK USB Devices, after that click on “Have Disk..”.
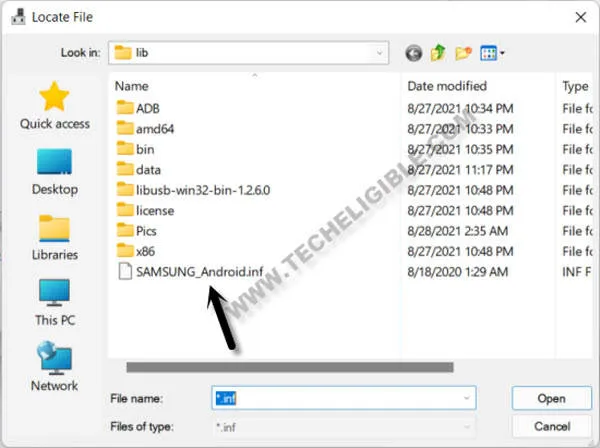
-Now we just have to click on “Browse”, and click on “Samsung_Android.inf“.
Note: After hitting on “Browser”, we will automatically get into the the “Lib” folder, if we do not, so just go to that folder manually, for that, you can hit on > Browser > C Drive > Program file > Samfirm > Lib.
-Now click to “Update > Next > Yes”.
-The driver will be installed and updated from the Lib folder of (Samfirm tool), and then the exclamation sign will just disappear, and you can easily receive popup message in your Samsung device, because we are done now from Fix Opening Browser Failed in Samsung Device.
If you want to bypass FRP lock from your Samsung Galaxy Android 11, Android 8, Android 9, Android 10, phone by using the Easy Samsung FRP Tool or SamFirm AIO Tool and getting Launching Browser Event Failed, Then this article will help you to find the best solution to Fixed Samsung FRP Unlock Launching Browser Event Failed Without PC No Easy FRP Tool or No SamFirm Tool easily. So, follow these simple steps below to fix the problem easily.
SamFirm or Easy Samsung FRP Tool is an MTP open browser program that can help you to access the device browser on your FRP-enabled phone. But, with the Samsung latest security patch update, it has been fixed and the tool wouldn’t help you to Open the device browser. So you have to find some alternative solution to access the device browser and bypass the FRP lock successfully.
Here on this page, we will guide on how to fix Samsung FRP Unlock Launching Browser Event Failed Without PC Easy Samsung FRP Tool and SamFirm AIO Tool easily.
More: Alliance Shield X APK Latest Version 2022 Free Download
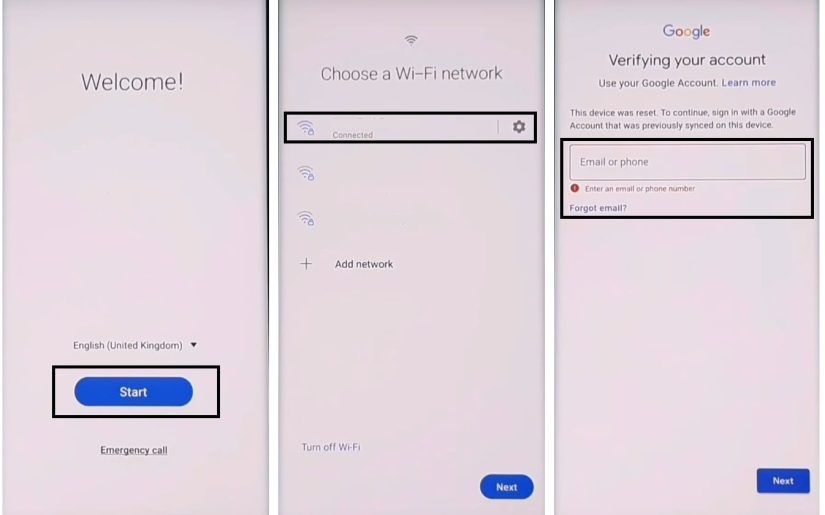
- First, Switch on your Samsung Android 11 phone
- Click on Start button
- Agree to Terms & Conditions and click Next
- Connect your Samsung Galaxy phone to a Wifi network
- Now press the Volume UP & Power Key at the same time
- Tap Use
- Again Tap the Volume UP & Power Key quickly to enable Talkback
- Now Draw “L”
- Double tap to select Talkback Settings
- Press the Volume UP & Power Key again to turn Off the Talkback.
- Select Braille Keyboard

- Tap How to Use Braille Keyboard
- A popup will appear, Tap on Gboard

- Now it will lead you to the Google Play Store Sign In screen
- Tap on “3 dots” Select Play Protect =>> Learn More
- Long Press on any Text =>> Then Select All =>> Copy =>> Close
- Now Go back to the main Welcome Screen
- Tap START
- Go to the WiFi Screen
- Click on Add Network =>> Advanced =>> Proxy =>> Manual
- Now you need Pin/Puk enable Sim Card
- Long Press on the Proxy Field =>> Select Paste & Continuously Tap on the Proxy Field & Insert the SIM Card at the same time.
- Now Eject the SIM Card while Screen showing up screen lock
- Swipe Left the Timeline bar and then tap on lock icon
- Then you will see Galaxy Setup
- Swipe Left Notification bar
- First Tap on the Settings icon & then tap the bell icon & tap on the Android Setup several times.
- Now you can use the Notification Bar
- Tap on Media =>> Grant the Permission
- Then Tap on Galaxy Store Icon
- Now Galaxy Store will open
- Tap Agree
- Then Tap on the Search Icon and Search for Samsung Internet
- Sign in with Samsung Account
- Install the Samsung Internet
- Once the installation process has been done => Tap Open…
- Tap on the Search bar and type any of these two below URL’s.
- https://tiny.cc/frptools
- Or
- https://bit.ly/2NKxXYs
- Go to the FRP bypass APK =>> Tap To Open FRP APPS section
- Select Open Settings App =>> Tap Open
- Now it will lead you to the Settings app
- We’ll need another Samsung Android phone now to make a cloud backup and then we restore that backup to our FRP locked phone.
- Go to settings =>> Accounts & backup
- Enter your own Google & Samsung Account (I’ve already added my both accounts)
- Open Play Store – Download & Install Alliance Shield X App
- Go to Settings =>> Accounts & backup =>> Backup & Restore =>> Backup data
- Uncheck everything except Apps and then tap Back up
- All data backed up Tap done, Let’s back to our FRP Locked phone
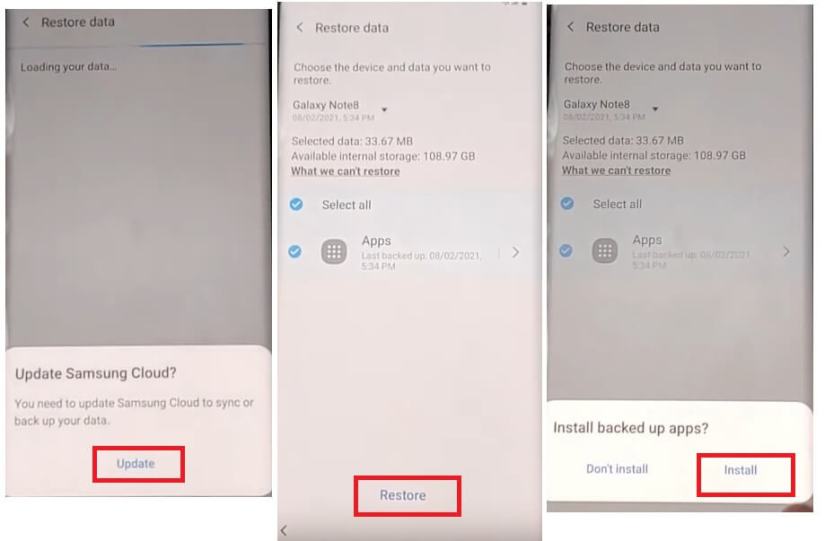
- Go to Settings =>> Accounts & backup =>> Backup & Restore =>> Restore data
- Update Samsung Cloud? Tap Update and wait for app to be updated, Then restore data again
- Select all =>> Tap Restore
- Go back to menu and Open Alliance Shield X App
- Tap Next => Next => Next => Got IT
- Click on register and then enter your username, password, email & confirmation code, Tap Submit and check your email for verification link
- Name your Device: Android 11 FRP & tap next
- Enable Device Admin and then tap Activate (You must see Admin enabled)
- Tap Next
- Enable Knox and then tap Confirm (you must see knox license validation successfully)
- Tap Next =>> Finish
- Knox and Admin must be in Green to Bypass FRP lock on Samsung A50 Android 11
- Go to App Manager and Search for Service Mode => Activities
- Search & Open: com.sec.android.app.modemui.activities.usbsettings

- Put an check on MTP + ADB and then connect USB Cable to phone
- Download: Samsung ADB Download Mode FRP Tool on PC:
- Run the Tool
- Go to Adb Section =>> Click on Remove Google Account
- It will take some time
- Once Finish, It will reboot your Samsung Android 11 phone
- Setup all initial steps
- On the Select Home App =>> Tap on the Screen once
- That’s it.
Read More: Alliance Shield X Fixed Too Many Devices Error Solution Latest
I write about Android FRP Solutions, Android problems, GSM tutorials. If your device stuck at the Google Account Verification screen then here you can find all the possible ways to Bypass it. In my free time, I love to play games:
| 12-22-2020, 11:02 |
#1 (permalink) |
|
somratjisan No Life Poster Join Date: Mar 2008 Location: In My Shop, Bangladesh
Posts: 900 Sonork: 100.334100 Thanks Meter: 280 |
Problem Launching browser event Failed» ( Solved ) I am using Windows 10 64 bit os, I can’t use EasySamsungFrp2020_v1 Software anymore, because always «Launching browser event I try Install new driver, uninstall driver, disable driver signature, but always failed. How to solve this problem?
Searching for Samsung MTP Port |
|
|
 |
| 12-22-2020, 21:48 |
#2 (permalink) |
|
Moh3en.pc No Life Poster Join Date: Jan 2012 Location: YOUR HEART
Posts: 2,514 Thanks Meter: 854 |
My problem solved after Enabling test mod on windows Run Command Prompt as Administrator and execute the following command: bcdedit.exe /set nointegritychecks on This will automatically disable driver signature enforcement on your device. If you wish to enable this feature back again, you need to execute the following command in an elevated cmd window: bcdedit.exe /set nointegritychecks off To be able to do this, Secure Boot Policy will have to be disabled. If you decide to exit this mode, run the following command: bcdedit /set testsigning off |
|
|
 |
| 12-22-2020, 23:23 |
#3 (permalink) |
|
easy-team Product Manager
Join Date: Feb 2016 Location: EFT Dongle
Posts: 10,726 Sonork: 100.1584728 Thanks Meter: 19,183 |
we already add a button to disable driver signature ! |
|
|
 |
| 12-23-2020, 08:45 |
#4 (permalink) |
|
somratjisan No Life Poster Join Date: Mar 2008 Location: In My Shop, Bangladesh
Posts: 900 Sonork: 100.334100 Thanks Meter: 280 |
Quote:
Originally Posted by Moh3en.pc My problem solved after Enabling test mod on windows Run Command Prompt as Administrator and execute the following command: bcdedit.exe /set nointegritychecks on This will automatically disable driver signature enforcement on your device. If you wish to enable this feature back again, you need to execute the following command in an elevated cmd window: bcdedit.exe /set nointegritychecks off To be able to do this, Secure Boot Policy will have to be disabled. If you decide to exit this mode, run the following command: bcdedit /set testsigning off Problem not solved
C:Windowssystem32>bcdedit.exe /set nointegritychecks on |
|
|
 |
| 12-23-2020, 08:51 |
#5 (permalink) |
|
somratjisan No Life Poster Join Date: Mar 2008 Location: In My Shop, Bangladesh
Posts: 900 Sonork: 100.334100 Thanks Meter: 280 |
Quote:
Originally Posted by easy-team we already add a button to disable driver signature ! Disable Drivers Signature not working on this windows 10 64 bit |
|
|
 |
| 12-23-2020, 09:37 |
#6 (permalink) |
|
easy-team Product Manager
Join Date: Feb 2016 Location: EFT Dongle
Posts: 10,726 Sonork: 100.1584728 Thanks Meter: 19,183 |
http://www.youtube.com/watch?v=v=71YAIw7_-kg |
|
|
 |
|
The Following 2 Users Say Thank You to easy-team For This Useful Post: |
| 12-23-2020, 10:58 |
#7 (permalink) |
|
somratjisan No Life Poster Join Date: Mar 2008 Location: In My Shop, Bangladesh
Posts: 900 Sonork: 100.334100 Thanks Meter: 280 |
Quote:
Originally Posted by easy-team http://www.youtube.com/watch?v=v=71YAIw7_-kg My problem solved by other way, Anyway Thanks for cooperation. |
|
|
 |
|
The Following 2 Users Say Thank You to somratjisan For This Useful Post: |
| 01-12-2021, 07:17 |
#8 (permalink) |
|
razzakcox Insane Poster Join Date: Nov 2009 Location: Cox’s Bazar Age: 36
Posts: 60 Thanks Meter: 7 |
same problem |
|
|
 |
| 01-12-2021, 07:32 |
#9 (permalink) |
|
razzakcox Insane Poster Join Date: Nov 2009 Location: Cox’s Bazar Age: 36
Posts: 60 Thanks Meter: 7 |
SamsungFrp2020 help need
Searching for Samsung MTP Port |
|
|
 |
| 01-12-2021, 20:24 |
#10 (permalink) |
|
Chijohn Freak Poster Join Date: May 2020 Location: Globe
Posts: 211 Thanks Meter: 75 |
Quote:
Originally Posted by razzakcox SamsungFrp2020 help need
Searching for Samsung MTP Port If the problem is not from driver signature. I hope your computer is on test mode if yes. Note that is not every build that the eftfrp will work. Some build the software will launch the browser on your phone why its won’t work in some. |
|
|
 |
| 01-21-2021, 09:58 |
#11 (permalink) |
|
-=P.F.U=- No Life Poster
Join Date: Mar 2018 Location: Future…. ✌️
Posts: 698 Thanks Meter: 245 |
Installing Drivers… Launching browser event Failed After reinstall new WIN 10 64B now problem reaming, disable driver signature not working.
Searching for Samsung MTP Port Found at COM30
Installing Drivers… |
|
|
 |
| 04-20-2021, 13:59 |
#12 (permalink) |
|
ahmedksal No Life Poster Join Date: Jul 2003 Location: LEBANON
Posts: 2,726 Thanks Meter: 3,391 |
same here samsung s10 android Q version
Searching for Samsung MTP Port |
|
|
 |
| 04-20-2021, 20:30 |
#13 (permalink) |
|
rashidmohamm Freak Poster
Join Date: Sep 2011 Location: Sudan
Posts: 447 Thanks Meter: 136 |
Use Easy Samsung Frp 2020 v2 with internet on pc |
|
|
 |
| 04-20-2021, 20:35 |
#14 (permalink) |
|
rashidmohamm Freak Poster
Join Date: Sep 2011 Location: Sudan
Posts: 447 Thanks Meter: 136 |
Searching for Samsung MTP Port windows 10-64 |
|
|
 |
| 07-01-2021, 10:35 |
#15 (permalink) |
|
Svetli No Life Poster Join Date: Apr 2000 Location: Bulgaria Kyustendil Age: 46
Posts: 1,096 Thanks Meter: 125 |
After this log on phone display no message to open URL. Mobile is Z Fold 2 5G F916 with Firmware F916XXS1… Other way to remove FRP ? Quote:
Originally Posted by rashidmohamm Searching for Samsung MTP Port windows 10-64 |
|
|
 |
Vscode Error : Open browser failed!! Please check if you have installed the browser correctly!
igolskyi, vishtechnor, UtekarDeven, surajgautamg77, bangyadiii, AnkitaPal12, julianszch, faizal28, naveen995, hsibin, and 8 more reacted with eyes emoji
Getting this error too when trying to open Google Chrome on Arch Linux.
Get this error too on Windows 10 + Google Chrome.
After I reinstalled the system, I installed this plugin and it looks like there is no problem.
After I reinstalled the system, I installed this plugin and it looks like there is no problem.
Reinstalled what system?
Same issue. The solution is simple. Find the name of the exec command, for google chrome in arch linux is google-chrome-stable. Edit the command name in ~/.vscode/extensions/techer.open-in-browser-2.0.0/out/config.js. Change google-chrome to google-chrome-stable. Reload vscode.
As reference in the repo out/config.js
SadWood, igolskyi, and RaulOn18 reacted with hooray emoji
igolskyi, ghazthiskc19, fengjrrz, Ruixi-rebirth, and RaulOn18 reacted with confused emoji
994AK, igolskyi, ghazthiskc19, and RaulOn18 reacted with heart emoji
igolskyi, NikitaOtr, and RaulOn18 reacted with rocket emoji
igolskyi, ghazthiskc19, RaulOn18, haribaz, and Yamuna-Devi10 reacted with eyes emoji
After I installed Chinese version Firefox in kali Linux,the extension can’t open html file no longer.
Available with version 1.1.0
@b1tdust
Still not working after doing that, on ubuntu 18.04 here.
I’m facing the same issue in win10…could some please help with this!!!!
I experienced this and I found a solution for my error!
The folder that I put the .html file had an «&» in the title. Once I removed the «&» in the folder title, I haven’t experienced this error.
Happy coding! 
please anyone solve my problem asap
@b1tdust is right,the same browser on different OS may has different name. maybe I could figure it out.
Same issue. The solution is simple. Find the name of the exec command, for google chrome in arch linux is google-chrome-stable. Edit the command name in ~/.vscode/extensions/techer.open-in-browser-2.0.0/out/config.js. Change google-chrome to google-chrome-stable. Reload vscode.
As reference in the repo out/config.js
@b1tdust even after doing this procedure, same error appearing
I have The same problem, and it started after i installed nodeJs on my Computer, It didn’t work either 
After i tryed to debugg in VS-Code with Node something happend. I have checked all the settings for Live Server Extension, The settings for the envirement variables on the computer and even re-installed VS-Code but nothing work. ???
Any suggestions ?? My Config for Live Server looks like this:
{
«webRoot»: «${workspaceFolder}»,
«window.zoomLevel»: 1,
«liveServer.settings.CustomBrowser»: «chrome»
}
If you have a ‘&’ in your file path, delete it.
const chromeItem = {
description: "Windows, Mac, Linux",
detail: "A fast, secure, and free web browser built for the modern web",
label: "Google Chrome",
standardName: platform === 'win32'
? 'chrome'
: (platform === 'darwin'
? 'google chrome'
: 'chromium-browser'),
acceptName: ['chromium-browser', 'chrome', 'google chrome', 'google-chrome'$
};
It is necessary to edit config in in file ~/.vscode/extensions/techer.open-in-browser-2.0.0/out/config.js.
google-chrome to chromium-browser at standardName:platform
same issue..I have installed live server too .But both are not working
@kickgod
open-in-browser by coderfee
install this extension it will work for all linux distros
then press ctrl+k then D it will open your HTML file in default browser.
I’m having this issue on Windows.
I reinstalled VS code and the extension and the same error comes up.
I looked at the Github repo. but in not sure what to do.
does someone know what to do? to resolve this issue?
I’m having this issue on Windows.
I reinstalled VS code and the extension and the same error comes up.
I looked at the Github repo. but in not sure what to do.
does someone know what to do? to resolve this issue?
same problem
"use strict"; Object.defineProperty(exports, "__esModule", { value: true }); const platform = process.platform; const chromeItem = { description: "Windows, Mac, Linux", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chrome", standardName: platform === 'win32' ? 'chrome' : (platform === 'darwin' ? 'google chrome' : 'google-chrome-stable'), //if you use google chrome stable version use this. if beta set to "google-chrome-stable". acceptName: ['chrome', 'google chrome', 'google-chrome', 'gc', '谷歌浏览器'] }; const chromiumItem = { description: "Mac", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chromium", standardName: "Chromium", acceptName: ['chromium'] }; const firefoxItem = { description: "Windows, Mac, Linux", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox", standardName: "firefox", acceptName: ['firefox', 'ff', 'mozilla firefox', '火狐浏览器'] }; const firefoxDeveloperItem = { description: "Mac", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox Developer Edition", standardName: "FirefoxDeveloperEdition", acceptName: ['firefox developer', 'fde', 'firefox developer edition'] }; const ieItem = { description: "Windows", detail: "A slightly outdated browser", label: "Microsoft IE", standardName: "iexplore", acceptName: ['ie', 'iexplore'] }; const edgeItem = { description: "Windows", detail: "A modern browser aiming to replace ie", label: "Microsoft Edge", standardName: "MicrosoftEdge", acceptName: ['edge', 'msedge', 'microsoftedge'] }; const safariItem = { description: "Mac", detail: "A fast, efficient browser on Mac", label: "Apple Safari", standardName: "safari", acceptName: ['safari'] }; const operaItem = { description: "Windows, Mac", detail: 'A fast, secure, easy-to-use browser', label: 'Opera', standardName: 'opera', acceptName: ['opera'] }; const browsers = [chromeItem, firefoxItem, operaItem]; if (process.platform === 'win32') { browsers.push(ieItem); browsers.push(edgeItem); } else if (process.platform === 'darwin') { browsers.push(safariItem); browsers.push(chromiumItem); browsers.push(firefoxDeveloperItem); } exports.default = { browsers: browsers, app: 'open-in-browser' }; //# sourceMappingURL=config.js.map
i’m on arch linux with google chrome stable version and i solved this issue with this.
I had the same problem and i changed «chrome» in setting.json (Vscode) to :
«liveServer.settings.CustomBrowser»: «google-chrome-stable»,
ps: I use manjaro !
Workaround in Archlinux
export BROWSER="/usr/bin/firefox" && code .
Or add variable BROWSER in ~/.bashrc
export BROWSER="/usr/bin/firefox"
then run
source ~/.bashrc
"use strict"; Object.defineProperty(exports, "__esModule", { value: true }); const platform = process.platform; const chromeItem = { description: "Windows, Mac, Linux", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chrome", standardName: platform === 'win32' ? 'chrome' : (platform === 'darwin' ? 'google chrome' : 'google-chrome-stable'), //if you use google chrome stable version use this. if beta set to "google-chrome-stable". acceptName: ['chrome', 'google chrome', 'google-chrome', 'gc', '谷歌浏览器'] }; const chromiumItem = { description: "Mac", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chromium", standardName: "Chromium", acceptName: ['chromium'] }; const firefoxItem = { description: "Windows, Mac, Linux", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox", standardName: "firefox", acceptName: ['firefox', 'ff', 'mozilla firefox', '火狐浏览器'] }; const firefoxDeveloperItem = { description: "Mac", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox Developer Edition", standardName: "FirefoxDeveloperEdition", acceptName: ['firefox developer', 'fde', 'firefox developer edition'] }; const ieItem = { description: "Windows", detail: "A slightly outdated browser", label: "Microsoft IE", standardName: "iexplore", acceptName: ['ie', 'iexplore'] }; const edgeItem = { description: "Windows", detail: "A modern browser aiming to replace ie", label: "Microsoft Edge", standardName: "MicrosoftEdge", acceptName: ['edge', 'msedge', 'microsoftedge'] }; const safariItem = { description: "Mac", detail: "A fast, efficient browser on Mac", label: "Apple Safari", standardName: "safari", acceptName: ['safari'] }; const operaItem = { description: "Windows, Mac", detail: 'A fast, secure, easy-to-use browser', label: 'Opera', standardName: 'opera', acceptName: ['opera'] }; const browsers = [chromeItem, firefoxItem, operaItem]; if (process.platform === 'win32') { browsers.push(ieItem); browsers.push(edgeItem); } else if (process.platform === 'darwin') { browsers.push(safariItem); browsers.push(chromiumItem); browsers.push(firefoxDeveloperItem); } exports.default = { browsers: browsers, app: 'open-in-browser' }; //# sourceMappingURL=config.js.mapi’m on arch linux with google chrome stable version and i solved this issue with this.
What’s this file name and where did you put it?
"use strict"; Object.defineProperty(exports, "__esModule", { value: true }); const platform = process.platform; const chromeItem = { description: "Windows, Mac, Linux", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chrome", standardName: platform === 'win32' ? 'chrome' : (platform === 'darwin' ? 'google chrome' : 'google-chrome-stable'), //if you use google chrome stable version use this. if beta set to "google-chrome-stable". acceptName: ['chrome', 'google chrome', 'google-chrome', 'gc', '谷歌浏览器'] }; const chromiumItem = { description: "Mac", detail: "A fast, secure, and free web browser built for the modern web", label: "Google Chromium", standardName: "Chromium", acceptName: ['chromium'] }; const firefoxItem = { description: "Windows, Mac, Linux", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox", standardName: "firefox", acceptName: ['firefox', 'ff', 'mozilla firefox', '火狐浏览器'] }; const firefoxDeveloperItem = { description: "Mac", detail: "A fast, smart and personal web browser", label: "Mozilla Firefox Developer Edition", standardName: "FirefoxDeveloperEdition", acceptName: ['firefox developer', 'fde', 'firefox developer edition'] }; const ieItem = { description: "Windows", detail: "A slightly outdated browser", label: "Microsoft IE", standardName: "iexplore", acceptName: ['ie', 'iexplore'] }; const edgeItem = { description: "Windows", detail: "A modern browser aiming to replace ie", label: "Microsoft Edge", standardName: "MicrosoftEdge", acceptName: ['edge', 'msedge', 'microsoftedge'] }; const safariItem = { description: "Mac", detail: "A fast, efficient browser on Mac", label: "Apple Safari", standardName: "safari", acceptName: ['safari'] }; const operaItem = { description: "Windows, Mac", detail: 'A fast, secure, easy-to-use browser', label: 'Opera', standardName: 'opera', acceptName: ['opera'] }; const browsers = [chromeItem, firefoxItem, operaItem]; if (process.platform === 'win32') { browsers.push(ieItem); browsers.push(edgeItem); } else if (process.platform === 'darwin') { browsers.push(safariItem); browsers.push(chromiumItem); browsers.push(firefoxDeveloperItem); } exports.default = { browsers: browsers, app: 'open-in-browser' }; //# sourceMappingURL=config.js.mapi’m on arch linux with google chrome stable version and i solved this issue with this.
What’s this file name and where did you put it?
You have to set default extension name in plugin open-in-browser with new as gc, google-chrome,chrome in vs code setting extensions. It work fine!! 
I’m currently facing this problem with windows10
Pls how do I fix it