Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Содержание
- Как исправить ошибку HTTP 431?
- Суть проблемы
- Как исправить ошибку 431?
- Как исправить ошибку FileZilla 431
- Фон «Filezilla Error 431»
- Почему возникает ошибка времени выполнения 431?
- Классические проблемы Filezilla Error 431
- Истоки проблем Filezilla Error 431
- Как исправить код ошибки HTTP 431 в браузере Google Chrome
- Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
- Способ № 1 — нажмите кнопку «Обновить»
- Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Метод № 3 — проверьте наличие проблемных расширений браузера
- Способ № 4 — переключиться в режим инкогнито
- Способ № 5 — отключить прокси-сервер
- Способ № 6 — Обновите браузер Google Chrome
- Как исправить код ошибки: ошибка HTTP 431 в Google Chrome?
- 1. Попробуйте инкогнито или приватный режим браузера
- 2. Очистите кеш, файлы cookie, данные сайта и историю браузера.
- 3. Создайте новый профиль пользователя в браузере.
- 4. Переустановите браузер
- 5. Попробуйте другой браузер
Как исправить ошибку HTTP 431?
431 – код ответа HTTP-заголовка, если точнее, то один из них. Есть много кодов, каждый указывает на определенную проблему. По цифре в сообщении довольно просто определить, какая именно неполадка стала причиной проблемы. В результате любого из кодов не получится загрузить страницу в браузере или любой сайт в целом. Сразу нужно оговориться, что это не всегда зависит от клиента, может быть виноват и сервер.
Суть проблемы
Сообщение HTTP 431 Request Header Fields Too Large само по себе говорит о том, что был отправлен заголовок со слишком большой длиной. В запросе может быть либо один большой заголовок, либо несколько. Чтобы сайт заработал, нужно сократить длину заголовка. Однако его формирование выполняет сайт, а не пользователь, поэтому прямо доступа к редактированию HTTP у нас нет. В значительной части случаев проблема в том, что разработчик неправильно что-то настроил.
Как исправить ошибку 431?
Все, что нужно сделать – очистить кэш и куки в браузере. Первый вариант заключается в том, чтобы удалить все данные этого рода для разных сайтов за определенный промежуток времени. Просто нажимаем CTRL + SHIFT + DEL и увидим окно со всем необходимым. Другой подход сводится к чистке кэша конкретного сайта, если сбой касается только его.
Как очистить cookie сайта:
- Переходим в «Настройки» браузера в раздел «Конфиденциальность и безопасность».
- Выбираем вкладку «Настройки сайтов», а затем переходим сюда – «Файлы сookie и данные сайтов».
- Кликаем на «Все файлы cookie и данные сайтов».
- Ищем тот веб-ресурс, который отправляет назад ошибку HTTP 431.
- Жмем на крестик возле всех сохраненных данных сайта.
- Повторяем запрос на веб-ресурс.
Если в результате чистки куки ошибка HTTP 431 Request Header Fields Too Large не перестанет появляться, сбой спровоцирован какими-то ошибками со стороны сервера. Можно дополнительно проверить, работает ли сайт в режиме Инкогнито и в другом браузере. Обычно нужно просто подождать, пока веб-сайт восстановится.
Источник
Как исправить ошибку FileZilla 431
| Номер ошибки: | Ошибка 431 | |
| Название ошибки: | Filezilla Error 431 | |
| Описание ошибки: | Ошибка 431: Возникла ошибка в приложении FileZilla. Приложение будет закрыто. Приносим извинения за неудобства. | |
| Разработчик: | FileZilla Project | |
| Программное обеспечение: | FileZilla | |
| Относится к: | Windows XP, Vista, 7, 8, 10, 11 |
Фон «Filezilla Error 431»
«Filezilla Error 431» обычно называется формой «ошибки времени выполнения». Разработчики, такие как FileZilla Project, обычно проходят через несколько контрольных точек перед запуском программного обеспечения, такого как FileZilla. Хотя эти превентивные действия принимаются, иногда ошибки, такие как ошибка 431, будут пропущены.
Ошибка 431 также отображается как «Filezilla Error 431». Это распространенная ошибка, которая может возникнуть после установки программного обеспечения. В случае обнаруженной ошибки 431 клиенты могут сообщить о наличии проблемы FileZilla Project по электронной почте или сообщать об ошибках. Разработчик сможет исправить свой исходный код и выпустить обновление на рынке. Чтобы исправить такие ошибки 431 ошибки, устанавливаемое обновление программного обеспечения будет выпущено от поставщика программного обеспечения.
Почему возникает ошибка времени выполнения 431?
Сбой устройства или FileZilla обычно может проявляться с «Filezilla Error 431» в качестве проблемы во время выполнения. Вот три наиболее заметные причины ошибки ошибки 431 во время выполнения происходят:
Ошибка 431 Crash — Ошибка 431 остановит компьютер от выполнения обычной программной операции. Если FileZilla не может обработать данный ввод, или он не может получить требуемый вывод, это обычно происходит.
Утечка памяти «Filezilla Error 431» — ошибка 431 утечка памяти приводит к тому, что FileZilla постоянно использует все больше и больше памяти, увяская систему. Потенциальные триггеры могут быть бесконечным циклом, что приводит к тому, что работа программы запускается снова и снова.
Ошибка 431 Logic Error — логическая ошибка возникает, когда компьютер производит неправильный вывод, даже если вход правильный. Когда точность исходного кода FileZilla Project низкая, он обычно становится источником ошибок.
Такие проблемы Filezilla Error 431 обычно вызваны повреждением файла, связанного с FileZilla, или, в некоторых случаях, его случайным или намеренным удалением. Как правило, решить проблему позволяет получение новой копии файла FileZilla Project, которая не содержит вирусов. В качестве дополнительного шага по устранению неполадок мы настоятельно рекомендуем очистить все пути к неверным файлам и ссылки на расширения файлов FileZilla Project, которые могут способствовать возникновению такого рода ошибок, связанных с Filezilla Error 431.
Классические проблемы Filezilla Error 431
Усложнения FileZilla с Filezilla Error 431 состоят из:
- «Ошибка в приложении: Filezilla Error 431»
- «Ошибка программного обеспечения Win32: Filezilla Error 431»
- «Filezilla Error 431 столкнулся с проблемой и закроется. «
- «Не удается найти Filezilla Error 431»
- «Отсутствует файл Filezilla Error 431.»
- «Проблема при запуске приложения: Filezilla Error 431. «
- «Не удается запустить Filezilla Error 431. «
- «Ошибка Filezilla Error 431. «
- «Filezilla Error 431: путь приложения является ошибкой. «
Ошибки Filezilla Error 431 EXE возникают во время установки FileZilla, при запуске приложений, связанных с Filezilla Error 431 (FileZilla), во время запуска или завершения работы или во время установки ОС Windows. Важно отметить, когда возникают проблемы Filezilla Error 431, так как это помогает устранять проблемы FileZilla (и сообщать в FileZilla Project).
Истоки проблем Filezilla Error 431
Проблемы Filezilla Error 431 вызваны поврежденным или отсутствующим Filezilla Error 431, недопустимыми ключами реестра, связанными с FileZilla, или вредоносным ПО.
В частности, проблемы Filezilla Error 431 возникают через:
- Недопустимая или поврежденная запись Filezilla Error 431.
- Вирус или вредоносное ПО, которые повредили файл Filezilla Error 431 или связанные с FileZilla программные файлы.
- Другая программа злонамеренно или по ошибке удалила файлы, связанные с Filezilla Error 431.
- Другая программа, конфликтующая с Filezilla Error 431 или другой общей ссылкой FileZilla.
- FileZilla (Filezilla Error 431) поврежден во время загрузки или установки.
Совместима с Windows 2000, XP, Vista, 7, 8, 10 и 11
Источник
Как исправить код ошибки HTTP 431 в браузере Google Chrome
Google Chrome — один из самых используемых веб-браузеров в мире. Пользователи полагаются на его простоту и функциональность в качестве браузера по умолчанию на своих устройствах. Он также предлагает расширения и функции безопасности, которые защитят вашу деятельность в Интернете.
Однако вы можете столкнуться с ошибками HTTP, которые не позволят вам получить доступ к определенным веб-сайтам. Одним из примеров является ошибка HTTP 431. Увидев код ошибки 431, вы получите сообщение об ошибке, «Эта страница не работает. Если проблема не исчезнет, обратитесь к владельцу сайта. ОШИБКА HTTP 431».
В некоторых случаях также отображается сообщение об ошибке, «Неверное сообщение 431. Причина: поля заголовка запроса слишком велики». Хотя большинство кодов ошибок 4++ являются проблемами на стороне клиента, бывают случаи, когда проблема возникает на стороне веб-сайта.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
Ошибка HTTP 431 возникает по нескольким причинам. Иногда у вас может быть слишком много файлов cookie и кеша сайта. В других случаях ваш URL-адрес реферера слишком длинный или заголовки запроса слишком велики для обработки сервером. В остальных случаях проблемы с прокси-сервером или расширениями. Вы можете попытаться устранить ошибку HTTP 431 с помощью следующих решений ниже.
Способ № 1 — нажмите кнопку «Обновить»
В браузере Google Chrome найдите значок обновления рядом с адресной строкой.
Нажмите на кнопку и дождитесь перезагрузки сайта.
Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Щелкните значок с тремя точками в правом верхнем углу браузера Google Chrome.
- Выберите Настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
- Выберите «Очистить данные просмотра».
- Установите диапазон времени на все время.
- Установите флажки рядом с Кэшированные изображения и Файлы cookie.
- Щелкните Очистить данные.
Метод № 3 — проверьте наличие проблемных расширений браузера
- Щелкните значок с тремя точками в браузере Google Chrome.
- Выберите Дополнительные инструменты.
- Выберите Расширения.
- Найдите возможные расширения, которые могут вызывать ошибку, и нажмите кнопку, чтобы отключить их.
Способ № 4 — переключиться в режим инкогнито
Вместо обычного браузера вы можете использовать приватный режим просмотра.
- Щелкните значок с тремя точками в правом верхнем углу браузера.
- Выберите «Новое окно в режиме инкогнито».
- Введите сайт в адресную строку.
Способ № 5 — отключить прокси-сервер
Если вы используете прокси-сервер или VPN для просмотра в Google Chrome, вы можете отключить их и проверить еще раз. Если вам необходимо использовать службу VPN, попробуйте любого из этих поставщиков услуг премиум-класса, которые, как известно, не вмешиваются в настройки безопасности вашего браузера.
Способ № 6 — Обновите браузер Google Chrome
- Щелкните трехточечный значок в Google Chrome.
- Выберите Справка.
- Выберите О Google Chrome.
- Нажмите Обновить Google Chrome.
- После установки последнего обновления нажмите «Перезапустить».
Что еще вы сделали, чтобы исправить ошибку HTTP 431 в Google Chrome? Вы можете поделиться своими решениями с нами в разделе комментариев ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник
Как исправить код ошибки: ошибка HTTP 431 в Google Chrome?
Ошибка HTTP 431 в основном возникает из-за проблем браузера с веб-сайтом. Эти проблемы могут варьироваться от поврежденных файлов cookie или кеша до поврежденной установки браузера.
Ошибка на стороне клиента возникает, когда клиент пытается посетить веб-сайт, но не может этого сделать, и отображается ошибка HTTP 431. Сообщается, что ошибка возникает в разных браузерах (Chrome, Firefox, Edge и т. д.) и на разных платформах (например, Windows, Mac, Linux, Android, iPhone и т. д.). В некоторых случаях проблема не ограничивается одним веб-сайтом, но затрагивает большинство веб-сайтов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
В соответствии со стандартами ответ об ошибке HTTP 431 означает, что поля заголовка HTTP-запроса слишком велики, что означает, что сервер отказался обрабатывать HTTP-запрос клиента, поскольку заголовки HTTP запроса слишком длинны по сравнению с максимальной длиной HTTP-запрос, на обработку которого настроен сервер.
Ошибка может возникать из-за проблем на стороне клиента, а также из-за факторов на стороне сервера. Эта статья предназначена для устранения ошибки HTTP 431 на стороне клиента. Охватить причины ошибки на стороне сервера невозможно из-за разнообразия проблем на стороне сервера.
Клиентское устройство может отображать ошибку HTTP 431 в основном из-за следующих факторов:
- Поврежденный кеш и файлы cookie браузера. Если файлы cookie или кеш браузера повреждены, это может привести к ошибке HTTP 431, поскольку строка HTTP-запроса может превышать максимальную длину, на которую настроен сервер, из-за включения поврежденных файлов cookie. с заголовками.
- Поврежденный профиль пользователя в браузере: вы можете столкнуться с ошибкой протокола HTTP, если ваш профиль пользователя в браузере поврежден, поскольку браузер не может отправить правильный запрос на проблемные веб-сайты или веб-сайты.
- Поврежденная установка браузера: ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, и из-за этого повреждения HTTP-запрос браузера не анализируется на сервере веб-сайта, что возвращает ошибку 431.
- Несовместимый браузер: не все браузеры созданы равными, и если конкретный браузер несовместим с конкретным веб-сайтом, это может вызвать ошибку HTTP, поскольку веб-сайт не может перевести несовместимый HTTP-запрос с клиентского устройства.
1. Попробуйте инкогнито или приватный режим браузера
Если какие-либо расширения браузера мешают обмену данными между вашим устройством и веб-сайтом или если файлы cookie или кеш браузера повреждены, это может привести к проблеме, поскольку может увеличить длину заголовка, отправляемого с клиентского устройства, которое больше, чем настроен сервер. В этом случае открытие проблемного веб-сайта в режиме инкогнито браузера может устранить ошибку HTTP 431 (особенно, если вы хотите посетить веб-сайт один раз). Для пояснения обсудим процесс запуска браузера Chrome в его режиме инкогнито. Прежде чем продолжить, убедитесь, что проблемный веб-сайт нормально открывается на другом устройстве в другой сети (чтобы исключить любые проблемы на стороне сервера).
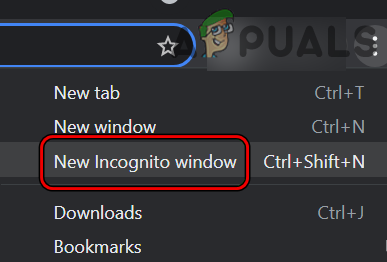
- Запустите браузер Chrome и в правом верхнем углу нажмите на три вертикальных многоточия, чтобы развернуть меню Chrome.
- Теперь выберите «Новое окно в режиме инкогнито», а затем проверьте, можно ли открыть проблемный веб-сайт без отображения ошибки HTTP 431.
- Если это не помогло, и вы используете VPN или блокировщик рекламы, проверьте, решает ли его отключение проблему.
2. Очистите кеш, файлы cookie, данные сайта и историю браузера.
Если файлы cookie веб-сайта в браузере повреждены или кэш браузера, данные сайта или история повреждены, это может увеличить длину HTTP-запроса до уровня, на котором он превышает возможности сервера для обработки запроса и, как результат , сервер возвращает ошибку HTTP 431.
В этом случае очистка кеша, файлов cookie, данных сайта и истории браузера может решить проблему. Для иллюстрации обсудим процесс очистки вышеперечисленных пунктов для браузера Chrome. Прежде чем продолжить, обязательно сделайте резервную копию важной информации (например, логинов веб-сайтов).
- Запустите браузер Chrome и перейдите на проблемный сайт (например, Shopify).
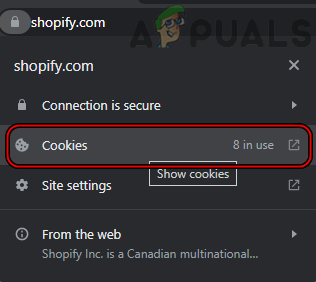
- Теперь в адресной строке нажмите на значок замка и откройте Cookies.
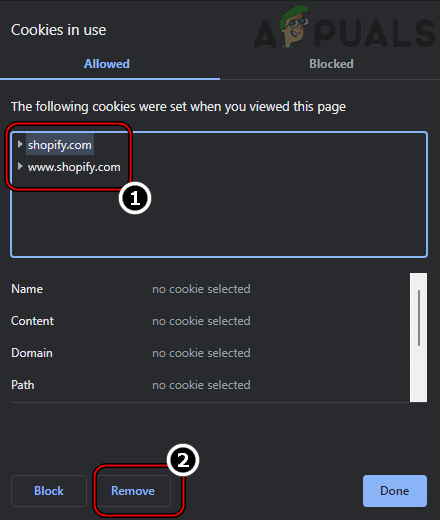
- Затем выберите файл cookie и нажмите «Удалить».
- Теперь повторите то же самое, чтобы удалить все файлы cookie проблемного веб-сайта.
- Затем перезапустите браузер и проверьте, можно ли получить доступ к проблемному веб-сайту без ошибки 431.
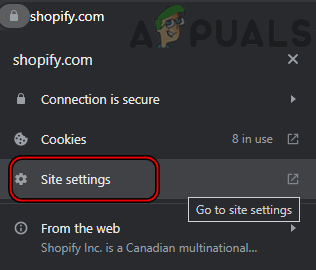
- Если нет, перейдите на проблемный веб-сайт в Chrome и щелкните значок замка в адресной строке браузера.
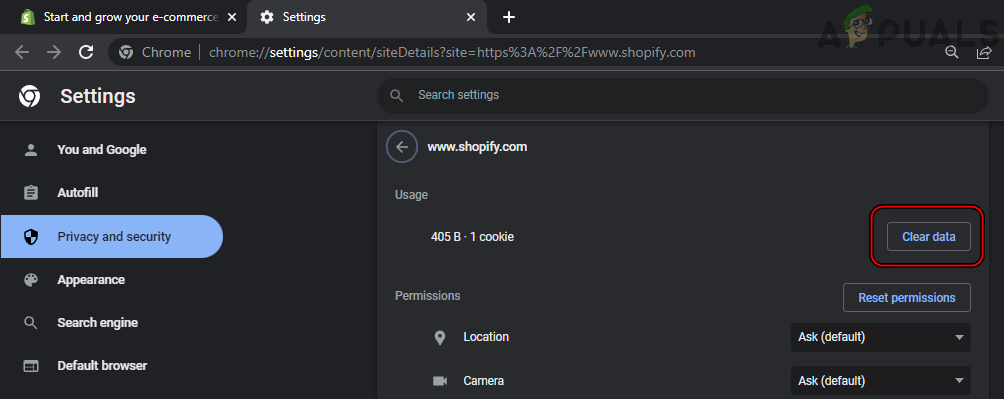
- Теперь выберите «Настройки сайта» и нажмите «Очистить данные».
- Затем подтвердите очистку данных сайта в браузере, а затем перезапустите браузер, чтобы проверить, можно ли открыть проблемный веб-сайт без появления ошибки HTTP 431.
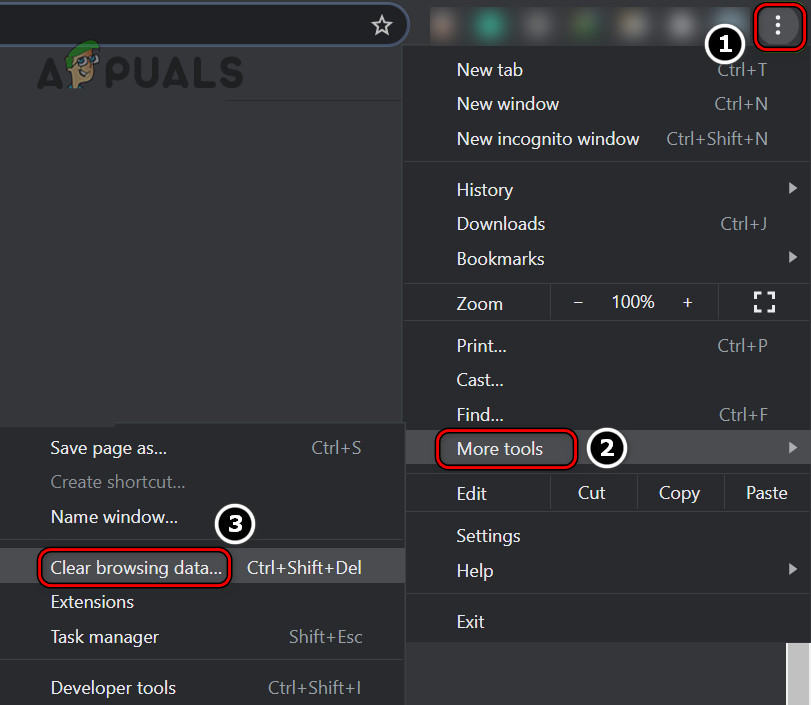
- Если проблема не устранена, запустите браузер Chrome и откройте меню Chrome, щелкнув три вертикальных многоточия в правом верхнем углу окна.
- Теперь наведите указатель мыши на «Дополнительные инструменты» и выберите «Очистить данные просмотра».
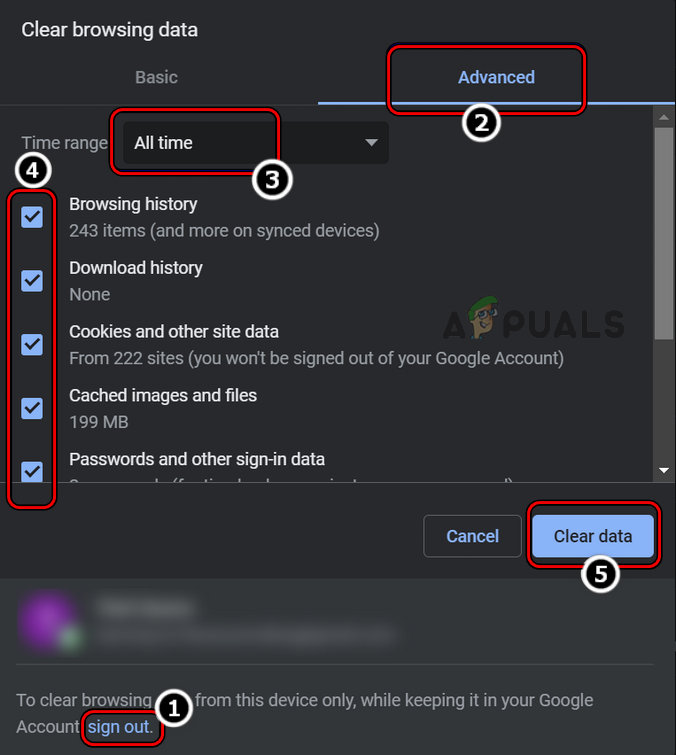
- Затем в нижней части появившегося меню нажмите «Выйти» (чтобы сохранить данные просмотра на серверах Google).
- Теперь выберите временной диапазон All-Time и отметьте все категории.
- Затем нажмите кнопку «Очистить данные» и после этого перезапустите браузер Chrome.
- После перезапуска проверьте, можно ли нормально открыть проблемный веб-сайт.
3. Создайте новый профиль пользователя в браузере.
Если ваш профиль пользователя в браузере поврежден, это может привести к присоединению ненужных данных к заголовкам пакетов данных, отправленных на проблемный веб-сайт или веб-сайты (это может быть особенно верно, если ошибка не ограничивается одним веб-сайтом) и, таким образом, вызвать обсуждаемая проблема. В этом случае создание нового профиля пользователя для браузера может устранить ошибку HTTP 431. Для пояснения обсудим процесс создания нового профиля пользователя для браузера Chrome.
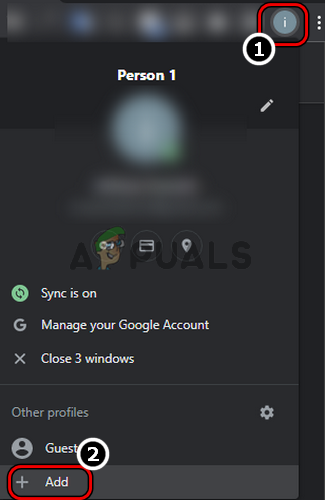
- Запустите браузер Chrome и щелкните значок пользователя (в правом верхнем углу, рядом с тремя вертикальными многоточиями).
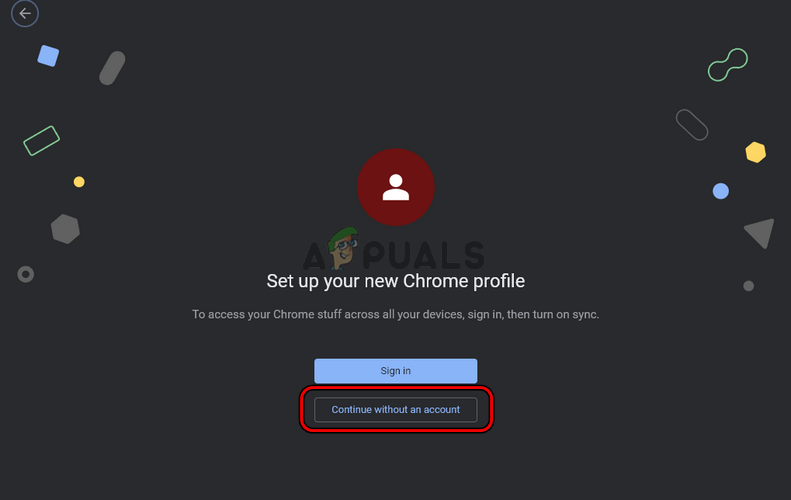
- Теперь выберите «Добавить» и нажмите «Продолжить без учетной записи».
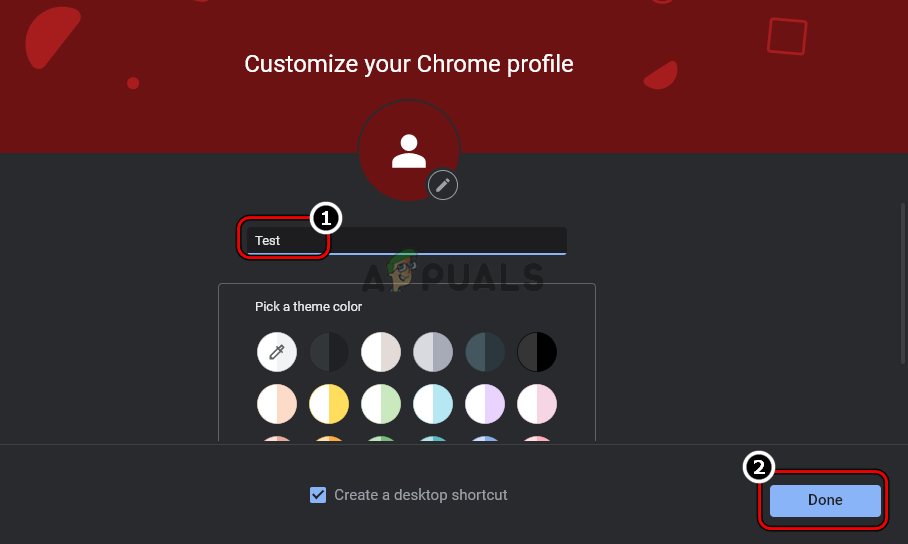
- Затем введите имя нового профиля (например, Тест) и нажмите Готово.
- Теперь перейдите на проблемный веб-сайт и проверьте, нормально ли он открывается, не показывая ошибку HTTP 431.
4. Переустановите браузер
Ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, поскольку она может увеличить длину заголовка HTTP-запроса из-за добавления ненужной информации к HTTP-запросу. В этом случае переустановка браузера может устранить ошибку 431. Для пояснения обсудим процесс переустановки браузера Chrome на ПК с Windows. Прежде чем двигаться дальше, обязательно сделайте резервную копию важной информации/данных.
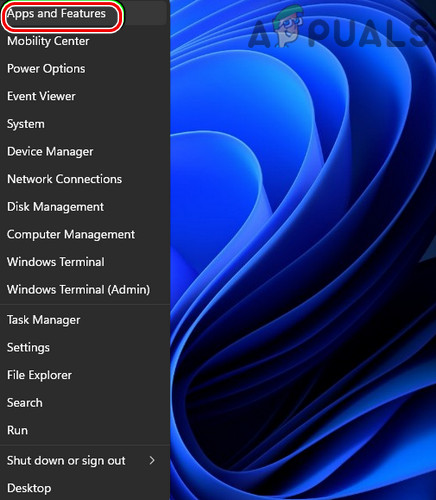
- Щелкните правой кнопкой мыши Windows и откройте Приложения и компоненты.
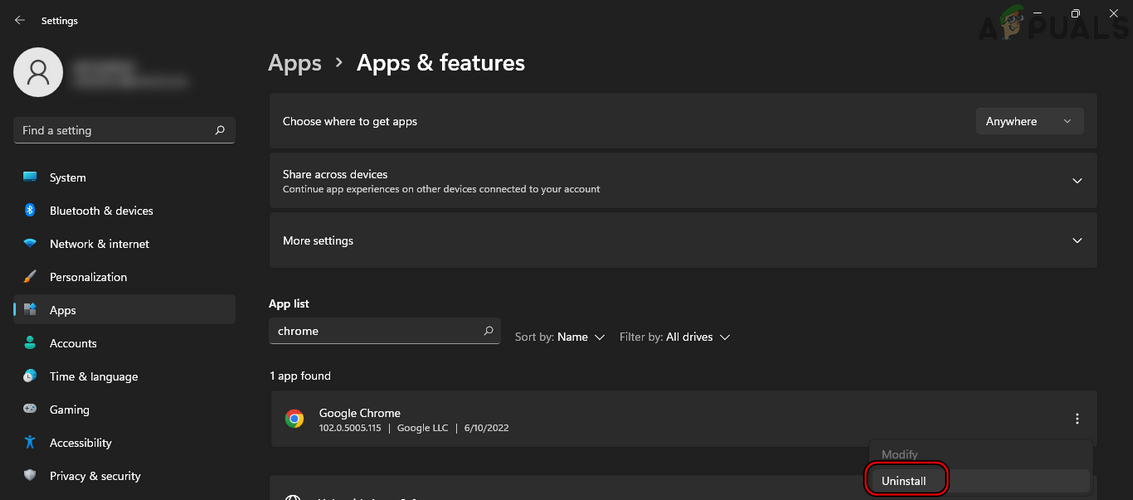
- Теперь найдите Chrome и разверните его параметры.
- Затем нажмите «Удалить» и следуйте инструкциям на экране, чтобы удалить Chrome.
- После этого перезагрузите компьютер и после перезагрузки щелкните правой кнопкой мыши Windows.
- Теперь выберите «Выполнить» и выполните следующее в поле «Выполнить»: %localappdata%GoogleChrome.
- Затем удалите папку «Данные пользователя» (игнорируйте папки/файлы, которые нельзя удалить), а затем переустановите Chrome.
- После переустановки запустите Chrome, и, надеюсь, проблемный веб-сайт можно будет открыть без ошибки HTTP 431.
5. Попробуйте другой браузер
Вы можете столкнуться с ошибкой HTTP 431, если используемый браузер несовместим с проблемным веб-сайтом, поскольку несовместимая длина пакетов данных может вызвать проблему. В этом контексте попытка использования другого браузера может устранить обсуждаемую ошибку.
- Скачайте и установите другой браузер на вашем устройстве (если его еще нет). Имейте в виду, что если проблема возникает в браузере на основе хрома (например, Edge или Chrome), установите браузер без хрома (например, Firefox).
- Теперь запустите другой браузер и проверьте, нормально ли открывается проблемный веб-сайт без ошибки HTTP 431.
- Если это не помогло, проверьте, устраняет ли ошибка подключение устройства к другой сети.
Источник
Ошибка HTTP 431 в основном возникает из-за проблем браузера с веб-сайтом. Эти проблемы могут варьироваться от поврежденных файлов cookie или кеша до поврежденной установки браузера.
Ошибка на стороне клиента возникает, когда клиент пытается посетить веб-сайт, но не может этого сделать, и отображается ошибка HTTP 431. Сообщается, что ошибка возникает в разных браузерах (Chrome, Firefox, Edge и т. д.) и на разных платформах (например, Windows, Mac, Linux, Android, iPhone и т. д.). В некоторых случаях проблема не ограничивается одним веб-сайтом, но затрагивает большинство веб-сайтов.
В соответствии со стандартами ответ об ошибке HTTP 431 означает, что поля заголовка HTTP-запроса слишком велики, что означает, что сервер отказался обрабатывать HTTP-запрос клиента, поскольку заголовки HTTP запроса слишком длинны по сравнению с максимальной длиной HTTP-запрос, на обработку которого настроен сервер.
Ошибка может возникать из-за проблем на стороне клиента, а также из-за факторов на стороне сервера. Эта статья предназначена для устранения ошибки HTTP 431 на стороне клиента. Охватить причины ошибки на стороне сервера невозможно из-за разнообразия проблем на стороне сервера.
Клиентское устройство может отображать ошибку HTTP 431 в основном из-за следующих факторов:
- Поврежденный кеш и файлы cookie браузера. Если файлы cookie или кеш браузера повреждены, это может привести к ошибке HTTP 431, поскольку строка HTTP-запроса может превышать максимальную длину, на которую настроен сервер, из-за включения поврежденных файлов cookie. с заголовками.
- Поврежденный профиль пользователя в браузере: вы можете столкнуться с ошибкой протокола HTTP, если ваш профиль пользователя в браузере поврежден, поскольку браузер не может отправить правильный запрос на проблемные веб-сайты или веб-сайты.
- Поврежденная установка браузера: ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, и из-за этого повреждения HTTP-запрос браузера не анализируется на сервере веб-сайта, что возвращает ошибку 431.
- Несовместимый браузер: не все браузеры созданы равными, и если конкретный браузер несовместим с конкретным веб-сайтом, это может вызвать ошибку HTTP, поскольку веб-сайт не может перевести несовместимый HTTP-запрос с клиентского устройства.
1. Попробуйте инкогнито или приватный режим браузера
Если какие-либо расширения браузера мешают обмену данными между вашим устройством и веб-сайтом или если файлы cookie или кеш браузера повреждены, это может привести к проблеме, поскольку может увеличить длину заголовка, отправляемого с клиентского устройства, которое больше, чем настроен сервер. В этом случае открытие проблемного веб-сайта в режиме инкогнито браузера может устранить ошибку HTTP 431 (особенно, если вы хотите посетить веб-сайт один раз). Для пояснения обсудим процесс запуска браузера Chrome в его режиме инкогнито. Прежде чем продолжить, убедитесь, что проблемный веб-сайт нормально открывается на другом устройстве в другой сети (чтобы исключить любые проблемы на стороне сервера).
- Запустите браузер Chrome и в правом верхнем углу нажмите на три вертикальных многоточия, чтобы развернуть меню Chrome.
- Теперь выберите «Новое окно в режиме инкогнито», а затем проверьте, можно ли открыть проблемный веб-сайт без отображения ошибки HTTP 431.
- Если это не помогло, и вы используете VPN или блокировщик рекламы, проверьте, решает ли его отключение проблему.
2. Очистите кеш, файлы cookie, данные сайта и историю браузера.
Если файлы cookie веб-сайта в браузере повреждены или кэш браузера, данные сайта или история повреждены, это может увеличить длину HTTP-запроса до уровня, на котором он превышает возможности сервера для обработки запроса и, как результат , сервер возвращает ошибку HTTP 431.
В этом случае очистка кеша, файлов cookie, данных сайта и истории браузера может решить проблему. Для иллюстрации обсудим процесс очистки вышеперечисленных пунктов для браузера Chrome. Прежде чем продолжить, обязательно сделайте резервную копию важной информации (например, логинов веб-сайтов).
- Запустите браузер Chrome и перейдите на проблемный сайт (например, Shopify).
- Теперь в адресной строке нажмите на значок замка и откройте Cookies.
- Затем выберите файл cookie и нажмите «Удалить».
- Теперь повторите то же самое, чтобы удалить все файлы cookie проблемного веб-сайта.
- Затем перезапустите браузер и проверьте, можно ли получить доступ к проблемному веб-сайту без ошибки 431.
- Если нет, перейдите на проблемный веб-сайт в Chrome и щелкните значок замка в адресной строке браузера.
- Теперь выберите «Настройки сайта» и нажмите «Очистить данные».
- Затем подтвердите очистку данных сайта в браузере, а затем перезапустите браузер, чтобы проверить, можно ли открыть проблемный веб-сайт без появления ошибки HTTP 431.
- Если проблема не устранена, запустите браузер Chrome и откройте меню Chrome, щелкнув три вертикальных многоточия в правом верхнем углу окна.
- Теперь наведите указатель мыши на «Дополнительные инструменты» и выберите «Очистить данные просмотра».
- Затем в нижней части появившегося меню нажмите «Выйти» (чтобы сохранить данные просмотра на серверах Google).
- Теперь выберите временной диапазон All-Time и отметьте все категории.
- Затем нажмите кнопку «Очистить данные» и после этого перезапустите браузер Chrome.
- После перезапуска проверьте, можно ли нормально открыть проблемный веб-сайт.
3. Создайте новый профиль пользователя в браузере.
Если ваш профиль пользователя в браузере поврежден, это может привести к присоединению ненужных данных к заголовкам пакетов данных, отправленных на проблемный веб-сайт или веб-сайты (это может быть особенно верно, если ошибка не ограничивается одним веб-сайтом) и, таким образом, вызвать обсуждаемая проблема. В этом случае создание нового профиля пользователя для браузера может устранить ошибку HTTP 431. Для пояснения обсудим процесс создания нового профиля пользователя для браузера Chrome.
- Запустите браузер Chrome и щелкните значок пользователя (в правом верхнем углу, рядом с тремя вертикальными многоточиями).
- Теперь выберите «Добавить» и нажмите «Продолжить без учетной записи».
- Затем введите имя нового профиля (например, Тест) и нажмите Готово.
- Теперь перейдите на проблемный веб-сайт и проверьте, нормально ли он открывается, не показывая ошибку HTTP 431.
4. Переустановите браузер
Ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, поскольку она может увеличить длину заголовка HTTP-запроса из-за добавления ненужной информации к HTTP-запросу. В этом случае переустановка браузера может устранить ошибку 431. Для пояснения обсудим процесс переустановки браузера Chrome на ПК с Windows. Прежде чем двигаться дальше, обязательно сделайте резервную копию важной информации/данных.
- Щелкните правой кнопкой мыши Windows и откройте Приложения и компоненты.
- Теперь найдите Chrome и разверните его параметры.
- Затем нажмите «Удалить» и следуйте инструкциям на экране, чтобы удалить Chrome.
- После этого перезагрузите компьютер и после перезагрузки щелкните правой кнопкой мыши Windows.
- Теперь выберите «Выполнить» и выполните следующее в поле «Выполнить»: %localappdata%GoogleChrome.
- Затем удалите папку «Данные пользователя» (игнорируйте папки/файлы, которые нельзя удалить), а затем переустановите Chrome.
- После переустановки запустите Chrome, и, надеюсь, проблемный веб-сайт можно будет открыть без ошибки HTTP 431.
5. Попробуйте другой браузер
Вы можете столкнуться с ошибкой HTTP 431, если используемый браузер несовместим с проблемным веб-сайтом, поскольку несовместимая длина пакетов данных может вызвать проблему. В этом контексте попытка использования другого браузера может устранить обсуждаемую ошибку.
- Скачайте и установите другой браузер на вашем устройстве (если его еще нет). Имейте в виду, что если проблема возникает в браузере на основе хрома (например, Edge или Chrome), установите браузер без хрома (например, Firefox).
- Теперь запустите другой браузер и проверьте, нормально ли открывается проблемный веб-сайт без ошибки HTTP 431.
- Если это не помогло, проверьте, устраняет ли ошибка подключение устройства к другой сети.
Google Chrome — один из самых используемых веб-браузеров в мире. Пользователи полагаются на его простоту и функциональность в качестве браузера по умолчанию на своих устройствах. Он также предлагает расширения и функции безопасности, которые защитят вашу деятельность в Интернете.
Однако вы можете столкнуться с ошибками HTTP, которые не позволят вам получить доступ к определенным веб-сайтам. Одним из примеров является ошибка HTTP 431. Увидев код ошибки 431, вы получите сообщение об ошибке, «Эта страница не работает. Если проблема не исчезнет, обратитесь к владельцу сайта. ОШИБКА HTTP 431».
В некоторых случаях также отображается сообщение об ошибке, «Неверное сообщение 431. Причина: поля заголовка запроса слишком велики». Хотя большинство кодов ошибок 4++ являются проблемами на стороне клиента, бывают случаи, когда проблема возникает на стороне веб-сайта.
Ошибка HTTP 431 возникает по нескольким причинам. Иногда у вас может быть слишком много файлов cookie и кеша сайта. В других случаях ваш URL-адрес реферера слишком длинный или заголовки запроса слишком велики для обработки сервером. В остальных случаях проблемы с прокси-сервером или расширениями. Вы можете попытаться устранить ошибку HTTP 431 с помощью следующих решений ниже.
Способ № 1 — нажмите кнопку «Обновить»
В браузере Google Chrome найдите значок обновления рядом с адресной строкой.
Нажмите на кнопку и дождитесь перезагрузки сайта.
Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Щелкните значок с тремя точками в правом верхнем углу браузера Google Chrome.
- Выберите Настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
- Выберите «Очистить данные просмотра».
- Установите диапазон времени на все время.
- Установите флажки рядом с Кэшированные изображения и Файлы cookie.
- Щелкните Очистить данные.
Метод № 3 — проверьте наличие проблемных расширений браузера
- Щелкните значок с тремя точками в браузере Google Chrome.
- Выберите Дополнительные инструменты.
- Выберите Расширения.
- Найдите возможные расширения, которые могут вызывать ошибку, и нажмите кнопку, чтобы отключить их.
Способ № 4 — переключиться в режим инкогнито
Вместо обычного браузера вы можете использовать приватный режим просмотра.
- Щелкните значок с тремя точками в правом верхнем углу браузера.
- Выберите «Новое окно в режиме инкогнито».
- Введите сайт в адресную строку.
Способ № 5 — отключить прокси-сервер
Если вы используете прокси-сервер или VPN для просмотра в Google Chrome, вы можете отключить их и проверить еще раз. Если вам необходимо использовать службу VPN, попробуйте любого из этих поставщиков услуг премиум-класса, которые, как известно, не вмешиваются в настройки безопасности вашего браузера.
Способ № 6 — Обновите браузер Google Chrome
- Щелкните трехточечный значок в Google Chrome.
- Выберите Справка.
- Выберите О Google Chrome.
- Нажмите Обновить Google Chrome.
- После установки последнего обновления нажмите «Перезапустить».
Что еще вы сделали, чтобы исправить ошибку HTTP 431 в Google Chrome? Вы можете поделиться своими решениями с нами в разделе комментариев ниже.