Oops.
500 Internal Server Error
An error occurred while starting the application.
This message came out when I added database functionality to my asp.net core app and deployed it to iis. When I developed it in Visual Studio, everything went well. But after deploying, this error messages appeared.
I tried to use dotnet myapp.dll to run my app in the deploy folder, and found out it worked well. It is likely that the problem is relation to iis. I tried to add <compilation debug="true">..</compilation> to web.config, but it seems useless. What is problem are actually, or is there any other way to see the detailed error info to help find out what’s happened?
asked Sep 30, 2016 at 7:14
4
-
Change stdoutLogEnabled=»false» to true and then check the logs at stdoutLogFile=».logsstdout». The error(s) there might tell you something.
-
Check that you set up right Environment Name using ASPNETCORE_ENVIRONMENT environment variable as so use correct settings like connection string. On your machine by default you have «Development» environment.
-
You may use Error Handling middlewares for showing exceptions like
app.UseDeveloperExceptionPage();
answered Sep 30, 2016 at 7:49
SetSet
46.3k21 gold badges131 silver badges147 bronze badges
1
Had the same issue. Here is the guide that helped me. Note, that I did not want to install the «Runtime» on the web server, but rather deploy all the necessary files as a stand alone app. Below are the steps in a more abbreviated form:
-
On your local PC, Determine which version to publish based on your server. I was targeting Windows Server 2008, R2 which meant i needed to publish
win7-x64. Open a command prompt in your project directory and run the command below:dotnet publish -c release -r win7-x64
This creates a publish folder containing hundreds of dlls, an .exe, and web.config located here: binReleasenetcoreapp2.0publish
-
On the web server with IIS, go to this landing page. Click the link for your desired version. Find the link for the Runtime and Hosting Bundle. Click to download and run.
-
Restart IIS by running this from an elevated command prompt:
net stop wasnet start w3svc -
Copy all of the files in your local publish folder to your desired application folder on the IIS server.
-
On the server, Open IIS, and create a separate AppPool and Application like normal. For the AppPool, under Basic Settings, change the .NET Framework version to No Managed Code. Make sure your Application in IIS points to your desired folder and the proper AppPool.
-
Test your web application in a browser.
Beakie
1,9382 gold badges19 silver badges45 bronze badges
answered May 10, 2018 at 14:16
James LawrukJames Lawruk
29.2k19 gold badges128 silver badges134 bronze badges
1
In my case, I got this because I hadn’t actually installed the latest ‘DotNetCore.2.0.0-WindowsHosting.exe’ on the windows server I was running it on… so it was working fine on my local machine in debug and error five hundy’ing on the server.
I had other non trivial to fix issues with the upgrade also… I’d advise avoiding it if you can.
answered Sep 4, 2017 at 13:14
1
Mark333’s comment below solved my problem.
Quoting for easy reading:
«I’m using the normal publish provided by Visual Studio. And, I just
found out using the latest version of Hosting Bundle will fix the
issue. +1 on this
microsoft.com/net/download/dotnet-core/runtime-2.1.0-rc1»
I had to install for 1.1 since my app is a little older, but Hosting Bundle fixed it. In my case we deploy to a Docker image for our official environment, but when I want to do some testing locally I publish it and let my local IIS serve it up.
answered Aug 28, 2018 at 13:49
Matthew AllenMatthew Allen
5292 gold badges7 silver badges13 bronze badges
answered Feb 21, 2019 at 13:00
Diego VenâncioDiego Venâncio
5,4392 gold badges47 silver badges67 bronze badges
2
I had installed DotNetCore.2.0.5-WindowsHosting.exe on a Windows 2008 R2 Standard machine and encountered the same http 500 error. Logging didn’t help (blank logs were generated — and Event Viewer logs were the generic ErrorCode = 0x80070002)
I had to do two things to solve my problem:
- Give Read rights to the ApplicationPoolIdentity user (EG: IIS APPPOOLAppPoolIdentityName) to the website directory and the application directory
- I had to install IIS ASP Core under Server Manager (this felt weird, but it worked!)
answered Jan 19, 2018 at 3:36
RotsRots
5,4763 gold badges43 silver badges51 bronze badges
1
I had the same issue.
My problem was that my connection string to db was not set in appsettings.production.json
And the internal server error 500 was to vague error message.
Changing the stdoutLogEnabled = true did nothing to me so i was not seeing any information about the error.
answered Aug 12, 2018 at 7:01
1
Make sure the App Pool has permissions to the folder where your app resides.
answered Nov 10, 2020 at 14:25
tno2007tno2007
1,81423 silver badges15 bronze badges
I experienced this issue. The problem was due to my local Sql Server instance. Remote connection were not allowed. So I manually restarted the SQL instance and my App restarted working fine.
answered Sep 20, 2019 at 7:13
I had similar issue after istalling dotnetcore-windowshosting using chocolatey while doing AWS ec2 instance bootstrapping.
When I checked my IIS modules AspNetCoreModule was missing.
This solved my issue. https://github.com/aspnet/IISIntegration/issues/434
I had to uninstall chocolatey package, restart machine and install it again.
Hope this helps!
answered Nov 1, 2019 at 5:31
prashantprashant
2,1812 gold badges21 silver badges37 bronze badges
In my case, I created a .NET 5 single file output, and I was getting:
500 - Internal server error.
There is a problem with the resource you are looking for, and it cannot be displayed.
The problem turned out to be that the EXE file was for some strange reason recognized as a virus by the protection software (CrowdStrike Falcon). Re-building without «single file output» option solved that problem.
answered Dec 13, 2021 at 17:29
Mr. TAMr. TA
5,17027 silver badges35 bronze badges
It also happens when you install dotnet-hosting-bundle/dotnet runtime beofore IIS.
In this case re-install dotnet-hosting-bundle/dotnet runtime.
answered Mar 22, 2022 at 7:36
gartenkrallegartenkralle
6361 gold badge11 silver badges21 bronze badges
To be able to see the excetion’s detail I just needed to change the ASPNETCORE_ENVIRONMENT to «Development» in the «IIS Express» profile in the launchSettings.json file. I aldo needed to create the corresponding appsettings.Development.json file to set the variables and data needed in my App. When the environment is Development net core send the detail exception by defaul. As we can read here in the official documentation.
answered Aug 10, 2022 at 14:44
User-1158769213 posted
Hello,
I’m just starting with ASP.NET Core, and tried to deploy one today. I was faced with the above error when I tried to load it.
I started VS2017, created a new MVC Core site, and published. I didn’t change a thing, just published the site as it came out of the box.
I then copied the contents of the binReleasenetcoreapp2.2publish folder to my hosting company via FTP, and tried to load the site in a browser.
The hosting company installed Core 2.2 on the server. Do they need to do anything else? I only have control panel access (via SolidCP) to the server, not remote access, so there’s only so much I can do.
If I look in my control panel for the site, I see the following warning…
System.Web.Services.Protocols.SoapException: System.Web.Services.Protocols.SoapException: System.Web.Services.Protocols.SoapException: Server was unable to process request. —> System.Runtime.InteropServices.COMException: Filename: \?D:HostingSpacestestusertest.mydomain.co.ukwwwrootweb.config
Error:
at Microsoft.Web.Administration.Interop.AppHostWritableAdminManager.GetAdminSection(String bstrSectionName, String bstrSectionPath)
at Microsoft.Web.Administration.Configuration.GetSectionInternal(ConfigurationSection section, String sectionPath, String locationPath)
at SolidCP.Providers.Web.Iis.DirectoryBrowse.DirectoryBrowseModuleService.GetDirectoryBrowseSettings(ServerManager srvman, String siteId)
at SolidCP.Providers.Web.IIs70.FillAppVirtualDirectoryFromIISObject(ServerManager srvman, WebAppVirtualDirectory virtualDir)
at SolidCP.Providers.Web.IIs70.GetSite(String siteId)
at SolidCP.Providers.Web.IIs80.GetSite(String siteId)
at SolidCP.Server.WebServer.GetSite(String siteId)
— End of inner exception stack trace —
at System.Web.Services.Protocols.SoapHttpClientProtocol.ReadResponse(SoapClientMessage message, WebResponse response, Stream responseStream, Boolean asyncCall)
at System.Web.Services.Protocols.SoapHttpClientProtocol.Invoke(String methodName, Object[] parameters)
at SolidCP.Providers.Web.WebServer.GetSite(String siteId)
at SolidCP.EnterpriseServer.WebServerController.GetWebSite(Int32 siteItemId)
at SolidCP.EnterpriseServer.esWebServers.GetWebSite(Int32 siteItemId)
at System.Web.Services.Protocols.SoapHttpClientProtocol.ReadResponse(SoapClientMessage message, WebResponse response, Stream responseStream, Boolean asyncCall)
at System.Web.Services.Protocols.SoapHttpClientProtocol.Invoke(String methodName, Object[] parameters)
at SolidCP.EnterpriseServer.esWebServers.GetWebSite(Int32 siteItemId)
at SolidCP.Portal.WebSitesEditSite.BindWebSite()
The web.config file it mentions looks like this…
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".BasicCoreSite.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="InProcess" />
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: 2fbe438c-a8b2-4b5b-8224-eb5dfcb62107-->
I tried changing the value of stdoutLogEnabled to «true» to see if that would give me a log file, but I couldn’t see anything appear.
Anyone any idea what went wrong? The hosting company don’t know much about Core, so can’t help.
Thanks for any help you can give.
Problems during the startup of an ASP.NET Core project on your production environment can be extremely hard to debug. In this article, I’ll guide you through where to look and possible solutions to common startup problems.
So, you spend days developing the next Facebook or Twitter in ASP.NET Core. Everything works out on your machine and after deploying your site to the production environment, all you get is this error in the browser:
As stated in the headline, the ASP.NET Core failed to startup. This means that something happened during the initialization of your app, why you won’t even be able to launch any of your web pages. This page is sometimes referred to as the White Screen of Death, a spin on the Blue Screen of Death in Windows and the Yellow Screen of Death in ASP.NET.
Here is a list of actions to run through, to help to figure out what went wrong. Not all of the actions may be applicable or even possible in your case.
Enable developer exception page
This is probably the fastest way to get some more details of the error happening. When working locally and errors happen, you get a much more detailed message in the browser. This is because of a piece of middleware part of ASP.NET Core named DeveloperExceptionPage. Open the Startup.cs file and locate the call to UseDeveloperExceptionPage:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
// ...
}
This is the code as it looks when creating a new ASP.NET Core from the default template. Yours may or may not look similar. The task here is to only use the developer exception page by replacing the code above with:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseDeveloperExceptionPage();
// ...
}
This will show the developer exception page on both your local environment as well as production. This solution is only applicable before you get real users in your production environment. You never want to leak internal information from your application on an error page, when real users (and potential hackers) can access your site. Also, remember to switch back to the previous code once you have found the cause of the error.
Enable logging
Depending on how far ASP.NET Core has gotten before breaking down, you may be in luck and the error is logged as part of Microsoft.Extensions.Logging. To enable logging from your website, start by opening the Program.cs file and call the ConfigureLogging method like this:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
webBuilder.ConfigureLogging((ctx, logging) =>
{
});
});
Next, you will need to choose a destination for the log messages generated by ASP.NET Core. Since the error is happening on a remote web server, you will need some kind of persistent storage like a file, a database, a cloud logging service (like elmah.io), or similar. Let’s start with logging to the Windows Event Log by including the following code inside the action provided for the ConfigureLogging method:
logging.AddEventLog(options =>
{
options.SourceName = "MyApp";
});
This will log all warnings and up to the Application log with a Source named MyApp. You can filter events using that source through the Event Viewer application in Windows.
In case you are hosting on Linux or Mac, the event log solution won’t be available. There, you will need to find an alternative (like a database). Microsoft.Extensions.Logging supports a range of logging targets either natively or through third-party packages available on NuGet.
I quickly want to mention the elmah.io integration for Microsoft.Extensions.Logging. Setting up logging only requires a few lines of code inside the ConfigureLogging method:
logging.AddElmahIo(options =>
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
});
Once you have signed up for elmah.io, the real values to use instead of API_KEY and LOG_ID will be available through the elmah.io UI.
In some cases, problems occur before initializing the logging framework. ASP.NET Core provides some simple file logging through the web.config file. To enable file logging, add the following to your web.config file:
<system.webServer>
<aspNetCore /* ... */ stdoutLogEnabled="true" stdoutLogFile=".logsstdout" />
</system.webServer>
This will create a log file named stdout followed by a rolling id in a logs folder in the root of the project. If the file is empty after running the failing endpoint, you can enable additional debug logging like this:
<system.webServer>
<aspNetCore /* ... */>
<handlerSettings>
<handlerSetting name="debugFile" value=".logsaspnetcore-debug.log" />
<handlerSetting name="debugLevel" value="FILE,TRACE" />
</handlerSettings>
</aspNetCore>
</system.webServer>
This will create a file named aspnetcore-debug.log in the same folder as explained above. For both the stdout and the aspnetcore-debug.log file, this is recommended for debugging problems on localhost only. In other words, don’t enable this in your production environment.
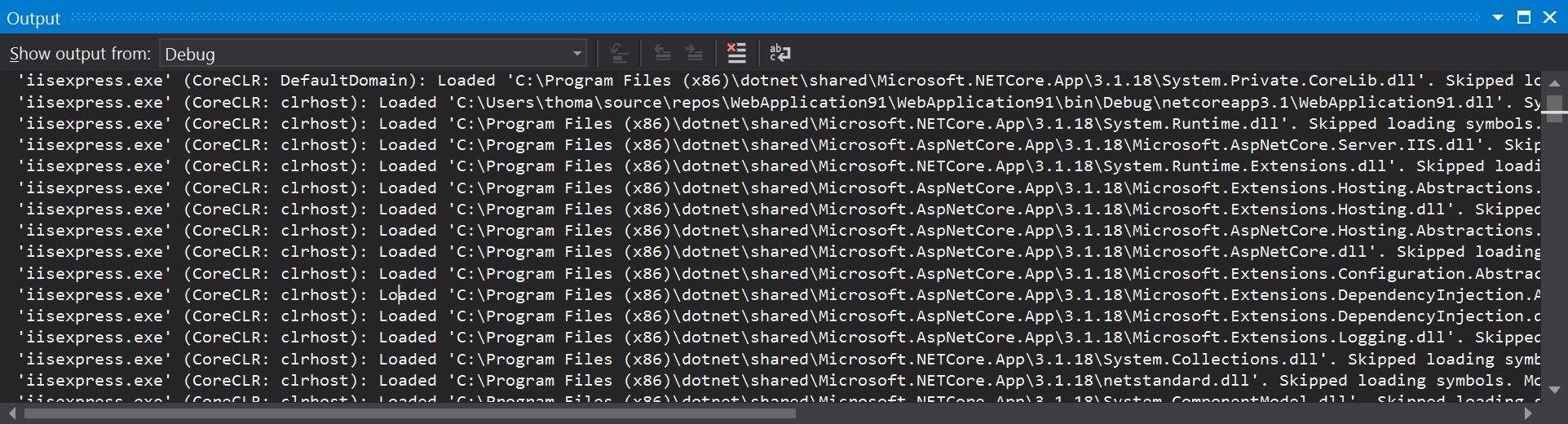
When running the site on your local machine, detailed log output similar to the debug log file specified above is available in the Output window inside Visual Studio. Make sure to select Debug in the Show output from the drop-down:
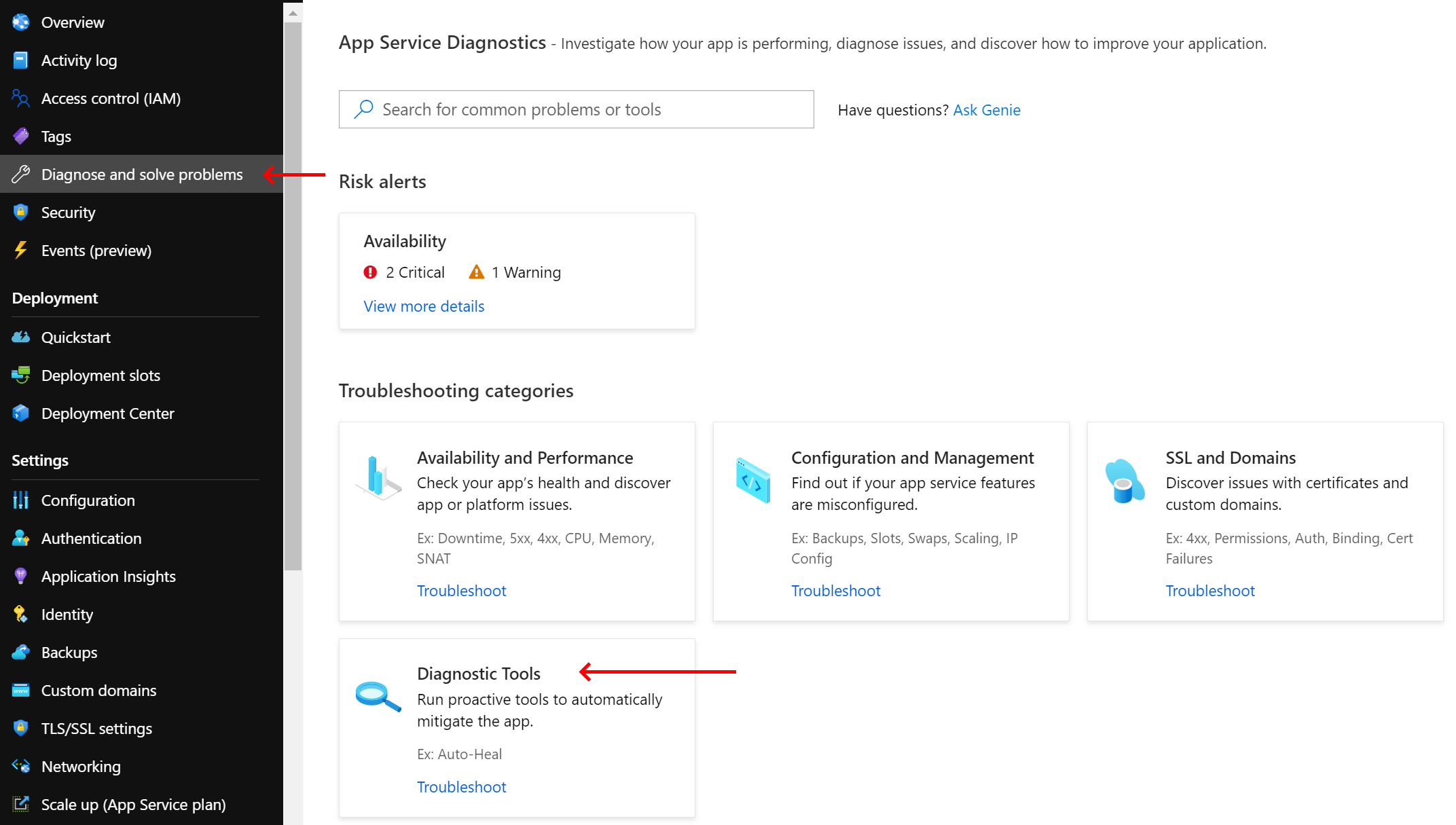
If running on Microsoft Azure, something similar can be viewed in the Application Event Logs tool available here:
Remote debug the application
ASP.NET Core supports remote debugging, meaning that you can attach a debugger running on your developer machine to the site running on the production environment.
To debug a remote site, you will need to carry out the following steps:
- Download the Remote tools matching your Visual Studio version here: https://learn.microsoft.com/en-us/visualstudio/debugger/remote-debugging-aspnet-on-a-remote-iis-computer?view=vs-2019#BKMK_msvsmon.
- Install Remote tools on the server running the webserver.
- Make sure to either disable the firewall on the webserver or allow incoming connections on port
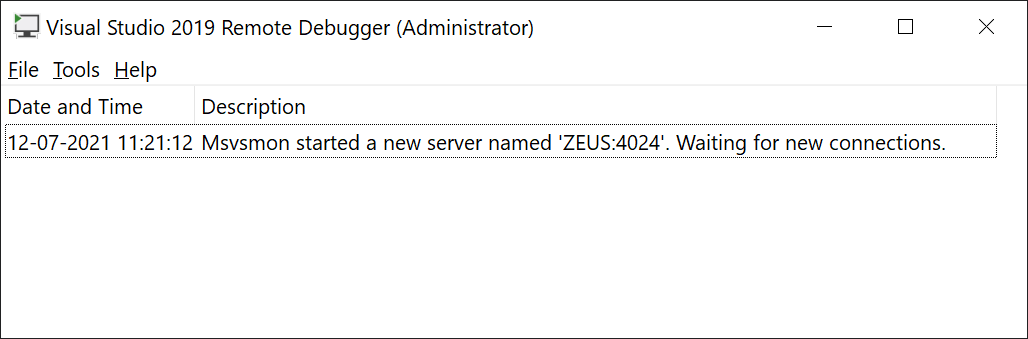
4024. - Launch Remote Debugger as Administrator (👈 important).
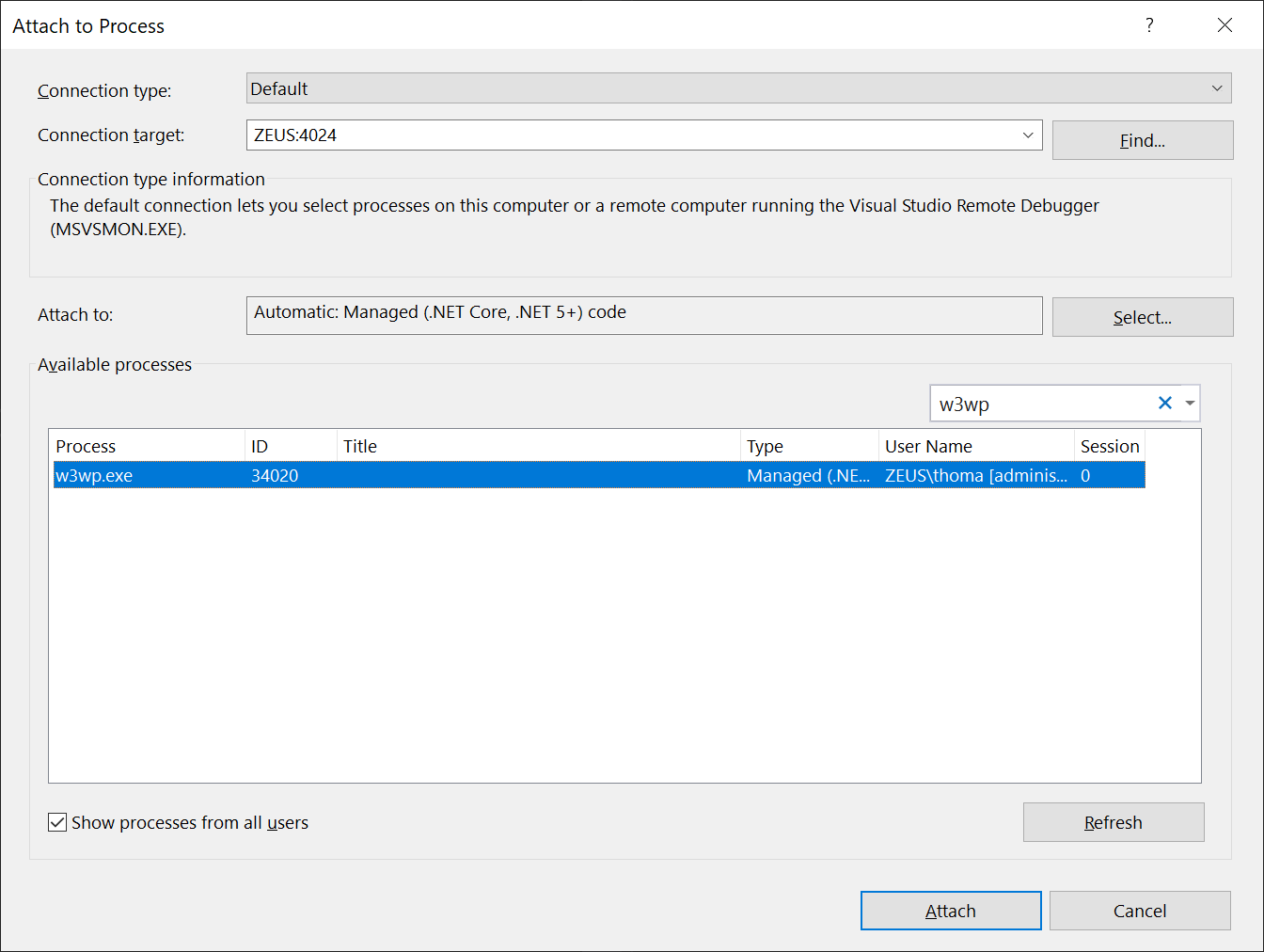
- Launch the website in Visual Studio on your developer machine and select Debug | Attach to process.
- Fill in the form like this, but replace the hostname with the name of the server running the webserver:
- Click the Attach button and you will be able to debug the remote application.
This was just a quick walkthrough. For the full documentation, check out Microsoft’s documentation here: https://learn.microsoft.com/en-us/visualstudio/debugger/remote-debugging-aspnet-on-a-remote-iis-computer?view=vs-2019.
Validate the appsettings.*.json files
A common problem for startup problems with ASP.NET Core is an invalid appsettings.json and/or appsettings.Production.json. It could be either a JSON syntax problem, a problem with the content within the config file, or a problem when transforming values from the appsettings.Production.json file into appsettings.json.
I will recommend you to grab both the appsettings.json and appsettings.Production.json (if any) files from the server and do the following for both files:
- Validate the JSON with this JSON Formatter and Validator.
- Validate the content of the JSON file with this Appsettings.json Validator.
Also, make sure to verify that the changes in the appsettings.Production.json file look correct using this Appsettings.json Transformation Tester.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes
Monitor your website
We are going to explore four potential reasons why your ASP.NET Core Application is not working in IIS.
Now the reason why I’m writing this article is because I’ve had a few people get in contact with me as a result of my article «How to Publish an ASP.NET Core & React SPA to IIS».
They were saying they still couldn’t get their ASP.NET Core application to work in IIS, despite following the recommendations in that article.
So, that’s explore the reasons why this might be the case and come up with some rememdies.
Problem #1: Permissions
So you’ve published your ASP.NET Core application. You’ve set up a website in IIS pointing to your published folder.
Tried to run the application. And then IIS throws an error that reads as follows:
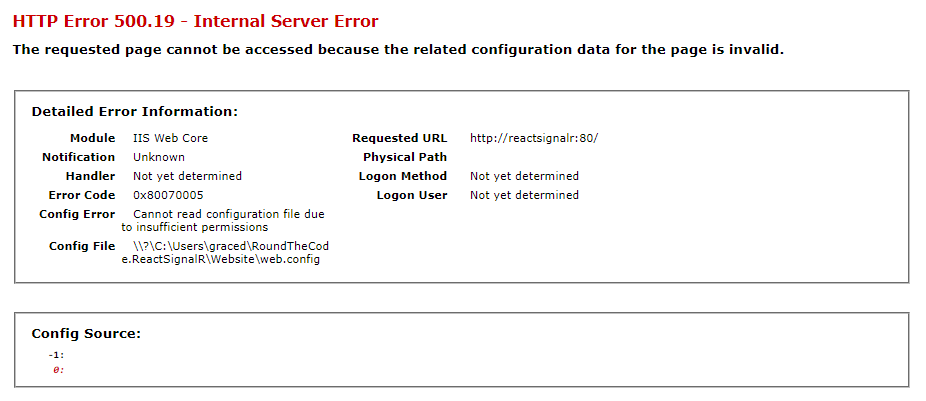
HTTP Error 500.19 - Internal Server Error
The requested page cannot be accessed because the related configuration data for the page is invalid.
Config Error: Cannot read configuration file due to insufficient permissions
This error is because IIS does not have the correct permissions to render your ASP.NET Core application.
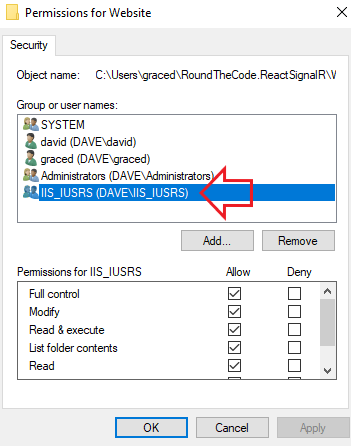
In Windows 10, you need to give full access to the IIS_IUSRS group in the path where you are hosting your ASP.NET Core application in IIS.

This should resolve your issue.
However, what if that group is not there? Or it doesn’t resolve the issue?
If the group is not there, you can add the Users group to the folder that’s running your ASP.NET Core application in IIS. And give it full permission. That should at least get your application working.
But, it might be that you’ve changed the identity of the application pool in IIS. You might be running your IIS application from a different user.
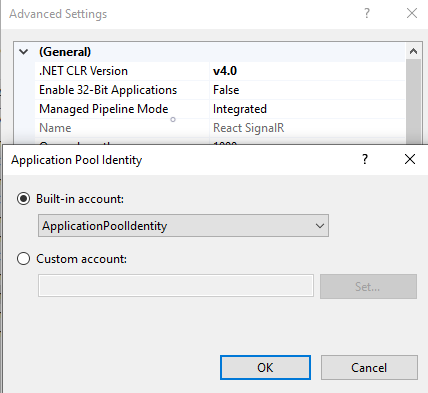
In which case, in IIS, go to Application Pools and click on the pool running your application.
Go to Advanced Settings… and navigate to Process Model and Identity.
If you are using a Custom Account, you will probably need to give full permissions to that account as well.
Problem #2: Installing ASP.NET Core Runtime
If you are running an ASP.NET Core application, you must install ASP.NET Core Runtime onto the machine that is running your application through IIS.
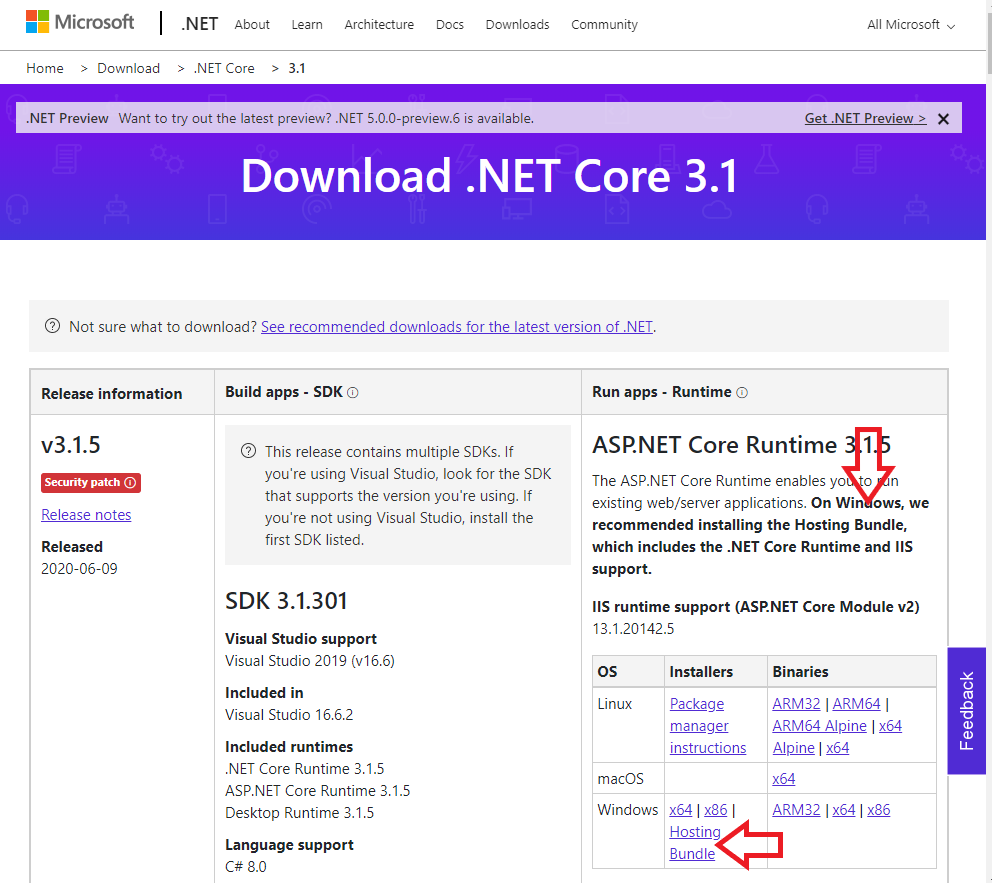
You can download ASP.NET Core Runtime from Microsoft’s ASP.NET Core website. It will give you different installers dependent on which operating system you are using.
For IIS, it’s recommended that you install the Hosting Bundle. Not only does this install ASP.NET Core Runtime, but also additional support for IIS runtime support.
Problem #3: Different ASP.NET Core Runtime Version
It’s easily done. You’ve successfully deployed your ASP.NET Core application onto IIS and everything is fine.
That is until you upgrade your ASP.NET Core version. You try and deploy it to IIS and then you get a 500 error.
Here is an example of trying to run an ASP.NET Core 3 application with ASP.NET Core Runtime 1 installed.
The error reads:
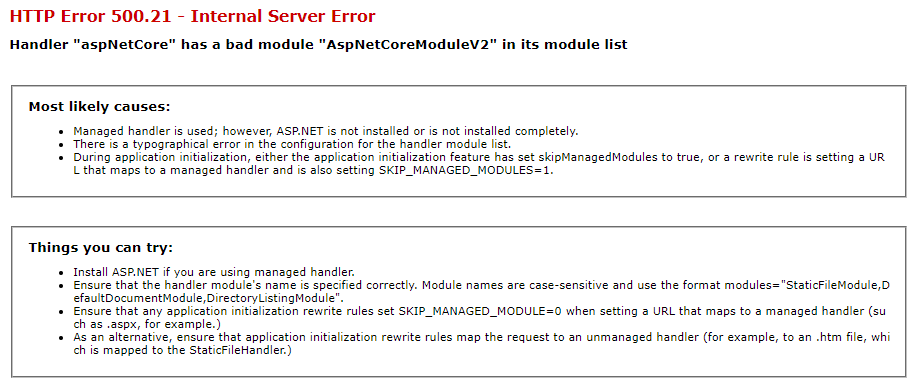
HTTP Error 500.21 - Internal Server Error
Handler "aspNetCore" had a bad module "AspNetCoreModuleV2" in its moudle listNow I must stress that you might not get any error when you upgrade your ASP.NET Core version for your application without upgrading your ASP.NET Core Runtime.
But, it’s worth keeping it up to date.
Problem #4: A Runtime Error With Your Application
This one was raised by Chaker Aich on my YouTube channel.
So you’ve tried all these solutions, but you are still getting a 500 error.
This one is more specific as it relates to a start up failure.
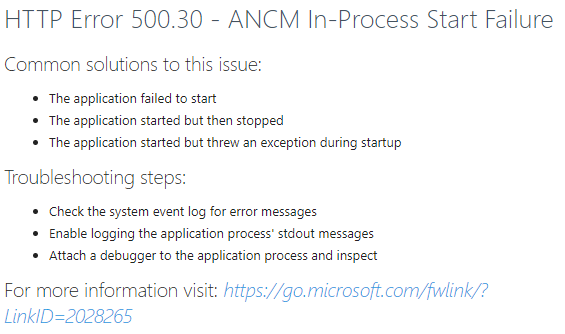
HTTP Error 500.30 - ANCM In-Process Start FailureThis is a problem with your ASP.NET Core application rather than IIS. There is a runtime error.
First, check that it runs locally on your machine. Assuming you are using Visual Studio, open the application in Visual Studio and run the application.
If it throws an error, you will know the reason why you are getting a 500.30 error in IIS.
However, if it’s working fine, there is probably something wrong with the IIS environment. Maybe the server cannot see the database? Or maybe, there is something that hasn’t been installed on the server?
To help you identify the issue, you can turn on log files.
In the directory that is running your ASP.NET Core application in IIS, you should have a web.config file.
In there, you should have an aspNetCore tag with a stdoutLogEnabled and stdoutLogFile attribute.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".RoundTheCode.ReactSignalR.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>
Now the stdoutLogEnabled attribute should be set to false. By setting that to true, you should be able log the runtime error that you are getting in your application.
The log files are stored in the folder path that is contained in the stdoutLogFile attribute.
Still Stuck?
If you are not quite following the solutions to the fixes, you can watch us demonstrate these errors and applying fixes.
We go ahead and publish our ASP.NET Core application to a folder, ready for IIS to host.
Afterwards, we set the appropriate permissions that IIS needs to render your ASP.NET Core application.
Then, we go ahead and install the ASP.NET Core Runtime onto our machine.
Lastly, we demonstrate the checks you can use to deal with any runtime errors you are getting when running your ASP.NET Core application in IIS.
Startup errors in your ASP.NET Core middle-ware can cause real headaches. The 500/502 errors often don’t provide enough useful information to debug, often leaving us stumped for hours as we try to troubleshoot the root cause problem. While upgrading another piece of our site, we hit it again, but this time around, we let ourselves be sidetracked somewhat, and vowed to get to the bottom of the best ways to troubleshoot and prevent these errors going forward.
Troubleshooting
Let’s look at the most recent example, “HTTP Error 500.30 – ANCM In-Process Start Failure”. As you can see from the error below, there are no details, apart from statements that your application could not start – but we already know that, it’s why we are looking at an error message instead of the front page of our application.
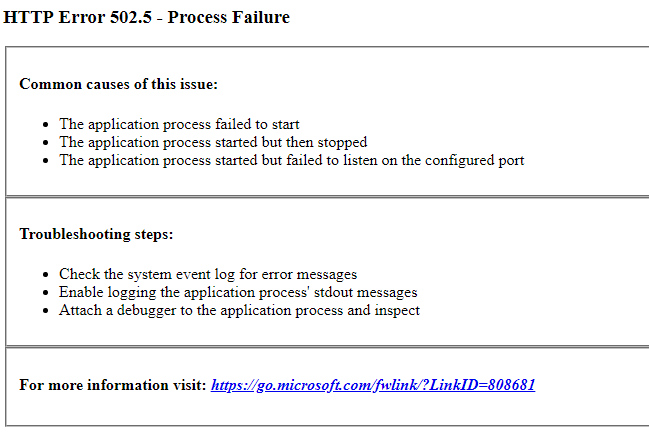
Note that the error “HTTP Error 502.5 – Process Failure”, is very similar.
What these errors really mean, is that there is an unhandled error in your startup.cs or program.cs file, and it’s usually caused by a piece of middle ware. For us, it’s almost always related to Azure Key Vault access policies. When we run the app in Visual Studio on our laptop, our web page loads correctly, but as soon we deployed to our Azure web app, we receive the error. We verified this by removing our Visual Studio account from the Key Vault, and instantly received the same error locally. How can we troubleshoot an application in Azure when it works locally? Remember that due to the nature of these startup errors, they usually don’t show up in Application Insights either.
The best solution we’ve found, is to open the web app, and open “Advanced tools” to open Kudu.
Once in Kudu, we can open a “CMD” browser using the “Debug console” menu item.
Now we browse to our website wwwroot, “D:homesitewwwroot”, and run our application with “dotnet [your assembly name]”. This returns much more useful information. In the example below, we can see Key Vault did indeed return a forbidden permissions exception. Now we know enough to troubleshoot, and in this situation, we adding a missing access policy to allow our site to start working again.
Preventing
So how do we report these errors better in the future? As it turns out, startup error handling is purposely disabled. To show these errors, we need to add “CaptureStartUpErrors(true)” to our program.cs.
Now when we run our application, we see a much more useful error. Note that the ASPNETCORE_ENVIRONMENT variable must be set to “Development” to see this content, otherwise the regular 500.30 error will be shown. This is set to “Development” by default in Visual Studio, but “Release” by default in Azure.
Given that, we edit our startup code to show the useful error when deployed to our development Azure resource group, and the regular 500.30 error when in QA or production. We do this by adding an appsettings variable we will set to true in dev, but false in QA or Production. We also modify our deployment code to specifically set the ASPNETCORE_ENVIRONMENT variable to “Development” in Dev – leaving QA and Production in “Release”. Finally, we update our startup code, so that we can read in the the “CaptureStartErrors” variable from our appsettings, and use that to control whether or not we will see the errors.
Wrap-up
Today, we’ve learned about how to debug these difficult errors, and a better way to report on them in development.
References:
- 500.30/ 502.5 errors: https://odetocode.com/blogs/scott/archive/2018/07/16/7-tips-for-troubleshooting-asp-net-core-startup-errors.aspx
- Troublshooting Key Vault errors: https://stackoverflow.com/questions/51124843/keyvaulterrorexception-operation-returned-an-invalid-status-code-forbidden
- Application startup info: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/error-handling?view=aspnetcore-3.1
- How to capture startup errors: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/host/web-host?view=aspnetcore-3.1#capture-startup-errors
- Featured image credit: https://stackify.com/wp-content/uploads/2017/04/Best_Practices_for_Error_Handling_in_ASP-793×397.jpg

 Oops.
Oops.