Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
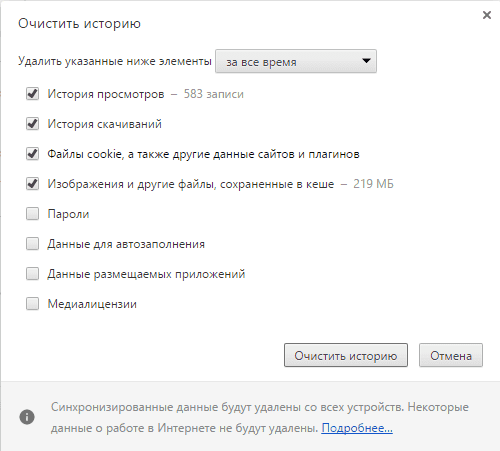
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
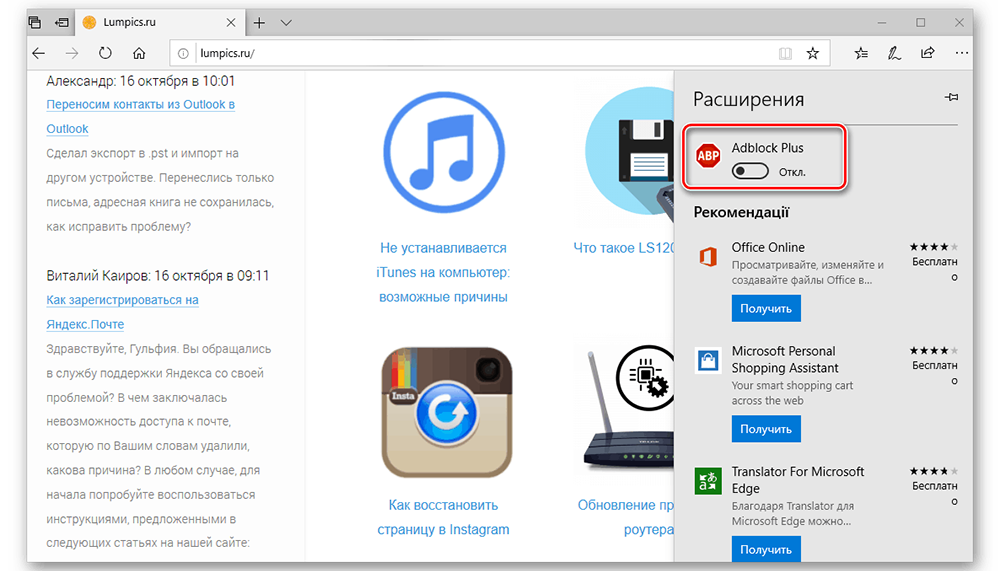
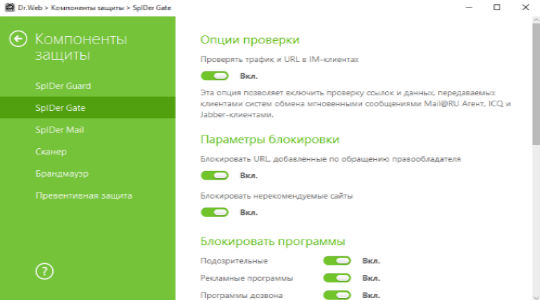
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Содержание
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Исправляем ошибку HTML5 в видеоплеере
- Описание плеера
- Как исправить ошибку?
- Возможности технологии WebGL и как ее включить в браузерах
- Что такое WebGL
- Основные функции
- Поддерживаемые версии браузеров
- Как включить WebGL?
- Google Chrome
- Яндекс.Браузер
- Опера
- Mozilla Firefox
- Safari
- Проблемы с драйверами
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Исправляем ошибку HTML5 в видеоплеере
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
Источник
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
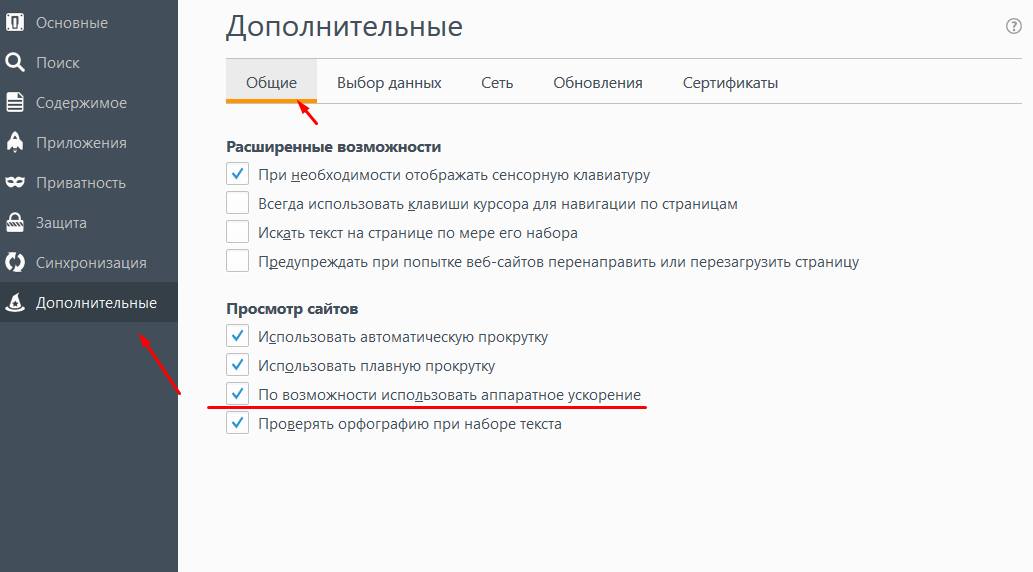
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Источник
При просмотре различных видеороликов в сети пользователь может столкнуться с ошибкой HTML5, при появлении которой просмотр нужного видео становится невозможен. Как избавиться от данной проблемы пользователь не знает, часто обращаясь к поисковым системам за помощью в данном вопросе. В данном материале я постараюсь помочь таким пользователям и расскажу, что это за ошибка, когда она возникает, и как устранить ошибку HTML5 на ваших ПК.
Содержание
- Особенности HTML5
- Причины ошибки
- Как исправить ошибку HyperText Markup Language, version 5
- Заключение
Особенности HTML5
HTML5 являет собой современный цифровой язык для структурирования и демонстрации информации в всемирной паутине (World Wide Web). Как следует из его названия, он являет собой пятую версию HTML, которая активно используется в работе браузеров ещё с 2013 года.
Цель разработки ХТМЛ5 – улучшение работы с мультимедийным контентом. В частности, благодаря ей можно вставлять видео на страницах различных сайтов, и проигрывать данное видео в браузерах без привлечения сторонних плагинов и расширений (Flash Player, Silverlight, Quicktime).
Данная технология поддерживает множество видеоформатов, отличается довольно стабильной работой и качеством воспроизведения, потому некоторые разработчики (например, компания Google) практически отказались от Adobe Flash в пользу ХТМЛ5. Узнать об отличиях HTML5 от HTML4 можно здесь.
Причины ошибки
Но, как известно, ничто не бывает идеальным, потому некоторые из пользователей при попытке воспроизвести какое-либо видео в сети могут встретиться с ошибкой языка разметки гипертекста. Обычно она возникает при сбое в функционале ХТПЛ5 и может быть вызвана следующими причинами:
- Некорректная работа браузера (случайный сбой в его работе);
- Устаревшая версия браузера (браузер своевременно не обновляется);
- Неполадки на требуемом сетевом ресурсе (сбой работы ресурса, технические работы на нём и так далее);
- Влияние сторонних расширений браузера, блокирующих нормальную работу последнего с ХТМЛ5 (к примеру, Adblock).
После того, как мы разобрались, что значит ошибка с html5 и каковы её причины, перейдём к вопросу о том, что делать с ней делать.
Как исправить ошибку HyperText Markup Language, version 5
Чтобы избавиться от ошибки в пятой версии HTML рекомендую выполнить следующее:
- Для начала попробуйте просто обновить страницу браузера (нажав, к примеру, на F5). Сбой в просмотре видео может иметь случайную природу, и обновление страницы может помочь исправить ошибку;
- Попробуйте уменьшить разрешение видео в его настройках, иногда это может оказаться эффективным;
- Очистите кэш и куки вашего браузера. К примеру, в браузере Мозилла это делается переходом в настройки браузера, затем во вкладку «Приватность» и нажатием на «Удалить вашу недавнюю историю» (в определении временного периода нужно выбрать «всё»);
Чистим кэш и куки в браузере - Установите самую свежую версию браузера. Обычное обновление браузера с помощью встроенного функционала не всегда оказывалось эффективным, потому рекомендую скачать самую свежую версию браузера с сайта разработчика, и инсталлировать данный продукт на ваш ПК;
- Попробуйте просмотреть нужный видеоролик на другом браузере. Возможно, ваш базовый браузер работает некорректно;
- Попробуйте отключить на время сторонние расширения браузера (в частности, Adblock). Некоторые из них могут препятствовать корректному воспроизводству видео вХТМЛ5;
- Просто подождите некоторое время. На проблемном сайте могут проходить технические работы, потому для нормализации функционала ресурса может понадобиться какое-то время.
Заключение
Решить ошибку в HTML5, вам поможет комплекс советов, перечисленных мной выше. Стоит обратить наиболее пристальное внимание на установку самой свежей версии вашего браузера, а также временную деактивацию сторонних браузерных расширений что позволит устранить ошибку на ваших ПК.
Опубликовано 28 марта 2017 Обновлено 30 сентября 2020
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
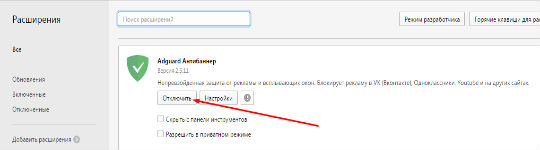
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии. Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
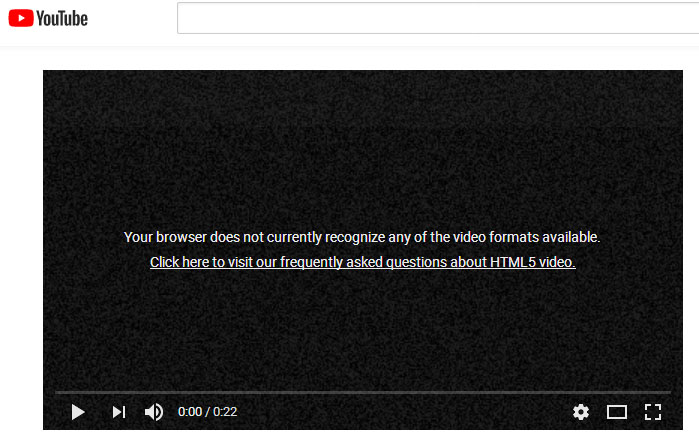
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:
Я всё же рекомендую загрузить установщик с сайта, поскольку это гарантирует установку самой новой версии. А через настройки иногда отображается неправильная информация.
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы (AdGuard, AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
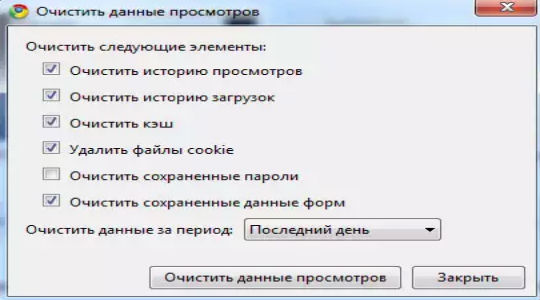
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (вот иснтрукция). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:
Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Summary: Are you unable to watch videos on Vimeo, YouTube, or other websites due to the ‘HTML5 Video File Not Found‘ error? It could be a web page backend issue or your browser does not support HTML5 videos. This post shares how best you can tackle the HTML5 video error problem and make your videos playable again in any browser.


Contents
- What is a HTML5 video file?
- What is HTML5 Video “File not Found” Error?
- Why do you get an ‘HTML5 Video File Not Found’ error?
- How to fix ‘HTML5 Video: File Not Found’ error
- Is Video not Playing in Firefox or Chrome ?
What is a HTML5 video file?

HTML5 is an enhanced version of HTML (HyperText Markup Language). As the next level to HTML, HTML5 has incorporated video and audio specifications, which now allows users to watch videos online without any plugins. The webmasters need to use special HTML5 coding and include WebM, MP4 and OGG formats on their web pages. Before HTML5 videos were only played using the Flash Player.
You can view HTML5 videos on all popular browsers such as Google Chrome, Internet Explorer, Mozilla Firefox, and Safari.
What is HTML5 Video “File not Found” Error?
If you encountered “HTML5 video not found” error while playing a video on any website then it implies your browser doesn’t support the HTML5 format codecs or your browser doesn’t have the proper video codec installed.
Why do you get an ‘HTML5 Video File Not Found’ error?
There are could be multiple reasons that could be held responsible to get an ‘HTML5 Video File Not Found’ error –
- Website’ Issue –
HTML5 video error occurs when you try to watch a video embedded on a web page. It is mostly a website backend issue and is fixed by the webmaster or the developer of the site. - Browser’s Issue –
However, sometimes the problem could also be the browser. Below mentioned are there scenarios related to the browser –
- The browser in which you are trying to view the video may not support HTML5 format codecs. You can check this, by playing videos on multiple browsers.
- If you are able to watch the web page video in other browsers, it is the HTML5 compatibility problem with a particular browser. For example, a web page video may not open in Firefox and throw HTML5 video error. However, in Chrome it may play perfectly.
- The possibility is also that the browser’s cache and cookies do not let the web page videos play. You can confirm this, if the video plays fine in the new Incognito window.
Thus, there are various reasons due to which the ‘HTML5 video not found’ error occurs.
Also read Error Solved: 5 Common Video Errors
How to fix ‘HTML5 Video: File Not Found’ error
There are various ways to fix HTML5 video error. We suggest you to follow the order given here while troubleshooting – from simpler to complex solutions.
5 Ways to solve ‘HTML5 Video File Not Found’ error
- Update your browser
- Remove cookies and cache
- Toggle hardware acceleration
- Start the browser in Safe Mode
- Download supporting codecs
Method 1 – Update your browser
Not all web browsers support HTML5 videos. Ensure you are using an updated version of the browser.
Below are the popular browser versions that support HTML5
| Element |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| <HTML5 video> | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
| Version 25 partially supports | Version 9 and 11 | Version 2 to 20 partially supports | Version 3.1 to 6 partially supports | Version 10.1 to 12.1 partially supports | |
| Version 26 to 70 completely supports | Version 21 to 63 completely supports | Version 6.1 to 12 completely supports | Version 15 to 53 completely supports |
To check if you’re using an updated version of Chrome do the following:
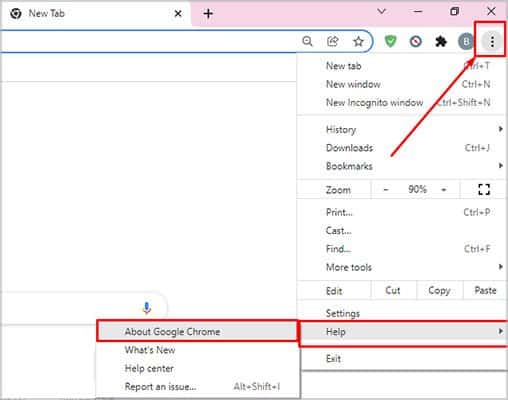
- Open Google Chrome and click on the three vertical dots on the top-right corner
- Click Help > About Google Chrome
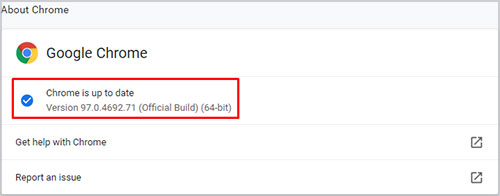
- If you see an option Update Google Chrome, click on it. If not, your Google Chrome is updated
Similarly, you may check and update other browsers too.
Method 2 – Remove cookies and cache
Clearing the cache and cookies in the browser helps most of the time. Although, cache and cookies stored in a browser’s directory serve to provide a better user experience, but sometimes it leads to errors while playing multimedia files. Try to view the video again after deleting the cache, cookies and browser history.
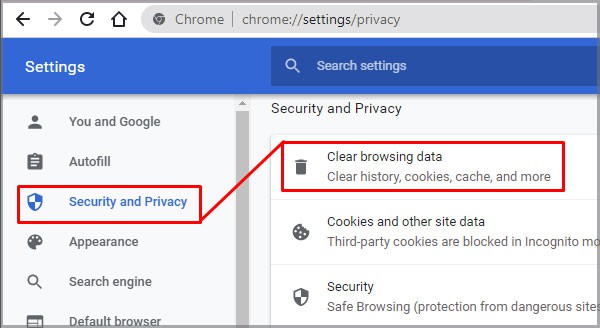
In Google Chrome, you can do the following to delete cache and cookies:
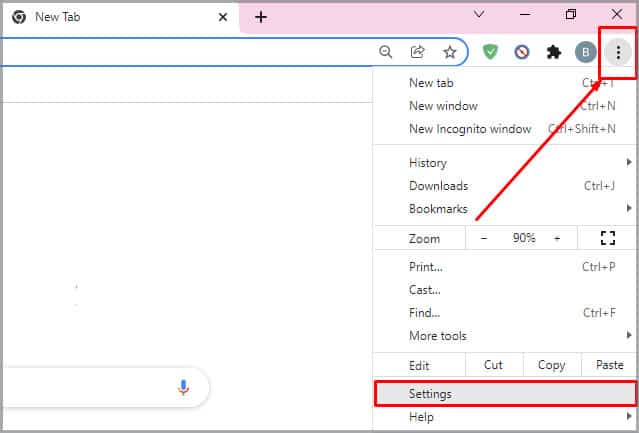
- Open Chrome and click on the three vertical dots on the top right
- Click to follow Settings > Advanced > Privacy and security > Clear browsing data

Figure: Under Google Chrome Settings click on ‘Clear browsing data’
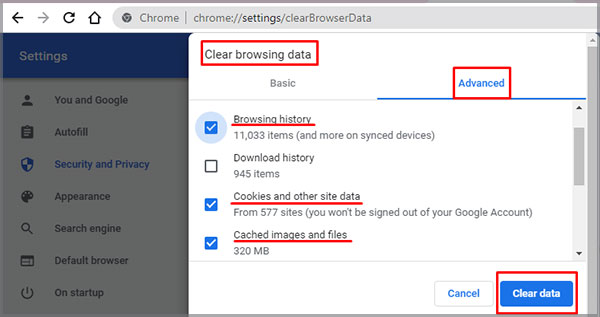
- Choose and tick the checkboxes: Browsing history, Download history, Cookies and other site data, and Cached image and files

Figure: Tick the checkboxes to clear all cache data
- To clear the entire cache, select All time in the time range dropdown
- Click Clear data
Now restart your computer and try to play video in your browser.
For steps to remove cache and cookies in other web browsers, visit: Read More
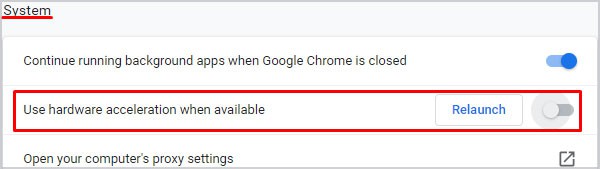
Method 3 – Toggle hardware acceleration
Hardware acceleration helps in opening graphics-intensive media like games and videos etc., in the browser.
When you turn-off the hardware acceleration in a browser, only your computer’s GPU (Graphics Processing Unit) will be used to process all the graphics-intensive media. This lowers the load on the browser and may fix HTML5 video error.
In Google Chrome, you can disable hardware acceleration by following the below steps:
- Click on the three dots on the right corner in Google Chrome
- Click to follow Settings > Advanced > System

Figure: Click on ‘System’ under ‘Settings’ in Chrome
- Toggle-off the Use hardware acceleration when available option

Figure: Toggle-off the ‘Use hardware acceleration when available ‘
- Restart Chrome
Now try to your videos in browser. It should not give ‘HTML5: Video file not found’ error.
You can disable hardware acceleration for other browsers too in their setting.
Method 4 – Start browser in Safe Mode
Starting the browser in Safe Mode usually resolves many problems. Safe Mode may not fix the HTML5 issue, but you may know the cause of the problem and find a solution.
So what happens to the browser in Safe Mode?
- In Safe Mode hardware acceleration is automatically turned-off
- Few settings are reset
- All add-ons, plugins etc., are disabled
If the video plays without any error or interruption in Safe Mode, it means any of these settings in your browser could be creating the problem. You can change those settings or disable the plugins or extensions that are creating the HTML5 video error.
Method 5 – Download HTML5 supporting codecs
An ‘HTML5: Video file not found’ error indicates either the browser you are using doesn’t support HTML5 or the webpage doesn’t have the proper video codec.
You may contact the website’s developer to install HTML5 supporting codecs for all the three WebM, MP4, and OGG formats.
In case you are an Internet user who witnesses this error, then ensure using the updated browser that supports HTML5. Further, if the error persists, try the other ways given in this post to fix the issue.
Is Video not Playing in Firefox or Chrome ?
What worked for some, might work for you too!
Here are couple of solutions, which various users found helpful when their HTML5 videos didn’t play in any browser.
‘I had HTML5 videos that would not play in Firefox. I was using an updated browser and removed cache and cookies too, but no help.
What I did: What worked for me was updating my video drivers. I have the NVIDIA GTS 240 driver on my computer. Downloaded and installed the latest one. Next, restart the computer and now Chrome 38.0.2125.77 started playing HTML5 videos again on YouTube, Vimeo, and others.
Is your video corrupt? Repair it with Ultimate Video Repair Tool
When the local video files saved in the hard drive, SD card, USB flash drive etc., are broken, not playing, or showing any error while opening, it indicates a corrupt file. To fix such not playing or error generating videos use Stellar Repair for Video — an efficient tool to fix any sort of video corruption including blurry, grainy, stuttering, black screen, no sound or out-of-sync videos.
About The Author
Sumona Chatterjee
Sumona is a tech blogger, avid photographer, & technogeek with vast experience in writing about media file recovery tips and tutorials. She has over 10 years of experience in media file recovery/media file repair technology. She is passionate about Photography, Creative Designing, Music, and Exploring lesser-known destinations.
Best Selling Products

Stellar Data Recovery Professional for Windows
Stellar Data Recovery has the right Windows Recovery tool for all your data recovery
Read More

Stellar Data Recovery Professional for Mac
Stellar Data Recovery for Mac program performs safe..
Read More

Stellar Photo Recovery
A comprehensive photo recovery software to restore photos, music & video files
Read More

Stellar Repair for Video
Powerful video repair tool for repairing corrupt or damaged MOV and other video files
Read More

До внедрения технологии HTML5 для воспроизведения видео, работы онлайн-игр и другого медиа-контента использовались различные расширения для браузера: Adobe Flash Player, Ace Stream и т.д.
Сейчас на многих сайтах используются HTML5-проигрыватели, которым для работы не нужны расширения: плеер поддерживает все современные форматы, воспроизводя их силами браузера. Поэтому тот же Flash Player в последних версиях Chrome отключен. К сожалению, еще не все сайты перешли с устаревших флеш-технологий на использование возможностей HTML5, но процесс необратим. Тем не менее, новая технология также не избавлена от возникновения ошибок, которые пользователям приходится самостоятельно исправлять.
Исправление ошибки
Чаще всего ошибка HTML5 возникает при работе с устаревшей версии браузера. На сайте установлен проигрыватель HTML5, а обозреватель не умеет с ним работать, потому что не поддерживает стандарт.
Чтобы устранить этот недостаток, выполните обновление программы. Проверите наличие обновлений можно в настройках браузера.
Если в настройках указано, что используется последняя версия браузера, попробуйте переустановить его вручную. Деинсталлируйте имеющийся обозреватель с компьютера, сохранив историю и настройки, а затем скачайте установочный файл с официального сайта. Если обновление или переустановка программы не решает проблему, попробуйте альтернативные варианты устранения неполадки:
- Откройте страницу с видеороликом в другом браузере.
- Обновите страницу, измените качество видео, перемотайте ролик, чтобы повторно обратиться к серверу, который мог временно не отвечать.
- Обратитесь к видео или онлайн-игре через некоторое время. Иногда ошибка возникает из-за неполадок на сайте.
- Отключите на отдельной странице Adblock и другие расширения, блокирующие рекламу в браузере.
- Почистите cookie и кэш браузера. Для этого откройте историю обозревателя и нажмите «Удалить».
Одно из перечисленных действий обязательно поможет исправить ошибку, потому что сама по себе технология HTML5 работает без сбоев.
At times, when you are trying to watch a video on YouTube or a website, you might come across the “Video not found Error”. Well, this is a clear example of an HTML5 video error.
This error implies that your web browser settings or the configuration of the mp4 video player are facing an HTML5 video error.
In this article, you will learn about how this error occurs with the plausible fixes for the video playback issue.
What is HTML5?
HTML5 is a markup language that allows you to structure the appearance of web pages that use multimedia contents like applications, videos and animations.
Its main feature is its dedicated video and audio elements. It allows users to view online videos directly from the webpage without any extra plugins or third-party applications like Adobe Flash Player.
Why Does an HTML5 File Not Found Occur?
The main reasons behind web pages showing the HTML5 video error are your website and browser settings. Here is a list of causes that might be affecting the web page HTML5 video playback error.
- Corrupt embedded video file in the website
- Out-of-date web browser
- Overload of web browser history, cookies, and caches
- Unsupported codec files in the browser
How to Fix an HTML5 File Video Not Found Error?
If the problem is with the website, it’s best to contact the website developer to fix the issue. With the help of the developers, you can download the necessary video codecs and resolve this issue.
But, if it’s due to browser settings, then this issue is easy to resolve. All the methods are free and do not require any assistance from third-party apps. Let’s move on to solving the HTML video not found error.
Update Web Browser
Additional features like system fixes with better security are only available in the newer versions of browsers. Outdated browsers can contain bugs and corrupted files. As a result, these web browsers can show issues in the HTML video file error.
If you have not set Google Chrome to auto-update, here’s how you can do it.
- Go to the three-dotted lines in the far right-hand side corner.
- Click on the Help and Choose About Google Chrome option.
- Google Chrome will check for updates on your browser.
If any update is available, Google Chrome automatically informs you in this section. Sometimes, updates on your browser can help resolve issues from web pages. Chrome also notifies you of browser updates in the top-hand side corner, next to the three-dotted lines.
If you use different web browsers for your daily activity, then please check if they are all up-to-date.
Disable Hardware Acceleration
Although Hardware Acceleration gives users the best graphics and hardware performance, it occupies a lot of space. In some cases, your device might be running on low hardware. So, it can cause issues like your devices to lag or not function properly.
Here are some steps to follow and disable this option.
- Navigate to the three-dotted lines.
- Click on Settings.
- On the left-hand side panel, select the Advanced option.
- Under the advanced section, select System.
- Disable the ‘Hardware Acceleration’ by switching off the toggle.
To make the changes, effectively close your web browser and restart your Chrome browser. Now, you can check if the video playback error is resolved.
Use Incognito or Safe Mode
Many minor issues like audio and playback errors can occur if there’s an excessive amount of plugins and add-ons in your browser.
While in incognito mode, your browser does not save your history, caches, or add-ons. All these functions are temporarily disabled when you switch to an incognito window. With this mode on, it automatically also turns off the Hardware Acceleration Toggle.
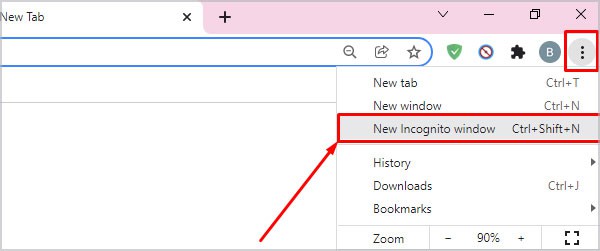
Follow these easy steps to open up an incognito window.
- Go to the three-dotted lines on the far-right screen.
- From the list of options, select the New Incognito Window.
You can also turn on incognito or safe mode by going to your browser and using the shortcut Ctrl+Shift+N.
If the video file starts playing when you switch to incognito, the issue must be in the browser settings.
Clear Out Browser Cache Files, Cookies, and Data
Google Chrome uses the browser history to streamline easy access. The cache files & cookies help load websites faster for a better user experience. But sometimes, these data can lag and cause video playback errors. To resolve this issue, head on to your browser settings and clear out your data.
Follow along with these steps:
- Head on over to the three-dotted lines on the top right of your browser.
- Select Settings from the list of options.
- Go to Security and Privacy.
- Click on the Clear browsing data section.
- Go to the Advanced tab.
- Tick off the clear browsing history, cookies, and cached images and files.
- Click on Clear Data.
- Close all your Google Chrome windows and Restart your computer.
Frequently Asked Questions
Can I View HTML5 Videos From Mozilla Firefox?
Yes, Mozilla Firefox supports HTML5 videos . You can also view HTML5 videos through other popular web browsers like Internet Explorer, Google Chrome, Opera, and Safari.
How to Fix Unsupported Browsers Error?
If your browser doesn’t support HTML5 file and it’s showing an error then make sure you have enabled your JavaScript in your web browser. Here is a short guide explaining the step-by-step process.
- Navigate to the right corner and Select the three-dotted lines.
- Click on Settings.
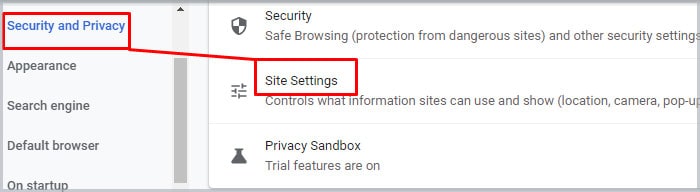
- From the left-hand side panel, click on Security and Privacy.
- Under this section, click on Site Settings.
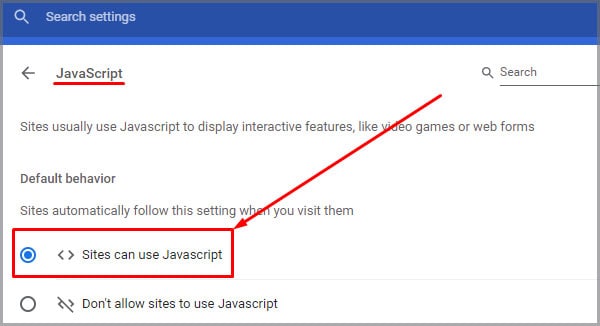
- Scroll down to the content section and Click on Javascript.
- Make sure you have ticked the ‘Sites can use Javascript’.
What Video Format Does HTML5 Support?
HTML5 only supports video formats that are in MP4, WebM, and Ogg. Video formats other than these will not support the webpage. It will show up as a “Video file error.”
Do I Need to Install HTML5 on My Computer?
No. you don’t require any additional application to install HTML5. You can start by opening a new file on any text editor and saving it as a .html file. Then you can run it in any browser that is compatible with HTML5.