I am trying to use r.js to optimize my code but I keep running to this error:
Tracing dependencies for: init
Error: Load timeout for modules: backbone,jquerymobile
The command I am running is this:
$ java -classpath /Users/dixond/build-tools/rhino1_7R4/js.jar:/Users/dixond/build-tools/closurecompiler/compiler.jar org.mozilla.javascript.tools.shell.Main /Users/dixond/build-tools/r.js/dist/r.js -o /Users/dixond/Sites/omm_mobile/js/build.js
My build.js file looks like this:
( {
//appDir: "some/path/",
baseUrl : ".",
mainConfigFile : 'init.js',
paths : {
jquery : 'libs/jquery-1.8.3.min',
backbone : 'libs/backbone.0.9.9',
underscore : 'libs/underscore-1.4.3',
json2 : 'libs/json2',
jquerymobile : 'libs/jquery.mobile-1.2.0.min'
},
packages : [],
shim : {
jquery : {
exports : 'jQuery'
},
jquerymobile : {
deps : ['jquery'],
exports : 'jQuery.mobile'
},
underscore : {
exports : '_'
},
backbone : {
deps : ['jquerymobile', 'jquery', 'underscore'],
exports : 'Backbone'
}
},
keepBuildDir : true,
locale : "en-us",
optimize : "closure",
skipDirOptimize : false,
generateSourceMaps : false,
normalizeDirDefines : "skip",
uglify : {
toplevel : true,
ascii_only : true,
beautify : true,
max_line_length : 1000,
defines : {
DEBUG : ['name', 'false']
},
no_mangle : true
},
uglify2 : {},
closure : {
CompilerOptions : {},
CompilationLevel : 'SIMPLE_OPTIMIZATIONS',
loggingLevel : 'WARNING'
},
cssImportIgnore : null,
inlineText : true,
useStrict : false,
pragmas : {
fooExclude : true
},
pragmasOnSave : {
//Just an example
excludeCoffeeScript : true
},
has : {
'function-bind' : true,
'string-trim' : false
},
hasOnSave : {
'function-bind' : true,
'string-trim' : false
},
//namespace: 'foo',
skipPragmas : false,
skipModuleInsertion : false,
optimizeAllPluginResources : false,
findNestedDependencies : false,
removeCombined : false,
name : "init",
out : "main-built.js",
wrap : {
start : "(function() {",
end : "}());"
},
preserveLicenseComments : true,
logLevel : 0,
cjsTranslate : true,
useSourceUrl : true
})
And my init.js looks like this:
requirejs.config({
//libraries
paths: {
jquery: 'libs/jquery-1.8.3.min',
backbone: 'libs/backbone.0.9.9',
underscore: 'libs/underscore-1.4.3',
json2 : 'libs/json2',
jquerymobile: 'libs/jquery.mobile-1.2.0.min'
},
//shimming enables loading non-AMD modules
//define dependencies and an export object
shim: {
jquerymobile: {
deps: ['jquery'],
exports: 'jQuery.mobile'
},
underscore: {
exports: '_'
},
backbone: {
deps: ['jquerymobile', 'jquery', 'underscore', 'json2'],
exports: 'Backbone'
}
}
});
requirejs(["backbone",], function(Backbone) {
//Execute code here
});
What am I doing wrong in this build process?
Ошибка 504 Gateway Timeout (от англ. «тайм-аут шлюза») — это код состояния HTTP, который указывает на то, что веб-сервер не получил своевременного ответа от вышестоящего сервера при попытке загрузить страницу. Простыми словами, ошибка 504 Gateway Timeout — это свидетельство о сбое на сервере, когда он выступает шлюзом или в качестве прокси.
В нашей статье клиент — браузер, а сервер — специализированная или выделенная машина.
Как выглядит ошибка 504
В зависимости от конфигурации у ошибки 504 есть различные формы написания:
- 504 Error.
- «Время ответа сервера истекло».
- HTTP Error 504.
- «Ошибка таймаута шлюза».
- Gateway timeout.
- The server didn’t respond in time.
Точный текст ошибки зависит от того, какой именно сервер используется в качестве фронта и какой в качестве бэка. Самые частые сценарии — Nginx и Apache, соответственно.
Почему возникает ошибка 504
Самая популярная причина — перегрузка сервера. Давайте посмотрим, почему она происходит и какие источники встречаются наиболее часто.
Источник перегрузки может быть связан как с непрогнозируемым наплывом трафика, так и с ошибками, которые возникают на самом сайте. Так что даже источник сбоя на сервере может относится к внутренним сбоям сайта.
Ошибки от плагинов
Многие веб-мастера устанавливают большое количество разнообразных плагинов для расширения функционала сайта. Например, для внедрения кеширования страниц или добавления на сайт CDN (сеть доставки контента). Подобные плагины могут загружать данные со сторонних источников — например, удаленных серверов. Если на таком сервере возникает сбой, определенная страница или сайт целиком может начать отдавать 504-ю ошибку.
Ошибки от скриптов
Это то же самое, что и ошибки от плагинов, так как плагин представляет из себя один или несколько скриптов. Если скрипт загружает данные с удаленного сервера, но возникает сбой или задержка при выполнении, может появиться ошибка Gateway Timeout. Когда один или несколько скриптов выполняются слишком долго, это приводит к таймауту.
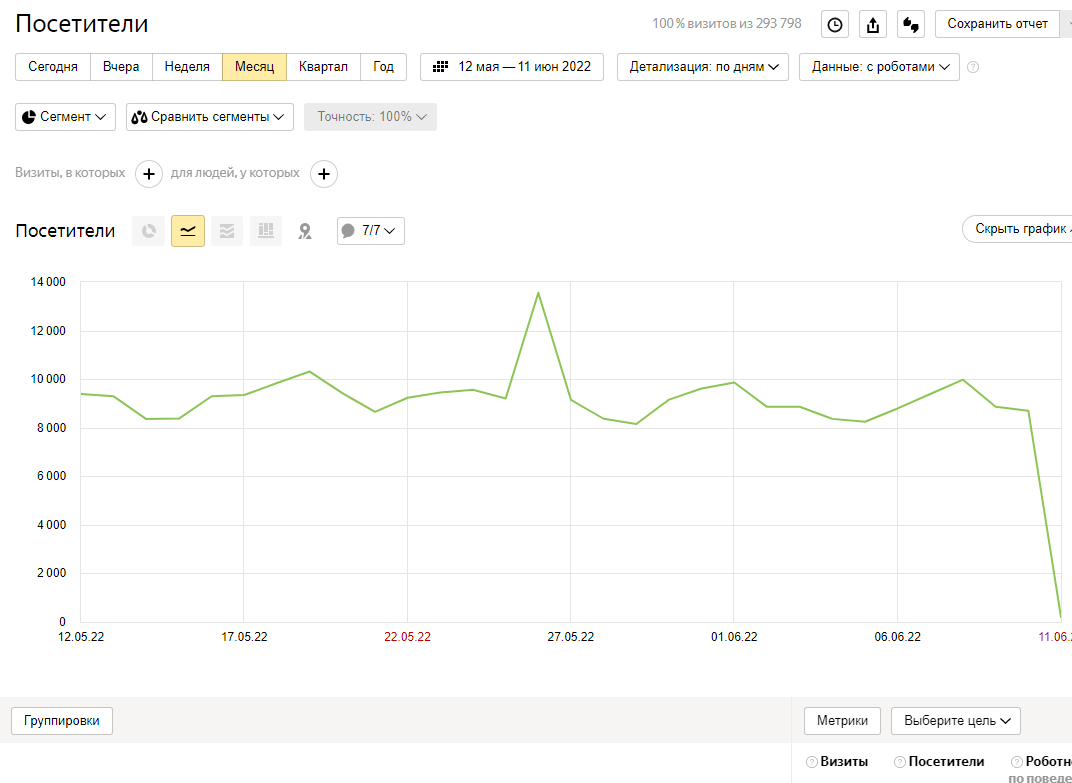
Аномальное увеличение посещаемости
Если на сайте резко увеличивается трафик, сервер может работать медленнее. Чем больше трафика, тем больше запросов к серверу. Со временем количество неотвеченных запросов только увеличивается, в итоге взаимодействие с сервером прекращается и отправляется код состояния 504 Bad Gateway.
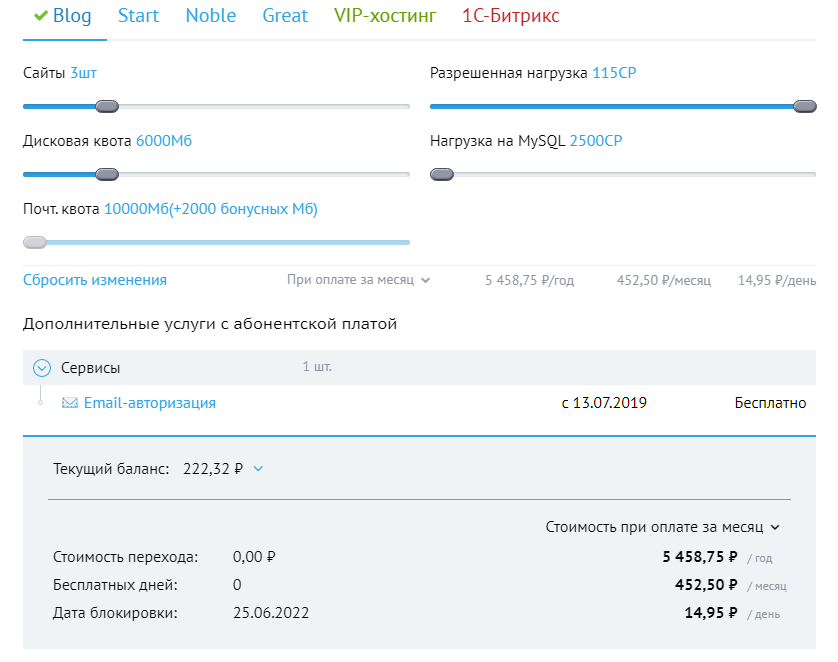
Израсходование лимитов тарифного плана хостинга
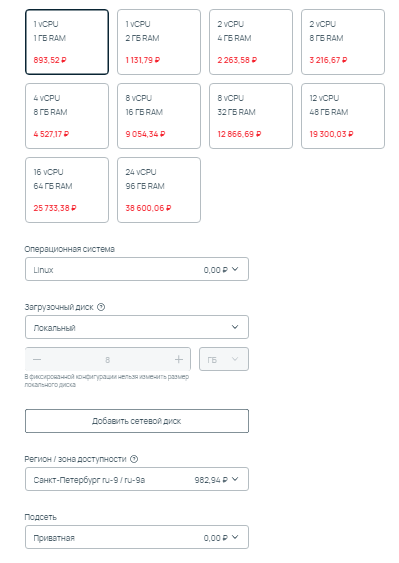
Начальные тарифы не предназначены для сайтов с высокой посещаемостью. В панели управления хостингом убедитесь, что статическая нагрузка, оперативная память, дисковая квота и другие ресурсы сервера не превышаются.
Загрузка на сайт файлов
Каждый раз, когда вы обращаетесь к сайту через административную панель, статическая нагрузка на сервер повышается. Например, вы загружаете видео или большое количество изображений либо импортируете длинный список товаров в интернет-магазин XML-файлом.
Во всех вышеуказанных сценариях статическая нагрузка на сервер будет заметно увеличиваться, так как каждый переданный мегабайт требует дополнительных вычислительных ресурсов от серверной машины.
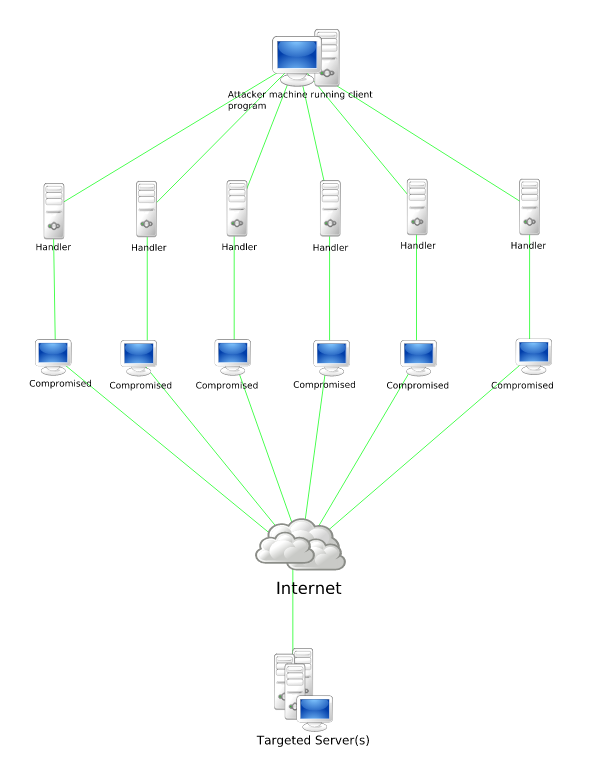
Хакерские атаки
504 ошибку могут вызывать различные атаки на сайт — например, распределенная атака типа «отказ в обслуживании». Чтобы диагностировать эту причину — обратитесь в поддержку хостинга. Если атака подтвердится — установите на сайт защитный экран, например Cloudflare.
Вредоносный код в файлах сайта
Вирусы, шелы, бэкдоры и другие уязвимости сайта могут привести к тому, что он будет заражен вредоносным кодом. В этом случае можно ожидать самое непредсказуемое поведение ресурса, включая появление разнообразных кодов состояния HTTP и других негативных последствий, например, утечки данных. Это зависит от того, какую цель преследует хакер, пытаясь воздействовать на ваш сайт.
Ошибка в браузере
В редких случаях код ответа 504 может свидетельствовать о некорректной работе браузера. Например, у вас отключен JavaScript или в кэше накопилось большое количество ошибок. Все это может привести к тому, что страница не будет загружаться корректно. Попробуйте сменить браузер или устройство и откройте проблемную страницу. Если получилось, то это именно ваш сценарий.
Как исправить ошибку 504 вебмастеру
Теперь рассмотрим, как решить ошибку самостоятельно. Отдельно пользователю и отдельно вебмастеру.
У вебмастера есть гораздо больше возможностей, чтобы повлиять на ошибку.
- Во первых: нужно обратиться в саппорт используемого хостинга и уточнить, не превышены ли лимиты по использованию ресурсов серверного железа на вашем аккаунте. Если вы укладываетесь в ограничения выбранного тарифного плана, то нужно искать другой источник появления 504-й.
- Во вторых: вспомните, какие глобальные изменения вы делали на сайте в последнюю неделю или две. Возможно вы меняли тему (дизайн) сайта, глобальный вид URL или устанавливали какие-либо плагины.
Если вы вспомнили конкретное изменение, просто откатитесь к предыдущей версии: например, удалите плагин или верните старую тему сайта.
«У меня VPS с Nginx / Apache»
С такой конфигурацией сервера возникновение 504 ошибки встречается довольно часто. Чтобы устранить ее, найдите конфигурационный файл сервера, который называется httpd.conf. Находится он в дистрибутиве Apache, соответственно. Что нужно сделать:
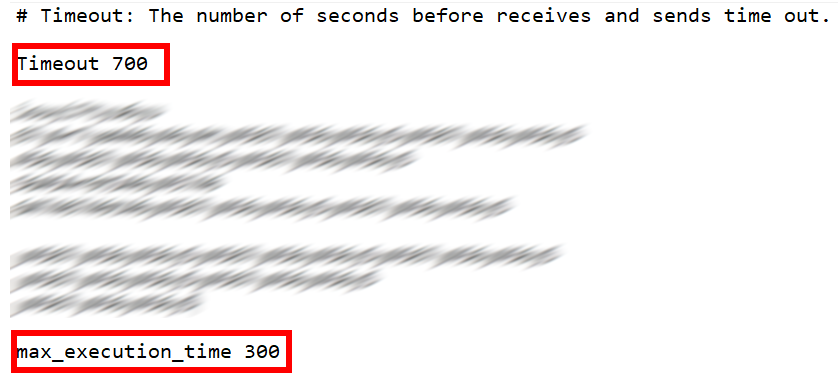
- Устанавливаем значение тайм-аута на 700 секунд и сохраняем файл. Перезагружаем бэкенд (для этого используем команду service nginx reload) и проверяем, ушла ошибка или нет.
- Находим файл php.ini. Открываем его и изменяем значение максимального времени исполнения на 300 секунд. Опять перезагружаем backend (используем команду service nginx reload) и проверяем, ушла ошибка или нет.
В некоторых случаях изменить время максимального исполнения файла не удастся, так как это может быть запрещено конфигурацией сервера.
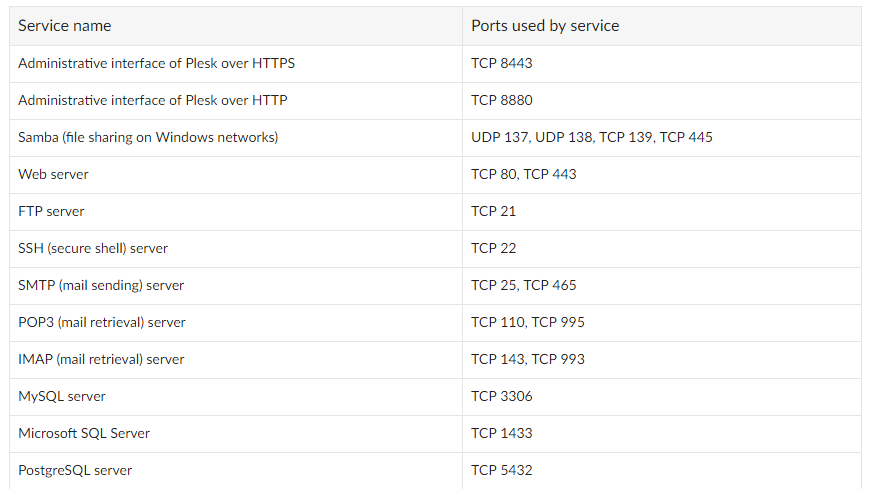
Изменение портов в панели управления хостингом
Также попробуйте изменить порты для обращения к сайту. Так вы решите проблему в случаях, когда выполнение скрипта занимает продолжительное время (более 30 секунд). В разных панелях управления хостингом нужно устанавливать разные порты. Например в Plesk — это 8080, в ISPManager — 8081.
«У меня на сайте используются CDN: что делать»
Выше мы уже говорили о том, что кэширующий сервер может стать причиной длительного ожидания ответа от главного сервера. Чтобы решить эту проблему, отключите сеть доставки содержимого на своем сайте. После этого очистите кэш сайта и попробуйте открыть проблемную страницу. Если ошибку 504 вызывал CDN, то страница сразу откроется.
Перенос сайта на другую сетевую конфигурацию
Если изменить значение максимального времени исполнения в php.ini для вас затруднительно, вы можете просто перейти на облачный тариф хостинга. В облачной инфраструктуре доступно тонкое управление параметрами сервера, включая регулировку технических ограничений.
Включите журналирование ошибок
Этот способ поможет точно установить, в каком именно месте происходит ошибка, не позволяющая открыть страницу. В CMS журналирование может активироваться разными способами. Например, на WordPress необходимо открыть файл wpconfig.php и добавить в него три PHP-константы для установки отладки:
define( ‘wp_debug’, true );
define( ‘wp_debug_log’, true );
define( ‘wp_debug_display’, false );
Сохраняем wpconfig.php. Все, теперь логирование ошибок включено и вы сможете посмотреть источник ошибки в журнале.
«У меня веб-сервер nginx: что делать»
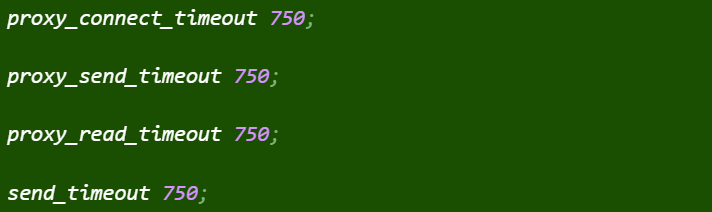
В дистрибутиве сервера найдите конфигурационный файл тайм-аута и измените значения для времени:
- таймаута для отправки прокси;
- тайм-аута для чтения прокси;
- времени отправки тайм-аута.
Обычно конфигурационный файл тайм-аута находится в следующей директории:
Важно: перед открытием конфигурационного файла обязательно подключитесь по протоколу SSH.
Если вы используете VPS, необязательно вручную искать конфигурационный файл, чтобы изменить значение параметров. Просто откройте административную панель сервера, найдите настройки сервера и добавьте необходимые значения. Как правило, настройки php.ini и параметры httpd всегда разнесены по разным вкладкам. Справедливо это для ISPmanager, Ajenti, Vesta Control Panel и других популярных панелей управления сервером, например, CentOS Web Panel.
Неполадки сервера
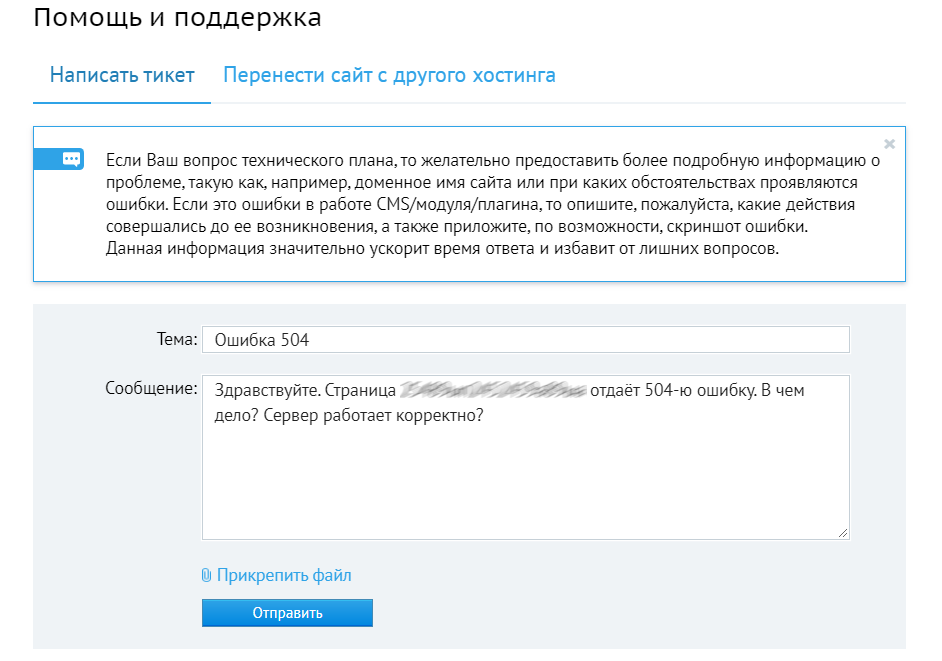
Создайте тикет в саппорте хостинга и уточните, существуют ли на данный момент какие-либо неполадки с сервером. Это довольно редкий сценарий, но проверить его также необходимо, если ошибку не удалось устранить вообще никакими из вышеописанных способов.
Как исправить ошибку 504 пользователю
Попробуйте открыть проблемную страницу из другого браузера. Если причина сбоя в некорректных настройках обозревателя, этот способ позволит подтвердить такой источник ошибки.
Очистка DNS
Очистите кэш DNS в используемой операционной системе:
- На macOS необходимо открыть «Терминал» и указать команду sudo killall -HUP mDNSResponder.
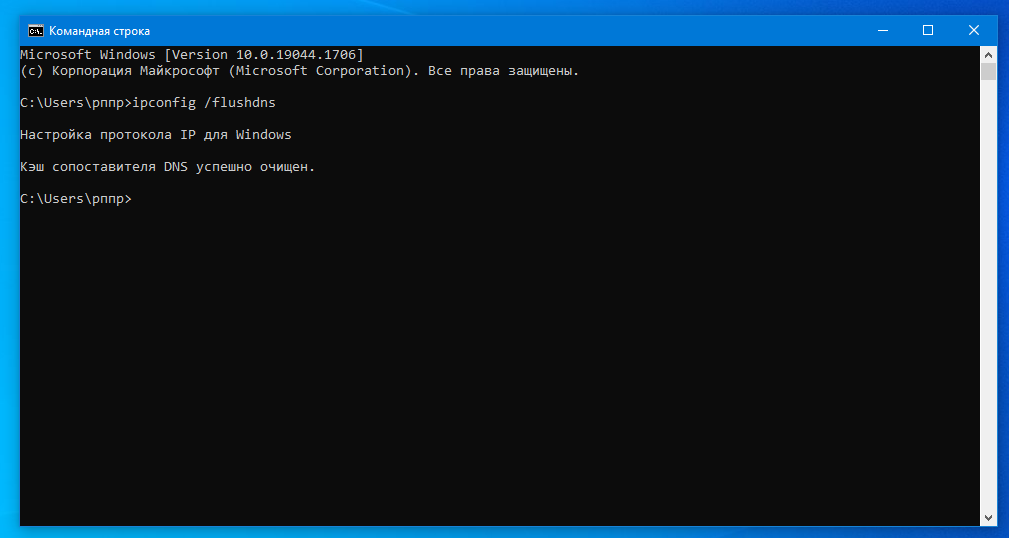
- На Windows нужно открыть командную строку и ввести команду: ipconfig /flushdns.
Другие способы
Если очистка DNS-кэша не помогла, попробуйте выполнить следующие действия
- Обновите страницу с очисткой ее кэша. Для этого используется сочетание горячих клавиш Control + F5. В редких случаях в кэше могут накапливаться ошибки, особенно если вы часто посещали сайт, на котором теперь возникает ошибка.
- Попробуйте открыть проблемную страницу с другого устройства. В редких случаях в системе могут накапливаться ошибки, которые препятствуют открытию всего сайта или конкретной страницы. Диагностировать эту причину и поможет смена устройства.
- Удалите временные файлы браузера, включая кэш-файлы и файлы-куки.
Заключение: профилактика появления Gateway timeout для вебмастера
Прежде чем выбирать тариф хостинга, обязательно поинтересуйтесь в поддержке, какой тарифный план подойдет для вашего сайта. При этом вы должны будете предоставить данные по текущему трафику, размеру сайта, а также:
- Какие ресурсы серверного железа вы планируете использовать.
- Что хотите настраивать.
- Наличие каких технологий для вас является критически важным.
Так вы сможете выбрать максимально подходящий и быстрый сервер под свои задачи. Ну а 504 ошибка точно не будет появляться на сайте.
Код ошибки в формате 5хх говорит о том, что на стороне сервера есть проблема: сервер не может обработать запрос от клиента. Клиентом в данном случае выступает браузер.
Ошибка 504 Gateway Time Out возникает, когда в заданный промежуток времени сервер не получает ответ от другого сервера, при этом другой сервер выполняет роль прокси или шлюза.
Ошибка 504 что значит
Какие ещё бывают варианты отображения ошибки:
- HTTP Error 504,
- Gateway Timeout Error,
- HTTP Error 504 – Gateway Timeout,
- 504 Gateway Timeout nginx,
- 504 Gateway Time-out – The server didn’t respond in time,
- Ошибка 504 Время ответа сервера истекло,
- Время ожидания шлюза (504),
- Ошибка тайм-аута шлюза,
- HTTP 504,
- 504 Ошибка.
В этой статье мы расскажем, как устранить код ошибки 504.
Как исправить ошибку 504 посетителю сайта
Итак, вы перешли на сайт, но вместо веб-страницы видите сообщение с кодом 504.
Что такое тайм аут шлюза
Проблема может быть как со стороны сайта, так и со стороны устройства, например настроек браузера.
Чтобы убедиться в том, что настройки браузера в порядке:
1) Обновите страницу. Но обновите не клавишей F5, а выделите содержимое адресной строки и нажмите Enter. Если после этих действий ошибка 504 не возникает ни на текущем, ни на любом другом сайте – её можно проигнорировать.
2) Зайдите на тот же ресурс через другой браузер. Если в этом случае сайт открылся корректно, перейдите к следующему пункту.
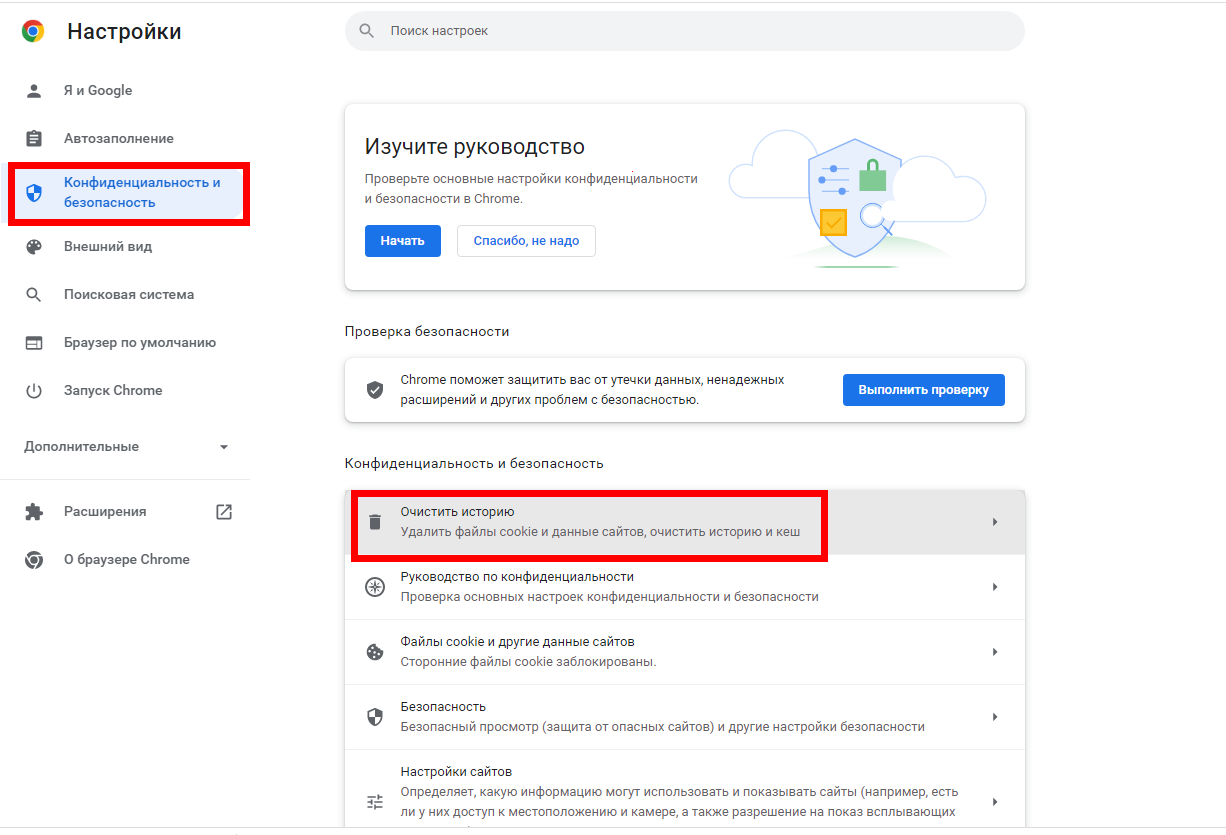
3) Очистите кэш браузера и удалите файлы cookie. После этого браузер будет работать быстрее.
Воспользуйтесь инструкцией Как очистить кэш браузера.
4) Перезагрузите роутер или модем. Отключите устройство от сети примерно на 10 минут.
5) Очистите кэш DNS. Для этого воспользуйтесь инструкцией ниже.
Как очистить кэш DNS
В зависимости от вашей операционной системы очистите кэш по одной из инструкций.
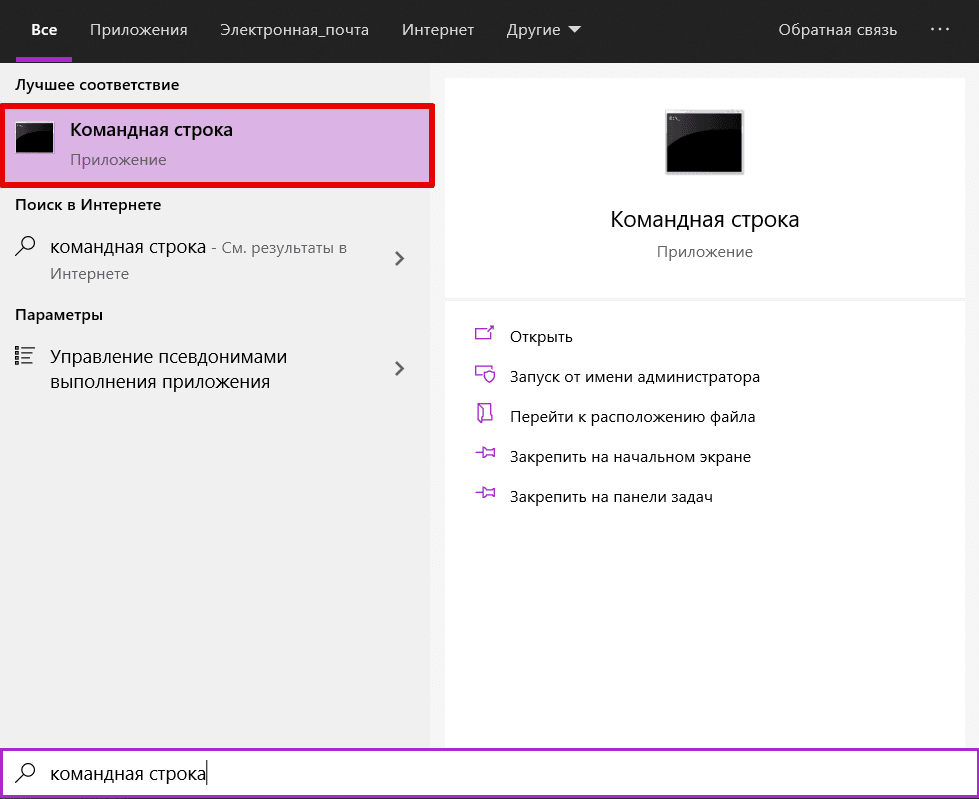
1) Откройте командную строку. Для этого введите в поисковую строку «Командная строка» и выберите появившееся приложение:
2) Введите команду:
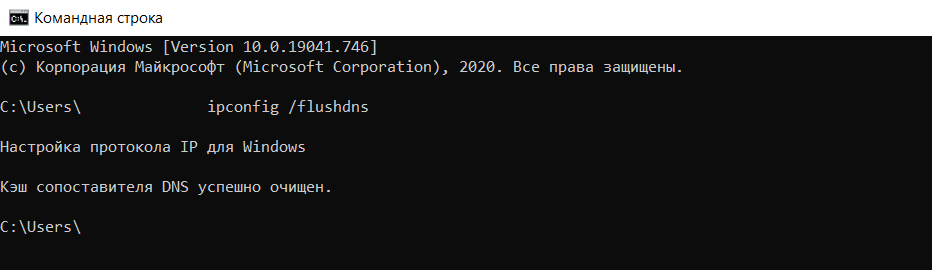
3) Дождитесь сообщения об очистке кэша:
1) Откройте терминал клавишами Ctrl+Alt+T.
2) Введите команду:
Для Ubuntu:
sudo service network-manager restartДля других дистрибутивов:
sudo /etc/init.d/nscd restart1) Войдите в терминал. Для этого нажмите клавиши Command + Space. Введите Терминал и нажмите на найденное приложение.
2) Введите команду:
sudo killall -HUP mDNSResponderГотово, вы очистили кэш DNS.
6) Обратитесь в техподдержку вашего интернет-провайдера. Возможно, это проблема сети, за которую отвечает провайдер.
Если эти действия не принесли результата – обратитесь в техническую поддержку сайта.
Если вы владелец сайта
Как исправить ошибку 504 на виртуальном хостинге
1 способ
Эта ошибка может возникнуть в случае, если для Nginx был превышен лимит на время ответа сайта. По умолчанию это 30 секунд, при этом среднее время загрузки сайта не должно превышать 1-3 секунды.
Если скрипты вашего сайта должны исполняться дольше 30 секунд, вы можете миновать Nginx и обратиться к сайту по другим портам. Если ваша панель управления хостингом:
- ISPManager – используйте порт 8081
- cPanel или Plesk – используйте порт 8080.
2 способ
Если этот вариант вам не подходит, рекомендуем перенести ваш сайт на Облачный сервер, на котором доступна гибкая настройка сервера, в том числе и лимитов. Для этого закажите услугу «Облачные серверы» и перенесите сайт по инструкции Как перенести сайты между услугами REG.RU.
3 способ
Также вы можете изменить директиву max_execution_time в файле php.ini. Она указывает на время, за которое должен отрабатываться скрипт. Для этого:
- 1.
-
2.
Укажите нужное значение в строке:
Где 30 – время выполнения скрипта в секундах.
4 способ
Если вы используете CDN, проблема может быть связана с ней.
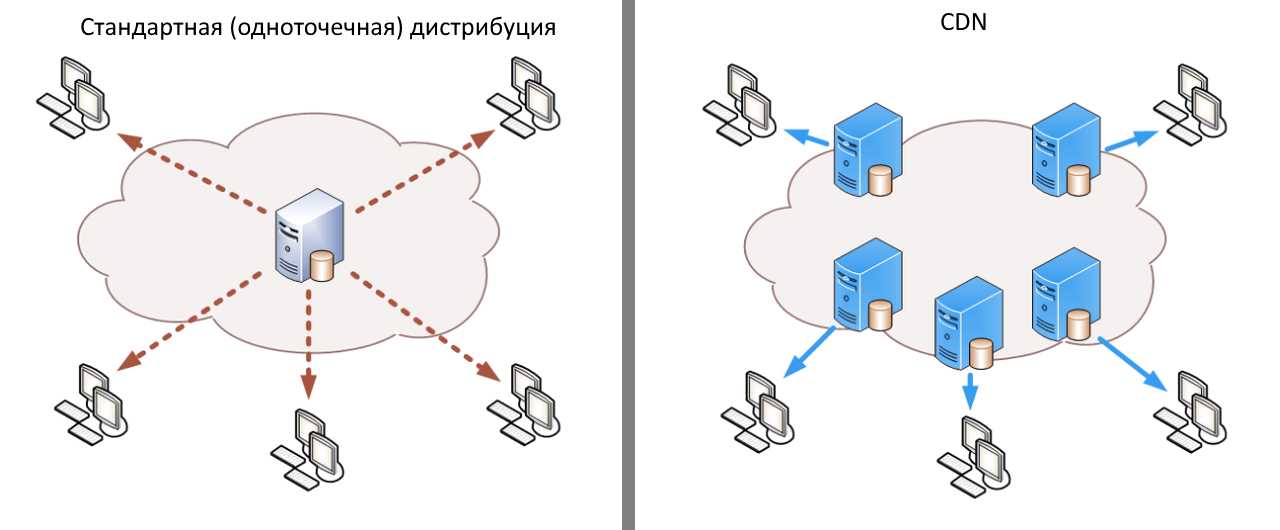
Что такое CDN
CDN – это сетевая инфраструктура, которая распределена географически. Она обеспечивает быструю загрузку контента пользователям веб-сервисов и сайтов. Серверы, которые входят в состав CDN, географически расположены так, чтобы сделать время ответа сайта или сервиса минимальным для пользователей.
Пользователь ищет ресурс и тем самым посылает запрос. Запрос идентифицируется и направляется на PoP – на ближайший к пользователю кэширующий сервер в этой инфраструктуре. Возможны два варианта:
- Если в кэше PoP есть данные об этом запросе, он отвечает браузеру, а тот отображает контент.
- Если в кэше этого сервера нет данных, запрос переадресовывается к ориджину – центральному серверу, на котором хранятся все данные. Когда ориджин отвечает на запрос, PoP кэширует его и передаёт ответ браузеру. После этого контент отображается в браузере.
Ошибку 504 может вернуть кэширующий сервер, если превышено время ожидания от центрального сервера.
Если ошибку исправить не удалось, обратитесь в техническую поддержку.
Как исправить ошибку 504 на VPS
1 способ
Эта ошибка может возникнуть в случае, если для Nginx был превышен лимит на время ответа сайта. По умолчанию это 30 секунд, при этом среднее время загрузки сайта не должно превышать 1-3 секунды.
Чтобы избавиться от этой ошибки, попробуйте повысить время ожидания веб-сервера Nginx.
2 способ
Также ошибка 504 может возникать, когда Nginx используется как прокси-сервер для Apache. В этом случае нужно настроить параметры времени ожидания при проксировании. Максимальное время исполнения скрипта в настройках веб-сервера — 300 секунд.
Изменить параметры ожидания можно в конфигурационном файле nginx.conf. Для этого:
-
1.
Подключитесь к серверу по SSH.
-
2.
Откройте конфигурационный файл с помощью команды:
sudo nano /etc/nginx/nginx.conf -
3.
Добавьте строки в блоке server:
#server { #... proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; send_timeout 600; #... #}Где 600 — время в секундах.
-
4.
Перезапустите Nginx с помощью команды:
Если решить проблему не удалось, обратитесь в техническую поддержку или на тематические форумы по Nginx.
|
Novichok |
|
|
Статус: Новичок Группы: Участники
|
Добрый день |
 |
|
|
Zillah |
|
|
Статус: Участник Группы: Участники
|
У меня похожая проблема с росельторгом: |
 |
|
|
Novichok |
|
|
Статус: Новичок Группы: Участники
|
Автор: Zillah У меня похожая проблема с росельторгом: Не, у меня именно не виснет, а просто белая страница и IE делает вид что уже все загрузил и у него все нормально. На всякий случай попробовал ваш совет, но не помогло. |
 |
|
|
roflanVikared |
|
|
Статус: Активный участник Группы: Участники Сказал «Спасибо»: 2 раз |
Автор: Novichok Автор: Zillah У меня похожая проблема с росельторгом: Не, у меня именно не виснет, а просто белая страница и IE делает вид что уже все загрузил и у него все нормально. На всякий случай попробовал ваш совет, но не помогло. Если попробовать убрать галочки в «Настройках TLS» КриптоПро и перезагрузиться? |
|
D2/CB-4+BF2/A-DASH-4+BF2 |
|
 |
|
|
Novichok |
|
|
Статус: Новичок Группы: Участники
|
Автор: roflanVikared Автор: Novichok Автор: Zillah У меня похожая проблема с росельторгом: Не, у меня именно не виснет, а просто белая страница и IE делает вид что уже все загрузил и у него все нормально. На всякий случай попробовал ваш совет, но не помогло. Если попробовать убрать галочки в «Настройках TLS» КриптоПро и перезагрузиться? К сожалению, не помогло |
 |
|
|
ApeLсинChik |
|
|
Статус: Новичок Группы: Участники
|
Автор: Novichok Добрый день Добрый день! Аналогичная проблема. Только после «белого» экрана выдает ошибку: |
|
С уважением, Ксения. |
|
 |
|
|
NivaGo |
|
|
Статус: Новичок Группы: Участники
|
Аналогично, белый экран и полная загрузка, но версия 3.9. |
 |
|
|
SDrake |
|
|
Статус: Новичок Группы: Участники Сказал(а) «Спасибо»: 1 раз |
Хочу поделиться радостью. От проблемы белой страницы помогло изменение адреса в адресной строке, добавление «2» после «ssl»: https://ssl2.budgetplan.minfin.ru |
 |
|
|
NivaGo |
|
|
Статус: Новичок Группы: Участники
|
ГМ, завтра попробуемс… |
 |
|
| Пользователи, просматривающие эту тему |
|
Guest |
Быстрый переход
Вы не можете создавать новые темы в этом форуме.
Вы не можете отвечать в этом форуме.
Вы не можете удалять Ваши сообщения в этом форуме.
Вы не можете редактировать Ваши сообщения в этом форуме.
Вы не можете создавать опросы в этом форуме.
Вы не можете голосовать в этом форуме.