I have implemented my reCAPTCHA in line with as is shown in the example.
I have this script in the head tag:
<script src="https://www.google.com/recaptcha/api.js"></script>
In my form in HTML I have:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
But when I load the form I get this error:
ERROR: Invalid domain for site key
I have confirmed that this is the correct site key for my domain.
The code is currently in a subdomain so I thought maybe that was the problem so I also added the subdomain to the Google reCAPTCHA admin but still get the error.
The exact same code works 100% in a different domain (with a key specific to that domain).
What could be the problem?
brasofilo
25.2k15 gold badges90 silver badges178 bronze badges
asked Jun 9, 2015 at 14:56
1
In case someone has a similar issue. My resolution was to delete the key that was not working and got a new key for my domain. And this now works with all my sub-domains as well without having to explicitly specify them in the recaptcha admin area.
answered Jun 9, 2015 at 17:45
BlessedHITBlessedHIT
1,8091 gold badge14 silver badges21 bronze badges
4
First of all, the keys are managed at https://www.google.com/recaptcha/admin#list
I ran into this error because I’m using the same key on a few different domains and I had forgotten to add one of the domains to the key.
After adding my site it took a minute or two (most likely because of cache) for things to work normally again.
answered Aug 4, 2016 at 14:32
thethe
20.5k11 gold badges67 silver badges101 bronze badges
I had the same problems I solved it.
I went to https://www.google.com/recaptcha/admin and clicked on the domain and then went to key settings at the bottom.
There I disabled the the option below
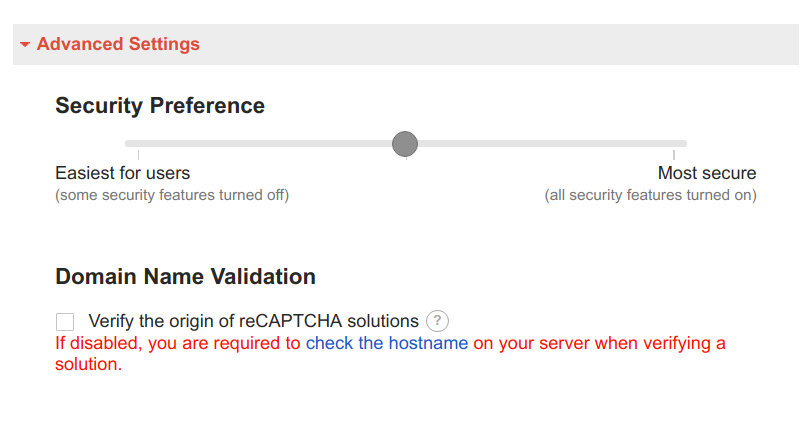
Domain Name Validation
Verify the origin of reCAPTCHA solution
clicked on save and captcha started working.
I think this has to do with way the server is setup. I am on a shared hosting and just was transferred without notice from Liquidweb to Deluxehosting(as the former sold their share hosting to the latter) and have been having such problems with many issues.
I think in this case google is checking the server but it is identifying as shared server name and not my domain.
When i uncheck the «verify origin» it starts working.
Hope this helps solve the problem for the time being.
answered Oct 27, 2016 at 12:00
rawrajrawraj
4214 silver badges8 bronze badges
1
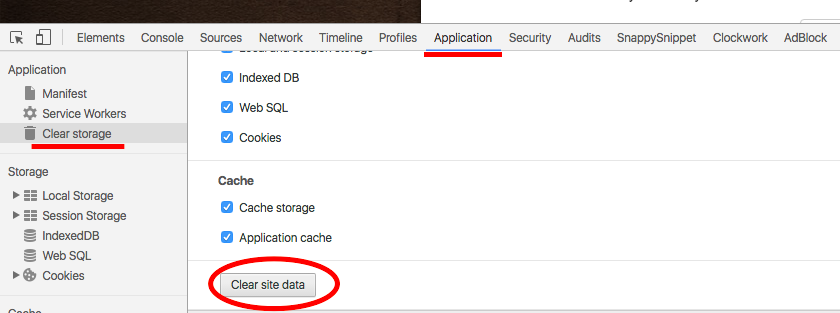
No need to create a new key just clear site data on browser
If you change your site domain then add that domain to existing key (it’s not necessary to a create new one) and save it.
https://www.google.com/recaptcha/admin#list
but google recapture has some data on browser. Clear them then it will work with your new domain
answered Oct 1, 2016 at 1:51
AlupothaAlupotha
9,5304 gold badges46 silver badges48 bronze badges
0
I guess the quickest way is just to disable the domain check while you’re developing it
answered Mar 27, 2018 at 16:33
hugronaphorhugronaphor
9088 silver badges23 bronze badges
0
I was using localhost during unit testing when my recaptcha key was registered to 127.0.0.1. So I changed my browser to point to 127.0.0.1 and it started working. Although I was able to add «localhost» to the list of domains in my ReCaptcha Key Settings, I am still unable to unit test using localhost. I have to use the loopback IP address 127.0.0.1.
answered Oct 30, 2015 at 19:02
ttemplettemple
1,6511 gold badge16 silver badges12 bronze badges
You may have inadvertently used a private key for a public key.
answered May 2, 2016 at 3:47
sanmaisanmai
27.9k12 gold badges62 silver badges74 bronze badges
1
There is another point must be noted before regenerating keys that resolve 90% issue.
for example your xampp directory is C:xampp
and htdocs folder is C:xampphtdocs
we want to open page called: example-cap.html
and page is showing error:
invalid domain for site key
Use your localhost address in browser address like:
localhost/example-cap.html
this will resolve your issue
Do not use address c:xampphtdocsexample-cap.html
this will generate error
shA.t
16.4k5 gold badges53 silver badges111 bronze badges
answered Apr 5, 2016 at 15:51
I ran into this issue also and my solution was to verify I was integrating the appropriate client code for the version I had selected.
In my case, I had selected reCAPTCHA v3 but was taking client integration code for v2.
V3 looks like this:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
V2 code looks like this:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
As for which version you have, this will be what you decided at the start of your reCAPTCHA account setup.
answered Jan 16, 2019 at 19:58
1
Try to add domains without http:// and https:// e.g. example.com
answered Feb 19, 2019 at 9:35
For me, I had simply forgotten to enter the actual domain name in the «Key Settings» area where it says Domains (one per line).
answered Jul 15, 2017 at 20:04
Kirk RossKirk Ross
5,98112 gold badges57 silver badges96 bronze badges
I had the same problems. I solved it: I went to https://www.google.com/recaptcha/admin, clicked on the domain and then went to key settings at the bottom.
There I disabled the option below Domain Name Validation Verify the origin of reCAPTCHA solution.
Clicked on save and captcha started working.
ascripter
5,40512 gold badges49 silver badges66 bronze badges
answered Feb 13, 2019 at 11:27
0
You should set your domain for example: www.abi.wapka.mobi, that is if you are using a wapka site.
Note that if you had a domain with wapka it won’t work, so compare wapka with your site provider and text it.
answered May 22, 2016 at 4:55
swixzswixz
111 bronze badge
I tried for almost 4 Hours with this and finally figuring it out with guidance from here, I thought I would share my solution with you.
Ok so my domain is an addon domain. I also got «ERROR for site owner: Invalid domain for site key» I had checked that everything was correct almost a thousand times and it looked right to me, until I thought of it in terms of a desktop shortcut.
Solution:
So for an addon domain make sure that the parent url is also in the list of domains i.e:
[ADDON DOMAIN].[PARENT DOMAIN].com .
The addon location will be the folder that you set on your host so when using addon domains ensure to name the root with something logical.
Hope this helps someone else and thanks for the suggestions people.
answered Jul 23, 2017 at 8:20
My domain was quite complex. I took the value returned by window.location.host in the developer console and pasted that value in the recaptcha admin white list. Then I cleared the cache and reloaded the page.
answered Feb 27, 2019 at 11:41
Souradeep NandaSouradeep Nanda
3,0462 gold badges34 silver badges43 bronze badges
I had a similar problem due to the fact that I forgot to show the render parameter
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
answered Nov 22, 2018 at 12:16
Я реализовал свой reCAPTCHA в соответствии с тем, как показано в примере.
У меня есть этот скрипт в head тега:
<script src="https://www.google.com/recaptcha/api.js"></script>
В моей form в HTML у меня есть:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
Но когда я загружаю form я получаю эту ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что это может быть проблема, поэтому я также добавил поддомен к администратору Google reCAPTCHA, но все равно получаю ошибку.
Точно такой же код работает на 100% в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
09 июнь 2015, в 17:27
Поделиться
Источник
16 ответов
Если кто-то имеет аналогичную проблему. Мое решение заключалось в том, чтобы удалить ключ, который не работал, и получил новый ключ для моего домена. И теперь это работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
blestab
09 июнь 2015, в 18:46
Поделиться
Прежде всего, ключи управляются по адресу https://www.google.com/recaptcha/admin#list.
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего из-за кеша), чтобы все снова заработало нормально.
guaka
04 авг. 2016, в 15:09
Поделиться
Не нужно создавать новый ключ, просто очищать данные сайта в браузере
Если вы изменили домен своего домена, добавьте этот домен в существующий ключ (это не обязательно для создания нового) и сохраните его.
https://www.google.com/recaptcha/admin#list
но google recapture имеет некоторые данные в браузере. Очистите их, тогда он будет работать с вашим новым доменом
Alupotha
01 окт. 2016, в 03:42
Поделиться
Думаю, самый быстрый способ — просто отключить проверку домена во время его разработки
hugronaphor
27 март 2018, в 18:03
Поделиться
Возможно, вы случайно использовали закрытый ключ для открытого ключа.
sanmai
02 май 2016, в 04:46
Поделиться
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован до 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя я смог добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу unit test использовать localhost. Я должен использовать IP-адрес loopback 127.0.0.1.
ttemple
30 окт. 2015, в 19:41
Поделиться
У меня были те же проблемы, которые я решил. Я зашел на https://www.google.com/recaptcha/admin и нажал на домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже Проверка доменного имени Проверить источник решения reCAPTCHA
нажал на сохранить и капча начала работать.
Я думаю, что это связано с настройкой сервера. Я нахожусь на виртуальном хостинге и только что был без уведомления перенесен из Liquidweb в Deluxehosting (так как первый продал свой общий хостинг последнему), и у меня были такие проблемы со многими проблемами. Вот, думаю, Google проверяет сервер, но идентифицирует его как имя общего сервера, а не мой домен. Когда я снимаю галочку с «проверить происхождение», он начинает работать. Надеюсь, что это поможет решить проблему в настоящее время.
rawraj
27 окт. 2016, в 13:03
Поделиться
Перед восстановлением ключей, которые разрешают 90% -ную проблему, необходимо отметить еще один момент.
например, ваш каталог xampp — C:xampp
и htdocs папка: C:xampphtdocs
мы хотим открыть страницу с именем: example-cap.html
и на странице отображается ошибка «неверный домен для ключа сайта»
ИСПОЛЬЗУЙТЕ ВАШ ЛОКАЛЬНЫЙ АДРЕС в адресу браузера, как:
локальный/пример-cap.html
это решит вашу проблему
DONOT USE ADDRESS c:xampphtdocsexample-cap.html
это приведет к ошибке
DharmendraSankhla
05 апр. 2016, в 17:31
Поделиться
Для меня я просто забыл ввести фактическое доменное имя в области «Параметры ключа», где он говорит «Домены» (по одному на строку).
Kirk Ross
15 июль 2017, в 20:20
Поделиться
Я пробовал в течение почти 4 часов с этим и, наконец, выяснил это с помощью руководства здесь, я думал, что поделюсь с вами своим решением.
Итак, мой домен является доменом аддона. Я также получил «ОШИБКУ для владельца сайта: Недопустимый домен для ключа сайта». Я проверил, что все было правильно почти тысячу раз, и это выглядело правильно, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
Решение:
Итак, для домена аддона убедитесь, что родительский URL-адрес также находится в списке доменов i.e:
[ADDON DOMAIN]. [PARENT DOMAIN].com.
Местоположение аддона будет папкой, установленной на вашем хосте, поэтому при использовании доменов аддонов убедитесь, что вы назвали корень чем-то логичным.
Надеюсь, это поможет кому-то еще и спасибо за предложения людей.
Dean De Klerk
23 июль 2017, в 08:31
Поделиться
Вы должны указать свой домен, например: www.abi.wapka.mobi, то есть, если вы используете сайт wapka.
Обратите внимание, что если у вас есть домен с wapka, он не будет работать, поэтому сравните wapka с вашим провайдером сайта и нанесите текст.
swixz
22 май 2016, в 05:19
Поделиться
попробуйте добавить домены без http и https. как www.abc.com
Nangyial Ahmad
19 фев. 2019, в 09:36
Поделиться
Я также столкнулся с этой проблемой, и мое решение состояло в том, чтобы убедиться, что я интегрировал соответствующий клиентский код для выбранной версии.
В моем случае я выбрал reCAPTCHA v3, но брал код интеграции клиента для v2.
V3 выглядит так:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
Код V2 выглядит так:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
Что касается вашей версии, это будет то, что вы решили в начале настройки учетной записи reCAPTCHA.
kylestephens
16 янв. 2019, в 20:35
Поделиться
У меня была похожая проблема из-за того, что я забыл показать параметр рендера
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
Arseniy
22 нояб. 2018, в 13:07
Поделиться
У меня были такие же проблемы. Я решил это: я зашел на https://www.google.com/recaptcha/admin, щелкнул по домену и перешел к настройкам ключа внизу.
Там я отключил опцию ниже Проверка доменного имени Проверьте источник решения reCAPTCHA.
Нажал на сохранить и капча начала работать.
SWQA
13 фев. 2019, в 11:46
Поделиться
Ещё вопросы
- 0angularJS проверять ng-repeat поочередно с помощью ng-if
- 0Конфигурация NGINX: угловой SPA в корне и Slim REST API в подпапке
- 0Кендо У.И. Грид, Дюрандаль
- 0Функциональные возможности деструктора
- 1Как найти Xpath элемента в соответствии с HTML через Selenium и Python
- 0Создание страницы администратора, которая обновляет поля таблицы
- 0В PHP, как я могу получить файл из базы данных MySQL и отправить в виде вложения в электронной почте?
- 1Есть ли у Android аналогичные API, такие как ProcessEvents () или DoEvents () на других платформах?
- 1Discord — BOT отправляет личное сообщение
- 0значение флажка с условием if с помощью jquery
- 0Использование сгенерированной PHP веб-формы и MySQL для обновления нескольких строк в таблице
- 0Как найти несколько столбцов в MySQL
- 1Будет ли HBase сканировать строки, которые не содержат семейств, которые я хочу вернуть
- 1Невозможно установить ItemsSource для XamComboEditor в XamDataGrid
- 1Python — Как напечатать содержимое списка, в котором есть объекты класса?
- 0Как получить значение Loaction, присутствующее в заголовке ответа в Angular Js?
- 0реализовать код для всех элементов, кроме первого
- 1Промывка в репозиториях
- 1Проверка подлинности паспорта с помощью Google reCaptcha
- 0Не уверен, что сдвиг страницы слегка
- 0Обновите таблицу цен с новым значением и полем для записи даты
- 1javafx, реализующий и показывающий ListView
- 0Как использовать Zend Pagination
- 1Утечка памяти Android в коде
- 0Плавающая и ширина 100%
- 1как вызывать Common Lisp коды из метода JSCL
- 0DatePicker UI-Boosttrap и ISO-формат
- 1передать параметры из C ++ для сборки в Android
- 1как получить файл в Java (сервлет / JSP)
- 0Php создать объект в конструкторе
- 1Как перечислить все изображения на устройстве?
- 0выбрать динамический элемент с помощью документа не работает
- 0Flickr API — получить идентификатор изображения и перейти ко второму запросу
- 1Android: парсинг URL в веб-сервис без пробела
- 0Получить таблицу с подготовленным оператором, используя пользовательский ввод
- 0Какие цифры представляют клавиши на вашей клавиатуре? [Дубликат]
- 0Magento — способ доставки carrier.php
- 1Утечки памяти Java с классами
- 1Регулярное выражение для удаления ненужной строки наконец
- 1String.Format () уничтожает ссылку в скайпе
- 1Галерея Android: как определить, что элемент сместился в Галерее (и направление сдвига)
- 0Скрыть коллекцию изображений по одному с интервалом времени
- 0MoneyWorks: программно обновить запись
- 0Как определить индекс строки в ng-grid для отображения всплывающей подсказки
- 0Получение неверного абсолютного значения в C ++ / C
- 0Как отфильтровать значения объекта при вводе?
- 0Как использовать JQuery с PHP, если еще условия
- 0Небольшая помощь с массивами Javascript
- 1Изменить цвет прямоугольника Windows Phone 8
- 0AngularJS + NodeJS — ошибка при вызове внедренного сервиса

reCAPTCHA ERROR: Неверный домен для ключа сайта
Я реализовал свою reCAPTCHA в соответствии с тем, что показано в примере.
У меня есть этот сценарий в теге head :
В моем form в HTML у меня есть:
Но когда я загружаю form , я получаю такую ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что, возможно, это проблема, поэтому я также добавил поддомен в администратор Google reCAPTCHA, но все равно получаю сообщение об ошибке.
Тот же самый код на 100% работает в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
17 ответов
На случай, если у кого-то есть подобная проблема. Мое решение состояло в том, чтобы удалить ключ, который не работал, и получить новый ключ для моего домена. И это теперь работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
У меня была аналогичная проблема из-за того, что я забыл показать параметр рендеринга
Моя область была довольно сложной. Я взял значение, возвращаемое window.location.host в консоли разработчика, и вставил это значение в белый список администратора recaptcha. Затем я очистил кеш и перезагрузил страницу.
У меня были такие же проблемы. Я решил это: зашел на https://www.google.com/recaptcha/admin , щелкнул домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже «Проверка имени домена» Проверить происхождение решения reCAPTCHA.
Нажал сохранить и капча заработала.
Я пробовал это почти 4 часа и, наконец, разобравшись с этим под руководством отсюда, я подумал, что поделюсь с вами своим решением.
Итак, мой домен — это дополнительный домен. Я также получил сообщение «ОШИБКА для владельца сайта: недействительный домен для ключа сайта». Я проверил, что все было правильно, почти тысячу раз, и мне это показалось правильным, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
Решение:
Поэтому для дополнительного домена убедитесь, что родительский URL-адрес также находится в списке доменов, например: [ДОБАВИТЬ ДОМЕН]. [РОДИТЕЛЬСКИЙ ДОМЕН] .com. Местоположение надстройки будет папкой, которую вы установили на своем хосте, поэтому при использовании дополнительных доменов убедитесь, что корень имеет логичное имя.
Надеюсь, это поможет кому-то другому, и спасибо за предложения людям.
Что касается меня, я просто забыл ввести фактическое доменное имя в области «Основные настройки», где написано «Домены» (по одному в каждой строке).
Попробуйте добавить домены без http:// и https:// , например example.com
Я также столкнулся с этой проблемой, и моим решением было проверить, что я интегрирую соответствующий клиентский код для выбранной мной версии.
В моем случае я выбрал reCAPTCHA v3, но использовал код интеграции клиента для v2.
V3 выглядит так:
Код V2 выглядит так:
Что касается того, какая у вас версия, это будет то, что вы решили в начале настройки учетной записи reCAPTCHA.
Убедитесь, что вы указали свое доменное имя, и оно не должно заканчиваться путем.
Перед повторным созданием ключей, которые решают проблему на 90%, необходимо отметить еще один момент.
Например, ваш каталог xampp — C: xampp
А папка htdocs — это C: xampp htdocs
Мы хотим открыть страницу с именем: example-cap.html, и на странице отображается ошибка «недопустимый домен для ключа сайта»
ИСПОЛЬЗУЙТЕ СВОЙ ЛОКАЛЬНЫЙ АДРЕС в адресе браузера, например:
Это решит вашу проблему
НЕ ИСПОЛЬЗУЙТЕ АДРЕС c: xampp htdocs example-cap.html, это приведет к ошибке
Возможно, вы случайно использовали закрытый ключ в качестве открытого ключа.
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован на 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя мне удалось добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу выполнить модульное тестирование с использованием localhost. Мне нужно использовать IP-адрес обратной петли 127.0.0.1.
Думаю, самый быстрый способ — просто отключить проверку домена, пока вы его разрабатываете.
У меня были те же проблемы, что и я решил. Я зашел на страницу https://www.google.com/recaptcha/admin и щелкнул домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже Проверка доменного имени Проверьте источник решения reCAPTCHA
Нажал на сохранение и капча заработала.
Я думаю, это связано со способом настройки сервера. Я использую общий хостинг, и меня просто без уведомления перевели с Liquidweb на Deluxehosting (так как первый продал свой общий хостинг второму), и у меня возникли такие проблемы со многими проблемами. Я думаю, что в этом случае Google проверяет сервер, но он идентифицируется как имя общего сервера, а не как мой домен. Когда я снимаю флажок «Проверить происхождение», он начинает работать. Надеюсь, это поможет решить проблему на данный момент.
Не нужно создавать новый ключ, просто очистите данные сайта в браузере
Если вы измените домен своего сайта, добавьте этот домен к существующему ключу (создавать новый ключ не обязательно) и сохраните его.
Но у Google recapture есть некоторые данные о браузере. Очистите их, тогда он будет работать с вашим новым доменом
Прежде всего, управление ключами осуществляется на странице https://www.google.com/recaptcha/admin#. список
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего, из-за кеша), чтобы все снова заработало нормально.
Вы должны установить свой домен, например: www.abi.wapka.mobi , то есть если вы используете сайт wapka.
Обратите внимание, что если у вас есть домен с wapka, он не будет работать, поэтому сравните wapka с вашим провайдером сайта и отправьте текстовое сообщение.
Joomla 3.8.1 и CAPTCHA — reCAPTCHA v2 — Joomla 3.x: Установка, обновление и настройка
Бесплатный плагин вставки модулей Joomla в JoomShopping. Нередко, при разработке интернет-магазина на Joomla JoomShopping бывает нужно вывести информацию из модулей Joomla в карточке товара или в категории. Обычно это делается программным методом прямо в шаблоне магазина.
Вышел релиз Joomla 4.1.4
Доступна к загрузке Joomla 4.1.4. Это релиз с исправлениями ошибок и улучшениями для серий Joomla 4.0.x.
Сбор средств для помощи нашему камраду voland’у
Сообщество Joomla!, объявляется сбор средств для помощи нашему камраду Болотову Сергею, на форуме — voland, создатель бота Ванга, повелитель минусов на форуме )).
reCAPTCHA ERROR: Invalid domain for site key
I have implemented my reCAPTCHA in line with as is shown in the example.
I have this script in the head tag:
In my form in HTML I have:
But when I load the form I get this error:
ERROR: Invalid domain for site key
I have confirmed that this is the correct site key for my domain.
The code is currently in a subdomain so I thought maybe that was the problem so I also added the subdomain to the Google reCAPTCHA admin but still get the error.
The exact same code works 100% in a different domain (with a key specific to that domain).
What could be the problem?
17 Answers 17
In case someone has a similar issue. My resolution was to delete the key that was not working and got a new key for my domain. And this now works with all my sub-domains as well without having to explicitly specify them in the recaptcha admin area.
I ran into this error because I’m using the same key on a few different domains and I had forgotten to add one of the domains to the key.
After adding my site it took a minute or two (most likely because of cache) for things to work normally again.
I had the same problems I solved it. I went to https://www.google.com/recaptcha/admin and clicked on the domain and then went to key settings at the bottom.
There I disabled the the option below Domain Name Validation Verify the origin of reCAPTCHA solution
clicked on save and captcha started working.
I think this has to do with way the server is setup. I am on a shared hosting and just was transferred without notice from Liquidweb to Deluxehosting(as the former sold their share hosting to the latter) and have been having such problems with many issues. I think in this case google is checking the server but it is identifying as shared server name and not my domain. When i uncheck the «verify origin» it starts working. Hope this helps solve the problem for the time being.
Я реализовал свою reCAPTCHA в соответствии с тем, что показано в примере.
У меня есть этот сценарий в теге head:
<script src="https://www.google.com/recaptcha/api.js"></script>
В моем form в HTML у меня есть:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
Но когда я загружаю form, я получаю такую ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что, возможно, это проблема, поэтому я также добавил поддомен в администратор Google reCAPTCHA, но все равно получаю сообщение об ошибке.
Тот же самый код на 100% работает в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
17 ответов
Лучший ответ
На случай, если у кого-то есть подобная проблема. Мое решение состояло в том, чтобы удалить ключ, который не работал, и получить новый ключ для моего домена. И это теперь работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
52
blestab
9 Июн 2015 в 17:45
У меня была аналогичная проблема из-за того, что я забыл показать параметр рендеринга
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
0
Arseniy
22 Ноя 2018 в 12:16
Моя область была довольно сложной. Я взял значение, возвращаемое window.location.host в консоли разработчика, и вставил это значение в белый список администратора recaptcha. Затем я очистил кеш и перезагрузил страницу.
1
Souradeep Nanda
27 Фев 2019 в 11:41
У меня были такие же проблемы. Я решил это: зашел на https://www.google.com/recaptcha/admin , щелкнул домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже «Проверка имени домена» Проверить происхождение решения reCAPTCHA.
Нажал сохранить и капча заработала.
1
ascripter
13 Фев 2019 в 13:24
Я пробовал это почти 4 часа и, наконец, разобравшись с этим под руководством отсюда, я подумал, что поделюсь с вами своим решением.
Итак, мой домен — это дополнительный домен. Я также получил сообщение «ОШИБКА для владельца сайта: недействительный домен для ключа сайта». Я проверил, что все было правильно, почти тысячу раз, и мне это показалось правильным, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
Решение:
Поэтому для дополнительного домена убедитесь, что родительский URL-адрес также находится в списке доменов, например: [ДОБАВИТЬ ДОМЕН]. [РОДИТЕЛЬСКИЙ ДОМЕН] .com. Местоположение надстройки будет папкой, которую вы установили на своем хосте, поэтому при использовании дополнительных доменов убедитесь, что корень имеет логичное имя.
Надеюсь, это поможет кому-то другому, и спасибо за предложения людям.
1
Naeem Ul Wahhab
24 Июл 2017 в 02:29
Что касается меня, я просто забыл ввести фактическое доменное имя в области «Основные настройки», где написано «Домены» (по одному в каждой строке).
2
Kirk Ross
15 Июл 2017 в 20:04
Попробуйте добавить домены без http:// и https://, например example.com
3
Theblockbuster1
17 Май 2020 в 12:22
Я также столкнулся с этой проблемой, и моим решением было проверить, что я интегрирую соответствующий клиентский код для выбранной мной версии.
В моем случае я выбрал reCAPTCHA v3, но использовал код интеграции клиента для v2.
V3 выглядит так:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
Код V2 выглядит так:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
Что касается того, какая у вас версия, это будет то, что вы решили в начале настройки учетной записи reCAPTCHA.
4
kylestephens
21 Мар 2019 в 11:32
Перед повторным созданием ключей, которые решают проблему на 90%, необходимо отметить еще один момент.
Например, ваш каталог xampp — C: xampp
А папка htdocs — это C: xampp htdocs
Мы хотим открыть страницу с именем: example-cap.html, и на странице отображается ошибка «недопустимый домен для ключа сайта»
ИСПОЛЬЗУЙТЕ СВОЙ ЛОКАЛЬНЫЙ АДРЕС в адресе браузера, например:
Локальный / пример-cap.html
Это решит вашу проблему
НЕ ИСПОЛЬЗУЙТЕ АДРЕС c: xampp htdocs example-cap.html, это приведет к ошибке
4
DharmendraSankhla
5 Апр 2016 в 15:51
Возможно, вы случайно использовали закрытый ключ в качестве открытого ключа.
7
sanmai
19 Июн 2016 в 03:27
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован на 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя мне удалось добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу выполнить модульное тестирование с использованием localhost. Мне нужно использовать IP-адрес обратной петли 127.0.0.1.
7
ttemple
30 Окт 2015 в 19:02
Думаю, самый быстрый способ — просто отключить проверку домена, пока вы его разрабатываете.
12
hugronaphor
27 Мар 2018 в 16:33
У меня были те же проблемы, что и я решил. Я зашел на страницу https://www.google.com/recaptcha/admin и щелкнул домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже
Проверка доменного имени
Проверьте источник решения reCAPTCHA
Нажал на сохранение и капча заработала.
Я думаю, это связано со способом настройки сервера. Я использую общий хостинг, и меня просто без уведомления перевели с Liquidweb на Deluxehosting (так как первый продал свой общий хостинг второму), и у меня возникли такие проблемы со многими проблемами. Я думаю, что в этом случае Google проверяет сервер, но он идентифицируется как имя общего сервера, а не как мой домен. Когда я снимаю флажок «Проверить происхождение», он начинает работать. Надеюсь, это поможет решить проблему на данный момент.
21
rawraj
8 Дек 2020 в 12:48
Не нужно создавать новый ключ, просто очистите данные сайта в браузере
Если вы измените домен своего сайта, добавьте этот домен к существующему ключу (создавать новый ключ не обязательно) и сохраните его.
https://www.google.com/recaptcha/admin#list
Но у Google recapture есть некоторые данные о браузере. Очистите их, тогда он будет работать с вашим новым доменом
22
Alupotha
1 Окт 2016 в 01:51
Прежде всего, управление ключами осуществляется на странице https://www.google.com/recaptcha/admin#. список
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего, из-за кеша), чтобы все снова заработало нормально.
29
kqw
15 Ноя 2017 в 14:21
Вы должны установить свой домен, например: www.abi.wapka.mobi, то есть если вы используете сайт wapka.
Обратите внимание, что если у вас есть домен с wapka, он не будет работать, поэтому сравните wapka с вашим провайдером сайта и отправьте текстовое сообщение.
1
Shree Krishna
22 Май 2016 в 05:16
I have implemented my reCAPTCHA in line with as is shown in the example.
I have this script in the head tag:
<script src="https://www.google.com/recaptcha/api.js"></script>
In my form in HTML I have:
<div class="g-recaptcha" data-sitekey="my public sitekey here"></div>
But when I load the form I get this error:
ERROR: Invalid domain for site key
I have confirmed that this is the correct site key for my domain.
The code is currently in a subdomain so I thought maybe that was the problem so I also added the subdomain to the Google reCAPTCHA admin but still get the error.
The exact same code works 100% in a different domain (with a key specific to that domain).
What could be the problem?
brasofilo
25.2k15 gold badges90 silver badges178 bronze badges
asked Jun 9, 2015 at 14:56
1
In case someone has a similar issue. My resolution was to delete the key that was not working and got a new key for my domain. And this now works with all my sub-domains as well without having to explicitly specify them in the recaptcha admin area.
answered Jun 9, 2015 at 17:45
BlessedHITBlessedHIT
1,8091 gold badge14 silver badges21 bronze badges
4
First of all, the keys are managed at https://www.google.com/recaptcha/admin#list
I ran into this error because I’m using the same key on a few different domains and I had forgotten to add one of the domains to the key.
After adding my site it took a minute or two (most likely because of cache) for things to work normally again.
answered Aug 4, 2016 at 14:32
thethe
20.5k11 gold badges67 silver badges101 bronze badges
I had the same problems I solved it.
I went to https://www.google.com/recaptcha/admin and clicked on the domain and then went to key settings at the bottom.
There I disabled the the option below
Domain Name Validation
Verify the origin of reCAPTCHA solution
clicked on save and captcha started working.
I think this has to do with way the server is setup. I am on a shared hosting and just was transferred without notice from Liquidweb to Deluxehosting(as the former sold their share hosting to the latter) and have been having such problems with many issues.
I think in this case google is checking the server but it is identifying as shared server name and not my domain.
When i uncheck the «verify origin» it starts working.
Hope this helps solve the problem for the time being.
answered Oct 27, 2016 at 12:00
rawrajrawraj
4214 silver badges8 bronze badges
1
No need to create a new key just clear site data on browser
If you change your site domain then add that domain to existing key (it’s not necessary to a create new one) and save it.
https://www.google.com/recaptcha/admin#list
but google recapture has some data on browser. Clear them then it will work with your new domain
answered Oct 1, 2016 at 1:51
AlupothaAlupotha
9,5304 gold badges46 silver badges48 bronze badges
0
I guess the quickest way is just to disable the domain check while you’re developing it
answered Mar 27, 2018 at 16:33
hugronaphorhugronaphor
9088 silver badges23 bronze badges
0
I was using localhost during unit testing when my recaptcha key was registered to 127.0.0.1. So I changed my browser to point to 127.0.0.1 and it started working. Although I was able to add «localhost» to the list of domains in my ReCaptcha Key Settings, I am still unable to unit test using localhost. I have to use the loopback IP address 127.0.0.1.
answered Oct 30, 2015 at 19:02
ttemplettemple
1,6511 gold badge16 silver badges12 bronze badges
You may have inadvertently used a private key for a public key.
answered May 2, 2016 at 3:47
sanmaisanmai
27.9k12 gold badges62 silver badges74 bronze badges
1
There is another point must be noted before regenerating keys that resolve 90% issue.
for example your xampp directory is C:xampp
and htdocs folder is C:xampphtdocs
we want to open page called: example-cap.html
and page is showing error:
invalid domain for site key
Use your localhost address in browser address like:
localhost/example-cap.html
this will resolve your issue
Do not use address c:xampphtdocsexample-cap.html
this will generate error
shA.t
16.4k5 gold badges53 silver badges111 bronze badges
answered Apr 5, 2016 at 15:51
I ran into this issue also and my solution was to verify I was integrating the appropriate client code for the version I had selected.
In my case, I had selected reCAPTCHA v3 but was taking client integration code for v2.
V3 looks like this:
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'homepage'}).then(function(token) {
...
});
});
</script>
V2 code looks like this:
<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>
As for which version you have, this will be what you decided at the start of your reCAPTCHA account setup.
answered Jan 16, 2019 at 19:58
1
Try to add domains without http:// and https:// e.g. example.com
answered Feb 19, 2019 at 9:35
For me, I had simply forgotten to enter the actual domain name in the «Key Settings» area where it says Domains (one per line).
answered Jul 15, 2017 at 20:04
Kirk RossKirk Ross
5,98112 gold badges57 silver badges96 bronze badges
I had the same problems. I solved it: I went to https://www.google.com/recaptcha/admin, clicked on the domain and then went to key settings at the bottom.
There I disabled the option below Domain Name Validation Verify the origin of reCAPTCHA solution.
Clicked on save and captcha started working.
ascripter
5,40512 gold badges49 silver badges66 bronze badges
answered Feb 13, 2019 at 11:27
0
You should set your domain for example: www.abi.wapka.mobi, that is if you are using a wapka site.
Note that if you had a domain with wapka it won’t work, so compare wapka with your site provider and text it.
answered May 22, 2016 at 4:55
swixzswixz
111 bronze badge
I tried for almost 4 Hours with this and finally figuring it out with guidance from here, I thought I would share my solution with you.
Ok so my domain is an addon domain. I also got «ERROR for site owner: Invalid domain for site key» I had checked that everything was correct almost a thousand times and it looked right to me, until I thought of it in terms of a desktop shortcut.
Solution:
So for an addon domain make sure that the parent url is also in the list of domains i.e:
[ADDON DOMAIN].[PARENT DOMAIN].com .
The addon location will be the folder that you set on your host so when using addon domains ensure to name the root with something logical.
Hope this helps someone else and thanks for the suggestions people.
answered Jul 23, 2017 at 8:20
My domain was quite complex. I took the value returned by window.location.host in the developer console and pasted that value in the recaptcha admin white list. Then I cleared the cache and reloaded the page.
answered Feb 27, 2019 at 11:41
Souradeep NandaSouradeep Nanda
3,0462 gold badges34 silver badges43 bronze badges
I had a similar problem due to the fact that I forgot to show the render parameter
<script src='https://www.google.com/recaptcha/api.js?render=SITE_KEY' async defer></script>
answered Nov 22, 2018 at 12:16
-
Что такое капча
-
Виды капчи, какая она бывает
-
Google ReCaptcha — как установить и настроить
-
Как установить Google Recaptcha в WordPress
-
Как защитить комментарии от спама без капчи
-
Как обойти капчу
Что такое капча
Капча (англ. captcha) — аббревиатура от «Completely Automatic Public Turing Test to Tell Computers and Humans Apart» (полностью автоматический тест Тьюринга для отличния компьютеров от людей). По сути, это защита от заполнения и отправки любых форм ботами и спамерами в автоматическом режиме, будь то запрос в поисковой системе или регистрация в каком-либо сервисе, отправка комментария под статьёй или заполнение анкеты на сайте. Как правило, представляет собой картинку с со случайным текстом, цифрами, буквами, значение которой нужно записать в специальную форму.
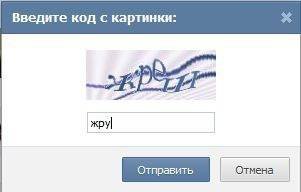
Пример капчи во Вконтакте
Эффект рассчитан на то, что боты картинку не распознают, а человек — сможет. Соответственно, спамеры в автоматическом режиме и боты проверку не пройдут, и спам тоже.
Виды капчи, какая она бывает
Простейшая капча
Как было сказано выше, как правило, капча — это картинка с цифрами и буквами. Однако, это не единственная её форма, ведь всё зависит от вашей фантазии.
Самая простая капча представляет собой чекбокс, куда надо поставить галочку в подтверждение о том, что вы — не робот.
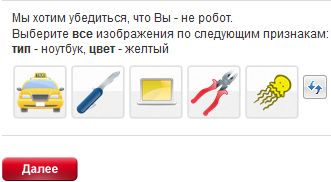
Капча на сайте МТС при отправке бесплатных sms
Бывают такие, что приходится выбирать картинки по какому-то признаку. Например, подобная схема реализована на сайте МТС в разделе отправки бесплатных сообщений SMS.
Собственно, видов превеликое множество. Как же выбрать то, что нужно? Лично я рекомендую пользоваться самописными вариантами, ибо тут всё будет зависеть от фантазии вашей или ваших программистов. Если капча получится оригинальной, то такую вещь обойти спамерам будет намного сложнее. Но, так как это довольно накладно либо по времени, либо по деньгам, советую воспользоваться сервисом Google reCAPTCHA
Google reCAPTCHA — это сервис, который предоставляет бесплатную капчу для защиты различных форм ввода данных на сайте от спамеров и ботов.
На изображении вы видите промо Google reCAPTCHA Invisible — нового вида рекапчи (невидимая), который только проходит бета-тестирование. Соответственно, пока что пользоваться им я не рекомендую, лучше отдать предпочтение классической проверенной рекапче.
-
Нужно авторизоваться или завести новый аккаунт. Если у Вас уже есть аккаунт от почты Gmail, можно авторизоваться с его помощью.
-
После авторизации регистрируем сайт, получаем ключи доступа.
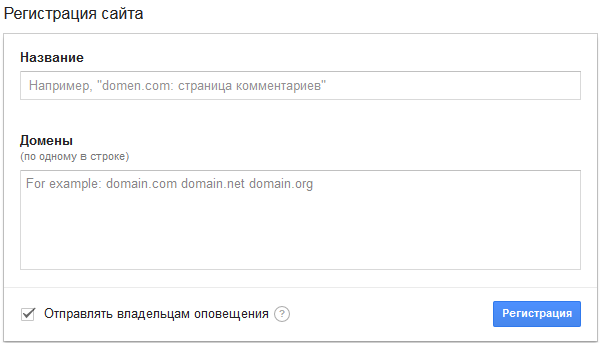
Регистрируем сайт для Google Recaptcha
- Название можно вводить любое — пригодится в дальнейшем, чтобы не запутаться, если связок ключей будет много
- Домены вводить по одному в строке. Если ввели домен example.com, то ключи будут работать и для всех его поддоменов
Если их прописать неверно, увидите ошибку
Error: Invalid domain keyилиОшибка: неверный домен ключа
- Владельцы — введите туда свой email от аккаунта Google (Gmail почту). На эти адреса можно настроить уведомления о работе reCAPTCHA
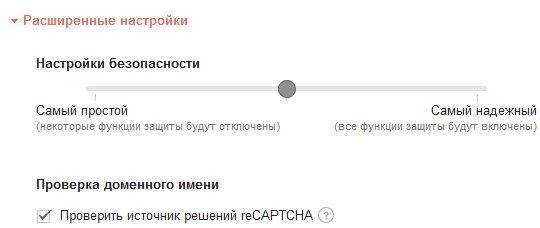
- Расширенные настройки — здесь можно настроить уровень параноидальности капчи, а также имя домена, на котором она располагается
-
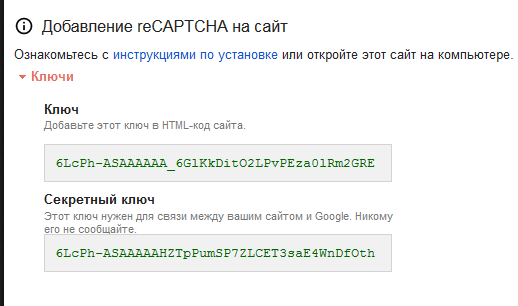
Далее, добавление reCAPTCHA на сайт. У вас будет в наличии 2 ключа, публичный и секретный
Публичный и секретный ключи Google Recaptcha
Они понадобятся в дальнейшем:
- Публичный ключ будет использоваться в HTML формы отправки сообщений, или там, где мы хотим использовать капчу
- Секретный ключ нужно держать в тайне, он используется для связи сайта с
Google Recaptcha
- Нужно вывести следующий код в теле страницы, желательно перед закрывающим тегом
</head>:<script src='https://www.google.com/recaptcha/api.js'></script>
-
В том месте, где нужно вывести капчу, вставляем:
<div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div>
где значение атрибута
data-sitekeyдолжно совпадать с публичным ключом, в нашем случае, это6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE -
Теперь надо оформить обработку отправки данных на сервер Гугла и верификации ответа капчи. Звучит сложно, на деле всё проще. Нам понадобится небольшая PHP библиотека с GitHub
-
Если Вы умеете пользоваться Composer, просто вбиваете в консоль или командную строку следующую команду, которая скачает всё, что нужно:
composer require google/recaptcha "~1.1"
-
Можно просто скачать библиотеку архивом zip, распаковать архив, взять оттуда содержимое каталога
/src/и вручную разместить его в нужное место в Вашем проекте, например, в каталоге/recaptcha/.
Я приведу пример с последним вариантом.
-
Если Вы умеете пользоваться Composer, просто вбиваете в консоль или командную строку следующую команду, которая скачает всё, что нужно:
-
Допустим, у нас есть форма
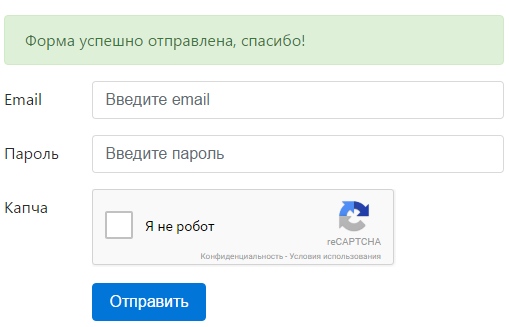
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"> <title>Google reCAPTCHA</title> <style> form {width: 100%; max-width: 500px; margin: 1em;} </style> <script src='https://www.google.com/recaptcha/api.js'></script> </head> <body> <div class="container"> <div class="row"> <form action="" method="POST"> <?php if ( $success ) { ?> <div class="alert alert-success" role="alert"> <?= $success ?> </div> <?php } ?> <?php if ( $fail ) { ?> <div class="alert alert-danger" role="alert"> <?= $fail ?> </div> <?php } ?> <div class="form-group row"> <label for="exampleInputEmail1" class="col-sm-2 col-xs-12 col-form-label">Email</label> <div class="col-sm-10 col-xs-12"> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Введите email"> </div> </div> <div class="form-group row"> <label for="exampleInputPassword1" class="col-sm-2 col-xs-12 col-form-label">Пароль</label> <div class="col-sm-10 col-xs-12"> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Введите пароль"> </div> </div> <div class="form-group row"> <label class="col-sm-2 col-xs-12 col-form-label">Капча</label> <div class="col-sm-10 col-xs-12"> <div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label"></label> <div class="col-sm-10 col-xs-12"> <button type="submit" class="btn btn-primary">Отправить</button> </div> </div> </form> </div> </div> </body> </html>В ней мы разместили нашу рекапчу над кнопкой отправки формы. Теперь нужно подключить обработчик. Над этой формой разместим следующий код:
<?php /** * Recaptcha * https://sheensay.ru/?p=205 * **************************** */ require_once 'recaptcha/autoload.php'; $secret = '6LcPh-ASAAAAAHZTpPumSP7ZLCET3saE4WnDfOth'; // Вставляем сюда секретный ключ $remoteIp = $_SERVER['REMOTE_ADDR']; $gRecaptchaResponse = $_POST['g-recaptcha-response']; $success = $fail = ''; if ( !empty( $_POST ) ) { $recaptcha = new ReCaptchaReCaptcha( $secret ); $resp = $recaptcha -> verify( $gRecaptchaResponse, $remoteIp ); if ( $resp -> isSuccess() ) { // Проверка успешно пройдена $success = 'Форма успешно отправлена, спасибо!'; } else { // Ошибка $fail = 'Ошибка отправки формы: '; $errors = $resp -> getErrorCodes(); foreach ( $errors as $error ) { $fail .= $error . '; '; } } } ?>Здесь мы подключили PHP библиотеку для обработки рекапчи, а также верифицировали капчу на сервере Google.
Я подготовил специальную страницу для проверки рекапчи: http://recaptcha.sheensay.ru — код полностью копирует источник выше.
В случае, если форма будет успешно отправлена, вы увидите соответствующее сообщение:Форма успешно отправлена
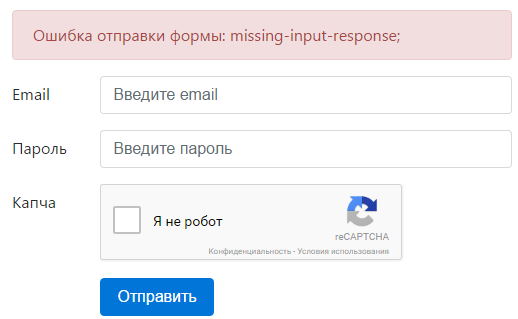
Если же, капча не пройдёт проверку, вы увидите сообщение об ошибке:
Проверка капчи не пройдена
Всё, теперь каждая форма комментариев защищена капчей.
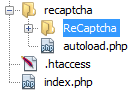
Иерархия файлов в подобном проекте:
index.phpв корне — тут располагается основной код, рядом располагается каталогrecaptcha— в нём все файлы из PHP-библиотеки
Приведу полный код страницы http://recaptcha.sheensay.ru. Вы можете поменять логику вывода ошибок на свою:
<?php
/**
* Recaptcha
* https://sheensay.ru/?p=205
* **************************** */
require_once 'recaptcha/autoload.php';
$secret = '6LcPh-ASAAAAAHZTpPumSP7ZLCET3saE4WnDfOth'; // Вставляем сюда секретный ключ
$remoteIp = $_SERVER['REMOTE_ADDR'];
$gRecaptchaResponse = $_POST['g-recaptcha-response'];
$success = $fail = '';
if ( !empty( $_POST ) ) {
$recaptcha = new ReCaptchaReCaptcha( $secret );
$resp = $recaptcha -> verify( $gRecaptchaResponse, $remoteIp );
if ( $resp -> isSuccess() ) {
// Проверка успешно пройдена
$success = 'Форма успешно отправлена, спасибо!';
} else {
// Ошибка
$fail = 'Ошибка отправки формы: ';
$errors = $resp -> getErrorCodes();
foreach ( $errors as $error ) {
$fail .= $error . '; ';
}
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<title>Google reCAPTCHA</title>
<style>
form {width: 100%; max-width: 500px; margin: 1em;}
</style>
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="POST">
<?php if ( $success ) { ?>
<div class="alert alert-success" role="alert">
<?= $success ?>
</div>
<?php } ?>
<?php if ( $fail ) { ?>
<div class="alert alert-danger" role="alert">
<?= $fail ?>
</div>
<?php } ?>
<div class="form-group row">
<label for="exampleInputEmail1" class="col-sm-2 col-xs-12 col-form-label">Email</label>
<div class="col-sm-10 col-xs-12">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Введите email">
</div>
</div>
<div class="form-group row">
<label for="exampleInputPassword1" class="col-sm-2 col-xs-12 col-form-label">Пароль</label>
<div class="col-sm-10 col-xs-12">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Введите пароль">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-xs-12 col-form-label">Капча</label>
<div class="col-sm-10 col-xs-12">
<div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div>
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label"></label>
<div class="col-sm-10 col-xs-12">
<button type="submit" class="btn btn-primary">Отправить</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
Как установить Google Recaptcha в WordPress
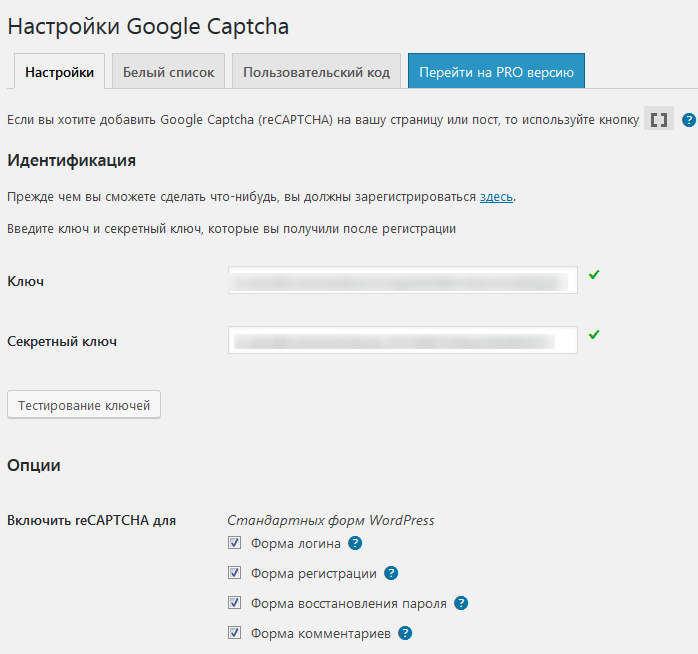
Чтобы установить Google Recaptcha в WordPress, самым удобным будет сделать это через плагин Google Captcha (reCAPTCHA) by BestWebSoft
Устанавливаете плагин, в поля вводите ключи для домена, которые мы приготовили по инструкции выше — и готово.
Ключи нужно получать тут: https://www.google.com/recaptcha/admin
Далее, переходите к настройкам плагина, вводите публичный и секретный ключи в соответствующие поля:
Страница настроек плагина Google Captcha (reCAPTCHA) by BestWebSoft
Как защитить комментарии от спама без капчи
Если морока с собственными комментариями ни к чему, трудно установить капчу, она Вам почему-то не нравится или просто нет такой возможности, то можно воспользоваться готовой системой комментирования Disqus. Как выглядит Disqus, можно увидеть под этой статьёй, на этом сайте интегрирована и используется эта система комментирования. Из плюсов — очень удобная система модерирования, отсутствие спама как такового, приятный внешний вид.
Как обойти капчу
Как говорилось выше, боты картинку капчи не распознают, а человек — сможет. Однако, и на старуху найдётся проруха, потому появились сервисы автоматического распознавания капчи. Одним из них является anti-captcha.com (бывший Antigate).
Суть сервиса заключается в том, что он за небольшую плату предоставляет сервис распознавания капчи. Капчу распознают люди, готовые это делать за копейки.
Такой сервис может пригодиться, скажем, для парсера поисковой выдачи (например, KeyCollector). Поисковые системы Google или Yandex при слишком частых запросах к ним начнут подозревать автоматические запросы и будут просить вводить капчу. Тут и пригодится сервис автоматического распознавания капчи. Сам сервис предоставляет API для взаимодействия с ним. Многие программы — парсеры, имеют встроенный функционал для взаимодействия с антикапчей (тот же KeyCollector имеет его), вам будет достаточно только пополнить баланс и прописать ключи API сервиса в программе, остальное — дело техники.
Загрузка…