Содержание
- Ошибка обновления RSS файла DLE
- Поиск ошибки обновления RSS
- Решение проблемы обновления RSS
- Ошибка обновления в Источниках
- Встречайте: улучшенная диагностика Турбо-страниц для контентных сайтов
- Часто встречающиеся ошибки RSS-канала
- Часто встречающиеся ошибки RSS-канала
Здравствуйте уважаемые пользователи сайтов на DLE
Сегодня расскажу об устранении ошибки обновления RSS файла DLE для формирования Турбо страниц Яндекса.
Почему я решил про это написать? Да все просто, буквально вчера,заметил в Яндекс Веб мастере «критическая ошибка Турбо страниц». Попробовал удалить ссылку и перепроверить,но ошибка осталась.
Мне не нравится когда есть ошибочки о сайте в уведомлениях на почту ,поэтому я начал искать проблему шаг за шагом.
Начал думать что произошли изменения в самом файле,который лежит по адресу /engine/rss.php . Но там все без изменений. Потом стал проверять файл templates/rss.tpl , и там тоже все как было.
В чем, и где же могла произойти ошибка? Яндекс никак не хотел файл RSS принимать!
Посмотрел и прочитал их мануалы, изменений не проходило. Уже начал думать,что виной всему,последнее обновление движка до 14.3 . Однако, у всех все работает.
Пару часов сидел думал,думал. И наконец меня осенило,! А не почистить ли мне , файлы кэш на самом хостинге?
Они находятся по адресу /engine/cache/ только не надо трогать папку system и файл .htaccess , иначе перестанут работать плагины на сайте.
Поудалял все, кроме вышеописанных файлов, очистил кэш в самом движке DLE и перезаписал ссылку в Яндекс Вебмастере такого формата : (https://vash_suite/rss.xml) и случилось чудо, обновление прошло без ошибок!

Надеюсь Вам данная записка поможет избавиться от лишней головной боли.
Источник
Ошибка обновления в Источниках
Добрый день.
В Яндекс-Турбо появилось разделение Турбо-Страницы для контентных страниц и Турбо-страницы для интернет-магазинов.
У меня контентный сайт, однако Яндекс пишет, что Турбо для интернет-магазинов работает нормально, а вот с Турбо для контентных сайтов – Ошибка обновления, Во время обновления RSS произошла ошибка. Для показа новой версии внесите изменения в файл. До этого продолжает отображаться предыдущая версия страниц.
Я не вносил никаких изменений в настройки плагина за последний год, всё было ОК, до появления разделения на Турбо-страницы для контентных сайтов и интернет-магазинов.
В чем может быть проблема – как обычно, Яндекс придумал какую-то новую проблему для разработчиков плагинов, к которой пока никто не успел подготовиться? Или же проблема только у меня? Есть у кого-либо подобные проблемы?
- This topic was modified 2 years, 3 months ago by vladson .
так вы там на ссылку нажмите и посмотрите, что за ошибка.
Яндекс говорит – Не удалось скачать файл (500Internal Server Error)
Хотя ссылка нормально открывается в браузере.
ну удалите ленту в вебмастере, добавьте ее заново.
проверьте ответ сервера для бота яндекса (иногда хостеры ботов блокируют).
Решил отключить Турбо страницы
Отключил через удаление в плагине
На WebЯндексе вижу для одного канала:
ошибка обновления
В информации написано:
Нет ни одного элемента item
записей не хватает.
либо количество указали маленькое или отключили типы записей.
Спасибо за ответ
А можно чуть детальнее?
В соответствии с рекомендациями в установленном плагине я поставил галочку для полного удаления страниц. Так как сайт на https:// выбрал это значение
Количество и разбивку не менял. После этого я сохранил настройки
Этого достаточно?
Или на каждой странице я должен поставить галочку напротив удалить или исключить?
Какие действия должны быть мной предприняты?
да все правильно вроде.
ну удалите вторую ленту из вебмастера, посмотрите, что получится.
@vladson была такая же проблема.
В вебмастере зашел в Тубро для контентных сайтов, источники – выключил источник, который был с ошибкой. Перепроверил на ошибки. Ошибок не было. Снова включил источник. На следующий день ошибки не было.
Скорее всего какие-то проблемы на хостинге были.
Добрый день.
При загрузке плагина Flector Турбо-страниц загружено:0
Ошибка: Нет ни одного элемента item..
Как решить проблему…
Ошибка: Нет ни одного элемента item..
Как решить проблему…
отключите опцию в clearfy по отключению rss-лент.
Источник
Встречайте: улучшенная диагностика Турбо-страниц для контентных сайтов
Заботиться о качестве Турбо-страниц стало удобнее. Теперь мы подробно рассказываем о текущем статусе Турбо-страниц и информируем об ошибках, чтобы их было проще исправить.
Чтобы Турбо-страницы были полезны для пользователей, важно поддерживать качество контента и следить, чтобы не было расхождений между содержанием оригинальных страниц сайта и Турбо-страниц. Обновлённая Диагностика упрощает эту задачу для владельцев сайтов. Теперь мы показываем подробное описание ошибок, приводим примеры, а также объясняем причину отключения Турбо-страниц, если это произошло.
Если что-то пойдёт не так, мы распознаем ошибку и пришлём уведомление на почту, а также покажем сообщения в Сводке Вебмастера и Сводке по Турбо.
О качестве Турбо-страниц сообщают статусы разного цвета:
Турбо-страницы прошли все проверки и подтвердили качество. Если есть незначительные ошибки, они будут показаны в интерфейсе, чтобы их можно было исправить.
Предупреждает о снижении качества Турбо-страниц и наличии ошибок, которые нужно исправить. Если количество ошибок вырастет и они будут заметны пользователям, Турбо-страницы пропадут из поиска. Когда ошибки исправлены, нужно нажать кнопку «Проверить».
а) Есть критические ошибки, Турбо-страницы будут удалены, если их не исправить. Внести исправления нужно в течение 21 дня. Когда ошибки исправлены, нужно нажать кнопку «Проверить».
б) Турбо-страницы на проверке. Она занимает несколько дней. Если ошибки не были исправлены до проверки, Турбо-страницы сайта будут удалены. Если ошибки были исправлены, статус изменится на жёлтый или зелёный.
в) Турбо-страницы сайта удалены. Чтобы восстановить страницы в поиске, нужно исправить ошибки, нажать кнопку «Проверить» и дождаться успешной проверки. Если снова появятся ошибки, нужно исправить их и повторить проверку.
Регулярный мониторинг и уведомления помогают вовремя замечать ошибки и обновлять содержание Турбо-страниц. Если их контент соответствует оригинальному сайту, у пользователей возникает больше доверия и причин возвращаться на ваши Турбо-страницы.
Больше подробностей об обновлённой Диагностике контентных Турбо-страниц вы найдёте в Справке. А если у вас будут вопросы по улучшению их качества или понадобится наша помощь в исправлении ошибок, пишите нам в любое время — будем рады помочь!
Источник
При обработке RSS-канала Вебмастер может обнаружить ошибки, которые влияют на полноту содержимого Турбо‑страницы и ее отображение. Ниже представлены часто встречающиеся из них:
Текстовое содержимое страницы в элементе turbo:content не разделено на абзацы. Это ухудшает восприятие текста пользователями.
Используйте элемент p для разделения текста страницы на абзацы там, где это уместно.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Отсутствуют обязательные элементы внутри элемента turbo:content.
Проверьте, что в элементе turbo:content присутствуют все необходимые для формирования Турбо-версии элементы, а внутри тега CDATA есть текстовое содержимое.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
При формировании Турбо-версии робот не смог загрузить указанное изображение.
Проверьте, что изображение доступно и отвечает кодом 200 OK. Относительные ссылки на изображения необходимо изменить на абсолютные — с указанием адреса сайта и протокола. Например, img src=»http://example.com/img.jpg» .
Внутри тега [CDATA[]] найдены закодированные символы.
Кодировать символы внутри [CDATA[]] не нужно. Замените закодированные символы на незакодированные в вашем RSS-канале.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Данные об одной и той же странице передаются в нескольких RSS-каналах.
В интерфейсе Вебмастера в разделе Турбо‑страницы для контентных сайтов → Источники отключите дублирующие RSS-каналы.
Элемент h1 не указан или указан некорректно.
Проверьте, что для данной страницы в RSS-канале передается корректный заголовок h1 . Данный заголовок обязателен и не может быть пустым.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
В RSS-канале используется элемент button , для которого не указан атрибут formaction .
Добавьте необходимый атрибут в соответствии с документацией.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Источник
При обработке RSS-канала Вебмастер может обнаружить ошибки, которые влияют на полноту содержимого Турбо‑страницы и ее отображение. Ниже представлены часто встречающиеся из них:
| Ошибка | Описание | Решение |
|---|---|---|
| Cодержимое Турбо‑страницы не соответствует оригинальной версии (в элементе turbo:content текст не разбит на абзацы) | ||
| HTML-элементы в тексте указаны некорректно | ||
| Не удалось скачать изображение | ||
| Cодержимое Турбо‑страницы не соответствует оригинальной версии (в содержимом тега [CDATA[]] найдены закодированные символы) | ||
| URL, указанный в элементе link элемента item , встречается в другом RSS-канале | ||
| Не указан обязательный атрибут formaction |
Текстовое содержимое страницы в элементе turbo:content не разделено на абзацы. Это ухудшает восприятие текста пользователями.
Используйте элемент p для разделения текста страницы на абзацы там, где это уместно.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Отсутствуют обязательные элементы внутри элемента turbo:content.
Проверьте, что в элементе turbo:content присутствуют все необходимые для формирования Турбо-версии элементы, а внутри тега CDATA есть текстовое содержимое.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
При формировании Турбо-версии робот не смог загрузить указанное изображение.
Проверьте, что изображение доступно и отвечает кодом 200 OK. Относительные ссылки на изображения необходимо изменить на абсолютные — с указанием адреса сайта и протокола. Например, img src=»http://example.com/img.jpg» .
Внутри тега [CDATA[]] найдены закодированные символы.
Кодировать символы внутри [CDATA[]] не нужно. Замените закодированные символы на незакодированные в вашем RSS-канале.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Данные об одной и той же странице передаются в нескольких RSS-каналах.
В интерфейсе Вебмастера в разделе Турбо‑страницы для контентных сайтов → Источники отключите дублирующие RSS-каналы.
Элемент h1 не указан или указан некорректно.
Проверьте, что для данной страницы в RSS-канале передается корректный заголовок h1 . Данный заголовок обязателен и не может быть пустым.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
В RSS-канале используется элемент button , для которого не указан атрибут formaction .
Добавьте необходимый атрибут в соответствии с документацией.
Воспользуйтесь отладкой для проверки содержимого turbo:content .
Источник
Adblock
detector
| Ошибка | Описание | Решение |
|---|---|---|
| Cодержимое Турбо‑страницы не соответствует оригинальной версии (в элементе turbo:content текст не разбит на абзацы) | ||
| HTML-элементы в тексте указаны некорректно | ||
| Не удалось скачать изображение | ||
| Cодержимое Турбо‑страницы не соответствует оригинальной версии (в содержимом тега [CDATA[]] найдены закодированные символы) | ||
| URL, указанный в элементе link элемента item , встречается в другом RSS-канале | ||
| Не указан обязательный атрибут formaction |
RSS-канал — это файл, который используется для создания и обновления турбо-страниц. Для этого данные оформляются с помощью XML-разметки. Чтобы вам было понятнее, мы подготовили инструкцию по оформлению такой разметки. Ниже рассмотрим требования к её содержимому и основные ошибки, из-за которых турбо-страницы могут попасть под фильтр.
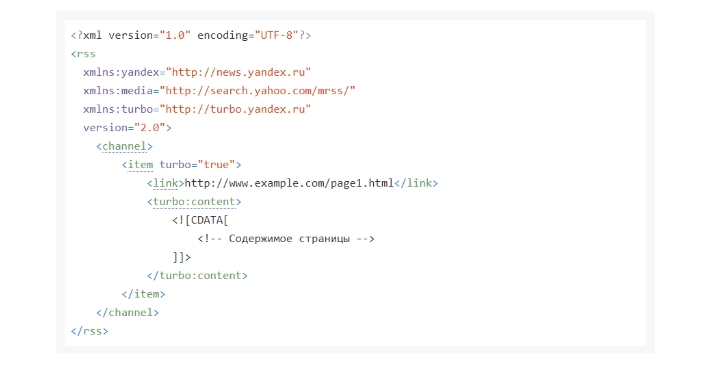
Пример XML-разметки
На скриншоте ниже вы видите пример содержания текстового файла, который используется для передачи данных о странице в формате турбо.
Элементы channel, item, link и turbo:content являются обязательными.
В RSS-канале может быть несколько турбо-страниц. Каждую из них необходимо обернуть в отдельный блок <item turbo=»true»>. Атрибут turbo=»true» означает, что страница включена. Чтобы её выключить измените значение атрибута на false.
Содержимое турбо-страницы указывается в элементе turbo:content.
Требования к содержимому страницы
Обязательными элементами являются:
- Шапка страницы (header), в которую обязательно включаются заголовок (h1);
- Блок с контентом, который должен полностью соответствовать контенту, представленному на основной странице (содержать все заголовки, абзацы, списки и т.д.). Данные необходимо передавать с помощью html-тегов.
Кроме обязательных элементов, при создании RSS-канала допускается использование дополнительных блоков (формы заявки, изображений, блоков меню и т.д.). Требования к оформлению таких элементов и их функции указаны в справке Яндекса.
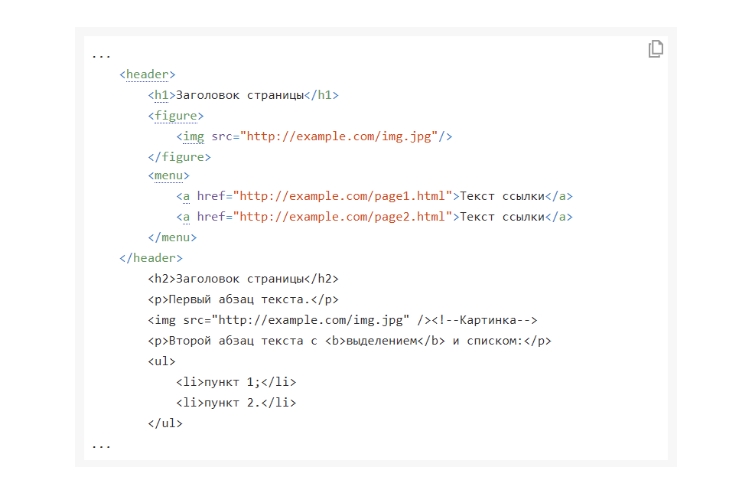
Ниже представлен пример содержимого турбо-страницы, где есть обязательные элементы (header, h1, контентная часть), а также дополнительные (img, menu):
Примеры ошибок при создании канала RSS
Ниже указаны наиболее часто встречающиеся ошибки, которые влияют на корректное отображение турбо-страницы:
- Контентная часть турбо-страницы отличается от оригинальной версии (например, информация не разбита на абзацы тегом p);
- Отсутствуют обязательные элементы (channel, item, link, turbo:content, header, h1, контентная часть);
- Указана нерабочая ссылка на картинку — все ссылки должны быть абсолютными с указанием полного адреса и протокола сайта (например, https://mosseo.ru/img.jpg).
- Повторяется содержимое элемента link в блоках item, из-за чего страницы дублируются в нескольких каналах RSS.
- В контентной части найдены закодированные символы (например, вместо пробела) — их использование внутри тега [CDATA[]] запрещено.
- Некорректный заголовок h1 — он не может быть пустым и должен соответствовать заголовку, указанному на основной странице.
- Не указан обязательный атрибут formaction — ошибка появляется, если на странице размещена кнопка с помощью элемента button, для которого обязательным является атрибут formaction. Подробнее об оформлении блока кнопки смотрите в справке Яндекса.
Ограничения RSS-канала
| Показатель | Максимальное значение |
| Количество знаков в тегах title, h1, author | 240 |
| Количество изображений в файле | 5 000 |
| Количество изображений в каждом блоке item, в том числе которые содержатся в элементе yandex:related | 50 |
| Количество исходящих ссылок на внешние сайты в элементе yandex:related | 30 |
| Количество блоков item | 1 000 |
| Вес XML-файла | 15 МБ |
Загрузка и обновление канала RSS
После того, как файл XML был создан, его необходимо разместить на сервере сайта. Далее вы можете загрузить его двумя способами:
- С помощью плагина вашей CMS (некоторые системы предоставляют своим пользователям уже готовые инструменты для настройки и добавления турбо-страниц);
- Вручную, добавив на него ссылку в сервисе Яндекс.Вебмастер. Для этого перейдите на вкладку “Турбо-страницы → Источники” и укажите полный путь к файлу (например, http://mosseo.ru/file.rss). Если вы используете авторизацию для доступа к сайту, укажите логин и пароль в разделе “Настройка”.
Чтобы обновить содержимое турбо-страницы, просто внесите правки в RSS-канал, размещенный на сервере вашего сайта. Робот Яндекса увидит изменения в течение часа.
Другие
материалы
Определенное слово или словосочетание, которое пользователь вводит при поиске в …
Каждый день Яндекс проверяет ваш сайт на наличие ошибок и нарушений требований п…
Турбо-страницы – это технология Яндекса, которая позволяет значительно повысить …
«Аффилиаты» или, как их иногда ошибочно называют «аффилаты» …
«Работа» поискового робота, которая заключается в добавлении страниц с…
Представляет собой специально подобранный для продвижения сайта информационный м…
Важнейшая характеристика эффективности процесса продвижения сайта, представляюща…
Веб-ресурс, или веб-сайт — это страница или несколько страниц, размещенных…
Это единый определитель местонахождения ресурсов (от англ. URL — Uniform R…
Способ передачи смысловой нагрузки определенной части контента. Принцип действия…
Закажите SEO раскрутку сайта
Оставьте свой номер телефона и мы свяжемся с Вами в рабочее время. Наша команда проконсультирует, поможет, проснит и ответит на любые вопросы
Спасибо сказали:
Ура, надеюсь в этот раз я починил все точно!
Проблема была в файле feed-rss2.php
Было:
Вроде заработало! Надеюсь теперь на совсем, а не как в прошлый раз.
Источник
Укрощение строптивых или как исправить ошибки RSS

О том, как прожечь свой RSS через FeedBurner не писал только ленивый (я, то есть). Я и сейчас не буду – информации по этой теме – море, и любой желающий всегда найдет сотни описаний и выберет по своему вкусу и пониманию.
Однако в последнее время мне частенько пишут с жалобами на ошибки RSS: невозможно прожечь фид, feedburner не может идентифицировать источник фида, возникают какие-то ошибки в RSS и как исправить ошибки RSS фидов и т.д.
Но это все скучная теория, а прожигать фиды нужно не когда-то в отдаленном светлом будущем, когда все будут знать, что такое XML и писать его код корректно, а уже сегодня. Поэтому, засучив рукава, мы укротим строптивые фиды. Шаг за шагом, от простого к более сложному.
Шаг первый – удаление пустых строк
Плагин Fix RSS Feed для WordPress, который помогает исправить ошибки RSS фидов такие, как: “Error on line 2: The processing instruction target matching “[хХ][мМ][LL]” is not allowed.” когда вы пытаетесь прожечь свой RSS Feed через FeedBurner, или ошибка “XML or text declaration not at start of entity” которая появляется в браузере FireFox, или ошибка, которая возникает в браузере Opera “XML declaration not at beginning of document” и т.д.
Установка и активация этого плагина стандартна
Инструкция. Как исправить ошибки RSS с помощью плагинов?
Плагин Fix RSS Feed работает автоматически буквально по нажатию клавиши.
1. Откройте консоль админа WordPress2.
3. Отметьте «проверить папки WordPress и удалить ошибки»
4. Нажмите кнопку «исправить RSS Feed».
5. Плагин проверит во всех папках (кроме wp-admin) PHP файлы на предмет пустых строк в заголовке и в конце файла. Все обнаруженные пустые строки будут удалены. На коде это не отразится, т.ч. не переживайте
6. По окончанию работы плагин покажет вам результат. В том случае, если некоторые ваши документы, содержащие код, помечены только для чтения, он сообщит об ошибке. В этом случае вы можете изменить разрешение файла, дав добро на запись и повторно сканировать его содержание, нажав все ту же кнопку «исправить RSS Feed».
7. По окончанию, попробуйте скормить вашу ленту FeedBurner’у. Если проблема была в пустых строках – он ее с удовольствием съест прожжет
Если фокус не удался, т.е. пустых строк нет или они ликвидированы, но ленту все равно не принимают, переходим к шагу второму
Шаг второй – проверка и удаление BOM (п>ї)
Многие программы Windows (включая Блокнот) добавляют байты 0xEF, 0xBB, 0xBF в начале любого документа, сохраняемого в кодировке UTF-8. Поскольку любимый WordPress живет именно в этой кодировке, не часто, но в структуру его файлов эти символы попадают. Причем, они могут попадать не обязательно в файлы фидов, даже если они затесались в файлик какого-то плагина, RSS уже может показаться FeedBurner’у верхом непристойности.
Естественно, искать и бить их вручную мухобойкой не получится – нужно знать, куда целиться, да и много у вордпресса файлов. Смотреть их все просто лениво. Но есть еще на свете добрые люди. Один из них, по имени Антон, написал утилитку utf8-bom-remover для поиска и удаления BOM локально, еще до заливки файлов на сервер.
А здесь он показал, как эта его утилитка выглядит в работе http://anton-pribora.ru/projects/recoder/
Проделав эту нехитрую операцию, идем с хлебом-солью нашим фидом к FeedBurner’у: Откушайте, мол, господин хороший, мы от чистого сердца, чистыми руками и с чистой совестью.
Смотрим результат. Если проблема была с BOM, нам повезло. Если нет, придется принимать более жесткие меры
Шаг третий – жесткие меры
Заходим через FTP менеджер в директорию (папку) wp-includes, и открываем в любом редакторе, который корректно работает с кодировкой UTF-8 без BOM (например Notepad++), файлы: «feed-rss.php», «feed-rss2.php», «feed-rss2-comments.php», «feed-atom.php», «feed-rdf.php».
Обратите внимание: если эта строка начинается не с удалять не нужно
Сохраняем файлы. И (сюрприз!) опять идем жечь наш фид. Смотрим результат. Чаще всего срабатывает, но бывают и исключения. Тогда шаг последний
Шаг последний – крайние меры
Опять заходим в директорию wp-includes и редактируем файлы feed-rss2.php и feed-rss2-comments.php. В файле убираем первые 13-14 строк вплоть до
RSS
Сертифицированный коуч, бизнес-тренер, интернет-предприниматель, веб-разработчик
Источник
Модуль YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 1.5.x [Поддержка]
Рекомендуемые сообщения
Для публикации сообщений создайте учётную запись или авторизуйтесь
Вы должны быть пользователем, чтобы оставить комментарий
Создать учетную запись
Зарегистрируйте новую учётную запись в нашем сообществе. Это очень просто!
Войти
Уже есть аккаунт? Войти в систему.
Похожий контент
1960
Скачать/Купить дополнение
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Добавил Rassol2 Добавлено 28.10.2018 Категория Парсеры Системные требования PHP >= 5.6 Метод активации По запросу в ЛС Ioncube Loader Требуется OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Да
Модуль SimplePars предназначен для парсинга и наполнения интернет магазина.
Идея модуля заключается в том что бы вы могли заварить чашечку кофе и наблюдать как ваш магазин наполняется товарами.
Ведь намного приятнее наблюдать за строкой загрузки товара, чем заполнять каждую позицию вручную
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
800
Скачать/Купить дополнение
YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 2.x, 3.x
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
Добавил toporchillo Добавлено 17.03.2017 Категория Обмен данными Системные требования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Нет
Модуль позволяет подключить Интернет-магазин к Яндекс.Маркету через API по модели FBS (Fulfillment by Seller, продажи с фулфилментом продавца) или DBS (Delivery by Seller, продажи с доставкой продавца)
Модуль реализует работу магазина с маркетплейсом через API, т.е.
1. Заказы, сделанные на Яндекс.Маркете появляются в OpenCart как обычные заказы.
2. Из OpenCart можно уведомить Яндекс.Маркет о готовности товара к отгрузке на склад Яндекса.
Требования к магазину:
1. Возможность работы по протоколу HTTPS
2. Настроенный YML-экспорт товаров в Яндекс.Маркет (желательно этим модулем)
Для FBS:
+ Ваш склад работает 5 дней в неделю и может отгружать по 50 заказов в сутки, если вы получите столько от маркетплейса.
+ После поступления заказа вы должны отгрузить его в сортировочный центр в Москве, Подмосковье, Санкт-Петербурге, Екатеринбурге или Ростовской области на следующий рабочий день.
Настройка модуля нетривиальна в том числе из-за Яндекс.Маркета, актуальная информация есть здесь
Помощь в подключении не входит в стоимость модуля
Последние посетители 0 пользователей онлайн
Ни одного зарегистрированного пользователя не просматривает данную страницу
Источник