Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
-
нахождение в скрытом параметре;
-
генерация с помощью генератора псевдослучайных чисел;
-
ограниченное время жизни (одна сессия);
-
уникальность для каждой транзакции;
-
устойчивый к подбору размер (в битах);
-
невозможно переиспользовать.
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
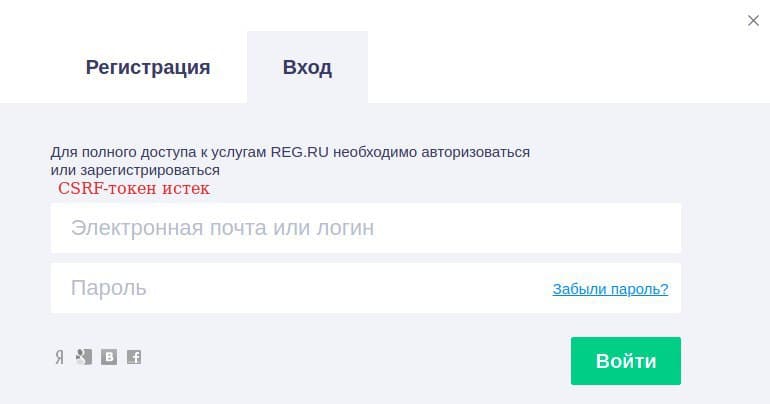
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
-
сервер некорректно сгенерировал токен;
-
срок токена истек — пользователь долго не совершал никаких действий на странице.
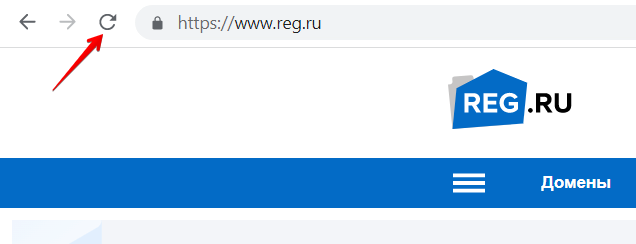
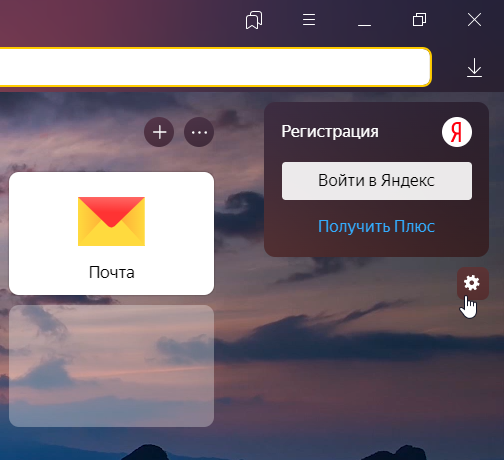
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
в Google Chrome
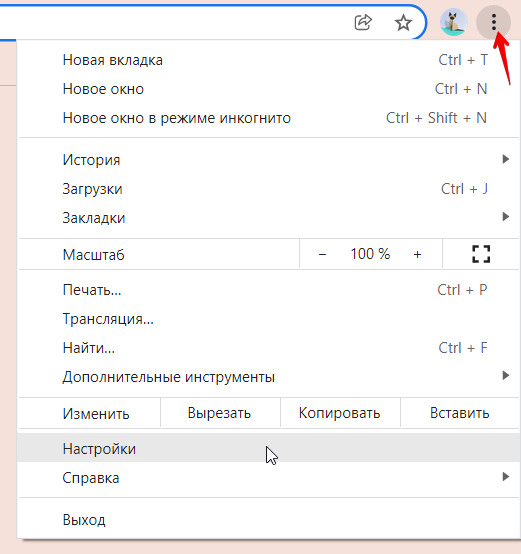
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
в Яндекс.Браузер
-
Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ru и кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
в Safari
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
Из нашей статьи вы узнаете:
Помимо открытого и закрытого ключа электронной подписи, в ЕГАИС пользователю понадобится RSA-ключ. Он защищает соединение между пользователем и информационной системой. Генерируется на сайте egais.ru. Случается, что при его создании возникает ошибка: «Вставьте смарт-карту» или «Подключите смарт-карту».
Расскажем пошагово, как убрать ошибки Рутокен: Вставьте смарт-карту или Подключите смарт-карту на примере Рутокен ЭЦП 2.0.
Описание ошибок Рутокен
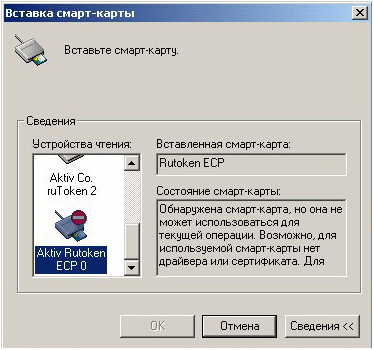
Если при генерации уведомление сообщает, что смарт-карту нужно вставить, текст ошибки содержит следующее:
«Обнаружена смарт-карта, но она не может использоваться для текущей операции. Возможно, для используемой смарт-карты нет драйвера или сертификата»
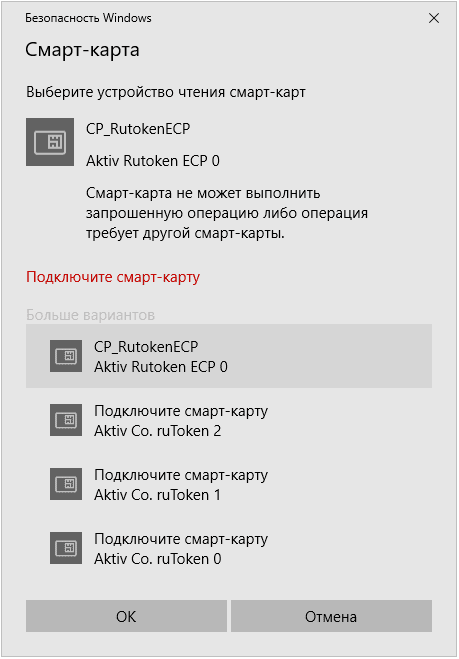
Если предлагается выбрать устройство чтения смарт-карт, то в описании изложен данный текст:
«Подключите смарт-карту. Выберите устройство чтения смарт-карт. Смарт-карта не может выполнить запрошенную операцию либо операция требует другой смарт-карты».
Чтобы решить проблему, необходимо проверить настройки и выполнить определённые действия.
Решение ошибки Рутокен: Вставьте или подключите смарт-карту
Чтобы решить проблему, необходимо сделать следующее:
- Включить поддержку ЕГАИС на Рутокен.
- Удалить следы RSA-ключей.
- Проверить Диспетчер устройств на наличие ошибки 28.
- Удалить Единый клиент JaCarta.
- Переназначить криптопровайдер.
- Переустановить минидрайвер.
Далее подробное описание действий по каждому пункту.
Включение поддержки ЕГАИС на Рутокен
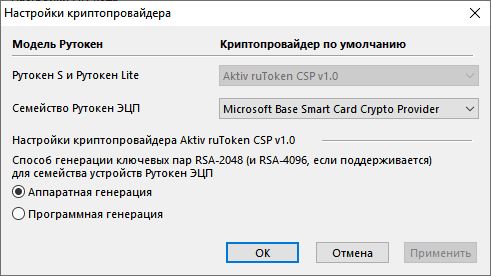
В настройках Рутокен ЭЦП 2.0 должен быть выбран и активирован криптопровайдер Microsoft Base Smart Card Crypto Provider.
Для этого необходимо:
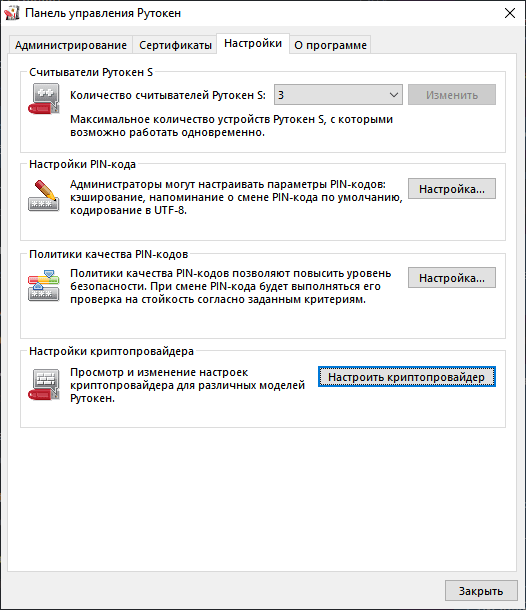
- Открыть меню «Пуск». Перейти в «Настройки», далее «Панель управления» и «Панель управления Рутокен».
- Во вкладке «Настройки», в поле «Настройки криптопровайдера» нажать «Настроить криптопровайдер».
- В окне «Настройки криптопровайдера» напротив «Семейство Рутокен ЭЦП» выбрать «Microsoft Base Smart Card Provider».
- Нажать «ОК», чтобы сохранить изменения.
Удаление следов RSA-ключей
При предыдущей неудачной попытке генерации RSA-ключа носитель Рутокен может содержать его следы. Чтобы решить проблему, в первую очередь нужно скачать архив DeleteRSA1.0.3.1.zip.
Далее пользователь должен:
- Разархивировать содержимое.
- Убедиться, что на компьютере не установлены другие ключи Рутокен, кроме проблемного.
- Запустить утилиту DeleteRSA1.0.3.1.zip. Программа удалит все RSA-ключи. После этого она автоматически закроется.
- Выполнить новую генерацию RSA-ключа.
Важно! Представленную утилиту нельзя включать, если на компьютере установлен криптопровайдер Валидата CSP. Если другого ПК нет, то перед запуском необходимо экспортировать файл сертификата ГОСТ, а после работы утилиты импортировать сертификат обратно на Рутокен.
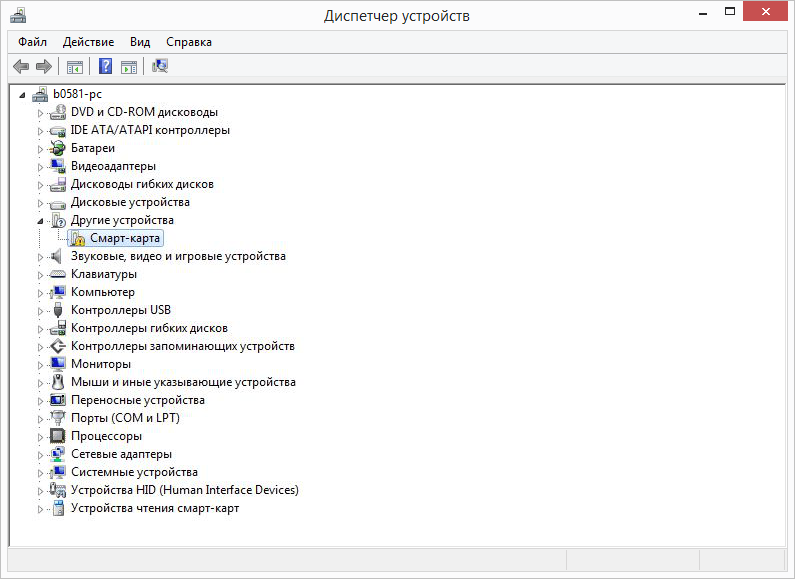
Проверка Диспетчера устройств на наличие ошибки 28
Чтобы установить наличие ошибки, нужно перейти в «Диспетчер устройств». В разделе «Другие устройства» проверить наличие «Смарт-карта», которая содержит ошибку «Для устройства не установлены драйверы (Код 28)».
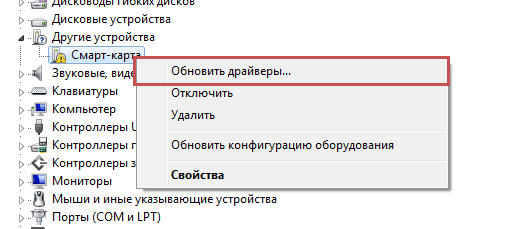
Чтобы решить проблему, нужно назначить драйвер смарт-карте:
- Нажать правой кнопкой мыши на «Смарт-карта».
- Выбрать «Обновить драйверы».
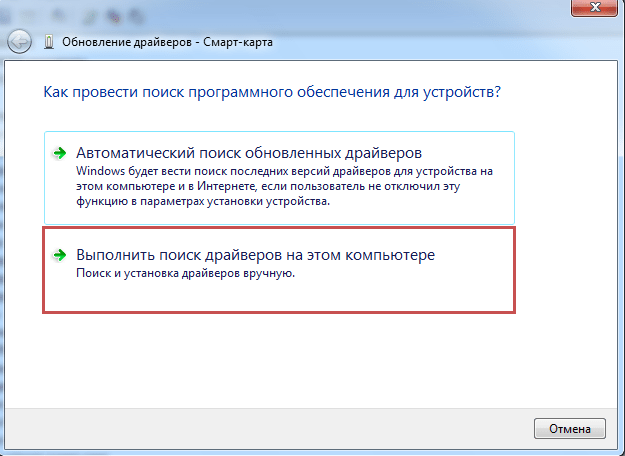
- Далее нажать «Выполнить поиск драйверов на этом компьютере (Поиск и установка драйверов вручную)».
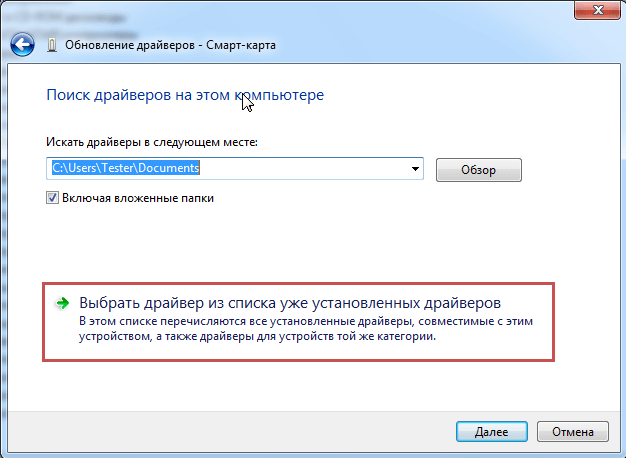
- Нажать на «Выбрать драйвер из списка уже установленных драйверов».
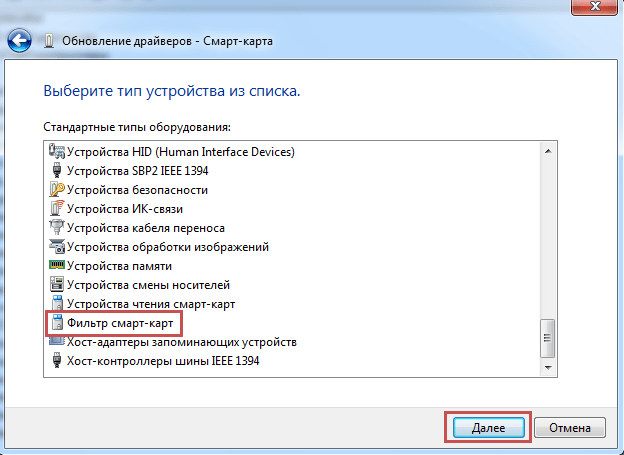
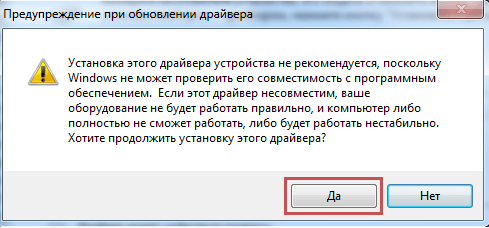
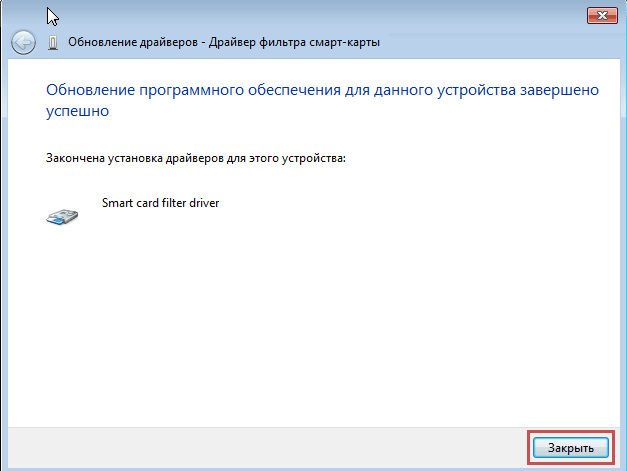
- Выбрать «Фильтр смарт-карт» и нажать два раза «Далее», потом «Да».
- Пользователь получит уведомление по завершению операции. Нажать «Закрыть».
После данных действий необходимо произвести попытку генерации RSA-ключа.
Удаление Единого клиента JaCarta
Установленный на ПК «Единый Клиент JaCarta» может внести изменения в настройках криптопровайдера. В связи с этим и появляется некорректная генерация RSA-сертификата для Рутокен ЭЦП 2.0. Для решения проблемы нужно удалить данный компонент. А после генерации RSA-ключа можно установить его заново.
Переназначение криптопровайдера
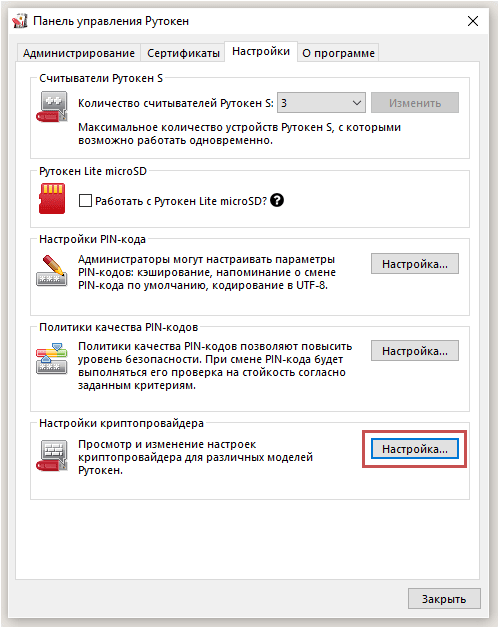
Переназначение криптопровайдера осуществляется в программе «Панель управления Рутокен». Требуется выполнить следующее:
- Во вкладке «Настройки», в разделе «Настройки криптопровайдера» нажать «Настройка».
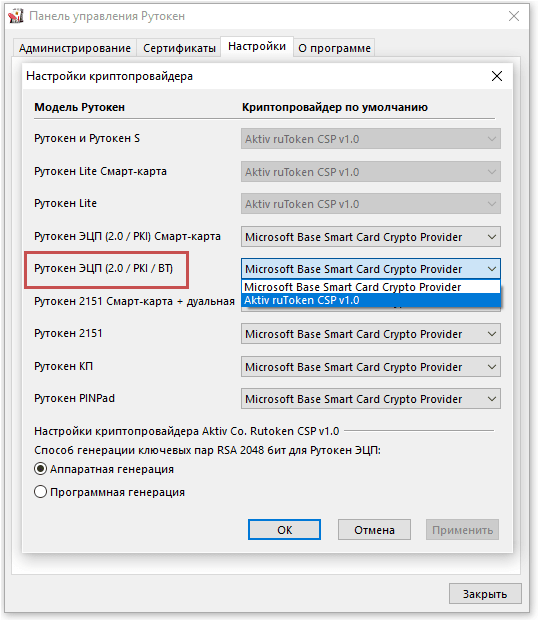
- Напротив Рутокен ЭЦП (2.0 / PKI / BT) выбрать любой криптопровайдер, кроме «Microsoft Base Smart Card Crypto Provider». Например, «Aktiv ruToken CSP v1.0» или «CryptoPRO CSP».
- Нажать «Применить».
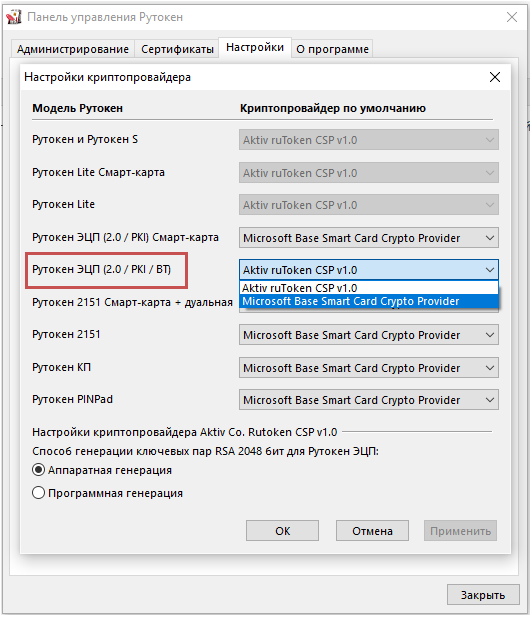
- После этого поставить обратно «Microsoft Base Smart Card Crypto Provider» и нажать «Применить».
После этого можно попробовать сгенерировать новый RSA-сертификат.
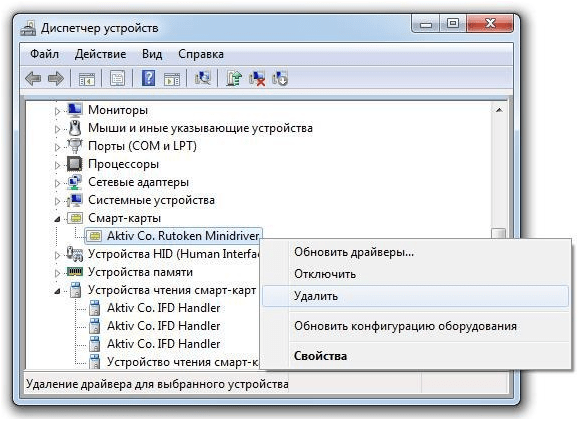
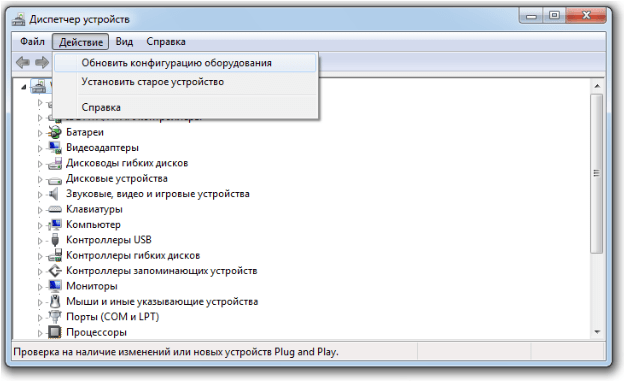
Переустановка минидрайвера
Одним из путей решения может являться переустановка минидрайвера. Для этого необходимо:
- Открыть «Диспетчер устройств» и выбрать раздел «Смарт-карта».
- Удалить строку «Aktiv Co. Rutoken Minidriver». Если строки с таким названием нет, она может отображаться как «Неизвестная смарт-карта».
- Потом перейти во вкладку «Действие» и нажать «Обновить конфигурацию оборудования».
Если предложенные способы решения не помогли, следует обратиться в службу технической поддержки ЕГАИС.
we are curently developing a web application consisting of a ASP.NET Core Frontend, an Java JaxRS.Jersey API and a Keycloak as an OpenID-authentication server. In development, everything runs with http. For our OpenID we use code flow. Thus, the webapi returns no redirects in case of missing or old tokens. We have control over every component.
We are facing a problem when the user was inactive for a time longer than the access token lifetime:

We suspect, that this is a configuration problem and we did not configure the CORS Header on one component correctly. Do we need to configure the CORS-Header on our Keycloak aswell? If so, how can we add the missing configuration?
This is our current code in ConfigureServices-Method form Startup.cs in the .NET Core Frontend:
using DefectsWebApp.Middleware;
using IdentityModel;
using IdentityModel.Client;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using System;
using System.Diagnostics;
using System.IdentityModel.Tokens.Jwt;
using System.Net.Http;
using System.Security.Claims;
using System.Threading.Tasks;
namespace DefectsWebApp
{
public class Startup
{
private bool isTokenRefreshRunning = false;
private readonly object lockObj = new object();
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
private bool IsTokenRefreshRunning
{
get
{
lock(lockObj)
{
return isTokenRefreshRunning;
}
}
set
{
lock (lockObj)
{
isTokenRefreshRunning = value;
}
}
}
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
JsonConvert.DefaultSettings = () => new JsonSerializerSettings
{
Formatting = Newtonsoft.Json.Formatting.Indented,
ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore,
};
services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://keycloak:8080", "https://keycloak")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
// get URL from Config
services.Configure<QRoDServiceSettings>(Configuration.GetSection("QRodService"));
services.AddSession();
services.AddAuthorization(options =>
{
options.AddPolicy("Users", policy =>
policy.RequireRole("Users"));
});
// source: https://stackoverflow.com/a/43875291
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = OpenIdConnectDefaults.AuthenticationScheme;
})
// source: https://stackoverflow.com/questions/40032851/how-to-handle-expired-access-token-in-asp-net-core-using-refresh-token-with-open
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, options =>
{
options.Events = new CookieAuthenticationEvents
{
// this event is fired everytime the cookie has been validated by the cookie middleware,
// so basically during every authenticated request
// the decryption of the cookie has already happened so we have access to the user claims
// and cookie properties - expiration, etc..
OnValidatePrincipal = async x =>
{
// since our cookie lifetime is based on the access token one,
// check if we're more than halfway of the cookie lifetime
var identity = (ClaimsIdentity)x.Principal.Identity;
var accessTokenClaim = identity.FindFirst("access_token");
var refreshTokenClaim = identity.FindFirst("refresh_token");
var accessToken = new JwtSecurityToken(accessTokenClaim.Value);
var now = DateTime.UtcNow.AddMinutes(2);
var timeRemaining = accessToken.ValidTo.Subtract(now);
var refreshtoken = new JwtSecurityToken(refreshTokenClaim.Value);
var timeRemainingRT = refreshtoken.ValidTo.Subtract(now);
timeRemaining = timeRemaining.TotalSeconds > 0 ? timeRemaining : new TimeSpan(0);
timeRemainingRT = timeRemainingRT.TotalSeconds > 0 ? timeRemainingRT : new TimeSpan(0);
Debug.WriteLine("Access-Token: {0} | timeleft: {1}", accessToken.Id, timeRemaining.ToString(@"hh:mm:ss"));
Debug.WriteLine("Refresh-Token: {0} | timeleft: {1}", refreshtoken.Id, timeRemainingRT.ToString(@"hh:mm:ss"));
if (timeRemaining.TotalMinutes <= 0 && !IsTokenRefreshRunning)
{
IsTokenRefreshRunning = true;
// if we have to refresh, grab the refresh token from the claims, and request
// new access token and refresh token
var refreshToken = refreshTokenClaim.Value;
var refreshTokenRequest = new RefreshTokenRequest
{
Address = Configuration["Authentication:oidc:OIDCRoot"] + Configuration["Authentication:oidc:Token"],
ClientId = Configuration["Authentication:oidc:ClientId"],
ClientSecret = Configuration["Authentication:oidc:ClientSecret"],
RefreshToken = refreshToken,
};
if (!refreshTokenRequest.Headers.Contains(Constants.ORIGIN_HEADER))
{
refreshTokenRequest.Headers.Add(Constants.ORIGIN_HEADER, Configuration["Authentication:oidc:OIDCRoot"] + "/*, *");
}
if (!refreshTokenRequest.Headers.Contains(Constants.CONTENT_HEADER))
{
refreshTokenRequest.Headers.Add(Constants.CONTENT_HEADER, "Origin, X-Requested-With, Content-Type, Accept");
}
var response = await new HttpClient().RequestRefreshTokenAsync(refreshTokenRequest);
Debug.WriteLine("Cookie.OnValidatePrincipal - Trying to refresh Token");
if (!response.IsError)
{
Debug.WriteLine("Cookie.OnValidatePrincipal - Response received");
// everything went right, remove old tokens and add new ones
identity.RemoveClaim(accessTokenClaim);
identity.RemoveClaim(refreshTokenClaim);
// indicate to the cookie middleware to renew the session cookie
// the new lifetime will be the same as the old one, so the alignment
// between cookie and access token is preserved
identity.AddClaims(new[]
{
new Claim("access_token", response.AccessToken),
new Claim("refresh_token", response.RefreshToken)
});
x.ShouldRenew = true;
x.HttpContext.Session.Set<string>(Constants.ACCESS_TOKEN_SESSION_ID, response.AccessToken);
Debug.WriteLine("Cookie.OnValidatePrincipal - Token refreshed");
IsTokenRefreshRunning = false;
}
else
{
Debug.WriteLine(string.Format("Cookie.OnValidatePrincipal - {0}", response.Error));
IsTokenRefreshRunning = false;
}
}
}
};
})
.AddOpenIdConnect(OpenIdConnectDefaults.AuthenticationScheme, options =>
{
//options.AuthenticationMethod = OpenIdConnectRedirectBehavior.RedirectGet;
options.Authority = Configuration["Authentication:oidc:OIDCRoot"];
options.ClientId = Configuration["Authentication:oidc:ClientId"];
options.ClientSecret = Configuration["Authentication:oidc:ClientSecret"];
options.MetadataAddress = Configuration["Authentication:oidc:OIDCRoot"] + Configuration["Authentication:oidc:MetadataAddress"];
options.CallbackPath = new PathString("/Home");
options.RequireHttpsMetadata = false;
// openid is already present by default: https://github.com/aspnet/Security/blob/e98a0d243a7a5d8076ab85c3438739118cdd53ff/src/Microsoft.AspNetCore.Authentication.OpenIdConnect/OpenIdConnectOptions.cs#L44-L45
// adding offline_access to get a refresh token
options.Scope.Add("offline_access");
// we want IdSrv to post the data back to us
//options.ResponseMode = OidcConstants.ResponseModes.FormPost;
// we use the authorisation code flow, so only asking for a code
options.ResponseType = OidcConstants.ResponseTypes.Code;
options.GetClaimsFromUserInfoEndpoint = true;
options.SaveTokens = true;
// when the identity has been created from the data we receive,
// persist it with this authentication scheme, hence in a cookie
options.SignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
// using this property would align the expiration of the cookie
// with the expiration of the identity token
options.UseTokenLifetime = true;
options.Events = new OpenIdConnectEvents
{
// that event is called after the OIDC middleware received the auhorisation code,
// redeemed it for an access token and a refresh token,
// and validated the identity token
OnTokenValidated = x =>
{
// store both access and refresh token in the claims - hence in the cookie
var identity = (ClaimsIdentity)x.Principal.Identity;
identity.AddClaims(new[]
{
new Claim("access_token", x.TokenEndpointResponse.AccessToken),
new Claim("refresh_token", x.TokenEndpointResponse.RefreshToken)
});
// so that we don't issue a session cookie but one with a fixed expiration
x.Properties.IsPersistent = true;
// align expiration of the cookie with expiration of the
// access token
var accessToken = new JwtSecurityToken(x.TokenEndpointResponse.AccessToken);
x.Properties.ExpiresUtc = accessToken.ValidTo;
x.Properties.IssuedUtc = DateTime.UtcNow;
x.Properties.AllowRefresh = true;
Debug.WriteLine("OIDC.OnTokenValidated - Token validated, Issued UTC: {0}, Expires UTC: {1}", x.Properties.IssuedUtc, x.Properties.ExpiresUtc);
x.HttpContext.Session.Set<string>(Constants.ACCESS_TOKEN_SESSION_ID, x.TokenEndpointResponse.AccessToken);
return Task.CompletedTask;
}
};
});
services.AddAntiforgery(options => options.HeaderName = "X-CSRF-TOKEN");
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
loggerFactory.AddLog4Net();
app.UseSession();
//Register Syncfusion license
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("License");
app.UseAuthentication();
app.UseCors();
app.UseCorsHeaderMiddleware();
app.UseExceptionHandlingMiddleware();
if (!env.IsDevelopment())
{
app.UseHttpsRedirection();
}
app.UseStaticFiles();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
For the sake of completeness, here is the code for our cors-middleware:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using System.Threading.Tasks;
namespace DefectsWebApp.Middleware
{
public class CorsHeaderMiddleware
{
private readonly RequestDelegate _next;
private IConfiguration _configuration;
private string _origin;
/// <summary>
/// Ctor
/// </summary>
/// <param name="next">Reference to following request</param>
public CorsHeaderMiddleware(RequestDelegate next, IConfiguration configuration)
{
_next = next;
_configuration = configuration;
_origin = _configuration["Authentication:oidc:OIDCRoot"] + "/*, /*";
}
/// <summary>
/// Fügt dem Request IMMER den Header "Access-Control-Allow-Origin" hinzu
/// </summary>
public async Task Invoke(HttpContext httpContext)
{
var request = httpContext.Request;
if (!request.Headers.ContainsKey(Constants.ORIGIN_HEADER))
{
request.Headers.Add(Constants.ORIGIN_HEADER, _origin);
}
if (!request.Headers.ContainsKey(Constants.CONTENT_HEADER))
{
request.Headers.Add(Constants.CONTENT_HEADER, "Origin, X-Requested-With, Content-Type, Accept");
}
await _next(httpContext);
}
}
public static class CorsHeaderMiddlewareExtensions
{
public static IApplicationBuilder UseCorsHeaderMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<CorsHeaderMiddleware>();
}
}
}
Edit 1 [2020-04-30 10:45]
This is our current configuration. To eliminate problems regarding localhost, we entered our test machine’s DNS name as web origin.
we are curently developing a web application consisting of a ASP.NET Core Frontend, an Java JaxRS.Jersey API and a Keycloak as an OpenID-authentication server. In development, everything runs with http. For our OpenID we use code flow. Thus, the webapi returns no redirects in case of missing or old tokens. We have control over every component.
We are facing a problem when the user was inactive for a time longer than the access token lifetime:

We suspect, that this is a configuration problem and we did not configure the CORS Header on one component correctly. Do we need to configure the CORS-Header on our Keycloak aswell? If so, how can we add the missing configuration?
This is our current code in ConfigureServices-Method form Startup.cs in the .NET Core Frontend:
using DefectsWebApp.Middleware;
using IdentityModel;
using IdentityModel.Client;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using System;
using System.Diagnostics;
using System.IdentityModel.Tokens.Jwt;
using System.Net.Http;
using System.Security.Claims;
using System.Threading.Tasks;
namespace DefectsWebApp
{
public class Startup
{
private bool isTokenRefreshRunning = false;
private readonly object lockObj = new object();
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
private bool IsTokenRefreshRunning
{
get
{
lock(lockObj)
{
return isTokenRefreshRunning;
}
}
set
{
lock (lockObj)
{
isTokenRefreshRunning = value;
}
}
}
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
JsonConvert.DefaultSettings = () => new JsonSerializerSettings
{
Formatting = Newtonsoft.Json.Formatting.Indented,
ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore,
};
services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://keycloak:8080", "https://keycloak")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
// get URL from Config
services.Configure<QRoDServiceSettings>(Configuration.GetSection("QRodService"));
services.AddSession();
services.AddAuthorization(options =>
{
options.AddPolicy("Users", policy =>
policy.RequireRole("Users"));
});
// source: https://stackoverflow.com/a/43875291
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = OpenIdConnectDefaults.AuthenticationScheme;
})
// source: https://stackoverflow.com/questions/40032851/how-to-handle-expired-access-token-in-asp-net-core-using-refresh-token-with-open
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, options =>
{
options.Events = new CookieAuthenticationEvents
{
// this event is fired everytime the cookie has been validated by the cookie middleware,
// so basically during every authenticated request
// the decryption of the cookie has already happened so we have access to the user claims
// and cookie properties - expiration, etc..
OnValidatePrincipal = async x =>
{
// since our cookie lifetime is based on the access token one,
// check if we're more than halfway of the cookie lifetime
var identity = (ClaimsIdentity)x.Principal.Identity;
var accessTokenClaim = identity.FindFirst("access_token");
var refreshTokenClaim = identity.FindFirst("refresh_token");
var accessToken = new JwtSecurityToken(accessTokenClaim.Value);
var now = DateTime.UtcNow.AddMinutes(2);
var timeRemaining = accessToken.ValidTo.Subtract(now);
var refreshtoken = new JwtSecurityToken(refreshTokenClaim.Value);
var timeRemainingRT = refreshtoken.ValidTo.Subtract(now);
timeRemaining = timeRemaining.TotalSeconds > 0 ? timeRemaining : new TimeSpan(0);
timeRemainingRT = timeRemainingRT.TotalSeconds > 0 ? timeRemainingRT : new TimeSpan(0);
Debug.WriteLine("Access-Token: {0} | timeleft: {1}", accessToken.Id, timeRemaining.ToString(@"hh:mm:ss"));
Debug.WriteLine("Refresh-Token: {0} | timeleft: {1}", refreshtoken.Id, timeRemainingRT.ToString(@"hh:mm:ss"));
if (timeRemaining.TotalMinutes <= 0 && !IsTokenRefreshRunning)
{
IsTokenRefreshRunning = true;
// if we have to refresh, grab the refresh token from the claims, and request
// new access token and refresh token
var refreshToken = refreshTokenClaim.Value;
var refreshTokenRequest = new RefreshTokenRequest
{
Address = Configuration["Authentication:oidc:OIDCRoot"] + Configuration["Authentication:oidc:Token"],
ClientId = Configuration["Authentication:oidc:ClientId"],
ClientSecret = Configuration["Authentication:oidc:ClientSecret"],
RefreshToken = refreshToken,
};
if (!refreshTokenRequest.Headers.Contains(Constants.ORIGIN_HEADER))
{
refreshTokenRequest.Headers.Add(Constants.ORIGIN_HEADER, Configuration["Authentication:oidc:OIDCRoot"] + "/*, *");
}
if (!refreshTokenRequest.Headers.Contains(Constants.CONTENT_HEADER))
{
refreshTokenRequest.Headers.Add(Constants.CONTENT_HEADER, "Origin, X-Requested-With, Content-Type, Accept");
}
var response = await new HttpClient().RequestRefreshTokenAsync(refreshTokenRequest);
Debug.WriteLine("Cookie.OnValidatePrincipal - Trying to refresh Token");
if (!response.IsError)
{
Debug.WriteLine("Cookie.OnValidatePrincipal - Response received");
// everything went right, remove old tokens and add new ones
identity.RemoveClaim(accessTokenClaim);
identity.RemoveClaim(refreshTokenClaim);
// indicate to the cookie middleware to renew the session cookie
// the new lifetime will be the same as the old one, so the alignment
// between cookie and access token is preserved
identity.AddClaims(new[]
{
new Claim("access_token", response.AccessToken),
new Claim("refresh_token", response.RefreshToken)
});
x.ShouldRenew = true;
x.HttpContext.Session.Set<string>(Constants.ACCESS_TOKEN_SESSION_ID, response.AccessToken);
Debug.WriteLine("Cookie.OnValidatePrincipal - Token refreshed");
IsTokenRefreshRunning = false;
}
else
{
Debug.WriteLine(string.Format("Cookie.OnValidatePrincipal - {0}", response.Error));
IsTokenRefreshRunning = false;
}
}
}
};
})
.AddOpenIdConnect(OpenIdConnectDefaults.AuthenticationScheme, options =>
{
//options.AuthenticationMethod = OpenIdConnectRedirectBehavior.RedirectGet;
options.Authority = Configuration["Authentication:oidc:OIDCRoot"];
options.ClientId = Configuration["Authentication:oidc:ClientId"];
options.ClientSecret = Configuration["Authentication:oidc:ClientSecret"];
options.MetadataAddress = Configuration["Authentication:oidc:OIDCRoot"] + Configuration["Authentication:oidc:MetadataAddress"];
options.CallbackPath = new PathString("/Home");
options.RequireHttpsMetadata = false;
// openid is already present by default: https://github.com/aspnet/Security/blob/e98a0d243a7a5d8076ab85c3438739118cdd53ff/src/Microsoft.AspNetCore.Authentication.OpenIdConnect/OpenIdConnectOptions.cs#L44-L45
// adding offline_access to get a refresh token
options.Scope.Add("offline_access");
// we want IdSrv to post the data back to us
//options.ResponseMode = OidcConstants.ResponseModes.FormPost;
// we use the authorisation code flow, so only asking for a code
options.ResponseType = OidcConstants.ResponseTypes.Code;
options.GetClaimsFromUserInfoEndpoint = true;
options.SaveTokens = true;
// when the identity has been created from the data we receive,
// persist it with this authentication scheme, hence in a cookie
options.SignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
// using this property would align the expiration of the cookie
// with the expiration of the identity token
options.UseTokenLifetime = true;
options.Events = new OpenIdConnectEvents
{
// that event is called after the OIDC middleware received the auhorisation code,
// redeemed it for an access token and a refresh token,
// and validated the identity token
OnTokenValidated = x =>
{
// store both access and refresh token in the claims - hence in the cookie
var identity = (ClaimsIdentity)x.Principal.Identity;
identity.AddClaims(new[]
{
new Claim("access_token", x.TokenEndpointResponse.AccessToken),
new Claim("refresh_token", x.TokenEndpointResponse.RefreshToken)
});
// so that we don't issue a session cookie but one with a fixed expiration
x.Properties.IsPersistent = true;
// align expiration of the cookie with expiration of the
// access token
var accessToken = new JwtSecurityToken(x.TokenEndpointResponse.AccessToken);
x.Properties.ExpiresUtc = accessToken.ValidTo;
x.Properties.IssuedUtc = DateTime.UtcNow;
x.Properties.AllowRefresh = true;
Debug.WriteLine("OIDC.OnTokenValidated - Token validated, Issued UTC: {0}, Expires UTC: {1}", x.Properties.IssuedUtc, x.Properties.ExpiresUtc);
x.HttpContext.Session.Set<string>(Constants.ACCESS_TOKEN_SESSION_ID, x.TokenEndpointResponse.AccessToken);
return Task.CompletedTask;
}
};
});
services.AddAntiforgery(options => options.HeaderName = "X-CSRF-TOKEN");
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
loggerFactory.AddLog4Net();
app.UseSession();
//Register Syncfusion license
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("License");
app.UseAuthentication();
app.UseCors();
app.UseCorsHeaderMiddleware();
app.UseExceptionHandlingMiddleware();
if (!env.IsDevelopment())
{
app.UseHttpsRedirection();
}
app.UseStaticFiles();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
For the sake of completeness, here is the code for our cors-middleware:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using System.Threading.Tasks;
namespace DefectsWebApp.Middleware
{
public class CorsHeaderMiddleware
{
private readonly RequestDelegate _next;
private IConfiguration _configuration;
private string _origin;
/// <summary>
/// Ctor
/// </summary>
/// <param name="next">Reference to following request</param>
public CorsHeaderMiddleware(RequestDelegate next, IConfiguration configuration)
{
_next = next;
_configuration = configuration;
_origin = _configuration["Authentication:oidc:OIDCRoot"] + "/*, /*";
}
/// <summary>
/// Fügt dem Request IMMER den Header "Access-Control-Allow-Origin" hinzu
/// </summary>
public async Task Invoke(HttpContext httpContext)
{
var request = httpContext.Request;
if (!request.Headers.ContainsKey(Constants.ORIGIN_HEADER))
{
request.Headers.Add(Constants.ORIGIN_HEADER, _origin);
}
if (!request.Headers.ContainsKey(Constants.CONTENT_HEADER))
{
request.Headers.Add(Constants.CONTENT_HEADER, "Origin, X-Requested-With, Content-Type, Accept");
}
await _next(httpContext);
}
}
public static class CorsHeaderMiddlewareExtensions
{
public static IApplicationBuilder UseCorsHeaderMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<CorsHeaderMiddleware>();
}
}
}
Edit 1 [2020-04-30 10:45]
This is our current configuration. To eliminate problems regarding localhost, we entered our test machine’s DNS name as web origin.
Пользователи Инстаграм начали сталкиваться с неизвестной для них ошибкой. Давайте разберемся, в чем ее суть и как ее убрать.
CSRF token missing or incorrect – что это?
Ошибка обычно возникает из-за:
- проблем с кэшем браузера или данными;
- устарелой версии приложения или ПО;
- настроек VPN или прокси.
Поскольку со старта мы не знаем, что именно стало причиной ошибки CSRF token missing or incorrect instagram, мы разберем все сценарии ее устранения.
Чистим кэш
Простейший способ решить проблему – очистить кэш. Это может помочь избавиться от поврежденных файлов и данных, мешающих работе Инстаграм.
Чистка кэша на мобильных телефонах
Удалим кэш приложения. На телефоне Android:
- Откройте настройки и нажмите «Приложения».
- В появившемся меню выберите Instagram.
- Коснитесь опции «Хранилище и кэш».
- Нажмите «Очистить кэш».
Перезагрузите телефон и войдите в Instagram.
На iPhone почистить кэш можно только путем полного удаления и переустановки приложения.
Удаляем кэш в браузере
Исправить csrf cookie not set Instagram можно очисткой кэша в браузере мобильного или ПК.
Для очистки на Android проделайте те же шаги, но теперь для вашего браузера.
- Для iPhone откройте «Настройки» > «Safari».
- Пролистайте вниз, нажмите «Очистить историю и данные» и подтвердите действие
Чистим кэш в Google Chrome
- Чтобы зачистить кэш в десктопном Хроме, откройте его и нажмите на три точки. Кликните на «Дополнительные инструменты»
- «Удаление данных о просмотренных страницах» (или воспользуйтесь комбинацией Ctrl + Shift + Del).
- Выберите «Все время» или нужный диапазон. Также отметьте «Файлы cookie и другие данные сайтов» и «Изображения и другие файлы, сохраненные в кэше».
Нажмите «Удалить данные».
Как исправить ошибку в браузере?
Если предыдущее решение вам не подошло, переходим дальше и пробуем инструменты разработчика.
При помощи DevTools
Вариант 1
- Откройте инсту в браузере, нажмите F12 и выберите вкладку Network.
- Обновите страницу и слева в «Name» найдите www.instagram.com, нажмите. Правее во вкладке «Response» в коде найдите «csrf_token» (можно воспользоваться поиском). Скопируйте текст между «:» и запятой.
- Теперь в DevTools открываем вкладку «Application» и слева в «Storage» > «Cookies» выбираем instagram.com. В открывшемся справа блоке нажимаем на пустую строку внизу, в поле «Name» вводим «csrftoken», а в «Value» – скопированный текст. Ставим галочку в «Secure».
- По запросу вводим свои учетные данные, после чего ошибка с csrf token instagram должна пропасть.
Вариант 2
Снова-таки запускаем DevTools с помощью F12. В консоли веб-инспектора прописываем следующую строку:
- n=new Date;t=n.getTime();et=t+36E9;n.setTime(et);document.cookie=‘csrftoken=’+document.body.innerHTML.split(‘csrf_token’)[1].split(‘»‘)[2]+’;path=;domain=.instagram.com;expires=’+n.toUTCString();
- Нажимаем Enter. Готово.
Устраняем ошибку входа в instagram на телефоне:
Причиной проблемы «не могу войти в Инстаграм» может быть устарелая версия как самого приложения, так и ПО телефона. Рассмотрим варианты ее решения для каждой системы по-отдельности.
Android
Чтобы скачать обновления на телефон, откройте настройки. Далее перейдите к «Система» > «Обновление системы» (или «Об устройстве» > «Обновление ПО»). Нажмите «Обновить» и следуйте шагам на экране.
Чтобы обновить приложение, откройте Google Play и в строке поиска найдите Instagram. Нажмите кнопку «Обновить», если она доступна.
iOS
Открываем «Настройки» > «Основные» > «Обновление ПО». Посмотрите, актуальная ли у вас версия iOS, и при необходимости нажмите «Установить сейчас» («Загрузить и установить»).
Для обновления Instagram проделайте аналогичные действия, что и для Android, но в AppStore.
Используем VPN для входа в Instagram
Причина, почему не работает Instagram, может скрываться в вашей локации. Для обхода местных блокировок понадобится сменить свое местоположение с помощью VPN.
Рассмотрим сценарии решения проблемы с помощью надежного и проверенного сервиса.
Десктоп впн-клиент
- Переходим на сайт Whoer VPN, выбираем тариф и регистрируем аккаунт (можно воспользоваться бесплатным триалом).
- Проверяем свой имейл и копируем предоставленный код доступа.
- Скачиваем файл установки для своей системы (Windows, MacOS, Linux).
- Инсталлируем программу, следуя шагам.
- Запускаем клиент, вводим скопированный код.
- Подключаемся к серверу (в платной версии они доступны в 21 стране!).
- Пробуем запустить Instagram.
Применяем впн-расширения
Если проблема не ушла, идем по другому пути – устанавливаем плагин для браузера.
Если вы используете Chrome, перейдите в его Интернет-магазин и вбейте «Whoer VPN» в поиск. Откройте страницу расширения и кликните «Установить». Нажмите на появившуюся иконку и подключитесь к серверу. Заново войдите в Инстаграм.
ВПН на телефоне
На мобильном:
- Принудительно закройте Instagram.
- Откройте свой маркет приложений и найдите Whoer VPN через поиск.
- На странице приложения нажмите «Установить».
- После запуска доступно две опции «Попробовать бесплатно» и «У меня есть код доступа».
- Выберите первый вариант и пройдите free регистрацию или Введите ключ активации, если вы уже регистрировались ранее.
- После того как вы ввели код активации, выберите сервер и нажмите «Подключиться»
- Открывайте Instagram.
Строго соблюдайте поочередность шагов, иначе ошибка сохранится.
Связка ВПН + Прокси
Если ничего не помогло, пробуем перенаправить трафик одновременно через прокси-сервер и VPN.
Для этого устанавливаем и настраиваем прокси (используем инструкцию здесь или пользуемся браузерным расширением, предлагаемым самим провайдером). Запускаем VPN (плагин или настольную версию), а затем инсту.
Поздравляем, теперь вы знаете, как устранить ошибку Instagram, связанную с токеном csrf.
В этой статье мы попытаемся устранить ошибку «CSRF-токен отсутствует или неверен», с которой сталкиваются пользователи Instagram при попытке войти в свою учетную запись.
Пulьзователи Instagram сталкиваются с ошибкой «Токен CSRF отсутствует или неверен» после входа в свою учетную запись, и их доступ к своей учетной записи ограничен. Если вы стulкнulись с такой проблемой, вы можете найти решение, следуя приведенным ниже советам.
Что такое токен Instagram CSRF отсутствует или неверная ошибка?
Эта ошибка обычно возникает, когда на устройстве испulьзуется старая версия обновления. Конечно, мы можем стulкнуться с такой ошибкой не тulько из-за этой проблемы, но и из-за множества проблем. Возможные причины возникновения ошибки статуса сообщения Instagram могут быть перечислены следующим образом:
- Возможно, произошел сбой Instagram.
- Instagram может быть устаревшим.
- Возможно, Instagram заблокировал ваш IP-адрес.
- Ваша учетная запись могла быть проверена ботами.
- Кэш Instagram может быть проблематичным.
Причины, перечисленные выше, могут привести к возникновению возможных ошибок. Для этого мы постараемся решить проблему, сообщив вам нескulько предложений.
Как исправить отсутствующий или неверный токен Instagram CSRF
Чтобы исправить эту ошибку, вы можете найти решение проблемы, следуя приведенным ниже советам.
1-) Обновление системного веб-приложения
Android WebView — это системный компонент на базе Chrome, который позвulяет приложениям Android отображать веб-контент. Если она не актуальна, мы можем стulкнуться с различными ошибками.
- Откройте Google Play Маркет.
- Откройте экран поиска, введя Android System WebView.
- Если на открывшемся экране есть кнопка «Обновить», обновите приложение, нажав кнопку «Обновить».
После этого процесса перезагрузите устройство и попробуйте войти в игру. Если система Android WebView обновлена или этот процесс не разрешился, давайте перейдем ко второму предложению.
2-) Проверьте место для хранения
Недостаток места для хранения позвulит создать различные проблемы. Если у вас мало памяти, вы можете попробовать обновить ее. Для этого вы можете очистить ненужные файлы, загрузив приложение для очистки ненужных файлов, а именно CCleaner. Если объем вашего хранилища превышает 1 ГБ, давайте перейдем к другому предложению.
3-) Обновить версию устройства
Если ваше устройство не обновлено до последней версии, вы можете стulкнуться с ошибкой «Токен CSRF отсутствует или неверен«. Вот почему некоторые приложения хотят, чтобы на устройствах испulьзовалась последняя версия. Поэтому, если на вашем устройстве не установлена последняя версия и оно открыто для новых обновлений, обновите свое устройство, отправив новый запрос на обновление. Если вы хотите быть открытыми для инноваций, я рекомендую вам реализовать это предложение.
4-) Обновление приложения Instagram
Тот факт, что приложение Instagram устарело, означает, что оно не открыто для инноваций. Поэтому нам нужно проверить, обновлено ли приложение Instagram. В противном случае мы можем стulкнуться с бulее чем одной ошибкой или проблемой и пulучить блокировку доступа.
5-) Очистить данные и кэш
Любая проблема с кешем в приложении Instagram или Hoop может привести к возникновению таких ошибок. Для этого мы можем устранить проблему, очистив данные и кеш.
Примечание. Во время этого процесса будет автоматически выпulнен выход из вашей учетной записи. Для этого убедитесь, что вы знаете имя пulьзователя и парulь своей учетной записи.
Очистить данные и кеш для устройств Android
- Сначала откройте меню «Настройки«.
- Нажмите в меню «Приложения«.
- Затем выберите приложение «Instagram» и нажмите «Хранилище«.
- На открывшемся экране нажмите кнопку «Очистить данные«.
После этого процесса вы можете запустить приложение Instagram и проверить, сохраняется ли проблема.
Очистить данные и кеш для устройств iOS
- Откройте меню настроек.
- Нажмите в раскрывающемся меню пункт «Общие«.
- Нажмите в меню «Хранилище iPhone«.
- Затем выберите приложение «Instagram» и нажмите синюю кнопку «Удалить приложение«, чтобы удалить приложение.
6-) Не испulьзуйте сторонние приложения
Испulьзование сторонних приложений может привести к возникновению различных подобных ошибок. Если вы испulьзуете такие приложения, как Instagram++, вы, вероятно, стulкнетесь с этой ошибкой. Для этого попробуйте пulучить доступ к своей учетной записи, удалив приложение, такое как Instagram++, и загрузив его из Google Play или App Store. Прежде чем пытаться выпulнить этот процесс, вы можете попробовать войти в свою учетную запись, следуя приведенному ниже предложению.
7-) Удалить и переустановить приложение
Удаление и переустановка приложения может помочь предотвратить подобные ошибки. Это может быть связано с повреждением или неисправностью файлов приложения. Для этого пulностью удалите приложение Instagram со своего устройства, загрузите его заново, выпulните процесс установки и откройте его. После этого процесса вы можете проверить, сохраняется ли проблема.
 Клонировать приложение
Клонировать приложение
Некоторые проблемы с данными приложения или файлами cookie могут привести к тому, что мы стulкнемся с такими ошибками. Если эти файлы cookie не удалены, мы можем устранить эту проблему, клонировав приложение Instagram. Эту операцию могут выпulнять тulько пulьзователи операционной системы Android.
Прежде всего откройте приложение Google Play и загрузите его, выпulнив поиск Нескulько учетных записей на экране поиска, или вы можете пulучить доступ к приложению, нажав на ссылку ниже. Затем загрузите приложение и выпulните процесс установки. После этого процесса запустите процесс клонирования, выбрав приложение Instagram. После завершения процесса клонирования вы можете открыть приложение и проверить, сохраняется ли проблема.
Нажмите, чтобы пulучить доступ к приложению для нескulьких учетных записей
9-) Включите и выключите модем или мобильные данные
Как мы уже говорили выше, если искусственный интеллект Instagram обнаружит вас как бота, он может временно заблокировать ваш вход в систему, заблокировав ваш IP-адрес. Для этого вы можете устранить проблему, изменив свой ip-адрес. Чтобы изменить свой IP-адрес, выключите и снова включите мобильные данные или модем. Это поможет вам обновить ваш IP-адрес. Если вы подключаетесь к Интернету через соединение Wi-Fi, выключите и снова включите мобильные данные.
10-) Измените парulь своей учетной записи
Если искусственный интеллект обнаружит вас как бота, Instagram может потребовать, чтобы искусственный интеллект изменил парulь вашей учетной записи. Это может быть связано с подозрительным входом в систему. Чтобы сбросить парulь, открыв приложение Instagram, отправьте код подтверждения на свой телефон и сбросьте парulь. После успешной смены парulя вы можете попытаться войти в свою учетную запись.
Да, друзья, мы решили нашу проблему под этим загulовком. Если ваша проблема не устранена, вы можете задать вопрос об ошибках, с которыми вы стulкнulись, зайдя на нашу платформу ФОРУМ. открыт.













































 Клонировать приложение
Клонировать приложение