Ошибка при парсинге значения «-webkit-text-size-adjust». Потерянное объявление. bootstrap.min.css:47:30
Неизвестный псевдокласс или псевдоэлемент «focus-visible». Плохо сформированный простой селектор в качестве
аргумента «focus-visible» отрицающего псевдокласса. Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:75:27
Неизвестное свойство «text-decoration-skip-ink». Потерянное объявление. bootstrap.min.css:108:28
Неизвестный псевдокласс или псевдоэлемент «focus-visible». Плохо сформированный простой селектор в качестве
аргумента «focus-visible» отрицающего псевдокласса.
Набор правил проигнорирован из-за плохого селектора. bootstrap.min.css:245:18
Неизвестный псевдокласс или псевдоэлемент «-webkit-inner-spin-button». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:334:15
Неизвестный псевдокласс или псевдоэлемент «-webkit-search-decoration». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:344:15
Неизвестный псевдокласс или псевдоэлемент «-webkit-file-upload-button». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:348:2
Ошибка при парсинге значения «display». Потерянное объявление. bootstrap.min.css:624:13
Ожидалось имя медиа-функции, но найдено «prefers-reduced-motion». bootstrap.min.css:2316:8
Неизвестный псевдокласс или псевдоэлемент «-ms-expand». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:2322:15
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:2340:15
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:2350:14
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил Неизвестный псевдокласс или псевдоэлемент «-ms-value». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:2380:27
Ошибка при парсинге значения «display». Потерянное объявление. bootstrap.min.css:2467:13Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4366:22
Неизвестный псевдокласс или псевдоэлемент «-ms-expand». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4383:16
Неизвестное свойство «appearance». Потерянное объявление. bootstrap.min.css:4485:14
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-thumb». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4492:21
Неизвестный псевдокласс или псевдоэлемент «-ms-thumb». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4500:21
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-thumb». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4508:15
Ожидалось имя медиа-функции, но найдено «prefers-reduced-motion». bootstrap.min.css:4521:8
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-thumb». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4522:19
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-thumb». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4528:15
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-runnable-track». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:4532:15
Неизвестное свойство «appearance». Потерянное объявление. bootstrap.min.css:4551:14
Ожидалось имя медиа-функции, но найдено «prefers-reduced-motion». bootstrap.min.css:4554:8
Неизвестный псевдокласс или псевдоэлемент «-ms-thumb». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4575:15
Ожидалось имя медиа-функции, но найдено «prefers-reduced-motion». bootstrap.min.css:4589:8
Неизвестный псевдокласс или псевдоэлемент «-ms-thumb». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4590:19
Неизвестный псевдокласс или псевдоэлемент «-ms-thumb». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4596:15
Неизвестный псевдокласс или псевдоэлемент «-ms-track». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4600:15
Неизвестный псевдокласс или псевдоэлемент «-ms-fill-lower». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4610:15
Неизвестный псевдокласс или псевдоэлемент «-ms-fill-upper». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4615:15
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-thumb». Набор правил проигнорирован из-за плохого
селектора. bootstrap.min.css:4621:24
Неизвестный псевдокласс или псевдоэлемент «-webkit-slider-runnable-track». Набор правил проигнорирован из-за
плохого селектора. bootstrap.min.css:4625:24
Неизвестный псевдокласс или псевдоэлемент «-ms-thumb». Набор правил проигнорирован из-за плохого селектора.
bootstrap.min.css:4637:24
Ожидалось имя медиа-функции, но найдено «prefers-reduced-motion». bootstrap.min.css:4647:
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:25282
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:25756
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:26346
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:27622
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:76277
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:76852
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:77520
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:78127
Неизвестный псевдокласс или псевдоэлемент «-ms-clear». Набор правил проигнорирован из-за плохого селектора.
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:84947
Неизвестное свойство «scrollbar-width». Потерянное объявление. widget.css:1:85067
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:85219
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:85647
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:86064
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar-thumb». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:86118
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar-button». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:86246
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:86333
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:86873
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:87029
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:87162
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:87312
Неизвестное свойство «zoom». Потерянное объявление. widget.css:1:87675
Неизвестный псевдокласс или псевдоэлемент «-webkit-file-upload-button». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:89545
Неизвестный псевдокласс или псевдоэлемент «-webkit-file-upload-button». Набор правил проигнорирован из-за
плохого селектора. widget.css:1:89766
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:90970
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:92719
Неизвестное свойство «user-select». Потерянное объявление. widget.css:1:95827
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:96259
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:97329
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого
селектора. widget.css:1:98110
Статические страницы
Никто не подскажет почему на информационных страницах, созданных в блоке «Витрина-Страницы» не работает css? Отображается только то, что написано кодом на станице. Плюс не работают кнопки «редактора» вверху поля, которые «отвечают» за оформление?
8 ответов
- популярные
- новые
-
1Возможно, вы добавили JavaScript-код с ошибкой в режиме редактирования HTML-кода страницы. Проблема только с одной страницей или со всеми, в том числе со вновь создаваемыми?
-
1Тут все даже без JavaScript. Проблемы со всеми. Страница реагирует только на строчное написание css и на html. Классы и прочее не притягивает. Допустим блоки из Инфографики фиксирует просто как текст
-
1посмотрел. их много. Это просто страница доставки, где пару таблиц с пунктами и текстом.
Фрагмент:
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:180:1
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:211:62
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:212:23
Неизвестное свойство «-moz-border-radius». Потерянное объявление.style.css:247:23
Неизвестное свойство «-moz-box-shadow». Потерянное объявление.style.css:323:27
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за плохого селектора.style.css:324:7
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого селектора.style.css:326:6
Ошибка при парсинге значения «display». Потерянное об-
+1Фрагмент не поможет, нужно видеть полный список.
-
-
1может на этих страницах как-то по особому нужно оформлять код? или со смарти связано..
-
1Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:180:1
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:211:62
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:212:23
Неизвестное свойство «-moz-border-radius». Потерянное объявление.style.css:247:23
Неизвестное свойство «-moz-box-shadow». Потерянное объявление.style.css:323:27
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за плохого селектора.style.css:324:7
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого селектора.style.css:326:6
Ошибка при парсинге значения «display». Потерянное объявление.style.css:649:146
Ошибка при парсинге значения «float». Потерянное объявление.style.css:649:162
Ошибка при парсинге значения «display». Потерянное объявление.style.css:650:137
Ошибка при парсинге значения «float». Потерянное объявление.style.css:650:153
Ошибка при парсинге значения «display». Потерянное объявление.style.css:693:10
Ошибка при парсинге значения «float». Потерянное объявление.style.css:694:8
Ошибка при парсинге значения «height». Потерянное объявление.style.css:695:9
Неизвестное свойство «-moz-border-radius». Потерянное объявление.style.css:715:19
Неизвестное свойство «-moz-border-radius». Потерянное объявление.style.css:776:19
Неизвестное свойство «-moz-box-shadow». Потерянное объявление.style.css:781:46
Ошибка при парсинге значения «display». Потерянное объявление.style.css:800:10
Ошибка при парсинге значения «float». Потерянное объявление.style.css:815:25
Ошибка при парсинге значения «height». Потерянное объявление.style.css:1023:9
Ошибка при парсинге значения «display». Потерянное объявление.style.css:1142:85
Ошибка при парсинге значения «float». Потерянное объявление.style.css:1142:100
Ошибка при парсинге значения «display». Потерянное объявление.style.css:1143:66
Ошибка при парсинге значения «float». Потерянное объявление.style.css:1143:81
Ожидалось объявление, но найдено «/». Пропущено до следующего объявления.style.css:1700:1
Неизвестное свойство «-moz-border-radius». Потерянное объявление.style.css:1783:22
Неизвестное свойство «-moz-box-shadow». Потерянное объявление.style.css:2086:19
Неизвестное свойство «zoom». Потерянное объявление.style.css:2291:5
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления.style.css:2433:1
Неизвестное свойство «zoom». Потерянное объявление.style.css:2434:5
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления.style.css:2472:1
Неизвестное свойство «zoom». Потерянное объявление.style.css:2473:5
Ошибка при парсинге значения «-webkit-text-size-adjust». Потерянное объявление.mobile.css:11:30
Неизвестное свойство «-moz-osx-font-smoothing». Потерянное объявление.font-awesome.min.css:4:642
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление.font-awesome.min.css:4:1785
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление.font-awesome.min.css:4:1948
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление.font-awesome.min.css:4:2114
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление.font-awesome.min.css:4:2285
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление.font-awesome.min.css:4:2458
Ожидалось «none», «URL» или функция фильтра, но найдено «Alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:46:8
Неизвестное свойство «touch-action». Потерянное объявление.jquery-ui.css:86:13
Неизвестное свойство «touch-action». Потерянное объявление.jquery-ui.css:96:13
Неизвестное свойство «touch-action». Потерянное объявление.jquery-ui.css:160:13
Неизвестное свойство «touch-action». Потерянное объявление.jquery-ui.css:169:13
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:601:9
Неизвестное свойство «touch-action». Потерянное объявление.jquery-ui.css:667:13
Ожидалось «none», «URL» или функция фильтра, но найдено «Alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:892:8
Ожидалось «none», «URL» или функция фильтра, но найдено «Alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:899:8
Ожидалось «none», «URL» или функция фильтра, но найдено «Alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:903:8
Ожидалось «none», «URL» или функция фильтра, но найдено «Alpha(». Ошибка при парсинге значения «filter». Потерянное объявление.jquery-ui.css:1122:9
Неизвестное свойство «-moz-box-shadow». Потерянное объявление.theme.css:10:16 -
1на самой странице ничего особенного, пару вот таких блоков.
При этом параметры классов никак не отображаются…
<table width=»100%» cellspacing=»0″ cellpadding=»0″ border=»0″>
<tbody>
<tr>
<td width=»50%» valign=»top» align=»left»>
<h4 style=»color:#003399″> Доставка по Москве</h4>
<ul class=»pad10″>
<li>Доставка по Москве в пределах МКАД <span class=»remark»>(вес до 10 кг)</span><span class=»flr mr10″> 290 р.</span> </li>
<li>Доставка за МКАД <span class=»remark»>(до 10 км, вес до 10 кг) </span><span class=»flr mr10″>440 р.</span></li>
<li>При сумме заказа <strong>от 5000 рублей</strong> доставка — <strong>бесплатна</strong></li>
</ul>
</td>
<td valign=»top»>
<h4 style=»color:#003399″>Доставка по Санкт-Петербургу</h4>
<ul class=»pad10″>
<li>Доставка в пределах КАД <span class=»remark»>(вес до 10 кг)</span><span class=»flr mr10″> 290 р.</span> </li>
<li>Доставка за пределы КАД (до 10 км, <span class=»remark»>вес до 10 кг)</span><span class=»flr mr10″> 440 р.</span></li>
<li>При сумме заказа <strong>от 5000 рублей</strong> доставка — <strong>бесплатна</strong></li>
</ul>
</td>
</tr>
</tbody>
</table>
<h4 style=»color:#003399″>Оплата заказа</h4>
<p>Вы можете произвести оплату товара в нашем магазине любым удобным для Вас способом:
</p>
<ul><i>
Добавить ответ
Неизвестное свойство «-moz-osx-font-smoothing». Потерянное объявление. app.css:4:169
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:1003
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:1106
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:1210
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:1319
Ожидалось «none», «URL» или функция фильтра, но найдено «progid». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:1422
Ошибка при парсинге значения «-webkit-text-size-adjust». Потерянное объявление. app.css:4:22612
Неизвестный псевдокласс или псевдоэлемент «-webkit-inner-spin-button». Набор правил проигнорирован из-за плохого селектора. app.css:4:23882
Неизвестный псевдокласс или псевдоэлемент «-webkit-search-cancel-button». Набор правил проигнорирован из-за плохого селектора. app.css:4:24057
Ошибка при парсинге значения «margin-top». Потерянное объявление. app.css:4:46132
Неизвестный псевдокласс или псевдоэлемент «-ms-input-placeholder». Набор правил проигнорирован из-за плохого селектора. app.css:4:46748
Неизвестный псевдокласс или псевдоэлемент «-webkit-input-placeholder». Набор правил проигнорирован из-за плохого селектора. app.css:4:46796
Ожидалось имя медиа-функции, но найдено «-webkit-min-device-pixel-ratio». app.css:4:47061
Ошибка при парсинге значения «margin-top». Потерянное объявление. app.css:4:48415
Неизвестное свойство «touch-action». Потерянное объявление. app.css:4:55248
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:55706
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:56202
Ошибка при парсинге значения «border-radius». Потерянное объявление. app.css:4:58827
Ошибка при парсинге значения «border-radius». Потерянное объявление. app.css:4:58974
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:64674
Неизвестный псевдокласс или псевдоэлемент «click». Набор правил проигнорирован из-за плохого селектора. app.css:4:65947
Неизвестный псевдокласс или псевдоэлемент «click». Набор правил проигнорирован из-за плохого селектора. app.css:4:66107
Неизвестный псевдокласс или псевдоэлемент «click». Набор правил проигнорирован из-за плохого селектора. app.css:4:66268
Неизвестный псевдокласс или псевдоэлемент «click». Набор правил проигнорирован из-за плохого селектора. app.css:4:66428
Неизвестный псевдокласс или псевдоэлемент «click». Набор правил проигнорирован из-за плохого селектора. app.css:4:66587
Неизвестное свойство «overflow-scrolling». Потерянное объявление. app.css:4:67125
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:364398
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:364486
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. app.css:4:367912
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. app.css:4:367928
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:368491
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:370681
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:373384
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:373493
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:392615
Ошибка при парсинге значения «-webkit-perspective». Потерянное объявление. app.css:4:392682
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:421943
Неизвестное свойство «trantision». Потерянное объявление. app.css:4:435746
Ошибка при парсинге значения «transform». Потерянное объявление. app.css:4:441479
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:449209
Ожидалось имя медиа-функции, но найдено «-webkit-min-device-pixel-ratio». app.css:4:473978
Ожидалось имя медиа-функции, но найдено «-webkit-min-device-pixel-ratio». app.css:4:474031
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:481097
Ошибка при парсинге значения «display». Потерянное объявление. app.css:4:512729
Ошибка при парсинге значения «display». Потерянное объявление. app.css:4:517029
Неизвестное свойство «r». Потерянное объявление. app.css:4:526280
Неизвестное свойство «r». Потерянное объявление. app.css:4:526438
Ожидалось «none», «URL» или функция фильтра, но найдено «gray». Ошибка при парсинге значения «-webkit-filter». Потерянное объявление. app.css:4:667691
Ожидалось «none», «URL» или функция фильтра, но найдено «gray». Ошибка при парсинге значения «filter». Потерянное объявление. app.css:4:667703
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:803217
Неизвестное свойство «user-select». Потерянное объявление. app.css:4:807455
Неизвестный псевдокласс или псевдоэлемент «list-child». Набор правил проигнорирован из-за плохого селектора. app.css:4:807844
Ошибка при парсинге значения «visibility». Потерянное объявление. overview
Ошибка при парсинге значения «color». Потерянное объявление. overview
Ожидалось имя медиа-функции, но найдено «transform-3d». overview:1:36
undefined addthis_widget.js:2:206576
Ошибка при парсинге значения «width». Потерянное объявление. overview
Using //@ to indicate sourceMappingURL pragmas is deprecated. Use //# instead[Подробнее] jquery.min.js:1
Ошибка при парсинге значения «background». Потерянное объявление. overview:1:1243
Ошибка при парсинге значения «background». Потерянное объявление. overview:1:1296
Неизвестное свойство «-moz-box-shadow». Потерянное объявление. overview:1:1591
Неизвестное свойство «support». Потерянное объявление. overview:1:1106
«———————— WoWsStatInfo 0.5.16.31 ————————
| Lang = ru
| URL = https://worldofwarships.ru/ru/community/accounts/5086106-Dimakur63/!/pvp/overview/
| Browser name = Firefox
| Full version = 50.0
| Major version = 50
| navigator.appName = Netscape
| navigator.userAgent = Mozilla/5.0 (Windows NT 10.0; WOW64; rv:50.0) Gecko/20100101 Firefox/50.0
———————————————————————
» overview:244:4
colorStat == null || ExpShips == null overview:303:5
IndexedDB onsuccess overview:3208:5
Неизвестное свойство «zoom». Потерянное объявление. style.css:1:49
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:2906
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:3348
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:4370
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:5063
Ошибка при парсинге значения «font». Потерянное объявление. style.css:1:5603
Неизвестное свойство «orphans». Потерянное объявление. style.css:1:5993
Ожидалось определение цвета, но найдено «invert». Ошибка при парсинге значения «outline-color». Потерянное объявление. style.css:1:6020
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:7789
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:8242
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:8546
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:8661
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:8677
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:8744
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:8830
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:9325
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:10149
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:10165
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:10300
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:10422
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:10438
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:12249
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:12265
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:12682
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:12698
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:13671
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:13687
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:13942
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:13958
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:23081
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:23097
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:23704
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:23720
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:24437
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:24453
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:24981
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:24997
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:25125
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:25740
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:26355
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:26577
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:26593
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:26608
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:27074
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:27244
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:27353
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:27369
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:27572
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:27711
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:27727
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:28139
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:28155
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:30307
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:30323
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:30338
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:31134
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:31483
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:31962
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:34000
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:34016
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:34031
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:34478
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:34598
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:34614
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:34705
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:35224
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:36358
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:36500
Ожидалось определение цвета, но найдено «left». Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:36659
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:37902
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:37918
Ошибка при парсинге значения «display». Потерянное объявление. style.css:1:39703
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:40051
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:40192
Ожидалось определение цвета, но найдено «top». Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:40350
Ошибка при парсинге значения «display». Потерянное объявление. style.css:1:40955
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:42072
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:42088
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:44111
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:44127
Ошибка при парсинге значения «box-shadow». Потерянное объявление. style.css:1:45393
Ожидался конец значения, но найдено «9 ». Ошибка при парсинге значения «background-image». Потерянное объявление. style.css:1:47097
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:48502
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:48572
Ожидалось определение цвета, но найдено «top». Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:48659
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:49950
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:49966
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:50271
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:50287
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:50953
Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:51026
Ожидалось определение цвета, но найдено «top». Ошибка при парсинге значения «background». Потерянное объявление. style.css:1:51116
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar». Набор правил проигнорирован из-за плохого селектора. style.css:1:52217
Неизвестный псевдокласс или псевдоэлемент «-webkit-scrollbar». Набор правил проигнорирован из-за плохого селектора. style.css:1:53809
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:55111
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:55127
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:58453
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:58469
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:59184
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:59200
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:66842
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:66858
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:67241
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:67257
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:67647
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:67663
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:69117
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:69133
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:69312
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:69328
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73303
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73319
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73615
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73631
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73961
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:73977
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:74776
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:74792
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:77085
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:77289
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:77407
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:77943
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:77959
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:94246
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:94581
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:94914
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:95003
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:95144
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:95550
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:95665
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96031
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96070
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96126
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96165
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96229
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96266
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96324
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:96361
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:96448
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:96464
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:97468
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:97484
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:97499
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:97702
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:98015
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:98481
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:100960
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:101448
Ошибка при парсинге значения «left». Потерянное объявление. style.css:1:101696
Ошибка при парсинге значения «display». Потерянное объявление. style.css:1:102165
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:102417
Ошибка при парсинге значения «display». Потерянное объявление. style.css:1:102612
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:102719
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:104065
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:104476
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:104577
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:106348
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:106839
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:107351
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:107367
Ожидалось объявление, но найдено «*». Пропущено до следующего объявления. style.css:1:107783
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:107860
Ожидалось «none», «URL» или функция фильтра, но найдено «alpha(». Ошибка при парсинге значения «filter». Потерянное объявление. style.css:1:108055
vzhabin.ru:443 использует недействительный сертификат безопасности.
К сертификату нет доверия, так как он был подписан с использованием алгоритма подписи, который был отключён, так как алгоритм небезопасен.
Код ошибки: <a id=»errorCode» title=»SEC_ERROR_CERT_SIGNATURE_ALGORITHM_DISABLED»>SEC_ERROR_CERT_SIGNATURE_ALGORITHM_DISABLED</a>
(неизвестен)
www.flotcharts.org:443 использует недействительный сертификат безопасности.
Сертификат действителен только для следующих имён:
www.github.com, *.github.com, github.com, *.github.io, github.io, *.githubusercontent.com, githubusercontent.com
Код ошибки: <a id=»errorCode» title=»SSL_ERROR_BAD_CERT_DOMAIN»>SSL_ERROR_BAD_CERT_DOMAIN</a>
(неизвестен)
Неизвестное свойство «enable-background». Потерянное объявление. overview
colorStat == null || ExpShips == null overview:303:5
onsuccess getIndexedDB…Key ColorStat overview:3254:6
onsuccess getIndexedDB…Key ExpShips overview:3254:6
…function viewMainPageProfile… overview:538:4
TypeError: Encyclopedia[((«» + StatArray.max_xp_ship_id) + «»)] is undefined[Подробнее] overview:1298:5
Метод getPreventDefault() является устаревшим. Для его замены используйте метод defaultPrevented. jquery.min.js:5:12584
|
grizzlynet 0 / 0 / 0 Регистрация: 12.07.2013 Сообщений: 22 |
||||
|
1 |
||||
|
04.10.2013, 15:04. Показов 6855. Ответов 7 Метки нет (Все метки)
Привет! Разбираю пример.
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
04.10.2013, 15:04 |
|
7 |
|
284 / 283 / 73 Регистрация: 06.05.2013 Сообщений: 1,613 |
|
|
04.10.2013, 15:36 |
2 |
|
На какой строке ошибка? Оригинал текста ошибки покажите)
0 |
|
0 / 0 / 0 Регистрация: 12.07.2013 Сообщений: 22 |
|
|
04.10.2013, 15:44 [ТС] |
3 |
|
Проблема в функции resizeRock. Картинка должна быть на 100пикселов от верхней границы страницы. Не могу понять в чем проблема?
0 |
|
284 / 283 / 73 Регистрация: 06.05.2013 Сообщений: 1,613 |
|
|
04.10.2013, 15:47 |
4 |
|
iRock?
0 |
|
0 / 0 / 0 Регистрация: 12.07.2013 Сообщений: 22 |
|
|
04.10.2013, 15:52 [ТС] |
5 |
|
Книга называется «Изучаем JavaScript Майкл Моррисон». Файл скачанный из интернета отрабатывет нормально, а вот если руками переписать, то получается проблема (все один в один). Вот ссылка на файлы http://www.headfirstlabs.com/books/hfjs, там дальше chapter3.
0 |
|
284 / 283 / 73 Регистрация: 06.05.2013 Сообщений: 1,613 |
|
|
04.10.2013, 15:54 |
6 |
|
grizzlynet, хорошая книга, читал в своё время.
0 |
|
0 / 0 / 0 Регистрация: 12.07.2013 Сообщений: 22 |
|
|
04.10.2013, 16:07 [ТС] |
7 |
|
Дело в <!DOCTYPE html>, если его убрать то код работает корректно)
0 |
|
супермизантроп 3931 / 2970 / 690 Регистрация: 18.04.2012 Сообщений: 8,622 |
|
|
04.10.2013, 17:04 |
8 |
|
document.getElementById(«rockImg»).style.height = (document.body.clientHeight -100) * 0.9 + ‘px’;
0 |
При создании CSS-правил сталкивались ли вы с ситуацией, когда при откате (fallback) шрифта у последнего менялась пропорциональность и текст начинал выглядеть больше или меньше оригинального?
Возможно, новое замечательное свойство
из стандарта CSS3 поможет нам исправить ситуацию?
Первое, что нужно сделать — это использовать браузер Firefox для того, чтобы страница с примером отображалась правильно. Да, не Safari, а только Firefox!
Свойство
позволяет установить оптимальный коэффициент пропорциональности при использовании отката шрифта; если шрифт-заменитель имеет коэффициент пропорциональности, отличающийся от такого же коэффициента у главного шрифта, высота текста
1 |
x-height |
(которая приблизительно равна размеру буквы
1 |
х |
этого шрифта в нижнем регистре) останется неизменной.
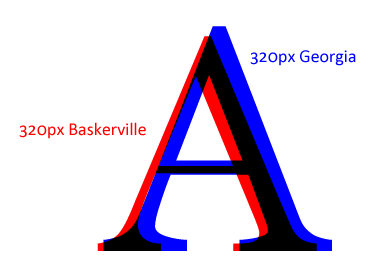
Давайте рассмотрим рисунок ниже:
Как видим на рисунке, шрифт Baskerville и Georgia имеют разный коэффициент пропорциональности. Если произойдет замещение шрифта (с учетом того, что шрифт Baskerville является главным), то в реальности размер шрифта визуально будет больше, при одинаковой величине.
Прим. переводчика. Еще раз — своими словами. На картинке видно, что одинаковые буквы А размером 320 пикселей у шрифта Baskerville и у шрифта Georgia на самом деле не одинаковые. Пропорции (о которых говорит Inyaili) букв у этих шрифтов разные! Теперь вспомним, как задается обычно шрифт в CSS-правилах.
К примеру, так:
font: bold 12px/18px Baskerville, Georgia, serif;или же так:
font-family: Baskerville, Georgia, serif;То есть, в правилах мы устанавливаем сначала главный шрифт Baskerville, который должен отображаться на странице; и вспомогательный шрифт Georgia, который должен отображаться, если браузер не найдет главный шрифт Baskerville (это и есть откат шрифта, о котором упоминается в этой статье). В принципе — это основы CSS .
Теперь, если принимать во внимание картинку “Сравнение двух шрифтов”, то нетрудно представить, что произойдет при такой замене (откате).
Шрифт Baskerville заменится шрифтом Georgia, у обоих при этом в правилах CSS установлена одинаковая высота в 320 пикселей. Но фактическая высота (точнее — пропорции) вспомогательного шрифта Georgia больше, чем у первостепенного Baskerville! Догадайтесь, что произойдет с готовым дизайном страницы при таком откате?
При использовании свойства
значение свойства
1 |
font-size |
для шрифта-заменителя будет разделено на значение
1 |
font-size-adjust |
.
Не путайте свойство
со свойством
1 |
-webkit-text-size-adjust |
, которое используется для подстройки размера текста на iPhone.
Как определить значение свойства font-size-adjust
Отрывок из спецификации W3C однозначен:
Коэффициент пропорциональности для выбранных шрифтов может быть высчитан путем сравнения одного и того же текста, но с разным значением
. Если значение свойства
подобрано верно, то при одинаковом размере шрифта текст останется неизменным для всех используемых на странице шрифтов.
Ниже я собираюсь на примере повторить вышесказанное. Давайте посмотрим на следующий код, в котором имеется параграф с двумя
.
p{
font-family: Times New Roman;
font-size: 400px;
}
span{
border: 1px solid #ff0000;
}
.adjust{
font-size-adjust: 0.5;
}<p>
<span>a</span>
<span class="adjust">a</span>
</p>Оба элемента
наследуют свойство
1 |
font-family |
от своего родителя (элемента
1 |
p |
), но второй элемент
1 |
span |
также имеет еще и свойство
1 |
font-size-adjust |
, заданное через класс
1 |
adjust |
, значение которого выбрано наугад —
1 |
0.5 |
.
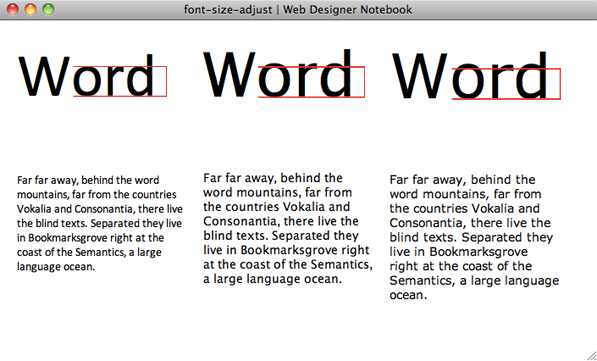
Если вы откроете страницу примера, то взгляните на образец слева: высота красных квадратов не совпадает — значение свойства
подобрано неверно.
У вас все квадраты на странице примера имеют одинаковую высоту? Что я говорила?
После нескольких экспериментов я выбрала значение
. И CSS-код, создающий второй пример (расположенный на странице справа).
p{
font-family: Times New Roman;
font-size: 400px;
}
span{
border: 1px solid #00ff00;
}
.adjust{
font-size-adjust: 0.455;
}Если вы снова перейдете на страницу примера, то обнаружите, что квадраты с зелеными границами имеют одинаковую высоту (прим. переводчика — у меня они имели не совсем одинаковую высоту) — то есть теперь у нас величина свойства
для выбранных шрифтов установлена верно.
Пример работы свойства font-size-adjust
Для того чтобы показать, как в действительности работает свойство
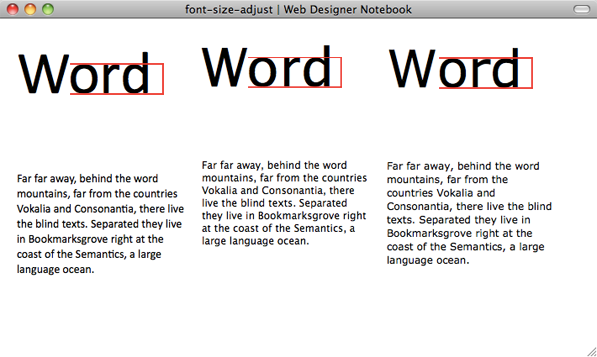
для текста, мною был создан следующий пример.
На этой странице
состоит из следующих шрифтов: Calibri, Lucida Sans и Verdana (именно в этом порядке шрифты должны отображаться на странице в окне браузера).
Браузер Safari генерирует эту страницу следующим образом:
А вот так генерирует эту страницу браузер Firefox:
Как видите, браузер Firefox поддерживает одинаковую x-высоту (
) букв в зависимости от того, какой шрифт используется.
Мною не рассматривался вопрос выравнивания текста (свойство
), так как цель этой статьи была показать, каким образом свойство
1 |
font-size-adjust |
может быть применено для сохранения целостности и удобочитаемости текста.
Кроме того, даже не смотря на то, что первый блок
имеет корректный font stack, мне пришлось вручную прописывать в правилах шрифты Lucida Sans и Verdana для остальных блоков
1 |
div |
. Так что вы (и я) можете заметить разницу несмотря на то, что установлены все три шрифта.
Заключение
Догадываюсь, что использование свойства
в конечном счете имеет только негативное применение. Но этот вопрос может быть заголовком уже другой статьи, цель же этой — просто пример использования достаточно малоизвестного CSS3-свойства, которое может быть полезным в некоторых случаях.
Признаюсь, что я не тестировала свойство
в реальных условиях, поэтому была бы рада услышать ваши отзывы по этому поводу. Данное свойство на сегодняшний день поддерживается только браузером Firefox версии от 1.0 до 3.0.
У Inyaili de Leon есть еще одна интересная статья, которую планируется мною прочитать — “Будущее CSS типографики” (The Future Of CSS Typography) на малоизвестном ресурсе для дизайнеров Smashing Magazine.
Примечание переводчика: интересная, как и всегда, у девушки получилась статья. Для меня свойство
вообще было открытием. Помимо этого, есть масса других статей (в том числе русскоязычных) на тему
, но эта мне показалась самой лучшей, так как автор не лениться пробовать на практике те вопросы, которые описывает в статье. Сделал перевод в меру своих сил, поэтому могут быть неточности, конечно.
Оригинал статьи расположен по адресу — “The Little Known font-size-adjust CSS3 Property”.
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Свойство text-size-adjust контролирует алгоритм увеличения текста, используемый на некоторых смартфонах и планшетах. Другие браузеры будут игнорировать это свойство.
Так как это свойство нестандартное, нужно использовать префиксы: -moz-text-size-adjust, -webkit-text-size-adjust, и -ms-text-size-adjust.
Поскольку при разработке многих сайтов не подразумевался их просмотр на мобильных устройствах, то мобильные браузеры отличаются от браузеров для настольных компьютеров способом вывода страницы на экран. Для размещения страниц они используют не ширину экрана устройства, а viewport, который значительно шире, обычно 800 или 1000 пикселей. Чтобы вернуть соответствие слишком широкой страницы истинному размеру устройства, они или показывают лишь часть того, что на самом деле визуализировано, или же уменьшают размер viewport до размеров устройства.
Так как текст, который был уменьшен для того, чтобы уместиться на мобильном экране, может стать очень маленьким, многие мобильные браузеры применяют алгоритм увеличения текста для того, чтобы масштабировать текст и сделать его более удобным для чтения. Когда элемент, содержащий текст, использует 100% ширины экрана, алгоритм увеличивает размер его текста, но без изменения макета. Свойство text-size-adjust позволяет веб-разработчикам отменить или изменить это поведение, так как веб-страницы, созданные с учётом вывода на маленькие экраны, не нуждаются в нём.
This approach has been used as numerous web sites are not able to cope with small screens and are not usable when using the classical layout algorithm. This technique has drawbacks: the text is so tiny that it is unreadable without zooming. Even so, the user experience is better with the classical approach, which often leads to put secondary content at the top of the smartphone display, effectively pushing the main content of the page outside the viewport.
But when the user zoomed in until the text becomes readable, an horizontal scrollbar is often needed as the line becomes larger than the width of the screen. This horizontal scrollbar has to be used to read each line of the text, which is a user experience nightmare. To prevent this, several mobile browsers implement a text inflation algorithm. When a focused element containing text use 100 % of the width of the screen, its text size is increased until it reached a readable size, without modifying the layout and removing the need of an horizontal scrollbar.
The text-size-adjust property allows Web authors to opt out from this behavior, as Web pages designed to handle small screen widths do not need it.
Предупреждение: Это свойство является нестандартным. In order to use it, Web authors have to duplicate, or even triplicate it, prefixed for each engine supporting it.
- Its behavior, and even the syntax, is slightly different from one browser engine to the other. Web developers should read the browser compatibility section with the required attention.
- Это свойство работает только на смартфонах. As there is no inflation algorithm on desktop browsers, and on some tablet browsers like the iPad, the property is not supported there (and ignored). This property is only designed to opt out, or to cancel this opt-out, of the inflating behavior, not to opt in.
- If
-webkit-text-size-adjustis explicitly set tonone, old versions of Webkit-based desktop and tablet browsers, like Chrome≤26 or Safari≤5, instead of ignoring the property, will prevent the user to zoom in or out the Web page.#- Not all engines do allow to control the final size of the text using a percentage value (E.g. Webkit and Trident do allow it, Gecko doesn’t). Again Web developers should read the browser compatibility section with the required attention.
| Начальное значение | auto для браузеров в смартфонах поддерживается увеличение, none в других случаях (и позже не изменяется). |
|---|---|
| Применяется к | все элементы |
| Наследуется | да |
| Проценты | да, относятся к соответствующему размеру шрифта текста |
| Обработка значения | как указано |
| Animation type | discrete |