undefined в JavaScript — настоящий кошмар начинающего фронтендера. В чём отличие undefined и null, если даже сравнение null == undefined выводит true, и как обрабатывать ошибку undefined? Давайте разбираться.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- Что такое undefined в JavaScript
- Как избежать undefined в JavaScript
- Значение undefined в массивах
- Отличие null и undefined в JavaScript
- Заключение
undefined является специальным значением. Согласно спецификации ECMAScript, undefined в JavaScript можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива, etc. Пример:
let number;
number; // => undefined
let movie = { name: 'Interstellar' };
movie.year; // => undefined
let movies = ['Interstellar', 'Alexander'];
movies[3]; // => undefinedКак видим, undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределённого значения:
typeof undefined === 'undefined'; // => trueОператор typeof отлично подходит для проверки значения undefined в JavaScript:
let nothing;
typeof nothing === 'undefined'; // => trueКак избежать undefined в JavaScript
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (не инициализирована), по умолчанию undefined. Пример:
let myVariable;
myVariable; // => undefinedПеременная myVariable уже объявлена, но ещё не имеет присвоенного значения. Попытка обратиться к ней закончится выводом undefined. Чтобы это исправить, достаточно присвоить переменной значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше.
Ниже приведены способы решения проблемы.
1. const и let вместо var
Объявленные таким образом объекты и переменные находятся в области видимости, ограниченной текущим блоком кода, и находятся во временной мёртвой зоне до момента присвоения им значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const:
const myVariable = 'initial'Константа не подвергается неинициализированному состоянию, и получить значение undefined в этом случае невозможно.
Если вам нужно менять значение переменной, то обозначьте её как let и также присваивайте ей начальное значение:
let index = 0Проблема var заключается в поднятии переменных: где бы ни находилось объявление, это равнозначно тому, что переменную объявили в начале кода.
function bigFunction() {
// код...
myVariable; // => undefined
// код...
var myVariable = 'Initial value';
// код...
myVariable; // => 'Initial value'
}
bigFunction();В этом случае переменная myVariable содержит undefined до получения значения:
myVariable = 'Initial value'Если же переменную объявить как let, она останется недоступной до момента присвоения ей значения. Таким образом, использование const или let снизит риск получения значения undefined в JavaScript.
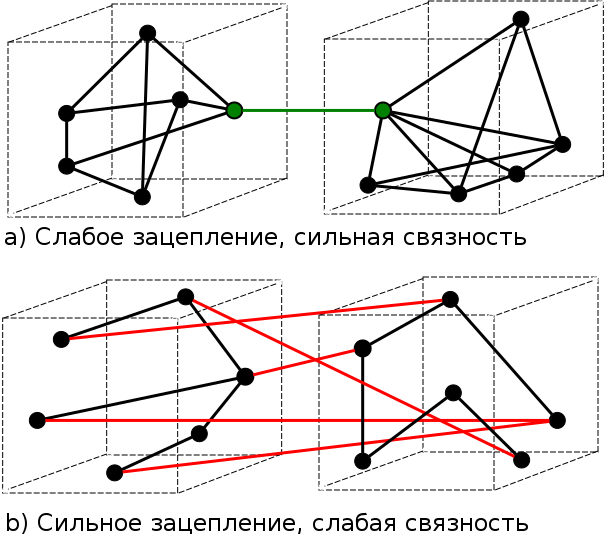
2. Усиление связности
Связность характеризует степень взаимосвязи элементов модуля (пространства имён, класса, метода, блока кода). Сильная связность предпочтительнее, поскольку предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным;
- легко поддерживаемым и поддающимся рефакторингу;
- многоразовым;
- простым для тестирования.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
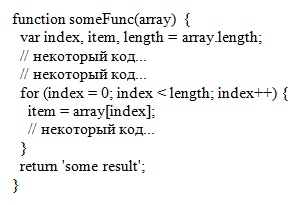
Вот классический пример того, как не надо делать:
function someFunc(array) {
var index, item, length = array.length;
// некоторый код...
// некоторый код...
for (index = 0; index < length; index++) {
item = array[index];
// некоторый код...
}
return 'some result';
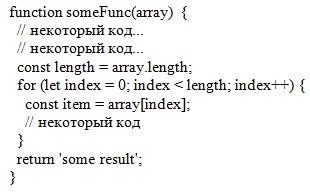
}index, item и length объявляются в начале функции, но используются они лишь ближе к концу. Всё время между объявлением переменной в начале и до использования её в цикле index и item не инициализируются и выводят undefined. Разумнее переместить переменные ближе к месту их применения:
function someFunc(array) {
// некоторый код...
// некоторый код...
const length = array.length;
for (let index = 0; index < length; index++) {
const item = array[index];
// некоторый код
}
return 'some result';
}Доступ к несуществующему свойству
Попытка получить доступ к несуществующему свойству объекта JavaScript заканчивается undefined. Пример:
let favoriteMovie = {
title: 'Blade Runner'
};
favoriteMovie.actors; // => undefinedfavoriteMovie — объект с одним значением title. Доступ к несуществующему свойству actors приведёт к выводу undefined.
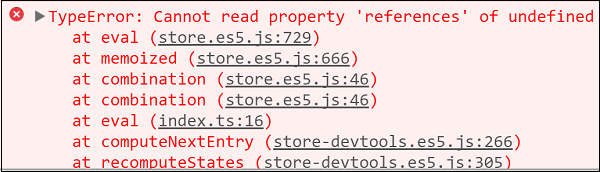
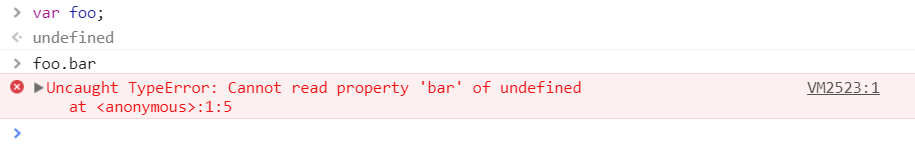
Сам по себе доступ к не вызовет ошибку, а вот при попытке получить значение из несуществующего свойства выведется ошибка:
TypeError: Cannot read property <prop> of undefinedПроблема в особенностях JavaScript: свойство может быть установлено или отсутствовать. Хорошее решение — установка правил, которые обязывают задать свойствам значения.
Но не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях, и каждый из них нужно обрабатывать вручную.
Реализуем функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы:
function append(array, toAppend) {
const arrayCopy = array.slice();
if (toAppend.first) {
arrayCopy.unshift(toAppend.first);
}
if (toAppend.last) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append(['Hello'], { last: 'World' }); // => ['Hello', 'World']
append([8, 16], { first: 4 }); // => [4, 8, 16]Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить их существование с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Вот только undefined, как false, null, 0, NaN и ' ', является ложными значением, а в текущей реализации функция append() не позволяет вставлять ложные элементы:
append([10], { first: 0, last: false }); // => [10]0 и false — ложные значения, потому что if (toAppend.first){} и if (toAppend.last){} фактически сравниваются с ложными значениями, и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
1. Наличие свойства
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определённое свойство:
obj.prop !== undefinedв JavaScript позволяет проверитьundefined, сравнив с ним объект;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование оператора in , чтобы проверить, имеет ли объект определённое свойство, не обращаясь к фактическому значению этого свойства:
function append(array, toAppend) {
const arrayCopy = array.slice();
if ('first' in toAppend) {
arrayCopy.unshift(toAppend.first);
}
if ('last' in toAppend) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append([10], { first: 0, last: false }); // => [0, 10, false]'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату: [0, 10, false].
2. Деструктуризация доступа к свойствам объекта
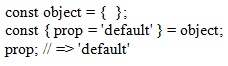
Деструктуризация объекта позволяет устанавливать значение по умолчанию, если свойство не существует: удобно для исключения прямого контакта с undefined:
const object = { };
const { prop = 'default' } = object;
prop; // => 'default'Применяя преимущества деструктуризации объекта, реализуем quote():
function quote(str, config) {
const { char = '"', skipIfQuoted = true } = config;
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('"Welcome"', { skipIfQuoted: true }); // => '"Welcome"'const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктуризация задаёт значения по умолчанию: '"' для char и false для skipIfQuoted. К счастью, функцию можно улучшить.
Переместим деструктуризацию в раздел параметров и установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию:
function quote(str, { char = '"', skipIfQuoted = true } = {}) {
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('Sunny day'); // => '"Sunny day"'Деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще. В результате вы избегаете возникновения значения undefined в JavaScript.
3. Свойство по умолчанию
Есть простой способ установить значения по умолчанию для свойств объекта, и имя ему Spread syntax:
const unsafeOptions = {
fontSize: 18
};
const defaults = {
fontSize: 16,
color: 'black'
};
const options = {
...defaults,
...unsafeOptions
};
options.fontSize; // => 18
options.color; // => 'black'Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Функция, имеющая определённые параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
function multiply(a, b) {
a; // => 5
b; // => 3
return a * b;
}
multiply(5, 3); // => 15При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Но что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined. Как этого избежать?
Лучшим подходом является использование параметров по умолчанию из ES2015:
function multiply(a, b = 2) {
a; // => 5
b; // => 2
return a * b;
}
multiply(5); // => 10
multiply(5, undefined); // => 10Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
function square(x) {
const res = x * x;
}
square(2); // => undefinedТо же происходит, если return присутствует, но без какого-либо выражения рядом:
function square(x) {
const res = x * x;
return;
}
square(2); // => undefinedУказывая значение для return, можно получить желаемый результат:
function square(x) {
const res = x * x;
return res;
}
square(2); // => 4Теперь вызов функции выведет нужное значение.
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
void 1; // => undefined
void (false); // => undefined
void {name: 'John Smith'}; // => undefined
void Math.min(1, 3); // => undefinedОдним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined в случае возникновения неожиданных результатов выполнения функции.
Значение undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
const colors = ['blue', 'white', 'red'];
colors[5]; // => undefined
colors[-1]; // => undefinedМассив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2. Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] и colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разрежёнными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы. Когда делаем попытку получить доступ к пустому значению в разрежённом массиве, на выходе получаем undefined:
const sparse1 = new Array(3);
sparse1; // => [<empty slot>, <empty slot>, <empty slot>]
sparse1[0]; // => undefined
sparse1[1]; // => undefined
const sparse2 = ['white', ,'blue']
sparse2; // => ['white', <empty slot>, 'blue']
sparse2[1]; // => undefinedsparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента. sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих массивов доступ к пустому элементу оценивается как undefined.
Отличие null и undefined в JavaScript
Основное отличие в том, что undefined представляет значение переменной, которая ещё не была инициализирована, а null — намеренное отсутствие объекта.
Допустим, переменная number определена, но ей не назначено начальное значение:
let number;
number; // => undefinedТо же самое произойдёт при попытке доступа к несуществующему свойству объекта:
const obj = { firstName: 'Dmitri' };
obj.lastName; // => undefinedИли переменная должна ожидать возвращение объекта функции, но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта. Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернёт объект:
function clone(obj) {
if (typeof obj === 'object' && obj !== null) {
return Object.assign({}, obj);
}
return null;
}
clone({name: 'John'}); // => {name: 'John'}
clone(15); // => null
clone(null); // => nullНо clone() может быть вызван с пустым аргументом: 15 или null. В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
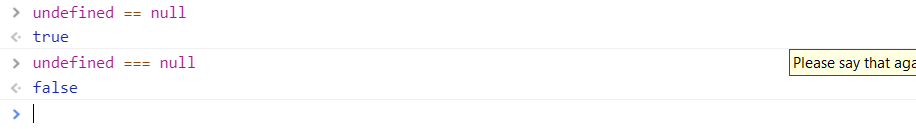
В JavaScript существуют проверки на null и undefined. Оператор typeof демонстрирует различие между двумя значениями:
typeof undefined; // => 'undefined'
typeof null; // => 'object'Строгий оператор равенства === также отличает undefined от null:
let nothing = undefined;
let missingObject = null;
nothing === missingObject; // => falseВам также может быть интересна наша статья про обработку ошибок в JavaScript.
Заключение
Стратегия борьбы с undefined в JavaScript:
- Уменьшить использование неинициализированных переменных.
- Сделать жизненный цикл переменных коротким и близким к источнику их использования.
- Назначить начальное значение переменным.
- Использовать
constилиlet. - Проверять наличие свойств или заполнить небезопасные объекты по умолчанию.
- Использовать значения по умолчанию для некритичных параметров функции.
- Избегать использования разрежённых массивов.
Перевод статьи «7 tips to handle undefined in JavaScript»
Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.
Ситуация: проблемы при регистрации поставщика — архив 2
Проблема undefined
Доброго времени суток!
При размещении информации в Едином реестре участника закупок после «Подписать и отправить» выдает — «Подтвердите действие на странице eruz.zakupki.gov.ru» — undefined.
Работаю через Спутник. Ни в ЕСИА, ни в начальной стадии ЕИС без проблем, читает сертификат. А под конец выдает — undefined.
Что делать..?
-
Vitalich - Новичок
- Сообщений: 2
- Зарегистрирован: 15 фев 2019, 21:22
- Благодарил (а): 1 раз.
- Поблагодарили: 0 раз.
- Роль: Поставщик
- Пункты репутации: 0
Re: Проблема undefined
Deimos » 15 фев 2019, 22:35
Vitalich писал(а):Доброго времени суток!
При размещении информации в Едином реестре участника закупок после «Подписать и отправить» выдает — «Подтвердите действие на странице eruz.zakupki.gov.ru» — undefined.
Работаю через Спутник. Ни в ЕСИА, ни в начальной стадии ЕИС без проблем, читает сертификат. А под конец выдает — undefined.
Что делать..?
позавчера была такая же проблема. правда работал именно с браузером IE
нашёл в данной теме пути решения, попробую описать последовательность своих действий:
1. через панель управления удалил крипто про и все плагины
2. скачал утилиту cspclean.exe и дополнительно почистил реестр
3. скачал крипто про версии 4.0.9955
4. установил расширения для барузера крипто про плагин, капиком, Расширение для плагина Госуслуг.
после всего этого возникла другая проблема. не мог зайти в форму регистрации — выдавала ошибку «внутренняя ошибка»
Звоню в тех поддержку закупки гов ру. Мне там отвечают, мол так и так — идёт запрос на сайт госуслуги и ответа нет. Обращайтесь напрямую в тех поддержку госуслуг. Параллельно тех поддержка закупки гов высылает настройки браузера для IE
настройки браузера IE от закупки гов
была уже глубокая ночь
утром следующего дня звоню в тех поддержку госуслуг. От них получаю следующую инструкцию
настройки от госуслуг
Вобщем, читая инструкции по диагонали. Проблема с внутренней ошибкой и с «undefined» решилась
Итого потрачено времени: вечер, пол ночи и по утру следующего дня ООО была зарегистрирована в ЕРУЗ
-
Deimos - Знаток
- Сообщений: 1368
- Зарегистрирован: 15 апр 2016, 14:42
- Откуда: Севастополь
- Благодарил (а): 100 раз.
- Поблагодарили: 59 раз.
- Роль: Поставщик
- Пункты репутации: 80
Re: Проблема undefined
Vitalich » 15 фев 2019, 23:12
Deimos писал(а):
Vitalich писал(а):Доброго времени суток!
При размещении информации в Едином реестре участника закупок после «Подписать и отправить» выдает — «Подтвердите действие на странице eruz.zakupki.gov.ru» — undefined.
Работаю через Спутник. Ни в ЕСИА, ни в начальной стадии ЕИС без проблем, читает сертификат. А под конец выдает — undefined.
Что делать..?позавчера была такая же проблема. правда работал именно с браузером IE
нашёл в данной теме пути решения, попробую описать последовательность своих действий:
1. через панель управления удалил крипто про и все плагины
2. скачал утилиту cspclean.exe и дополнительно почистил реестр
3. скачал крипто про версии 4.0.9955
4. установил расширения для барузера крипто про плагин, капиком, Расширение для плагина Госуслуг.после всего этого возникла другая проблема. не мог зайти в форму регистрации — выдавала ошибку «внутренняя ошибка»
Звоню в тех поддержку закупки гов ру. Мне там отвечают, мол так и так — идёт запрос на сайт госуслуги и ответа нет. Обращайтесь напрямую в тех поддержку госуслуг. Параллельно тех поддержка закупки гов высылает настройки браузера для IE
настройки браузера IE от закупки гов
была уже глубокая ночь
утром следующего дня звоню в тех поддержку госуслуг. От них получаю следующую инструкцию
настройки от госуслуг
Вобщем, читая инструкции по диагонали. Проблема с внутренней ошибкой и с «undefined» решилась
Итого потрачено времени: вечер, пол ночи и по утру следующего дня ООО была зарегистрирована в ЕРУЗ
Спасибо!
Решение проблемы undefined — в Спутнике оказалась в следующем: обновление плагина через правую красную кнопку в правом верхнем углу браузера и отключении антивируса. Удачи!
-
Vitalich - Новичок
- Сообщений: 2
- Зарегистрирован: 15 фев 2019, 21:22
- Благодарил (а): 1 раз.
- Поблагодарили: 0 раз.
- Роль: Поставщик
- Пункты репутации: 0
Re: Ситуация: проблемы при регистрации поставщика в ЕИС
OperatorMCFR » 16 фев 2019, 00:51
Участник Закупки писал(а):
d2craft писал(а):
OperatorMCFR писал(а):
В таком случае, может быть, имеет смысл вернуть аккредитацию и регистрацию обратно на торговые площадки, как это было до 01.01.2019?
Со всем уважением,я понял суть вопроса. Но я бы хотел вас огорчить . Назад пути нет. 
Я твой отец.
-
OperatorMCFR - Завсегдатай
- Сообщений: 294
- Зарегистрирован: 19 апр 2017, 22:46
- Благодарил (а): 3 раз.
- Поблагодарили: 24 раз.
- Роль: Специализированная организация
Re: Удаление из реестра ЕРУЗ
Badoooooooo » 16 фев 2019, 22:13
Hallelujah!!!
Сегодня пришло уведомление от ЕРУЗ чтобы ещё попробовал пройти регистрацию и получилось!
Даже интерфейс переработали немного на пути к регистрации.
-
Badoooooooo - Иногда заглядывает
- Сообщений: 5
- Зарегистрирован: 11 фев 2019, 19:20
- Благодарил (а): 0 раз.
- Поблагодарили: 0 раз.
- Роль: Поставщик
- Пункты репутации: 0
Re: Удаление из реестра ЕРУЗ
kir_dfg » 17 фев 2019, 10:53
rus94 писал(а):Это я к тому, что нет надежды на еис, можно никогда не понять в чем проблема. Надо самим решать эти баги. В 2017 были умельцы, которые успешно исправляли баги еис…. Где они?
Всальда в опале. Я тут, но ошибки копанием в коде страницы больше не исправляю и другим не рекомендую.
Машины времени есть у каждого. Те, что переносят в прошлое, зовутся воспоминаниями, а те, что уносят в будущее — мечтами ©
-
kir_dfg - Профессор
- Сообщений: 12112
- Зарегистрирован: 19 дек 2016, 11:34
- Откуда: Юпитер-2
- Благодарил (а): 173 раз.
- Поблагодарили: 1534 раз.
- Роль: Заказчик
- Пункты репутации: 635
Re: Ситуация: проблемы при регистрации поставщика в ЕИС
kir_dfg » 17 фев 2019, 15:16
Так, уважаемые коллеги-поставщики. Хочу обратить внимание на следующее.
То, что у вас не получается зарегистрироваться в ЕИС — не вина заказчиков. Даже если их рассматривать как государство (хотя это в данном случае некорректно). Это вина одной-единственной структуры в привязке к некомпетентной фирме-разработчику, получающей кучу бабла, но ничего не делающей.
Поэтому я всех здесь присутствующих убедительно прошу. Не высказывайте свои претензии в адрес заказчиков, лучше наезжайте на ТП, казначейство и разработчиков. Они этого заслуживают. А вот писать жалобы на то, что вы не можете поучаствовать в тендере — не стоит. А то еще заказчикам и штрафы начнут выписывать за какие-нибудь мелкие косяки в документации по результатам внеплановой проверки. Что, хотите быть настолько кровожадными? У заказчиков тоже, если что, процедуры массово сейчас признаются несостоявшимися по этой причине.
А то каждый пяток страниц какой-нибудь товарищ предлагает кляузу в ФАС писать. Ну не нужно настолько кровожадным быть.
Машины времени есть у каждого. Те, что переносят в прошлое, зовутся воспоминаниями, а те, что уносят в будущее — мечтами ©
-
kir_dfg - Профессор
- Сообщений: 12112
- Зарегистрирован: 19 дек 2016, 11:34
- Откуда: Юпитер-2
- Благодарил (а): 173 раз.
- Поблагодарили: 1534 раз.
- Роль: Заказчик
- Пункты репутации: 635
Re: Ситуация: проблемы при регистрации поставщика в ЕИС
vovengo » 18 фев 2019, 01:22
Olusha писал(а):Подскажите, пожалуйста! При регистрации, а именно заполнении данных профиля участника выскакивает ОШИБКА: количество символов в поле «%s» у объекта контактная информация превышает максимально допустимое значение (17). Кто как с этой проблемой справился? я уже максимально все сократила, но конечно в 17 символов почтовый адрес не уместить, если только оставить область и город, а улице и номер дома убрать
Такая же проблема. Написал в поддержку 4 дня назад и без ответа. Кто-нибудь получил ответ от поддержки либо как удалось победить?
-
vovengo - Новичок
- Сообщений: 1
- Зарегистрирован: 18 фев 2019, 01:18
- Благодарил (а): 0 раз.
- Поблагодарили: 0 раз.
- Роль: Поставщик
- Пункты репутации: 0
Re: Не могу добавить нового пользователя, помимо руководител
pmtpmt » 18 фев 2019, 04:27
Параход писал(а):Не могу добавить нового пользователя, помимо руководителя фирмы. Последовательность моих действий:
Личный кабинет — Личный кабинет участника закупок — Регистрация в качестве представителя участника закупок, зарегистрированного в ЕИС — <выбор юрлица> — <хотите зарегистрироваться…? — ДА!!!> — <выбор сертификата> —
<внесение регистрационных данных участника закупки (максимально возможная сумма, часовой пояс, копии учредительных документов, решение о согласии: всё — повторно, внесение паспортных данных — <Сохранить> — <Далее->Результат: «Внимание! INTERNAL_ERROR»
Если кто-либо смог зарегистрировать пользователя, помимо руководителя фирмы, поделитесь, пожалуйста, своей success story
все починили, заходите через ЛК ЕИС и регистрируйте!
-
pmtpmt - Посетитель
- Сообщений: 19
- Зарегистрирован: 15 янв 2019, 08:43
- Благодарил (а): 3 раз.
- Поблагодарили: 2 раз.
- Роль: Поставщик
- Пункты репутации: 0
Re: Ситуация: проблемы при регистрации поставщика в ЕИС
krsmihailovv » 18 фев 2019, 08:57
Наша проблема была такой, при регистрации ЮЛ поставщик 1 страница был неактивен Блок данные Лица действующий без доверенности, и далее ACCES NUL PERSON. Танцы с Бубном (IE, Спутник) Писали в ХЕЛП-ЕРУЗ через две неделе автоматически обращение закрыли ( скинули настройки IE где отключаются/включаются параметры в безопасности), ничего не делал (офис переезжал), но раз в день (дома) заходил пробовал может повезет. Сегодня в новом офисе с интернетом от арендатора захожу в Спутник и с первого раза у меня всё ( и блок данных активен, и ACCES NUL отсутствует) и далее все как по маслу с первого раза ЗАРЕГИСТРИРОВАН. Вот что это было? Ранее читал что кто то также сменил интернет на мобильный через точку доступа зарегил без запинки. Повторюсь настройки не трогал, сменился только провайдер. Уже валятся уведомления с площадок об успешной акредитации. Успехов! Удачи!
-
krsmihailovv - Иногда заглядывает
- Сообщений: 8
- Зарегистрирован: 24 окт 2018, 10:03
- Благодарил (а): 3 раз.
- Поблагодарили: 0 раз.
- Роль: Поставщик
- Пункты репутации: 0
Вернуться в Единая информационная система (ЕИС)
Кто сейчас на форуме
Зарегистрированные пользователи: ASGOR, Google [Bot], Majestic-12 [Bot]
При отладке своего кода (обычно на JavaScript) программист может столкнуться с системным сообщением об ошибке «TypeError: Cannot read property ‘xxx’ of undefined». Вместо значения ХХХ указана какая-либо объявленная переменная или свойство объекта, значение которых по различным причинам не задано разработчиком. Ниже разберём, каков перевод данного сообщения, и каково может быть решение возникшей проблемы.
Содержание
- Почему возникает ошибка
- Присвойте начальное значение переменной
- Улучшите связность вашего кода
- Проверьте наличие свойства
- Деструктурируйте доступ к свойствам нужного объекта
- Заключение
Почему возникает ошибка
В переводе данное сообщение выглядит как «Ошибка типа: Не удаётся прочитать неопределённое свойство ХХХ». Поскольку в некоторых языках программирования (в частности, «JavaScript») есть возможность получения доступа к неинициализированным значениям, то это может вызывать появление рассматриваемой мной ошибки.
Что до причин ошибки undefined, то она обычно возникает при отладке какого-либо программного кода, и может быть вызвана следующими факторами:
- Использующиеся в программном коде переменная не была инициализирована (переменной не присвоено значение);
- Была осуществлена попытка доступа к отсутствующему свойству объекта;
- Была попытка получить доступ к отсутствующему элементу массива.
Давайте разберёмся, как исправить данную ошибку при написании вашего кода.
Читайте также: Failed to execute ‘replaceChild’ on ‘Node’ на JavaScript – как исправить.
Присвойте начальное значение переменной
Наиболее очевидным способом исправить ошибку «TypeError: Cannot read property ‘xxx’ of undefined» является присвоение переменной начального значения. Чем меньше такая переменная пребывает в неинициализированном состоянии – тем будет лучше. В идеале лучше сразу же присвоить значение «Variable» = «начальное значение» (‘initial’), хотя далеко не всегда специфика вашего кода может предполагать указанный вариант.
Улучшите связность вашего кода
Термин «связность» в нашем контексте характеризует уровень взаимосвязанности элементов разрабатываемого вами модуля (пространства имён, метода, класса, блока кода). Как известно, существуют два типа связности, а именно сильная и слабая связность. Использование сильной связности предполагает фокусировку элементов модуля лишь на одной задаче. Потому для извлечения выгоды из сильной связности, необходимо держать используемые переменные поближе к блоку кода, в работе которого они используются.
К примеру, вместо блока кода:
будет оптимальнее переместить переменные поближе к месту их применения:
Улучшение связности позволит избежать появление ошибки «Cannot read property ‘xxx’ of undefined» при отладке вашего кода.
Проверьте наличие свойства
В языке Javascript имеются ряд инструментов, позволяющих определить, имеет ли необходимый нам объект какое-либо свойство:
В частности, это:
- typeof obj.prop !== ‘undefined’ — данный инструмент позволяет проверить тип значения свойства;
- obj.prop !== undefined — этот инструмент позволяет сравнить объект непосредственно с undefined;
- ‘prop’ in obj позволяет проверить объект на наличие его собственного или полученного свойства;
- И obj.hasOwnProperty(‘prop’) позволяет проверить объект на наличие его собственного свойства.
В этом и схожих случаях рекомендуется использовать оператор in, который обладает простым и удобным синтаксисом. Наличие оператора in демонстрирует желание проверить, имеет ли объект нужное свойство без обращения к фактическому значению данного свойства.
Деструктурируйте доступ к свойствам нужного объекта
Деструктурирование нужного объекта позволяет непосредственно извлекать значения свойства объекта в переменные или, если такое свойство не существует, устанавливать значение по дефаулту. Такой вариант позволяет исключить прямой контакт с undefined.
Извлечение свойств теперь выглядит примерно так:
Деструктурирование хорошо, когда можно указать значение по умолчанию, и это значение будет возвращено при попытке доступа к отсутствующему свойству. В конечном счёте, благодаря деструктурированию вы сможете избежать появления undefined и всех сопутствующих проблем.
Это интересно: что означает «JavaScript error: Mutations are not initialized.
Заключение
В нашей статье мы разобрали, почему появляется ошибка «TypeError: Cannot read property ‘xxx’ of undefined», как она переводится и как от неё можно избавиться. Во избежание возникновения данной ошибки присвойте начальное значение соответствующей переменной. Это позволит избежать появления рассмотренной выше дисфункции при отладке вашего кода.
От автора: чтобы вернуть сообщество разработчиков, мы рассмотрели нашу базу данных по тысячам проектов и нашли 10 самых распространённых ошибок в JavaScript. Мы собираемся показать вам, что к ним приводит и как это предотвратить. Если ни одна ошибка JavaScript не встречается в вашем коде, это делает вас лучшим разработчиком.
Поскольку всем управляют данные, мы собрали, проанализировали и оценили первые 10 ошибок JavaScript. Rollbar собирает все ошибки из каждого проекта и суммирует, сколько раз каждая из них возникала. Мы делаем это, группируя ошибки в соответствии с их отпечатками пальцев . В принципе, группируется по две ошибки, если вторая — это просто повторение первой. Это дает пользователям хороший обзор вместо огромной свалки, какую вы видели в файле журнала.
Мы сосредоточились на ошибках, которые скорее всего повлияют на вас и ваших пользователей. Чтобы сделать это, мы оценили ошибки по количеству проектов, испытывающихся в разных компаниях. Если бы мы посмотрели только на общее количество раз, когда произошла каждая ошибка, то клиенты большого объема могли бы подавить набор данных с ошибками, которые не имеют отношения к большинству читателей.
Вот первые 10 ошибок JavaScript:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Ошибки были сокращены для удобства чтения. Давайте погрузимся глубже в каждую, чтобы определить, что может вызвать её, и как избежать их появления.
1. Uncaught TypeError: Cannot read property
Если вы разработчик JavaScript, то, вероятно, видели эту ошибку очень много раз. Это происходит в Chrome, когда вы читаете свойство или вызываете метод на неопределенный объект. Это можно очень легко проверить в консоли разработчика Chrome.
Это может произойти по многим причинам, но чаще всего это неправильная инициализация состояния при рендеринге компонентов пользовательского интерфейса. Давайте рассмотрим пример того, как это может произойти в реальном приложении. Мы выберем React, но те же принципы неправильной инициализации применимы и к Angular, Vue или любой другой структуре.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Quiz extends Component { componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Здесь понимаются две важные вещи:
Состояние компонента (например, this.state ) начинает жизнь как undefined.
Когда вы извлекаете данные асинхронно, компонент будет отображаться как минимум один раз перед загрузкой данных — независимо от того, выбрана ли она в конструкторе componentWillMount или componentDidMount . Когда Quiz отображается впервые, this.state.items не определен. Это, в свою очередь, означает, что ItemList получает элементы как неопределенные, и вы получаете сообщение об ошибке «Uncaught TypeError: Невозможно прочитать карту свойств» в консоли.
Это легко исправить. Самый простой способ: инициализировать состояние с разумными значениями по умолчанию в конструкторе.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
class Quiz extends Component { // Added this: constructor(props) { super(props); // Assign state itself, and a default value for items this.state = { items: [] }; } componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Код в вашем приложении может отличаться, но мы надеемся, что дали вам достаточно информации, чтобы исправить или избежать этой проблемы. Если нет, продолжайте читать, потому что далее мы рассмотрим больше примеров связанных с ошибками.
2. TypeError: ‘undefined’ is not an object (evaluating
Эта ошибка возникает в Safari при чтении свойства или вызове метода для неопределенного объекта. Вы можете проверить это в консоли разработчика Safari. Это по сути то же самое, что и вышеприведенная ошибка для Chrome, только Safari использует другое сообщение об ошибке.
3. TypeError: null is not an object (evaluating
Это ошибка, которая возникает в Safari при чтении свойства или вызове метода для пустого объекта. Проверить это можно в консоли разработчика Safari.
Интересно, что в JavaScript значения null и undefined не совпадают, поэтому мы видим два разных сообщения об ошибках. Undefined обычно является переменной, которая не была назначена, а null означает, что значение пустое. Чтобы убедиться, что они не одно и то же, попробуйте использовать строгий оператор равенства:
Один из способов, которым эта ошибка может возникнуть в реальном мире — это попытка использовать элемент DOM в JavaScript перед загрузкой элемента. Это потому, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который выполняет и обрабатывает элементы DOM, должен выполняться после создания элементов DOM. JS-код интерпретируется сверху вниз, как изложено в HTML. Итак, если перед элементами DOM есть тег, код JS в теге скрипта будет выполняться, когда браузер анализирует HTML-страницу. Вы получите эту ошибку, если элементы DOM не были созданы до загрузки сценария.
В этом примере мы можем решить проблему, добавив прослушиватель событий, который уведомит нас, когда страница будет готова. После addEventListener метод init() может использовать элементы DOM.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> function init() { var myButton = document.getElementById(«myButton»); var myTextfield = document.getElementById(«myTextfield»); myButton.onclick = function() { var userName = myTextfield.value; } } document.addEventListener(‘readystatechange’, function() { if (document.readyState === «complete») { init(); } }); </script> <form> <input type=«text» id=«myTextfield» placeholder=«Type your name» /> <input type=«button» id=«myButton» value=«Go» /> </form> |
4. (unknown): Script error
Ошибка скрипта возникает, когда ошибка неперехваченного JavaScript пересекает границы домена и нарушает политику перекрестного происхождения. Например, если вы размещаете свой код JavaScript на CDN, любые неперехваченные ошибки (ошибки, которые появляются в обработчике window.onerror, вместо того, чтобы быть пойманным в try-catch) будут переданы как просто «Script error» вместо того, чтобы содержать полезную информацию. Эта мера безопасности браузера предназначена для предотвращения передачи данных по доменам, которые в противном случае не были бы допущены к коммуникации.
Чтобы получить реальные сообщения об ошибках, выполните следующие действия:
1. Отправьте заголовок Access-Control-Allow-Origin
Установка заголовка Access-Control-Allow-Origin в * означает, что к ресурсу можно получить доступ из любого домена. Вы можете заменить * своим доменом, если необходимо: например, Access-Control-Allow-Origin: www.example.com . Если вы используете CDN из-за проблем с кэшированием, которые могут возникнуть, обработка нескольких доменов становится сложной и нельзя не приложить усилий. Подробнее см. здесь.
Вот несколько примеров того, как установить этот заголовок в различных средах:
Apache
В папках, где будут храниться ваши файлы JavaScript, создайте файл .htaccess со следующим содержимым:
|
Header add Access—Control—Allow—Origin «*» |
Nginx
Добавьте директиву add_header в блок местоположения, который служит файлам JavaScript:
|
location ~ ^/assets/ { add_header Access—Control—Allow—Origin *; } |
HAProxy
Добавьте в ресурс, где будут загружены файлы JavaScript:
|
rspadd Access—Control—Allow—Origin: * |
2. Установите crossorigin = «anonymous» в теге скрипта
В HTML-источнике для каждого из сценариев, где вы установите заголовок Access-Control-Allow-Origin, в теге SCRIPT установите crossorigin=»anonymous». Убедитесь, что заголовок отправляется для файла сценария, перед добавлением свойства crossorigin в тег скрипта. В Firefox, если атрибут crossorigin присутствует, но заголовок Access-Control-Allow-Origin отсутствует, сценарий не будет выполнен.
5. TypeError: Object doesn’t support property
Это ошибка, которая возникает в IE при вызове неопределенного метода. Вы можете проверить это в IE Developer Console.
Это эквивалентно ошибке «TypeError: ‘undefined’ is not a function» в Chrome. Да, разные браузеры могут иметь разные сообщения для одной и той же ошибки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Это обычная проблема для IE в веб-приложениях, использующих пространство имен JavaScript. Когда это так, проблема в 99,9% случаев— это неспособность IE связать методы в текущем пространстве имен с ключевым словом this. Например, если у вас есть пространство имен имен Rollbar с помощью метода isAwesome. Обычно, если вы находитесь в пространстве имен Rollbar вы можете вызвать метод isAwesome со следующим синтаксисом:
Chrome, Firefox и Opera с радостью согласятся с этим синтаксисом. С другой стороны, IE не станет. Таким образом, самая безопасная ставка при использовании JS namespacing — это префикс с фактическим пространством имен.
6. TypeError: ‘undefined’ is not a function
Это ошибка, возникающая в Chrome при вызове неопределенной функции. Вы можете протестировать это в консоли разработчика Chrome и в Mozilla Firefox.
Поскольку на протяжении многих лет методы кодирования JavaScript и шаблоны проектирования становятся все более изощренными, наблюдается соответствующее увеличение распространения областей самореференции в обратных вызовах и закрытиях, которые являются довольно распространенным источником этой путаницы.
Рассмотрим фрагмент кода:
|
function clearBoard(){ alert(«Cleared»); } document.addEventListener(«click», function(){ this.clearBoard(); // what is “this” ? }); |
Выполнение вышеуказанного кода приводит к следующей ошибке: «Uncaught TypeError: undefined is not function». Причина, по которой вы получаете эту ошибку, заключается в том, что при вызове setTimeout() вы вызываете window.setTimeout(). В результате анонимная функция, передаваемая setTimeout(), определяется в контексте объекта окна, у которого нет clearBoard().
Традиционное решение, совместимое со старым браузером — просто сохранить ссылку на this в переменной, которая затем может быть унаследована закрытием. Например:
|
var self=this; // save reference to ‘this’, while it’s still this! document.addEventListener(«click», function(){ self.clearBoard(); }); |
Кроме того, в новых браузерах для передачи правильной ссылки вы можете использовать метод bind():
|
document.addEventListener(«click»,this.clearBoard.bind(this)); |
7. Uncaught RangeError: Maximum call stack
Это ошибка, которая возникает в Chrome при нескольких обстоятельствах. Одно из них — когда вы вызываете рекурсивную функцию, которая не завершается. Вы можете протестировать это в консоли разработчика Chrome.
Это также может произойти, если вы передадите значение функции, находящейся за пределами допустимого диапазона. Многие функции принимают только определенный диапазон чисел для своих входных значений. Например, Number.toExponential(digits) и N umber.toFixed(digits) принимают цифры от 0 до 20, а Number.toPrecision(digits) принимают цифры от 1 до 21.
|
var a = new Array(4294967295); //OK var b = new Array(—1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(—2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error! |
8. TypeError: Cannot read property ‘length’
Это ошибка, которая возникает в Chrome из-за свойства длины чтения для неопределенной переменной. Вы можете протестировать это в консоли разработчика Chrome.
Обычно вы определяете длину, определенную в массиве, но вы можете столкнуться с этой ошибкой, если массив не инициализирован или если имя переменной скрыто в другом контексте. Давайте рассмотрим эту ошибку на следующем примере.
|
var testArray= [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
Когда вы объявляете функцию с параметрами, эти параметры становятся локальными. Это означает, что даже если у вас есть переменные с именами testArray , параметры с одинаковыми именами внутри функции будут по-прежнему рассматриваться как локальные.
У вас есть два способа решить эту проблему:
1. Удалите параметры в объявлении функции (оказывается, вы хотите получить доступ к тем переменным, которые объявлены вне функции, поэтому вам не нужны параметры для вашей функции):
|
var testArray = [«Test»]; /* Precondition: defined testArray outside of a function */ function testFunction(/* No params */) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
2. Вызовите функцию, передав ей массив, который мы объявили:
|
var testArray = [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(testArray); |
9. Uncaught TypeError: Cannot set property
Когда мы пытаемся получить доступ к неопределенной переменной, она всегда возвращает undefined, а мы не можем получить или установить любое свойство undefined. В этом случае приложение будет выбрасывать “Uncaught TypeError cannot set property of undefined.”
Например, в браузере Chrome:
Если объект test не существует, будет выдаваться ошибка: “Uncaught TypeError cannot set property of undefined.”
10. ReferenceError: event is not defined
Эта ошибка возникает при попытке получить доступ к переменной, которая не определена или находится за пределами текущей области. Вы можете легко протестировать её в браузере Chrome.
Если вы получаете эту ошибку при использовании системы обработки событий, убедитесь, что вы используете объект события, переданный в качестве параметра. Старые браузеры, такие как IE, предлагают событие глобальной переменной, но не поддерживаются во всех браузерах. Библиотеки, подобные jQuery, пытаются нормализовать это поведение. Тем не менее, лучше использовать тот объект, который передается в функцию обработчика событий.
|
document.addEventListener(«mousemove», function (event) { console.log(event); }) |
Вывод
Мы надеемся, что вы узнали что-то новое и сможете избежать ошибок в будущем или, что это руководство помогло вам решить возникшую проблему. Тем не менее, даже при использовании лучших практик в производстве появляются неожиданные ошибки. Важно иметь видимость ошибок, которые влияют на пользователей, и хорошие инструменты для их быстрого решения.
Rollbar предлагает уникальные возможности для приложений JavaScript, таких как телеметрия, которые сообщают вам, что произошло в браузере пользователя, что приводит к ошибке. Это прозрение, которого у вас нет за пределами локальной консоли разработчика.
Автор: Jason Skowronski
Источник: //rollbar.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть
Ошибки¶
Приложения, работающие в Node.js, обычно сталкиваются с четырьмя категориями ошибок:
- Стандартные ошибки JavaScript, такие как {EvalError}, {SyntaxError}, {RangeError}, {ReferenceError}, {TypeError} и {URIError}.
- Системные ошибки, вызванные ограничениями базовой операционной системы, такими как попытка открыть несуществующий файл или попытка отправить данные через закрытый сокет.
- Пользовательские ошибки, вызванные кодом приложения.
AssertionErrors — это особый класс ошибок, который может быть вызван, когда Node.js обнаруживает исключительное логическое нарушение, которое никогда не должно происходить. Обычно они поднимаютсяassertмодуль.
Все ошибки JavaScript и системные ошибки, вызванные Node.js, наследуются от стандартного класса {Error} JavaScript или являются его экземплярами и гарантированно предоставляют по меньшей мере свойства, доступные в этом классе.
Распространение ошибок и перехват¶
Node.js поддерживает несколько механизмов распространения и обработки ошибок, возникающих во время работы приложения. То, как эти ошибки сообщаются и обрабатываются, полностью зависит от типа Error и стиль вызываемого API.
Все ошибки JavaScript обрабатываются как исключения, которые немедленно генерировать и выдавать ошибку с помощью стандартного JavaScript throw механизм. Они обрабатываются с помощью try…catch строить предоставляется языком JavaScript.
// Throws with a ReferenceError because z is not defined.
try {
const m = 1;
const n = m + z;
} catch (err) {
// Handle the error here.
}
Любое использование JavaScript throw механизм вызовет исключение, которое должен обрабатываться с использованием try…catch или процесс Node.js немедленно завершится.
За некоторыми исключениями, Синхронный API (любой метод блокировки, не принимающий callback функция, например fs.readFileSync), буду использовать throw сообщать об ошибках.
Ошибки, возникающие внутри Асинхронные API можно сообщить несколькими способами:
- Большинство асинхронных методов, которые принимают
callbackфункция приметErrorобъект, переданный в качестве первого аргумента этой функции. Если этот первый аргумент неnullи является экземпляромError, то произошла ошибка, которую необходимо обработать.
const fs = require('fs');
fs.readFile('a file that does not exist', (err, data) => {
if (err) {
console.error(
'There was an error reading the file!',
err
);
return;
}
// Otherwise handle the data
});
- Когда асинхронный метод вызывается для объекта, который является
EventEmitter, ошибки могут быть перенаправлены на этот объект'error'событие.
const net = require('net');
const connection = net.connect('localhost');
// Adding an 'error' event handler to a stream:
connection.on('error', (err) => {
// If the connection is reset by the server, or if it can't
// connect at all, or on any sort of error encountered by
// the connection, the error will be sent here.
console.error(err);
});
connection.pipe(process.stdout);
- Некоторые обычно асинхронные методы в API Node.js могут по-прежнему использовать
throwмеханизм для создания исключений, которые должны обрабатываться с помощьюtry…catch. Исчерпывающего списка таких методов нет; обратитесь к документации по каждому методу, чтобы определить соответствующий требуемый механизм обработки ошибок.
Использование 'error' механизм событий наиболее распространен для потоковый а также на основе эмиттера событий API-интерфейсы, которые сами по себе представляют собой серию асинхронных операций с течением времени (в отличие от одной операции, которая может пройти или закончиться неудачей).
Для все EventEmitter объекты, если 'error' обработчик событий не предоставляется, будет выдана ошибка, в результате чего процесс Node.js сообщит о неперехваченном исключении и завершится сбоем, если только одно из следующих событий: domain модуль используется надлежащим образом или обработчик зарегистрирован для 'uncaughtException' событие.
const EventEmitter = require('events');
const ee = new EventEmitter();
setImmediate(() => {
// This will crash the process because no 'error' event
// handler has been added.
ee.emit('error', new Error('This will crash'));
});
Ошибки, сгенерированные таким образом не мочь быть перехваченным с помощью try…catch как они брошены после код вызова уже вышел.
Разработчики должны обращаться к документации по каждому методу, чтобы точно определить, как распространяются ошибки, вызванные этими методами.
Обратные вызовы при первой ошибке¶
Большинство асинхронных методов, предоставляемых основным API Node.js, следуют идиоматическому шаблону, называемому обратный вызов при первой ошибке. В этом шаблоне функция обратного вызова передается методу в качестве аргумента. Когда операция завершается или возникает ошибка, вызывается функция обратного вызова с Error объект (если есть) передается в качестве первого аргумента. Если ошибки не возникло, первый аргумент будет передан как null.
const fs = require('fs');
function errorFirstCallback(err, data) {
if (err) {
console.error('There was an error', err);
return;
}
console.log(data);
}
fs.readFile(
'/some/file/that/does-not-exist',
errorFirstCallback
);
fs.readFile(
'/some/file/that/does-exist',
errorFirstCallback
);
JavaScript try…catch механизм не мочь использоваться для перехвата ошибок, генерируемых асинхронными API. Распространенная ошибка новичков — пытаться использовать throw внутри обратного вызова с ошибкой:
// THIS WILL NOT WORK:
const fs = require('fs');
try {
fs.readFile(
'/some/file/that/does-not-exist',
(err, data) => {
// Mistaken assumption: throwing here...
if (err) {
throw err;
}
}
);
} catch (err) {
// This will not catch the throw!
console.error(err);
}
Это не сработает, потому что функция обратного вызова передана в fs.readFile() вызывается асинхронно. К моменту вызова обратного вызова окружающий код, включая try…catch блок, уже вышли. Выдача ошибки внутри обратного вызова может привести к сбою процесса Node.js в большинстве случаев. Если домены включены, или обработчик был зарегистрирован с process.on('uncaughtException'), такие ошибки можно перехватить.
Класс: Error¶
Общий объект JavaScript {Error}, не указывающий на конкретную причину возникновения ошибки. Error объекты фиксируют «трассировку стека», детализирующую точку в коде, в которой Error был создан, и может содержать текстовое описание ошибки.
Все ошибки, генерируемые Node.js, включая все системные ошибки и ошибки JavaScript, будут либо экземплярами, либо унаследованы от Error класс.
new Error(message)¶
message{нить}
Создает новый Error объект и устанавливает error.message в предоставленное текстовое сообщение. Если объект передается как message, текстовое сообщение создается при вызове message.toString(). В error.stack свойство будет представлять точку в коде, в которой new Error() назывался. Трассировки стека зависят от API трассировки стека V8. Трассировки стека распространяются только на (а) начало синхронное выполнение кода, или (b) количество кадров, заданное свойством Error.stackTraceLimit, в зависимости от того, что меньше.
Error.captureStackTrace(targetObject[, constructorOpt])¶
targetObject{Объект}constructorOpt{Функция}
Создает .stack собственность на targetObject, который при доступе возвращает строку, представляющую место в коде, в котором Error.captureStackTrace() назывался.
const myObject = {};
Error.captureStackTrace(myObject);
myObject.stack; // Similar to `new Error().stack`
Первая строка трассировки будет иметь префикс ${myObject.name}: ${myObject.message}.
Необязательный constructorOpt Аргумент принимает функцию. Если указано, все кадры выше constructorOpt, включая constructorOpt, будет исключен из сгенерированной трассировки стека.
В constructorOpt Аргумент полезен для сокрытия деталей реализации генерации ошибок от пользователя. Например:
function MyError() {
Error.captureStackTrace(this, MyError);
}
// Without passing MyError to captureStackTrace, the MyError
// frame would show up in the .stack property. By passing
// the constructor, we omit that frame, and retain all frames below it.
new MyError().stack;
Error.stackTraceLimit¶
- {количество}
В Error.stackTraceLimit указывает количество кадров стека, собранных трассировкой стека (независимо от того, сгенерированы ли они new Error().stack или Error.captureStackTrace(obj)).
Значение по умолчанию — 10 но может быть установлен на любой допустимый номер JavaScript. Изменения повлияют на любую записанную трассировку стека. после значение было изменено.
Если установлено нечисловое значение или задано отрицательное число, трассировки стека не будут захватывать какие-либо кадры.
error.code¶
- {нить}
В error.code Свойство — это строковая метка, определяющая тип ошибки. error.code это наиболее стабильный способ выявления ошибки. Он будет меняться только между основными версиями Node.js. Наоборот, error.message строки могут меняться между любыми версиями Node.js. Видеть Коды ошибок Node.js для получения подробной информации о конкретных кодах.
error.message¶
- {нить}
В error.message свойство — это строковое описание ошибки, установленное при вызове new Error(message). В message переданный конструктору, также появится в первой строке трассировки стека Error, однако изменение этого свойства после Error объект создан может нет изменить первую строку трассировки стека (например, когда error.stack читается до изменения этого свойства).
const err = new Error('The message');
console.error(err.message);
// Prints: The message
error.stack¶
- {нить}
В error.stack свойство — это строка, описывающая точку в коде, в которой Error был создан.
Error: Things keep happening!
at /home/gbusey/file.js:525:2
at Frobnicator.refrobulate (/home/gbusey/business-logic.js:424:21)
at Actor.<anonymous> (/home/gbusey/actors.js:400:8)
at increaseSynergy (/home/gbusey/actors.js:701:6)
Первая строка отформатирована как <error class name>: <error message>, за которым следует серия кадров стека (каждая строка начинается с «at»). Каждый фрейм описывает сайт вызова в коде, который приводит к сгенерированной ошибке. V8 пытается отобразить имя для каждой функции (по имени переменной, имени функции или имени метода объекта), но иногда не может найти подходящее имя. Если V8 не может определить имя функции, для этого фрейма будет отображаться только информация о местоположении. В противном случае определенное имя функции будет отображаться с информацией о местоположении, добавленной в круглые скобки.
Фреймы создаются только для функций JavaScript. Если, например, выполнение синхронно проходит через дополнительную функцию C ++, называемую cheetahify который сам вызывает функцию JavaScript, фрейм, представляющий cheetahify вызов не будет присутствовать в трассировке стека:
const cheetahify = require('./native-binding.node');
function makeFaster() {
// `cheetahify()` *synchronously* calls speedy.
cheetahify(function speedy() {
throw new Error('oh no!');
});
}
makeFaster();
// will throw:
// /home/gbusey/file.js:6
// throw new Error('oh no!');
// ^
// Error: oh no!
// at speedy (/home/gbusey/file.js:6:11)
// at makeFaster (/home/gbusey/file.js:5:3)
// at Object.<anonymous> (/home/gbusey/file.js:10:1)
// at Module._compile (module.js:456:26)
// at Object.Module._extensions..js (module.js:474:10)
// at Module.load (module.js:356:32)
// at Function.Module._load (module.js:312:12)
// at Function.Module.runMain (module.js:497:10)
// at startup (node.js:119:16)
// at node.js:906:3
Информация о местоположении будет одной из следующих:
native, если кадр представляет внутренний вызов V8 (как в[].forEach).plain-filename.js:line:column, если фрейм представляет собой внутренний вызов Node.js./absolute/path/to/file.js:line:column, если кадр представляет собой вызов в пользовательской программе или ее зависимостях.
Строка, представляющая трассировку стека, генерируется лениво, когда error.stack собственность доступ.
Количество кадров, захваченных трассировкой стека, ограничено меньшим из Error.stackTraceLimit или количество доступных кадров в текущем тике цикла событий.
Класс: AssertionError¶
- Расширяется: {errors.Error}
Указывает на неудачу утверждения. Подробнее см. Class: assert.AssertionError.
Класс: RangeError¶
- Расширяется: {errors.Error}
Указывает, что предоставленный аргумент находится за пределами набора или диапазона допустимых значений для функции; является ли это числовым диапазоном или вне набора опций для данного параметра функции.
require('net').connect(-1);
// Throws "RangeError: "port" option should be >= 0 and < 65536: -1"
Node.js сгенерирует и выбросит RangeError экземпляры немедленно как форма подтверждения аргумента.
Класс: ReferenceError¶
- Расширяется: {errors.Error}
Указывает, что предпринимается попытка получить доступ к переменной, которая не определена. Такие ошибки обычно указывают на опечатки в коде или на некорректную программу.
Хотя клиентский код может генерировать и распространять эти ошибки, на практике это будет делать только V8.
doesNotExist;
// Throws ReferenceError, doesNotExist is not a variable in this program.
Если приложение динамически не генерирует и не запускает код, ReferenceError экземпляры указывают на ошибку в коде или его зависимостях.
Класс: SyntaxError¶
- Расширяется: {errors.Error}
Указывает, что программа не является допустимым JavaScript. Эти ошибки могут возникать и распространяться только в результате оценки кода. Оценка кода может произойти в результате eval, Function, require, или vm. Эти ошибки почти всегда указывают на неработающую программу.
try {
require('vm').runInThisContext('binary ! isNotOk');
} catch (err) {
// 'err' will be a SyntaxError.
}
SyntaxError экземпляры невозможно восстановить в контексте, который их создал — они могут быть перехвачены только в других контекстах.
Класс: SystemError¶
- Расширяется: {errors.Error}
Node.js генерирует системные ошибки, когда в среде выполнения возникают исключения. Обычно это происходит, когда приложение нарушает ограничение операционной системы. Например, системная ошибка произойдет, если приложение попытается прочитать несуществующий файл.
address{строка} Если присутствует, адрес, к которому не удалось подключиться к сети.code{строка} Код ошибки строкиdest{строка} Если присутствует, путь к файлу при сообщении об ошибке файловой системыerrno{number} Номер ошибки, предоставленный системойinfo{Object} Если присутствует, дополнительные сведения о состоянии ошибкиmessage{string} Предоставляемое системой описание ошибки в удобной для чтения форме.path{строка} Если присутствует, путь к файлу при сообщении об ошибке файловой системыport{number} Если присутствует, порт сетевого подключения, который недоступенsyscall{строка} Имя системного вызова, вызвавшего ошибку
error.address¶
- {нить}
Если представить, error.address — это строка, описывающая адрес, к которому не удалось установить сетевое соединение.
error.code¶
- {нить}
В error.code свойство — это строка, представляющая код ошибки.
error.dest¶
- {нить}
Если представить, error.dest — это путь к файлу при сообщении об ошибке файловой системы.
error.errno¶
- {количество}
В error.errno свойство — отрицательное число, которое соответствует коду ошибки, определенному в libuv Error handling.
В Windows номер ошибки, предоставленный системой, будет нормализован libuv.
Чтобы получить строковое представление кода ошибки, используйте util.getSystemErrorName(error.errno).
error.info¶
- {Объект}
Если представить, error.info — объект с подробной информацией о состоянии ошибки.
error.message¶
- {нить}
error.message представляет собой удобочитаемое описание ошибки, предоставляемое системой.
error.path¶
- {нить}
Если представить, error.path — строка, содержащая соответствующий недопустимый путь.
error.port¶
- {количество}
Если представить, error.port порт сетевого подключения недоступен.
error.syscall¶
- {нить}
В error.syscall свойство — это строка, описывающая системный вызов это не удалось.
Общие системные ошибки¶
Это список системных ошибок, которые часто встречаются при написании программы на Node.js. Полный список см. В errno(3) справочная страница.
-
EACCES(В разрешении отказано): была сделана попытка получить доступ к файлу способом, запрещенным его разрешениями на доступ к файлу. -
EADDRINUSE(Адрес уже используется): попытка привязать сервер (net,http, илиhttps) на локальный адрес не удалось из-за того, что другой сервер в локальной системе уже занимает этот адрес. -
ECONNREFUSED(В соединении отказано): соединение не может быть установлено, потому что целевая машина активно отказалась от него. Обычно это происходит из-за попытки подключиться к неактивной службе на чужом хосте. -
ECONNRESET(Сброс соединения одноранговым узлом): соединение было принудительно закрыто одноранговым узлом. Обычно это происходит из-за потери соединения с удаленным сокетом из-за тайм-аута или перезагрузки. Обычно встречается черезhttpа такжеnetмодули. -
EEXIST(Файл существует): существующий файл был целью операции, которая требовала, чтобы цель не существовала. -
EISDIR(Является каталогом): операция ожидала файл, но указанный путь был каталогом. -
EMFILE(Слишком много открытых файлов в системе): максимальное количество файловые дескрипторы допустимый в системе, и запросы для другого дескриптора не могут быть выполнены, пока хотя бы один из них не будет закрыт. Это происходит при одновременном открытии множества файлов одновременно, особенно в системах (в частности, macOS), где существует низкий предел дескрипторов файлов для процессов. Чтобы исправить низкий предел, запуститеulimit -n 2048в той же оболочке, которая будет запускать процесс Node.js. -
ENOENT(Нет такого файла или каталога): обычно создаетсяfsоперации, чтобы указать, что компонент указанного пути не существует. По указанному пути не удалось найти ни один объект (файл или каталог). -
ENOTDIR(Не каталог): компонент с указанным путем существует, но не является каталогом, как ожидалось. Обычно выращиваетсяfs.readdir. -
ENOTEMPTY(Каталог не пустой): каталог с записями был целью операции, для которой требуется пустой каталог, обычноfs.unlink. -
ENOTFOUND(Ошибка поиска DNS): указывает на сбой DNS либоEAI_NODATAилиEAI_NONAME. Это не стандартная ошибка POSIX. -
EPERM(Операция запрещена): была сделана попытка выполнить операцию, требующую повышенных привилегий. -
EPIPE(Сломанный канал): запись в канал, сокет или FIFO, для которого нет процесса для чтения данных. Часто встречается наnetа такжеhttpУровни, указывающие на то, что удаленная сторона записываемого потока была закрыта. -
ETIMEDOUT(Превышено время ожидания операции): запрос на подключение или отправку завершился неудачно, поскольку подключенная сторона не ответила должным образом по прошествии определенного периода времени. Обычно встречаетсяhttpилиnet. Часто признак того, чтоsocket.end()не был должным образом назван.
Класс: TypeError¶
- Расширяет {errors.Error}
Указывает, что указанный аргумент не является допустимым типом. Например, передача функции параметру, который ожидает строку, будет TypeError.
require('url').parse(() => {});
// Throws TypeError, since it expected a string.
Node.js сгенерирует и выбросит TypeError экземпляры немедленно как форма подтверждения аргумента.
Исключения против ошибок¶
Исключение JavaScript — это значение, которое выбрасывается в результате недопустимой операции или как цель throw утверждение. Хотя не требуется, чтобы эти значения были экземплярами Error или классы, которые наследуются от Error, все исключения, создаваемые Node.js или средой выполнения JavaScript буду быть экземплярами Error.
Некоторые исключения безвозвратно на уровне JavaScript. Такие исключения будут всегда вызвать сбой процесса Node.js. Примеры включают assert() чеки или abort() вызывает в слое C ++.
Ошибки OpenSSL¶
Ошибки, возникающие в crypto или tls классные Error, и в дополнение к стандартному .code а также .message properties, могут иметь некоторые дополнительные свойства, специфичные для OpenSSL.
error.opensslErrorStack¶
Массив ошибок, который может дать контекст, откуда в библиотеке OpenSSL возникла ошибка.
error.function¶
Функция OpenSSL, в которой возникла ошибка.
error.library¶
Библиотека OpenSSL, в которой возникла ошибка.
error.reason¶
Строка в удобном для чтения виде, описывающая причину ошибки.
ABORT_ERR¶
Используется, когда операция была прервана (обычно с использованием AbortController).
API нет с использованием AbortSignals обычно не вызывают ошибки с этим кодом.
Этот код не использует обычный ERR_* соглашение об ошибках Node.js используется для обеспечения совместимости с веб-платформой. AbortError.
ERR_AMBIGUOUS_ARGUMENT¶
Аргумент функции используется таким образом, чтобы предположить, что сигнатура функции может быть неправильно понята. Это брошено assert модуль, когда message параметр в assert.throws(block, message) совпадает с сообщением об ошибке, выданным block потому что это использование предполагает, что пользователь верит message ожидаемое сообщение, а не сообщение AssertionError будет отображаться, если block не бросает.
ERR_ARG_NOT_ITERABLE¶
Итерируемый аргумент (т.е. значение, которое работает с for...of loops) требуется, но не предоставляется API Node.js.
ERR_ASSERTION¶
Особый тип ошибки, которая может быть вызвана всякий раз, когда Node.js обнаруживает исключительное логическое нарушение, которое никогда не должно происходить. Обычно они поднимаются assert модуль.
ERR_ASYNC_CALLBACK¶
Была сделана попытка зарегистрировать что-то, что не является функцией, как AsyncHooks Перезвоните.
ERR_ASYNC_TYPE¶
Недопустимый тип асинхронного ресурса. Пользователи также могут определять свои собственные типы при использовании общедоступного API для встраивания.
ERR_BROTLI_COMPRESSION_FAILED¶
Данные, переданные в поток Brotli, не были успешно сжаты.
ERR_BROTLI_INVALID_PARAM¶
Во время построения потока Brotli был передан недопустимый ключ параметра.
ERR_BUFFER_CONTEXT_NOT_AVAILABLE¶
Была сделана попытка создать Node.js Buffer из кода надстройки или встраивания, находясь в контексте механизма JS, который не связан с экземпляром Node.js. Данные, переданные в Buffer будет выпущен к тому времени, когда метод вернется.
При возникновении этой ошибки возможная альтернатива созданию Buffer пример — создать нормальный Uint8Array, который отличается только прототипом результирующего объекта. Uint8Arrays общеприняты во всех основных API Node.js, где Buffers есть; они доступны во всех контекстах.
ERR_BUFFER_OUT_OF_BOUNDS¶
Операция за пределами Buffer была предпринята попытка.
ERR_BUFFER_TOO_LARGE¶
Была сделана попытка создать Buffer больше максимально допустимого размера.
ERR_CANNOT_WATCH_SIGINT¶
Node.js не смог отследить SIGINT сигнал.
ERR_CHILD_CLOSED_BEFORE_REPLY¶
Дочерний процесс был закрыт до того, как родительский процесс получил ответ.
ERR_CHILD_PROCESS_IPC_REQUIRED¶
Используется, когда дочерний процесс разветвляется без указания канала IPC.
ERR_CHILD_PROCESS_STDIO_MAXBUFFER¶
Используется, когда основной процесс пытается прочитать данные из STDERR / STDOUT дочернего процесса, и длина данных больше, чем maxBuffer вариант.
ERR_CLOSED_MESSAGE_PORT¶
Была попытка использовать MessagePort экземпляр в закрытом состоянии, обычно после .close() был вызван.
ERR_CONSOLE_WRITABLE_STREAM¶
Console был создан без stdout поток, или Console имеет незаписываемый stdout или stderr транслировать.
ERR_CONSTRUCT_CALL_INVALID¶
Был вызван конструктор класса, который нельзя вызвать.
ERR_CONSTRUCT_CALL_REQUIRED¶
Конструктор класса был вызван без new.
ERR_CONTEXT_NOT_INITIALIZED¶
Контекст vm, переданный в API, еще не инициализирован. Это может произойти при возникновении (и обнаружении) ошибки во время создания контекста, например, при сбое выделения или при достижении максимального размера стека вызовов при создании контекста.
ERR_CRYPTO_CUSTOM_ENGINE_NOT_SUPPORTED¶
Был запрошен механизм сертификатов клиента, который не поддерживается используемой версией OpenSSL.
ERR_CRYPTO_ECDH_INVALID_FORMAT¶
Недопустимое значение для format аргумент был передан crypto.ECDH() класс getPublicKey() метод.
ERR_CRYPTO_ECDH_INVALID_PUBLIC_KEY¶
Недопустимое значение для key аргумент был передан crypto.ECDH() класс computeSecret() метод. Это означает, что открытый ключ лежит за пределами эллиптической кривой.
ERR_CRYPTO_ENGINE_UNKNOWN¶
Неверный идентификатор криптографической машины был передан в require('crypto').setEngine().
ERR_CRYPTO_FIPS_FORCED¶
В --force-fips был использован аргумент командной строки, но была попытка включить или отключить режим FIPS в crypto модуль.
ERR_CRYPTO_FIPS_UNAVAILABLE¶
Была сделана попытка включить или отключить режим FIPS, но режим FIPS был недоступен.
ERR_CRYPTO_HASH_FINALIZED¶
hash.digest() вызвали несколько раз. В hash.digest() метод должен вызываться не более одного раза для каждого экземпляра Hash объект.
ERR_CRYPTO_HASH_UPDATE_FAILED¶
hash.update() не удалось по какой-либо причине. Это должно происходить редко, если вообще когда-либо случаться.
ERR_CRYPTO_INCOMPATIBLE_KEY¶
Указанные криптографические ключи несовместимы с предпринятой операцией.
ERR_CRYPTO_INCOMPATIBLE_KEY_OPTIONS¶
Выбранная кодировка открытого или закрытого ключа несовместима с другими параметрами.
ERR_CRYPTO_INITIALIZATION_FAILED¶
Не удалось инициализировать криптоподсистему.
ERR_CRYPTO_INVALID_AUTH_TAG¶
Предоставлен недопустимый тег аутентификации.
ERR_CRYPTO_INVALID_COUNTER¶
Для шифра режима противодействия предоставлен неверный счетчик.
ERR_CRYPTO_INVALID_CURVE¶
Была предоставлена неверная эллиптическая кривая.
ERR_CRYPTO_INVALID_DIGEST¶
Недействительный алгоритм криптодайджеста было указано.
ERR_CRYPTO_INVALID_IV¶
Предоставлен недопустимый вектор инициализации.
ERR_CRYPTO_INVALID_JWK¶
Был предоставлен недопустимый веб-ключ JSON.
ERR_CRYPTO_INVALID_KEY_OBJECT_TYPE¶
Данный тип объекта криптографического ключа недопустим для выполняемой операции.
ERR_CRYPTO_INVALID_KEYLEN¶
Была предоставлена неверная длина ключа.
ERR_CRYPTO_INVALID_KEYPAIR¶
Была предоставлена неверная пара ключей.
ERR_CRYPTO_INVALID_KEYTYPE¶
Предоставлен недопустимый тип ключа.
ERR_CRYPTO_INVALID_MESSAGELEN¶
Была предоставлена неверная длина сообщения.
ERR_CRYPTO_INVALID_SCRYPT_PARAMS¶
Были предоставлены неверные параметры алгоритма шифрования.
ERR_CRYPTO_INVALID_STATE¶
Крипто-метод был использован для объекта, находившегося в недопустимом состоянии. Например, позвонив cipher.getAuthTag() перед звонком cipher.final().
ERR_CRYPTO_INVALID_TAG_LENGTH¶
Предоставлена неверная длина тега аутентификации.
ERR_CRYPTO_JOB_INIT_FAILED¶
Не удалось инициализировать асинхронную криптооперацию.
ERR_CRYPTO_JWK_UNSUPPORTED_CURVE¶
Эллиптическая кривая Ключа не зарегистрирована для использования в Реестр эллиптических кривых веб-ключей JSON.
ERR_CRYPTO_JWK_UNSUPPORTED_KEY_TYPE¶
Тип асимметричного ключа ключа не зарегистрирован для использования в Реестр типов веб-ключей JSON.
ERR_CRYPTO_OPERATION_FAILED¶
Криптооперация завершилась неудачно по неустановленной причине.
ERR_CRYPTO_PBKDF2_ERROR¶
Алгоритм PBKDF2 завершился неудачно по неустановленным причинам. OpenSSL не предоставляет более подробной информации, и, следовательно, Node.js.
ERR_CRYPTO_SCRYPT_INVALID_PARAMETER¶
Один или больше crypto.scrypt() или crypto.scryptSync() параметры находятся за пределами допустимого диапазона.
ERR_CRYPTO_SCRYPT_NOT_SUPPORTED¶
Node.js был скомпилирован без scrypt служба поддержки. Невозможно с официальными двоичными файлами выпуска, но может произойти с пользовательскими сборками, включая сборки дистрибутива.
ERR_CRYPTO_SIGN_KEY_REQUIRED¶
Подпись key не был предоставлен sign.sign() метод.
ERR_CRYPTO_TIMING_SAFE_EQUAL_LENGTH¶
crypto.timingSafeEqual() был вызван с Buffer, TypedArray, или DataView аргументы разной длины.
ERR_CRYPTO_UNKNOWN_CIPHER¶
Указан неизвестный шифр.
ERR_CRYPTO_UNKNOWN_DH_GROUP¶
Было дано неизвестное название группы Диффи-Хеллмана. Видеть crypto.getDiffieHellman() для списка допустимых имен групп.
ERR_CRYPTO_UNSUPPORTED_OPERATION¶
Была сделана попытка вызвать неподдерживаемую криптографическую операцию.
ERR_DEBUGGER_ERROR¶
Произошла ошибка с отладчик.
ERR_DEBUGGER_STARTUP_ERROR¶
В отладчик истекло время ожидания освобождения необходимого хоста / порта.
ERR_DLOPEN_DISABLED¶
Загрузка собственных надстроек отключена с помощью --no-addons.
ERR_DLOPEN_FAILED¶
Звонок в process.dlopen() не смогли.
ERR_DIR_CLOSED¶
В fs.Dir ранее был закрыт.
ERR_DIR_CONCURRENT_OPERATION¶
Была предпринята попытка синхронного чтения или закрытия fs.Dir который имеет текущие асинхронные операции.
ERR_DNS_SET_SERVERS_FAILED¶
c-ares не удалось установить DNS-сервер.
ERR_DOMAIN_CALLBACK_NOT_AVAILABLE¶
В domain модуль нельзя было использовать, так как он не мог установить требуемые перехватчики обработки ошибок, потому что process.setUncaughtExceptionCaptureCallback() был вызван в более ранний момент времени.
ERR_DOMAIN_CANNOT_SET_UNCAUGHT_EXCEPTION_CAPTURE¶
process.setUncaughtExceptionCaptureCallback() нельзя было назвать, потому что domain модуль был загружен раньше.
Трассировка стека расширяется, чтобы включить момент времени, в который domain модуль был загружен.
ERR_ENCODING_INVALID_ENCODED_DATA¶
Данные предоставлены TextDecoder() API был недопустимым в соответствии с предоставленной кодировкой.
ERR_ENCODING_NOT_SUPPORTED¶
Кодировка предоставлена TextDecoder() API не был одним из WHATWG Поддерживаемые кодировки.
ERR_EVAL_ESM_CANNOT_PRINT¶
--print не может использоваться с входом ESM.
ERR_EVENT_RECURSION¶
Вызывается, когда делается попытка рекурсивно отправить событие на EventTarget.
ERR_EXECUTION_ENVIRONMENT_NOT_AVAILABLE¶
Контекст выполнения JS не связан со средой Node.js. Это может произойти, если Node.js используется в качестве встроенной библиотеки и некоторые хуки для движка JS не настроены должным образом.
ERR_FALSY_VALUE_REJECTION¶
А Promise это было выполнено обратным вызовом через util.callbackify() был отклонен с ложным значением.
ERR_FEATURE_UNAVAILABLE_ON_PLATFORM¶
Используется, когда используется функция, недоступная для текущей платформы, на которой работает Node.js.
ERR_FS_CP_DIR_TO_NON_DIR¶
Была сделана попытка скопировать каталог в не каталог (файл, символическую ссылку и т. Д.) С помощью fs.cp().
ERR_FS_CP_EEXIST¶
Была сделана попытка скопировать файл, который уже существовал с fs.cp(), с force а также errorOnExist установлен в true.
ERR_FS_CP_EINVAL¶
Когда используешь fs.cp(), src или dest указал на недопустимый путь.
ERR_FS_CP_FIFO_PIPE¶
Была сделана попытка скопировать именованный канал с fs.cp().
ERR_FS_CP_NON_DIR_TO_DIR¶
Была сделана попытка скопировать не каталог (файл, символическую ссылку и т. Д.) В каталог с помощью fs.cp().
ERR_FS_CP_SOCKET¶
Была сделана попытка скопировать в сокет с fs.cp().
ERR_FS_CP_SYMLINK_TO_SUBDIRECTORY¶
Когда используешь fs.cp(), символическая ссылка в dest указал на подкаталог src.
ERR_FS_CP_UNKNOWN¶
Была сделана попытка скопировать файл неизвестного типа с fs.cp().
ERR_FS_EISDIR¶
Путь — это каталог.
ERR_FS_FILE_TOO_LARGE¶
Была сделана попытка прочитать файл, размер которого превышает максимально допустимый размер для Buffer.
ERR_FS_INVALID_SYMLINK_TYPE¶
Недопустимый тип символической ссылки был передан в fs.symlink() или fs.symlinkSync() методы.
Была сделана попытка добавить дополнительные заголовки после того, как они уже были отправлены.
Указано недопустимое значение заголовка HTTP.
ERR_HTTP_INVALID_STATUS_CODE¶
Код состояния находился за пределами обычного диапазона кодов состояния (100–999).
ERR_HTTP_REQUEST_TIMEOUT¶
Клиент не отправил весь запрос в отведенное время.
ERR_HTTP_SOCKET_ENCODING¶
Изменение кодировки сокета запрещено RFC 7230, раздел 3.
ERR_HTTP_TRAILER_INVALID¶
В Trailer заголовок был установлен, хотя кодировка передачи не поддерживает это.
ERR_HTTP2_ALTSVC_INVALID_ORIGIN¶
Для фреймов HTTP / 2 ALTSVC требуется действительное происхождение.
ERR_HTTP2_ALTSVC_LENGTH¶
Кадры HTTP / 2 ALTSVC ограничены максимум 16 382 байтами полезной нагрузки.
Для запросов HTTP / 2 с использованием CONNECT метод, :authority псевдозаголовок обязателен.
ERR_HTTP2_CONNECT_PATH¶
Для запросов HTTP / 2 с использованием CONNECT метод, :path псевдозаголовок запрещен.
ERR_HTTP2_CONNECT_SCHEME¶
Для запросов HTTP / 2 с использованием CONNECT метод, :scheme псевдозаголовок запрещен.
ERR_HTTP2_ERROR¶
Произошла неспецифическая ошибка HTTP / 2.
ERR_HTTP2_GOAWAY_SESSION¶
Новые потоки HTTP / 2 нельзя открывать после Http2Session получил GOAWAY кадр от подключенного однорангового узла.
Было предоставлено несколько значений для поля заголовка HTTP / 2, которое должно было иметь только одно значение.
Дополнительные заголовки были указаны после того, как был инициирован ответ HTTP / 2.
Была сделана попытка отправить несколько заголовков ответа.
ERR_HTTP2_INFO_STATUS_NOT_ALLOWED¶
Информационные коды состояния HTTP (1xx) не может быть установлен в качестве кода состояния ответа в ответах HTTP / 2.
Заголовки соединения HTTP / 1 запрещено использовать в запросах и ответах HTTP / 2.
Указано недопустимое значение заголовка HTTP / 2.
ERR_HTTP2_INVALID_INFO_STATUS¶
Указан недопустимый информационный код состояния HTTP. Информационные коды состояния должны быть целыми числами между 100 а также 199 (включительно).
ERR_HTTP2_INVALID_ORIGIN¶
HTTP / 2 ORIGIN кадры требуют действительного происхождения.
ERR_HTTP2_INVALID_PACKED_SETTINGS_LENGTH¶
Вход Buffer а также Uint8Array экземпляры переданы в http2.getUnpackedSettings() API должен иметь длину, кратную шести.
Только допустимые псевдозаголовки HTTP / 2 (:status, :path, :authority, :scheme, а также :method) может быть использовано.
ERR_HTTP2_INVALID_SESSION¶
Действие было выполнено с Http2Session объект, который уже был уничтожен.
ERR_HTTP2_INVALID_SETTING_VALUE¶
Для параметра HTTP / 2 указано недопустимое значение.
ERR_HTTP2_INVALID_STREAM¶
Операция была выполнена над потоком, который уже был уничтожен.
ERR_HTTP2_MAX_PENDING_SETTINGS_ACK¶
Всякий раз, когда HTTP / 2 SETTINGS фрейм отправляется подключенному одноранговому узлу, одноранговый узел должен отправить подтверждение, что он получил и применил новый SETTINGS. По умолчанию максимальное количество неподтвержденных SETTINGS кадры могут быть отправлены в любой момент времени. Этот код ошибки используется при достижении этого предела.
ERR_HTTP2_NESTED_PUSH¶
Была сделана попытка инициировать новый push-поток из push-потока. Вложенные push-потоки не разрешены.
ERR_HTTP2_NO_MEM¶
Недостаточно памяти при использовании http2session.setLocalWindowSize(windowSize) API.
ERR_HTTP2_NO_SOCKET_MANIPULATION¶
Была предпринята попытка напрямую манипулировать (чтение, запись, пауза, возобновление и т. Д.) Сокетом, подключенным к Http2Session.
ERR_HTTP2_ORIGIN_LENGTH¶
HTTP / 2 ORIGIN кадры ограничены длиной 16382 байта.
ERR_HTTP2_OUT_OF_STREAMS¶
Количество потоков, созданных в одном сеансе HTTP / 2, достигло максимального предела.
ERR_HTTP2_PAYLOAD_FORBIDDEN¶
Полезная нагрузка сообщения была указана для кода ответа HTTP, для которого полезная нагрузка запрещена.
ERR_HTTP2_PING_CANCEL¶
Пинг HTTP / 2 был отменен.
ERR_HTTP2_PING_LENGTH¶
Полезные данные ping HTTP / 2 должны иметь длину ровно 8 байтов.
Псевдозаголовок HTTP / 2 использован ненадлежащим образом. Псевдо-заголовки — это имена ключей заголовков, которые начинаются с : приставка.
ERR_HTTP2_PUSH_DISABLED¶
Была сделана попытка создать push-поток, который был отключен клиентом.
ERR_HTTP2_SEND_FILE¶
Была сделана попытка использовать Http2Stream.prototype.responseWithFile() API для отправки каталога.
ERR_HTTP2_SEND_FILE_NOSEEK¶
Была сделана попытка использовать Http2Stream.prototype.responseWithFile() API для отправки чего-то другого, кроме обычного файла, но offset или length были предоставлены варианты.
ERR_HTTP2_SESSION_ERROR¶
В Http2Session закрывается с ненулевым кодом ошибки.
ERR_HTTP2_SETTINGS_CANCEL¶
В Http2Session настройки отменены.
ERR_HTTP2_SOCKET_BOUND¶
Была сделана попытка подключить Http2Session возражать против net.Socket или tls.TLSSocket который уже был привязан к другому Http2Session объект.
ERR_HTTP2_SOCKET_UNBOUND¶
Была сделана попытка использовать socket собственность Http2Session это уже было закрыто.
ERR_HTTP2_STATUS_101¶
Использование 101 Информационный код статуса запрещен в HTTP / 2.
ERR_HTTP2_STATUS_INVALID¶
Указан недопустимый код состояния HTTP. Коды состояния должны быть целыми числами между 100 а также 599 (включительно).
ERR_HTTP2_STREAM_CANCEL¶
An Http2Stream был уничтожен до того, как какие-либо данные были переданы подключенному узлу.
ERR_HTTP2_STREAM_ERROR¶
Ненулевой код ошибки был указан в RST_STREAM Рамка.
ERR_HTTP2_STREAM_SELF_DEPENDENCY¶
При установке приоритета для потока HTTP / 2 этот поток может быть помечен как зависимость для родительского потока. Этот код ошибки используется, когда делается попытка пометить поток и зависит от него самого.
ERR_HTTP2_TOO_MANY_INVALID_FRAMES¶
Предел приемлемых недопустимых кадров протокола HTTP / 2, отправленных партнером, как указано в maxSessionInvalidFrames вариант, был превышен.
ERR_HTTP2_TRAILERS_ALREADY_SENT¶
Конечные заголовки уже отправлены на Http2Stream.
ERR_HTTP2_TRAILERS_NOT_READY¶
В http2stream.sendTrailers() метод не может быть вызван до тех пор, пока 'wantTrailers' событие испускается на Http2Stream объект. В 'wantTrailers' событие будет сгенерировано только в том случае, если waitForTrailers опция установлена для Http2Stream.
ERR_HTTP2_UNSUPPORTED_PROTOCOL¶
http2.connect() был передан URL-адрес, использующий любой протокол, кроме http: или https:.
ERR_ILLEGAL_CONSTRUCTOR¶
Была предпринята попытка построить объект с использованием закрытого конструктора.
ERR_INCOMPATIBLE_OPTION_PAIR¶
Пара опций несовместима друг с другом и не может использоваться одновременно.
ERR_INPUT_TYPE_NOT_ALLOWED¶
Стабильность: 1 — экспериментальная
В --input-type Флаг использовался для попытки выполнить файл. Этот флаг можно использовать только при вводе через --eval, --print или STDIN.
ERR_INSPECTOR_ALREADY_ACTIVATED¶
При использовании inspector module была предпринята попытка активировать инспектор, когда он уже начал прослушивать порт. Использовать inspector.close() прежде чем активировать его на другом адресе.
ERR_INSPECTOR_ALREADY_CONNECTED¶
При использовании inspector модуль, была предпринята попытка подключения, когда инспектор уже был подключен.
ERR_INSPECTOR_CLOSED¶
При использовании inspector модуля, была предпринята попытка использовать инспектор после того, как сессия уже закрылась.
ERR_INSPECTOR_COMMAND¶
Произошла ошибка при подаче команды через inspector модуль.
ERR_INSPECTOR_NOT_ACTIVE¶
В inspector не активен, когда inspector.waitForDebugger() называется.
ERR_INSPECTOR_NOT_AVAILABLE¶
В inspector модуль недоступен для использования.
ERR_INSPECTOR_NOT_CONNECTED¶
При использовании inspector модуль, была предпринята попытка использовать инспектор до его подключения.
ERR_INSPECTOR_NOT_WORKER¶
В основном потоке был вызван API, который можно использовать только из рабочего потока.
ERR_INTERNAL_ASSERTION¶
Ошибка в Node.js или некорректное использование внутренних компонентов Node.js. Чтобы исправить ошибку, откройте проблему на https://github.com/nodejs/node/issues.
ERR_INVALID_ADDRESS_FAMILY¶
Указанное семейство адресов не распознается API Node.js.
ERR_INVALID_ARG_TYPE¶
В API Node.js был передан аргумент неправильного типа.
ERR_INVALID_ARG_VALUE¶
Для данного аргумента было передано недопустимое или неподдерживаемое значение.
ERR_INVALID_ASYNC_ID¶
Недействительный asyncId или triggerAsyncId был передан с использованием AsyncHooks. Идентификатор меньше -1 никогда не должен происходить.
ERR_INVALID_BUFFER_SIZE¶
Обмен был произведен на Buffer но его размер был несовместим с операцией.
ERR_INVALID_CALLBACK¶
Требовалась функция обратного вызова, но она не была предоставлена API Node.js.
ERR_INVALID_CHAR¶
В заголовках обнаружены недопустимые символы.
ERR_INVALID_CURSOR_POS¶
Курсор в данном потоке нельзя переместить в указанную строку без указанного столбца.
ERR_INVALID_FD¶
Дескриптор файла (‘fd’) недействителен (например, имеет отрицательное значение).
ERR_INVALID_FD_TYPE¶
Недопустимый тип дескриптора файла (‘fd’).
ERR_INVALID_FILE_URL_HOST¶
API-интерфейс Node.js, который потребляет file: URL-адреса (например, определенные функции в fs module) обнаружил URL-адрес файла с несовместимым хостом. Эта ситуация может возникнуть только в Unix-подобных системах, где только localhost или поддерживается пустой хост.
ERR_INVALID_FILE_URL_PATH¶
API-интерфейс Node.js, который потребляет file: URL-адреса (например, определенные функции в fs module) обнаружил URL-адрес файла с несовместимым путем. Точная семантика для определения возможности использования пути зависит от платформы.
ERR_INVALID_HANDLE_TYPE¶
Была сделана попытка отправить неподдерживаемый «дескриптор» по каналу связи IPC дочернему процессу. Видеть subprocess.send() а также process.send() для дополнительной информации.
ERR_INVALID_HTTP_TOKEN¶
Предоставлен недопустимый токен HTTP.
ERR_INVALID_IP_ADDRESS¶
IP-адрес недействителен.
ERR_INVALID_MODULE¶
Была сделана попытка загрузить несуществующий или недействительный модуль.
ERR_INVALID_MODULE_SPECIFIER¶
Строка импортированного модуля является недопустимым URL-адресом, именем пакета или указателем подпути пакета.
ERR_INVALID_PACKAGE_CONFIG¶
Недействительный package.json файл не прошел синтаксический анализ.
ERR_INVALID_PACKAGE_TARGET¶
В package.json "exports" Поле содержит недопустимое значение сопоставления цели для попытки разрешения модуля.
ERR_INVALID_PERFORMANCE_MARK¶
При использовании Performance Timing API (perf_hooks), отметка о производительности недействительна.
ERR_INVALID_PROTOCOL¶
Недействительный options.protocol был передан http.request().
ERR_INVALID_REPL_EVAL_CONFIG¶
Оба breakEvalOnSigint а также eval параметры были установлены в REPL config, который не поддерживается.
ERR_INVALID_REPL_INPUT¶
Вход не может использоваться в REPL. Условия, при которых используется эта ошибка, описаны в REPL документация.
ERR_INVALID_RETURN_PROPERTY¶
Выбрасывается в случае, если параметр функции не предоставляет допустимое значение для одного из свойств возвращаемого объекта при выполнении.
ERR_INVALID_RETURN_PROPERTY_VALUE¶
Выбрасывается в случае, если параметр функции не предоставляет тип ожидаемого значения для одного из свойств возвращаемого объекта при выполнении.
ERR_INVALID_RETURN_VALUE¶
Вызывается в случае, если опция функции не возвращает ожидаемый тип значения при выполнении, например, когда ожидается, что функция вернет обещание.
ERR_INVALID_STATE¶
Указывает, что операция не может быть завершена из-за недопустимого состояния. Например, объект может быть уже уничтожен или может выполнять другую операцию.
ERR_INVALID_SYNC_FORK_INPUT¶
А Buffer, TypedArray, DataView или string был предоставлен как вход stdio для асинхронной вилки. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_INVALID_THIS¶
Функция API Node.js была вызвана с несовместимым this ценить.
const urlSearchParams = new URLSearchParams(
'foo=bar&baz=new'
);
const buf = Buffer.alloc(1);
urlSearchParams.has.call(buf, 'foo');
// Throws a TypeError with code 'ERR_INVALID_THIS'
ERR_INVALID_TRANSFER_OBJECT¶
Недопустимый объект передачи был передан в postMessage().
ERR_INVALID_TUPLE¶
Элемент в iterable предоставлен WHATWG URLSearchParams конструктор не представлял [name, value] кортеж — то есть, если элемент не повторяется или не состоит ровно из двух элементов.
ERR_INVALID_URI¶
Передан неверный URI.
ERR_INVALID_URL¶
Недействительный URL был передан в WHATWG URL конструктор или наследие url.parse() быть разобранным. Выброшенный объект ошибки обычно имеет дополнительное свойство 'input' который содержит URL-адрес, который не удалось проанализировать.
ERR_INVALID_URL_SCHEME¶
Была сделана попытка использовать URL несовместимой схемы (протокола) для определенной цели. Он используется только в WHATWG URL API поддержка в fs модуль (который принимает только URL-адреса с 'file' схема), но может использоваться и в других API Node.js в будущем.
ERR_IPC_CHANNEL_CLOSED¶
Была сделана попытка использовать канал связи IPC, который уже был закрыт.
ERR_IPC_DISCONNECTED¶
Была сделана попытка отключить уже отключенный канал связи IPC. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_IPC_ONE_PIPE¶
Была предпринята попытка создать дочерний процесс Node.js, использующий более одного канала связи IPC. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_IPC_SYNC_FORK¶
Была предпринята попытка открыть канал связи IPC с помощью синхронно разветвленного процесса Node.js. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_MANIFEST_ASSERT_INTEGRITY¶
Была предпринята попытка загрузить ресурс, но ресурс не соответствовал целостности, определенной в манифесте политики. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_DEPENDENCY_MISSING¶
Была предпринята попытка загрузить ресурс, но ресурс не был указан как зависимость от расположения, в котором его пытались загрузить. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INTEGRITY_MISMATCH¶
Была сделана попытка загрузить манифест политики, но в манифесте было несколько записей для ресурса, которые не совпадали друг с другом. Обновите записи манифеста, чтобы они соответствовали, чтобы устранить эту ошибку. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INVALID_RESOURCE_FIELD¶
Ресурс манифеста политики имел недопустимое значение для одного из полей. Обновите запись манифеста, чтобы она соответствовала, чтобы устранить эту ошибку. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INVALID_SPECIFIER¶
Ресурс манифеста политики имел недопустимое значение для одного из сопоставлений зависимостей. Обновите запись манифеста, чтобы она соответствовала разрешению этой ошибки. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_PARSE_POLICY¶
Была предпринята попытка загрузить манифест политики, но не удалось проанализировать манифест. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_TDZ¶
Была предпринята попытка чтения из манифеста политики, но инициализация манифеста еще не произошла. Вероятно, это ошибка в Node.js.
ERR_MANIFEST_UNKNOWN_ONERROR¶
Манифест политики был загружен, но для его поведения «onerror» было неизвестно значение. Документацию для политика манифесты для получения дополнительной информации.
ERR_MEMORY_ALLOCATION_FAILED¶
Была предпринята попытка выделить память (обычно на уровне C ++), но она не удалась.
ERR_MESSAGE_TARGET_CONTEXT_UNAVAILABLE¶
Сообщение отправлено MessagePort не удалось десериализовать в целевой vm Context. Не все объекты Node.js могут быть успешно созданы в любом контексте в настоящее время, и попытки передать их с помощью postMessage() в этом случае может выйти из строя принимающая сторона.
ERR_METHOD_NOT_IMPLEMENTED¶
Метод требуется, но не реализован.
ERR_MISSING_ARGS¶
Не был передан обязательный аргумент API Node.js. Это используется только для строгого соответствия спецификации API (которая в некоторых случаях может принимать func(undefined) но нет func()). В большинстве собственных API-интерфейсов Node.js func(undefined) а также func() рассматриваются одинаково, а ERR_INVALID_ARG_TYPE вместо этого можно использовать код ошибки.
ERR_MISSING_OPTION¶
Для API-интерфейсов, которые принимают объекты параметров, некоторые параметры могут быть обязательными. Этот код выдается, если отсутствует необходимая опция.
ERR_MISSING_PASSPHRASE¶
Была сделана попытка прочитать зашифрованный ключ без указания ключевой фразы.
ERR_MISSING_PLATFORM_FOR_WORKER¶
Платформа V8, используемая этим экземпляром Node.js, не поддерживает создание рабочих. Это вызвано отсутствием поддержки Embedder для Workers. В частности, эта ошибка не возникает при использовании стандартных сборок Node.js.
ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST¶
Объект, который должен быть явно указан в transferList аргумент находится в объекте, переданном в postMessage() звоните, но не указано в transferList для этого звонка. Обычно это MessagePort.
В версиях Node.js до v15.0.0 использованный здесь код ошибки был ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST. Однако набор переносимых типов объектов был расширен, чтобы охватить больше типов, чем MessagePort.
ERR_MODULE_NOT_FOUND¶
Стабильность: 1 — экспериментальная
An Модуль ES не может быть решен.
ERR_MULTIPLE_CALLBACK¶
Обратный звонок был вызван более одного раза.
Обратный вызов почти всегда предназначен для однократного вызова, поскольку запрос может быть выполнен или отклонен, но не оба одновременно. Последнее станет возможным, если вызвать обратный вызов более одного раза.
ERR_NAPI_CONS_FUNCTION¶
При использовании Node-API, переданный конструктор не является функцией.
ERR_NAPI_INVALID_DATAVIEW_ARGS¶
Во время звонка napi_create_dataview(), данный offset находился за пределами окна просмотра данных или offset + length был больше, чем длина заданного buffer.
ERR_NAPI_INVALID_TYPEDARRAY_ALIGNMENT¶
Во время звонка napi_create_typedarray()предоставленные offset не был кратен размеру элемента.
ERR_NAPI_INVALID_TYPEDARRAY_LENGTH¶
Во время звонка napi_create_typedarray(), (length * size_of_element) + byte_offset был больше, чем длина заданного buffer.
ERR_NAPI_TSFN_CALL_JS¶
Произошла ошибка при вызове части JavaScript поточно-ориентированной функции.
ERR_NAPI_TSFN_GET_UNDEFINED¶
Произошла ошибка при попытке получить код JavaScript. undefined ценить.
ERR_NAPI_TSFN_START_IDLE_LOOP¶
В основном потоке значения удаляются из очереди, связанной с поточно-ориентированной функцией, в цикле ожидания. Эта ошибка указывает на то, что произошла ошибка при попытке запустить цикл.
ERR_NAPI_TSFN_STOP_IDLE_LOOP¶
Если в очереди больше не осталось элементов, цикл простоя должен быть приостановлен. Эта ошибка указывает на то, что не удалось остановить цикл холостого хода.
ERR_NO_CRYPTO¶
Была предпринята попытка использовать функции шифрования, пока Node.js не был скомпилирован с поддержкой шифрования OpenSSL.
ERR_NO_ICU¶
Была предпринята попытка использовать функции, требующие ICU, но Node.js не был скомпилирован с поддержкой ICU.
ERR_NON_CONTEXT_AWARE_DISABLED¶
Родной аддон, не зависящий от контекста, был загружен в процессе, который их запрещает.
ERR_OUT_OF_RANGE¶
Заданное значение выходит за пределы допустимого диапазона.
ERR_PACKAGE_IMPORT_NOT_DEFINED¶
В package.json "imports" поле не определяет заданное отображение спецификатора внутреннего пакета.
ERR_PACKAGE_PATH_NOT_EXPORTED¶
В package.json "exports" не экспортирует запрошенный подпуть. Поскольку экспорт инкапсулирован, частные внутренние модули, которые не экспортируются, не могут быть импортированы через разрешение пакета, если не используется абсолютный URL-адрес.
ERR_PERFORMANCE_INVALID_TIMESTAMP¶
Для отметки производительности или показателя было предоставлено недопустимое значение метки времени.
ERR_PERFORMANCE_MEASURE_INVALID_OPTIONS¶
Предусмотрены недопустимые варианты измерения производительности.
ERR_PROTO_ACCESS¶
Доступ Object.prototype.__proto__ было запрещено использовать --disable-proto=throw. Object.getPrototypeOf а также Object.setPrototypeOf следует использовать для получения и установки прототипа объекта.
ERR_REQUIRE_ESM¶
Стабильность: 1 — экспериментальная
Была сделана попытка require() ан Модуль ES.
ERR_SCRIPT_EXECUTION_INTERRUPTED¶
Выполнение скрипта было прервано SIGINT (Например, Ctrl+C был нажат.)
ERR_SCRIPT_EXECUTION_TIMEOUT¶
Истекло время выполнения сценария, возможно, из-за ошибок в выполняемом сценарии.
ERR_SERVER_ALREADY_LISTEN¶
В server.listen() метод был вызван в то время как net.Server уже слушал. Это относится ко всем экземплярам net.Server, включая HTTP, HTTPS и HTTP / 2 Server экземпляры.
ERR_SERVER_NOT_RUNNING¶
В server.close() метод был вызван, когда net.Server не работал. Это относится ко всем экземплярам net.Server, включая HTTP, HTTPS и HTTP / 2 Server экземпляры.
ERR_SOCKET_ALREADY_BOUND¶
Была сделана попытка привязать уже связанный сокет.
ERR_SOCKET_BAD_BUFFER_SIZE¶
Был передан недопустимый (отрицательный) размер для recvBufferSize или sendBufferSize варианты в dgram.createSocket().
ERR_SOCKET_BAD_PORT¶
Функция API, ожидающая порта> = 0 и <65536, получила недопустимое значение.
ERR_SOCKET_BAD_TYPE¶
Функция API, ожидающая типа сокета (udp4 или udp6) получил недопустимое значение.
ERR_SOCKET_BUFFER_SIZE¶
При использовании dgram.createSocket(), размер получения или отправки Buffer не может быть определено.
ERR_SOCKET_CLOSED¶
Была сделана попытка работать с уже закрытым сокетом.
ERR_SOCKET_DGRAM_IS_CONNECTED¶
А dgram.connect() вызов был сделан на уже подключенном сокете.
ERR_SOCKET_DGRAM_NOT_CONNECTED¶
А dgram.disconnect() или dgram.remoteAddress() звонок был сделан на отключенной розетке.
ERR_SOCKET_DGRAM_NOT_RUNNING¶
Был сделан вызов, но подсистема UDP не работала.
ERR_SRI_PARSE¶
Строка была предоставлена для проверки целостности подресурса, но не может быть проанализирована. Проверьте формат атрибутов целостности, посмотрев на Спецификация целостности подресурсов.
ERR_STREAM_ALREADY_FINISHED¶
Был вызван метод потока, который не может быть завершен, поскольку поток был завершен.
ERR_STREAM_CANNOT_PIPE¶
Была сделана попытка позвонить stream.pipe() на Writable транслировать.
ERR_STREAM_DESTROYED¶
Был вызван метод потока, который не может быть завершен, поскольку поток был уничтожен с использованием stream.destroy().
ERR_STREAM_NULL_VALUES¶
Была сделана попытка позвонить stream.write() с null кусок.
ERR_STREAM_PREMATURE_CLOSE¶
Ошибка, возвращенная stream.finished() а также stream.pipeline(), когда поток или конвейер завершаются некорректно, без явной ошибки.
ERR_STREAM_PUSH_AFTER_EOF¶
Была сделана попытка позвонить stream.push() после null(EOF) был отправлен в поток.
ERR_STREAM_UNSHIFT_AFTER_END_EVENT¶
Была сделана попытка позвонить stream.unshift() после 'end' событие было отправлено.
ERR_STREAM_WRAP¶
Предотвращает прерывание, если строковый декодер был установлен на Socket или если декодер находится в objectMode.
const Socket = require('net').Socket;
const instance = new Socket();
instance.setEncoding('utf8');
ERR_STREAM_WRITE_AFTER_END¶
Была сделана попытка позвонить stream.write() после stream.end() был вызван.
ERR_STRING_TOO_LONG¶
Была сделана попытка создать строку длиннее максимально допустимой.
ERR_SYNTHETIC¶
Искусственный объект ошибки, используемый для захвата стека вызовов для диагностических отчетов.
ERR_SYSTEM_ERROR¶
В процессе Node.js произошла неопределенная или неспецифическая системная ошибка. Объект ошибки будет иметь err.info свойство объекта с дополнительной информацией.
ERR_TLS_CERT_ALTNAME_INVALID¶
При использовании TLS имя хоста / IP-адрес однорангового узла не соответствует ни одному из subjectAltNames в его сертификате.
ERR_TLS_DH_PARAM_SIZE¶
При использовании TLS параметр, предлагаемый для алгоритма Диффи-Хеллмана (DH) протокол согласования ключей слишком мал. По умолчанию длина ключа должна быть больше или равна 1024 битам, чтобы избежать уязвимостей, хотя настоятельно рекомендуется использовать 2048 бит или больше для большей безопасности.
ERR_TLS_HANDSHAKE_TIMEOUT¶
Время ожидания подтверждения TLS / SSL истекло. В этом случае сервер также должен прервать соединение.
ERR_TLS_INVALID_CONTEXT¶
Контекст должен быть SecureContext.
ERR_TLS_INVALID_PROTOCOL_METHOD¶
Указанный secureProtocol метод недействителен. Он либо неизвестен, либо отключен, потому что небезопасен.
ERR_TLS_INVALID_PROTOCOL_VERSION¶
Допустимые версии протокола TLS: 'TLSv1', 'TLSv1.1', или 'TLSv1.2'.
ERR_TLS_INVALID_STATE¶
Сокет TLS должен быть подключен и надежно установлен. Перед продолжением убедитесь, что «безопасное» событие запущено.
ERR_TLS_PROTOCOL_VERSION_CONFLICT¶
Попытка установить протокол TLS minVersion или maxVersion конфликтует с попыткой установить secureProtocol явно. Используйте тот или иной механизм.
ERR_TLS_PSK_SET_IDENTIY_HINT_FAILED¶
Не удалось установить подсказку идентификатора PSK. Подсказка может быть слишком длинной.
ERR_TLS_RENEGOTIATION_DISABLED¶
Была сделана попытка повторно согласовать TLS на экземпляре сокета с отключенным TLS.
ERR_TLS_REQUIRED_SERVER_NAME¶
При использовании TLS server.addContext() был вызван без указания имени хоста в первом параметре.
ERR_TLS_SESSION_ATTACK¶
Обнаружено чрезмерное количество повторных согласований TLS, что является потенциальным вектором атак типа «отказ в обслуживании».
ERR_TLS_SNI_FROM_SERVER¶
Была предпринята попытка выдать указание имени сервера из сокета на стороне сервера TLS, который действителен только для клиента.
ERR_TRACE_EVENTS_CATEGORY_REQUIRED¶
В trace_events.createTracing() требуется по крайней мере одна категория событий трассировки.
ERR_TRACE_EVENTS_UNAVAILABLE¶
В trace_events модуль не может быть загружен, потому что Node.js был скомпилирован с --without-v8-platform флаг.
ERR_TRANSFORM_ALREADY_TRANSFORMING¶
А Transform поток завершился, пока он все еще преобразовывался.
ERR_TRANSFORM_WITH_LENGTH_0¶
А Transform поток закончился с данными, все еще находящимися в буфере записи.
ERR_TTY_INIT_FAILED¶
Инициализация TTY не удалась из-за системной ошибки.
ERR_UNAVAILABLE_DURING_EXIT¶
Функция была вызвана в process.on('exit') обработчик, который не должен вызываться внутри process.on('exit') обработчик.
ERR_UNCAUGHT_EXCEPTION_CAPTURE_ALREADY_SET¶
process.setUncaughtExceptionCaptureCallback() был вызван дважды, без предварительного сброса обратного вызова на null.
Эта ошибка предназначена для предотвращения случайной перезаписи обратного вызова, зарегистрированного из другого модуля.
ERR_UNESCAPED_CHARACTERS¶
Получена строка, содержащая неэкранированные символы.
ERR_UNHANDLED_ERROR¶
Произошла необработанная ошибка (например, когда 'error' событие испускается EventEmitter но 'error' обработчик не зарегистрирован).
ERR_UNKNOWN_BUILTIN_MODULE¶
Используется для определения определенного вида внутренней ошибки Node.js, которая обычно не должна запускаться кодом пользователя. Экземпляры этой ошибки указывают на внутреннюю ошибку в самом двоичном файле Node.js.
ERR_UNKNOWN_CREDENTIAL¶
Был передан несуществующий идентификатор группы или пользователя Unix.
ERR_UNKNOWN_ENCODING¶
В API передан неверный или неизвестный параметр кодировки.
ERR_UNKNOWN_FILE_EXTENSION¶
Стабильность: 1 — экспериментальная
Была сделана попытка загрузить модуль с неизвестным или неподдерживаемым расширением файла.
ERR_UNKNOWN_MODULE_FORMAT¶
Стабильность: 1 — экспериментальная
Была сделана попытка загрузить модуль с неизвестным или неподдерживаемым форматом.
ERR_UNKNOWN_SIGNAL¶
Неверный или неизвестный сигнал процесса был передан API, ожидающему действительного сигнала (например, subprocess.kill()).
ERR_UNSUPPORTED_DIR_IMPORT¶
import URL-адрес каталога не поддерживается. Вместо, Самостоятельная ссылка на пакет, используя его имя а также определить настраиваемый подпуть в "exports" поле package.json файл.
import './'; // unsupported
import './index.js'; // supported
import 'package-name'; // supported
ERR_UNSUPPORTED_ESM_URL_SCHEME¶
import со схемами URL, отличными от file а также data не поддерживается.
ERR_VALID_PERFORMANCE_ENTRY_TYPE¶
При использовании Performance Timing API (perf_hooks) допустимые типы записей производительности не найдены.
ERR_VM_DYNAMIC_IMPORT_CALLBACK_MISSING¶
Обратный вызов динамического импорта не указан.
ERR_VM_MODULE_ALREADY_LINKED¶
Модуль, который пытались связать, не подходит для связывания по одной из следующих причин:
- Он уже был связан (
linkingStatusявляется'linked') - Это связано (
linkingStatusявляется'linking') - Не удалось установить связь для этого модуля (
linkingStatusявляется'errored')
ERR_VM_MODULE_CACHED_DATA_REJECTED¶
В cachedData Параметр, переданный конструктору модуля, недопустим.
ERR_VM_MODULE_CANNOT_CREATE_CACHED_DATA¶
Кэшированные данные не могут быть созданы для модулей, которые уже были оценены.
ERR_VM_MODULE_DIFFERENT_CONTEXT¶
Модуль, возвращаемый функцией компоновщика, находится в другом контексте, чем родительский модуль. Связанные модули должны иметь общий контекст.
ERR_VM_MODULE_LINKING_ERRORED¶
Функция компоновщика вернула модуль, для которого не удалось выполнить связывание.
ERR_VM_MODULE_LINK_FAILURE¶
Модуль не удалось связать из-за сбоя.
ERR_VM_MODULE_NOT_MODULE¶
Выполненное значение обещания связывания не является vm.Module объект.
ERR_VM_MODULE_STATUS¶
Текущий статус модуля не позволяет выполнить эту операцию. Конкретный смысл ошибки зависит от конкретной функции.
ERR_WASI_ALREADY_STARTED¶
Экземпляр WASI уже запущен.
ERR_WASI_NOT_STARTED¶
Экземпляр WASI не запущен.
ERR_WORKER_INIT_FAILED¶
В Worker Ошибка инициализации.
ERR_WORKER_INVALID_EXEC_ARGV¶
В execArgv вариант передан в Worker конструктор содержит недопустимые флаги.
ERR_WORKER_NOT_RUNNING¶
Операция завершилась неудачно, потому что Worker экземпляр в настоящее время не запущен.
ERR_WORKER_OUT_OF_MEMORY¶
В Worker Экземпляр остановлен, поскольку достиг предела памяти.
ERR_WORKER_PATH¶
Путь для основного скрипта рабочего не является ни абсолютным, ни относительным путем, начинающимся с ./ или ../.
ERR_WORKER_UNSERIALIZABLE_ERROR¶
Все попытки сериализации неперехваченного исключения из рабочего потока завершились неудачно.
ERR_WORKER_UNSUPPORTED_OPERATION¶
Запрошенная функциональность не поддерживается в рабочих потоках.
ERR_ZLIB_INITIALIZATION_FAILED¶
Создание zlib сбой объекта из-за неправильной конфигурации.
Получено слишком много данных заголовка HTTP. Для защиты от злонамеренных или неправильно настроенных клиентов, если получено более 8 КБ данных HTTP-заголовка, анализ HTTP будет прерван без создания объекта запроса или ответа, и Error с этим кодом будет выпущен.
HPE_UNEXPECTED_CONTENT_LENGTH¶
Сервер отправляет как Content-Length заголовок и Transfer-Encoding: chunked.
Transfer-Encoding: chunked позволяет серверу поддерживать постоянное соединение HTTP для динамически генерируемого контента. В этом случае Content-Length Заголовок HTTP использовать нельзя.
Использовать Content-Length или Transfer-Encoding: chunked.
MODULE_NOT_FOUND¶
Не удалось разрешить файл модуля при попытке require() или import операция.
Устаревшие коды ошибок Node.js¶
Стабильность: 0 — Не рекомендуется. Эти коды ошибок либо несовместимы, либо были удалены.
ERR_CANNOT_TRANSFER_OBJECT¶
Значение, переданное в postMessage() содержит объект, который не поддерживается для передачи.
ERR_CRYPTO_HASH_DIGEST_NO_UTF16¶
Кодировка UTF-16 использовалась с hash.digest(). В то время как hash.digest() метод позволяет encoding аргумент, который должен быть передан, в результате чего метод возвращает строку, а не Buffer, кодировка UTF-16 (например, ucs или utf16le) не поддерживается.
ERR_HTTP2_FRAME_ERROR¶
Используется при сбое отправки отдельного кадра в сеансе HTTP / 2.
Используется, когда ожидается объект заголовков HTTP / 2.
Используется, когда в сообщении HTTP / 2 отсутствует требуемый заголовок.
Информационные заголовки HTTP / 2 должны отправляться только прежний позвонить в Http2Stream.prototype.respond() метод.
ERR_HTTP2_STREAM_CLOSED¶
Используется, когда действие было выполнено над уже закрытым потоком HTTP / 2.
ERR_HTTP_INVALID_CHAR¶
Используется, когда в сообщении статуса ответа HTTP (фраза причины) обнаружен недопустимый символ.
ERR_INDEX_OUT_OF_RANGE¶
Данный индекс был вне допустимого диапазона (например, отрицательные смещения).
ERR_INVALID_OPT_VALUE¶
В объект опций было передано недопустимое или неожиданное значение.
ERR_INVALID_OPT_VALUE_ENCODING¶
Передана неверная или неизвестная кодировка файла.
ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST¶
Этот код ошибки был заменен на ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST в Node.js v15.0.0, потому что он больше не точен, поскольку теперь существуют и другие типы переносимых объектов.
ERR_NAPI_CONS_PROTOTYPE_OBJECT¶
Используется Node-API когда Constructor.prototype не объект.
ERR_NO_LONGER_SUPPORTED¶
API Node.js был вызван неподдерживаемым способом, например Buffer.write(string, encoding, offset[, length]).
ERR_OPERATION_FAILED¶
Не удалось выполнить операцию. Обычно это используется, чтобы сигнализировать об общем сбое асинхронной операции.
ERR_OUTOFMEMORY¶
Обычно используется для определения того, что операция вызвала нехватку памяти.
ERR_PARSE_HISTORY_DATA¶
В repl модулю не удалось проанализировать данные из файла истории REPL.
ERR_SOCKET_CANNOT_SEND¶
Данные не могут быть отправлены через сокет.
ERR_STDERR_CLOSE¶
Была сделана попытка закрыть process.stderr транслировать. По замыслу Node.js не позволяет stdout или stderr потоки должны быть закрыты кодом пользователя.
ERR_STDOUT_CLOSE¶
Была сделана попытка закрыть process.stdout транслировать. По замыслу Node.js не позволяет stdout или stderr потоки должны быть закрыты кодом пользователя.
ERR_STREAM_READ_NOT_IMPLEMENTED¶
Используется, когда делается попытка использовать читаемый поток, который не реализован readable._read().
ERR_TLS_RENEGOTIATION_FAILED¶
Используется, когда запрос на повторное согласование TLS завершился ошибкой неспецифическим образом.
ERR_TRANSFERRING_EXTERNALIZED_SHAREDARRAYBUFFER¶
А SharedArrayBuffer чья память не управляется механизмом JavaScript или Node.js. во время сериализации. Такой SharedArrayBuffer не может быть сериализован.
Это может произойти только тогда, когда нативные аддоны создают SharedArrayBuffers в «внешнем» режиме или поместите существующий SharedArrayBuffer во внешний режим.
ERR_UNKNOWN_STDIN_TYPE¶
Была предпринята попытка запустить процесс Node.js с неизвестным stdin тип файла. Эта ошибка обычно указывает на ошибку в самом Node.js, хотя пользовательский код может вызвать ее.
ERR_UNKNOWN_STREAM_TYPE¶
Была предпринята попытка запустить процесс Node.js с неизвестным stdout или stderr тип файла. Эта ошибка обычно указывает на ошибку в самом Node.js, хотя пользовательский код может вызвать ее.
ERR_V8BREAKITERATOR¶
V8 BreakIterator API использовался, но не установлен полный набор данных ICU.
ERR_VALUE_OUT_OF_RANGE¶
Используется, когда заданное значение выходит за пределы допустимого диапазона.
ERR_VM_MODULE_NOT_LINKED¶
Перед созданием экземпляра модуль должен быть успешно связан.
ERR_WORKER_UNSUPPORTED_EXTENSION¶
Имя пути, используемое для основного сценария рабочего, имеет неизвестное расширение файла.
ERR_ZLIB_BINDING_CLOSED¶
Используется, когда делается попытка использовать zlib объект после того, как он уже был закрыт.
ERR_CPU_USAGE¶
Родной звонок от process.cpuUsage не может быть обработано.