Содержание
- Частая ошибка при настройке событий в Яндекс.Метрике
- Не работает Яндекс.Метрика и вебвизор: типовые ошибки и методы их решения
- Ошибки Яндекс.Метрики и вебвизора: какими они бывают
- Установка нового счетчика Яндекс.Метрики: ошибки
- Шаг 1. Добавление нового счетчика
- Шаг 2. Установка счетчика на сайт и дополнительные настройки
- Шаг 3. Завершение настройки
- Цели счетчика Яндекс.Метрики — какие бывают ошибки
- 1. Правильно ли настроены URL-адреса целей
- 2. Правильно ли задан тип соответствия для конверсионной цели
- 3. Сколько целей задано
- 4. Есть ли на странице код отслеживания счетчика
- Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
- Ошибки, при которых не работает Яндекс.Метрика
- Прошло мало времени
- Малое количество визитов
- Счетчик передает данные с Турбо-страницы или канала в Дзене
- Сайт недоступен или ограниченно доступен
- Код счетчика искажен или размещен неверно
- Работа счетчика блокируется
- Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
- Счетчик установлен менее суток тому назад
- На сайте используется старая версия кода
- Фильтры счетчика настроены некорректно
- Некорректные данные при настроенной Яндекс.Метрике
- Проблема с контентом страницы
- Неправильно оформленные реферальные ссылки
- Код счетчика встречается несколько раз
- Недавняя коррекция настроек счетчика
- Почему не работает вебвизор
- Ошибка «Невозможно воспроизвести визит»
- Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
- Ошибка «Превышено время хранения записи вебвизора»
- Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
- Ошибка отображения визита пользователя на экране
- Заключение
Частая ошибка при настройке событий в Яндекс.Метрике
Как ни странно, в 2020 году настройка самых простых событий для Яндекс.Метрики по-прежнему является непростой задачей. В этом материале я постараюсь описать основную проблему, с которой вы можете столкнуться при настройке событий.
Как происходит настройка сейчас? Пользователи идут в поисковик, вводят запрос «события яндекс метрика» или «настройка событий метрика», открывают первый попавшийся сайт (не документацию Яндекса, потому что там нет скриншотов!) и машинально следуют инструкции, не проверяя источник информации и того автора, кто про это написал. У кого-то получается настроить, кто-то раздраженно пишет гневные отзывы под постом.
Давайте постараемся разобраться в причинах и понять типичную ошибку при настройке событий в Яндекс.Метрике.
События используются в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. В отличие от целей, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Отсюда следует, что вы должны:
- обладать знаниями в редактировании кода на той странице, где планируется отслеживать какой-либо объект (а это CSS, HTML, JavaScript);
- иметь доступ к сайту с возможностью редактирования кода на страницах.
Какой же код необходимо добавить при настройке событий?
Когда вы планируете настроить события для передачи данных в Метрику, обязательно читайте официальную справку Яндекса.
Для отслеживания цели типа JavaScript-событие необходимо вызывать метод reachGoal с идентификатором этой цели. И вот тут возникают сложности. Тот, кто не читает справку, копирует код с какого-нибудь сайта и вставляет к себе. Оказывается, что он не всегда работает.
Чаще всего это происходит из-за несоответствия наборов методов с установленным на сайте счетчиком. В справочнике методов Яндекса reachGoal имеет такую конструкцию:
Источник
Не работает Яндекс.Метрика и вебвизор: типовые ошибки и методы их решения
Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Базовые термины системы Яндекс.Метрика
Статья обновлена 16.09.2022 Яндекс.Метрика — одна из популярных систем веб-аналитики. Большинство маркетологов и владельцев бизнеса знает, что если не анализировать рекламу и поведение пользователей, то будет …
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
Шаг 1. Добавление нового счетчика
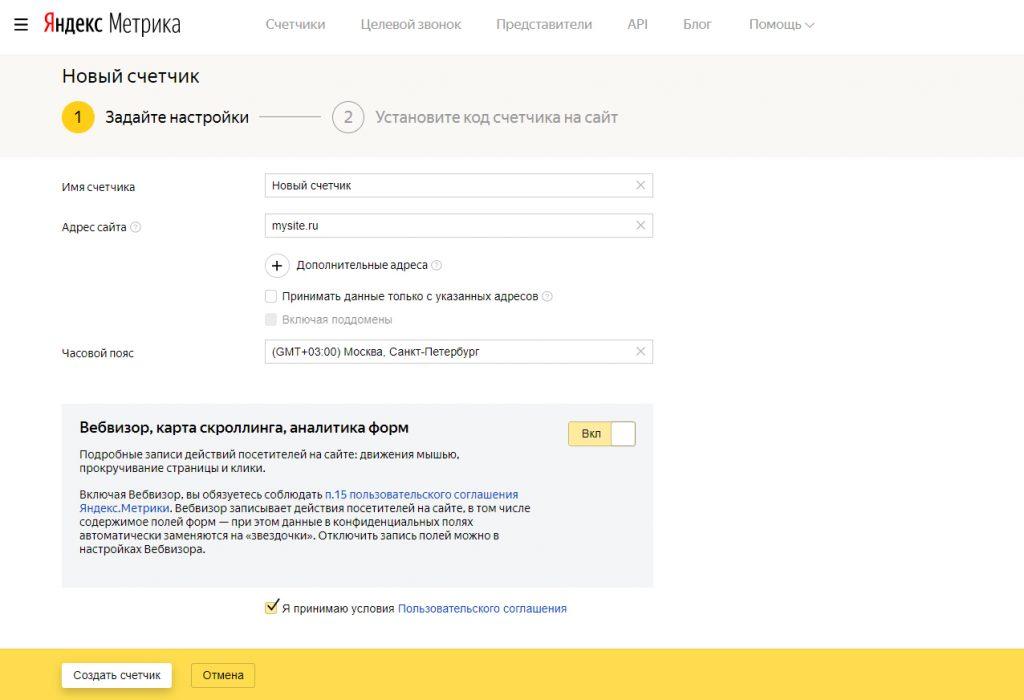
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
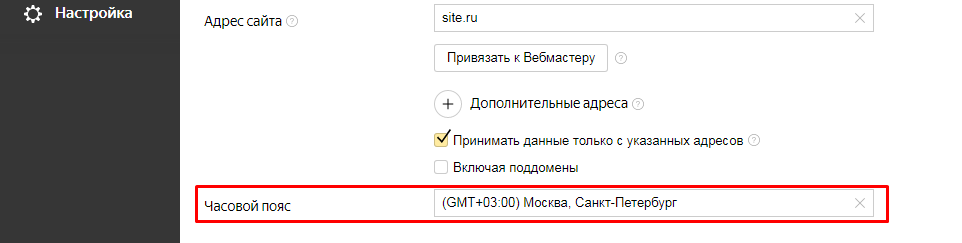
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
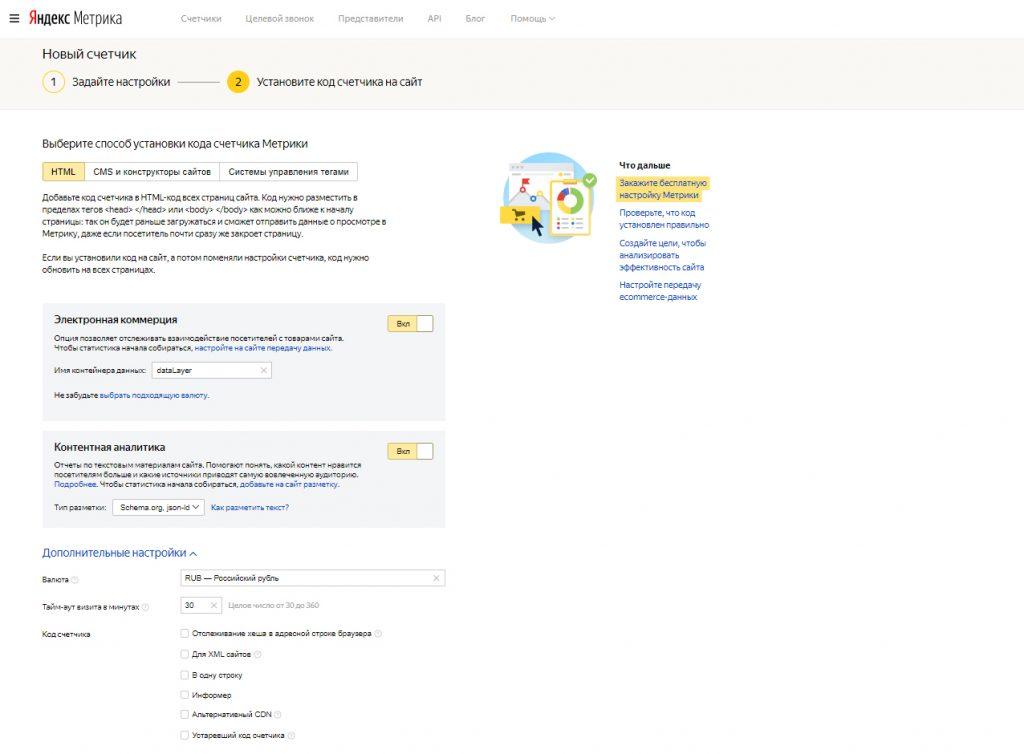
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
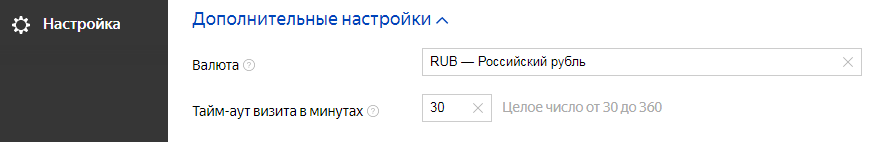
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
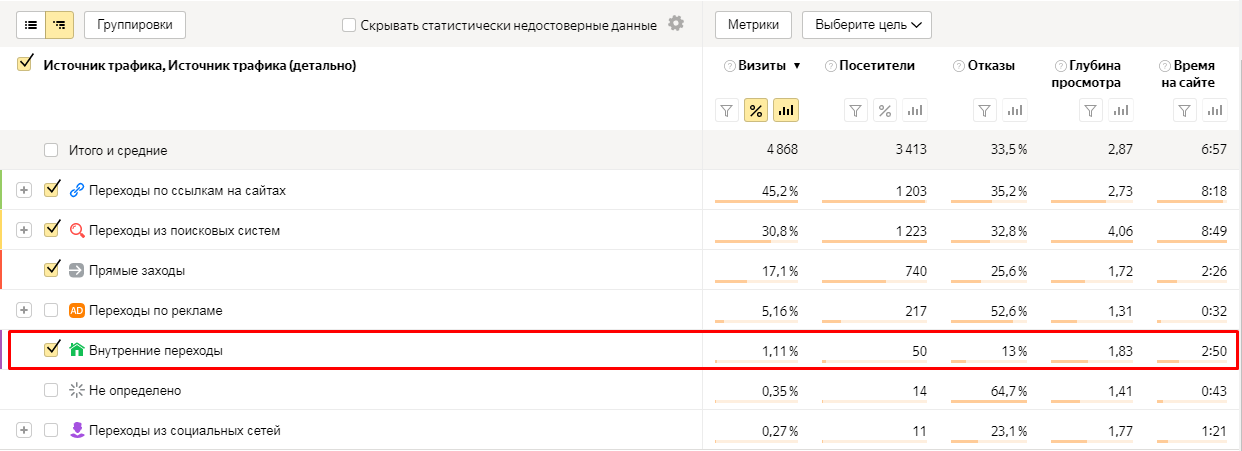
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
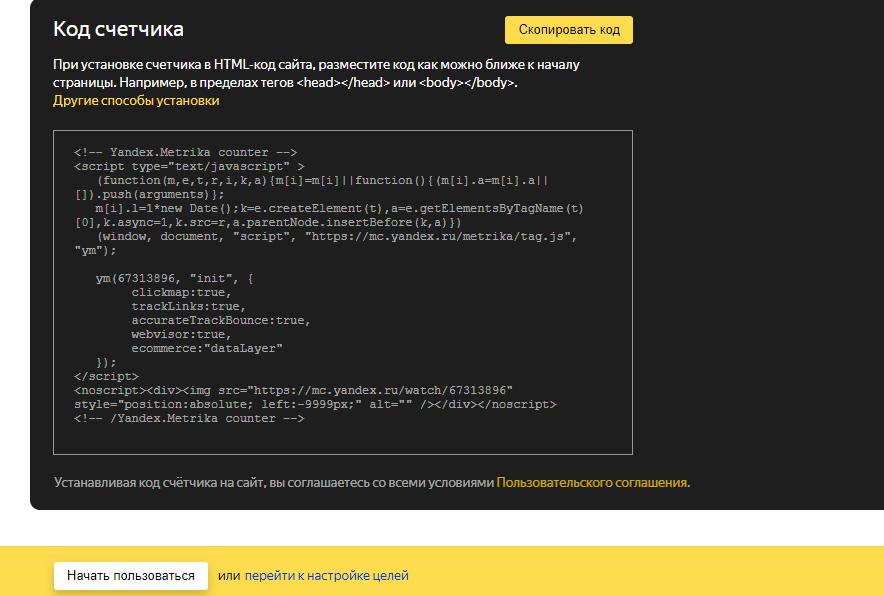
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
Ключевые цели Яндекс Директ: те же деньги, больше результат
Статья обновлена 27.07.2022 Сначала немного статистики. По данным eMarketer, Яндекс.Директ занимает почти 70% рынка, как ведущий поставщик рекламы в поиске Яндекса, в тизерной рекламной сети …
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
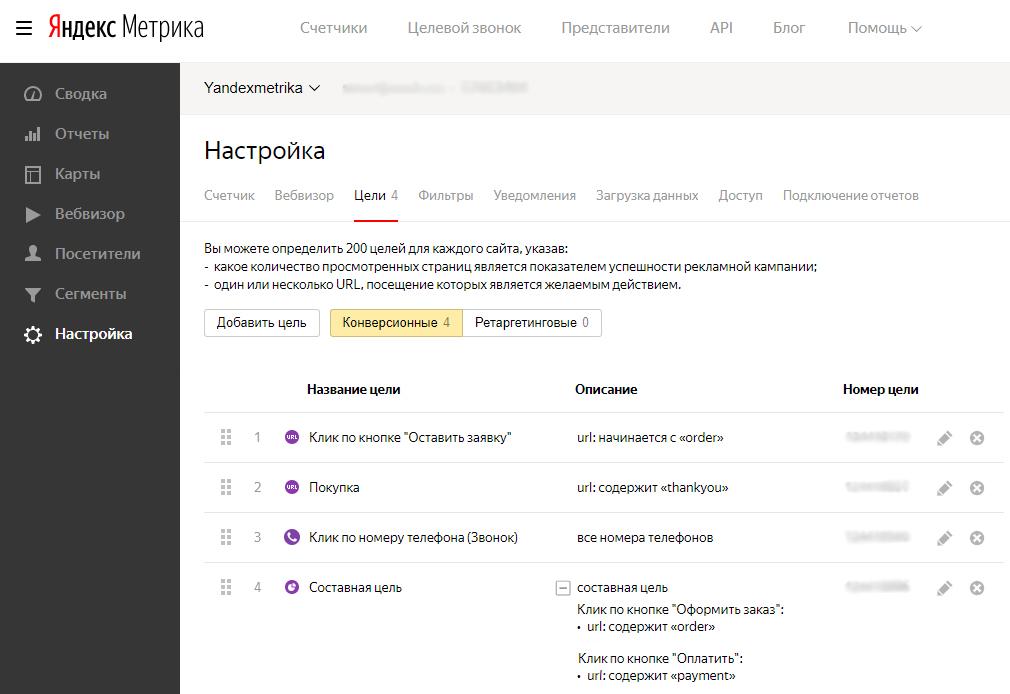
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
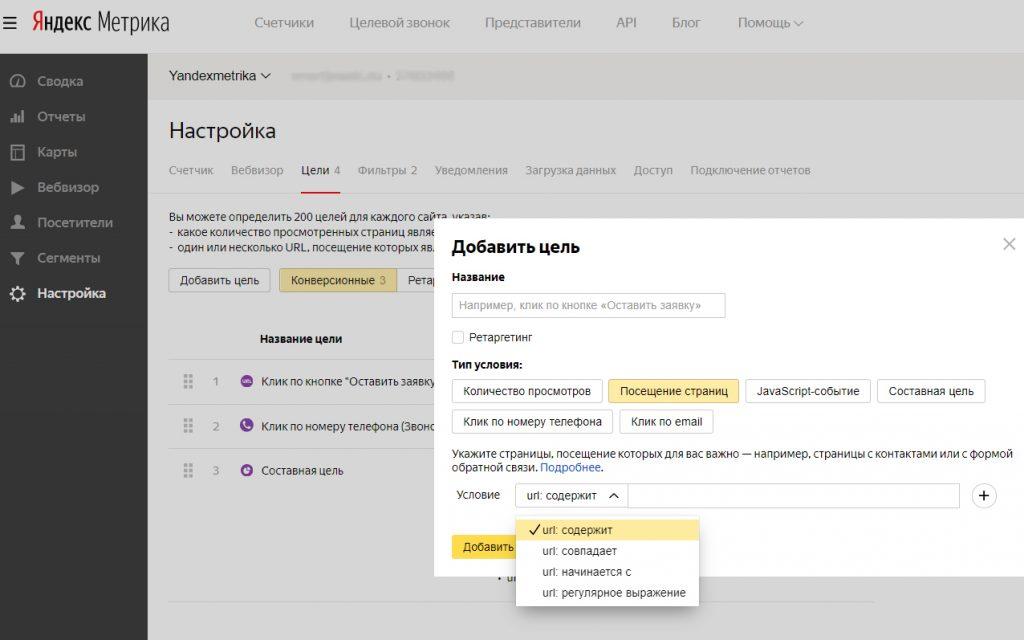
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
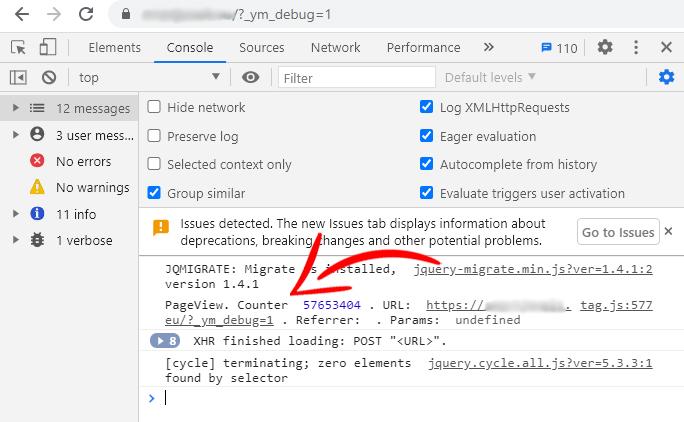
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
Почему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
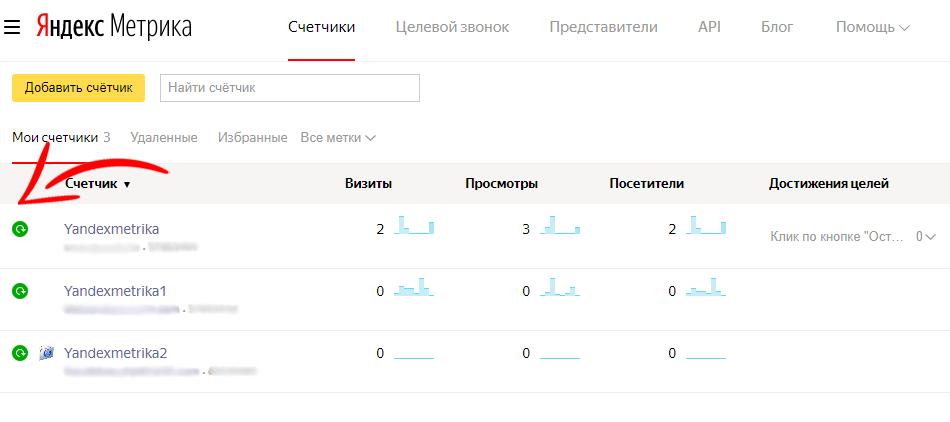
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Как сделать турбо-страницу в Яндекс.Директ
Статья обновлена 07.06.2022 Рекламодателям сегодня важно не только привлечь клиента на сайт, но и удержать его там. Но чем дольше тот загружается, тем меньше посетителей …
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
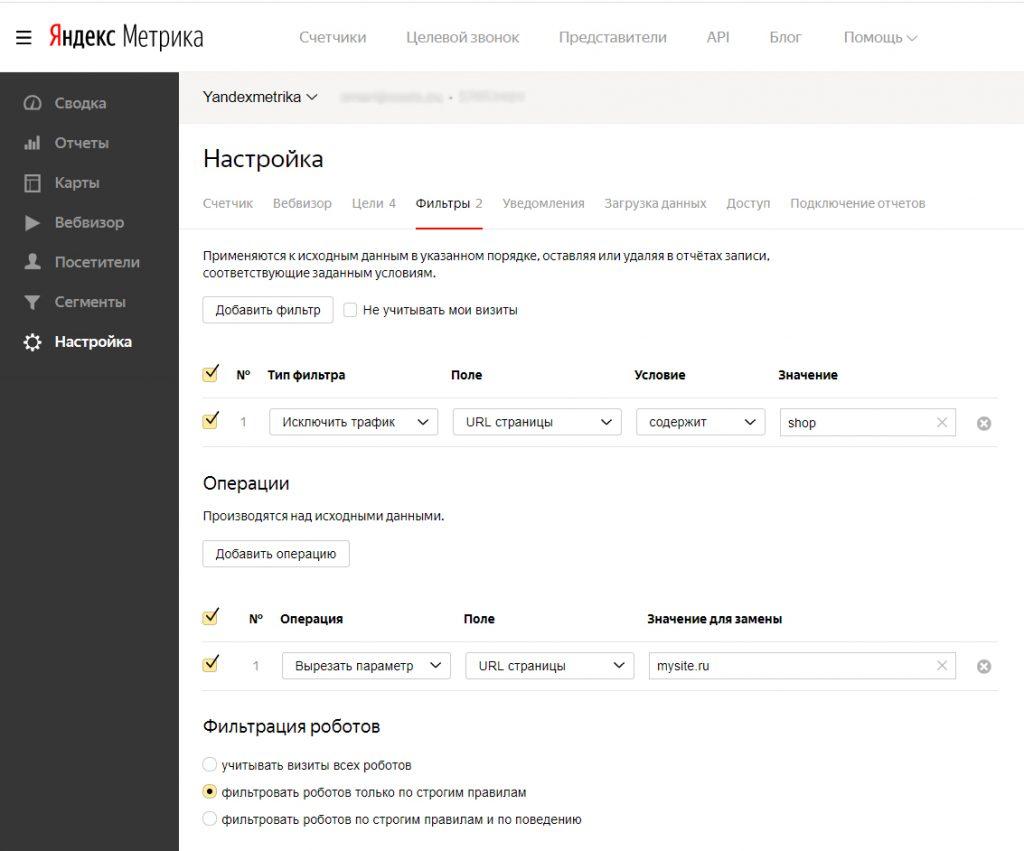
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Правильный показатель отказов: что это и как его посчитать в Яндекс.Метрике и Google Analytics
Статья обновлена 02.08.2022 Признать, что у вашего сайта высокий показатель отказов, — все равно что получить плохую оценку в школе только за кривой почерк. Конечно, …
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Вебвизор от Яндекс.Метрики: особенности и лайфхаки
Статья обновлена 23.07.2022 Вебвизор Яндекс.Метрика или Webvisor — это составная часть системы веб-аналитики Яндекса. Он помогает анализировать взаимодействие пользователей с сайтом посредством записи видео каждого …
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Источник
Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
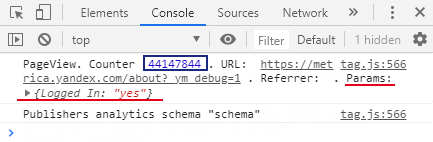
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
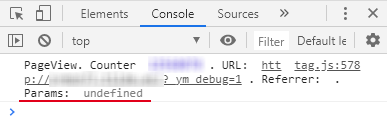
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefinedПочему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Как ни странно, в 2020 году настройка самых простых событий для Яндекс.Метрики по-прежнему является непростой задачей. В этом материале я постараюсь описать основную проблему, с которой вы можете столкнуться при настройке событий.
Как происходит настройка сейчас? Пользователи идут в поисковик, вводят запрос «события яндекс метрика» или «настройка событий метрика», открывают первый попавшийся сайт (не документацию Яндекса, потому что там нет скриншотов!) и машинально следуют инструкции, не проверяя источник информации и того автора, кто про это написал. У кого-то получается настроить, кто-то раздраженно пишет гневные отзывы под постом.
Давайте постараемся разобраться в причинах и понять типичную ошибку при настройке событий в Яндекс.Метрике.
События используются в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. В отличие от целей, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Отсюда следует, что вы должны:
- обладать знаниями в редактировании кода на той странице, где планируется отслеживать какой-либо объект (а это CSS, HTML, JavaScript);
- иметь доступ к сайту с возможностью редактирования кода на страницах.
Либо же использовать Google Tag Manager.
Какой же код необходимо добавить при настройке событий?
Когда вы планируете настроить события для передачи данных в Метрику, обязательно читайте официальную справку Яндекса.
Для отслеживания цели типа JavaScript-событие необходимо вызывать метод reachGoal с идентификатором этой цели. И вот тут возникают сложности. Тот, кто не читает справку, копирует код с какого-нибудь сайта и вставляет к себе. Оказывается, что он не всегда работает.
Чаще всего это происходит из-за несоответствия наборов методов с установленным на сайте счетчиком. В справочнике методов Яндекса reachGoal имеет такую конструкцию:
|
ym(XXXXXX, ‘reachGoal’, target[, params[, callback[, ctx]]]); |
А наверху страницы написан дисклеймер:
Как и в случае с библиотеками Google Analytics, Яндекс.Метрика с 6 декабря 2018 года обновила свой код счетчика, а с ним и набор методов. А это означает, что в зависимости от счетчика вы должны использовать тот набор методов, который для него предназначался.
В интернете вы могли встречать такие конструкции для настройки событий:
- yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
- ym(XXXXXX, ‘reachGoal’, ‘TARGET_NAME’);
, где:
- XXXXXX — номер вашего счетчика;
- TARGET_NAME — идентификатор цели.
С учетом двух конструкций и двух счетчиков Яндекс.Метрики мы получаем 4 различных набора комбинаций настройки событий.
2 метода — 2 счетчика = 4 комбинации
Каждый набор методов предназначен для своего счетчика. Осталось проверить, можно ли использовать старую конструкцию reachGoal для нового счетчика, и наоборот? Давайте попробуем разобраться.
В качестве примера будем отслеживать клик по кнопке на сайте mydisneyworld.ru:
Пример настройки события по клику на кнопку
Первым делом протестируем новый счетчик со старой конструкций yaCounterXXXXXX.reachGoal(‘TARGET_NAME’);
По умолчанию при создании нового счетчика Яндекс.Метрики код выглядит так:
Создадим цель типа JavaScript-событие и зададим идентификатор цели:
Цель типа «JavaScript-событие»
Теперь добавим старую конструкцию метода reachGoal с событием onclick на кнопку «Каталог»:
Событие onclick со старой конструкцией reachGoal
Сохраняем изменения. После настройки целей можно проверить корректность передачи данных. Для этого в адресной строке браузера добавьте к адресу параметр _ym_debug со значением 1. Например, http://mydisneyworld.ru/?_ym_debug=1
Кликаем по кнопке Каталог. В этом случае в консоли разработчика на вкладке Console должно отобразиться Reach goal с номером счетчика и идентификатором цели. В нашем случае catalog.
Reach goal в консоли разработчика
Проверить корректность настройки цели можно также с помощью расширения Yandex Metrica Debugger.
Но это еще не все. Даже если цель отобразилась в консоли, нам необходимо удостовериться, что она передается и в счетчик Яндекс.Метрики. Примерная задержка по передачи данных составляет 15-20 минут. Иногда до 60 минут. Когда вы перейдете в отчет Конверсии, то увидите, что данные по цели передались.
Данные по цели передаются в Метрику
Вывод: старая конструкция с новым счетчиком Метрики работает.
Теперь давайте попробуем сделать наоборот. Воспользуемся старым кодом счетчика Яндекс.Метрики, но новой конструкцией для отслеживания событий.
Старый код Яндекс.Метрики выглядит так (у вас может быть такой, если его не обновляли):
Старый код Яндекс.Метрики
Изменяем конструкцию для метода reachGoal на новую:
Событие onclick с новой конструкцией reachGoal
Сохраняем изменения. После настройки также проверяем в консоли разработчика корректность срабатывания события и передачи данных, кликнув на кнопку.
Событие не сработало, метод Reach goal не был вызван. В отчетах Конверсии вы также не увидите данных по цели.
Вывод: новая конструкция со старым счетчиком Метрики не работает.
В результате мы получаем: методы предыдущей версии будут работать с новой и предыдущей версией счетчика. Методы новой версии не будут работать с устаревшим счетчиком Метрики.
Разумеется, для нового счетчика обновился не только метод reachGoal. В справочнике Яндекса их минимум 11: addFileExtension, extLink, file,getClientID, hit, notBounce, params, replacePhones, setUserID, userParams и reachGoal.
Просто reachGoal является наиболее распространённым из всех, поскольку с помощью него настраиваются цели в Яндекс.Метрике. Пожалуйста, учтите это при дальнейшей настройке и не забудьте проверить версию счетчика Метрики, которая установлена у вас на сайте. Либо просто обновите счетчик Яндекс.Метрики, чтобы не задумываться о версии метода.
Обновления
С апреля 2020 года в интерфейсе Яндекс.Метрики при создании цели типа JavaScript-событие сразу же отображается код цели для сайта, который можно скопировать.
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Ещё»
«Обновить»
.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что устройство подключено к Wi-Fi или мобильному Интернету.
Затем обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Откройте приложение Chrome
на телефоне или планшете Android.
- Нажмите на значок с тремя точками
Новая вкладка инкогнито.
- На вкладке инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Очистите кеш и удалите файлы cookie
- Нажмите на значок «Ещё»
Настройки.
- Выберите Конфиденциальность и безопасность
Очистить историю.
- В меню «Временной диапазон» выберите Все время.
- Отметьте Файлы cookie и данные сайтов и Изображения и другие файлы, сохраненные в кеше. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
3. Закройте другие вкладки и приложения
Возможно, они заняли много места в памяти устройства, поэтому загрузить сайт не удается.
- Освободите память:
- Закройте все вкладки кроме той, в которой вы получили сообщение об ошибке.
- Закройте работающие приложения и остановите скачивание контента.
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 4. Перезапустите телефон или планшет
Иногда другие приложения мешают загрузке страницы.
- Перезапустите телефон или планшет.
- Попробуйте загрузить страницу ещё раз.
5. Обновите Chrome
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
How to Troubleshoot an Error in a URL
12 URL Errors You Might be Making
Updated on April 19, 2022
Few things are more frustrating than when you click a link or type in a lengthy website address and the page doesn’t load, sometimes resulting in a 404 error, a 400 error, or another similar error.
While there are a number of reasons this might happen, often times the URL is simply incorrect.
If there’s a problem with a URL, these easy-to-follow steps will help you find it:
Time Required: Closely inspecting the URL you’re working with shouldn’t take more than a few minutes.
How to Troubleshoot an Error in a URL
-
If you’re using the http: or https: portion of the URL, did you include the forward slashes after the colon?
https://skylarvision / Pixabay
-
Did you remember the www? Some websites require this to load properly.
-
Did you remember the .com, .net, or other top-level domain?
-
Did you type the actual page name if necessary?
For example, most web pages have specific names like bakedapplerecipe.html or man-saves-life-on-hwy-10.aspx, etc
-
Are you using backslashes \ instead of the correct forward slashes // after the https: portion of the URL and throughout the rest of the URL as necessary?
Here’s an example of a properly formatted URL:
https://www.lifewire.com/computers-laptops-and-tablets-4781146 -
Check the www. Did you forget a w or add an extra by mistake: wwww?
-
Did you type the correct file extension for the page?
For example, there’s a world of difference in .html and .htm. They aren’t interchangeable because the first points to a file that ends in .HTML while the other is to a file with the .HTM suffix—they’re entirely different files, and it’s unlikely that they both exist as duplicates on the same web server.
-
Are you using the correct capitalization? Everything after the third slash in a URL, including folders and file names, is usually case sensitive.
For example, this will get you to a valid page:
https://digg.com/2019/what-earth-would-look-like-if-all-the-oceans-were-drained-visualizedBut this won’t:
https://www.digg.com/2019/WHAT-earth-WOULD-look-like-if-all-the-oceans-were-drained-visualizedThis is often only true for URLs that indicate the file name, like those that show the .HTM or .HTML extension at the very end. Others like https://www.lifewire.com/what-is-a-url-2626035 are probably not case sensitive.
-
If you copied the URL from outside the browser and pasted it in the address bar, check to see that the entire URL was copied properly.
For example, often times a long URL in an email message will span two or more lines but only the first line will be copied correctly, resulting in a too-short URL in the clipboard.
Similarly, some browsers let you paste over the existing URL, replacing it to make room for the one you’re pasting. But if this isn’t done correctly, you could be adding your new URL to the old one, making a really long URL that simply won’t work to load anything.
-
Another copy/paste mistake is extra punctuation. Your browser is pretty forgiving with spaces, but watch out for extra periods, semicolons, and other punctuation that might have been present in the URL when you copied it.
In some cases, a URL will end with either a file extension (like html, htm, etc.) or a single forward slash.
-
Your browser may autocomplete the URL, making it appear as though you can’t reach the page you want. This isn’t a URL problem itself, but more of a misunderstanding of how the browser works.
For example, if you start typing youtube in your browser because you want to search Google for YouTube’s website, it may suggest a video you’ve recently watched. It will do this by automatically loading that URL into the address bar. So, if you press enter after «youtube», that video will load instead of starting a web search for the word you typed.
You can avoid this by editing the URL in the address bar to take you to the home page. Sometimes, using the Backspace key will halt the autocomplete wherever you stopped typing. Or, you can clear out the search bar history or the browser’s entire history so that it will forget which pages you’ve already visited.
-
If the website is a common one that you’re familiar with, then double-check the spelling. For example, www.googgle.com is very close to www.google.com, but it won’t quite get you where you’re wanting to go.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
How to Troubleshoot an Error in a URL
12 URL Errors You Might be Making
Updated on April 19, 2022
Few things are more frustrating than when you click a link or type in a lengthy website address and the page doesn’t load, sometimes resulting in a 404 error, a 400 error, or another similar error.
While there are a number of reasons this might happen, often times the URL is simply incorrect.
If there’s a problem with a URL, these easy-to-follow steps will help you find it:
Time Required: Closely inspecting the URL you’re working with shouldn’t take more than a few minutes.
How to Troubleshoot an Error in a URL
-
If you’re using the http: or https: portion of the URL, did you include the forward slashes after the colon?
https://skylarvision / Pixabay
-
Did you remember the www? Some websites require this to load properly.
-
Did you remember the .com, .net, or other top-level domain?
-
Did you type the actual page name if necessary?
For example, most web pages have specific names like bakedapplerecipe.html or man-saves-life-on-hwy-10.aspx, etc
-
Are you using backslashes \ instead of the correct forward slashes // after the https: portion of the URL and throughout the rest of the URL as necessary?
Here’s an example of a properly formatted URL:
https://www.lifewire.com/computers-laptops-and-tablets-4781146 -
Check the www. Did you forget a w or add an extra by mistake: wwww?
-
Did you type the correct file extension for the page?
For example, there’s a world of difference in .html and .htm. They aren’t interchangeable because the first points to a file that ends in .HTML while the other is to a file with the .HTM suffix—they’re entirely different files, and it’s unlikely that they both exist as duplicates on the same web server.
-
Are you using the correct capitalization? Everything after the third slash in a URL, including folders and file names, is usually case sensitive.
For example, this will get you to a valid page:
https://digg.com/2019/what-earth-would-look-like-if-all-the-oceans-were-drained-visualizedBut this won’t:
https://www.digg.com/2019/WHAT-earth-WOULD-look-like-if-all-the-oceans-were-drained-visualizedThis is often only true for URLs that indicate the file name, like those that show the .HTM or .HTML extension at the very end. Others like https://www.lifewire.com/what-is-a-url-2626035 are probably not case sensitive.
-
If you copied the URL from outside the browser and pasted it in the address bar, check to see that the entire URL was copied properly.
For example, often times a long URL in an email message will span two or more lines but only the first line will be copied correctly, resulting in a too-short URL in the clipboard.
Similarly, some browsers let you paste over the existing URL, replacing it to make room for the one you’re pasting. But if this isn’t done correctly, you could be adding your new URL to the old one, making a really long URL that simply won’t work to load anything.
-
Another copy/paste mistake is extra punctuation. Your browser is pretty forgiving with spaces, but watch out for extra periods, semicolons, and other punctuation that might have been present in the URL when you copied it.
In some cases, a URL will end with either a file extension (like html, htm, etc.) or a single forward slash.
-
Your browser may autocomplete the URL, making it appear as though you can’t reach the page you want. This isn’t a URL problem itself, but more of a misunderstanding of how the browser works.
For example, if you start typing youtube in your browser because you want to search Google for YouTube’s website, it may suggest a video you’ve recently watched. It will do this by automatically loading that URL into the address bar. So, if you press enter after «youtube», that video will load instead of starting a web search for the word you typed.
You can avoid this by editing the URL in the address bar to take you to the home page. Sometimes, using the Backspace key will halt the autocomplete wherever you stopped typing. Or, you can clear out the search bar history or the browser’s entire history so that it will forget which pages you’ve already visited.
-
If the website is a common one that you’re familiar with, then double-check the spelling. For example, www.googgle.com is very close to www.google.com, but it won’t quite get you where you’re wanting to go.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
На чтение 28 мин Просмотров 1.1к. Опубликовано 29.09.2021
Содержание
- Проблема с подключением и первые действия
- Fix
- If that didn’t work..
- Step 2: Clear your cache
- Open the page in an Incognito window
- Clear your cache and cookies
- Папки для резервного копирования
- Расширения
- Проблемы с открытием веб-страниц в браузере Opera: причины и решение
- Краткая характеристика проблем
- Проблемы связи
- Ошибки системы
- Проблемы браузера
- Конфликт с расширениями
- Почему у меня вылетает опера?
- Проверка сетевого подключения
- Как исправить ошибку «Опаньки… При загрузке этой страницы возникли неполадки в Google Chrome»
- Почему появляется ошибка «Опаньки…»: основные причины
- Как исправить ошибку в Гугл Хром
- Проверка интернет-соединения
- Проверка загрузки сайта
- Перезагрузка страницы
- Перезапуск браузера
- Перезагрузка компьютера
- Устраняем неполадки, отключив расширения
- Очистка кэша и временных файлов
- Как обойти блокировку антивируса?
- Проверка на вирусы и переустановка программы
- Сбились установки времени
- Файл Hosts
- Краткая характеристика проблем
- Проблемы связи
- Ошибки системы
- Как вернуть оперу на рабочий стол?
- Способы решения проблем с работой Flash Player в браузере Opera
- Способ 1: отключение режима «Турбо»
- Способ 2: активация Flash Player
- Способ 3: отключение конфликтующих плагинов
- Способ 4: изменение параметра запуска
- Способ 5: отключение аппаратного ускорения
- Способ 6: обновление Opera
- Способ 7: обновление Flash Player
- Способ 9: чистка данных Flash Player
- Способ 10: переустановка Flash Player
- Очистка компьютера
- Как перезагрузить опера?
- Как устранить сбой загрузки страницы?
- Как добавить боковую панель в опере?
- Установка настроек по умолчанию
- Отсутствие соединения
- Настройки браузера для корректной загрузки страниц
- Неверный Proxy-сервер
- Засорение Coockies-файлов и кэша
- Что делать, если случайно заблокировал доступ к сайту
- Неправильная работа расширений
- Страница попала в список блокировки рекламы
- Почему Opera не открываем некоторые сайты и страницы: инструкция по решению
- Почему Opera аварийно закрывает страницу
- Почему перестал работать браузер опера?
- Лечение реестра
- Заблокированные сайты
- Опера сбой загрузки страницы не могу зайти в настройки
- Почему Опера выдает ошибку: не открывается Опера, что делать
- Ошибки в Опере
- Почему не открываются страницы в Гугле?
Проблема с подключением и первые действия
Если вы подключены через маршрутизатор, перейдите к нему и перезапустите его. Лучше подождать несколько минут после выключения и только потом снова включить. В это время я бы также попробовал перезагрузить компьютер или ноутбук.
На своем компьютере найдите значок подключения в правом нижнем углу экрана. При правильном подключении на нем не должно быть восклицательных знаков или красных крестов. Я уже писал подробные статьи по этим вопросам:
- Желтый треугольник
- Красный Крест
Вы также можете позвонить в службу технической поддержки вашего провайдера. Чаще всего у них техническая работа или несчастный случай. Именно в эти моменты Интернет внезапно пропадает у всех пользователей квартиры или дома.
Fix
sh: 1: —format = html: не найдено
Если вместо веб-страницы вы получаете сообщение об ошибке «Aw, Snap» или какой-либо другой код ошибки, Chrome не загружается. Вы также можете увидеть, что страница загружается медленно или не открывается вообще.
Коды ошибок и проблемы с загрузкой страниц
Следующие коды ошибок указывают на то, что при открытии страницы возникла проблема.
- ERR_CACHE_MISS: странице требуется информация, которую вы ввели ранее, для повторной отправки.
- ERR_SSL_PROTOCOL_ERROR: страница отправила данные, которые Chrome не понимает.
- ERR_NETWORK_CHANGED: ваше устройство отключено от сети или подключено к новой сети во время загрузки страницы.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT: подключение к странице заняло слишком много времени. Ваше интернет-соединение может быть слишком медленным или страница может быть слишком занята.
- ERR_CONNECTION_REFUSED: страница не позволяет Chrome подключиться.
- ERR_INTERNET_DISCONNECTED: устройство не подключено к Интернету.
- ERR_NAME_NOT_RESOLVED: имя хоста (веб-адрес) не существует.
- BAD_SSL_CLIENT_AUTH_CERT: Доступ к веб-сайту (например, веб-сайту банка или компании) не работает из-за неправильного сертификата клиента.
- ERR_CONNECTION_RESET: что-то случилось, что прервало ваше соединение со страницей.
- ERR_EMPTY_RESPONSE: веб-сайт не отправил никаких данных и может быть недоступен.
- «Ой, Snap!»: У Chrome возникают проблемы с загрузкой страницы.
Вы также можете столкнуться с одной или несколькими из следующих проблем:
- Фото не загружается.
- Новая вкладка не загружается.
- Сайт не открывается.
- Невозможно перейти на сайт.
- Сайт HTTPS не открывается.
Чтобы исправить это, выполните следующие действия по устранению неполадок.
Чтобы исправить ошибку, попробуйте следующие решения.
Обычно вы можете перезагрузить страницу, чтобы исправить ошибку.
В левом верхнем углу нажмите «Обновить .
If that didn’t work..
Убедитесь, что ваш компьютер подключен к Wi-Fi или проводной сети.
Попробуйте перезагрузить карту с ошибкой.
Step 2: Clear your cache
Chrome может содержать сохраненную информацию, которая препятствует загрузке страницы.
Open the page in an Incognito window
- На вашем компьютере откройте Chrome.
- В правом верхнем углу нажмите «Еще новое окно в режиме инкогнито.
- В окне инкогнито попробуйте открыть страницу. Если он открывается, он очищает кеш и файлы cookie.
Clear your cache and cookies
- В правом верхнем углу нажмите «Еще». Дополнительные инструменты. Очистить данные просмотра.
- Рядом с «Временной диапазон» выберите Всегда.
- Выберите Кэшированные изображения и файлы, а также файлы cookie и другие данные сайта. Отмените выбор других типов данных.
- Щелкните Очистить данные.
- Попробуйте перезагрузить карту с ошибкой.
Папки для резервного копирования
Имя папки Описание
| Правила продления | Место хранения для правил расширения, которым требуется постоянное хранилище |
| Состояние расширения | Место хранения для состояний расширения, требующих постоянного хранилища |
| Расширения | Установленные расширения |
| Настройки локального расширения | Место, где установленные расширения могут хранить локальные данные |
| Локальная память | Место, где посещаемые вами сайты, расширения и Opera могут хранить локальные данные |
| Синхронизировать данные | Где хранятся данные синхронизации вашего браузера (если вы удалите эту папку, службы синхронизации будут продолжать работать, но ваша учетная запись Opera может стать нестабильной) |
| Базы данных | Место, где посещаемые вами сайты могут хранить локальные данные |
| Фоны | Место хранения загружаемых или установленных вручную обоев |
Расширения
Первое, что вы можете сделать, это отключить в браузере ненужные расширения, которые по идее могут мешать работе системы и самого браузера.
- В верхнем левом углу находим красную букву «О» и нажимаем на нее;
- Затем перейдите в «Расширения» и снова по тому же пункту;
- Чтобы увидеть все включенные расширения, перейдите в раздел «Включено». Затем отключите все возможные расширения.
Если вам нужны какие-либо плагины, после устранения проблемы вы можете активировать их по одному, чтобы определить виновника. Найдя поврежденный плагин, попробуйте переустановить его.
Проблемы с открытием веб-страниц в браузере Opera: причины и решение
Несмотря на высокий уровень качества, который стараются поддерживать создатели Opera, у этого браузера тоже есть проблемы. Однако они часто вызваны внешними факторами, независимыми от кода этого веб-браузера. Один из вопросов, с которым могут столкнуться пользователи Opera, — это проблема с открытием сайтов. Разберемся, почему Opera не открывает интернет-страницы и можно ли решить эту проблему самостоятельно?
Краткая характеристика проблем
Все проблемы, из-за которых Opera не может открывать веб-страницы, можно разделить на три большие группы:
- Проблемы с компьютерной системой или оборудованием
- Внутренние проблемы браузера.
- Проблемы с интернет-соединением
Проблемы связи
Проблемы с подключением к Интернету могут быть как со стороны провайдера, так и со стороны пользователя. В последнем случае это может быть вызвано отказом модема или роутера, невозможностью установить соединение, обрывом кабеля и т.д. Провайдер может отключить пользователя от сети Интернет по техническим причинам, за неуплату и по другим причинам. В любом случае, при наличии таких проблем лучше сразу обратиться к оператору интернет-сервиса за разъяснениями и уже в зависимости от его ответа искать выходы.
Ошибки системы
Кроме того, невозможность открывать сайты через Opera или любой другой браузер может быть связана с общими проблемами с операционной системой или компьютерным оборудованием.
Особенно часто теряется доступ в Интернет из-за ошибок в настройках или повреждения важных системных файлов. Это может произойти из-за неточных действий самого пользователя, из-за сбоя компьютера (например, из-за внезапного сбоя питания), а также из-за активности вирусов. В любом случае, если вы подозреваете наличие вредоносного кода в вашей системе, жесткий диск вашего компьютера следует просканировать антивирусной утилитой, желательно с другого незараженного устройства.
Если заблокированы только некоторые сайты, вам также следует проверить хост. Он не должен содержать лишних записей, поскольку введенные адреса сайтов блокируются или перенаправляются на другие ресурсы. Этот файл находится в C: windows system32 drivers etc.
Кроме того, антивирус и брандмауэры также могут блокировать определенные веб-ресурсы, поэтому проверьте их настройки и, при необходимости, добавьте необходимые сайты в список исключений.
Ну и, конечно же, вам следует проверить правильность общих настроек Интернета в Windows, исходя из типа подключения.
Аппаратные проблемы включают неисправность сетевой карты, хотя недоступность сайтов через браузер Opera и другие веб-браузеры также может способствовать выходу из строя других элементов ПК.
Проблемы браузера
Остановимся на описании причин недоступности из-за внутренних проблем браузера Opera более подробно, а также поговорим о возможных решениях.
Конфликт с расширениями
Одной из причин, по которой веб-страницы не открываются, может быть конфликт некоторых расширений с браузером или с некоторыми сайтами.
Чтобы проверить, так ли это, откройте главное меню Opera, нажмите «Расширения», затем перейдите в раздел «Управление расширениями». Или просто введите сочетание клавиш Ctrl + Shift + E.
Отключите все расширения, нажав соответствующую кнопку рядом с каждым из них.
Если проблема сохраняется, а сайты по-прежнему не открываются, проблема не в расширениях, и вам нужно будет продолжить поиск причины проблемы. Если сайты начали открываться, это означает, что конфликт с некоторыми расширениями все еще существует.
Чтобы выявить это противоречивое дополнение, мы начинаем активировать расширения одно за другим и после каждого включения проверяем работоспособность Opera.
Если после включения определенного дополнения Opera снова перестает открывать сайты, значит, он присутствует, и вам придется отказаться от использования этого расширения.
Почему у меня вылетает опера?
Наличие троянского вируса на персональном компьютере. Недостаточно памяти или перегруженность временных файлов Opera. Устаревшая версия веб-браузера. Большое количество некорректно работающих расширений.
Проверка сетевого подключения
Довольно часто пользователи путают сбои в работе Интернета с проблемами браузера, и первое, что нужно сделать, — это проверить сетевое соединение.
- Откройте стартовое меню и перейдите в панель управления. Зайдите в панель управления
- Выберите Просмотр состояния сети и активности. Выберите «Просмотр сети и статуса активности»
- Щелкните ваше соединение. Нажмите на ваше соединение
- Обратите внимание на соотношение объема отправленных и полученных данных. Если количество полученных пакетов очень мало по сравнению с отправленными, проблема заключается в вашем интернет-соединении, и Opera не виновата. Сравните отношения между полученным и отправленным
Как исправить ошибку «Опаньки… При загрузке этой страницы возникли неполадки в Google Chrome»
Google Chrome — один из самых удобных и практичных браузеров на данный момент, но в нем также могут возникать непредвиденные ошибки. Один из них: «Черт .. возникла проблема с загрузкой этой страницы в Google Chrome». После появления на экране страница перестает открываться и простая перезагрузка карты не всегда может помочь. Если эта ошибка появляется более одного раза, но с некоторой периодичностью, вам необходимо исправить ее самостоятельно. Что делать в таких случаях, мы расскажем ниже.
Почему появляется ошибка «Опаньки…»: основные причины
Ошибка может появиться из-за следующих проблем:
- Ваш компьютер обнаружил вирус, препятствующий загрузке страниц.
- Конфликт браузера с установленными надстройками.
- Интернет-соединение нестабильно.
- Файлы, отвечающие за работу браузера, повреждены вирусом или вашими действиями.
- На компьютере есть программы, конфликтующие с браузером.
- Срок действия версии браузера истек или истек.
- Сайт временно недоступен или полностью прекратил свое существование. Проверьте правильность подключения.
- Надстройка антивирусного брандмауэра не работает должным образом.
Вы можете увидеть, как часто вы получаете ошибку «Дерьмо…», перейдя по ссылке chrome: // crashes. Введите его в строку поиска и нажмите Enter.
Как исправить ошибку в Гугл Хром
Если вы не знаете, почему страницы не отображаются в вашем браузере, попробуйте все методы один за другим, пока не найдете тот, который решает вашу проблему.
Проверка интернет-соединения
Попробуйте открыть другую ссылку, используйте другой браузер или загрузите файл, чтобы убедиться, что Интернет работает стабильно. Если проверка показывает, что Интернет не работает должным образом, убедитесь, что проблема решена. Возможно, поможет переподключение к сети или перезагрузка роутера при использовании Wi-Fi.
Проверьте, как работает Интернет
Проверка загрузки сайта
Прежде чем пытаться исправить ваш браузер, попробуйте открыть ссылку через любой другой веб-браузер, например Internet Explorer, который установлен на вашем компьютере по умолчанию. Если сайт открывается в нем, проблема в Google Chrome, если нет, то проблема в самом сайте и это не вы исправляете, а его администраторы.
Попытка открыть ссылку в другом браузере
Перезагрузка страницы
Иногда простая перезагрузка страницы решает проблему при повторном подключении, которое на этот раз может быть успешным.
Обновите страницу
Перезапуск браузера
Следующим шагом будет перезапуск браузера. Проверка всех файлов и сертификатов начнется заново, может это и убережет вас от ошибки.
Перезапустите браузер
Перезагрузка компьютера
Перезагрузка компьютера приведет к перезапуску всех процессов, работающих в фоновом режиме, и все ненужные программы будут автоматически отключены.
Перезагрузите компьютер
Устраняем неполадки, отключив расширения
Если ошибка появилась после установки или обновления одного из расширений браузера, необходимо отключить его:
- Развернуть меню браузера Открыть меню браузера
- Перейдите в раздел «Дополнительные инструменты» Перейдите в раздел «Дополнительные инструменты»
- Перейти в раздел «Расширения» Перейти в раздел «Расширения»
- Найдите необходимое расширение и предоставьте подробную информацию о нем, нажав кнопку «Подробнее». Нажмите кнопку «Подробнее»
- Щелкните кнопку Удалить. Готово, проверьте, загружается ли страница, на которой впервые возникла ошибка. Нажмите кнопку «Удалить»
Очистка кэша и временных файлов
- Если предыдущий шаг не дал результата и сайты по-прежнему не открываются в Opera, в главном меню Opera перейдите в «История», затем нажмите «Очистить историю просмотров»;
- В меню перейдите на вторую вкладку «Дополнительно», установите временной интервал «Всегда» и установите все флажки. Нажмите «Удалить данные»;
Как обойти блокировку антивируса?
Постоянный сбой при загрузке страницы Opera для определенного адреса может быть связан с работой антивирусного ПО, установленного на устройстве.
Проверить, блокирует ли антивирус загрузку страниц, можно в его настройках. Для каждой программы этого типа необходимая информация может храниться в разных разделах меню. Независимо от установленного антивируса ищите раздел настроек, отвечающий за веб-защиту. Будет отображен список заблокированных сайтов.
Обзор настроек Opera
А также не исключено, что страницы не откроются из-за вирусов. Поэтому мы рекомендуем вам проверить наличие вредоносных программ.
Операционная система также может вылетать при загрузке страницы в Opera. Вы можете решить эту проблему, удалив некоторые файлы. Это требует:
- Откройте жесткий диск C.
- Заходим в папку Windows.
- Выберите папку Preload.
- Удалите все файлы, в именах которых есть OPERA.
Проверка на вирусы и переустановка программы
Некоторые антивирусные программы могут сломать как системные файлы, так и файлы браузера, в результате работа не открывает страницу. Конкретно я говорю о «exe» файле. Однако он может не запускаться или запускаться с некоторыми дополнительными настройками. При этом выйти в интернет нельзя, или по страницам начинает расползаться странная реклама.
Прежде всего, проверьте свой компьютер антивирусной программой. Вы можете использовать бесплатное программное обеспечение, такое как Dr.Web или Avast. Вы можете легко скачать их из Интернета. Позже, если проблема не будет решена, вам нужно будет полностью удалить браузер и установить новый.
- Щелкните меню «Пуск» и введите в строку поиска: «Программы и компоненты»;
- Отсортируйте список программ по названию, чтобы быстро найти работы в алфавитном порядке.
- Далее нажимаем правую кнопку и выбираем «Удалить»;
- Далее открываем любой работающий браузер, заходим в поисковик и вводим «Скачать Opera». Откройте первую ссылку, скачайте и установите программу.
Сбились установки времени
Дата и время должны соответствовать текущему дню, иначе протокол HTTPS не разрешит соединение. Отображение времени некорректно, если батарея BIOS разряжена. Подробнее читайте в статье: «Для чего нужен аккумулятор на материнской плате». Что делать? Установите значения вручную. На панели задач (внизу справа) нажмите на часы. Далее: снимите флажок «Установить автоматически». Кнопка «Изменить» станет активной. Установите правильные значения.
Нажимаем «Win + R», набираем команду «control».
Дальше:
Нажмите кнопку «Восстановить»:
Это решит проблему в Opera с открытием страниц HTTPS, но может прервать работу других браузеров, установленных на ПК.
Файл Hosts
Откройте «Компьютер» или «Проводник» и следуйте по пути:
C: windows system32 drivers etc
Должен быть файл с названием «hosts». Откройте его с помощью Блокнота. Итак, удалите все строки и сохраните позже. Перезагружаем компьютер или ноутбук.
Краткая характеристика проблем
Все проблемы, из-за которых Opera не может открывать веб-страницы, можно разделить на три большие группы:
- Проблемы с компьютерной системой или оборудованием
- Внутренние проблемы браузера.
- Проблемы с интернет-соединением
Проблемы связи
Проблемы с подключением к Интернету могут быть как со стороны провайдера, так и со стороны пользователя. В последнем случае это может быть вызвано отказом модема или роутера, невозможностью установить соединение, обрывом кабеля и т.д. Провайдер может отключить пользователя от сети Интернет по техническим причинам, за неуплату и по другим причинам. В любом случае, при наличии таких проблем лучше сразу обратиться к оператору интернет-сервиса за разъяснениями и уже в зависимости от его ответа искать выходы.
Ошибки системы
Кроме того, невозможность открывать сайты через Opera или любой другой браузер может быть связана с общими проблемами с операционной системой или компьютерным оборудованием.
Особенно часто теряется доступ в Интернет из-за ошибок в настройках или повреждения важных системных файлов. Это может произойти из-за неточных действий самого пользователя, из-за сбоя компьютера (например, из-за внезапного сбоя питания), а также из-за активности вирусов. В любом случае, если вы подозреваете наличие вредоносного кода в вашей системе, жесткий диск вашего компьютера следует просканировать антивирусной утилитой, желательно с другого незараженного устройства.
Если заблокировано только несколько сайтов, вам также следует проверить хост. Он не должен содержать лишних записей, потому что адреса введенных сайтов блокируются или перенаправляются на другие ресурсы. Этот файл находится в папке C: windowssystem32driversetc.
Кроме того, антивирус и брандмауэры также могут блокировать определенные веб-ресурсы, поэтому проверьте их настройки и, при необходимости, добавьте необходимые сайты в список исключений.
Ну и, конечно же, вам следует проверить правильность общих настроек Интернета в Windows, исходя из типа подключения.
Аппаратные проблемы включают неисправность сетевой карты, хотя недоступность сайтов через браузер Opera и другие веб-браузеры также может способствовать выходу из строя других элементов ПК.
Как вернуть оперу на рабочий стол?
Инструкции
- Откройте меню «Пуск» и нажмите кнопку «Все программы».
- В списке папок находим столбец, в названии которого упоминается Opera.
- Щелкните правой кнопкой мыши по нему.
- Затем перемещаем курсор на вкладку «Отправить», в выпадающем списке нажимаем на пункт «Рабочий стол… ».
- Закройте Пуск.
Способы решения проблем с работой Flash Player в браузере Opera
Способ 1: отключение режима «Турбо»
Режим «Турбо» в браузере Opera — это особый режим работы веб-браузера, который увеличивает скорость загрузки страниц за счет сжатия содержимого веб-страниц.
К сожалению, этот режим может повлиять на производительность Flash Player, поэтому, если вы хотите, чтобы содержимое Flash отображалось снова, вам необходимо отключить его.
Для этого нажмите кнопку меню Opera и найдите в отображаемом списке «Opera Turbo». Если рядом с этим элементом стоит галочка, щелкните по нему, чтобы отключить этот режим.
Способ 2: активация Flash Player
хром: // плагин/
Убедитесь, что кнопка «Отключить» выделена рядом с подключаемым модулем Adobe Flash Player, что указывает на то, что подключаемый модуль активен.
Способ 3: отключение конфликтующих плагинов
Если на вашем компьютере установлены две версии Flash Player: NPAPI и PPAPI, следующий шаг — проверить, не конфликтуют ли оба этих плагина.
Для этого, не выходя из окна управления плагинами, в правом верхнем углу нажмите кнопку «Показать подробности».
Найдите Adobe Flash Player в списке плагинов. Убедитесь, что отображается только версия PPAPI. Если отображаются обе версии плагина, сразу под NPAPI вам нужно будет нажать кнопку «Отключить».
Способ 4: изменение параметра запуска
Нажмите кнопку меню Opera и в появившемся списке перейдите в раздел «Настройки».
- Потому что работа не открывает страницы
В левой панели окна перейдите на вкладку «Сайты», затем найдите блок «Плагины». Здесь вам понадобится oo «Запустить все содержимое плагина».
Способ 5: отключение аппаратного ускорения
Аппаратное ускорение — это особая функция, позволяющая снизить довольно сильную нагрузку Flash Player на браузер. Иногда эта функция может вызывать проблемы в Flash Player, поэтому вы можете попробовать отключить ее.
Для этого откройте веб-страницу с содержимым Flash в своем браузере, щелкните содержимое правой кнопкой мыши и выберите «Параметры» в отображаемом контекстном меню».
Снимите флажок «Включить аппаратное ускорение» и нажмите кнопку «Закрыть».
Способ 6: обновление Opera
Если вы используете устаревшую версию Opera, это может быть хорошей причиной неработоспособности Flash Player.
Способ 7: обновление Flash Player
Похожая ситуация и с самим Flash Player. Проверяйте этот ридер на наличие обновлений и при необходимости установите их на свой компьютер.
- Метод 8: очистить кеш
При просмотре содержимого Flash на вашем компьютере накапливается кэш Flash Player, что со временем может привести к сбоям в работе этого подключаемого модуля. Решение простое: нужно очистить кеш.
Для этого откройте окно поиска в Windows и введите следующий запрос:
% appdata% Adobe
Откройте отображаемый результат. В этой папке вы найдете папку «Flash Player», содержимое которой необходимо полностью удалить.
Снова вызовите панель поиска и введите следующий запрос:
% appdata% Macromedia
Откройте папку. В нем вы также найдете папку «Flash Player», содержимое которой также необходимо удалить. После завершения этой процедуры можно будет перезагрузить компьютер.
Способ 9: чистка данных Flash Player
Откройте меню панели управления и выберите раздел Flash Player. При необходимости этот раздел можно найти с помощью строки поиска в правом верхнем углу окна.
Перейдите на вкладку «Дополнительно», затем в верхней части окна нажмите кнопку «Удалить все».
Убедитесь, что у вас установлен флажок рядом с «Удалить все данные и настройки сайта», затем нажмите кнопку «Удалить данные».
Способ 10: переустановка Flash Player
Один из наиболее эффективных способов вернуть Flash Player в нужное русло — это переустановить программное обеспечение.
Во-первых, вам нужно полностью удалить Flash Player с вашего компьютера, желательно не ограничиваясь стандартным удалением плагина.
После завершения удаления Flash Player перезагрузите компьютер и продолжите установку последней версии с официального сайта разработчика.
Конечно, есть много способов исправить проблемы с Flash Player в браузере Opera. Но если хоть один способ мог вам помочь, статья написана не зря.
Опишите, что для вас пошло не так. Наши специалисты постараются ответить как можно быстрее.
Очистка компьютера
Довольно часто операционная система просто забивается барахлом и даже местами ломается. Некоторые программы, работающие вместе с операционной системой, просто мешают ей нормально работать. Поэтому сейчас попробуем это исправить.
- Скачайте и установите программу CCleaner;
- После запуска проводим «Стандартную чистку»;
- Далее исправляем ошибки реестра;
- Теперь самый важный шаг, о котором я упоминал выше. В разделе «Инструменты» нужно перейти в раздел «Автозагрузка» (в старой версии он называется «Автозагрузка»). Там хранятся все программы, которые работают вместе с системой. Наша задача — найти подозрительное программное обеспечение и отключить его. Выключив что-то подозрительное, перезагрузите компьютер.
Если это не поможет, последний вариант будет: восстановление системы. Здесь нет ничего сложного — в какой-то момент придется выбирать точку восстановления — лучше выбрать первую. Затем дождитесь перезагрузки системы.
Как перезагрузить опера?
Для этого вам понадобятся:
- Нажмите комбинацию клавиш Ctrl + Shift + Esc (Esc). …
- Найдите процесс «Интернет-браузер Opera» и щелкните правой кнопкой мыши, вызвав контекстное меню, в котором следует выбрать пункт «Завершить задачу».
- После принудительного выключения браузера его можно перезапустить.
Как устранить сбой загрузки страницы?
Если проблема не исчезнет
- Проверьте подключение к Интернету. Убедитесь, что ваш компьютер подключен к Wi-Fi или проводной сети. Затем обновите карту с ошибкой.
- Шаг 2. Очистите кеш. Данные, хранящиеся в Chrome, могут препятствовать загрузке веб-страниц. …
- Шаг 3. Закройте другие вкладки, расширения и приложения
Как добавить боковую панель в опере?
Боковая панель в Opera
Чтобы показать или скрыть боковую панель в Opera, перейдите в раздел «Простые настройки» в правом верхнем углу браузера Opera. Щелкните Показать боковую панель.
Установка настроек по умолчанию
Иногда простые изменения настроек, сделанные случайно, могут привести к ошибке. В этом случае ошибка в работе исправляется возвратом к параметрам по умолчанию. Это легко сделать, не затрагивая сохраненные данные, сообщения RSS, расширения и плагины.
Сначала определим папку, в которой браузер хранит файл с настройками. Для этого последовательно выполняем следующие действия:
- Щелкните значок Opera.
- Выбираем пункт Help.
- Щелкните ссылку «Информация о программе».
- В разделе «Пути» посмотрите, что написано рядом с меткой «Параметры.
Обычно данные сохраняются в файле с именем operaprefs.ini. Находим его и удаляем (в этом случае браузер должен быть закрыт). Теперь перезапустим интернет-браузер. После запуска программа создаст новый файл, содержащий настройки по умолчанию. Кроме того, все остальные данные, сохраненные браузером, останутся нетронутыми.
Совет. Если вы не хотите терять настройки, вы можете скопировать файл с ними на съемный носитель, только после его удаления. Позже в браузере вы можете заменить текущий файл на предыдущий.
Отсутствие соединения
Компьютер не может подключиться к сайту. Корпус может быть:
- проблемы с подключением к интернет-провайдеру;
- конкретный сайт.
- ваше оборудование: модем, роутер, кабель, порт;
Инструкции:
- Убедитесь, что у вас работает Интернет: все провода подключены, все индикаторы горят, а панель компьютера показывает наличие сети.
- Откройте несколько Интернет-сайтов и проверьте, загружены ли они.
- Воспользуйтесь другим браузером и проверьте веб-страницы.
- Если не открывается только конкретный сайт, значит, проблема. Ждем, когда систему наладят.
- Если вы не можете войти только из Opera, узнайте, почему браузер не работает.
- Если с интернетом все в порядке, но сайты все равно не открываются, то стоит позвонить провайдеру и выяснить, что не так.
Настройки браузера для корректной загрузки страниц
Постоянная ошибка загрузки страницы возникает из-за неправильных настроек браузера. Это может быть связано с:
- Файлы cookie и кеш;
- пользователь случайно заблокировал доступ к сайтам.
- неправильный прокси-сервер;
Давайте рассмотрим каждый из возможных вариантов и способы их устранения.
Неверный Proxy-сервер
У каждого интернет-провайдера, предоставляющего услуги подключения к Интернету, есть свои настройки. Вы можете узнать, связавшись с вашим провайдером по телефону, на сайте компании или проконсультировавшись по договору. Пользователь должен знать следующие данные для прокси:
- адрес улицы;
- номер порта.
- протокол;
Зная эту информацию, вы можете приступить к настройке прокси в своем браузере. Порядок действий следующий:
1. В меню браузера выберите раздел «Настройки».
2. В подразделе «Система» щелкните фразу «Настройки прокси-сервера».
3. В открывшемся окне выберите вкладку «Подключения» и нажмите кнопку «Параметры сети».
4. В открывшемся окне выберите автоматическое определение параметров или укажите правильные значения, предоставленные провайдером.
5. Нажмите «ОК», а затем «Применить».
Засорение Coockies-файлов и кэша
Большое количество файлов cookie и кешей в браузере может отрицательно сказаться на его работе. Поэтому рекомендуется чистка. Удаление происходит следующим образом:
1. В меню »выберите раздел« Настройки».
2. Найдите подраздел «Безопасность» и нажмите «Очистить историю просмотров».
3. В открывшемся окне выберите временной интервал, основные и дополнительные элементы.
4. Нажмите кнопку «Очистить данные».
Что делать, если случайно заблокировал доступ к сайту
Мы не можем исключить те случаи, когда пользователи случайно блокируют доступ к определенным страницам. Все это можно исправить в тех же настройках браузера.
вам нужно нажать на подраздел «Обработка исключений».
Если в открывшемся списке есть заблокированные страницы, остается только удалить их.
Неправильная работа расширений
Магазин Opera содержит большое количество расширений. Новые плагины появляются каждый день, а старые обновляются. Установка расширения может отрицательно повлиять на работу браузера. Поэтому, если пользователь заметил, что после установки плагина страницы перестали загружаться, необходимо отключить или удалить его.
Страница попала в список блокировки рекламы
В браузере Opera есть встроенный блокировщик рекламы. Это сделано для увеличения скорости работы программы. Также на многих сайтах можно увидеть только огромное количество баннеров, которые мешают загрузке и отвлекают. Если пользователь указал такой сайт в списке блокировщиков рекламы, это может повлиять на некорректную загрузку и вызвать ошибку при отображении информации.
Вы можете проверить, находится ли нужный вам сайт в этом списке, и удалить его в соответствующем разделе настроек.
Нажав кнопку «Управление исключениями», пользователь увидит список ресурсов, на которых отключена блокировка рекламы, и при желании сможет добавить нужный сайт.
Описанные выше методы должны помочь исправить ошибку загрузки страницы в браузере Opera. Все они простые, и их может сделать любой пользователь.
Почему Opera не открываем некоторые сайты и страницы: инструкция по решению
Всем привет! Утром пришло еще одно письмо, в котором был только один вопрос: «Браузер Opera не открывает страницы — что делать». Так как я сам пару раз сталкивался с этой проблемой, решил написать более подробную инструкцию. Прежде всего, нужно понять, в чем именно заключается проблема. Поскольку ошибка подключения может быть как со стороны программы, так и со стороны операционной системы, оборудования или даже работы роутера.
Чтобы проверить это, вам достаточно открыть любой другой браузер и перейти на сайт. Если связь есть, значит проблема в приложении Opera, о решениях я расскажу чуть позже. Если другие браузеры не хотят выходить в Интернет, проблема может быть в маршрутизаторе, компьютере или провайдере.
Если ваш браузер не загружает только несколько сайтов, возможно, они просто заблокированы в вашей стране. Об этом стоит спросить у вашего провайдера. Если блокировки нет, проблема может исходить от поставщика услуг или со стороны самого ресурса, например, сервер заблокирован или «не работает.
Почему Opera аварийно закрывает страницу
Почему Opera блокирует страницу? Какие причины могут к этому привести?
- Устаревшая версия Opera. Неисправность или дефект устаревшей версии может легко вызвать аналогичную проблему.
- Висит. Банальное зависание из-за огромного количества открытых вкладок или «тяжелых» сайтов может привести к аналогичной проблеме. Особенно на слабых компах.
- Вирус. Вредоносное ПО может вызвать сбои в работе вашего браузера.
- Конфликт расширений. Если в браузере установлены расширения, конфликтующие между собой, это также может привести к тому, что страница в Opera закрывается ненормально.
- Переполнение кеша. Переполнение временных файлов в браузере также может привести к аварийному закрытию браузера.
Почему перестал работать браузер опера?
Причины проблем с запуском Opera
Основными причинами, по которым не работает браузер Opera, могут быть три фактора: ошибка при установке программы; изменение настроек браузера; проблемы в работе операционной системы в целом, в том числе вызванные вирусной активностью.
Лечение реестра
Проблемы с запуском браузера могут быть вызваны ошибкой реестра, что не редкость в случае Opera. Вам не нужно копаться в самом реестре, так как весь этот ужас можно исправить простой бесплатной утилитой.
- Перейдите по этой ссылке и загрузите CCleaner. Вы можете сразу запустить приложение и установить его. Скачайте CCleaner и установите его
- Запускаем установленную программу, заходим в раздел реестра и ищем проблемы. Зайдите в раздел реестра и ищите проблемы
- После завершения сканирования исправьте обнаруженные ошибки. После завершения сканирования исправьте обнаруженные ошибки
- Когда приложение запрашивает резервную копию, лучше согласиться. Разрешить создание
- Сохраните резервную копию на рабочем столе, чтобы вам не пришлось долго ее искать. Сохраните резервную копию на рабочем столе
- Выберите Исправить все. Выберите «Исправить все»
- После завершения лечения закройте все открытое, перезагрузите компьютер и удалите созданную резервную копию. Закройте все открытые, перезагрузите компьютер и удалите созданную резервную копию
Заблокированные сайты
Некоторые веб-ресурсы запрещены провайдером. Для доступа к этим сайтам вы можете использовать встроенное в Opera расширение браузера VPN. Чтобы активировать его, сделайте следующее:
- В основных настройках браузера перейдите в раздел «Безопасность». Найдите коробку VPN и включите переключатель.
- Рядом со строкой поиска появится синий значок, символизирующий, что соединение осуществляется через сторонние серверы. Чтобы отключить его, щелкните значок и отключите функцию.
Вы также можете использовать сторонние расширения, доступные для бесплатной загрузки и установки в вашем браузере. Вы можете найти их в магазине расширений.
После интеграции надстройки попробуйте перезагрузить нужную страницу. Если это не сработает, попробуйте другие решения.
Opera Sports — спортивный портал для браузера — sports.opera.com
Опера сбой загрузки страницы не могу зайти в настройки
Почему Опера выдает ошибку: не открывается Опера, что делать
Браузер Opera давно зарекомендовал себя как быстрый и безопасный браузер, идеально подходящий для работы в Интернете.
Но, при работе в сети все происходит: Opera выдает ошибку, браузер запускается каждые два раза. Об этих проблемах и пойдет речь в статье.
Ошибки в Опере
Часто бывает, что браузер начинает выводить сообщение об ошибке. В этом случае работа программы завершается аварийно, не позволяя выполнить важные задачи или доступ к каким-либо ресурсам становится недоступным. Причин проблемы может быть много. Самый распространенный:
- Ищем папку, в которой хранятся настройки браузера. Нажимаем на «Opera», затем нажимаем на пункт «Справка» — «Информация о программе» Ищем подраздел «Путь», смотрим пункты рядом с настройками.
- Изменения в настройках. Браузер может аварийно завершить работу из-за случайного изменения пользователем настроек. В этом случае браузер автоматически возвращается к настройкам по умолчанию, и пользователю отображается сообщение об ошибке. Чтобы эта проблема не влияла на сохраненные вкладки, плагины и расширения, вам необходимо сделать следующее:
Все данные по умолчанию хранятся в файле operaprefs.ini. Закройте браузер и удалите эту запись. После перезапуска браузера появится новый файл с настройками по умолчанию. Но все остальное останется без изменений (вкладки, расширения).
Совет! Чтобы не потерять настройки, скопируйте файл, содержащий их, на съемный жесткий диск. При необходимости заменяем текущие настройки на предыдущие.
- Переустановка. Когда у пользователя устаревшая версия Opera и плагины обновляются, в системе может возникнуть конфликт, отобразится сообщение об ошибке. В этом случае программу следует обновить. Например, версия Flash Player у пользователя давно не обновлялась, из-за чего ролики недоступны для просмотра. Надо подумать об обновлении плеера, тогда ошибка не появится.
Почему не открываются страницы в Гугле?
Почему Google Chrome не открывает страницы сайта
Почему Google Chrome не открывает веб-страницы? . устаревшая версия Chrome; некорректная установка плагинов в браузере; чистка реестра компьютера.
Источники
- https://tankistka.ru/pochemu-proishodit-sboy-zagruzki-stranitsy-v-opere/
- https://compsch.com/internet/chto-delat-esli-opera-ne-otkryvaet-stranicy.html
- https://konsultm.ru/pochemu-proishodit-sboy-zagruzki-stranitsy-v-opere/
- https://ItaLife.ru/problemy/sboj-zagruzki-stranicy-opera.html
- https://TwNews.ru/sistemy/opera-ne-otkryvaet-sajty.html
- https://formula360.ru/sboy-zagruzki-stranitsy-opera-chto-delat/
- https://massgame.ru/chto-delat-esli-v-opere-sboy-zagruzki-stranitsy/
- https://kristalno-chisto.ru/sboy-zagruzki-stranitsy-opera-chto-delat/
- https://KTexnika.ru/obzory/sboj-zagruzki-stranicy-opera-2.html
- https://nastrojka03.ru/kak-ustranit-sboj-zagruzki-stranicy-v-opera/
- https://help.opera.com/ru/latest/crashes-and-issues/
- https://new-home-sochi.ru/sboj-zagruzki-stranicy-opera-chto-delat/
- https://LifeGameHub.ru/problemy/sboj-zagruzki-stranicy-opera.html