Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
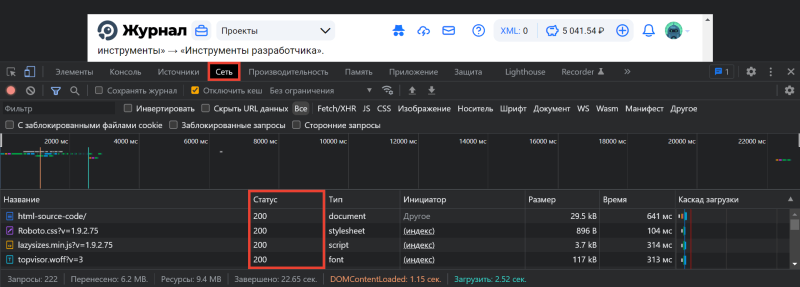
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
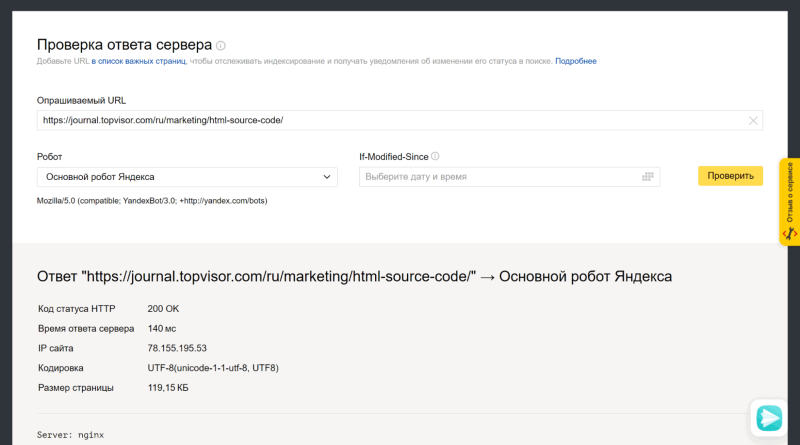
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
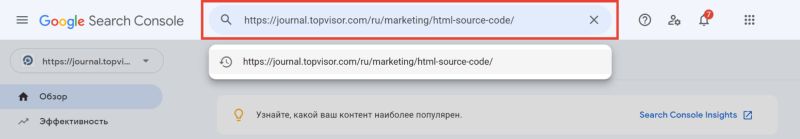
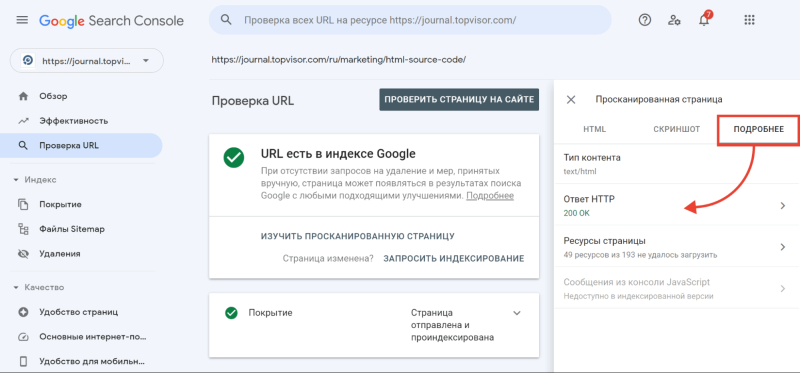
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
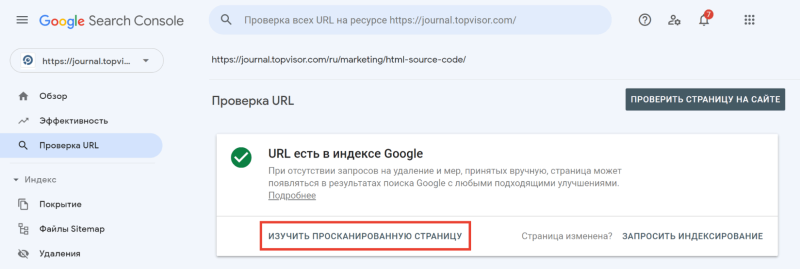
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
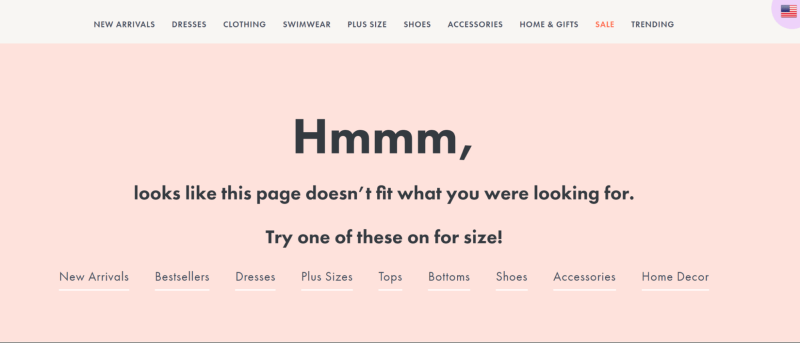
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
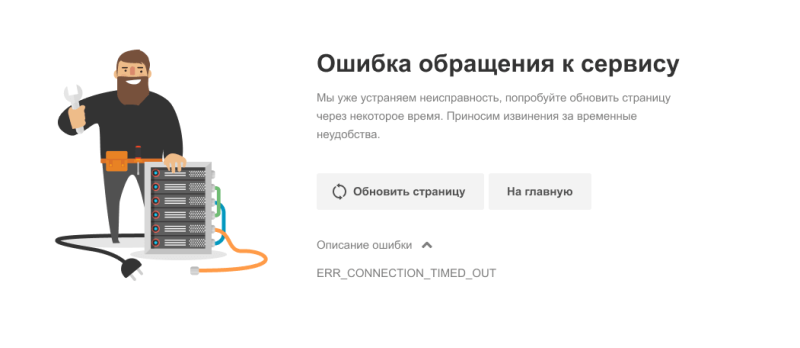
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
Содержание
- Блокирование Internet Explorer активных сценариев, ActiveX и Java
- Временные файлы Internet Explorer
- Работа антивирусного программного обеспечения
- Неправильная обработка кода HTML-страницы
- Вопросы и ответы
Довольно часто пользователи могут наблюдать ситуацию, когда в браузере Internet Explorer (IE) появляется сообщение об ошибке сценария. Если ситуация носит единичный характер, то не стоит беспокоится, но когда подобные ошибки стают регулярными, то стоит задуматься о характере данной проблемы.
Ошибка сценария в Internet Explorer, как правило, вызывается неправильной обработкой браузером кода HTML-страницы, наличием временных интернет-файлов, параметрами учетной записи, а также многими другими причинами, о которых и пойдет речь в данном материале. Также будет рассмотрено методы решения данной проблемы.
Прежде чем приступить к общепринятым методам диагностики проблем с Internet Explorer, которые вызывают ошибки сценария, необходимо убедиться в том, что ошибка возникает не только на одном конкретном сайте, а сразу на нескольких веб-страницах. Также нужно проверить веб-страницу, на которой возникла данная проблема под другой учетной записью, на другом браузере и на другом компьютере. Это позволит сузить круг поиска причины возникновения ошибки и исключить или подтвердить гипотезу о том, что сообщения появляются как следствие наличия на ПК некоторых файлов или настроек
Блокирование Internet Explorer активных сценариев, ActiveX и Java
Активные сценарии, элементы ActiveX и Java влияют на способ формирования и отображения информации на сайте и могут быть реальной причиной ранее описанной проблемы, если они заблокированы на ПК пользователя. Для того чтобы убедиться, что ошибки сценария возникают именно по этой причине необходимо просто выполнить сброс параметров безопасности браузера. Чтобы это осуществить следуйте следующим рекомендациям.
- Откройте Internet Explorer 11
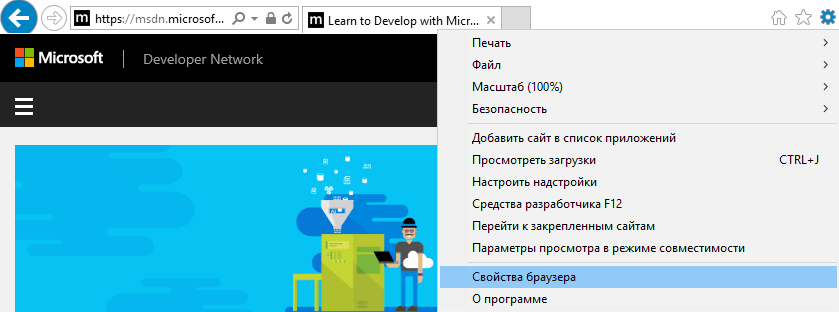
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
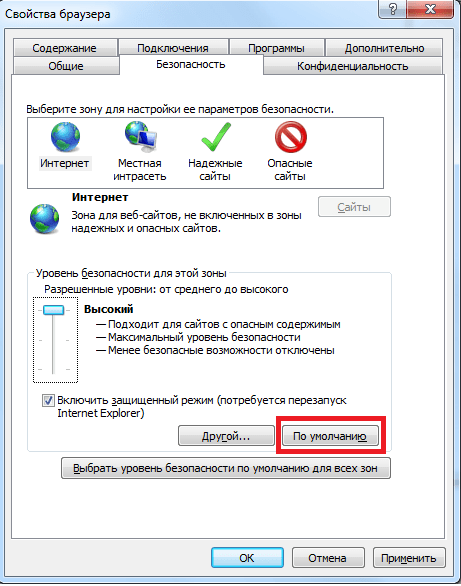
- В окне Свойства браузера перейдите на вкладку Безопасность
- Далее нажмите кнопку По умолчанию , а потом кнопку ОК
Каждый раз при открытии какой-либо веб-страницы, браузер Internet Explorer сохраняет на ПК локальную копию этой интернет-страницы в так называемые временные файлы. Когда таких файлов стает слишком много и размер папки, содержащей их достигает нескольких гигабайт, могут возникнуть проблемы с отображением веб-страницы, а именно появиться сообщение об ошибке сценария. Регулярная очистка папки с временными файлами может помочь устранить данную проблему.
Для удаления временных интернет файлов выполните следующую последовательность действий.
- Откройте Internet Explorer 11
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
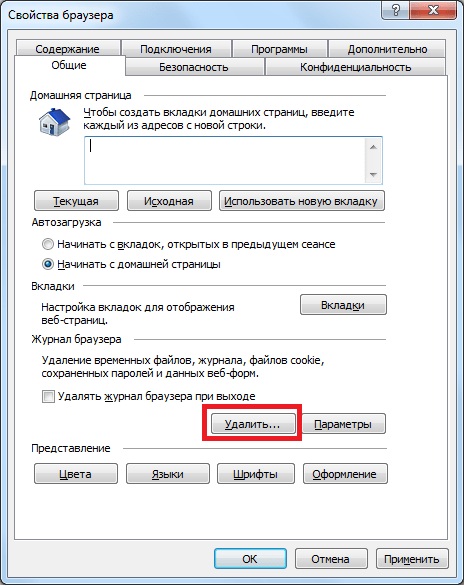
- В окне Свойства браузера перейдите на вкладку Общие
- В разделе Журнал браузера нажмите кнопку Удалить…
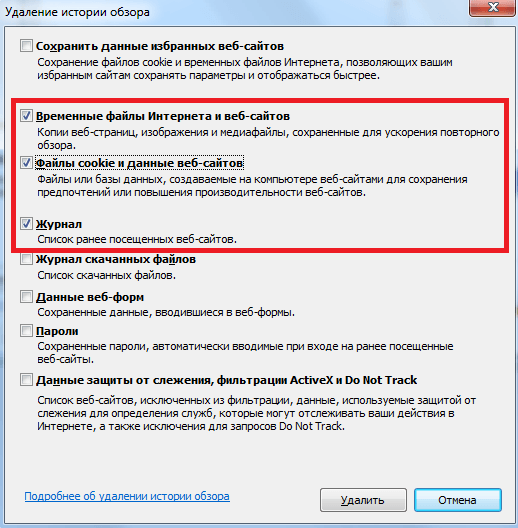
- В окне Удаление истории обзора поставьте флажки возле пунктов Временные файлы Интернета и веб-сайтов, Файлы cookie и данные веб-сайтов, Журнал
- Нажмите кнопку Удалить
Работа антивирусного программного обеспечения
Ошибки сценария возможны через работу антивирусной программы, когда она блокирует активные сценарии, элементы ActiveX и Java на странице или папки для сохранения временных файлов браузера. В таком случае необходимо обратится к документации по установленному антивирусному продукту и отключить сканирование папок для сохранения временных интернет-файлов, а также блокировку интерактивных объектов.
Неправильная обработка кода HTML-страницы
Проявляется, как правило, на одном каком-то конкретном сайте и говорит о том, что код страницы полностью не адаптирован для работы с Internet Explorer. В этом случае, лучше всего отключить отладку скриптов в браузере. Для этого выполните следующие действия.
- Откройте Internet Explorer 11
- В верхнем углу браузера (справа) нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в открывшимся меню выберите пункт Свойства браузера
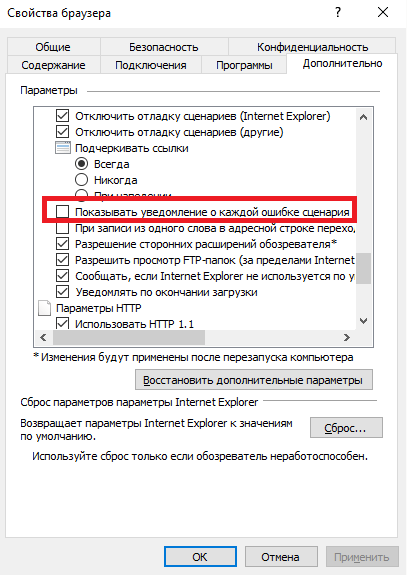
- В окне Свойства браузера перейдите на вкладку Дополнительно
- Далее снимите флажок с пункта Показывать уведомление о каждой ошибке сценария и нажмите кнопку ОК.
Это перечень наиболее частых причин, которые вызывают ошибки сценария в Internet Explorer, поэтому если Вам надоели подобные сообщения, уделите немного внимания и решите проблему раз и навсегда.
Еще статьи по данной теме:
Помогла ли Вам статья?
-
Нужно ли проверять сайт на ошибки
-
Woorank alternative, website ranking бесплатный инструмент для проверки
-
Проверка сайта на ошибки онлайн, используем сервис
-
Какие показатели выявляет проверка сайта на ошибки онлайн
-
На что нужно обратить внимание
-
Дополнительные возможности сервиса
-
Заключение
Проверка сайта на ошибки онлайн помогает выявить ошибки сайта их устранить. В статье мы рассмотрим бесплатный инструмент SEO, который выявляет такие ошибки.
Нужно ли проверять сайт на ошибки

Разберем простой пример. В каждых статьях на блоге публикуются различные картинки. Все они подписываются ключевыми словами, чтобы поисковые роботы могли быстро найти вашу статью. Если вы не прописали в атрибутах альт картинки ключевое слово, то картинка не сможет помочь в продвижении статьи. Для устранения этой ошибки, используется специальный сервис. Он находит ошибки за считанные минуты и после проверки, вы сможете устранить техническую проблему на сайте.
Далее мы разберем, как это сделать.
к оглавлению ↑
Woorank alternative, website ranking бесплатный инструмент для проверки
Сервис Woorank alternative, website ranking – это бесплатный инструмент для проверки вашего сайта онлайн. Ничего устанавливать на компьютер не нужно. Достаточно запустить сервис в браузере и ввести url своего адреса сайта, чтобы проверить ресурс.
Кратко разберемся с его возможностями, выясним то, что умеет этот ресурс:
- Полностью анализирует контент сайта. После проверки сайта, пользователь сможет получить полный его обзор. Сервис выявляет информацию о соотношения текста и ошибки кода на сайте.
- Проверяет сайт на скорость его загрузки в браузере. Если ресурс обнаружит, что ваш сайт медленно грузится, он вам об этом сообщит.
- Проверка мета-тэгов. На сервисе можно проверить целый список тэгов – это ключевые слова, описание сайта, заголовки и другое.
- Анализирует все ссылки сайта. С помощью сервиса SEO анализа, можно собрать внутренние и внешние ссылки сайта (блога), чтобы рассмотреть их количество в процентах.
- Сервис дает советы по оптимизации. После проверки сайта на этом ресурсе, человек получает возможность посмотреть его ошибки и с помощью предложенных советов их убрать.
Позже мы рассмотрим другие возможности сервиса. Далее перейдем к его использованию.
к оглавлению ↑
Проверка сайта на ошибки онлайн, используем сервис
Итак, как проводится проверка сайта на ошибки онлайн? Все просто. Открываем в браузере ресурс для проверки – «Seometers.com». Далее вставляете адрес сайта в специальное поле и нажимаете кнопку «Обзор» (Скрин 1).
Через некоторое время, сервис выдает нужные SEO-результаты. Об этих показателях мы поговорим позже.
Что еще проверяет сервис? Например рейтинг веб-сайтов. Достаточно нажать на раздел в сервисе «Рейтинг» и можно посмотреть какие есть в Интернете топовые сайты (Скрин 2).
Среди них можно найти и свой ресурс.
к оглавлению ↑
Какие показатели выявляет проверка сайта на ошибки онлайн
Рассмотрим SEO-показатели, которые выявляет сервис «Seometers». Они бывают разными:
- контент;
- ссылки;
- ключевые слова;
- юзабилити;
- документ сайта;
- заточен ли сайт под мобильный телефон;
- оптимизация.
Эти показатели будут показываться после того, как сервис проверит сайт на ошибки.
к оглавлению ↑
На что нужно обратить внимание
Когда будете проверять сайт на ошибки, обратите внимание после проверки сайта на заголовок страницы, описание страницы, ключевые слова, картинки, HTMl-код (Скрин 3).
Прокрутите страницу сервиса вниз, чтобы убедиться в отсутствие ошибок на сайте. Надо сказать, что сайт должен быть оптимизирован под просмотр на мобильных устройствах. Это важно, так как больше всего люди заходят на сайты через мобильные телефоны.
к оглавлению ↑
Дополнительные возможности сервиса
Что еще может сервис «Seometers.com»? Разберем его дополнительные возможности.
Ресурс имеет дополнительную страницу «seometers.com/tools/text-length-online.html». Если на нее зайти, можно увидеть другие инструменты для проверки сайта (Скрин 4).
Например, раздел «Статистика». С его помощью вы сможете посмотреть статистику посещаемости своего сайта и провести диагностику ресурса.
В разделе SEO Toolkit можно воспользоваться СЕО инструментами и различными функциями от этой компании. Например, генератор паролей, хэширование, съемник дубликатов, кодировщик HTML, преобразователь времени, длина текста и другие инструменты.
Категория сервиса «Доменер», позволяет найти заголовки страницы сайта, проводит поиск записей DNS и Whois (это сетевой протокол прикладного уровня).
Если нужно проверить сайт, нажимаете на раздел «Диагностика сайта», далее, вставляете его домен в поле проверки и нажимаете кнопку «Sambit». Проверка может длиться от 30 минут до часа. В зависимости от того, сколько лет вашему сайту и какой объем информации на нем опубликован.
Когда проверка завершится, он покажет вам результаты. Можете посмотреть небольшое видео о работе на сервисе:
к оглавлению ↑
Заключение
Мы выяснили, что может проверка сайта на ошибки онлайн и как она устраняет с сайтов ошибки. В статье мы рассмотрим бесплатный инструмент SEO, который выявляет такие ошибки Это действие над сайтом является необходимым условием для успешного его продвижения в Интернете. Если вы заметили, что ваш сайт стал плохо индексироваться в Сети, позиции статей упали, следует сделать его проверку. На основе проведенного анализа сайта, можно выявить технические ошибки и во время их устранить.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 633
Доброго всем времени суток! С Вами Кузнецов Анатолий и сегодня Вы узнаете, какие бывают ошибки на сайте, которые сильно сдерживают продвижение любого WEB проекта. «Кривой сайт» не целесообразно, а иногда и бесполезно продвигать по SEO. В таком состоянии у него одна дорога — Яндекс Директ.
Технические ошибки на сайте
Оглавление статьи
- 1 Технические ошибки на сайте
- 2 Низкая скорость загрузки сайта
- 3 Валидность html кода
- 4 Большое количество сайтов на одном IP адресе
- 5 Отсутствие карты сайта Sitemap.xml и файла Robots.txt
- 6 Отсутствие микроразметки
- 7 Плюсы микроразметки:
- 8 Отсутствие адаптивной (мобильной) верстки
- 9 Неправильный canonical и дублирование страниц
- 10 SEO ошибки на сайте
- 11 Отсутствие или неправильное написание метатегов на страницах сайта
- 12 Неправильная структура метаданных на странице
- 13 SEO переоптимизация страниц ключевыми запросами
- 14 Не качественная ссылочная масса
- 15 Как проверить сайт на ошибки самостоятельно и бесплатно?
- 16 Выводы
- 17 Вместо заключения
- 18 SEO продвижение сайта по России:
Что значит кривой сайт? Это значит сайт имеет большое количество технических проблем. Ниже я описываю самые основные из них!
Низкая скорость загрузки сайта
Скорость загрузки сайта — это основной фактор ранжирования на сегодняшний день. Не даром компания Google разработала специальный сервис проверки скорости, с помощью которого можно проверить сайт самостоятельно и бесплатно.
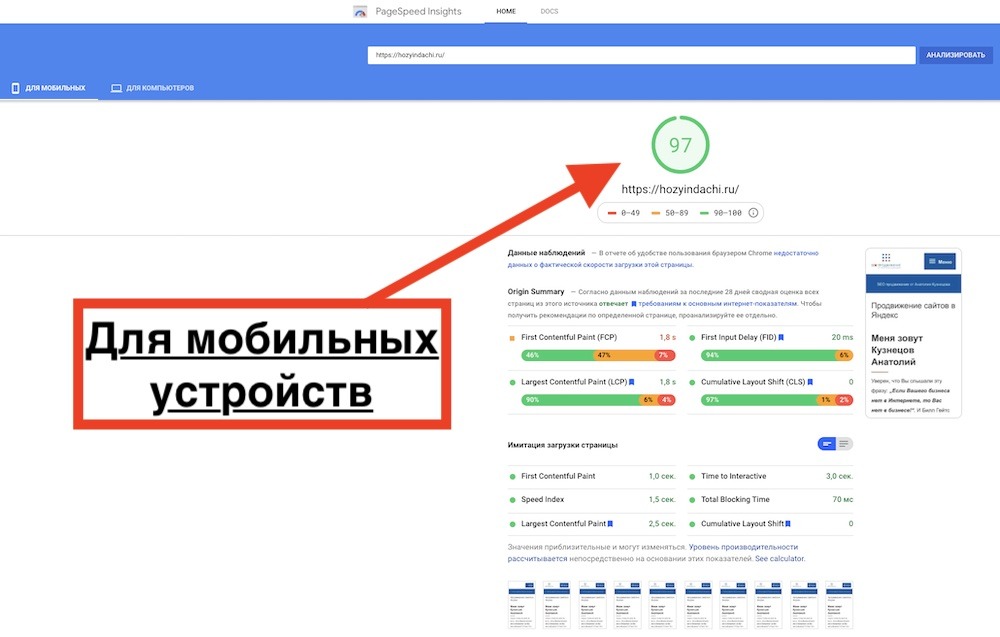
Ну а компания Яндекс, скорость загрузки сайта интегрировала в свой сервис Вебмастер, в виде индекса скорости:
На фото выше я демонстрирую Вам максимальные параметры скорости, на которые я вывел свой WEB ресурс hozyindachi.ru. С такими показателями гораздо легче обходить конкурентов.
Большинство сайтов с которыми мне приходится иметь дело на старте SEO продвижения, не выходят даже в желтую зону загрузки. Приходится их сначала ускорять и только после этого продвигать. На скорость загрузки сайта влияет очень много факторов.
Валидность html кода
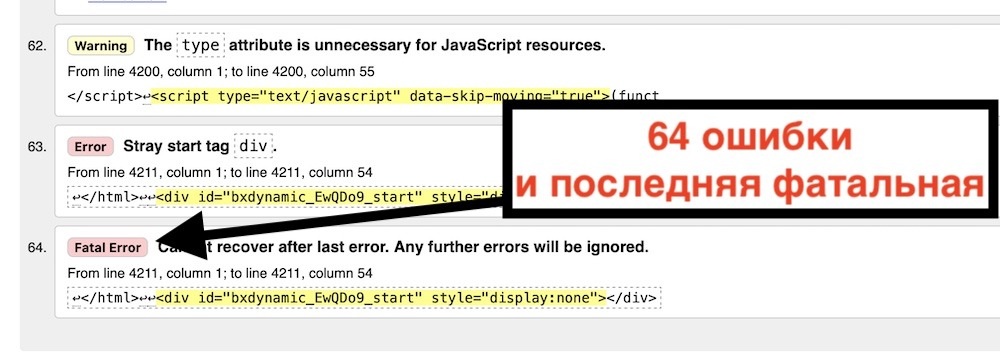
Грязный html код с большим количеством ошибок в верстке тоже занижает позиции. Многие вебмастера отказываются в это верить, но к сожалению это так. Согласен, что валидность напрямую на ранжирование сайта не влияет, но она влияет на другие факторы, которые в свою очередь ухудшают позиции в поиске. Вот пример большого количества html ошибок с фатальной в конце:
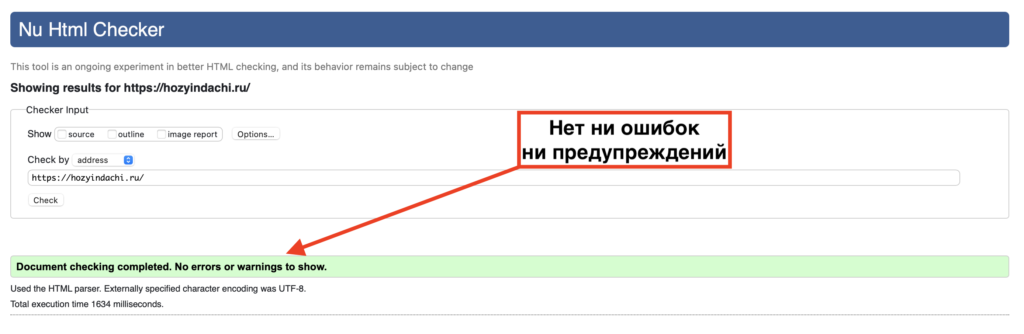
А вот такие результаты должен показывать сайт с чистым Html кодом:
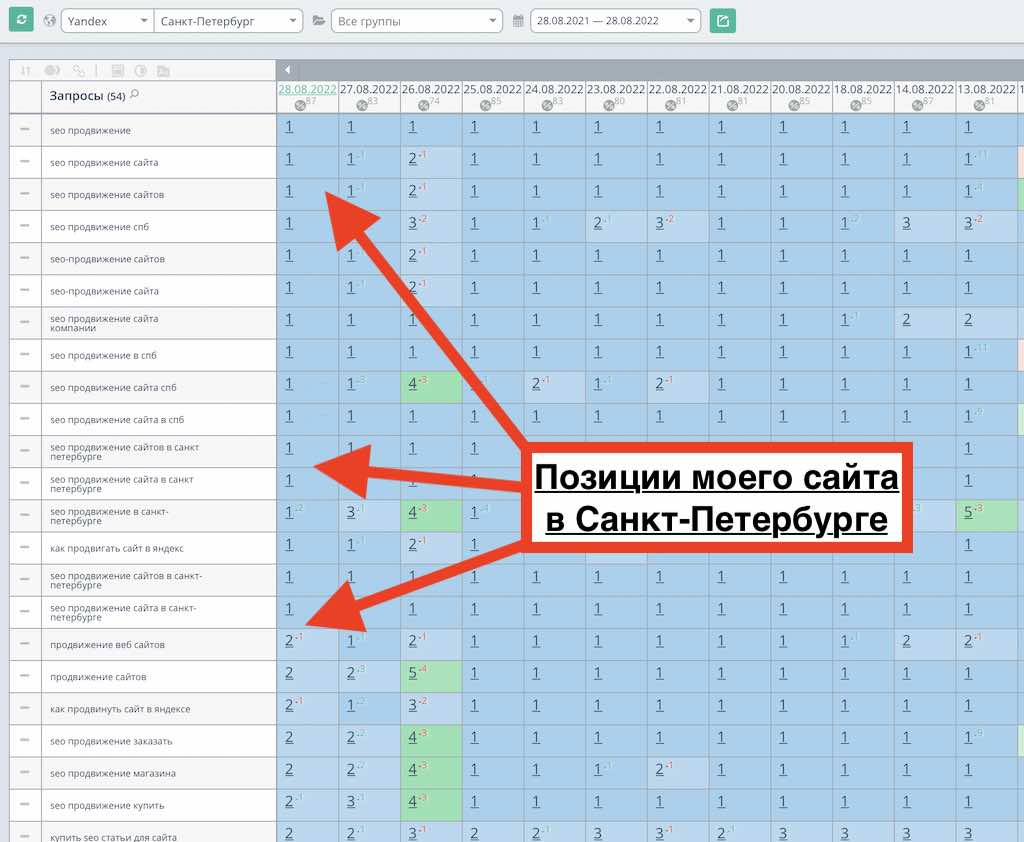
На скриншоте мой сайт. Не просто так по Санкт-Петербургу он занимает такие позиции 👇👇👇
Большое количество сайтов на одном IP адресе
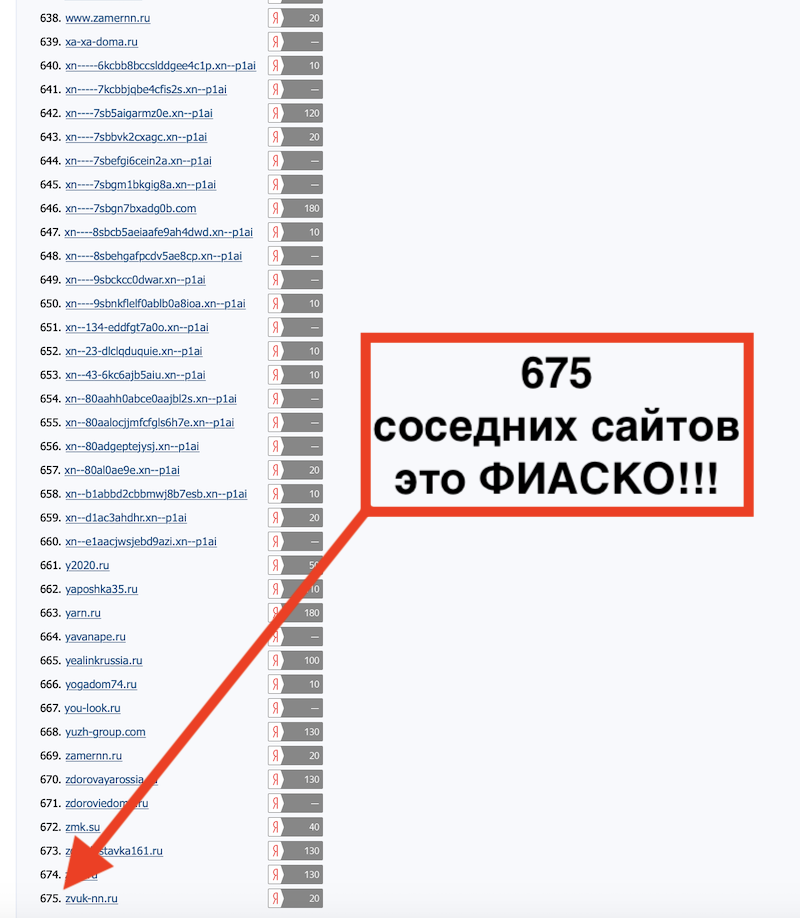
Очень часто, при проведении SEO аудита я обнаруживаю дикое количество сайтов, расположенных на одном IP адресе. Если объяснить проблему простым языком, то такое плохое соседство можно сравнить с жизнью в «общежитии».
В этой грядке могут вместе с вашим сайтом находится интернет-проекты заблокированные Роспотребнадзором и прочая «нечисть». Хотите исключить все проблемы, возникающие от плохого соседства — переводите сайт из «общежития» на выделенный IP адрес.
Отсутствие карты сайта Sitemap.xml и файла Robots.txt
К карте сайта Sitemap.xml в первую очередь обращаются поисковые роботы, сканируя и индексируя вновь появившиеся страницы (услуги, карточки товаров итд). Если карты Sitemap нет, либо она не правильно работает, поисковые роботы не смогут нормально выполнить индексацию и присвоить страницам позиции.
Ну а файл Robots.txt наоборот запрещает роботам индексировать различные системные папки, дублированные страницы с Get параметрами, архивы авторов, и прочие файлы, которые роботам скроллерам видеть не обязательно. Таким образом, этот запрещающий файл тоже упрощает работу поисковику. Очень часто ошибки на сайте, вызванные проблемами с индексацией и ранжированием, связаны с неправильной настройкой этих двух файлов.
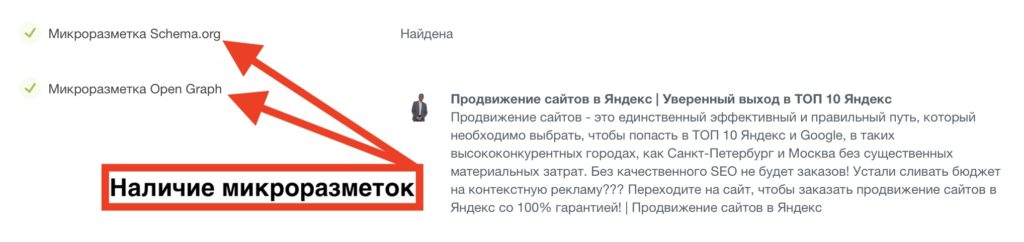
Отсутствие микроразметки
Если Вы владелец WEB проекта на котором не стоит микроразметка Schema.org и JSON-LD, то о успешном SEO продвижении интернет-магазина или сайта можно забыть в принципе.
Микроразметка Schema.org — это семантическая разметка страниц сайта, которая структурирует данные. Она основана на внедрении специальных атрибутов в HTML код документа. Schema.org — единый общепризнанные стандарт, который распознают наиболее популярные поисковые системы, такие как Google, Яндекс, Yahoo и Bing.
Плюсы микроразметки:
- Логическая структура информации на странице помогает поисковым системам извлекать и обрабатывать данные.
- Расширенные сниппеты на странице с результатами поискового запроса улучшает кликабельность.
Разметка происходит непосредственно в HTML коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Для продвижения и нормального отображения интернет-проекта в социальных сетях, обязательна к установке микроразметка Open Graph.
Микроразметку Open Graph разработали специалисты Facebook, чтобы ссылки на сайты внутри соцсети отображались красиво и были информативными. Сейчас Open Graph поддерживают многие соцсети: Facebook, Twitter, Google+, ВКонтакте, Одноклассники и мессенджеры, например, Telegram и Skype.
Зачем использовать Open Graph?
- чтобы пользователь видел на превью ссылки релевантный текст и изображение
- чтобы улучшить поведенческие факторы сайта — правильно оформленная ссылка соберет больше переходов
- чтобы сниппет ссылки выглядел как самостоятельный пост на личной странице или в сообществе — вы можете не добавлять описание и картинки
Чтобы получить красивый сниппет сайта в код страницы нужно вставить мета-теги Open Graph.
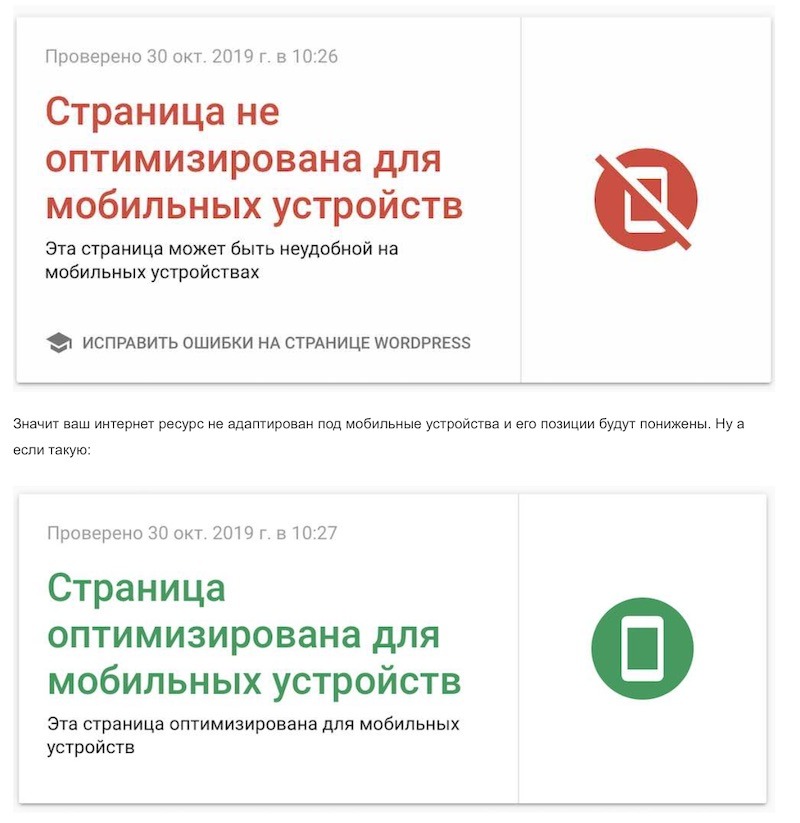
Отсутствие адаптивной (мобильной) верстки
При проверке сайта на ошибки, связанные с отсутствием адаптивности ваш ресурс должен отображаться зеленым цветом! С учетом того, что боле 80% трафика сегодня идет с мобильных устройств, жизненно важно для успешного продвижения сайта наличие адаптивной версии или в идеале отдельной мобильной. К примеру, компания Google выкатила новый алгоритм Mobile first index и полностью перестала учитывать в ранжировании десктопные версии сайтов. Делайте выводы!
Неправильный canonical и дублирование страниц
Это очень распространенная ошибка на сайте, серьезно занижающая его позиции. Для начала, я объясню, что это такое.
Каноническая ссылка — это бэклинк на сайте оформленный со специальным атрибутом rel=”canonical”, который информирует поискового робота о важности данной страницы и исключает за счет неё дублирование других похожих страниц. Прописывается каноническая ссылка в головном разделе сайта head и она должна быть единственной для каждого URL страницы.
Более подробно об этом можете почитать здесь!
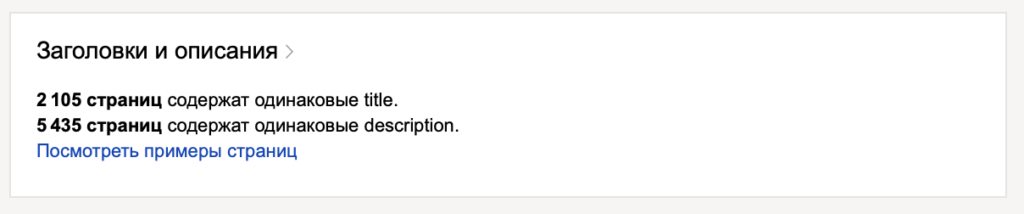
Если ваш ресурс имеет неправильную разметку канонических страниц, то в вебмастере Яндекса вы увидите вот такое уведомление 👇👇👇
Это один из интернет-магазинов, которому я в свое время проводил SEO анализ, выдавал такие результаты. Представляете, более 2000 страниц имеют одинаковые метатеги. Такие параметры убивают SEO. И основной причиной этому, являются канонические ссылки, не правильно прописанные на всех страницах сайта.
SEO ошибки на сайте
Существенную роль в конкурентной борьбе оказывают ошибки поисковой SEO оптимизации на сайте.
Отсутствие или неправильное написание метатегов на страницах сайта
Самой распространенной ошибкой, является отсутствие метатегов (h1, h2-h6, title, description, atl) на главной странице сайта или их не релевантность основной тематике сайта.
Чтобы вам было более понятно о чем я говорю, нужно знать как работают поисковые роботы. Именно под них должна быть оптимизирована каждая страница сайта или интернет магазина и неважно сколько этих страниц. Если 10 то 10, если 10 000, то на 10 000 страницах должны быть грамотно прописаны метаданные.
Эти метаданные помогают роботам понять, о чем эта страница и насколько она релевантна основному контенту на сайте. Если заголовки не прописаны, то и ранжироваться такая страница высоко не сможет, а то и вовсе будет исключена из индексации. Поисковые системы посчитают её малоценной и не станут показывать пользователям.
Иная ситуация — когда метаданные есть, но прописаны не верно. Так, как никто не запрашивает. Тогда они не приведут на сайт ни одного клиента.
Другой вариант — когда страница переоптимизирована. За это алгоритмы Яндекса накладывают на сайт санкции (фильтры). В основном, такие санкции поисковики накладывают на сайты, применяющие в своей практике запрещенные методы продвижения.
Неправильная структура метаданных на странице
Здесь речь идет именно о правильности структурирования и количестве использования заголовков (H1-H6). Они должны идти друг за другом в иерархической последовательности. Причем главный заголовок H1 не должен использоваться дважды — это важно! Никаких выделений заголовков тегом strong тоже не должно быть, если конечно не хотите быть зафильтрованы.
SEO переоптимизация страниц ключевыми запросами
Если ваши тексты будут иметь большую плотность ключевых запросов в конве страницы, то с огромной вероятностью сайт попадет под фильтр Яндекса (Баден-Баден). Это фильтр за переоптимизацию сайта ключевыми запросами. Он делится на постраничный и хостовый.
Постраничный Баден-Баден — накладывается за отдельно переоптимизированные ключами страницы, которые вылетают далеко за ТОП100 выдачи.
Хостовый Баден-Баден — отправляет под фильтр весь WEB ресурс целиком из-за количества переспамленного контента, превышающего 70% от всего сайта.
Подробнее о безопасной SEO оптимизации я рассказываю на своих онлайн SEO курсах по скайпу, в индивидуальном (не групповом) режиме.
Не качественная ссылочная масса
От качества ссылочной массы очень сильно зависят позиции сайта в Google. Яндекс практически не учитывает ссылочное ранжирование. В этом видео 👇👇👇 я подробно объясняю все нюансы.
Пример не релевантной ссылочной массы — если на медицинский сайт будут закупаться ссылки со строительного ресурса, то толку от таких ссылок будет крайне мало. Для поисковиков не тематические бэклинки являются не естественными. Ну а за не естественные ссылки прилетает фильтр Минусинск в Яндексе и Пингвин в Google.
По-мимо не релевантных ссылок, есть еще и «опасные», исходящие с уже зафильтрованных сайтов. Такие WEB сайты и обратные ссылки с них нужно обходить стороной. Ну а если «плохая ссылочная масса» обнаружена на вашем сайте, её необходимо срочно удалить и отправить страницы на переиндексацию.
Если вы хотите привлечь на сайт действительно качественную ссылочную массу, то посмотрите как это нужно делать грамотно 👇👇👇
Как проверить сайт на ошибки самостоятельно и бесплатно?
Специально для читателей моего блога я разработал совершенно бесплатный сервис проверки сайта на наличие технических и SEO проблем, которые сдерживают его продвижение в поисковых системах Яндекс и Google. Устранив эти сдерживающие факторы ваш сайт вздохнет полной грудью и оставит конкурентов позади! Жмите на синюю кнопку ниже 👇👇👇 и проверяйте свой WEB ресурс:
Выводы
Чтобы уверенно вывести сайт в ТОП3 выдачи Яндекс и Google необходимо исключить на нём все технические проблемы и максимально улучшить 9 факторов ранжирования на самом сайте к которым относятся:
- Коммерческие факторы
- Текстовые факторы
- Ссылочные факторы
- Поведенческие факторы
- Трастовые факторы
- Технические факторы
- Доменные факторы
- Социальные факторы
- Региональные факторы
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
SEO продвижение сайта по России:
- Санкт-Петербург
- Москва
- Новосибирск
- Екатеринбург
- Челябинск
- Нижний Новгород
- Самара
- Казань
- Волгоград
- Краснодар
- Тюмень
- Тольятти
- Ростов-на-Дону
- Уфа
- Красноярск
- Пермь
- Воронеж
- Омск