|
vbat |
|
|
Статус: Новичок Группы: Участники Сказал(а) «Спасибо»: 1 раз |
При попытке подписать документ на сайте, вываливается: «Ошибка проверки подписи: Ошибка чтения подписи: Объект не поддерживает свойство или метод «CreateObjectAsync» (0х800A01B6). |
 |
|
|
Михаил Селезнёв |
|
|
Статус: Сотрудник Группы: Участники Сказал «Спасибо»: 3 раз |
Добрый день! |
 |
|
|
|
vbat
оставлено 19.03.2019(UTC) |
| Пользователи, просматривающие эту тему |
|
Guest (2) |
Быстрый переход
Вы не можете создавать новые темы в этом форуме.
Вы не можете отвечать в этом форуме.
Вы не можете удалять Ваши сообщения в этом форуме.
Вы не можете редактировать Ваши сообщения в этом форуме.
Вы не можете создавать опросы в этом форуме.
Вы не можете голосовать в этом форуме.
Вопросы: общие и технические вопросы по ЕИС
Re: Новый пользователь в ЕИС
Как я понимаю, Вы зашли в ЛК с ЭП руководителя организации? А настройки прав пользователя не доступны?
FAQ в этом разделе почитайте.
Единственный способ отделаться от искушения – поддаться ему.
Оскар Уайльд
-
Alienora - Профессор
- Сообщений: 12890
- Изображения: 0
- Зарегистрирован: 22 янв 2013, 10:25
- Благодарил (а): 201 раз.
- Поблагодарили: 1749 раз.
- Роль: Заказчик
Re: Вопросы: общие и технические вопросы по ЕИС
Sibiryanka » 11 фев 2019, 20:08
Здравствуйте,
подскажите пожалуйста у кого-нибудь при подписании в ЕИСе возникала ошибка:
Ошибка создания подписи: Объект не поддерживает свойство или метод «includes» (0x800a01b)
Что это такое и как исправить? 
Хеллллппп
Сегодня все работало((( вечером дома хотела разместить изменения в ПЗ и тут такое(((((
-
Sibiryanka - Завсегдатай
- Сообщений: 169
- Зарегистрирован: 22 дек 2014, 19:55
- Благодарил (а): 5 раз.
- Поблагодарили: 1 раз.
- Роль: Заказчик
- Пункты репутации: 0
Re: Вопросы: общие и технические вопросы по ЕИС
Olgerd » 12 фев 2019, 10:01
Sibiryanka писал(а):Слетел компонент подписи)))) Переустановила, все заработало
В похожих случаях говорю сотрудникам перезагрузить компьютер для начала, если не поможет, будем разбираться детальней (в 2/3 случаев помогает). Обычный ответ: -Дааа? Перезагрузить? А мы и не подумали.
Кто по 44-ФЗ работает, тот в цирке не смеется. Закупки это не только работа, это ещё и квест: нам подкидывают препятствия, мы их преодолеваем. Преодолели? Внесение поправок в условия игры.
-
Olgerd - Знаток
- Сообщений: 1715
- Изображения: 0
- Зарегистрирован: 01 июн 2017, 12:45
- Благодарил (а): 181 раз.
- Поблагодарили: 277 раз.
- Роль: Заказчик
- Пункты репутации: 238
НЕТ В ДОСТУПЕ ЭЛЕКТРОННЫХ ПРОЦЕДУР
ЕленаСергеевна » 15 фев 2019, 09:24
добрый день, нужна срочно помощь … работаем по 223. провожу аудит в кабинете по 44 , как электронный конкурс , пытаюсь создать извещение, но в выборе типа не выходит «электронный конкурс», в правах доступа тоже нет, кто то сталкивался с таким?
-
ЕленаСергеевна - Посетитель
- Сообщений: 23
- Зарегистрирован: 05 июн 2017, 15:37
- Благодарил (а): 0 раз.
- Поблагодарили: 0 раз.
- Роль: Заказчик
- Пункты репутации: 0
Re: НЕТ В ДОСТУПЕ ЭЛЕКТРОННЫХ ПРОЦЕДУР
OMZ » 15 фев 2019, 09:46
ищите лучше. права доступа — раздел «Размещение закупок в Единой информационной системе в сфере закупок. Способы определения поставщиков (подрядчиков, исполнителей) по закону №44-ФЗ» столбец «открытый конкурс в электронном виде»
Сотрудничество с заказчиками/участниками (подготовка заявок, проверка документации, составление жалоб) — fz44zakupki@gmail.com
-
OMZ - Профессор
- Сообщений: 10490
- Зарегистрирован: 24 окт 2013, 10:17
- Откуда: Родина
- Благодарил (а): 27 раз.
- Поблагодарили: 1338 раз.
- Роль: Прохожий
- Пункты репутации: 571
Re: НЕТ В ДОСТУПЕ ЭЛЕКТРОННЫХ ПРОЦЕДУР
ЕленаСергеевна » 15 фев 2019, 10:01
OMZ писал(а):ищите лучше. права доступа — раздел «Размещение закупок в Единой информационной системе в сфере закупок. Способы определения поставщиков (подрядчиков, исполнителей) по закону №44-ФЗ» столбец «открытый конкурс в электронном виде»
Если бы там было это, то я бы и вопрос не задавала
-
ЕленаСергеевна - Посетитель
- Сообщений: 23
- Зарегистрирован: 05 июн 2017, 15:37
- Благодарил (а): 0 раз.
- Поблагодарили: 0 раз.
- Роль: Заказчик
- Пункты репутации: 0
Re: НЕТ В ДОСТУПЕ ЭЛЕКТРОННЫХ ПРОЦЕДУР
ЕленаСергеевна » 15 фев 2019, 10:18
Елена Манасян писал(а):в разделе администрирование посмотрите — возможно не все галочки стоят.
там стоит все где только можно, нет поля электронный конкурс куда по идеи и нужно поставить галочку
-
ЕленаСергеевна - Посетитель
- Сообщений: 23
- Зарегистрирован: 05 июн 2017, 15:37
- Благодарил (а): 0 раз.
- Поблагодарили: 0 раз.
- Роль: Заказчик
- Пункты репутации: 0
-
Елена Манасян - Завсегдатай
- Сообщений: 87
- Зарегистрирован: 28 мар 2012, 07:23
- Благодарил (а): 0 раз.
- Поблагодарили: 5 раз.
- Роль: Специализированная организация
- Пункты репутации: 0
Вернуться в Единая информационная система (ЕИС)
Кто сейчас на форуме
Зарегистрированные пользователи: ASGOR, Google [Bot], Majestic-12 [Bot]
Работает на phpВВ © phpВВ Group
Introduction
In this article, I am going to explain how to fix the error Object doesn’t support property or method ‘includes’ as well as Object doesn’t support property or method ‘indexOf’ in internet explorer (IE) browser. Here, I will also explain about prototype and Polyfill in the javaScript.
This is a common error while you working with cross-browser compatibility for your web application. I am working with one of my web application projects to make it cross-browser compatible, I got the error from the internet explorer (IE) 8 browser, Object doesn’t support property or method ‘includes’. I tried many possible ways to fix this issue in IE 8. Finally, I got the solution for the same, I would like to share it with you, so if you will get the same error then with the help of solutions explained in this article, you can fix it very quickly.
Requirement
- What is Polyfill?
- What is a prototype in Javascript?
- Explain ways to fix error Object doesn’t support property or method ‘includes’ in IE 8.
Implementation
So, let’s start with the definitions of Polyfill and prototype in the Javascript, then we will learn how to fix error Object doesn’t support property or method ‘includes’ in IE.
Polyfill
In web development, a polyfill is a JavaScript code, that is used to the provide latest feature or functionality on the older browsers that do not support it. It uses non-standard features or functionalities in certain browsers to provide a standards-compliant way to access the latest features or functionalities.
Prototype
A prototype is an object in JavaScript. All the methods and properties in the javascript inherit from a prototype. It allows you to add new or custom methods and properties to all the instances of an object.
Ways to Fixed the error
There are two different ways are available, that you can use to fix this issue.
- Use indexOf() method instead of includes() method
- Use the polyfill
1. Use indexOf() method instead of includes() method
you can use the indexOf() method instead of the includes() method, as I showed in the below example.
- var arr = [1, 2, 3, 4, 5, «Codingvila»];
- console.log(arr.indexOf(«Codingvila») > -1)
2. Use the polyfill
You can use the polyfill. To use polyfill you should write the below script on top of all imports in your web application. To get more information about polyfill, you can visit MDN web docs.
- Array.prototype.includes = null;
- Array.prototype.indexOf = null;
- if (!Array.prototype.includes) {
- Array.prototype.includes = function (search) {
- return !!~this.indexOf(search);
- }
- }
- if (!Array.prototype.indexOf) {
- Array.prototype.indexOf = (function (Object, max, min) {
- «use strict»;
- return function indexOf(member, fromIndex) {
- if (this === null || this === undefined) throw TypeError(«Array.prototype.indexOf called on null or undefined»);
- var that = Object(this), Len = that.length >>> 0, i = min(fromIndex | 0, Len);
- if (i < 0) i = max(0, Len + i); else if (i >= Len) return -1;
- if (member === void 0) {
- for (; i !== Len; ++i) if (that[i] === void 0 && i in that) return i;
- } else if (member !== member) {
- for (; i !== Len; ++i) if (that[i] !== that[i]) return i;
- } else for (; i !== Len; ++i) if (that[i] === member) return i;
- return -1;
- };
- })(Object, Math.max, Math.min);
- }
Example
Now, let’s take one example, and write a log into the console window as I have shown below, and it will work well.
- var object = { Name: «Nikunj Satasiya», Name: «Hiren Dobariya», Name: «Vivek Ghadiya» };
- var arr = [1, 2, «Codingvila», object];
- console.log(«List of Items includes 1 :», arr.includes(1));
- console.log(«List of Items includes «Codingvila» :», arr.includes(«Codingvila»));
- console.log(«List of Items includes object :», arr.includes(object));
- console.log(«List of Items includes Nisha Patel :», arr.includes(«Nisha Patel»));
Output
- > «List of Items includes 1 :» true
- > «List of Items includes «Codingvila» :» true
- > «List of Items includes obj :» true
- > «List of Items includes Nisha Patel :» false
Summary
In this article we learned how to fixed object doesn’t support property or method ‘includes’ or ‘indexOf’ in IE 8, as well as basics of polyfill and prototype in Javascript.
Reference Link
Introduction
In this article, I am going to explain how to fix the error Object doesn’t support property or method ‘includes’ as well as Object doesn’t support property or method ‘indexOf’ in internet explorer (IE) browser. Here, I will also explain about prototype and Polyfill in the javaScript.
This is a common error while you working with cross-browser compatibility for your web application. I am working with one of my web application projects to make it cross-browser compatible, I got the error from the internet explorer (IE) 8 browser, Object doesn’t support property or method ‘includes’. I tried many possible ways to fix this issue in IE 8. Finally, I got the solution for the same, I would like to share it with you, so if you will get the same error then with the help of solutions explained in this article, you can fix it very quickly.
Requirement
- What is Polyfill?
- What is a prototype in Javascript?
- Explain ways to fix error Object doesn’t support property or method ‘includes’ in IE 8.
Implementation
So, let’s start with the definitions of Polyfill and prototype in the Javascript, then we will learn how to fix error Object doesn’t support property or method ‘includes’ in IE.
Polyfill
In web development, a polyfill is a JavaScript code, that is used to the provide latest feature or functionality on the older browsers that do not support it. It uses non-standard features or functionalities in certain browsers to provide a standards-compliant way to access the latest features or functionalities.
Prototype
A prototype is an object in JavaScript. All the methods and properties in the javascript inherit from a prototype. It allows you to add new or custom methods and properties to all the instances of an object.
Ways to Fixed the error
There are two different ways are available, that you can use to fix this issue.
- Use indexOf() method instead of includes() method
- Use the polyfill
1. Use indexOf() method instead of includes() method
you can use the indexOf() method instead of the includes() method, as I showed in the below example.
- var arr = [1, 2, 3, 4, 5, «Codingvila»];
- console.log(arr.indexOf(«Codingvila») > -1)
2. Use the polyfill
You can use the polyfill. To use polyfill you should write the below script on top of all imports in your web application. To get more information about polyfill, you can visit MDN web docs.
- Array.prototype.includes = null;
- Array.prototype.indexOf = null;
- if (!Array.prototype.includes) {
- Array.prototype.includes = function (search) {
- return !!~this.indexOf(search);
- }
- }
- if (!Array.prototype.indexOf) {
- Array.prototype.indexOf = (function (Object, max, min) {
- «use strict»;
- return function indexOf(member, fromIndex) {
- if (this === null || this === undefined) throw TypeError(«Array.prototype.indexOf called on null or undefined»);
- var that = Object(this), Len = that.length >>> 0, i = min(fromIndex | 0, Len);
- if (i < 0) i = max(0, Len + i); else if (i >= Len) return -1;
- if (member === void 0) {
- for (; i !== Len; ++i) if (that[i] === void 0 && i in that) return i;
- } else if (member !== member) {
- for (; i !== Len; ++i) if (that[i] !== that[i]) return i;
- } else for (; i !== Len; ++i) if (that[i] === member) return i;
- return -1;
- };
- })(Object, Math.max, Math.min);
- }
Example
Now, let’s take one example, and write a log into the console window as I have shown below, and it will work well.
- var object = { Name: «Nikunj Satasiya», Name: «Hiren Dobariya», Name: «Vivek Ghadiya» };
- var arr = [1, 2, «Codingvila», object];
- console.log(«List of Items includes 1 :», arr.includes(1));
- console.log(«List of Items includes «Codingvila» :», arr.includes(«Codingvila»));
- console.log(«List of Items includes object :», arr.includes(object));
- console.log(«List of Items includes Nisha Patel :», arr.includes(«Nisha Patel»));
Output
- > «List of Items includes 1 :» true
- > «List of Items includes «Codingvila» :» true
- > «List of Items includes obj :» true
- > «List of Items includes Nisha Patel :» false
Summary
In this article we learned how to fixed object doesn’t support property or method ‘includes’ or ‘indexOf’ in IE 8, as well as basics of polyfill and prototype in Javascript.
Reference Link
Cannot sign data. Error description: Объект не поддерживает это свойство или метод
Эта ошибка всплывает во время подписания документа и для исправления этой ошибки нужно скачать и установить следующие компоненты. Внимание !!! Ниже перечисленные компоненты предназначены для операционной системы windows XP sp 3. Если у вас не установлен пакет обновления 3, для коректной работы вам необходимо установить это обновления до начала установки ниже перечисленны компонентов.
Уважаемы посетители !!! Читайте внимательно о своей ошибке !!! В этой статье описаны две ошибки.
Код ошибки: «Cannot sign data. Error description: Объект не поддерживает это свойство или метод»
Для устранения этой ошибки нужно скачать и установить Ланит.Компонент по ссылкам предоставленным ниже или с официального сайта https://zakupki.gov.ru Так же необходимо проверить наличие дополнительных компонентов, если у вас они не установлены, вом необходимо их установить до начала установики Ланит.Компонент
Минимальные требования к установки
Подготовка к установки. Минимальные требования к установки windows xp sp 3 и выше. Microsoft .NET Framework 2.0 обязательно версия 2.0, так как продукты написанные под версию 2.0 будут работать только с версией 2.0 вы можете одновременно установить у себя на компьютере версии 2,0;3.0;3.5; и выше, это не влияет на работу нужных нам компонентов, главное что бы среди них была версия 2.0 !! netfx20sp2_x86.zip
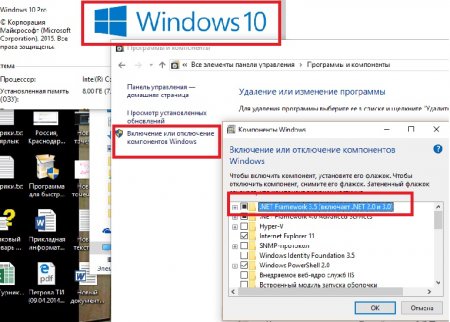
Для Windows 8, 8.1, 10, .Net Framework 2.0 необходимо устанавливать через стандартные программы и компоненты.
— Панель управления
— Программы и компоненты
— Включение или отключение компонентов Windows
—— .Net Framework 3.5 (Включает .NET 2.0. и 3.0 )

Ланит.Компонент Универсальный архив — Закрыть все окна браузера, установить с праваме администратора.
Зеркало №1 lanit.komponent.msi
— Уже распакован, качаема, устанавливаем с правами администратора
Зеркало №2 sign.cab
— Распаковать архиватором и установить с правами администратора
Внимание !!!
Ошибка: «Объект не поддерживает это свойство или метод» так же может возникать у пользователей Windows 7 x64. Для решения проблемы запустите 32 битную версию браузера Internet Explorer !
Дополнительные компоненты можно скачать по следующим ссылкам
Компоненты среды выполнения библиотек Microsoft Visual C++ 2008 (x86) rus vcredist_x86.zip
Компоненты среды выполнения библиотекc Microsoft Visual C++ 2008 (x64) rus vcredist_x64.zip
Microsoft .NET Framework 2.0
До установки проверьте наличие обязательного обновления sp2 для windows XP.
Без него дальнейшая установка программы будет невозможна. 23 Mb. [ скачать ]
подробно описав ситуацию и зарегистрируйтесь для обратной связи.
Ошибка: «Не удалось загрузить модуль capicom.dll» Ошибка: «Не установлен объект capicom»
Ошибки с https://sberbank-ast.ru при входе по Электронно Цифровой подписи)
Решение этих проблемы за 5 минут. (вашиму вниманию предоставляется два способа, ручной и автоматический.) Если в автоматическом решиме после установки первого компонента ошибка сохраняется, используйте способ №2 по возникшим вопросам пишите в каментариях.
Автоматическая регистрация библиотеки capicom_ 2.1.0.2 Обязательный компонент для работы с ЭЦП capicom_ 2.1.0.2_sdk capicom_dc_sdk.zip
Если после установки автоинсталятора у вас всё равно возникает ошибка на плащадках использующие библиотеки capicom.dll вам необходимо удалить ранее установленные библиотеки, зайти в реестр с помощью комманды regedit и удалить все ключи с индексом capicom.dll. После этого перезагрузить рабочую станцию и перейдите к процедуре ручной установки библиотеки по ниже описанной схеме. Актуальная библиотека на 10 января 2012 года v2.1.0.2
Для установки capicom.dll на Windows (XP) выполните следующие действия:
Ручная регистрация установки библиотеки capicom_ 2.1.0.2 скачать архив capicom_-dll_v2.1.0.2.zip
произвести распаковку в C:WINDOWSsystem32 (capicom.dll). После помещения библиотеки в нужную директорию выполнить в коммандной строке C:WINDOWSsystem32regsvr32 capicom.dll
Обязательно все доменные имена с которыми вы работаете через capicom должны быть добавлены в доверенные узлы в свойствах браузера!!! Если это не сделать, ошибка: «Не удалось загрузить модуль capicom.dll» и ошибка: «Не установлен объект capicom» может появляться в не зависимости от наличия Capicom в системе.!!!
Для установки CAPICOM.dll на Windows Vista, Windows 7, Windows 8, Windows 8.1 выполните следующие действия:
1. Cкачайте файл capicom_-dll_v2.1.0.2.zip
2. Распакуйте в каталог «C:windowssyswow64»
3. Зарегистрируйте библиотеку dll, для этого в командной строке ( Пуск — Выполнить ) введите: c:windowssyswow64regsvr32.exe capicom.dll
4. Для создания хранилища скачайте файл CreateOP
5. Разархивируйте файл createop_capicom.zip
и скопируйте файлы из папки
6. Перейдите в C:WINDOWSsyswow64… и вставьте скопированные файлы с заменой файла
7. Запустите файл CreateOP.bat (если у Вас не отображается расширение «.bat», то необходимо запустить файл, который отображается как «Пакетный файл MS-DOS»)
8. После запуска файла, должно появиться окно, нажмите в нем ОК
9. В следующем окне снова нажмите ОК
Обязательно все доменные имена с которыми вы работаете через capicom должны быть добавлены в доверенные узлы в свойствах браузера!!! Если это не сделать, ошибка: «Не удалось загрузить модуль capicom.dll» и ошибка: «Не установлен объект capicom» может появляться в не зависимости от наличия Capicom в системе.!!!
Для получения незамедлительной поддержки экспертов по вопросам, связанным с работой Официального сайта zakupki.gov.ru , обращаться :
Прямой московский: (495) 539-29-99; факс: (495) 539-29 98.



 1 пользователь поблагодарил Михаил Селезнёв за этот пост.
1 пользователь поблагодарил Михаил Селезнёв за этот пост.


