|
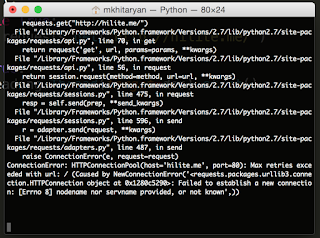
Добрый день, коллеги. Подскажите, куда копать? |
|
|
И ещё, возможно это как-то связанно. В настройках десктопного приложения такая ошибка |
|
|
push and pull настроен? В консоле браузера какие ошибки? |
|
|
Браузер при звонке открывает десктопное приложение, а оно показывает чёрный экран звонка с ошибкой «Не удалось получить доступ к камере и микрофону. Убедитесь что доступ разрешён в настройках браузера». При этом сотруднику, которому я звоню ничего не приходит, кроме сообщения о звонке в чат А мои настройки push and pull посмотрите тут https://ibb.co/xFhBjmW Так настроено из коробки, я ничего не трогал |
|
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#5 0 13.02.2020 07:04:13
На виртуальной машине NodeJS Push установлен? |
||
|
Пользователь 3952232 Заглянувший Сообщений: 10 |
#6 0 13.02.2020 07:10:11
Это то? Сам образ скачан инсталятором, который поставил виртуальную машину |
||
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#7 0 13.02.2020 07:54:13
https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=37&CHAPTER_ID=09377&LESSON_PATH=3908.8809.9377 |
||||
|
Спасибо за ответ. У меня главное меню выглядит немного по другому, нежели в этом курсе. https://ibb.co/805fR0S И в меню Configure Push/RTC service есть только кнопка назад https://ibb.co/TMC26rg |
|
|
Пользователь 3952232 Заглянувший Сообщений: 10 |
#9 0 13.02.2020 10:31:45 Пока ждал ответ ещё больше сломал…
|
||
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#10 0 24.03.2020 17:34:11 Доброго времени суток. Аналогичная проблема, поставил демо на месяц (осталось не очень много дней), пытаюсь всё запустить и протестировать весь функционал. прокинул порты на 192.168.4.2 Тестирование системы выдает ошибки:
|
||
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#11 0 24.03.2020 17:58:42 Сейчас перепроверил, межсетевой экран не прокидывает порты, настроил переадресацию на роутере Почитал предложенную тему Получается, что у меня стоит NodeJS-PushServer Возможно тут надо копаться, что в системе пытается подключиться через nginx-push-stream, а на сервере NodeJS-PushServer ? |
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#12 0 26.03.2020 08:18:19 update: вопрос всё еще актуален, копаю интернет, решения пока не найдено. |
|
Пользователь 136059 Гуру Сообщений: 5418 |
#13 0 26.03.2020 11:21:41 Максим Медведев, смотрите доп. требования к телефонии https://helpdesk.bitrix24.ru/open/1272906/ Голосуй за идеи по развитию API Bitrix: |
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
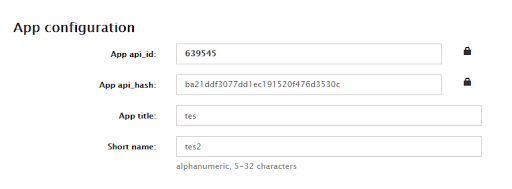
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Новый мощный скрипт для дудоса python 3
Этот скрипт сделан только для информативных целей, вы не должны использовать его в злых умыслах ибо это приследуется законом. В предыдущих статьях мы уже делали скрипт для создания нагрузок на сервер. Он использовал requests, и многопоточность. Но в современном питоне теперь возможно использовать асинхронность, это более эффективная схема взаимодействия вашего кода и ожиданий операций ввода вывода. Тк в синхронном коде ваша программа блокируется пока запрос завершается, требуется использовать потоки чтобы было возможно делать что-то пока данные от запроса не пришли. Чтобы не приходилось так делать создали асинхронность. Вместо того чтобы ждать пока данные придут, питону ОС сразу сообщает о новых данных и он сразу начинает обрабатывать только то что пришло. Под капотом requests использует запросы ОС: recv, sendv. Они блокируют ваш поток пока не придёт ответ. Но чтобы небыло блокировок существует другое апи: poll, epoll, kqueue. Оно сразу сообщает вам что что-то произошло и ваш код в это
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код и когда я выбираю камеру своего ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
ошибка:
NotReadableError: Failed to allocate videosource
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Он не выделяется для другого приложения.
3 ответов
NotReadableError — Это ошибка, совместимая со спецификациями, вызванная Firefox, когда доступ к веб-камере разрешен, но невозможен.
чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как на Windows, так и на Mac, хотя только на Windows процессы получают эксклюзивный доступ к веб-камере.
ошибка может произойти по другим причинам:
хотя пользователь предоставил разрешение на использование на уровне операционной системы, браузера или веб-страницы произошла аппаратная ошибка, которая препятствовала доступу к устройству.
Chrome бросает TrackStartError вместо. Он также бросает его для другое причины. Вкладки Chrome могут использовать одно и то же устройство.
источник: общие ошибки getUserMedia () .
пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (chrome, ie или любой другой браузер).
Я потратил впустую целый день на поиск решения, и в конце концов узнал, что моя камера использовалась другим приложением…
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его
из сценария только вчера без проблем. Это не выделено
другое приложение.
я столкнулся с точно такой же проблемой!
позор мне! Потому что за это время я добавил beforeunload событие, в том числе event.preventDefault Как сообщает пример.
после удаления этого event.preventDefault, все работало нормально — как и ожидалось.
4 ответа
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Octavian Naicu
29 нояб. 2017, в 11:28
Поделиться
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Shashank
30 окт. 2017, в 12:51
Поделиться
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
MartinM
30 янв. 2019, в 15:14
Поделиться
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Pierre
18 авг. 2018, в 13:27
Поделиться
Ещё вопросы
- 0Переопределить изображения, получая высоту + ширину из CSS, вместо этого атрибут html
- 0Связь между директивами братьев и сестер внутри изолированной области
- 1Android, Как добавить растровый слой поверх другого растрового слоя, динамически из списка?
- 0Выставленный литерал объекта службы Angular не обновляется?
- 0Сделать верхнюю и нижнюю границу таблицы видимой с помощью CSS
- 0Как получить ширину элемента, который ширина реагирует или авто
- 0Создать поддомен с помощью cpanel api
- 0Функция Javascript, допускающая только один класс для тега привязки
- 1Java: escape-последовательность файла свойств для квадратной скобки
- 1Самостоятельная ошибка при запуске локальной команды с fabric2
- 0JS Установка атрибута onclick разными способами
- 0php получает информацию о фейсбуке, используя имя пользователя и пароль
- 0API-интерфейс Node.js с express & mysql — ГДЕ IN и параметр bind со значениями, разделенными запятыми
- 0defaultValue не работает в коде JavaScript
- 0Как изменить слайдер Duorable для использования обложки CSS3 background-size
- 1Холст анимация с JavaScript. Случайные координаты и скорость при каждом запуске
- 0PHP Замена символа внутри строки с переменной
- 0Создавайте коробки динамически на странице
- 0Функция jQuery для заполнения формы не будет работать
- 0Синтаксическая ошибка триггера MySQL в БД Мария
- 0AddThis toolbox несколько элементов
- 1Pandas pct_change неподдерживаемый операнд / для str и float
- 0angularjs присваивает всем html-элементам определенного типа собственную область видимости
- 1Попытка понять многопроцессорность и очереди через модули Python
- 1Как правильно использовать описанные блоки тестов мокко?
- 1Как заполнить значения Java-объекта в JSP
- 0Spring Boot на Google Cloud SQL — org.hibernate.HibernateException: доступ к DialectResolutionInfo не может быть нулевым, если не задано значение hibernate.dialect
- 0Как заставить ui-роутер всегда запускаться в заданном состоянии
- 0Как удалить строку SQL с помощью PHP?
- 1Вставка значений в базу данных SQL Server
- 0-webkit-анимация / ключевые кадры не воспроизводятся красиво с -webkit-filter blur
- 0JQuery переключатель раскрывающегося меню
- 0Как запустить угловой кодовый фрагмент в Ionic Framework
- 1Webpack использует модуль узла fs во время сборки, поэтому браузер получает результат функции
- 0Я написал триггер. Но я получил ошибку при использовании оператора case
- 1C # универсальный с аналогичными классами
- 1Дразнить хранилище с помощью Moq
- 0Мой код перекошен в Outlook 2010
- 0Не работает радиобокс jQuery с автовыбором
- 0Вывод цикла из массива garbge после окончания цикла
- 1Невозможно отобразить несколько графиков с помощью chart.js.
- 1Объединение столбцов в даты
- 1конфликт между dat.gui.js и trackballControl.js в three.js
- 0Могу ли я написать запрос в командной строке MySQL, который сообщает мне количество байтов во всех таблицах базы данных?
- 0избегать указания функций для вызова в алмазном дизайне
- 0Наверное, очень просто — получить три контейнера рядом друг с другом?
- 1Ошибка компиляции Java
- 0Невозможно подключиться к серверу базы данных с использованием предоставленных настроек. на CodeIgniter
- 0Отзывчивый JavaScript — загрузить / скрыть определенную функцию, связанную с шириной браузера?
Этот баг появляется довольно часто вне зависимости от версии битрикса. Внешне выглядит как окошко с текстом «Не удалось обнаружить код вызова компонента» и невозможность редактировать свойствакопировать шаблон. Далее будут приведены возможные причины возникновения ошибки и способы ее преодолеть.
Проявляется баг в случае когда битрикс неправильно определяет номер строки, на которой заканчивается вызов компонента. По неизвестной даже техподдержке причине это число иногда отличается от действительного.
Список факторов, при которых появлялась ошибка:
Несоответствие открывающих и закрывающих html тегов
Не отделенный вызов компонента, т.е. код подключения должен быть обособлен скобками <? ?>
Включенный в php флаг mbstring.func_overload = 2 при кодировке сайта cp1251
И совсем непонятные факторы без какой-либо причинно-следственной связи:
— имя класса «mail» в css
— тег ‹br /› перед вызовом компонента
Способы устранить ошибку
Удалить все комментарии в коде html
Явно указнать кодировку сайта в файле .htaccess, например «php_value mbstring.internal_encoding cp1251» или «php_value mbstring.internal_encoding UTF-8»
Вставить такую <?/**/?> конструкцию перед проблемным местом
Добавить и удалить несколько аналогичных компонентов рядом с неработающим
Заключить вызов компонента в отдельные <? ?>
Проверить и исправить расстановку html-тегов
Существует один разовый универсальный способ побороть ошибку. Разовость состоит в том, что по сути баг не исчезает, его можно временно «отключить» до перезагрузки страницы. Для этого открываем режим разработки bitrix в Mozilla (необходим установленный плагин FireBug), кликаем по иконке компонента и с помощью фаербага ищем нужную нам строчку — в ней будет присутствовать что-то вроде onclick=jsPopup.ShowDialog…
В середине этой строки ищем параметр src_line=число и меняем его на единицу (в общем случае нужное число можно посмотреть в исходном файле — оно будет равно номеру строки где заканчивается вызов компонента. Чаще всего достаточно отнять единицу от определенного автоматически, но неправильно битриксом).
Важно не перезагружать страницу! Теперь можно попробовать нажать на пункт меню — если число вписали правильно, откроется окно нужного действия.
Но самый лучший и правильный способ — обратиться в техподдержку. Как-никак продукт коммерческий и за недоработки надо отвечать…