От автора: приветствую вас, друзья. Из этой небольшой статьи мы с вами узнаем, как увидеть и исправить ошибки JavaScript. Статья написана для начинающих изучение JavaScript.
При написании программы на любом языке программирования так или иначе не обходится без ошибок, которые необходимо уметь найти и исправить. В качестве примера давайте напишем простейшую программу, которая должна показать модальное окно:
В этой простейшей программе есть ошибка JavaScript, которую нам и нужно найти, поскольку с ней наш код не работает и модальное окно не показывается. Мало того, в JavaScript многие ошибки можно назвать фатальными, поскольку из-за них может прекратить работу не только ваш скрипт, но и сторонние библиотеки JavaScript до тех пор, пока ошибка не будет исправлена.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Что же поможет найти ошибки JavaScript? Консоль браузера. Здесь мы вкратце пройдемся по этому инструменту в различных браузерах, в частности это будет Firefox и Chrome. В обоих браузерах консоль есть из коробки.
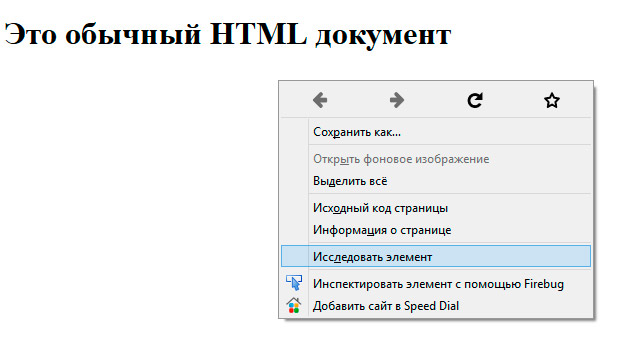
Начнем с Firefox. Для того, чтобы увидеть ошибку в нашем коде, необходимо открыть консоль браузера. Для этого кликаем в окне браузера правой кнопкой мыши и в контекстном меню выбираем пункт Исследовать элемент.
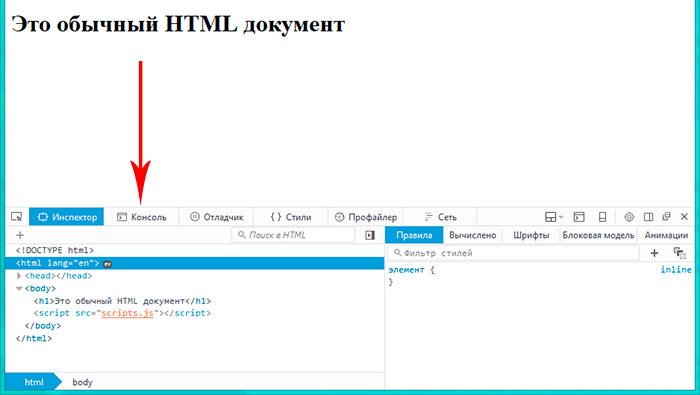
Внизу окна появится панель, в которой мы можем исследовать и отлаживать наш код. Полагаю, если вы верстали сайты, вы уже могли использовать этот инспектор кода для исследования верстки. Инструмент значительно упрощает жизнь верстальщика, даже и не представляю, как раньше верстали сайты без него 🙂
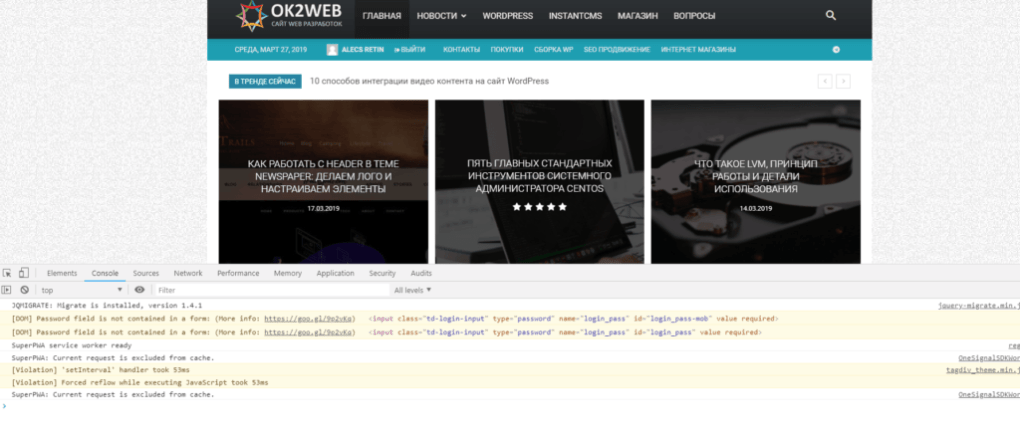
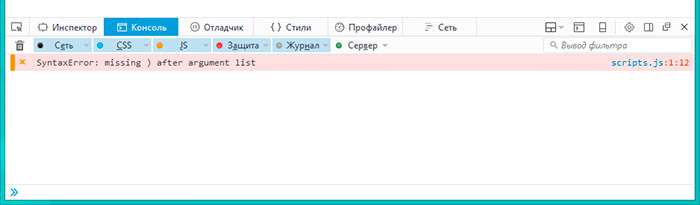
Итак, в открывшейся панели рядом со вкладкой Инспектор есть вкладка Консоль, она то нас и интересует. Переключимся на нее, еще раз обновим страницу и увидим все ошибки JavaScript. В нашем случае это всего одна синтаксическая ошибка, которая произошла в файле scripts.js на первой строке.
Нам остается лишь перейти в данный файл, заметить, что мы забыли заключить строку в кавычки и исправить эту ошибку:
Вот теперь ошибок нет и код успешно выполнился. Кроме встроенной консоли для Firefox можно отдельно установить расширение Firebug, которое, по сути, является аналогом. После установки Firebug можно вызвать, как и встроенную консоль, из контекстного меню или использовать для этого горячую клавишу F12. Вот таким образом выглядит Firebug:
Ну и консоль Хрома:
Она также вызывается из контекстного меню или клавишей F12.
Конечно, для исправления ошибки в единственной строке кода консоль зачастую не нужна. Но если кода десятки и сотни строк, тогда без консоли обойтись практически нереально. При этом в консоли можно не только смотреть ошибки, но и даже писать собственный JavaScript код, но это уже тема отдельной статьи.
На этом статья подошла к концу, теперь вы знаете, как найти в своем коде ошибки JavaScript и исправить их. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть
- Назад
- Обзор: Первые шаги
- Далее
Когда вы создали игру «Угадай номер» в предыдущей статье, вы, возможно, обнаружили, что она не работает. Не бойтесь — эта статья призвана избавить вас от разрыва волос над такими проблемами, предоставив вам несколько простых советов о том, как найти и исправить ошибки в программах JavaScript.
| Нужно: | базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель | получить способность и уверенность в том, чтобы приступить к исправлению простых проблем в вашем собственном коде. |
Типы ошибок
Когда вы делаете что-то не так в коде, есть два основных типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки: Это орфографические ошибки в коде, которые фактически заставляют программу вообще не запускаться, или перестать работать на полпути — вам также будут предоставлены некоторые сообщения об ошибках. Обычно они подходят для исправления, если вы знакомы с правильными инструментами и знаете, что означают сообщения об ошибках!
- Логические ошибки: Это ошибки, когда синтаксис действительно правильный, но код не тот, каким вы его предполагали, что означает, что программа работает успешно, но даёт неверные результаты. Их часто сложнее находить, чем синтаксические ошибки, так как обычно не возникает сообщение об ошибке, которое направляет вас к источнику ошибки.
Ладно, все не так просто — есть и другие отличия, которые вы поймёте, пока будете изучать язык JavaScript глубже. Однако вышеуказанной классификации достаточно на раннем этапе вашей карьеры. Мы рассмотрим оба эти типа в дальнейшем.
Ошибочный пример
Чтобы начать работу, давайте вернёмся к нашей игре с угадыванием чисел — за исключением того, что мы будем изучать версию с некоторыми преднамеренными ошибками. Перейдите в Github и сделайте себе локальную копию number-game-errors.html (см. здесь как это работает).
- Чтобы начать работу, откройте локальную копию внутри вашего любимого текстового редактора и вашего браузера.
- Попробуйте сыграть в игру — вы заметите, что когда вы нажимаете кнопку «Submit guess», она не работает!
Примечание: Возможно, у вас может быть собственная версия игрового примера, которая не работает, которую вы можете исправить! Мы по-прежнему хотели бы, чтобы вы работали над статьёй с нашей версией, чтобы вы могли изучать методы, которые мы здесь преподаём. Затем вы можете вернуться и попытаться исправить ваш пример.
На этом этапе давайте рассмотрим консоль разработчика, чтобы увидеть, можем ли мы видеть какие-либо синтаксические ошибки, а затем попытаемся их исправить. Вы узнаете, как это сделать, ниже.
Исправление синтаксических ошибок
Раньше в курсе мы заставили вас набрать некоторые простые команды JavaScript в консоль разработчика JavaScript (если вы не можете вспомнить, как открыть это в своём браузере, следуйте предыдущей ссылке, чтобы узнать, как это сделать). Что ещё более полезно, так это то, что консоль предоставляет вам сообщения об ошибках всякий раз, когда существует синтаксическая ошибка внутри JavaScript, которая подаётся в механизм JavaScript браузера. Теперь пойдём на охоту.
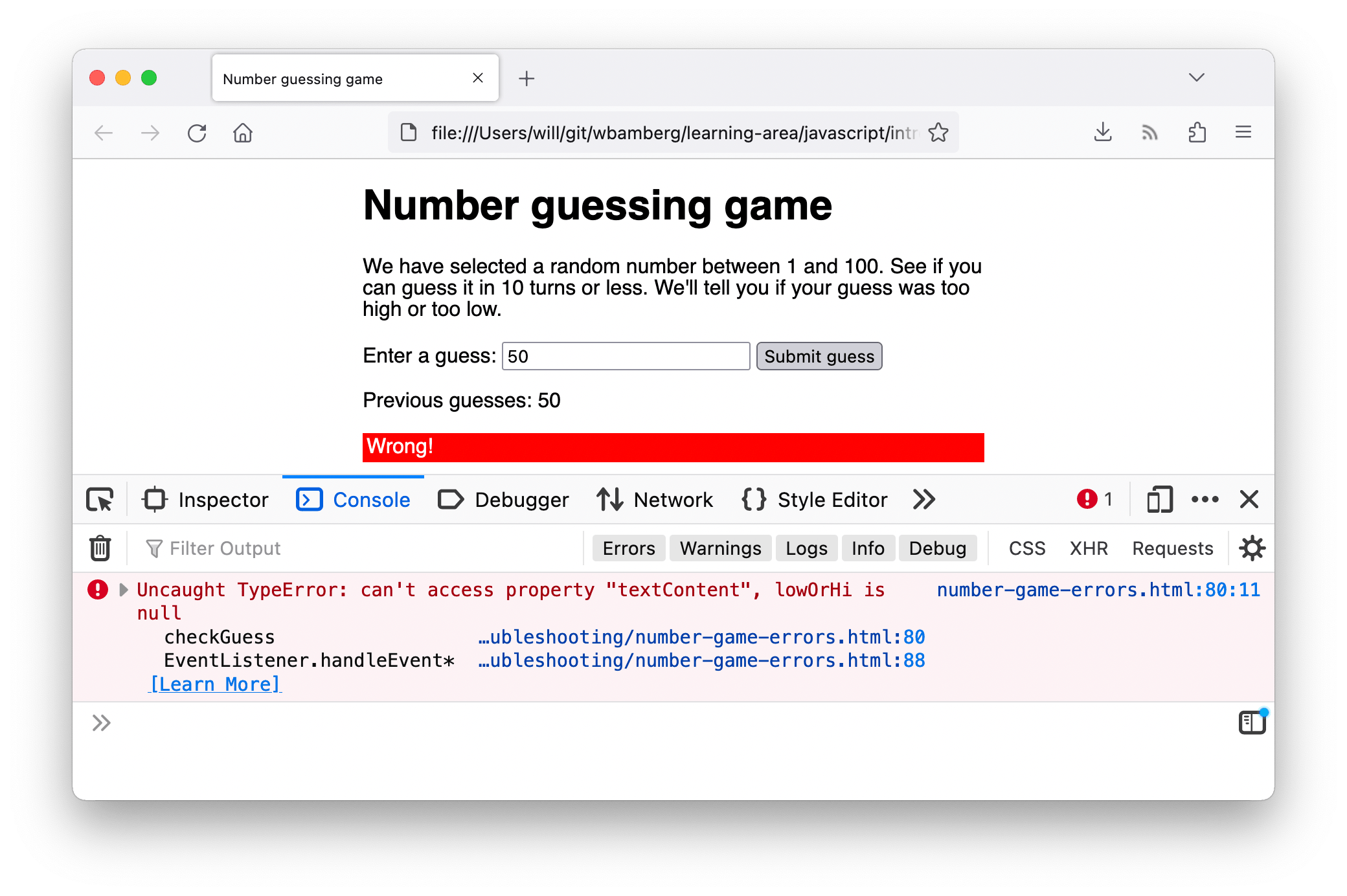
- Перейдите на вкладку, в которой у вас есть number-game-errors.html, и откройте консоль JavaScript. Вы должны увидеть сообщение об ошибке в следующих строках:
- Это довольно простая ошибка для отслеживания, и браузер даёт вам несколько полезных бит информации, которые помогут вам (скриншот выше от Firefox, но другие браузеры предоставляют аналогичную информацию). Слева направо, у нас есть:
- Красный «x» означает, что это ошибка.
- Сообщение об ошибке, указывающее, что пошло не так: «TypeError: guessSubmit.addeventListener не является функцией»
- Ссылка «Узнать больше», которая ссылается на страницу MDN, которая объясняет, что эта ошибка означает в огромных количествах деталей.
- Имя файла JavaScript, который ссылается на вкладку «Отладчик» консоли разработчика. Если вы перейдёте по этой ссылке, вы увидите точную строку, где подсвечивается ошибка.
- Номер строки, в которой находится ошибка, и номер символа в этой строке, где первая ошибка. В этом случае у нас есть строка 86, символ номер 3.
- Если мы посмотрим на строку 86 в нашем редакторе кода, мы найдём эту строку:
guessSubmit.addeventListener('click', checkGuess); - В сообщении об ошибке говорится, что «guessSubmit.addeventListener не является функцией», поэтому мы, вероятно, где-то ошиблись. Если вы не уверены в правильности написания синтаксиса, часто бывает полезно найти функцию на MDN. Лучший способ сделать это в настоящее время — поиск «mdn имя-функции» в вашей любимой поисковой системе. Вот ссылка, которая поможет сократить вам некоторое время в данном случае:
addEventListener(). - Итак, глядя на эту страницу, кажется, что ошибка в том, что мы неправильно назвали имя функции! Помните, что JavaScript чувствителен к регистру, поэтому любые незначительные отличия в орфографии или регистре текста могут вызвать ошибку. Изменение этого параметра в addEventListener должно быть исправлено. Сделайте это сейчас.
**Примечание:**См. наш TypeError: «x» не является справочной страницей функций для получения дополнительной информации об этой ошибке.
Синтаксические ошибки: второй раунд
Примечание: console.log() это часто используемая функция отладки, которая выводит значение в консоль. Поэтому она будет выводить значение lowOrHi в консоли, как только мы попытаемся установить его в строке 48.
- Сохраните и обновите страницу, и вы увидите, что ошибка исчезла.
- Теперь, если вы попробуете ввести значение и нажать кнопку «Submit guess», вы увидите … другую ошибку!
- На этот раз сообщается об ошибке: «TypeError: lowOrHi is null», в строке 78.
Примечание:
Null— это специальное значение, которое означает «ничего» или «не значение». ПоэтомуlowOrHiбыл объявлен и инициализирован без значения — у него нет типа или значения.Примечание: Эта ошибка не появилась, как только страница была загружена, потому что эта ошибка произошла внутри функции (внутри
checkGuess() { ... }блока). Об этом вы узнаете более подробно в нашей более поздней статье о функциях, код внутри функций выполняется в отдельной области для кода внешних функций. В этом случае код не был запущен, и ошибка не была брошена до тех пор, пока функцияcheckGuess()не была запущена строкой 86. - Посмотрите на строку 78, и вы увидите следующий код:
lowOrHi.textContent = 'Last guess was too high!'; - Эта строка пытается установить свойство
textContentпеременнойlowOrHiкак текстовую строку, но это не работает, посколькуlowOrHiне содержит того, что должна. Давайте посмотрим, почему так происходит — попробуйте найти другие экземплярыlowOrHiв коде. Самый ранний экземпляр, который вы найдёте в JavaScript, находится в строке 48:const lowOrHi = document.querySelector('lowOrHi'); - На этом этапе мы пытаемся заставить переменную содержать ссылку на элемент документа HTML. Давайте проверим, является ли значение
nullпосле выполнения этой строки. Добавьте следующий код в строку 49: - Сохраните и обновите, и вы должны увидеть результат работы
console.log()в консоли браузера.
Разумеется, значение
lowOrHiна данный момент равноnull, поэтому определённо существует проблема в строке 48. - Давайте подумаем о том, что может быть проблемой. Строка 48 использует метод
document.querySelector()для получения ссылки на элемент, выбирая его с помощью селектора CSS. Посмотрев далее наш файл, мы можем найти обсуждаемый элемент<p>: - Поэтому нам нужен селектор классов, который начинается с точки (.), но селектор, передаваемый в метод
querySelector()в строке 48, не имеет точки. Возможно, это и есть проблема! Попробуйте изменитьlowOrHiна.lowOrHiв строке 48. - Повторите попытку сохранения и обновления, и ваш вызов
console.log()должен вернуть элемент<p>, который мы хотим. Уф! Ещё одна ошибка исправлена! Вы можете удалить строку сconsole.log()сейчас, или оставить для дальнейшего применения — выбирайте сами.
Примечание: Загляните на справочную страницу TypeError: «x» is (not) «y», чтобы узнать больше об этой ошибке.
Синтаксические ошибки: третий раунд
- Теперь, если вы снова попробуете сыграть в игру, вы должны добиться большего успеха — игра должна играть абсолютно нормально, пока вы не закончите игру, либо угадав нужное число, либо потеряв жизни.
- На данном этапе игра снова слетает, и выводится такая же ошибка, как и в начале — «TypeError: resetButton.addeventListener is not a function»! Однако, теперь она происходит из-за строки 94.
- Посмотрев на строку 94, легко видеть, что здесь сделана такая же ошибка. Нам просто нужно изменить
addeventListenerнаaddEventListener.
Логическая ошибка
На этом этапе игра должна проходить отлично, однако, поиграв несколько раз, вы, несомненно заметите, что случайное число, которое вы должны угадать, всегда 0 или 1. Определённо не совсем так, как мы хотим, чтобы игра была разыграна!
Безусловно, где-то в игре есть логическая ошибка — игра не возвращает ошибку, она просто работает неправильно.
- Найдём переменную
randomNumber, и строку где в первый раз устанавливали случайное число. Пример, в котором мы храним случайное число, которое должны угадать, на строке 44:let randomNumber = Math.floor(Math.random()) + 1;И на строке 113, где мы генерируем случайное число, каждый раз после окончания игры:
randomNumber = Math.floor(Math.random()) + 1; - Чтобы проверить, действительно ли проблема в этом, давайте обратимся к нашему другу
console.log()снова — вставьте её ниже строк с ошибками:console.log(randomNumber); - Сохраните и обновите, а дальше попробуйте пару раз сыграть — в консоли вы увидите что
randomNumberравна 1 в каждой точке, где вы её записали после строк с ошибками.
Работаем через логику
Чтобы исправить это, давайте рассмотрим как работает строка. Первое, мы вызываем Math.random(), который генерирует случайное десятичное число, между 0 и 1, например 0.5675493843.
Дальше, мы передаём результат вызова Math.random() через Math.floor(), который округляет число вниз, до ближайшего целого числа. Затем мы добавляем 1 к данному результату:
Math.floor(Math.random()) + 1;
Округление случайного десятичного числа к меньшему, всегда будет возвращать 0, так что добавление к нему единицы будет возвращать всегда 1. Нам нужно умножить случайное число на 100, прежде чем мы округлим его к меньшему. Следующая строка вернёт нам случайное число между 0 и 99:
Math.floor(Math.random() * 100);
поэтому нам нужно добавить 1, чтоб нам возвращалось случайное число между 1 и 100:
Math.floor(Math.random() * 100) + 1;
А теперь, исправьте обе строки с ошибками, затем сохраните и обновите, игра должна работать так, как мы и планировали!
Другие распространённые ошибки
Существуют и другие распространённые ошибки, которые вы обнаружите в своём коде. В этом разделе показано большинство из них.
SyntaxError: отсутствует ; перед постановкой
Эта ошибка обычно означает что вы упустили точку с запятой в конце одной из ваших строк кода, но иногда ошибка может быть более загадочной. Например, если мы изменим эту строку внутри функции checkGuess() :
var userGuess = Number(guessField.value);
на эту
var userGuess === Number(guessField.value);
Это вызовет данную ошибку, потому что браузер подумает, что вы пытались сделать что-то другое. Вы должны быть уверены, что вы не перепутали оператор присваивания (=), который присваивает значение переменной — с оператором сравнения (===), который строго сравнивает операнды, и возвращает true/false .
В программе всегда говорится, что вы выиграли, независимо от того, что вы ввели
Причиной этому является все то же перепутывание оператора присваивания (=) со строгим сравнением (===). Например, если мы изменим внутри checkGuess() эту строку кода:
if (userGuess === randomNumber) {
на эту
if (userGuess = randomNumber) {
мы всегда будем получать true, заставляя программу сообщать, что игра была выиграна. Будьте осторожны!
SyntaxError: отсутствует ) после списка аргументов
Эта ошибка проста — обычно она означает, что вы пропустили закрывающую скобку с конца вызова функции / метода.
SyntaxError: missing : after property id
Эта ошибка обычно связана с неправильно сформированным объектом JavaScript, но в этом случае нам удалось получить её, изменив
на
Это заставило браузер думать, что мы пытаемся передать содержимое функции в функцию в качестве аргумента. Будьте осторожны с этими скобками!
SyntaxError: missing } after function body
Это легко — обычно это означает, что вы пропустили одну из ваших фигурных скобок из функции или условной структуры. Мы получили эту ошибку, удалив одну из закрывающих фигурных скобок возле нижней части функции checkGuess().
SyntaxError: expected expression, got ‘string‘ or SyntaxError: unterminated string literal
Эти ошибки обычно означает, что вы пропустили открывающую или закрывающую кавычку для строковых значений. В первой ошибки выше, строка будет заменена на неожиданный персонаж (ей) , что браузер нашёл вместо кавычек в начале строки. Вторая ошибка означает , что строка не закончилась кавычки.
При всех этих ошибках действуйте так, как в наших примерах, которые мы рассмотрели в пошаговом руководстве. Когда возникает ошибка, посмотрите полученный номер строки, перейдите к этой строке и посмотрите, можете ли вы определить, что случилось. Имейте в виду, что ошибка не обязательно будет на этой строке, а также, что ошибка может быть вызвана не такой же проблемой, которую мы привели выше!
Резюме
Итак, мы научились основам выяснения ошибок в простых программах JavaScript. Не всегда так просто разобраться, что не так в вашем коде, но, по крайней мере, это сэкономит вам несколько часов сна и позволит вам продвигаться немного быстрее, когда что-либо заработает не так, как ожидалось, в вашем учебном путешествии.
Смотрите также
- Есть много других типов ошибок, которые не перечислены здесь; мы составляем ссылку , которая объясняет , что они означают подробно — см. ссылку ошибки JavaScript .
- Если вы столкнётесь с любыми ошибками в коде, которые вы не знаете , как исправить после прочтения этой статьи, вы можете получить помощь! Спросите на нить обучения Область дискурсе , или в #mdn IRC канал на Mozilla IRC. Расскажите нам, какая у вас ошибка, и мы постараемся вам помочь. Приложите пример своего кода для большей ясности проблемы.
- Назад
- Обзор: Первые шаги
- Далее
Knowing how to fix JavaScript errors can be very handy for any Windows user. So, if you want to know how to fix it, keep reading.
This article will explain how to get it fixed without much trouble.
A Quick Look at the JavaScript Errors
Here are some important things you should know when it comes to JavaScript errors you might come across.
- In some cases, JavaScript errors can appear when you start apps such as Discord or Skype. Essentially, this error and many others may be common with chat apps.
- Among many other errors, “JavaScript error occur in the main process” is a common one.
- There is no shortage of solutions for those who want to fix JavaScript errors.
Are you passionate about the concept of online chatting? Do you often use chat apps such as Discord or Skype? If so, the possibility of experiencing some JavaScript errors cannot be underestimated.
That is why learning how to fix JavaScript errors is important. If you know how to do it, you will feel no stress when facing such errors.
JavaScript errors don’t occur due to a single reason. In other words, there can be several different reasons. Regardless of the actual cause, it is always possible to address this issue easily.
If you wonder how to fix JavaScript errors and need some guidance, you may follow the guide below.
The Possible Reasons for JavaScript Error
In this section, let’s look at some of the most common reasons for JavaScript errors appearing. Listed below are those possibilities.
- Your program’s settings or even the program itself might have been corrupted.
- The service called “Quality Windows Audio Video Experience” is disabled.
- The respective chat app you intend to open has administrator privileges.
PS: if you are experiencing the Javaw.exe missing errors on your PC, here are the top solutions.
The Best Solutions to Fix JavaScript Errors

Now that you have a better understanding of the nature of this JavaScript error. Let’s learn the solutions. In this case, we will use several solutions. This doesn’t mean that you have to try all of them.
Instead, you can try one after the other until the error is completely resolved. Also, you should remember that there is
01. Perform a Reinstallation of the Respective Program
The first option you should try as a solution to fix JavaScript errors is reinstallation. With a reinstallation, you can expect to fix several errors associated with the respective program. Well, reinstalling a program is a very simple task for any individual.
However, if You Still Want to Learn How to Do It, Mentioned Below Are the Steps to Follow.
As per this method, we assume something is wrong with the existing installation. Also, based on the type of the programs, some of your user files can go missing.
So, if you have some files created with that respective program, you may create a backup of that information. After that, please go ahead with the installation (with the following steps).
- To begin, you should press the Windows key to bring to the start menu. If not, you can click on the start button. That will bring the Windows Start Menu up.
- You can enter the program’s name when the start menu is up. For instance, if you want to uninstall Discord, you should enter “Discord.” If it is Skype, just enter the text “Skype.” Likewise, you should simply enter the name of the program.
- Now, you should right-click on the respective program and choose “Uninstall.”

- Once the process is completed and the program is uninstalled, you can download the application again. This time, you will download the most recent version of the application.
Please Note That You Will Face Hard Times when Uninstalling Some Applications.
You can use an uninstaller tool if it is difficult to uninstall any of those applications. IObit is one of those tools that can do uninstalling very effectively. This tool can uninstall any stubborn program that doesn’t get uninstalled properly.
So, give it a try and uninstall those faulty programs easily. You can easily download the program, install it, and launch it. Once you have launched it, you will see a button to uninstall the program effortlessly. It will uninstall the program and leave no leftovers.
Basically, IObit can remove any program without leaving any trace whatsoever. Once the complete uninstallation is done, you can reinstall the program. And that’s the first method you can use to fix JavaScript errors.
02. Get Rid of the Folder of the Respective Program from AppData
This is another method you can try if you want to fix JavaScript errors. This is more of the “manual” version of the above uninstallation procedure.
As per this method, you will be manually deleting all the data related to the respective program.
Please Follow the Below Simple Guide to Delete the Folder from AppData.
- First, you should launch Windows Explorer. To do that, you can use keyboard shortcuts. Press the “Windows” and “E” keys to launch it.
- Once the Explorer window is open, you can see a list of icons. All you need is to choose the icon labeled “This PC.”
- Then, you should navigate to the path mentioned below.
C:Users{Your User Name}AppDataRoaming{Your Program}
- Now, you should perform right-click on the respective folder of the program. After that, you should select the option called “Delete.”

- In some cases, there is a possibility of getting an error message when you try to delete it. The message might say that you cannot delete the folder as it is being used. However, you can avoid this error simply by accessing the task manager. Go to the task manager utility and end the faulty task.
That’s it. You can now reinstall the faulty application and see if it works.
03. Set the Service to Be Started Automatically
You can try this option if the previous two options have failed. There is a service called “Start Quality Windows Audio Video Experience.” You will have to set up this specific service automatically on your system.
As a result, you might see that the error is fixed. If you want to learn how to do it, follow the below steps.
- First, you should launch the “Run” utility on your PC. You should press the “Windows” and “R” keys together to do it.
- Once the “Run” command is open, you can enter the text “services.msc“.
- You can go down on the page now. Then, you should see the “Quality Windows Audio Video Experience option.”
- You can then perform right-click on that option. After that, you should choose the option called “Properties.”
- When you see the option “Startup Type,” you should see a couple of entries. Choose the option “Automatic” from the dropdown.

Now, you should perform a restart on your PC. We believe that this method will fix JavaScript errors.
Do You Still Get a JavaScript Error?
In some cases, even if you try to fix JavaScript errors, you may not succeed. If you get any other JavaScript errors, you can follow the steps mentioned below.
- Press the “Windows” and “R” keys to bring the “Run” utility up.
- Then, enter the text “services.msc”.
- Now, scroll down to locate “Quality Windows Audio Video Experience.”
- Perform a right-click on that and choose “Properties.”
- Now, go to the option called “Log On.”
- Click on the option called “Browse.”
- Now, you will see a box called “Enter.”
- Provide the name of your Windows account.
- Choose the option called “Check Names.”
- Wait for a while and press “OK.”
- Enter the password in the provided field.

04. Run the Program As an Administrator
- Go to the executable file of the program.
- Perform a right-click on it and click on “Properties.”
- Choose the option called “Compatibility.”
- Then, select the box that represents “Run this program as an administrator” to proceed.
- Hit OK to proceed.

So, you can try the above steps and see if the problem gets solved. We believe at least one of the above solutions should work and fix JavaScript errors. If you do have other queries, please let us know.
This website uses cookies to ensure you get the best experience on our website
От автора: приветствую вас, друзья. Из этой небольшой статьи мы с вами узнаем, как увидеть и исправить ошибки JavaScript. Статья написана для начинающих изучение JavaScript.
При написании программы на любом языке программирования так или иначе не обходится без ошибок, которые необходимо уметь найти и исправить. В качестве примера давайте напишем простейшую программу, которая должна показать модальное окно:
В этой простейшей программе есть ошибка JavaScript, которую нам и нужно найти, поскольку с ней наш код не работает и модальное окно не показывается. Мало того, в JavaScript многие ошибки можно назвать фатальными, поскольку из-за них может прекратить работу не только ваш скрипт, но и сторонние библиотеки JavaScript до тех пор, пока ошибка не будет исправлена.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Что же поможет найти ошибки JavaScript? Консоль браузера. Здесь мы вкратце пройдемся по этому инструменту в различных браузерах, в частности это будет Firefox и Chrome. В обоих браузерах консоль есть из коробки.
Начнем с Firefox. Для того, чтобы увидеть ошибку в нашем коде, необходимо открыть консоль браузера. Для этого кликаем в окне браузера правой кнопкой мыши и в контекстном меню выбираем пункт Исследовать элемент.
Внизу окна появится панель, в которой мы можем исследовать и отлаживать наш код. Полагаю, если вы верстали сайты, вы уже могли использовать этот инспектор кода для исследования верстки. Инструмент значительно упрощает жизнь верстальщика, даже и не представляю, как раньше верстали сайты без него 🙂
Итак, в открывшейся панели рядом со вкладкой Инспектор есть вкладка Консоль, она то нас и интересует. Переключимся на нее, еще раз обновим страницу и увидим все ошибки JavaScript. В нашем случае это всего одна синтаксическая ошибка, которая произошла в файле scripts.js на первой строке.
Нам остается лишь перейти в данный файл, заметить, что мы забыли заключить строку в кавычки и исправить эту ошибку:
Вот теперь ошибок нет и код успешно выполнился. Кроме встроенной консоли для Firefox можно отдельно установить расширение Firebug, которое, по сути, является аналогом. После установки Firebug можно вызвать, как и встроенную консоль, из контекстного меню или использовать для этого горячую клавишу F12. Вот таким образом выглядит Firebug:
Ну и консоль Хрома:
Она также вызывается из контекстного меню или клавишей F12.
Конечно, для исправления ошибки в единственной строке кода консоль зачастую не нужна. Но если кода десятки и сотни строк, тогда без консоли обойтись практически нереально. При этом в консоли можно не только смотреть ошибки, но и даже писать собственный JavaScript код, но это уже тема отдельной статьи.
На этом статья подошла к концу, теперь вы знаете, как найти в своем коде ошибки JavaScript и исправить их. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть
Knowing how to fix JavaScript errors can be very handy for any Windows user. So, if you want to know how to fix it, keep reading.
This article will explain how to get it fixed without much trouble.
A Quick Look at the JavaScript Errors
Here are some important things you should know when it comes to JavaScript errors you might come across.
- In some cases, JavaScript errors can appear when you start apps such as Discord or Skype. Essentially, this error and many others may be common with chat apps.
- Among many other errors, “JavaScript error occur in the main process” is a common one.
- There is no shortage of solutions for those who want to fix JavaScript errors.
Are you passionate about the concept of online chatting? Do you often use chat apps such as Discord or Skype? If so, the possibility of experiencing some JavaScript errors cannot be underestimated.
That is why learning how to fix JavaScript errors is important. If you know how to do it, you will feel no stress when facing such errors.
JavaScript errors don’t occur due to a single reason. In other words, there can be several different reasons. Regardless of the actual cause, it is always possible to address this issue easily.
If you wonder how to fix JavaScript errors and need some guidance, you may follow the guide below.
The Possible Reasons for JavaScript Error
In this section, let’s look at some of the most common reasons for JavaScript errors appearing. Listed below are those possibilities.
- Your program’s settings or even the program itself might have been corrupted.
- The service called “Quality Windows Audio Video Experience” is disabled.
- The respective chat app you intend to open has administrator privileges.
PS: if you are experiencing the Javaw.exe missing errors on your PC, here are the top solutions.
The Best Solutions to Fix JavaScript Errors
Now that you have a better understanding of the nature of this JavaScript error. Let’s learn the solutions. In this case, we will use several solutions. This doesn’t mean that you have to try all of them.
Instead, you can try one after the other until the error is completely resolved. Also, you should remember that there is
01. Perform a Reinstallation of the Respective Program
The first option you should try as a solution to fix JavaScript errors is reinstallation. With a reinstallation, you can expect to fix several errors associated with the respective program. Well, reinstalling a program is a very simple task for any individual.
However, if You Still Want to Learn How to Do It, Mentioned Below Are the Steps to Follow.
As per this method, we assume something is wrong with the existing installation. Also, based on the type of the programs, some of your user files can go missing.
So, if you have some files created with that respective program, you may create a backup of that information. After that, please go ahead with the installation (with the following steps).
- To begin, you should press the Windows key to bring to the start menu. If not, you can click on the start button. That will bring the Windows Start Menu up.
- You can enter the program’s name when the start menu is up. For instance, if you want to uninstall Discord, you should enter “Discord.” If it is Skype, just enter the text “Skype.” Likewise, you should simply enter the name of the program.
- Now, you should right-click on the respective program and choose “Uninstall.”
- Once the process is completed and the program is uninstalled, you can download the application again. This time, you will download the most recent version of the application.
Please Note That You Will Face Hard Times when Uninstalling Some Applications.
You can use an uninstaller tool if it is difficult to uninstall any of those applications. IObit is one of those tools that can do uninstalling very effectively. This tool can uninstall any stubborn program that doesn’t get uninstalled properly.
So, give it a try and uninstall those faulty programs easily. You can easily download the program, install it, and launch it. Once you have launched it, you will see a button to uninstall the program effortlessly. It will uninstall the program and leave no leftovers.
Basically, IObit can remove any program without leaving any trace whatsoever. Once the complete uninstallation is done, you can reinstall the program. And that’s the first method you can use to fix JavaScript errors.
02. Get Rid of the Folder of the Respective Program from AppData
This is another method you can try if you want to fix JavaScript errors. This is more of the “manual” version of the above uninstallation procedure.
As per this method, you will be manually deleting all the data related to the respective program.
Please Follow the Below Simple Guide to Delete the Folder from AppData.
- First, you should launch Windows Explorer. To do that, you can use keyboard shortcuts. Press the “Windows” and “E” keys to launch it.
- Once the Explorer window is open, you can see a list of icons. All you need is to choose the icon labeled “This PC.”
- Then, you should navigate to the path mentioned below.
C:Users{Your User Name}AppDataRoaming{Your Program}
- Now, you should perform right-click on the respective folder of the program. After that, you should select the option called “Delete.”
- In some cases, there is a possibility of getting an error message when you try to delete it. The message might say that you cannot delete the folder as it is being used. However, you can avoid this error simply by accessing the task manager. Go to the task manager utility and end the faulty task.
That’s it. You can now reinstall the faulty application and see if it works.
03. Set the Service to Be Started Automatically
You can try this option if the previous two options have failed. There is a service called “Start Quality Windows Audio Video Experience.” You will have to set up this specific service automatically on your system.
As a result, you might see that the error is fixed. If you want to learn how to do it, follow the below steps.
- First, you should launch the “Run” utility on your PC. You should press the “Windows” and “R” keys together to do it.
- Once the “Run” command is open, you can enter the text “services.msc“.
- You can go down on the page now. Then, you should see the “Quality Windows Audio Video Experience option.”
- You can then perform right-click on that option. After that, you should choose the option called “Properties.”
- When you see the option “Startup Type,” you should see a couple of entries. Choose the option “Automatic” from the dropdown.
Now, you should perform a restart on your PC. We believe that this method will fix JavaScript errors.
Do You Still Get a JavaScript Error?
In some cases, even if you try to fix JavaScript errors, you may not succeed. If you get any other JavaScript errors, you can follow the steps mentioned below.
- Press the “Windows” and “R” keys to bring the “Run” utility up.
- Then, enter the text “services.msc”.
- Now, scroll down to locate “Quality Windows Audio Video Experience.”
- Perform a right-click on that and choose “Properties.”
- Now, go to the option called “Log On.”
- Click on the option called “Browse.”
- Now, you will see a box called “Enter.”
- Provide the name of your Windows account.
- Choose the option called “Check Names.”
- Wait for a while and press “OK.”
- Enter the password in the provided field.
04. Run the Program As an Administrator
- Go to the executable file of the program.
- Perform a right-click on it and click on “Properties.”
- Choose the option called “Compatibility.”
- Then, select the box that represents “Run this program as an administrator” to proceed.
- Hit OK to proceed.
So, you can try the above steps and see if the problem gets solved. We believe at least one of the above solutions should work and fix JavaScript errors. If you do have other queries, please let us know.
This website uses cookies to ensure you get the best experience on our website
- Назад
- Обзор: Первые шаги
- Далее
Когда вы создали игру «Угадай номер» в предыдущей статье, вы, возможно, обнаружили, что она не работает. Не бойтесь — эта статья призвана избавить вас от разрыва волос над такими проблемами, предоставив вам несколько простых советов о том, как найти и исправить ошибки в программах JavaScript.
| Нужно: | базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель | получить способность и уверенность в том, чтобы приступить к исправлению простых проблем в вашем собственном коде. |
Типы ошибок
Когда вы делаете что-то не так в коде, есть два основных типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки: Это орфографические ошибки в коде, которые фактически заставляют программу вообще не запускаться, или перестать работать на полпути — вам также будут предоставлены некоторые сообщения об ошибках. Обычно они подходят для исправления, если вы знакомы с правильными инструментами и знаете, что означают сообщения об ошибках!
- Логические ошибки: Это ошибки, когда синтаксис действительно правильный, но код не тот, каким вы его предполагали, что означает, что программа работает успешно, но даёт неверные результаты. Их часто сложнее находить, чем синтаксические ошибки, так как обычно не возникает сообщение об ошибке, которое направляет вас к источнику ошибки.
Ладно, все не так просто — есть и другие отличия, которые вы поймёте, пока будете изучать язык JavaScript глубже. Однако вышеуказанной классификации достаточно на раннем этапе вашей карьеры. Мы рассмотрим оба эти типа в дальнейшем.
Ошибочный пример
Чтобы начать работу, давайте вернёмся к нашей игре с угадыванием чисел — за исключением того, что мы будем изучать версию с некоторыми преднамеренными ошибками. Перейдите в Github и сделайте себе локальную копию number-game-errors.html (см. здесь как это работает).
- Чтобы начать работу, откройте локальную копию внутри вашего любимого текстового редактора и вашего браузера.
- Попробуйте сыграть в игру — вы заметите, что когда вы нажимаете кнопку «Submit guess», она не работает!
Примечание: Возможно, у вас может быть собственная версия игрового примера, которая не работает, которую вы можете исправить! Мы по-прежнему хотели бы, чтобы вы работали над статьёй с нашей версией, чтобы вы могли изучать методы, которые мы здесь преподаём. Затем вы можете вернуться и попытаться исправить ваш пример.
На этом этапе давайте рассмотрим консоль разработчика, чтобы увидеть, можем ли мы видеть какие-либо синтаксические ошибки, а затем попытаемся их исправить. Вы узнаете, как это сделать, ниже.
Исправление синтаксических ошибок
Раньше в курсе мы заставили вас набрать некоторые простые команды JavaScript в консоль разработчика JavaScript (если вы не можете вспомнить, как открыть это в своём браузере, следуйте предыдущей ссылке, чтобы узнать, как это сделать). Что ещё более полезно, так это то, что консоль предоставляет вам сообщения об ошибках всякий раз, когда существует синтаксическая ошибка внутри JavaScript, которая подаётся в механизм JavaScript браузера. Теперь пойдём на охоту.
- Перейдите на вкладку, в которой у вас есть number-game-errors.html, и откройте консоль JavaScript. Вы должны увидеть сообщение об ошибке в следующих строках:
- Это довольно простая ошибка для отслеживания, и браузер даёт вам несколько полезных бит информации, которые помогут вам (скриншот выше от Firefox, но другие браузеры предоставляют аналогичную информацию). Слева направо, у нас есть:
- Красный «x» означает, что это ошибка.
- Сообщение об ошибке, указывающее, что пошло не так: «TypeError: guessSubmit.addeventListener не является функцией»
- Ссылка «Узнать больше», которая ссылается на страницу MDN, которая объясняет, что эта ошибка означает в огромных количествах деталей.
- Имя файла JavaScript, который ссылается на вкладку «Отладчик» консоли разработчика. Если вы перейдёте по этой ссылке, вы увидите точную строку, где подсвечивается ошибка.
- Номер строки, в которой находится ошибка, и номер символа в этой строке, где первая ошибка. В этом случае у нас есть строка 86, символ номер 3.
- Если мы посмотрим на строку 86 в нашем редакторе кода, мы найдём эту строку:
guessSubmit.addeventListener('click', checkGuess); - В сообщении об ошибке говорится, что «guessSubmit.addeventListener не является функцией», поэтому мы, вероятно, где-то ошиблись. Если вы не уверены в правильности написания синтаксиса, часто бывает полезно найти функцию на MDN. Лучший способ сделать это в настоящее время — поиск «mdn имя-функции» в вашей любимой поисковой системе. Вот ссылка, которая поможет сократить вам некоторое время в данном случае:
addEventListener(). - Итак, глядя на эту страницу, кажется, что ошибка в том, что мы неправильно назвали имя функции! Помните, что JavaScript чувствителен к регистру, поэтому любые незначительные отличия в орфографии или регистре текста могут вызвать ошибку. Изменение этого параметра в addEventListener должно быть исправлено. Сделайте это сейчас.
**Примечание:**См. наш TypeError: «x» не является справочной страницей функций для получения дополнительной информации об этой ошибке.
Синтаксические ошибки: второй раунд
Примечание: console.log() это часто используемая функция отладки, которая выводит значение в консоль. Поэтому она будет выводить значение lowOrHi в консоли, как только мы попытаемся установить его в строке 48.
- Сохраните и обновите страницу, и вы увидите, что ошибка исчезла.
- Теперь, если вы попробуете ввести значение и нажать кнопку «Submit guess», вы увидите … другую ошибку!
- На этот раз сообщается об ошибке: «TypeError: lowOrHi is null», в строке 78.
Примечание:
Null— это специальное значение, которое означает «ничего» или «не значение». ПоэтомуlowOrHiбыл объявлен и инициализирован без значения — у него нет типа или значения.Примечание: Эта ошибка не появилась, как только страница была загружена, потому что эта ошибка произошла внутри функции (внутри
checkGuess() { ... }блока). Об этом вы узнаете более подробно в нашей более поздней статье о функциях, код внутри функций выполняется в отдельной области для кода внешних функций. В этом случае код не был запущен, и ошибка не была брошена до тех пор, пока функцияcheckGuess()не была запущена строкой 86. - Посмотрите на строку 78, и вы увидите следующий код:
lowOrHi.textContent = 'Last guess was too high!'; - Эта строка пытается установить свойство
textContentпеременнойlowOrHiкак текстовую строку, но это не работает, посколькуlowOrHiне содержит того, что должна. Давайте посмотрим, почему так происходит — попробуйте найти другие экземплярыlowOrHiв коде. Самый ранний экземпляр, который вы найдёте в JavaScript, находится в строке 48:const lowOrHi = document.querySelector('lowOrHi'); - На этом этапе мы пытаемся заставить переменную содержать ссылку на элемент документа HTML. Давайте проверим, является ли значение
nullпосле выполнения этой строки. Добавьте следующий код в строку 49: - Сохраните и обновите, и вы должны увидеть результат работы
console.log()в консоли браузера.
Разумеется, значение
lowOrHiна данный момент равноnull, поэтому определённо существует проблема в строке 48. - Давайте подумаем о том, что может быть проблемой. Строка 48 использует метод
document.querySelector()для получения ссылки на элемент, выбирая его с помощью селектора CSS. Посмотрев далее наш файл, мы можем найти обсуждаемый элемент<p>: - Поэтому нам нужен селектор классов, который начинается с точки (.), но селектор, передаваемый в метод
querySelector()в строке 48, не имеет точки. Возможно, это и есть проблема! Попробуйте изменитьlowOrHiна.lowOrHiв строке 48. - Повторите попытку сохранения и обновления, и ваш вызов
console.log()должен вернуть элемент<p>, который мы хотим. Уф! Ещё одна ошибка исправлена! Вы можете удалить строку сconsole.log()сейчас, или оставить для дальнейшего применения — выбирайте сами.
Примечание: Загляните на справочную страницу TypeError: «x» is (not) «y», чтобы узнать больше об этой ошибке.
Синтаксические ошибки: третий раунд
- Теперь, если вы снова попробуете сыграть в игру, вы должны добиться большего успеха — игра должна играть абсолютно нормально, пока вы не закончите игру, либо угадав нужное число, либо потеряв жизни.
- На данном этапе игра снова слетает, и выводится такая же ошибка, как и в начале — «TypeError: resetButton.addeventListener is not a function»! Однако, теперь она происходит из-за строки 94.
- Посмотрев на строку 94, легко видеть, что здесь сделана такая же ошибка. Нам просто нужно изменить
addeventListenerнаaddEventListener.
Логическая ошибка
На этом этапе игра должна проходить отлично, однако, поиграв несколько раз, вы, несомненно заметите, что случайное число, которое вы должны угадать, всегда 0 или 1. Определённо не совсем так, как мы хотим, чтобы игра была разыграна!
Безусловно, где-то в игре есть логическая ошибка — игра не возвращает ошибку, она просто работает неправильно.
- Найдём переменную
randomNumber, и строку где в первый раз устанавливали случайное число. Пример, в котором мы храним случайное число, которое должны угадать, на строке 44:let randomNumber = Math.floor(Math.random()) + 1;И на строке 113, где мы генерируем случайное число, каждый раз после окончания игры:
randomNumber = Math.floor(Math.random()) + 1; - Чтобы проверить, действительно ли проблема в этом, давайте обратимся к нашему другу
console.log()снова — вставьте её ниже строк с ошибками:console.log(randomNumber); - Сохраните и обновите, а дальше попробуйте пару раз сыграть — в консоли вы увидите что
randomNumberравна 1 в каждой точке, где вы её записали после строк с ошибками.
Работаем через логику
Чтобы исправить это, давайте рассмотрим как работает строка. Первое, мы вызываем Math.random(), который генерирует случайное десятичное число, между 0 и 1, например 0.5675493843.
Дальше, мы передаём результат вызова Math.random() через Math.floor(), который округляет число вниз, до ближайшего целого числа. Затем мы добавляем 1 к данному результату:
Math.floor(Math.random()) + 1;
Округление случайного десятичного числа к меньшему, всегда будет возвращать 0, так что добавление к нему единицы будет возвращать всегда 1. Нам нужно умножить случайное число на 100, прежде чем мы округлим его к меньшему. Следующая строка вернёт нам случайное число между 0 и 99:
Math.floor(Math.random() * 100);
поэтому нам нужно добавить 1, чтоб нам возвращалось случайное число между 1 и 100:
Math.floor(Math.random() * 100) + 1;
А теперь, исправьте обе строки с ошибками, затем сохраните и обновите, игра должна работать так, как мы и планировали!
Другие распространённые ошибки
Существуют и другие распространённые ошибки, которые вы обнаружите в своём коде. В этом разделе показано большинство из них.
SyntaxError: отсутствует ; перед постановкой
Эта ошибка обычно означает что вы упустили точку с запятой в конце одной из ваших строк кода, но иногда ошибка может быть более загадочной. Например, если мы изменим эту строку внутри функции checkGuess() :
var userGuess = Number(guessField.value);
на эту
var userGuess === Number(guessField.value);
Это вызовет данную ошибку, потому что браузер подумает, что вы пытались сделать что-то другое. Вы должны быть уверены, что вы не перепутали оператор присваивания (=), который присваивает значение переменной — с оператором сравнения (===), который строго сравнивает операнды, и возвращает true/false .
В программе всегда говорится, что вы выиграли, независимо от того, что вы ввели
Причиной этому является все то же перепутывание оператора присваивания (=) со строгим сравнением (===). Например, если мы изменим внутри checkGuess() эту строку кода:
if (userGuess === randomNumber) {
на эту
if (userGuess = randomNumber) {
мы всегда будем получать true, заставляя программу сообщать, что игра была выиграна. Будьте осторожны!
SyntaxError: отсутствует ) после списка аргументов
Эта ошибка проста — обычно она означает, что вы пропустили закрывающую скобку с конца вызова функции / метода.
SyntaxError: missing : after property id
Эта ошибка обычно связана с неправильно сформированным объектом JavaScript, но в этом случае нам удалось получить её, изменив
на
Это заставило браузер думать, что мы пытаемся передать содержимое функции в функцию в качестве аргумента. Будьте осторожны с этими скобками!
SyntaxError: missing } after function body
Это легко — обычно это означает, что вы пропустили одну из ваших фигурных скобок из функции или условной структуры. Мы получили эту ошибку, удалив одну из закрывающих фигурных скобок возле нижней части функции checkGuess().
SyntaxError: expected expression, got ‘string‘ or SyntaxError: unterminated string literal
Эти ошибки обычно означает, что вы пропустили открывающую или закрывающую кавычку для строковых значений. В первой ошибки выше, строка будет заменена на неожиданный персонаж (ей) , что браузер нашёл вместо кавычек в начале строки. Вторая ошибка означает , что строка не закончилась кавычки.
При всех этих ошибках действуйте так, как в наших примерах, которые мы рассмотрели в пошаговом руководстве. Когда возникает ошибка, посмотрите полученный номер строки, перейдите к этой строке и посмотрите, можете ли вы определить, что случилось. Имейте в виду, что ошибка не обязательно будет на этой строке, а также, что ошибка может быть вызвана не такой же проблемой, которую мы привели выше!
Резюме
Итак, мы научились основам выяснения ошибок в простых программах JavaScript. Не всегда так просто разобраться, что не так в вашем коде, но, по крайней мере, это сэкономит вам несколько часов сна и позволит вам продвигаться немного быстрее, когда что-либо заработает не так, как ожидалось, в вашем учебном путешествии.
Смотрите также
- Есть много других типов ошибок, которые не перечислены здесь; мы составляем ссылку , которая объясняет , что они означают подробно — см. ссылку ошибки JavaScript .
- Если вы столкнётесь с любыми ошибками в коде, которые вы не знаете , как исправить после прочтения этой статьи, вы можете получить помощь! Спросите на нить обучения Область дискурсе , или в #mdn IRC канал на Mozilla IRC. Расскажите нам, какая у вас ошибка, и мы постараемся вам помочь. Приложите пример своего кода для большей ясности проблемы.
- Назад
- Обзор: Первые шаги
- Далее
Всем привет! Вдохновленные успехом предыдущей статьи, которая была написана в преддверии запуска курса «Fullstack разработчик JavaScript«, мы решили продолжить серию статей для новичков и всех тех, кто только начинает заниматься программированием на языке JavaScript. Cегодня мы поговорим об ошибках, которые случаются в JS, а также о том, как именно с ними бороться.
Отдебажь за человека одну ошибку, и он будет благодарен тебе один пулл реквест. Научи его дебажить самостоятельно, и он будет благодарен тебе весь проект.
Неизвестный тимлид
Типичные ошибки начинающих
Итак, начнем с самых примитивных ошибок. Допустим, вы только недавно закончили изучать основы HTML и CSS и теперь активно принялись за программирование на JavaScript. Для примера: вы хотите, чтобы при клике на кнопку у вас открывалось, к примеру, скрытое до этого момента модальное окно. Так же вы хотите, чтобы у вас по нажатию на крестик это окно закрывалось. Интерактивный пример доступен здесь (я выбрал bitbucket из-за того, что его интерфейс мне кажется самым простым, да и не все же на гитхабе сидеть).
let modal_alert = document.querySelector(".modal_alert")
let hero__btn = document.querySelector(".hero__btn")
let modal_close = document.querySelector(".modal-close ")
//мы выбрали из DOM модели наши элементы. К слову, я использую bulma для упрощения процесса верстки
//теперь мы хотим провести над нашими элементами какие-то операции:
hero__btn.addEventListener("click", function(){
modal_alert.classList.add("helper_visible");
})
modal_close.addEventListener("click", function(){
modal_alert.classList.remove("helper_visible");
})
//если мы хотим увидеть форму, то просто вешаем доп. класс, в котором прописано css-свойство display:flex. И наоборот, если хотим скрыть.
В нашем index.html, кроме верстки, мы внутри тэга head вставляем наш script:
<script src="code.js"></script>
В index.html кроме верстки внутри тэга head мы вставляем наш script:
<script src="code.js"></script>
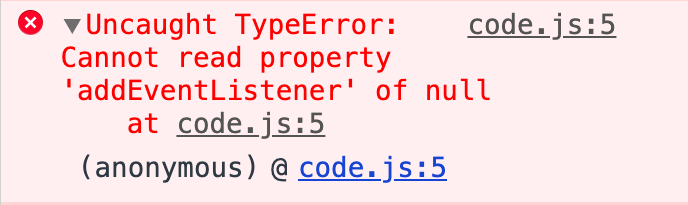
Однако, несмотря на то, что мы все подключили, ничего не заработает и вылетит ошибка:
Что весьма печально, новички часто теряются и не понимают, что делать с красными строчками, словно это приговор какой-то, а не подсказка о том, что не так в вашей программе. Если перевести, то браузер говорит нам, что он не может прочитать свойство addEventListener нулевого значения. Значит, почему-то из DOM модели мы не получили наш элемент. Какой алгоритм действий нужно предпринять?
Во-первых, посмотрите в какой момент у вас вызывается javascript. Браузер читает ваш html-код сверху вниз, как вы читаете, например, книгу. Когда он увидит тэг script, то сразу исполнит его содержимое и продолжит чтение следующих элементов, не особо заботясь о том, что в своем скрипте вы пытаетесь получить элементы DOM, а он их еще не прочитал и, следовательно, не построил модель.
Что делать в таком случае? Просто добавьте атрибут defer внутрь вашего тэга скрипт (или async, но я не буду сейчас вдаваться в подробности их работы, это можно прочитать здесь ). Или можете просто переместить вниз ваш тэг script перед закрывающим body, это тоже сработает.
Во-вторых, проверьте опечатки. Изучите методологию БЭМ — она полезна ещё и тем, что вы хорошо знаете, как пишется ваш элемент — ведь пишите классы по единой логике, и стараетесь пользоваться только правильным английским языком. Или копируете сразу название элемента в JS файл.
Отлично. Теперь, когда вы поправили ошибки, можете насладиться рабочей версией кода по следующему адресу.
Загадочная ошибка
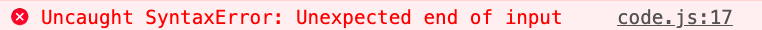
Больше всего новичков вводит в ступор странная ошибка последней строчки кода. Приведем пример:
В консоли выводится что-то непонятное. Если переводить, то буквально это «Неожиданный конец ввода» — и что с этим делать? Кроме того, новичок по привычке смотрит на номер строки. На ней вроде все нормально. И почему тогда консоль на нее указывает?
Все просто. Что бы понимать, как интерпретировать вашу программу, интерпретатору JS нужно знать, где заканчивается тело функции, и где заканчивается тело цикла. В данном варианте кода я абсолютно намеренно забыл последнюю фигурную скобку:
// тут у нас просто два массива с заголовками и статьями
let root = document.getElementById("root"); // реактно подобно использую root
let article__btn = document.querySelector("article__btn");
// при клике на кнопку прочитаем статью
article__btn.onclick = () => {
for (let i = 0; i < headers.length; i++) {
root.insertAdjacentHTML("beforeend", `
<div class="content is-medium">
<h1>${headers[i]} </h1>
<p>${paragraps[i]}</p>
</div>`)
//изъятие фигурной скобки выполнено профессионалами. Не повторять на продакшене
}
Теперь JavaScript не понимает, где у него конец тела функции, а где конец цикла и не может интерпретировать код.
Что делать в данном случае? В любом современном редакторе кода, если вы поставите курсор перед открывающей скобкой, подсветится его закрывающий вариант (если редактор еще не начал подчеркивать эту ошибку красным цветом). Просмотрите код еще раз внимательно, держа в голове, что в JS не бывает одиноких фигурных скобок. Проблемный вариант можно посмотреть здесь, а исправленный — вот тут.
Дробим код
Чаще всего стоит заниматься написанием кода, тестируя его работу небольшими кусочками.
Или как нормальный человек изучить TDD
К примеру, вам нужно простую программу, которая принимает данные на вход от пользователя, складывает их в массив и после этого выводит их средние значения:
let input_number = prompt("Введите количество переменных");
// определяем, какое количество переменных к нам придет
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x); // и складываем значения в массив
}
}
toArray(input_number);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
alert(toAverage(numbers));
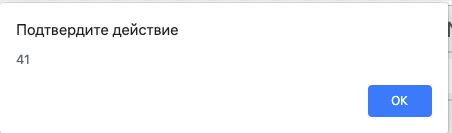
На первый неискушенный взгляд, в данном коде вполне все нормально. В нем есть основная логика, раздробленная на две функции, каждую из которой можно применять потом отдельно. Однако опытный программист сразу скажет, что это не заработает, ведь из prompt данные к нам приходят в виде строки. Причем JS (таков его толерантно-пофигистичный характер) нам все запустит, но на выходе выдаст настолько невероятную чепуху, что даже будет непросто понять, как мы дошли до жизни такой. Итак, давайте попробуем что-нибудь посчитать в нашем интерактивном примере. Введем допустим число 3 в количество переменных, и 1 2 3 в поле ввода данных:
Что? Чего? Ладно, это JavaScript. Поговорим лучше, как мы могли бы избежать такого странного вывода.
Надо было писать на Python, он бы по-человечески предупредил нас об ошибке
. Нам надо было после каждого подозрительного момента сделать вывод типа переменных и смотреть, в каком состоянии находится наш массив.
Вариант кода, в котором вероятность неожиданного вывода снижена:
let input_number = prompt("Введите количество переменных");
console.log(typeof(input_number));
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x);
}
}
toArray(input_number);
console.log(numbers);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
console.log(typeof(toAverage(numbers)));
alert(toAverage(numbers));
Иными словами, все подозрительные места, в которых что-то могло пойти не так, я вывел в консоль, чтобы убедиться, что все идет так, как я ожидаю. Конечно, данные console.log — детские игрушки и в норме, естественно, нужно изучить любую приличную библиотеку для тестирования. Например эту. Результат этой отладочной программы можно увидеть в инструментах разработчика здесь. Как починить, я думаю, вопросов не будет, но если если интересно, то вот (и да, это можно сделать просто двумя плюсами).
Шаг вперед: осваиваем Chrome Dev Tools
Дебаг с использованием console.log в 2019 — это уже несколько архаичная штука (но мы все равно ее никогда ее не забудем, она уже нам как родная). Каждый разработчик, который мечтает носить гордое звание профессионала, должен освоить богатый инструментарий современных средств разработки.
Попробуем починить проблемные места в нашем коде с помощью Dev Tools. Если нужна документация с примерами, всё можно прочитать вот здесь. А мы попробуем разобрать предыдущий пример с помощью Dev Tools.
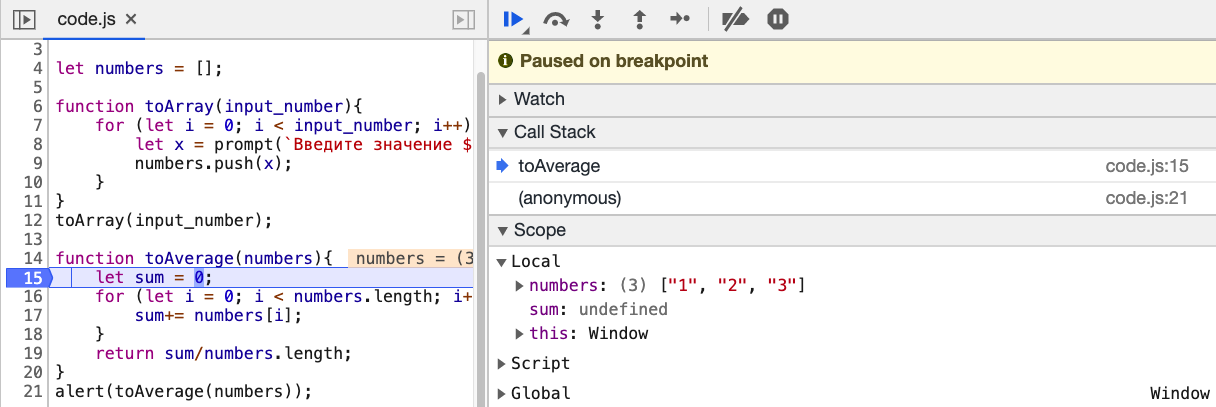
Итак, открываем пример. У нас явно запрятался какой-то баг в коде, но как понять, в какой момент JavaScript начал что-то неправильно считать?
Правильно, оборачиваем эту радость тестами на тип переменной, это же очень просто
Идем во вкладку Sources в инструментах разработчика. Откройте файл code.js. У вас будут 3 части: первая слева, в которой отображается список файлов и вторая — в которой у нас отображается код. Но больше всего информации мы сможете почерпнуть из третьей части снизу, в которой отображается ход выполнения нашего кода. Давайте поставим breakpoint на 15 строчке (для этого надо щелкнуть по номеру строки в окне, где у нас отображается код, после чего у вас появится голубая метка). Перезапустите страницу, и введите любые значения в нашу программу.
Теперь вы можете вытащить из нижней панели debug массу полезной информации. Вы обнаружите, что JS не особенно задумываясь над типом переменных
ведь статистические языки тупо лучше и нужно писать только на них, чтобы получать предсказуемо работающие и быстрые программы
складывает переменные в виде строки в наш массив. Теперь, осознав картину происходящего, мы можем принять контрмеры.
Учимся перехватывать ошибки
Конструкция try… catch встречается во всех современных языках программирования. Зачем эта синтаксическая конструкция нужна практически? Дело в том, что при возникновении ошибки в коде, он останавливает свое выполнение на месте ошибки — и все, дальнейшие инструкции интерпретатор не исполнит. В реально работающем приложении, из нескольких сотен строчек кода, нас это не устроит. И предположим, что мы хотим перехватить код ошибки, передать разработчику ее код, и продолжить выполнение дальше.
Наша статья была бы неполной без краткого описания основных типов ошибки в JavaScript:
- Error — общий конструктор объекта ошибки.
- EvalError — тип ошибки, появляющийся во время ошибок исполнения
eval(), но не синтаксических, а при неправильном использовании этой глобальной функции. - RangeError — происходит, когда вы выходите за пределы допустимого диапазона в исполнении вашего кода.
- ReferenceError — происходит, когда вы пытаетесь вызвать переменную, функцию или объект, которых нет в программе.
- SyntaxError — ошибка в синтаксисе.
- TypeError — происходит при попытке создания объекта с неизвестным типом переменной или при попытке вызова несуществующего метода
- URIError — редко встречающий код, который возникает при неправильном использовании методов encodeURL и DecodeURL.
Здорово, давайте теперь немного попрактикуемся и посмотрим на практике, где мы можем использовать конструкцию try… catch. Сам принцип работы данной конструкции совсем простой — интерпретатор пытается исполнить код внутри try, если получается — то все продолжается, словно этой конструкции никогда не было. А вот если произошла ошибка — мы ее перехватываем и можем обработать, к примеру, сказав пользователю, где именно он допустил промах.
Давайте создадим самый простой калькулятор (даже калькулятором его называть громко, я бы сказал:«исполнитель введенных выражений»). Его интерактивный пример можно найти здесь. Хорошо, давайте теперь посмотрим на наш код:
let input = document.querySelector("#enter");
let button = document.querySelector("#enter_button");
let result_el = document.querySelector("#result ");
button.onclick = () => {
try {
let result = eval(input.value); //пробуем, если все будет корректно, тогда catch не сработает
result_el.innerHTML = result;
} catch (error) {
console.error(error.name);
result_el.innerHTML = "Вы что-то не то ввели, молодой человек<br> Подумайте еще раз";
//можно пользователю объяснять, что он не прав, если он допустил ошибку
//хотя естественно пользователю лучше не давать эту возможность))
}
}
Если вы попробуете ввести корректное математическое выражение, то все сработает нормально. Однако попробуйте ввести некорректное выражение, к примеру, просто строку, тогда программа выведет пользователю соответствующее предупреждение.
Надеюсь, вы прочитаете еще статьи, в которых объясняются другие части перехвата ошибок, такие например, как эта , чтобы расширить свое понимание в отладке программ, и изучите другие синтаксические конструкции, такие как finally, а также генерацию своих собственных ошибок.
На этом все. Надеюсь, эта статья оказалась полезна и теперь, при отладке приложений, вы будете чувствовать себя более уверенно. Мы разобрали типичные ошибки от самых элементарных, которые делают новички программирующие на JS всего несколько дней, до техники перехвата ошибок, которые применяют более продвинутые разработчики.
И по традиции, полезные ссылочки:
- Пишем собственный фреймворк для тестирования. Полезно для общего понимания стратегии тестирования.
- Полная документация по ошибкам, в том числе и экспериментальные фичи
- Невероятно полезная статья на MDN, которая описывает большинство проблем, которые возникают в начале разработки на JS: отладку, полифиллы, дебагер и многое другое
На этом все. Ждем ваши комментарии и приглашаем на бесплатный вебинар, где поговорим о возможностях фреймворка SvelteJS.
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Download Article
Download Article
If you’re seeing an error that says «a JavaScript error occurred in the main process» or «a fatal JavaScript error occurred» when trying to open or install Discord, there are several potential fixes. While these fixes are designed to resolve this error on Discord, they should work to resolve similar errors in other apps, including Microsoft Teams. We’ll show you how to troubleshoot JavaScript errors for Discord, Microsoft Teams, and other Windows 10 apps.
-
1
Open your antivirus or antimalware software. If you’re unable to install Discord or another app on your PC because of a JavaScript error, such as «a JavaScript error occurred in the main process,» your antivirus software may be blocking the installer. You can fix this by adding an exclusion for the installer.
- If you’re using Windows Security, which comes for free with Windows, type security into the search bar and then click Windows Security.
- The remaining steps will cover unblocking an installer with Windows Security, but your antivirus suite may have different menu options.
-
2
Go to the Virus and threat protection area. This gives you a general overview of your antivirus settings.
Advertisement
-
3
Click Manage settings. This opens the settings for your antivirus protection.
-
4
Add an exclusion for the Discord installer. If you’re using Windows Security, click Add an exclusion, select File, and then open your download folder and select DiscordSetup.exe (or the name of the installer you’re trying to run).
-
5
Run the installer again. Once you’ve allowed the installer to run, you should resolve JavaScript errors that occur during installation.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to launch or install Discord or another app, the application data may be corrupt. If the app is running right now, you’ll want to close it so you can properly delete and reinstall it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
- Even if you’ve only tried installing the app and were not successful, you should still use this method before you try to install again.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
-
2
Press ⊞ Win+S. This activates the Windows search bar.
-
3
Type %appdata% and press ↵ Enter. This opens a File Explorer window to your application data.
-
4
Permanently delete the folder for the app you’re trying to fix. For example, if you’re trying to fix Discord, you’ll want to delete the «Discord» folder. Here’s how:
- Click the folder once to select it. Don’t open the folder—just select it for now.
- Hold down the Shift key as you press Delete.
- Click Yes.
-
5
Press ⊞ Win+S. This activates the Windows search bar again.
-
6
Type %LocalAppData% and press ↵ Enter. This opens a File Explorer window to your local app data.
-
7
Permanently delete the app’s folder here as well. Just hold down the Shift key as you press Delete, and then confirm deletion.
- If you don’t see this folder, just skip this step.
-
8
Uninstall Discord (or the app in question) from your PC. Here’s how:
- Open the Windows menu and click the Settings gear.
- Go to Apps > Apps & features.
- Select the app and click Uninstall. If you don’t see the app here, just move to the next step.
- Click Uninstall to confirm.
-
9
Reinstall the app. If you’re reinstalling Discord, you can download the installer from https://discord.com/download. Once downloaded, double-click the installer and follow the on-screen instructions—this should fix just about all installation errors.
Advertisement
-
1
Open your Windows Settings
. If you’re getting an error that says «a JavaScript error occurred in the main process» when trying to install Microsoft Teams, this may indicate a problem with the C++ libraries installed on your PC.[2]
- While this method is known to work for Teams, it may also resolve the same issue in other apps.
-
2
Click Apps. This opens the Settings panel to the Apps list.
-
3
Click Apps & Features. This option is in the left panel.[3]
-
4
Click the latest version of Microsoft Visual C++. You’ll probably see several instances of Visual ++ here—you’ll want to click the one that has the most recent date.
-
5
Click Change or Advanced options. You should see one of these two options here.
-
6
Click Repair. This performs a few repair steps to the C++ libraries.
- If prompted, enter your administrator password to confirm.
-
7
Try running the installer again. This should resolve most JavaScript installation errors with Microsoft Teams on Windows 10.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to start Discord or another app, certain processes may be failing because they need more permissions. If the app is running right now, you’ll want to close it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a process for the app running, click to select it, and then click End Task.
-
2
Right-click the Discord icon on your desktop or in the Windows menu. A menu will expand.
-
3
Click Open file location. If you don’t see this option, you may have to click More first. This takes you to the app’s install location.
-
4
Double-click the latest version of Discord. If you’ve run a few Discord updates, you may have several folders beginning with app- and ending with a number. Double-click the one with the most recent version number.
- If you’re trying to fix a different app, you’ll usually see that app right here in the folder you’ve opened. If not, look around for a file with the app’s name—it may end with «.exe.»
-
5
Right-click the app and select Properties. Properties for the selected app will appear.
-
6
Click the Compatibility tab. It’s at the top of the window.
-
7
Check the box next to «Run this program as an administrator.» This gives the app permission to everything on your PC, which may clear up issues caused by access rights.
-
8
Click OK. This saves your changes.
-
9
Start Discord or your preferred app normally. Now that you’ve set the app to run as an administrator, starting it by double-clicking its icon on your desktop or in the Windows menu will run it with elevated privileges.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Article SummaryX
1. Unblock the installer in your antivirus software.
2. Try deleting the app’s folders in AppData and LocalAppData and then reinstalling.
3. Repair the latest version of Microsoft Visual C++ in Apps & Features.
4. Run the app as an administrator.
Did this summary help you?
Thanks to all authors for creating a page that has been read 16,451 times.
Is this article up to date?
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Обновлено февраль 2023: остановите эти сообщения об ошибках и устраните распространенные проблемы с помощью этого инструмента. Получить сейчас в эту ссылку
- Скачайте и установите программного обеспечения.
- Он просканирует ваш компьютер на наличие проблем.
- Затем инструмент исправить проблемы которые были найдены.
Особая ошибка»В основном процессе произошла ошибка JavaScript«, возникает, когда пользователи пытаются запустить одну из вышеуказанных программ. Окно содержит больше информации об ошибке, но обычные пользователи не могут правильно интерпретировать сообщение, поэтому подробности бесполезны.
«В основном процессе произошла ошибка JavaScript», как уже упоминалось, появляется на обоих устройствах, и проблема, в частности, связана с программой. Пользователи вызывают приложение Slack, программу Discord и команды Microsoft, вызывая проблемы и вызывая ошибку в оконном сообщении.
Пользователи Windows получают сообщение об ошибке «Исключение не перехвачено» — в базовом процессе произошла ошибка JavaScript. Он срабатывает при попытке запустить определенные приложения в Windows 10, включая приложения для обмена сообщениями Discord и Skype.
Основная причина этой ошибки не совсем ясна, но основная причина может заключаться в том, что приложение, его база данных или настройки повреждены.
Ошибка «В основном процессе произошла ошибка JavaScript” в Discord или в Microsoft Teams, другие программы, которые можно исправить обходными путями. Иногда загрузка приложения из другого источника также решает проблему с повторяющимися всплывающими окнами.
Неважно, появилось ли всплывающее окно с «В основном процессе произошла ошибка JavaScript», поскольку ошибка возникла в Slack или при другом запуске приложения, причина может быть той же. Особые причины, о которых чаще всего сообщают, это испорченные настройки в самой программе, требуемые или отключенные права администратора, старые настройки.
Причина 1: Поврежденное приложение или параметры
- Это одна из основных причин возникновения ошибки Javascript в основном процессе. Часто эти ошибки возникают, когда приложение неправильно настроено или повреждено.
Причина 2: Windows AV не активен
- Многие пользователи не знают об этой проблеме. Вы можете найти его в настройках устройства или драйверах, чтобы проверить, активен ли Windows Audio Video Experience. Если это не так, убедитесь, что он включен для решения проблемы.
Причина 3: права администратора
- Приложения часто требуют, чтобы вы работали с правами администратора. Это также одна из причин, по которой такие приложения, как Skype to Discord, отображают ошибки Javascript, возникающие в основном процессе.
Как мне преодолеть это или исправить эту ошибку Javascript, которая появилась в процессе основной ошибки? Прочитайте эту статью для возможных решений. Мы раскроем не один, не два, а четыре метода работы по исправлению этой ошибки Javascript. Давайте приступим к обсуждению методов, не теряя времени.
Что вызывает эту ошибку JavaScript в Discord?
Выявлено не так много причин этой проблемы, и большинство методов диагностики, которые вы можете выполнить, основаны на сбросе различий или их настройке в той или иной форме. Тем не менее, мы подготовили шорт-лист, с которым вы можете ознакомиться:
Дискорд или его настройки могли быть повреждены:
- В этом случае установка диска неправильная, поэтому либо вы сбрасываете настройки, либо переустанавливаете приложение.
Качественная служба Windows Audio Video Experience не работает:
- Эта услуга необходима приложению, так как тесно связана с основным функционалом программы. Убедитесь, что он запускается автоматически.
Конфликты работают с правами администратора:
- Известно, что конфликты с правами администратора вызывают эту проблему.
При доступе к приложению «Разговор» с компьютера под управлением Windows 10 вы можете получить сообщение об ошибке «В основном процессе произошла ошибка javascript». Поврежденные файлы Disord или отсутствие определенных аудиосервисов могут вызвать эту проблему на вашем компьютере. Чтобы решить эту проблему на своем компьютере, внимательно следуйте приведенным ниже инструкциям.
Как исправить «В основном процессе произошла ошибка JavaScript»?
Обновлено: февраль 2023 г.
Этот инструмент настоятельно рекомендуется, чтобы помочь вам исправить вашу ошибку. Кроме того, этот инструмент обеспечивает защиту от потери файлов, вредоносных программ и аппаратных сбоев, а также оптимизирует работу вашего устройства для достижения максимальной производительности. Если у вас уже есть проблема с компьютером, это программное обеспечение может помочь вам решить ее и предотвратить повторение других проблем:
- Шаг 1: Установите инструмент восстановления и оптимизации ПК. (Виндовс 10, 8, 7, ХР, Виста).
- Шаг 2: Нажмите Начать сканирование чтобы определить, какие проблемы вы испытываете с вашим компьютером.
- Шаг 3: Нажмите Починить всечтобы решить все проблемы.
Переустановите вашу программу
В этой первой ситуации установка вашей программы ошибочна, поэтому вы должны либо сбросить, либо переустановить приложение.
Просто выполните следующие действия:
- Нажмите Windows + I
- Попасть в Skype
- Щелкните правой кнопкой мыши на мышке
- Выберите Удалить
- После завершения этой операции снова загрузите последнюю версию с веб-сайта издателя.
Удалите папки вашей программы в папке %AppData
Эта процедура аналогична описанной выше, за исключением того, что вы вручную удаляете все данные программы с вашего ПК.
- Откройте окно проводника
- Вы можете сделать это, нажав Windows + E.
- Выберите этот ПК.
- Доступ к этому местоположению на вашем ПК
- C:ПользователиВАШЕИМЯПОЛЬЗОВАТЕЛЯAppDataВАШЕИМЯПРОГРАММЫ
- Щелкните правой кнопкой мыши папку с программой
- Выберите Удалить.
Если вы получаете сообщение об ошибке, указывающее, что программу нельзя удалить, поскольку она используется, сначала войдите в диспетчер задач и выйдите из него.
Автоматически запускать службу Windows Audio Video Experience.
- Нажмите Windows + R
- Тип services.msc
- Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
- Щелкните правой кнопкой мыши и выберите Объявления
- От «Тип запускав раскрывающемся меню выберите «Автоматически».
Вероятность того, что вы получите ошибку, помеченную как таковую, невелика:
Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб в том же процессе.
В этом случае сделайте следующее:
Нажмите Windows + R
Тип services.msc
Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
Щелкните правой кнопкой мыши и выберите Объявления.
Нажать на « ЛогинВкладка
Нажать на «Приложения«Кнопку.
Вы увидите поле ввода с именем Enter имя объекта, который вы хотите выбрать
Введите имя вашего Microsoft Windows, учетной записи
Нажмите Подтвердить имена.
Подождите, пока не отобразится ваше имя, а затем щелкните OK.
Введите пароль учетной записи Windows в Поле пароля.
Запустите программу без прав администратора
- Найдите исполняемый файл вашей программы
- Щелкните правой кнопкой мыши и выберите Объявления
- Нажмите Совместимость таб
- Снимите флажок рядом с «Запускать эту программу от имени администратора».
- Нажмите OK
Теперь проблема должна быть решена.
Как решить «Ошибка JavaScript в основном процессе» в Discord
Удалить временные файлы Discord
На дискете постоянно хранятся временные файлы, которые могут мешать работе приложения; их удаление может решить проблему. Узнайте, как удалить временные файлы на диске;
- Откройте проводник Windows и вставьте этот путь в адресную строку проводника Windows: «C:UserВаше имя пользователяAppDataDiscord». Не забудьте заменить «ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ» в пути на имя вашего ПК.
- Там должна быть папка «appdata», и если она недоступна, вам нужно будет просмотреть скрытые файлы. Вы можете сделать это, щелкнув вкладку «Вид» в меню «Проводник», а затем щелкнув «Скрытые объекты», чтобы установить флажок. Будут показаны все скрытые файлы, и вы сможете просмотреть «AppData».
- Папка «Discord» находится в папке «AppData», эту папку необходимо удалить, может появиться сообщение о том, что некоторые файлы не могут быть удалены, так как они используются. В этом случае вы должны убедиться, что приложение Discord закрыто, перезагрузить компьютер перед выполнением этого шага и закрыть приложение Spotify, если оно запущено.
- Еще один эффективный способ удалить данные из приложения — открыть диалоговое окно «Выполнить» и ввести «% localappdata%», а затем нажать «ОК».
- Несоответствия перечислены в открывшейся папке, удалите эту папку, щелкнув правой кнопкой мыши.
- Перезагрузите компьютер сейчас, чтобы увидеть, решена ли проблема.
Белые списки несоответствий в вашем антивирусном программном обеспечении
Некоторое антивирусное программное обеспечение или даже брандмауэр Windows могут блокировать определенные файлы несоответствия, которые вызывают проблемы с приложением. Независимо от вашего антивирусного программного обеспечения, вы должны проверить свои настройки для предоставления разрешений Discord.
Изменить настройки служб Windows Audio Video Experience
Если эта служба не запущена, Discord не может работать должным образом. Поэтому вам нужно проверить тип запуска для настроек «службы аудио-видео Windows», чтобы увидеть, решена ли проблема. Конфигурация при запуске должна быть изменена с «Вручную» на «Автоматически», и вот шаги, чтобы изменить это;
- Нажмите Windows + R открыть диалог запуска.
- Тип ‘MSC‘ в диалоговом окне.
- Там будет список служб Windows, вам нужно найти ‘Качественная служба Windows Audio Video Experience‘, щелкните его правой кнопкой мыши и выберите свойства.
- Вы сможете увидеть, работает ли он или нет, если он работает, вы должны нажать «Стоп» и нажать «Пуск», чтобы запустить его снова.
- Проверьте, установлен ли тип запуска «Автоматически», если нет, вам нужно изменить его на автоматический. Нажмите «ОК» в любом появившемся диалоговом окне.
В некоторых случаях вы можете получить сообщение об ошибке следующего содержания:
«Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб, работающих в том же процессе.».
Вам необходимо выполнить следующие шаги, чтобы обойти эту ошибку;
- Откройте запуск как обычно, набрав клавиши Windows + R.
- Введите или вставьте “msc » и нажмите «ОК».
- Найдите «Quality Windows Audio Video Experience», щелкните его правой кнопкой мыши и выберите свойства.
- Нажмите на вкладку «Войти».
- Нажать на «Просматривать» кнопку.
- В разделе запись поле введите имя вашей учетной записи Windows.
- Щелкните проверить имена.
- Имя вашего компьютера появится; вы должны нажать ОК.
- Затем вы вводите свой пароль Windows в соответствующем поле.
Настройка Discord для работы без прав администратора
Как упоминалось ранее, установка прав администратора может привести к ошибке «Произошла ошибка JavaScript в основном процессе», вам необходимо изменить настройки вашего приложения, чтобы оно работало правильно.
Вы можете узнать, как решить эту проблему здесь;
- Найдите исполняемый файл на диске либо из меню «Пуск», либо введя его имя в поиск Windows.
- Щелкните правой кнопкой мыши исполняемый файл диска и выберите «Свойства».
- В окне свойств есть вкладка совместимость, нужно снять галочку с «Выполнять эту программу от имени администратора».
- Нажмите кнопку «Применить изменения».
- Подтвердите каждое появившееся диалоговое окно.
- Теперь перезагрузите компьютер и запустите жесткий диск, чтобы убедиться, что проблема решена.
Переустановите программу Discord
Если ошибка не исчезла в это время, вам необходимо переустановить приложение, а перед переустановкой Discord вам необходимо удалить приложение с вашего ПК и удалить все файлы, связанные с Discord.
Лучший способ удалить приложение — использовать Панель управления, выбрать «Программы и компоненты», найти Discord и удалить приложение.
Затем загрузите новые установочные файлы с сайта Discord, так как это бесплатно. Настройте диск и запустите установку. Когда вы закончите, новое приложение Discord будет полностью установлено на ваш компьютер, и проблем быть не должно.
Если проблема не устранена, возможно, ошибка связана с системными настройками. И мы уже наметили все возможные пути решения этой проблемы.
На данный момент это решения для исправления «Ошибка JavaScript в основном процессе» в Discord, и мы надеемся, что они помогут вам исправить эту ошибку.
ОДОБРЕННЫЙ: Чтобы исправить ошибки Windows, нажмите здесь.
Часто задаваемые вопросы
- Переустановите вашу программу.
- Удалите папки вашей программы в папке %AppData.
- Автоматически запускать службу качества Windows Audio Video Experience.
- Запустите вашу программу без прав администратора.
Ошибка «Произошла ошибка JavaScript в основном процессе» обычно появляется при запуске Discord на вашем компьютере.
Окно сообщения об ошибке обычно содержит различную информацию об ошибке, но у обычных пользователей могут возникнуть трудности с ее интерпретацией.
Ошибки сценария, скорее всего, вызваны ошибкой в сценарии, размещенном на другом домене (например, сценарии CDN). В результате браузер пользователя останавливает выполнение скрипта, чтобы предотвратить атаку, называемую «подделкой межсайтовых запросов».
Существует два типа ошибок JavaScript:
Ошибка синтаксиса: Происходит при ошибке в написании кода, например опечатке или отсутствующем символе.
Ошибка выполнения: Происходит, когда сценарий не может выполнить свои инструкции; например, когда указанный объект не может быть найден.
Сообщение Просмотров: 1,264












 Разумеется, значение
Разумеется, значение