- Remove From My Forums
-
Question
Answers
-
Ok, we figured out the problem.
Its not an issue with sharepoint (sharepoint configuration settings are fine), we installed URLscan on our IIS servers and it is causing the problem.
http://technet.microsoft.com/en-us/security/cc242650.aspx
all, thanks for your replies esp. Andre Lage
bfn— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:23 PM
-
Marked as answer by
All replies
-
Hello Vish,
Go to Central Admin>Applications Management>In the SharePoint Web Application Management section click on «Web application general settings».
On the Web Application General Settings page, vsgeneralsettings.aspx, select the web application that you would like to set to a larger than 50 MB upload size in the drop-down list.
After selecting your web application scroll down to the Maximum Upload Size section of the page and specify the new maximum upload size in MB and then click the «OK» button at the bottom of the page.
Your new maximum upload size is now set to your new maximum upload size setting. Several important things to keep in mind. This is a maximum upload size not a file upload size. For example if you have set the new size to 100 MB, and you are trying to upload multiple files. The first file is 50 MB, and the second is 51 MB. When you try to upload both files at the same time you will not be able to upload because the total upload size exceeds 100 MB.
Several other things to consider when increasing this size limit is how it will impact crawling those documents and the size of your index, timeout settings in the web.config file, and also how long it is going to take people to open/download these files across a slower WAN connection.
Hopefully that helps.
Sincerely,
Karl -
Change the default value 50MB to your own «/12/config/Web.config», line maxRequestLength=»51200″
Change the timeout session on Upload.aspx, define on file «12/template/Layouts/web.config» size limit to 2G, to executionTimout=»999999″ to error page dont appear.
and change your upload site, current site page c:inetput….wss[folder]web.config:
<httpRuntime maxRequestLength=»51200″ executionTimeout=»999999″ />
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Guys,
thanks for your replies.
we already changed all these configuartion files from the the default value 50MB to our own.the following files has been changed
12/template/Layouts/web.config
12/config/Web.config
Web application config file
Central admin config file
upload.aspx file settings
Central Admin>Applications Management>In the SharePoint Web Application Management section click on «Web application general settings— Vish
-
Are you using IIS7? have 30 MB limit.
Change time out settings in IIS to some large value.
Set property max-file-post-size to max.
Change ASP.net 2.0 to a bigger timeout session.
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Ok, our IIS version is Version 6.0
btw how can chnage ASP.net 2.0 to a bigger timeout session.
Are you talking about machine.config file ?— Vish
-
On iis, expand sites, access properties and select «ASP.NET» edit configuration and on 3 or 4 tab have a option to change timeoutsession default by 60, can change value.
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Hi,
Have you increased the IIS connection time-out setting? By default, the IIS connection time-out setting is 120 seconds. To increase the connection time-out setting, follow these steps:
1. Click Start, point to All Programs, point to Administrative Tools, and then click Internet Information Services (IIS) Manager.
2. Right-click the virtual server that you want to configure, and then click Properties.
3. Click the Web Site tab. Under Connections, type the number of seconds that you want in the Connection time-out box, and then click OK.
Let me know the result.
Xue-Mei Chang
-
Andre,
thanks for your prompt replies.
On iis, expand sites, access properties and select «ASP.NET» edit configuration Under state management I see session timeout setting set to 20 minutes.
and we already tried link
change max-file-post-size http://technet.microsoft.com/en-us/library/cc288157.aspxChang,
We tried different IIS connection time-out settings with no change. We tried from 3,600 to 999,999.Thanks,
Vish -
it is set to «No Quota».
— Vish
-
Our server is running on
Windows 2003 server R2
X64 Edition
with SP2— Vish
-
On web.config on tag «httpRuntime» add useFullyQualifiedRedirectUrl=»false» requestLengthDiskThreshold=»8192″
<system.web>
<httpRuntime executionTimeout=»90″ maxRequestLength=»20000″ useFullyQualifiedRedirectUrl=»false» requestLengthDiskThreshold=»8192″/>
</system.web>
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
I made suggested configuration changes and issue still remains.
— Vish
-
After a litle search find this site and ask to my self «have disk space problem??»
- Disk Space
- If using SQL Storage, this is the disk containing your data files for your webapp’s content DBs
- If using an External Blob Storage solution, then this is wherever your blob store resides
Hope this help….
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ - Disk Space
-
We don’t have any disk space problems, we are not using any external BLob storage and drive C: (more than 20 GB) has good amount of storage space on it.
— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:18 PM -
Unmarked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:18 PM
-
Marked as answer by
-
Ok, we figured out the problem.
Its not an issue with sharepoint (sharepoint configuration settings are fine), we installed URLscan on our IIS servers and it is causing the problem.
http://technet.microsoft.com/en-us/security/cc242650.aspx
all, thanks for your replies esp. Andre Lage
bfn— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:23 PM
-
Marked as answer by
- Remove From My Forums
-
Question
Answers
-
Ok, we figured out the problem.
Its not an issue with sharepoint (sharepoint configuration settings are fine), we installed URLscan on our IIS servers and it is causing the problem.
http://technet.microsoft.com/en-us/security/cc242650.aspx
all, thanks for your replies esp. Andre Lage
bfn— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:23 PM
-
Marked as answer by
All replies
-
Hello Vish,
Go to Central Admin>Applications Management>In the SharePoint Web Application Management section click on «Web application general settings».
On the Web Application General Settings page, vsgeneralsettings.aspx, select the web application that you would like to set to a larger than 50 MB upload size in the drop-down list.
After selecting your web application scroll down to the Maximum Upload Size section of the page and specify the new maximum upload size in MB and then click the «OK» button at the bottom of the page.
Your new maximum upload size is now set to your new maximum upload size setting. Several important things to keep in mind. This is a maximum upload size not a file upload size. For example if you have set the new size to 100 MB, and you are trying to upload multiple files. The first file is 50 MB, and the second is 51 MB. When you try to upload both files at the same time you will not be able to upload because the total upload size exceeds 100 MB.
Several other things to consider when increasing this size limit is how it will impact crawling those documents and the size of your index, timeout settings in the web.config file, and also how long it is going to take people to open/download these files across a slower WAN connection.
Hopefully that helps.
Sincerely,
Karl -
Change the default value 50MB to your own «/12/config/Web.config», line maxRequestLength=»51200″
Change the timeout session on Upload.aspx, define on file «12/template/Layouts/web.config» size limit to 2G, to executionTimout=»999999″ to error page dont appear.
and change your upload site, current site page c:inetput….wss[folder]web.config:
<httpRuntime maxRequestLength=»51200″ executionTimeout=»999999″ />
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Guys,
thanks for your replies.
we already changed all these configuartion files from the the default value 50MB to our own.the following files has been changed
12/template/Layouts/web.config
12/config/Web.config
Web application config file
Central admin config file
upload.aspx file settings
Central Admin>Applications Management>In the SharePoint Web Application Management section click on «Web application general settings— Vish
-
Are you using IIS7? have 30 MB limit.
Change time out settings in IIS to some large value.
Set property max-file-post-size to max.
Change ASP.net 2.0 to a bigger timeout session.
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Ok, our IIS version is Version 6.0
btw how can chnage ASP.net 2.0 to a bigger timeout session.
Are you talking about machine.config file ?— Vish
-
On iis, expand sites, access properties and select «ASP.NET» edit configuration and on 3 or 4 tab have a option to change timeoutsession default by 60, can change value.
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
Hi,
Have you increased the IIS connection time-out setting? By default, the IIS connection time-out setting is 120 seconds. To increase the connection time-out setting, follow these steps:
1. Click Start, point to All Programs, point to Administrative Tools, and then click Internet Information Services (IIS) Manager.
2. Right-click the virtual server that you want to configure, and then click Properties.
3. Click the Web Site tab. Under Connections, type the number of seconds that you want in the Connection time-out box, and then click OK.
Let me know the result.
Xue-Mei Chang
-
Andre,
thanks for your prompt replies.
On iis, expand sites, access properties and select «ASP.NET» edit configuration Under state management I see session timeout setting set to 20 minutes.
and we already tried link
change max-file-post-size http://technet.microsoft.com/en-us/library/cc288157.aspxChang,
We tried different IIS connection time-out settings with no change. We tried from 3,600 to 999,999.Thanks,
Vish -
it is set to «No Quota».
— Vish
-
Our server is running on
Windows 2003 server R2
X64 Edition
with SP2— Vish
-
On web.config on tag «httpRuntime» add useFullyQualifiedRedirectUrl=»false» requestLengthDiskThreshold=»8192″
<system.web>
<httpRuntime executionTimeout=»90″ maxRequestLength=»20000″ useFullyQualifiedRedirectUrl=»false» requestLengthDiskThreshold=»8192″/>
</system.web>
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ -
I made suggested configuration changes and issue still remains.
— Vish
-
After a litle search find this site and ask to my self «have disk space problem??»
- Disk Space
- If using SQL Storage, this is the disk containing your data files for your webapp’s content DBs
- If using an External Blob Storage solution, then this is wherever your blob store resides
Hope this help….
André Lage Microsoft SharePoint and CRM Consultant
Blog:http://aaclage.blogspot.com
Codeplex:http://spupload.codeplex.com/ - Disk Space
-
We don’t have any disk space problems, we are not using any external BLob storage and drive C: (more than 20 GB) has good amount of storage space on it.
— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:18 PM -
Unmarked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:18 PM
-
Marked as answer by
-
Ok, we figured out the problem.
Its not an issue with sharepoint (sharepoint configuration settings are fine), we installed URLscan on our IIS servers and it is causing the problem.
http://technet.microsoft.com/en-us/security/cc242650.aspx
all, thanks for your replies esp. Andre Lage
bfn— Vish
-
Marked as answer by
Vaishali MSPP
Tuesday, June 16, 2009 6:23 PM
-
Marked as answer by
Обновлено: 11.02.2023
Однажды в очередной раз возникла задача о закачке относительно больших файлов. Говоря конкретно, клиент захотел заливать на сайт через админку видеоролики размером 20-40 мегабайт. Казалось бы, в наше просвещенное время подобный размер — это такая мелочь, о коей и говорить стыдно. Но внезапно все уперлось в настройки виртуального хостинга. Мы с ужасом обнаружили, что максимальный размер закачиваемого файла — 2M, и поменять эту цифру нет возможности. И менять хостинг по ряду причин нельзя — по крайней мере не сейчас.
Самая первая наша реакция — посмотреть возможности различных флеш-аплоадеров. Ведь не может быть, чтобы мировая техническая мысль не реализовала такой полезной вещи, как загрузка файла по частям. Перебираем последовательно Uploadify, SWFUpload, FancyUpload, jqUploader, jquery-transmit. Но все тщетно. Искомой фичи мы не видим. Вполне вероятно, что надо копать дальше, но время поджимает, и надо уже что-то делать…
Вышеописанное печально. Однако нам на руку играет тот факт, что это админка. Т.е. нам вовсе не нужно ориентироваться на кроссбраузерность. Достаточно того, что этот механизм будет работать на браузере клиента, каковым (о чудо!) является FF.
Тут же вспоминаем, что в FF последних версий есть возможность получить в строку содержимое файла, загруженного в поле file-upload. И в голову приходит желание разбивать эту строку на куски и закачивать частями, используя Ajax.
Клиентская часть
Сначала нарисуем необходимое в статическом HTML:
Теперь нам надо написать ту самую функцию big_file_upload:
Получение содержимого файла
Для получения содержимого файла будем использовать следующую конструкцию:
- file.get(0) — получение DOM-объекта из jQuery-объекта, переданного в функцию
- files.item(0) — получение первого файла из списка. Здесь он у нас единственный, однако напомню, что уже есть возможность множественной закачки файлов из одного контрола.
- getAsDataURL() — получение содержимого файла в формате Data:URL. Есть еще методы getAsText и getAsBinary, однако нам нужно передавать на сервер методом POST, поэтому желательно получить содержимое файла, закодированное в Base64.
Поскольку содержимое у нас в формате Data:URL, то неплохо было бы отрезать заголовочную часть, в которой находится информация о MIME-типе и способе кодирования. В более общем варианте нашей функции эту информацию надо бы использовать, но в данном примере она нам только будет мешаться при декодировании. Поэтому просто отрежем все по первую запятую (включительно), которой отделяется заголовок:
Отправка файла кусками
Здесь все банально:
Серверная часть
Теперь сделаем на сервере принимающий PHP-скрипт upload.php. В варианте для примера он также предельно прост:
Файл открывается с опцией «а», т.е. предлагается не перезаписывать существующий файл, а дополнять его. Таким способом мы из кусков соберем целый файл.
Думаю, всем понятно, что данный скрипт должен лежать в закрытой админской части сайта чтобы к нему не имели доступа разные личности со стороны. Кроме того, имя файла и сам файл должны проверяться на валидность. Иначе — это даже не уязвимость, а… я и слова-то такого не знаю…
Пробуем запустить
Попробовали? Получилось? Держу пари, что получилось совсем не то, что ожидалось. Файл вроде бы закачался. Вроде бы даже длина правильная. А вот содержимое — какая-то каша.
Почему так получилось? Ответ прост: POST-запросы отправляются в асинхронном режиме по нескольку кусков одновременно, поэтому никто не гарантирует, что на сервер они будут приходить именно в той последовательности, в которой были поданы команды на отправку. Мало того, что никто не гарантирует, а я прямо-таки утверждаю, что никогда они не придут в нужной последовательности. Всегда будет получаться каша.
Поэтому, как это ни грустно, придется асинхронность отключить. Перед оправкой файла выполним следующее:
Теперь все нормально. Файл собирается в нужной последовательности, однако на время закачки исполнение прочих скриптов приостанавливается. Поэтому, чтобы не нервировать пользователя, было бы неплохо где-нибудь показывать процентики или прогресс-бар. Таким образом, работоспособный скрипт выглядит следующим образом:
Максимальный размер загружаемого файла задается в настройках вашего хостинга. За это отвечает параметр upload_max_filesize в PHP. Изменить данное значение можно несколькими способами, в статье приведу их все, а вы уж выбирайте какой из них вам больше всего нравится.
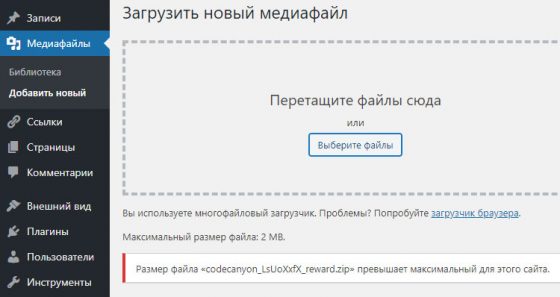
Итак, при слишком большом размере файла ошибка загрузки может возникнуть как для шаблонов, так и в медиабилиотеке. Собственно в последней вы сможете посмотреть текущее установленное ограничение:
Как же его изменить?
1. Настройки хостинга
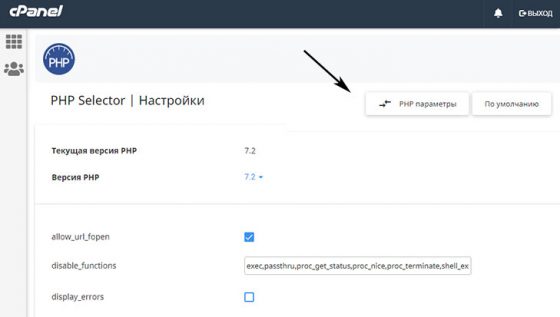
Самый простой метод – воспользоваться админ-панелью хостинга, где расположен сайт. Допустим, у вас cPanel. Находите в ней пункт “Выбор версии PHP” и после перехода на соответствующую страницу кликаете по кнопке “PHP параметры”:
Здесь вам могут пригодиться такие параметры:
- upload_max_filesize – max размер файла, разрешенный для загрузки;
- post_max_size – размер POST-запроса, должен быть больше/равен upload_max_filesize;
- max_execution_time – максимальное время выполнения скрипта;
- max_input_vars – количество переменных, принимаемых в рамках одно запроса;
- memory_limit – максимум памяти, выделяемой для работы скрипта/сайта.
Первое и второе значения как раз нам сегодня и нужно будет менять. Они используется при любых загрузках файлов. Третье и четвертое пригодится при импорте Демо наполнения шаблонов. Про увеличения Memory Limit я уже когда-то рассказывал, чем больше там значение, тем комфортнее будет работать в админке и тем шустрее загружается сайт.
Какие значения устанавливать?
Тут все зависит от ваших задач – например, когда надо загрузить шаблон в 25Мб, тогда задаете upload_max_filesize = 32Мб. Для memory_limit ставьте максимальное значение, разрешенное купленным тарифным планом. Параметры max_execution_time (обычно 300) и max_input_vars (обычно 5000), по сути, требуются для загрузки демо-контента, и если она не проводится, их можно не трогать.
После выбора того или иного значения в cPanel, оно будет применено автоматически. Сохранять ничего не требуется. Вы лишь переходите обратно в WordPress админку и проверяете изменился ли лимит загрузки файла.
Если у вас что-то не получается, всегда есть вариант написать в тех.поддержку хостера, и там помогут решить вопрос. Они даже могут установить все требуемые значения вместо вас.
2. Файл функций
Дальше идут менее объемные методы, но уже с элементами правки кодов. Тут вам надо зайти в файл functions.php и добавляете там следующие строки:
@ini_set( ‘upload_max_size’ , ’32M’ ); @ini_set( ‘post_max_size’, ’32M’); @ini_set( ‘max_execution_time’, ‘300’ );
3. Через htaccess
С этим файлом вы уже могли сталкиваться раньше – там, например, записываются permalinks формат ссылок для URL’ов сайта. Расположен .htaccess в корневой директории на FTP, в названии в начале стоит точка, а расширения нету.
В него нужно добавить строки:
php_value upload_max_filesize 32M php_value post_max_size 32M php_value max_execution_time 300 php_value max_input_time 300
4. Через файл php.ini
Я как-то уже писал про редактирование и настройку php.ini в другом блоге, но по сути, тут нет ничего необычного. Как и в предыдущем варианте вам надо будет загрузить на FTP в корневую директорию обновленный php.ini. В большинстве случаев его нет на хостинге – тогда вы просто создаете новый пустой файл в Notepad++, Блокноте или другом текстовом редакторе.
Затем вводите туда строки:
upload_max_filesize = 32M post_max_size = 32M max_execution_time = 300
После сохранения заливаете php.ini на хостинг в корень сайта.
Итого. Как по мне, самый простой для рядового пользователя способ задания максимального размера файла при ошибке загрузки картинок/макетов – через панель хостинга. Также параметр Maximum File Upload Size и другие легко задаются через файлы functions.php, htaccess, php.ini, но тут, как минимум, надо уметь работать с FTP.
Важно! Если вы используете самый простой (shared) хостинг, то методы могут не сработать. В таком случае пишите в тех.поддержку хостера с соответствующим запросом.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Оцените статью:
Новые встроенные медиа плееры WordPress делают систему мощной платформой для потокового видео и аудио. Однако вы, вероятно, уже заметили, что WordPress имеет ограничения по максимальному размеру файлов, которые могут загружаться:
По умолчанию ограничение на размер загружаемых файлов установлено в пределах от 2 Мб до 128 Мб. Если в данный момент у вас установлен минимально возможный предел, то вы можете повысить его и получить возможность загружать большие медиа файлы.
К сожалению, для увеличения этого лимита недостаточно просто изменить это значение по умолчанию. То, насколько большие файлы вы сможете загружать на сайт, также зависит от настроек вашего сервера.
В конце концов, вам, возможно, придется поменять несколько вещей, прежде чем все заработает, как вам нужно. В этой статье мы шаг за шагом разберем все настройки, которые вам придется произвести, чтобы получить работающее решение.
Для большинства действий, которые потребуются, вам будет нужен доступ к сайту по FTP .
Настройка инфо файла PHP
Прежде чем начать пробовать различные решения, следует получить некоторые сведения о том, как настроен на вашем сайте PHP . К счастью PHP имеет простую функцию, которая поможет сделать это. Создайте в любом текстовом редакторе новый файл и добавьте в него следующую строку кода:
Особое внимание обратите на версию PHP
Есть еще три настройки в инфо файле PHP , которые имеют отношение к теме нашей статьи. Вам нужно просмотреть данный файл, чтобы выяснить, какие значения для них на данный момент установлены.
Теперь, когда у нас есть немного информации о конфигурации PHP , мы можем попробовать несколько различных методов увеличения лимита на размер загружаемых файлов.
Редактирование php.ini
Если вы зададите на поиск через Google способы повышения лимита загрузки в WordPress , вы, вероятно, получите разнообразные варианты решений.
Примечание: Перед тем, как начать вносить изменения в конфигурацию сервера, вы должны сделать резервную копию вашего сайта и базы данных. Если вам удалось найти файл php.ini, вам также нужно отдельно создать резервную копию этого файла.
В зависимости от настроек вашего хостинга, вы можете получить возможность редактировать файл php.ini непосредственно. Чтобы найти этот файл, зайдите по FTP на свой сайт, и перейдите в папку, где установлен WordPress . Как правило, это папка “ html ” или “ www ”. Отсюда по FTP вам нужно перейти в верхнюю корневую папку. Это, как правило, папка на один или два уровня выше, чем та, где установлен WordPress.
Нам нужно будет изменить в этом файле несколько значений, так что вам нужно будет производить поиск по файлу. Для демонстрации я хочу увеличить свой лимит загрузки до 64 МБ. Вы можете установить его выше, однако не рекомендуется устанавливать новое значение больше, чем 128 Мб:
Фрагмент содержимого из файла php.ini
В конечном итоге ваши значения будут выглядеть следующим образом:
Только эти значения будут разбросаны по всему файлу. Когда вы закончите, сохраните файл и перетащите его обратно в папку, где находится ваш файл php.ini и перезапишите существующий файл. Пока эти изменения вступят в силу, может пройти некоторое время. Если вы используете выделенный сервер и имеете соответствующие права, попробуйте перезагрузить сервер.
Загрузка собственного файла php.ini
Если вы не можете найти файл php.ini или не имеете к нему доступа, вы сможете загрузить свой файл, чтобы переопределить параметры по умолчанию. Чтобы сделать это, создайте новый файл и откройте его в текстовом редакторе. Затем вставьте в него следующий код:
Опять-таки, я устанавливаю лимит загрузки 64MB, но вы можете установить значение, которое нужно вам.
Файл php.ini в FTP-клиенте Cyberduck
После этого снова перейдите по FTP на ваш сайт и найдите корневую папку, где размещаются файлы WordPress . Перетащите файл в эту папку.
Опять же, если у вас есть возможность перезагрузить сервер вы должны это сделать, а затем очистите кэш браузера и сайта. Чтобы удостовериться, действительно ли работает этот метод, перейдите в раздел Медиафайлы -> Добавить новый , и, если максимально возможный размер файла увеличился, значит все в порядке.
Если приведенный выше метод не сработал, вы можете использовать другой вариант. Он будет работать, только если вы используете PHP версии 5. В противном случае, вы можете пропустить этот раздел.
Вы можете изменить значение 64M на то, что вам нужно. Сохраните этот файл, а затем перетащите его в папку, где у вас установлен WordPress . Если у вас есть возможность перезагрузить сервер, сделайте это. Изменения могут вступить в силу через некоторое время. Подождите немного, после чего перейдите в раздел Медиафайлы -> Добавить новый .
Возможно, вам подойдет решение с помощью .htaccess
Если вы перепробовали все методы, связанные с php.ini , и ни одно из них вам не подошло, возможно, решение проблемы заключается в использовании файла .htaccess . В общем, .htaccess используется для настройки сервера Apache . Тем не менее, этот файл также может быть использован для изменения значений PHP , если ваша версия PHP установлена, как модуль Apache .
Затем сохраните изменения на сервере. Перейдите на свой сайт и проверьте, не возникли ли какие-либо ошибки с отображением контента. После этого вы можете перейти в раздел панели администрирования Медиафайлы -> Добавить новый , чтобы посмотреть, вступили ли в силу изменения лимита загрузки.
Если вы столкнулись с какими-нибудь проблемами с отображением сайта, загрузите файл резервной копии .htaccess , который вы сохранили ранее на диске.
Конфигурационный файл WordPress
Если ничего из этого не помогло, есть еще одна возможность, которую Вы можете использовать. Для этого потребуется напрямую редактировать файлы WordPress .
Затем загрузите этот файл обратно на сервер.
Это делает возможным редактирование файла php.ini вашего сервера во время выполнения. Исторически так сложилось, что это наиболее эффективное решение. Очистите кэш браузера и сайта, и перейдите в раздел Медиафайлы -> Добавить новый , чтобы посмотреть, вступил ли в силу новый лимит.
Обращение за помощью к поддержке хостинг-провайдера
Большинство хостеров сделают это для вас без проблем. Если они не позволяют вам этого сделать, либо же вообще не отвечают, возможно, пришло время поискать новый хостинг.
Увеличение лимита загрузки на MAMP
Бывает, вы разрабатываете свой сайт локально и хотите увеличить свой лимит на локальном сервере. Если вы работаете на Mac , вы можете использовать MAMP , локальный сервер, который дает доступ к Apache, MySQL и PHP . Другими словами, всему, что нужно для запуска WordPress .
К счастью, в MAMP у вас будет доступ к файлу php.ini , вы просто должны знать, где этот файл найти. Первым делом вы должны перейти в раздел “ PHP info ”, расположенный на рабочем столе MAMP , сверху. Здесь выясните текущую версию PHP .
В конечном счете, вы должны будете изменить названные переменные, чтобы они выглядели следующим образом:
И в вашей локальной среде будет установлен новый лимит на размер загружаемых файлов.
Увеличение лимита загрузки на WAMP
В Windows аналог MAMP называется WAMP . Как и в случае с MAMP , вы будете иметь доступ к файлу php.ini . Чтобы найти его, перейдите по адресу “ C:WampDeveloperConfigPhpphp.ini ” и откройте файл php.ini . Внесите описанные выше изменения, которые относятся к лимиту загрузки в WordPress :
После изменения этих параметров, лимит загрузки будет увеличен.
Поиск своего решения
К сожалению, прежде чем вы сможете увеличить лимит загрузки WordPress , вам придется перепробовать немало вариантов. Я не могу гарантировать, что все они будут работать, но, надеюсь, хотя бы один из них будет. Если у вас не получилось добиться нужного результата, не стесняйтесь, обращайтесь к вашему хостинг-провайдеру.
Хороший хостер поможет вам быстро, и вы получите нужный результат в кратчайшие сроки. Настройка PHP это непростая задача, но чтобы увеличить возможности WordPress , вам, возможно, придется заняться этим.
В наше время владение информацией, умение сохранять и передавать её является огромным преимуществом в современном обществе. Как сказал известный немецкий предприниматель и банкир, основатель династии предпринимателей Майер Амшель Ротшильд:
А с июля 2021 года эта проблема будет актуальнее, в связи с изменениями законодательства, о которых я рассказывала в статье о новых штрафах и некоторым организациям придется отправлять ответы на запросы налоговиков только через операторов связи в электронном виде .
Для чего же работнику бухгалтерии или сотруднику финансовой службы нужны эти знания, кроме как для общего развития. Поверьте, это необходимые в работе навыки, уверенна, что они вам обязательно пригодятся и обойти стороной эту тему у меня не получится.
Слишком большой объём скан копий документов нужен для отправки:
Рассказываю, как за несколько минут, можно из 99 отсканированных изображений с расширением файла jpg (это самое распространённое расширение при сканировании документов) сделать один файл, который без проблем принимает любой оператор связи.
- Выделяем нужные нам файлы правой кнопкой мыши;
- Левой кнопкой вашей мышки ищем функцию — Объединить файлы в Adobe PDF и нажимаем на неё;
- Файлы объединяются в один, как показано ниже:
Объединение файлов в один файл, для уменьшения размера.
Объединение файлов в один файл, для уменьшения размера.
4. Далее нажимаем в программе кнопку ФАЙЛ и сохранить. Получаем файл в формате PDF.
Мы получили слишком большой по размеру файл и нам нужно его уменьшить до допустимых размеров.
Н а государственных сайтах есть ограничения по объёму передачи данных. Начнём!
- Заходим в программе на вкладку файл, нажимаем сохранить как другой;
- Находим файл PDF уменьшенного размера, нажимаем;
- Происходит обработка наших изображений, по времени процесс занимает немного, в зависимости от веса файла.
Пример как из файлов весом 68,5 МБ сделать файл уменьшенного размера до 6,57 МБ
Пример как из файлов весом 68,5 МБ сделать файл уменьшенного размера до 6,57 МБ
Итак, мы получили из достаточно большого файла с информацией, файл гораздо меньшего размера, но с тем же объемом данных, который можно смело подписывать электронной подписью и направлять по месту требования.
ШТРАФЫ ЗА ОТВЕТ НЕ ПО ФОРМЕ!
КАК УЧЕСТЬ ТОРГОВУЮ НАЦЕНКУ? НОВЫЕ ПОЖЕЛАНИЯ ФНС К МАЛОМУ БИЗНЕСУ ПО НАЛОГОВОЙ НАГРУЗКЕ
ВАМ КАССОВЫЙ ЧЕК НЕ НУЖЕН? ЗАЧЕМ ПРОДАВЦЫ МАГАЗИНОВ ЗАДАЮТ ЭТОТ ВОПРОС
И ещё много интересного! Вопросы можно задать мне в комментариях и я обязательно отвечу, с уважением!
Читайте также:
- Замена картридера в ноутбуке
- Как сбросить ноутбук самсунг до заводских настроек
- Как открыть sc файл
- Ошибка подписания документа первичное сообщение содержащее файл отчетности для пфр
- Acronis сервер rpc недоступен
Вчера после долгого заброса я наконец закончил GitHub GitHub repository-f-zyj / ACM, в который я поместил написанный мной код и ресурсы, организованные для ACMACM за последние два года.
Сегодня я загрузил несколько файлов PDFPDF, но не ожидал, что сообщу об ошибке, потому что они были слишком большими:
remote: warning: File xxx/…/xxx.xxx is 51.00 MB; this is larger than GitHub’s recommended maximum file size of 50 MB
Сообщение об ошибке ясно сообщает нам, насколько велик файл xxx /… / xxx.xxxxxx /… / xxx.xxx, а максимальный предел GitHub GitHub состоит в том, что размер файла не может превышать 50 МБ 50 МБ, поэтому я принял это как должное и удалил большой файл напрямую. Затем addadd и commitcommit, но проблема все еще существует, и сообщение об ошибке остается без изменений.
Подумав об этом, возможно, это потому, что он был добавлен и зафиксирован для удаления таким образом, поэтому я использовал git rm -r —cached file_path git rm -r —cached file_path, повторно добавить и затем зафиксировать, но сообщение об ошибке все равно остается тем же, когда нажимается .
После долгих поисков я нашел следующую команду из блога крупного парня для решения проблемы:
git filter-branch -f --index-filter 'git rm --cached --ignore-unmatch *.sql'
Здесь вам нужно заменить * .sql на xxx /… / xxx.xxxxxx /… / xxx.xxx, указанный в сообщении об ошибке.
Примечание: изменить Замените .sql своим именем или типом файла. Будьте очень осторожны, потому что это будет проходить при каждой отправке и извлекать этот тип файла.*
Наконец, будьте осторожны, чтобы не загружать слишком большие файлы, 50 M50 M — это красная линия.
тогдаgit pushТакже может быть такая ошибка:non-fast-forward。
Причина проблемы (без перемотки вперед) в том, что часть кода уже есть в репозитории git, поэтому она не позволяет вам напрямую перезаписывать ваш код. Итак, у вас есть 2 варианта:
1. Принудительное нажатие, то есть использование сильного покрытия для замены содержимого в репозитории git вашим локальным кодом.
git push -f
2. Сначала загрузите git на свой локальный компьютер, затем объедините, а затем нажмите
$ git fetch
$ git merge
Эти две команды эквивалентны
$ git pull
Однако в это время возникли следующие проблемы:
[Ветвь «master»], которая появляется выше, должна быть чистой (.git / config) следующим образом
[branch “master”]
remote = origin
merge = refs/heads/master
Это эквивалентно сообщению git двух вещей:
1. Когда вы находитесь в главной ветке, удаленным по умолчанию является origin.
2. Когда вы используете git pull для главной ветки без указания удаленного и ветвления, тогда git будет использовать пульт по умолчанию (то есть origin) для объединения всех изменений в главной ветке.
Если вы не хотите или не можете редактировать файл конфигурации, вы можете ввести следующую командную строку в кусте:
$ git config branch.master.remote origin
$ git config branch.master.merge refs/heads/master
Затем повторно выполните git pull. Наконец, git нажмите свой код. теперь работает ~
Ссылка на ссылку:https://blog.csdn.net/sinat_25306771/article/details/55257901
Сообщение «ошибка импорта» появляется в следующих случаях.
- Не распознается формат файла, который загружается в программу
В настоящее время Ridero поддерживает пять текстовых форматов — DOC, DOCX, TXT, RTF и OpenOffice. При загрузке файлов другого формата возникают ошибки.
ЧТО ДЕЛАТЬ: Сохранить текст в DOC, DOCX, TXT, RTF или OpenOffice и загрузить новую версию файла. - Загружаемый файл слишком большой
Размер загружаемого файла не должен превышать 40 Mб (при импорте из Google Docs, можно загрузить файл до 50 Мб).
ЧТО ДЕЛАТЬ: Разбить исходный файл на несколько частей (оптимальный размер части — 9-11 Мб) и загрузить их последовательно, используя инструмент «добавить текст из файла» (значок “+” на панели инструментов в разделе «Текст»).
Обратите внимание: добавляемый текст будет вставать туда, где находится курсор. - Файл содержит XML-данные
Если в загружаемом документе есть XML-данные, файл может не загружаться.
ЧТО ДЕЛАТЬ: Открыть файл в редакторе Word и запустить специальный компонент «Инспектор документов» (Document Inspector). Если инспектор найдет в тексте «Настраиваемые XML-данные» (Custom XML Data), нужно нажать кнопку «Удалить» (Remove all), а затем сохранить файл. - Файл содержит нумерацию страниц, текст в колонтитулах, или же весь текст заключен в рамку
ЧТО ДЕЛАТЬ: Убрать нумерацию в исходном файле, очистить колонтитулы и убрать рамку. Программа автоматически пронумерует страницы, а вариант оформления колонтитулов можно будет выбрать в макете книги. - Файл содержит большое число таблиц и формул, созданных инструментами Word, двухколоночную верстку
Таблицы и формулы будут импортированы в Ridero как картинки. Но если таблиц или формул много, это может вызвать ошибку при загрузке. То же и с двухколоночной версткой.
ЧТО ДЕЛАТЬ: Предварительно отформатировать таблицы или формулы в Word и сохранить как изображения. Далее их можно либо вставить в исходный файл, либо добавить в книгу потом, используя инструмент «добавить изображение» (значок «картинка» на панели инструментов в разделе «Текст»).
Обратите внимание: расположить формулы, сохраненные как изображения, «в строке» (inline) в Ridero невозможно, они будут импортированы как картинки с полями по краям. - Файл — это документ Word, конвертированный из оригинал-макета PDF
Обычно корректно загрузить файл мешают следы форматирования — стили и оформление, которое не поддерживается той или иной версией Word (такое бывает из-за разных операционных систем на машинах, где открывали файл с текстом), большое количество разрывов раздела и страницы, колонки. Чем хуже «почищен» файл после конвертации, тем с большей вероятностью он не загрузится в редактор.
ЧТО ДЕЛАТЬ: После конвертации файл Word надо чистить — и инспектором документов, и вручную: убирать лишние пробелы, разрывы разделов, колонки, ручные переносы. Убирать форматирование, которое тянется из PDF, — и заново размечать заголовки в тексте.
Также иногда помогает пересохранение документа из формата docx в формат doc.
- Файл содержит большое количество иллюстраций, обтекаемых текстом, или иллюстраций, расположенных в ряд
ЧТО ДЕЛАТЬ: Перенести иллюстрации между текстовыми фрагментами.
Я использую WebClient для загрузки файлов. Но что-то подозрительное происходит, когда он пытается загрузить файлы большего размера, размер которых превышает 50 МБ, загрузка завершается сразу после 39 КБ и не загружает их до конца. Кто-нибудь знает, в чем может быть проблема?
using (webClient = new WebClient())
{
webClient.Proxy = null;
webClient.Headers.Add("user-agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)");
webClient.DownloadFileCompleted += new AsyncCompletedEventHandler(Completed);
webClient.DownloadProgressChanged += new DownloadProgressChangedEventHandler(ProgressChanged);
// The variable that will be holding the url address (making sure it starts with http://)
Uri URL = urlAddress.StartsWith("http://", StringComparison.OrdinalIgnoreCase) ? new Uri(urlAddress) : new Uri("http://" + urlAddress);
// Start the stopwatch which we will be using to calculate the download speed
sw.Start();
try
{
// Start downloading the file
webClient.DownloadFileAsync(URL, _mainWindow.outputDirComboBox.SelectedItem.ToString() + "\" + _compressedClientFileDownloadRelativePath, new List<object>
{
_compressedClientFileDownloadRelativePath,
_decompressedClientFileDownloadRelativePath,
_lastDownloadedFilePath,
_compressedSize,
_lastCompressedFilePartRelativePath,
_filePartsRelativePath,
urlAddress,
_clientFilePack,
_clientFile
});
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
DownloadFileCompleted проверяет только наличие ошибок и когда он завершен, но отчета об ошибках нет. Только то, что он завершает загрузку, как если бы размер загрузки был всего 39 КБ
Редактировать1: Копая, я оказываюсь здесь: Загрузка больших файлов с Google Диска с WebClient на C #
Похоже, Google Drive дает некую ссылку для подтверждения, но я еще не знаю, как собрать все вместе.
Edit2: Я только что подтвердил, 39 КБ — это подтверждение страницы html.
2 ответа
Вы должны дождаться процесса webClient.DownloadFileAsync
Иначе ваше выполнение упадет до команды dispose, когда файл все еще загружается
Пример:
public class DownloadManager
{
public void DownloadFile(string sourceUrl, string targetFolder)
{
WebClient downloader = new WebClient();
// fake as if you are a browser making the request.
downloader.Headers.Add("User-Agent", "Mozilla/4.0 (compatible; MSIE 8.0)");
downloader.DownloadFileCompleted += new AsyncCompletedEventHandler(Downloader_DownloadFileCompleted);
downloader.DownloadFileAsync(new Uri(sourceUrl), targetFolder);
}
private void Downloader_DownloadFileCompleted(object sender, AsyncCompletedEventArgs e)
{
// display completion status.
if (e.Error != null)
Console.WriteLine(e.Error.Message);
else
Console.WriteLine("Download Completed!!!");
}
}
2
Danilo Calzetta
7 Июн 2017 в 02:34
Спасибо всем!
После проверки этой проблемы: Загрузка больших файлов Google Диска с помощью WebClient на C # Я искал файлы большего размера с диска Google с помощью C # и нашел это:
using System;
using System.IO;
using System.Net;
public static class FileDownloader
{
private const string GOOGLE_DRIVE_DOMAIN = "drive.google.com";
private const string GOOGLE_DRIVE_DOMAIN2 = "https://drive.google.com";
// Normal example: FileDownloader.DownloadFileFromURLToPath( "http://example.com/file/download/link", @"C:file.txt" );
// Drive example: FileDownloader.DownloadFileFromURLToPath( "http://drive.google.com/file/d/FILEID/view?usp=sharing", @"C:file.txt" );
public static FileInfo DownloadFileFromURLToPath( string url, string path )
{
if( url.StartsWith( GOOGLE_DRIVE_DOMAIN ) || url.StartsWith( GOOGLE_DRIVE_DOMAIN2 ) )
return DownloadGoogleDriveFileFromURLToPath( url, path );
else
return DownloadFileFromURLToPath( url, path, null );
}
private static FileInfo DownloadFileFromURLToPath( string url, string path, WebClient webClient )
{
try
{
if( webClient == null )
{
using( webClient = new WebClient() )
{
webClient.DownloadFile( url, path );
return new FileInfo( path );
}
}
else
{
webClient.DownloadFile( url, path );
return new FileInfo( path );
}
}
catch( WebException )
{
return null;
}
}
// Downloading large files from Google Drive prompts a warning screen and
// requires manual confirmation. Consider that case and try to confirm the download automatically
// if warning prompt occurs
private static FileInfo DownloadGoogleDriveFileFromURLToPath( string url, string path )
{
// You can comment the statement below if the provided url is guaranteed to be in the following format:
// https://drive.google.com/uc?id=FILEID&export=download
url = GetGoogleDriveDownloadLinkFromUrl( url );
using( CookieAwareWebClient webClient = new CookieAwareWebClient() )
{
FileInfo downloadedFile;
// Sometimes Drive returns an NID cookie instead of a download_warning cookie at first attempt,
// but works in the second attempt
for( int i = 0; i < 2; i++ )
{
downloadedFile = DownloadFileFromURLToPath( url, path, webClient );
if( downloadedFile == null )
return null;
// Confirmation page is around 50KB, shouldn't be larger than 60KB
if( downloadedFile.Length > 60000 )
return downloadedFile;
// Downloaded file might be the confirmation page, check it
string content;
using( var reader = downloadedFile.OpenText() )
{
// Confirmation page starts with <!DOCTYPE html>, which can be preceeded by a newline
char[] header = new char[20];
int readCount = reader.ReadBlock( header, 0, 20 );
if( readCount < 20 || !( new string( header ).Contains( "<!DOCTYPE html>" ) ) )
return downloadedFile;
content = reader.ReadToEnd();
}
int linkIndex = content.LastIndexOf( "href="/uc?" );
if( linkIndex < 0 )
return downloadedFile;
linkIndex += 6;
int linkEnd = content.IndexOf( '"', linkIndex );
if( linkEnd < 0 )
return downloadedFile;
url = "https://drive.google.com" + content.Substring( linkIndex, linkEnd - linkIndex ).Replace( "&", "&" );
}
downloadedFile = DownloadFileFromURLToPath( url, path, webClient );
return downloadedFile;
}
}
// Handles 3 kinds of links (they can be preceeded by https://):
// - drive.google.com/open?id=FILEID
// - drive.google.com/file/d/FILEID/view?usp=sharing
// - drive.google.com/uc?id=FILEID&export=download
public static string GetGoogleDriveDownloadLinkFromUrl( string url )
{
int index = url.IndexOf( "id=" );
int closingIndex;
if( index > 0 )
{
index += 3;
closingIndex = url.IndexOf( '&', index );
if( closingIndex < 0 )
closingIndex = url.Length;
}
else
{
index = url.IndexOf( "file/d/" );
if( index < 0 ) // url is not in any of the supported forms
return string.Empty;
index += 7;
closingIndex = url.IndexOf( '/', index );
if( closingIndex < 0 )
{
closingIndex = url.IndexOf( '?', index );
if( closingIndex < 0 )
closingIndex = url.Length;
}
}
return string.Format( "https://drive.google.com/uc?id={0}&export=download", url.Substring( index, closingIndex - index ) );
}
}
// Web client used for Google Drive
public class CookieAwareWebClient : WebClient
{
private class CookieContainer
{
Dictionary<string, string> _cookies;
public string this[Uri url]
{
get
{
string cookie;
if( _cookies.TryGetValue( url.Host, out cookie ) )
return cookie;
return null;
}
set
{
_cookies[url.Host] = value;
}
}
public CookieContainer()
{
_cookies = new Dictionary<string, string>();
}
}
private CookieContainer cookies;
public CookieAwareWebClient() : base()
{
cookies = new CookieContainer();
}
protected override WebRequest GetWebRequest( Uri address )
{
WebRequest request = base.GetWebRequest( address );
if( request is HttpWebRequest )
{
string cookie = cookies[address];
if( cookie != null )
( (HttpWebRequest) request ).Headers.Set( "cookie", cookie );
}
return request;
}
protected override WebResponse GetWebResponse( WebRequest request, IAsyncResult result )
{
WebResponse response = base.GetWebResponse( request, result );
string[] cookies = response.Headers.GetValues( "Set-Cookie" );
if( cookies != null && cookies.Length > 0 )
{
string cookie = "";
foreach( string c in cookies )
cookie += c;
this.cookies[response.ResponseUri] = cookie;
}
return response;
}
protected override WebResponse GetWebResponse( WebRequest request )
{
WebResponse response = base.GetWebResponse( request );
string[] cookies = response.Headers.GetValues( "Set-Cookie" );
if( cookies != null && cookies.Length > 0 )
{
string cookie = "";
foreach( string c in cookies )
cookie += c;
this.cookies[response.ResponseUri] = cookie;
}
return response;
}
}
С этим вопросом stackoverflow + этим кодом github я понял, что это связано с обеими проблемами, поскольку Google отправляет страницу подтверждения, когда файл больше 50 МБ. Итак, после реализации этого кода на github я теперь могу загружать большие файлы с помощью моего webClient.
4
Enigmativity
7 Июн 2017 в 09:33