Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
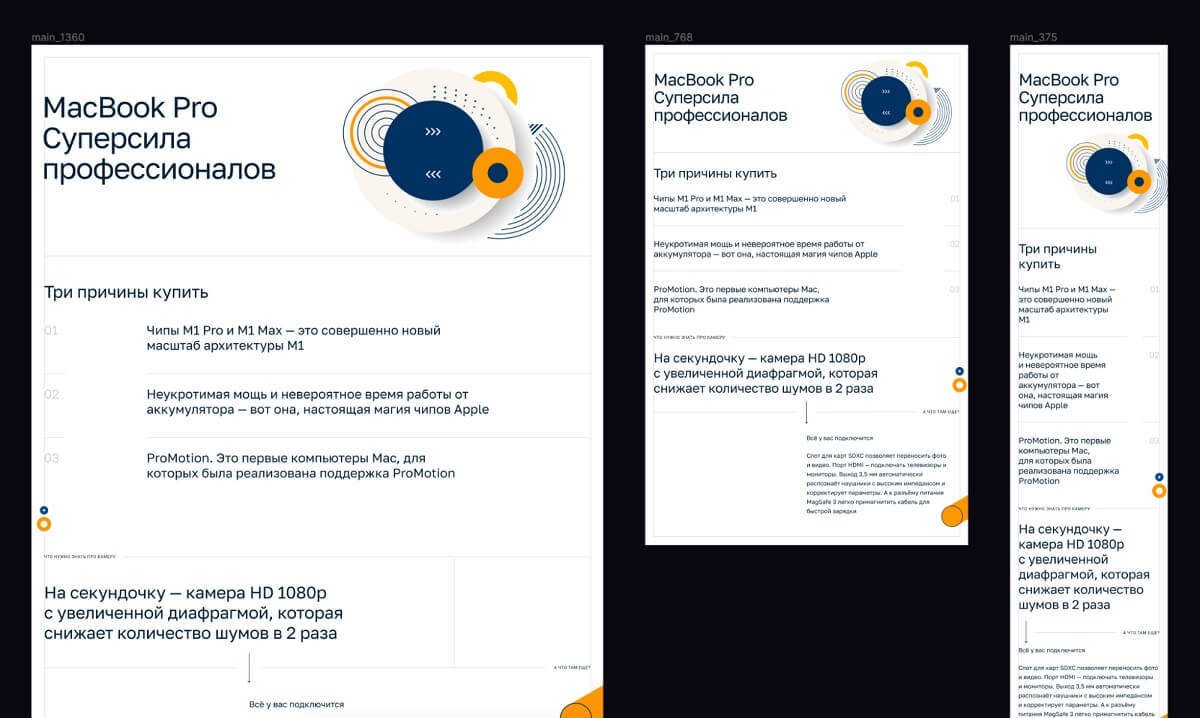
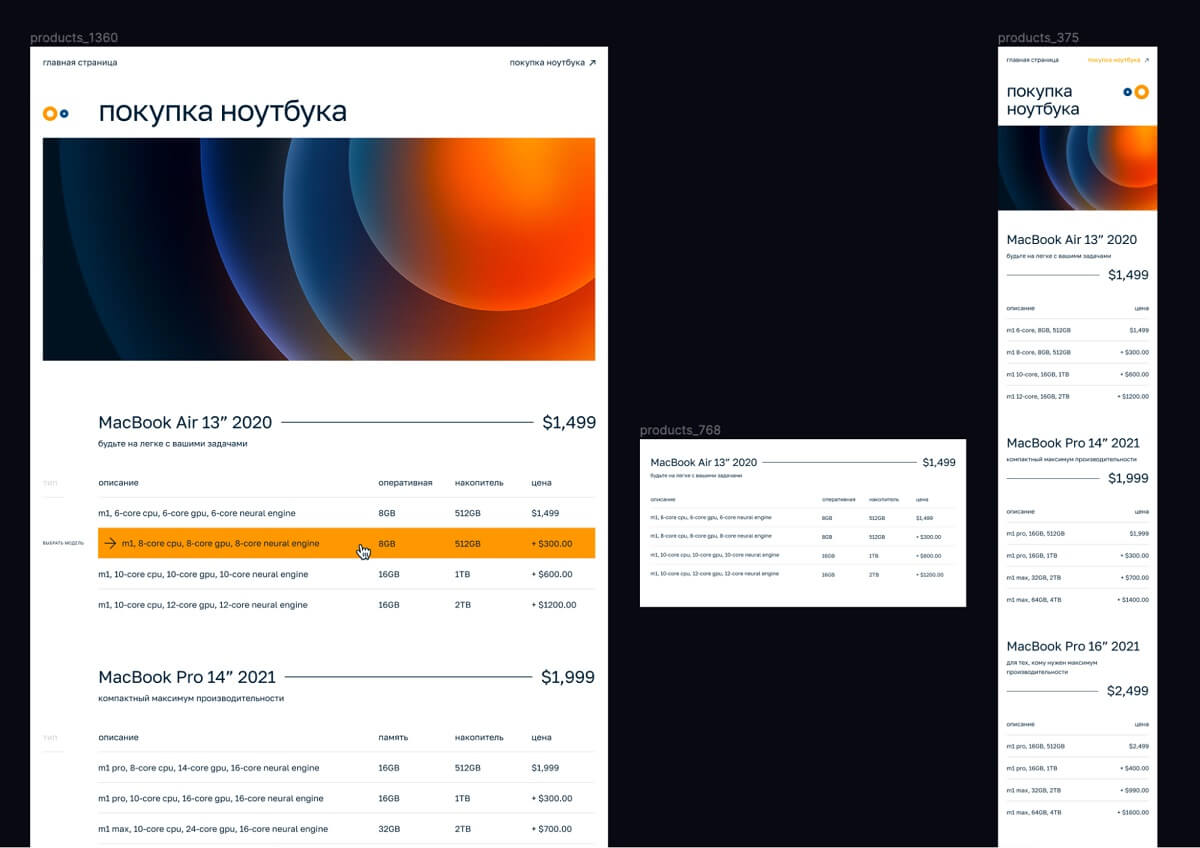
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.
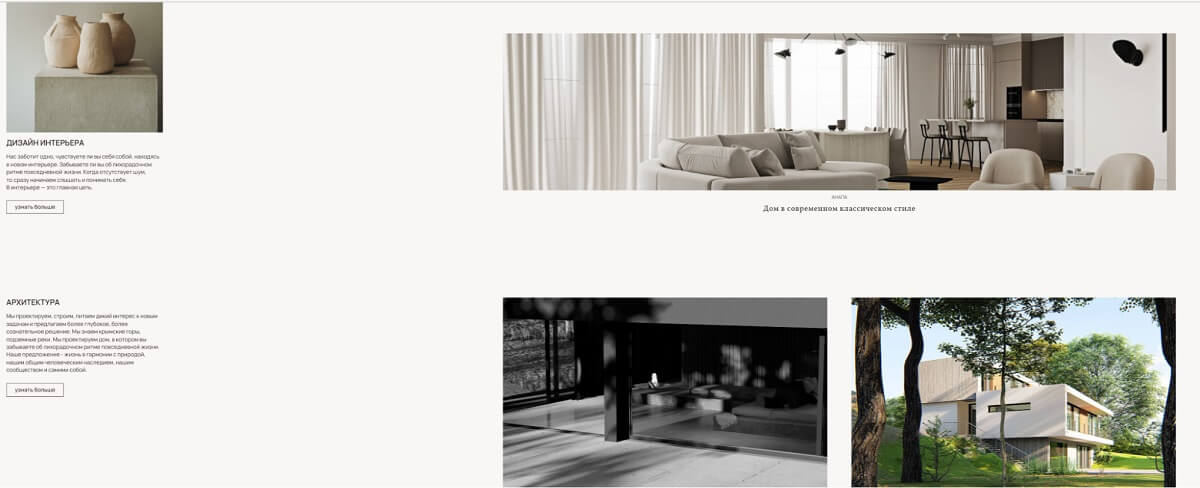
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.
Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:
Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
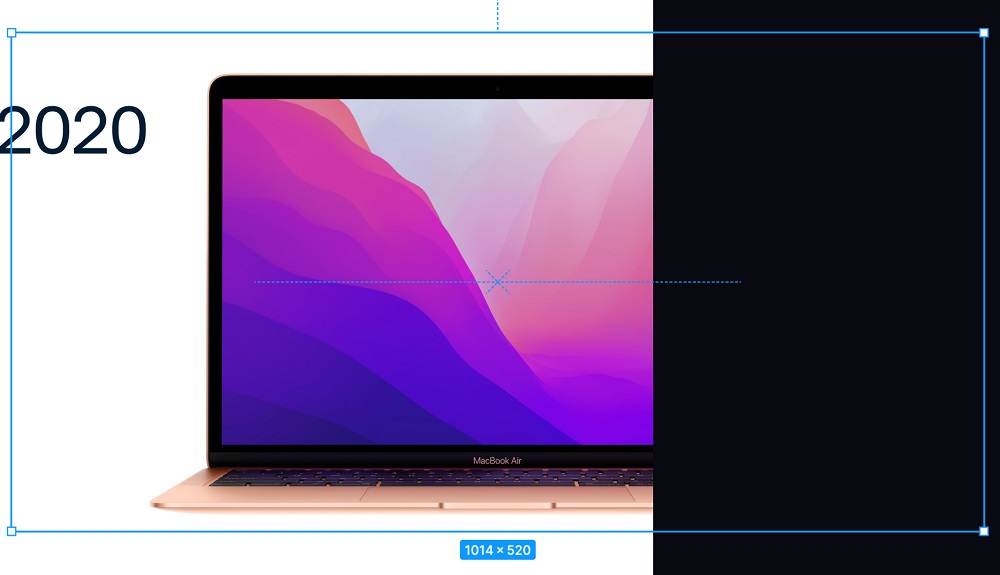
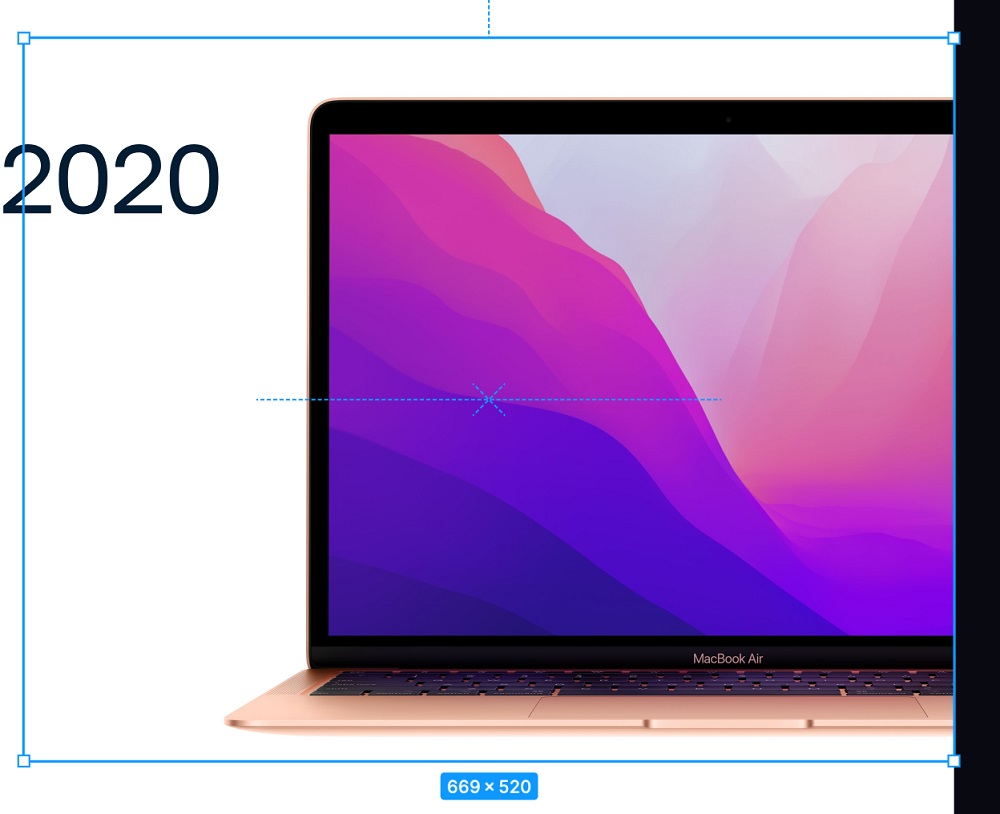
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:
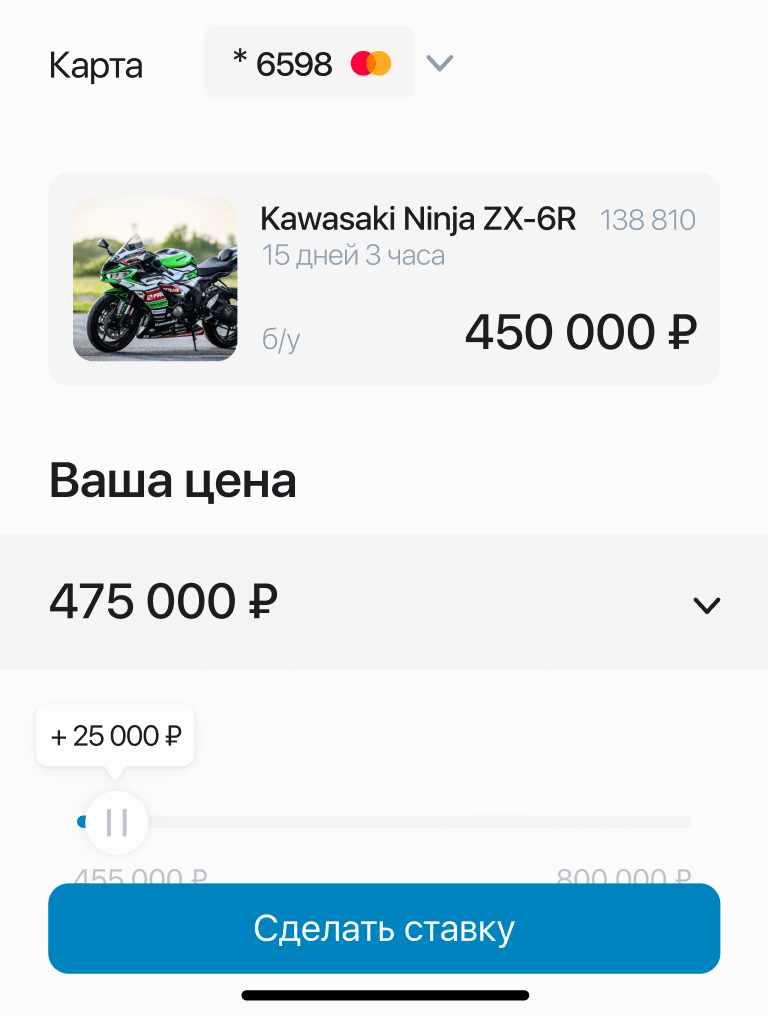
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.
Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.
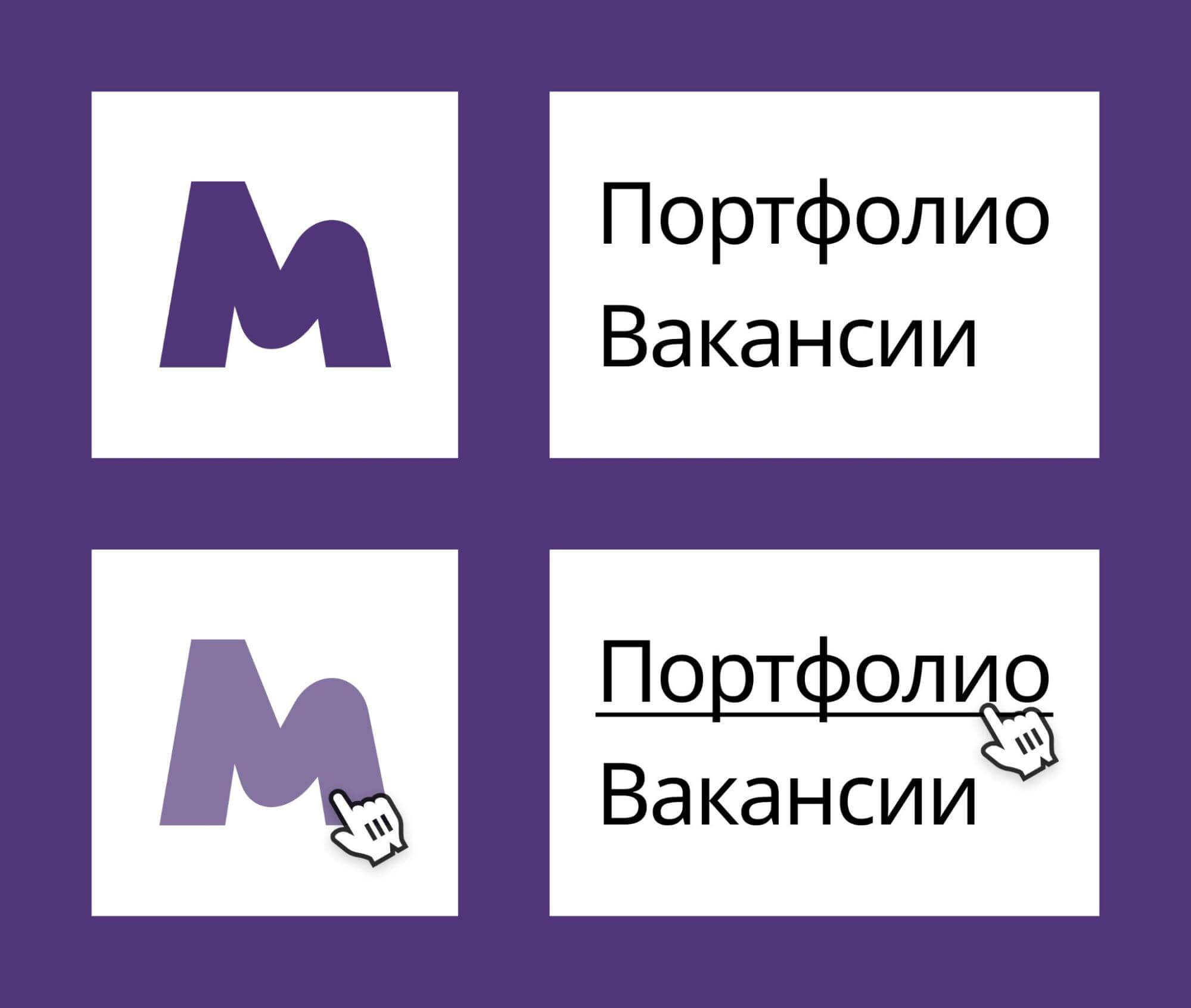
Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
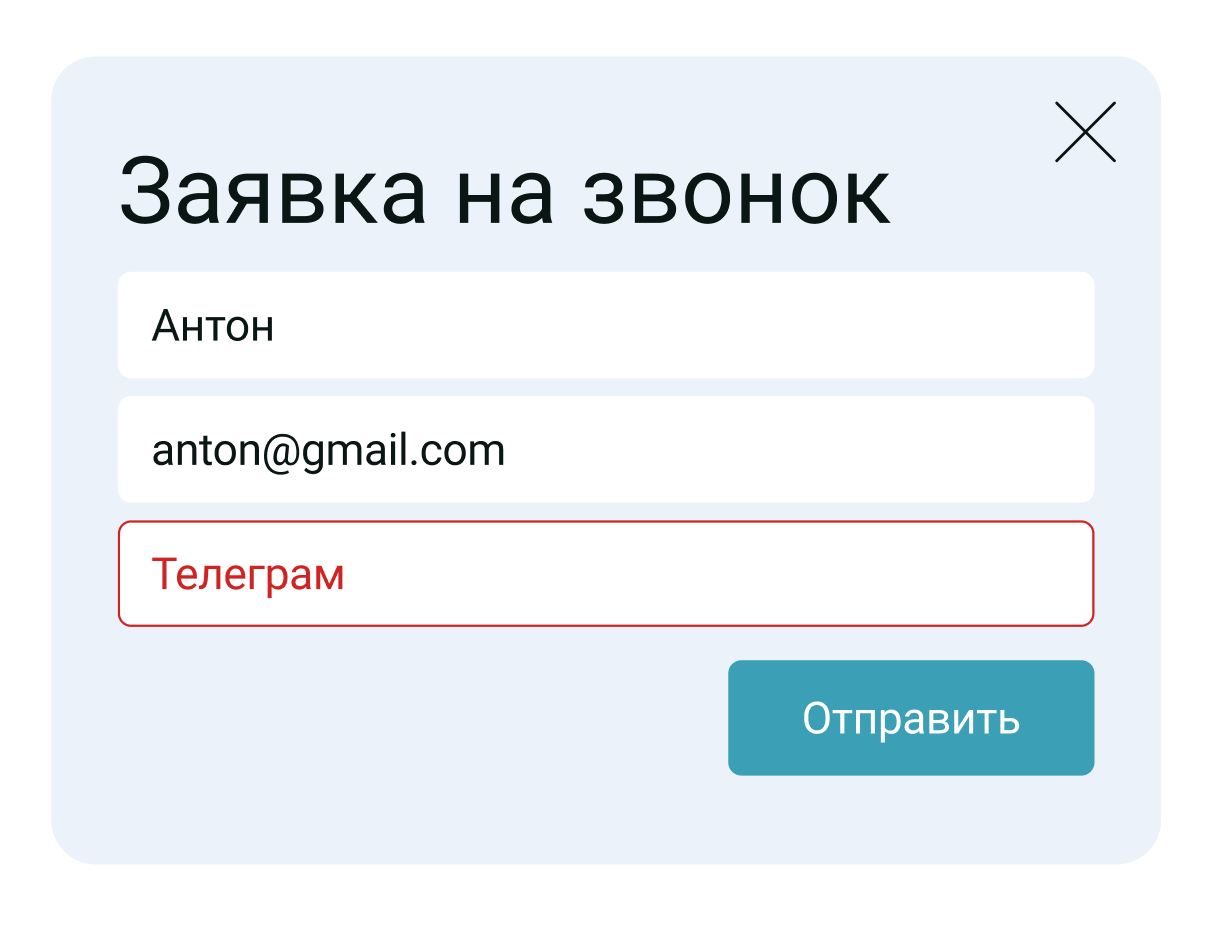
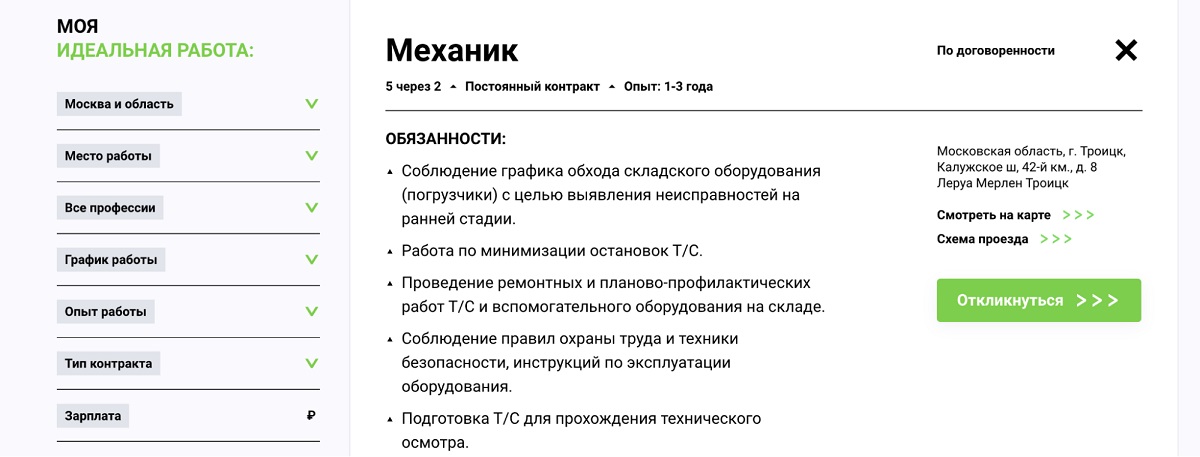
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.
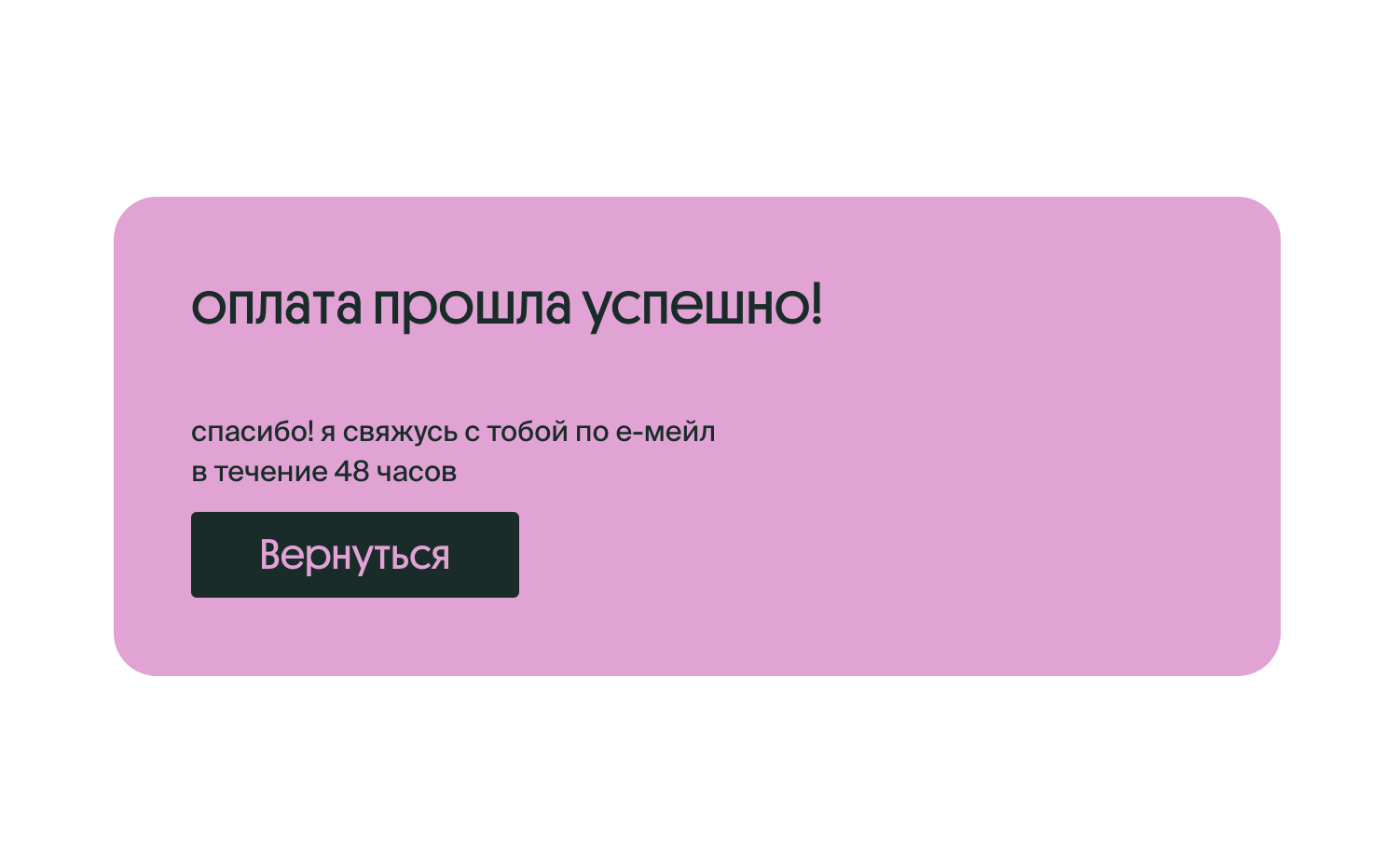
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.
Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.
Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.
Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.
Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.
Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:
Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.
- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.
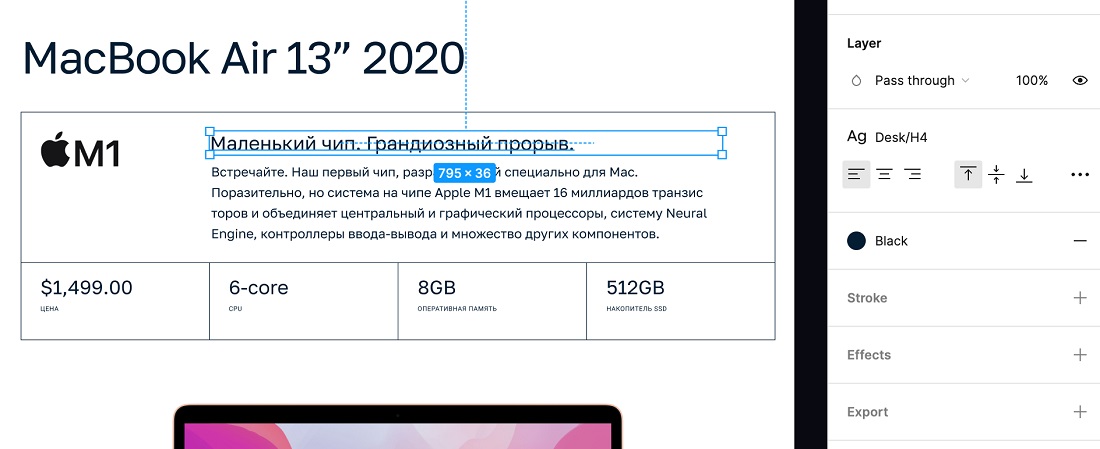
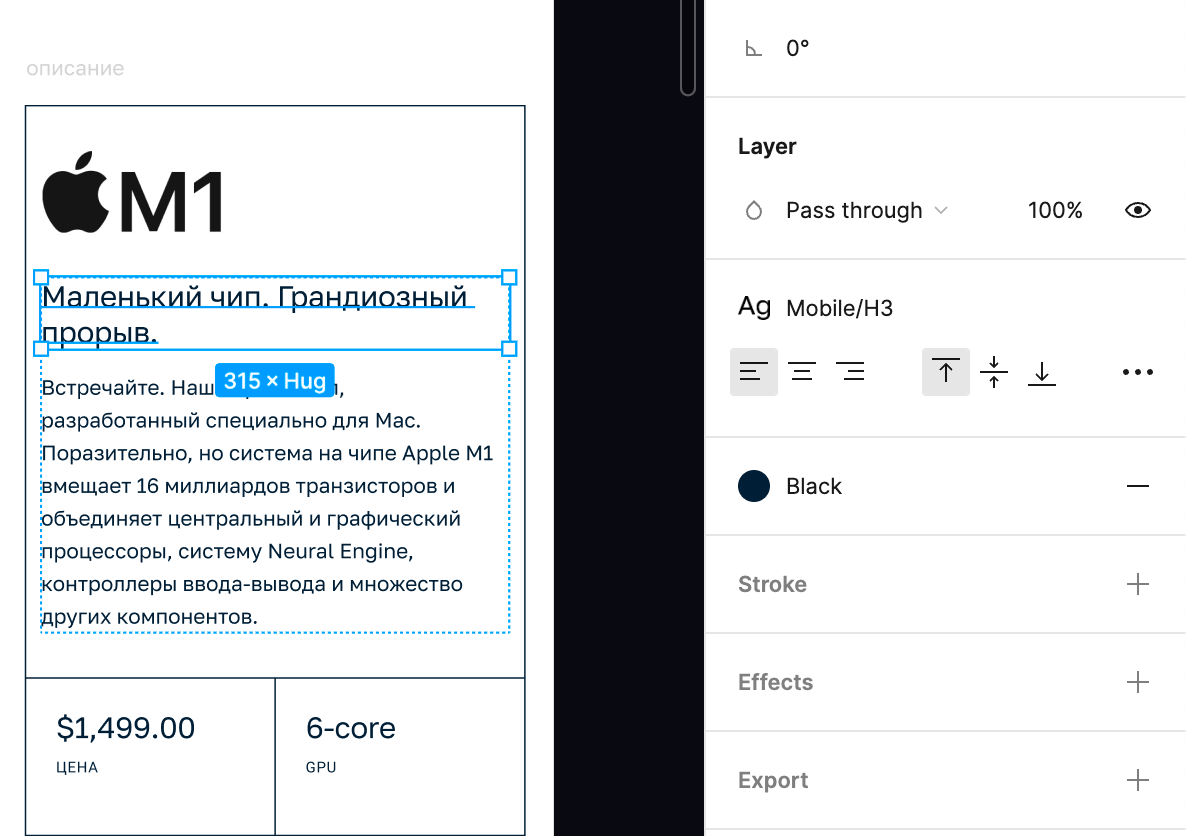
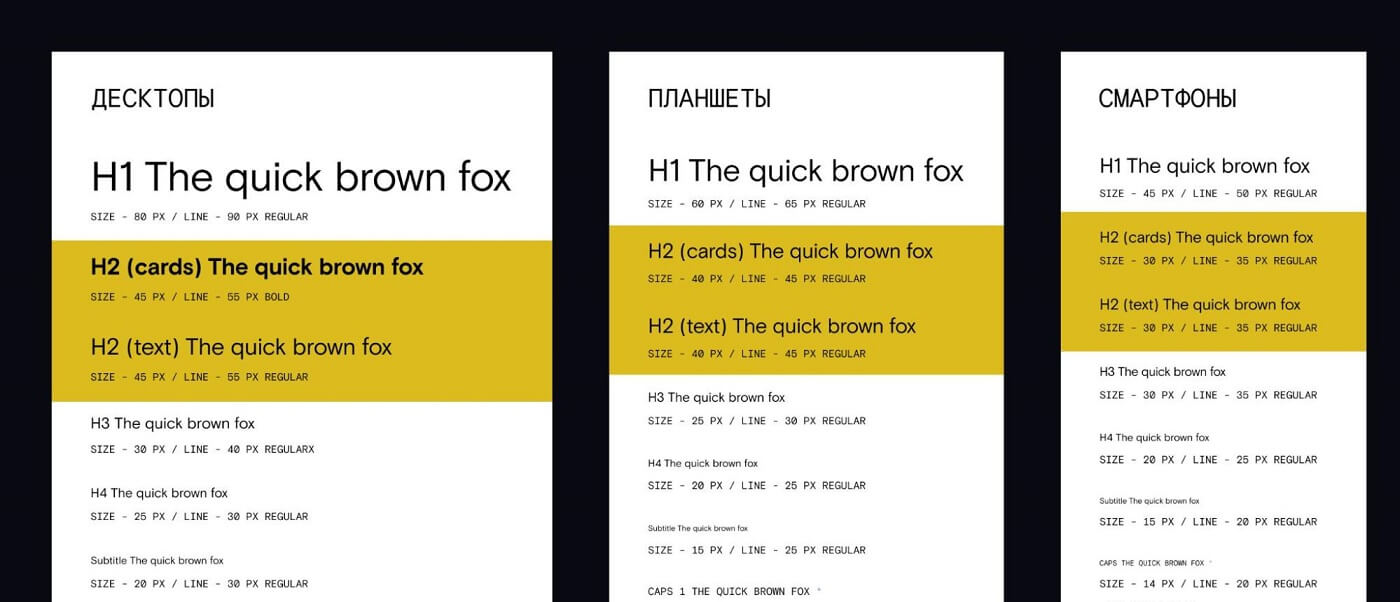
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.
Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.
Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.
Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.
Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Теперь создать сайт самостоятельно может абсолютно любой человек, владеющий компьютером и имеющий доступ в интернет. Конструктор сайтов Nubex позволяет создать удобный и современный сайт без каких-либо знаний в области программирования или верстки. Но если с технической точки зрения теперь все легко и понятно, то с точки зрения дизайна и наполнения сайта встречается ряд типичных ошибок. В этой статье мы вам расскажем как их избежать.
1. Ошибки в дизайне.
Очень часто встречаются сайты, перегруженные графикой: картинками, анимацией, иногда ко всему этому прибавляются аудио и видео файлы. При создании сайта человек, решивший своими силами создать сайт, знакомится с возможностями веб-дизайна, с фильтрами, эффектными приемами, шрифтами. Начинает казаться, что все пространство сайта нужно чем-то заполнить, нельзя оставить пустого места, иначе сайт покажется слишком скучным, получается, что на одном шаблоне сайте оформления хватает на 3 таких же, и выглядит это неуместно. Поймите, чем сложнее и перегруженней сайт, тем меньше в нем стиля и дизайна. Такие сайты дольше грузятся и медленнее работают, хуже продвигаются, на них сложнее найти нужную информацию и, соответственно, к ним меньше доверия.
Старайтесь не перегружать сайт, а особенно главную страницу, ведь именно по ней складывается первое впечатление о компании. Отталкивайтесь от простых цветовых схем (2-3 цвета), интересного шрифта. Главной странице достаточно небольшого текста, описывающего вашу деятельность, слайдера с изображениями и предложения узнать о вас поподробнее. На сайте вы можете публиковать огромное количество информации и материалов, главное, чтобы все было упорядоченно и организовано.
2. Неудобная навигация.
Если люди, попадая на ваш сайт не могут быстро найти интересующую их информацию, то с навигацией проблемы. Например, страница с важной информацией спрятана далеко и глубоко в меню, в каком-то совершенно несвязанном по тематике разделе, или ссылки на сайте никак не выделяются, кнопки для заказа либо не заметны, либо расположены там, где их совсем не ожидаешь увидеть.
Сайт необходимо строить так, чтобы его структура была интуитивно понятной, и пользователь мог за 2-3 клика узнать все, что ему необходимо. Продумайте структуру сайта, каждый его раздел, каждую страницу, какую информацию вы там опубликуете. Не создавайте слишком много пунктов в главном меню, лучше по тематике дополните их подразделами.
3. Неотредактированный текст.
С текстом на сайте может быть три беды: ошибки и опечатки, неподходящий цвет и отсутствие форматирования. Чтобы не показаться неграмотным, обязательно проверяйте текст на отсутствие ошибок, воспользуйтесь проверкой правописания в Word или любым подходящим онлайн сервисом. Отформатируйте текст: выровняйте его по краям, выберите одинаковый шрифт и размер, другой шрифт по стилю и по размеру разрешается только для заголовков, разделите текст на абзацы, подберите междустрочный интервал, в общем сделайте все, чтобы текст смотрелся аккуратно. Цвет текста всегда должен контрастировать с фоном сайта (хорошо читаться) и не резать глаза, не пишите коричневым по черному, синим по зеленому, красным по оранжевому и т.п.
4. Отсутствие уникального текста.
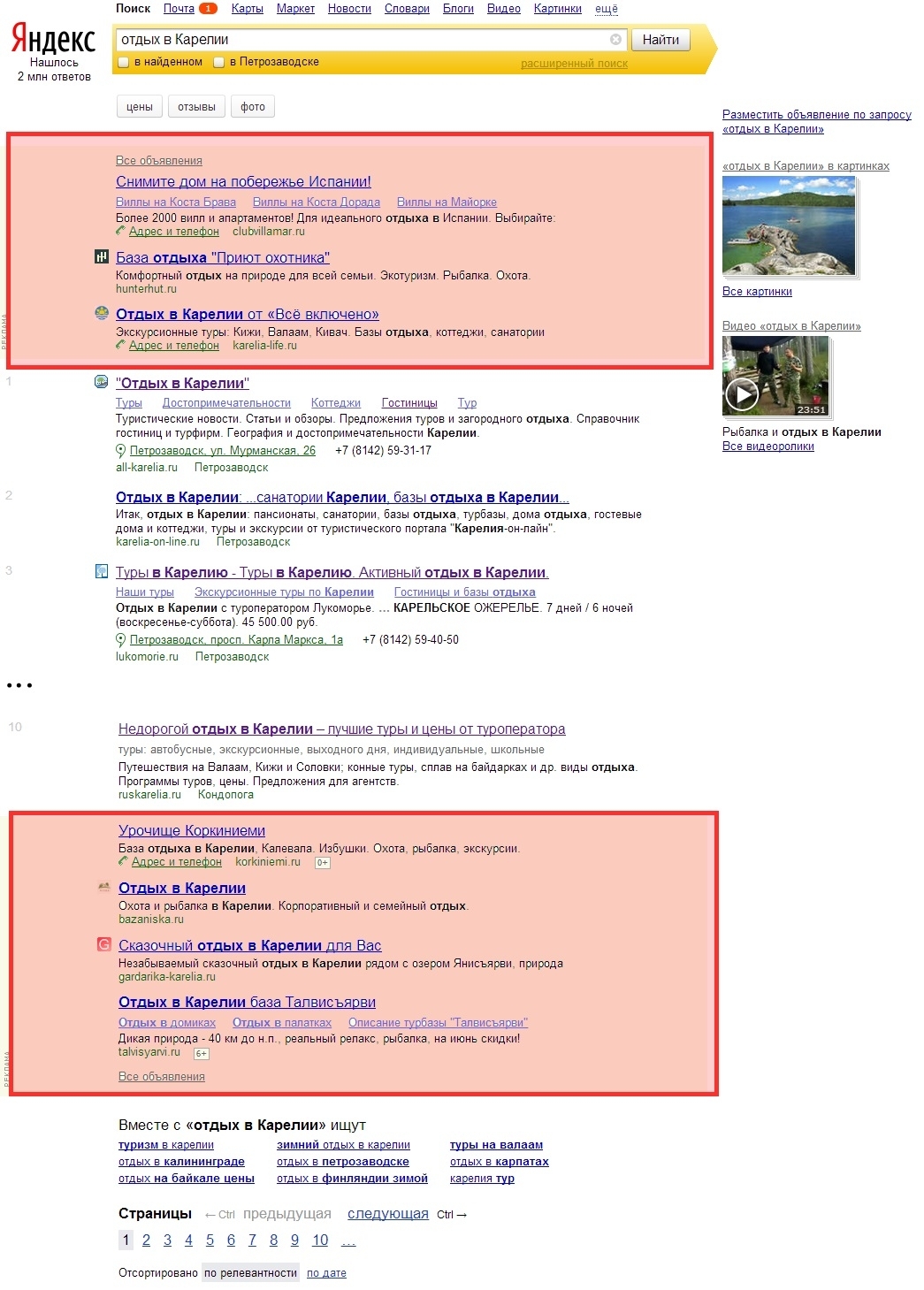
Очень частое явление, когда человек решает упростить себе задачу и взять всю информацию со схожего по тематике сайта, в том числе у конкурентов. И даже если клиенты могут и не заметить этого, то поисковые системы уж точно знаю кто разместил текст первым. Тем самым ваш сайт будет наказан и исключен из поиска, а значит клиенты вас находить не будут. Можно конечно использовать рекламу и Яндекс.Директ, но зачем же отказываться от бесплатного привлечения клиентов.
Для того, чтобы роботы поисковых систем не наложили санкций на ваш сайт и пользователи смогли его найти, публикуйте только уникальные текста, написанные вами самостоятельно или копирайтером для вас. Добавьте своим текстам изюминку, заинтересуйте посетителя, разбавьте текст хорошими изображениями или видео.
Перед размещением информации на сайте, воспользуйтесь сервисом Яндекс «Оригинальные тексты» и настройте индексацию в Яндекс.Вебмастере. В случае кражи контента, поисковик будет понимать кому этот текст принадлежит и на вашем сайте он будет индексироваться быстрее. Подробнее о том как добавить сайт в Яндекс.Вебмастер.
5. Устаревший контент.
Еще одной ошибкой при создании сайта бывает использование устаревших материалов. Иногда при создании сайта, чтобы побыстрее чем-нибудь сайт заполнить, люди берут информацию либо со своего предыдущего сайта, либо из своих старых материалов, пресс-релизов. Эти материалы сайту не повредят, они могут показать как долго ваша компания работает на рынке, но не забывайте обновлять материалы в новостях или блоге, информацию о предстоящих акциях и распродажах, изменение в графике работ, отзывы. Представляете если вы зайдете в магазин, а там висит табличка с акцией от прошлого года, явно вас это насторожит.
Современные системы управления просты в использовании, поэтому добавить новость вам не составит труда. Клиент в интернете всегда хочет получить самую свежую информацию, чтобы быть в курсе последний событий, к тому же обновление и развитие сайта так же полезно и для поисковых систем.
6. Отказ от продвижения и контекстной рекламы.
На индексацию нового сайта поисковыми системами уходит более 2ух недель, а уж чтобы сайт самостоятельно в своем первоначальном виде дорос до первых страниц в поисковой выдаче может уйти и более полугода. Многие клиенты, после того, как создали сайт, не понимают, почему нет заходов, просмотров, заказов и звонков. А все дело в том, что никто не знает о вашем сайте и в ближайшее время не узнает. Поисковое продвижение позволяет доработать ваш сайт так, чтобы он занимал высокие позиции в поисковиках, это будет гарантированный и долговременный эффект, но тоже займет несколько месяцев. Если вы хотите получить от сайта максимальную отдачу сразу после его запуска, то на то время, что сайт продвигается, советуем подключить контекстную рекламу Яндекс.Директ или Google Adwords. В рекламе вы своими руками можете настраивать бюджет, чтобы не потратить больше денег, чем вам бы хотелось, а первые заходы на сайт начнутся спустя минуты после запуска рекламы.
7. Отсутствие призыва к действию
Призыв к действию (CTA — call to action) – это элемент на сайте, который создан для привлечения внимания посетителя и его мотивирования к совершению важного для вас действия: оформить подписку на ваши новости, заказать товар, создать сайт и т.п. У каждого владельца сайта своя цель: получить контактные данные потенциального клиента, заинтересовать его своими материалами, повысить узнаваемость бренда, продать услугу или товар, для достижения этого и используют «призыв к действию». Как правило, это ссылка или кнопка ведущая на форму регистрации, заказа или чего угодно. Постарайтесь не переборщить с такими призывами и не давить на посетителя сайта, призыв должен быть максимально прост и заметен.
Заключение
Создать сайт не трудно, трудно заинтересовать посетителя. Надеемся вы воспользуетесь нашими советами и ваш сайт станет отлично платформой для расширения или создания бизнеса. Мы подготовил статью «Как обновить устаревший сайт» и о том как повысить популярность вашего сайта «7 советов: как раскрутить сайт и сделать его популярным».
При создании сайта, особенно без опыта, можно наломать много дров. Буквально на каждом этапе есть шанс облажаться, по мелочи или по-крупному. Далеко не всё очевидно и заметно с первого взгляда. Особенно при работе с CMS или ещё более низкоуровневыми движками.
Начинать создание сайтов проще всего в конструкторах. Они позволяют без опасений использовать себя для разработки долгосрочных проектов и получать хорошую отдачу. Высокая конкуренция между системами привела к стабильному росту их качества. Классных движков хватает.
Понятно, что есть более и менее интересные сервисы. Достойные внимания хорошо изучены экспертами и пользователями. Впрочем, проходные системы тоже. Чтобы не ломать голову в самостоятельных поисках, посмотрите, например, этот топ конструкторов сайтов на https://superbwebsitebuilders.com/ru/.
Онлайн-сервисы привлекают тем, что значительно упрощают рабочий процесс и страхуют от многих ошибок автоматически. Особенно тех, что связаны с настройками хостинга и внутренней оптимизацией движка. О существовании кучи потенциальных проблем вы попросту не узнаете, работая с этим классом систем.
Теперь давайте перечислим наиболее распространённые ошибки в подходе к созданию сайтов.
1. Неправильный выбор движка
Нужно чётко оценивать свои возможности и понимать, какой вам нужен сайт. Визитка, лендинг, магазин, блог, форум или что-то ещё? Под каждый перечисленный вид сайтов существуют движки, с которыми задача решится минимальным количеством усилий. И наоборот: выбрав конструктор или CMS, которые не соответствуют профилю цели, неизбежно столкнётесь с лишними трудностями, особенно при попытках расширить сайт в будущем.
К примеру, сайты для бизнеса (визитки, портфолио, лендинги) оптимально создавать в конструкторах с визуальным редактором. Они содержат много готовых тематических шаблонов, блоки легко менять местами и настраивать, получая необходимую структуру вывода контента и внешний вид. Решение задачи потребует минимума навыков. Результат практически всегда получается хорошим с визуальной и функциональной точек зрения.
2. Ошибки дизайна
Оформление даёт первое впечатление о сайте и компании. Цветовая гамма должна быть гармоничной, перекликаться с тематикой ресурса. Не стоит использовать слишком много цветов, если вы не дизайнер. Рискуете превратить макет в то, на что будет тяжело смотреть. То же касается и шрифтов: возьмите парочку хорошо читаемых, внятных, используйте в аналогичных местах один и тот же стиль (допустим, все статьи блога должны быть форматированы по единому принципу). Меню, заголовки могут отличаться, выделяться, но должны вписываться в общий ансамбль.
Не стоит перегружать страницы элементами, стремясь выдать всю информацию сразу и в разных форматах. Контент должен восприниматься легко. Избегайте мигающих баннеров, нагромождения анимаций всего подряд, быстро меняющихся картинок, фоновой музыки, запускаемой автоматически, и прочих вещей, способных отвлечь клиентов от сути и прогнать их прочь.
3. Отсутствие понимания целевой аудитории сайта
Нужно понимать психологический портрет ваших клиентов: примерная возрастная группа, уровень дохода, род деятельности, принадлежность к полу и т. д. Зная профиль, вы сможете точнее подогнать дизайн, контент и его подачу для адекватного восприятия аудиторией.
Допустим, вы торгуете промышленными насосами. Сайт должен выглядеть серьёзно и современно. Никаких детских анимаций, наляпистых подложек, дурацких картинок, шуточек и прочего. Просто, аккуратно, уместно, информативно должно быть. Магазину детских игрушек, напротив, буйство красок, забавные шрифты, слоганы, графика и прочее из этой серии пойдёт на пользу. Смотрите по ситуации и делайте так, чтобы сайт ощущался «родным» для его аудитории.
4. Плохая проработка структуры и навигации
Как правило, готовые шаблоны дают хорошую основу для выкладки контента и формирования структуры страниц. Главное – не портить то, что выглядит хорошо. К примеру, главное меню должно помещаться в одну строчку, вложенность подпунктов лучше не доводить дальше второго уровня, также не стоит плодить бесполезные страницы ради количества.
Если сайт большой, стоит использовать хлебные крошки, также не помешает функция поиска. В футере уместно продублировать ссылки на важные разделы и статические страницы. По итогу, должно получиться наглядно, интуитивно, чтобы никто не смог запутаться при всём желании.
5. Использование неуникального или некачественного контента
Все материалы на сайте должны быть уникальными, то есть написаны с нуля под решение конкретных задач. Копирование статей с чужих сайтов – отличный способ убить проект в зародыше. Поисковые системы банят сайты с ворованным контентом, продвинуть их невозможно. На такой сайт никто из поиска не перейдёт, потому что его там попросту не будет.
Качество тоже должно быть на уровне: грамотно, по делу, с привлекательным форматированием статей – картинки, абзацы, маркированные списки, видео. Текст по всему сайту должен легко читаться, быть понятным и содержать явно полезную для целевой аудитории информации.
Вообще, при подборке тематик для статей оптимально использовать заготовленное семантическое ядро – набор тематических запросов, которые отражают суть всего, что должно быть на сайте описано. Ключевые фразы можно подобрать с помощью Yandex.Wordstat. Собрав ядро, вы будете понимать, сколько контента и страниц нужно для достижения целей сайта.
6. Отсутствие мобильной версии сайта
Дизайн обязательно должен быть либо адаптивным, то есть автоматически масштабироваться под различные размеры экранов, либо иметь отдельную мобильную версию. Суть в том, чтобы на любом смартфоне, мониторе или планшете страницы выглядели корректно, привлекательно.
Поисковые системы плохо относятся к сайтам, у которых нет мобильной версии. Это один из факторов ранжирования. Да и вообще, сейчас со смартфонов трафика идёт чуть ли не больше, чем с ПК, поэтому позволить себе игнорировать интересы аудитории чревато для бизнеса.
В принципе, проблемы в соблюдении этого требования нет. Не обязательно вручную подгонять код и понимать, что там происходит. Почти все конструкторы на автомате верстают адаптивные страницы, так что запороть сайт по этому показателю достаточно сложно. Но всё же возможно.
7. Низкая скорость загрузки страниц
Производительность сайта во многом зависит от качества хостинга, оптимизации кода движка и технологий, способных ускорить страницы (адаптивное сжатие картинок, кэширование, CDN, lazy load и т. д.). Сайты, построенные в топовых конструкторах, работают быстро, потому что все вышеперечисленные моменты учтены из коробки, вручную практически ничего делать не нужно.
Поисковые системы и посетители гораздо лучше реагируют на сайты, способные быстро загружаться, особенно при медленном мобильном Интернете. Не стоит перегружать страницы тяжёлыми фото с зеркалки, миллионом анимаций и прочими элементами, увеличивающими вес трафика в разы. Для большинства посетителей все эти рюшечки роли не играют. Скорость загрузки, адекватность подачи и качество контента гораздо важнее.
8. Выбор неудачного доменного имени
Желательно брать легко запоминающийся и, по возможности, лаконичный домен, который отражает тематику ресурса. Avtomsk.ru, 17avtoremont44.ru или hjfdghl.ru – примеры трёх доменов абстрактной московской автомастерской. Первый понятный, отражает тематику и регион, второй – запутанный, третий – рандомная чушь. Старайтесь придумать домен, похожий на первый вариант.
9. Технические недоработки и ошибки
К этой категории относим битые и неверные ссылки, наличие дубликатов статей, неправильную настройку ЧПУ, мета-тегов и редиректов, проблемы с кодировкой текста, склейкой зеркал с и без «www», http и https, индексацией служебных страниц сайта (404, поиск, корзина и т. д.).
10. Кроссбраузерность
Любой нормальный сайт должен корректно выглядеть в основных браузерах – Хром, Мозилла, Яндекс, Опера, Эдж, Сафари и т. д. Этот параметр требует технической реализации, если речь идёт о самописном движке или фреймворке. Конструкторы учитывают данный нюанс из коробки, поэтому ничего вручную доделывать не придётся, хотя перед публикацией проекта всё же не помешает прогнать страницы сайта в популярных браузерах, мало ли что.
Выводы
Избежать большинство ошибок технического характера при создании сайта новичкам поможет использование конструкторов. Качественные сервисы продуманы, хорошо оптимизированы из коробки, учитывают множество важных нюансов, о существовании которых вы можете и не знать. Сайт просто будет работать как положено и всё.
Особое внимание нужно обратить на подачу и качество контента, структуру страниц и SEO-настройки. Здесь от движка мало что зависит, больше от вас. Дабы не испортить дизайн, придерживайтесь структуры подходящего готового шаблона. Всё остальное (адаптивность, кроссбраузерность, оптимизацию кода, правильно настроенную индексацию, скорость загрузки страниц) вам автоматически обеспечит любой приличный конструктор сайтов.
Качественный сайт — обязательное условие для увеличения клиентской базы, повышения лояльности аудитории, укрепления доверия и построения с ней крепких отношений. В идеале веб-ресурс должен быть комфортным в использовании и интуитивно понятным. От него требуется обеспечение стабильного притока лидов и продаж.
С появлением специальных конструкторов, не требующих знания кода, создание сайтов значительно упростилось. С помощью конструкторов обзавестись собственным сайтом могут даже новички — самостоятельно и с нуля. Если раньше во время разработки нужно было продумать и учесть множество мелочей, то сегодня конструктор практически всё берёт на себя. Это настоящая находка для владельцев малого и среднего бизнеса, но, к сожалению, даже самый продвинутый конструктор не оберегает от допущения ошибок — порой очень досадных.
Предлагаем рассмотреть самые частые ошибки, которые случаются при создании сайтов, и взять на вооружение советы профессионалов. Ведь, как известно, предотвратить проблему гораздо легче и дешевле, чем справляться с ней после запуска.
Большинство коммерческих компаний осознали необходимость наличия собственного сайта. Но мало иметь веб-ресурс — важно, чтобы он был рентабельным настолько, чтобы приносить бизнесу ожидаемую пользу.
Один из основополагающих критериев современной онлайн-коммерции — колоссальная конкуренция. Практически каждая ниша представлена в сети большим количеством сайтов, поэтому необходимо приложить усилия, чтобы определённый ресурс стал эффективным. Но что отличает хороший сайт от посредственного? То, что он привлекателен для поисковых систем, каждый пользователь находит на его страницах полезную информацию и побуждается к совершению целевого действия.
Может показаться, что факторы, которые мы привели выше, вполне естественны и даже очевидны, так как к ним стремятся все владельцы и разработчики веб-ресурсов. Но существенная часть представителей этого сообщества допускают при создании сайтов одни и те же ошибки. Важно понимать, что база качественной интернет-площадки и её дальнейшего продвижения закладывается задолго до того, как за дело берутся разработчики. Нельзя игнорировать этап разработки стратегии, которая обеспечит успешную работу и сайта, и компании в целом.
Типичная ситуация, когда сайт есть у всех конкурентов, поэтому нужен и нам. Как он будет работать, что с ним делать, чем он может быть полезен — разберёмся потом. Ошибок, которые приведут к лишним тратам, при таком подходе не избежать. Поэтому ещё до того, как специалист возьмётся за разработку, нужно определиться с целями и оптимальными путями их достижения.
Ещё один важный момент — игнорирование целевой аудитории. Владельцы компаний и частные предприниматели не считают нужным узнать свою ЦА поближе. Как следствие, функционал сайта, его контент и оформление не отвечают потребностям потенциальных клиентов, поэтому у ресурса нет шансов решить поставленные перед ним задачи.
Встречается и ошибочное мнение о том, что качественный сайт можно разработать без предварительного анализа конкурентной среды. Но народная мудрость, гласящая о том, что нужно учиться на чужих ошибках, по-прежнему актуальна. У каждой ниши свои особенности, которые необходимо учитывать, и свои решения, работающие на конкретную целевую аудиторию. Уделив внимание анализу конкурентов в ТОПе поисковой выдачи, действительно можно многое узнать и почерпнуть. При этом следует обратить внимание и на удачные решения, и на моменты, которые стоило бы подкорректировать.
Что касается затрат на создание сайта, нужно не только учитывать сегодняшние, но и проявить дальновидность, то есть постараться предвидеть, к чему могут привести те или иные решения в будущем. Экономия на дизайне или юзабилити может отрицательно сказаться на работе ресурса и на том, насколько привлекательным он покажется пользователям. Неправильное распределение бюджета на первых этапах разработки сайта, как правило, уменьшает прибыль, которую он может принести в дальнейшем.
А ещё в начале создания веб-ресурса следует собрать ключевые запросы, которые необходимы не только для подготовки контента. Максимально полное семантическое ядро позволяет проще и чётче определиться с оптимальной структурой сайта. Ключевые запросы — надёжный ориентир при решении вопросов о структуре будущей площадки, её разделах, категориях и подкатегориях.
Неправильная структура
Создание любого сайта начинается с разработки структуры. Этот важный критерий отвечает за удобство пользования ресурсом, его индексацию и ранжирование поисковым алгоритмом. Неправильная разбивка на уровни, нелогичная взаимосвязь между папками, непонятная навигация, отсутствие хлебных крошек и дублирующиеся страницы под разными URL – это серьёзные недостатки для пользователей и поисковых систем. Если пользователю неудобно и непонятно, а поисковики снижают позиции страниц в выдаче, сайт становится невидимкой.
Неправильный выбор домена
Домен – мощный маркетинговый инструмент, а не просто набор букв. Домен помогает сайту продвигаться и становиться более узнаваемым. Поэтому доменное имя следует выбирать с умом. Нельзя выбрать некое непонятное имя, которое никак не ассоциируется с компанией, не делает её более известной, не запоминается и не приводит клиентов. К тому же некорректно выбранная доменная зона создаёт проблемы при продвижении веб-ресурса. Изучите правила составления доменного имени, особенно если впервые сталкиваетесь с этим вопросом.
Неправильный выбор движка
Важно чётко оценивать свои возможности, понимая, какой именно сайт вам необходим: магазин, лендинг, визитка, форум? Под каждую из перечисленных разновидностей веб-ресурсов есть свои движки, которые позволяют решить задачу с минимальным количеством усилий. Но если выбрать конструктор или CMS, которые не соответствуют цели, можно столкнуться с целым рядом трудностей. Они существенно обострятся при попытках расширить сайт в будущем.
Лендинги, портфолио, визитки и другие сайты для бизнеса лучше создавать на конструкторах, имеющих визуальный редактор. У них много готовых шаблонов с разными темами, блоки легко настраиваются и меняются местами – это позволяет добиться необходимой структуры и внешнего вида. Для решения задачи понадобится минимум навыков, а результат практически всегда получается приемлемым с точки зрения функционала и визуала.
Игнорирование вопроса кроссбраузерности
На этапе разработке сайта многие допускают серьёзную ошибку, которая рано или поздно отражается на работе всего ресурса. Речь о вопросе кроссбраузерности. Кроссбраузерность – это возможность сайта адекватно отображаться в разных браузерах. Это критически важный нюанс, так как владелец сайта не знает, с помощью каких браузеров пользователи будут заходить на площадку. Некорректное отображение вынуждает посетителей закрывать вкладку и искать другой сайт. Как итог: высокий процент отказа и отрицательный результат, которого вовсе не ждали. Необходимо адаптировать ресурс под все популярные и два-три не самых популярных браузера, указав это требование в техническом задании для программиста. Не будет лишним при приёме работы провести тест, попробовав открыть сайт в разных браузерах.
Неправильный дизайн
За счёт оформления формируется первое впечатление о сайте и компании. Необходимо найти баланс между всеми элементами, чтобы каждый пользователь чувствовал себя комфортно, переходя со страницы на страницу.
Цветовая гамма должна перекликаться с тематикой ресурса и быть гармоничной. Не рекомендуется использовать слишком много цветов и шрифтов – в обоих случаях достаточно двух-трёх. Шрифты к тому же должны быть хорошо читаемыми, внятными. В аналогичных местах следует применять один стиль, например, все статьи блога должны быть форматированы по одному принципу. Заголовки и меню могут и должны отличаться, но в рамках общего ансамбля.
Креатив в дизайне – это прекрасно. Но не стоит двигаться в этом направлении под лозунгом «Чем больше – тем лучше!». Каким-то чудом на некоторых страницах уживаются и множество цветов, и целая россыпь шрифтов, и фотографии с видеороликами, и flash-анимация.
Сайт должен представлять собой целостную картину, состоящую из сочетающихся цветов, читабельных шрифтов и адекватного количества качественных фотографий (видео, анимаций и прочих медиа). Только в этом случае ресурс способен стать мотиватором для сёрфинга страниц и сформировать у пользователей правильное впечатление о компании.
Отсутствие адаптивной вёрстки
Растёт процент пользователей, которые заходят на сайты не с компьютеров или ноутбуков, а с мобильных устройств. Нужно принять этот факт во внимание при разработке веб-ресурса. Иначе все, кто привык к удобному просмотру страниц с планшетов или смартфонов, при виде страницы, которая не собирается подстраиваться под размер экрана гаджета, тут же её закроют.
Адаптивная вёрстка или мобильная версия обязательна и для улучшения имиджа компании, и для удержания позиций сайта в поисковой выдаче. Если при разработке сайта внимание уделялось только десктопной версии, рекомендуется протестировать его на адаптацию с разных мобильных устройств. С помощью аналитики сайта можно увидеть среднее время нахождения пользователя на сайте с мобильного, а инструмент «Вебвизор» от Яндекс Метрики продемонстрирует его поведение.
Некачественный контент
Контент должен быть уникальным, то есть все материалы должны быть написаны с нуля под решение конкретных задач. Отличная возможность нанести своему проекту непоправимый вред – начать копировать статьи с других ресурсов. Учтите, что поисковые системы банят сайты с ворованным контентом. Продвигать их нельзя – никто и никогда не перейдёт на такие площадки из поиска, потому что их там попросту не будет.
Качество материалов тоже нужно поддерживать на высоком уровне: грамотные и полезные для пользователей тексты, привлекательное форматирование (изображения и видео, маркированные списки, абзацы). Тексты на всех страницах сайта должны легко читаться, не вызывать трудностей с пониманием.
Составляя список тем для статей, оптимально использовать заранее заготовленное семантическое ядро — тематические запросы, отражающие суть всего, что должно быть описано ресурсом. Нет смысла в том, чтобы пытаться вместить на сайт весь имеющийся на руках текст. Нужны только самые важные тезисы, короткие мощные заголовки, лаконичные пояснения без лишней воды, поддерживающие вовлечённость пользователей.
Доверьте написание текстов конкретно под свою компанию профессионалам. Чередуйте тексты с блоками пустого пространства для лучшей читаемости. Для достоверного отражения философии бренда достаточно 250−300 слов. А если хочется бесконечно рассказывать о своём производстве, услуге или продукте, непременно заведите блог. Со временем может получиться завоевать сердца преданной публики, которая будет следить за выходом новых статей, гостевых постов, интервью и т. д.
Стоковые изображения
У стоковых изображений есть свои плюсы, например, удобство и высокая скорость применения, но чаще всего они приносят не пользу, а вред. Чрезвычайно легко подпортить репутацию бренда изображениями рандомных бизнесменов, которые жмут друг другу руки, или натянуто улыбающихся членов счастливой семьи.
Выбирая для своего сайта стоковые изображения, следует оценивать их критически. Как правило, на эти картинки активные пользователи интернета натыкались не раз и не два, поэтому в их подсознании срабатывают триггеры. Можно сильно снизить уровень доверия к бренду, если опубликовать на главной странице ресурса, предоставляющего банковские услуги, девушку, которая уже появлялась на сайте с зубной пастой.
Для конкурентоспособного сайта нет ничего лучше, чем использование собственных уникальных изображений. Допускается покупка картинок в фотобанках, но здесь не следует торопиться — нужно выбрать фото, которые идеально подходят под стиль и эстетику бренда. Помните, что одно качественное изображение способно заменить тысячи слов.
Низкая скорость загрузки страниц
Эта ошибка встречается достаточно часто, в том числе и на сайтах крупных компаний. Одно дело, если скорость приносится в жертву ради демонстрации контента высочайшего качества. И совсем другое, если это банальная ошибка. Прекрасно, если опубликованные фотографии позволяют рассмотреть объекты детально, но всегда ли это уместно? В большинстве случаев можно обойтись оптимизированными изображениями, а детализированные фотографии в большом разрешении загрузить в другой вкладке, открывающейся после того, как пользователь сделает клик.
Пользователям и поисковикам гораздо больше нравятся сайты, которые быстро и беспроблемно загружаются даже при медленном интернете. Не перегружайте страницы тяжёлыми снимками, сотней анимаций и другими элементами, которые в разы увеличивают вес трафика. Большинству посетителей не нужны все эти лишние «кружева». Главное — скорость загрузки, адекватность подачи и качество контента.
Анализируя конкурентов, проведите замеры скорости работы сайтов. Это станет для вас ориентиром, к которому следует стремиться. Помните, что улучшение показателей скорости — процесс важный и непрерывный.
Сложные и обязательные формы регистрации и обратной связи
Нельзя заставлять потенциальных клиентов напрягаться, совершать дополнительные действия, уменьшающие конверсию на заявку. Как показывают аудиты сайтов, в семи из десяти случаев пользователи сталкиваются со сбором дополнительных сведений, которые необходимо ввести обязательно. Речь о почтовом адресе, имени, возрасте, ссылках на социальные сети, которые сборщик, как правило, даже не использует.
Собирать следует только необходимую для связи с клиентом информацию — отделу продаж для связи с клиентом достаточно форм имени и телефона. Большое количество полей для заполнения оправдано в исключительных случаях, например, при квиз-опросах. И только если клиент в результате может рассчитывать на гарантированный подарок или скидку.
Непривлекательный первый экран
Главный экран является ключевой составляющей веб-ресурса. В условиях огромной конкуренции, которая сегодня существует в онлайн-пространстве, нужно понимать, что на привлечение потенциальных покупателей остаётся всё меньше времени. Если через пять секунд после открытия сайта пользователь не понял, чем занимается компания и в чём её преимущества, он уйдёт к конкурентам.
Есть четыре важных параметра, которые следует учитывать при разработке первого экрана:
- информативность;
- понятность;
- эстетичность;
- отсутствие перегруженности.
Продающий главный экран должен содержать логотип компании (её основной идентификатор), контактные данные (телефон, адрес, мессенджеры), ёмкое УТП, понятный визуал (изображение, которое без слов рассказывает о том, чем занимается фирма).
Непродуманные способы связи с компанией
У посетителей сайта не должно возникать проблем с тем, чтобы связаться с менеджерами или самостоятельно оставить заявку. Номера телефонов, ссылки на почту и социальные сети следует проверить на кликабельность в десктопной и мобильной версиях сайта. Нет никакой гарантии, что пользователь будет настолько заинтересован в услуге или товаре, что займётся методичным выписыванием некликабельного номера, чтобы набрать его на смартфоне и позвонить.
Есть разные способы сделать обратную связь более удобной. Например, можно расположить кнопку «Заказ звонка» в прилипающем меню. При скроллинге клиент сможет связаться с компанией из любой части сайта, так как кнопка будет следовать за ним постоянно. Или можно выбрать чат-виджет — посетитель заполнит форму, закажет обратный звонок или сам наберёт номер.
Эти варианты позволяют улучшить конверсию ресурса, так как клиенту предоставляется несколько удобных способов связи на выбор. Но не стоит включать слишком много подобных элементов — это сбивает с толку.
В сети найдётся добрая сотня тысяч сайтов, принадлежащих крупным, в том числе всемирно популярным брендам. Если изучить любой из этих ресурсов внимательно, можно выявить целый ряд непростительных ошибок, которые могли бы погубить онлайн-бизнес. Но имена компаний настолько известны и авторитетны, что зачастую их сайты не продвигаются или SEO-оптимизация выполнена небрежно, поэтому всевозможные недочёты воспринимаются несерьёзно.
Менее знаменитые компании такой роскоши себе позволить не могут. Даже самая мелкая ошибка может спровоцировать возникновение гораздо более серьёзных проблем. Не стоит рисковать — лучше доверить разработку или проверку уже имеющегося сайта специалистам. Но и их работу нужно проверять, поэтому не теряйте бдительность.
Недавно мы рассказывали о том, как сделать сайт удобным для пользователей. Структура и дизайн важны, но не стоит забывать о поисковой оптимизации. Без неё даже красивый и удобный сайт затеряется в поисковой выдаче.
В этой статье мы разберём 5 значимых SEO-ошибок, которые случаются при создании сайтов, и расскажем, как их избежать.
Ошибка 1. Не склеили зеркала сайта
Зеркала сайта — идентичные копии, которые отличаются только URL-адресом. Зеркала могут появляться по следующим причинам:
- Доступность сайта по домену с префиксом www и без него.
- Доступность сайта по протоколам http и https.
- Совпадающий контент на разных URL (более чем на 80%).
- Дубли сайта в разных доменных зонах.
Зеркал у сайта может быть сколько угодно, но для поисковой оптимизации необходимо выбрать главное зеркало, то есть основной домен. Это может быть как домен с www, так и без. Поисковые системы не отдают предпочтения какой-либо из этих версий.
Все остальные версии нужно «склеить» с ним. Чтобы поисковые системы не считали их отдельными сайтами, и они не перетягивали часть трафика от основного. При склейке некоторые показатели (внешние ссылки, оригинальность текстов) будут присвоены главному зеркалу. Это хорошо отразится на SEO-продвижении.
Как не допустить?
Проанализируйте поисковую выдачу. Если ваш сайт отображается с разными URL, поисковые системы считают ваши зеркала отдельными сайтами. Тогда нужно выбрать главное зеркало и «приклеить» к нему остальные версии.
Чтобы склеить зеркала, пропишите 301 редирект с неглавных зеркал на главное в файле .htaccess по инструкции.
Затем укажите в Яндекс.Вебмастере главное зеркало. Google* определит основное зеркало автоматически по ресурсной записи CNAME или настройкам 301 редиректа. Поисковые системы переиндексируют сайт и склеят с ним его копии.
Ошибка 2. Не закрыли от индексации служебные страницы
Страницы сайта бывают служебными и контентными. Служебные содержат техническую информацию и персональные данные, так что пользователи их видеть не должны. Однако это может произойти, если служебные страницы проиндексируются роботами и попадут в поисковую выдачу.
Проиндексированные служебные страницы не только повышают уязвимость сайта, но и снижают его позицию в поиске.
Как не допустить?
Нужно указать поисковым роботам, какие страницы не должны индексироваться. Сделать это можно через файл robots.txt в корне сайта. Именно к нему обращаются поисковые роботы при обходе сайтов.
Служебные страницы — страницы с информацией, которая не несёт в себе смысловой нагрузки для поисковой системы и пользователей или вводит их в заблуждение.
К страницам, которые нужно указать в robots.txt, относятся:
- Страницы с get-параметрами (фильтрация, сортировка, поиск, сравнение товаров). Такие страницы неуникальны, на них дублируется контент и метатеги, поэтому они являются некачественными для поисковых систем и их необходимо скрывать от индексации.
- Пользовательские страницы (личный кабинет, регистрация, авторизация, оформление заказа). Они бесполезны для продвижения, так как не станут источником поискового трафика.
- Системные каталоги и файлы.
- «Мусорные» страницы сайта (дубли, логи).
- Страницы с конфиденциальными данными.
- Страницы с результатами поиска по сайту.
- Статистика посещаемости сайта.
- Сервисные страницы баз данных.
- Неуникальный контент, повторяющийся внутри сайта.
Сделайте выборку URL служебных страниц и внесите в файл robots.txt указания:
User-agent: * #название поисковой системы
Disallow: /catalog/ #частичный или полный URL закрываемой страницы
Проверьте, корректно ли вы настроили robots.txt, с помощью инструментов аналитики Яндекс и Google*.
Ошибка 3. Не перевели сайт на защищённый протокол
Изначально любой сайт работает по незащищенному протоколу HTTP (http://site.ru/). Это влияет на репутацию сайта и является одним из факторов, ухудшающих ранжирование.
Как не допустить?
Нужно перевести сайт на защищенный протокол HTTPS (https://site.ru/). Чтобы переезд не отразился на ранжировании сайтов, следуйте инструкциям поисковых систем Яндекс и Google*.
Чтобы перевести сайт на защищённый протокол, инициируйте выпуск SSL-сертификата для домена. Затем установите SSL на сайт и настройте редирект всех страниц с HTTP на HTTPS. Мы подробнее писали об этом в статье про SSL-сертификаты.
Ошибка 4. Не настроили ЧПУ (человекопонятные урлы)
ЧПУ или человекопонятные урлы — это адреса, удобные для восприятия пользователей. Правильно настроенные ЧПУ вносят определённый положительный вклад в продвижение сайта в поисковых системах и помогают занять хорошие позиции.
Сравните:
● https://www.site.ru/index.php?cPath=&utm14sjdbhfkkefdc%kdlsnjflkeKKjd (не ЧПУ, абракадабра отталкивает посетителей сайта)
● https://www.site.ru/menu/donuts (а это ЧПУ, пользователь догадается, что на странице его будут ждать разные виды пончиков).
Как не допустить?
Используйте в ЧПУ транслит или латиницу. Кириллица кажется более понятной, но при копировании ссылка будет кодироваться в виде хаотичного набора символов. Для того чтобы повысить читабельность, разделяйте слова дефисами или нижними подчёркиваниями: напишите menu-burgers-fish вместо menuburgersfish.
Способ исправления зависит от того, на чём создан ваш сайт. Если на CMS — установите и используйте плагин, который автоматически конвертирует ссылки. Если вручную — придётся править в файле .htaccess через модуль mod_rewrite.
Ошибка 5. Не прописали теги
На SEO-продвижение влияют теги Title, Description, Keywords и H1, прописанные в коде сайта. Они содержат дополнительные данные о страницах сайта и адресованы браузерам и поисковым роботам.
Атрибуты (значения) тегов для каждой страницы должны быть уникальными и релевантными контенту. Если не прописать их при создании сайта, он будет индексироваться с временными или тестовыми значениями. Из-за этого у сайта не будет высокой позиции в поиске.
Как не допустить?
Задайте корректные теги в HTML-коде страницы. Расскажем подробнее о каждом.
Title — указывается в начале кода HTML-страницы, отображается в заголовке. Основная информация тега должна умещаться в 40-100 символов с пробелами. Длинные заголовки поисковики обрезают в сниппетах.
Является одним из самых важных тегов. Из него поисковые роботы узнают, что из себя представляет ваш сайт. Title выполняет функцию названия. Работы по оптимизации должны начинаться именно с данного тега, так как он способствует улучшению позиций в поисковой выдаче.
Description отвечает за описание страницы (сниппет) в поисковой выдаче. Длина не должна превышать 150-250 символов с пробелами. Тег должен описывать содержание определённой страницы ресурса.
Указывайте наиболее важную информацию, размещая ключевые слова в начале тега. Важно, чтобы запрос был в начальной форме (например, «купить слона» вместо «купите слона»).
Keywords в последнее время не играет принципиального значения в продвижении. Просто удалите строчку с тегом Keywords.
H1 — ещё один заголовок страницы. Запомните, его можно использовать на странице только один раз. Иначе поисковые роботы снизят позицию сайта в поисковой выдаче. H1 должен точно описывать содержимое страницы.
Также важны теги H2-H6 (заголовки второго — шестого уровней). С их помощью создаётся структура содержания на странице. H1 используется для указания самого важного текста, например, заголовка статьи. H6 — наименее важный заголовок.
В статье мы разобрали ошибки, которые осложняют путь к высоким поисковым позициям. Однако они не являются гарантом того, что ваш сайт будет занимать место в топ-3 поисковых систем. Чтобы обеспечить высокие позиции, придётся следить за новинками в сфере SEO и оперативно реагировать на изменения требований и нововведения.
Читайте также:
- Как продвигать сайт на конструкторе. Особенности SEO-оптимизации
- Топ-11 SEO-расширений для работы с сайтом
- Что такое редирект и как его настроить
*Информация в статье не является рекламой и представлена в ознакомительных целях.
.jpg)
Успех каждого проекта уникален. А вот ошибки в проектах практически всегда одни и те же. Проверьте себя на наличие этих ошибок, и это позитивно скажется на вашем веб-проекте.
Введение
Успех каждого проекта уникален и опирается на уникальные преимущества команды во главе со своим руководителем.
А вот проблемы разработки сайтов практически всегда одни и те же. Проверьте себя на наличие этих ошибок, и это позитивно скажется на вашем веб-проекте.
1. Не проверять исполнителей
Нельзя доверять ни первому, ни второму встречному. Не полагайтесь на регалии и опыт исполнителей. У исполнителей свои цели, задачи, и не факт, что им есть дело до вашего проекта.
Помимо халатных людей, есть и просто обманщики, которые намеренно вводят в заблуждение. Особенно много такого люда среди продвиженцев (моя субъективная оценка). Причина — долгая обратная связь и нельзя дать гарантию на результат, который зависит от третьей стороны (поисковые системы).
Формулируйте точный результат, который хотите получить. Требуйте прозрачного плана получения результата. Определяйте промежуточные контрольные точки.
Чтобы вы могли это делать, обязательно надо базово разбираться в сфере веб-проектов. Спорные вопросы изучать в сети и привлекать независимых экспертов, которые будут не «пороть отсебятину», а обоснованно давать свое мнение, основанное на здравом смысле, а не уникальном внутреннем мире специалиста.
Главное при взаимодействии с исполнителями — постепенное доверие.
Сначала мелкие задачи и плотная проверка результата. Потом постепенно доверять все больше и больше по мере достижения результата.
Если вы сразу доверились на крупную сумму незнакомцу, и он вас кинул — проблема в вас, а не в нем. Это ваша системная ошибка. Вы отдаете результат на волю случая — возможно это хороший исполнитель, возможно некомпетентный, возможно ленивый, возможно болтун, возможно обманщик.
Исходя из своего опыта собеседований программистов, более 80% не имеют даже базовых понятий по технологиям, которые указаны у них в резюме.
Читайте статьи Как выбрать исполнителя на проект и Ликбез по понятиям в веб-проектах
2. Не вести метрики роста проекта
Если вы не измеряете результат, то вы полагаетесь на мнения людей. «Все хорошо?» — «Да. Все в норме». Только норма у каждого своя.
Метрики позволяют посмотреть правде в глаза. А это иногда бывает страшно. Все что-то ковыряются, а воз и ныне там. Но не хочется себе в этом признаваться и проще окунуться в текучку, не оценивая сдвиг в развитии проекта.
Самые простые метрики:
- время — как быстро движется процесс, фиксация задержке.
- деньги — стоимость работ, стоимость привлечения трафика, стоимость информационных единиц (статьи, видео и т.д.)
- ключевые действия — количество заказов, количество зарегистрированных пользователей, количество сделанных задач, посещаемость
- эффективность — отношение заказов ко всем посетителям, количество задач без ошибок к общему количеству задач.
Определите 1-2 главные метрики и начинайте жить по ним. Ежедневно смотрите эти метрики и думайте как их можно улучшить. Вносите изменения и заново анализируйте метрику.
Статья про азы веб-аналитики
3. Делать все одним большим этапом
Неискушенного заказчика можно распознать по желанию все сделать за один раз, и потом ничего не менять.
Это возникает от непонимания специфики разработки веб-проектов. Кажется, что это чем-то сродни постройке дома. Построил один раз и потом живи. Но даже в постройке дома работы по отделке можно потом еще долго делать, что-то докрашивать и улучшать.
Особенность веб-проекта в том, что вы не знаете в точности, что вам нужно. Это понимание придет позже — по мере получения обратной связи от потребителей.
Делать подобные проекты нужно итеративно. Сделать ядро — посмотреть, запустить в эксплуатацию, понять, чего не хватает. Доработать. Опять посмотреть результат и постепенно шлифовать решение.
Никто не может знать конечного результата. Да и нет здесь понятия конечного результата. Даже зрелые сайты видоизменяются, добавляя и улучшая возможности.
Разбивайте работу на этапы. Определяйте промежуточные контрольные точки. Платите частями, а не целиком за проект.
Дополнительный важный момент — постепенное прояснение ожиданий при взаимодействии с исполнителем. Может случиться, что стандарты работы исполнителя вас совсем не устраивают. Лучше будет если цена вопроса будет 20 тыс. руб. за мелкую работу, нежели 500 тыс. руб. за весь проект (где была предоплата 50%). Проще будет закончить проект, меньше рисков, быстрее можно понять, что исполнитель не подходит.
Описание нашего процессы работы над веб-проектом
4. Работа без ТЗ
Мы имеем негативный опыт в этом плане. Работа без технического задания в итоге привела к серьезному недопониманию с заказчиком.
Работа без ТЗ похожа на хождение по минному полю. Все идет хорошо, вы понимаете друг друга хорошо. А потом меняется менеджер с одной стороны и ломается взаимодействие, и нет четких критериев, что работа сделана верно.
Начинаются прожимания со стороны заказчика в плане добавления функций. А программисты начинают за каждый чих брать деньги.
Правильный вариант — заранее построить работу на основе ТЗ. Любой этап принимается на основе ТЗ, а не на основе хороших отношений заказчика и исполнителя.
Бывают исключения, когда подключаются другие факторы. Но в общем случае очень просто избежать большинства разногласий — прописать ТЗ до начала работ по этапу.
Кратко плюсы от технического задания:
- меньше прожимов и споров по ходу этапа;
- определение бюджета до начала работ;
- точное понимание, что хочет заказчик внедрить в проект;
- меньше перерасхода бюджета из-за непродуманных внедрений.
Статья про ценообразование в мире веб-разработки
Статья про создание ТЗ для веб-проекта
5. Думать о продвижении на поздней стадии
О продвижении надо думать сразу, как возникла идея сайта.
- Кто потребитель на сайте?
- Кто будет платить?
- Как они придут на сайт?
- Через какие каналы?
- Хватит ли у меня средств привести достаточное количество людей?
- За счет чего я буду удерживать их на площадке?
Такие проблемы разработки сайтов возникают очень часто. Люди вбухивают кучу средств в создание сайта, но при этом вообще не задумываются, как это продвигать, и кто их потребитель.
Это похоже на разработку большого самолета без понимания, как он может взлететь.
Мы начинаем проекты всегда с Концепции проекта. Некоторые заказчики воспринимают это как Бриф, как необходимое зло для того, чтобы передать информацию программистам. Концепт проекта — это глубинная проработка своего проекта и его узких мест, а не заполнение анкеты для получения бюджета на разработку.
Статья про раскрутку своей площадки
6. Делать полный набор функций в продукте
Когда вы делаете продукт, хочется сделать его максимально функциональным, законченным и большим в глазах потребителя.
«Не могу же я показывать рынку сырой продукт. Увидят сырое и разбегутся».
При этом «не сырой продукт» в понимании человека — это фарш-монстр-комбайн с кучей всевозможных функций.
Лучше идти от проблемы пользователя.
- В чем его проблема?
- В чем наше решение?
- Как сделать это минимальное решение?
- Что еще можно убрать, что не решает задачу пользователя?
Успех некоторых программ — в их простоте. Чем проще программа, тем легче освоить ее. А зачем мне уходить от простой хорошей программе к программе-монстру, который изучать надо не меньше часа.
Отталкивайтесь от проблемы пользователя, а не набора функций программы.
Большая статья про создание своего IT продукта
7. Делать без обратной связи от целевой аудитории по предложению
Пункт связан с предыдущим. Продукт должен быть ориентирован на определенную целевую аудиторию и их проблемы.
Альтернативная негативная ориентация — ориентация на возможности программы.
Может получиться так, что вы сделаете продукт с множеством функций, но он никому не нужен. Он не решает проблем пользователей.
Обязательно на самой ранней стадии проекта получайте реальную обратную связь от целевой аудитории.
Тестируйте различные гипотезы. Вполне возможно какие-то легко реализуемые возможности в программе очень нужны вашим пользователям, а те сложные дорогие запланированные возможности никому не нужны.
8. Затягивать запуск с добавлением функций
Чего боится каждый владелец продукта? Что рынок не примет его продукт.
Как этого избежать? Просто откладывать вывод продукта!
Можно еще 3 месяца шлифовать дизайн, добавлять мелкие функции. Проблемы создания сайтов от этого не исчезнут.
При этом проект не получает «кислорода» — реальной обратной связи от рынка.
Чем раньше вы поймете никчемность своего продукта — тем лучше! Это хорошо, а не плохо. Это шанс сделать хороший продукт.
Привлекайте пользователей на ранней стадии проекта. Дайте им в эксплуатацию первую полусырую версию бесплатно. От этого выигрывают все: пользователь решает свои проблемы, стартап проверяет на практике использование продукта и собирает обратную связь.
Примите точное решение, что должно быть в первой версии продукта и запускайтесь с этим объемом функционала несмотря ни на что. Всегда будет соблазн что-то «шлифануть». Нужно с этим бороться и все новые «хотелки» планировать на более поздние этапы.
9. Сильная концентрация на стилистике и дизайне
Дизайн важен. Первое впечатление важно. Но когда идет сильный перекос в сторону дизайна и страдает смысловая часть, проект идет по наклонной.
Внешний вид сайта, на самом деле, заботит только вас как его владельца. Пользователь приходит, чтобы решить свои вопросы и задачи. Он только по касательной обращает внимание на ваш дизайн. Обычно на дизайн обращают внимание только при проблемах (медленный сайт, непонятные надписи и т.д.).
Сделайте упор не на стилизацию, а на реальное использование. К примеру, наш блог я улучшаю постепенно. Пробую ставить шрифт чуть больше и пользуюсь блогом, отслеживания свои ощущения от использования сайта.
Дизайн — это больше про процесс использования, а не стилистику.
Статья про особенности дизайна на платформе Falcon Space
Заключение
Проанализируйте свой стиль работы над продуктом, определите слабые стороны, сформулируйте план по проработке этих моментов. Вы и так знаете, что делать.
Смотрите статьи Почему закрываются сайты и Риски в веб-проекте.
Профессиональный сайт – это обязательное условие для расширения клиентской базы, укрепления доверия аудитории и повышения авторитета, а также для построения крепких отношений с клиентами.
В идеале сайт:
- должен быть интуитивно понятным и комфортным в использовании
- должен обеспечивать стабильный приток лидов
- должен делать продажи
Создание сайта значительно упростилось в последнее время благодаря появлению специальных конструкторов, которые не требуют от вас знания кода и практически все делают за вас. Конструкторы позиционируются для новичков, а не для профессионалов, что объяснимо, ведь профессионалы не нуждаются в помощниках и могут создать сайт самостоятельно с нуля.
Обилие конструкторов, с одной стороны, облегчило завоевание цифрового пространства владельцами малого и среднего бизнеса, а с другой стороны, разбаловало их абсолютное большинство. Если раньше для разработки сайта необходимо было самостоятельно продумывать все мелочи, то сейчас люди всецело полагаются на возможности конструкторов. Однако это не отменяет ошибок, порой совершенно досадных.
Сегодня мы будем разбираться, какие ошибки чаще всего допускают и что нужно учитывать при создании сайта. Надеемся, вы возьмете на вооружение советы ниже, ведь предотвратить ошибки на сайтах намного дешевле, чем устранять их после запуска.
Ошибка 1: Много разных стилей и шрифтов
У владельца сайта есть соблазн попробовать как можно больше разных стилей и шрифтов, ведь собственный сайт – это идеальная площадка для творчества. Но это плохая идея. Сайт должен быть выполнен в едином стиле, который транслирует вашу индивидуальность и подсказывает клиентам, какие цели у вас поставлены.
Единообразие визуала играет огромную роль в успехе сайта, поскольку повышает доверие аудитории и узнаваемость компании. У крупных компаний часто есть целые руководства по брендингу, целью которых является составление всех маркетинговых материалов в одном стиле.
Ошибка 2: Отсутствует визуальная гармония
Одна из распространенных ошибок – на сайте либо слишком много всего, либо практически ничего нет. Слишком много изображений, шрифтов, текста создает ощущение перегруженности, посыл сайта размывается, а его цели становятся расплывчатыми. С другой стороны, сайт, который состоит из одних лишь пустых блоков, так же не может предложить клиентам ничего хорошего.
Ошибка 3: Сложная навигация
Ошибки в веб дизайне могут включать несовершенную навигацию. Сайт может иметь непрозрачную структуру: непонятно, из каких подразделов состоят страницы, как попасть из одной страницы в другую или как вернуться на главную.
Обязательно размещайте в верхней или боковой части экрана меню со ссылками на главные страницы и разделы сайта.
Ошибка 4: Неудачные фотографии
Не наполняйте сайт стоковыми изображениями. Лучше отдать предпочтение собственным фотографиям в высоком качестве. Изображения в плохом качестве – это абсолютный моветон, они неприемлемы ни при каких обстоятельствах.
Изображения должны быть оптимизированы для быстрой загрузки сайта, а также должны иметь отношение к тематике страницы, в противном случае это лишь озадачит пользователей и вызовет у них растерянность, а это отрицательно скажется на вовлеченности и конверсии.
Сайты без каких-либо изображений выглядят пусто и неприветливо, что усиливает отток пользователей.
Ошибка 5: Отсутствует фавикон
Возможно, кому-то фавикон кажется незначительным элементом сайта, но даже он может положительно повлиять на восприятие вашего сайта аудиторией. Он облегчает нахождение вашего сайта среди множества открытых вкладок браузера.
Ошибка 6: Неподходящие цвета
Берите цветовую палитру, которая отражает философию вашего бренда. Например, если у вас юридический сайт, подойдут сдержанные цвета (черный, темно-синий, коричневый, серый, золотой). Оптимальное количество цветов сайта – четыре.
При наполнении шаблона страниц выбирайте такие цвета, чтобы текст был контрастным по сравнению с фоном и его было легко прочитать.
Ошибка 7: Слишком длинный текст
Не пытайтесь вместить на сайт весь текст, который у вас был заготовлен. Выбирайте только самые важные по смыслу тезисы. Порой мощный, но короткий заголовок может сказать больше, чем целый абзац невнятного текста. Особенно это касается главных страниц и лендингов. Будьте лаконичны, поддерживайте вовлеченность пользователей профессионально написанным текстом без лишней воды.
Текст должен быть уникальным, написанным конкретно под вас. Никакого копирования из внешних источников! Рекомендуется чередовать его с блоками пустого пространства для лучшей читаемости.
Чтобы достоверно отражать философию бренда, веб-страница должна содержать как минимум 250 слов. Если вы можете написать тысячи слов о своем продукте, воздержитесь от длинных монотонных текстов: вряд ли клиент захочет тратить время на их прочтение.
Ошибка 8: Бесполезная анимация
Мерцающие баннеры, кричащая GIF-анимация, пафосные визуальные эффекты, сопровождающие базовые действия на сайте, – все это портит впечатление от сайта. Сейчас у пользователей просто нет времени, чтобы восхищаться визуальными изысками. Они пришли за информацией, и ваша задача – дать им ее максимально быстро. Анимация имеет мощный эффект только при умеренном использовании и только тогда, когда она абсолютно необходима.
Ошибка 9: Отсутствует блог как источник релевантного контента
Если вы хотите не просто номинально присутствовать в сети, а завоевать авторитет и получить преданную публику, которая следит за каждым вашим шагом и ожидает выхода нового продукта, обязательно заведите блог. Там вы будете размещать авторский контент, договариваться с другими экспертами о публикации гостевых постов или интервью, чтобы повышать видимость вашего бренда и его привлекательность.
Ошибка 10: Неправильно используются ключевые слова
Google положительно относится к релевантному контенту, который написан в соответствии с правилами. Использование излишне большого количества ключевых слов без контекста может временно повысить позиции вашего сайта, но сделает это ценой вовлеченности пользователей.
Мертвый текст, который не несет никакой ценности, а используется только как фон для ключевых слов, сильно ударит по вашему авторитету.
Ошибка 11: Пользователям предоставляется слишком много выбора
Не стоит усложнять наполнение сайта. Как только вы предлагаете слишком много опций пользователям, они перестают взаимодействовать с вами, поскольку у них наступает так называемый «аналитический паралич» – явление, когда человек отказывается от принятия решения из-за большого количества информации для анализа и страха выбрать неверный вариант.
Ошибка 12: Досадные опечатки и грамматические ошибки
Опечатки и ошибки на сайтах негативно сказываются на репутации компании и выглядят непрофессионально. Обязательно проверяйте текст перед тем, как опубликовать его.
Ошибка 13: Отсутствуют лид-магниты
Если у вас есть формы регистрации и вы хотите заполучить данные пользователей (email, телефон, имя), то обязательно подготовьте лид-магниты, чтобы увеличить привлекательность подписки. Это может быть справочник или чек-лист.
Ошибка 14: Автозапуск видео
Видео, которые воспроизводятся автоматически после открытия страницы, могут вызывать недовольство. Почему? Ваш сайт могут смотреть в разное время суток (включая ночь) и в разных местах (включая места, где резкий и громкий звук может вызвать недовольство окружающих).
Предусмотрите возможность воспроизведения видео по желанию пользователя.
Ошибка 15: Раздражающие всплывающие окна
Маркетологи положительно относятся к поп-ап окнам. Тем не менее, не следует запускать их сразу после того, как клиент открыл ваш сайт. Лучше запланируйте их появление через некоторое время, когда он лучше познакомится с вашей компанией и будет готов к заманчивым предложениям. Как вариант, можно запустить всплывающее окно на выходе, которое появляется перед тем, как пользователь собирается закрыть ваш сайт.
Ошибка 16: Работа с вкладками
Пользователь сам выбирает, какие страницы открыть, а какие закрыть. Если после нажатия на ссылку система перенаправляет его на другую страницу в той же вкладке, это вызывает неприятные эмоции – теряется связь со страницей, на которой пользователь находился, в результате он не может нормально перемещаться по сайту. Если у вас есть pdf-файл или другой ресурс в виде ссылки, сделайте так, чтобы он загружался в отдельной вкладке.
Внутренние ссылки, которые не ведут к скачиваемым материалам, напротив, должны открываться в той же вкладке.
Ошибка 17: Отсутствуют ясные и понятные cta-кнопки
Кнопка призыва к действию – это кульминация любого лендинга или продуктовой страницы. Если ее нет, пользователь не понимает, что ему делать со всей этой информацией и куда дальше двигаться. В такой ситуации он просто закроет страницу и уйдет к конкурентам, которые точно знают, чего от него хотят.
Сначала определитесь с целью сайта: вы хотите, чтобы клиент сделал покупку / подписался на рассылку / связался с вами? Для каждого из перечисленных случаев должна быть своя cta-кнопка.
Мы рекомендуем добавлять не более одной cta-кнопки на страницу.
Ошибка 18: Контактные данные отсутствуют или их трудно найти
Клиент, который не может с первого раза найти ваши контактные данные, покинет сайт, а этого нельзя допускать. Ссылка на страницу «Контакты» должна находиться в видимом месте.
Также рекомендуется продублировать контакты в футере страниц. Добавьте как можно больше каналов для связи с вами: мобильный и стационарный телефон, email, соцсети, адрес и схема проезда.
Поддерживайте контактные данные в актуальном состоянии.
Ошибка 19: Не предусмотрена мобильная оптимизация
Учитывая огромный сегмент глобального мобильного трафика, следует предусмотреть адаптивный дизайн сайта, чтобы им было одинаково удобно пользоваться как на ПК, так и на мобильных устройствах. Мобильные сайты имеют совершенно другое строение и иерархию. Здесь и здесь мы подробнее рассказывали об их особенностях.
Ошибка 20: Медленная загрузка сайта
Медленная загрузка – это убийца бизнес-сайта. Оптимизируйте время загрузки сайта, чтобы она не превышала 3 секунд, иначе вовлеченность пользователей будет стремиться к нулю.
Как это сделать?
- Выбирайте изображения в формате jpeg, а не png
- Сжимайте фотографии
- Встраивайте видео в текст в виде ссылки вместо того, чтобы закачивать его на сайт
- Отключите ненужные плагины
Ошибка 21. Неправильная SEO-оптимизация
SEO-оптимизация влияет на позиции сайта в поисковой выдаче. Чем выше сайт на странице с результатами поиска, тем больше потенциальных клиентов его увидят. Как добиться хорошего ранжирования?
SEO-рекомендации:
- Используйте правильно подобранные ключевые слова, но добавляйте их там, где это уместно, с учетом контекста. Они должны выглядеть естественно.
- Важно не количество, а качество. Часто бывает так, что ключевое слово с более широким смыслом привлекает больше трафика, однако эта аудитория не является целевой, и если она попадет на ваш сайт, то через секунду его покинет, поскольку ваш сайт не соответствует ее истинным запросам.
- Оптимизируйте URL-адреса.
- Хороший URL: https://www.getresponse.ru/blog/rassylka-8-marta
- Плохой URL: https://www.website.ru/blog/post1847hvsd
- Используйте уникальные метаданные на каждой странице
- Отправьте XML-карту сайта в Google Search Console
- Не допускайте ситуаций, когда две и более страницы написаны под одно ключевое слово. Они начинают соперничать между собой за позиции в выдаче, а это плохо для видимости сайта.
- Заведите блог, чтобы публиковать и регулярно обновлять полезный контент
- Прописывайте мета-теги (Title, Description) с учетом лимита символов. Для проверки лимитов можно использовать различные сервисы, например, этот.
Ошибка 22: Отказ от предварительного тестирования сайта
Любой сайт перед запуском должен быть протестирован на наличие ошибок.
Ошибка 23: Стандартные страницы 404
Нет ничего хуже обычной страницы 404. Она и так не вызывает положительных эмоций у аудитории, а если она еще и шаблонная, то впечатление от сайта заметно портится даже у самых лояльных пользователей. Здесь мы рассказываем, как сделать страницу 404, которую клиенты долго не забудут.
Ошибка 24: Не продумана функция поиска
Функция поиска особенно актуальна для интернет-магазинов с большим ассортиментом продукции. Но даже если у вас обычный корпоративный сайт, строка поиска должна присутствовать обязательно. Так вы облегчите пользователю нахождение нужной ему информации.
Ошибка 25: Отсутствуют ссылки на соглашение о конфиденциальности или уведомления об авторских правах
Обязательно разместите на сайте все необходимые юридические документы, чтобы обезопасить свою компанию от ответственности и рассказать клиенту, кто вы и чем занимаетесь.
Ошибка 26: Сайт не адаптирован для людей с ограниченными возможностями
Люди с ограниченными возможностями тоже пользуются интернетом и могут открыть ваш сайт. Упростите им просмотр страниц. Например, добавьте режим высокой контрастности или экранную лупу для слабовидящих, alt-теги для незрячих, субтитры к видеороликам для глухих или слабослышащих людей и пр.
Ошибка. 27: Нет раздела FAQ
Как правило, клиент, который попадает на сайт компании, ищет ответы на вопросы и хочет развеять сомнения в отношении продукта / услуги. Если вы ответите на самые популярные вопросы клиентов, то этим приблизите их к конверсии.
Ошибка 28: Не сформулирован план и цели сайта
Перед тем как начинать построение сайта, задайте себе следующие вопросы:
- Какая цель у моего сайта?
- Кто является целевой аудиторией?
- Как я буду привлекать трафик на сайт?
- Кто будет заниматься поддержкой и обновлением сайта? Как часто?
- Сколько будет стоит техническое обслуживание сайта?
Если у вас не будет четкого ответа на эти вопросы, велика вероятность, что получившийся сайт не будет эффективно работать.
Ошибка 29: Не анализируются метрики
Даже после того как вы успешно запустили сайт, который привлекает целевой трафик, на этом ваша работа не заканчивается. Необходимо отслеживать аналитику сайта, чтобы лучше понять, какие темы и приемы лучше работают с вашей аудиторией.
Сайт требует постоянных улучшений, и анализ метрик дает необходимую информацию для принятия правильных решений и внесения изменений в стратегии.
Ошибки веб дизайнеров – Заключение
Ошибки при создании сайта допускают все: и новички, и опытные специалисты. Важно их проанализировать (например, это ошибки в дизайне сайта или его наполнении?) и разработать меры по их устранению.
А еще лучше – прочитать эту статью и не допустить их появления 🙂 Надеемся, эта информация будет для вас полезной.
Кстати, если вы хотите создать сайт без малейших усилий, то в GetResponse есть такая возможность. Интуитивный конструктор сайтов сделает за вас практически все. В вашем распоряжении также десятки красочных шаблонов, которые уже оптимизированы и будут исправно функционировать после запуска.