1. Попытки поместить весь контент на одну посадочную страницу
На сайтах компаний, которые работают в сфере услуг, это — довольно частая ошибка. Хотя и для интернет-магазинов непроработанная структура сайта, к сожалению, не редкость.
Имеется в виду ситуация, когда контент, который отличается по смыслу и интенту, помещают на одной странице. Некоторым предпринимателям кажется, что так пользователи получат всю важную информацию о бизнесе «в одном месте» и ничего «не упустят».
В действительности, поступать следует ровно наоборот, а именно: кластеризировать контент в зависимости от запросов пользователей.
В самом упрощенном виде разработка правильной структуры сайта включает этапы:
- Сбор семантики, анализ запросов.
- Кластеризация семантики. Формулировки запросов и частотность показывают, какие будут разделы, подразделы, посадочные страницы будущего сайта.
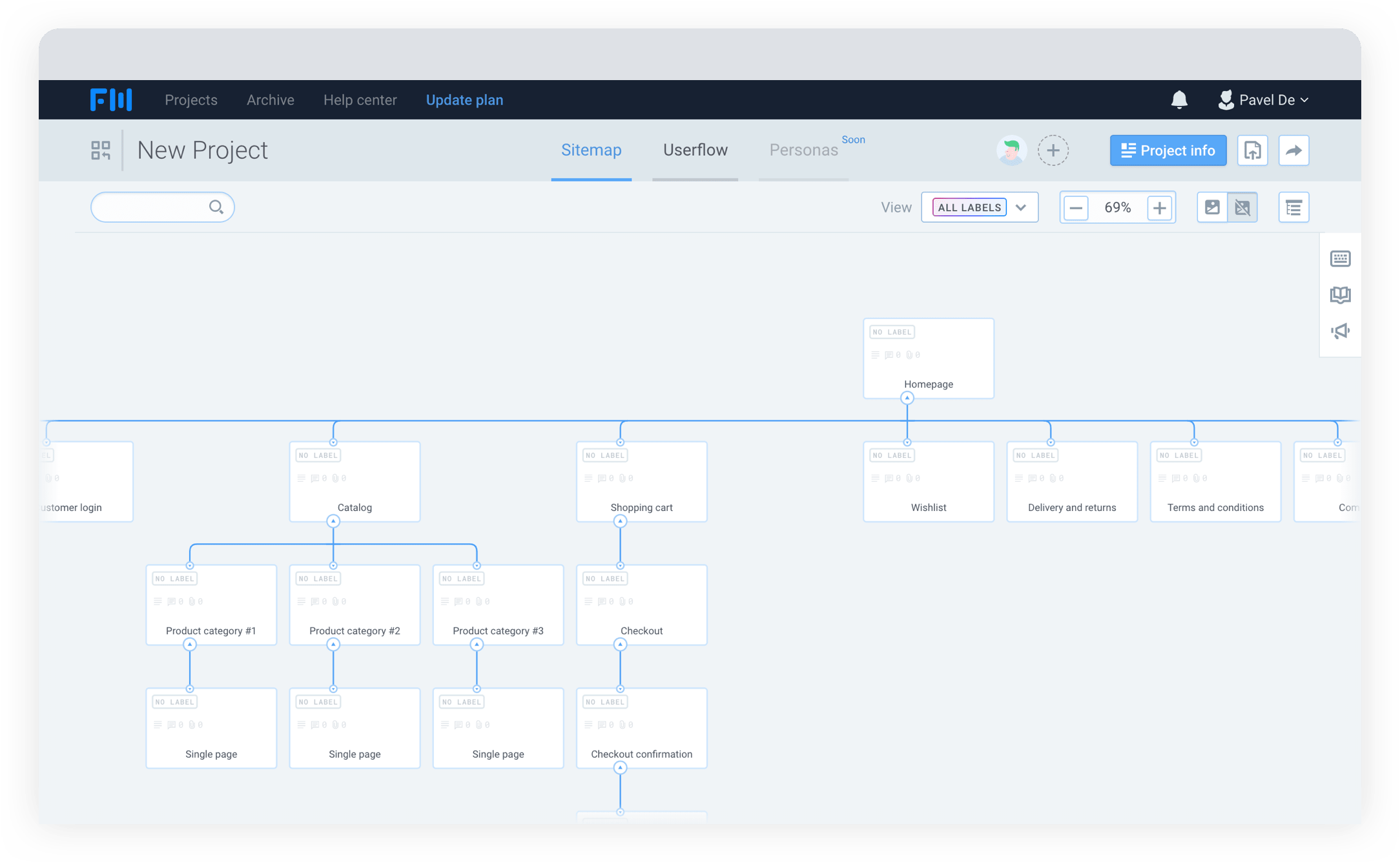
- Фиксация структуры, основанной на запросах, на майнд-карте или в сервисе прототипирования. Лист бумаги и карандаш тоже подойдут.
По сути, разработка структуры сайта происходит «сама собой». Это органичный процесс, сходный с ростом дерева. Как дерево, вытягивая ветви, тянется к солнцу, так и сайт развивается, стремясь ответить на различные запросы людей. Не случайно говорят о «древовидной структуре сайта» или «дереве сайта».
Когда страница оптимизирована под одну группу ключей, она хорошо отвечает на запросы, покрывает нишу, дает высокую релевантность целевых страниц.
Анализ семантики может подвести к выводу, что компании нужно создавать не один, а два и более сайтов. Это актуально для фирм, где занимаются разными видами бизнеса. Так, например, предприятию, которое строит коттеджи и предлагает грузоперевозки, выгоднее иметь два сайта — один для заказчиков домов, другой — для потребителей транспортных услуг.
Посетителям удобно, когда весь сайт посвящен одной теме. Тематическая фокусировка и логичная структура сайта заметно улучшают ранжирование ресурса в поисковых системах.
На сколько категорий делить контент? Специалисты рекомендуют создавать на сайте не более 10 разделов верхнего уровня, то есть пунктов меню, а лучше не больше 7. Дело не в круглых или «магических» числах, а в человеческой психологии.
Ученые доказали, что кратковременная человеческая память, как правило, не может запомнить и повторить более 7 ± 2 элементов. В этой малой группе объектов среднестатистический человек легко делает выбор. Если элементов больше, выбор затрудняется. Многие, скорее, покинут сайт, нежели станут разбираться в слишком подробном рубрикаторе.
Исключение — сайты интернет-магазинов с большим ассортиментом, где разработчики вынуждены вводить много разделов и подразделов. Но и основные способы навигации в интернет-магазинах иные — фильтры, которых могут быть десятки, а также поиск.
Замечено, что новостные порталы лучше ранжируются, когда предлагают на главной станице большой ассортимент новостей. Поиску новостей и мнений в большом массиве статей помогают тематические теги. Как сделать так, чтобы обилие заголовков визуально не утяжелял страницу, — задача дизайнера и затем верстальщика.
Исключения не отменяют правило: в главном меню сайта и в меню каждого раздела и подраздела, в идеале, должно быть не более 7-9 пунктов, а лучше меньше.
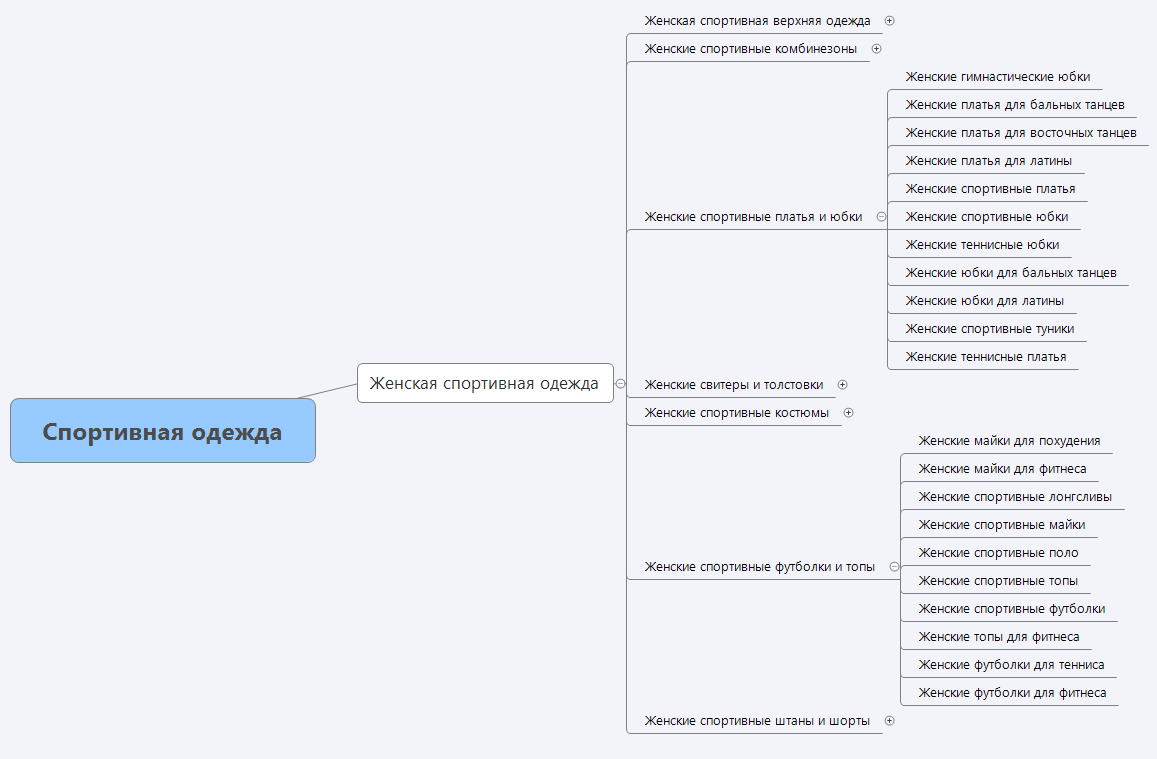
Один из примеров разумной рубрикации на довольно крупном строительном сайте:
Опора на запросы при создании структуры сайта дает бонусы уже на этапе разработки. Наиболее частотные запросы, как правило, ложатся в основу разделов или категорий верхнего уровня. Формулировки запросов полезно без изменений включать в title, description, заголовки h1, alt. С учетом запросов следует формировать url’ы страниц. Все это — базовые факторы продвижения.
Наряду с кластерами семантики разработчики структуры сайта учитывают другие вводные, а именно:
- Результаты анализа конкурентов.
- Прогноз поведения пользователей.
Структура сайтов-конкурентов из Топ-10 выдачи может подсказать наиболее правильные и удачные решения для будущего ресурса.
Структура управляет поведением пользователей на сайте. Это путь, по которому желательно провести посетителя от главной или посадочной страницы до совершения им целевого действия. Для продающих сайтов структура — основа воронки продаж.
Продуманная структура контентных сайтов помогает задержать посетителя на площадке и тем самым улучшает поведенческие факторы ранжирования.
2. Структура сайта со слишком глубоким уровнем вложенности страниц
В идеале, вложенность страниц на сайте не должна превышать третьего уровня (главная —первый уровень). Создания страниц с уровнем вложенности более третьего лучше избегать.
Во-первых, не каждый пользователь доберется до глубоко спрятанного контента. Во-вторых, такие «утопленные» страницы плохо индексируются поисковыми системами. А нет индекса — нет трафика, продаж, доходов от рекламы.
Проблема актуальна для любого типа сайта, даже хорошей перелинковкой и наличием карты сайта она не особенно лечится. Поэтому лучше придерживаться так называемого правила трех кликов: сайт должен быть устроен так, чтобы до любой значимой страницы можно было добраться за три клика.
3. Перебор с полиирерхией в структуре сайта
Полииерархия — это термин, которым в сфере разработки обозначают иерархическую структуру, где подклассы могут непосредственно подчиняться двум и более вышестоящим классам.
В переводе на человеческий язык и применительно к SEO, — это такая структура сайта, где одна единица контента может принадлежать одновременно к нескольким категориям. Например, одна и та же информационная статья доступна сразу в нескольких разделах.
Такая ситуация не является проблемной, она даже дает преимущества, так как позволяет создавать дополнительные точки входа под поисковый спрос. Пользователям полииерархия упрощает поиск нужного им продукта.
Но перебор с полииерархией создает информационную перегрузку и сложности для пользователя, так как как он встречает одну и ту же страницу в различных классификационных списках. Один и тот же контент в разных разделах способен вызвать недоумение пользователя, в итоге он может отказаться от совершения целевого действия.
Каждый товар должен быть в одной базовой категории, а затем может отображаться в нескольких подкатегориях в блоках типа «С этим товаром покупают», «Вас может заинтересовать».
Если избежать появления товара в разных категориях сложно, в url’е не нужно прописывать категорию, чтобы не умножать дубли страницы.
4. Непоследовательная навигация
Ошибки в организации навигации, которые порой встречаются на сайтах:
- навигационные ссылки разбросаны в разных местах страницы;
- основные навигационные ссылки «похоронены» в тексте;
- текст ссылки не говорит просто и ясно, куда ведет ссылка;
- изобразительный элемент в качестве ссылки без признаков того, что картинка — это ссылка.
Главное навигационное меню должно быть одинаковым на любой странице сайта. Где бы ни находился пользователь, он должен находить пункты меню на своих местах. Элементы навигации помогают ему ориентироваться на ресурсе, они не могут напоминать головоломку, на решение которой посетителю нужно тратить время и усилия.
Даже если речь идет об интересном дизайнерском решении, функциональность ни в коем случае не должна страдать.
Разумно организованная навигация логична, интуитивно понятна, сгруппирована в одном постоянном месте на страницах сайта.
Признак правильно спроектированной структуры сайта — так называемые навигационные цепочки или «хлебные крошки». Эта навигационная строка на каждой странице сайта указывает в кликабельном виде на весь путь пользователя от главной страницы до текущего местоположения.
Разумно организованная навигация — один из важнейших элементов юзабилити, то есть удобства пользования сайтом. Разработчики и дизайнеры пользовательские интерфейсы (user interface — UI) создают с опорой на опыт пользователей (user experience — UX). Профессионально разработанные интерфейсы функциональны, красивы и улучшают SEO ресурсов, особенно в части поведенческих факторов.
5. Дисбаланс в категориях
Одна из ошибок, которые допускают владельцы многостраничных сайтов — дисбаланс при распределении страниц по категориям и рубрикам. Так, например, в одну категорию могут включить несколько сотен страниц, а в другую — три.
Лучше не выделять группу страниц в новый раздел, если в этом нет явной необходимости, то есть отличия несущественны. Правильнее попытаться распределить эти страницы среди уже существующих разделов. А для целей кластеризации использовать теги и физические страницы фильтров.
Проблема дисбаланса существует и на уровне страницы. Так, если на странице слишком мало текста, она не попадет в индекс. Если текста слишком много, он не будет полностью проиндексирован.
Такого рода дисбалансы устраняются при on-page оптимизации, путем введения пагинации страниц.
Если все сделано правильно, то структура сайта должна выглядеть как пирамида.
Говорят, что некрасивый самолет не полетит. Это же правило справедливо в отношении сайтов. Перекошенная, некрасивая, непирамидальная структура сайта чревата проблемами в использовании и продвижении.
6. Разработчик думает о десктопе, забывая про мобайл
По статистике, больше половины пользователей теперь просматривают сайты на смартфонах. Между тем, некоторые разработчики по-прежнему сначала создают структуру и дизайн сайта для десктопа, а потом приспосабливают их к узкому экрану телефона.
Адаптивные шаблоны не всегда решает проблему, потому что у тех, кто работает за настольными компьютерами, и у владельцев смартфонов сформировался разный пользовательский опыт.
Первые скорее кликнут по ссылке и перейдут на другую страницу сайта. Человеку с телефоном в руках проще промотать загруженную страницу далеко вниз, чтобы найти искомое.
То есть сайт для настольника и сайт для телефона должны иметь разную структуру.
Возможно, разработчикам следует включать в структуру многостраничного сайта посадочные landing page. Не исключено, мы вернемся к обсуждению этого вопроса в одной из будущих публикаций.
7. Генерация малозначимых страниц
Дубли страниц, профили пользователей, различная служебная информация, устаревшие данные, ошибки с кодом ответа «404», адреса с динамическими параметрами и тому подобное — многие явления такого рода являются следствием ошибок в структуре сайта.
Попадая в индекс в большом количестве, они могут «тянуть сайт вниз», провоцируя негативное к нему отношение со стороны поисковых систем.
Лучше избегать такого рода ошибок на сайте или же закрывать страницы от индексации, использовать редиректы для перенаправления.
Структура сайта: подведем итоги
Для сайта хорошо спроектированная структура — это то же самое, что качественно сделанные фундамент и каркас дома. Продвигать проект с правильной структурой проще, а пользователи быстрее и легче получают контент, за которым пришли на сайт. Все это в комплексе положительно влияет на бизнес владельца ресурса.
У нас в блоге есть отдельная статья, где подробно объясняется, как должна быть спроектирована хорошая структура сайта. Она будет полезна не только тем, кто создает новый сайт, но и многим, кто решил капитально переделать существующий ресурс: «Как спроектировать структуру сайта? 100% эффективность для SEO».
Если остались вопросы — пишите в комментариях!
Если вы серьезно занимаетесь оптимизацией своего сайта и пользователями , то наверняка работаете над крутой структурой сайта. Подготовить достойную структуру сайта довольно сложно.
Поддерживать устойчивую структуру сайта при его росте, еще сложнее. А вот ошибки сделать легко. Рассмотрим пять самых распространённых ошибок при создании структуры сайта. Убедитесь, что вы их не допустили!
Содержание
- 1 Скрытие вашего ключевого контента
- Решение: ставьте ссылки на ключевой контент
- 2. Никаких навигационных цепочек
- Решение: добавьте эту навигацию
- 3 Огромные категории
- Решение: разделите категории
- 4 Слишком много тегов
- Решение: используйте теги в меру
- 5 Нет визуализации структуры сайта
- Решение: погрузитесь в UX
- Исправьте ошибки своего сайта!
1 Скрытие вашего ключевого контента
Самые важные статьи – ваш ключевой контент – не должны быть спрятаны от посетителей. Ключевые статьи – это статьи, которыми вы гордитесь больше всего, которые лучше всего отражают миссию вашего сайта.
Некоторые люди забывают поставить ссылки на свои самые драгоценные статьи. Если на публикацию нет внутренних ссылок или их слишком мало, поисковые системы найдут её с трудом (так как поисковые машины переходят по ссылкам).
Google посчитает статью, на которую мало ссылок на сайте, не очень важной и оценит её соответствующим образом.
Решение: ставьте ссылки на ключевой контент
В идеале ваши пользователи должны попадать на ключевые статьи с главной страницы в один-два клика. Убедитесь, что эти записи доступны для ваших посетителей, и люди могут их легко найти.
Самое главное, поставьте ссылки на эти статьи. Не забывайте упоминать о них в других публикациях. Для этого можно использовать специальные виджеты и плагины.
2. Никаких навигационных цепочек
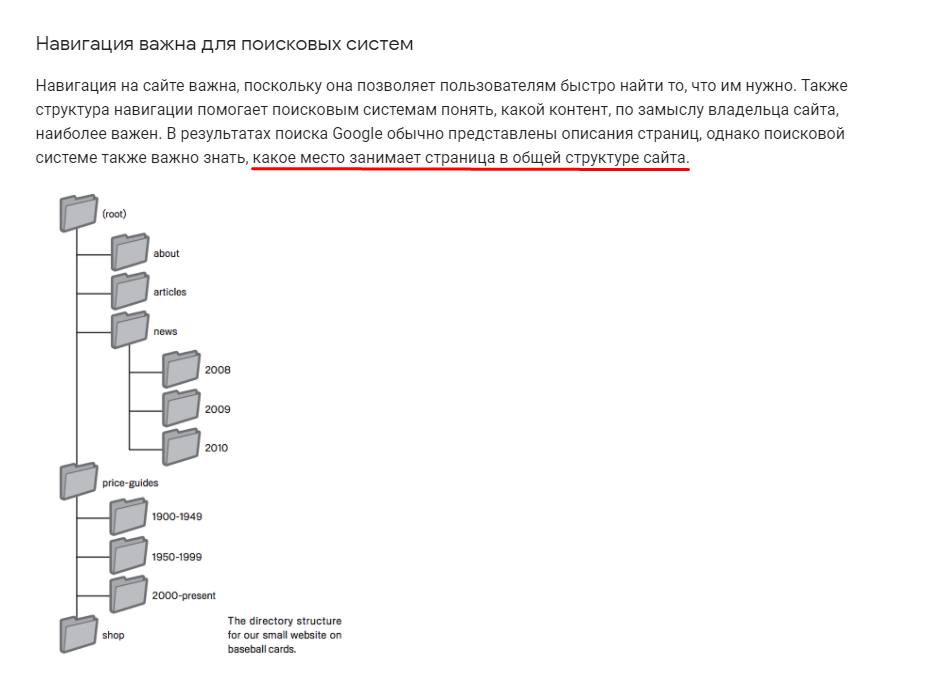
Навигационные цепочки (хлебные крошки) важны как для удобства пользователей, так и для оптимизации сайта. И все равно некоторые вебмастера их не используют. Навигационные цепочки показывают, как текущая страница вписывается в структуру сайта, которая предлагает легкую навигацию по ресурсу. Также они позволяют поисковым машинам определять структуру сайта без особого труда.
Решение: добавьте эту навигацию
И никаких отговорок!
Просто добавьте навигационные цепочки. Тем более что для WordPress существуют плагины, которые облегчат процесс.
3 Огромные категории
Если вы создали огромную категорию, разделите её на две или три части. Даже не замечая этого, люди иногда пишут на одну тему больше, чем на другие. В результате одна категория может расти медленнее, чем другая.
Когда одна категория значительно больше остальных, сайт становится несбалансированным. Вы столкнетесь с затруднениями, если нужно продвигать публикации в блоге из очень большой категории.
Решение: разделите категории
Если вы создали огромную категорию, разделите её на две или три. Вы должны регулярно проверять размер категорий, особенно если пишете много заметок для блога.
4 Слишком много тегов
Не создавайте слишком много тегов. Некоторые люди хотят чересчур конкретизировать этот элемент. Но если каждая публикация будет получать новый уникальный тег, вы ничего не структурируете, потому что записи окажутся не сгруппированными и не связанными. Так что ваши усилия окажутся бесполезными.
Решение: используйте теги в меру
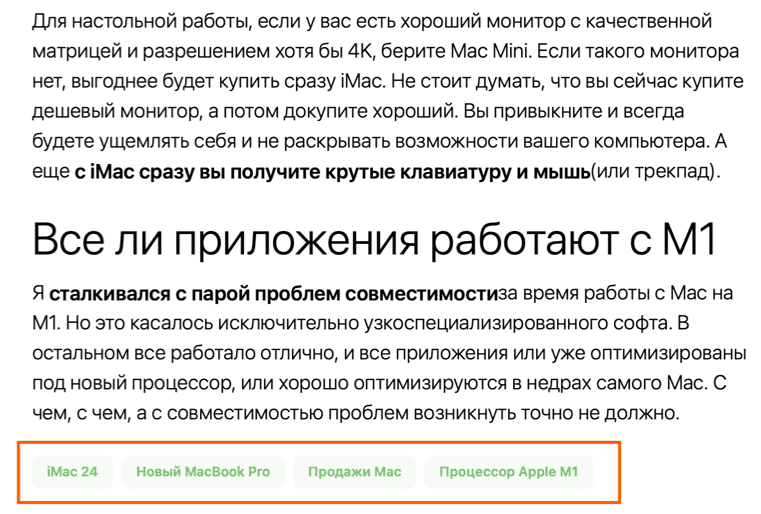
Будьте уверены, что теги используются раз или два, и группируют статьи, которые действительно имеют что-то общее. Также вы должны быть уверены, что теги видимы для посетителей, для этого их лучше всего разместить в конце публикации. Теги помогают вашим посетителям (а не только поисковым машинам) прочитать больше материалов по конкретной теме.
Подробнее: Использование страниц категорий и тегов для SEO
5 Нет визуализации структуры сайта
Последняя ошибка при создании структуры сайта – отсутствие визуализации самой структуры. Посетители хотят легко находить материалы на вашем ресурсе. Все главные категории должны отражаться в меню на главной странице.
Но не создавайте много категорий, чтобы не засорять меню. Этот элемент должен давать четкое представление о структуре сайта, отображая её. В идеале меню помогает посетителям понять, как структурирован веб-сайт.
Решение: погрузитесь в UX
Чтобы создать хороший и четкий обзор сайта, вам нужно буквально погрузиться в отдельные нюансы взаимодействия с пользователем User eXperience (UX). Думайте о том, что ищут ваши пользователи, и как вы можете помочь им в ориентировании по сайту. Знакомство с UX можете начать с чтения наших материалов.
Исправьте ошибки своего сайта!
Структура сайта – важный нюанс SEO-стратегии. Структура вашего сайта показывает поисковым системам, какие статьи и публикации более важные. С помощью структуры сайта вы можете влиять на то, какие записи будут ранжироваться в поисковых системах выше всего. Поэтому важно её сделать правильно. Особенно если вы добавляете много контента, структура сайта изменяется очень быстро. Попытайтесь сохранять над ней контроль! И когда она начнет неплохо смотреться, можно заняться исправлением других ошибок оптимизации.
Еще по теме: Структура сайта полное руководство
Оригинал статьи
Резюме: структура и навигация любого веб-ресурса должны поддерживать друг друга, соединяя в единое целое локальный поиск и целевые страницы верхних и нижних уровней иерархии (страницы категорий, продающие лендинги отдельных офферов и т. д.).
Сложность, несогласованность, скрытые опции, непродуманная механика интерфейса (UI) затруднят пользователям понимание и выполнение конверсионных целей, равно как и поиск необходимой информации на сайте.
Плохая информационная архитектура (information architecture, IA) ухудшает большинство параметров юзабилити и является главной причиной ошибок пользователей при взаимодействии с веб-интерфейсом.
Чтобы сосчитать самые распространенные ошибки информационной архитектуры хватит пальцев обеих рук, однако существование этого ТОП-10 обходится компаниям ежегодно в миллиарды потерянных долларов.
Якоб Нильсен (Jakob Nielsen), ведущий эксперт по вопросам юзабилити, составил список худших ошибок IA, разделив его на 2 части: ошибки структуры и ошибки навигации.
Маркетологи и дизайнеры должны ориентироваться в обоих типах ошибок, одновременно отдавая себе отчет, что каждая часть этого списка соответствует 2 различным уровням веб-дизайна:
- Невидимый уровень — метод структурирования контента веб-ресурса.
- Видимый уровень — пользовательские средства управления этой структурой.
Структурные ошибки
1. Отсутствие структуры сайта как таковой
Самая известная структурная проблема — отношение дизайнеров к веб-ресурсу как к некоему аморфному «информационному болоту», в котором отдельные элементы не подчиняются никаким организационным принципам.
Да, пользователи могут найти искомое — отдельный товар в интернет-магазине, конкретную статью на блоге и т. п. — в этом «болоте», пользуясь локальным поиском или внешними ссылками, размещенными на других сайтах или в объявлениях о текущих акциях. Другими словами, они «выловят» ровно что-то одно, не имея возможности изучить другие схожие по типу офферы или отследить взаимосвязь между отдельными элементами контента.
Подобная ошибка встречается на новостных сайтах и в электронных каталогах интернет-магазинов: отдельный элемент (статья или товар, соответственно) рассматривается как автономная единица контента, никак не связанная с другими соответствующими ей объектами, присутствующими на веб-ресурсе.
Неудивительно, что посетители не задерживаются в таких местах надолго.
2. Отсутствие интеграции между поиском и структурой
Известно, что существуют определенные модели когнитивного поведения, классифицирующие пользователей Интернета по 2 аспектам: способы поиска и методы систематизации информации. Однако упомянутые модели не приложимы, например, к следующей ситуации: пользователь не совсем уверен в том, что он ищет именно то, что ему на самом деле нужно.
Предположим, пользователь попал в интернет-магазин, воспользовавшись результатами поисковой выдачи, что, по словам Якоба Нильсена, «напоминает прыжки с парашютом в городе».
«Будем надеяться, что мечтая попасть в Париж, вы не приземлитесь в Амстердаме. В любом случае, вы вряд ли приземлитесь на пороге ресторана, который вы хотите посетить. Чтобы попасть в точности туда, куда вы планировали, вам придется идти пешком или взять такси.
Аналогичным образом посетителю веб-ресурса приходится перемещаться “по окрестностям” пункта, в котором он оказался, воспользовавшись результатами поисковой выдачи», — комментирует Нильсен.
Конечно, локальная навигация будет работать только в том случае, если сайт имеет структуру, определяющую взаимосвязь между его различными составляющими. Но и дизайн пользовательского интерфейса в свою очередь должен наглядно демонстрировать посетителю все доступные локальные опции.
Еще лучше будет, если маркетолог и дизайнер имплементируют на веб-страницу опцию показа всех вариантов офферов, статей и т.д., релевантных текущему запросу пользователя.
Юзабилити вашего сайта повысится, если на странице поисковой выдачи (SERP, search engine results page) каждый релевантный результат запроса будет снабжаться указанием местоположения в структуре веб-ресурса. Внешние поисковики типа Google не всегда могут это сделать, потому что они «не знают» структуру веб-ресурса или критерии навигации на нем, наиболее соответствующие конверсионным целям, которым служит этот сайт.
Но маркетолог, просто по умолчанию лучше всех знающий структуру своего ресурса, должен включить упомянутую выше информацию (местоположение, товарная категория и т. д.) в результаты выдачи поискового запроса.
К сожалению, поиск и навигация на многих веб-ресурсах не поддерживают друг друга должным образом. Эта проблема усугубляется еще одно распространенной ошибкой: дизайн навигации выполнен таким образом, что текущее местоположение пользователя никак не указывается наглядно непосредственно на странице (его, конечно, можно увидеть в адресной строке и строке состояния браузера, но назвать этот способ ориентации очень уж удобным нельзя).
Другими словами, перейдя по поисковому запросу, предположим, «Levi’s 501», покупатель оказывается на товарной странице именно этой модели джинсов конкретного производителя. У владельца магазина прибавились бы шансы на закрытие сделки, если бы посетитель видел товарные категории (они же — пункты меню локальной навигации), релевантные его запросу: «джинсы Levi’s», «мужские джинсы», «мужские брюки», «одежда для мужчин», т. е. круг поступающих предложений расширялся бы по принципу «снизу вверх».
Но повторим, все эти приемы работают только тогда, когда у веб-ресурса есть четко организованная иерархическая структура.
- Секреты юзабилити интернет-магазина: поиск по сайту
3. Недостающие категории товарных целевых страниц
На больших сайтах eCommerce ссылки на конкретные товарные целевые страницы разумнее всего объединять в категории (товарные категории, опции, цены и т. д), размещенные на отдельной странице обзора. Подобная организация наилучшим образом демонстрирует посетителю масштабы магазина и наглядно знакомит его с полным ассортиментом предложений.
Такие страницы также помогают исправить ошибку номер 2 нашего списка, потому что облегчают пользователям путь на следующий уровень структуры сайта.
4. Чрезмерная полииерархия
Полииерахрия — термин, относящийся к сфере разработки и применения информационно-поисковых языков, и означающий иерархическую структуру, в которой каждый класс может иметь 2 и более непосредственно подчиняющих классов.
В приложении же к веб-маркетингу, полииерархия — это такая структура сайта, в которой один элемент контента (например, конкретный товар) может принадлежать одновременно к нескольким поисковым/навигационным категориям (товар можно классифицировать по ценовой категории, назначению, производителю, набору опций и т. д.).
Начнем с хорошего — полииерархия позволяет посетителю с помощью локального поиска легко находить товары, максимально релевантные поисковому запросу, попутно расширяя возможность выбора за счет связанных офферов или использования поиска по категориям.
Но та же полииерархия может стать непреодолимым препятствием к закрытию сделки. Беда в том, что маркетологи и дизайнеры пользовательского опыта вместо того чтобы создать несколько интуитивно понятных и логичных категорий верхнего уровня, игнорируют эту важную задачу, создавая множество неубедительных категорий, т. е. классифицируя один и тот же продукт по множеству малозначительных критериев.
Как это влияет на юзабилити?
Худшим образом — пользователи тратят слишком много времени, разбираясь во многочисленных категориях высшего уровня, а затем окончательно приходят в недоумение, встречая один и тот же товар в различных классификационных списках («Так что же, это то же самое?»).
Слишком многочисленные критерии классификации и чрезмерно сложная иерархическая структура заставляют пользователя напряженно размышлять перед каждым шагом, приближающим его к конверсии. Информационная перегрузка вызывает у посетителя чувство неуверенности, что отрицательно влияет на пользовательский опыт и может негативно сказаться на конечном результате (отказ от конверсии в любой форме).
5. Микросайты, слабо интегрированные с главным ресурсом — нужны ли они вообще?
Интернет захламлен заброшенными микросайтами как околоземное пространство обломками вышедших из строя спутников связи.
Использование выделенного микросайта может быть хорошей идеей для запуска нового продукта, но уже через год он, возможно, подорвет вашу интернет-стратегию и ослабит ваше положение в маркетинговой нише, ухудшая SEO.
Веб-дизайн — это дизайн, рассчитанный уж если не на века, то безусловно на годы вперед. Подумайте о том, что вы будете делать хотя бы через 5 лет.
В большинстве случаев лучше отказаться от независимых микросайтов и размещать новые офферы на товарных лендингах, входящих в структуру основного веб-сайта. Разумеется, эти продающие целевые страницы должны быть плотно интегрированы в общую структуру.
Следует избегать пары основных ошибок в использовании товарных целевых страниц, используемых для продвижения отдельного УТП.
Часто встречающееся упущение — товарный лендинг, используемый в рамках ресурса eCommerce, не содержит на себе ничего кроме оффера, хотя явно нелишней была бы ссылка на страницу «О нас» компании или организации (напомним, в данном случае речь не идет об автономной целевой странице, устроенной по совсем другим принципам). Ну и разумеется, новые страницы должны легко находиться через локальный поиск основного сайта.
- Почему хороший пользовательский интерфейс не эквивалентен положительному пользовательскому опыту
Ошибки навигации
6. Невидимые пользователю опции навигации
Самый страшный сон маркетолога или веб дизайнера — большой сложный ресурс вообще без навигации. К счастью, на практике с подобным чудовищным казусом пользователю столкнуться не придется.
С чем он рискует встретиться в реальности, так это с сайтом, на котором навигация практически незаметна. С точки же зрения пользователя, любая функция, невидимая им, все равно что не существует. Извлечение «на свет божий» навигации из ее «тайного убежища» никоим образом не относится к числу конверсионных задач.
Меню навигации должно быть всегда хорошо заметно на странице — с первого до последнего момента взаимодействия пользователя с веб-интерфейсом.
Маленькие дети любят водить мышью по монитору, чтобы увидеть то, что скрыто — это их забавляет. Но подробное занятие не нравится уже подросткам, а взрослые просто ненавидят подобное времяпрепровождение.
Избегайте пресловутой «баннерной слепоты»: меню навигации не должно выглядеть как коллекция рекламных баннеров или находиться рядом с таковыми. Пользователи будут игнорировать элементы интерфейса, похожие на рекламные объявления, и меню останется невидимым только потому, что взгляды посетителей будут его, что называется, «в упор не видеть».
- Почему навигация неудобна для посетителей вашего сайта?
7. Неконтролируемые элементы навигации
Как правило, все движущиеся, подпрыгивающие, переворачивающиеся элементы меню навигации ухудшают юзабилити. Пользователи должны сосредоточиться на проблеме более высокого уровня — выполнении конверсионной задачи, а не пытаться понять, как им укротить «взбесившийся» интерфейс.
Главные раздражающие факторы анимированного меню: элементы, чрезмерно чувствительные к приближению мыши, внезапно срабатывающие и прерывающие выполнение текущего действия пользователя, или перемещающиеся как бы «по собственному желанию».
Анимированные элементы могут быть полезны для юзабилити, бесспорно, но в меню и элементах навигации серьезных сайтов им места нет.
8. Непоследовательность навигации
Навигация существует для того, чтобы помочь пользователям ориентироваться на веб-ресурсе, и она не должна напоминать собой головоломку, «любезно» предложенную посетителю.
Пользователь должен понять меню навигации с первого взгляда на веб-интерфейс, чтобы дальше уверенно применить это понимание к выполнению конверсионной задачи.
Глобальное меню навигации не должно меняться при перемещении посетителя с одного уровня иерархии структуры сайта на другой — это «маяк», указывающий пользователю его местоположение на ресурсе, помогающий ему найти обратную дорогу к верхним уровням сайта (главная страница, страницы категорий), если наш «путешественник» сбился с пути.
Разумеется, на всех страницах опции меню должны оставаться неизменными, а конкретные пункты находиться на одних и тех же местах — любые изменения в интерфейсе навигационного меню мгновенно приводят к дезориентации посетителя и провоцирую его уход с ресурса.
9. Слишком много навигационных технологий
Нильсен выделяет 25 различных методов навигации, применяемых на веб-страницах, каждый из которых имеет свои преимущества и недостатки в области юзабилити. Ясно, что каждая навигационная технология наилучшим образом себя проявит на определенном типе ресурсов, и тут без тестирований никак не обойтись.
Однако без всяких тестов понятно, что попытка имплементировать одновременно несколько технологий в один веб-интерфейс, ни к чему хорошему не приведет.
10. «Выдуманные» названия опций меню
К счастью, эта ошибка сегодня уже практически не встречается. Но на всякий случай напомним еще раз: привычная терминология лучше. Когда человек понимает, что ему предлагают сделать, он, скорее всего, сделает это правильно.
Это утверждение относится и к поисковым терминам, и к названиям категорий классификации, и к наименованию пунктов меню. Не забывайте к тому же, что причудливые синонимы, примененные для обычных понятий, вряд ли улучшат ваше SEO — что за польза от слова, которое никто никогда не внесет в поисковой запрос?
Постарайтесь избежать вышеперечисленных ошибок и —
Высоких вам конверсий!
По материалам nngroup.com, image source Royal Australian Historical
29-10-2014
Что такое структура сайта и для чего она нужна?
Структура сайта — это логичная взаимосвязь между его разделами, категориями и страницами. Проще говоря, это схема, по которой все страницы ресурса расположены относительно друг друга. От того, насколько грамотно она была составлена, зависит эффективность продвижения.
Структура сайта позволяет решить следующие задачи:
- Обеспечить удобную навигацию для посетителей сайта.
Логичная структура напрямую влияет на поведение пользователей, что является одним из факторов ранжирования ресурсов поисковыми системами. А также на количество конверсий, что не менее важно.
- Добиться более быстрой индексации сайта поисковыми роботами. Понятная структура упрощает их маршрут по сайту.
- Отображать быстрые ссылки в сниппетах сайта в поисковой выдаче. Что достигается за счет правильного распределения ссылочного веса по страницам.
- Корректно распределить семантику по сайту. Благодаря чему ресурс будет отвечать запросам аудитории на разных этапах совершения конверсий.
Виды структуры сайта
Структура сайта бывает двух видов:
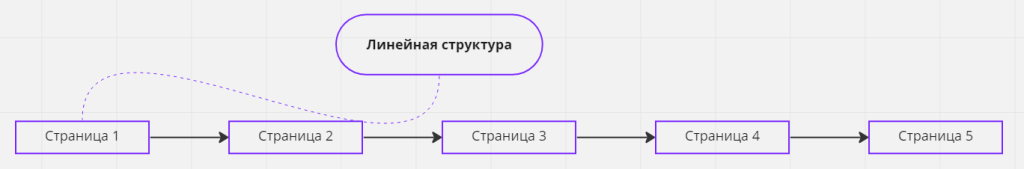
- Простая (двухуровневая), или линейная. Подразумевает наличие главной страницы и страниц второго уровня вложенности:

Такая структура подходит для представительских сайтов-визиток или портфолио.
- Сложная (древовидная). Имеет три уровня вложенности и более.
Это универсальная схема, которая используется при создании подавляющего большинства сайтов. Рассмотрим примеры древовидных структур для разных по назначению ресурсов.
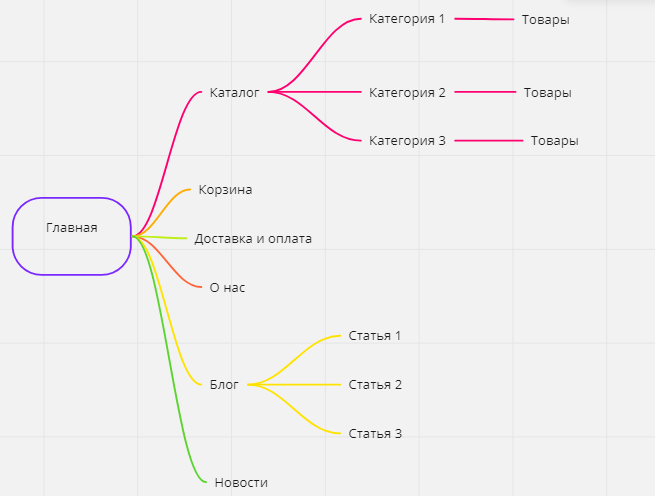
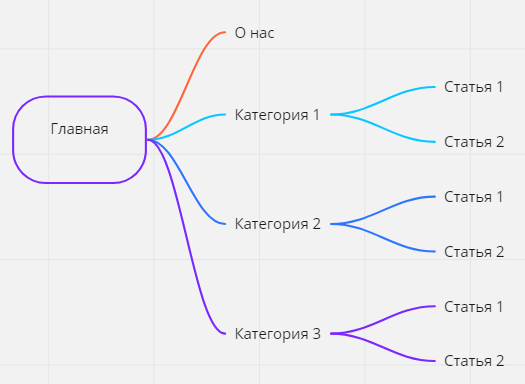
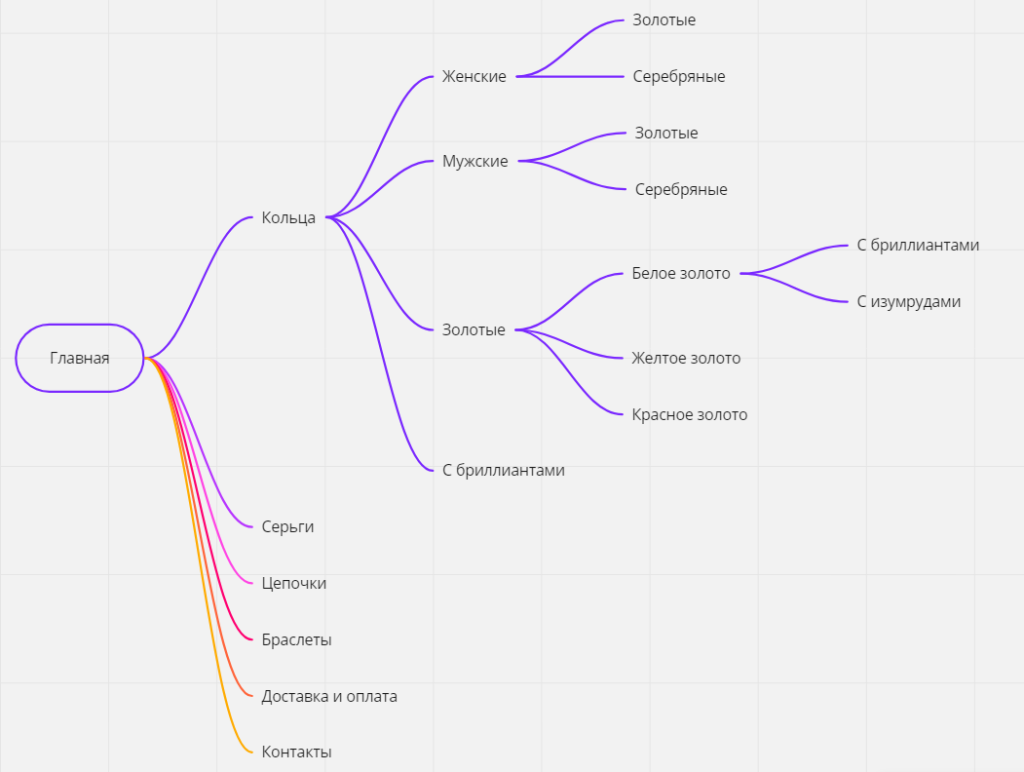
- Интернет-магазин

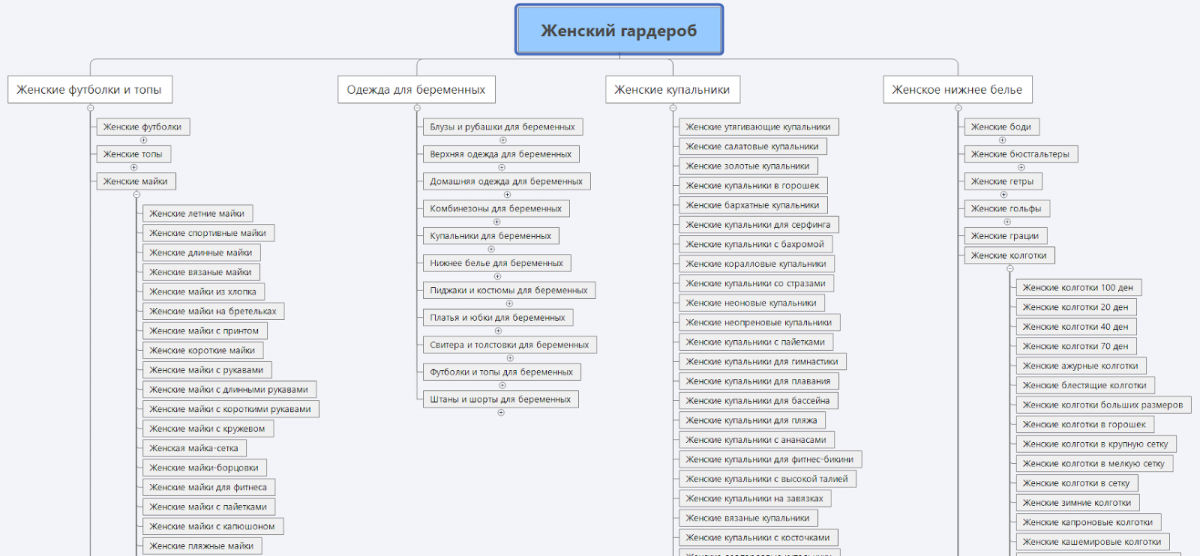
Это пример простейшей древовидной структуры для интернет-магазина. Ввиду широкого ассортимента товаров структура для сайтов электронной коммерции может иметь гораздо большее количество категорий и подкатегорий, чем в приведенном примере.
- Информационный сайт

Здесь также не стоит забывать, что структура сайтов такого типа может иметь куда большие масштабы в зависимости от охвата тематик публикаций.
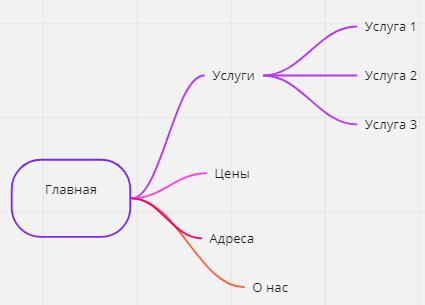
- Сайты услуг

Чем больше услуг предоставляется, тем сложнее может быть структура сайта. Например, услуги могут быть разделены на категории по какому-то общему признаку.
Основные требования к структуре сайта
Взаимосвязь страниц будет действительно простой и понятной при условии соблюдения важных правил при составлении структуры сайта:
- Максимум 4 уровня вложенности страниц, то есть не более 3 кликов от главной страницы сайта.
- На всех страницах сайта, кроме главной, присутствуют хлебные крошки — навигационные цепочки, по которым можно вернуться на страницы уровнем выше.
- Категории для группировки похожего контента.
- Со всех страниц сайта есть ссылка на главную.
- Использование ЧПУ (человекопонятных URL). Поисковые системы ориентируются на них для определения релевантности страниц.
- Дефисы («-») вместо нижнего подчеркивания («_») для разделения нескольких слов в ссылках.
- Отказ от длинных, перегруженных URL. Оптимальная длина ссылки — до 75 символов.
Как составить структуру для эффективного продвижения сайта?
Сайт на этапе разработки
Лучшее, что может представить себе любой SEO-специалист, — это когда клиент просит сделать структуру для будущего сайта. В таком случае создание структуры будет происходить по следующим этапам.
-
Подготовка брифа для клиента
Составляем подробный бриф, в который обязательно нужно включить пункты:
- категории и подкатегории товаров, примеры самих товаров, их отличительные характеристики и бренды;
- прямые конкуренты клиента по бизнесу;
- прямые конкуренты клиента в выдаче (по его мнению).
-
Анализ конкурентов
- Собираем маркерные ключевые запросы по категориям и подкатегориям товаров, их характеристикам и брендам. По 2–3 запроса на каждое направление, больше пока не надо.
- С помощью специальных сервисов, например keys.so, выявляем прямых конкурентов в поисковой выдаче.
- Берем несколько общих запросов по тематике будущего сайта и проверяем выдачу на наличие прямых конкурентов в ней.
- Объединяем информацию по конкурентам, которую нам предоставил клиент и которую мы собрали сами. Выбираем 5–7 наиболее подходящих конкурентов.
Стоит помнить: маркетплейсы (например, Ozon, Wildberries, «Авито»), как правило, не ваши конкуренты в выдаче. Они могут быть конкурентами, только если вы продвигаете сайт-агрегатор.
- Проводим анализ конкурентов: выявляем закономерности и интересные решения в структуре их сайтов. Составляем первый вариант структуры.
Рекомендуется визуализировать структуру сайта с помощью так называемых диаграмм связи (интеллект-карт). Например, с помощью XMind.
Этапы составления структуры на основе анализа конкурентов
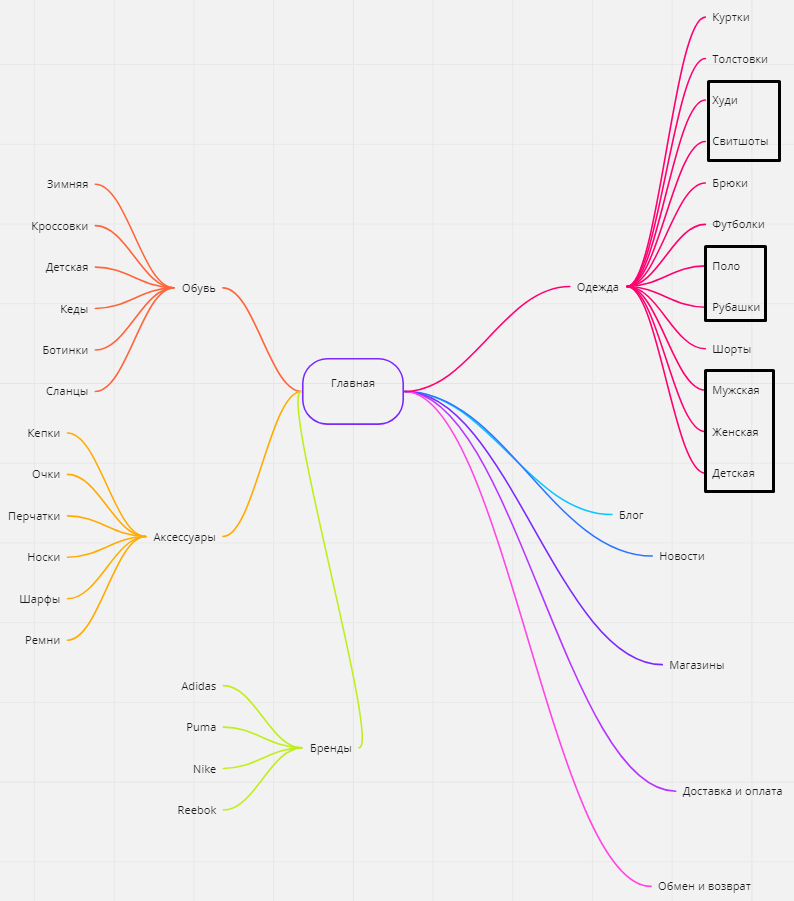
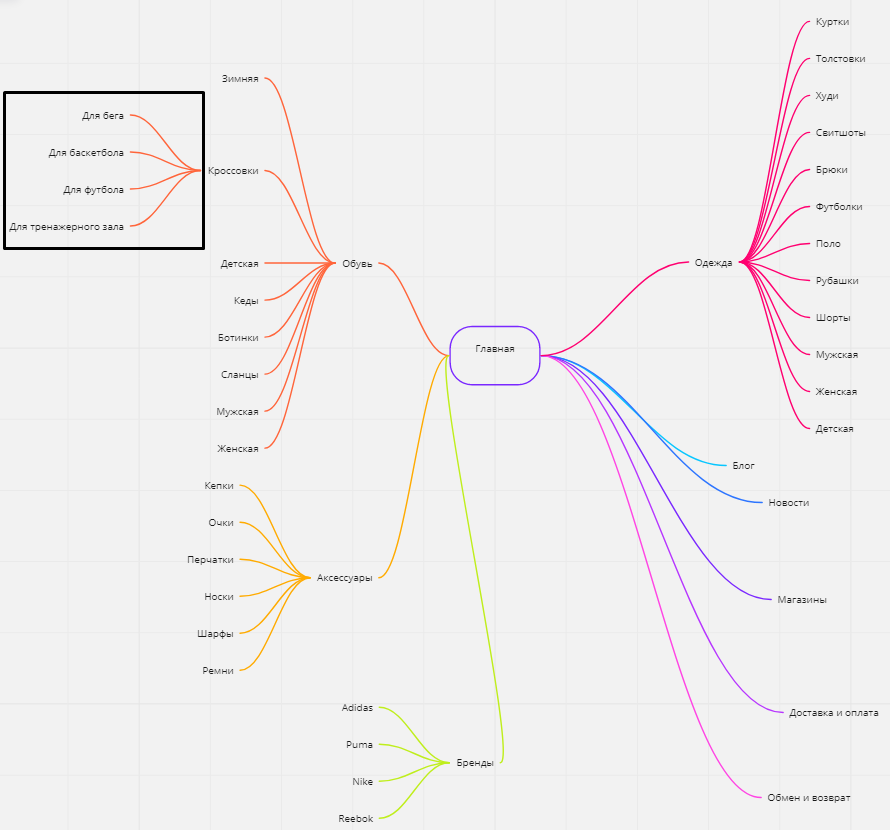
Рассмотрим на примере интернет-магазина обуви и одежды спортивных брендов.
- На одной вкладке открываем интеллект-карту или excel-файл, на других — сайты конкурентов.
- Переносим на карту или в excel-таблицу структуру сайта первого конкурента. Первым рекомендуем взять за основу сайт, структура которого вам больше всего понравилась и показалась удобной.

Но не забываем про бриф, заполненный клиентом. Держим его перед глазами и не включаем в структуру те категории, подкатегории и посадочные страницы, для которых нет товаров.
- Далее по очереди проходимся по всем конкурентам и дополняем структуру.

3. Сбор семантики
На этом этапе будет оптимальным воспользоваться программой Key Collector.
- Переносим туда нашу структуру и начинаем собирать ключевые фразы для каждой категории и подкатегории. Здесь как вам удобно: вручную из Wordstat или через автоматический парсинг фраз.

- Кластеризуем семантику.
- Дорабатываем составленную ранее структуру сайта на основе собранного семантического ядра, которое отражает спрос целевой аудитории.

После прохождения всех этапов внимательно посмотрите на результат и оцените, насколько необходима каждая ветка структуры. Если вам кажется, что какие-то направления явно лишние или чего-то не хватает, доверьтесь своей интуиции, посоветуйтесь с коллегами и смело уникализируйте структуру вашего будущего сайта.
Ошибки при составлении структуры
- Разный контент на одной посадочной странице
Особенно распространена такая ошибка на сайтах услуг. Некоторым владельцам бизнеса кажется, что если на одной странице ресурса разместить полный перечень услуг и всю информацию о них, пользователю будет удобно ознакомиться со всеми видами деятельности компании в одном месте.
Но на самом деле стоит поступать с точностью до наоборот, а именно группировать контент в зависимости от запросов пользователей. Страницы, которые оптимизированы под отдельные группы ключевых фраз, лучше ранжируются в выдаче поисковых систем, так как их релевантность не размывается другим контентом.
- Страницы с 1–2 товарами
Перед тем как создавать на сайте своего интернет-магазина новую страницу под спрос пользователей, убедитесь, что она действительно будет отвечать их запросу. Не стоит создавать «посадки», на которые будут нафильтрованы 1–2 товара. Такие страницы малоконкурентны в выдаче и не несут никакой пользы посетителям сайта.
- Избыточная структура сайта
Структура сайта должна быть простой и понятной. Нет необходимости создавать множество ненужных страниц под разные вариации характеристик товаров — для этого есть фильтр.
Хорошо продумайте все его поля и ориентируйтесь на семантику при его составлении. Вместо того чтобы создавать на сайте страницы под группы низкочастотных запросов, добавьте эти характеристики в фильтр.
Функционирующий сайт
Чаще всего за SEO-продвижением обращаются с уже созданными и работающими сайтами. В таких случаях редко получается кардинально изменить структуру, но можно попытаться привести ее в порядок. Ниже рассмотрим этапы оптимизации структуры уже действующих сайтов.
-
Визуализация текущей структуры
Визуализируем с помощью интеллект-карты или excel-файла текущую структуру сайта. Лучше вручную, так как на этом этапе нас интересуют только основные категории, подкатегории и созданные под спрос посадочные страницы, которые есть на сайте.
Иерархию структуры при визуализации необходимо соблюдать.

-
Анализ конкурентов
Проводим анализ конкурентов по тому же принципу, что был описан в одноименном разделе для новых сайтов, и на основе полученных данных составляем так называемую идеальную структуру сайта.
Соотносим нашу текущую схему и «идеальный» вариант, полученный при анализе конкурентов. Отмечаем ошибки и упущенные в нашей структуре страницы.
-
Сбор семантического ядра
Собираем семантическое ядро по полученной структуре и на основе собранной семантики отмечаем, какие новые страницы под спрос целевой аудитории мы должны создать.
Обязательные (служебные) страницы
Существует список базовых страниц, которые в большинстве случаев должны быть предусмотрены на сайте. При этом не все из них обязательно будут присутствовать на сайте. Все зависит от целей, задач и направленности ресурса.
К основным страницам относятся:
-
Главная
Это разводящая страница, с которой пользователь должен иметь возможность попасть в любую категорию и подкатегорию. Стоит отметить, что для новых сайтов главная страница чаще всего верстается в последнюю очередь, когда уже согласована структура сайта.
-
Контакты
От проработки этой страницы зависит эффективность коммуникации с пользователями. Особенно важна эта страница для интернет-магазинов и сайтов услуг. На странице «Контакты» рекомендуется размещать информацию обо всех способах связи, фактический адрес компании, карта или схема проезда, ссылки на соцсети и мессенджеры.
-
Доставка
На сайтах интернет-магазинов необходимо создавать страницу, на которой описаны способы доставки товаров, ее условия и сроки.
-
Оплата
Еще до покупки пользователь должен иметь возможность ознакомиться со способами оплаты товара или услуги.
-
Вопрос-ответ
Зачастую пользователей волнуют примерно одинаковые вопросы. Можно разместить на сайте ответы на эти вопросы и таким образом снять часть нагрузки с кол-центра компании.
-
Отзывы
Важно, чтобы клиенты компании имели возможность делиться своим мнением о приобретенном товаре или услуге, а потенциальные клиенты — возможность с этим мнением ознакомиться.
-
О компании
На странице могут быть размещены успешные кейсы, гарантии, достижения компании.
-
Для партнеров
Если компания занимается оптовыми продажами, необходимо вывести информацию для оптовиков на отдельную страницу.
-
Блог/Новости
Оригинальный и полезный контент, связанный с тематикой сайта, может помочь привлечь новых клиентов из поиска по информационным запросам.
-
Страница 404
Это несуществующая страница, на которую может попасть пользователь. Первая задача — уведомить посетителя о том, что такой страницы не существует, вторая — попытаться задержать пользователя на сайте: предложить перейти на главную страницу или в популярные категории.
Подведем итоги
Прозрачная структура обеспечит продвигаемому сайту быструю индексацию, улучшит поведенческие факторы, а значит, и видимость в выдаче. Пользователям, в свою очередь, будет удобно ориентироваться и совершать конверсионные действия, что и есть главный показатель эффективности SEO-продвижения сайта.
Из этого материала вы узнаете:
- Понятие структуры сайта
- Преимущества четкой структуры сайта
- Внешняя структура сайта
- Внутренняя структура сайта
- Требования к структуре сайта от основных поисковых систем
- Правила индексирования
- 7 шагов по созданию структуры сайта с учетом SEO
- 7 популярных сервисов для составления структуры сайта
- 7 распространенных ошибок при разработке структуры сайта
Абсолютное большинство посетителей тех или иных веб-страниц совершенно не задумывается над тем, что такое структура сайта и зачем она нужна. Людям это просто ни к чему. Чего не скажешь о владельце ресурса. Если сайт имеет неудобную для посетителей структуру, пользователей в конечном итоге может просто не оказаться.
И наоборот, сделав все по уму, легко добиться прекрасных результатов: улучшить поисковую видимость сайта, обеспечить ему эффективное индексирование, увеличить число постоянных посетителей и длительность их пребывания на площадке. Как видим, плюсов много. А это значит, что к созданию структуры сайта нужно отнестись очень серьезно.
Понятие структуры сайта
Структура веб-сайта представляет собой иерархию его страниц и их взаимосвязь. Продуманная каталогизация ресурса обеспечит быструю работу поисковых роботов по нахождению нужного контента и легкость навигации между разделами для посетителей
В целом это похоже на схему продвижения по зданию. Например, чтобы пройти из одной комнаты (А) в другую (В), нужно подняться по лестнице этажом выше, сделать 5 шагов, затем свернуть налево. Или сделать по-другому: войти в лифт и нажать на кнопку 3-го этажа, спуститься уровнем ниже, повернуть два раза вправо и через 10 шагов войти в помещение В. Для выхода на улицу достаточно воспользоваться стеклянным лифтом, попасть в который можно с общего балкона любого этажа.
Структура интернет-сайта – своеобразный план онлайн-площадки, который группирует весь его контент по блокам и страницам для комфортного просмотра информации. Чтобы связать разрозненные компоненты в смысловой раздел, нужно включить логику, усвоить правила создания ресурсов и применить рабочие инструменты, способные решить эту задачу.
Преимущества четкой структуры сайта
Поисковые системы пристально следят за тем, как структурируется тот или иной ресурс, создавая вариант шаблона. Поэтому без соблюдения требований типового образца довольно сложно выйти в первую десятку поисковой выдачи. Но рано или поздно шаблоны поиска меняются, они не формируются навечно.
О том, как адаптировать веб-сайт к условиям поисковых роботов, расскажем ниже. Но в целом это можно прочитать на сайтах поисковиков. Их перечень опубликован в справочниках вебмастера.
Преимущества четкой структуры сайта
Какие плюсы даст вам четкая структура сайта в 2021 году:
- поднимет web-ресурс в выдаче поиска;
- улучшит индексацию;
- уменьшит риски пропуска страниц в процессе индексации;
- задержит посетителей на площадке;
- повысит юзабилити и конверсию лидов;
- добавит сайту постоянных посетителей;
- активизирует ЦА;
- улучшит имидж собственника интернет-площадки;
- укрепит лояльность потребителей.
В последнем случае понятная и четкая структура сайта будет удобна посетителям, к чему стремится каждый уважающий себя онлайн-ресурс. Люди не могут долго серфить по страницам в поисках того, что их интересует. Бессмысленная трата времени на бессистемность информации выводят из себя. И многие потенциальные клиенты покидают непродуманные сайты.
С точки зрения вебмастера, понятная логическая схема интернет-площадки упростит ее настройку и обслуживание в дальнейшем. Такие сайты легче и быстрее контролировать, проще анализировать их данные, не допуская появления дублирующих и пустых страниц.
Подборка материалов для интенсивного скачка в продажах и повышения чека на маркетинг
прямо
сейчас!
Сейчас большинство компаний не понимает куда вкладываться, чтобы не прогореть.
Если сократить маркетинг, в бизнесе не будет выручки и он начнет тлеть. Часто клиенты это
понимают, не
решаются
действовать.
Мы подготовили конкретные инструкции для маркетологов и руководителей агентств, внедрив которые,
вы грамотно
аргументируете свою ценность здесь и сейчас, сделаете антикризисное предложение, повысите
продажи и чек.
«Скрипт продающих диагностик : как купить 120 миллионов за 1»
Практическая
инструкция с платной программы
10 источников клиентов для 16 источников клиентов на маркетинг и
консалтинг,
принёсших 10+ миллионов рублей только за последние 3 месяца
25 веских причин, чтобы клиент заплатил на этой неделе. Выжимка из
мозгоштурма
моих учеников
Что делать, если клиенты сливаются с зумов
Внешняя структура сайта
Система построения интернет-ресурса бывает внутренней и внешней. Последняя – это макет страницы, где каждый элемент показан в виде блока. Внутренняя структура отражает категории (разделы) интернет-площадки, их связь с отдельными страницами. Здесь часто допускаются ошибки, так как она сложнее в построении, чем предыдущая.
Мы можем очень долго рассуждать, какой должна быть внешняя структура сайта (схема страницы). Это юзабилити, удобство навигации, яркий дизайн и прочие моменты. Но есть главное правило, которое не стоит нарушать. Мы привыкаем к типовому размещению блоков на большинстве ресурсов, и это представляется примерно так.
-
Верхняя часть сайта (хедер, шапка, голова – это аналогичные названия), блок с логотипом, общее горизонтальное меню и дополнительные элементы по теме интернет-площадки (цветовая гамма, баннеры, реклама, большое фото или картинка).
-
Сайдбар (боковая панель) может быть справа, слева или с двух сторон. Изредка встречаются ресурсы без sidebar-меню. Эти блоки предназначены для дополнительной информации, которая покажет посетителю, куда двигаться дальше, и привлечет внимание рекламными призывами и видео. Их назначение – удержать клиента максимально долго на ресурсе.
-
Самый основной – центральный блок – содержит данные, ради которых человек пришел на ваш проект. Прежде всего его интересует эта информация. Она должна легко восприниматься и быть заметной на первом (в крайнем случае – втором) экране. Не заставляйте пользователя листать страницу, чтобы найти необходимое. Современный человек не будет ждать и быстро перейдет на сайты конкурентов.
-
Подвал сайта (футер) в основном используют для публикации контактов (название фирмы, адрес, телефоны). Еще туда можно добавить навигационное меню и несколько полезных ссылок.
Аналогичная организация структуры сайта встречается практически везде. Поэтому не стоит уходить от этого шаблона. Иначе посетитель будет тратить больше времени на поиск нужной информации. При этом поисковые системы идентифицируют ваш сервис как дискомфортный для ЦА, что принесет ему убытки. Так, главное меню внизу сайдбара и публикация контента в футере с высокой долей вероятности обрекут ресурс на неудачу. Люди не найдут здесь область навигации и информацию.
Внутренняя структура сайта
Схема организации контента веб-площадки может быть линейной, древовидной, блочной и линейной с разветвлениями. Рассмотрим их подробнее.
- Линейная
Цель структуры – поочередно показать клиентам каждую страницу сайта. Обычно применяется в портфолио и сервисах-презентаций. Все страницы сайта исходят из главной и размещаются в виде цепочки со связанными звеньями. Для продвижения продукта эта схема не подходит, поскольку рекламируется только главная страничка интернет-площадки.
читайте также читайте также

читайте также читайте также
- Линейная с разветвлениями
Примером может стать ресурс-портфолио какой-нибудь фотомодели, которая представляет разные стили. За счет ветвей легко продемонстрировать одновременно несколько товаров. На каждом ответвлении можно смотреть отдельную презентацию продукта. Эта структура сайта предполагает главную страницу и ряд последующих, смежных. Она опять же неудобна для раскрутки.
- Блочная
Состоит из нескольких равноценных страниц, куда приводят линки с остальных. Такая схема хороша для представления товара, где на страничках будут описания отдельно взятых свойств продукта. Перелинковка свяжет их между собой и будет направлять людей на главную. Это позволит проще продвигать ваш сайт. Но все же блочная система очень специфична, а значит, подойдет не каждой интернет-площадке.
- Древовидная
Самая универсальная структура информации на сайте. Здесь каждый продукт располагается в отдельной ветке, которая имеет вид раздела (подраздела). Людям привычнее использовать такой формат подачи данных. В удобных древовидных схемах содержание контента распределяется между разделами и главной страницей, поскольку все они линкуются друг с другом. Это самый оптимальный вариант раскрутки бренда с возможностью рекламы нескольких разделов сразу. За счет большой ветвистости такой порядок размещения воспринимается логичнее и проще.
Древовидная структура сайта
Несложные линейные структуры и простые блоки рассчитаны на лаконичные проекты в виде блогов, презентаций и одностраничников-визиток. Древовидный сайт сложнее и содержит больше двух вложений. Такие схемы применяют в разработке форумов, порталов или корпоративных сайтов, в онлайн-торговле и т. п. Довольно популярное ветвистое устройство позволит создавать четкий иерархический порядок на ресурсе. Это приветствуют и посетители, и системы поиска.
Требования к структуре сайта от основных поисковых систем
Бесспорно, все онлайн-площадки настраивают под работу поисковиков. В противном случае никто их не найдет. А значит, приступая к верстке, необходимо знать, что требуют «Яндекс» и «Гугл».
Каждая система поиска оценивает структурирование ресурса на свой лад. И их подходы очень отличаются от юзерских, поскольку строятся на разных принципах. Поисковик анализирует URL-структуру сайтов и проверяет их на соответствие своим критериям.
ТОП-5 ПОПУЛЯРНЫХ СТАТЕЙ
- Что такое айдентика и как ее разработать для компании
- Лид-магнит: правила создания и использования
- Виды маркетинга: классические и инновационные классификации
- Целевая аудитория: от определения до персонального предложения
- Вилка цен: учимся использовать мощный инструмент в продажах
-
Советы Yandex
В саппорте «Яндекса» можно увидеть полный список требований, предъявляемых к порядку построения ресурсов. Зайдите на страницу техподдержки и ознакомьтесь с данной информацией. Вот краткий смысл таких рекомендаций:
- Строгая ссылочная структура сайта. Все документы и страницы должны входить в соответствующие разделы (подразделы). На каждой страничке нужно разместить гиперссылку как минимум на один другой источник той же площадки.
- Наличие XML-карты для быстрого анализа онлайн-ресурса.
- Ограниченная индексация служебных данных посредством файла robots.txt.
- Уникальный URL для каждой веб-страницы. Все интернет-страницы должны иметь унифицированный указатель (адрес), индивидуальный для каждой из них.
- Текстовые ссылки на разделы упрощают «Яндексу» проверку информации.
- Корректность симлинков (symlink). При переходах пользователя на сайте URL страниц суммироваться не должны. Пример такой ошибки в «Яндексе» – example.com/name/name/name/name/.
Как видим, требования системы непросты. В основном затронута и структура страницы сайта, и веб-площадка в целиком. И тем не менее, критерии придется соблюдать, поскольку Yandex – крупнейшая система поиска с многомиллионной целевой аудиторией.
-
Советы Google
В сравнении с предыдущим этот поисковик довольно лаконичен. Вот его краткий список требований к верстке:
- несложная структура;
- разборчивый URL-адрес;
- понятные слова (не идентификаторы);
- знаки пунктуации (особенно дефис) в обозначении URL;
- простые краткие унифицированные указатели ресурса.
Правила индексирования
Поговорим о том, как происходит индексация в системах поиска. Поисковик работает по следующим принципам:
- Вложенность страниц относительно главной не более трех уровней. Слишком глубокие вложения система не проиндексирует.
- Корректный путь к наиболее глубокой странице – «Главная → страница II уровня → страница III уровня».
- Для вложений от IV уровня и глубже, если нужна настолько сложная структура сайта, создавайте карту своего ресурса либо направляющие ссылки со страничек предыдущих уровней.
- Понятные для пользователя URL-адреса. Пример ошибки – site1.ru/ds6789876sd/f7879y87df/787878778/4345645/vfdfv/4t55. Определяя ЧПУ, воспользуйтесь транслитерацией.
Как зарабатывать в 2-3 разабольше на маркетинге, сократив при этом количество клиентов?
9 из 10 маркетологов уверены — чтобы зарабатывать в 2 раза больше достаточно
иметь в 2 раза больше клиентов.
Но в 99% случаев это решение приводит
к выгоранию, обрастанию низкочековыми проектами и стагнации в доходе.
В этой ситуации есть единственно верное решение — повышать стоимость своих услуг
за счет внедрения тарифной сетки, на которую вам понадобится буквально 2-3 дня.
Для этого: распишите 3 предложения для клиента с разным составом (нижний, средний
и верхний тариф).
Эффективность этого инструмента проверена на практике: тарифы принесли моим ученикам
более 64 000000 рублей
за 1,5 года пандемии. А лично я вырос в чеке с 1 500 рублей до
950000 рублей
за маркетинговые услуги.
Преимущества от внедрения тарифной сетки:
Специально для вас мы с командой приготовили
бесплатный
конструктор тарифов, а также видео-инструкцию к нему!
Конструктор тарифной сетки
легко собираешь тарифы под себя*
Видео-инструкция к конструктору
разберешься, как работает конструктор*
- Возврат на главную нужно предусмотреть на всех страницах.
- Используйте навигационную цепочку (дублирующее меню) для указания раздела, в котором оказался посетитель, чтобы он мог вернуться на один из верхних уровней.
- Наличие XML-карты для поисковых роботов поможет включить в индекс все веб-страницы.
- Ограничивайте доступ поисковиков к служебной информации.
- Не нужно применять название «Статьи» к разделу с информационным контентом, используя это слово в качестве ключевого запроса. Поисковик обычно игнорирует такую индексацию. Подойдите к делу творчески. Не сваливайте всю информацию только туда. Структура веб-сайта должна быть многогранной.
- Осторожно применяйте знак косой черты в конце URL. Потому что для адресов типа site.ru/chto-to-tam/ поисковики проводят глубокую индексацию. И при отсутствии внутренних ссылок лояльность робота к такой страничке сокращается.
- Разделы «Услуги» и «Каталог» должны быть расположены не дальше одного клика от «Главной» и желательно вверху. Чтобы посетитель сразу видел, куда ему направиться на сайте.
Обязательно перелинкуйте все страницы! Это улучшает характеристики ПФ (поведенческие факторы), а также стимулирует поисковик проиндексировать необходимые страницы.
7 шагов по созданию структуры сайта с учетом SEO
-
Проанализируйте схему ресурса ваших конкурентов.
Устройство интернет-площадки довольно важно для ее раскрутки в поисковиках. Как формируется рациональная структура для лучшей СЕО-оптимизации? Мы представляем быстрый и результативный метод, который подойдет для небольших, простых проектов. Он максимально сократит вложения в разработку вашего ресурса.
Итак, как изучить и оценить строение сайта конкурентов?
Вначале напишите список фирм, лидирующих в нише, для дальнейшего анализа. С этой целью отыщите их по ключевым запросам в «Яндекс Каталоге», Liveinternet и др.
Проанализируйте схему ресурса ваших конкурентов
Используя сервисы Semrush и Serpstat, с помощью ключевого запроса найдите главных конкурентов по контекстной рекламе. А после экспортируйте карты их ресурсов. Пример того, как нужно действовать в системе Serpstat: введите «ключевик», установите нужный регион, нажмите кнопку поиска и перейдите в подраздел «Анализ ключевых фраз». Дальше выберите «SEO-анализ» → «Подбор фраз». Экспортируйте полученные результаты.
Вставьте эти данные в Excel-таблицу (или приложение Google Sheets) в виде столбца и исключите дубли. Для каждого интересующего вас конкурента создайте отдельную вкладку. Туда должна быть соответственно загружена структура сайта с html-карты либо вручную из главного меню.
Проанализируйте устройство интернет-ресурсов конкурирующих фирм, взяв за основу самую широкую из них. Дополните ее элементами, отмеченными на других площадках. В результате у вас будет очень содержательная схема, которая облегчит всю дальнейшую работу.
-
Составьте семантическое ядро.
Это не так просто и потребует определенных навыков сбора семантики. Зато точный анализ потребительских запросов позволит вам узнать, что для них актуально и, наоборот, не пользуется спросом. Так у вас получится весьма удобная для посетителей структура, которая даст мощный толчок SEO-раскрутке сайта.
Чтобы сформировать схему ресурса по семантике, необходимо выбрать список ключевых запросов. Для этого используйте «Яндекс.Wordstat» или сервис Google AdWords.
Рассмотрим для примера действия в Wordstat (они аналогичны процедуре в AdWords «Гугла»). Перед этим лучше установить на ваш ПК плагин Yandex Wordstat Helper (расширение для сбора семантики), рассчитанный на браузеры Google Chrome и Mozilla Firefox. Итак, что нужно сделать:
- вбить ключевой запрос в окошко поиска;
- выбрать нужные ключи из выданного списка и внести их в Wordstat Helper;
- скопировать и сохранить полученные результаты выборки.
Теперь у вас имеется структура сайта и семантическое ядро, которое нужно кластеризировать, то есть разбить на группы ключевых запросов (кластеры), объединенных по конкретным темам спроса покупателей.
Для упрощения задачи и исключения ошибок можно использовать автокластеризацию в сервисах Megaindex («Меганидекс») и Coolakov.ru. Полученные кластеры ключевиков позволят вам составить семантическую схему сайта.
-
Сделайте иерархию и структурирование по категориям.
Основываясь на имеющихся данных, оптимизируйте порядок размещения информации. Визуально выделите важные разделы, затем создайте подразделы и отдельные страницы. Выберите нужные вам типы веб-страниц (продающие, информационные, технические, др.), распределите их по категориям с учетом специфики ресурса и особенностей ниши рынка.
Независимо от разветвленности структуры организуйте моментальный переход на каждую страницу. При этом вложенность последних (на их расположение в иерархии указывает число наклонных черт в URL-адресе) не важней, чем глубина просмотра (среднее количество просмотренных страниц). Максимальный УВ (уровень вложения) должен быть у узкоцелевых страничек с глубиной не более трех, то есть открываемых в 3 клика.
Как строится структура сайта (пример удачного проекта), создаваемого с нуля:
- Выберите страницы, релевантные для вашей сферы рынка.
- Для визуализации контента воспользуйтесь ПО XMind и сервисом Mindmup. Это поможет сделать иерархию страниц путем распределения их по категориям (подкатегориям) и соответствующую перелинковку.
- Не зацикливайтесь на частотности запросов при разноске их по (под)категориям и фильтрам, так как не каждый ВЧ-ключ будет являться топовым в определенной ситуации.
- Выделите страницы со служебной информацией и определитесь, как работать с ними. Допустим, ограничить индексацию поисковых результатов по ресурсу, используя метатеги noindex и nofollow, или пагинацию страниц (здесь подойдут noindex, follow). А вот официальные сведения (контакты, договоры и др.) нужно открыть для поисковиков.
- Если структура официального сайта содержит фильтры, организуйте их корректную работу без наложения функций друг на друга. Для сортировки следует блокировать возможность индексации в системах поиска.
- Обеспечьте масштабирование ресурса с возможностью создания новых (под)категорий без преобразования всей схемы интернет-площадки.
Перед тем как запускать свой новый сайт, неплохо протестировать его структуру с помощью инструментов визуализации. Они укажут, на какие URL-адреса приводят ссылки с главной, покажут качество перелинковки веб-страниц.
-
Организуйте связь страниц между собой.
Удобство перемещения посетителей по сайту – не только важная часть его структуры, но и показатель качества навигации. Нужно линковать страницы так, чтобы каждая из них имела ссылку на другую. Релевантная комбинация линков облегчит поисковикам сканирование и индексацию ресурса.
Краеугольный контент (сornerstone content) – это ключевые с точки зрения раскрутки страницы интернет-площадки. Перелинкуйте их согласно ценности размещенной там информации. Распределите важные страницы с учетом вашей выгоды, пользы для посетителей и возможности для получения органического трафика.
Удостоверьтесь, что на сайте нет страниц-сирот, оставшихся без приводящих туда ссылок. Для этого перед распределением на категории необходимо выписать все вкладки для проверки, о чем упоминалось выше.
Во внутренней перелинковке участвуют контекстные и навигационные ссылки. Первые вставляют прямо в текст, вторые – в элементы навигации. Углубляться в тему здесь не будем, так как это предмет отдельной статьи.
-
Сделайте систему навигации комфортной.
Еще раз повторим: чем проще посетителям искать на вашей интернет-площадке информацию, переходя между страницами, тем лучше организация структуры сайта и его ранжирование в системах поиска. Есть обязательные элементы навигации, полезные для продвижения web-сайтов.
Меню. Показывает важные страницы, необходимые всем пользователям ресурса, и открывается нажатием на кнопку категории или при наведении курсора на надписи. Его расположение может быть горизонтальным (в верхней части сайта) и вертикальным (сбоку слева).
Проекты с многоуровневой схемой иногда, помимо главного, имеют еще одно меню – второстепенное. Также обдумайте мобильный вариант: как будет выглядеть структура сайта на экране телефона. Придумайте броский значок меню и удобно открываемые категории.
Комфортная система навигации
«Хлебные крошки» (breadcrumbs). Такая навигационная цепочка поможет посетителю понять, как можно возвратиться с какой-нибудь страницы в предыдущее меню. Обычно «хлебные крошки» отражают путь, пройденный юзером с главной сайта до страницы пребывания.
Хедер (header) или шапка сайта – сквозной блок вверху страницы с изображением логотипа, меню, переключателя языков (регионов), контактов фирмы, окошка поиска или корзины для покупок. Обычно там показаны все основные категории ресурса для упрощения навигации посетителей. Подумайте, что вы хотите видеть в шапке? С учетом ниши рынка она должна включать полезные разделы, такие как «Тарифы» (для сервисов услуг) или «Доставка» (для онлайн-торговли).
Фильтрация категорий и сортировка товаров. Для интернет-магазина придется сделать специальные фильтры, чтобы клиент мог быстро отыскать нужную вещь. Они должны затрагивать все важные характеристики продукции и быть компактными, чтобы не мешать движению по сайту. Рассмотрите разные виды сортировки, полезные для посетителей.
Блочная перелинковка. Для стандартных блоков с рекомендациями примените схему линкования «Кольцо». Например, «Похожие товары», «С этим товаром покупали», «Вы смотрели» — для подкатегорий и страниц с продукцией в ИМ. В блогах это выглядит как «Читайте также» и т. д.
-
Сформируйте карту сайта.
Помня о комфорте посетителей, не забывайте об удобстве навигации для поисковых роботов. Для этого используется карта веб-ресурса, позволяющая «Яндексу» и «Гуглу» легко проиндексировать ваш сайт. Правила создания и отправки XML-файлов Sitemap есть в справочнике каждого поисковика. Данный файл включает перечень всех URL-адресов и иерархию страниц. Карта ресурса повышает эффективность индексации в системах поиска. Создать XML-карту можно с помощью программы SE Ranking → «Анализ сайта».
Для большего удобства посетителей, помимо sitemap.xml, где описана структура сайта для поисковиков, неплохо сделать карту sitemap.html– статический каталог основных его разделов. Она имеет вид кликабельного перечня страниц согласно иерархии проекта.
-
Протестируйте онлайн-площадку.
Механизм работы поисковых роботов учитывает интересы пользователей, выбирая наиболее полезный и уместный контент, удобную структуру, понятный веб-интерфейс и быстроту загрузки. То есть главным признаком продуманной структуры будет уровень комфортности использования ресурса.
Прежде чем у вас появятся реальные клиенты, протестируйте свой сайт на людях (его устройство, навигацию). Изучите его с точки зрения юзера при помощи коллег, спросите мнение своих знакомых. Проверьте, насколько схема сайта и его контент удовлетворяют потребительский интент, удобно ли клиентам переходить со страницы на страницу и выполнять нужные действия.
читайте также читайте также

читайте также читайте также
читайте также читайте также
+.webp)
читайте также читайте также
читайте также читайте также

читайте также читайте также
7 популярных сервисов для составления структуры сайта
-
X-Mind — универсальная бесплатная программа, где можно сделать интеллект-карты, схемы онлайн-площадок, диаграммы.
-
Draw.io — простой бесплатный сервис для владельцев почты Google с большим функционалом. Тут можно загрузить свой результат на «Гугл Диск», локальный диск ПК или в другие сервисы.
-
Microsoft Visio — удобный инструмент с гибкими настройками и онлайн-интерфейсом. Здесь создают любые виды структур сайта независимо от сложности.
-
Octopus.do — отличный инструмент планирования веб-площадок и приложений с простым, понятным интерфейсом. Он постоянно обновляется и улучшает свой функционал. Имеется возможность построения блочных структур. Клиентам предлагается бесплатный план создания одного проекта.
-
GlooMaps — это бесплатная программа с минималистическим дизайном. Имеет все необходимые функции и ряд возможностей для экспортирования готового проекта. Есть выбор способа отображения sitemap с учетом схемы и масштаба сайта. Для сложных структур с глубокой вложенностью БД можно использовать сворачивание/разворачивание целой группы страниц.
-
Flowmapp — зрительно приятный сервис с практичным комплексом возможностей, который позволяет качественно делать презентации сайтмапов. В свободном доступе один проект с большим набором функций.
-
Draftium — простой в использовании популярный сервис для создания Hi-Fi и Lo-Fi прототипов одно- и многостраничных веб-ресурсов, который на платформе Product Hunt получил звание «Продукт года». Здесь вы не просто создадите схему сайта, а сделаете основной макет расположения его элементов и важных функций. В итоге за 15-40 минут у вас получится иллюстративный прототип онлайн-площадки. Бесплатно можно создавать до трех макетов веб-ресурса с широким выбором шаблонов (до 50 шт.).
читайте также читайте также

читайте также читайте также
7 распространенных ошибок при разработке структуры сайта
-
Отсутствует микроразметка дублирующего меню(breadcrumbs). Цепочка навигации («хлебные крошки») показывает соотношение текущей страницы с общей схемой сайта, чтобы проще было ориентироваться на площадке. С точки зрения SEO, это очень ценный навигационный элемент, который помогает поисковым роботам и посетителям.
-
Чересчур глубокое вложение страниц. Чтобы попасть на ту или иную страницу, юзер должен совершать максимум три клика. Это в идеале. Распределение на более детальные подкатегории перегружает навигационное меню. Правильно настроив фильтры, вы исключите хаос из нагромождения более узких категорий.
-
Неинформативность данных. Не забывайте: людям нужно понимать, что скрыто за названием раздела, а не ошибаться в ожиданиях. Аналогично и для URL — он должен быть ЧПУ (человеку понятный урл).
-
Не просматривается структура сайта. Ключевые категории проекта нужно отражать в меню шапки веб-сайта на главной странице.
-
Неполноценная классификация. Без детализации фильтров и подкатегорий клиенту сложно отыскать необходимую информацию.
-
Страницы-дубли. Одинаковый или повторяемый на разных URL контент ухудшает поисковое ранжирование ресурса.
-
Мусорные страницы, возникающие в результате технических проблем с кодом или CMS. В результате появляются динамические URL-адреса, которые дублируют страницы и выдают код ошибки 200.
Подытожим вышесказанное. Грамотное, четкое устройство интернет-проекта – залог дальнейшего успеха в бизнесе. Структура сайта и семантическое ядро – это основа при создании ресурса. Поэтому ошибки данного этапа со временем становятся серьезными проблемами. На четко структурированной веб-площадке легко найти нужный контент, плюс индексация поисковыми системами проходит очень быстро. По мнению веб-разработчиков, реструктуризация неудачных сайтов хотя и отнимает много времени, но все же ощутимо ускоряет продвижение проекта.
Автор: Владимир Сургай
7 марта 2022
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.
Что такое структура сайта и зачем она нужна?
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную. Визуально структуру можно представить в виде схемы.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.
-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
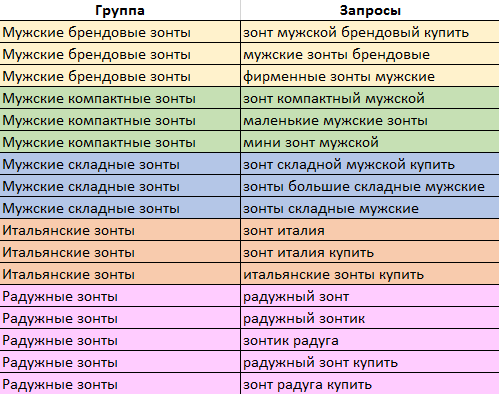
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта. Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).
Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.

|
Статью подготовила Полина Зарубицкая, ведущий спикер Webcom Academy. |
Содержание
- Кому будет полезна статья?
- Разберёмся с терминами
- Признаки качественно проработанной структуры сайта
- Как получить структуру сайта: основные способы
- Основные ошибки при создании структуры сайта
- Этапы разработки структуры сайта
Вам наверняка попадались сайты с плохо проработанной структурой. Те, на которых поиск нужного раздела или страницы превращается в настоящий квест. В какой-то момент пользователь решает, что ему проще покинуть этот сайт и уйти на другой, чем тратить время на решение бестолковой головоломки. Как результат, владелец сайта теряет ещё одного потенциального клиента. Ухудшаются и поведенческие факторы: растёт процент отказов, сокращается глубина просмотров. «Кривая» структура сайта больно бьёт по показателям конверсии, негативно влияет на юзабилити ресурса и даже мешает качественному поисковому продвижению. Это не пустые слова: поисковые роботы предпочитают сайты с логичной структурой и обоснованным уровнем вложенности страниц. Они признают (что вполне понятно) такие ресурсы более удобными для пользователей.
Думаем, вы оценили масштаб проблемы и теперь будете особенно внимательно читать данную статью. Мы расскажем, какой должна быть правильная структура сайта и как её получить, а также каких ошибок стоит остерегаться в процессе.
Кому будет полезна статья?
- Тем, кто уже имеет работающий сайт, но недоволен его структурой.
- Тем, кто только собирается разрабатывать сайт и хочет избежать ошибок, связанных с некорректным построением структуры.
Если вас интересуют вопросы, из-за чего может пострадать структура сайта, какие существуют способы её создания и как выгрузить структуру сайта при помощи специальных сервисов, будем рады предоставить чёткие, понятные ответы.
Разберёмся с терминами
Для начала давайте расставим все точки над «i» – уточним термины.
Под структурой сайта понимают систему расположения его составляющих: страниц, категорий, подкатегорий, карточек товаров. Все эти элементы логически выстроены в определённую схему. По крайней мере, должны быть выстроены.
В среде разработчиков принято выделять два основных вида структуры сайта. Это линейная и древовидная. Линейную структуру используют при разработке лендингов, сайтов-визиток. То есть тех ресурсов, которые планируется продвигать в первую очередь с помощью контекстной рекламы.

А вот для многостраничных сайтов выбирают древовидную структуру. Так делают интернет-магазины, корпоративные сайты, крупные порталы. В основе древовидной структуры лежит строгая иерархия, когда главная страница ведёт на категории, те делятся на подкатегории, а те – на товары или услуги.

Признаки качественно проработанной структуры сайта
Важно понимать, что для каждого масштабного проекта (крупнее одностранничника) должна создаваться своя структура. Вот на какие критерии следует обращать внимание при её разработке:
- Логичность и простота. Веское замечание: логичной и простой структура должна быть в первую очередь для посетителя сайта. Тогда на поиск нужных разделов и страниц у пользователя уйдёт минимум времени. Такие рекомендации даже прописаны в священных для многих вебмастеров источниках – Яндекс.Справке (смотрите разделы «Советы вебмастеру» – «Структура сайта») и Центре Google Поиска (читайте раздел «Поисковая оптимизация для начинающих»).


- Понятные названия категорий. Откажитесь от излишнего креатива. Присваивайте категориям понятные и короткие названия. Это опять же поможет пользователю быстро найти то, за чем он пришёл. Чтобы посетителю сайта было проще перемещаться из раздела в раздел, «откройте» для него навигацию, сделав перелинковку из «хлебных крошек».
- Обоснованный уровень вложенности. Система должна быть выстроена логично, без лишних элементов и разветвлений, в которых посетитель сайта может заплутать. Для интернет-магазинов оптимальной считается вложенность уровня «Каталог» – «Категория товаров» – «Товар». Этому вопросу уделяется внимание и в Документации Google.

- Если товар выводится в нескольких категориях, у него должен быть один URL. Иначе произойдёт дублирование карточек товаров. И да, один и тот же товар может выводиться в нескольких категориях, если он логически к ним относится. Например, товар Пуховики Canada goose может одновременно быть и в категории бренда («Canada goose»), и в стандартной категории («Пуховики»). Важно, чтобы у карточки товара был всего один адрес.
Как получить структуру сайта: основные способы
Существуют разные подходы к процессу создания структуры сайта. У каждого из них, безусловно, есть свои преимущества и недостатки. Поэтому разработчики выбирают тот способ, который считают наиболее удобным для себя.
Создание структуры сайта вручную – дело кропотливое, трудозатратное и, как правило, не оправдывающее вложенное в него время. Суть заключается в том, чтобы самостоятельно, без использования специальных инструментов, сервисов и программ, изучать страницы сайта, фиксируя информацию в карте. Такой способ прогрессивным и эффективным не назовёшь, но зато освоить его может даже самый далёкий от веб-разработки человек.
Создавать структуру сайта можно на основе данных из поисковой выдачи, применяя документные операторы. Плюсы этого подхода – минимальные навыки от исполнителя, точные представления о структуре сайта, который какое-то время назад проиндексировался Яндексом.
Ещё один способ – составление структуры сайта на основе данных, собранных с помощью сервисов-парсеров. Таких как Screaming Frog SEO Spider, например. Можно пользоваться бесплатной версией программы, но, если есть возможность, лучше приобрести лицензию. Screaming Frog считается многофункциональным инструментом в среде SEO-специалистов.
Задача таких сервисов заключается в том, чтобы спарсить сайт и указать имеющиеся на нём страницы. Проанализировав эту информацию, специалист может понять, какой структурой обладает ресурс. Учтите, чем объёмнее сайт, тем дольше он будет парситься.

Альтернативой Screaming Frog SEO Spider может служить другой популярный софт для краулинга – Netpeak Spider. Вот вам рабочий вариант, как можно выгрузить структуру сайта, проведя несколько манипуляций. Сервис рассортирует страницы по уровню вложенности.

Парсеры помогают экономить время при поиске нужной информации и при этом достаточно полно отображают реальную ситуацию. Единственное «но»: за расширенный функционал приходится доплачивать, приобретая полную версию.
Еще один помощник для тех, кто не знает, как выгрузить структуру сайта – сервис для диагностики и аудита ресурсов СайтРепорт. Он «умеет» дробить собранные данные по разделам, что даёт полную картинку происходящего.

Также к составлению структуры сайта можно приступать после того, как выгрузите данные из Яндекс.Вебмастера. Данный способ считается сравнительно быстрым, но подразумевает, что ресурс должен быть проиндексирован Яндексом. И если поисковик не видит на сайте какие-то разделы и страницы, то и мы не увидим их в списке собранных данных.

Основные ошибки при создании структуры сайта
Многие разработчики допускают одни и те же ошибки. Вот перечень самых распространённых:
- Делают отдельную страницу под каталог. Тем самым своими руками увеличивают уровень вложенности – появляется дополнительный уровень в виде /catalog/.
- Клепают дубликаты по названию или содержанию. Это негативно сказывается и на продвижении сайта, и на юзабилити (пользователи путаются). Не надо один и тот же товар забрасывать в две или несколько категорий.
- Размещают товары, которые должны быть только в подкатегориях, ещё и в категориях. Поисковые системы идентифицируют такие страницы как дубликаты. Представьте, что у вас на сайте есть категория «Реабилитационная техника», где собраны медицинские кровати, инвалидные кресла-коляски, подъёмники и пандусы. И тут же, в этой категории, вы помещаете подкатегорию «реабилитационная мебель», куда относите уже упомянутые кровати и подъёмники.
- Создают бедно наполненные или вовсе пустые категории. Особенно печально смотрятся последние. У пользователя создаётся впечатление, что компания не способна предоставить нужные ему товары или обеспечить разнообразие ассортиментной линейки. Это может привести к росту числа отказов на сайте.
В идеале в категории должны находиться минимум 5 товарных позиций. Если вы пока не дотягиваете до такого количества, разумнее удалить категорию.
На скриншоте мы показали пример практически пустой категории. Кстати, по сути её таковой можно признать – ведь даже этого одного товара в данный момент нет в наличии. - Бесконечно создают новые страницы. Безусловно, иногда появляется необходимость сделать ещё один раздел или категорию. И хорошо, если такая возможность предусмотрена ещё на этапе создания структуры. Другое дело – когда сайт стремительно «обрастает» всё новыми и новыми страницами. Представьте, как сложно со временем будет работать с навигацией такого ресурса.
- Непропорционально разделяют товары между категориями. Как говорится, то пусто, то густо. Безусловно, вряд ли получится наполнять категории равномерно. Но нужно стремиться к тому, чтобы дисбаланс не бросался в глаза. Как мы уже написали, избегать ситуаций, когда категории остаются пустыми или полупустыми. Также большой ассортимент товаров можно и нужно дробить. Делайте подкатегории и равномерно распределяйте по ним продукцию.
- В одну категорию размещают товары вместе с комплектующими (аксессуарами, дополнительными или сменными деталями, необходимыми при ремонте элементами и т.д.). Не повторяйте подобную ошибку – не делайте винегрет из товаров разных категорий. Например, не размещайте вместе ноутбуки с блоками питаниями, жёсткими дисками и сумками. Если вы хотите показать посетителю сайта, что у вас есть ещё и другие, потенциально интересные для него товары, добавьте на страницу специальные поля. Обычно их называют «Рекомендованные товары» или «С этим товаром покупают». Здесь можно показывать не только комплектующие и аксессуары к просматриваемому товару, но и всё то, что может в теории понравиться данному человеку. Например, товары похожей тематики из того же ценового сегмента. Молодые родители, выбирающие кроватку для младенца, скорее всего, заинтересуются колясками, детскими стульчиками, слингами. Модница не сможет пройти мимо подборки платьев, похожих на то, что она только что смотрела на сайте. Или дополнительных предметов гардероба, которые завершат образ.
- Делают мало фильтров и не продумывают функцию быстрой сортировки по параметрам. Особенно критично это для сайтов с широкой ассортиментной линейкой. Пользователь вынужден тратить уйму времени на то, чтобы найти нужные товары, минуя «полотна» неинтересных ему позиций. Позаботьтесь о своих будущих клиентах – ещё на этапе создания структуры сайта «заложите» гибкую систему фильтров. Однако если вы работаете с «нишевым» интернет-магазином с небольшим ассортиментом, минимального набора фильтров будет достаточно.
- Сначала дают доступ пользователю к фильтрам сайта, а уже потом – к категориям. Вряд ли, перейдя в категорию «Электрочайники», посетитель жаждет увидеть фильтр по брендам, чтобы оттуда попасть на карточки подходящих ему моделей. Скорее всего, он ждёт сначала всю ассортиментную линейку, а где-то рядом – помощники-фильтры.
- Называют категории именем бренда. Иногда это действительно обоснованно и эффективно. Например, когда бренд известный и клиенты идут к вам именно за его товарами (вспомним повсеместную любовь к «яблочной» продукции или конструкторам Lego). В других же случаях разумнее делать классические категории товаров.


Этапы разработки структуры сайта
Приступая к созданию структуры сайта, помните: гораздо разумнее сразу просчитать все нюансы, чем потом, уже имея готовый ресурс, устранять тут и там всплывающие недочёты.
Выполните обязательные подготовительные шаги:
- Заранее составьте портрет ЦА. Определитесь с тем, кто ваш клиент, на какие критерии он опирается при выборе компании, с каким сайтом ему будет удобно работать.
- Изучите своих конкурентов и то, как они представлены в интернете. Посмотрите на их сайты глазами типичного клиента. Постарайтесь найти слабые стороны в структуре ресурсов и подметить удачные «фишки».
- Вспомните, какие вопросы интересуют ваших клиентов в первую очередь, с какими запросами они приходят к вам. Так вам удастся определить наиболее важные для посетителей разделы сайта.
После этого можно приступать к проектированию структуры сайта. И тут не обойтись без сбора семантики. Имея на руках семантическое ядро, вы быстро составите перечень нужных категорий и подкатегорий.
Также собранная семантика позволит вам выяснить, сколько нужно создать страниц под товары с учётом разных характеристик. Например, стоимости, технических параметров, названия марки и т.д. Полезным будет и уже имеющийся прайс, где прописаны все группы товаров.
Далее нужно рассортировать товары по категориям. Систематизируя товары, не забывайте о правиле равномерного распределения.
Определите, какие категории для вас первостепенные. Если вы занимаетесь продажей тренажеров, то именно они должны быть отнесены к основной категории. А вот комплектующие, аксессуары или дополнительные спортивные товары – находиться в иерархии ниже.
Подумайте, как удовлетворить потребности каждой группы вашей ЦА. Возможно, нужно будет сделать разные категории, создав отдельные разделы под каждую группу клиентов.


Разрабатывая схему структуры сайта, обязательно продумайте варианты масштабирования ресурса. Чтобы в будущем добавление новый категорий и товаров не оборачивалось настоящей проблемой и не влекло за собой серьёзные изменения.
Сделать процесс проработки структуры сайта более наглядным и понятным помогут специальные инструменты. Используя их, вы сможете визуализировать проект и по ходу решать массу текущих задач. В число наиболее популярных сервисов уверенно входят XMind, Coogle, MindMeister, Microsoft Visio, Mindomo.
После прочтения нашей статьи вы решили, что лучше доверить создание структуры сайта профессионалам? Полностью вас поддерживаем! Особенно если речь идёт о масштабных, амбициозных проектах, нацеленных на долгую и успешную работу. Если вы не хотите, чтобы над построением структуры вашего сайта работали высококлассные специалисты, обратитесь в Студию ЯЛ. Связаться с нами можно по телефонам 8 (383) 209-18-36 и 8-800-600-36-20 или оставив заявку через форму на сайте.
Максим Дель
Руководитель отдела SEO-продвижения Студии ЯЛ

Наталья Щукина
Специалист отдела контент-маркетинга Студии ЯЛ
Другие материалы:
- Как сервисы продают кликджекинг, законен ли он, и что об этом думает Яндекс
- Как продвигать свой адалт-сайт: изучаем теорию, делимся наработками
- Что такое поисковые фильтры Яндекса, и как под них не попасть