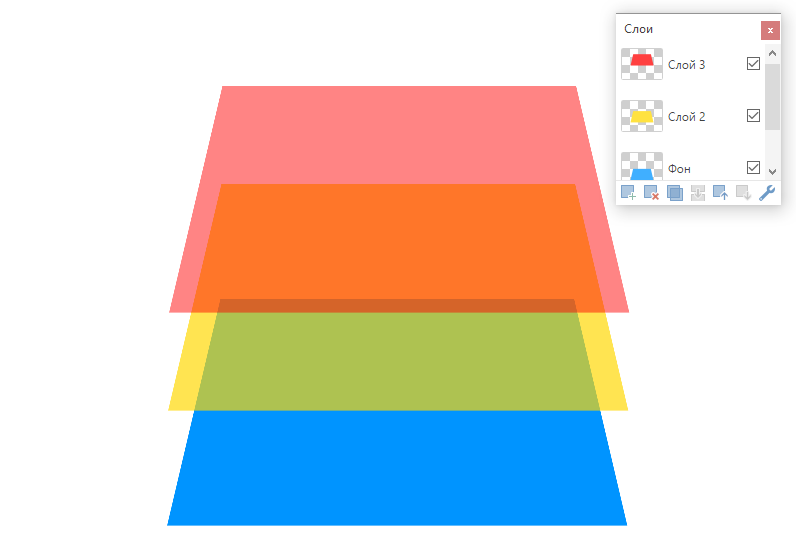
Для формирования изображения Paint.NET использует слои. Слои можно представить, как стопку прозрачных слайдов или листов. Каждый такой слайд содержит отдельный элемент, который является частью общего изображения.
Редактор отображает стопку слоев, как если бы вы смотрели на нее сверху. Таким образом, порядок слоев, показанный в окне слоев, очень важен. Непрозрачные пиксели на слое выше по стеку будут закрывать пиксели, содержащиеся в слоях ниже по стеку.
Активный слой
Всегда есть только один активный слой. Его можно определить по синему выделению в окне «Слои». Операции рисования применяются только к активному слою. Никакой другой слой не будет затронут. Чтобы изменить статус активного слоя с одного слоя на другой, щелкните имя любого слоя в окне «Слои», чтобы применить статус активного слоя к этому слою.
Важно! Важно понимать, что операции рисования влияют только на активный слой. Активный слой всегда выделяется в окне слоев.
Активный слой и Непрозрачность
Слои могут иметь собственную настройку непрозрачности. Непрозрачность применяется к каждому пикселю в слое, поэтому действует как настройка прозрачности для всего слоя.
Чтобы настроить параметр «Непрозрачность» слоя, выделите слой в окне «Слои» и нажмите клавишу F4. Откроется диалоговое окно свойств слоя.
Значения непрозрачности или альфа-диапазона варьируются от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Чтобы изменить значение, щелкните и перетащите ползунок или введите новое значение в поле числового значения.
Активный слой и Режимы смешивания
Слои могут иметь собственный режим смешивания. Режим смешивания определяет, как слой объединяется с нижними слоями при составлении изображения.
Как и прозрачность, режимы смешивания применяются к каждому пикселю в слое.
Чтобы изменить режим смешивания слоя, выделите его в окне слоев и нажмите F4. Откроется диалоговое окно свойств слоя. Новый режим смешивания можно выбрать из раскрывающегося списка. Щелкните новый режим смешивания, чтобы применить его к слою.
Активный слой и Видимость
Слои можно включать и выключать. Рядом с каждым слоем в окне «Слои» есть флажок, который контролирует видимость слоя.
Если установлен флажок ☑, слой будет видимым и будет включен в составное изображение при его сборке. Если флажок не установлен ☐, слой не будет виден и будет исключен из составного изображения.
Невидимый слой по-прежнему является частью изображения, когда оно сохраняется в формате *.pdn.
Чтобы изменить видимость слоя, установите флажок рядом со слоем в окне «Слои». Этот флажок также доступен в диалоговом окне «Свойства слоя».
Порядок слоев
Как уже говорилось, порядок, в котором слои отображаются в окне слоев, очень важен. Слои, расположенные выше в стеке, будут скрывать (заслонять) слои ниже в стопке (если только у более высокого уровня нет прозрачных областей, когда нижний слой будет виден).
Слои можно перемещать, выделяя их в окне слоев и используя значки вверх или вниз в нижней части окна слоев. Либо щелкните и перетащите слой в новое положение в окне «Слои». Порядок слоев в окне «Слои» можно изменять с помощью перетаскивания. Щелкните, удерживайте и перетащите слой в новое положение в окне «Слои», чтобы переместить его.
Пиксели и Прозрачность
Каждый слой в paint.net составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный).
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, paint.net использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, редактор использует фон напоминающий изображение шахматной доски.
Если вы видите такой фон, это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать о нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне «Слои».
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
Для построения многослойного изображения мы будем использовать следующие 2 изображения.
Пример послойного построения изображения расположен ниже.
Слои и Непрозрачность
В дополнение к информации о прозрачности (Альфа-значение) связанный с каждым пикселем, у каждого слоя также есть связанное значение непрозрачности. Рассмотрим настройку непрозрачности слоя как дополнительную величину альфа, применяемую ко всем пикселям в слое.
Пример
Если верхний слой в примере имеет непрозрачность, постепенно уменьшаемую с 255 до 0, мы получаем следующие установленные изображения:
Верхний слой (изображение яблока) с непрозрачностью: 255 (полностью непрозрачен) полностью закрывает городской пейзаж.
Верхний слой с непрозрачностью: 128 (примерно 50%, частично прозрачный): изображение городского пейзажа (фона) частично видно, даже через само яблоко.
Верхний слой с непрозрачностью: 0 (полностью прозрачный): изображение яблока не видно вообще. В результате виден городской пейзаж, как будто слоя с яблоками не было.
- Альбом (153)
- Блог (19)
чт, 27/09/2012 — 14:55 — Sandesh
Дорогие бусинки! Поступило несколько вопросов по работе со слоями в программе Paint.NET. Поэтому сделала еще один мастер-класс. Он содержит в себе основы, а все остальные возможности вы сможете изучить сами. Этот графический редактор далек от совершенства и не содержит в себе такое множество функций как Фотошоп. Однако поэтому он и прост в использовании.
Слои позволяют работать с несколькими изображениями, накладывать одни на другие, как бы создавая бутерброды из картинок. При этом каждый слой можно редактировать, исправлять. Позже все слои сводятся в одно изображение. С помощью функции слоев можно создавать коллажи из фотографий, менять фон, создавать банеры , визитки, этикетки и т.д.
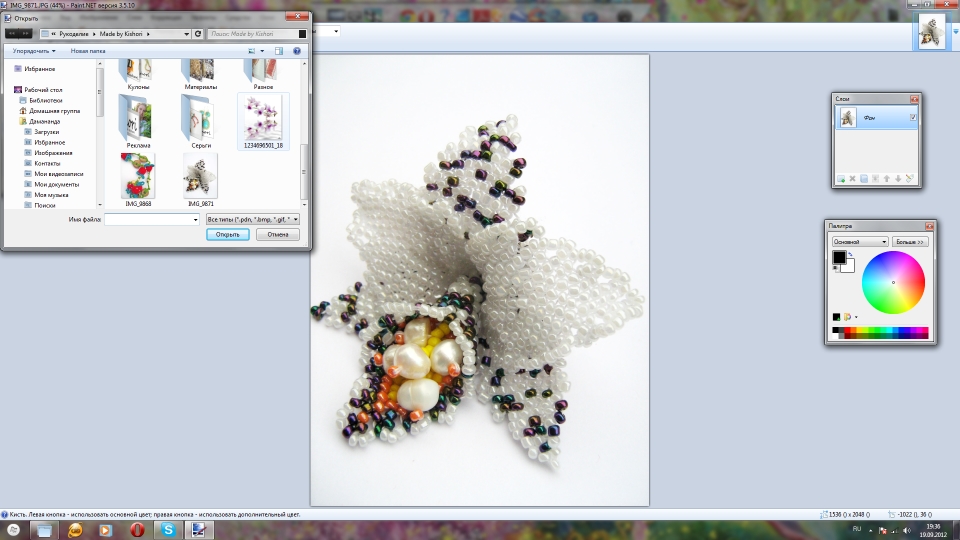
Начнем с того, что открываем в программе необходимое изображение изделия. Например, мы хотим поменять фон, поэтому открываем нужное нам изображение фона.
Важно, чтобы окна Слои и Палитра были открыты. Мы хотим нашу брошь переместить на фон с орхидеями. Работаем с фоном. Создаем первый слой. Для этого выбираем на верхней панели меню Слои-Добавить новый слой.
В окне Слои появился новый Слой 2
Далее работаем со второй картинкой — Брошкой орхидеей. Выбираем в окне Инструменты Лассо. Им по контуру обводим брошь. Можно захватывать часть фона, это позже можно исправить. Мышью обводку делать не очень удобно, у кого есть графический планшет, можете воспользоваться им. Начало и конец нашей обводки должны сомкнуться, тогда мы получим цельную выделенную область.
Чтобы перенести кусок на фон, нажимаем кнопку Вырезать на верхней панели. Затем переходим к картинке с фоном, там нажимаем кнопку Вставить на верхней панели. Поскольку фотография по размеру больше, чем картинка с орхидеей, программа выдает нам такое окно.
Выбираем — Сохранить размер полотна. Получаем вот такую смешную картинку
Далее меняем размер наложенного изображения до необходимого нам. Изображение ограничено рамкой с кружками. Чтобы изменить размер нужно, нажать левой кнопкой мыши на кружок и «потянуть» изображение к углу. Изображение уменьшается. Но! Будьте осторожны! Если слишком двигайте мышью, пропорции изображения могут нарушиться. Но их легко подправить потянув мышью за кружок в нужном направлении. Изображение можно передвигать, просто удерживая изображение левой кнопкой мыши. Вот, что получаем.
Чтобы изображение не двигалось, достаточно снять выделение щелкнув правой кнопкой мыши по рабочей области (серый фон). Далее убираем остатки белого фона. Для этого выбираем инструмент Ластик и выбираем для него нужный размер.
Чтобы было удобней стирать, можем увеличить масштаб изображения. Как видите, остатки белого старого фона вокруг брошки стираются, открывая взору новый фон.
Вот, что у нас получилось.
Чтобы узнать, удалили ли мы весь старый фон, или посмотреть на Слой 2 в целом, в окне Слои снимаем галочку со слоя Фон и выбираем Слой 2.
Все, что нужно подчищаем, ставим галочку на место и выбираем Слой 2. Мы, к примеру, хотим добавить светящуюся надпись. Для этого создаем новый Слой 3 (по той же схеме, что и слой 2).
Добавляем надпись ( подробно о надписи в МК 1 по работе с этой программой).
Если хотим сделать надпись, или в целом слой полупрозрачным выбираем меню Слои на верхней панели — Свойства слоя — Непрозрачность (двигаем по шкале).
Если мы хотим, чтобы надпись светилась заходим в меню Эффекты на верхней панели — Для фотографии — Свечение.
Отрегулировать радиус и яркость можно в появившемся окне.
Работа почти закончена. Осталось свести все слои в одну картинку. Здесь есть два варианта: первый, в меню Слои выбрать Объединить слой с предыдущим и эту процедуру провести со всеми слоями (а их может быть и 30); второй в меню Изображение нажать Объединить все слои.
Вот какую картинку мы получили.
Еще варианты работы со слоями:
Спасибо всем, кто заглянул! 

- 22825 просмотра
Содержание
- Как использовать Paint.NET
- Создание и открытие изображений
- Основные манипуляции с изображением
- Выделение и обрезка
- Рисование и заливка
- Текст и фигуры
- Коррекция и эффекты
- Сохранение изображения
- Вопросы и ответы
Paint.NET – это простой во всех отношениях графический редактор. Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Скачать последнюю версию Paint.NET
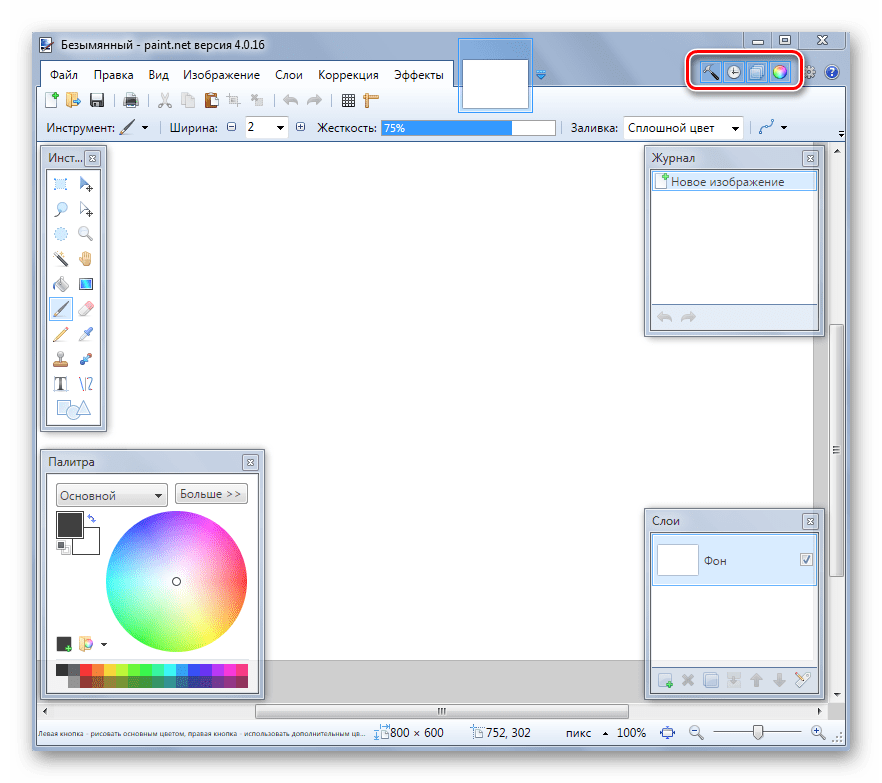
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.
Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.
Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
Откройте вкладку «Файл» и кликните по нужному варианту.
Аналогичные кнопки расположены на рабочей панели:
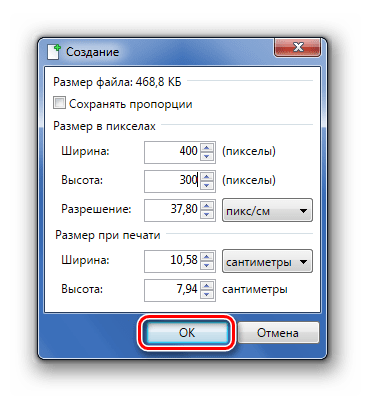
При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК».
Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
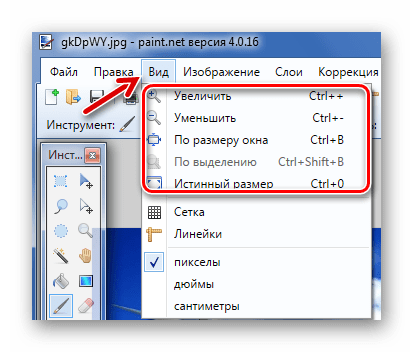
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид».
Или с помощью ползунка внизу окна.
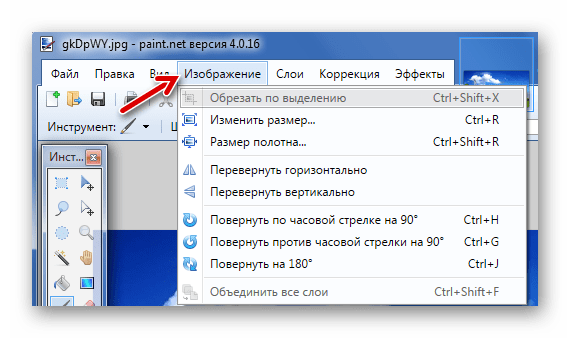
Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.
Любые действия можно отменять и возвращать через «Правку».
Или посредством кнопок на панели:
Выделение и обрезка
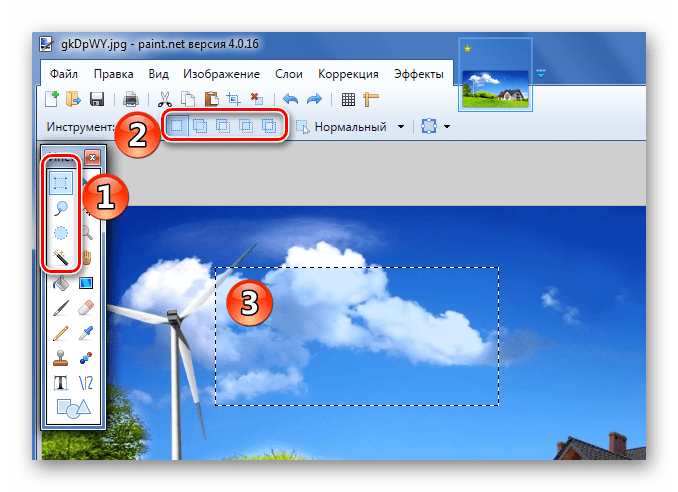
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области»;
- «Выбор области овальной (круглой) формы»;
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.
Для выделения всего изображения нажмите CTRL+A.
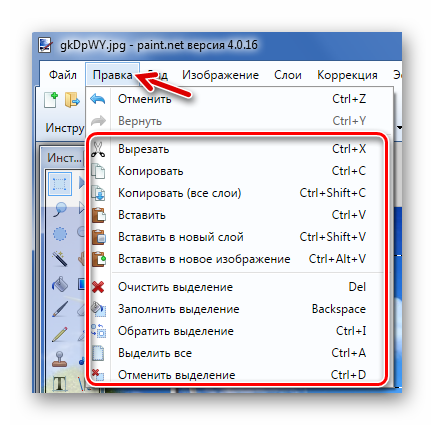
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению», после нажатия по которой на изображении останется только выделенная область.
Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.
Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Подробнее: Как сделать прозрачный фон в Paint.NET
Рисование и заливка
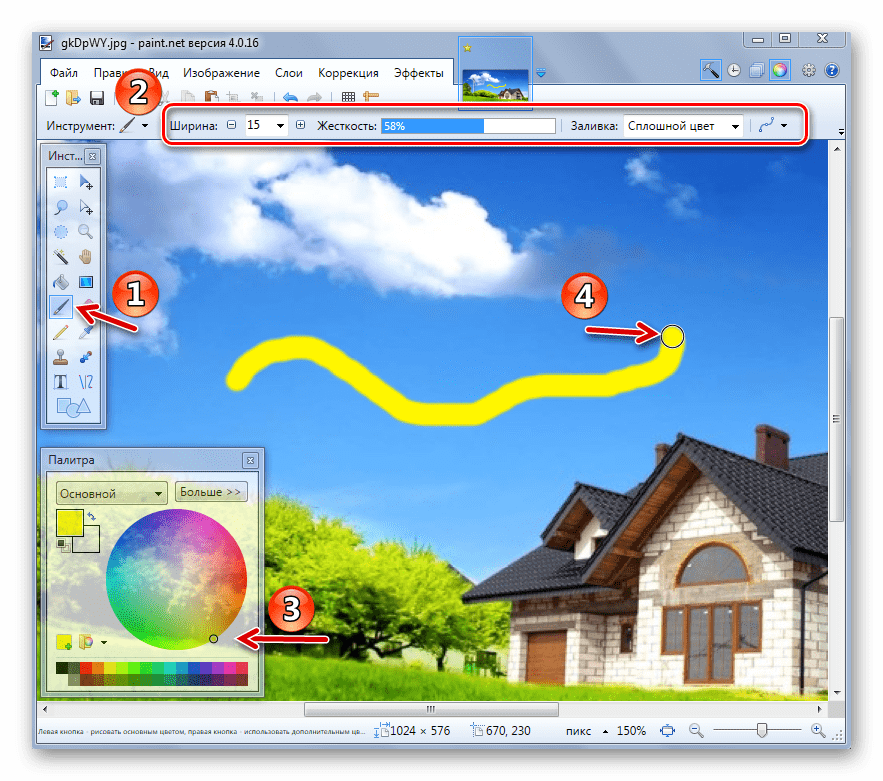
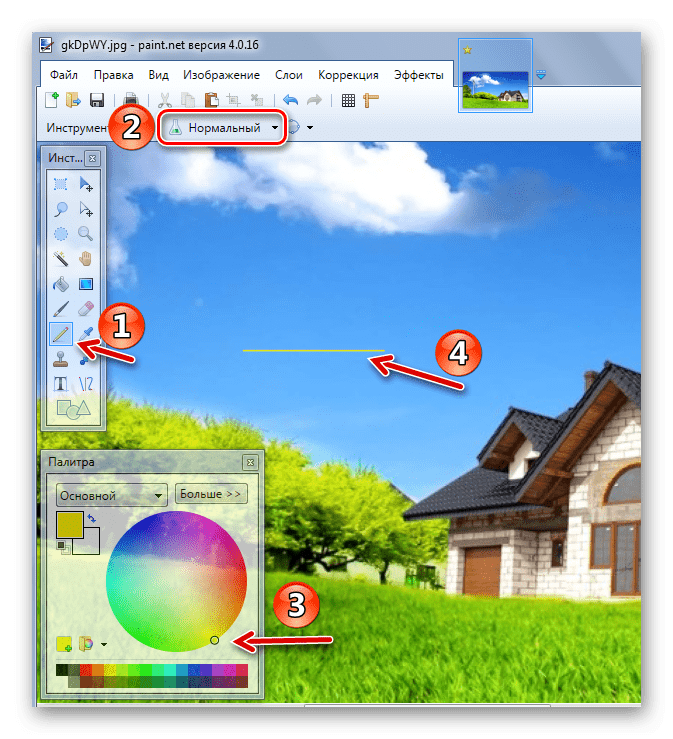
Для рисования предназначены инструменты «Кисть», «Карандаш» и «Клонирующая кисть».
Работая с «Кистью», Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра». Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.
Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры».
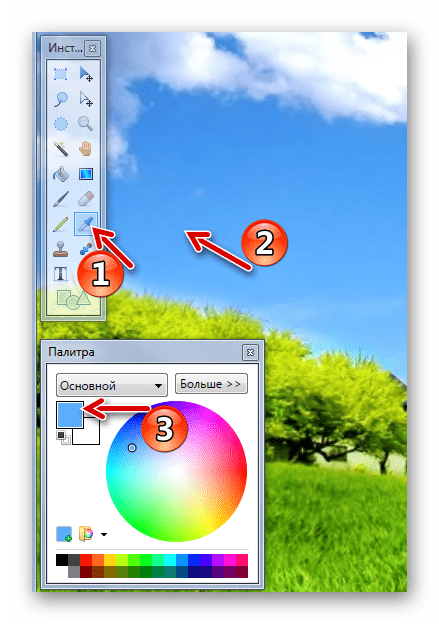
Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.
«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения». В остальном его использование аналогично «Кисти».
«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ) и использовать её как исходник для нанесения рисунка в другой области.
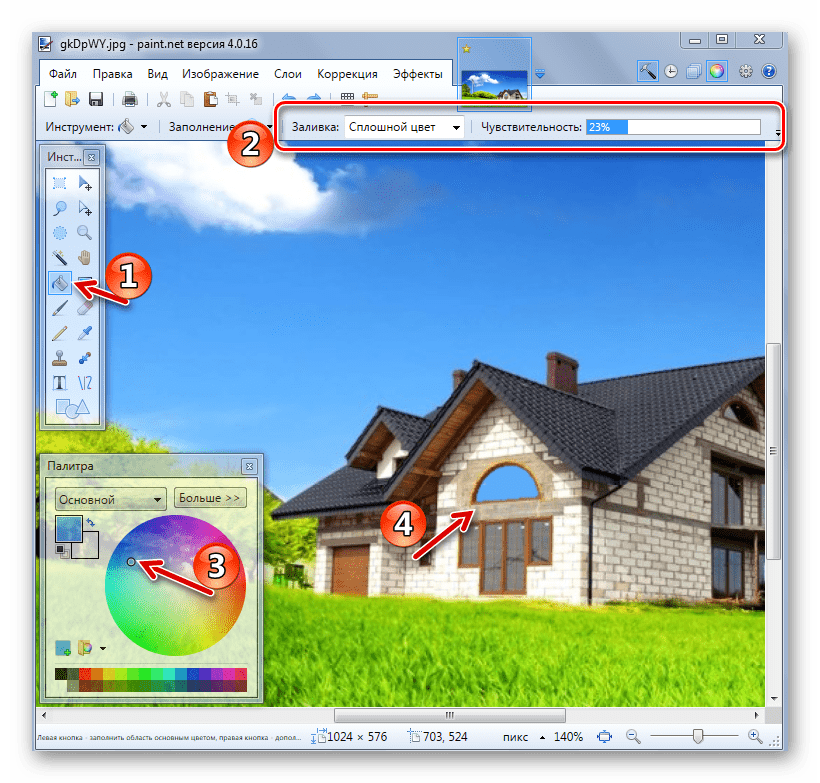
С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки», важно правильно настроить её чувствительность, чтобы не захватывались лишние области.
Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
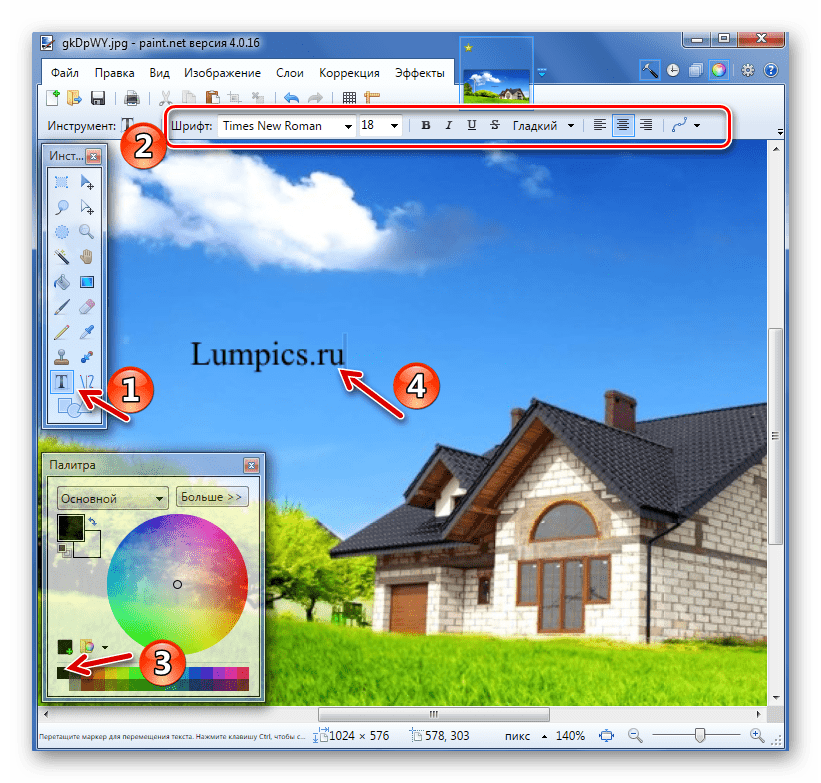
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре». После этого кликните по нужному месту и начните ввод.
При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре».
Если потянуть за мигающие точки на линии, то она изогнётся.
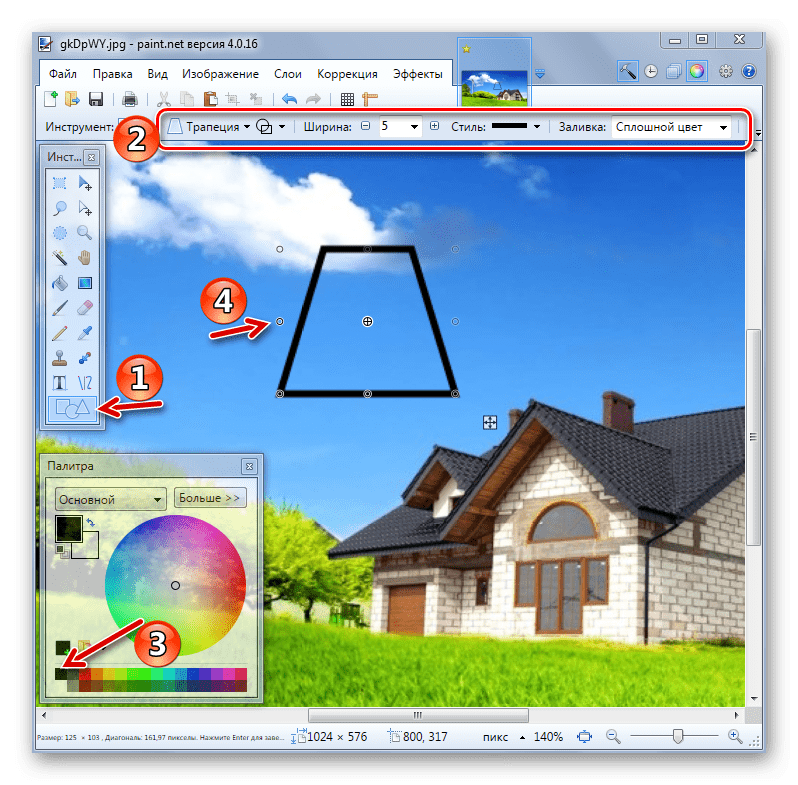
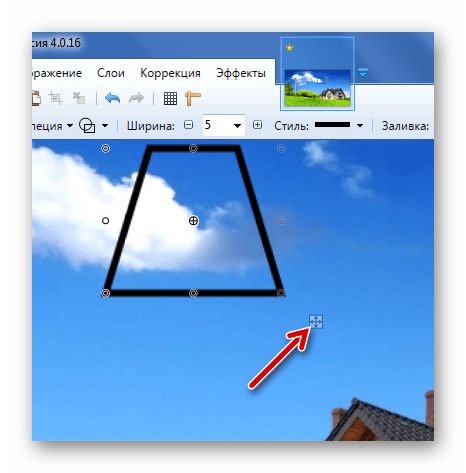
Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.
Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.
Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.
Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.
Сохранение изображения
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить».
Или воспользуйтесь значком на рабочей панели.
Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
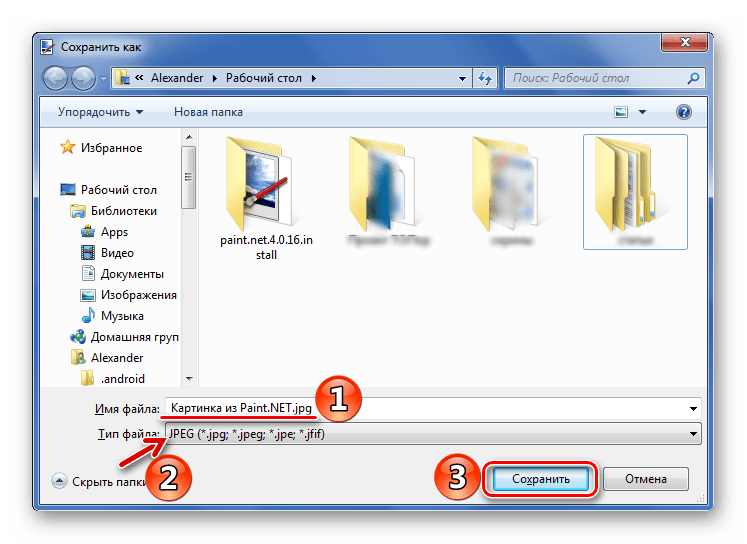
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как».
Вы сможете выбрать место сохранения, указать формат изображения и его имя.
Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.