В Paint.NET есть два инструмента перемещения: «Перемещение выделенной области» и «Перемещение области выделения». Первый перемещает пиксели в слое или выделенном фрагменте. Другой перемещает контур выделения так, чтобы он покрывал другой набор пикселей.
Внимание! Очень важно понимать разницу между этими двумя инструментами перемещения.
- «Перемещение выделенной области» перемещает фактические пиксели под текущим выделением.
- «Перемещение области выделения» перемещает контур выделения, оставляя пиксели нетронутыми.
Инструмент «Перемещение выделенной области»
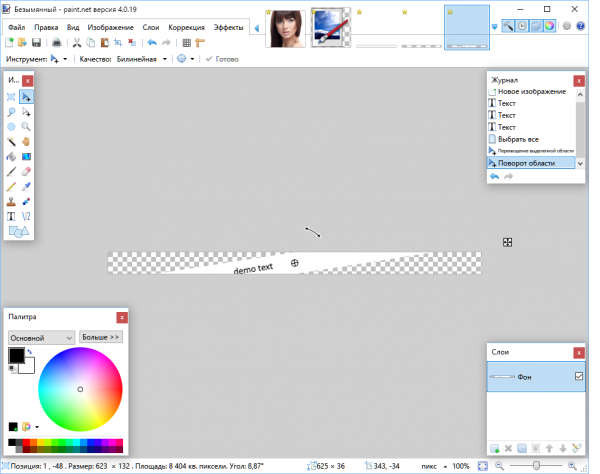
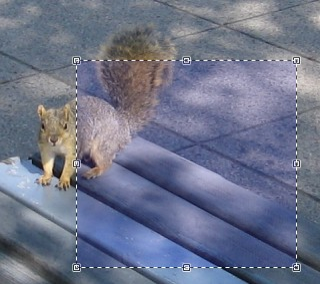
Этот инструмент позволяет перемещать, поворачивать и масштабировать выделенную область вместе с пикселями изображения, которые попали в эту область. Если этот инструмент активен, голубая подсветка области выделения (для лучшего отображения цвета) отключается.
Щелкните и перетащите, чтобы переместить пиксели в другое место. Как видно на изображении ниже, после перемещения пикселей вместо них остается область прозрачности. Это обозначено серо-белым рисунком шахматной доски.
Важно! Когда пиксели перемещаются по слою, оставшийся узор в виде шахматной доски указывает на то, что область прозрачна. Узор — это визуальная подсказка, а не часть реального изображения.
Инструмент «Перемещение области выделения»
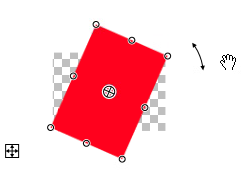
Этот инструмент позволяет вам перемещать, поворачивать и масштабировать выделенную область, не изменяя положения пикселей изображения, попавших в эту область. Это бывает полезно для уточнения положения и размера области выбора. Если этот инструмент активен, голубая подсветка области выделения включена.
Первое, в чем вы должны убедиться, перед выбором одного из вышеупомянутых инструментов перемещения — что выделение активно. Чтобы узнать больше о том, как создавать и редактировать выделения ознакомьтесь со страницей «Инструменты выделения». Каждое перемещение, изменение размера и поворот, производимое над областью выделения добавляется в окно «Журнал», поэтому вы всегда сможете проследить изменения.
При переключении на один из инструментов перемещения выделения, на углах и сторонах области выделения появляются управляющие маркеры, которые используются для управления преобразованиями формы и размера выделения или слоя.
Независимо от того, какой из инструментов перемещения выделения активен, вы можете выполнять любую из 4 операций (перемещение, перемещение копии выделения, изменение размера, вращение), которые детально описаны ниже. Все эти операции вы можете выполнять любое количество раз и в любом порядке, пока не достигните желаемого результата.
Курсор перемещения
При изменении курсора на четырехстороннюю стрелку можно перетаскивать слой или активный выбор. Курсор видоизменяется, находясь внутри или снаружи выделения или слоя. Щелкните и перетащите значок левой кнопкой мыши, чтобы переместить выделение или слой в нужное место.
Иконка перемещения
Когда отображается значок четырехсторонней стрелки, слой или активный выбор можно перетащить в новое место. Щелкните и перетащите значок левой кнопкой мыши, чтобы переместить выделение или слой.
Перемещение
Чтобы переместить выделение (или выделенное) просто перетащите его с нажатой левой кнопкой мышки в любое другое место.
Перемещение копии выделения
В Paint.NET вы можете перемещать копию выделения. Просто удерживайте клавишу Ctrl во время перемещения, изменения размера или перемещения управляющего маркера. Это обеспечит выполнение всех действий перемещения на копии текущего выделения.
Изменение размера
Наведите курсор мыши на любой из управляющих маркеров границы выделения и он сменит вид на «руку». Нажмите левую кнопку мышки и перетащите выделение/выделенное.
Чтобы сохранить исходные пропорции сторон, вы можете зажать клавишу Shift.
Вращение
Если курсор расположен недалеко от ограничительного прямоугольника, он изменяется на двойную изогнутую стрелку. Эта двунаправленная стрелка курсора используется для указания возможности вращения. Щелкните левой кнопкой мыши и перетащите курсор, чтобы повернуть выделение или слой вокруг центра вращения.
Внимание! Правая кнопка мыши всегда вызывает поворот — независимо от местоположения курсора.
Центр вращения выделения или слоя отображается при активации инструмента перемещения. Он выглядит как круг с крестиком и определяет точку поворота выделения при повороте.
Нажмите и перетащите точку поворота, чтобы переместить ее. Центр вращения может быть перемещен за пределы выделения или даже перемещен за пределы холста.
Во время вращения угол поворота отображается в строке состояния. Ограничить угол поворота до 15 градусов можно, удерживая нажатой клавишу Shift во время вращения.
Инструменты перемещения
В этом разделе описаны следующие инструменты:
- Инструмент «Переместить выделенное»
-
Этот инструмент позволяет вам перемещать, поворачивать и масштабировать контур области «выбора» вместе с пикселями, которые попали в «выбор».
Когда активирован этот инструмент, голубая подсветка выбранной области отключается, чтобы вы лучше могли видеть цвет объектов. - Инструмент «Переместить выделение»
-
Этот инструмент позволяет вам перемещать, поворачивать и масштабировать контур области «выбора», но без пикселей, которые попали в «выбор».
Это полезно для уточнения, какие именно пиксели должны попасть в «выбор».
Когда активирован этот инструмент, то область «выбора» дополнительно выделяется голубой подсветкой, чтобы вы могли лучше видеть, какие именно пиксели попали в «выбор», а какие нет.
Первое, в чем вы должны убедиться, перед выбором одного из этих инструментов, это что вы имеете в активном «выборе».
Посмотрите раздел Инструменты выбора, чтобы получить больше информации о том, как создавать и редактировать «выбор».
Каждая операция перемещения, изменения размера и поворота, которую вы проводите над «выбором», добавляется в Окно «Истории».
Когда вы переключаетесь на инструмент перемещения, на углах и сторонах области выбора появляются «рукоятки» или утолщения, как показано ниже:
Когда активирован любой из этих инструментов, вы можете выполнять любую из следующих трех операций, чтобы добиться желаемого результата.
Каждая операция может быть выполнена неоднократно, и вы можете смешивать и подгонять их, чтобы добиться нужного эффекта.
Заметьте, что в каждом примере, где вы используете инструмент «Переместить выделение», пиксели, попавшие в область выбора, не затрагиваются.
Примечание: Когда вы перемещаете пиксели по слою подложки, появляется узор шахматной доски, который показывает, что данная область стала прозрачной. Этот узор реально не является частью изображения
- Перемещение
- Чтобы переместить выделение/выделенное, ухватите любую точку изображения, за исключением «рукояток», и перетащите ее левой кнопкой мыши (работают также и клавиши «стрелки» на дополнительной клавиатуре).
- Изменение размера
- Подведите курсор мыши к любой из «рукояток» и он сменит вид «стрелки» на «руку». Ухватите «рукоятку» и перетащите ее, чтобы изменить размер области. Если вы перемещаете угол области, вы можете удерживать клавишу <Shift>, чтобы сохранять исходное соотношение сторон (пропорции области) (работают также и клавиши «стрелки» на дополнительной клавиатуре, если ухватить «рукоятку» левой кнопкой мыши и удерживать кнопку).
- Вращение
-
Чтобы повернуть выделение/выделенное, ухватите любую точку изображения, за исключением «рукояток», и перетащите ее правой кнопкой мыши. В процессе поворота в центре области появляется индикаторы центра поворота и угла поворота, которые выглядят как небольшая окружность в центре вращения и линия на ней. Заметьте, что угол вращения выводится также на Строке состояния. (Чем дальше курсор от центра поворота, тем меньше шаг угла поворота, причем, курсор можно уводить за пределы «холста» на серое поле главного окна).
В процессе вращения вы можете удерживать клавишу <Shift>, тогда шаг угла поворота будет равен 15°.
Содержание
- Как использовать Paint.NET
- Создание и открытие изображений
- Основные манипуляции с изображением
- Выделение и обрезка
- Рисование и заливка
- Текст и фигуры
- Коррекция и эффекты
- Сохранение изображения
- Вопросы и ответы
Paint.NET – это простой во всех отношениях графический редактор. Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Скачать последнюю версию Paint.NET
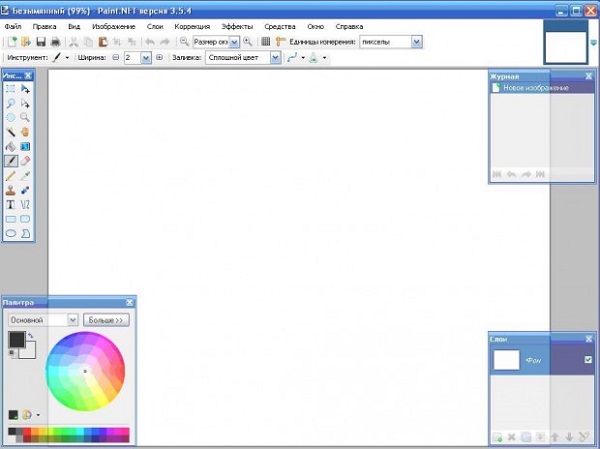
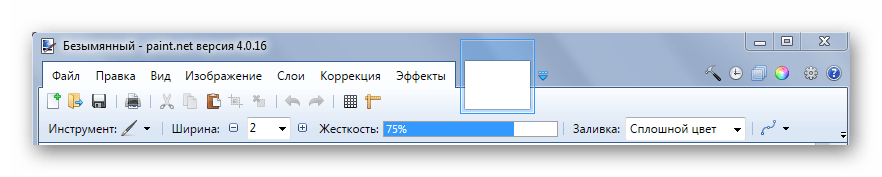
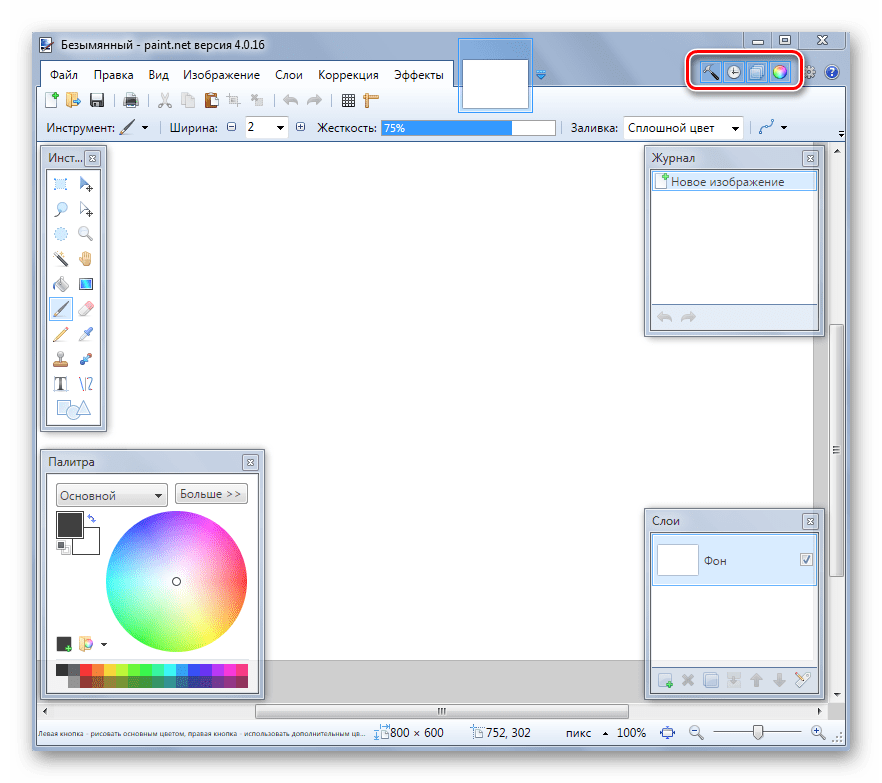
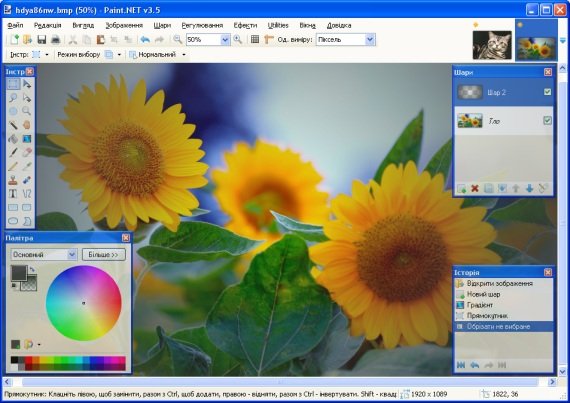
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.
Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.
Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
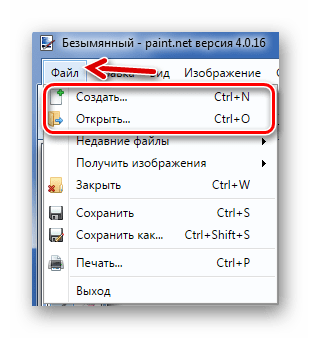
Откройте вкладку «Файл» и кликните по нужному варианту.
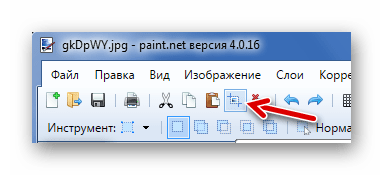
Аналогичные кнопки расположены на рабочей панели:
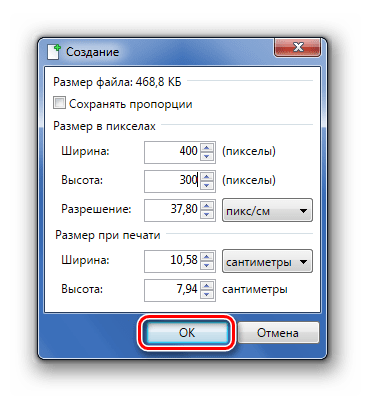
При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК».
Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
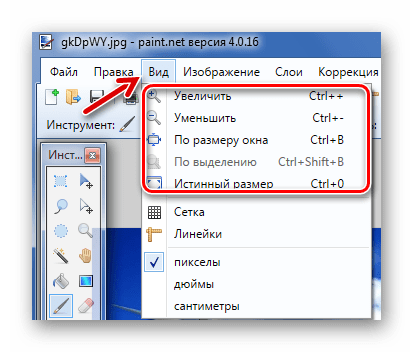
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид».
Или с помощью ползунка внизу окна.
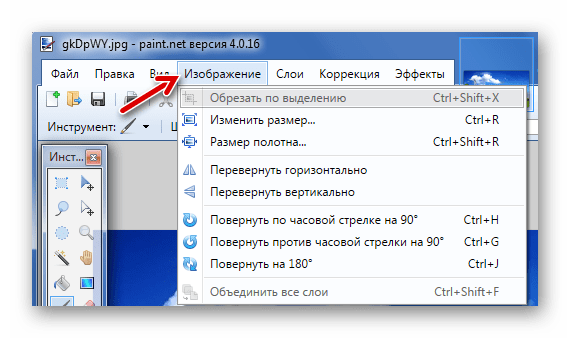
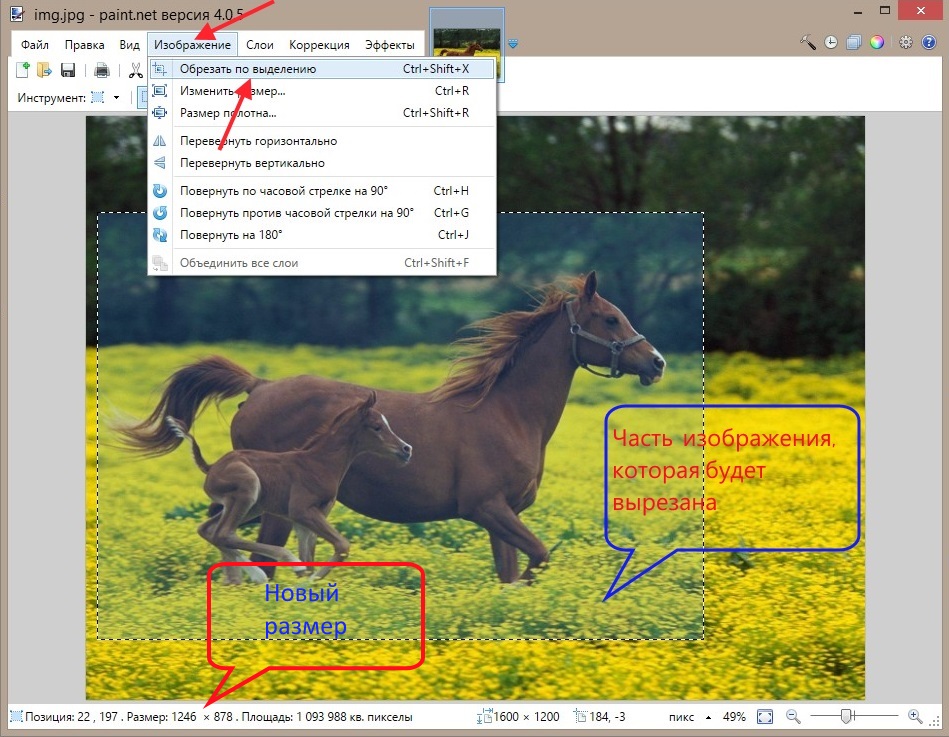
Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.
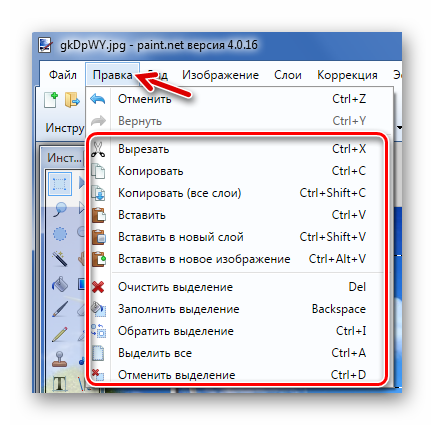
Любые действия можно отменять и возвращать через «Правку».
Или посредством кнопок на панели:
Выделение и обрезка
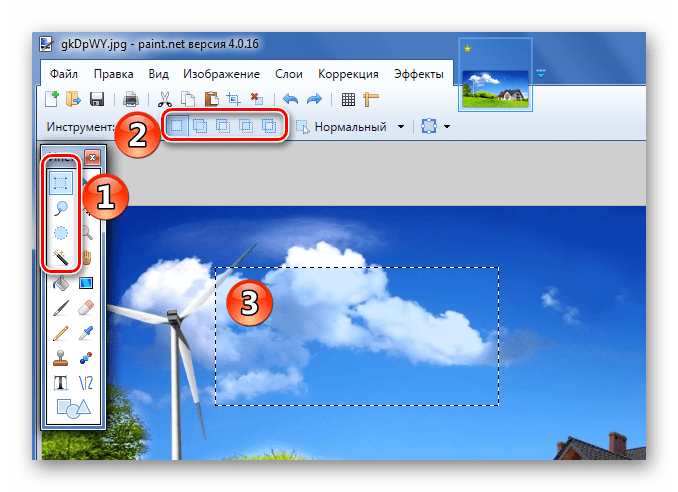
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области»;
- «Выбор области овальной (круглой) формы»;
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.
Для выделения всего изображения нажмите CTRL+A.
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
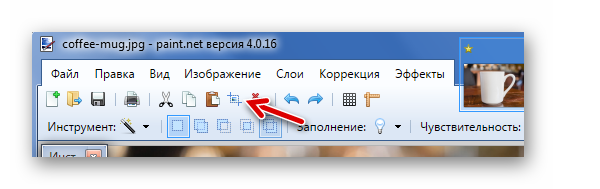
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению», после нажатия по которой на изображении останется только выделенная область.
Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.
Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Подробнее: Как сделать прозрачный фон в Paint.NET
Рисование и заливка
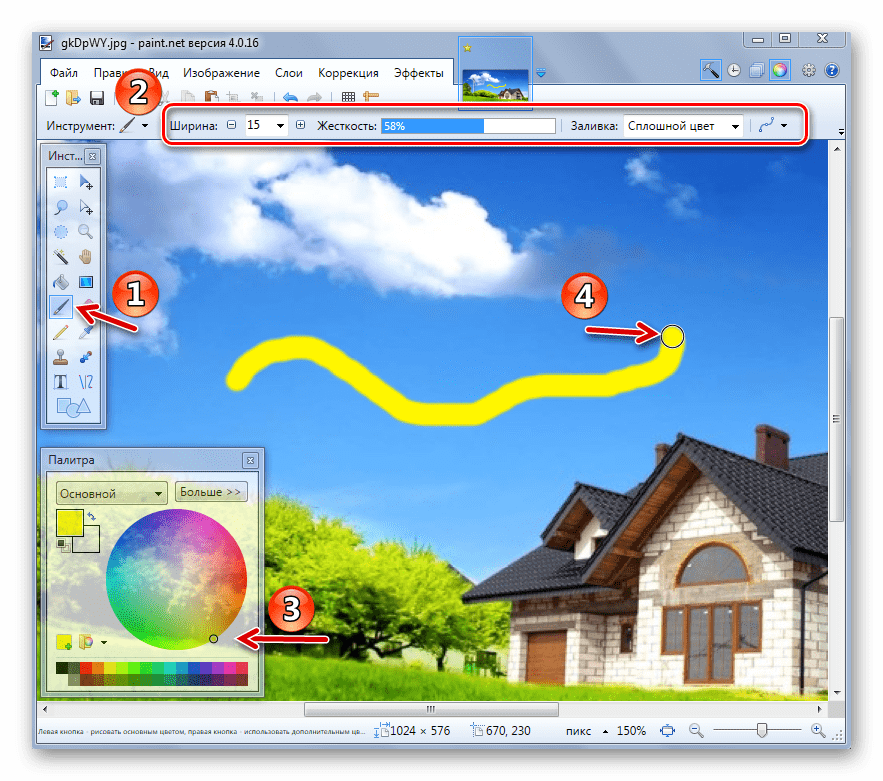
Для рисования предназначены инструменты «Кисть», «Карандаш» и «Клонирующая кисть».
Работая с «Кистью», Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра». Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.
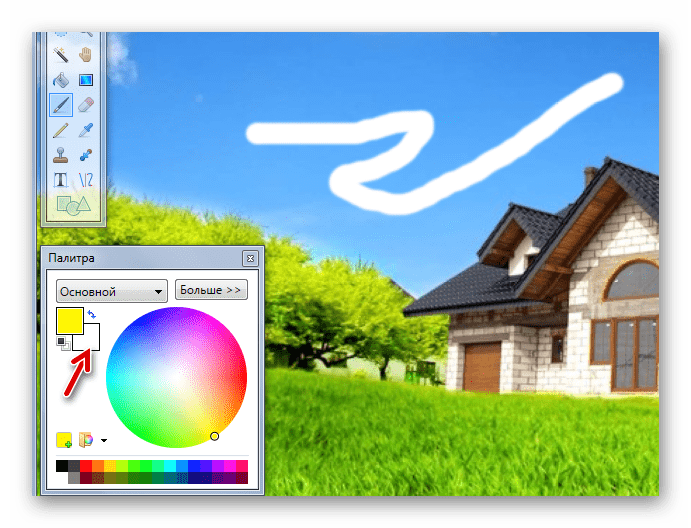
Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры».
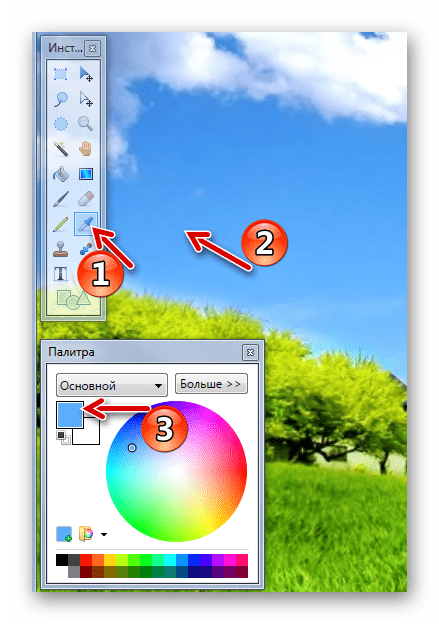
Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.
«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения». В остальном его использование аналогично «Кисти».
«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ) и использовать её как исходник для нанесения рисунка в другой области.
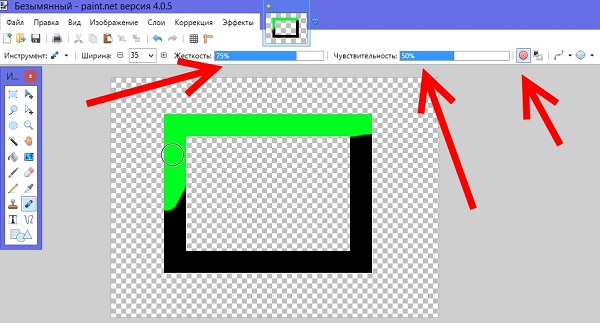
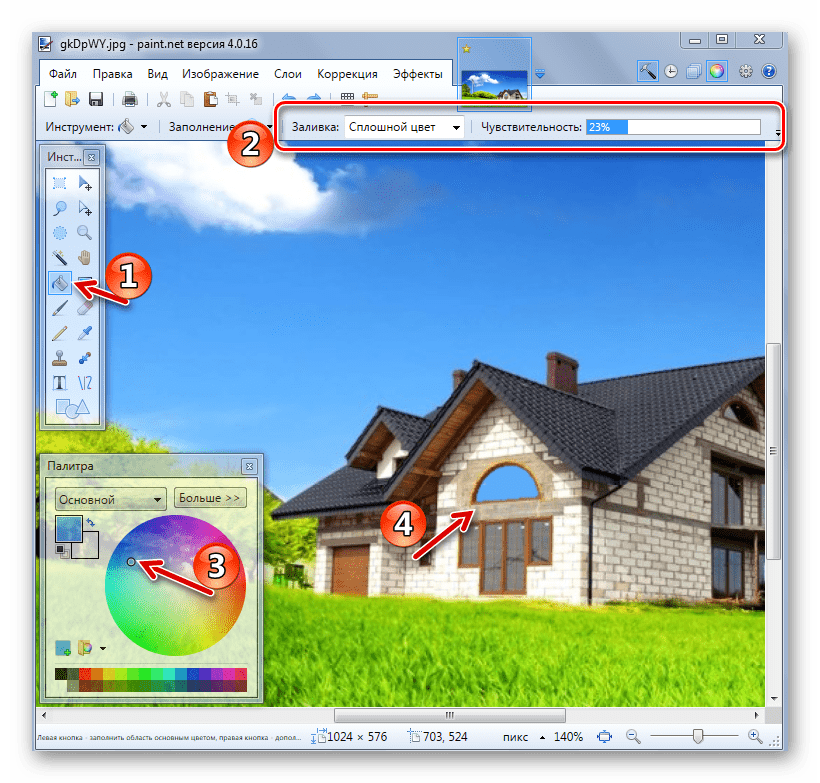
С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки», важно правильно настроить её чувствительность, чтобы не захватывались лишние области.
Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
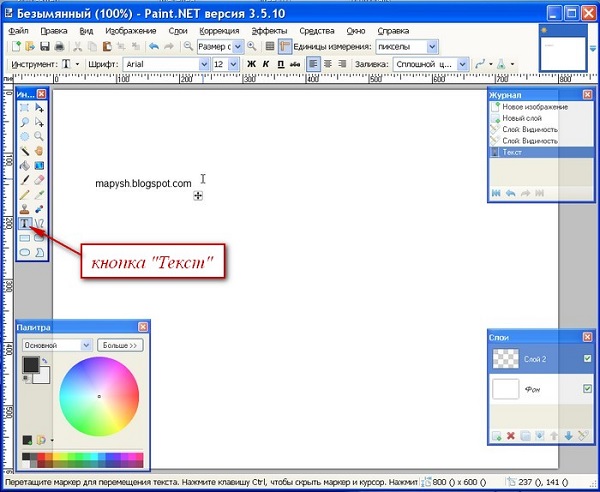
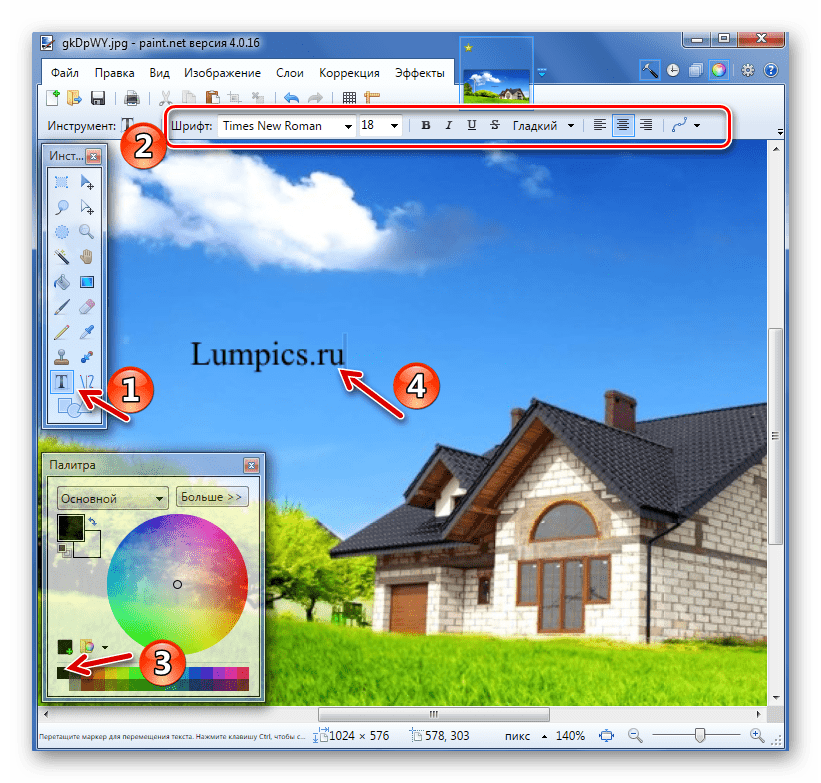
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре». После этого кликните по нужному месту и начните ввод.
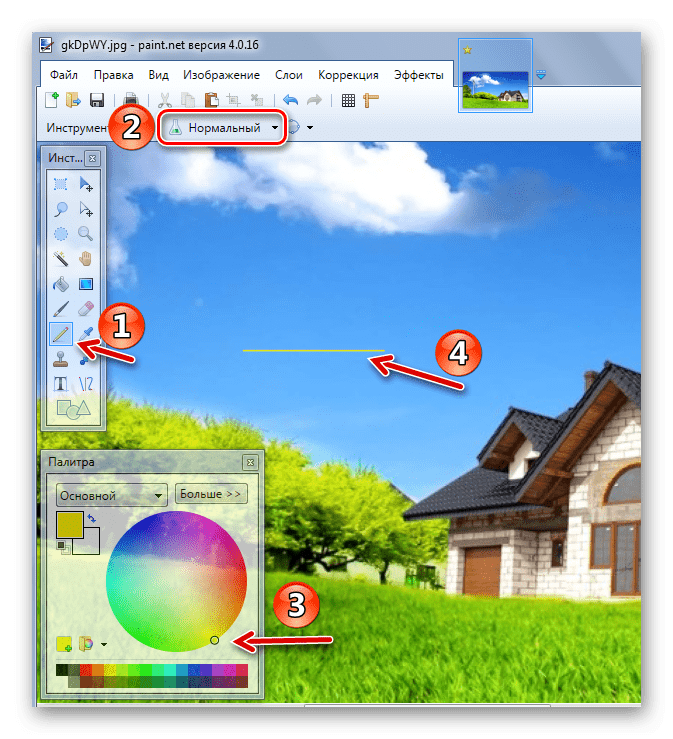
При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре».
Если потянуть за мигающие точки на линии, то она изогнётся.
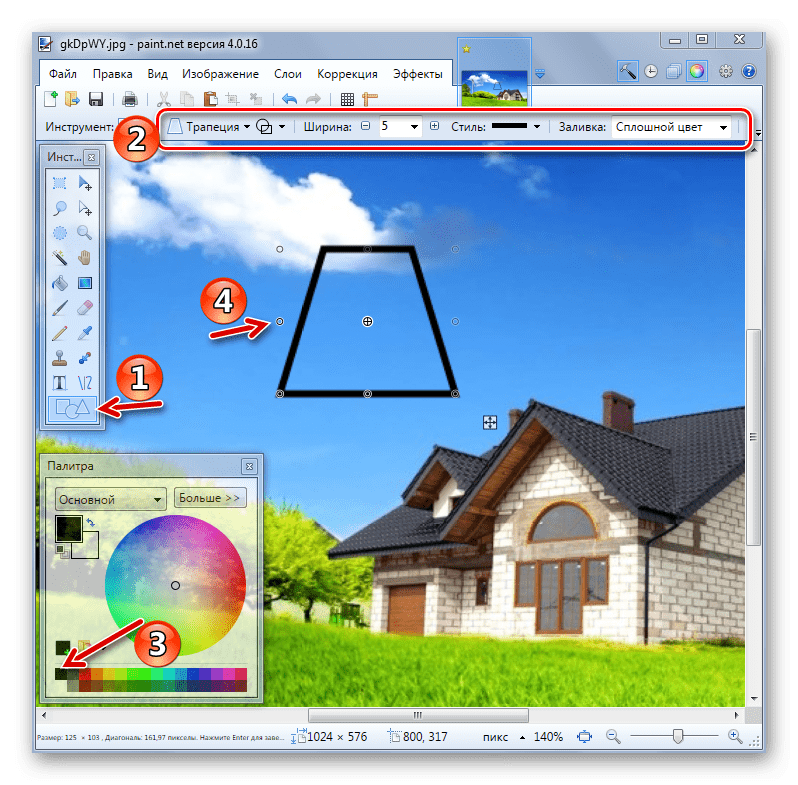
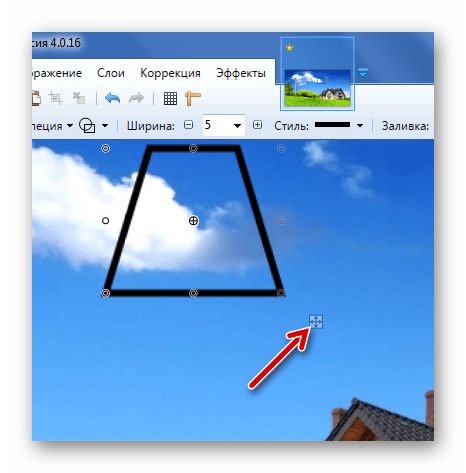
Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.
Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.
Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.
Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.
Сохранение изображения
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить».
Или воспользуйтесь значком на рабочей панели.
Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
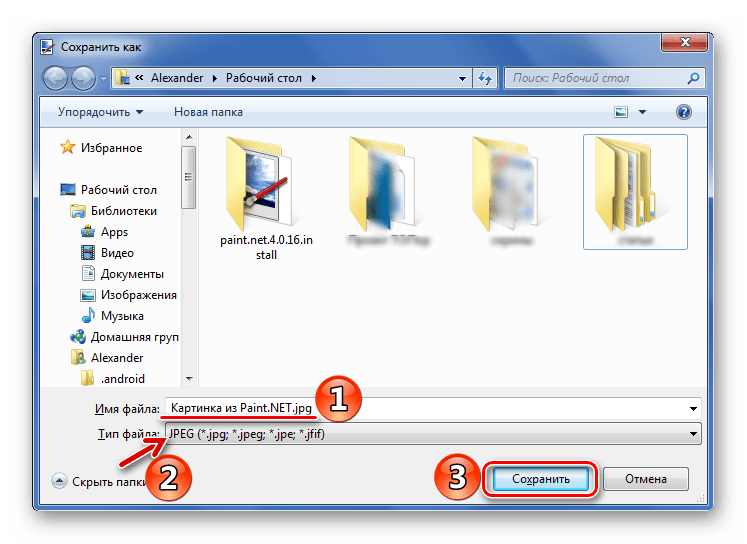
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как».
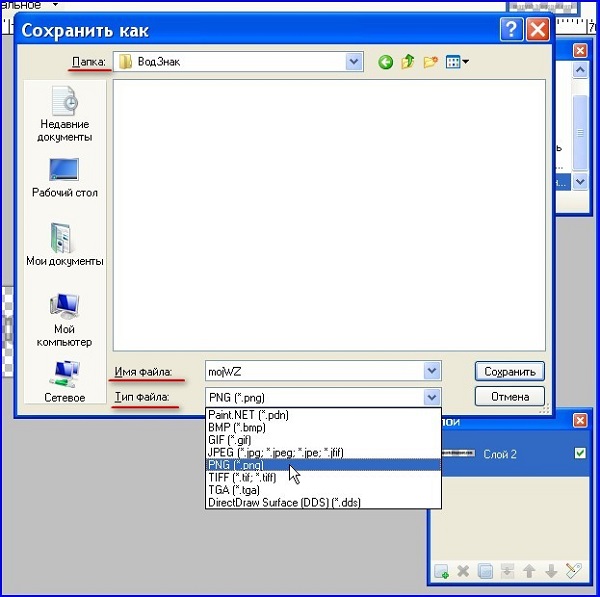
Вы сможете выбрать место сохранения, указать формат изображения и его имя.
Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.
- главная
- электронные книги
- мой магазин
- карта сайта
Информация, представленная на этой странице ориентирована в первую очередь для начинающих пользователей компьютера.
Это едва ли не самая востребованная операция с изображениями. По крайней мере первое знакомство с Paint.net у меня произошло именно на этой почве. Лучшего редактора для изменения размеров картинок я пока не знаю.
Откройте редактор и загрузите изображение (Файл → Открыть или кликните правой кнопкой мыши на изображении и в контекстном меню выберите пункт Открыть с помощью Paint.net).
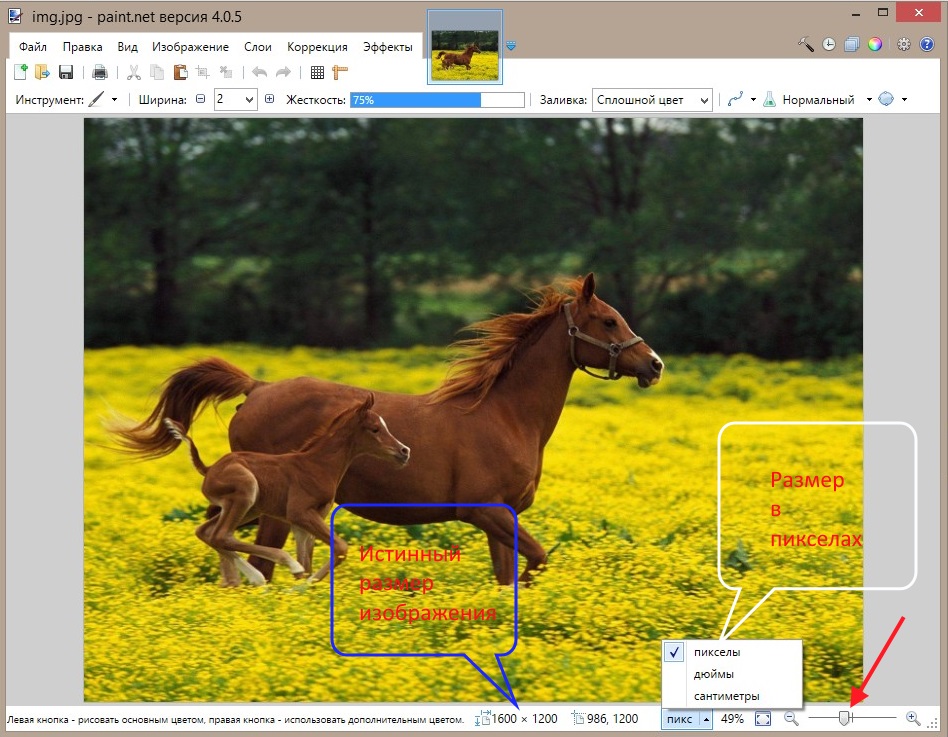
Истинный размер изображения можно увидеть в нижней строке редактора. В данном случае это 1600×1200 пикселов.
Чуть правее расположена кнопочка, где сейчас написано пикс, в открывающемся меню которой можете посмотреть размеры вашей картинки в дюймах, а так же в сантиметрах. А с помощью ползунка между изображениями лупы со знаком плюс и минус, можно посмотреть, как будет выглядеть изображение с измененными размерами:
Сделайте щелчок мышью на изображении для показа оригинального размера
Загрузка изображения. Просмотр размеров картинки.
Для изменения размеров в Paint.net есть несколько способов:
- Изменение масштаба с сохранением пропорций изображения;
- Изменение масштаба БЕЗ сохранения пропорций изображения;
- С помощью команды Размер полотна;
- С помощью команды Обрезать по выделению.
Рассмотрим всё по прядку и детально.
Изменение размера с сохранением или без сохранения пропорций изображения
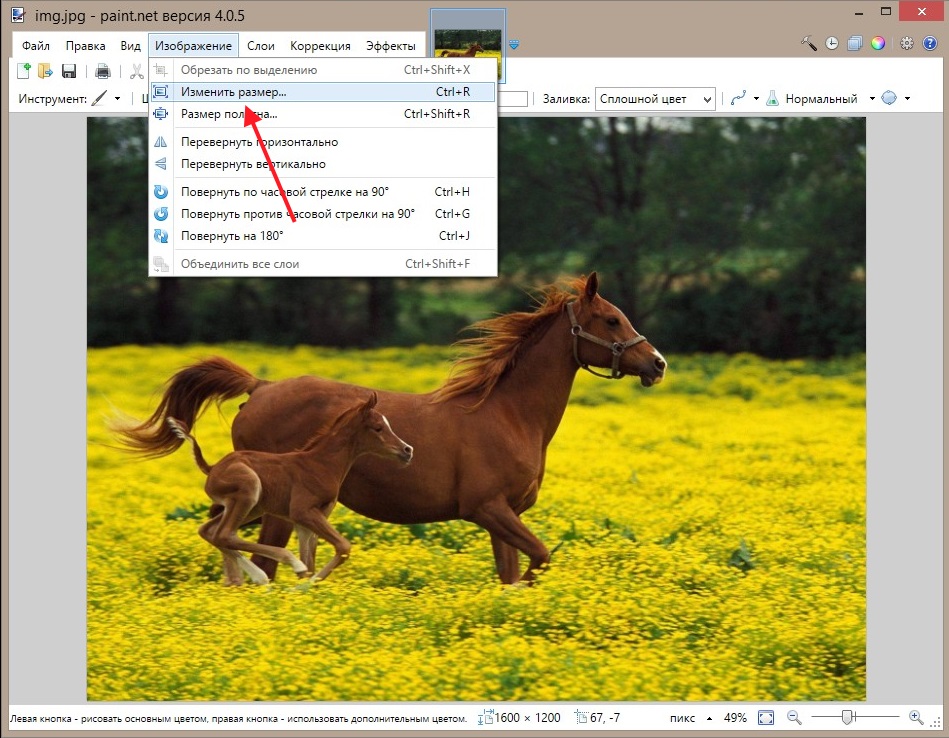
1. В верхнем горизонтальном меню выберите: Изображение → Изменить размер:
Сделайте щелчок мышью на изображении для показа оригинального размера
Вызов команды «Изменить размер»
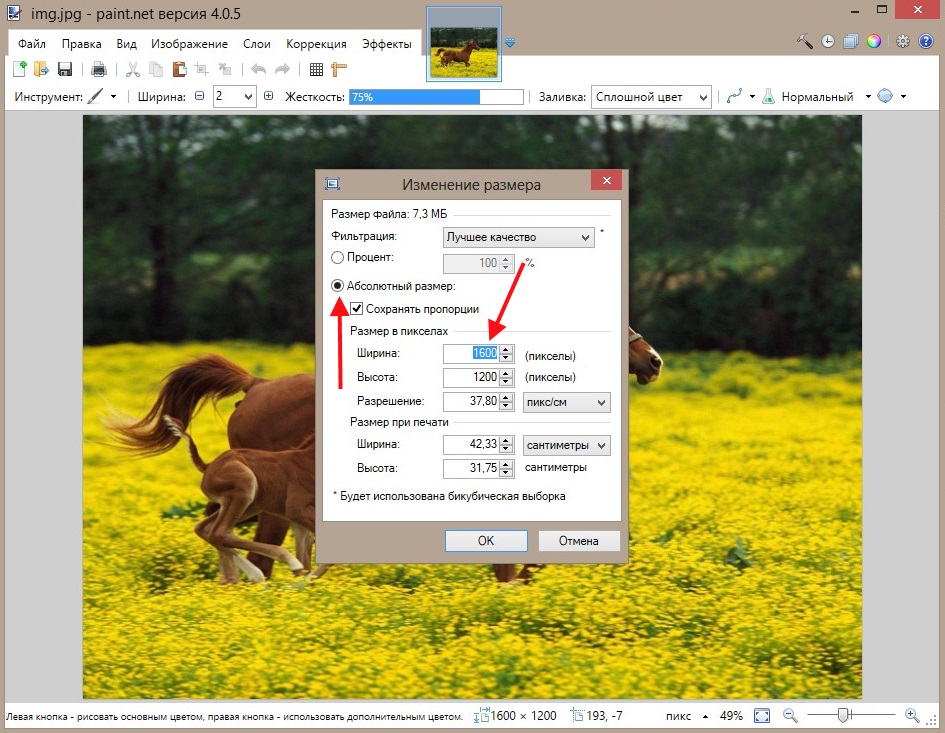
2. Появилось окно Изменение размера, где в строках Ширина и Высота мы видим истинные размеры изображения — 1600×1200 пикселов. Мы имеем возможность устанавливать новые размеры как в процентном отношении (строка Процент) так и заданием величин в пикселах (строка Абсолютный размер). Чаще используется вариант Абсолютный размер (по умолчанию). Для изменения размера изображения нужно ввести в поле Ширина или Высота желаемое значение и нажать на кнопку ОК:
Сделайте щелчок мышью на изображении для показа оригинального размера
Окно «Изменение размера»
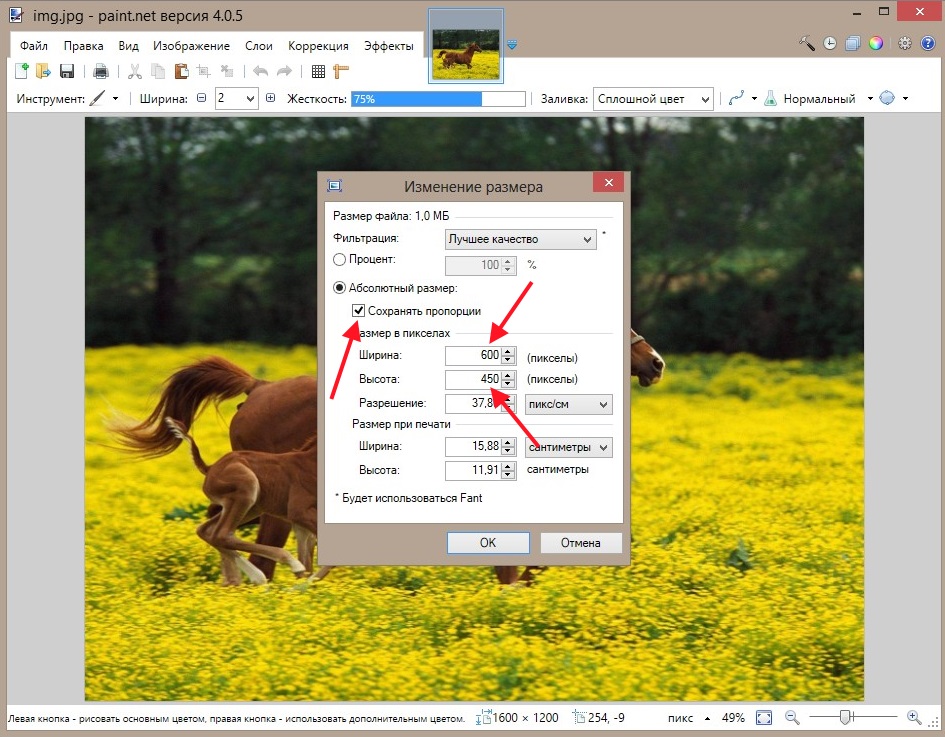
3. Для примера введем в поле строки Ширина значение 600 пикселов. Поле Высота автоматически приняло размер 450 пикселов. Это произошло потому, что настроено Сохранение пропорций (стоит галочка в чекбоксе Сохранять пропорции). Если снять эту галочку, то можно вводить свои произвольные данные, но есть риск, что Вы не угадаете и изображение будет искаженным.
Сделайте щелчок мышью на изображении для показа оригинального размера
Вводим новые данные
Если Вы попытаетесь увеличить размер изображения это приведет к значительной потере качества, поэтому под изменением размера почти всегда подразумевается его уменьшение.
4. Для сохранения изображения с новым размером (600×450 пикселов) нажмите Файл → Сохранить как… и выберите место для сохранения файла на жестком диске компьютера или же на сменном носителе:
Сделайте щелчок мышью на изображении для показа оригинального размера
Сохранение файла
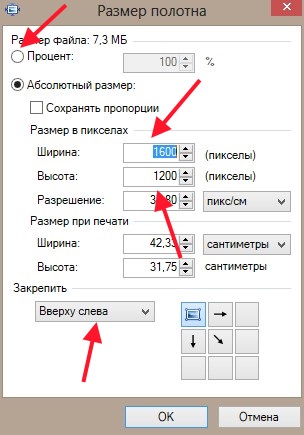
Изменение размера с помощью команды «Размер полотна»
Чтобы открыть окно изменения размера полотна, нажмите в верхнем меню Изображение → Размер полотна. Откроется похожее окошко, как было в первом случае. В нем тоже есть поля для задания величин в процентном отношении и в пикселах, а также есть возможность выбирать область закрепления картинки:

При применении этого способа изменяется (уменьшается) размер изображения, но масштаб не меняется. Практически, изображение обрезается до ТОЧНО заданного размера. Не знаю почему, но мне этот способ не нравится, гораздо удобнее, на мой взгляд, управляемое обрезание, которое рассмотрим далее.
Изменение размера с помощью команды «Обрезать по выделению»
Обрезая по выделению, мы уменьшаем размер изображения, выделяя нужную область. Способ очень удобный, но, как всегда, есть маленький недостаток — сложновато точно сделать вырезку нужного размера.
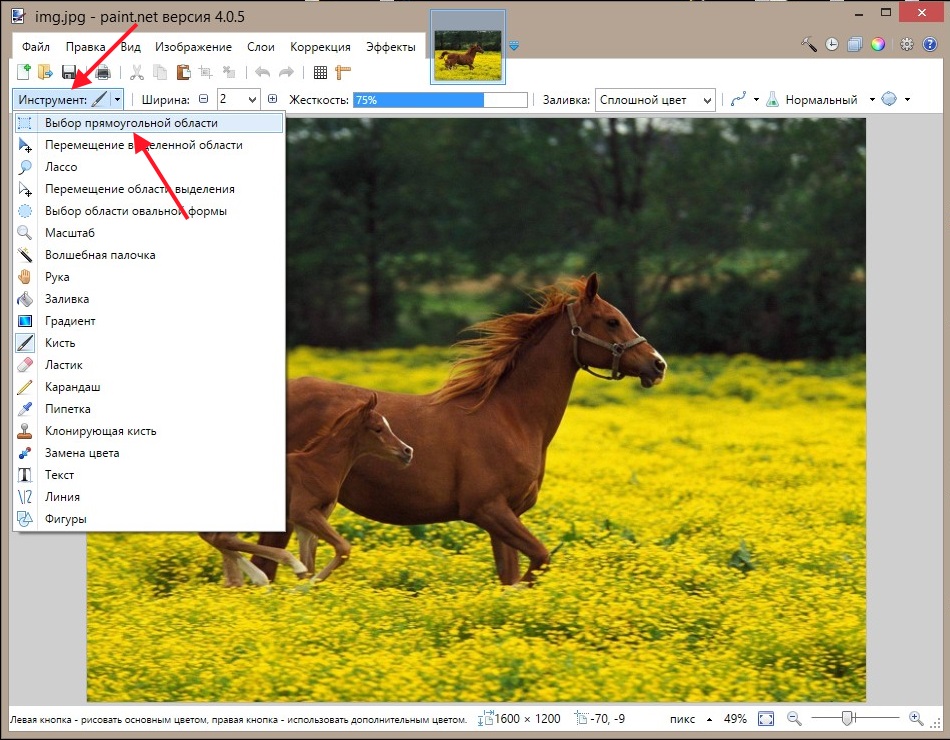
1. Для выделения можно использовать инструмент Выбор прямоугольной области:
Сделайте щелчок мышью на изображении для показа оригинального размера
Инструмент «Выбор прямоугольной области»
2. Выделяем нужную область и применяем команду Обрезать по выделению:
Сделайте щелчок мышью на изображении для показа оригинального размера
Вызов команды «Обрезать по выделению»
Сохраняем полученный результат.
На этом всё. Спасибо за внимание. Ваш Л.М.
Здесь вы можете скачать новые версии Paint.NET, выберите ту версию которая вам подходит:
- Paint.NET 3.3.5
- Paint.NET 3.5.0
- Paint.NET 3.5.5
- Paint.Net 3.5.6
После загрузки файла просто запустите инсталятор и установите программу.
Системные требования:
— Windows 7/Vista/XP SP3,SP2
— Процессор 500 MHz (рекомендуется 800 MHz или выше)
— 512 MB RAM
— Свободное пространство на диске: 200 MB и больше
Плагины:
Можно скачатьна сайте.Скачать плагины для Paint Net.
Также естьофициальный англоязычный форумразработчиков на котором выкладывают
Скачать плагины можна на сайте, для этого просто перейдите по ссылку»Скачать плагины для Paint.Net».
PAINT.NET
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework.Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NET
ПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Каждая функция элементов пользовательского интерфейса разработана таким образом, чтобы быть понятной без посторонней помощи.
Для легкой обработки нескольких изображений, Paint.NET использует интерфейс с вкладками. Вместо текстовой информации они отображают интерактивные миниатюры изображений. Это делает навигацию простой и быстрой.
РАБОТА СО СЛОЯМИ

ЧАСТЫЕ ОБНОВЛЕНИЕ
Обновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления к последней версии очень прост — достаточно двух щелчков мышью.
СПЕЦИАЛЬНЫЕ ЭФФЕКТЫ
Paint.NET содержит достаточное количество эффектов для совершенствования ваших изображений. Устранение эффекта красных глаз, размытие, стилизация, повышение четкости, свечение, различные типы искажений, подавление шума — только некоторые из доступных специальных эффектов. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу.
Конечно же не забыты и обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. Вы также можете превратить цветное изображение в черно-белое или добавить сепию.
МОЩНЫЕ ИНСТРУМЕНТЫ
Paint.NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета.
БЕЗЛИМИТНАЯ ИСТОРИЯ

МНОГОЯЗЫЧНОСТЬ
На сегодняшний день интерфейс Paint.NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. Русский язык можно включить после установкирусификатора.
БЕСПЛАТНОСТЬ
Paint.NET является полностью бесплатной программой. Вы можете свободно установить ее и использовать неограниченное количество времени. При этом Paint.NET не содержит никаких шпионских модулей или рекламных дополнений.
Инструменты, палитра цветов.
Инструменты
На этом уроке мы будем разбираться с стандартными инструментами программы
Paint.Net 3.55. Разберем такие инструменты как: «Move Selection», «Magic Wand», «Pencil»
и т.д. Также в этом уроке ми разберемся с дополнительными параметрами всех инструментов.
ВСЕ ИНСТРУМЕНТЫ:
— Restangle Select
— Move Selected Pixels
— Lasso Selects
— Move Selection
— Elipse Select
— Zoom
— Magic Wand
— Pan
— Paint Bucket
— Gradient
— Paintbrush
— Eraser
— Pencil
— Color Picker
— Clone Stamp
— Recolor
— Text
— LIne/Curve
— Rectangle
— Rounded Rectangle
— Elipse
— Freeform Shape
История
Во втором уроке этой главы мы будем разбираться с функцией «История», которая дает возможность вернутся на один, два и больше шагов как назад, так и вперед.
ФУНКЦИИ:
— Undo All
— Undo
— Redo
— Redo All
Палитра цветов
В третьем уроке мы разберем принцип роботы палитры цветом.
Основной цвет, второстепенный цвет.


Окно программы Paint.NET
Окно программы Paint.NET представляет собой пользовательский интерфейс, состоящий из десяти основных элементов:
Палитра цветов Paint.Net 3.53
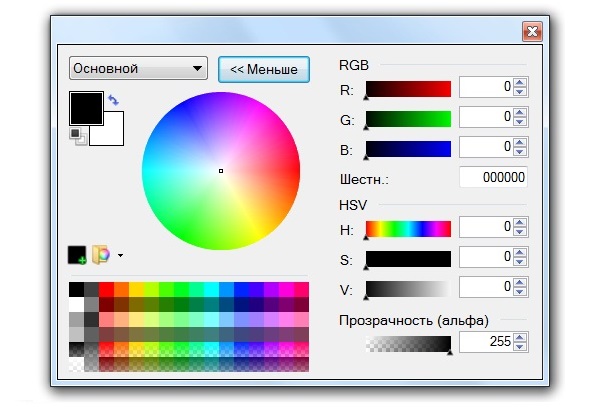
В нашем уже 4 уроке(первой главы) мы рассмотрим «Палитру цветов». Этот урок будет коротеньким и информационным. Давайте посмотрим на рисунок ↓ и разберемся с основноми пунктами.
Такой выглядить палитра в развернутом виде. Давайте по-порядку разбере каждый пункт.
1. Это меню отвечает за выбор «Основного» и «Вторичного» цвета.
2. Эта кнопка выполнает развертку и сверку палитры цветов.
3. Эти квадраты означают — «Основной» и «Вторичный». Первым(черным) идет основной цвет, вторим идет вторичный цвет. Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот.
А те маленькие квадратики 
4. Это и есть вся палитра цветов.
5. Первая кнопка 
Вторая 
6. Палитра цветов в другом виде.
7. Палитра RGB. Здесь также возможен подбор цвета.
8. Код текущего цвета, применяется в HTML.
9. Также один из способов подбора цвета 
10. Это пункт отвечает за прозрачность цвета. При значении 0 — цвет становится полность прозрачный.
1. Заголовок
Заголовок окна программы содержит название файла активного изображения, текущий масштаб и версию программы Paint.NET.
2. Меню программы
Меню программы предназначено для доступу к различным функциям программы. Далее в инструкции ссылки на меню программы будут приведены в виде «меню» > «команда». Например, инструкция «файл» > «выход» для выхода из программы будет означать, что в горизонтальном меню «файл», необходимо выбрать команду «выход».
меню программы Paint.Net
В текущей главе мы разберемся c пунктами меню программы, а также с вложениями в эти меню. Я думаю частенько появляются вопрос когда открываешь новую программу: для чего предназначено то или иное меню, так вот в этой главе избавимся от этот вопроса. Надеюсь уроки вам понравляться
Меню «File»
Разберемся с пунктом «File» 
Меню «Edit»
Разберемся с пунктом «Edit» 
Меню «View»
Разберемся с пунктом «View» 
Меню «Image»
Разберемся с пунктом «Image» 
«Flip Vertical» и т.д.
Пункты «Adjustments«, «Layers«, «Effects» будут рассматриваться отдельно
3. Горизонтальная панель инструментов
Панель инструментов обычно расположена непосредственно под меню программы, и содержит горизонтальный ряд кнопок элементов управления, предназначенных для выполнения различных команд или настройки параметров активного инструмента.
4. Список открытых изображений
Каждое изображение, открытое в программе, представлено в виде эскиза в списке изображения. Список изображений аналогичен по своему назначению и использованию, закладкам веб-браузера. Для переключения на нужное изображение просто достаточно нажать на него.
5. Холст
Холст является рабочей областью программы, на которой вы можете нарисовать и изменять изображение.
6. Окно «Инструменты»
Это окно предназначено для выбора инструментов для изменения или рисования изображения.
7. Окно «Журнал»
Все операции и действия, которые были произведены с изображением, отображаются в этом окне.
8. Окно «Слои»
Каждое изображение содержит как минимум один слой в Paint.NET. В этом окне осуществлять управление слоями изображения, например, включать или отключать их видимость и др.
9. Окно «Палитра»
Это окно предназначено для выбора цвета рисования. Окно содержит цветовой круг и переключатель между основным и дополнительным цветом. C помощью кнопки «Дополнительно» можно открыть дополнительные элементы управления цветом, например, настройки прозрачности и точное указание значений цвета.
10. Строка состояния
Строка состояния предназначена для отображения необходимой для работы информации. Эта область разделена на несколько разделов. Слева, отображается контекстная справка о текущем статусе. Далее отображается информация о размере изображении и координатах текущего положения курсора внутри изображения.
Окно Слои
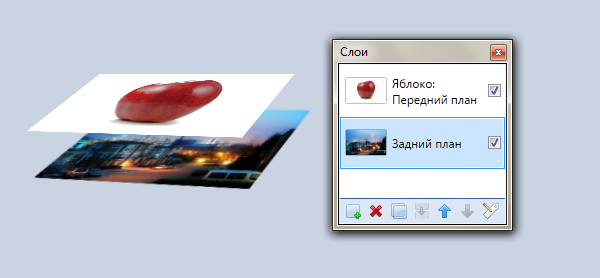
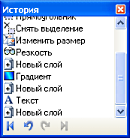
Это окно позволяет управлять различными слоями изображения, работу с которыми поддерживает Paint.NET. Один из слоев всегда является активным, и все изменения осуществляются только на нем. Активный слой подсвечивается в списке цветом, на приведенном рисунке активным является слой «Текст». Каждому слою изображения может быть присвоено имя, а так же для него могут быть заданы индивидуальные параметры смешивания и прозрачности. С помощью этого окна можно делать отдельные слои видимыми или невидимыми. Для этого достаточно установить или снять флажок напротив нужного слоя. Показать или убрать это окно можно с помощью клавиши F7 на клавиатуре.
Принцип работы со слоями можно наглядно представить как, если бы вы наложили друг на друга несколько листов прозрачной пленки с какими-нибудь рисунками. Рисунки, расположенные внизу, будут перекрываться рисунками, расположенными выше них. Отключение видимости слоя равносильно извлечению одного листочка из стопки.
Внизу окна «Слои» расположены семь кнопок управления слоями. Их назначение слева направо:
- Добавить новый слой — эта кнопка позволяет добавить новый полностью прозрачный слой изображения. По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
- Удалить слой — данная кнопка позволяет удалить активный слой изображения. Если изображение содержит только один единственный слой, то удалить его нельзя.
- Создать копию слоя — эта кнопка копирует содержимое и свойства активного слоя и создает точно такой же слой, расположенный над текущим слоем.
- Объединение со следующим слоем — эта кнопка позволят объединить текущий слой изображения со слоем, который находится под ним. В результате вместо двух слоев получится один.
- Переместить слой вверх — эта кнопка перемещает активный слой выше предыдущего. Если слой итак является самым верхним, то эта кнопка неактивна.
- Переместить слой вниз — эта кнопка перемещает активный слой ниже последующего. Если слой является самым нижним, то эта кнопка неактивна.
- Свойства — по нажатию на эту кнопку откроется дополнительно окно, которое позволяет посмотреть и изменить свойства активного слоя, его название, видимость, прозрачность и параметры смешивания.
Так же для выполнения действий над слоями в Paint.NET можно использовать команды из меню «Слои».
Меню «Слои» в Paint.NET
Меню «Слои» в Paint.NET содержит команды, выполнение которых применяется только к активному слою изображения, а не ко всему изображению в целом, как команды предыдущего меню «Изображение».
Как добавить новый слой в Paint.NET
Пункт меню «Добавить новый слой» в меню «Слои» графического редактора Paint.NET создает на изображении новый прозрачный слой выше текущего активного слоя.
Как удалить слой в Paint.NET
Пункт меню «Удалить слой» этого меню, позволяет удалить активный текущий слой из изображения. Перед непосредственным удалением Paint.NET попросит подтвердить это действие. Команда доступна, если на изображении имеется более чем один слой. Если изображение содержит один единственный слой, то удалить его нельзя, и команда будет недоступна, как на рисунке выше.
Как скопировать слой в Paint.NET
Пункт меню «Создать копию слоя» позволяет скопировать текущий активный слой. Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
Как соединить слои в Paint.NET
Команда «Объединить со следующий слоем» позволяет объединить текущий активный слой со слоем, расположенным ниже него. Если активный слой является самым нижним или вообще единственным слоем на изображении, то объединить его не с чем, и этот пункт меню будет недоступен, как на рисунке выше. Посмотреть порядок следования слоев можно в окне «Слои» в Paint.NET.
Как повернуть содержимое слоя в Paint.NET
Команды «Перевернуть горизонтально» и «Перевернуть вертикально» в меню «Слои» Paint.NET позволяют отразить только содержимое активного слоя горизонтально — слева направо и вертикально — сверху вниз, соответственно.
Как переместить и масштабировать слой Paint.NET
Пункт меню «Поворот и масштаб» содержит достаточно мощный инструмент, позволяющий переместить и вращать содержимое активного слоя во всех трех измерениях, а так же изменять масштаб его содержимого.
Как изменить свойства слоя в Paint.NET
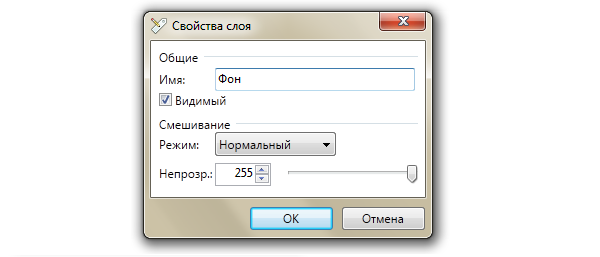
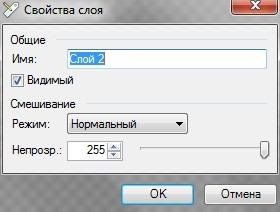
Пункт меню «Свойства слоя» обеспечивает доступ к диалоговому окну изменения параметров свойств активного слоя. Это диалоговое окно доступно так же из окна «Слои» или по кнопке F4. Диалоговое окно позволяет задать имя слоя, включить или отключить его отображение, а так же изменить уровень прозрачности содержимого слоя и параметры смешивания.
Параметры смешивания позволяют задать с помощью числового значения от 0 до 255 уровень прозрачности изображения на слое, или с использованием бегунка, расположенного рядом. Так же Paint.NET имеет четырнадцать вариантов режима смешивания наложения (смешивания) изображения текущего слоя с нижестоящим слоем, все они приведены на рисунке ниже.
«Layers»
Эта глава полностью посвящена описанию функции «Layers»(Слои).
«Layers» очень интересны тем, что с их помощью можно делать очень интересные вещи.
К примеру, если мы фон сделали синий и на этом же слое рисуем машинку, и если нам что-то не понравилось нужно все стирать, а потом наново рисовать. Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
Рассматривайте «Layers» как несколько прозрачных слайдов, помещенных в одну стопку. Программа показывает эту стопку слайдов, словно вы смотрите на них сверху. Для того, чтобы лучше понять, как это работает, посмотрим на это изображение ↓ , а также на видео ниже:
На видео вы можете посмотреть использование функции «Layers»
Команды которые входят в пункт «Layers»: «Add New Layer», «Delete Layer», «Duplicate Layer»,
«Merge Layer Down», «Import From File», «Flip Horizontal», «Flip Vertical», «Rotate/Zoom»,
«Layer Properties»
Разберем каждую команду:
1. Add New Layer — служит для создания нового слоя.
2. Delete Layer — удаляет текущего слоя.
3. Duplicate Layer — сделать копию текущего слоя.
4. Merge Layer Down — свести текущий слой с первым слоем который находится
ниже по приоритету (что это такое? смотрите ниже).
5. Import From File — импортировать новое изображение на новый слой.
6. Flip Horizontal, Flip Vertical — отразить по горизонтали, по вертикали.
7. Rotate/Zoom — повернуть слой по углом, также сюда входить функция увеличения масштаба.
8. Layer Properties — характеристика слоя.
Также есть отдельное окно специально для «Layers»:
/3.jpg)
Горячие клавиши:
|
Add New Layer |
CTRL + SHIFT + N |
|
Delete Layer |
CTRL + SHIFT + DELETE |
|
Duplicate Layer |
CTRL + SHIFT + D |
|
Rotate/Zoom |
CTRL + SHIFT + Z |
|
Layer Properties |
F4 |
СЛОИ И РЕЖИМЫ СМЕШИВАНИЯ
Графический редактор Paint.NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
СЛОИ
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Изображения используемые в качестве фона и первого слоя
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:
Слои в виде стопки изображений
ПИКСЕЛИ И ПРОЗРАЧНОСТЬ
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:
Прозрачность
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
СЛОИ И НЕПРОЗРАЧНОСТЬ
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:
Верхний слой полностью непрозрачен
Верхний слой полупрозрачен
Верхний слой полностью прозрачен
РЕЖИМЫ СМЕШИВАНИЯ
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:
Окно свойств слоя
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.
Умножение
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.
Добавка
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.
Цветовое горение
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
Цветовое затухание
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.
Отражение
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.
Свечение
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).
Перекрытие
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Различие
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.
Отрицание
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.
Осветление
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.
Затемнение
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.
Экран
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.
Исключение
Вернуться к содержанию справки источник
Меню «Изображение» в Paint.NET
Меню «Изображение» в Paint.NET объединяет в себя команды, которые выполняются для всех слоев текущего изображения одновременно.
Обрезать изображение по границе выделенной области в Paint.NET
Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными.
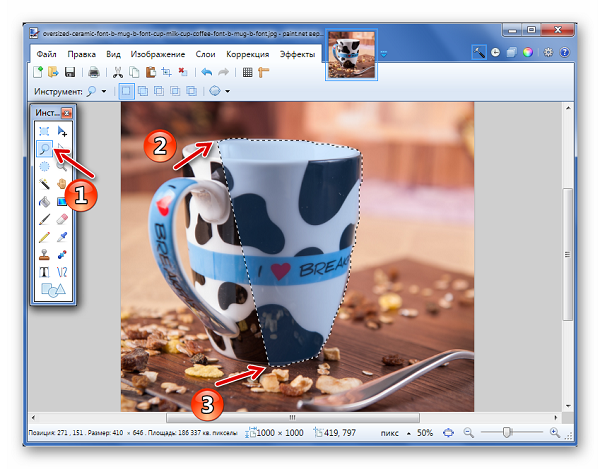
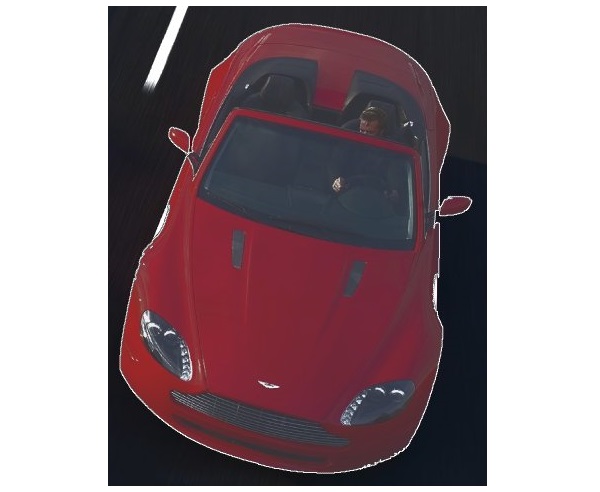
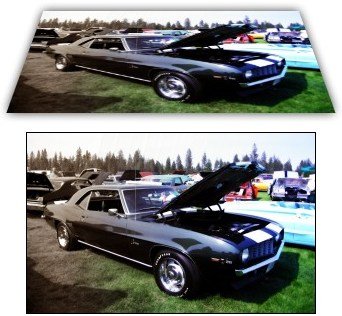
Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора. Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения.
Как изменить размер картинки в Paint.NET
Команда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения.
Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей.
Изменить размер печати изображения можно в диалоговом окне, просто изменив параметр «разрешение». Обратите внимание, что при изменении разрешения картинки, размер самого пикселя не меняется. Размер изображения автоматически меняется за счет перерисовки: прореживания или восстановления, в зависимости от того в какую сторону был изменен параметр «разрешение».
Существует несколько вариантов перерисовки изображения при изменении разрешения. Выбор варианта перерисовки определяет, каким способом будут рассчитываться цвета новых точек на основании цветов уже имеющихся на рисунке точек. Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling, в зависимости от того, как были изменены размеры изображения.
Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Размер холста в Paint.NET
Команда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов.
Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Как повернуть картинку в Paint.NET слева направо или зеркально отразить её
Команды «Повернуть горизонтально» или «Повернуть вертикально» в Paint.NET позволяю повернуть рисунок справа налево по горизонтали или отразить его зеркально по вертикали. Иллюстрация действий этих команд приведена на примере уже известной нам картинки автомобиля на двух следующих рисунках.


Как повернуть картинку в Paint.NET по часовой или против часовой стрелки
Серия команд «Повернуть…» позволяет в Paint.NET повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а так же перевернуть его на 180 градусов.
Объединить слои изображения в Paint.NET
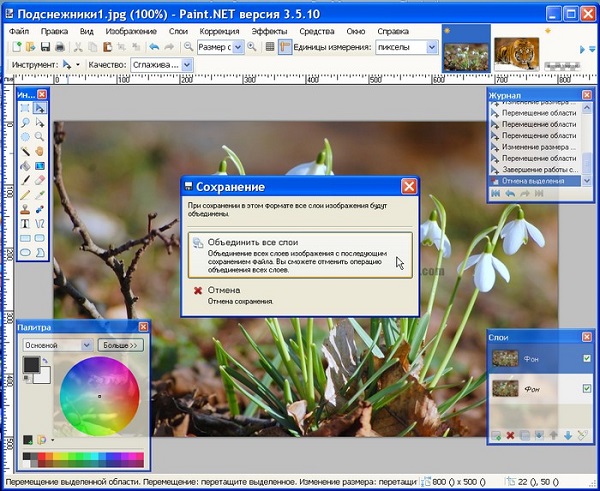
Пункт меню «Объединить все слои» доступен в Paint.NET только если изображение содержит несколько слоев. В этом случае, при выполнении этой команды, все слои изображения будут объединены в один слой.
Как в paint.net сделать блик света?
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET. Для рисования блика света мы будем использовать инструмент Paint.NET градиент.
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
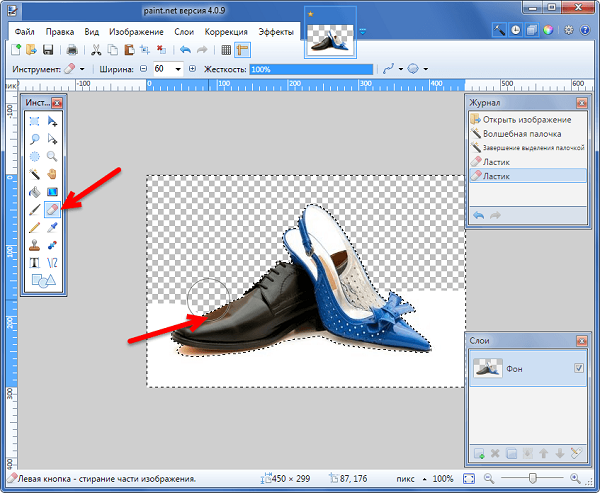
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка», в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift.
Кстати, при выделении области для того, что бы, сделать ее правильной формы, можно так же нажать клавишу Shift. Таким образом можно выделить область, например, в виде правильного квадрата или круга. Подробнее можно прочитать в инструкции к инструментам выделения в Paint.NET.
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний л
Как аккуратно вырезать объект? Вырезать фото?
Paint.NET существуют четыре инструмента выделения.
- Выбор прямоугольной области
- Лассо
- Выбор области овальной формы
- Волшебная палочка
Эти инструменты являются основными средствами выбора области изображения для изменения, удаления, копирования или её кадрирования. Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур.
Для выбора области достаточно просто обвести ее с помощью одного из этих инструментов левой кнопкой мыши и двигая указатель мыши вокруг нужного участка, в это время выделенная область будет появляться на экране. Снять выделение можно либо одним щелчком мыши в любом месте вне изображения, при условии, конечно, что выбран инструмент выделения, а не какой-нибудь другой. Или можно воспользоваться пунктом меню «Правка» — «Отменить выделение».
Если какая-то область изображения выделена она будет отмечена на рисунки пунктирной линией. В случае если один из инструментов выделения активен, то выделенная область будет дополнительно подсвечена синим. При смене инструмента выделения, например, на инструмент рисования, синяя подсветка выделенной области будет отключена, для обеспечения лучшего восприятия цвета.
В случае если какая-то область изображения выделена, до действия остальных инструментов, например, инструментов рисования, будут ограничены только выделенной областью. Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта.
Кроме обычно варианта выбора «замена», когда новая выбранная область отменяет предыдущий выбор, применение инструментов выделения возможно в четырех дополнительных режимах: добавление (объединение), вычитание, пересечение и инвертирование (XOR). Как использовать эти режимы с помощью комбинаций клавиш клавиатуры можно узнать в разделе Горячие клавиши в Paint.NET. Так же выделенные области могут быть повернуты или перемещены, а так же можно изменить их размер.
Чтобы создать новое выделение вместо старого достаточно «нарисовать» эту область с помощью инструмента выделения левой кнопкой мыши. Принцип действия в этом случае аналогичен рисованию с использованием инструментов «фигуры». Удерживая нажатой клавишу Shift можно получить выделенную область правильной формы — квадрат или круг. Область, выбранная на рисунке слева, получена с помощью инструмента «Выбор области овальной формы».
Для того что бы изменить конфигурацию уже выделенной области можно воспользоваться панелью управления (приведена на рисунке ниже) или использовать комбинацию клавиш клавиатуры в Paint.NET.
Для того что бы выделить две связанные или несвязанные между собой области можно так же удерживать нажатой клавишу Ctrl. Например, область, выделенная на рисунке слева, была получена путем последовательного использования инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме добавление (объединение).
Что бы удалить часть выделенной области можно использовать нажатой клавишу Alt. Этот способ позволяет исключить из выбранной области не нужные участки. Область, выделенная на рисунке справа, была получена с использованием инструмента «Выбор области овальной формы» и его повторного использования внутри выделенной области в режиме вычитание.
Третий вариант выделения нескольких областей — пересечение доступен кроме меню из панели инструментов, так же при нажатой клавише Ctrl и использовании правой, а не левой кнопки мыши. В этом случае пересечение двух активных областей станет неактивным. На рисунке слева приведен пример выделенной области с использованием двух инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме пересечение.
Четвертый вариант выделения нескольких областей — инвертирование (XOR) доступен кроме меню из панели инструментов, так же при нажатой клавише Alt и использовании правой, а не левой кнопки мыши. В этом случае останется активным только пересечение двух активных областей. Так если предыдущий пример использовать в режиме инвертирование, то результат будет таким, как на рисунке справа.
В примере на следующем рисунке высотное здание выло выделено с использованием инструмента «Выбор прямоугольной области».
На следующем рисунке флаг в правой части рисунка выл дополнительно выделен при нажатой клавише Ctrl с использованием того же инструмента «Выбор прямоугольной области».
На последнем рисунке для того что бы ограничить выделенную область зданием и флагом, лишняя часть выделенной области была исключена при нажатой клавише Alt с использованием инструмента «Лассо».
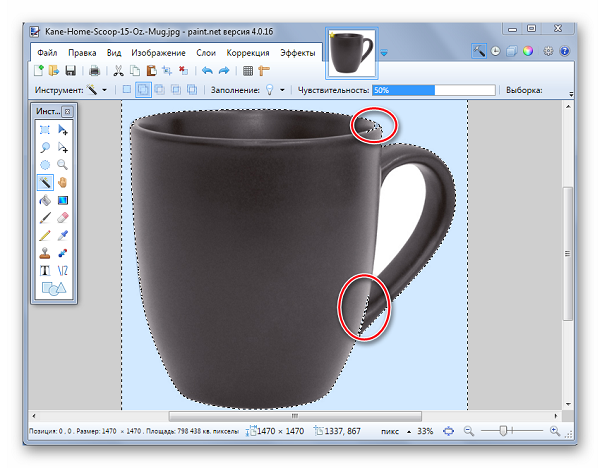
С инструментами выделения области рисунка неразрывно связаны инструменты paint.net для перемещения выделенной области. С их помощью можно перемещать выделенные фрагменты, изменять их размер и даже поворачивать. Еще один инструмент, связанный с выделением области — это инструмент paint.net волшебная палочка. С его помощью, используя настройки чувствительности и способа заполнения, можно выделять довольно сложные участки рисунков, с совпадающими цветами. Это тоже может оказаться интересным. онлайн решение задач по физике теория идеальных газов . холодильный шкаф polair
Инструмент «волшебная палочка» в Paint.NET
Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область.
Параметр «Чувствительность»
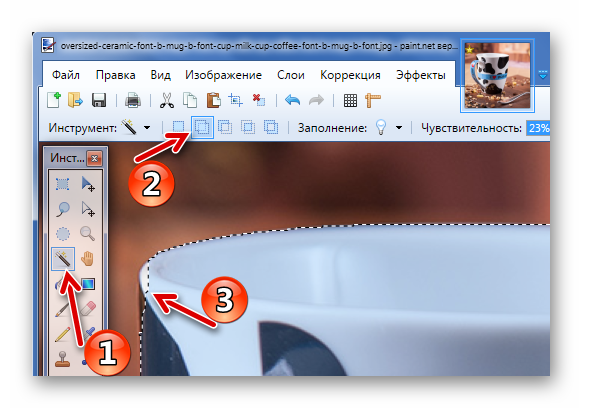
Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное.

Выделение области сложением в несколько этапов
Иногда довольно сложно выделить нужную область только одним щелчком мыши. Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения — рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl.

Выделение области путем вычитания
Кроме варианта выбора области путем добавления в нее новых участков, возможен противоположный вариант, когда изначально выбирается область большая, чем необходимо, а потом ее размеры и границы уточняются. Так, например, на приведенных ниже рисунках, сначала изображение было ограничено при помощи инструмента Paint.NET «Лассо», а потом из области были исключены участки синего цвета при помощи инструмента «Волшебная палочка». Для исключения следует использовать правую кнопку мыши.
Выделение области вычитанием в несколько этапов
Инструмент «Волшебная палочка» позволяет включать или исключать области, содержащие похожие пикселя, «похожие» в переделах заданных значений параметра «Чувствительность». Для приведенного ниже примера наиболее оптимальным вариантом было выделить все изображение целиком. Выделить все изображение в Paint.NET можно из меню «Правка» — «Выделить все» или путем нажатия комбинации клавиш Ctrl+A. После этого черные участки изображения были исключены с использованием инструмента «Волшебная палочка». Для исключения использовалась, как описано выше, правая кнопка мыши и нажатая клавиша Shift.
Adjustments. Корректировки
Добро пожаловать. Сейчас мы будем разбираться с меню «Adjustments», включает в себя:
«Auto-Level», «Black and White», «Brigthness/Contrast», «Curves», «Hue/Saturation», «Ivert Colors», «Levels», «Posterize», «Sepia».
Давайте рассмотрим каждый пункт.
1. «Auto-Level» — в результате использования этой команды, слишком темные или светлые части изображения приводятся к нормальному уровню.
2. «Black and White» — делает из цветного изображения черно белое.
3. «Brigthness/Contrast» — команда с помощью которой можно выставить контраст и яркость. Для изменения значений просто перетаскивайте ползунок.
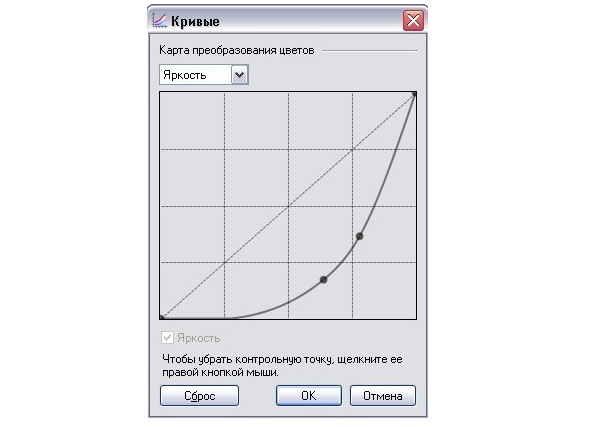
4. «Curves» — Эта команда позволяет перестроить цвета картинки, используя контрольные точки. Левая половина графика отвечает за темные тона, а правая половина графика за светлые.
5. «Hue/Saturation» — можно использовать для изменения оттенка и насыщенности цвета картинки, также можно выставить яркость.

↓
6. «Ivert Colors» — при использовании этой команды изображение стает «нагативным».
7. «Levels» — команда похожая на первую, но здесь уже множество настроет регулировки уровней изображения.
8. «Posterize» — команда позволяет уменьшить количество допустимых значений цветов картинки. Можнно придать ему «ретро» стиль или вид «ложного сглаживания».

↓
9. «Sepia» — команда добавляет тон сепия на изображение.
Горячие клавиши:
|
Auto-Level |
CTRL + SHIFT + L |
|
Black and White |
CTRL + SHIFT + G |
|
Brigthness/Contrast |
CTRL + SHIFT + C |
|
Curves |
CTRL + SHIFT + M |
|
Hue/Saturation |
CTRL + SHIFT + U |
|
Ivert Colors |
CTRL + SHIFT + I |
|
Levels |
CTRL + L |
|
Posterize |
CTRL + SHIFT + P |
|
Sepia |
CTRL + SHIFT + E |
АВТОР: SCOFIELD(ADMIN)
эффекты программы
Для того чтобы придать какому нибудь изображение какуе-то фишку используют эффекты, авторы программы не могли не добавить эффекты в свою программу (зачем тогда графический редактор 
Давайте познакомимся со всеми СТАНДАРТНЫМИ эффектами которые присутствуют в программе.
Всего мы имеем 29 эффектов, которые разбитые на 7 категорий:
Artistic, Blurs, Distort, Noise, Photo, Render, Stylize
1. «Artistic» — эти эффекты предназначены для придания картинке вида, характерного для набросок пером, рисунок карандашом или картина маслом
2. «Blurs» — эффекты которые нужны для того, чтобы придать картинке размытия.
3. «Distort» — группа эффектов которая поможет изменить изображение до неузнаваемости.
4. «Noise» — добавляет или удаляет шум на изображении.
5. «Photo» — эффекты очень полезные при роботе с фото.
6. «Render» — эти эффекты обычно перезаписывающая любое изображение, находящейся на фоне.
7. «Stylize» — качественные эффекты для поиска границ объекта, или для получения специальной текстуры.
Более подробно об каждой категории:
-
Artistic
-
Blurs
-
Distort
-
Noise
-
Photo
-
Render
-
Stylize
Эффект вдавленно
Эффекты. Подменю Artistic
Первым в подменю эффектов идет «Artistic».
Эффекты которые входят в это подменю:
1. «Ink Sketch (Набросок тушью)» — изображение выгладит так как будто оно нарисовано тушью.
2. «Oil Painting (Картина, масло)» — картинка выглядит так, как будто нарисована маслом.
3. «Pencil Sketch (Набросок карандашом)» — изображение становится нарисованным карандашом.
Все инструмента этого подменю мы рассмотрели. Переходите к следующему.
АВТОР: SCOFIELD(ADMIN)
Эффекты. Подменю Blurs
Давай познакомимся с подменю «Blurs». Здесь очень много интересных эффектов, которые очень часто применяются на практике. В основному это меню ориентировано на размытие изображения.
Эффекты которые входят в это подменю:
1. «Fragment» — копии картинки, отрисовываются с указанным смещением и поворотом. Эффект придает «п’яный» вид картинке.
2. «Gaussian Blur» — размытие по Гауссовскому распределению.
3. «Motion Blur» — размытие в движении.
4. «Radial Blur» — радиальное размытие. Выбираем точку на изображении, а все остальное идет в размытие 
5. «Unfocus» — делает более неясный или «расфокусированный» вид изображения.
6. «Zoom Blur» — эффект дает иллюзию движения или размытия в 3D.
АВТОР: SCOFIELD(ADMIN)
Подменю Distort
Подменю «Distort» используется для изменения изображения. Можно или сделать картинку лучшей или изуродовать ее. Будьте осторожны с этими эффектами. Если удачно сочетать эти еффекты с другими, то можно получить очень хороший результат.
Эффекты которые входят в это подменю:
1. «Bulge» — используется для того, чтобы выбранная часть картинки казалась более близкой или отдаленно.
2. «Frosted Glass» — это эффект инея, который наносится на изображение.
3. «Pixelate» — уменьшает детализацию картинки и создает эффект укрупнения пикселей.
4. «Polar Inversion» — эффект этот преобразует декартовую систему координат в полярную.
5. «Tile Reflection» — эффект придает картинке такой вид, как будто оно находится позади стекла с узором из плиток.
6. «Twist» — используется для скручивания части изображения по часовой, или против часовой стрелки.
АВТОР: SCOFIELD(ADMIN)
Эффекты. Подменю Noise
В подменю Noise мы можем додавать и удалять шум. Этот эффект очень интересный при его сочетании с другими эффектами.
Эффекты которые входят в это подменю:
1. «Add Noise» — добавить шум.
2. «Median» — эффект полезный для удаления шума, если применяется с заданным маленьким «Радиусом». При большем значении «Радиуса» создает эффект размытия
3. «Reduce Noise» — удаление шума.
Мы не можем показать вам этот эффект на скринах, так как, нужно довольно большое изображение для примера чтобы вы увидели эффект от роботы этой команды. Просто возьмите какую-нибудь вашу фотографию и примените этот эффект.
АВТОР: SCOFIELD(ADMIN)
Подменю Photo
Подменю Foto в основному ориентированно для корректировки фотоснимков. Но их можно использовать и для других целей 
Эффекты которые входят в это подменю:
1. «Glow» — придает изображению эффект свечения, который можете редактировать.
2. «Red Eye Removal» — удаление красных глаз.
3. «Sharpen» — эффект можно использовать для повышения резкости границ.
4. «Soften Portreit» — полезен для добавления смягчения, освещенности или теплоты в фотографию.
Подменю Render
В текущем уроке 5 главы мы будем разбираться с предпоследнем подменю эффектов программы.
«Render» — включает в себя: Clouds, Julia Fractal, Mandelbrot Fractal.
1. «Clouds» — облачный эффект. В настройках эффекта можно выбрать — как «облако» будет смешиваться с картинкой, которое уже есть на слое.
2. «Julia Fractal» — фрактал Жюлиа. Без понятия зачем этот эффект.
3. «Mandelbrot Fractal» — фрактал Мандельброта.
АВТОР: SCOFIELD(ADMIN)
Эффекты. Подменю Stylize
Переходим к последнему подменю эффектов нашей программы — «Stylize»
Эффекты которые входят в это подменю:
1. «Emboss» — при использовании этого эффекта картинка превращается в черно-белую картинку, где края объектов представлены трехмерной подсветкой.
2. «Edge Detect» — эффект выделяет края объектов в картинке так, будто свет был направлен на них под определенным углом.
3. «Outline» — эффект находит границы объектов картинки и выделяет их в пределах требуемого радиуса.
4. «Relief» — эффект, который подсвечивает рельеф(границы) изображения.
УРОК — ПУЗЫРЕК ВОЗДУХА
На этом уроке мы научимся создавать пузырьки воздуха. Вот такие:
Пузырек воздуха
1. Для начала создайте новое, достаточно большое изображение (которое в последствии можно будет уменьшить). Например 400×400 px.
Читать дальше »
УРОК — ЮЗЕРБАР
Как и планировалось (см. комментарии к одному из прошедших уроков) этот урок показывает как с помощью графического редактора Paint.NET создать юзербар. Например вот такой:
Пример юзербара
Для того, чтобы сделать это быстрее, рекомендуется (но не обязательно) предварительно установить плагин «Падающая тень». Также (для создания надписи) нужно иметь установленный шрифт Visitor.
1. Откройте Paint.NET и создайте файл размером 350х19 (Файл — Создать… илиCtrl+N):
Читать дальше »
УРОК — ЦВЕТНОЕ НА ЧЕРНО-БЕЛОМ
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так:
Цветные фрагменты на черно-белой фотографии
1. Откройте исходное изображение. Желательно, чтобы область которая в окончательном варианте будет оставаться цветной, хорошо отделялась от основного фона:
Читать дальше »
УРОК — ЗВЕЗДНОЕ НЕБО
Очень простой урок. Буквально за пять минут вы узнаете как можно создать в графическом редакторе Paint.NET звездное небо с туманностью. Например вот такое:
Звездное небо
1. Создайте новый документ и залейте его черным цветом с помощью инструмента заливки:
Читать дальше »
УРОК — СТЕКЛЯННАЯ КНОПКА
В этом уроке используется плагин Падающая тень.
На этом уроке мы научимся создавать «стеклянные» кнопки для сайтов и программ. Вот такие:
- Стеклянные кнопочки
1. Откройте Paint.NET. В качестве начального холста можно использовать открываемый по умолчанию (800 x 600). Выберите инструмент «Эллипс», и с его помощью выделите круг размером 400 x 400 пикселей. Для получения идеально ровного круга удерживайте при выделении клавишу Shift. Размер круга можно контролировать на панели статуса:
Читать дальше »
УРОК — ПОТРЕПАННЫЕ КРАЯ
На этом уроке мы создадим для постаревшей фотографии из предыдущего урока, достойное ее обрамление.
Потрепанные края
1. Откройте фотографию и вызовите окно изменения размера холста (Изображение → Размер холста или Ctrl-Shift-R). Для того чтобы сделать рамку толщиной в 15 пикселей увеличьте ширину холста на 30. Если при этом в окне будет выставлена отметка около «Сохранять пропорции» то высота будет добавлена автоматически.
Читать дальше »
УРОК «СЕВЕРНОЕ СИЯНИЕ»
На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista:
«Северное сияние»
1. Зеленый слой.
Создайте новое изображение требуемого размера. В окне «Палитра» нажмите на кнопку «Больше» и установите в поле «Шестн.:» цвет 3C580E. Затем переключитесь на дополнительный цвет (выпадающее меню в левом верхнем углу) и введите цвет A4D23B:
Читать дальше »
Мы научимся делать эффект вдавленного текста.
Делается он довольно просто, нужно всего лишь разместить более темную копию текст чуть выше, а светлую чуть ниже.
Более подробно:
1. Для начала нам нужно нанести на наше изображение «Радиальный Градиент», основной цвет для градиента должен быть светлее чем вторичный. Градиент нужно нанести с верхнего левого угла к правому нижнему углу(показано красной линией).
2. Создаем новый слой и наносим на него какой-нибуть текст любого цвета.
3. Дублируем слой с текстом два раза.
4. Самый верхний слой делаем темным(черным). Для этого, можно перейти в
«Adjustments → Brigthness/Contrast» и установить все параметры на 0, или можно воспользоватся «Curves(Кривые)».
5. Второй слой после самого высшего слоя нужно сделать светлее(белым). Для этого делаем все тоже самое как и в п.4, только параметры «Brigthness/Contrast» выставляем на максимум.
6. Повышеаем приоритет для слоя который идет первым после «Background(Фон)».
7. Теперь нужно тот слой, что темнее перетащить на 1,2 px вверх, а то, что светлее на 1,2 px вниз.
Вот и все, мы закончили. Результат:
Как нарисовать северное сияние
В этом уроки мы попробуем сделать, так называемое, северное сияние или обои от Windows Vista.
Такой урок уже есть на русском сайте Paint.Net -посмотреть, но я сам толком и не понял как, где и что делать.
Давайте же разберемся что к чему. Скажу сразу, что такого эффекта мы не получим, но я покажу основы и потом вы сможете с легкостью экспериментировать и может у вас получится тоже самое, что и на примере 
Ну что ж давайте начинать.
1. Создаем новый документ.
2. Давайте установим основной цвет и вторичный цвет.
Основной ставим — 3C580E, вторичный — A4D23B. Посмотрите на скрин чтобы разобраться что и куда вставлять: 1 — выборка основного, вторичного цвета; 2 — сюда вставляем буквы(3C580E,A4D23B).
3. Выбираем градиент и наносим его на наш созданный документ.
4. Создаем новый слой. Основной цвет меняем на 64B9F0, вторичный на FFFFFF и в поле «Прозрачность – Альфа» установите для вторичного цвета 0. Используя «Градиент» заливаем слой справа на лево.
5. Создаем новый слой. Основной цвет ставим FFFFF, рисуем линий как на этом скрине:
6. Берем инструмент «Волшебная палочка (Magic Wand)» и выделяем область ниже линии, вмести с линией:
7. Выбираем «Градиент» и наносим его от линии к низу изображения.
8. Переходи в «Effects → Blurs → Gaussian Blur», параметр «Radius» ставим 4. Дублируем текущий слой, нажимем Ctrl+Shift+Z и изменяем позицию нашего свечения как угодно, повторяем несколько раз изменя позицию свечения.
Если применить ефекты размытия к каждому слою то можно получить примерно такое:
Как нарисовать капельку
Сейчас мы научимся создавать капельку воды.
Плагины которые нужны: Drop Shadow
1. Для начала нам нужно открыть подходящее изображение. Я взял вот это:
2. Создаем новый слой, переходим на него (давайте назовем его — «Капелька»)
3. Выбираем инструмент «Выделение Эллипс» 
4. Переходим в настройки нашего слоя и устанавливаем такие настройки:
5. Делаем тень. Переходим в «Effects → Stylize → Drop Shadow», ставим настройки:
Offset X — 3; Offset Y — 2; Blur Radius — 5.
6. Вот и все.
Рисуем флаг
Приветствую вас в нашем урок, в котором мы разберемся как создать волнистый флаг.
Давайте не болтать, а приступать к роботе.
1. Выбираем какой — нибудь флаг и открываем его через Paint.Net
2. Настраиваем палитру так как на скрине:
3. Переходим в «Image → Canvas Size» или просто CTRL+SHIFT+R. Настраиваем так:
4. Создаем новый слой. Заливаем его серым цветом(99999), рисуем на этом слое белые и чорные полоски. Примерно так как тут:
5. Применяем ефект Gaussian Blur «Effects → Blurs → Gaussian Blur«, с параметром «Radius» 60.
6. Переходим в «Properties»(1) 
7. Переходим к слою «Background (Фон)» и нам нужно применить ефект Bulge «Effects → Distort →Bulge«. На словам объяснять долго, потому я подготовил видео.
По такой технологии можно создать волнистый флаг. Пробуйте с другими флагами, другие ефекты, может вы найдете другую технологию.
Вот пример с флагом С.Ш.А:
Как рисовать металл
Хочу представить вам интересный урок который я нашел и перевел для вас.
В данном уроке мы научимся делать вот такой металлический кусочек:
Давайте приступать.
1. Создаем документ 500 на 120 рх.
2. Переходим в «Effects → Render → Clouds(Тучи)» и наносим тучи по такими параметрами:
3. Преходим в «Effects → Noise → Add Noise(Добавить шум)», и добавляем шум по такими параметрамии:
4. Далее приминяем ефект «Effects → Blurs → Motion Blur«. Параметры: Angle — 0,00; Distance — 103.
Все, наш кусочек готов.
Для большего ефекта можете изменить цвет метала. Я использовал плагинColor Balance, и вот что получилося:
Эффект индиго ауры
В этом уроке мы рассмотрим так называемый эффект ауры, вот парочка примеров:
1. Создаем новый документ 800 на 600 рх, заливаем его черным цветом.
2. Создаем новый слой, выбираем инструмент «Кисть (Paintbrush)» и рисуем линии от правого нижнего угла к левому верхнему. Примерно так:
3. Примените для этого слоя «Zoom Blur», переходим в «Effects → Blurs → Zoom Blur«, настройки выставляйте по вашему вкусу :). ВСЕ.
Вот что получается применив несколько ефектов:
Как сделать 3D картинку
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net
(плагины не потребуются).
Давайте приступать.
1. Открываем подходящее изображение. К примеру я выбрал вот это:
2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз.
3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» 
4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF.
5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000.
6. Для цветных слоев(Layer 3,4) применяем мод «Screen»:
7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2).
8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть:
Наше стерео изображение готово.
Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 
Как сделать 3D картинку
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net
(плагины не потребуются).
Давайте приступать.
1. Открываем подходящее изображение. К примеру я выбрал вот это:
2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз.
3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» 
4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF.
5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000.
6. Для цветных слоев(Layer 3,4) применяем мод «Screen»:
7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2).
8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть:
Наше стерео изображение готово.
Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 
Превращаем настоящую машину в игрушечную
Сейчас мы научимся превращать реальную машину в игрушечную, это очень интересная штука 
Сразу приведу несколько примеров чтобы вы понимали о чем я говорю.
Давайте же научимся как же это сделать. Скажу сразу это очень просто.
1. Открываем изображение какое вы хотите. Вот к примеру я взял это:
2. Выделяем область фар у нашей машинки вот так:
3. Уменьшаем выделенную область на половину:
4. И также делаем и с задними фарами, тоже выделяем и уменьшаем на половину.
5. Переходим к центру нашей машины. Выделяем центральную часть вот так:
6. Уменьшаем ее также само (на половину).
7. Теперь соединяем все части. Фары к переду машины, фары к концу, фары с концом нужно присоединить к нашему уменьшенному центру.
Вот что должно получится:
Тень для объекта в Paint.Net
Плагин DropShadow добавляет возможность ставить тени на все что угодно (в основном на текст).
Как использовать плагин? А вот как:
-
Заходим в программу и создаем новый документ.
-
Сразу создаем новый, прозрачный слой.
-
На этом слое пишем какое-то слово.
-
Заходим в «Effects → Stylize → Drop Shadow»
-
В появившемся окне выставляем параметры для нашей тени и нажимаем ОК
Как установить плагин? А вот как:
Скачайте архив, розархивируйте его в какую нибуть папку, скопируйте все (их там 2) файлы .dll в папку «C:Program FilesPaint.NetEffects».
Если до этого у вас была запущена программа, то перезагрутите ее.
Плагин доступен по вкладке «Effects → Stylize → Drop Shadow»
Скачать плагин DropShadow
Плагин отражения — Wet Floor
Плагин Wet Floor(мокрый пол) дает возможность делать отражения любого объекта.
Как использовать плагин? Вот как:
-
Заходим в Paint.Net, открываем любое изображения, или создаем свое.
-
Идем в «Effects → Distort → вибираем Wet Floor reflection» .
-
В окне которое появилось выставляем подоходящие параметры.
-
Нажимаем ОК.
Как установить плагин? А вот как:
Загружаем архив на ПК, содержимое архива копируем в папку «C:Program FilesPaimt.NetEffects».
Если до этого у вас была запущена программа, то перезагрузите ее.
Плагин доступен по вкладке «Effects → Distort → Wet Floor reflection»
Скачать плагин Wet Floor(мокрый пол)
Gaussian Blur+
Плагин Gaussian Blur+ — это улучшенная версия стандартной версии размытия Gaussian Blur.
Как использовать плагин ? Вот как:
-
Заходим в Paint.Net, открываем изображение.
-
Идем в «Effects → Blurs → Gaussian Blurs+».
-
В окне которое появилось выставляем подходящее настройки.
-
Нажимаем ОК.
Как установить плагин Gaussian Blur+ ? Вот как:
Скачиваем сам плагин. Содержание архива копируем в папку «C:Program FilesPaimt.NetEffects«
Если до этого у вас была запущена программа, то перезагрузите ее.
Плагин доступен по вкладке «Effects → Blurs → Gaussian Blur+«
Stitch плагин
Плагин Stitch — это очень интересный плагин. С его помощью можна делать интересный разрезы или ,так сказать, разрывы.
Как использовать плагин Stitch ? Вот как:
-
Зоходим в наш графический редактор, открываем изображение или рисуем свое.
-
Идем в «Effects → Distort → Stitch».
-
В окне которое появилось выставляем подходящее настройки.
-
Нажимае ОК.
Как установить плагин Stitch ? Вот как:
Загружаем архив, содержымое архива копируем в папку — «C:Program FilesPaimt.NetEffects».
Если до этого у вас была запущена программа, то перезагрузите ее.
Плагин доступен по вкладке «Effects → Distort → Stitch«.
Как сделать кнопку для сайта
И так в этом уроке речь пойдет о том как создать стильную кнопку для сайта с помощью графического редактора Paint.Net.
Конечно кнопку можно создать и в Adobe Photoshop’e, но не все умеют пользоваться Photoshop’ом.
1. Создаем новый документ (Ctrl+N) с размерами где-то 300 на 300. Нажимаем CTRL+A i DELETE, т.е. очищаем фон.
2. Выбираем из панели инструментов прямоугольник с закругленными краями («Rounded Rectangle»), выставляем эму параметр закрашивание внутри.

3. Рисуем прямоугольник (зажимаем левую кл. миши).
4. Делаем дубликат слоя (CTRL+SHIFT+D) и на этом этом дубликате рисуем еще один прямоугольник с закругленными краями, только белый и немножко поменьше.
5. Выбираем градиент, ставим ему «Линейный режим (Linеаr)», прозрачный тип смешивания, цвет белый.
6. Зажимаем ЛЕВУЮ кн. миши и наносим градиент на нашу кнопку.
7. Делаем дубликат слой, выбираем инструмент «Лассо (Lasso)», выделяем половину нашей кнопки и опять таки приминаем градиент, таким образом можно делать интересные переходы. после нанесения градиента, можно применить один из видов размытия, для смягчения перехода.

После градиента и размытия:
8. Выбираем наш самый первый слой. И применяем к нему эффект размытия «Gaussian Blur» и «Motion Blur» 
9. Делаем «Flatten (CTRL+SHIFT+F)». Инструментом «Выдиления (Rectangle)» выделяем нашу кнопку и копируем ее в новый документ.
Конечный результат:
Текст на интересном фоне
Здравствуйте, в сегоднешнем очень легким и коротком уроке мы с вами научимся делать вот такое изображение:
Перед тем как начать, вам нужно скачать такие плагины: Lightning и Color Zoom Blur.
После установки плагинов можно приступать.
1. Создайте новое изображение, размером 450 х 150.
2. Фон залейте черным цветом.
3. Перейдите в «Effects → Render → Lightning«, параметры «Roughness» установите на 0.40,
«The Scale» — 80, «Gradient Width» — 300.
4. Создайте новый слой и напишите там кокой-нибуть текст.
5. Продублируйте слой с текстом.
6. Перейдите к первому слою с текстом и примените к нему плагин Color Zoom Blur, для этого перейдите в «Effects → Blurs → Color Zoom Blur«, параметры можете установить на свое усмотрение.
7. Переходим к «Фону» нашего изображения. Переходим в «Effects → Blurs → Unfocus«, параметр«Radius» ставим 5. После переходим к «Effects → Distort → Dents«, и устанавляем параметры примерно так, как на картинке:
Все, мы закончили, вот то, что примерно должно у вас получится:
Также если изменить некоторые параметры Dents, то может получится вот это:
Как нарисовать огонь
Приветствую вас в новом уроке для прекрасного графического редактора Paint. Net !
Сейчас мы научимся создавать вот такой огонь:
Чтобы это сделать нам не понадобятся никакие плагины. Давайте приступать 
1. Заходим в Paint. Net и создаем новое изображение примерно 600 х 450.
2. Заливаем его черно-белым «Градиентом». Так как на картинке ниже:
3. Создаем новый слой, и переходим к его «Свойствам(Properties)», ставим «Blending Mode»
на «Overlay».
4. Переходим в «Effects → Render → Clouds«, параметр «Blend Mode» на «Difference». Повторяем этот эффект примерно 5-7 раз(можно при помощи нажатия кл. CTRL+F).
5. Делаем сведение слоев(кл. CTRL+SHIFT+F).
6. Переходим в «Adjustments → Curves» и выставляем все так, как на одной из этих картинок:

Все мы закончили ! Вот что должно получится:
Как создать объемный смайлик
Приветствую вас в новом уроке для графического редактора Paint.Net.
Сегодня мы будем делать с вами вот такой Объемный смайлик:
Для этого нам понадобится такой плагин: Shape 3D.
Если вы уже установили плагин, то можете приступать.
1. Создаем новый документ 400px на 400px.
2. Для основного цвета устанавливаем такое цвет: ff8800; для вторичного: ffd700.
3. Заливаем документ Градиентом(линейным).
4. Создаем новый слой и на рисуем на нем глаза и ротик для нашего смайла с помощью «Линии/Кривые(Line/Curve)». После этого сводим наши слои(Ctrl+Shift+F).
5. Теперь нужно создать объем для нашего смайлик. Для этого переходи в
«Effects → Render → Shape3D«, и выставляем параметры так, как изображении ниже:
Вот что у меня получилось после этих операций:
Что создать тень, нужно просто создать новый слой под нашим слоем из смайликом, нарисовать серий овал и применить эффект Unfocus.
Как соединить картинки
Всем добрый день. В сегодняшнем уроке мы научимся соединять две картинки в одну с помощью графического редактора Paint.Net. Мы сделаем соединение используя инструмент
редактора — «Градиент».
1. Для начала нам нужно взять два изображения, желательно одного размера. Я взял эти:

2. Открываем эти изображения в Paint.Net’е.
3. Делаем активным в программе первое изображение(можно и второе) и создаем новый слой.
4. Копируем на новый слой вторую картинку.
5. Выбираем инструмент «Градиент», тип градиента — «Линейный»(опционально), указываем для градиента режим — прозрачности.
6. Проводим градиент слева на право. Чтобы получилось примерно такое изображение:
Все, мы закончили. Вот еще несколько примеров с использованием этого метода:

Paint.NET – программа, которая проста в использовании и распространяется бесплатно, именно поэтому она идеально подходит для тех, кто только начал заниматься графикой и не обладает достаточными знаниями и опытом. Программа позволяет быстро и без усилий выполнить удаление фона, замену цвета, обрезку, создание водяных знаков и работу с текстом.
Содержание
- 1 Как пользоваться программой Paint.NET
- 1.1 Как сделать прозрачный фон в Paint.NET
- 1.1.1 Выделение «Волшебной палочкой»
- 1.1.2 Обрезка по выделению
- 1.1.3 Выделение с помощью «Лассо»
- 1.1.4 Удаление фона ластиком
- 1.2 Инструмент «Замена цвета» в Paint.NET
- 1.3 Как открыть палитру в Paint.NET
- 1.4 Как повернуть текст в Paint.NET
- 1.5 Как добавить шрифт в Paint.NET
- 1.6 Работа со слоями в Paint.NET
- 1.7 Как вырезать объект в Paint.NET
- 1.8 Как сделать водяной знак в Paint.NET
- 1.1 Как сделать прозрачный фон в Paint.NET
- 2 Полезное видео
Как пользоваться программой Paint.NET
Интерфейс программы прост и интуитивно понятен практически каждому пользователю. Однако для более качественной и быстрой обработки стоит обратиться к статьям из Интернета или советам более опытных товарищей.
Полезно также почитать: Установка, удаление, обновление Paint.NET и способы устранения возникшей ошибки 1603
Как сделать прозрачный фон в Paint.NET
Одна из самых распространенных функций, ради которых пользователи устанавливают графические редакторы, — это выделение некоторых объектов из общего изображения. Проще говоря, большинство редакторов при помощи множества инструментов позволяют удалить фон с картинки (сделать его прозрачным) и выделить нужный объект, подготовив тем самым его к вставке в какой-либо другой проект. Конечно же, такие функции выполняют гигантские редакторы вроде Фотошопа. Однако их запуск съедает достаточно много ресурсов компьютера, а работа в них требует от пользователя наличия некоторых навыков и знаний графики.
Для того чтобы удалить фон или выбрать объект, необходимо произвести выделение. Это можно сделать несколькими способами:
- Фигурные выделения (прямоугольником или овалом). Данные инструменты крайне редко применяются для такой цели отдельно, так как объекты чаще всего имеют сложную форму для выделения. Однако такие формы выделения применяются как часть методов для удаления фона.
- Выделение «Волшебной палочкой» – данный инструмент является самым распространенным и простым в использовании.
- Инструмент «Выделение».
- Инструмент «Лассо».
- Самое простое действие для удаления фонового изображения – работа ластиком. Иногда применяется в комбинации с другими методами.
Выделение «Волшебной палочкой»
Действие данного инструмента по принципу похоже на работу заливки только немного с другим результатом – вместо замены цвета пиксели заданного цвета объединяются в одну выделенную область.
Для палочки пользователь может задать чувствительность. Этот параметр, выраженный в процентах, показывает насколько цвет пикселей, которые попадут в область, похожи на заданный цвет. Если это число близко к нулю, то выделяются пиксели только полностью идентичные заданному цвету. Если параметр равен 100, то выделяется любой цвет в поле действия палочки. Также для этого инструмента, как и для некоторых других, можно выбрать размер кисти – пространство, анализ и выделение которого будет проводиться.
Для выделения нескольких несвязанных областей применяется зажатая клавиша Ctrl на клавиатуре, а для исключения лишних – правая кнопка мыши с Shift.
Комбинируя данные приемы и настраивая параметры, пользователь может выделить практически любой объект на рисунке. После окончания выделения выделенная область доступна для копирования и обрезки.
Обрезка по выделению
Если картинка имеет достаточно сложный и разнообразный фон, который будет не под силу инструменту с волшебной палочкой, придется применить другой способ. Он заключается в применении инструмента «Выделение».
Предварительно настроив чувствительность, нужно выделить нужную область при помощи этого инструмента. После этого необходимо нажать кнопку обрезки по выделению.
В результате на изображении останется только то, что было выделено пользователем. После этого остается только сохранить полученный результат в нужном формате.
Выделение с помощью «Лассо»
Еще один способ работы с неоднородными областями, которые крайне проблематично захватить волшебной палочкой, заключается в применении другого похожего инструмента под названием «Лассо».
Для проведения обрезки таким методом нужно:
- Выбрать инструмент «Лассо» на панели.
- С помощью мышки навести курсор на край интересующего объекта и обвести нужную область. Очень важно сделать это как можно ровнее.
- Подправить все неровности и огрехи, созданные при выделении вручную, с помощью все той же «Волшебной палочки».
Важно! Для работы с небольшими объектами также необходимо поставить низкую чувствительность инструментов.
- При необходимости выделения нескольких объектов можно использовать «Объединение».
- Далее нужно выбрать команду обрезки выделенного фрагмента.
- После процесса обрезки различные огрехи можно убрать обычным ластиком.
- После этого остается сохранить полученное изображение.
Удаление фона ластиком
Очень простой, но действенный способ – это удаление фона при помощи ластика. При этом данный инструмент применяет не только отдельно, но и совместно с волшебной палочкой. Это требуется при работе со сложными фигурами, так как ластик не стирает рисунок в выделенной области. Обычно сложные фото обрабатываются поэтапно небольшими частями с помощью комбинации выделения и ластика.
Инструмент «Замена цвета» в Paint.NET
Инструмент применяется для того, чтобы производить замену одного цвета, расположенного на фото, на другой, выбранный пользователем. Делается это с помощью нажатия на левую кнопку мыши, действие в обратном порядке производится с помощью правой кнопки.
Для выбора цвета используется пипетка, однако намного удобнее использовать клавишу Ctrl и выбирать цвета, не переключаясь на другие инструменты. При этом нажатие на области рисунка левой кнопкой выбирает основной цвет, а правой – дополнительный.
Также для этого инструмента можно настроить некоторые параметры. Самый важный из них – чувствительность. Число, которое характеризует чувствительность, находится в пределах от 0 до 100. 0 означает, что будет заменяться только цвет, который имеет точное совпадение с заданным, 100 – задает замену всех цветов. В последней вариации инструмент работает как кисть. Также можно изменять размер области действия, которая представляет собой окружность.
Замена цвета в Paint.NET дает возможность получить новые оригинальные изображения с минимальными усилиями.
Как открыть палитру в Paint.NET
Палитра в окне программы открыта по умолчанию и находится в левом нижнем углу. Здесь она находится в сокращенном режиме работы. Для включения расширенного режима нужно воспользоваться кнопкой «Больше» (для обратного переключения используется эта же кнопка, но уже с надписью «Меньше»).
Палитра и в расширенном, и в обычном состоянии позволяет выбрать основной и дополнительный цвета. Делается это при помощи палитры, представленной в виде кругового сегмента. Переключаться между этими двумя цветами для выбора можно в выпадающем списке. Многие инструменты используют обе краски в зависимости от зажатой на мышке кнопки.
Справка! Для переключения между дополнительным и основным цветами удобно применять клавишу «С» на клавиатуре для ускорения работы.
В расширенном виде палитра позволяет производить более расширенную настройку красок. Здесь можно выбрать наиболее подходящий цвет, создав его с помощью ползунков (либо задав каждое значение самостоятельно в цифровом окошке) либо указав его номер, состоящий из 16 цифр. Также здесь имеется функция настройки прозрачности для краски.
Для работы с палитрой наибольшее значение имеют 2 кнопки, находящиеся в расширенном режиме:
- Первая кнопка позволяет производить добавление созданного с помощью пользовательских настроек цвета в основную палитру для более быстрого доступа.
- Вторая кнопка вызывает список команд, предназначенных для управления всей палитрой в целом. Это позволяет загружать уже существующие или сохранить текущую палитру, а также сбросить все настройки. Файлы, сохраненные таким образом, содержат все данные о палитре и находятся в текстовом формате в папке с документами.
Как повернуть текст в Paint.NET
После завершения работы с текстом он становится частью изображения и не может быть подвергнут редактированию после этого. Соответственно для поворота текста используется тот же инструмент с одноименным названием, который служит для поворота не только текста, но и других частей изображения.
Для поворота текста необходимо выполнить несколько последовательных действий:
- На панели открыть главную вкладку.
- Выбрать раздел «Изображение».
- Выбрать пункт «Выделение».
- Далее необходимо выделить область, в которой содержится текст.
- Нажать на кнопку «Поворот».
- С помощью курсора повернуть текст на нужный угол.
Как добавить шрифт в Paint.NET
Добавление шрифтов в программы от Майкрософт выполняется единым образом путем добавления библиотек и наборов в нужную папку. При этом шрифт будет использоваться не только Paint.NET, но и остальными продуктами компании, которые ведут работу с шрифтами.
Для добавления новых шрифтов в программу нужно произвести действия по такому алгоритму:
- Скачать понравившийся набор из Интернета. Скачивание производить можно только с проверенных и желательно официальных сайтов.
Важно! При скачивании также нужно обратить внимание на расширение скачиваемых файлов (работать в системе смогут только файлы с наборами шрифтов, имеющих расширение TTF).
- Если файл находится в архиве, его следует обязательно распаковать любым доступным архиватором.
- После этого полученный файл необходимо поместить в папку Fonts, которая находится на диске С в папке с системой.
Данный вариант является универсальным для всех версий систем. Однако в более поздних версия (после Windows Vista) установку можно произвести с помощью «Панели управления». Для этого следует открыть раздел с оформлением и выбрать пункт «Шрифты». После появления окна для загрузки туда нужно перетащить извлеченный файл-установщик. До 7 версии Windows можно было просто запустить скачанный и извлеченный из архива файл, а затем выбрать команду для установки и дождаться окончания.
После завершения установки наборов шрифтов они станут доступны для всех программ системы, которые способны использовать шрифты для работы.
Работа со слоями в Paint.NET
Основное отличие от своего дальнего родственника и большинства бесплатных графических редакторов заключается в том, что в Paint.NET есть возможность работы со слоями и их прозрачностью, смешиванием и прочими параметрами. Упрощенно слои можно представить как стопку рисунков: одни перекрывают другие, так как находятся на первом плане. При этом редактор позволяет настраивать степень этого перекрывания.
Слои делятся на 2 вида:
- активные;
- неактивные.
Активный слой можно узнать в меню слоев – он будет выделен синим цветом. Подавляющее число операций, в том числе и рисование, будет выполняться только по отношению к активному слою. Изменить активный слой можно простым переключением в меню. Там же можно включить и выключить видимость слоя и настроить его параметры.
Все остальные слои (кроме активного) являются неактивными. Это означает, что на них не распространяется действие большинства инструментов. Неактивные слои остаются видимыми на рисунке. Для смены состояния слоя (неактивного в активное) его необходимо выбрать в меню слоев.
Внимание! Активным может быть лишь один слой.
К основным свойствам и параметрам слоев относится:
- Непрозрачность. Этот параметр влияет на каждый пиксель и позволяет в целом настраивать прозрачность слоя. Для этого нужно открыть свойство слоя путем нажатия клавиши Ф4 на клавиатуре и задать значение от 0 (полная прозрачность) до 255 (полное отсутствие прозрачности).
- Смешивание. Здесь можно выбрать режим, который будет использоваться при наслоении нескольких изображений. Этот параметр задается в том же окне, что и непрозрачность, путем выбора варианта из выпадающего списка.
- В свойствах слоя также можно выбрать его видимость. При отсутствии галочки в соответствующем окошке слой не только не будет виден при работе в окне программы, но и не будет доступен для сборки изображения (то есть не отобразится и в исходном файле) хотя все равно будет считаться частью изображения.
- Порядок слоев. В первую очередь важно, какой слой находится первым, так как он заслоняет все последующие. При настройках прозрачности и выборе режимов смешивания важно полное расположение слоев. Менять их порядок можно путем простого перетаскивания по дереву.
Как вырезать объект в Paint.NET
Вырезание объектов в программе чаще всего производят при помощи волшебной палочки. Однако для этого необходимо создать высокую контрастность между фоном и нужным изображением. В противном случае даже на самой минимальной чувствительности инструмента качественного выделения с последующим вырезанием не получится, а пользователю придется мучиться с выделением практически каждого пикселя. Это вызовет не только большие затраты времени и некачественное выполнение работы, но и огромную нагрузку на процессор и оперативную программу. Это вызывает повышение риска возникновения неполадок при работе программы и всего устройства, на котором она установлена.
Именно поэтому для качественной обработки фотографии необходимо выполнить следующий алгоритм работы:
- Открыть фотографию в окне программы, тем самым выбрав ее фоновым слоем.
- Создать слой-копию из этого изображения.
- Открыть у слоя-копии меню и выбрать коррекцию контрастности и яркости, установив данные параметры соответственно -15 и 60.
- Затем выбрать раздел «Кривые» и установить график примерно таким образом:
- Данные действия позволят максимально увеличить разницу между фоном и самим изображением и увеличить контрастность, получив примерно такой результат:
- Далее необходимо начинать процесс выделения. Сначала выделяется общая форма объекта при помощи волшебной палочки с чувствительностью около 20 процентов. Данный этап является самым простым и выполняется за несколько щелчков.
- Далее начинается выделение тех областей, которые схожи по цветы с цветом фона. Для этого используется любой подходящий инструмент выделения типа «Лассо», овального или прямоугольного выделителя.
- Оставшиеся небольшие области по краям объекта все же придется выделить попиксельно инструментом Волшебная палочка с малой чувствительностью.
Справка! Иногда из-за контрастности не видно, какие области нужно выделять, а какие нет. Для решения этой проблемы на время можно отключить видимость слоя-копии.
- После завершения выделения копированный слоя удаляется, так как больше он не понадобится.
- На оставшемся слое необходимо вызвать раздел «Правка» и выбрать команду на обратимость выделения.
- После появления вырезанного объекта не стоит останавливаться на данном этапе. Для улучшения изображения производится вырезание при помощи волшебной палочки и вставка на новый слой.
- Объект нужно поместить на новый слой и залить фон любой краской.
- После этого необходимо перейти в раздел с эффектами и выбрать Feather selection.
- Значение данного параметра нужно выставить на пять. После этого объект гармонично впишется в слой.
Несколько советов для качественного вырезания и вставки объекта в программе Paint.NET:
- В случае, если планируется вставить объект после обрезания на фото с темным фоном, то желательно и оригинал, откуда будет взят объект, должен быть темным (это работает и со светлыми тонами).
- Брать исходные объекты для работы нужно с хорошим качеством и высоким разрешением, которое выше планируемого изображения. Таким образом, при уменьшении размеров фотографии сгладятся все дефекты.
Как сделать водяной знак в Paint.NET
Водяной знак, по сути, представляет собой полупрозрачную надпись на изображении, которая подтверждает права автора на фотографию или рисунок. Его создание в упрощенном виде выглядит примерно так:
- Создание холста на прозрачном слое.
- Написание текстовой составляющей.
- Установка прозрачности на минимально возможном уровне.
- Сохранение файла в формате, который поддерживает наличие нескольких слоев с различными параметрами прозрачности.
После этого водяной знак можно использовать для помещения на различные фото и рисунки в любом графическом редакторе.
Для создания водяного знака необязательно использовать какие-либо мощные графические редакторы, требующие знаний и больших затрат ресурсов устройства. Сделать это и в Paint.NET не составит большого труда, если соблюдать правильный алгоритм:
- Запустить программу и поверх обычного слоя по умолчанию создать новый прозрачный слой в разделе «Слои».
- Выбрать на панели инструментов текст и создать надпись, поместив ее на втором слое.
Важно! Необходимо убедиться, что именно второй слой является активным и на него помещается надпись.
- Для текста можно выбрать параметры типа шрифта, стиля и размера.
- После выхода из меню настройки текстовой составляющей нужно перейти на первый слой и удалить его, чтобы осталась только прозрачная надпись на втором слое.
- Открыть свойства оставшегося слоя.
- В появившемся окне найти параметр, отвечающий за прозрачность.
- Двигая ползунок выставить параметр около 70 (0 означает абсолютную прозрачность, максимальное значение 250 – полную непрозрачность).
- Обрезать ненужные области путем выделения текста прямоугольником и проведению после этого обрезки выделенного.
- Далее провести сохранение, не забыв выбрать формат PNG, который поддерживает прозрачность на рисунках и фото.
Далее использовать водяной знак можно в любом графическом редакторе для помещения на фотографии. Сделать это проще всего в том же Paint.NET. Для этого нужно:
- Открыть в программе фото, которое нужно защитить авторским правом (можно открыть сразу несколько, при этом уменьшенные копии этих фото появятся в верхнем правом уголке).
- Перейти на файл, содержащий водяной знак.
- Выделить все пространство комбинацией клавиш и скопировать его, тем самым загрузив знак в буфер обмена.
- Далее переместиться на одно из изображений, служащих основой.
- Создать копию слоя с этим изображением.
- Вставить на созданный слой изображение из буфера обмена.
- Задать размеры и положение знака.
- Сохранить результат в любом удобном формате, предварительно выбрав качество.
- При сохранении необходимо также подтвердить объединение прозрачного и непрозрачного слоев.
Paint.NET – программа, которая не требует длительного обучения. Она позволяет быстро и просто выполнить качественную обработку фотографий и рисунков даже новичкам.
Полезно также почитать: ТОП-10 аналогов Paint.NET
Полезное видео
В этом видео даны уроки для начинающих по тому, как пользоваться графическим редактором Paint.NET:

































































/2.jpg)
/1.jpg)

















































/1.jpg)
/2.jpg)
/3.jpg)
/pr1_N.jpg)
/pr1.jpg)
/4.jpg)
/5.jpg)
/pr2.jpg)
/1.jpg)
/1.jpg)
/pr_N.jpg)
/pr_tush.jpg)
/pr_batter.jpg)
/pr_pencil.jpg)
/pr_frag.jpg)
/pr_gaus.jpg)
/pr_motion.jpg)
/pr_rad.jpg)
/pr_unf.jpg)
/pr_zoom.jpg)
/pr_bul.jpg)
/pr_frost.jpg)
/pr_pix.jpg)
/pr_pol.jpg)
/pr_tile.jpg)
/pr_twist.jpg)
/pr_add.jpg)
/pr_med.jpg)
/pr_glow.jpg)
/2.png)
/pr_rez.jpg)
/pr_port.jpg)
/1.jpg)
/2.jpg)
/3.jpg)
/pr_emb.jpg)
/pr_detect.jpg)
/pr_out.jpg)
/pr_rel.jpg)