Стала возникать такая ошибка, при нажатии на «Сохранить» при этом изменения сохраняются, но страница не перегружается.
Да и админка не корректно работает, при вводе нового товара, URL не прописывает сама, как до этого было, не происходят изменения при выборе категории товара, вообщем админка не подгружает данные.
35 ответов
- популярные
- новые
-
1Смотрите лог в консоли браузера. Там должно быть описание ошибки.
-
1Дмитрий, прошу прощения лог именно браузера или лог в скрипте?, если браузера использую мозилу, где тут это смотреть?
-
1Консоль запустил, лог есть, понять бы его ещё …
-
+1Смотреть надо вкладку сеть — проблема в том, что js скрипту пришел ответ, которого он не ожидал (скорее всего это вывод ошибок или посторонний вывод данных) и по тексту можно понять в чем проблема.
-
+1Владислав, сможете в этом помочь, я просто не являюсь разработчиком или программистоми такого уровня проблемы без посторонней помощи не решу.
-
+1Вот что выдает вкладка «Сеть»: (жирным выделил что у меня красное, и это на примере одного действия)
mutating the [[Prototype]] of an object will cause your code to run very slowly; instead create the object with the correct initial [[Prototype]] value using Object.create d3.min.js:3:9494
Синхронный XMLHttpRequest в основной нити является устаревшим из-за его пагубного влияния на работу конечного пользователя. Для получения дополнительной помощи обратитесь к http://xhr.spec.whatwg.org/ jquery-1.11.1.min.js:4:0
Ошибка при парсинге значения «shape-rendering». Потерянное объявление. charts.css:168:19
downloadable font: OS/2: bad linegap: -32 (font-family: «RedactorFont» style:normal weight:normal stretch:normal src index:0) source: data:application/x-font-ttf;charset=utf-8;base64,(тут много много букв)== redactor.css:8:12
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
The object cannot be linked to the inspector without a toolbox
-
+1А так выглядит если на сайте добавить товар в корзину,но это не увидишь пока не обновишь страницу:
Этот сайт использует сертификат SHA-1; рекомендуется использовать сертификаты с алгоритмами подписи, использующими более сильные хеш-функции, чем SHA-1.[Подробнее] 23414332
NS_ERROR_FAILURE: Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsITaskbarTabPreview.invalidate] WindowsPreviewPerTab.jsm:406:0
NS_ERROR_FAILURE: Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsITaskbarTabPreview.invalidate] WindowsPreviewPerTab.jsm:406:0
Этот сайт использует сертификат SHA-1; рекомендуется использовать сертификаты с алгоритмами подписи, использующими более сильные хеш-функции, чем SHA-1.[Подробнее]
-
+1Быстрый гуглинг говорит, что это бага FF, которая может быть обусловлена некорректным JS кодом (магазина, его плагинов, либо расширений FF) . Попробовать другой браузер/Обновить FF.
-
+1На фронтенде в FF тоже ответы ajax не обрабатываются. Кладешь в корзину — добавляется, но ничего не покажет, пока в рфреш не сделаешь. С удалением в корзине та же беда
-
+1а я в яндекс-браузере смотрел. Там такая же фигня ()
-
-
-
+1Проблема пока не решена, и что самое главное не понятно от куда она возникла.
-
+1JSON ответ приходит с BOM. Непонятно, откуда оно берется, только. Вот, например, ответ на добавление в корзину (собственно нам интересны в качестве подтверждения только первые два байта 0xFE 0xFF):
feff7b227374[… тут много еще байтов, но они неважны …]7d
У вас там нигде UTF-16 в конфигах не упоминается? У nginx или еще где?
-
+1Все пару дней назад работало и ничего я такого не делал, что бы могло вызвать такие последствия :(, магазин рабочий и не площадка для обкатывания новинок, то есть товары добавлялись, заказы оформлялись, конфиги такие же как и были ранее.
-
+1С кодом магазина ничего не делали?
P.S. Там все ответы, в том числе и на GET приходят с BOM. Может, index.php правили?
-
-
+1Сергей, нет, не влезал в код, ничего не менял.
-
-
-
-
+1BOM возникает, если отредактировать файл виндовым блокнотом.
А искать не просто — проверить все файлы на эти самые байты в начале файлов (пора уже добавить утилиту поиска и исправления кривых рук
)
-
+1Владислав, ничего блокнотом не редактировалось, в фаилы не лазили, единственное где были попытки добавить новое действие, но и потом все вернули в исходное состояние это фаил workflow.php
workflow.php может причинить такие проблемы?
-
+1С workflow.php поиск и стоит начать
-
+1но это один единственный фаил, с которым были в последнее время какие-то действия, перед изменениями он был сохранен, а потом был закачан обратно, то есть фаил в котором ничего не менялось, могла его закачка к такому привести?
Попробовал сейчас взять данный фаил вообще из нового магазина (свеже развернутого), залил, соответственно статусы заказов и действия теперь взялись из нового, но проблема не изчезла, поэтому вернул обратно родной.
-
-
-
-
-
-
-
-
1Вот такой лог: (жирным выделено, то что у меня красным)
«25.898 $.product.call» Array [ «editTabDescriptionsAction», Array[1], true ] shop.js:106:16
downloadable font: OS/2: bad linegap: -32 (font-family: «RedactorFont» style:normal weight:normal stretch:normal src index:0) source: data:application/x-font-ttf;charset=utf-8;base64, (тут идет куча куча символов они в сообщение не влезают) == redactor.css:8:12
«28.099 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
«28.617 $.product.helper.checkChangesDelayed» Array [ <select>, true, undefined, «» ] shop.js:106:16
«28.649 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«28.875 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
«29.158 $.product.helper.checkChangesDelayed» Array [ <textarea#s-product-summary>, true, «pe», «pepe» ] shop.js:106:16
«29.161 $.product.onTabChanged id=descriptions changed=true» undefined shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«29.419 $.product.helper.checkChangesDelayed» Array [ <select>, true, undefined, «» ] shop.js:106:16
«29.420 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«29.923 $.product.helper.checkChangesDelayed» Array [ <textarea#s-product-summary>, true, «pe», «pepe» ] shop.js:106:16
«29.925 $.product.onTabChanged id=descriptions changed=true» undefined shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«30.602 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
«30.829 $.product.call» Array [ «editTabDescriptionsSave», Array[0], false ] shop.js:106:16
«30.830 $.product.saveData(profile,null)» undefined shop.js:106:16
«31.114 $.product.helper.checkChangesDelayed» Array [ <select>, true, undefined, «» ] shop.js:106:16
«31.116 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«31.627 $.product.helper.checkChangesDelayed» Array [ <textarea#s-product-summary>, true, «pe», «pepe» ] shop.js:106:16
«31.630 $.product.onTabChanged id=descriptions changed=true» undefined shop.js:106:16
The object cannot be linked to the inspector without a toolbox
-
1Попытка завести новый товар: (жирным то что у меня красное)
«470.612 $.product.onNameChange stop undefined != » undefined shop.js:106:16
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data jquery-1.11.1.min.js:4:15731
«470.736 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
«470.738 $.product.onNameChange stop undefined != » undefined shop.js:106:16
«471.246 $.product.helper.checkChangesDelayed» Array [ <input.long.bold.s-product-name-input>, true, «», «123» ] shop.js:106:16
«471.249 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«471.755 $.product.helper.checkChangesDelayed» Array [ <input.long.bold.s-product-name-input>, true, «», «123» ] shop.js:106:16
«471.757 $.product.onTabChanged id=main changed=true» undefined shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«473.433 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
«473.438 $.product.onNameChange stop undefined != » undefined shop.js:106:16
«473.944 $.product.helper.checkChangesDelayed» Array [ <input.long.bold.s-product-name-input>, true, «», «123» ] shop.js:106:16
«473.945 $.product.helper.checkChanges» Array [ Object, false ] shop.js:106:16
The object cannot be linked to the inspector without a toolbox console-output.js:3138:0
«474.451 $.product.helper.checkChangesDelayed» Array [ <input.long.bold.s-product-name-input>, true, «», «123» ] shop.js:106:16
«474.452 $.product.onTabChanged id=main changed=true» undefined shop.js:106:16
The object cannot be linked to the inspector without a toolbox
-
1Ввод нового статуса заказ: (жирным что красное)
NS_ERROR_XPC_CANT_MODIFY_PROP_ON_WN: Cannot modify properties of a WrappedNative autocomplete.xml:927:0
«{«status»:»ok»,»data»:{«id»:»kurer»,»new_id»:»kurer»,»add»:true}}»
-
1киньте на inohacker@yandex.ru доступ в админку, гляну что там.
Если успеете кинуть сегодня в течении пары часов — гляну сегодня, либо уже завтра ночью.
-
+1Ребят, кто шарит, помогите человеку.
Я глянул, но моей компетенции не хватает на это =(
-
-
1Выяснилось что ещё и товар положенный в корзину на сайте, нельзя от туда удалить, перестало все работать, что происходит так сказать «онлайн», все то что самостоятельно перегружает страницу. Попытался объяснить своими словами
-
1Вопрос не решен. Помогите.
-
2Проблема решена платным обращение к службе поддержки. Цитата из их ответа «Да, действительно в php-файлах встречался символ BOM, он появляется при попытке редактирования php-файлов, например, с помощью стандартного Блокнота в Windows, который оставляет его по умолчанию. Используйте, например, Notepad++ для этих целей, тогда таких проблем не будет.» Далее они произвели действия и проблема исчезла.
-
1Всё работало, ничего не делали ни в файлах, ни в магазине. Сегодня полез отредактировать товар и вылезла эта фигня. В принципе всё работает, но чтобы это увидеть, надо обновить страницу. Некорректно работает текстовый редактор… списки режет, картинку закачивает в товар, но с такой ерундой
-
+1Вот что случилось, если ничего не трогали? Кэш не очищается… точнее визуально лоадинг висит и висит и так по всему скрипту
-
+1Вместо кнопки «Сохранить» Комментарий к картинке товара, появилась кнопка «Save». Может настройки сбились где? В этих скриптах так бывает… Но где и что?
-
-
-
1Такая же проблема, причём у двух магазинов, в настройках ничего не меняли. Где копать?
Добавить ответ
Портал Госуслуги позволяет отправлять отчеты в налоговую, заказывать выписки и выполнять многие другие задачи, не выходя из дома. Но при использовании той или иной услуги могут возникать сбои и иные проблемы. Например, пользователи жалуются, что появляется ошибка отправки заявления в ведомство на Госуслугах. Что это значит и что делать дальше рассмотрим в этой статье.
Содержание
- Что означает сообщение об ошибке отправки заявления на Госуслугах?
- Например, на экране могут быть следующие сообщения:
- Ошибки, вызванные сбоем работы самого сайта Госуслуги
- Что делать, если из-за ошибки невозможно отправить заявление в ведомство через Госуслуги
- Подаем заявку в ведомство заново
- Отправляем заявку через сайт Госуслуги через другой браузер или, очистив куки
- Обращаемся в техническую поддержку сервиса
- Чтобы задать вопрос в техподдержку:
- Обращаемся в ведомство напрямую
Что означает сообщение об ошибке отправки заявления на Госуслугах?
Как правило, проблемы возникают при формировании запроса в ведомство (например, если родители школьника хотят получить бесплатное питание для ребенка или оформить выплату). Чтобы заявка была рассмотрена, её обычно требуется дополнять сопроводительными документами, то есть их сканами. Ошибка может возникать из-за того, что был превышен размер прикрепленного файла или он сохранен в недопустимом формате. Проблемы могут быть и из-за работы браузера.
Не стоит исключать и тот факт, что возможно вы отправляете запрос в «час пик», когда большое количество пользователей выполняет такие же манипуляции. В этом случае серверы портала могу не выдерживать нагрузок. Соответственно сначала нужно убедиться, что ошибка при отправке заявления в ведомство допущена не вами.
Например, на экране могут быть следующие сообщения:
- Объем прикрепленного файла составляет более 5120 Кб. Значит нужно сжать фотографии или уменьшить их до максимально допустимого объема.
- Не все данные были заполнены. Обратите внимание на форму, которую вы заполнили. Все обязательные, но оставшиеся пустыми поля будут отмечены красным цветом.
- Выбранный файл не в формате jpeg, jpg или bmp.
- Вы пытаетесь прикрепить более 10 сканов или других файлов.
Читайте также: Что значит Услуга оказана на сайте Госуслуги.
Ошибки, вызванные сбоем работы самого сайта Госуслуги
Стоит учитывать, что первичная обработка заявлений в ведомства осуществляет роботом, а значит, в его настройках произошел сбой, который пока не исправили программисты сервиса. Проблема в том, что если ошибка допущена самим пользователем, то обычно на экран выводится пояснение. В случае сбоя в системе отображаются только очень размытые сообщения («Произошла ошибка при отправке данных», «Что-то пошло не так» и прочие). Гадать в такой ситуации нет никакого смысла.
Что делать, если из-за ошибки невозможно отправить заявление в ведомство через Госуслуги
Можно попробовать обновить страницу или перезагрузить ПК. Если это не помогло, то действуем следующим образом.
Подаем заявку в ведомство заново
После неудачной отправки запроса нужно подождать некоторое время, так как возможно «Ошибка отправки заявления в ведомство» произошла на самом сайте. После этого необходимо перейти в свой профиль и найти заявку, которая помечена ошибкой. Её нужно удалить, но не стоит использовать ее в качестве черновика или пытаться отправить её повторно.
После этого создаем новую заявку, проверяем, что все поля заполнены корректно, прикрепляем документы нужного размера и жмем «Отправить». Если не сработала, то переходим к следующему решению.
Отправляем заявку через сайт Госуслуги через другой браузер или, очистив куки
Если ваш браузер использует старые куки, то ошибка может повторяться даже если на сервере уже исправлена ошибка. Поэтому можно попробовать очистить историю браузера, включая кэш и куки или просто открыть другой браузер. Если его нет, то можно загрузить его через интернет.
Очистить куки очень просто. Для этого рассмотрим процедуру на примере браузера Chrome:
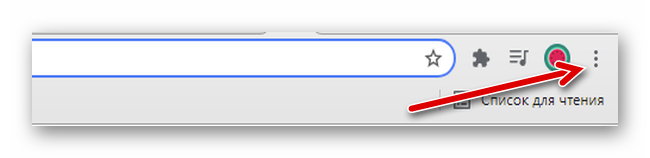
- В правом верхнем углу браузера находим значок настроек (три точки) и нажимаем на него.
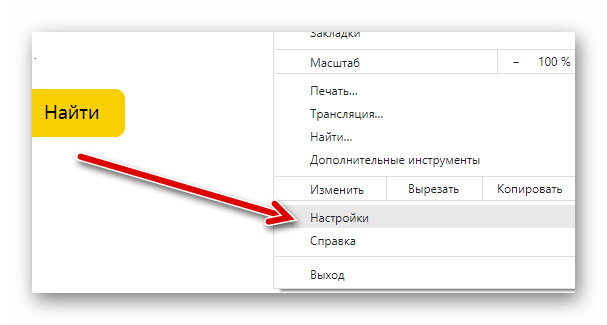
- В выпадающем меню выбираем «Настройки».
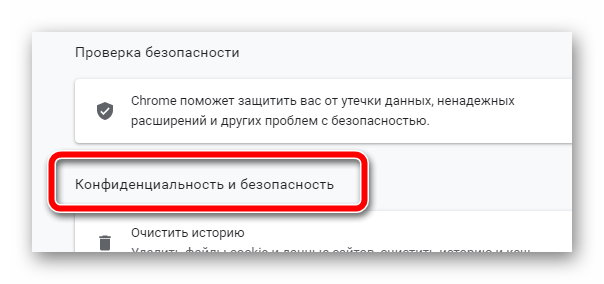
- Откроется вкладка, в которой нам нужно найти раздел «Конфиденциальность и безопасность».
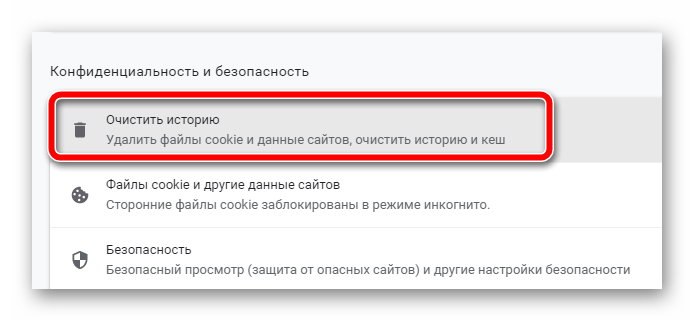
- В этом подменю нажимаем на «Удалить историю».
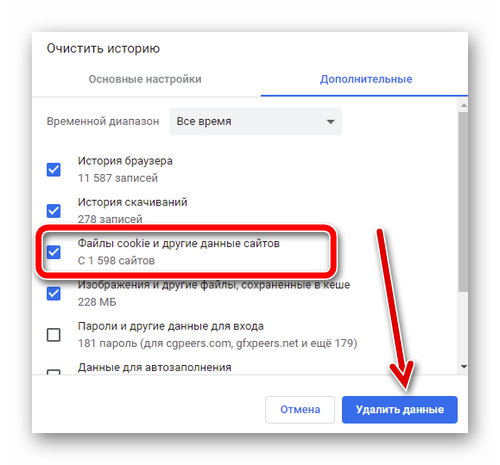
- Выбираем нужные пункты и нажимаем «Удалить данные».
Вы можете выбрать только файлы cookie или также удалить историю посещений браузера, введенные пароли, историю загруженных файлов и многое другое. Но нужно помнить, что и в том и в другом случае для входа в личный кабинет (не только на сайте Госуслуг, но и на других порталах) придется повторно указать логин и пароль.
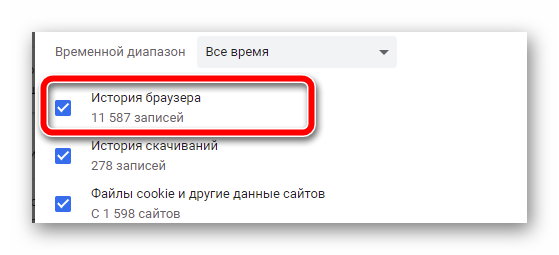
В браузере Яндекс процедура выполняется аналогичным способом. Обратите внимание также и на пункт «История браузера». В нашем примере мы видим, что приложение хранит информацию о более чем 11 000 сайтов. Это может привести к серьезной перегрузке браузера, поэтому выполнять очистку истории рекомендуется выполнять раз в 2-3 месяца.
Обращаемся в техническую поддержку сервиса
Техподдержка Госуслуг отвечает довольно долго и, как правило, редко решает проблему. Однако при таком обращении можно узнать от сотрудника, не ведутся ли на сайте технические работы и, когда планируется их закончить. Например, оператор может сообщить, что заявления данного типа временно не принимаются из-за перегрузки серверов.
При обращении в техподдержку необходимо следовать нескольким правилам:
- Четко описать сложившуюся проблему. Начать стоит с того, какую именно услугу вы пытаетесь получить, в каком регионе проживаете. Также нужно указать точный текст ошибки, по возможности прикрепить скриншот страницы.
- Не писать слишком много. Не нужно описывать свои чувства и эмоции по этому поводу, мнение о качестве оказываемых услуг и прочую информацию, особенно с использованием грубой или ненормативной лексики.
- Не создавать несколько одинаковых заявок, полагая, что тогда сотрудник портала ответит быстрее.
Срок ответа может составлять от нескольких минут до нескольких часов и даже дней. Поэтому, если вам нужно срочно передать обращение в ведомство, то стоит перейти к следующему решению проблемы.
Чтобы задать вопрос в техподдержку:
- Переходим на сайт Госуслуг.
- В верхнем меню выбираем «Поддержка».
- Просматриваем уже существующие вопросы, так как возможно в них уже описана проблема.
- Если ответа не нашлось, то выбираем в левом меню «Не нашли ответа».
- Кликаем на «Задать вопрос».
- В правом нижнем углу откроется чат. Чтобы написать в нем свой вопрос, нужно авторизоваться на сайте.
- Коротко и емко описываем проблему, и дожидается ответа оператора.
К сожалению, портал не предоставляет другой возможности для связи с оператором. На сайте не найти общего бесплатного номера телефона или адреса электронной почты, поэтому обращаться придется через чат. С большой вероятностью после отправки вопроса вы получите сообщение, что операторы сейчас заняты. Также рекомендуется скопировать обращение перед отправкой. Если произойдет сбой в чате, то не придется писать все заново.
Также вам будет интересно: Почему нет QR кода о вакцинации на Госуслуги.
Обращаемся в ведомство напрямую
Если ни один из описанных выше способов решения ошибки при отправке заявления через Госуслуги не помог, то остается только выяснить адрес и часы приема требуемой организации и отправиться туда лично. Найти всю необходимую информацию можно на Госпортале. Также можно найти центры обслуживания граждан. Для этого:
- Переходим на сайт Госуслуг.
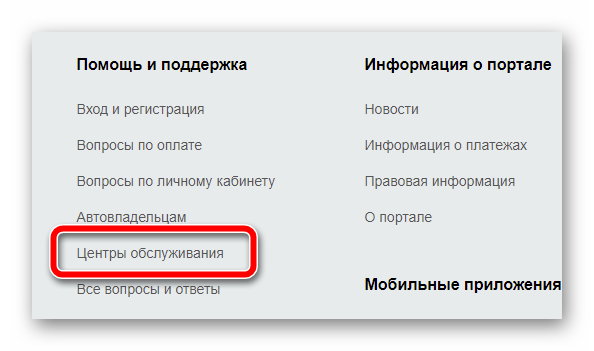
- Спускаемся в самый низ страницы.
- Находим «Центры обслуживания» и переходим по ссылке.
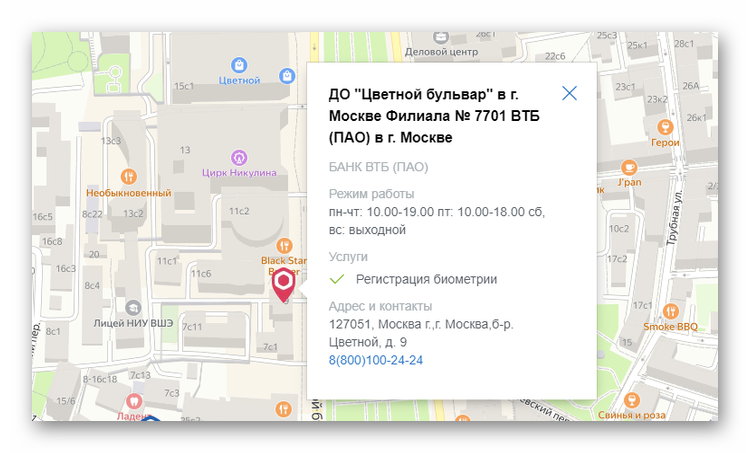
- Находим нужное отделение, в котором можно оформить бумаги лично.
Также на этой странице можно найти контактный телефон отделения, по которому можно будет быстро уточнить, можете ли вы подать заявление определенного типа. Иногда такой способ становится самым быстрым. Уже не первый раз сайт с государственными услугами перестает работать корректно из-за большого потока заявок или по иным причинам.
получал «parsererror» от jquery для запроса Ajax, я попытался изменить сообщение на GET, возвращая данные несколькими различными способами (создание классов и т. д.) но я не могу понять, в чем проблема.
мой проект находится в MVC3, и я использую jQuery 1.5
У меня есть раскрывающийся список, и в событии onchange я запускаю вызов, чтобы получить некоторые данные на основе того, что было выбрано.
выпадающий список: (это загружает «представления» из списка в Viewbag и стрельбы мероприятие отлично работает)
@{
var viewHtmls = new Dictionary<string, object>();
viewHtmls.Add("data-bind", "value: ViewID");
viewHtmls.Add("onchange", "javascript:PageModel.LoadViewContentNames()");
}
@Html.DropDownList("view", (List<SelectListItem>)ViewBag.Views, viewHtmls)
Javascript:
this.LoadViewContentNames = function () {
$.ajax({
url: '/Admin/Ajax/GetViewContentNames',
type: 'POST',
dataType: 'json',
data: { viewID: $("#view").val() },
success: function (data) {
alert(data);
},
error: function (data) {
debugger;
alert("Error");
}
});
};
приведенный выше код успешно вызывает метод MVC и возвращает:
[{"ViewContentID":1,"Name":"TopContent","Note":"Content on the top"},
{"ViewContentID":2,"Name":"BottomContent","Note":"Content on the bottom"}]
но jquery запускает событие ошибки для $.метод ajax (), говорящий «parsererror».
14 ответов
Я недавно сталкивался с этой проблемой и наткнулся на этот вопрос.
я решил это гораздо более простым способом.
Способ Один
вы можете либо удалить dataType: 'json' свойство из литерала объекта…
Способ
или вы можете сделать то, что @Sagiv говорил, вернув свои данные как Json.
причина parserror сообщение происходит, когда вы просто вернуть строке или другое значение, это не реально Json, поэтому синтаксический анализатор не работает при его анализе.
Итак, если вы удалите dataType: json собственность, он не будет пытаться разобрать его как Json.
С другим методом, если вы обязательно вернете свои данные как Json парсер будет знать, как правильно ее обрабатывать.
посмотреть ответ @david-east для правильного способа справиться с проблемой
этот ответ имеет отношение только к ошибка с jQuery 1.5 при использовании файла: протокол.
недавно у меня была аналогичная проблема при обновлении до jQuery 1.5. Несмотря на получение правильного ответа обработчик ошибок уволен. Я решил это, используя complete событие, а затем проверка значения состояния. е.г:
complete: function (xhr, status) {
if (status === 'error' || !xhr.responseText) {
handleError();
}
else {
var data = xhr.responseText;
//...
}
}
вы указали ответ вызова ajax тип as:
‘json’
где как фактический ответ ajax не является допустимым JSON, и в результате парсер JSON выдает ошибку.
лучший подход, который я бы порекомендовал изменить тип в:
‘text’
и в успешном обратном вызове проверьте, возвращается ли допустимый JSON или нет, и если проверка JSON терпит неудачу, предупредите его на экране, чтобы было очевидно, с какой целью вызов ajax на самом деле терпит неудачу. Взгляните на это:
$.ajax({
url: '/Admin/Ajax/GetViewContentNames',
type: 'POST',
dataType: 'text',
data: {viewID: $("#view").val()},
success: function (data) {
try {
var output = JSON.parse(data);
alert(output);
} catch (e) {
alert("Output is not valid JSON: " + data);
}
}, error: function (request, error) {
alert("AJAX Call Error: " + error);
}
});
проблема в том, что ваш контроллер возвращает строку или другой объект, который не может быть проанализирован.
вызов ajax ожидал получить JSON взамен. попробуйте вернуть JsonResult в контроллере так:
public JsonResult YourAction()
{
...return Json(YourReturnObject);
}
надеюсь, что это помогает 
есть много предложений снять
dataType: "json"
хотя я допускаю, что это работает, он игнорирует основную проблему. Если вы уверены, что возвращаемая строка действительно является JSON, то найдите блуждающие пробелы в начале ответа. Подумайте о том, чтобы взглянуть на него в fiddler. Моя выглядела так:—4—>
Connection: Keep-Alive
Content-Type: application/json; charset=utf-8
{"type":"scan","data":{"image":"./output/ou...
в моем случае это была проблема с PHP, извергающим нежелательные символы (в этом случае UTF-файл BOMs). Как только я удалил их, это исправило проблему, пока также сохраняя
dataType: json
убедитесь, что вы удалите любой отладочный код или что-либо еще, что может выводить непреднамеренную информацию. Несколько очевидно, но легко забывается в данный момент.
Я не знаю, если это все еще актуально, но проблема была с кодированием. Переход на ANSI решил проблему для меня.
0
автор: George Dgebuadze
Если вы получаете эту проблему с помощью HTTP GET in IE, я решил эту проблему, установив кэш: false.
Поскольку я использовал один и тот же url для запросов HTML и JSON, он попал в кэш вместо вызова json.
$.ajax({
url: '/Test/Something/',
type: 'GET',
dataType: 'json',
cache: false,
data: { viewID: $("#view").val() },
success: function (data) {
alert(data);
},
error: function (data) {
debugger;
alert("Error");
}
});
вы должны удалить тип данных: «json». Тогда посмотри на магию… причина этого заключается в том, что вы конвертируете объект json в простую строку.. поэтому парсер JSON не смогла разобрать эту строку с JSON-объект.
this.LoadViewContentNames = function () {
$.ajax({
url: '/Admin/Ajax/GetViewContentNames',
type: 'POST',
data: { viewID: $("#view").val() },
success: function (data) {
alert(data);
},
error: function (data) {
debugger;
alert("Error");
}
});
};
в случае операции Get из web .net mvc / api убедитесь, что вы разрешаете get
return Json(data,JsonRequestBehavior.AllowGet);
Я также получал » возврат запроса с ошибкой: parsererror.»в консоли JavaScript.
В моем случае это не было вопросом Json, но я должен был передать в текстовую область просмотра допустимую кодировку.
String encodedString = getEncodedString(text, encoding);
view.setTextAreaContent(encodedString);
проблема
окно.формат JSON.синтаксический анализ вызывает ошибку в $.функция parseJSON.
<pre>
$.parseJSON: function( data ) {
...
// Attempt to parse using the native JSON parser first
if ( window.JSON && window.JSON.parse ) {
return window.JSON.parse( data );
}
...
</pre>
мое решение
перегрузка JQuery с помощью requirejs инструмент.
<pre>
define(['jquery', 'jquery.overload'], function() {
//Loading jquery.overload
});
</pre>
С помощью jQuery.перегрузка.содержимое файла js
<pre>
define(['jquery'],function ($) {
$.parseJSON: function( data ) {
// Attempt to parse using the native JSON parser first
/** THIS RAISES Parsing ERROR
if ( window.JSON && window.JSON.parse ) {
return window.JSON.parse( data );
}
**/
if ( data === null ) {
return data;
}
if ( typeof data === "string" ) {
// Make sure leading/trailing whitespace is removed (IE can't handle it)
data = $.trim( data );
if ( data ) {
// Make sure the incoming data is actual JSON
// Logic borrowed from http://json.org/json2.js
if ( rvalidchars.test( data.replace( rvalidescape, "@" )
.replace( rvalidtokens, "]" )
.replace( rvalidbraces, "")) ) {
return ( new Function( "return " + data ) )();
}
}
}
$.error( "Invalid JSON: " + data );
}
return $;
});
</pre>
-1
автор: Christian MEROUR
если вы не хотите удалять/менять dataType: json, вы можете переопределить строгий синтаксический анализ jQuery, определив пользовательский converter:
$.ajax({
// We're expecting a JSON response...
dataType: 'json',
// ...but we need to override jQuery's strict JSON parsing
converters: {
'text json': function(result) {
try {
// First try to use native browser parsing
if (typeof JSON === 'object' && typeof JSON.parse === 'function') {
return JSON.parse(result);
} else {
// Fallback to jQuery's parser
return $.parseJSON(result);
}
} catch (e) {
// Whatever you want as your alternative behavior, goes here.
// In this example, we send a warning to the console and return
// an empty JS object.
console.log("Warning: Could not parse expected JSON response.");
return {};
}
}
},
...
используя это, вы можете настроить поведение, когда ответ не может быть проанализирован как JSON (даже если вы получите пустое тело ответа!)
С помощью этого пользовательского конвертера,.done()/success будет срабатывать до тех пор, пока запрос был в противном случае успешным (код ответа 1xx или 2xx).
Подробную информацию по решению ошибок на портале Госуслуг можно найти в разделах «Работа с электронной подписью» и «Проблемные ситуации», а также обратившись в поддержку портала Госуслуг.
- При входе возникает ошибка «У вас нет действующих сертификатов»
- При работе возникает ошибка «Для продолжения требуется Криптокомпонент»
- При входе возникает ошибка «Вход по электронной подписи отключён»
- При регистрации Юридического лица возникает ошибка «Данные представителя юридического лица, указанного в заявлении, не совпадают с данными ЕГРЮЛ».
- Ошибка при проверке данных из ЕГРЮЛ. Федеральная налоговая службы Российской Федерации не подтвердила существование записи в ЕГРЮЛ с указанными данными.
- Возникает ошибка «Вы используете недопустимое средство электронной подписи»
- Возникает ошибка «Не установлен плагин» или «Установите плагин»
Если ошибки возникают при работе с ЭП, в первую очередь пройдите диагностику по адресу https://help.kontur.ru/uc и выполните рекомендуемые действия.
При входе возникает ошибка «У вас нет действующих сертификатов»
- Проверьте, что носитель с электронной подписью корректно подключен или электронная подпись установлена на компьютере.
- Установите сертификат по инструкции.
- Установите актуальную версию плагина Госуслуг, предварительно удалив с компьютера предыдущую версию. Подробное описание действий находится на странице «Работа с электронной подписью».
При работе возникает ошибка «Для продолжения требуется Криптокомпонент»
Пройдите диагностику и в предложенных пунктах отметьте «Установка криптокомпонента ESEP». После установки перезапустите браузер и попробуйте подписать еще раз.
При входе возникает ошибка «Вход по электронной подписи отключён»
- Войдите в ЛК Госуслуг по почте, телефону или номеру СНИЛС.
- Находясь на главной странице сайта, нажмите на ФИО справа вверху и выберите «Профиль».
- Выберите пункт «Безопасность».
- В открывшемся меню на пункте «Вход по электронной подписи» переключите ползунок на включение.
- В открывшемся окне введите пароль от учетной записи и нажмите «Включить».
При регистрации Юридического лица возникает ошибка «Данные представителя юридического лица, указанного в заявлении, не совпадают с данными ЕГРЮЛ»
Проверьте, что сертификат выдан на руководителя, указанного в актуальной выписке из ЕГРЮЛ (раздел «Сведения о лице, имеющем право без доверенности действовать от имени юридического лица»).
- Если КЭП выдан не на руководителя, а на сотрудника.
Изначально на Портале Госуслуг регистрируется головная организация с сертификатом руководителя, указанного в ЕГРЮЛ. Затем, если нужно, чтобы работал другой сотрудник, он регистрируется со своим КЭП как физ. лицо, а руководитель в личном кабинете организации добавляет его как сотрудника этой организации. - Если КЭП выдан на действующего руководителя и сведения в выписке из ЕГРЮЛ устарели или неверны.
Обратитесь в ИФНС для актуализации сведений в ЕГРЮЛ. - Ошибка может возникать и в случае совпадения данных с ЕГРЮЛ, если в ФИО руководителя фигурирует буква «Ё»: в ЕГРЮЛ она может указываться как «Е». При выпуске сертификата согласно 63-ФЗ мы руководствуемся данными из паспорта. В данном случае обратитесь в территориальный орган ФНС по месту государственной регистрации, чтобы данные в ЕГРЮЛ привели в соответствие с паспортными.
- Проверьте, что ИНН руководителя в форме регистрации и в актуальной выписке ЕГРЮЛ совпадают. Если в ЕГРЮЛ не заполнено поле ИНН руководителя, обратитесь в ИФНС, чтобы они добавили эти сведения в ЕГРЮЛ.
- Если это организация, в которой функции единоличного исполнительного органа осуществляются Управляющей компанией, то в выписке из ЕГРЮЛ указывается представитель Управляющей компании, которое обладает полномочиями по управлению юридическим лицом, и сведения об этом лице не совпадают со сведениями, имеющимися у Портала Госуслуг.
Появление данной ошибки не связано с работой Удостоверяющего центра СКБ Контур или электронной подписью и сертификатом, для решения обратитесь в поддержку портала Госуслуг.
Ошибка при проверке данных из ЕГРЮЛ. Федеральная налоговая службы Российской Федерации не подтвердила существование записи в ЕГРЮЛ с указанными данными.
Проверьте, что все данные об организации и её руководителе (введённые вручную на этапе регистрации и данные из сертификата) совпадают с выпиской из ЕГРЮЛ.
- Если данные в выписке из ЕГРЮЛ неверны или устарели, обратитесь в ИФНС для актуализации сведений в ЕГРЮЛ.
- Если всё заполнено верно, ошибка может возникать из-за нагрузки на серверы. В этом случае техподдержка Госуслуг советует очистить кэш/cookie, перезайти в Личный кабинет и попробовать зарегистрировать организацию ещё раз. В случае повторения ошибки свяжитесь с техподдержкой Портала Госуслуг за уточнением причин ошибки и временем исправления.
«Вы используете недопустимое средство электронной подписи» или «Сертификат вашей электронной подписи не прошел проверку действительности»
Убедитесь, что используется действующий Квалифицированный сертификат ЭП. Проверить сертификат можно на странице проверки подлинности ЭП, загрузив открытый ключ. Также ошибка может возникать, если выбирается сертификат на физическое лицо там, где требуется сертификат руководителя/ИП.
Возникает ошибка «Не установлен плагин» или «Установите плагин»
- Пройдите диагностику и установите предложенные пункты.
- Если плагин уже установлен, то установите актуальную версию плагина Госуслуг, предварительно удалив с компьютера предыдущую версию. Подробное описание действий находится на странице «Работа с электронной подписью».
Контакты Госуслуг
По вопросам работы на портале и ошибкам, не связанным с настройкой рабочего места и электронной подписью, обратитесь в службу поддержки портала Госуслуг:
— Помощь и поддержка
— Онлайн-чат
— Телефон: 8 (800) 100-70-10, +7 (499) 550-18-39
— E-mail: support@gosuslugi.ru
-
Юбилейный DevConfX пройдет 21-22 июня в Москве. Как всегда — Вы решаете, кто попадет в программу секции Backend — голосуйте за интересные доклады
-
Автор темы
Mishcka
-
Дата начала
2 Сен 2010
- Статус
- В этой теме нельзя размещать новые ответы.
-
#1
Ужаснейшая и очень грустная ошибка Parse error: syntax error, unexpected $end
Ужаснейшая и очень грустная ошибка Parse error: syntax error, unexpected $end
Превед, робяты! Возникла непредвиденная ошибка:
Parse error: syntax error, unexpected $end in /home/vhosts/plotnikova.com/wp-admin/includes/update.php on line 48.
Кто знает что за фигня?
Вот код:
<?php
$local_package = isset( $wp_local_package ) ? $wp_local_package : »;
?>
-
#2
закрывающая фигурная скобка где-то забыта
-
#5
Автор оригинала: Adelf
закрывающая фигурная скобка где-то забыта
Ага, только я не пойму где
Я гуглил сначала — не помогло, именно поэтому я обратился в этот форум.
Автор оригинала: zerkms
ну и phpfaq.ru/debug
На фиг мне отладчик — я знаю что за ошибка, но не в курсе как ее исправить
-~{}~ 02.09.10 07:26:
Я отредактировал сообщение и оставил в коде только строку с ошибкой.
-
#6
http://phpclub.ru/paste приведи весь код.
-
#7
если ты знаешь что за ошибка, то почему не указал её в коде? в приведённой строке этой ошибки нет.
-
#8
Автор оригинала: zerkms
если ты знаешь что за ошибка, то почему не указал её в коде? в приведённой строке этой ошибки нет.
Но где-то там.
-~{}~ 02.09.10 08:39:
-
#9
увы, но эта ошибка не из-за этой строки. моя ссылка про осмысление процесса отладки всё таки в силе. читай.
-
#10
Ошибки
> syntax error, unexpected $end
В приведенном тобой коде нет.
-~{}~ 02.09.10 14:05:
Скорее всего, твой файл тупо не залился по FTP полностью
-~{}~ 02.09.10 14:05:
Сравни размеры.
-
#11
Автор оригинала: Активист
Сравни размеры.
Заливал уже файл раз 5. Сравнил размеры — совпадают. Мракобесие
-
#12
Mishcka
прямо на хосте отлаживай.
для таких ошибок подходит метод постепенного сокращения кода.
удаляешь блоки кода до тех пор, пока ошибка не станет видна
-
#13
Mishcka
Для таких как ты, сделали подсветку ошибок в IDE, ты в чем пишешь код?
-
#14
Автор оригинала: c0dex
Mishcka
Для таких как ты, сделали подсветку ошибок в IDE, ты в чем пишешь код?
У меня есть подсветка в Rapid PHP 2010.
Я подсчитал количество открывающих и закрывающих фигурных и обычных скобок — количества совпадают.
-~{}~ 02.09.10 16:08:
Автор оригинала: *****
Mishcka
прямо на хосте отлаживай.
для таких ошибок подходит метод постепенного сокращения кода.
удаляешь блоки кода до тех пор, пока ошибка не станет видна
Ага, я уже удалил все строки из этого файла, он занимает 0 байт, НО ошибка осталась и по-прежнему на 48-й строке, похоже пора отдохнуть и пить успокаивающее
-
#15
обячная хрень, отлаживаешь одно, а работает другое.
там часом никаких акселераторов нет, которые могли бы закешировать код?
-
#16
Автор оригинала: dimagolov
обячная хрень, отлаживаешь одно, а работает другое.
там часом никаких акселераторов нет, которые могли бы закешировать код?
Не знаю что это и не знаю как узнать стоит или нет.
-
#17
dimagolov
Вот уж не думал, что человек, добравшийся до уставновки какого-нибудь акселератора, стал бы писать тут такое.
Mishcka
Подсветка ошибок есть красным цветом?
-
#18
еще в опере есть свойство, что если сервер отдает пустую страницу(в том числе и с кодом 500), либо вообще не резолвится, то она упорно показывает предыдущий успешный результат — т.е. страницу с текстом ошибки, если только не было передано no-cache.
-
#19
обычно такая фигня когда заливаешь файл в рабочую систему, то есть пока файл копируется кто-то к нему обратился, к недокаченному
-
#20
berkut
Засунул в IDE, ошибок не обнаружил, но apache отдал 500 ошибку, Undefied Function в контенте, FireFox показал 500 ошибку))
Скорее в этои и есть проблема, юзай Firefox =)
- Статус
- В этой теме нельзя размещать новые ответы.


 )
)