Содержание
- $ uibModal TypeError: невозможно прочитать свойство close of undefined
- Устранение ошибки «Плагин загружен, но не создаются объекты»
- Решение проблемы с плагином
- Способ 1: Включить плагин для текущего сайта
- Способ 2: Включить плагин для всех сайтов
- Способ 3: Использование другого браузера
- Заключение
- lifeip.ru
- Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
- Ошибка плагина Крипто-Про. PluginObject.CreateObject is not a function
- PluginObject.CreateObject is not a function
- РЕШЕНО! PluginObject.CreateObject is not a function
- $ uibModal TypeError: невозможно прочитать свойство close of undefined
- Google MAP API Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
- 24 ответов
$ uibModal TypeError: невозможно прочитать свойство close of undefined
Я работаю в ServiceNow, и у меня есть кнопка, которая открывает модальное окно, которое отображает встроенную форму. Когда пользователь отправляет сообщение, у меня есть встроенная форма $ broadcast ‘closeModal’, и кнопка получает ее, чтобы закрыть. Мой клиентский скрипт для встроенной формы выглядит так:
а на моей кнопке, вызывающей модальное окно, мой клиентский скрипт выглядит так:
Это действительно закрывает модальное окно, но моя консоль показывает «TypeError: невозможно прочитать свойство ‘close’ of undefined»
Есть идеи, почему это появляется?
Кроме того, на моем скриншоте выше эта ошибка типа фактически появляется дважды для двух разных виджетов. Я транслирую и получаю одно и то же событие для обоих виджетов. Я не уверен, что это противоречит передовой практике, но я попытался изменить один из них, например, на ‘closeModal2’, и все еще отображается та же ошибка typeError.
Любые предложения или советы приветствуются!
— ДОБАВЛЕН — Это снимок экрана моей консоли после регистрации c:
Внутри вашего обработчика mehtod c.modalInstance не определен, попробуйте проверить этот элемент с помощью инструментов разработчика Chrome или инструментов разработчика Firefox или распечатайте содержимое c с помощью console.log (c) опубликуйте результаты в своем вопросе, чтобы помочь его решить
спасибо @guilhebl, опубликовано выше
Одно из предложений: попробуйте использовать $rootScope.$emit(‘closeModal’); , а не broadcast , если вы ловите его на $rootScope.$on . Причина в том, что вы отправляете событие всем переменным $scope , чего не следует делать, если не требуется. Это хорошая практика
Источник
Устранение ошибки «Плагин загружен, но не создаются объекты»
На некоторых сайтах приходится иметь дело с сертификатами и электронными ключами, и поначалу приходится решать разные проблемы, чтобы всё заработало. В этой статье речь пойдёт об ошибке работы CAdES plugin’а, когда он загружен, а объекты не создаются.
Решение проблемы с плагином
Как и следует из содержания ошибки, сам по себе CAdES plugin вроде бы как загружен, т.е. он есть в системе, однако что-то мешает его работе. Обычно проблема возникает в старых версиях Firefox вплоть до версии 51 (в более новых плагин просто не работает). В данной статье в качестве примера взята электронная торговая площадка, и есть три способа, как можно решить проблему.
Способ 1: Включить плагин для текущего сайта
Включение плагина только для текущего сайта оправдано соображениями безопасности, когда браузер используется для личных целей и открытия самых разных страниц. А также если надо выполнить задачу с электронными ключами только один раз.
- Где-то на странице должен быть тёмно-серый квадрат, где написано «Включить CryptoPro NPAPI Browser». В данном случае это в самом низу страницы.
Кликнув на него, нужно обратить внимание на строку адреса, под которой будет задаваться вопрос, можно ли активировать CAdES plugin. Чтобы это не пришлось делать в следующий раз, рекомендуется нажать на кнопку «Разрешить и запомнить».
После этого можно перезагрузить страницу и браузер сам должен спросить, разрешить ли сайту воспользоваться плагином. Это означает, что всё работает.

Способ 2: Включить плагин для всех сайтов
Если вопрос безопасности не сильно беспокоит, т.к. компьютер используется исключительно для работы на нескольких сайтах, можно включить CAdES plugin для всех сайтов. Тогда он будет работать сразу же после загрузки страницы. Это может помочь и в том случае, когда невозможно найти тёмно-серый квадрат для включения плагина.
- Чтобы включить CAdES plugin для постоянной работы, нужно нажать на кнопку настроек с правой стороны ближе к верхнему углу. В открывшемся меню выбираем «Дополнения».
В списке вкладок слева выбираем «Плагины».
Найдя «CryptoPro CAdES NPAPI Browser Plug-in», можно открыть выпадающий список и выбрать пункт «Всегда включать».
Способ 3: Использование другого браузера
По каким-то непредвиденным причинам CAdES plugin всё равно может отказываться работать. Поэтому ещё один способ устранить ошибку — использовать другой браузер. Большинство браузеров основано на движке Chromium, они все чем-то похожи, поэтому рассмотрим на примере Google Chrome.
- В данном случае можно только включить плагин, т.е. он будет работать всегда. Чтобы это сделать, достаточно открыть меню в верхнем правом углу, найти пункт «Дополнительные инструменты» и открыть «Расширения».
Здесь нужно включить «CryptoPro Extension for CAdES Browser Plug-in», после чего он будет работать на странице.

Заключение
Как видно, существует несколько способов решить проблему с некорректной работой плагина. В зависимости от предпочтений и обстоятельств, можно выбрать для себя тот, который больше всего подходит.
Источник
lifeip.ru
Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
Ошибка плагина Крипто-Про. PluginObject.CreateObject is not a function
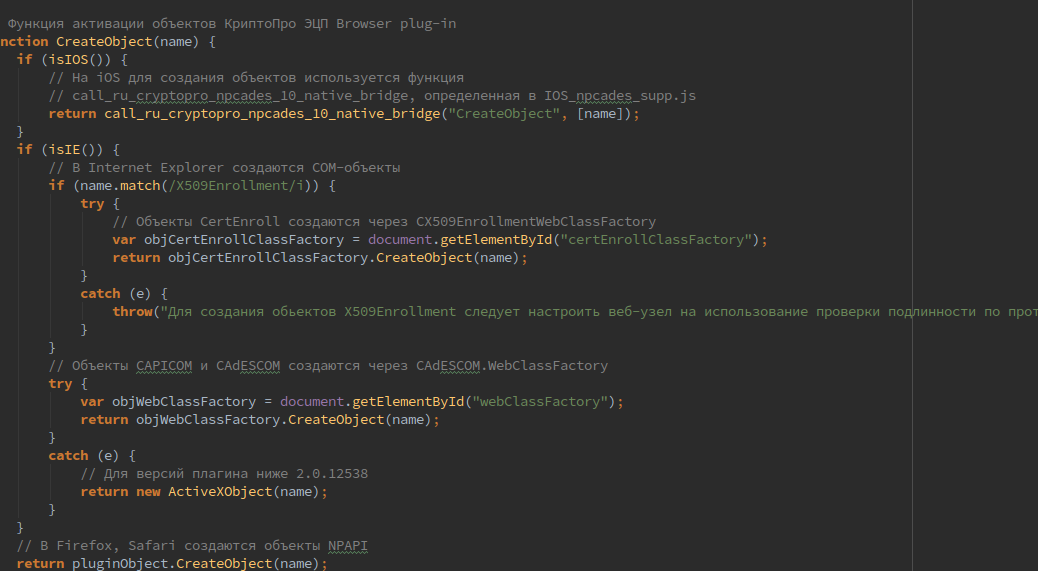
Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
Источник
$ uibModal TypeError: невозможно прочитать свойство close of undefined
Я работаю в ServiceNow, и у меня есть кнопка, которая открывает модальное окно, которое отображает встроенную форму. Когда пользователь отправляет сообщение, у меня есть встроенная форма $ broadcast ‘closeModal’, и кнопка получает ее, чтобы закрыть. Мой клиентский скрипт для встроенной формы выглядит так:
а на моей кнопке, вызывающей модальное окно, мой клиентский скрипт выглядит так:
Это действительно закрывает модальное окно, но моя консоль показывает «TypeError: невозможно прочитать свойство ‘close’ of undefined»
Есть идеи, почему это появляется?
Кроме того, на моем скриншоте выше эта ошибка типа фактически появляется дважды для двух разных виджетов. Я транслирую и получаю одно и то же событие для обоих виджетов. Я не уверен, что это противоречит передовой практике, но я попытался изменить один из них, например, на ‘closeModal2’, и все еще отображается та же ошибка typeError.
Любые предложения или советы приветствуются!
— ДОБАВЛЕН — Это снимок экрана моей консоли после регистрации c:
Внутри вашего обработчика mehtod c.modalInstance не определен, попробуйте проверить этот элемент с помощью инструментов разработчика Chrome или инструментов разработчика Firefox или распечатайте содержимое c с помощью console.log (c) опубликуйте результаты в своем вопросе, чтобы помочь его решить
спасибо @guilhebl, опубликовано выше
Одно из предложений: попробуйте использовать $rootScope.$emit(‘closeModal’); , а не broadcast , если вы ловите его на $rootScope.$on . Причина в том, что вы отправляете событие всем переменным $scope , чего не следует делать, если не требуется. Это хорошая практика
Источник
Google MAP API Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
Я пытаюсь использовать Google MAP API v3 со следующим кодом.
когда я запускаю этот код, браузер говорит, что это.
Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
Я понятия не имею, так как я следую направлению, указанному в в этом уроке.
У вас есть какие-либо улики?
24 ответов
эта проблема обычно связана с тем, что div карты не отображается до запуска javascript, который должен получить к нему доступ.
вы должны поместить свой код инициализации внутри функции onload или в нижней части вашего HTML-файла, непосредственно перед тегом, поэтому DOM полностью отображается перед его выполнением (обратите внимание, что второй вариант более чувствителен к недопустимому HTML).
Примечание, как указано matthewsheets это также может быть причиной div с этот идентификатор вообще не существует в вашем HTML (патологический случай div не отображается)
добавление образца кода из wf9a5m75сообщение, чтобы положить все в одном месте:
для других, которые все еще могут иметь эту проблему, даже после попытки вышеуказанных рекомендаций использование неправильного селектора для холста карты в функции initialize может вызвать ту же проблему, что и попытка функции получить доступ к чему-то, чего не существует. Дважды проверьте, что Ваш идентификатор карты соответствует вашей функции инициализации и HTML или эта же ошибка может быть вызвана.
другими словами, убедитесь, что ваши идентификаторы совпадают. 😉
google использует id=»map_canvas» и id=»map-canvas» в образцах дважды проверьте и повторно проверьте идентификатор: D
год, ответ geocodezip правильный. Поэтому измените свой код следующим образом: (если вы все еще в беде, или, может быть, кто-то еще в будущем)
вы также можете получить эту ошибку, если не указать center или zoom в параметрах карты.
просто так я не сценарий в получении этой работы. У меня был
и div был первоначально скрытый и у него не было явно установленных значений ширины и высоты, поэтому его размер был width x 0 . Как только я установил размер этого div в CSS, как это
все работало! Надеюсь, это кому-то поможет.
для еще большего количества других, которые все еще могут иметь эту проблему, я использовал самозакрывающийся
у меня есть одинарные кавычки в моем
и заменил их двойными кавычками
это сделал трюк для меня.
изменение идентификатора (во всех 3 местах) с «Map-canvas» на «map» исправило его для меня, хотя я убедился, что идентификаторы были одинаковыми, div имел ширину и высоту, и код не работал до тех пор, пока после вызова загрузки окна. Это не тире; он, похоже, не работает ни с каким другим идентификатором, кроме «карты».
также позаботьтесь не написать
кроме того, убедитесь, что вы не поставив хэш-символ (#) внутри селектора в
заявление. Это не jQuery. Просто быстрое напоминание для того, кто спешит.
У меня была та же проблема, но проблема заключалась в том, что масштаб не был определен в объекте options, предоставленном Google Maps.
Если вы создаете несколько карт в цикле, если один элемент DOM карты не существует, он разбивает их все. Во-первых, перед созданием нового объекта карты убедитесь, что элемент DOM существует.
Если вы используете asp.net Webforms и регистрируют скрипт в коде позади страницы, используя главную страницу, не забудьте использовать clientID элемента карты (vb.net):
для того чтобы решить нужно добавить async defer сценарий.
посмотреть здесь значение async отложить.
поскольку вы будете вызывать функцию из основного JS-файла, вы также хотите убедиться, что это после того, как вы загрузите основной скрипт.
Я знаю, что немного опоздал на вечеринку, просто хотел добавить, что ошибка также может произойти, когда div не существует на странице. Вы также можете проверить, существует ли div перед загрузкой вызова функции Google maps. Что-то вроде
- настройка ng-init=init () в вашем HTML
и в контроллере
используйте $scope.init = function () <. >вместо google.карты.событие.addDomListener (window, «load», init)
надеюсь, это поможет вам.
на самом деле самый простой способ исправить это — просто переместить объект до кода Javascript, который он работал для меня. Я предполагаю, что в вашем ответе объект загружается после кода javascript.
вам нужно учитывать поддержку браузерами этой опции, хотя (я не видел проблем)
убедитесь, что вы включили библиотеку мест &libraries=places параметр при первой загрузке API.
Источник
I just set up a basic electron-react app by using electron-forge and adding React+webpack+typescript per instructions and it all works great (I haven’t added anything beyond the basic setup). It compiles well with all green checkboxes.
However, when I hit the close button by mouse clicking the x in the top right, it shuts down but gives the following error:
An unhandled exception has occurred inside Forge:
Cannot read property 'close' of undefined
TypeError: Cannot read property 'close' of undefined
at WebpackPlugin.exitHandler (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:83:16)
at ChildProcess.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:171:18)
at ChildProcess.emit (events.js:412:35)
at Process.ChildProcess._handle.onexit (internal/child_process.js:277:12)
C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpackdistWebpackPlugin.js:87
server.close();
^
TypeError: Cannot read property 'close' of undefined
at WebpackPlugin.exitHandler (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:83:16)
at process.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:126:40)
at process.emit (events.js:412:35)
at process.emit (C:UserscwebbDocumentsWebdevAtlasnode_modulessource-map-supportsource-map-support.js:516:21)
at processEmit [as emit] (C:UserscwebbDocumentsWebdevAtlasnode_modulessignal-exitindex.js:155:35)
at process.exit (internal/process/per_thread.js:169:15)
at process.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeclisrcutilterminate.ts:20:11)
at process.emit (events.js:400:28)
at process.emit (C:UserscwebbDocumentsWebdevAtlasnode_modulessource-map-supportsource-map-support.js:516:21)
at processEmit [as emit] (C:UserscwebbDocumentsWebdevAtlasnode_modulessignal-exitindex.js:161:32)
at process._fatalException (internal/process/execution.js:167:25)
Any recommendations as to how to correct this? I found one answer on a gitmemory site but it just said «thanks it worked» but no comment about how to fix the problem.
Thank you in advance for your help.
asked Sep 12, 2021 at 0:10
I just ran into this today and managed to find a hint here
You have to bind to the Electron app‘s window-all-closed event if you don’t want this to happen. Usually, you’d use this event to quit the app when all the windows are closed. Here’s an example snippet from main.js:
const { app } = require('electron')
app.on('window-all-closed', () => {
app.quit()
})
If you want the app to keep running after you close all windows, you can remove the call to app.quit, but make sure to keep the binding to window-all-closed. Having the binding prevents the exception from being thrown.
answered Sep 21, 2021 at 22:23
lortimerlortimer
6517 silver badges14 bronze badges
I just set up a basic electron-react app by using electron-forge and adding React+webpack+typescript per instructions and it all works great (I haven’t added anything beyond the basic setup). It compiles well with all green checkboxes.
However, when I hit the close button by mouse clicking the x in the top right, it shuts down but gives the following error:
An unhandled exception has occurred inside Forge:
Cannot read property 'close' of undefined
TypeError: Cannot read property 'close' of undefined
at WebpackPlugin.exitHandler (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:83:16)
at ChildProcess.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:171:18)
at ChildProcess.emit (events.js:412:35)
at Process.ChildProcess._handle.onexit (internal/child_process.js:277:12)
C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpackdistWebpackPlugin.js:87
server.close();
^
TypeError: Cannot read property 'close' of undefined
at WebpackPlugin.exitHandler (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:83:16)
at process.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeplugin-webpacksrcWebpackPlugin.ts:126:40)
at process.emit (events.js:412:35)
at process.emit (C:UserscwebbDocumentsWebdevAtlasnode_modulessource-map-supportsource-map-support.js:516:21)
at processEmit [as emit] (C:UserscwebbDocumentsWebdevAtlasnode_modulessignal-exitindex.js:155:35)
at process.exit (internal/process/per_thread.js:169:15)
at process.<anonymous> (C:UserscwebbDocumentsWebdevAtlasnode_modules@electron-forgeclisrcutilterminate.ts:20:11)
at process.emit (events.js:400:28)
at process.emit (C:UserscwebbDocumentsWebdevAtlasnode_modulessource-map-supportsource-map-support.js:516:21)
at processEmit [as emit] (C:UserscwebbDocumentsWebdevAtlasnode_modulessignal-exitindex.js:161:32)
at process._fatalException (internal/process/execution.js:167:25)
Any recommendations as to how to correct this? I found one answer on a gitmemory site but it just said «thanks it worked» but no comment about how to fix the problem.
Thank you in advance for your help.
asked Sep 12, 2021 at 0:10
I just ran into this today and managed to find a hint here
You have to bind to the Electron app‘s window-all-closed event if you don’t want this to happen. Usually, you’d use this event to quit the app when all the windows are closed. Here’s an example snippet from main.js:
const { app } = require('electron')
app.on('window-all-closed', () => {
app.quit()
})
If you want the app to keep running after you close all windows, you can remove the call to app.quit, but make sure to keep the binding to window-all-closed. Having the binding prevents the exception from being thrown.
answered Sep 21, 2021 at 22:23
lortimerlortimer
6517 silver badges14 bronze badges
|
Tytirina |
|
|
Статус: Новичок Группы: Участники
|
Когда захожу на сайт ФСРАР, нажимаю на ЭЦП и выдает вот такую ошибку Плагин не отвечает на запросы.На запросы перестал отвечать следующие плагины: CryptoPro Cades npapi Browser plug-in.Переустанавливала Криптопро Browser plug-in, не помогло. Пробовала зайти через гугл, мазилу, експлорер. Что делать???? Новожилова Елена написал: Данная ошибка возникает после обновления Google Chrome до версии 36.0.1985.125 m и Chromium до версии 38.0.2100.0 (284382). В ближайшее время мы собираемся выложить версию плагина с обходом этой ошибки. В качестве временного решения можно добавить сайты, на которых необходимо работать, в доверенные узлы. Сделать это можно на странице настроек плагина: Пуск -> Крипто-Про -> Настройки ЭЦП Browser plug-in Добавить адрес в доверенные можно на странице настроек плагина, открытой в любом браузере. Список доверенных узлов общий для плагина, он не привязан к конкретному браузеру. В Google Chrome и Chromium страница настроек также должна работать, если плагин не отключен и не был остановлен на другой открытой вкладке. Отредактировано модератором 23 июля 2014 г. 15:29:26(UTC) |
 |
|
|
Андрей Емельянов |
|
|
Статус: Сотрудник Группы: Участники Сказал «Спасибо»: 4 раз |
Если используете Google Chrome, попробуйте временное решение, указанное в ветке https://www.cryptopro.ru…ts&t=7798#post50376. Для остальных броузеров аналогично, пробуйте добавить в Настройки ЭЦП Browser Plug-in необходимый адрес. Отредактировано пользователем 18 июля 2014 г. 15:29:52(UTC) |
|
Техническую поддержку оказываем тут |
|
 |
|
|
Detuner |
|
|
Статус: Участник Группы: Участники Сказал(а) «Спасибо»: 6 раз |
Присоединяюсь к теме. Используем на нашем сайте CADES плагин КриптоПро для авторизации пользователей по сертификату. После обновления Chrome до версии 36.0.1985.125 плагин стал его завешивать при попытке получить список сертификатов. В Chrome версии 35 и ранее, а также в firefox актуальной версии всё в порядке. Версия плагина 1.0.531.0 (как отображается в настройках плагинов в хроме), пробовали более ранние версии плагина с тем же результатом. Отредактировано пользователем 18 июля 2014 г. 15:39:12(UTC) |
 |
|
|
TarasovAnt |
|
|
Статус: Участник Группы: Участники Сказал(а) «Спасибо»: 1 раз |
Операция с добавлением в разрешенные не помогла. |
 |
|
|
ZMarat |
|
|
Статус: Новичок Группы: Участники
|
Автор: Detuner Update: добавление сайта в доверенные в настройках плагина помогло, спасибо. Не подскажите как добавили сайт в доверенные в настройках плагина ? Если я открываю настройки плагина в Хроме то добавить адрес не получается выходит ошибка : «Cannot read property `Add` of undefined». Будет ли какое нибудь решение? |
 |
|
|
Новожилова Елена |
|
|
Статус: Сотрудник Группы: Администраторы, Участники Поблагодарили: 99 раз в 95 постах |
Добавить адрес в доверенные можно на странице настроек плагина, открытой в любом браузере. Список доверенных узлов общий для плагина, он не привязан к конкретному браузеру. В версии Chrome 36.0.1985.125 m возникает ошибка при отображении любых окон из NPAPI. В ближайшее время мы собираемся выложить версию плагина с обходом этой ошибки. Отредактировано пользователем 23 июля 2014 г. 14:57:00(UTC) |
 |
|
|
borgez |
|
|
Статус: Участник Группы: Участники Сказал(а) «Спасибо»: 1 раз |
Автор: Новожилова Елена Добавить адрес в доверенные можно на странице настроек плагина, открытой в любом браузере. Список доверенных узлов общий для плагина, он не привязан к конкретному браузеру. В версии Chrome 36.0.1985.125 m возникает ошибка при отображении любых окон из NPAPI. В ближайшее время мы собираемся выложить версию плагина с обходом этой ошибки. Удалось исправить ошибку? |
 |
|
|
Новожилова Елена |
|
|
Статус: Сотрудник Группы: Администраторы, Участники Поблагодарили: 99 раз в 95 постах |
Последней — это 64-битной? Там уже отключена поддержка NPAPI. |
 |
|
|
ZMarat |
|
|
Статус: Новичок Группы: Участники
|
Автор: Новожилова Елена Добавить адрес в доверенные можно на странице настроек плагина, открытой в любом браузере. Список доверенных узлов общий для плагина, он не привязан к конкретному браузеру. В версии Chrome 36.0.1985.125 m возникает ошибка при отображении любых окон из NPAPI. В ближайшее время мы собираемся выложить версию плагина с обходом этой ошибки. Не подскажите новая версия плагина с обходом ошибки появилась? |
 |
|
|
Новожилова Елена |
|
|
Статус: Сотрудник Группы: Администраторы, Участники Поблагодарили: 99 раз в 95 постах |
Да, выложенная на сайте актуальная версия плагина в Google Chrome показывает пользователю окно с сообщением о том, что для работы на данном сайте его неодходимо добавить в доверенные узлы. |
 |
|
| Пользователи, просматривающие эту тему |
|
Guest |
Быстрый переход
Вы не можете создавать новые темы в этом форуме.
Вы не можете отвечать в этом форуме.
Вы не можете удалять Ваши сообщения в этом форуме.
Вы не можете редактировать Ваши сообщения в этом форуме.
Вы не можете создавать опросы в этом форуме.
Вы не можете голосовать в этом форуме.
Я новичок в nodejs и koa. Есть это существующее приложение Koa (работает и работает без проблем), и я пытаюсь написать тестовый код с помощью Jest. Я искал образцы тестов, которые можно было бы применить к этому случаю, но безрезультатно. Теперь у меня появляется эта ошибка, когда я запускаю свой тестовый код TypeError: Cannot read property ‘close’ of undefined. Я знаю, что что-то не так с моей инициализацией переменной server из ret.
Кстати, console.info(ret) возвращает undefined:
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
undefined
Mongoose default connection open to mongodb://localhost/giantsoftdata
Listening to port: 3000
Вот существующее приложение, которое я хочу протестировать с npm run test:
// index.js
const Koa = require('koa')
const KoaBodyParser = require('koa-bodyparser')
const KoaErrorHandler = require('@giansoft/lib-errors/lib/koaHandler')
const PORT = 3000
const app = new Koa()
const router = require('./api/rest/router')()
const dbconnect = require('./database')
const dbstatus = require('./database/dbstatus')
app
.use(KoaErrorHandler)
.use(dbstatus())
.use(KoaBodyParser())
const ret = dbconnect( async function () {
app
.use(router.routes())
.use(router.allowedMethods())
app.listen(PORT, () => {
console.info(`Listening to port: ${PORT}`)
})
return app;
})
// console.info(ret)
module.exports = ret;
Вот мой тестовый код:
// index.test.js
const server = require("../index");
const request = require("supertest");
afterEach(() => {
server.close();
});
describe('routes: /status', () => {
test('Should respond {Status : "Ok"}.', async () => {
const response = await request(server).get('/status');
expect(response.status).toEqual(200);
expect(response.type).toEqual('application/json');
});
});
Вот ./database/index.js
const mongoose = require('mongoose')
const dbConfig = require('../config').db
const dbconnect = (callback) => {
let connString = `mongodb://${dbConfig.host}`
if (dbConfig.username && dbConfig.password) {
connString = `mongodb://${dbConfig.username}:${dbConfig.password}@${dbConfig.host}`
}
mongoose.connect(connString, { useNewUrlParser: true, useCreateIndex: true })
mongoose.connection.on('open', function () {
callback()
})
mongoose.connection.on('connected', function () {
console.info('Mongoose default connection open to ' + connString)
})
mongoose.connection.on('error', function (err) {
console.info('Mongoose default connection error: ' + err)
})
mongoose.connection.on('disconnected', function () {
console.info('Mongoose default connection disconnected')
})
process.on('SIGINT', function () {
mongoose.connection.close(function () {
console.info('Mongoose default connection closed through app termination')
process.exit(0)
})
})
}
module.exports = (callback) => {
dbconnect(callback)
}