Содержание
- $ uibModal TypeError: невозможно прочитать свойство close of undefined
- Устранение ошибки «Плагин загружен, но не создаются объекты»
- Решение проблемы с плагином
- Способ 1: Включить плагин для текущего сайта
- Способ 2: Включить плагин для всех сайтов
- Способ 3: Использование другого браузера
- Заключение
- lifeip.ru
- Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
- Ошибка плагина Крипто-Про. PluginObject.CreateObject is not a function
- PluginObject.CreateObject is not a function
- РЕШЕНО! PluginObject.CreateObject is not a function
- $ uibModal TypeError: невозможно прочитать свойство close of undefined
- Google MAP API Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
- 24 ответов
$ uibModal TypeError: невозможно прочитать свойство close of undefined
Я работаю в ServiceNow, и у меня есть кнопка, которая открывает модальное окно, которое отображает встроенную форму. Когда пользователь отправляет сообщение, у меня есть встроенная форма $ broadcast ‘closeModal’, и кнопка получает ее, чтобы закрыть. Мой клиентский скрипт для встроенной формы выглядит так:
а на моей кнопке, вызывающей модальное окно, мой клиентский скрипт выглядит так:
Это действительно закрывает модальное окно, но моя консоль показывает «TypeError: невозможно прочитать свойство ‘close’ of undefined»
Есть идеи, почему это появляется?
Кроме того, на моем скриншоте выше эта ошибка типа фактически появляется дважды для двух разных виджетов. Я транслирую и получаю одно и то же событие для обоих виджетов. Я не уверен, что это противоречит передовой практике, но я попытался изменить один из них, например, на ‘closeModal2’, и все еще отображается та же ошибка typeError.
Любые предложения или советы приветствуются!
— ДОБАВЛЕН — Это снимок экрана моей консоли после регистрации c:
Внутри вашего обработчика mehtod c.modalInstance не определен, попробуйте проверить этот элемент с помощью инструментов разработчика Chrome или инструментов разработчика Firefox или распечатайте содержимое c с помощью console.log (c) опубликуйте результаты в своем вопросе, чтобы помочь его решить
спасибо @guilhebl, опубликовано выше
Одно из предложений: попробуйте использовать $rootScope.$emit(‘closeModal’); , а не broadcast , если вы ловите его на $rootScope.$on . Причина в том, что вы отправляете событие всем переменным $scope , чего не следует делать, если не требуется. Это хорошая практика
Источник
Устранение ошибки «Плагин загружен, но не создаются объекты»
На некоторых сайтах приходится иметь дело с сертификатами и электронными ключами, и поначалу приходится решать разные проблемы, чтобы всё заработало. В этой статье речь пойдёт об ошибке работы CAdES plugin’а, когда он загружен, а объекты не создаются.
Решение проблемы с плагином
Как и следует из содержания ошибки, сам по себе CAdES plugin вроде бы как загружен, т.е. он есть в системе, однако что-то мешает его работе. Обычно проблема возникает в старых версиях Firefox вплоть до версии 51 (в более новых плагин просто не работает). В данной статье в качестве примера взята электронная торговая площадка, и есть три способа, как можно решить проблему.
Способ 1: Включить плагин для текущего сайта
Включение плагина только для текущего сайта оправдано соображениями безопасности, когда браузер используется для личных целей и открытия самых разных страниц. А также если надо выполнить задачу с электронными ключами только один раз.
- Где-то на странице должен быть тёмно-серый квадрат, где написано «Включить CryptoPro NPAPI Browser». В данном случае это в самом низу страницы.
Кликнув на него, нужно обратить внимание на строку адреса, под которой будет задаваться вопрос, можно ли активировать CAdES plugin. Чтобы это не пришлось делать в следующий раз, рекомендуется нажать на кнопку «Разрешить и запомнить».
После этого можно перезагрузить страницу и браузер сам должен спросить, разрешить ли сайту воспользоваться плагином. Это означает, что всё работает.

Способ 2: Включить плагин для всех сайтов
Если вопрос безопасности не сильно беспокоит, т.к. компьютер используется исключительно для работы на нескольких сайтах, можно включить CAdES plugin для всех сайтов. Тогда он будет работать сразу же после загрузки страницы. Это может помочь и в том случае, когда невозможно найти тёмно-серый квадрат для включения плагина.
- Чтобы включить CAdES plugin для постоянной работы, нужно нажать на кнопку настроек с правой стороны ближе к верхнему углу. В открывшемся меню выбираем «Дополнения».
В списке вкладок слева выбираем «Плагины».
Найдя «CryptoPro CAdES NPAPI Browser Plug-in», можно открыть выпадающий список и выбрать пункт «Всегда включать».
Способ 3: Использование другого браузера
По каким-то непредвиденным причинам CAdES plugin всё равно может отказываться работать. Поэтому ещё один способ устранить ошибку — использовать другой браузер. Большинство браузеров основано на движке Chromium, они все чем-то похожи, поэтому рассмотрим на примере Google Chrome.
- В данном случае можно только включить плагин, т.е. он будет работать всегда. Чтобы это сделать, достаточно открыть меню в верхнем правом углу, найти пункт «Дополнительные инструменты» и открыть «Расширения».
Здесь нужно включить «CryptoPro Extension for CAdES Browser Plug-in», после чего он будет работать на странице.

Заключение
Как видно, существует несколько способов решить проблему с некорректной работой плагина. В зависимости от предпочтений и обстоятельств, можно выбрать для себя тот, который больше всего подходит.
Источник
lifeip.ru
Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
Ошибка плагина Крипто-Про. PluginObject.CreateObject is not a function
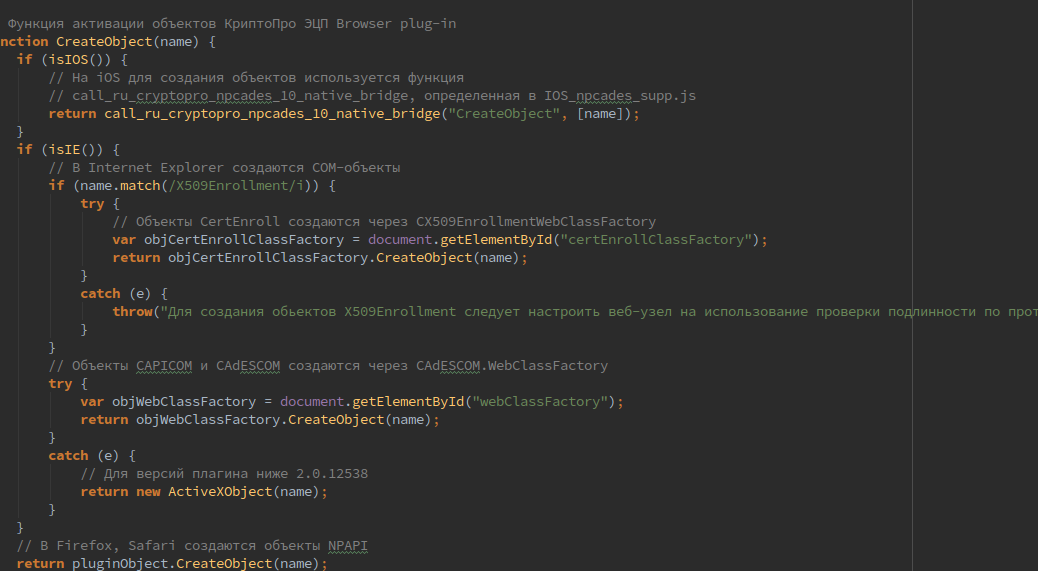
Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
Источник
$ uibModal TypeError: невозможно прочитать свойство close of undefined
Я работаю в ServiceNow, и у меня есть кнопка, которая открывает модальное окно, которое отображает встроенную форму. Когда пользователь отправляет сообщение, у меня есть встроенная форма $ broadcast ‘closeModal’, и кнопка получает ее, чтобы закрыть. Мой клиентский скрипт для встроенной формы выглядит так:
а на моей кнопке, вызывающей модальное окно, мой клиентский скрипт выглядит так:
Это действительно закрывает модальное окно, но моя консоль показывает «TypeError: невозможно прочитать свойство ‘close’ of undefined»
Есть идеи, почему это появляется?
Кроме того, на моем скриншоте выше эта ошибка типа фактически появляется дважды для двух разных виджетов. Я транслирую и получаю одно и то же событие для обоих виджетов. Я не уверен, что это противоречит передовой практике, но я попытался изменить один из них, например, на ‘closeModal2’, и все еще отображается та же ошибка typeError.
Любые предложения или советы приветствуются!
— ДОБАВЛЕН — Это снимок экрана моей консоли после регистрации c:
Внутри вашего обработчика mehtod c.modalInstance не определен, попробуйте проверить этот элемент с помощью инструментов разработчика Chrome или инструментов разработчика Firefox или распечатайте содержимое c с помощью console.log (c) опубликуйте результаты в своем вопросе, чтобы помочь его решить
спасибо @guilhebl, опубликовано выше
Одно из предложений: попробуйте использовать $rootScope.$emit(‘closeModal’); , а не broadcast , если вы ловите его на $rootScope.$on . Причина в том, что вы отправляете событие всем переменным $scope , чего не следует делать, если не требуется. Это хорошая практика
Источник
Google MAP API Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
Я пытаюсь использовать Google MAP API v3 со следующим кодом.
когда я запускаю этот код, браузер говорит, что это.
Uncaught TypeError: не удается прочитать свойство «offsetWidth» null
Я понятия не имею, так как я следую направлению, указанному в в этом уроке.
У вас есть какие-либо улики?
24 ответов
эта проблема обычно связана с тем, что div карты не отображается до запуска javascript, который должен получить к нему доступ.
вы должны поместить свой код инициализации внутри функции onload или в нижней части вашего HTML-файла, непосредственно перед тегом, поэтому DOM полностью отображается перед его выполнением (обратите внимание, что второй вариант более чувствителен к недопустимому HTML).
Примечание, как указано matthewsheets это также может быть причиной div с этот идентификатор вообще не существует в вашем HTML (патологический случай div не отображается)
добавление образца кода из wf9a5m75сообщение, чтобы положить все в одном месте:
для других, которые все еще могут иметь эту проблему, даже после попытки вышеуказанных рекомендаций использование неправильного селектора для холста карты в функции initialize может вызвать ту же проблему, что и попытка функции получить доступ к чему-то, чего не существует. Дважды проверьте, что Ваш идентификатор карты соответствует вашей функции инициализации и HTML или эта же ошибка может быть вызвана.
другими словами, убедитесь, что ваши идентификаторы совпадают. 😉
google использует id=»map_canvas» и id=»map-canvas» в образцах дважды проверьте и повторно проверьте идентификатор: D
год, ответ geocodezip правильный. Поэтому измените свой код следующим образом: (если вы все еще в беде, или, может быть, кто-то еще в будущем)
вы также можете получить эту ошибку, если не указать center или zoom в параметрах карты.
просто так я не сценарий в получении этой работы. У меня был
и div был первоначально скрытый и у него не было явно установленных значений ширины и высоты, поэтому его размер был width x 0 . Как только я установил размер этого div в CSS, как это
все работало! Надеюсь, это кому-то поможет.
для еще большего количества других, которые все еще могут иметь эту проблему, я использовал самозакрывающийся
у меня есть одинарные кавычки в моем
и заменил их двойными кавычками
это сделал трюк для меня.
изменение идентификатора (во всех 3 местах) с «Map-canvas» на «map» исправило его для меня, хотя я убедился, что идентификаторы были одинаковыми, div имел ширину и высоту, и код не работал до тех пор, пока после вызова загрузки окна. Это не тире; он, похоже, не работает ни с каким другим идентификатором, кроме «карты».
также позаботьтесь не написать
кроме того, убедитесь, что вы не поставив хэш-символ (#) внутри селектора в
заявление. Это не jQuery. Просто быстрое напоминание для того, кто спешит.
У меня была та же проблема, но проблема заключалась в том, что масштаб не был определен в объекте options, предоставленном Google Maps.
Если вы создаете несколько карт в цикле, если один элемент DOM карты не существует, он разбивает их все. Во-первых, перед созданием нового объекта карты убедитесь, что элемент DOM существует.
Если вы используете asp.net Webforms и регистрируют скрипт в коде позади страницы, используя главную страницу, не забудьте использовать clientID элемента карты (vb.net):
для того чтобы решить нужно добавить async defer сценарий.
посмотреть здесь значение async отложить.
поскольку вы будете вызывать функцию из основного JS-файла, вы также хотите убедиться, что это после того, как вы загрузите основной скрипт.
Я знаю, что немного опоздал на вечеринку, просто хотел добавить, что ошибка также может произойти, когда div не существует на странице. Вы также можете проверить, существует ли div перед загрузкой вызова функции Google maps. Что-то вроде
- настройка ng-init=init () в вашем HTML
и в контроллере
используйте $scope.init = function () <. >вместо google.карты.событие.addDomListener (window, «load», init)
надеюсь, это поможет вам.
на самом деле самый простой способ исправить это — просто переместить объект до кода Javascript, который он работал для меня. Я предполагаю, что в вашем ответе объект загружается после кода javascript.
вам нужно учитывать поддержку браузерами этой опции, хотя (я не видел проблем)
убедитесь, что вы включили библиотеку мест &libraries=places параметр при первой загрузке API.
Источник
Получил ошибку заголовка и не могу ее исправить :(. Я пытаюсь получить данные со страницы регистрации, вот мой код javascript:
const SignupComponent = () => {
const [values, setValues] = useState({
name: 'ryan',
email: 'ryan@gmail.com',
password: 'rrrrrr',
error: '',
loading: false,
message: '',
showForm: true
});
const { name, email, password, error, loading, message, showForm } = values;
const handleSubmit = e => {
e.preventDefault();
// console.table({ name, email, password, error, loading, message, showForm });
setValues({ ...values, loading: true, error: false });
const user = { name, email, password };
signup(user).then(data => {
if(data.error) {
setValues({ ...values, error: data.error, loading: false });
} else {
setValues ({ ...values, name: '', email: '', password: '', error: '', loading: false, message: data.message, showForm: false});
}
});
};
const handleChange = name => e => {
setValues({ ...values, error: false, [name]: e.target.value })
, поэтому, когда я пытаюсь зарегистрироваться на странице, она говорит TypeError: не удается получить доступ к свойству «ошибка», данные не определены.
signup(user).then(data => {
> 25 | if(data.error) {
| ^
26 | setValues({ ...values, error: data.error, loading: false });
27 | } else {
Функция регистрации
export const signup = (user) => {
return
fetch(${API}/signup, { method: 'POST',
headers: { Accept: 'application/json',
'Content-Type': 'application/json' },
body: JSON.stringify(user) })
.then(response => { return response.json(); })
.catch(err => console.log(err));
Я нуб в программировании, но я уже ищу решение в инете, ничего не работает u.U
3 ответа
Я думаю, вы не совсем знакомы с концепцией асинхронного программирования. Fetch — это функция Async, и если вы хотите дождаться ее вывода, вы должны использовать ключевое слово Await, которое также требует, чтобы signup был асинхронным. Итак, ваш код будет выглядеть примерно так:
export const signup = async (user) => {
let fetchResponse = fetch(${API}/signup, { method: 'POST',
headers: { Accept: 'application/json',
'Content-Type': 'application/json' },
body: JSON.stringify(user) });
return (await fetchResponse.json())
Чтобы узнать больше об асинхронном программировании, я рекомендую прочитать эту статью https ://blog.risingstack.com/node-hero-async-programming-in-node-js/
0
cstayyab
24 Авг 2020 в 08:51
Когда вы вызываете метод json() в ответе на выборку, возвращается обещание, поскольку чтение объекта потока будет происходить синхронно. Итак, что вам нужно, чтобы связать другую функцию, чтобы получить такие данные.
export const signup = user => {
return fetch(`${API}/signup`, {
method: "POST",
headers: { Accept: "application/json", "Content-Type": "application/json" },
body: JSON.stringify(user)
})
.then(response => {
return response.json();
})
.then(data => {
return data;
})
.catch(err => console.log(err));
};
PS: вам не нужно использовать async/ await, так как вы используете промисы с .then(), и нет необходимости в цепочке с еще одним .then() внутри signup() поскольку вы уже делаете это в handleSubmit(), где вы вызвали signup().
0
Shubham Gupta
24 Авг 2020 в 09:10
Попробуйте переписать функцию signup(), как показано ниже. Я предполагаю, что вы пропустили обратные галочки, потому что я реализовал SignUp аналогичным образом, и у меня это работает. Дайте мне знать, если это поможет:
export const signup = (user) => {
return fetch(`${API}/signup`, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(user)
})
.then(response => {
return response.json();
})
.catch(err => console.log(err));
PS: вам не нужно использовать async/await, поскольку вы используете промисы с .then(), и нет необходимости в цепочке с еще одним .then() внутри signup(), поскольку вы уже делаете что в handleSubmit(), где вы вызвали signup().
0
Shubham Gupta
24 Авг 2020 в 09:15
var DT_CENTER = 0x00000001;
var DT_RIGHT = 0x00000002;
var DT_VCENTER = 0x00000004;
var DT_WORDBREAK = 0x00000010;
var DT_CALCRECT = 0x00000400;
var DT_NOPREFIX = 0x00000800;
var DT_WORD_ELLIPSIS = 0x00040000;
var DT_SINGLELINE = 0x00000020;
ColourTypeCUI = {
text: 1,
selection_text: 1,
inactive_selection_text: 2,
background: 3,
selection_background: 4,
inactive_selection_background: 5,
active_item_frame: 6
};
FontTypeCUI = {
items: 0,
labels: 1
};
ColourTypeDUI = {
text: 0,
background: 1,
highlight: 2,
selection: 3
};
FontTypeDUI = {
defaults: 0,
tabs: 1,
lists: 2,
playlists: 3,
statusbar: 4,
console: 5
};
var instancetype = window.InstanceType;
var g_font = null;
var _ww = 0, _wh = 0;
var g_textcolor = 0;
var g_backcolor = 0;
function get_font() {
if (instancetype == 0) { // CUI
g_font = window.GetFontCUI(FontTypeCUI.items);
} else if (g_instancetype == 1) { // DUI
g_font = window.GetFontDUI(FontTypeDUI.defaults);
} else {
// None
}
}
get_font();
function get_colors() {
if (instancetype == 0) { // CUI
g_textcolor = window.GetColourCUI(ColourTypeCUI.text);
g_backcolor = window.GetColourCUI(ColourTypeCUI.background);
} else if (g_instancetype == 1) { // DUI
g_textcolor = window.GetColourDUI(ColourTypeDUI.text);
g_backcolor = window.GetColourDUI(ColourTypeDUI.background);
} else {
// None
}
}
get_colors();
function on_size() {
_ww = window.Width;
_wh = window.Height;
_textPos = 0;
}
function GetInfoText() {
var preferNowPlaying = window.GetProperty("Prefer now playing", true);
var title = "";
if(window.GetProperty("Artist", false)) title += "%artist% ";
if(window.GetProperty("Title", false)) title += "● %title% ";
if(window.GetProperty("Album", false)) title += "● %album% '('%date%')' ";
if(window.GetProperty("Codec", true)) title += "● %codec% ";
if(window.GetProperty("Bitrate", true))
title += preferNowPlaying && fb.IsPlaying ? fb.TitleFormat("● %bitrate% kbps ").Eval() : "● %bitrate% kbps ";
if(window.GetProperty("Sample rate", true)) title += "● %samplerate% Hz ";
if(window.GetProperty("Channels", true)) title += "● $caps(%channels%)";
if(title[0] == '●') title = title.substr(2);
var metaDb = null;
if(preferNowPlaying && fb.IsPlaying) metaDb = fb.GetNowPlaying(); else metaDb = fb.GetFocusItem();
if(!metaDb) return "";
return fb.TitleFormat(title).EvalWithMetadb(metaDb);
}
var _text = GetInfoText();
var _textPos = 0;
var _timer = null;
function StartCrawline() {
if(_timer != null) StopCrawline();
_timer = window.SetInterval(function(){
_textPos -= 20;
window.Repaint();
}, 1000);
}
function StopCrawline() {
if(_timer == null) return;
window.ClearInterval(_timer);
_timer = null;
window.Repaint();
}
if(window.GetProperty("Crawline", false)) StartCrawline();
function on_paint(gr) {
gr.FillSolidRect(0, 0, _ww, _wh, g_backcolor);
if(window.GetProperty("Crawline", false))
{
var textWidth = gr.CalcTextWidth(_text, g_font);
gr.GdiDrawText(_text, g_font, g_textcolor, _textPos, 0, textWidth, _wh, DT_VCENTER | DT_SINGLELINE | DT_CALCRECT | DT_NOPREFIX);
if(textWidth <= _ww)
{
if(_textPos < 0)
gr.GdiDrawText(_text, g_font, g_textcolor, _textPos + _ww, 0, textWidth, _wh, DT_VCENTER | DT_SINGLELINE | DT_CALCRECT | DT_NOPREFIX);
if(_textPos <= -textWidth) _textPos += _ww;
}
else
{
if(_textPos + textWidth + 50 < _ww)
gr.GdiDrawText(_text, g_font, g_textcolor, _textPos + textWidth + 50, 0, textWidth, _wh, DT_VCENTER | DT_SINGLELINE | DT_CALCRECT | DT_NOPREFIX);
if(_textPos <= -textWidth) _textPos = 50;
}
}
else
gr.GdiDrawText(_text, g_font, g_textcolor, 0, 0, _ww - 2, _wh, DT_VCENTER | DT_RIGHT | DT_WORDBREAK | DT_CALCRECT | DT_NOPREFIX);
}
function on_playback_new_track(metadb) {
if(window.GetProperty("Prefer now playing", true))
{
_text = GetInfoText();
window.Repaint();
}
}
function on_playback_time(time) {
if(window.GetProperty("Prefer now playing", true))
{
_text = GetInfoText();
window.Repaint();
}
}
function on_selection_changed(metadb) {
if(!window.GetProperty("Prefer now playing", true) || !fb.IsPlaying)
{
_text = GetInfoText();
window.Repaint();
}
}
function on_font_changed() {
get_font();
window.Repaint();
}
function on_colors_changed() {
get_colors();
window.Repaint();
}
var MF_ENABLED = 0x00000000;
function on_mouse_rbtn_up(x, y, mask) {
var menu = window.CreatePopupMenu();
menu.AppendMenuItem(MF_ENABLED, 10, "Исполнитель");
menu.AppendMenuItem(MF_ENABLED, 20, "Название");
menu.AppendMenuItem(MF_ENABLED, 30, "Альбом");
menu.AppendMenuSeparator();
menu.AppendMenuItem(MF_ENABLED, 40, "Кодек");
menu.AppendMenuItem(MF_ENABLED, 50, "Битрейт");
menu.AppendMenuItem(MF_ENABLED, 60, "Частота дискретизации");
menu.AppendMenuItem(MF_ENABLED, 70, "Каналы");
menu.AppendMenuSeparator();
menu.AppendMenuItem(MF_ENABLED, 80, "Предпочитать проигрываемый");
menu.AppendMenuItem(MF_ENABLED, 81, "Следовать за выделенным треком");
menu.AppendMenuSeparator();
menu.AppendMenuItem(MF_ENABLED, 90, "Бегущая строка");
menu.CheckMenuItem(10, window.GetProperty("Artist", false));
menu.CheckMenuItem(20, window.GetProperty("Title", false));
menu.CheckMenuItem(30, window.GetProperty("Album", false));
menu.CheckMenuItem(40, window.GetProperty("Codec", true));
menu.CheckMenuItem(50, window.GetProperty("Bitrate", true));
menu.CheckMenuItem(60, window.GetProperty("Sample rate", true));
menu.CheckMenuItem(70, window.GetProperty("Channels", true));
menu.CheckMenuRadioItem(80, 81, window.GetProperty("Prefer now playing", true) ? 80 : 81);
//menu.EnableMenuItem(window.GetProperty("Prefer now playing", true) ? 80 : 81, 1);
menu.CheckMenuItem(90, window.GetProperty("Crawline", false));
var ret = menu.TrackPopupMenu(x, y);
switch(ret)
{
case 10:
window.SetProperty("Artist", !window.GetProperty("Artist"));
break;
case 20:
window.SetProperty("Title", !window.GetProperty("Title"));
break;
case 30:
window.SetProperty("Album", !window.GetProperty("Album"));
break;
case 40:
window.SetProperty("Codec", !window.GetProperty("Codec"));
break;
case 50:
window.SetProperty("Bitrate", !window.GetProperty("Bitrate"));
break;
case 60:
window.SetProperty("Sample rate", !window.GetProperty("Sample rate"));
break;
case 70:
window.SetProperty("Channels", !window.GetProperty("Channels"));
break;
case 80:
window.SetProperty("Prefer now playing", true);
break;
case 81:
window.SetProperty("Prefer now playing", false);
break;
case 90:
window.SetProperty("Crawline", !window.GetProperty("Crawline"));
if(window.GetProperty("Crawline", false)) StartCrawline(); else StopCrawline();
break;
default:
break;
}
menu.Dispose();
_text = GetInfoText();
window.Repaint();
return true;
}
function on_notify_data(name, info) {
if(name != "Mini view") return;
if(window.GetProperty("Mini view", false) == info) return;
window.SetProperty("Mini view", info);
StopCrawline();
if(info) {
var prevSetting = window.GetProperty("Previous Crawline", true);
window.SetProperty("Previous Crawline", window.GetProperty("Crawline", false));
window.SetProperty("Crawline", prevSetting);
prevSetting = window.GetProperty("Previous Artist", true);
window.SetProperty("Previous Artist", window.GetProperty("Artist", false));
window.SetProperty("Artist", prevSetting);
prevSetting = window.GetProperty("Previous Title", true);
window.SetProperty("Previous Title", window.GetProperty("Title", false));
window.SetProperty("Title", prevSetting);
prevSetting = window.GetProperty("Previous Album", true);
window.SetProperty("Previous Album", window.GetProperty("Album", false));
window.SetProperty("Album", prevSetting);
prevSetting = window.GetProperty("Previous Codec", false);
window.SetProperty("Previous Codec", window.GetProperty("Codec", true));
window.SetProperty("Codec", prevSetting);
prevSetting = window.GetProperty("Previous Bitrate", false);
window.SetProperty("Previous Bitrate", window.GetProperty("Bitrate", true));
window.SetProperty("Bitrate", prevSetting);
prevSetting = window.GetProperty("Previous Sample rate", false);
window.SetProperty("Previous Sample rate", window.GetProperty("Sample rate", true));
window.SetProperty("Sample rate", prevSetting);
prevSetting = window.GetProperty("Previous Channels", false);
window.SetProperty("Previous Channels", window.GetProperty("Channels", true));
window.SetProperty("Channels", prevSetting);
prevSetting = window.GetProperty("Previous Prefer now playing", true);
window.SetProperty("Previous Prefer now playing", window.GetProperty("Prefer now playing", true));
window.SetProperty("Prefer now playing", prevSetting);
}
else {
var prevSetting = window.GetProperty("Previous Crawline", false);
window.SetProperty("Previous Crawline", window.GetProperty("Crawline", true));
window.SetProperty("Crawline", prevSetting);
prevSetting = window.GetProperty("Previous Artist", false);
window.SetProperty("Previous Artist", window.GetProperty("Artist", true));
window.SetProperty("Artist", prevSetting);
prevSetting = window.GetProperty("Previous Title", false);
window.SetProperty("Previous Title", window.GetProperty("Title", true));
window.SetProperty("Title", prevSetting);
prevSetting = window.GetProperty("Previous Album", false);
window.SetProperty("Previous Album", window.GetProperty("Album", true));
window.SetProperty("Album", prevSetting);
prevSetting = window.GetProperty("Previous Codec", true);
window.SetProperty("Previous Codec", window.GetProperty("Codec", false));
window.SetProperty("Codec", prevSetting);
prevSetting = window.GetProperty("Previous Bitrate", true);
window.SetProperty("Previous Bitrate", window.GetProperty("Bitrate", false));
window.SetProperty("Bitrate", prevSetting);
prevSetting = window.GetProperty("Previous Sample rate", true);
window.SetProperty("Previous Sample rate", window.GetProperty("Sample rate", false));
window.SetProperty("Sample rate", prevSetting);
prevSetting = window.GetProperty("Previous Channels", true);
window.SetProperty("Previous Channels", window.GetProperty("Channels", false));
window.SetProperty("Channels", prevSetting);
prevSetting = window.GetProperty("Previous Prefer now playing", true);
window.SetProperty("Previous Prefer now playing", window.GetProperty("Prefer now playing", true));
window.SetProperty("Prefer now playing", prevSetting);
}
_text = GetInfoText();
if(window.GetProperty("Crawline", false)) StartCrawline();
}