Иллюстрация: Юлия Прокопова
Я программист. Я не занимаюсь цифровой живописью, обработкой фотографий, видеомонтажом. Меня действительно не волнует широкая гамма или даже правильная цветопередача. Я провожу большую часть своих дней в текстовом браузере, текстовом редакторе и текстовом терминале, глядя на едва движущиеся буквы.
Поэтому я оптимизирую настройки, чтобы показывать действительно, действительно хорошие буквы. Для этого необходим хороший монитор. Не просто нужен, а ОБЯЗАТЕЛЕН. А под «хорошим» я имею в виду настолько хороший, насколько это возможно. Это мои мысли, основанные на моём собственном опыте того, какие мониторы лучше подходят для программирования.
Дисплеи низкой плотности
Согласно моему опросу программистов, 43% всё ещё используют мониторы с плотностью пикселей на дюйм менее 150:
Какое разрешение dpi у вашего _основного_ монитора? Для вычисления используйте этот инструмент
Почему это проблема? Потому что единственный способ получить хорошие буквы — это потратить больше пикселей на букву. Так просто. В прошлом количество пикселей на дисплеях было небольшим, поэтому мы научились жить с этим и даже изобрели несколько очень умных трюков, чтобы сделать нашу жизнь лучше. Две важные вещи, которые нужно понять:
- Времена дисплеев с низким разрешением прошли. Теперь в ходу дисплеи с высоким разрешением.
- Хитрости, разработанные для дисплеев с низким разрешением, не могли волшебным образом заставить текст выглядеть хорошо. Это всегда было и остаётся невозможным. Они просто сделали текст немного менее ужасным, но он всё ещё ужасен.
Если вы думаете, что каким-то образом можете сделать так, чтобы ваш дисплей 1080p отображал хороший текст, что ему просто нужно ещё несколько настроек, нет. Этого не случится. Чем скорее вы примете это, тем скорее сможете начать искать реальные решения.
Чтобы сделать мое утверждение более обоснованным, давайте подробно рассмотрим, как на самом деле выглядит текст на дисплее с низким разрешением и что с этим можно сделать (спойлер: не так уж много!).
Не хватает пикселей
Во-первых, для отрисовки символов просто не хватает пикселей. Возьмём шрифт Consolas, разработанный специально для программистов. Microsoft очень много работала, чтобы настроить его для рендеринга на дисплеях с низким разрешением. Мы установили его на 14px, что является значением по умолчанию в VS Code (и люди часто уменьшают его!):
Consolas на 14px, macOS
На таком размере заглавная буква В занимает на экране всего лишь 6×9 пикселей. У строчных букв только 7 (семь!) вертикальных пикселей. Это не так уж много. У меня больше пальцев на руках, чем здесь пикселей. Независимо от того, насколько хорошо разработан шрифт, трудно что-либо показать, когда всё, что у вас есть, — это семь пикселей. Всё, что немного сложнее, чем “Т” или “Н”, становится неразборчивым пиксельным беспорядком.
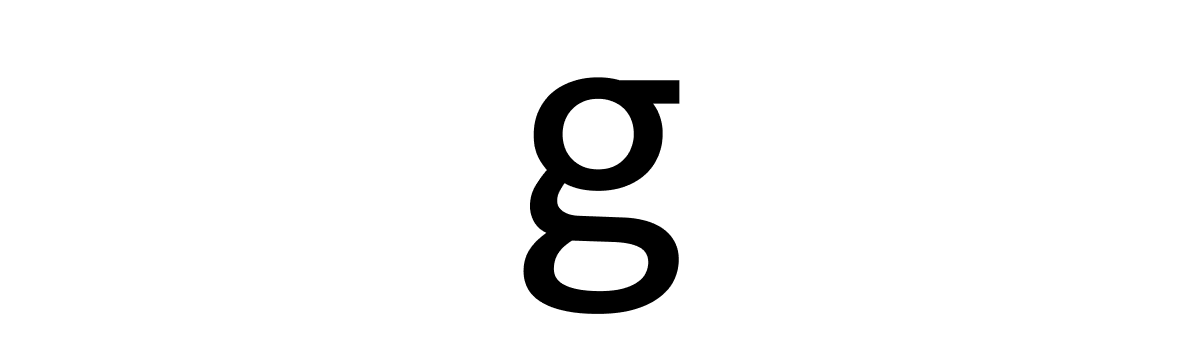
Посмотрите на букву ‘g’ на картинке выше. Трудно сказать, где начинаются или заканчиваются штрихи, или даже сколько их там. Это просто случайный серый шум или шахматная доска, но не буква. Вот буква:
Consolas на 168px
Действительно, очень обидно наблюдать, как эти прекрасные мелкие детали сжимаются всего лишь в 7×10 пикселей.
Ужасный хинтинг
Чтобы бороться с проблемой серой мешанины, Windows использует довольно агрессивный хинтинг. По сути, она просто сгибает и перемещает черты букв до ближайшего пикселя, обеспечивая более чёткие границы.
И это работает! Шрифты действительно выглядят лучше с хинтингом, чем без него:
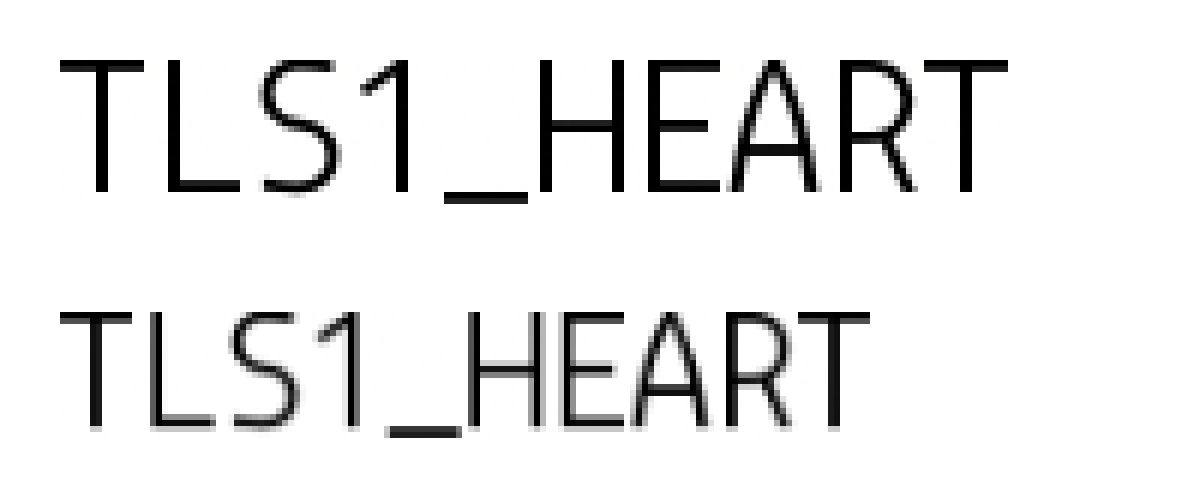
Нет хинтинга (macOS) → есть хинтинг (Windows)
Но не надейтесь на него: всё равно ничего не выйдет. Он не заставит текст выглядеть хорошо. Он будет выглядеть лучше, но всё равно плохо.
Однако главная проблема с хинтингом заключается в том, что он разрушает очертания букв. Пиксели визуализируются не там, где они должны быть, а скорее там, где проходит пиксельная сетка. Для примера:
Verdana (k) и Times New Roman Italic (z) перед растеризацией в 13px. Источник
Идея заключается в том, что он будет выглядеть лучше, когда визуализируется в реальных пикселях.
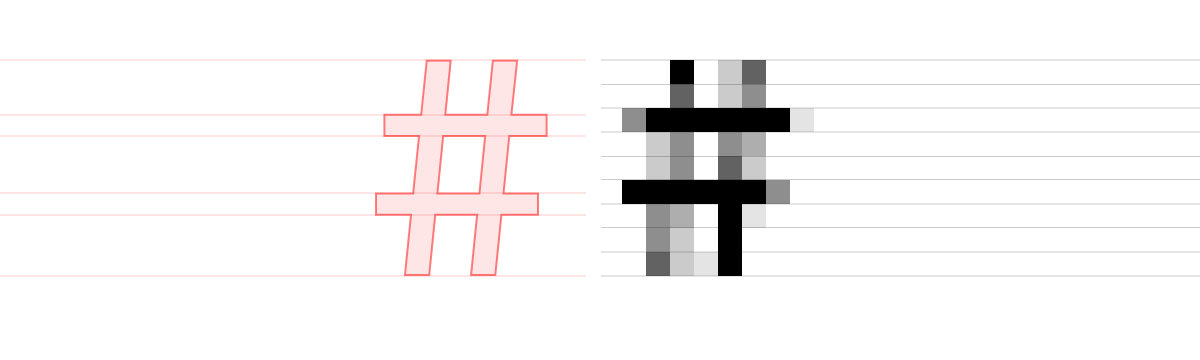
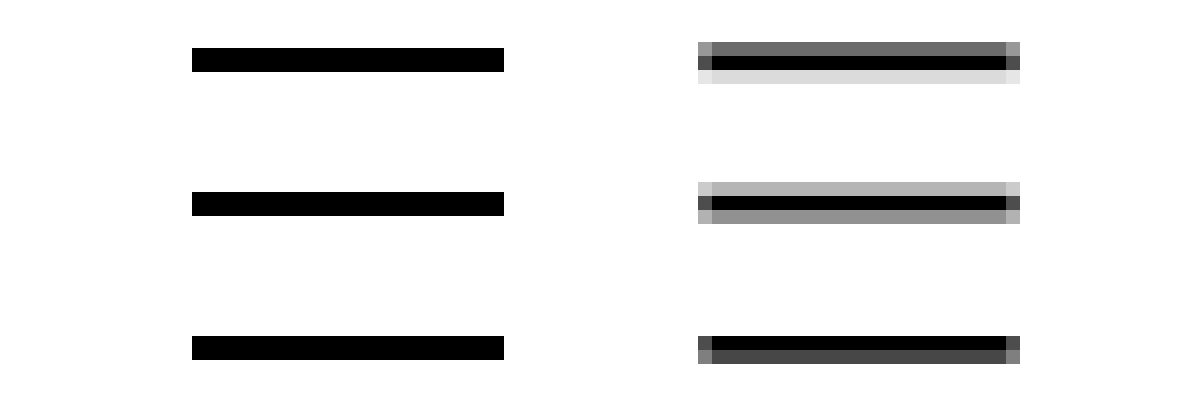
Но даже если мы просто посмотрим на вертикальный хинтинг горизонтальных линий, это всё равно слишком сильно меняет шрифт:
Смотрите, как горизонтальные линии смещаются от их фактического положения в файле векторного шрифта? Ошибка здесь составляет целых ¼ пикселя!
Но эй! Если вы никогда не видели Consolas в высоком разрешении, кого волнует, имеет ли ‘g’ такую же форму или нет? Кого волнует, что линии находятся не в том месте, если вы не знаете, где они должны были быть изначально? Ну, иногда проблемы более очевидны: круги не являются кругами, равные расстояния становятся не равными, пропорции все неправильные, то, что должно быть маленьким, становится огромным и наоборот, и т. д. Здесь:
После перемещения горизонтальных линий в соответствии с пиксельной сеткой (путём смещения их до ½ пикселя!), Windows с трудом разбивает 7 других пикселей на три равных промежутка. К сожалению, альтернатива не лучше:
Из моего личного опыта разработки Fira Code я видел слишком много способов, которыми простая идея «просто приклейте края к ближайшему пикселю» может пойти не так:
Это игра, в которой просто невозможно победить.
Дробление пикселя
Можете ли вы нарисовать идеальную линию, которая тоньше одного пикселя?
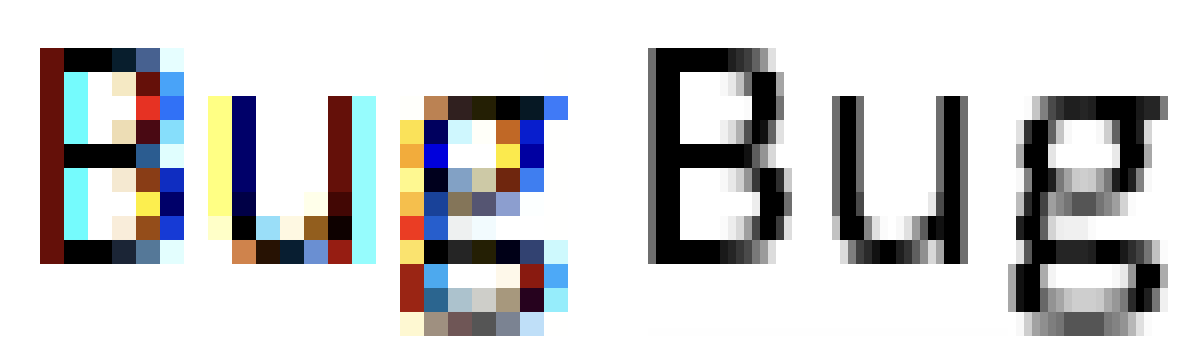
Да. Идея действительно проста. Пиксель вашего дисплея состоит из трёх вертикальных субпикселей, каждый из которых отвечает за свой цвет. Мы можем осветить их по отдельности, эффективно утроив горизонтальное разрешение!
Однако, на практике вы не можете реализовать его буквально, потому что вы просто получите рождественскую гирлянду:
Так что вам снова придётся идти на компромисс (внутри другого компромисса!), устанавливая предел, как далеко может отклоняться цвет от чёрного:
Это означает, что формы букв не втрое чётче, они, возможно, в полтора раза чётче, но в целом всё ещё довольно размыты.
В конце концов, улучшается читаемость, но в то же время чёрно-белый текст приобретает легкий бирюзово-оранжевый ореол. Это не очень плохо, но вы можете его заметить.
Я пытаюсь сказать, что все эти уловки работают. Иметь их явно лучше, чем не иметь. Для дисплеев с низким DPI всё это просто необходимо. Но в то же время они представляют собой жёсткий компромисс, достигнутый во времена, когда у нас не было лучших дисплеев. Теперь, когда они у нас есть, время для этих трюков ушло.
Consolas 14px с ClearType и хинтингом → Consolas 14px @2x
Макбуки с Retina
Макбук с Retina может заставить текст выглядеть хорошо. Однако есть две вещи, которые вы абсолютно должны сделать.
Отключить сглаживание шрифтов
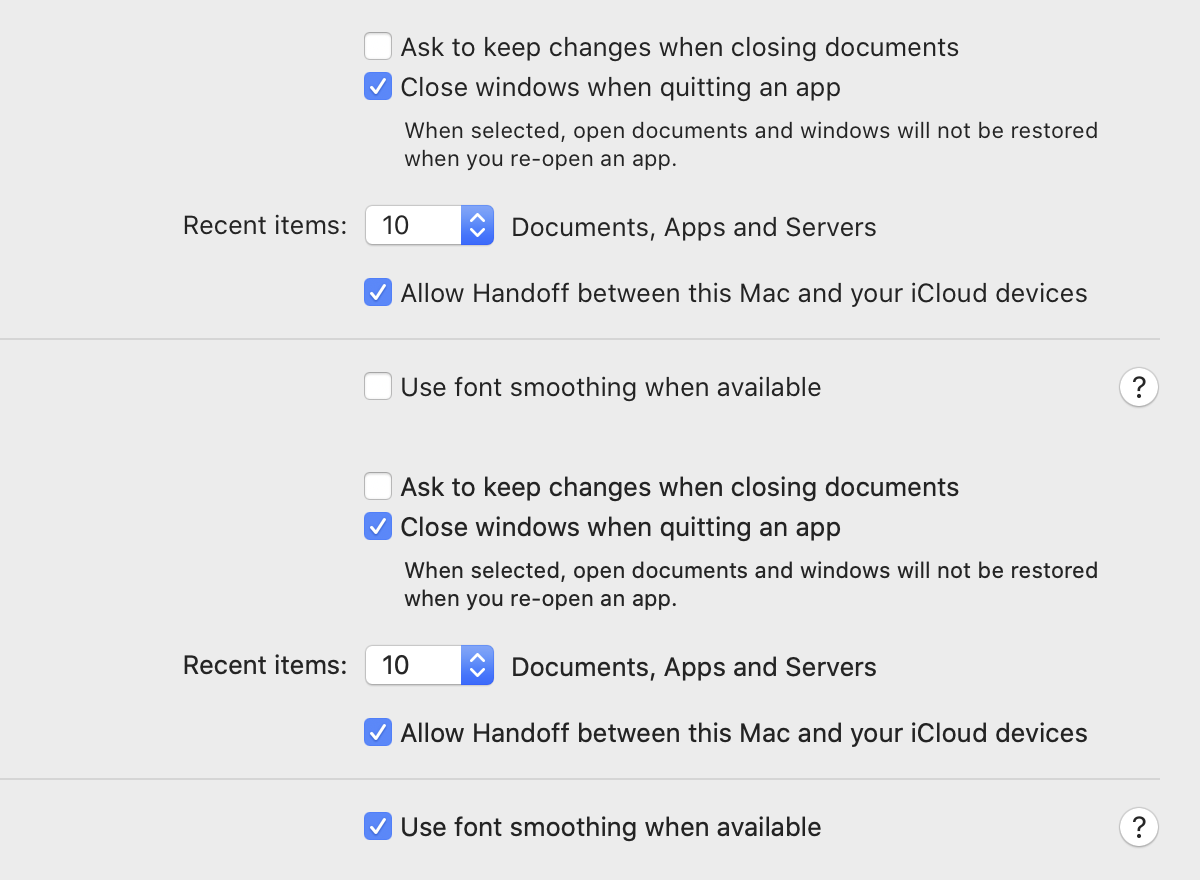
Во-первых, отключите «Сглаживание шрифтов» в Системных настройках → Общие настройки:
Я не уверен, какое сегодня там значение по умолчанию, но убедитесь, что оно выключено в любом случае.
UPD: судя по отзывам, похоже, что значение по умолчанию включено. Обязательно выключите его!
Это название настройки вводит в заблуждение. Раньше она называлась «Сглаживание шрифтов на ЖК-экранах» (LCD font smoothing), что предполагало субпиксельное сглаживание. Но Apple удалила субпиксельное сглаживание из macOS в 2018 году, в том же месяце, когда выпустила свой последний ноутбук без Retina.
Другое дело, что название предполагает, что ваши шрифты могут вообще не сглаживаться. Это тоже не так.
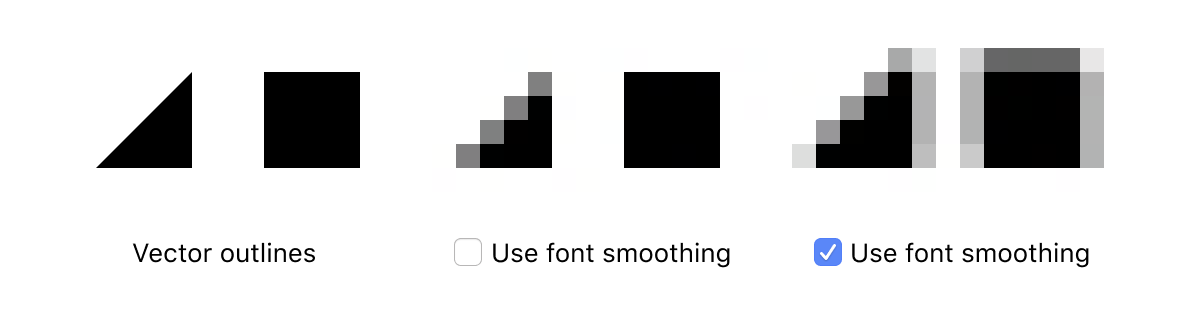
На самом деле она просто делает шрифт немного жирнее:
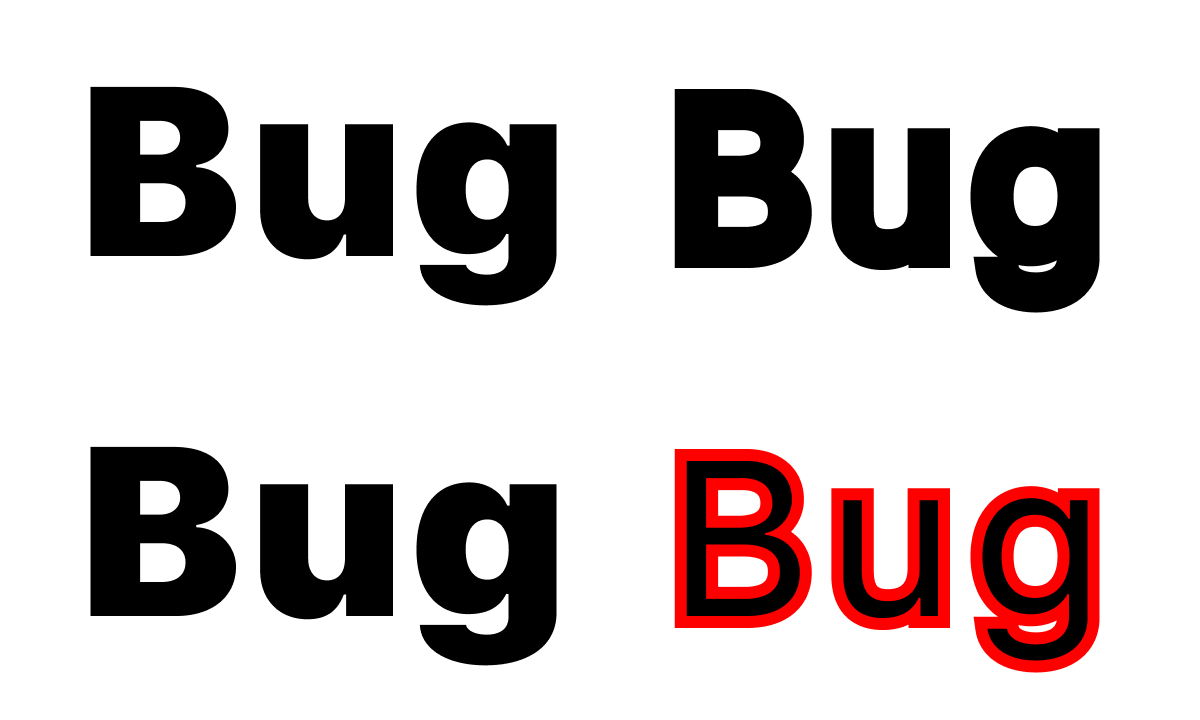
Так зачем его отключать? Потому что нет автоматизированного способа сделать шрифт жирнее. Обычно каждый вес шрифта тщательно разработан профессиональным дизайнером шрифтов. Это сложный процесс, который включает в себя миллионы ограничений. Если вы попытаетесь смоделировать его, например, добавив контур к букве, это будет выглядеть ужасно:
Настоящий жирный шрифт и поддельный, который имитируется с контуром
Но это именно то, что делает «сглаживание шрифтов» в macOS! Вот ещё один пример. MacOS размывает пиксельные границы с помощью «сглаживания шрифтов»:
Представьте себе дизайнера шрифтов, который тщательно сбалансировал каждую букву, поместил каждую точку с точностью до 1/100 пикселя, только чтобы его проигнорировало тупое программное обеспечение, которое думает, что оно знает лучше.
Что это значит для нас, программистов? Если вы возьмёте шрифт, оптимизированный вручную для определённого размера пикселя (каковыми являются многие программные шрифты, например Input на 11px или Monoid на 12px), он будет отображаться размытым, несмотря на все усилия.
И все остальные шрифты, включая системные, будут немного более размытыми, чем это необходимо.
UPD: Крис Морган упомянул в комментарии, что эта настройка может объяснить, почему так много дизайнеров используют font-weight: 300 в качестве шрифта веб-страницы по умолчанию. Они чрезмерно компенсируют шрифтовое утолщение macOS!
Целочисленное масштабирование
Когда я купил свой первый (и первый в мире) Retina Macbook Pro в 2012 году, это было именно то, что рекламировалось: масштабирование 2×, каждый логический пиксель визуализируется на экране 2×2. Экран 2880×1800 визуализируется из логического источника 1440×900.
К сожалению, с тех пор разум покинул Apple, и в какой-то момент MacBook начал получать странное нецелочисленное масштабирование по умолчанию. Например, экран 2880×1800 будет иметь логическое разрешение 1680×1050. Это коэффициент масштабирования 1,7142857143…, или 12/7.
Почему? Я думаю, кто-то в Apple решил, что больше экранной площади лучше продаётся. Проблема в том, что это не такой уж большой рост: всего лишь на 15%. Я имею в виду, что 15% — это хорошо, но не принципиально. Самое ужасное, что это происходит ценой потери любого шанса отрисовать любое пиксельно-чёткое изображение вообще!
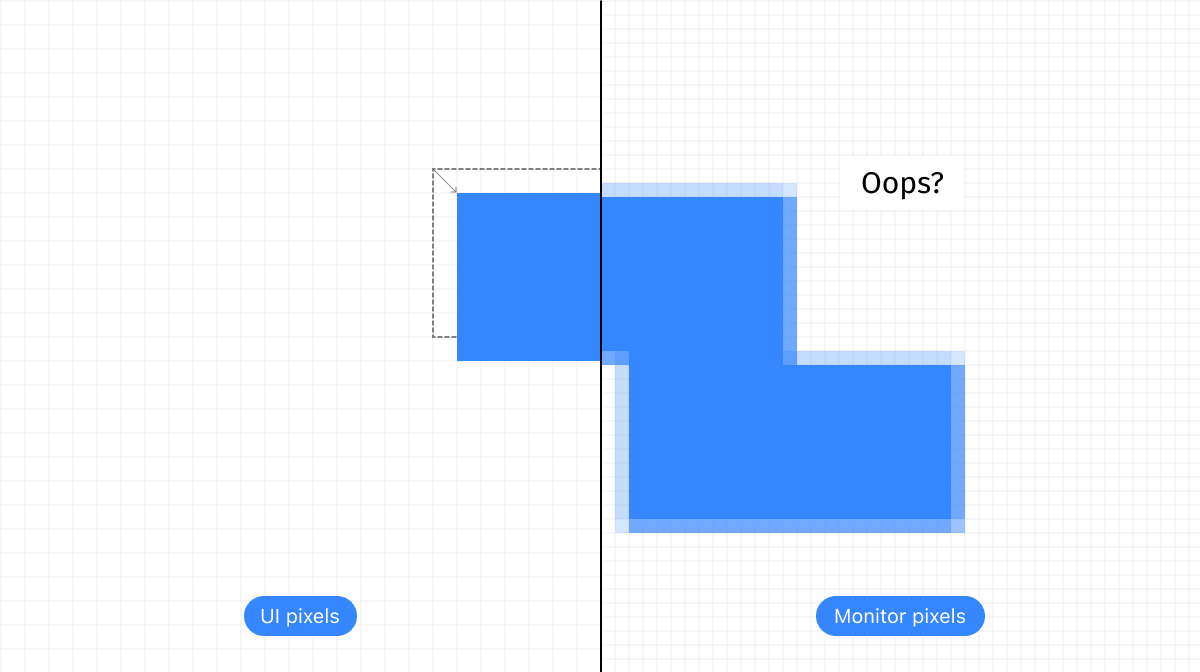
Давай посмотрим. Коэффициент масштабирования 12/7 означает, что на каждые 7 логических пикселей приходится 12 соответствующих пикселей экрана. Это означает, что каждые 7 пикселей у вас есть шанс нарисовать прямоугольник высотой 7 пикселей, и это ваш единственный шанс выровняться с сеткой пикселей.
Переместитесь на 1 пиксель вверх или вниз — и вы проиграете. Сделайте его на 1px выше или короче — вы проиграете.
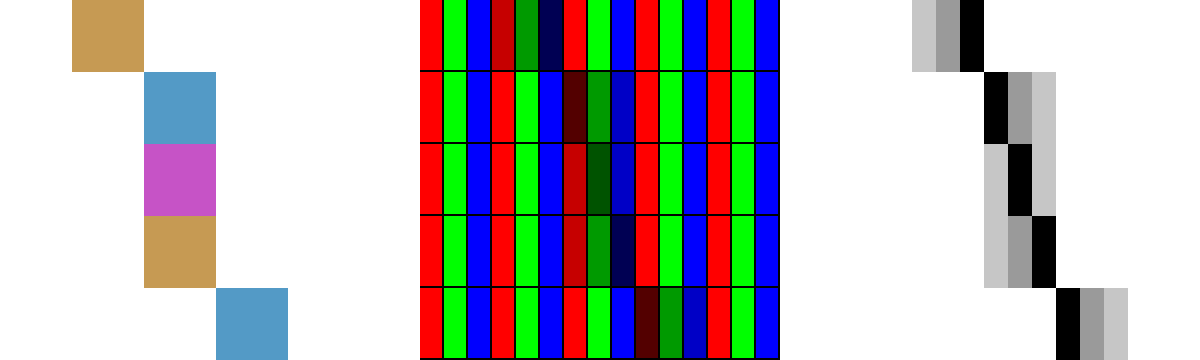
Пиксельно-идеальная линия? Жаль, но нельзя указать 7/12 пикселя в качестве ширины линии. Ещё хуже, что каждая линия 1px выглядит по-разному в зависимости от её вертикального положения:
Неудивительно, что современные иконки в основном состоят из штрихов шириной в один пиксель:
Сверху: масштаб 2×, снизу: то же самое после 12/7 даунсэмплинга
Трудно представить себе кого-то, кто специально хочет увидеть такое.
(понятия не имею, почему нижний правый пиксель отсутствует на всех иконках)
Что происходит с текстом? Ничего хорошего. Сначала он визуализируется чётко попиксельно с разрешением 2×, затем масштабируется до 85,7142857143…%, чтобы вписаться в физические пиксели:
Monoid на 12px. Верхняя часть: масштаб 2×, нижняя часть: то же самое после 12/7 нисходящего масштабирования
Правильно, пользовательский интерфейс даже не отображается в этом странном целевом разрешении. Каждое приложение Mac думает, что оно рендерит в 2×, и только после этого ОС масштабирует его до целевого разрешения. Из-за этого двухэтапного процесса изменения размера теряется много точности и нюансов.
На мой взгляд, ничто не может нанести больше вреда внешнему виду пользовательского интерфейса, чем это. Даже старые UI с низким разрешением dpi лучше, так как их линии, по крайней мере, совпадают с пикселями!
И не забывайте: это по умолчанию. Каждый Macbook поставляется с этими настройками. Миллионы людей работают, не зная, что их лишили радости экрана ретина.
К счастью для нас, это легко исправить (по крайней мере, сейчас). Перейдите в раздел Системные настройки → Дисплеи, снимите флажок по умолчанию и выберите вместо этого разрешение 2×:
Это сделает все на экране немного больше, оставив на экране (немного!) меньше места. Это ожидаемо. Моё мнение таково: ноутбук — это ограниченная среда по определению. Дополнительные 15% не превратят его волшебным образом в огромный удобный рабочий стол. Но, по крайней мере, вы можете наслаждаться этим великолепным экраном и чёткими пиксельными шрифтами. В противном случае, зачем вам вообще покупать экран ретина?
ClearType в Windows
Учитывая все эти разговоры о недостатках ClearType и о том, что он просто необходим на дисплеях с низкой плотностью пикселей, следует ли отключить его на дисплее 4k? Теоретически — да. На практике — нет.
Во-первых, у Windows даже нет пользовательского интерфейса, чтобы отключить его. Я имею в виду, там есть этот флажок:
Но даже если вы его выключите, вам все равно придётся пройти через настройку ClearType. Там просто нет кнопки OK _(ツ)_/.
Если вы выключите его таким образом, он исчезнет в некоторых местах, но будет появляться в других. Я предполагаю, что эти места используют разные API, и одно учитывает эту настройку, а другое — нет.
И самое главное, текст без ClearType выглядит как дерьмо. Это не обязательно должно быть так (он выглядит идеально на macOS, например), но особенно на Windows это невыносимо. Я думаю, что они даже не проверяют данную опцию:
Просто для удовольствия я перепечатал все текстовые метки, используя тот же шрифт, размер и цвет, но на macOS:
Но текст ClearType в Windows по-прежнему выглядит хорошо, даже на дисплее 4k. Жаль только, что мы пока не можем отключить ClearType.
Возьмите хороший монитор
Позвольте мне высказать своё мнение. В конце концов, это мой блог. Я думаю, что ноутбуки не очень хороши для разработки. Они великолепны в мобильности и удобстве, и этот аргумент может перевесить всё остальное для некоторых людей. Я принимаю это. Но все же настольный монитор + внешняя клавиатура всегда лучше ноутбука. Возможно, есть и другие причины не покупать монитор, но имея его, я надеюсь, никто не будет спорить, что это превосходная среда разработки.
После этого возникает вопрос, какой монитор вам нужен? Из того, что мы уже обсуждали, должны быть ясны две вещи:
- Это должен быть, по крайней мере, монитор 4k. И 5k, и 6k также великолепны, конечно (кроме LG 5к).
- Вам нужно использовать целочисленный коэффициент масштабирования.
Это означает, что если у вас есть монитор 4k (3840×2160) и вы используете масштабирование 2×, вы получите эквивалент 1920×1080 логических пикселей. Таким образом, это базовый монитор 1080p с точки зрения того, сколько вы можете вместить, но с гораздо более чётким пользовательским интерфейсом и текстом везде.
Теперь может возникнуть соблазн использовать, например, масштабирование 1,5×. Это даст вам эквивалент 2560×1440 логических пикселей, что, как вы можете подумать, намного лучше. Это неправильное использование! Идея монитора 4k заключается не в том, чтобы получить больше пикселей, а в том, чтобы получить идеальный пиксельный рендеринг с высокой плотностью пользовательского интерфейса. В противном случае обычный дисплей 1440p будет работать лучше. Простое правило, которое нужно запомнить: выравнивание пикселей перевешивает всё остальное. Дисплей 1440p лучше отображает контент 1440p, чем дисплей 2160p.
Кроме того, можно запустить дисплей 4k с собственным разрешением 3840×2160 пикселей. Конечно, это зависит от размера дисплея, но, по моему опыту, даже 27-дюймовые дисплеи 4k слишком малы, чтобы работать при 1×. Пользовательский интерфейс будет слишком крошечным.
Миф о значении PPI, запатентованном Apple
Некоторые статьи предполагают, что компьютеры Apple должны использоваться только с дисплеями 220 PPI (пикселей на дюйм), потому что это число Apple сама использует на всех MacBook и iMac. Иногда люди заходят так далеко, что говорят, что дисплеи с другими PPI непригодны для использования в macOS.
Вот что я думаю. PPI определяет физический размер пикселя (220 PPI означает, что на дюйм приходится 220 пикселей, или 1 пиксель имеет ширину 1/220 дюйма). Таким образом, Apple гарантирует, что пиксели на всех её устройствах имеют одинаковый размер. Означает ли это, что элементы управления macOS имеют одинаковый физический размер? Больше нет, после того как Apple начала применять нецелочисленное масштабирование по умолчанию на MacBook.
Тогда почти невозможно гарантировать, что воспринимаемый размер или то, насколько большой пользователь видит элемент управления, является одним и тем же, потому что расстояние до дисплея отличается. Например, в среднем расстояние между моими глазами и экраном составляет 33 см с ноутбуком, но 68 см с монитором. Это двукратная разница!
Это означает, что угловой размер пикселя 1/220 Macbook эквивалентен пикселю монитора 1/110. На самом деле у меня меньше воспринимаемых пикселей на 27-дюймовом мониторе 4k, чем на 15-дюймовом Macbook Pro!
Даже сама Apple это понимает! Их айфоны имеют более высокий PPI, чем макбуки, потому что на них обычно смотрят с более близкого расстояния.
Подводя итог, я не вижу проблемы с 24-дюймовыми дисплеями 4k или даже 27-дюймовыми дисплеями. Я использую оба с macOS и люблю оба, никогда не было никаких проблем. Конечно, 5k или 6k были бы лучше, но они идут в категорию «приятно иметь». 4K — это обязательный, абсолютный минимум для всех, кто работает с текстом.
Переходите на 120 Гц
Раньше мир делился на два лагеря: дисплеи с высоким разрешением и дисплеи с высокой частотой кадров. Первое было хорошо для текста, второе — для игр, и между ними не было середины. Если вы любите играть в экшн-игры, купите оба (и большой стол). Геймерам не нужны были 4K-дисплеи, поскольку ни одна разумная игра не работала бы при 4k @ 120 Гц, а творческие профессионалы не использовали 120 Гц для редактирования фотографий/текста. Конечно, я был в лагере высокого разрешения с 2014 года и никогда не променял бы рендеринг текста ретины на едва заметное изменение частоты обновления.
HP Z27 (4k) и LG 34GL750-B (120 Гц)
Что ж, раскола больше не существует. Поскольку с недавнего времени (да, я слишком ленив, чтобы проверить) вы можете получить и то, и другое! Вы можете найти монитор 4k, работающий на частоте 120 Гц. Собственно, это открытие и послужило главной мотивацией для данной статьи.
Почему 120 Гц?
Если вы, как и я, работаете с текстом, вы можете подумать, что вам не нужны 120 Гц. И были бы правы. Это относится к категории «приятно иметь», но если вы ищете способы улучшить свой опыт, это отличный способ.
120 Гц даёт вам несколько существенных улучшений:
- Анимация становится более плавной, вплоть до того момента, когда она начинает казаться непрерывным движением вместо очень быстрого слайд-шоу.
- В частности, очень плавная прокрутка. Браузер, редактирование кода, среди прочего.
- Вся система чувствует себя гораздо более отзывчивой.
- Вы можете играть в игры и работать на одном дисплее.
Конечно, я не могу показать вам, что такое 120 Гц. Но вот что вы можете сделать, чтобы понять идею: переключитесь на 30 Гц и попробуйте работать так некоторое время.
Вы заметите, что всё плохо анимировано и менее отзывчиво. Это связано с тем, что время между обновлениями монитора теперь составляет 32 мс вместо 16 мс при частоте 60 Гц. Это означает, что независимо от того, что вы делаете (нажимаете кнопку, перемещаете мышь), ближайший момент времени, когда компьютер может начать отображать результат, может быть на расстоянии 32 мс.
32 мс — это очень долго и хорошо заметно. На 60 Гц это время сокращается вдвое: самое долгое, что вам нужно ждать, — всего 16 мс. на 120 Гц это время снова сокращается вдвое: с 16 мс до 8 мс. в абсолютных числах вы устраняете дополнительные 8 мс, что означает, что переход 60 Гц → 120 Гц примерно вдвое менее эффективен, чем переход 30 Гц → 60 Гц. Но всё-таки стоит того, на мой взгляд.
Что купить?
На самом деле у нас нет особого выбора. Из того, что я могу найти, прямо сейчас на рынке есть только четыре (да, четыре!) дисплея 4k 120+ Гц! Думаю, это потому, что спрос не так уж высок, но я рад, что у нас есть хотя бы такой выбор!
Первый — Asus ROG SWIFT PG27UQ:
Второй — Acer Predator X27:
Третий — Acer ConceptD CP7:
Все они очень хорошие мониторы, я уверен. Но цена немного завышена (~2000 долларов), особенно для тех, для кого 120 Гц не является вопросом жизни и смерти.
Есть ещё несколько мониторов с диагональю 55 дюймов и более, которые было бы трудно использовать на обычном рабочем столе.
Наконец, по какой-то невероятной удаче у нас действительно есть один недорогой, разумного размера монитор 4k 120 Гц. Это Acer Nitro XV273K:
И это единственное, что у меня есть.
Вещи, на которые стоит обратить внимание (Windows)
В Windows несложно запустить разрешение 4k на частоте 120 Гц. Убедитесь, что ваша видеокарта имеет DisplayPort 1.4, используйте его, вот и всё. Серьёзно, это просто работает.
Вещи, на которые стоит обратить внимание (macOS)
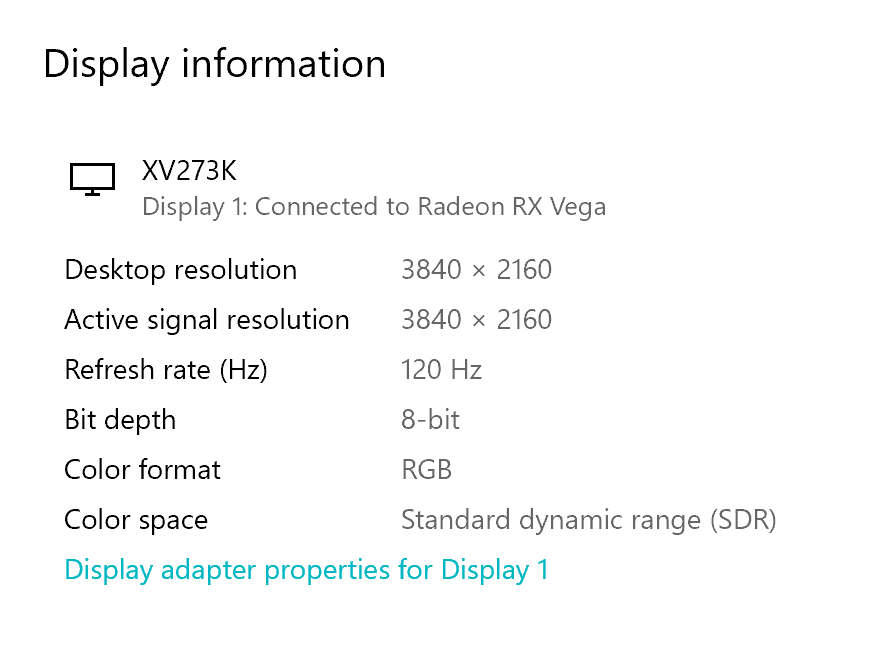
Поддержка MacOS отстой. Официально ни один из компьютеров Apple не поддерживает ничего выше 60 Гц, даже при нормальном разрешении:
Так что покупка этого дисплея была основана на чистой вере. Вот что я понял:
- 4k @ 120 Гц требует 3840 × 2160 × 3 bpp × 120 Гц × 8 = 24 Гбит/с. Чуть ниже 25,92 Гбит / с DisplayPort 1.3 / 1.4.
- HDMI 2.0 обеспечивает только 18,0 Гбит/с, поэтому нужно использовать DisplayPort.
- Thunderbolt 3 поддерживает DisplayPort 1.4, так что если найти адаптер, всё должно пойти.
Как определить, какой порт у моего Macbook? Легко! Используйте эту диаграмму, предоставленную Apple:
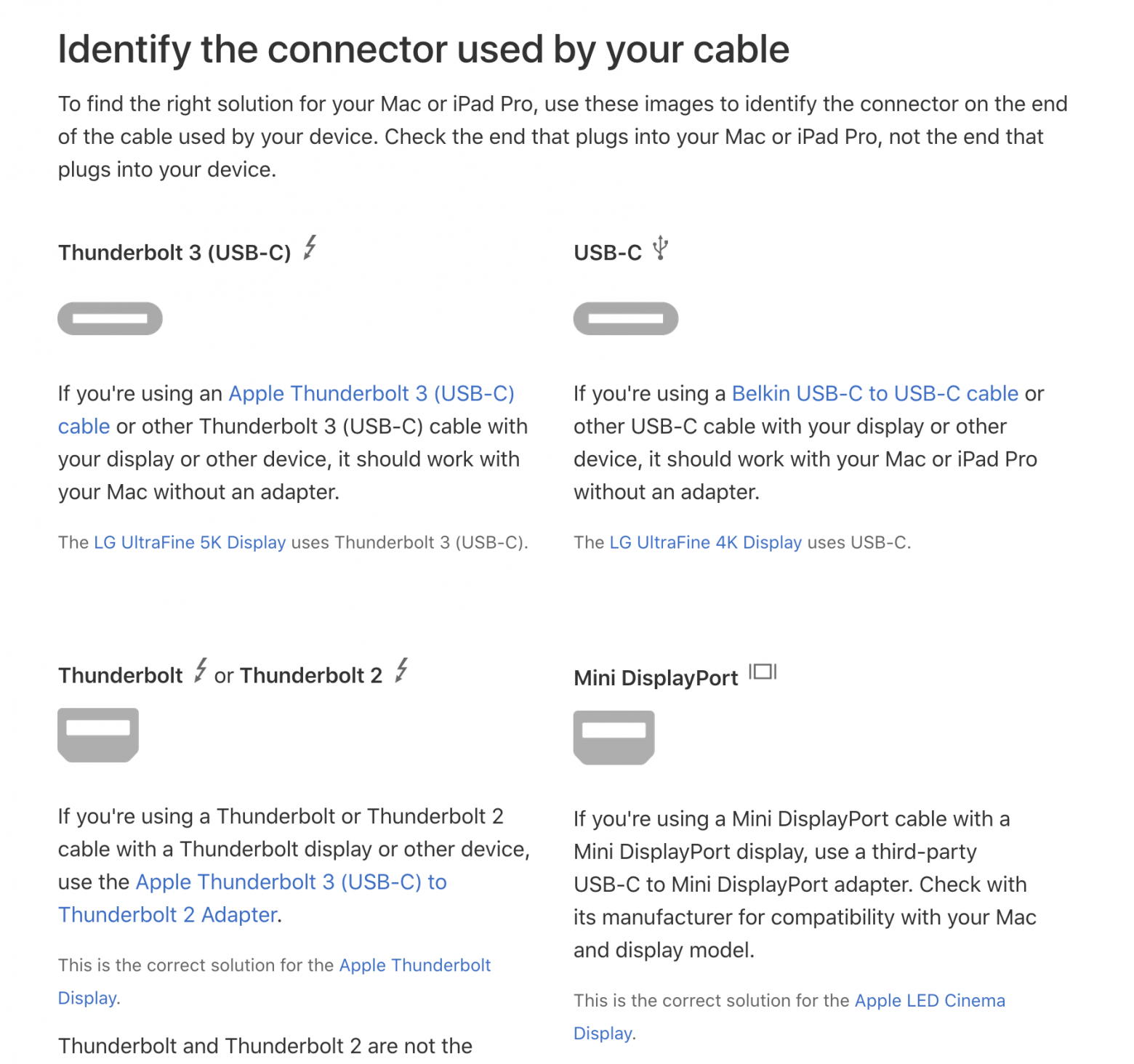
Итак, значок молнии означает Thunderbolt (не путать с портом Lighting!), а железнодорожная стрелка означает USB-C. Теперь просто посмотрите на свой Macbook:
Думаю, разобраться не так просто _(ツ)_/. В качестве альтернативы можно посмотреть на страницу Apple с интуитивно понятным названием SP794:
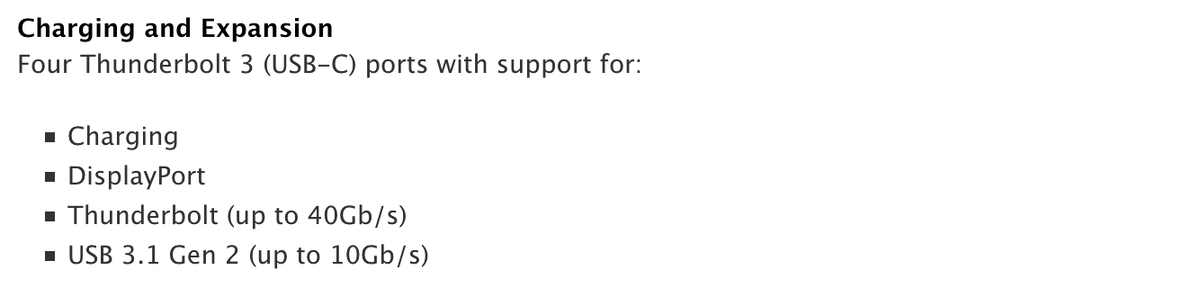
Итак, прежде всего, что означает Thunderbolt 3 (USB-C)? Это Thunderbolt 3 или USB-C? Это может быть разница между «работает безупречно» и «не работает вообще»:
Затем упоминается «DisplayPort over USB-C» (но у нас есть Thunderbolt 3, а не USB-C!). Страница не указывает версию DisplayPort, и без неё она бесполезна. Она также говорит, что USB 3.1 Gen 2 ограничен 10 Гбит/с, но я думаю, что ограничения USB 3 не распространяются на USB-C? Кроме того, что это за название — USB 3.1 Gen 2? Уже приняли USB 3.2?
Ну что ж, Википедия в помощь!
В октябре 2016 года Apple анонсировала обновлённый Macbook Pro с двумя или четырьмя портами Thunderbolt 3, в зависимости от модели. В июне 2017 года Apple анонсировала новые модели iMac с двумя портами Thunderbolt 3, а также iMac Pro с четырьмя портами был выпущен в декабре 2017 года.
8 января 2018 года Intel анонсировала обновление продукта (под кодовым названием Titan Ridge) с «усиленной надёжностью» и поддержкой DisplayPort 1.4. Новый контроллер периферии теперь может работать как USB sink (совместим с обычными портами USB-C).
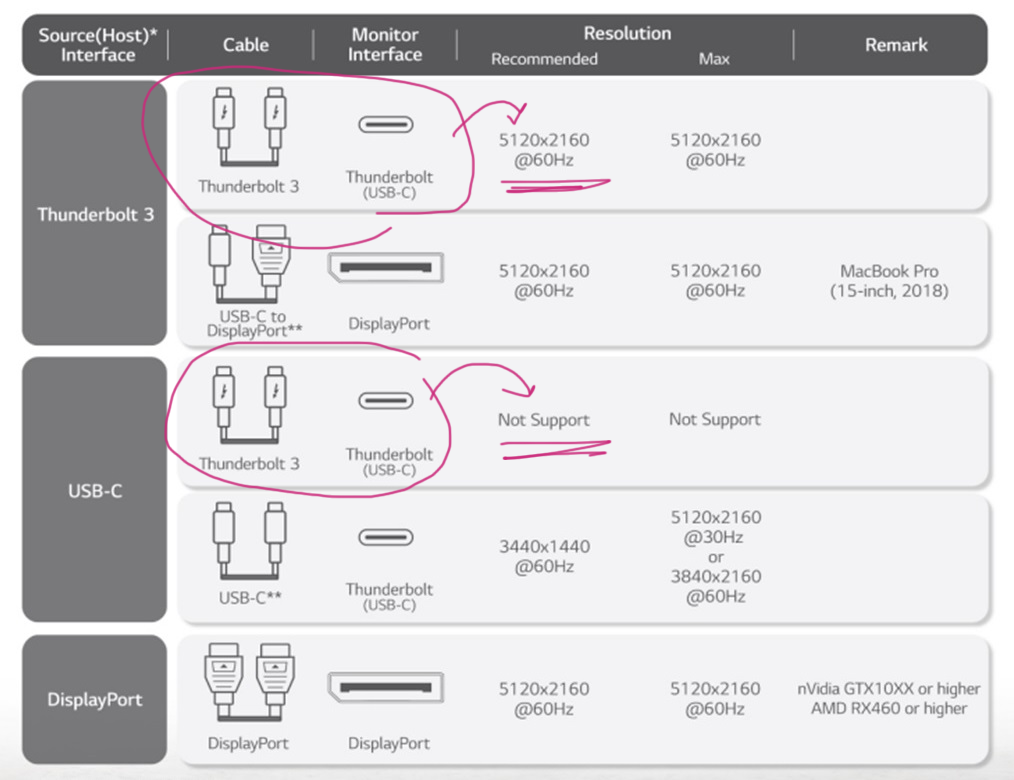
Оказывается, Thunderbolt 3 может иметь или не иметь DisplayPort 1.4. Некоторые из них доходят только до DP 1.2. Статья Википедии предполагает, что всё, выпущенное до 2018 года, определённо не будет работать, но после 2018 года это может или не может работать, в зависимости от версии Thunderbolt. Чувствуешь себя потерянным? Используй мою схему:
Думаю, что мы все можем согласиться с тем, что вся эта ситуация Thunderbolt/USB-C является очень сильным претендентом на «самый запутанный стандарт порта, когда-либо созданный человечеством».
Короче говоря, мне повезло. Мой Macbook Pro 2019 имел правильный порт, и с адаптером Thunderbolt 3 (USB-C) для DisplayPort всё заработало. Насколько я понимаю, версии портов на устройствах имеют значение, но кабели и адаптеры — нет, пока они физически помещаются в отверстие. В моем случае это был конвертер Xiaomi USB-C → miniDP и кабель miniDP → DP.
Будет ли это работать на вас? Понятия не имею! Надеюсь, что будет. Всё, что я знаю, это то, что вы должны убедиться, что ваш Thunderbolt 3 может нести DisplayPort 1.4. Это волшебное сочетание.
Вещи, на которые стоит обратить внимание (macOS) — продолжение
Если до сих пор не было достаточно запутанно, есть ещё кое-что!
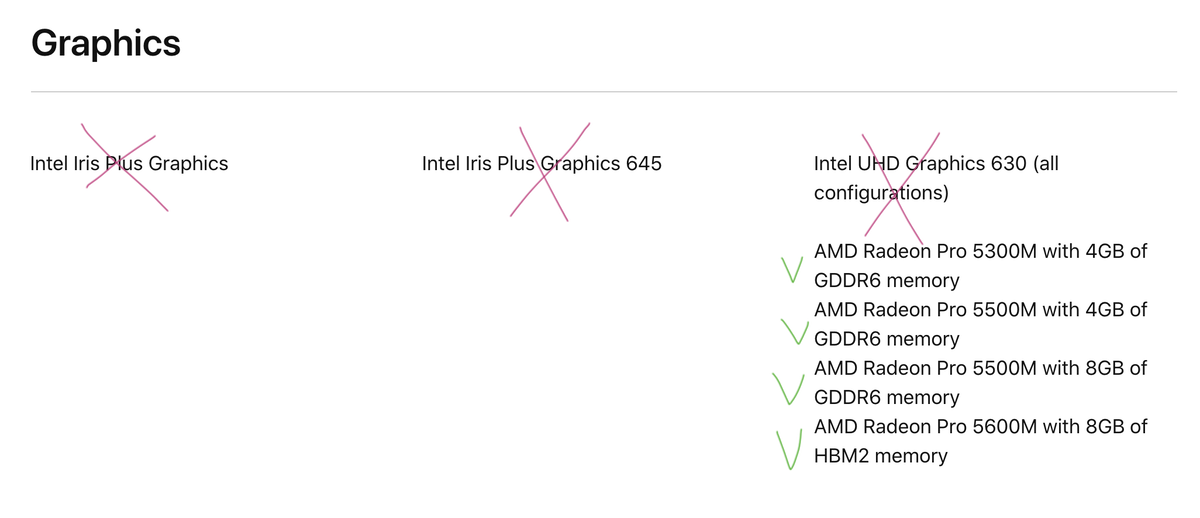
Думаю, ваш Macbook должен иметь дискретную видеокарту (На это могут влиять и другие причины, например, пересмотр Thunderbolt. У меня ограниченная тестовая база, но: Macbook Pro 15” 2019 работает, Macbook Air 2018 — нет, Mac mini 2018 работает только с eGPU). Различные графические карты Intel UHD/Iris не работают. eGPU работает.
Но даже если у вас есть совместимый Mac, с совместимыми портами, совместимыми кабелями, этого недостаточно. Каждый раз, когда я загружаю свой Mac, есть ритуал, который я должен выполнить, чтобы заставить мой дисплей переключиться в режим 120 Гц. Я называю это «танец 120 Гц»:
- Полностью загрузить macOS. В этот момент дисплей обычно находится на частоте 60 Гц.
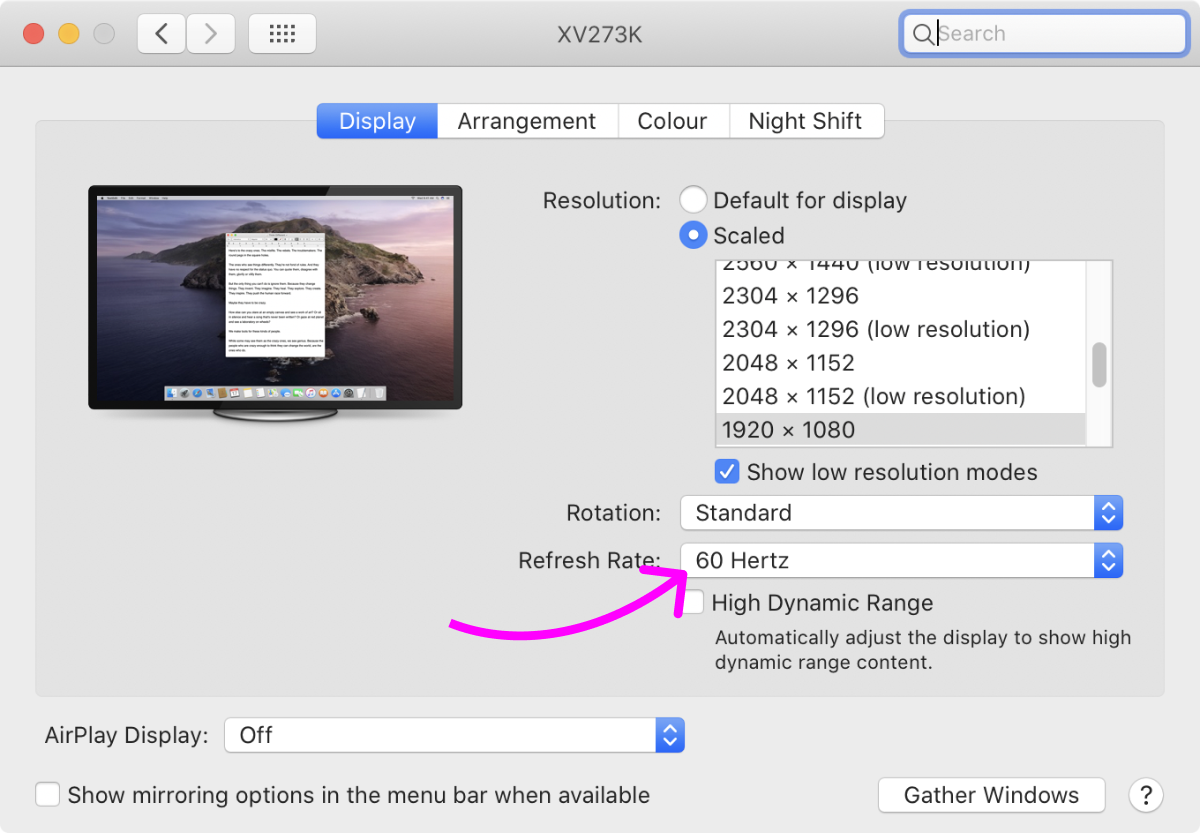
- Перейдите в раздел Системные настройки → Дисплеи.
- Удерживая нажатой клавишу Alt/Option (которая с ⌥), нажать на флажок Scaled в «Разрешении».
- Чтобы получить доступ к выбору частоты обновления, установите флажок «Показывать режим низкого разрешения». Л — логика.
- Посмотрите селектор «Частота обновления». Большую часть времени самый высокий вариант там 60 Гц.
- Выключите дисплей.
- Подождите пару секунд.
- Включите дисплей.
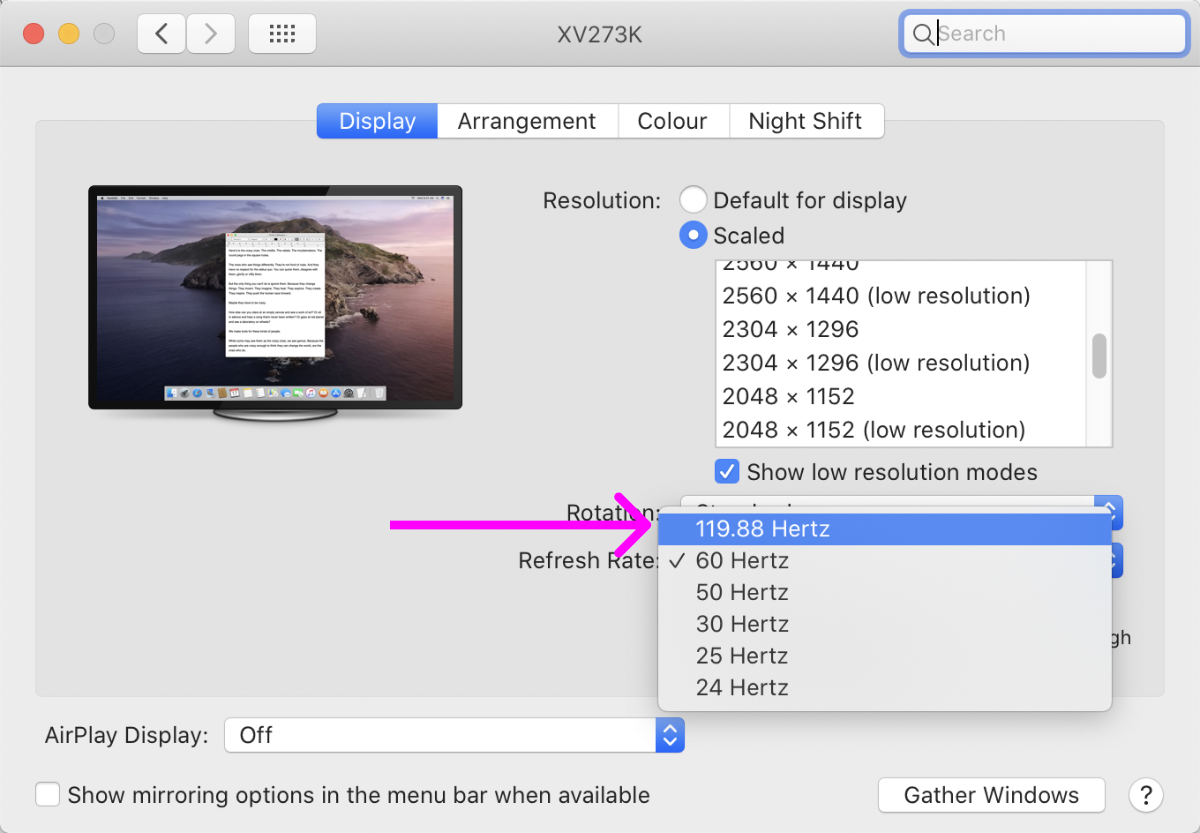
- Посмотрите ещё раз в разделе «Частота обновления». Надеюсь, теперь есть вариант «119,88 герц».
- Выберите «119,88 герц» в разделе «Частота обновления».
- Вы великолепны.
Почему это 119,88 герц, а не 120 Гц? Без понятия. Похоже, это работает одинаково. Почему macOS не может вспомнить его? Я не знаю. Почему macOS не видит 120 Гц в качестве опции, пока я не выключу/не включу монитор? Кто знает! Главный вывод заключается в том, что опция 120 Гц может появиться не всегда, но после некоторого танца вокруг неё может появиться, и если это произойдёт, то она действительно работает, несмотря ни на что.
Вся эта ситуация напоминает мне покупку дисплея 4k в 2014 году: есть только пара моделей, порты сбивают с толку, поддержка Apple отстой. Надеюсь, через пять лет 120 Гц станет стандартом. До тех пор мы должны быть благодарны, что, при больших неудобствах, мы, по крайней мере, можем использовать современные дисплеи с macOS. Спасибо, Apple!
Что дальше?
Каждому человеку нужна мечта. В какой-то момент 4k @ 120 Гц станет обыденностью, и мы даже можем увидеть 5k @ 120 Гц и больше. Мы также можем видеть экраны ретина с соотношением 21:9 и даже 32:9 (больше горизонтального пространства), что всегда является желанным дополнением (на самом деле, есть впечатляющий 34WK95U-W, но вы также можете найти его как более короткую версию более традиционного 27MD5KL-B).
Но даже сегодня вы можете заглянуть в будущее, если у вас есть лишние 4000 долларов. Это Dell UP3218K, первый и единственный в мире монитор 8k:
Даже на промо-странице для дисплея 8k Dell публикует только его фотографии размером 1×
Плотность пикселей на нём настолько высока (280 PPI), что его, вероятно, лучше всего использовать при масштабировании 300% (чего, конечно, нет в macOS, но есть в Windows). Он также требует двух одновременных кабелей DisplayPort для работы, что опять же не подходит для Mac.
Но даже при 300% он всё равно даст вам эффективное логическое разрешение 2560×1440, что существенно больше, чем 1920×1080 современных дисплеев 4k. Больше плотности пикселей и больше разрешения! Что ж, можно помечтать.
Заключение
Подводя итог, вот лучшая установка для программистов:
- Текст не может выглядеть хорошо на дисплеях с низким разрешением.
- Дисплеи с высоким PPI перестали быть экзотикой, пришло время переключиться.
- Ноутбуки — это нормально, но автономный монитор всегда лучше.
- Монитор 4k имеет смысл только при масштабировании 2× / 200%.
- Если вы хотите пойти дальше, то теперь есть доступные варианты 4k @ 120 Гц.
Удачного кодирования!
См. также:
- «Почему я отказался от нескольких мониторов»
- «Настраиваем RDP на Hi-dpi (4k) мониторах»
- «CSTroN — самодельный монитор на винтажной CSTN-матрице с VGA-входом и платой управления на ПЛИС»
Windows 10 and MacOS both have their devoted fans. One side prefers the look and feel of Windows and the breadth of the Windows PC ecosystem. The other side appreciates the elegance of MacOS and the close integration between Apple’s software and hardware.
Contents
- High-DPI displays and Windows
- Pixels-per-inch problems
- Adjusting Windows 10 scaling
- Let Windows help
- Windows desktop applications
- Adjust the DPI settings manually on an app-by-app basis
- High DPI scaling override settings explained
- Tinker with the settings to see what works best
However, there is one thing that MacOS has always done better: Take advantage of high-resolution displays. Still, Windows 10 is catching up now that 4K has become the new high-resolution norm.
Here’s how to adjust high-DPI scaling in Windows 10 to get the best visuals you can squeeze out of your PC.
High-DPI displays and Windows
Though Full HD (1920 x 1080) and higher displays are much more common today, 4K UHD (3840 x 2160) displays are now the new high-resolution norm.
Some PCs, such as the HP Spectre x360 15, only offer 4K UHD screens. Other manufacturers use custom resolutions, as highlighted by Microsoft’s Surface line. These PCs have a very high pixels-per-inch (ppi) count packed into a screen with a 3:2 ratio versus the more common widescreen 16:9 ratio.
There’s no question that high resolutions are great. However, they require a higher physical pixel count, and when you cram all those pixels into a small display, on-screen items not properly scaled to support that high resolution can become very small. That makes them extremely hard to see and use.
The term dots per inch, or DPI, is typically associated with printers and how many dots they can print both horizontally and vertically within an inch. On displays, this translates to the measurement of an image on the screen. The more physical pixels installed in a screen, the more dots the GPU can “print” (or render) in both directions.
Microsoft originally defined “high-DPI” as a display with between 120 and 144 ppi, and it started supporting high-DPI displays in Windows 7. Since then, manufacturers have shipped displays with significantly higher ppi, causing a few problems along the way.
Pixels-per-inch problems
The first major problem with Windows 10 high-DPI displays is that the vast majority of Windows applications weren’t written for such high resolutions. Newer applications are more aware of high-resolution displays, and some developers have caught up with the times and have adjusted their older applications.
However, there are still millions of Windows applications that simply don’t display well on today’s best displays when they’re running at their native resolutions. Consider the following screenshot, which shows a 4K UHD screen set at its native resolution with the Windows 10 Settings app maximized.
The Windows 10 and application user interfaces on such a display are simply too small to use. Why? Because the screen has a high pixel count and the program’s user interface wasn’t designed to natively support the larger width and height. It’s essentially telling Windows and the GPU to “print” a smaller interface. That’s where Windows 10 scaling comes in.
Mark Coppock/Digital Trends
Adjusting Windows 10 scaling
The most basic setting to look at is display scaling, which essentially means adjusting the DPI by some percentage multiplier. By increasing the display scaling, you can make on-screen items such as text and icons more substantial and more comfortable to read and use.
For example, here is the same 4K UHD display and settings app at 250% scaling (click on the image to see it clearly in full resolution). All the on-screen items such as text and icons are now much easier to view and manipulate.
In a nutshell, the application only knows to provide its interface up to a specific resolution and physical pixel count. Because your resolution and pixel count is higher, Windows and the GPU will use the additional pixels to render the interface at a larger scale without everything looking like a blurry mess. Text and lines are sharp, as if the app natively supported 4K.
To adjust the scaling, do the following:
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
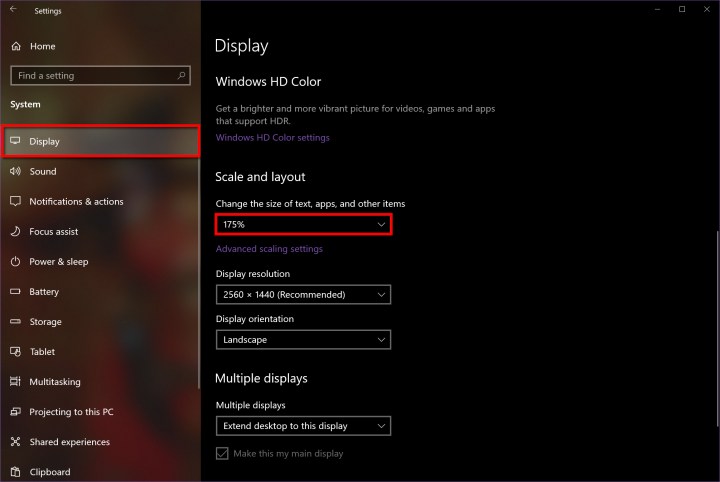
Step 2: Click System.
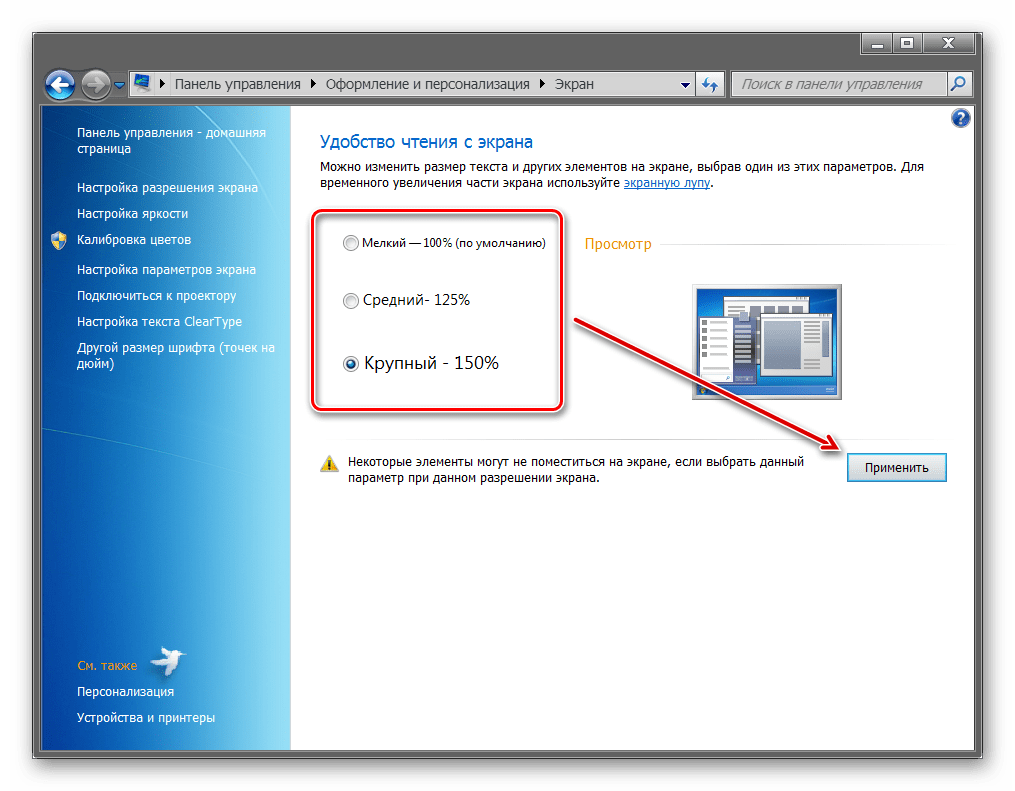
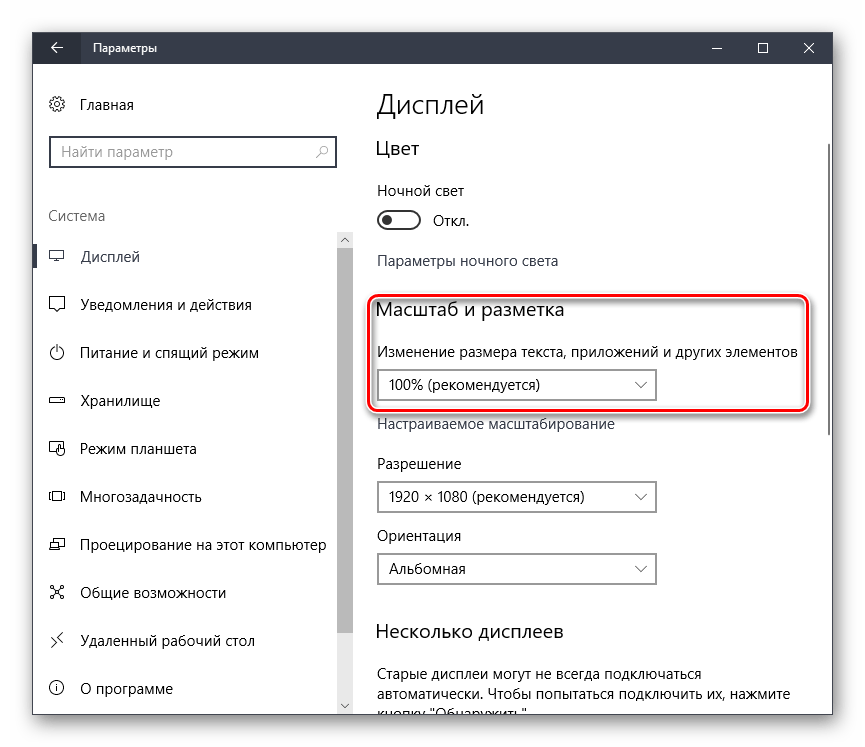
Step 3: The Display section should load by default. Scroll down to Scale and Layout.
Here, you will see a drop-down menu for changing the size of text, apps, and other items. These are typically set to a unified “recommended” setting based on what Windows 10 knows about your display.
Step 4: To change the scaling, click the Down Arrow and select a new setting on the pop-up menu. The scaling percentage ranges from 100% to 300%.
Let Windows help
Some desktop apps will look blurry when you change scaling and display settings and adjust for DPI. If you’re running the Windows 10 April 2018 Update or newer, the system should automatically try to resolve these problems when it sees an issue. If not, here’s where you can find the setting:
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
Step 2: Click System.
Step 3: The Display section should load by default. Scroll down to Scale and Layout.
Step 4: Click the Advanced Scaling setting link under the scaling percentage box.
Step 5: Make sure the Toggle is set to On under Let Windows Try To Fix Apps So They’re Not Blurry.
Step 6: This step is optional. Enter a custom scaling size under Custom Scaling. This shouldn’t be necessary unless you are working with a unique display that needs personalized scaling to function.
Windows desktop applications
Problems can arise with older Windows desktop applications. When many of the 16 million or so Windows desktop applications were first written, high-DPI displays were rare. Moreover, updating applications to support all display resolutions made available today is just too costly for developers.
Problems mainly arise when you’re using Windows 10 scaling to make your high-DPI displays more manageable. Many Windows desktop applications simply don’t scale well, with symptoms like blurry text and icons. Microsoft has made some changes to Windows 10 high-DPI support, and today these older applications are handled much more effectively.
Even with all of Microsoft’s improvements, Windows desktop applications can still run into issues. Fortunately, there is a trick that you can use to make some of those applications look better on high-DPI displays.
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
Step 2: Select Ease of Access.
Step 3: The Display section should open by default. Under Make Text Bigger, move the Slider accordingly, and then click Apply.
Step 4: Under Make Everything Bigger, click the Down Arrow and select a scaling percentage.
Adjust the DPI settings manually on an app-by-app basis
You may also need to adjust the DPI settings manually on an app-by-app basis. Here’s how:
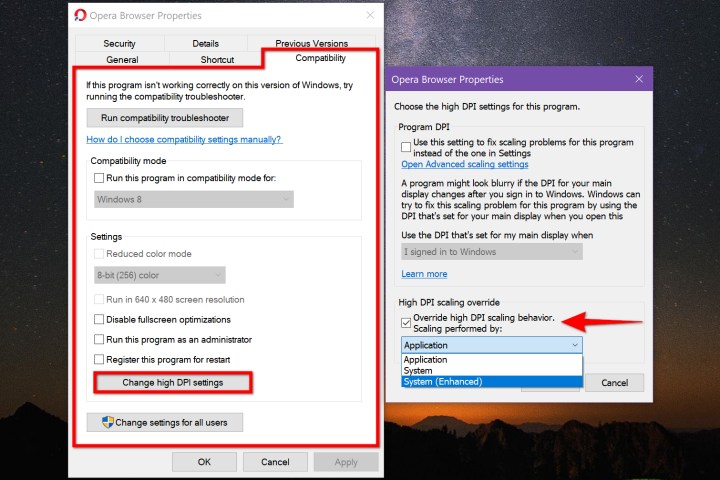
Step 1: Right-click on the program’s desktop shortcut and select Properties on the pop-up menu.
Step 2: Click the Compatibility tab.
Note: If you don’t see this tab, you may need to open File Explorer and right-click on the program’s actual EXE file buried somewhere on your drive — Program Files or Program Files (x86). Sometimes desktop shortcuts don’t allow for compatibility changes.
Step 3: Under Settings, click Change High DPI Settings.
Step 4: A second pop-up window appears on the screen. Check the box next to Override High DPI Scaling Behavior.
Step 5: Select Application, System, or System (Enhanced) on the drop-down menu and then click OK. For more information about each setting, consult the next section of this guide.
Note: You may need to experiment with these three settings until you determine which one fixes your program’s scaling issue.
Mark Coppock/Digital Trends
High DPI scaling override settings explained
Consider the application shown below as it runs on a 4K UHD display set to 250% scaling. While usable, it’s incredibly blurry, which isn’t the ideal experience. Now, let’s see the same application using each of the three override settings.
Mark Coppock/Digital Trends
Application
The Application option doesn’t allow for user customizations, and instead uses the default application displays. This results in the same thing as if you have your Windows 10 system configured for 100% scaling — notice how the icons under the menu are tiny.
Mark Coppock/Digital Trends
System
The System option uses the Windows 10 system to control the settings. This is the default, so it won’t matter if you have this selection on or off.
Mark Coppock/Digital Trends
System (Enhanced)
The System (Enhanced) setting doesn’t work with all applications. If it’s compatible with an app, it will give you better graphics and clearer text, so it’s worth trying.
Tinker with the settings to see what works best
Before the Windows 10 Creators Update, there were more detailed settings that could be configured to control the size of text, icons, and other elements. Microsoft removed those options, however, so now you’re left with these more limited options. You’ll still be able to customize your PC enough to make it both appealing to look at and efficient to use.
When looking for new apps for Windows 10, try to make sure they are Universal Windows Platform (UWP) apps. UWP has built-in scaling that takes advantage of your screen size to give you the best graphics without leaving you struggling to access certain areas of the screen.

Today’s tech news, curated and condensed for your inbox
Check your inbox!
Please provide a valid email address to continue.
This email address is currently on file. If you are not receiving newsletters, please check your spam folder.
Sorry, an error occurred during subscription. Please try again later.
Editors’ Recommendations
-
Great, hackers are now using ChatGPT to create malware
-
Windows 11 has been causing problems with Intel graphics for months, and no one said a word
-
Windows 11 vs. Windows 10: finally time to upgrade?
-
Google is holding off on releasing its ChatGPT rival until it reaches a ‘high bar for safety’
-
How to watch Google’s highly anticipated AI event in Paris today
Windows 10 and MacOS both have their devoted fans. One side prefers the look and feel of Windows and the breadth of the Windows PC ecosystem. The other side appreciates the elegance of MacOS and the close integration between Apple’s software and hardware.
Contents
- High-DPI displays and Windows
- Pixels-per-inch problems
- Adjusting Windows 10 scaling
- Let Windows help
- Windows desktop applications
- Adjust the DPI settings manually on an app-by-app basis
- High DPI scaling override settings explained
- Tinker with the settings to see what works best
However, there is one thing that MacOS has always done better: Take advantage of high-resolution displays. Still, Windows 10 is catching up now that 4K has become the new high-resolution norm.
Here’s how to adjust high-DPI scaling in Windows 10 to get the best visuals you can squeeze out of your PC.
High-DPI displays and Windows
Though Full HD (1920 x 1080) and higher displays are much more common today, 4K UHD (3840 x 2160) displays are now the new high-resolution norm.
Some PCs, such as the HP Spectre x360 15, only offer 4K UHD screens. Other manufacturers use custom resolutions, as highlighted by Microsoft’s Surface line. These PCs have a very high pixels-per-inch (ppi) count packed into a screen with a 3:2 ratio versus the more common widescreen 16:9 ratio.
There’s no question that high resolutions are great. However, they require a higher physical pixel count, and when you cram all those pixels into a small display, on-screen items not properly scaled to support that high resolution can become very small. That makes them extremely hard to see and use.
The term dots per inch, or DPI, is typically associated with printers and how many dots they can print both horizontally and vertically within an inch. On displays, this translates to the measurement of an image on the screen. The more physical pixels installed in a screen, the more dots the GPU can “print” (or render) in both directions.
Microsoft originally defined “high-DPI” as a display with between 120 and 144 ppi, and it started supporting high-DPI displays in Windows 7. Since then, manufacturers have shipped displays with significantly higher ppi, causing a few problems along the way.
Pixels-per-inch problems
The first major problem with Windows 10 high-DPI displays is that the vast majority of Windows applications weren’t written for such high resolutions. Newer applications are more aware of high-resolution displays, and some developers have caught up with the times and have adjusted their older applications.
However, there are still millions of Windows applications that simply don’t display well on today’s best displays when they’re running at their native resolutions. Consider the following screenshot, which shows a 4K UHD screen set at its native resolution with the Windows 10 Settings app maximized.
The Windows 10 and application user interfaces on such a display are simply too small to use. Why? Because the screen has a high pixel count and the program’s user interface wasn’t designed to natively support the larger width and height. It’s essentially telling Windows and the GPU to “print” a smaller interface. That’s where Windows 10 scaling comes in.
Mark Coppock/Digital Trends
Adjusting Windows 10 scaling
The most basic setting to look at is display scaling, which essentially means adjusting the DPI by some percentage multiplier. By increasing the display scaling, you can make on-screen items such as text and icons more substantial and more comfortable to read and use.
For example, here is the same 4K UHD display and settings app at 250% scaling (click on the image to see it clearly in full resolution). All the on-screen items such as text and icons are now much easier to view and manipulate.
In a nutshell, the application only knows to provide its interface up to a specific resolution and physical pixel count. Because your resolution and pixel count is higher, Windows and the GPU will use the additional pixels to render the interface at a larger scale without everything looking like a blurry mess. Text and lines are sharp, as if the app natively supported 4K.
To adjust the scaling, do the following:
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
Step 2: Click System.
Step 3: The Display section should load by default. Scroll down to Scale and Layout.
Here, you will see a drop-down menu for changing the size of text, apps, and other items. These are typically set to a unified “recommended” setting based on what Windows 10 knows about your display.
Step 4: To change the scaling, click the Down Arrow and select a new setting on the pop-up menu. The scaling percentage ranges from 100% to 300%.
Let Windows help
Some desktop apps will look blurry when you change scaling and display settings and adjust for DPI. If you’re running the Windows 10 April 2018 Update or newer, the system should automatically try to resolve these problems when it sees an issue. If not, here’s where you can find the setting:
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
Step 2: Click System.
Step 3: The Display section should load by default. Scroll down to Scale and Layout.
Step 4: Click the Advanced Scaling setting link under the scaling percentage box.
Step 5: Make sure the Toggle is set to On under Let Windows Try To Fix Apps So They’re Not Blurry.
Step 6: This step is optional. Enter a custom scaling size under Custom Scaling. This shouldn’t be necessary unless you are working with a unique display that needs personalized scaling to function.
Windows desktop applications
Problems can arise with older Windows desktop applications. When many of the 16 million or so Windows desktop applications were first written, high-DPI displays were rare. Moreover, updating applications to support all display resolutions made available today is just too costly for developers.
Problems mainly arise when you’re using Windows 10 scaling to make your high-DPI displays more manageable. Many Windows desktop applications simply don’t scale well, with symptoms like blurry text and icons. Microsoft has made some changes to Windows 10 high-DPI support, and today these older applications are handled much more effectively.
Even with all of Microsoft’s improvements, Windows desktop applications can still run into issues. Fortunately, there is a trick that you can use to make some of those applications look better on high-DPI displays.
Step 1: Click the Notification icon on the Taskbar and select the All Settings tile in the Action Center. Alternatively, click the Start button followed by the Gear icon on the Start Menu. Both open the Settings app.
Step 2: Select Ease of Access.
Step 3: The Display section should open by default. Under Make Text Bigger, move the Slider accordingly, and then click Apply.
Step 4: Under Make Everything Bigger, click the Down Arrow and select a scaling percentage.
Adjust the DPI settings manually on an app-by-app basis
You may also need to adjust the DPI settings manually on an app-by-app basis. Here’s how:
Step 1: Right-click on the program’s desktop shortcut and select Properties on the pop-up menu.
Step 2: Click the Compatibility tab.
Note: If you don’t see this tab, you may need to open File Explorer and right-click on the program’s actual EXE file buried somewhere on your drive — Program Files or Program Files (x86). Sometimes desktop shortcuts don’t allow for compatibility changes.
Step 3: Under Settings, click Change High DPI Settings.
Step 4: A second pop-up window appears on the screen. Check the box next to Override High DPI Scaling Behavior.
Step 5: Select Application, System, or System (Enhanced) on the drop-down menu and then click OK. For more information about each setting, consult the next section of this guide.
Note: You may need to experiment with these three settings until you determine which one fixes your program’s scaling issue.
Mark Coppock/Digital Trends
High DPI scaling override settings explained
Consider the application shown below as it runs on a 4K UHD display set to 250% scaling. While usable, it’s incredibly blurry, which isn’t the ideal experience. Now, let’s see the same application using each of the three override settings.
Mark Coppock/Digital Trends
Application
The Application option doesn’t allow for user customizations, and instead uses the default application displays. This results in the same thing as if you have your Windows 10 system configured for 100% scaling — notice how the icons under the menu are tiny.
Mark Coppock/Digital Trends
System
The System option uses the Windows 10 system to control the settings. This is the default, so it won’t matter if you have this selection on or off.
Mark Coppock/Digital Trends
System (Enhanced)
The System (Enhanced) setting doesn’t work with all applications. If it’s compatible with an app, it will give you better graphics and clearer text, so it’s worth trying.
Tinker with the settings to see what works best
Before the Windows 10 Creators Update, there were more detailed settings that could be configured to control the size of text, icons, and other elements. Microsoft removed those options, however, so now you’re left with these more limited options. You’ll still be able to customize your PC enough to make it both appealing to look at and efficient to use.
When looking for new apps for Windows 10, try to make sure they are Universal Windows Platform (UWP) apps. UWP has built-in scaling that takes advantage of your screen size to give you the best graphics without leaving you struggling to access certain areas of the screen.

Today’s tech news, curated and condensed for your inbox
Check your inbox!
Please provide a valid email address to continue.
This email address is currently on file. If you are not receiving newsletters, please check your spam folder.
Sorry, an error occurred during subscription. Please try again later.
Editors’ Recommendations
-
Great, hackers are now using ChatGPT to create malware
-
Windows 11 has been causing problems with Intel graphics for months, and no one said a word
-
Windows 11 vs. Windows 10: finally time to upgrade?
-
Google is holding off on releasing its ChatGPT rival until it reaches a ‘high bar for safety’
-
How to watch Google’s highly anticipated AI event in Paris today

Что значит плотность пикселей ppi
Плотность пикселей ppi определяет чёткость и качество выводимого на экран изображения. При большом количестве пиксели будут очень-очень маленькими, что позволит не замечать углов этих квадратиков и создаст иллюзию плавного перехода между объектами, отображающимися на экране.
ВАЖНО! Имеет значение и само качество изображения – если картинка размером 20х20 пикселей отображает лесной массив, то вне зависимости от силы монитора картинка будет «зернистой».
Эта характеристика очень важна для тех, кто работает с изображениями или видео на компьютере или планшете. Ну и, конечно же, для любителей компьютерных игр с высокими параметрами качества видео большой размер экрана придётся очень кстати.

Как отрегулировать?

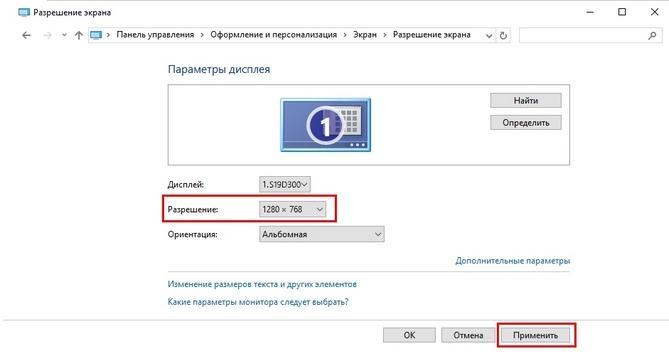
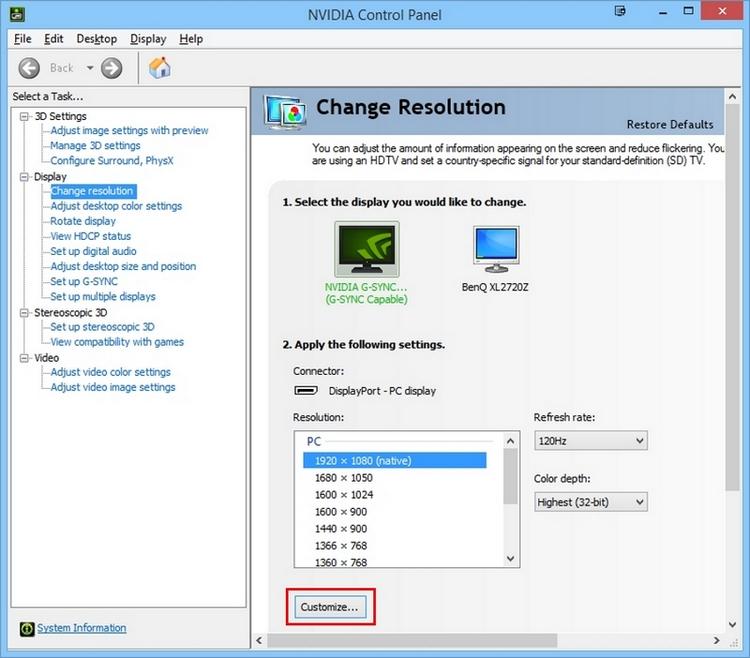
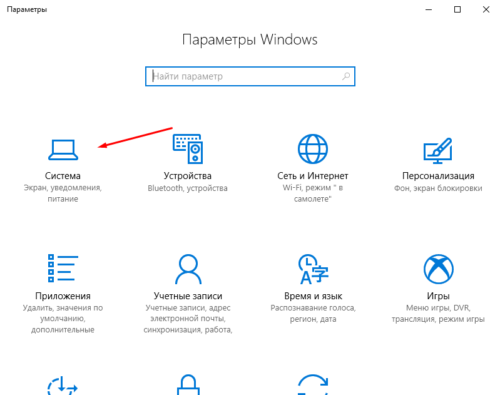
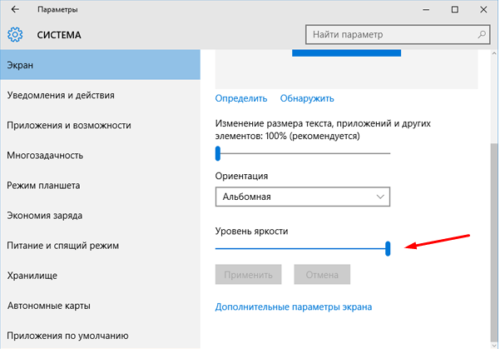
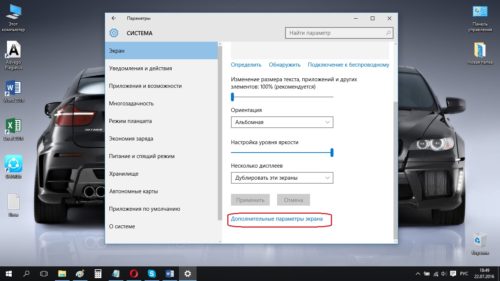
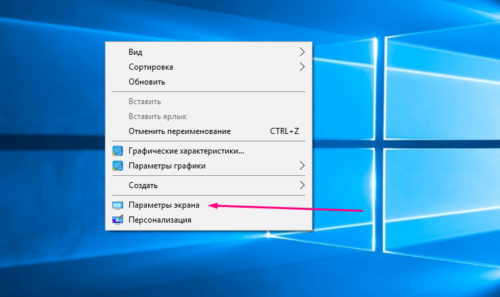
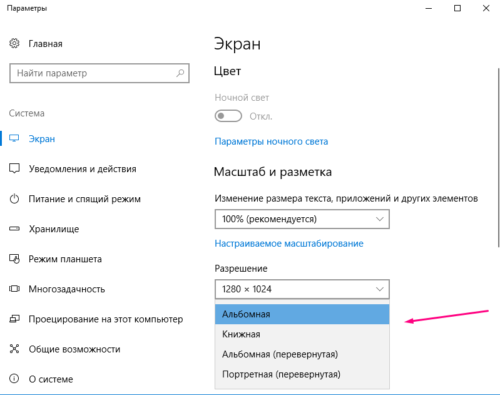
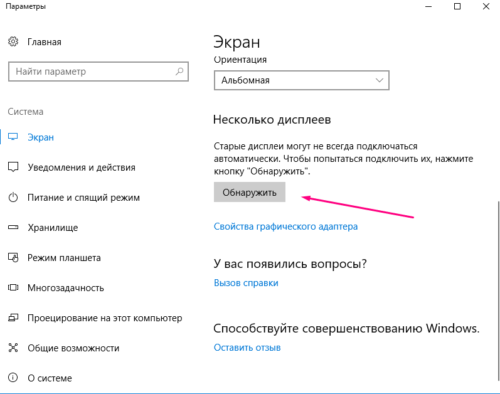
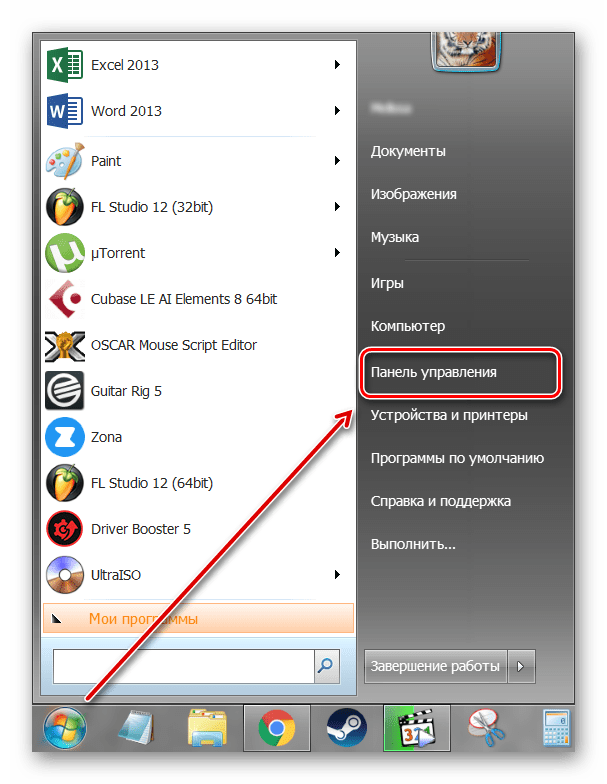
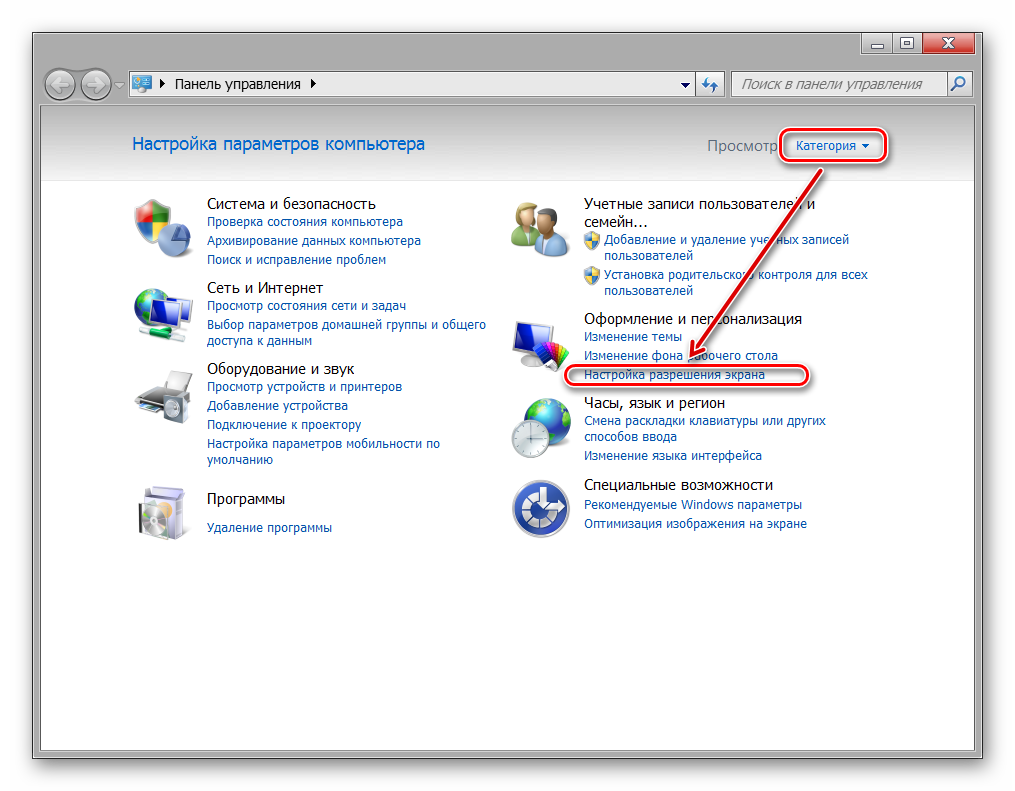
- Нажать правой кнопкой мыши в пустом месте рабочего стола и выбрать «Разрешение экрана». Откроется меню, где можно выбрать:
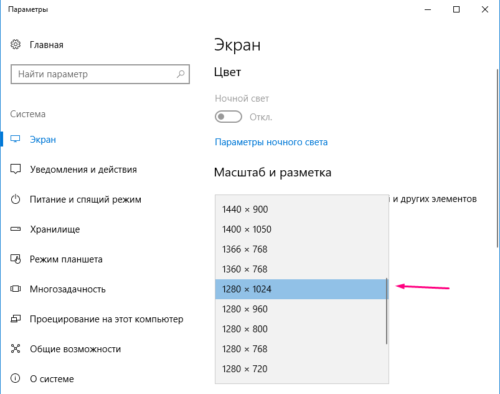
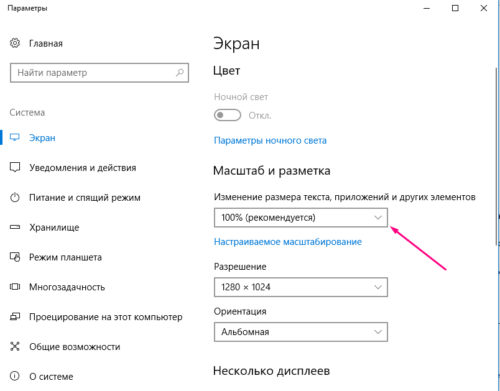
- Монитор (если их несколько), на котором отображается действие системы ПК.
- Разрешение в пикселях (здесь есть множество вариантов, один из которых обозначен как рекомендуемый), которое ограничивается максимальным размером экрана.
- Ориентация (формат изображения) из нескольких вариантов. Как правило, по умолчанию стоит наиболее удобная для восприятия при данном разрешении.
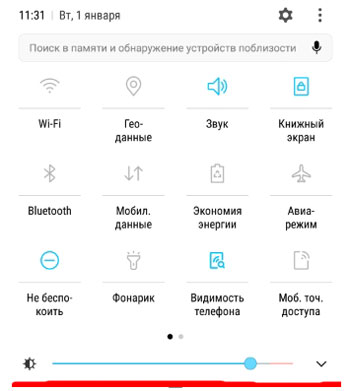
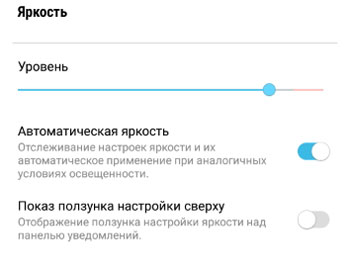
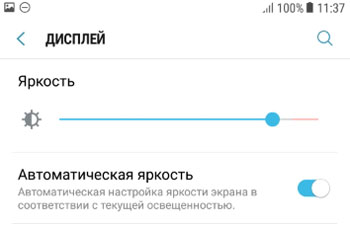
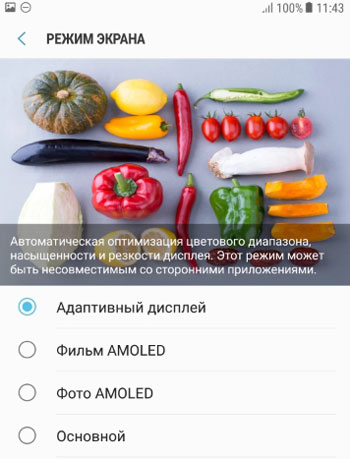
На мобильных устройствах свойства экрана могут быть отрегулированы в разделе «Настройки». Но не все телефоны предоставляют своим владельцам такую власть над собой.
Хотите узнавать о выходе новых статей? Подпишитесь на рассылку!
И как она влияет на качество картинки смартфона, монитора, ТВ? Разбираемся по порядку
24.10.2022 |
~3,5 мин.
Четкость изображения любого экрана зависит от такого параметра, как плотность пикселей. Разбираемся, что это такое и какова оптимальная плотность пикселей для разных устройств.
Изображение на дисплее формируется из крохотных точек — пикселей. Каждый пиксель может менять цвет, а вместе они формируют полноценную картинку, которую видит пользователь. Количество пикселей на квадратный дюйм матрицы называется плотностью экрана — PPI (pixels per inch— пиксели на дюйм). У разных устройств среднее значение PPI разное: например, у телевизоров — 50–90 PPI, а у смартфонов может достигать 500 PPI и больше — как, например, у флагмана Galaxy S22 Ultra.
На что влияет плотность пикселей?
В первую очередь — на четкость и детализацию картинки. Чем больше плотность пикселей на дюйм, тем меньше размер самих пикселей, и наоборот. Экран с маленькой плотностью выглядит зернистым, изображение — нечетким и «мыльным», а пиксели даже можно рассмотреть невооруженным глазом. Высокая плотность пикселей, наоборот, означает, что пользователю видны даже самые тонкие и мелкие детали — например, шерсть животного, ворсинки на ткани или текстура кожи. Тонкие линии и мелкий шрифт на экране с хорошей плотностью пикселей отображаются максимально четко и плавно, без заметных «зубцов» из пикселей.
Чем отличается PPI от DPI?
Обозначение термина PPI похоже на расшифровку DPI — dots per inch (точки на дюйм). Это полиграфический термин для описания характеристик печатающих устройств — принтеров, плоттеров, типографских машин. Чем выше DPI принтера, тем большее количество точек краски он способен нанести на квадратный дюйм бумаги и тем меньше размер этих точек. Печатающие устройства с высоким DPI, так же как и экраны с высоким PPI, воспроизводят детализированные изображения высокой четкости. А вот говорить про «плотность пикселей DPI» некорректно, поскольку «плотность пикселей» и DPI — разные термины.
Так какой PPI выбрать?
Какая должна быть плотность пикселей экрана, чтобы пользоваться устройством было комфортно? На первый взгляд кажется, всё просто: чем больше — тем лучше. На самом деле это не так. Чтобы понять, каким должен быть PPI, надо разобраться, как человеческий глаз воспринимает изображение. Чем ближе находится экран, тем более мелкие детали можно различить, поэтому плотность пикселей на телефоне выше, чем PPI дисплея ноутбука, а у телевизоров этот показатель самый низкий, потому что его, как правило, смотрят с большого расстояния. То есть нормальная плотность пикселей для устройств разного типа — своя.
• PPI экрана смартфона — сколько нужно?
Как правило, показатель PPI смартфонов — самый высокий по сравнению с показателями других электронных устройств, потому что телефон обычно держат близко к глазам, а значит, нужна максимальная детализация изображения. Например, число пикселей на дюйм у смартфона Samsung Galaxy A53 — около 400 PPI, у Samsung Galaxy S22 Ultra — 500 PPI. Человеческий глаз может рассмотреть пиксели экрана при плотности до 300 PPI: если плотность выше, они становятся неразличимыми. Поэтому эффективный PPI для смартфона — 350–500 пикселей на дюйм. Повышать этот показатель в большинстве случаев смысла нет: глаз уже не заметит улучшений, зато высокий PPI повышает энергопотребление из-за дополнительной нагрузки на процессор.
• А плотность пикселей на ноутбуке?
По сравнению со смартфонами PPI экрана ноутбука в среднем в 2–3 раза ниже, поскольку дисплей находится примерно в три раза дальше от глаз: 60–80 см против 20–40 см. Комфортное значение PPI для ноутбука — от 150. Например, у Samsung Galaxy Book2 Pro плотность пикселей — 165 PPI.
• Какой оптимальный PPI для монитора?
Человек, работающий за монитором, подключенным к десктопу, воспринимает информацию с расстояния 80–110 см. Какая плотность пикселей монитора лучше в этом случае? Практика показывает, что для работы (почта, браузер, офисные программы) достаточно 90 PPI. Для игр, монтажа видео и просмотра фильмов лучше выбирать модели с более высокой плотностью пикселей. Например, у мониторов высокого разрешения Samsung этот параметр достигает 160 PPI.
• Что насчет характеристик PPI для телевизоров?
У ТВ самая низкая плотность пикселей — в среднем 40–100 PPI. Если подойти к такому экрану вплотную, можно разглядеть пиксели невооруженным взглядом, но обычно телевизор смотрят с расстояния 2–5 метров, а на такой дистанции их уже не видно. Впрочем, телевизоры Samsung из серии Neo QLED 8K имеют плотность пикселей более 100, что позволяет в полной мере наслаждаться контентом высокого разрешения — лучше, чем в кинотеатре.
Оптимальная плотность пикселей для разных устройств
|
Смартфон |
350–500 PPI |
|---|---|
|
Ноутбук |
150–200 PPI |
|
Монитор |
90–160 PPI |
|
Телевизор |
40–100 PPI |
Как узнать плотность пикселей самостоятельно?
В списках технических характеристик гаджетов не всегда указывают плотность пикселей, но ее нетрудно узнать самостоятельно. Вот как рассчитать PPI: разрешение экрана разделить на его диагональ. Разрешение — общее количество пикселей экрана по вертикали и по горизонтали. Или же можно поступить проще: PPI всегда можно найти в характеристиках устройства.
Ультрачеткая картинка.
Всё по высшим стандартам.
Читайте также
Откуда взялись 96 dpi
Мода на дисплеи с высокой плотностью пикселей, запущенная Apple, высветила проблемы с масштабированием, существующие у некоторых приложений для Windows. Откуда эти проблемы взялись и как их решить?
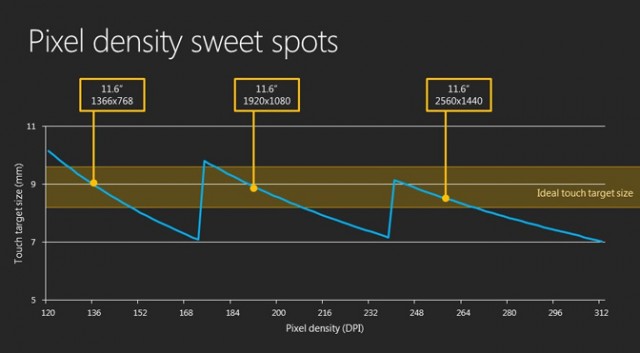
Одной из изюминок Acer Aspire S7, который я недавно тестировал, был его экран: при диагонали всего лишь 11,6 дюйма он имеет разрешение Full HD, т. е. 1920×1080 точек.
Такое соотношение параметров экрана Aspire S7 интересно тем, что отражает новое направление развития мониторов и интерфейсов пользователя, причем всех подряд: от сверхпортативных (Full HD появляется уже даже в телефонах) до настольных.
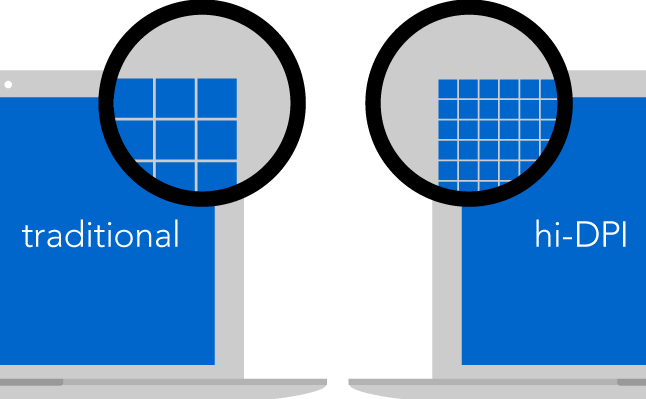
Сутью нового тренда является повышение плотности пикселей на дюйм экранной площади. В идеале это должно дать нам более привлекательную для глаза картинку с приятными, плавными и четкими линиями, а также меньшую утомляемость глаз (т. к. легче читать мелкие шрифты). А вот большее количество информации на экране отсутствует в списке приоритетов, речь идет, скорее, о том, чтобы тот же объем выглядел четче и красивее (а ведь мы привыкли, что именно большее количество информации на экране является причиной роста разрешения).
Плотность пикселей, как и многие другие вещи, ввела в глобальные тренды компания Apple, выпустившая на рынок дисплеи Retina.
У Стива Джобса вообще был дар взять что-нибудь и убедительно доказать, что мы без этого чего-то раньше жить не могли. К сожалению, с его смертью процесс изобретения новых «очень нужных» потребительских технологий (именно потребительских, т. к. их суть в том, что пользователю становится приятнее, а с объективной и технологической точки зрения они ничего нового не несут, только проблемы) несколько забуксовал.
Acer Aspire S7, экран которого имеет разрешение 1920×1080 точек при диагонали 11,6 дюйма, в принципе уже может потихоньку начинать конкурировать по плотности пикселей с новыми ноутбуками Apple с экраном Retina.
Но, как сказано выше, с технологической точки зрения это решение создает для участников рынка ИТ много новых проблем. Поэтому давайте рассмотрим подробно, что это, для чего нужно и какие плюсы и минусы приносит нам, пользователям.
Что такое Retina?
Итак, начнем с Retina (в переводе это слово означает «сетчатка», т. е. сетчатка глаза). В современном мире это слово употребляют для обозначения одной из самых известных технологий, выведенных на рынок компанией Apple, возглавляемой на тот момент Стивом Джобсом.
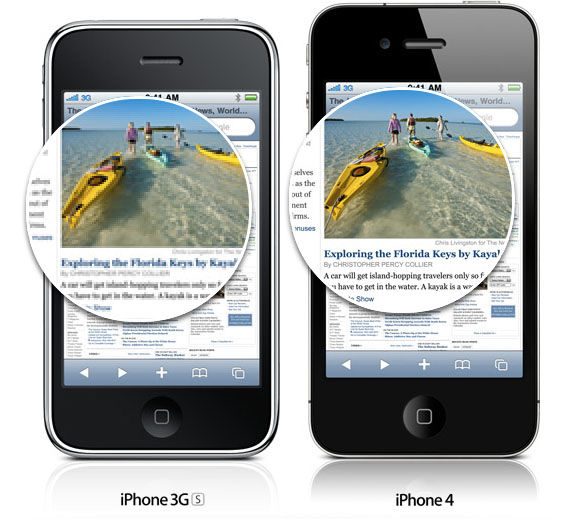
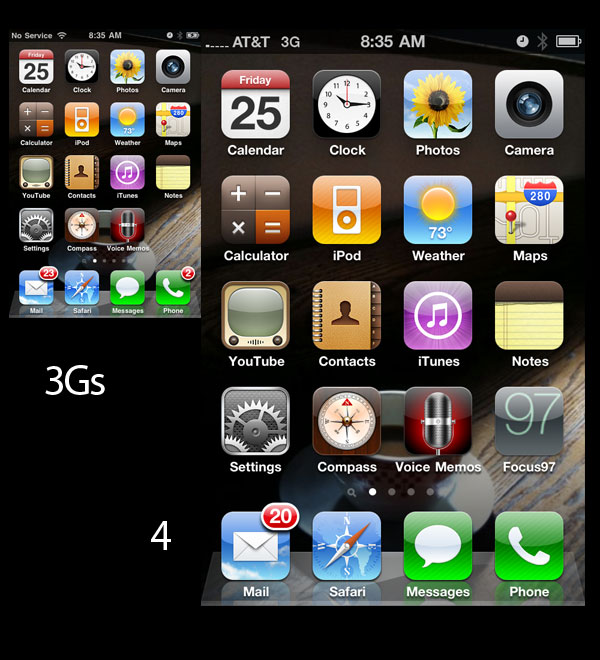
Для начала давайте определимся, что такое Retina и зачем эта технология нужна (если хотите, можете почитать англоязычную википедию). Впервые на рынке она появилась в 2010 году, с выходом iPhone 4. В принципе, можно дать слово самому Стиву Джобсу (видео презентации на Youtube), ибо кто сможет рассказать об этой технологии лучше?
Однако презентация на английском, поэтому приведем здесь ее краткую суть: дисплей имеет в 4 раза больше пикселей, но они меньше размером, т. е. на месте одного пикселя у нас получается блок из четырех. При этом каждый пиксель в четыре раза меньше, и его острые углы — тоже существенно меньше.
С технической частью понятно, но что это дает пользователю?
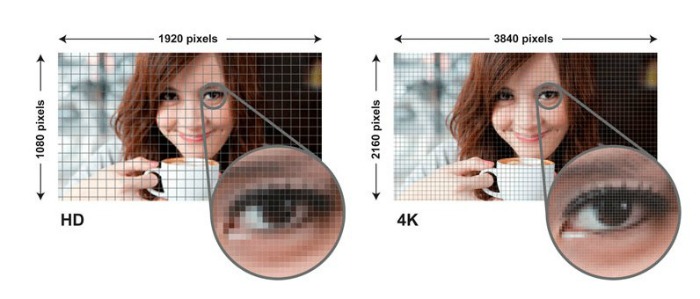
- Большая детализация. Это самый очевидный плюс: вы сможете показать больше деталей, а изображение в целом будет более четким. Думаю, все знакомы с эффектом от перехода телевизоров и контента на Full HD, и насколько картинка в этом формате детальнее и четче, чем, например, у DVD. Поэтому переходим дальше:
- Большая плавность линий. В отрисовке кривой линии участвует большое количество мелких элементов, поэтому теперь эти линии выглядят не как лесенка из квадратиков, а как плавная нарисованная кривая. Это важно и с точки зрения детализации, но основной плюс состоит в том, что человеческий глаз гораздо лучше воспринимает плавную кривую линию, чем прямую или, тем более, нагромождение квадратиков. Этот момент хорошо иллюстрируется на видео презентации, но наверняка вы и сами можете представить себе, о чем идет речь. На всех обычных экранах Windows пиксели (т. е. зубчатые грани) шрифтов всегда очень сильно заметны. Это и есть следующее преимущество:
- Большая четкость линий. Кривые на экране — это не только графики и графическая информация вообще. Это еще и отрисовка букв: ведь шрифты состоят не только из прямых линий. При большой плотности пикселей глазу гораздо легче различить буквы, он меньше напрягается. Соответственно, можно либо делать шрифты меньше (т. е. на экране поместится больше информации), либо просто расслабить глаза при чтении (больший комфорт при чтении). Это особенно заметно на маленьких экранах, где очень большой дефицит места. Читать текст с экранов современных смартфонов с большой плотностью пикселей гораздо комфортнее.
- Наконец, в случае Retina количественный рост переходит в качественный. Плотность пикселей на экране Retina для iPhone официально составляет 326 пикселей на дюйм (многочисленные калькуляторы дают результат 329,6). По словам Стива Джобса, человеческий глаз способен разглядеть отдельный пиксель максимум при уровне в районе 300 пикселей/дюйм, а дальше перестает выделять отдельные элементы и воспринимает кривую линию как гладкую. Технически это не совсем верно, ибо для восприятия важен не только размер элемента, но и расстояние до глаз. Поэтому, например, для смартфона комфортная плотность пикселей должна быть выше, чем для более крупных устройств. Например, у Macbook Pro Retina плотность пикселей на дюйм меньше, но их экраны находятся от пользователя дальше.
Все эти выводы вполне подтверждаются и моим собственным опытом: я параллельно использовал два смартфона — iPhone 4s (960×640 пикселей при 3,5″, 329,6 пикселей на дюйм) и HTC Mozart (разрешение 800×480 пикселей при 3,7″, 252 пикселей на дюйм). Маленький экран с высокой четкостью действительно существенно комфортнее в повседневной жизни, особенно при чтении: мелкие шрифты становятся гораздо яснее и четче, глаза перестают уставать, устройством можно пользоваться дольше, глазам не нужен отдых. Эти достоинства заметно выделяют его среди устройств с «обычными» разрешениями экрана.
В нашем современном мире, где очередным технологическим прорывом уже трудно удивить (да и происходят они не так часто), «Retina Display» предложил прорыв в удобстве использования, который действительно очень сильно изменил впечатления от работы с экраном. Поэтому неудивительно, что другие производители и другие устройства попытались последовать примеру компании Apple. Правда, повысились требования к технической части: теперь смартфонам и ноутбукам приходится обсчитывать для вывода на экран гораздо большее количество пикселей (в приведенном примере их стало на 60% больше), т. е. растет нагрузка на графический адаптер, от него требуется больше работы, растет выделение тепла и энергопотребление.
Как растянуть экран вчетверо так, чтобы никто не заметил?
Секрет относительно простого перехода на экраны Retina в iOS состоит в том, что новое разрешение… вдвое больше старого по каждой оси. На момент его появления у iOS было всего два форм-фактора экрана и два разрешения, что создает практически идеальные условия работы для разработчиков (в отличие от Android, например). И то все мы помним, какие «глобальные сложности» были при появлении iPad — ведь приходилось «переделывать интерфейс» под еще одно разрешение. С появлением Retina ситуация радикально не изменилась: добавилось два разрешения, которые вдвое больше по каждой оси (т. е. вчетверо по площади).
В результате условия для перехода получились практически идеальными: достаточно увеличить размер шрифтов и графических элементов в пикселях вдвое, и при этом их видимый размер остается тем же. Современные векторные шрифты рисуются системой, т. е. могут быть произвольного масштаба и переносятся на Retina без каких-либо проблем. С графическими элементами немного сложнее, т. к. они обычно имеют четкий размер в пикселях, поэтому их приходилось перерисовывать. Однако даже если ничего не делать, то для iPad или iPhone ничего страшного не произойдет: построение интерфейса и графических элементов сохранится, т. е. эргономика останется на прежнем уровне, а картинки достаточно растянуть вдвое (да, станет заметна некоторая размытость и угловатость, но ничего критичного). В общем, для iOS проблема решилась ударным перерисовыванием иконок и графических элементов (что привело к росту размера приложений, которым теперь зачастую тесно на младшей модели iPad с 16 ГБ памяти). Для браузеров и веб-страниц все немного сложнее, но и там есть относительно простое решение через понятия реального и виртуального пикселя. Сложности, опять же, могут возникать только при масштабировании картинок с четко заданным размером в пикселях, но это небольшие проблемы: картинка просто не будет настолько красивой, как окружающие элементы.
Другими словами, более простой переход придумать сложно. Ситуацию не сравнить с Windows или Android, где практически мгновенно составился такой длинный список из диагоналей экрана и разрешений, что чем оптимизировать индивидуально — проще было сразу застрелиться. Впрочем, разработчики Android исторически переносили сложности с завидным спокойствием: делали интерфейс под удобные им параметры — и гори оно всё остальное синим пламенем! Ситуация, конечно, исправляется потихоньку, но до сих пор то, как выглядят очень многие известные приложения под Android на планшетах, иначе как «стыд и срам» не назовешь. Тем более что у телефонов Android ориентация преимущественно вертикальная, а у планшетов — горизонтальная из-за соотношения сторон и разрешения. Тем не менее, современные приложения под Android умеют разворачиваться на весь экран и более-менее корректно размещать на экране элементы управления (даже с этим у них в свое время были серьезные проблемы).
Думаю, что адаптировать MacOS под высокую плотность пикселей было гораздо сложнее, но т. к. это тоже Apple, мы об этом не узнаем. Впрочем, и в этом случае речь шла об устройствах одной компании, с ограниченным набором диагоналей и разрешений (фактически сейчас речь идет о двух диагоналях и четырех разрешениях, так ведь?), куда добавилось еще два (и опять же с легким для масштабирования фактором 2), так еще и при условии жестко заданного соотношения сторон, 16:10. Тоже больше походит на тепличные условия. В общем, iOS и MacOS перешли на новые экраны относительно безболезненно, хотя процесс адаптации сторонних приложений идет до сих пор, но это незаметно значительному числу пользователей, которые ограничиваются использованием только самых основных приложений (как правило, идущих в комплекте с системой). Такова особенность экосистемы Apple и ее пользователей.
Что же касается платформы Windows, то для нее возможный процесс перехода на дисплеи высокого разрешения, а точнее адаптации под них ПО, будет гораздо сложнее. Причем компания Microsoft предпринимает серьезные усилия для того, чтобы масштабирование и для нового, и для традиционного интерфейса было простым, логичным и безболезненным. Однако на этом направлении усилий только Microsoft недостаточно, разработчикам приложений также необходимо участвовать в процессе, тем более что при реализации алгоритмов правильного масштабирования возникает очень много специфических сложностей и проблем с интерфейсом.
История: откуда взялись 96 DPI?
Давным-давно в одной далекой галактике компьютеры только начинали свое победное шествие и еще не создали своего собственного виртуального мира. Поэтому ввод информации с бумаги в компьютер и вывод ее на бумажный носитель, т. е. сканирование и печать, были важнейшими элементами работы с компьютером, без которых он во многом был не нужен.
И здесь нам не удастся избежать того, чтобы не начать разговор с деяний Apple. Дело в том, что представленные в 1984 году Macintosh уже имели графический интерфейс и несколько других особенностей, включая нужные программы, что делало их хорошим выбором для профессиональной работы с полиграфией.
При работе с полиграфией возникла необходимость в некоем универсальном параметре, который привязывал бы размер виртуальных элементов (тех же букв) на экране к размеру их же на бумаге. Для этого был предложен параметр «количество точек на дюйм», DPI. Этот параметр стоит отличать от другого — «пикселей на дюйм», PPI. Несмотря на то, что эти параметры часто совпадают (и поэтому многие считают их тождественными), на самом деле они считаются от совершенно разных вещей. Их значение можно посмотреть в википедии (DPI и PPI), чуть ниже мы поговорим о разнице между ними.
Так получилось, что на очень долгое время параметр DPI стал одним из краеугольных камней построения графических интерфейсов персональных компьютеров, и хотя сейчас он кажется нам тщательно продуманным, наполненным глубоким смыслом и освященным традициями, на самом деле он получился практически случайно. Просто у первых Macintosh был монитор с диагональю 9 дюймов и разрешением 512×342 точки; и на нем буква высотой 72 пикселя выглядела по размеру так же, как буква высотой один дюйм на бумаге. В общем, так получилось 72 пикселя на дюйм
Я уверен, что многие из читателей неоднократно встречали этот параметр в самых разных сферах применения (хотя чаще всего речь идет о параметрах графики или, например, сканирования). Изначально этот коэффициент действительно позволял довольно точно соотнести размер элемента на экране (букв или графики) и на бумаге. Однако по мере распространения электронных изображений он стал источником всё большей и большей путаницы. Сколько, например, было написано в интернете статей с объяснениями, что этот параметр нужен только для вывода на бумагу, а для электронного изображения важен размер в пикселях — не сосчитать.
В результате, как это часто бывает со всеми стандартами, со временем он стал приносить больше вреда, чем пользы.
Тем более что в современном мире и сама привязка уже давно не может похвастаться точностью, поскольку сегодня существует огромное количество вариантов соотношения физического размера экрана и его разрешения. Для сравнения, в современных ноутбуках разрешение 1366×768 имеют экраны с диагональю от 11,6 до 15,6 дюймов. Как вы думаете, будут ли у них элементы под 72 dpi одинакового размера?
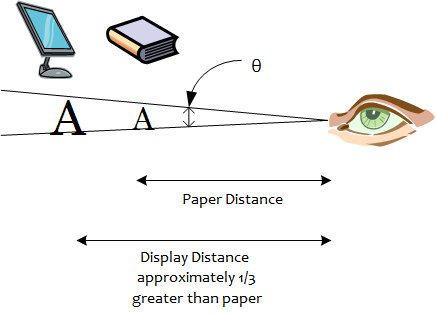
Причем 72 dpi — это параметр, специфический для компьютеров Apple. Компания Microsoft применила другую, производную формулу: там посчитали, что экран находится от глаз пользователя в среднем на 33% дальше, чем мы обычно держим лист бумаги. Поэтому, чтобы буквы казались нам одинакового размера, на экране они должны быть крупнее.
Так что если приложить лист бумаги (или линейку) к экрану, то изображение на экране будет крупнее, чем на бумаге (т. е. формально коэффициент неверный). Но если сравнивать размеры элементов в обычной рабочей обстановке, когда мы держим лист в руках, а монитор стоит на столе, то размеры элементов должны для нас выглядеть одинаково. Иначе говоря, 96 dpi — еще более виртуализированный параметр. Зато у этого решения Microsoft проявился большой побочный плюс: читаемость шрифтов. На Macintosh все было «честно», но зато самый часто используемый шрифт 10 кегля выглядел мелко, тогда как на экране Windows тот же шрифт выглядел крупнее и был вполне читаемым. Почитать подробнее можно, например, в блоге на msdn.com.
Таким образом, 96 dpi — это виртуальный параметр, полученный в результате виртуальных же вычислений и усреднений. Он высчитан на основе оценки субъективного восприятия пользователем размера буквы в зависимости от расстояния и представляет собой поправочный коэффициент к параметру 72 dpi, который, в свою очередь, является просто отражением того факта, что 72 точки одного монитора с определенной диагональю и разрешением (причем вышедшего на рынок очень-очень давно) совпадает с виртуальным дюймом, используемым в печати. Сложно? Весьма.
В отличие от этого виртуального параметра, PPI вполне реален: это физическое количество реальных пикселей экрана на дюйм, которое очень легко поддается точному расчету. В этом и состоит ключевая разница между параметрами: один из них виртуален, а другой вполне реален.
Как построен интерфейс Windows, почему 96 dpi стали базой, как эта база используется?
Тем не менее, параметр 96 dpi стал важнейшим элементом для построения интерфейсов системы и приложений. Как же так получилось?
Во времена, когда Windows только захватывала рынок, технологии и индустрия ПК не развивались такими безумными темпами, как сейчас, однако развитие шло, и тогда казалось весьма динамичным. Сменяли друг друга стандарты вывода изображения на экран: CGA, EGA и, наконец, VGA, ставший последним стандартом IBM, широко распространившимся на рынке. Постепенно росли диагонали мониторов и доступные разрешения. И разрешение постепенно из константы превращалось в одну из переменных.
Однако привязка компьютеров к бумаге продолжала оставаться одним из важнейших аспектов их функциональности. Соответственно, сохранял свою актуальность и параметр dpi, который задавал параметры шрифтов и графики при выводе на бумагу. Видимо, этот параметр стали воспринимать в виде универсальной константы, и именно dpi стал точкой отсчета для построения интерфейса системы и приложений — как для текста, так и для графики.
Впрочем, на тот момент это представлялось вполне логичным и разумным. Во-первых, разрешение росло примерно теми же темпами, что и диагональ экрана, т. е. размер элемента на экране примерно сохранялся. Во-вторых, мощность компьютера тогда была в дефиците, поэтому на сложные интерфейсы ее не хватало. Векторные элементы были недостижимой роскошью; шрифты были растровыми, а масштаб и размеры элементов интерфейса задавались жестко раз и навсегда. Ну а сами по себе размеры шрифтов и элементов не с потолка взялись — они десятилетия оттачивались на бумаге. Другими словами, привязка к бумаге выглядела не только логичной, но и удобной с точки зрения работы с компьютером.
При этом, хочу еще раз напомнить, сам по себе параметр dpi — виртуальный и не имеет никакого отношения к аппаратной части компьютера. Компьютер всегда рисует изображение в пикселях и выводит его на экран в определенном разрешении. Ему, по большому счету, все равно, на какую диагональ выводить картинку, и уж тем более он не знает, как далеко от экрана сидит пользователь, а ведь этот параметр учитывался при выборе наиболее «выгодного» dpi. Следовательно, dpi как параметр нужен нам в двух случаях: при выводе на бумагу (тогда он задает масштаб и организацию элементов на листе бумаги) и как некая базовая величина, определяющая субъективно удобный масштаб элементов изображения на экране.
Поскольку это случайное удачное сочетание параметров монитора (размеры изображения/разрешение, дающие нужный PPI) и системы (dpi) хорошо работало, его воспринимали как нечто постоянное и незыблемое. Считалось, что параметр dpi = 96 сохранит свою актуальность всегда. Вот почему не всегда следует слепо доверять «удачному опыту» — это может оказаться не общее правило, а просто удачно работающее сочетание случайных параметров, которое рассыплется, как карточный домик, стоит измениться одному из них. Собственно, это произошло и с dpi: все настолько поверили в его незыблемость, что для упрощения жизни стали рассматривать его как константу. А когда изменить dpi все-таки понадобилось, с интерфейсами случилась катастрофа. Вот об этом и поговорим.
Организация интерфейса Windows, ЖК-экраны и связанные с ними сложности
Итак, dpi стал базовой величиной, которая легла в основу всех элементов (текстовых и графических) и ОС Windows, и приложений. При увеличении разрешения размер элементов в dpi оставался тем же, просто их больше помещалось на экран, а видимый размер, т. е. то, как эти элементы выглядели на экране, определялся соотношением физического размера экрана и его разрешения. Долгое время разрешение и диагональ экрана росли примерно одинаковыми темпами, так что ничего страшного не происходило.
В принципе, концепция dpi немного зашаталась уже по мере развития ЭЛТ-мониторов, т. к. нужное соотношение размер/разрешение даже для них отнюдь не всегда выдерживалось точно. В результате, на разных мониторах элементы на экране имели разные видимые размеры. Но в большинстве случаев с небольшими отклонениями мирились, а в случае значительных отклонений от «нормы» на помощь приходили сами мониторы. Ведь ЭЛТ-трубки хорошо работали с несколькими разрешениями, так что проблему скорее всего можно было устранить, поставив на мониторе другое разрешение — таким образом, чтобы визуальный размер элементов был ближе к заветному dpi. Поэтому большинство пользователей воспринимали слишком мелкую или слишком крупную картинку не как неправильный масштаб, а скорее как неправильное разрешение для конкретного монитора. Например, помните про 800×600 vs 1024×768 для 14-дюймовых мониторов?
Этот способ перестал работать с переходом на мониторы с ЖК-матрицами, ибо они способны хорошо работать только с одним разрешением. И уже на втором шаге развития ЖК-мониторы показали, насколько они могут испортить всем жизнь.
Первый раз пользователи ПК глобально столкнулись с проблемой масштабирования, когда на рынок стали массово выходить ЖК-мониторы с диагональю 17-дюймов и разрешением 1280×1024 точек. Я думаю, многие читатели помнят проблемы с их настройкой. В погоне за красивыми спецификациями производители выбрали разрешение побольше, но в результате для этого типа матриц баланс размер/разрешение получился крайне неудачным: плотность пикселей оказалась слишком высокой, и при стандартных настройках монитора и системы изображение элементов на экране было слишком мелким для комфортной работы. Тут выяснилось, что масштабирование в Windows работает плохо.
Дело доходило до того, что пользователи от отчаяния понижали разрешение на ступень, хотя для ЖК-мониторов это имело очень неприятные последствия: изображение становилось нечетким, шрифты — расплывчатыми, глаза все равно болели. Ко всем бедам, разрешение 1280×1024 предполагает нестандартное соотношение сторон: 5:4 вместо 4:3, т. е. при переводе монитора на 1024×768 еще и пропорции нарушались. Вот такое неудачное стечение обстоятельств…
Потом на рынке появились мониторы с диагональю 18 и 19 дюймов и с тем же разрешением, на которых размер экранных элементов уже был более пристойным, что снизило остроту проблемы. Однако широкие массы уже получили наглядный урок, что возможность масштабировать интерфейсы на экране — не роскошь, а необходимость. Тем более что с распространением ЖК-матриц старый добрый способ «изменить разрешение экрана» уже не работал, т. е. оставалась только программная настройка системы. Так и проще, и удобнее, и возможностей по настройке гораздо больше. Это сейчас всё кажется таким очевидным, потому что мы привыкли. А ведь долгое время считалось, что нужно менять не масштаб картинки, а разрешение экрана…
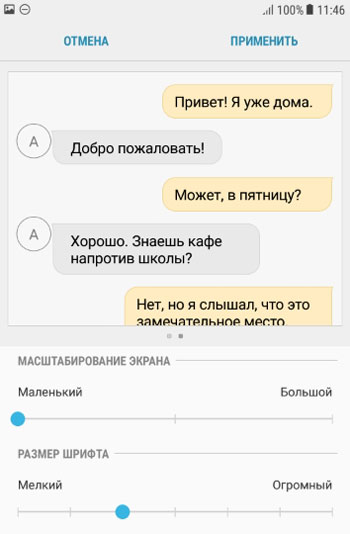
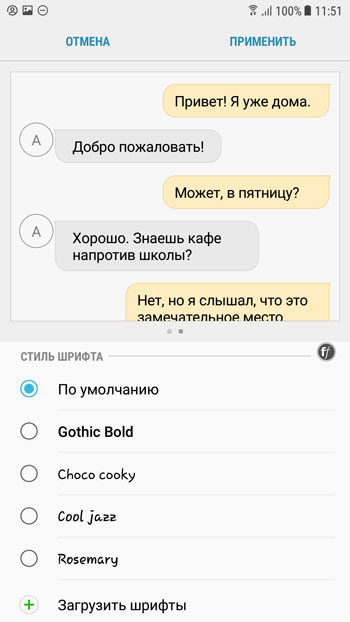
Однако масштабирование в Windows выполнить не так просто, как кажется.
Сложности масштабирования интерфейса
Интерфейс системы и приложений состоит из большого количества разных элементов. Однако рассчитываются они в разных системах координат. Например, шрифты считаются в тех же dpi (там все может быть сложнее, но для простоты возьмем, что это их единственный параметр), а графические элементы — напрямую в пикселях.
Иконка на рабочем столе — это простое растровое изображение с жестко фиксированным размером в точках (пикселях), например 32×32, и такого размера она и останется (насколько я помню, сейчас есть варианты 16×16, 32×32, 64×64 точек, но это просто еще одна иконка, нарисованная в другом размере; подробнее о создании иконок, например). Интерфейс выглядит целостно только до тех пор, пока сохраняются заданные создателем пропорции текстовой и графической составляющих.
Возьмем простейший пример: в интерфейсе есть диалоговое окно, на нем кнопка «сохранить изменения», фоном которой служит растровая картинка. Предположим, мы выставили масштаб графики 100%, а dpi=96, и при этих условиях нарисовали интерфейс. Все элементы отлично подогнаны друг под друга и выглядят замечательно. Теперь выставим dpi=120, что произойдет? Текст станет больше, а размер кнопки останется прежним — т. е. текст вылезет за рамки отведенного ему места. Теперь представим себе, что все отрисованное окно — это растровое изображение (битмап), и выставим масштаб 120%. И текст, и фоновые картинки станут размытыми, потеряют четкость. Выглядит такой интерфейс неаккуратно и неприятно. Собственно, это две основных проблемы при масштабировании интерфейсов, и ниже мы поговорим, как они решались и решаются в Windows.
Зоопарк устройств
Компания Apple контролирует и устройства (причем единолично), и программную платформу. Поэтому она, во-первых, может сама решать, какие решения и с какими параметрами ей выводить на рынок, а во-вторых, может поддерживать ограниченный ассортимент продуктов, подбирая наилучшее (по ее мнению) соотношение параметров. Это, помимо всего прочего, облегчает жизнь и самой компании, и сторонним разработчикам в плане создания и оптимизации интерфейса.
Платформа Windows построена на совершенно иных принципах, суть которых в многообразии производителей компонентов, ПО и устройств, объединенных лишь общей операционной системой. Выпуском матриц и мониторов для настольных компьютеров и мобильных устройств на Windows занимаются самые разные производители, поэтому существует огромное количество доступных диагоналей экрана и разрешений, причем постоянно добавляются новые, а старые перестают быть актуальными. Поэтому разработчики ПО просто не могут проверить все варианты и вынуждены создавать интерфейсы по максимально универсальным принципам, которые позволят им работать на любых типах мониторов. До последнего времени единственным постоянным параметром оставалось dpi, и производителям ПО оставалось молиться, чтобы производители мониторов так подбирали соотношение диагонали и разрешения, чтобы 96 dpi примерно соответствовало их PPI.
Однако в реальной жизни производители «железок» оглядываются на маркетинговые цифры больше, чем на своих коллег по производству софта. Например, хотелось бы кинуть гранату и в стан производителей мониторов: эти ребята со спокойной совестью выпускают мониторы с одним и тем же разрешением Full HD 1920×1080, но с диагональю матрицы от 21,5 до 27 дюймов. Причем найти хороший 27-дюймовый монитор с разрешением Full HD (которое мне лучше всего подходит в силу не очень хорошего зрения) до последнего времени было не так-то просто, да и цена там была соответствующая.
Впрочем, даже текущую ситуацию скоро можно будет назвать «добрые старые деньки». Apple подняла на флаг идею резкого увеличения количества плотности пикселей на дюйм и активно внедряет ее во все свои устройства. Новый стандарт уже принят рынком, и чтобы не отстать, платформе Windows приходится двигаться в том же направлении. Это заставляет искать совершенно другие подходы к конструированию интерфейсов и создает очень много новых проблем.
Более того, компания Microsoft сама смело шагнула дальше, включив в парадигму еще и планшеты: т. е. теперь у нас одна и та же операционная система (Windows 
Таким образом, Full HD (1920×1080) тоже отнюдь не предел. Но основной юмор ситуации даже не в этом, а в том, что экран с разрешением Full HD может оказаться и на громадном 27-дюймовом мониторе (или телевизоре с еще большей диагональю), и на 11-дюймовом экране планшета.
Игры как пример
Итак, думаю, многие читатели уже пришли к выводу, что идеальным выходом было бы создание интерфейса из полностью масштабируемых элементов. Для иллюстрации этого подхода к решению проблемы возьмем другой пример из истории древнего мира: эволюцию компьютерных игр. Изначально они зачастую выглядели так: жестко нарисованный под нужное разрешение задник (фактически — картинка типа обоев) плюс спрайты — растровые изображения фиксированного размера, причем фиксированного в пикселях (можно предаться ностальгии на msdn). Иначе говоря, фактически те же иконки рабочего стола с жестко заданным размером в пикселях или растровые шрифты. Анимация спрайта осуществлялась за счет того, что на месте одного спрайта ставился другой, тоже заранее отрисованный. Как осуществлялось масштабирование спрайтов, я, пожалуй, рассказывать не буду — поберегу нервы читателей.
В принципе, даже все любимые 3D-игры нашего детства, начиная с Wolfenstein 3D, использовали спрайты. В качестве их лебединой песни можно назвать незабвенный Duke Nukem 3D. Это, пожалуй, последняя успешная игра, в которой монстры были спрайтовыми, при том что сам игровой мир уже довольно давно был реально трехмерным.
Статический спрайт можно нарисовать и даже анимировать красиво, но вот беда — только для определенного разрешения и определенного масштаба. Масштабирования он не перенесет. Собственно, ужасные крупные пиксели спрайтов — как раз и есть пример неудачного масштабирования. Поэтому постепенно в играх они стали вытесняться векторными изображениями людей и машин. Так можно построить полноценные двух- и трехмерные модели со всеми плюсами (возможность их разворачивать как угодно, масштабировать и пр.), но и минусами (требуют для расчета значительных вычислительных ресурсов). В общем, это и стало толчком к развитию всех трехмерных видеокарт, которые сейчас пафосно называют GPU. Мир в играх стал полностью масштабируемым, а бонусом — полностью трехмерным, — но ценой сильного роста требований к вычислительным ресурсам. С тех пор идет постоянная гонка: по мере роста вычислительных возможностей железа растет качество обработки и сложность, что повышает требованиz к вычислительным возможностям — и так далее.
Слева — оригинальная игра со спрайтовыми монстрами и характерными для того времени текстурами, справа — результат работы фанатов, которые в т. ч. привели монстров в трехмерный вид.
Впрочем, на трехмерность интерфейса мы пока не претендуем. Нам важно понять, что растровые иконки-картинки не подходят для современной концепции вывода изображения, а раз так — нужно создать новую парадигму построения интерфейса, в которой все элементы могут свободно масштабироваться в зависимости от текущего соотношения разрешения и диагонали экрана. А эта задача посложнее будет, чем у Apple (там требовалось всего-то перерисовать иконки с вдвое большим разрешением). Хотя, в общем-то, при решении этой задачи до сих пор практически повсеместно применяются обходные технологии.
Итак, в первой части мы оценили общее количество и масштабы стоящих перед разработчиками задач. В следующей, второй части, мы рассмотрим, как проблема масштабирования интерфейса решается в Windows — и для традиционного десктопа, и для нового интерфейса (который раньше называли Metro).
Содержание
- Как изменить разрешение экрана компьютера в Windows 10
- Выставляем разрешение монитора встроенными средствами Windows 10
- Выставляем правильное разрешение с помощью драйвера графического адаптера
- Решение проблем
- В заключение
- Видео по теме
- Как настроить масштабирование в Windows
- Содержание
- Содержание
- Что это такое
- В каких случаях понадобится
- Подводные камни
- Советы по масштабированию
- Настройка экрана в Windows 10 и решение проблем с монитором
- Настройка экрана
- Регулирование яркости
- Через возможности экрана
- Через кнопки клавиатуры
- Быстрый способ
- Через параметры системы
- Видео: как настроить яркость и остальные параметры экрана
- Через настройки электропитания
- Что делать, если параметры яркости недоступны
- Видео: как обновить драйверы в Windows 10
- Настройки контрастности
- Видео: как откалибровать монитор в Windows 10
- Изменение разрешения
- Видео: как изменить разрешение экрана в Windows 10
- Изменение ориентации, масштаба, добавление нескольких мониторов
- Решение проблем с монитором
- Моргающий экран
- Игры не открываются на весь экран
- Калибровка экрана
- Деактивация спящего режима и отключения монитора
- Видео: как отключить спящий режим в Windows 10
Как изменить разрешение экрана компьютера в Windows 10
В этой статье мы расскажем нашим читателем, как изменить разрешение экрана в Windows 10. Операционная система Windows 10 является новой, поэтому у пользователей ПК встречаются проблемы с рекомендуемым разрешением, которое ставится автоматически. В основном проблемы с разрешением экрана наблюдаются на старых мониторах и редко на новых. Проблемы обычно проявляются сильно растянутым изображением на дисплее, на котором очень некомфортно работать за компьютером. Это связано с драйверной поддержкой, как монитора, так и графического адаптера. Для того чтобы решить задачу с растянутым изображением и неправильным разрешением, мы подготовили примеры, где опишем их подробное решение.
Выставляем разрешение монитора встроенными средствами Windows 10
Настроить правильное разрешение экрана можно средствами самой Windows 10. В этом примере для решения нашей задачи мы возьмем монитор Samsung S19D300N, у которого разрешение TN матрицы составляет 1366×768 пикселей. Средствами Windows 10 задачу растянутого изображения можно решить двумя способами.
Для первого способа нам нужно перейти в новую панель «Параметры».
Сделать это можно в меню «Пуск», кликнув в нем на пункт «Параметры». В открывшейся панели «Параметры» нужно перейти по ссылке «Система». Это действие перебросит нас на нужный нам пункт «Экран» в открывшемся окне.
Теперь в этом окне нам нужно перейти по самой нижней ссылке «Дополнительные параметры экрана».
В открывшемся окне нас интересует блок «Разрешение». На изображении можно узнать, что в этом блоке стоит разрешение 1280×720 пикселей, а нам нужно поставить 1366×768 пикселей. Чтобы сменить разрешение на правильное, мы кликнем по выпадающему списку и выберем правильный пункт «1366 x 768 (рекомендуется)». Также в этом списке видно, как меняется разрешение от более мелкого до рекомендуемого разрешения.
В этом окне нас интересует блок «Разрешение». На изображении выше можно узнать, что разрешение монитора составляет 1280×720 пикселей, а наш Samsung S19D300N поддерживает 1366×768 пикселей. Для решения нашей задачи нужно увеличить разрешение монитора Samsung S19D300N до 1366×768 пикселей. Поэтому сделаем клик на выпадающем списке и выставим необходимое нам разрешение монитора.
Выставляем правильное разрешение с помощью драйвера графического адаптера
В этой главе мы рассмотрим способы изменения разрешения монитора с помощью драйверов видеокарт. Драйверное изменение настроек монитора особенно актуально, когда Windows 10 не видит такие сверхвысокие форматы разрешений, как «Full HD (1920х1080) и Ultra HD 4K (3840х2160)». Первым мы рассмотрим драйвер видеокарты Radeon от компании AMD. Для всех актуальных графических адаптеров от компании AMD сейчас доступны новые пакеты драйверов под названием Radeon Software Crimson Edition. Чтобы перейти к настройкам монитора, в этом пакете нужно перейти к контекстному меню рабочего стола и выбрать в нем пункт «Настройки Radeon».
После этого действия мы попадем на основную панель настроек, в которой нас интересует вкладка «Дисплей».
На этой вкладке нужно перейти по ссылке «Дополнительные настройки». После этого действия откроются расширенные настройки видеокарты.
В расширенных настройках перейдем в пункт «Свойства (VGA-экран)», который откроет такое окно.
В этом окне нас интересует блок «Свойства монитора». В этом блоке нам нужно снять галочку с «Используйте EDID». После этого действия мы сможем выставлять самостоятельно размер от низкого до сверхвысокого разрешения экрана.
Теперь рассмотрим настройку монитора с помощью драйвера графического адаптера NVIDIA. Для открытия панели NVIDIA, так же как и в случае с Radeon, перейдем к контекстному меню рабочего стола. В контекстном меню выберем пункт «NVIDIA Control Panel».
После этого откроется панель Nvidia, где нас интересует пункт «Change resolution».
В этой главе мы рассмотрели настройку для основных видеокарт, выпускаемых сейчас на рынке. Из примеров видно, что осуществить настройку разрешения монитора с помощью драйверов совсем несложно.
Решение проблем
Ниже мы составили список проблем с разрешением монитора, которые пользователи ПК встречают в Windows 10:
В этой главе мы описали наиболее распространенные проблемы, которые приводят к неправильному разрешению в мониторе и растянутому изображению. Если вы будете придерживаться всех рекомендаций, представленных в этой главе, то вы наверняка решите поставленную задачу.
В заключение
В этом материале мы ответили на вопрос, как поменять разрешение экрана в Windows 10 различными способами. Также мы описали список проблем, которые влияют на разрешение монитора. Надеемся, что наш материал будет полезен для вас, и вы сможете решить проблему с растянутым изображением и неправильным разрешением.
Видео по теме
Источник
Как настроить масштабирование в Windows
Содержание
Содержание
Высокое разрешение экрана иногда создает проблемы для операционной системы: нечитаемый текст, размытое изображение, нечеткие схемы и графики. Но существует встроенная функция — масштабирование, — которая поможет это исправить. Давайте разберемся, как ей правильно пользоваться и в каких случаях она может пригодиться.
Что это такое
Масштабирование — это изменение размеров элементов с сохранением пропорций
и исходного разрешения дисплея. В актуальных версиях Windows (10, 8.1 и 7) предусмотрена настройка шкалы масштаба в процентах. Нажмите правой кнопкой мыши на рабочем столе
и выберите «Параметры экрана». Откроется вкладка «Дисплей» системных настроек. Прокрутите вниз, пока не увидите опцию «Масштаб и разметка».
По умолчанию доступна настройка масштаба с шагом в 25 % (100, 125, 150, 175 % и далее). После изменения, возможно, придется перезапустить некоторые программы, а в особо запущенных случаях — даже перезагрузить систему. Приложение предупреждает об этом
в подсказке.
Если у вас Windows 7 или 8.1, кликните правой кнопкой мыши на свободном месте рабочего стола и выберите «Разрешение экрана». В появившемся окне жмите опцию «Изменение размеров текста и других элементов». Появятся аналогичные варианты масштабирования.
В каких случаях понадобится
Функция масштабирования стала актуальной в последнее десятилетие — с появлением 2K-
и 4K-дисплеев. У монитора есть характеристика PPI (англ. pixels per inch) — это количество пикселей на один дюйм экрана или разрешающая способность. Чтобы его посчитать, нужно знать диагональ монитора и исходное разрешение матрицы.
Воспользуемся теоремой Пифагора и узнаем его для 27-дюймового дисплея. Если вам лень вычислять вручную, можете обратиться к онлайн-калькуляторам. При разрешении 1920×1080, получаем 82 пикселя на дюйм. Если у такой же матрицы будет разрешение 2560×1440,
то плотность составит 109 PPI. А при 4K (3840×2160) получаем уже 163 PPI.
В последнем случае из-за высокой плотности изображение на экране будет слишком мелким — можно применить масштаб 175 или 200 %. При этом изменится DPI (англ. dots per inch) — виртуальный параметр, который отражает изменения размера элементов изображения. При масштабе 100 % PPI и DPI совпадают.
Если компьютерные мониторы со сверхвысоким разрешением пока не так популярны,
то подавляющая часть современных телевизоров уже выпускается с 4K-разрешением. Плотность пикселей здесь существенно меньше из-за размеров экрана (например, для 65-дюймового ТВ это будет всего 68 PPI).
Но стоит учитывать, что телевизор вы смотрите не вплотную, а с расстояния в несколько метров. Например, если подключаете его к ПК или ноутбуку как второй монитор, рекомендуем также выставить увеличенный масштаб в диапазоне 175–225 %, чтобы текст на экране был читаемым.
Подводные камни
В Windows 10 был внедрен новый принцип изменения размера приложений. Если раньше
в системе было четыре фиксированных типа DPI (96, 120, 144 и 192), то в «десятке» программа обязана уметь масштабироваться под любой размер виртуального пикселя. Эту идею разработчики из Microsoft подсмотрели у коллег из Google. В системе Android приложения выглядят нормально на любом устройстве (будь то планшет, телефон или умный телевизор).
Прошло уже шесть лет с момента выхода «десятки», и большинство программ поддерживают функции «резинового» масштабирования и легко адаптируются под нужный размер. Проблемы могут возникать только со старыми утилитами, которые не обновлялись много лет.
Мы рекомендуем использовать современное ПО и скачивать последние версии с официальных сайтов разработчиков.
Советы по масштабированию
Если вы все-таки пользуетесь устаревшими программами, рекомендуем заглянуть в подраздел настроек «Дополнительные параметры».
Здесь можно активировать опцию «Исправление масштабирования», которая призвана устранить размытость в классических приложениях. Это так называемый «костыль», который не всегда правильно работает. Если совсем ничего не помогает, уберите масштабирование
в свойствах ярлыка конкретной программы:
Также в этом окне можно задать пользовательское значение DPI, если вас не устраивает стандартный ряд.
Поэкспериментируйте и подберите оптимальный размер изображения конкретно для вас.
Источник
Настройка экрана в Windows 10 и решение проблем с монитором
Пользователи Windows 10 имеют возможность изменить стандартные настройки экрана, которые система выбирает по умолчанию. Иногда в процессе настройки или использования монитора могут возникнуть проблемы, но их очень легко решить.
Настройка экрана
Персонализация параметров экрана помогает настроить любой экран так, чтобы пользователю было максимально удобно им пользоваться. Запоминайте настройки, которые были указаны до вашего вмешательства, чтобы в случае внесения неудачных изменений иметь возможность всё быстро восстановить.
Регулирование яркости
Существует несколько способов, позволяющих изменить яркость: через изменение системных настроек или при помощи функций самого экрана.
Через возможности экрана
Поищите на своём мониторе кнопки регулирования яркости и используйте их, чтобы увеличить или уменьшить свет. Но учтите, эти кнопки присутствуют не на всех моделях мониторов. Если их нет, используйте нижеописанные способы.
Используйте кнопки монитора для регулирования яркости
Через кнопки клавиатуры
Изучив клавиши быстрого доступа, то есть с F1 до F12, вы сможете найти кнопку, отвечающую за регулирование яркости. Нажмите или зажмите её, чтобы получить результат.
Эта кнопка иногда может отсутствовать или не работать. В этом случае воспользуйтесь нижеописанными способами.
Используйте клавиши быстрого доступа для регулирования яркости
Быстрый способ
Нажав на значок батареи или иконку в виде сообщения, вы увидите блок «Яркость». Используйте его, чтобы подобрать нужный вам уровень яркости.
Нажмите на иконку батареи и измените яркость
Через параметры системы
Откройте параметры системы
Нажмите на блок «Система»
Перегоните ползунок для изменения яркости
Видео: как настроить яркость и остальные параметры экрана
Через настройки электропитания
Откройте вкладку «Электропитание»
Нажмите на кнопку «Настройка схемы электропитания»
Отрегулируйте яркость в параметрах питания
Что делать, если параметры яркости недоступны
Возможно, ваш экран не поддерживает изменение яркости, но эта проблема встречается только на старых устройствах. Чаще всего причина кроется в отсутствии нужного драйвера:
Откройте «Диспетчер устройств»
Выделите монитор и используйте функцию «Задействовать»
Скачайте и обновите драйверы монитора
Выберите ручной поиск и укажите путь до драйверов
Видео: как обновить драйверы в Windows 10
Настройки контрастности
Изменить соотношение цветов легче всего с помощью автоматического регулирования, запустить которое можно следующими действиями:
Нажмите на кнопку «Дополнительные параметры экрана»
Откройте раздел «Калибровка экрана»
Прочитайте инструкцию и нажмите «Далее»
Выполните калибровку гаммы
Выполните настройку яркости
Выполните настройку контрастности
Настройте отображение цветов
Сохраните результаты настройки экрана
Видео: как откалибровать монитор в Windows 10
Изменение разрешения
От разрешения экрана зависит количество и плотность пикселей, задействованных в отображении картинки. Для каждой модели монитора существует своё рекомендованное значение разрешения, его можно узнать в инструкции к монитору или методом перебора всех предложенных системой разрешений:
Выберите раздел «Параметры экрана»
Выберите подходящее разрешение и подтвердите свой изменения
Видео: как изменить разрешение экрана в Windows 10
Изменение ориентации, масштаба, добавление нескольких мониторов
Перейдя к параметрам экрана (первый шаг предыдущего подпункта), вы можете изменить не только разрешение, но и масштаб, благодаря чему все шрифты и иконки станут либо больше, либо меньше.
Отрегулируйте масштаб экрана
Тут же меняется ориентация с альбомной на книжную или портретную и наоборот. Эта функция пригодится только в том случае, если у вас имеется монитор с нестандартным соотношением сторон, например, вытянутый в высоту, а не в ширину.
Выберите подходящую ориентацию
Если к компьютеру подключено несколько мониторов, то настройка каждого из них будет производиться отдельно. Но сначала их надо распознать, кликнув по кнопке «Обнаружить». После завершения поиска параметры каждого монитора станут доступны.
Кликните по кнопке «Обнаружить», чтобы распознать новый экран
Решение проблем с монитором
Если во время настройки или использования монитора возникли проблемы, стоит попытаться устранить их самостоятельно.
Моргающий экран
Если экран начинает мерцать только в определённом приложении или игре, это значит, что программа несовместима с вашей сборкой и проблема в ней. Если же монитор моргает постоянно, то причины может быть две: проблема с кабелем или драйверами.
Во-первых, проверьте, чтобы кабель, соединяющий монитор и блок компьютера, не был пережат и не отходил. Обычно это VGA или HDMI кабель. Вытащите его из обоих разъёмов, подключите заново и проверьте, исчезла ли проблема. Если есть возможность, проверьте монитор с помощью другого кабеля.
Проверьте, хорошо ли соединены блок и монитор
Во-вторых, если вы убедились, что проблема не в кабеле, выполните обновление драйверов:
Выберите видеоадаптер и перейдите к обновлению его драйверов
Укажите путь до раннее скачанных драйверов видеоадаптера
Игры не открываются на весь экран
Некоторые игры могут по умолчанию открываться в окне, а не на весь экран. Если вы хотите это исправить, есть два способа. Первый — использовать комбинацию Alt + Enter, которая даёт команду растянуть активное окно на весь экран, второй — зайти в настройки самой игры и выставить значение «Открывать в полноэкранном режиме». Обычно стопроцентно срабатывает второй способ, игра либо сразу открывается на полный экран, либо делает это после перезапуска.
Включите полноэкранный режим в настройках игры
Калибровка экрана
Пользователи планшета под управлением Windows 10 или цифрового пера могут столкнуться с тем, что система не совсем правильно реагирует на прикосновения пальца или пера. В этом случае надо прибегнуть к калибровке экрана:
Кликните по кнопке «Откалибровать»
Нажимайте в указанные места, чтобы откалибровать экран
Деактивация спящего режима и отключения монитора
По умолчанию, если пользователь не совершает действия в течение 15 минут, компьютер отключает монитор. Ещё через 15 минут простоя система уходит в сон. Это необходимо для экономии энергии. Но функцию электросбережения можно деактивировать или настроить:
Откройте раздел «Питание и спящий режим»
Установите время отключения монитора и ухода системы в сон
Найдите вкладку в поисковой строке меню «Пуск»
Установите параметр «Нет»
Видео: как отключить спящий режим в Windows 10
Итак, монитор компьютера можно настроить, изменив его расширение, формат, яркость, контрастность и масштаб. Если с экраном возникают проблемы, стоит обновить драйверы, проверить кабель или выполнить калибровку. Уход компьютера в спящий режим также можно настроить или вовсе отключить.
Источник
Как уменьшить масштаб экрана на компьютере
Используя встроенные возможности Windows 10 «Параметры экрана»
- На рабочем столе клацнуть правой мышью;
Установка размеров ярлыков на мониторе
- Кликнуть на свободном месте рабочего стола правой мышью;
- Из выпавшего списка выбрать пункт «Вид»;
Изменения масштаба окна браузера
Бывают случаи, когда габариты элементов рабочего стола и сам его внешний вид нормально воспринимаются пользователем, а вот окна в браузере излишне увеличены. Крупный текст приводит к некорректному отображению информации на мониторе и к неудобочитаемости страниц сайтов в целом. Исправит ситуацию уменьшение масштаба окна браузера на экране компьютера следующим образом. Способ №1:
1. Открыть браузер;
2. Найти на клавиатуре клавишу Ctrl (самый нижний ряд клавиатуры) и «-» или «+», для увеличения;
3. Нажимать их одновременно несколько раз до тех пор, пока габариты букв и элементов не примут приятную для чтения величину.
Внесенные изменения в масштаб окна браузера выполняются автоматически и сохраняются после выключения компьютера. Перезагрузка техники не нужна.
- Открыть браузер;
- Найти в верхнем правом углу значок в виде вертикального троеточия;
Если после указания необходимых размеров и параметров экрана ничего не произошло, перезагрузите ноутбук или ПК. Попробуйте снова. Иногда обновления инсталлируются некорректно, поэтому изменения без перезагрузки не отображаются.
Настройки дисплея
Как установить яркость на дисплее и настроить автоматическую яркость? Как увеличить шрифт и масштаб экрана? Как выбрать главный экран и время тайм-аута (когда экран гаснет)? Меняем экранную заставку и рамки значков. Обо всем об этом и о других настройках дисплея читайте в этой статье.
Яркость дисплея
Установить яркость дисплея просто. Сделать это можно двумя способами.
Способ 1. Делаем свайп сверху вниз от верхнего края экрана – появится меню быстрого доступа, делаем еще свайп. Внизу устанавливаем нужную яркость.
Способ 2. Заходим в Настройки – Дисплей. Здесь же доступны другие настройки экрана – о них далее.
Автоматическая яркость
Автоматическая регулировка яркости экрана часто выручает: на улице на Солнце она повышается, в темном помещении – яркость на минимуме. Как настроить?
Способ 1. Через меню быстрого доступа. Делаем двойной свайп для вызова меню на экране, жмем на галочку рядом с настройкой яркости – откроется доп. меню:
Способ 2. Идем в Настройки – Дисплей и ставим переключатель в положение “Вкл”.
Режим экрана
Вы можете менять оптимизацию цветового диапазона, насыщенность цветов и резкость дисплея. Всего доступно 4 варианта установок:
- Адаптивный дисплей – все цветовые настройки устанавливаются автоматически. рекомендую выставить эту настройку.
- Фильм AMOLED – режим подходит для просмотре видео. AMOLED – это название технологии, по которой сделан экран смартфона.
- Фото AMOLED – для просмотре фотографий и любых изображений.
- Основной.
Переходим в Настройки – Дисплей – Режим экрана.
Масштаб экрана и шрифта
Как увеличить / уменьшить масштаб экрана? изменить размер и стиль шрифта? Заходим в Настройки – Дисплей – Масштаб экрана и шрифта.
Изменяя масштаб экрана, вы увидите изменения выше на примере смс-сообщений. Для слабовидящих, пожилых рекомендую установить максимальный размер шрифта. Соответственно, чем меньше размер шрифта, тем больше информации помещается на экране.
Для изменения стиля шрифта воспользуйтесь настройками ниже.Доступно 5 вариантов предустановленных шрифтов: основной, готический, choko cooky, Cool jazz, Rosemary.
Всегда можно загрузить дополнительные шрифты из магазина Samsung Appls, как платные, так и бесплатные. Всего в Маркете доступно более 100 различных шрифтов.
Главный экран
Установить главный экран, который будет отображаться при загрузке телефона, можно в меню Настройки – Экран – Главный экран.
Перед вами макет экрана. Дополнительно можно настроить обои, добавить виджеты и выбрать сетку экрана (4×4, 4×5, 5×5 – т.е. выбрать, сколько иконок по вертикали и горизонтали войдет на экран).
Простой режим
Простой режим отображения дисплея больше подойдет пожилым людям, которые плохо видят мелкие иконки и надписи, а также затрудняются пользоваться смартфоном.
Для установки простого режима перейдите в Настройки – Дисплей – Простой режим.
После активации режима автоматически увеличится шрифт и масштаб экрана, упростится меню.
Рамки значков
Эта опция добавляет значкам на экране рамки (фон). Ожидается, что таким образом значки будут выделяться на главном экране и экране приложений. На самом деле выглядит не очень красиво. Лучше не использовать.
Чтобы включить рамки для иконок, идем в Настройки – Дисплей – Рамки значков.
Строка состояния
Строка состояния – это то, что вы видите на самом верху экрана. Это значки уведомлений, время, заряд батареи, иконки вайфай и блютус (если они включены), иконка сотовой сети.
Перейдите в Настройки – Дисплей – Строка состояния. Здесь доступны 2 опции:
- Отображать только последние уведомления (3 значка). Позволяет не засорять строку, чтобы самому не запутаться. Чтобы удалить иконки уведомлений, просто удалите сами уведомления через меню быстрого доступа (проведите сверху вниз по экрану и “Очистить все”).
- Показать процент зарядки – очень полезная фишка.
Тайм-аут экрана
Очень полезная опция, которая добавит удобство от использования смартфона и сохранит заряд батареи, если вы забудете выключить дисплей. Т.е. это время, через которое экран гаснет и блокируется. Доступны следующие варианты (период бездействия):
- 15 секунд,
- 30 секунд,
- 1 минута,
- 2 минуты,
- 5 минут,
- 10 минут.
Перейдите в Настройки – Дисплей – Тайм-аут экрана.
Рекомендую выставить 30 секунд – этого вполне достаточно. Если в течение этого времени не будет никакой активности, дисплей погаснет.
Не включать экран
Опция предотвращает случайное включение экрана телефона в темном месте, например, в кармане или сумке. Это сэкономит вам заряд батареи. Рекомендую включить (Настройки – Дисплей – Не включать экран).
Экранная заставка
Выбор экранной заставки сугубо индивидуален. Как ее настроить? Перейдем в Настройки – Дисплей – Экранная заставка.
Доступно 4 варианты установки: изменение цветов, Гугл фото, фоторамка (фото сменяют друг друга) и фотостена (несколько фото собраны на одном экране). Можно выбрать встроенные обои в телефоне, скриншоты экрана, ваши фото и присланные по WhatsApp.
Выбрав нужную опцию, вы всегда можете увидеть предпросмотр и выбрать время использования (при установке на подставку, при зарядке или оба варианта). Нажмите на 3 вертикальные точки в правом верхнем углу.
Это все основные настройки дисплея на смартфонах Самсунг. Подобные настройки вы найдете и на телефонах другой марки на Андроиде.
Как настроить масштабирование в Windows
Высокое разрешение экрана иногда создает проблемы для операционной системы: нечитаемый текст, размытое изображение, нечеткие схемы и графики. Но существует встроенная функция — масштабирование, — которая поможет это исправить. Давайте разберемся, как ей правильно пользоваться и в каких случаях она может пригодиться.
Что это такое
Масштабирование — это изменение размеров элементов с сохранением пропорций
и исходного разрешения дисплея. В актуальных версиях Windows (10, 8.1 и 7) предусмотрена настройка шкалы масштаба в процентах. Нажмите правой кнопкой мыши на рабочем столе
и выберите «Параметры экрана». Откроется вкладка «Дисплей» системных настроек. Прокрутите вниз, пока не увидите опцию «Масштаб и разметка».
По умолчанию доступна настройка масштаба с шагом в 25 % (100, 125, 150, 175 % и далее). После изменения, возможно, придется перезапустить некоторые программы, а в особо запущенных случаях — даже перезагрузить систему. Приложение предупреждает об этом
в подсказке.
Если у вас Windows 7 или 8.1, кликните правой кнопкой мыши на свободном месте рабочего стола и выберите «Разрешение экрана». В появившемся окне жмите опцию «Изменение размеров текста и других элементов». Появятся аналогичные варианты масштабирования.
В каких случаях понадобится
Функция масштабирования стала актуальной в последнее десятилетие — с появлением 2K-
и 4K-дисплеев. У монитора есть характеристика PPI (англ. pixels per inch) — это количество пикселей на один дюйм экрана или разрешающая способность. Чтобы его посчитать, нужно знать диагональ монитора и исходное разрешение матрицы.
Воспользуемся теоремой Пифагора и узнаем его для 27-дюймового дисплея. Если вам лень вычислять вручную, можете обратиться к онлайн-калькуляторам. При разрешении 1920×1080, получаем 82 пикселя на дюйм. Если у такой же матрицы будет разрешение 2560×1440,
то плотность составит 109 PPI. А при 4K (3840×2160) получаем уже 163 PPI.
В последнем случае из-за высокой плотности изображение на экране будет слишком мелким — можно применить масштаб 175 или 200 %. При этом изменится DPI (англ. dots per inch) — виртуальный параметр, который отражает изменения размера элементов изображения. При масштабе 100 % PPI и DPI совпадают.
Если компьютерные мониторы со сверхвысоким разрешением пока не так популярны,
то подавляющая часть современных телевизоров уже выпускается с 4K-разрешением. Плотность пикселей здесь существенно меньше из-за размеров экрана (например, для 65-дюймового ТВ это будет всего 68 PPI).
Но стоит учитывать, что телевизор вы смотрите не вплотную, а с расстояния в несколько метров. Например, если подключаете его к ПК или ноутбуку как второй монитор, рекомендуем также выставить увеличенный масштаб в диапазоне 175–225 %, чтобы текст на экране был читаемым.
Подводные камни
В Windows 10 был внедрен новый принцип изменения размера приложений. Если раньше
в системе было четыре фиксированных типа DPI (96, 120, 144 и 192), то в «десятке» программа обязана уметь масштабироваться под любой размер виртуального пикселя. Эту идею разработчики из Microsoft подсмотрели у коллег из Google. В системе Android приложения выглядят нормально на любом устройстве (будь то планшет, телефон или умный телевизор).
Прошло уже шесть лет с момента выхода «десятки», и большинство программ поддерживают функции «резинового» масштабирования и легко адаптируются под нужный размер. Проблемы могут возникать только со старыми утилитами, которые не обновлялись много лет.
Мы рекомендуем использовать современное ПО и скачивать последние версии с официальных сайтов разработчиков.
Советы по масштабированию
Если вы все-таки пользуетесь устаревшими программами, рекомендуем заглянуть в подраздел настроек «Дополнительные параметры».
Здесь можно активировать опцию «Исправление масштабирования», которая призвана устранить размытость в классических приложениях. Это так называемый «костыль», который не всегда правильно работает. Если совсем ничего не помогает, уберите масштабирование
в свойствах ярлыка конкретной программы:
Также в этом окне можно задать пользовательское значение DPI, если вас не устраивает стандартный ряд.
Поэкспериментируйте и подберите оптимальный размер изображения конкретно для вас.
Изменение масштаба экрана на компьютере
Размер интерфейса зависит от разрешения монитора и его физических характеристик (диагонали экрана). Если на компьютере изображение слишком мелкое или крупное, то пользователь может изменить масштаб самостоятельно. Сделать это можно, используя встроенные средства Windows.
Изменение масштаба экрана
Если изображение на компьютере стало слишком большим или мелким, убедитесь, что у компьютера или ноутбука стоит правильное разрешение экрана. В случае, когда выставлено рекомендуемое значение, по желанию изменить масштаб отдельных объектов или страниц в интернете можно разными способами.
Читайте также: Изменение разрешения экрана в Windows 7, Windows 10
Способ 1: Сторонние программы
Использование специальных программ для изменения масштаба экрана может быть актуально по ряду причин. В зависимости от конкретного ПО пользователь может получить несколько дополнительных функций, упрощающих процесс изменения масштаба. Кроме того, такими программами рекомендуется воспользоваться, если по каким-то причина не удается изменить масштаб стандартными средствами ОС.
К преимуществам подобного софта можно отнести возможность одновременной смены настройки сразу во всех учетных записях или, наоборот, персональной настройки каждого монитора, смены битности, использования горячих клавиш для быстрого переключения между процентарными размерами и наличия автозагрузки.
Способ 2: Панель управления
Изменить размеры иконок рабочего стола и других элементов интерфейса можно через панель управления. При этом масштаб других приложений и веб-страниц останется прежним. Порядок действий будет следующим:
- Через меню «Пуск» откройте «Панель управления».
Чтобы изменения вступили в силу, необходимо подтвердить выход из системы или перезагрузить компьютер. После этого размер основных элементов Windows изменится в соответствии с выбранным значением. Вернуть параметры по умолчанию можно здесь же.
Windows 10
Принцип изменения масштаба в Windows 10 не сильно отличается от системы-предшественника.
- Нажмите правой кнопкой мыши по меню «Пуск» и выберите пункт «Параметры».
К сожалению, с недавних пор в Windows 10 менять размер шрифта уже нельзя, как это можно делать было в старых сборках или в Windows 8/7.
Способ 3: Горячие клавиши
Если нужно увеличить размеры отдельных элементов экрана (иконки, текст), то сделать это можно с помощью клавиш для быстрого доступа. Для этого используются следующие комбинации:
- Ctrl + [+] или Ctrl + [Колесико мышки вверх], чтобы увеличить изображение.
- Ctrl + [—] или Ctrl + [Колесико мышки вниз], чтобы уменьшить изображение.
Способ актуален для браузера и некоторых других программ. В проводнике с помощью этих кнопок можно быстро переключаться между разными способами отображения элементов (таблица, эскизы, плитки и т.д.).
Изменить масштаб экрана или отдельных элементов интерфейса можно разными способами. Для этого перейдите настройки персонализации и установите нужные параметры. Увеличить или уменьшить отдельные элементы в браузере или проводнике можно с помощью горячих клавиш.

Помимо этой статьи, на сайте еще 12783 полезных инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.