На чтение 4 мин. Опубликовано 15.12.2019
В старом блоге была заметка с точно таким же заголовком и аналогичной смысловой нагрузкой. Я подумал, что нет никакого резона переносить ее в новый блог, слишком уж сомнительной, как мне казалось, была ее ценность.
Тем не менее, время от времени натыкаюсь на скрипты, где расставлены все те же грабли. Ситуация приобретает особый шарм, если содержащее ошибку приложение пропущено через компрессор и несжатые исходники отсутствуют.
Ошибка: Error: Expected identifier, string or number
Данная ошибка возникает в том случае, если в перечислении свойств объекта присутствует лишняя запятая — после последнего свойства. JavaScript движок в IE 7 (и ниже) считает, что не задано наименование следующего свойства объекта. Ситуация усугубляется тем, что при возникновении такой ошибки прекращается обработка всех JS скриптов на странице.
Ошибку вызовет вот такой код:
Как показывает опыт, чаще всего она допускается при перечислении свойств плагинов популярных JavaScript фреймворков. В предыдущей заметке я приводил пример, в котором фигурирует jQuery:
В обоих примерах, если убрать последнюю запятую в списке свойств, ошибка «Expected identifier, string or number» исчезнет.
Рассмотрим код в котором возникает ошибка. Причём ошибка только в браузере IE (у меня IE8), в остальных браузерах с этим нормально.
Это первый случай ошибки, который много где уже описан. Когда заканчивается перечисление переменных, то после последнего элемента не нужно ставить запятую. Internet Explorer считает это ошибкой и вообще не будет выполнять весь код, не откроет сайт (календарь FullCalendar в моём случае).
Но даже удалив запятую, ошибка не исчезнет. Именно этот случай у меня и возник (запятую ткнул для общности решения проблемы). При просмотре текста ошибки:
Error: Предполагается наличие идентификатора, строки или числа ( Expected identifier, string or number” )
Оказывается в браузере Internet Explorer слово delete — зарезервированное слово и просто так вводить переменную delete нельзя. Решение проблемы: заключить в одинарные кавычки, вот так — ‘delete’.
Правильный код, который будет работать в IE:
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
А здесь можно видеть список зарезервированных слов, чтобы уже не натыкаться (как видим save и close сюда не входят, поэтому их можем не брать в кавычки).
Список зарезервированных переменных для JavaScript, избегайте называть переменные зарезервированными словами!
| abstract | else | instanceof | super |
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
I have an object like;
and when i run my page in IE8 standards its giving me the following error;
SCRIPT1028: Expected identifier, string or number
and points to the line : class:’ ‘,
can anyone please tell me why i cant use this for IE? is it a reserved word or something?
4 Answers 4
You need to add quotes round the class which is a reserved word. Please also note, that you should remove the last comma:
Some users are reporting occasional JS errors on my site. The error message says «Expected identifier, string or number» and the line number is 423725915, which is just an arbitrary number and changes for each report when this occurs.
This mostly happens with IE7/ Mozilla 4.0 browsers.
I scanned my code a bunch of times and ran jslint but it didn’t pick anything up — anyone know of the general type of JS problems that lead to this error message?
asked Jan 27, 2010 at 19:40
3
The cause of this type of error can often be a misplaced comma in an object or array definition:
var obj = {
id: 23,
name: "test", <--
}
If it appears at a random line, maybe it’s part of an object defintion you are creating dynamically.
answered Jan 27, 2010 at 19:49
amercaderamercader
4,4552 gold badges24 silver badges26 bronze badges
7
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
answered Jan 11, 2012 at 5:29
Roy Hyunjin HanRoy Hyunjin Han
4,4172 gold badges30 silver badges22 bronze badges
6
Actually I got something like that on IE recently and it was related to JavaScript syntax «errors». I say error in quotes because it was fine everywhere but on IE. This was under IE6. The problem was related to JSON object creation and an extra comma, such as
{ one:1, two:2, three:3, }
IE6 really doesn’t like that comma after 3. You might look for something like that, touchy little syntax formality issues.
Yeah, I thought the multi-million line number in my 25 line JavaScript was interesting too.
Good luck.
answered Jan 27, 2010 at 19:48
cjstehnocjstehno
13.2k4 gold badges42 silver badges56 bronze badges
1
This is a definitive un-answer: eliminating a tempting-but-wrong answer to help others navigate toward correct answers.
It might seem like debugging would highlight the problem. However, the only browser the problem occurs in is IE, and in IE you can only debug code that was part of the original document. For dynamically added code, the debugger just shows the body element as the current instruction, and IE claims the error happened on a huge line number.
Here’s a sample web page that will demonstrate this problem in IE:
<html>
<head>
<title>javascript debug test</title>
</head>
<body onload="attachScript();">
<script type="text/javascript">
function attachScript() {
var s = document.createElement("script");
s.setAttribute("type", "text/javascript");
document.body.appendChild(s);
s.text = "var a = document.getElementById('nonexistent'); alert(a.tagName);"
}
</script>
</body>
This yielded for me the following error:
Line: 54654408
Error: Object required
answered Jan 27, 2010 at 19:52
ErikEErikE
48k23 gold badges149 silver badges193 bronze badges
1
Just saw the bug in one of my applications, as a catch-all, remember to enclose the name of all javascript properties that are the same as keyword.
Found this bug after attending to a bug where an object such as:
var x = { class: 'myClass', function: 'myFunction'};
generated the error (class and function are keywords)
this was fixed by adding quotes
var x = { 'class': 'myClass', 'function': 'myFunction'};
I hope to save you some time
answered Sep 6, 2013 at 21:26
1
As noted previously, having an extra comma threw an error.
Also in IE 7.0, not having a semicolon at the end of a line caused an error. It works fine in Safari and Chrome (with no errors in console).
answered Aug 11, 2011 at 18:30
B SevenB Seven
43.7k65 gold badges234 silver badges381 bronze badges
IE7 is much less forgiving than newer browsers, especially Chrome. I like to use JSLint to find these bugs. It will find these improperly placed commas, among other things. You will probably want to activate the option to ignore improper whitespace.
In addition to improperly placed commas, at this blog in the comments someone reported:
I’ve been hunting down an error that only said «Expected identifier»
only in IE (7). My research led me to this page. After some
frustration, it turned out that the problem that I used a reserved
word as a function name («switch»). THe error wasn’t clear and it
pointed to the wrong line number.
answered Aug 13, 2011 at 0:34
MuhdMuhd
23.6k22 gold badges61 silver badges78 bronze badges
This error occurs when we add or missed to remove a comma at the end of array or in function code. It is necessary to observe the entire code of a web page for such error.
I got it in a Facebook app code while I was coding for a Facebook API.
<div id='fb-root'>
<script type='text/javascript' src='http://connect.facebook.net/en_US/all.js'</script>
<script type='text/javascript'>
window.fbAsyncInit = function() {
FB.init({appId:'".$appid."', status: true, cookie: true, xfbml: true});
FB.Canvas.setSize({ width: 800 , height: 860 , });
// ^ extra comma here
};
</script>
indiv
17.1k6 gold badges59 silver badges82 bronze badges
answered Jun 26, 2013 at 9:32
0
This sounds to me like a script that was pulled in with src, and loaded just halfway, causing a syntax error sine the remainder is not loaded.
answered Jan 27, 2010 at 19:44
Roland BoumanRoland Bouman
30.8k6 gold badges66 silver badges67 bronze badges
IE7 has problems with arrays of objects
columns: [
{
field: "id",
header: "ID"
},
{
field: "name",
header: "Name" , /* this comma was the problem*/
},
...
answered Feb 5, 2013 at 16:55
Stefan MichevStefan Michev
4,6563 gold badges34 silver badges30 bronze badges
Another variation of this bug: I had a function named ‘continue’ and since it’s a reserved word it threw this error. I had to rename my function ‘continueClick’
answered Apr 3, 2013 at 19:20
Maybe you’ve got an object having a method ‘constructor’ and try to invoke that one.
answered Apr 24, 2014 at 13:49
Niels SteenbeekNiels Steenbeek
4,6422 gold badges40 silver badges50 bronze badges
You may hit this problem while using Knockout JS. If you try setting class attribute like the example below it will fail:
<span data-bind="attr: { class: something() }"></span>
Escape the class string like this:
<span data-bind="attr: { 'class': something() }"></span>
My 2 cents.
answered Jun 11, 2015 at 15:22
iDevGeekiDevGeek
4645 silver badges4 bronze badges
I too had come across this issue. I found below two solutions.
1). Same as mentioned by others above, remove extra comma from JSON object.
2). Also, My JSP/HTML was having . Because of this it was triggering browser’s old mode which was giving JS error for extra comma. When used it triggers browser’s HTML5 mode(If supported) and it works fine even with Extra Comma just like any other browsers FF, Chrome etc.
answered Aug 5, 2015 at 22:55
1
Here is a easy technique to debug the problem:
echo out the script/code to the console.
Copy the code from the console into your IDE.
Most IDE’s perform error checking on the code and highlight errors.
You should be able to see the error almost immediately in your JavaScript/HTML editor.
answered Jan 22, 2016 at 2:57
hisenberghisenberg
1311 silver badge4 bronze badges
Had the same issue with a different configuration. This was in an angular factory definition, but I assume it could happen elsewhere as well:
angular.module("myModule").factory("myFactory", function(){
return
{
myMethod : function() // <--- error showing up here
{
// method definition
}
}
});
Fix is very exotic:
angular.module("myModule").factory("myFactory", function(){
return { // <--- notice the absence of the return line
myMethod : function()
{
// method definition
}
}
});
answered Feb 19, 2016 at 9:59
wiwiwiwi
2702 silver badges9 bronze badges
This can also happen in Typescript if you call a function in middle of nowhere inside a class. For example
class Dojo implements Sensei {
console.log('Hi'); // ERROR Identifier expected.
constructor(){}
}
Function calls, like console.log() must be inside functions. Not in the area where you should be declaring class fields.
answered Feb 19, 2019 at 22:44
rayrayrayray
1,5058 silver badges15 bronze badges
Typescript for Windows issue
This works in IE, chrome, FF
export const OTP_CLOSE = { 'outcomeCode': 'OTP_CLOSE' };
This works in chrome, FF, Does not work in IE 11
export const OTP_CLOSE = { outcomeCode: 'OTP_CLOSE' };
I guess it somehow related to Windows reserved words
answered Nov 15, 2019 at 21:58
Lev SavranskiyLev Savranskiy
4222 gold badges7 silver badges19 bronze badges
Some users are reporting occasional JS errors on my site. The error message says «Expected identifier, string or number» and the line number is 423725915, which is just an arbitrary number and changes for each report when this occurs.
This mostly happens with IE7/ Mozilla 4.0 browsers.
I scanned my code a bunch of times and ran jslint but it didn’t pick anything up — anyone know of the general type of JS problems that lead to this error message?
asked Jan 27, 2010 at 19:40
3
The cause of this type of error can often be a misplaced comma in an object or array definition:
var obj = {
id: 23,
name: "test", <--
}
If it appears at a random line, maybe it’s part of an object defintion you are creating dynamically.
answered Jan 27, 2010 at 19:49
amercaderamercader
4,4552 gold badges24 silver badges26 bronze badges
7
Using the word class as a key in a Javascript dictionary can also trigger the dreaded «Expected identifier, string or number» error because class is a reserved keyword in Internet Explorer.
BAD
{ class : 'overlay'} // ERROR: Expected identifier, string or number
GOOD
{'class': 'overlay'}
When using a reserved keyword as a key in a Javascript dictionary, enclose the key in quotes.
Hope this hint saves you a day of debugging hell.
answered Jan 11, 2012 at 5:29
Roy Hyunjin HanRoy Hyunjin Han
4,4172 gold badges30 silver badges22 bronze badges
6
Actually I got something like that on IE recently and it was related to JavaScript syntax «errors». I say error in quotes because it was fine everywhere but on IE. This was under IE6. The problem was related to JSON object creation and an extra comma, such as
{ one:1, two:2, three:3, }
IE6 really doesn’t like that comma after 3. You might look for something like that, touchy little syntax formality issues.
Yeah, I thought the multi-million line number in my 25 line JavaScript was interesting too.
Good luck.
answered Jan 27, 2010 at 19:48
cjstehnocjstehno
13.2k4 gold badges42 silver badges56 bronze badges
1
This is a definitive un-answer: eliminating a tempting-but-wrong answer to help others navigate toward correct answers.
It might seem like debugging would highlight the problem. However, the only browser the problem occurs in is IE, and in IE you can only debug code that was part of the original document. For dynamically added code, the debugger just shows the body element as the current instruction, and IE claims the error happened on a huge line number.
Here’s a sample web page that will demonstrate this problem in IE:
<html>
<head>
<title>javascript debug test</title>
</head>
<body onload="attachScript();">
<script type="text/javascript">
function attachScript() {
var s = document.createElement("script");
s.setAttribute("type", "text/javascript");
document.body.appendChild(s);
s.text = "var a = document.getElementById('nonexistent'); alert(a.tagName);"
}
</script>
</body>
This yielded for me the following error:
Line: 54654408
Error: Object required
answered Jan 27, 2010 at 19:52
ErikEErikE
48k23 gold badges149 silver badges193 bronze badges
1
Just saw the bug in one of my applications, as a catch-all, remember to enclose the name of all javascript properties that are the same as keyword.
Found this bug after attending to a bug where an object such as:
var x = { class: 'myClass', function: 'myFunction'};
generated the error (class and function are keywords)
this was fixed by adding quotes
var x = { 'class': 'myClass', 'function': 'myFunction'};
I hope to save you some time
answered Sep 6, 2013 at 21:26
1
As noted previously, having an extra comma threw an error.
Also in IE 7.0, not having a semicolon at the end of a line caused an error. It works fine in Safari and Chrome (with no errors in console).
answered Aug 11, 2011 at 18:30
B SevenB Seven
43.7k65 gold badges234 silver badges381 bronze badges
IE7 is much less forgiving than newer browsers, especially Chrome. I like to use JSLint to find these bugs. It will find these improperly placed commas, among other things. You will probably want to activate the option to ignore improper whitespace.
In addition to improperly placed commas, at this blog in the comments someone reported:
I’ve been hunting down an error that only said «Expected identifier»
only in IE (7). My research led me to this page. After some
frustration, it turned out that the problem that I used a reserved
word as a function name («switch»). THe error wasn’t clear and it
pointed to the wrong line number.
answered Aug 13, 2011 at 0:34
MuhdMuhd
23.6k22 gold badges61 silver badges78 bronze badges
This error occurs when we add or missed to remove a comma at the end of array or in function code. It is necessary to observe the entire code of a web page for such error.
I got it in a Facebook app code while I was coding for a Facebook API.
<div id='fb-root'>
<script type='text/javascript' src='http://connect.facebook.net/en_US/all.js'</script>
<script type='text/javascript'>
window.fbAsyncInit = function() {
FB.init({appId:'".$appid."', status: true, cookie: true, xfbml: true});
FB.Canvas.setSize({ width: 800 , height: 860 , });
// ^ extra comma here
};
</script>
indiv
17.1k6 gold badges59 silver badges82 bronze badges
answered Jun 26, 2013 at 9:32
0
This sounds to me like a script that was pulled in with src, and loaded just halfway, causing a syntax error sine the remainder is not loaded.
answered Jan 27, 2010 at 19:44
Roland BoumanRoland Bouman
30.8k6 gold badges66 silver badges67 bronze badges
IE7 has problems with arrays of objects
columns: [
{
field: "id",
header: "ID"
},
{
field: "name",
header: "Name" , /* this comma was the problem*/
},
...
answered Feb 5, 2013 at 16:55
Stefan MichevStefan Michev
4,6563 gold badges34 silver badges30 bronze badges
Another variation of this bug: I had a function named ‘continue’ and since it’s a reserved word it threw this error. I had to rename my function ‘continueClick’
answered Apr 3, 2013 at 19:20
Maybe you’ve got an object having a method ‘constructor’ and try to invoke that one.
answered Apr 24, 2014 at 13:49
Niels SteenbeekNiels Steenbeek
4,6422 gold badges40 silver badges50 bronze badges
You may hit this problem while using Knockout JS. If you try setting class attribute like the example below it will fail:
<span data-bind="attr: { class: something() }"></span>
Escape the class string like this:
<span data-bind="attr: { 'class': something() }"></span>
My 2 cents.
answered Jun 11, 2015 at 15:22
iDevGeekiDevGeek
4645 silver badges4 bronze badges
I too had come across this issue. I found below two solutions.
1). Same as mentioned by others above, remove extra comma from JSON object.
2). Also, My JSP/HTML was having . Because of this it was triggering browser’s old mode which was giving JS error for extra comma. When used it triggers browser’s HTML5 mode(If supported) and it works fine even with Extra Comma just like any other browsers FF, Chrome etc.
answered Aug 5, 2015 at 22:55
1
Here is a easy technique to debug the problem:
echo out the script/code to the console.
Copy the code from the console into your IDE.
Most IDE’s perform error checking on the code and highlight errors.
You should be able to see the error almost immediately in your JavaScript/HTML editor.
answered Jan 22, 2016 at 2:57
hisenberghisenberg
1311 silver badge4 bronze badges
Had the same issue with a different configuration. This was in an angular factory definition, but I assume it could happen elsewhere as well:
angular.module("myModule").factory("myFactory", function(){
return
{
myMethod : function() // <--- error showing up here
{
// method definition
}
}
});
Fix is very exotic:
angular.module("myModule").factory("myFactory", function(){
return { // <--- notice the absence of the return line
myMethod : function()
{
// method definition
}
}
});
answered Feb 19, 2016 at 9:59
wiwiwiwi
2702 silver badges9 bronze badges
This can also happen in Typescript if you call a function in middle of nowhere inside a class. For example
class Dojo implements Sensei {
console.log('Hi'); // ERROR Identifier expected.
constructor(){}
}
Function calls, like console.log() must be inside functions. Not in the area where you should be declaring class fields.
answered Feb 19, 2019 at 22:44
rayrayrayray
1,5058 silver badges15 bronze badges
Typescript for Windows issue
This works in IE, chrome, FF
export const OTP_CLOSE = { 'outcomeCode': 'OTP_CLOSE' };
This works in chrome, FF, Does not work in IE 11
export const OTP_CLOSE = { outcomeCode: 'OTP_CLOSE' };
I guess it somehow related to Windows reserved words
answered Nov 15, 2019 at 21:58
Lev SavranskiyLev Savranskiy
4222 gold badges7 silver badges19 bronze badges
Ошибка сценария Windows явно указывает на сбои в работе скриптов, файлов или некоторых платформ для обработки кода. Возможно, на каком-либо этапе загрузки проявляются неправильные ссылки или намерено повреждены файлы. Иногда это случается вследствие вирусов, а иногда из-за некорректной работы самого кода.
Что такое Script Error или ошибка сценария?
Нужно понимать, что ошибка скрипта – это сбой в предустановленной инструкции сценария. Спровоцировать нарушение хода процедуры может что угодно: как неправильно прописанный код, так и ошибки в системе пользователя. Чаще всего появляются в браузере и в сообщении указывается ссылка на строку с проблемой. Команда в том месте не может быть выполнена. Проблема возникает из-за одного из языков сценариев, чаще всего JavaScript или VBScript. Также ошибка скрипта может появляться в некоторых программах и играх.
Причины ошибки сценария
Как уже упоминалось, причин может быть много:
- неправильная работа Internet Exporer или его некорректная настройка;
- проблема в коде сайта, обычно в JavaScript;
- конфликт между игровыми модами или повреждение файлов;
- отсутствие полномочий на доступ к необходимым файлам и др.
Разновидности ошибок сценариев
Действия, что нужно делать, если произошла ошибка сценария напрямую зависят от того, где и при каких условиях произошла ошибка. Мы постараемся разобраться со всеми ее вариациями:
- ошибка сценария в Internet Explorer;
- неисправность в Google Chrome, Opera и др. браузерах, связанная с JS;
- повреждение скрипта в Windows;
- игровая проблема.
Каждая категория имеет свои особенности устранения, поэтому в зависимости от рода ошибки, нужно искоренять заболевание системы.
Ошибка сценария в Internet Explorer
На этой странице произошла ошибка сценария – одна из самых распространённых неисправностей, возникает обычно в браузере, особенно часто в IE, при этом версия не играет роли. Причиной проблемы становится либо сам ресурс, к которому вы пытаетесь получить доступ, либо неисправность со стороны клиента.
Предварительно следует переустановить/обновить браузер, вероятно, он имеет какие-то повреждения. Более простой вариант – это просто почистить кеш и куки, процедура выполняется через «Свойства браузера». Чтобы быстро удалить временные файлы, достаточно нажать комбинацию Ctrl + Shift + Del и запустить процедуру кнопкой «Удалить». Альтернативный вариант — через CCleaner.
Читайте также: CCleaner — программа очистки компьютера от мусора
Есть также несколько более эффективных способов исправления проблемы, которые имеет смысл описать более детально.
Способ 1: отключаем отображение сообщения об ошибке
Устранить ошибку сценария, если проблема со стороны веб-ресурса, не представляется возможным всем, кроме администраторов сайта. Однако можем просто выключить отображение этого окна отладки, оно не будет мелькать, а система продолжит работать стабильно.
Что нужно сделать при ошибке скрипта:
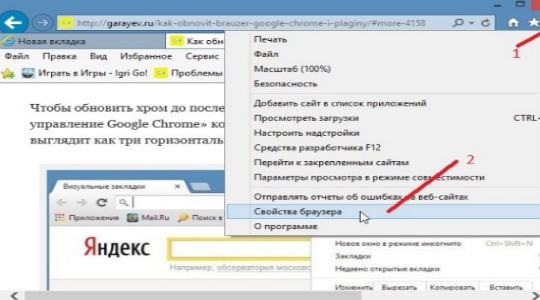
- Откройте Internet Explorer.
- Нажмите на кнопку меню и выберите «Свойства браузера».
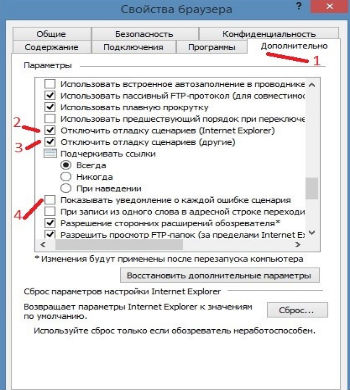
- Перейдите в раздел «Дополнительно».
- Установите флаги возле опций «Отключить отладку сценариев».
- Немного ниже снимите выделение с уведомления об ошибке.
Таким образом не получится исправить ошибку сценария, но можем просто убрать всплывающее окно. Причина возникновения ошибки, скорее всего, не в вашей системе, и решать неисправность следует по другую сторону, мастерами сайта. Хотя так бывает не всегда.
Способ 2: включаем активные скрипты
Блокировка активных сценариев, ActiveX и Java может влечь появление ошибки сценария. Несколько простых настроек должны исправить проблему:
- Нажмите на изображение шестеренки и перейдите в «Свойства браузера».
- Кликните по вкладке «Безопасность», а затем – по кнопке «Другой».
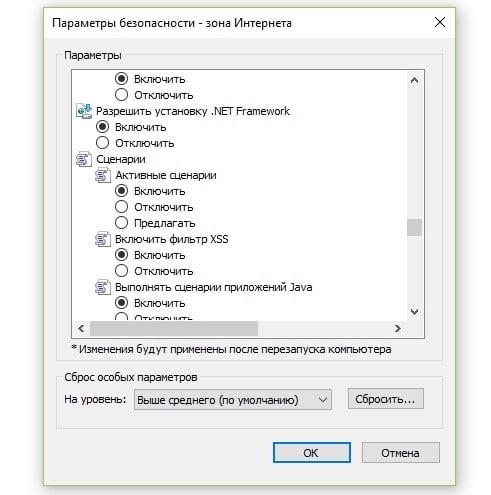
- Пролистайте список вниз и в блоке «Сценарии» активируйте «Активные сценарии».
- Немногим ниже по списку включите «Выполнять сценарии приложений Java», а затем — «Фильтрация ActiveX».
- Установите флаги в положения «Выполнять сценарии элементов ActiveX».
- Закройте окно и перезапустите браузер.
Способ 3: включить безопасный режим для проблемного сайта
Этот способ показан в видео и он получил много положительных отзывов. Стоит попробовать.
Если у вас показывается «Ошибка сценария: на этой странице произошла ошибка скрипта», сделайте следующее:
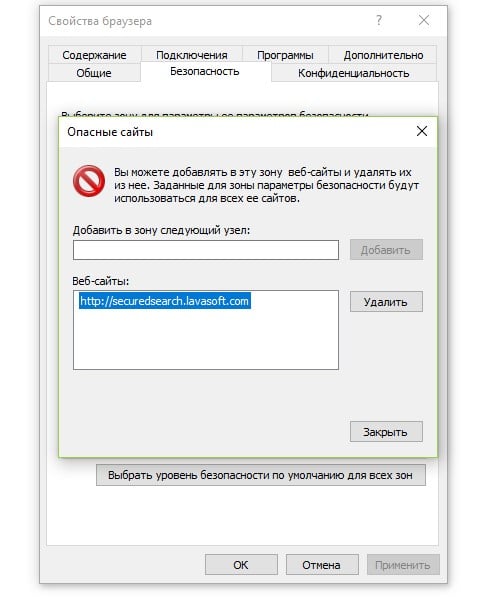
- В «Свойствах браузера» на вкладке «Безопасность» выберите «Опасные сайты».
- Нажмите на кнопку «Сайты» и добавьте ссылку на тот веб-ресурс, на котором появляется ошибка сценария.
Ошибка сценария в играх (Sims 4)
Script error может появляться не только в Sims 4, но и в других, но чаще всего именно здесь. Что касается этой игры, должно сработать следующее решение:
- Выселите семью из дома для полного сброса повседневных желаний.
- Удалите все предметы, провоцирующие ошибки, в основном это двери, но не только.
- Сохраните состояние домов и семей и перезапустите игру.
- Снова заселите семью в дом, на этот раз без ошибки.
Для Sims 4 и других игр достаточно высокий шанс на исправление ошибки имеет удаление модов. Это можно делать по одному, пока ошибка перестанет появляться.
Ошибка сценариев Windows 11, 10, 7
Подобного рода проблема, возникает из-за ошибки сценариев Windows сразу после запуска системы или через время. При этом все версии Windows в зоне риска, что увеличивает вероятность столкнуться с неисправностью. Благо, здесь тоже можно отключить уведомление и забыть о проблеме.
Как отключить ошибку сценариев в Windows:
- Введите в поиск Windows «Свойства браузера» и перейдите во вкладку «Дополнительно».
- Установите галочки в строки «Отключить отладку сценариев (Internet Explorer)» и «Отключить отладку сценариев (другие)».
- Нажмите на кнопку «Применить» и закройте окно.
Как убрать ошибку сценария при запуске:
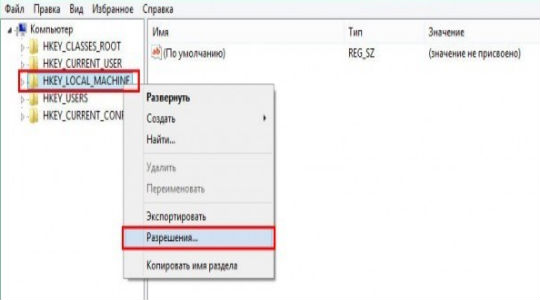
- Нажмите Win + R и введите regedit;
- ПКМ по разделу HKEY_LOCAL_MACHINE, выберите свойство «Разрешения…»;
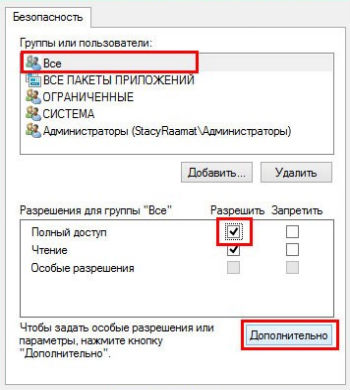
- Выберите среди пользователей пункт «Все» и снизу установите флаг возле «Полный доступ»;
- Нажмите на кнопку «Дополнительно»;
- Установите выделение на субъект «Все» и клик по «Изменить»;
- Снова задайте «Полный доступ» и перезагрузите ПК;
- Используйте сочетание Win + R и введите cmd, затем вставьте строку: Regsvr32 C:WindowsSystem32Msxml.dll.
- Если не сработает предыдущее, дополнительно попробуйте regsvr32 msxml3.dll затем regsvr32 dispex.dll.
Ошибка сценариев Windows после подобной манипуляции должна исчезнуть и более не тревожить пользователя. Даже с тем учетом, что уведомление может не оказывать никакого негативного воздействия на систему, оно все равно вызывает неудобства.
Если появляется ошибка сценария при запуске и далее загрузка системы не производится, необходимо запустить Windows из безопасного режима и откатиться, также следует проделать описанную ранее процедуру. На крайний случай необходимо воспользоваться средством восстановления с установочного дистрибутива.
Что еще можно попробовать?
К сожалению, вариантов ошибок сценариев настолько много, что все их обхватить в виде пошаговых инструкций довольно сложно, но мы не хотим оставить вас без решения. По этой причине перечисляем ниже частые коды ошибок и способы, которые должны сработать:
- Ошибка сценария со ссылкой logincdn.msauth.net решается по инструкции для IE. Также нужно понимать, что сбой относится к OneDrive, а он не работает с накопителями в файловых системах FAT32 (часто так отформатированы флешки). Поддерживает только NTFS или HFS+. Если все способы не помогут исправить сбой с кодом logincdn.msauth.net, попробуйте сделать сброс IE.
- Сбой подобного рода»dataset» есть null или не является объектом, со ссылкой на file:///c:/searcherbar/js/localization.js или многочисленные другие файлы. Это означает, что проблема в каком-то файле JavaScript. В данном случае проблема в вирусе searcherbar — он устанавливает различные параметры поиска и может добавлять рекламу. Стоит просканировать систему с помощью Malwarebytes AdwCleaner или любого другого софта. Вот лучшие бесплатные антивирусы для Windows. В целом проблему вызывает то, что планировщик заданий пытается запустить программу, которой нет или была удалена не полностью.
- Ошибка сценария в Datakam player чаще всего появляется при попытке воспроизведения ролика с видеорегистратора. Программу часто рекомендуют тем, у кого есть также GPS-карта. Однако сама программа работает криво, здесь лучшим советом будет переход на RegistratorViewer.
- Проблема в Microsoft Teams преимущественно появляется у пользователей Windows 7, так как программа более не поддерживает ее. На форуме Microsoft некоторые пишут, что включение отладки и серфинг по настройкам может помочь. Насколько это правда — сложно сказать.
- В Hamachi суть проблемы заключается в программе, обычно появляется при регистрации. Нужно выполнить регистрацию через браузер и просто войти в приложении и ошибки не будет.
Совет! Если вы не веб-программист, то это тот случай, когда не имеет значения код 0, строка 23 или строка 657 символ 9. Все перечисленное никак вам не поможет в решении проблемы.
Если у Вас остались вопросы по теме «Как убрать ошибку сценария в Windows?», то можете задать их в комментариях
Вопрос
Некоторые пользователи сообщают о случайных JS ошибок на моем сайте. Сообщение об ошибке, пишет «предполагается наличие идентификатора, строки или числа» и номер строки 423725915, что это просто произвольное количество и меняется для каждого отчета, когда это происходит.
Это в основном происходит с ИЕ7 браузеры/ браузер Mozilla 4.0.
Я просмотрел код несколько раз и побежал jslint, но это не’т забрать что-нибудь — кто-нибудь знает общего типа И. С. проблемы, которые приводят к этой ошибке?
Решение / Ответ
27-го января 2010 в 7:49
2010-01-27T19:49:21+00:00
#9983494
Причина этого типа ошибки может часто неправильно запятую в объект или определение массива:
Если он появляется в случайной строке, может быть, это’s частью является определение объект создается динамически.
Ответ на вопрос
11-го января 2012 в 5:29
2012-01-11T05:29:45+00:00
#9983499
Используя слово класс в качестве ключа в словарь в JavaScript также может вызвать страшный фильм «предполагается наличие идентификатора, строки или числа, что» ошибка потому, что класс это зарезервированное ключевое слово в Интернете.
Плохо
Хорошо
При использовании зарезервированное ключевое слово в качестве ключа в словарь в JavaScript, заключать ключ в кавычки.
Надеюсь, эта подсказка экономит день отладки ад.
Ответ на вопрос
27-го января 2010 в 7:48
2010-01-27T19:48:41+00:00
#9983493
На самом деле у меня недавно что-то подобное на IE и это было связано с синтаксис JavaScript и»ошибки» по. Я говорю об ошибке в кавычки, потому что это было хорошо везде, но в IE. Это было под ИЕ6. Проблема была связана с JSON-объект, создание и лишние запятые, например
ИЕ6 действительно не’т нравится, что запятая после 3. Вы могли бы искать что-то подобное, обидчивый мало вопросов синтаксиса формальность.
Да, я думал, что многомиллионные номер строки в мои 25 линия JavaScript был слишком интересные.
Удачи.
Ответ на вопрос
27-го января 2010 в 7:52
2010-01-27T19:52:17+00:00
#9983496
Это окончательное ООН-ответ: устранив соблазн, но-неверный ответ, чтобы помочь другим ориентироваться на правильные ответы.
Может показаться, что отладка будет осветить проблему. Однако, единственный браузер, проблема возникает в IE, и в IE можно только отлаживать код, который был частью оригинального документа. Для того, чтобы динамически добавленного кода, отладчик показывает только элемент тело как текущие инструкции, а то есть претензии произошла ошибка на огромное количество линий.
Здесь’ы образец веб-страницу, которая будет демонстрировать эту проблему в IE:
Это дало мне следующую ошибку:
Ответ на вопрос
6-го сентября 2013 в 9:26
2013-09-06T21:26:45+00:00
#9983505
Просто увидел ошибку в одном из моих приложений, как все, не забудьте заключить от имени всех свойств JavaScript, которые такие же, как и сайта.
Нашли этот баг после посещения баг, когда объект, такой как:
сгенерировал ошибку (и функция класса ключевые слова)
это было исправлено путем добавления цитат
Я надеюсь, чтобы сэкономить время
Ответ на вопрос
11-го августа 2011 в 6:30
2011-08-11T18:30:08+00:00
#9983497
Как отмечалось ранее, лишней запятой выдал ошибку.
Также в IE 7.0, не имея запятой в конце строки, возникала ошибка. Это прекрасно работает в Safari и Chrome (без ошибок в консоли).
Ответ на вопрос
13-го августа 2011 в 12:34
2011-08-13T00:34:55+00:00
#9983498
ИЕ7 гораздо менее либерален, чем новые браузеры, особенно хром. Мне нравится использовать JSLint, чтобы найти эти ошибки. Он найдет это неправильно расставленные запятые, между прочим. Вы, вероятно, хотите, чтобы активировать опцию игнорировать неправильный пробел.
Кроме того, чтобы неправильно расставленные запятые, в блог в комментариях кто-то доложил:
Я’вэ было охоты вниз ошибку, что только сказал «ожидается идентификатор на»
только в IE (7). Мои исследования привели меня на эту страницу. После некоторых
разочарование, оказалось, что проблема, которую я использовал защищены
слово как имя функции (и»переключатель» — а). Ошибка была’т ясно, и это
указал на неправильный номер строки.
Ответ на вопрос
30-го января 2012 в 10:31
2012-01-30T10:31:55+00:00
#9983500
Ответ на вопрос
26-го июня 2013 в 9:32
2013-06-26T09:32:54+00:00
#9983504
Эта ошибка возникает, когда мы добавляем или пропущенных удалить запятую в конце массива или в коде функции. Необходимо соблюдать весь код веб-страницы для такой ошибки.
Я получил его в коде приложения Facebook в то время как я был кодирования для API-интерфейс Facebook.
Ответ на вопрос
19-го февраля 2019 в 10:44
2019-02-19T22:44:08+00:00
#9983511
Это также может произойти в TypeScript если вы вызываете функцию в середине нигде внутри класса. Например
Вызовы функций, как консоль.журнал()` должен быть внутри функции. Не в том районе, где вы должны быть в объявлении полей класса.
Ответ на вопрос
5-го февраля 2013 в 4:55
2013-02-05T16:55:23+00:00
#9983502
ИЕ7 имеет проблемы с массивами объектов
Ответ на вопрос
3-го апреля 2013 в 7:20
2013-04-03T19:20:51+00:00
#9983503
Еще одна вариация этой ошибки: у меня есть функция с именем ‘продолжения’ и поскольку она’ы зарезервированное слово, он бросил эту ошибку. Мне пришлось переименовать свою функцию ‘continueClick’
Ответ на вопрос
24-го апреля 2014 в 1:49
2014-04-24T13:49:42+00:00
#9983506
Может быть, вы’ve получили объектом, имеющим метод ‘конструктор’ и пытаться ссылаться на это.
Ответ на вопрос
11-го июня 2015 в 3:22
2015-06-11T15:22:46+00:00
#9983507
Вы можете нажать эту проблему при использовании нокаутом в JS. Если вы попробуйте установить атрибут класса, как в примере ниже будет выполнена:
Побег строке класса, как это:
Мои 2 цента.
Ответ на вопрос
5-го августа 2015 в 10:55
2015-08-05T22:55:37+00:00
#9983508
Я тоже сталкивался с этим вопросом. Я нашел два решения ниже.
1). Же, как говорили другие выше, удалить лишние запятые из объекта JSON.
2). Кроме того, Мои страницы JSP/HTML был иметь <!Публичных я типа документа HTML и;-//консорциума W3C//DTD с помощью HTML 4.01 переходный период//АН» и «в http://www.w3.org/TR/html4/loose.dtd» и GT;. Из-за этого запуск браузера’старый режим S, который давал ошибку JS для лишняя запятая. При использовании <!Элемент DOCTYPE в html> это запускает браузер’s режиме на HTML5(если поддерживается) и он отлично работает даже с дополнительной запятой, как и любые другие браузеры, ФФ, хром и т. д.
Ответ на вопрос
22-го января 2016 в 2:57
2016-01-22T02:57:33+00:00
#9983509
Вот простой метод для отладки проблемы:
выводить скрипт/код для консоли.
Скопируйте код из консоли в вашей IDE.
Большинство IDE’ы выполнять проверку кода и выделите ошибки.
Вы должны быть в состоянии видеть ошибку почти сразу в Редактор JavaScript/HTML-код.
Ответ на вопрос
19-го февраля 2016 в 9:59
2016-02-19T09:59:32+00:00
#9983510
Была такая же проблема с другой конфигурацией. Это было в определении угловые фабрики, но я предполагаю, что это может произойти и в других местах:
Исправить это очень экзотично:
Ответ на вопрос
27-го января 2010 в 7:44
2010-01-27T19:44:01+00:00
#9983492
Для меня это звучит как сценарий, который был стянут с src и загружены лишь наполовину, что вызывает синтаксическую ошибку синуса остальное не загружается.