I am setting the header image in WordPress and when I click on the crop button, it shows me the following error:
There has been an error cropping your image.
cjbj
14k16 gold badges41 silver badges84 bronze badges
asked Apr 30, 2018 at 10:59
There is too little information to be completely sure, but usually this error occurs when WordPress cannot find the graphic library which should be installed on your server. So you should check with your provider to see if Imagick and/or GD are installed.
You can also add this little snippet of code in your functions.php file to make sure WordPress looks for both (often it only looks for Imagick):
add_filter ('wp_image_editors', 'wpse303391_change_graphic_editor');
function wpse303391_change_graphic_editor ($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
This snippet will look for GD first and then for Imagick. The latter gives better quality, but uses more memory, which can also lead to server errors.
answered Apr 30, 2018 at 11:37
cjbjcjbj
14k16 gold badges41 silver badges84 bronze badges
2
I solved this installing the next library
sudo apt-get install php5-gd -> for php5
sudo apt-get install php7.0-gd -> for php7
sudo apt-get install php7.2-gd -> for php7.2
answered Oct 22, 2018 at 15:01
2
I was facing same issue and unable to understand how to resolve this issue by following given ideas on every portals as I am not hardcore programmer so it was not possible for me to understand their tricks but Now I have successfully troubleshooted this image cropping issue and am sharing my trick how it was troubleshooted.
You just have to open your xampp controller and stop both the services Apache and MySQL and now click on congfig button of Apache and select PHP(PHP.ini), After selecting you will see a config file, find
;extension=gd
text, Now just remove ; to enable gd services at your system for PHP as by default it comes with commented and save the file and restart both services Apache and MySQL.
I hope this will help you.
Rup
3,7234 gold badges24 silver badges27 bronze badges
answered May 26, 2021 at 20:34
1
I had encountered the same issue with my blog, after searching for a while found out that it was because GD library for PHP which was not installed on the server
Since my server is hosted on CentOS, to find the GD Library package within CentOS repository
$ sudo yum list available | grep 'gd'
Identify GD Library package name and install it
$ sudo yum install php-gd
Restart apache service
$ sudo service httpd restart
A detailed article that I wrote can be found here with command output screenshots
answered Aug 24, 2019 at 13:31
1
I am setting the header image in WordPress and when I click on the crop button, it shows me the following error:
There has been an error cropping your image.
cjbj
14k16 gold badges41 silver badges84 bronze badges
asked Apr 30, 2018 at 10:59
There is too little information to be completely sure, but usually this error occurs when WordPress cannot find the graphic library which should be installed on your server. So you should check with your provider to see if Imagick and/or GD are installed.
You can also add this little snippet of code in your functions.php file to make sure WordPress looks for both (often it only looks for Imagick):
add_filter ('wp_image_editors', 'wpse303391_change_graphic_editor');
function wpse303391_change_graphic_editor ($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
This snippet will look for GD first and then for Imagick. The latter gives better quality, but uses more memory, which can also lead to server errors.
answered Apr 30, 2018 at 11:37
cjbjcjbj
14k16 gold badges41 silver badges84 bronze badges
2
I solved this installing the next library
sudo apt-get install php5-gd -> for php5
sudo apt-get install php7.0-gd -> for php7
sudo apt-get install php7.2-gd -> for php7.2
answered Oct 22, 2018 at 15:01
2
I was facing same issue and unable to understand how to resolve this issue by following given ideas on every portals as I am not hardcore programmer so it was not possible for me to understand their tricks but Now I have successfully troubleshooted this image cropping issue and am sharing my trick how it was troubleshooted.
You just have to open your xampp controller and stop both the services Apache and MySQL and now click on congfig button of Apache and select PHP(PHP.ini), After selecting you will see a config file, find
;extension=gd
text, Now just remove ; to enable gd services at your system for PHP as by default it comes with commented and save the file and restart both services Apache and MySQL.
I hope this will help you.
Rup
3,7234 gold badges24 silver badges27 bronze badges
answered May 26, 2021 at 20:34
1
I had encountered the same issue with my blog, after searching for a while found out that it was because GD library for PHP which was not installed on the server
Since my server is hosted on CentOS, to find the GD Library package within CentOS repository
$ sudo yum list available | grep 'gd'
Identify GD Library package name and install it
$ sudo yum install php-gd
Restart apache service
$ sudo service httpd restart
A detailed article that I wrote can be found here with command output screenshots
answered Aug 24, 2019 at 13:31
1
Содержание
- WordPress: почему не работает обрезка картинок через add_image_size?
- Редактор обрезки изображений не работает
- 12 ответов
- При обрезке изображения произошла ошибка
- Свой веб сервер (часть 3 — заключительная)
WordPress: почему не работает обрезка картинок через add_image_size?
Добрый день.
WordPress 5.0.3
Надо вывести изображение страницы определённого размера с обрезкой. Чтобы квадратная картинка выводилась прямоугольной с отрезанным верхом и низом нужного размера.
Делаю, как нагуглил:
functions.php:
Вывод в цикле в шаблоне:
Но в результате картинка просто масштабируется по ширине в 100 пикселей. Добавление обычного «true
add_image_size( ‘pans_list’, 100, 100, true );
даёт тот же эффект. Т.е. оно вроде и работает, но не так, как надо.
- Вопрос задан более трёх лет назад
- 840 просмотров
azerphoenix, Проблема вернулась.
Я добавляю ещё одну миниатюру:
Поставил Regenerate thumbnails, который помог при создании предыдущей миниатюры.
Пересоздал миниатюры, перезалил картинку, но всё равно он масштабирует её по одной стороне 254*300, вместо того, чтобы резать 300*300.
Владислав, здравствуйте!
По идее плагин regenerate thumbnails должен помочь. Было бы неплохо еще конфиги сервера проверить на наличие php5_gd, например.
Уверены, что именно миниатюра не создается нужных размеров и в CSS правилах не задано какое-нибудь правило? Например, height:300px; width: auto; и т.д.
Также такой нюанс — какой исходный размер загружаемого изображения? Если например, ширина или высота меньше изображения указанного размера миниатюры в add_thumbnail_size(), то конечно же, изображение не будет масштабироваться/кадироваться.
А дальше уже пересоздать миниатюры regenerate thumbnails. Думаю, так должно получиться
Источник
Редактор обрезки изображений не работает
У меня проблема в Администраторе WordPress, где изображения не обрезаются в WP «редактировать изображение» для сайта, который я создаю, и я не знаю, в чем причина.
Я прочитал несколько подобных тем, но ничего не делает вмятину. Я деактивировал все плагины и проверил сервер, но все, похоже, настроено просто отлично.
может ли кто-нибудь направить меня в правильном направлении, как я могу заставить его работать или что может вызвать проблему?
12 ответов
я столкнулся с той же проблемой и получил его решена. Это может быть очень поздний ответ, но может быть полезно для других людей, сталкивающихся с этой проблемой. Вот как я решил это:—3—>
Проверьте . Смотрите, если у вас есть закрывающий тег на каждом конце файла.
удаление этого тега исправило мою проблему. Также можете проверить это ссылке. Надеюсь, это поможет!
для установки (Linux / Apache2):
ничего из вышеперечисленного не сработало для меня. Поэтому в попытке вернуть после взятия так много от stackoverflow, вот что я сделал:
когда-то во время процесса установки в IIS было создано правило перезаписи URL. Я отключил это правило, а затем обрезать изображение работали!
я обнаружил, что в моем сервере OVH WordPress версии 4.7.5, imagemagick не был установлен и необходим для правильной работы этой функции:
возможно, Вам не хватает библиотеки GD.
чтобы проверить, установлен ли сервер, попробуйте php -me в командной строке. Сканирование модуля gd.
если он отсутствует, сделать это: sudo apt-get install php7.0-gd
это должно решить вашу проблему:
- удалить все пустые строки и пробелы в /wp-content/themes/name/functions.php + в том числе файлы.
- удалить все пустые строки и пробелы в
- проверяем, что это.
- разрешения изменены на 777 для тестирования /wp-content/upload/ + вложенные папки
- удалены закрытия ( ?> ) тегов PHP в /wp-content/themes/name/functions.php + в том числе файлы.
- отключить все подключаемый модуль.
- переименуйте тему и измените ее на стандартную.
если кто-то пытается сделать это в среде AWS Linux, эти команды работали для меня:
конечно, вы можете искать соответствующую imagemagick пакет для вашей окружающей среды:
позже, не забудьте сделать:
чтобы изменения вступили в силу для вашего WP
Я тоже не смог обрезать изображения. Область, где обрезка должна была отображаться, была просто пустой, вместо этого я получил сообщение об ошибке:
предварительный просмотр области обрезки изображения. Требуется взаимодействие с мышью.
Теперь были и другие подозрительные вещи:библиотека медиа-изображений не показывала миниатюр. При активации режима разработчика в браузере, я заметил, что некоторые ресурсы WordPress не может загрузить.
решение: права доступа к /wp-content были сломанный, Apache больше не мог читать файлы. В моем случае, рекурсивное изменение прав доступа до rwxr-x— ничего решить.
после исключения нескольких причин (Модули PHP, ограничения памяти), пытаясь получить полезную отладочную информацию и перенести сайт на другой хостинг, я обнаружил, что проблема была вызвана правилами перезаписи в .
в этом случае правила, добавленные плагином безопасности, все в одном WP Security. Возможно, более новая версия плагина исправила бы его, но Я заменил его другим плагином безопасности некоторое время назад.
С удалением всех правил the .htaccess и постепенно возвращая их I обнаружил, что конкретный блок строк в .htaccess причиной проблемы было:
Источник
При обрезке изображения произошла ошибка
VDS Debian 10
Стоит PHP — 8.0.13 (alt)
Ставим иконку сайта.
При выборе файла .svg пишет: При обрезке изображения произошла ошибка.
PHP расширение imagick стоит
- Тема изменена 9 месяцев назад пользователем Egor2015 .
- Тема изменена 9 месяцев назад пользователем Egor2015 .
в логе ошибок PHP что-то есть?
PHP Warning: foreach() argument must be of type array|object, null given in /var/www/. /wp-content/themes/woodmart/inc/widgets/wph-widget-class.php on line 538: /var/www/php-bin-isp-php80/wordpress2020/php, referer: https://matsuri18.ru/wp-admin/site-health.php
ну это навряд ли станет причиной.
PHP Imagick (в выводе phpinfo() ) поддерживает SVG?
Нет, но есть плагин на сайте «Безопасный SVG» Версия 1.9.9 | Автор: Daryll Doyle
он просто проверяет SVG на отсутствие вредоносов
в phpinfo() для Imagick в списке поддерживаемых форматов должен быть явно написан SVG
ImageMagick supported formats 3FR, 3G2, 3GP, A, AAI, AI, APNG, ART, ARW, ASHLAR, AVI, AVS, B, BGR, BGRA, BGRO, BMP, BMP2, BMP3, BRF, C, CAL, CALS, CANVAS, CAPTION, CIN, CIP, CLIP, CMYK, CMYKA, CR2, CR3, CRW, CUBE, CUR, CUT, DATA, DCM, DCR, DCRAW, DCX, DDS, DFONT, DNG, DPX, DXT1, DXT5, EPDF, EPI, EPS, EPS2, EPS3, EPSF, EPSI, ERF, FAX, FILE, FITS, FLV, FRACTAL, FTP, FTS, G, G3, G4, GIF, GIF87, GRADIENT, GRAY, GRAYA, HALD, HDR, HISTOGRAM, HRZ, HTM, HTML, HTTP, HTTPS, ICB, ICO, ICON, IIQ, INFO, INLINE, IPL, ISOBRL, ISOBRL6, JNG, JNX, JPE, JPEG, JPG, JPS, JSON, K, K25, KDC, LABEL, M, M2V, M4V, MAC, MAP, MASK, MAT, MATTE, MEF, MIFF, MKV, MNG, MONO, MOV, MP4, MPC, MPEG, MPG, MRW, MSL, MSVG, MTV, MVG, NEF, NRW, NULL, O, ORA, ORF, OTB, OTF, PAL, PALM, PAM, PANGO, PATTERN, PBM, PCD, PCDS, PCL, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFA, PFB, PFM, PGM, PGX, PICON, PICT, PIX, PJPEG, PLASMA, PNG, PNG00, PNG24, PNG32, PNG48, PNG64, PNG8, PNM, POCKETMOD, PPM, PS, PS2, PS3, PSB, PSD, PWP, R, RADIAL-GRADIENT, RAF, RAS, RAW, RGB, RGB565, RGBA, RGBO, RGF, RLA, RLE, RMF, RW2, SCR, SCREENSHOT, SCT, SFW, SGI, SHTML, SIX, SIXEL, SPARSE-COLOR, SR2, SRF, STEGANO, SUN, SVG, SVGZ, TEXT, TGA, THUMBNAIL, TILE, TIM, TM2, TTC, TTF, TXT, UBRL, UBRL6, UIL, UYVY, VDA, VICAR, VID, VIFF, VIPS, VST, WBMP, WEBM, WEBP, WMV, WPG, X3F, XBM, XC, XCF, XPM, XPS, XV, Y, YCbCr, YCbCrA, YUV
ImageMagick supported formats 3FR, 3G2, 3GP, AAI, AI, ART, ARW, AVI, AVS, BGR, BGRA, BGRO, BIE, BMP, BMP2, BMP3, BRF, CAL, CALS, CANVAS, CAPTION, CIN, CIP, CLIP, CMYK, CMYKA, CR2, CRW, CUR, CUT, DATA, DCM, DCR, DCX, DDS, DFONT, DNG, DPX, DXT1, DXT5, EPDF, EPI, EPS, EPS2, EPS3, EPSF, EPSI, EPT, EPT2, EPT3, ERF, FAX, FILE, FITS, FRACTAL, FTP, FTS, G3, G4, GIF, GIF87, GRADIENT, GRAY, GRAYA, GROUP4, H, HALD, HDR, HEIC, HISTOGRAM, HRZ, HTM, HTML, HTTP, HTTPS, ICB, ICO, ICON, IIQ, INFO, INLINE, IPL, ISOBRL, ISOBRL6, J2C, J2K, JBG, JBIG, JNG, JNX, JP2, JPC, JPE, JPEG, JPG, JPM, JPS, JPT, JSON, K25, KDC, LABEL, M2V, M4V, MAC, MAGICK, MAP, MASK, MAT, MATTE, MEF, MIFF, MKV, MNG, MONO, MOV, MP4, MPC, MPEG, MPG, MRW, MSL, MTV, MVG, NEF, NRW, NULL, ORF, OTB, OTF, PAL, PALM, PAM, PATTERN, PBM, PCD, PCDS, PCL, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFA, PFB, PFM, PGM, PGX, PICON, PICT, PIX, PJPEG, PLASMA, PNG, PNG00, PNG24, PNG32, PNG48, PNG64, PNG8, PNM, PPM, PREVIEW, PS, PS2, PS3, PSB, PSD, PTIF, PWP, RADIAL-GRADIENT, RAF, RAS, RAW, RGB, RGBA, RGBO, RGF, RLA, RLE, RMF, RW2, SCR, SCT, SFW, SGI, SHTML, SIX, SIXEL, SPARSE-COLOR, SR2, SRF, STEGANO, SUN, TEXT, TGA, THUMBNAIL, TIFF, TIFF64, TILE, TIM, TTC, TTF, TXT, UBRL, UBRL6, UIL, UYVY, VDA, VICAR, VID, VIFF, VIPS, VST, WBMP, WEBP, WMV, WPG, X, X3F, XBM, XC, XCF, XPM, XPS, XV, XWD, YCbCr, YCbCrA, YUV
imagick module version 3.5.1
ваш Imagick собран без поддержки SVG
соответственно WP не сможет каким-либо образом обработать этот формат.
используйте другой, на SVG свет клином не сошелся.
мне нужен svg для логотипа в вебмастере яндекса (они только его хотят), хочу все сайты wordpress обновить с логотипами
как обновить Imagick на Debian 10, PHP — 8.0.13 (alt)
новую ветку открыть, ответят ли?
как обновить Imagick на Debian 10, PHP — 8.0.13 (alt)
новую ветку открыть, ответят ли?
это не на наш форум.
it’s enough to install the libmagickcore-6.q16-6-extra package, which adds support for SVG to imagemagick (cf. apt show libmagickcore-6.q16-6-extra). It solves the problem both for convert command and php-imagick PHP module.
вот вам яндекснутое по-быстрому, возможно поможет
напомню, что ПО вебсервера нужно после установки дополнительных компонентов перезапустить.
Установил так:
sudo apt update
sudo apt install libmagickcore-6.q16-dev
Появилось SVG
3FR, 3G2, 3GP, AAI, AI, ART, ARW, AVI, AVS, BGR, BGRA, BGRO, BIE, BMP, BMP2, BMP3, BRF, CAL, CALS, CANVAS, CAPTION, CIN, CIP, CLIP, CMYK, CMYKA, CR2, CRW, CUR, CUT, DATA, DCM, DCR, DCX, DDS, DFONT, DJVU, DNG, DOT, DPX, DXT1, DXT5, EPDF, EPI, EPS, EPS2, EPS3, EPSF, EPSI, EPT, EPT2, EPT3, ERF, EXR, FAX, FILE, FITS, FRACTAL, FTP, FTS, G3, G4, GIF, GIF87, GRADIENT, GRAY, GRAYA, GROUP4, GV, H, HALD, HDR, HEIC, HISTOGRAM, HRZ, HTM, HTML, HTTP, HTTPS, ICB, ICO, ICON, IIQ, INFO, INLINE, IPL, ISOBRL, ISOBRL6, J2C, J2K, JBG, JBIG, JNG, JNX, JP2, JPC, JPE, JPEG, JPG, JPM, JPS, JPT, JSON, K25, KDC, LABEL, M2V, M4V, MAC, MAGICK, MAP, MASK, MAT, MATTE, MEF, MIFF, MKV, MNG, MONO, MOV, MP4, MPC, MPEG, MPG, MRW, MSL, MSVG, MTV, MVG, NEF, NRW, NULL, ORF, OTB, OTF, PAL, PALM, PAM, PANGO, PATTERN, PBM, PCD, PCDS, PCL, PCT, PCX, PDB, PDF, PDFA, PEF, PES, PFA, PFB, PFM, PGM, PGX, PICON, PICT, PIX, PJPEG, PLASMA, PNG, PNG00, PNG24, PNG32, PNG48, PNG64, PNG8, PNM, PPM, PREVIEW, PS, PS2, PS3, PSB, PSD, PTIF, PWP, RADIAL-GRADIENT, RAF, RAS, RAW, RGB, RGBA, RGBO, RGF, RLA, RLE, RMF, RW2, SCR, SCT, SFW, SGI, SHTML, SIX, SIXEL, SPARSE-COLOR, SR2, SRF, STEGANO, SUN, SVG, SVGZ, TEXT, TGA, THUMBNAIL, TIFF, TIFF64, TILE, TIM, TTC, TTF, TXT, UBRL, UBRL6, UIL, UYVY, VDA, VICAR, VID, VIFF, VIPS, VST, WBMP, WEBP, WMF, WMV, WMZ, WPG, X, X3F, XBM, XC, XCF, XPM, XPS, XV, XWD, YCbCr, YCbCrA, YUV
Но результат прежний((( «При обрезке изображения произошла ошибка.»
- Ответ изменён 9 месяцев назад пользователем Egor2015 .
если отключить тот плагин, то будет работать?
А если попробовать другое SVG изображение?
В приципе да, тоже получила ошибку, но если «не обрезать»,
то все корректно устанавливается как лого сайта, работает.
Попробуйте подготовить ваш логотип заранее, чтобы его не нужно было обрезать (квадратное изображение, для SVG размер в пикселах не имеет значения, т.к. это векторное изображение)
- Ответ изменён 9 месяцев назад пользователем Yui .
Отключил плагин не помогло.
Сделал новый SVG через CorelDRAW 2021 (64-Bit)
загрузил, но стало обрезать и ошибка снова
Вот SVG новый
Источник
Свой веб сервер (часть 3 — заключительная)
Наконец у меня дошли руки до написания 3 части статьи. Теперь если пройти все три части (часть 1, часть 2) то на выходе у нас получается полноценный веб сервер, способный работать и доставлять радость не только админу, но и простому пользователю.
Открываем консоль, подключаемся по ssh к серверу, заходим под root и начинаем настраивать сервер.
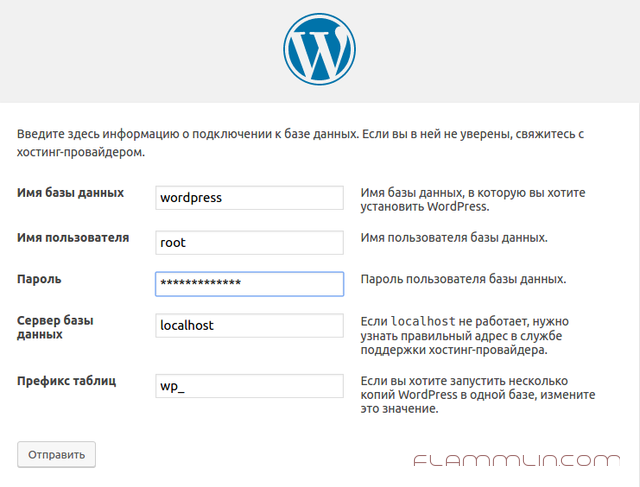
Производим разархивирование архива в папку www, дальше открываем браузер и следуем указаниям мастера установщика.

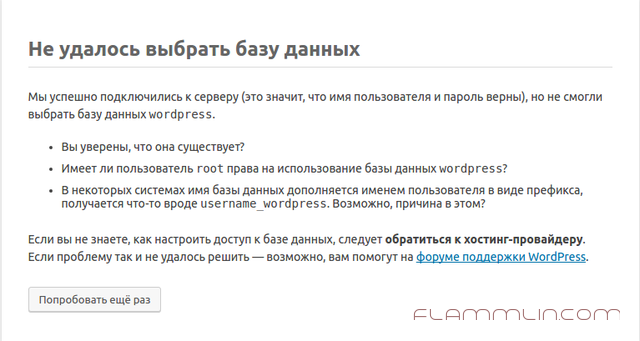
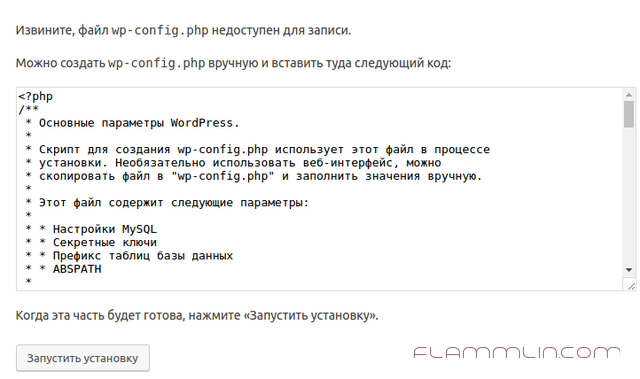
В ходе установки у нас появляется ошибка установщика. Вроде как и все ровно, но прав не хватает.
Подключаемся к mysql
Создадим базу wordpress и дадим права root для работы с ней. В целях безопасности можно создать отдельного пользователя и так же дать права ему на базу. Проверяем работоспособность.
Не спешим заполнять поля и жать кнопку далее! Нам необходимо дать права на файлы, для этого, добавим нашего пользователя (которым подключаемся по ssh) в группу www-data и установим права 755 на папку html
Источник
Когда я пытаюсь поставить иконку в верхней панели сайта, мне пишет «При обрезке изображения произошла ошибка»
- php
- wordpress
задан 1 ноя 2021 в 15:40
1
-
Пожалуйста, уточните вашу конкретную проблему или приведите более подробную информацию о том, что именно вам нужно. В текущем виде сложно понять, что именно вы спрашиваете.
1 ноя 2021 в 15:42
1 ответ
Я нашел ответ.
Заходите в паку где у вас установлен опен сервер (С:xampp), у меня например XAMPP. Захожу на него и открываю папку php (С:xamppphp), и в нем открываю файл php.ini через любой редактор. Там ищите строчку «;extension=gd» и убираете точку с запятой «;»
ответ дан 1 ноя 2021 в 16:47
3
-
Если бы вы изучили, что нужно для работы WordPress, вопроса бы не возникло.
1 ноя 2021 в 18:06
-
Это пример дурацкого, если не вредного ответа. Во первых ни про какие опенсерверы речи в вопросе не было, во вторых это касается настроек сервера, а не ВП. Ну и в третьих нужен не GD, а imagik.
2 ноя 2021 в 6:46
Почти невозможно знать каждую потенциальную ошибку WordPress изнутри и снаружи. Однако понимание некоторых наиболее распространенных проблем, с которыми сталкиваются пользователи, может помочь вам подготовиться и устранить неполадки. Это руководство охватывает наиболее частые ошибки WordPress.
Время простоя, неудачные обновления и установки, а также отсутствующие ресурсы могут помешать посетителям, получить доступ к вашему сайту или использовать его. Подобный сценарий вредит не только вашему авторитету, но и потенциально влияет на ваш доход.
Почти невозможно — знать каждую потенциальную ошибку WordPress изнутри и снаружи. Однако понимание некоторых наиболее распространенных проблем, с которыми сталкиваются пользователи, может помочь вам подготовиться и устранить неполадки, когда они появляются.
Данное руководство охватывает наиболее часто встречающиеся ошибки WordPress, поэтому давайте не будем терять время и сразу же погрузимся в изучение.
Ошибки 400
Ошибки, помеченные числом от 400 до 499, являются ошибками HTTP-клиента. Это обычно означает, что что-то пошло не так во время связи между браузером, который использует посетитель, и сервером вашего сайта.
400: Неверный запрос
Ответ 400 (Неверный запрос) является универсальным для случая, когда ваш сервер сталкивается с ошибкой клиента, но он не попадает в определенную категорию. Это означает, что данная ошибка имеет несколько возможных причин, в том числе:
- Неверно введенный URL или адрес, содержащий запрещенные символы.
- Повреждены кэш или cookie браузера.
- Расхождения между данными системы доменных имен (DNS) и вашим локальным DNS-кэшем.
- Попытка загрузить слишком большой файл.
- Какая-то общая ошибка сервера.
Потенциальные решения включают проверку URL-адреса на наличие опечаток, очистку кэша браузера и файлов cookie, очистку кэша DNS и деактивацию расширений браузера.
403: Запрещено
Существует множество мер для обеспечения безопасности вашего сайта WordPress, включая различные уровни «разрешений». Хотя эта функция может помешать людям, которые не должны иметь доступ к вашему сайту, получить доступ к нему, она иногда может вызвать проблемы, если разрешения не установлены должным образом.
Одной из таких проблем является ошибка 403:
Чтобы исправить это, вам нужно будет сбросить свои права доступа к файлам или создать новый файл .htaccess. Данная проблема также может быть результатом проблемы с плагином, сетью доставки контента (CDN)или защитой от хотлинка.
404: Не найдено
Ошибка 404 возникает, когда пользователь пытается получить доступ к несуществующей веб-странице. Вместо того чтобы найти ресурс, который он искал, пользователь увидит страницу, похожую на эту:
Эта проблема относительно безвредна, но, тем не менее, расстраивает пользователей. Чтобы избежать этого, убедитесь, что вы периодически исправляете неработающие ссылки на своем сайте и выполняете редиректы, если вы удаляете страницу или перемещаете ее на новый URL.
405: Метод не поддерживается
Ошибка 405 — это способ вашего сервера сказать, что он получил запрос браузера, но по какой-то причине отклонил его.
Существует несколько возможных способов решения этой проблемы, включая откат последних обновлений темы и плагинов, проверку конфигурации сервера и журналов ошибок, а также отладку кода приложения.
413: Слишком большой запрос
Если эта ошибка появляется в вашем браузере, это означает, что сервер сайта, к которому вы пытаетесь получить доступ, не может обработать сделанный вами HTTP-запрос, потому что он слишком велик.
Это часто происходит, если вы пытаетесь загрузить очень «тяжелый» файл. Эту проблему можно решить, увеличив максимальный размер HTTP-запроса.
429: Слишком много запросов
Если пользователь пытается получить доступ к определенному ресурсу слишком много раз за короткий промежуток времени, он может получить ошибку 429. Это способ вашего сервера блокировать подозрительное поведение.
Чтобы предотвратить кибератаки на вашу страницу входа, которые могут привести к ошибке 429, вы можете изменить ее URL-адрес по умолчанию. Другие решения включают тестирование на наличие конфликтов тем и плагинов.
Ошибки 500
Любая ошибка на вашем сайте, помеченная числом от 500 до 599, указывает на то, что ваш сервер по какой-либо причине не может выполнить данный запрос. Вот несколько наиболее распространенных примеров.
500: Внутренняя ошибка сервера
В дополнение к тому, что пользователи не могут получить доступ к вашему сайту, ошибка 500 внутреннего сервера может негативно повлиять на ваш SEO, если она не будет быстро устранена:
К сожалению, имеет множество возможных причин и решений, которые могут затруднить устранение этой проблемы. Вы можете начать с очистки кэша браузера и перезагрузки страницы. Если это не сработает, вы можете погрузиться в более технические методы отладки.
501: Не реализовано
Эта ошибка означает, что ваш сервер не имеет функциональности, необходимой для выполнения запроса, сделанного браузером пользователя. Вполне вероятно, что сервер не распознает метод запроса.
Как и в случае с ошибкой внутренней службы 500, ошибка 501 может понизить ваше ранжирование в поисковике, если вы не решите ее в течение нескольких часов. Вы можете попробовать перезагрузить страницу, очистить кэш браузера и отключить все активные настройки прокси-сервера, чтобы решить данную проблему.
Однако вам, скорее всего, придется обратиться за помощью к своему хосту.
502: Плохой шлюз
В тех случаях, когда один сервер выступает в качестве прокси-сервера или «шлюза» для другого, есть вероятность, что пользователи могут столкнуться с ошибкой 502. Это происходит, когда прокси-сервер получает недопустимый ответ от входящего сервера.
Ошибка 502 может повлиять на ваш SEO, поэтому лучше всего быстро ее устранить. Перезагрузка страницы и очистка кэша браузера — это хорошие идеи для начала работы. Если эти решения не работают, проверьте наличие проблем с DNS, попробуйте отключить CDN, брандмауэр или обратитесь за помощью к своему хосту.
503: Сервис недоступен
Когда появляется ошибка 503, это означает, что по какой-то причине ваш сервер не может быть доступен. Хотя ваш сайт уже запущен, он не будет доступен для пользователей.
Это может быть связано с текущим обслуживанием, высоким уровнем трафика или более серьезной проблемой с вашим сервером. Хорошая новость заключается в том, что ошибка 503 не повлияет на ваш рейтинг в поисковой системе. Однако это все еще может сильно раздражать посетителей. Чтобы исправить это, вы можете попробовать:
- Отключение плагинов.
- Переключение на тему по умолчанию.
- Отключение вашего CDN.
- Ограничение Heartbeat API в WordPress.
- Увеличение ресурсов вашего сервера.
- Включение WP_DEBUG.
Если ни одно из этих решений не работает, лучше всего обратиться в службу поддержки вашего хоста.
504: Шлюз не отвечает
Как и ошибка 502, ответ 504 является результатом проблемы со связью между входящим сервером и прокси-сервером. По сути, это означает, что время ожидания последнего сервера истекло в ожидании ответа первого на запрос.
Этот тип ошибки может негативно повлиять на ваш SEO. Возможные решения включают перезагрузку страницы, отключение всех активных настроек прокси-сервера, проверку DNS на наличие проблем и временное отключение CDN.
Ошибки, связанные с сервером
Ваш сервер отвечает за хранение всех файлов вашего сайта WordPress и взаимодействие с браузерами, чтобы сделать ваш контент доступным для пользователей.
В то время как ошибки уровня 400 и 500, каким-то образом связаны с вашим сервером, есть также некоторые более специфические для WordPress трудности, которые могут быть вызваны проблемами с вашим сервером.
Ошибка ограничения памяти WordPress
Ваш хостинг-провайдер выделяет определенный объем серверной памяти для вашего сайта. В том случае, если вы достигнете лимита памяти вашего сервера, вы можете столкнуться с проблемами установки нового плагина или темы, а также загрузки медиа-файлов на ваш сайт.
Вместо успешного добавления нового ресурса вы увидите сообщение следующего содержания: «Неустранимая ошибка: допустимый объем памяти исчерпан». Если это произойдет, вы можете попробовать увеличить лимит памяти PHP, отредактировав файл wp-config.PHP.
Кроме того, вы можете проверить, сколько дискового пространства вы используете, и рассмотреть возможность обновления до нового плана хостинга, который предлагает больше места для вашего растущего сайта.
Загруженный файл превышает директиву upload_max_filesize в php.ini
Аналогичным образом, ваш хост также устанавливает ограничение на максимальный размер отдельных файлов, которые вы можете загрузить на свой сервер. Вы можете увидеть это ограничение, перейдя в раздел Медиа > Добавить новый на панели управления WordPress и выбрав максимальный размер загружаемого файла:
Если вам нужно загрузить файл, который больше указанного максимального размера, вы можете изменить ограничение, отредактировав свой файл php.ini. Помимо этого, вы можете связаться со своим хостинг-провайдером, чтобы обсудить с ним данный вопрос. Это гораздо проще и менее рискованно, чем пытаться изменить его самостоятельно, и не должно быть проблемой для команды поддержки вашего хоста.
Неустранимая ошибка: превышено максимальное время выполнения
Серверы имеют временные ограничения на то, как долго могут выполняться скрипты. В том случае, если PHP-скрипт на вашем сайте WordPress занимает больше отведенного времени, вы, скорее всего, увидите сообщение: «Неустранимая ошибка: превышено максимальное время выполнения».
Вы можете решить эту проблему, увеличив лимит времени выполнения вашего сайта. Для этого вам нужно будет найти слишком долго выполняющийся скрипт, который, скорее всего, является частью плагина или темы, и удалить его.
Загрузка: не удалось записать файл на диск
Добавление изображений к вашим постам и страницам может сделать их более полезными, интересными и привлечь дополнительный органический трафик. Однако вам будет трудно сделать это, если вы будете видеть сообщение типа «Загрузка: не удалось записать файл на диск» всякий раз, когда вы пытаетесь добавить медиа-файлы на свой сайт.
Эта ошибка часто возникает из-за неправильного разрешения файлов. Вы можете устранить эту проблему, изменив права доступа к файлам с помощью протокола передачи файлов (FTP).
Однако это также может быть проблемой с вашим сервером. Когда вы загружаете файлы в WordPress, они сначала сохраняются во временную папку на вашем сервере. Затем они перемещаются в соответствующий каталог WordPress. Если изменение прав доступа к файлам не исправит эту ошибку, обратитесь к своему хосту и попросите его очистить ваш каталог временных файлов, так как он может быть заполнен и препятствовать загрузке.
Ошибка безопасного соединения
Когда вы обновляете основные файлы установки WordPress, ваш сайт должен подключиться к WordPress.org. Иногда, из-за конфигурации вашего сервера, это невозможно. Результатом является предупреждение в вашей панели управления. Поскольку эта проблема напрямую связана с вашим сервером, вам, вероятно, придется связаться с вашим хостом, чтобы решить ее. Ваш сервер мог подвергнуться DDoS-атаке, и в этом случае ошибка должна вскоре исчезнуть сама по себе. Кроме того, вы можете попробовать решить эту проблему самостоятельно, направив свой сервер на WordPress.org через протокол Secure Shell (SSH).
Ошибки, связанные с безопасностью
Внедрение лучших практик безопасности WordPress на вашем сайте является разумным решением. Кибер-атаки могут нанести серьезный ущерб, который требует больших денег для исправления. К сожалению, иногда меры, которые вы применяете для защиты своего сайта, могут привести к ошибкам.
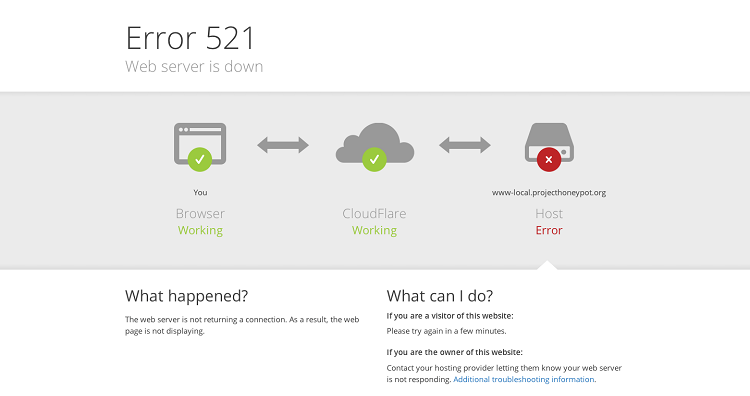
Ошибка 521
Хотя это ошибка уровня 500, подобная тем, которые мы описывали в первой части, она специфична для Cloudflare. Эта популярная платформа используется как в качестве CDN, так и для защиты от DDoS и других атак.
Появление ошибки 521 на вашем сайте означает, что Cloudflare не может подключиться к вашему серверу. Либо он не работает, либо по какой-то причине блокирует сервис. Говоря в общем, проверка того, что ваш сервер включен и что его брандмауэр имеет все IP-диапазоны Cloudflare в белом списке, позволит вам узнать, что вызывает проблему. Затем вы можете предпринять шаги для работы с вашим хостом и решить эту проблему.
«Извините, этот тип файла недопустим по соображениям безопасности»
В качестве меры безопасности WordPress имеет стандартный список разрешенных типов файлов. Это не дает возможности злоумышленникам добавлять на ваш сайт исполняемые файлы, которые могут нанести ущерб конфиденциальной информации пользователей.
Если пользователь попытается загрузить тип файла, которого нет в этом списке, он увидит сообщение следующего содержания: «Извините, этот тип файла недопустим по соображениям безопасности»:
Вы можете разрешить загрузку файлов тех типов, которые не разрешены в настройках WordPress по умолчанию, отредактировав файл wp-config.php.
Плагин WP Extra File Types также может быть использован в качестве альтернативного решения.
«Извините, у вас нет доступа к этой странице»
Мы кратко коснулись прав доступа к файлам ранее в этом посте, но повторяясь, они определяют, кто и какие файлы может редактировать на вашем сайте WordPress. Это позволяет защитить ваш сайт от хакеров, которые могут захотеть вставить вредоносный код.
Однако если ваши настройки разрешений неверны, они могут непреднамеренно заблокировать вам или благонамеренным пользователям доступ к вашему сайту.
Это может привести к ошибке, которая гласит: «Извините, вам не разрешен доступ к этой странице».
Существует множество возможных решений этой проблемы. Вы можете попробовать:
- Сброс разрешений на доступ к файлам с помощью протокола безопасной передачи файлов (SFTP).
- Проверка, чтобы убедиться, что вашей учетной записи назначена правильная роль пользователя через phpMyAdmin.
- Убедитесь, что ваш префикс базы данных является правильным.
- Устранение неполадок для конфликтов плагинов и тем.
В худшем случае вы также можете восстановить резервную копию вашего сайта или переустановить WordPress.
«Ошибка установки: не удалось создать каталог»
Всякий раз, когда вы устанавливаете плагин или тему на свой сайт WordPress, его файлы добавляются на ваш сервер. Если во время установки или обновления вы получаете сообщение «Ошибка установки: не удалось создать каталог», это означает, что по какой-то причине WordPress не смог добавить необходимые файлы на ваш сервер.
То же самое относится к обновлениям плагинов и тем. Это еще одна ошибка, связанная с правами доступа к файлам.
Чтобы исправить это, убедитесь, что вам разрешено писать в каталогах wp-admin, wp-content и wp-includes через FTP.
Неверные права доступа к файлам
В дополнение к отказу вам в доступе к определенным разделам вашего сайта, как в случае ошибки «Извините, у вас нет доступа к этой странице», неправильные права доступа к файлам могут помешать вам:
- Обновлять или устанавливать плагины и темы.
- Публиковать или обновлять посты и страницы.
- Загружать изображения.
С другой стороны, если ваши права доступа к файлам не слишком надежны, вы оставляете свой веб-сайт уязвимым и подвергаетесь риску получения хакерами доступа к вашим файлам. Таким образом они смогут удалять контент, красть данные или добавлять свой собственный вредоносный код.
Если вы столкнулись с одной из вышеперечисленных проблем или подозреваете, что вас взломали, вы можете проверить свои права доступа к файлам с помощью SFTP:
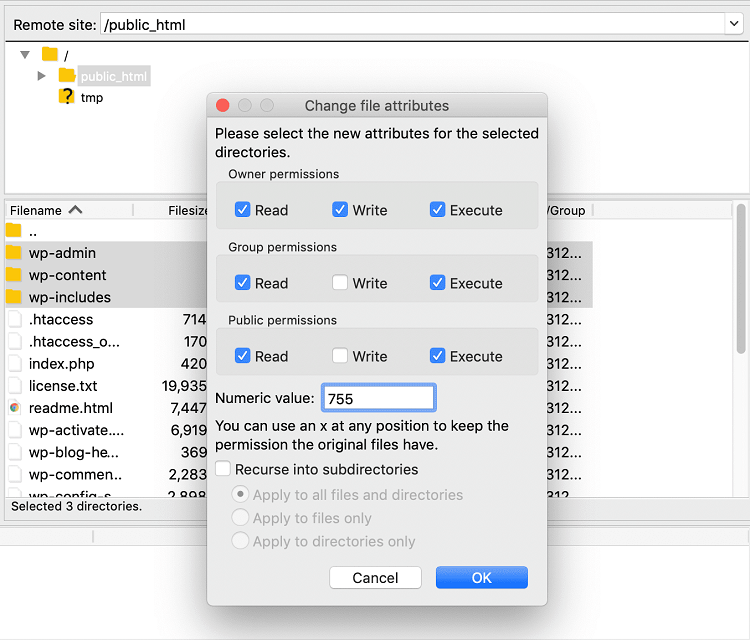
Числовые значения по умолчанию для WordPress составляют 755 для папок и 644 для файлов.
ERR_SSL_PROTOCOL_ERROR
Сертификаты SSL — это мера безопасности, используемая для шифрования данных. Они предотвращают кражу хакерами конфиденциальных данных, таких как данные кредитных карт, которые передаются между серверами.
Если вы недавно поменяли хостинг-провайдера или установили новый SSL-сертификат на своем сайте, вы можете увидеть ERR_SSL_PROTOCOL_ERROR в вашем браузере. Это означает, что по какой-то причине ваш сервер не смог установить безопасное соединение.
Существует несколько шагов, которые вы можете предпринять для решения этой проблемы, включая обновление вашего браузера и операционной системы, проверку вашего SSL-сертификата, отключение расширений браузера и очистку кэша браузера и файлов cookie.
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Ошибка ERR_SSL_VERSION_OR_CIPHER_MISMATCH может указывать на то, что ваш браузер или операционная система устарели. Это также может произойти из-за проблем с вашим сертификатом SSL или всплывающих окон после переноса вашего сайта WordPress на новый хост.
Если обновление браузера и операционной системы не помогает, проверьте несоответствие имени в вашем SSL-сертификате. Кроме того, очистка состояния SSL вашего компьютера может решить эту проблему, или ваш сертификат SSL может быть устаревшим.
Предупреждения о смешанном содержании
Когда вы добавляете SSL-сертификат на свой сайт WordPress, он начинает работать по протоколу HTTPS вместо HTTP. В том случае, если ваш веб-сайт пытается загрузить одновременно HTTPS- и HTTP-контент или скрипты, вы увидите предупреждение о смешанном контенте.
Это, вероятно, будет читаться как своеобразная вариация: «Этот сайт не является полностью безопасным». Чтобы устранить эту ошибку, вам нужно будет определить, какие ресурсы HTTP загружаются, и удалить или заменить их ресурсами HTTPS.
Ошибки WordPress Media
В мире WordPress термин «медиа» чаще всего относится к файлам изображений. Однако он также включает в себя видео и аудио. Хотя эти элементы могут обеспечить привлекательный и интересный контент для ваших пользователей, иногда их сложно добавить из-за различных ошибок, которые могут возникнуть в процессе работы.
Ошибка HTTP WordPress (загрузка изображения в библиотеку мультимедиа)
При попытке загрузить файл в библиотеку мультимедиа WordPress вы можете столкнуться с неопределенной «ошибкой HTTP». Обычно это выглядит как маленькое всплывающее окно с правой стороны загрузчика изображений.
Существует несколько возможных причин этой проблемы, включая истекший сеанс входа в систему, запрещенные символы в имени файла, неправильное разрешение и проблемы на стороне сервера.
Во-первых, начните с обновления страницы. Если это не сработает, попробуйте изменить размер или переименовать ваш медиа-файл. Если вам не повезло, вам следует проверить свои разрешения или временно отключить плагины и темы. В случае, если вы все еще не можете завершить загрузку, вы можете связаться с вашим хостом.
Кнопка «Добавить медиа» не работает
В классическом редакторе WordPress кнопка «Добавить медиа» является важной функцией:
Эта кнопка позволяет быстро загрузить новые медиа-файлы или выбрать один из них из вашей медиатеки для добавления в свой пост. Однако иногда нажатие на кнопку ничего не делает или она может полностью отсутствовать в редакторе.
Если это так, то проблема, скорее всего, связана с конфликтом плагинов или тем. Вы можете решить эту проблему, добавив функцию define (‘CONCATENATE_SCRIPTS’, false) в файл wp-config.php или исправив возможные ошибки совместимости.
Поврежденные медиа-файлы
Если вы откроете свою библиотеку медиа и обнаружите, что все ваши изображения полностью исчезли или были заменены заполнителями, ваши файлы могут быть «повреждены»:
Это может произойти по самым разным причинам, в том числе:
- Проблема с вашим сервером, например, проблема с производительностью.
- Ошибки совместимости между вашими плагинами и / или темой.
- Неправильные права доступа к файлам.
- Взлом или другая атака.
Чтобы устранить эту проблему, вы можете попробовать сбросить права доступа к файлам для вашего каталога загрузок до 755. Если это не сработает, посмотрите, нет ли каких-либо конфликтов плагинов. После этого, если ваши изображения все еще не работают, обратитесь к своему хостинг-провайдеру, чтобы узнать, является ли причиной проблема с сервером.
«Произошла ошибка при обрезке изображения»
В библиотеке мультимедиа WordPress вы можете вносить незначительные изменения в загруженные изображения, такие как вращение и обрезка. При попытке редактирования таким способом вы можете получить сообщение: «Произошла ошибка при обрезке вашего изображения».
Существует две возможные причины этой ошибки. Во-первых, вы работаете на устаревшей версии PHP, и в этом случае вы можете просто обновить ее, чтобы исправить. С другой стороны, на вашем сервере может отсутствовать необходимый пакет Graphics Draw (GD).
Если это так, вам нужно будет выполнить соответствующие шаги для его установки на основе ваших настроек. В случае возникновения проблем вам следует обратиться за помощью к вашему хостинг-провайдеру.
Неверная миниатюра Facebook
Расшаривание в социальных сетях может быть эффективным методом для создания аудитории вашего сайта. Однако иногда при публикации ваших постов на Facebook может отображаться неправильное изображение миниатюры.
Это часто происходит, когда несколько изображений в вашем посте включают тег Open Graph (OG). Facebook использует этот тег, чтобы угадать, какое изображение он должен использовать для миниатюры, но, когда несколько изображений включают его, платформа путается.
Один из способов исправить эту проблему — использовать функции социального обмена Yoast SEO. Установив свою миниатюру Facebook с помощью этого плагина, вы можете убедиться, что на правильном изображении есть тег OG.
Ошибки базы данных
Ваша установка WordPress состоит из двух ключевых частей: его файлов и базы данных. Хотя вы с большей вероятностью будете взаимодействовать с первой частью на регулярной основе, ваша база данных также жизненно важна для способности вашего сайта функционировать должным образом.
Ошибка при установлении соединения с базой данных
В том случае, если ваш сайт не может установить соединение с вашей базой данных MySQL, он не сможет получить данные, необходимые для отображения вашего контента. Вместо этого вы увидите ошибку, подобную этой:
Это помешает пользователям просматривать внешний интерфейс вашего сайта, а также заблокирует вас на панели инструментов WordPress. Наиболее распространенная причина этой ошибки — неверные учетные данные базы данных. Вы можете изменить их в своем файле wp-config.php.
База данных WordPress повреждена
«Коррупция» — это общий термин, применяемый к базам данных и файлам WordPress, когда они становятся скомпрометированными или непригодными для использования. Это часто приводит к ошибке при установлении соединения с базой данных.
В идеале вам нужно будет восстановить резервную копию своей базы данных, чтобы заменить поврежденную версию. Если это невозможно, вы также можете исправить эту ошибку, добавив функцию define (‘WP_ALLOW_REPAIR’, true) в свой файл wp-config.PHP.
Продолжение следует…
Источник

Обрезка изображений является важной функцией в системе управления сайтом WordPress. Эта функция позволяет обрезать изображения до нужного размера и сохранять их в нужном формате. Однако иногда могут возникать проблемы с обрезкой изображений в WordPress, и одной из таких проблем является ошибка.
- Общая информация
- Решение проблемы
- Выводы
Общая информация
Ошибка при обрезке изображений может быть связана с различными причинами. Одной из самых распространенных причин является недостаточное количество памяти на сервере. Если на сервере недостаточно памяти для обработки изображений, то при попытке обрезки изображения может возникнуть ошибка.
Другой возможной причиной ошибки при обрезке изображений является неправильная конфигурация сервера. Если сервер настроен неправильно, попытка оберезки изображения может привести к ошибке . Например, если на сервере не установлены необходимые библиотеки или пакеты, то это также может привести к ошибке при обрезке изображений.
Решение проблемы
Чтобы решить проблему с ошибкой при обрезке изображений в WordPress, следует проверить настройки сервера и убедиться, что он настроен правильно. Также следует проверить количество доступной памяти на сервере и увеличить его, если это необходимо. Если ни одно из этих решений не помогает, то следует обратиться к технической поддержке WordPress или к администратору сервера за дополнительной помощью.
Выводы
В заключение стоит упомянуть, что обрезка изображений является важной функцией в системе управления сайтом WordPress, но иногда могут возникать проблемы с ее работой, в частности, ошибка.
Чтобы решить эту проблему, следует проверить настройки сервера, убедиться в достаточном количестве доступной памяти и, в случае необходимости, обратиться за помощью к технической поддержке WordPress или администратору сервера. Обрезка изображений в WordPress является полезной функцией, но необходимо учитывать, что иногда могут возникать с ней проблемы.
Наконец у меня дошли руки до написания 3 части статьи. Теперь если пройти все три части (часть 1, часть 2) то на выходе у нас получается полноценный веб сервер, способный работать и доставлять радость не только админу, но и простому пользователю.
Открываем консоль, подключаемся по ssh к серверу, заходим под root и начинаем настраивать сервер.
|
cd /var/www/ wget https://ru.wordpress.org/wordpress-4.7.2-ru_RU.tar.gz mc |
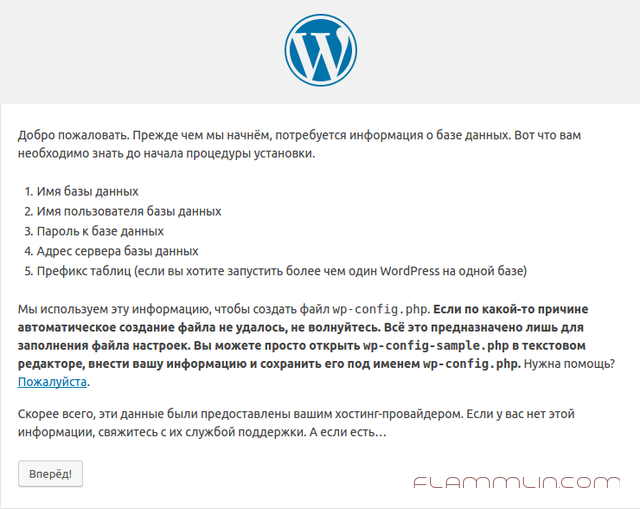
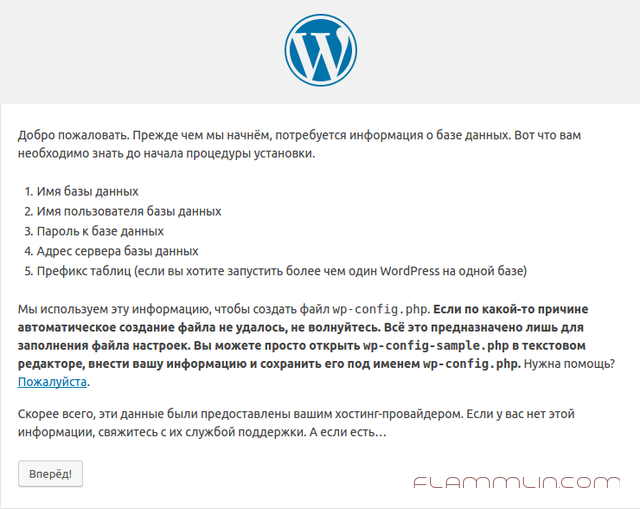
Производим разархивирование архива в папку www, дальше открываем браузер и следуем указаниям мастера установщика.

В ходе установки у нас появляется ошибка установщика. Вроде как и все ровно, но прав не хватает.
Подключаемся к mysql
|
mysql —u root —p CREATE DATABASE wordpress; GRANT ALL PRIVILEGES ON wordpress.* TO root@localhost; |
Создадим базу wordpress и дадим права root для работы с ней. В целях безопасности можно создать отдельного пользователя и так же дать права ему на базу. Проверяем работоспособность.
Не спешим заполнять поля и жать кнопку далее! Нам необходимо дать права на файлы, для этого, добавим нашего пользователя (которым подключаемся по ssh) в группу www-data и установим права 755 на папку html
|
sudo adduser YOU_USER_NAME www—data chown YOU_USER_NAME:www—data —R html chmod —R 775 html |
Если не дать права на папки, то после установки получим вот такую ошибку
Если в ходе написание статей на блоге будет проблема с заливкой изображений, то необходимо дать так же права на папку
|
chown —R :www—data /var/www/html/wp—content/uploads |
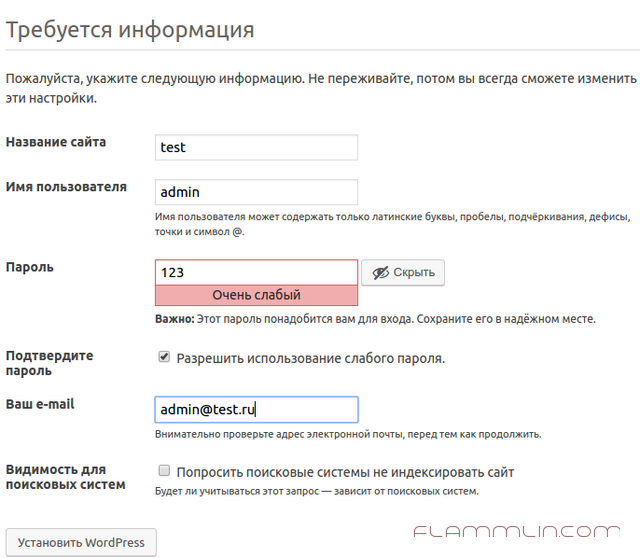
Теперь смело можем продолжать установку WordPress на сервер.
И в итоге мы попадаем в админ панель установленного сайта.
И конечно же внешний вид
В ходе установки WordPress может возникнуть ошибка
Your PHP installation appears to be missing the MySQL extension which is required by WordPress.
Ошибка нам говорит об отсутствии следующих модулей
|
libcurl3 php7.0—curl php7.0—mysql |
Для работы с файлами .htaccess необходимо активировать модуль rewrite. Проще говоря, если требуется использовать на сайте ЧПУ ссылки, то это требуется сделать обязательно!
После редактируем конфиг:
|
nano /etc/apache2/sites—available/000—default.conf |
Вставляем следующий код
|
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> |
Для заливки больших файлов на сервер через WordPress необходимо увеличить объем загружаемого файла
|
nano /etc/php/7.0/apache2/php.ini |
Ищем следующую строчку
В данному случае 20 мегабайт.
Не плохо будет увеличить память для выполнения скриптов.
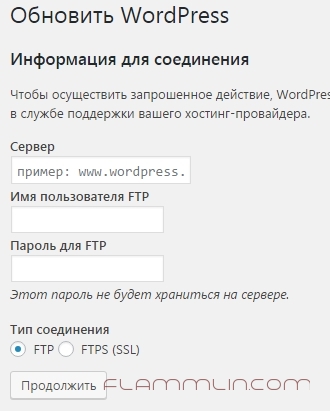
Решение проблемы с ftp доступом
Ошибка возникает когда требуется обновить WordPress или установить (обновить) плагин, а так же шаблон. Требуется отредактировать следующий файл — wp-config.php. Добавляем в конец файла
|
/** Bypass FTP */ define(‘FS_METHOD’, ‘direct’); |
Ошибка При обрезке изображения произошла ошибка лечится добавлением модуля
Требуется установить дополнительные модули и перезапустить Apache
|
apt—get install php7.0—gd service apache2 restart |
В итоге оказалось не так и сложно производить установку и настройку веб сервера на Ubuntu своими руками.