1. Добавление тайтла:
Необходимо соблюдать следующие пункты при заполнении:
— оригинальное название (без иероглифов);
— русское название;
— альтернативное название (если имеется, в т.ч. иероглифами);
— автор, жанры и команду переводчиков (если не добавите команду, то защиты, о которой в скором времени будет идти речь, не будет).
Жанры — исключения: гуро, сётакон, лоликон 16+, хентай и/или другие запрещенные на территории РФ.
2. Добавление переводчика на тайтл осуществляется в следующих случаях (просьба указывать причину изменения поля “переводчики” в графе “комментарий для модератора”, в иных случаях правка будет отклонена):
1. Прошло 2 недели(та самая защита) с момента создания тайтла (или выхода первой главы в оригинале если тайтл был анонсом) и в переводе нет ни одной целой* главы, или отсутствует переводчик в графе.
2. Прошло 3 месяца с последней главы на сайте и имеются следующие главы в оригинале/анлейте (если нет следующих глав, то ведущей команде по переводу даётся месяц спустя выхода равок (если вышел aнлейт, то с него) на каком-либо общедоступном сайте в приемлемом качестве), команде переводчиков которая хочет перехватить и переводить по этому пункту, необходимо добавиться в переводчики, чтобы получить 7 дней иммунитета чтобы успеть перевести одну целую* главу.
3. Команда переводчиков, занимавшаяся данным тайтлом, передала дальнейший перевод конкретно той команде, что добавляется на тайтл (В данном случае, команда, получившая права от переводчика, может продолжить выпуск глав после этой команды, которая передала перевод).
4. Статус тайтла стоит заброшен или команда переводчиков забросила перевод на неопределенное время/навсегда. В таком случае необходимо добавиться в переводчики, чтобы получить 7 дней иммунитета для перевода одной целой* главы.
5. Команда покинула сканлейт/распалась и никто из этой команды не заявил свои права на дальнейший перевод(данному человеку необходимо добавиться в переводчики тайтла).
6. Команда переводчиков хочет вести альтернативный перевод и будет выпускать главы с первой главы (если имеется пролог, то с него) без пропусков глав, и данный тайтл не является популярным (150 000 + просмотров).
Разрешение даётся если соответствует одному из следующих случаев:
6.1 Если прошло 3 (три) месяца с даты загрузки первой главы и у команды есть разрешение от администрации сайта MangaLib. (также у администрации есть право проигнорировать условие в 150 000+)
6.1.1 Если на тайтле активна основная ветка, а также имеется активная альтернативная ветка, то третья команда может подать заявку на еще одну альтернативную ветку после 3 (трёх) месяцев с даты выхода первой главы в уже имеющейся альт. ветке.
6.2 Без ожидания 3 (трёх) месяцев и игнорирование 150 к просмотров, если тайтл является завершённым.
6.2.1 Если тайтл является завершённым и имеет меньше 20 глав, то команде даётся иммунитет от альтернативного перевода до полного его выпуска при стабильном выходе глав (минимум раз в 10 дней).
6.3 Без ожидания 3 (трёх) месяцев, если вы получили разрешение от другой команды данного тайтла.
6.4 RanobeLib. Если текущая команда на тайтле публикует перевод, сделанный с помощью программ перевода (Google Translate, Yandex Translate и т.п.) без редактуры.
6.4.1 Команда претендующая на тайтл должна самостоятельно предоставить доказательства машинного перевода, и иметь в наличии уже готовый вариант главы.
6.4.2. Если машинный перевод идёт не с нуля, то претендующая команда может продолжить с той главы, где он (машинный перевод) начался.
* Если качество предлагаемой альтернативы равно или превосходит имеющийся вариант, загружаемый основными переводчиками. Категорически исключается машинный перевод, плохое качество исходников и недобросовестный эдит.
* Целая глава по отношению к равкам, т.е. если глава(1, 2, 3 и т.д.) выходит полностью её нельзя делить, если глава выходит как Х.1, Х.2 и т.д. то для иммунитета достаточно Х.1 / Х.2(после которой остановился предыдущий переводчик, если имеется).
* Также администрация может отказать в альте на популярном и завершенном тайтле из-за нецелесообразности действия
3. Удаление переводчика с тайтла осуществляется в следующих случаях:
1. От этой команды не было ни одной главы (совместный перевод с определенной командой не входит в этот пункт; если у команды иммунитет, данное правило не действует).
2. Команда добавляется на многие тайтлы, но потом сливается с перевода, не добавив ни одной главы.
3. Команда переводчиков не успела перехватить тайтл (примеры в конце).
4. Команда сама хочет себя удалить.
5. Команда переводчиков меняет информацию о тайтле на некорректную, делают мусорную страницу(не несущую в себе смысла) или переоформляют страницу на другой тайтл, заливают главу не относящуюся к тайтлу, имеются исключения (возможна выдача блокировок на редактирование или удаление самого тайтла).
6. Затормаживание перевода. Распространяется на случаи более частого залива глав на другие сайты, что влечет за собой отставание на нашем. Кол-во глав: от одной (1) и более. Срок: от одного (1) дня и более. Команде выдаются два предупреждения, на третье — команду снимают с тайтла. Также команде даются сутки, чтобы вернуться на тайтл после удаления/предупреждения;
7. Команда была добавлена на альтернативный перевод, и в течение недели (7 дней) не выложила главу. Второй раз команда может попытаться встать на тайтл можно спустя 3 месяца после снятия, в третьей попытке будет отказано.
8. Ссылки/упоминания сайтов-конкурентов в русском сегменте. Реклама ресурсов которые не имеют отношения к команде. При нарушении данного правила команде выдаётся предупреждение. Команде даются сутки (24 часа) на удаление ссылок/упоминаний. После двух нарушений, а также в случае игнорирования предупреждения, команда будет снята с тайтла.
9. Команда создает главы-пустышки, не несущие никакой смысловой нагрузки, для того, чтобы прорекламировать соцсети или инфоповод, вводя читателей в заблуждение (команде выдаётся только одно предупреждение).
10. Администрация вправе удалить команду с тайтла на своё усмотрение. Данный пункт распространяется только на альтернативный перевод и в том случае, когда ветка является заброшенной (от 6 месяцев с последней главы и более) и имеет мало глав (менее 20).
11. Если члены команды нарушают «Общие правила сайта» (смотрите раздел). Администрация может вынести решение на своё усмотрение, т.е. могут последовать как предупреждения или баны, так и моментальное удаление.
4. Дополнительные правила:
1. На данном ресурсе запрещена продажа и покупка тайтлов/анонсов. Пользователь, уличенный в продаже или покупке, получает запрет на добавление команды к тайтлам.
2. При перехвате тайтла, предыдущая команда может вернуться на тайтл, если с последней добавленной главы не прошло более 5 месяцев.
Детали:
а) Это правило работает, только в случае выпуска глав с самого начала (с первой или нулевой главы).
б) У команды есть не более двух возможностей, чтобы вернуться.
в) В случае повторной заброски перевода, последние главы удаляются, ветки объединяются.
Внимание. После возврата на тайтл нельзя делать передачу перевода. В таком случае тайтл возвращается команде, которая была до возврата.
3. Если двум командам требуется закрепить комментарий, то тексты комментариев объединяются. Первым идет текст той команды, которая закрепила комментарий раньше.
4. Команда может залить не больше двух картинок, не относящихся к тайтлу.
5. Задержка перевода:
1. Если активная команда переводчиков регулярно выпускает главы под конец срока иммунитета (последние 3 главы загружаются с разницей 2+ месяца) и отставание глав от оригинала растет, то другая команда может продолжить перевод с последней загруженной главы в альтернативной ветке после двух предупреждений активной команде переводчиков, если будет подходить под следующие параметры:
— имеет от 20 разных тайтлов (не синглов), которые переводятся или переводились
— качество выпускаемых глав должно быть равно или выше качества активной команды
— выпуск глав в альтернативной ветке должен производиться не реже одного раза в два месяца.
При умышленной задержке глав правило из пункта 2.6 о популярности тайтла (150 000+ просмотров) будет игнорироваться.
—
Некоторые детали правил:
1) 3 месяца — это то же самое число спустя 3 месяца, не 90/89/88/91 дней, а именно по числу, пример: Последняя глава вышла 01.01.2020(ДД.ММ.ГГГГ), тогда перехватывать можно c 01.04.2020(ДД.ММ.ГГГГ).
Примеры различных ситуаций:
1) Переводчик А создал тайтл, выложил N-ое количество глав. Прошло 3 месяца с последней главы, пришла команда B, добавляется на тайтл, у команды B есть 1 неделя иммунитета чтобы сделать главу, если сделают, то дальнейшее право перевода есть у команд: A и B (В случае если А выложит раньше B, B остаются в тайтле на тот же срок как альтернативные переводчики с этой же главы).
2) Переводчик А создал тайтл, прошло 2 недели и ни пролога, ни первой главы добавлено не было, пришла команда B, добавляется на тайтл, и пришла команда С и добавилась на тайтл, если B выложат раньше, то дальнейший перевод тайтла их, если C, то дальнейший перевод тайтла будет от команды С так же относится и команде А.(Команда, которая не успела перехватить тайтл, может попробовать пойти на альтернативный перевод после трех месяцев с даты создания первой главы).
3) Пользователь создал тайтл, не заявив прав на перевод. На тайтл встала команда А. В случае, если это онгоинг, команде даётся иммунитет 7 дней для выпуска главы. В случае, если переводчик А не выпустил главу за срок иммунитета, на тайтл могут встать команда В и команда С. Тайтл забирает та команда, которая выпустит главу первой.
Содержание
- Как исправить ошибку 1020: доступ запрещен Cloudflare [Новости MiniTool]
- Резюме :
- Ошибка 1020: доступ запрещен в Chrome
- Что вызывает ошибку 1020 Доступ запрещен Cloudflare
- Как исправить ошибку 1020
- Как исправить ошибку 1015 и ошибку 1016
- CloudFlare Error 1020 Доступ запрещен: что это такое и как его исправить?
- Убедитесь, что ваш браузер разрешает использование файлов cookie
- Включите файлы cookie в вашем браузере
- Отключить расширения для блокировки файлов cookie
- Очистите кеш браузера
- Связаться с владельцем сайта
Как исправить ошибку 1020: доступ запрещен Cloudflare [Новости MiniTool]
How Fix Error 1020
Резюме :
Вы можете столкнуться с рядом ошибок при попытке посетить страницу с помощью браузеров; они не позволят вам увидеть то, что вы хотите. Ошибка 1020 — одна из них; это происходит, когда вы пытаетесь получить доступ к веб-странице, защищенной Cloudflare. Следующий контент, предлагаемый Решение MiniTool показывает, что вызывает ошибку Cloudflare 1020, доступ запрещен и как исправить.
Ошибка 1020: доступ запрещен в Chrome
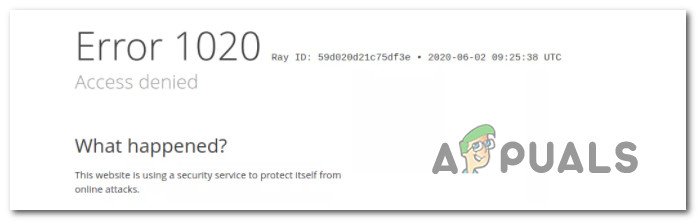
В ошибка 1020 это одна из ошибок, которые вы можете получить при посещении сайта в своем браузере (Google Chrome, Mozilla Firefox и т. д.). Вот что вы видите на экране:
Доступ не разрешен
Этот веб-сайт использует службу безопасности для защиты от сетевых атак.
Cloudflare Ray ID: * Ваш IP: * Производительность и безопасность Cloudflare
При просмотре сети вы можете столкнуться со следующими ошибками:
Что вызывает ошибку 1020 Доступ запрещен Cloudflare
Что случилось? Как видно из сообщения об ошибке, страница, которую вы пытаетесь посетить, защищена Cloudflare — поставщик услуг безопасности. Ошибка 1020 означает, что вы нарушили правило брандмауэра; поэтому ваш запрос будет отклонен фильтром, основанным на правиле брандмауэра целевого веб-сайта.
Если вы случайно получаете эту ошибку при просмотре Интернета, вы должны знать, что страница, к которой вы пытаетесь получить доступ, приняла правило брандмауэра в Cloudflare; Затем он предотвращает посещение веб-сайта с вашего IP-адреса.
Как исправить ошибку 1020
Как исправить отказ в доступе?
Шаг 1: убедитесь, что ошибка связана с Cloudflare.
Перейдите на портал Cloudflare -> выберите Обзор вкладка -> включить Приостановить Cloudflare на сайте .
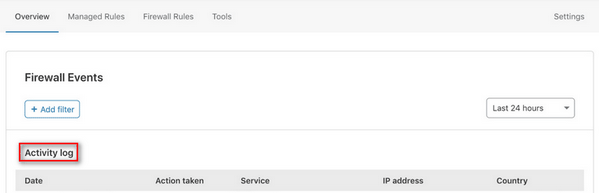
Шаг 2: узнайте, какое правило вызывает ошибку Cloudflare 1020.
- Войдите в панель управления Cloudflare.
- Выберите правильную учетную запись Cloudflare.
- Подберите подходящий домен.
- выберите Межсетевой экран .
- Выбрать Обзор .
- Искать Журнал активности .
- Разверните любую запись в списке, чтобы увидеть более подробную информацию.
Шаг 3: отредактируйте соответствующие правила брандмауэра.
Вы должны внести изменения в определенные правила, ответственные за ошибку 1020: откройте портал Cloudflare -> выберите Правила межсетевого экрана вкладка -> найдите определенное правило -> щелкните значок гаечного ключа для редактирования.
Шаг 4: отключите соответствующие правила брандмауэра.
Если вы не можете найти точный идентификатор правила в журнале активности брандмауэра, вы можете отключить все правила брандмауэра, установив переключатель в положение Выключено . Затем включайте правила одно за другим, пока не найдете определенное правило, вызывающее 1020 (просто переключите переключатель в положение На ).
Если это не сработало или этот метод слишком сложен для вас, следуйте приведенным ниже решениям.
Решение 1. Включите файлы cookie в браузере.
Файлы cookie используются Cloudflare, чтобы различать злонамеренных посетителей и законных пользователей, поэтому вам необходимо убедиться, что они включены в вашем браузере.
Решение 2. Отключите / удалите расширения браузера.
Если вы обнаружите, что какие-либо расширения браузера могут блокировать файлы cookie, вам следует отключить или полностью удалить их.
Решение 3. Очистите файлы cookie браузера.
Вам следует очистить файлы cookie вашего браузера; затем правильно установите его для кеширования «за все время».
Решение 4. Используйте другой браузер или другое устройство.
Как исправить ошибку 1015 и ошибку 1016
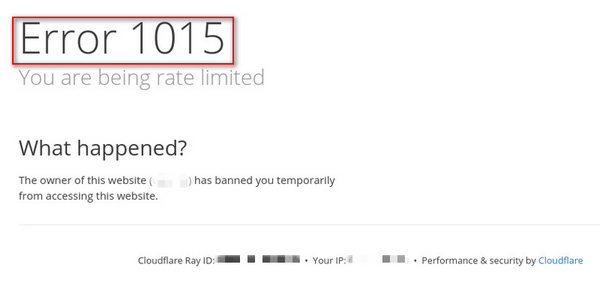
Вы также можете столкнуться с ошибкой 1015 в вашем браузере.
Ваша оценка ограничена
Владелец этого сайта (*) временно запретил вам доступ к этому сайту.
Cloudflare Ray ID: * Ваш IP: * Производительность и безопасность Cloudflare
По сути, ограничение скорости — это всего лишь временный запрет; вы можете подождать некоторое время (15 минут или дольше), а затем снова попытаться посетить сайт.
Что вызывает ограничение скорости 1015?
- Вы слишком часто обновляете веб-страницу.
- Вы пытались войти в свою учетную запись слишком много раз за несколько минут.
- Вы открыли слишком много окон или вкладок в текущем браузере.
Решения для 1015, скорость которых ограничена:
- Подождите не менее 15 минут и попробуйте еще раз.
- Закройте все открывающиеся окна и вкладки.
- Очистите кеш и удалите файлы cookie для «За все время».

Есть 8 эффективных методов, рассказывающих вам, как самостоятельно восстановить удаленную историю в Google Chrome.
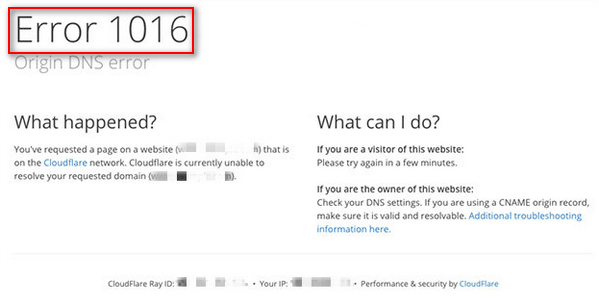
А как насчет ошибки 1016?
Ошибка исходного DNS
Вы запросили страницу на веб-сайте (*), который находится в сети Cloudflare. Cloudflare в настоящее время не может разрешить запрошенный домен (*).
Как исправить ошибку 1016 Origin DNS error?
Войдите в свою учетную запись Cloudflare -> исправить Cloudflare DNS записи -> добавьте запись A в запись DNS вашего домена -> разрешите Cloudflare сканировать новые записи DNS.
Источник
CloudFlare Error 1020 Доступ запрещен: что это такое и как его исправить?
Ошибка Cloudflare 1020 (отказано в доступе) обычно возникает, когда пользователи пытаются получить доступ к определенным веб-сайтам из своего браузера. Чаще всего это происходит всякий раз, когда запрос на подключение представляет угрозу для веб-сайта.
Этот конкретный код ошибки Cloudflare почти всегда возникает на страницах, которые используют Cloudflare CDN для оптимизации веб-сайта и обеспечения большей безопасности.
Таким образом, в основном, когда конечный пользователь видит ошибку 1020, это связано с тем, что IP-адрес был заблокирован из-за проблем безопасности, обнаруженных Cloudflare CDN. Хотя большинство из этих опасений обычно оправдано, бывают ситуации, когда IP-адрес блокируется, несмотря на то, что на самом деле он не представляет никакой опасности.
После тщательного изучения этой конкретной проблемы и просмотра различных отчетов пользователей выяснилось, что существует несколько основных причин, которые могут вызвать ложное срабатывание этого кода ошибки:
- Нарушение правила брандмауэра. Если вы столкнулись с этой проблемой как обычный пользователь, пытающийся посетить веб-сайт, скорее всего, вы видите код ошибки, потому что веб-сервер указывает, что вы нарушили правило брандмауэра. В этом случае вам необходимо выполнить ряд действий по устранению неполадок, чтобы выявить и устранить проблему.
- Диапазон IP-адресов заблокирован. Другая причина, которая может вызвать этот код ошибки, — это когда диапазон IP-адресов, который ваш компьютер использует при попытке доступа к веб-серверу, отмечен во внутренних настройках CDN как потенциальный риск безопасности и впоследствии заблокирован.
- Конфликт файлов cookie Cloudflare. Поскольку Cloudflare использует файлы cookie, хранящиеся на компьютере, для хранения информации о взаимодействии со страницей, вы можете ожидать каких-либо конфликтов в отношении использования этих файлов cookie. При определенных обстоятельствах они могут сделать доступ недоступным для конечного пользователя. В этом случае для устранения проблемы должно быть достаточно убедиться, что использование файлов cookie включено, и очистить кеш файлов cookie.
Примечание. Каждый из представленных выше сценариев предполагает, что локальное событие на компьютере посетителя мешает работе Cloudflare CDN и вызывает ложноположительную ошибку 1020. Законные проблемы безопасности не рассматриваются в этой статье.
Теперь, когда вы знакомы со всеми сценариями, которые могут быть причиной возникновения ошибки 1020 из-за локального возникновения, вот серия исправлений, которые другие затронутые пользователи успешно использовали, чтобы разобраться в этой проблеме:
Убедитесь, что ваш браузер разрешает использование файлов cookie
Важно понимать, что Cloudflare использует файлы cookie для настройки определенных функций безопасности на сайтах, на которых он включен. Это позволяет сервису Cloudflare CDN предоставлять посетителям быстрый, персонализированный и актуальный опыт.
Это отличная функция, если она не блокирует доступ к веб-сайту для определенных пользователей, использующих браузер, который активно блокирует файлы cookie.
В большинстве случаев использование файлов cookie блокируется двумя популярными сценариями:
- Ваш браузер настроен так, чтобы запрещать файлы cookie
- Вы установили расширение или надстройку, блокирующую определенные файлы cookie.
В зависимости от ситуации, в которой вы оказались, исправление будет меняться в геометрической прогрессии. Но чтобы упростить вам задачу, мы создали два отдельных подруководства, которые помогут вам справиться с проблемой, связанной с файлами cookie, которая вызывает ошибку 1020:
Включите файлы cookie в вашем браузере
Поскольку этот сценарий почти исключительно встречается в Mozilla Firefox и Google Chrome (а также в любом другом браузере на основе Chromium), мы собрали два дополнительных руководства, которые проведут вас через процесс включения файлов cookie и данных cookie в обоих браузерах. :
Включить файлы cookie в Google Chrome
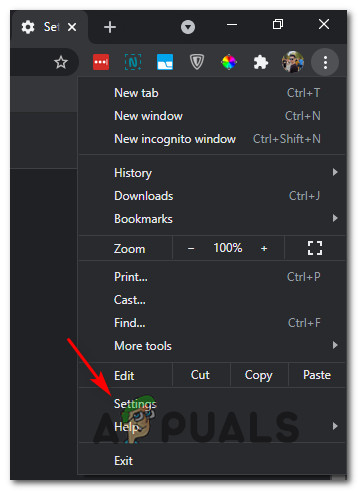
- Откройте Google Chrome и нажмите кнопку действия (в правом верхнем углу) экрана.
- Затем в появившемся контекстном меню нажмите «Настройки».
Доступ к меню настроек в Google Chrome
- Как только вы окажетесь в меню «Настройки», нажмите вкладку «Конфиденциальность и безопасность» в вертикальном меню в левой части экрана.
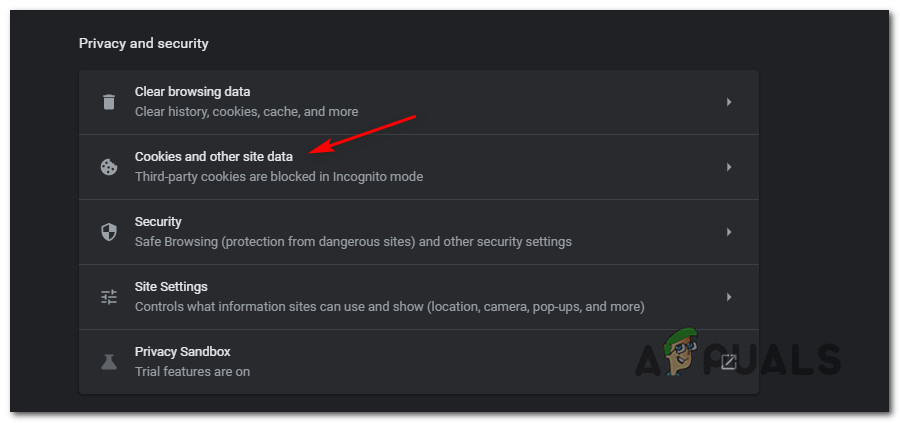
- Затем на вкладке «Конфиденциальность и безопасность» нажмите «Файлы cookie» и другие данные сайта.
Нажмите на файлы cookie и другие данные сайтов в Chrome.
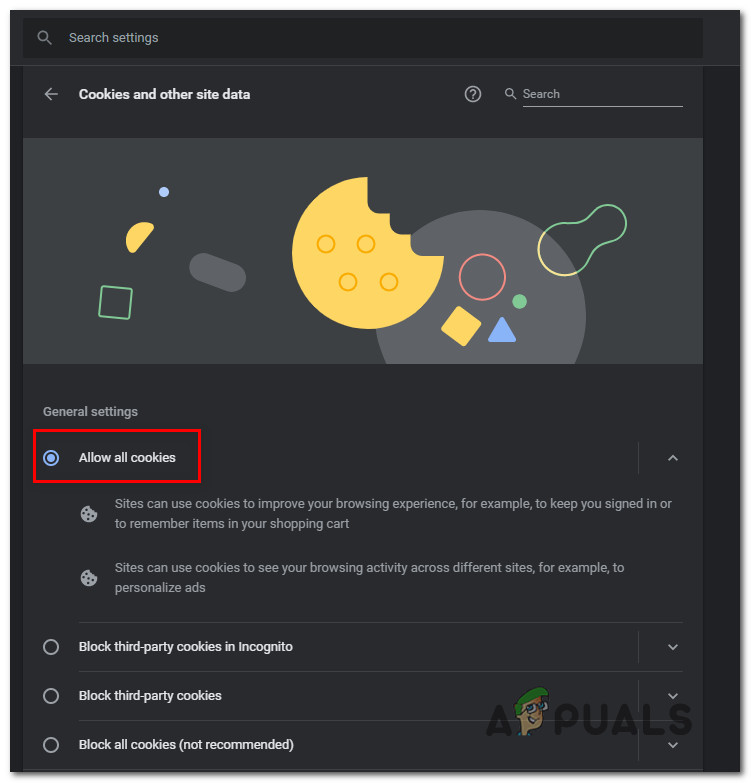
- Находясь в меню «Файлы cookie и другие данные сайта», проверьте, какой переключатель включен в общих настройках.
- Если в текущей конфигурации установлено значение «Блокировать сторонние файлы cookie» или «Блокировать все файлы cookie», установите переключатель в положение «Разрешить все файлы cookie».
Разрешение всех файлов cookie в Google Chrome
- После изменения конфигурации cookie перезапустите браузер и повторно загрузите страницу, защищенную Cloudflare, которая ранее вызывала ошибку 1020, чтобы проверить, устранена ли проблема.
Включение файлов cookie в Mozilla Firefox
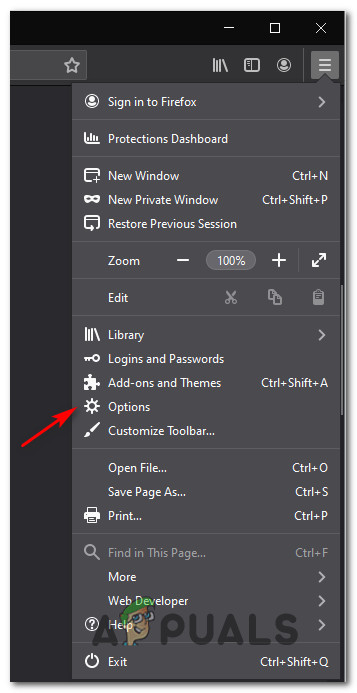
- Откройте Mozilla Firefox и нажмите кнопку действия в правом верхнем углу экрана.
- Затем в появившемся контекстном меню нажмите «Параметры».
Доступ к меню параметров
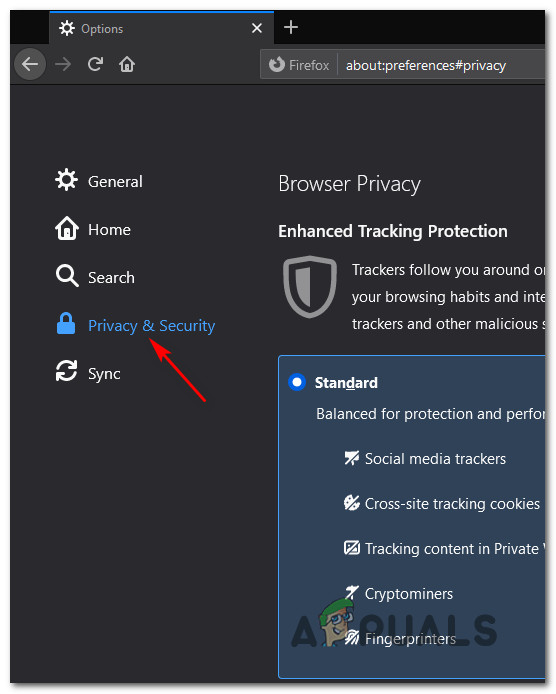
- Как только вы окажетесь в меню «Параметры», используйте меню слева, чтобы выбрать «Конфиденциальность и безопасность».
Доступ к вакансии «Конфиденциальность и безопасность»
- Затем перейдите на вкладку «Конфиденциальность браузера» и убедитесь, что соответствующий переключатель установлен в положение «Стандартный».
- Перезагрузите браузер и посмотрите, устранена ли проблема, когда вы в следующий раз запустите браузер и получите доступ к тому же веб-сайту, который использует Cloudflare.
Отключить расширения для блокировки файлов cookie
Даже если ваш браузер настроен на прием содержимого файлов cookie, также можно увидеть стороннее расширение или надстройку, блокирующую файлы cookie, которые считаются навязчивыми — это верно как для Mozilla Firefox, так и для Google Chrome.
Вот краткий список расширений Chrome и надстроек Mozilla Firefox, которые могут блокировать файлы cookie и вызывать ошибку 1020 с Cloudflare:
- uBlock Origin (Google Chrome, Mozilla Firefox)
- Privacy Badger (Google Chrome, Mozilla Firefox)
- Ghostery (Google Chrome, Mozilla Firefox)
- Отключить (Google Chrome)
- Отключение файлов cookie (Mozilla Firefox)
- Автоудаление файлов cookie (Mozilla Firefox)
- Cookiebro (Mozilla Firefox)
- NoScript (Mozilla Firefox)
Если вы используете какие-либо из вышеперечисленных расширений / надстроек в Mozilla Firefox или Google Chrome (или аналогичных надстройках или расширениях), следуйте одному из нижеприведенных подруководств, чтобы предотвратить появление ошибки 1020 с Cloudflare:
Отключите проблемное расширение в Google Chrome
- Начните с открытия браузера Google Chrome и убедитесь, что он обновлен до последней доступной версии.
- Затем нажмите кнопку действия, которую вы видите в правом верхнем углу экрана.
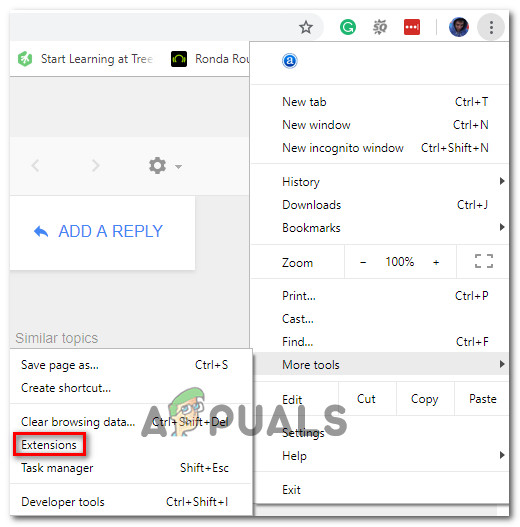
- Используйте только что появившееся контекстное меню, чтобы перейти к «Дополнительные инструменты»> «Расширения» и открыть вкладку «Расширения» в Google Chrome.
Доступ к вкладке расширений
- Зайдя в меню «Расширения», прокрутите список установленных расширений вниз и найдите проблемное расширение, которое, как вы подозреваете, вызывает ошибку 1020 с Cloudflare.
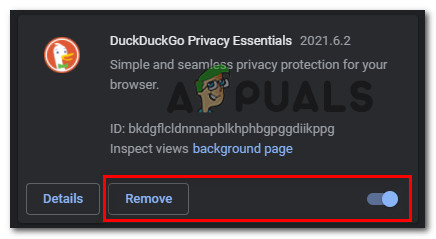
- Когда вы обнаружите расширение, которое, как вы подозреваете, может вызывать проблему, просто нажмите переключатель, связанный с проблемным расширением, чтобы отключить его.
Удалите проблемное расширение
Примечание. Если вы не используете это расширение, вы можете просто удалить его полностью, нажав кнопку «Удалить», расположенную слева от переключателя расширения.
Отключите проблемное расширение в Mozilla Firefox
- Откройте Firefox и нажмите кнопку действия в правом верхнем углу экрана.
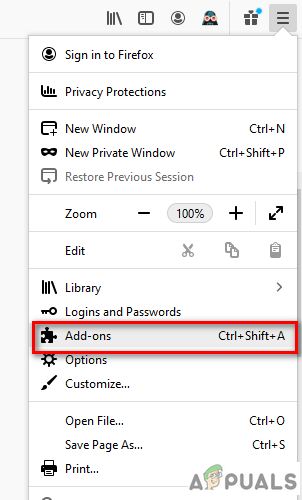
- В только что появившемся меню выберите Дополнения из списка доступных опций.
Доступ к меню надстроек
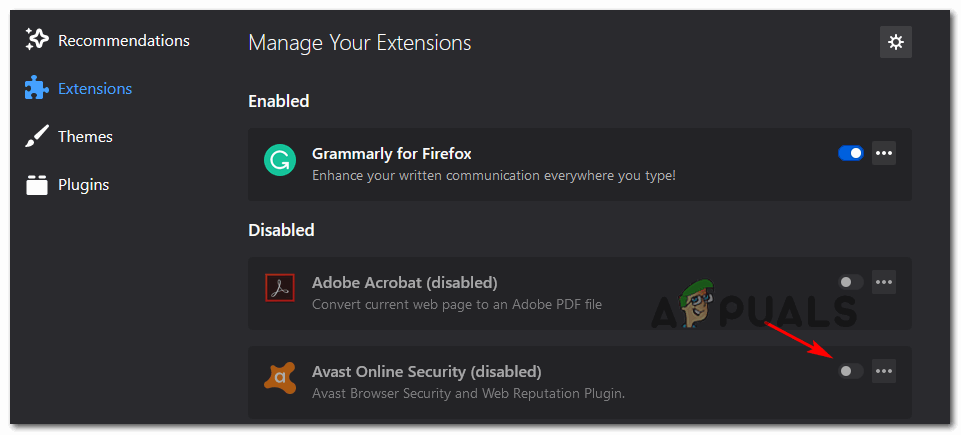
- Как только вы окажетесь на вкладке «Надстройки», нажмите «Расширения» в левом меню.
- Затем отключите переключатель, связанный с проблемной надстройкой, которая может мешать вашему браузеру принимать какие-либо файлы cookie.
Принятие проблемного расширения
Примечание. Вы также можете полностью удалить надстройку, если она вам не нужна, нажав кнопку действия рядом с переключателем отключения и нажав Удалить.
Если ни одно из возможных исправлений, связанных с файлами cookie, не было эффективным или применимо в вашем случае, перейдите к следующему потенциальному исправлению ниже.
Очистите кеш браузера
Имейте в виду, что вы также можете увидеть эту ошибку даже в ситуации, когда веб-сервер больше не выдает ошибку — копию этой ошибки можно локально кэшировать (сохранять), и поэтому ваш браузер извлекает ее каждый раз, когда вы обращаетесь к ней.
Если вы ранее сталкивались с этой ошибкой на законных основаниях, это может помочь получить доступ к настройкам вашего браузера и очистить весь кеш и данные файлов cookie.
Однако точные инструкции для этого будут отличаться в зависимости от используемого вами браузера. В некоторых браузерах вы сможете выборочно удалить данные, чтобы удалить только веб-сайт, затронутый ошибкой 1020.
Чтобы упростить вам задачу, мы составили руководство, которое покажет вам, как очистить кеш и файлы cookie в самых популярных браузерах.

Если вы уже выполнили инструкции по очистке файлов cookie и кеша, связанных с проблемным веб-сайтом, на котором отображается ошибка 1020, перейдите к следующему способу ниже.
Связаться с владельцем сайта
Если ни один из вышеперечисленных методов не позволил вам решить проблему, и вы сталкиваетесь с проблемой в каждом браузере, который вы пытаетесь использовать, проблема, скорее всего, связана с нарушением правил брандмауэра.
Теперь это будет полностью специфично для рассматриваемого веб-сайта, поскольку владелец сайта, скорее всего, установил специальные правила брандмауэра, которые ограничивают вас от посещения веб-сайта.
В этом случае ваша единственная надежда обойти экран ошибки 1020 — это связаться с веб-администратором и попросить его проверить журналы брандмауэра и внести ваш IP-адрес в белый список.
СОВЕТ ОТ ПРОФЕССИОНАЛА. Обычно контактную информацию можно найти на странице «Свяжитесь с нами» — она есть на большинстве веб-сайтов.
Если это не сработает и вы не можете связаться со страницей контактов, вам следует выполнить поиск Whois, чтобы найти владельца и контактную информацию владельца домена. Вы можете использовать Сервис WHOIS-DomainTools для поиска этой информации.
Источник
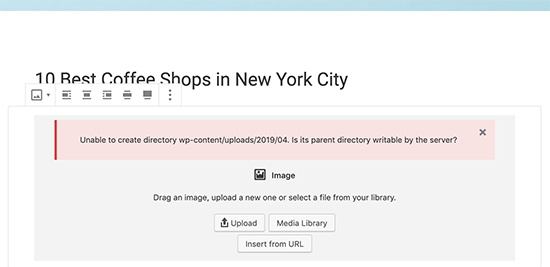
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.
Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.
Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
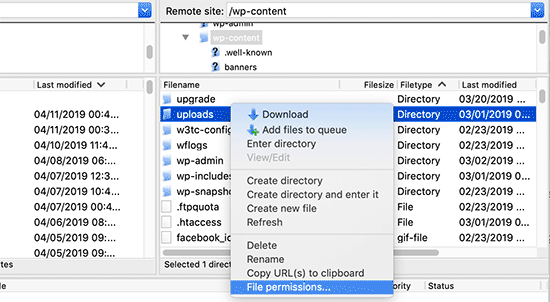
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
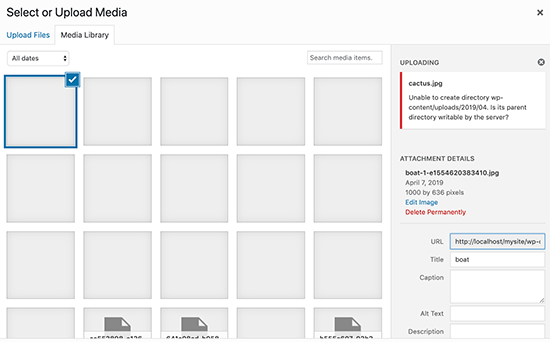
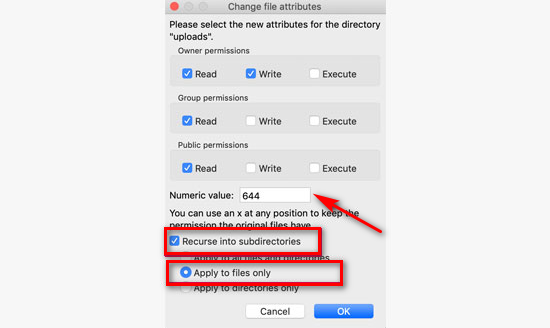
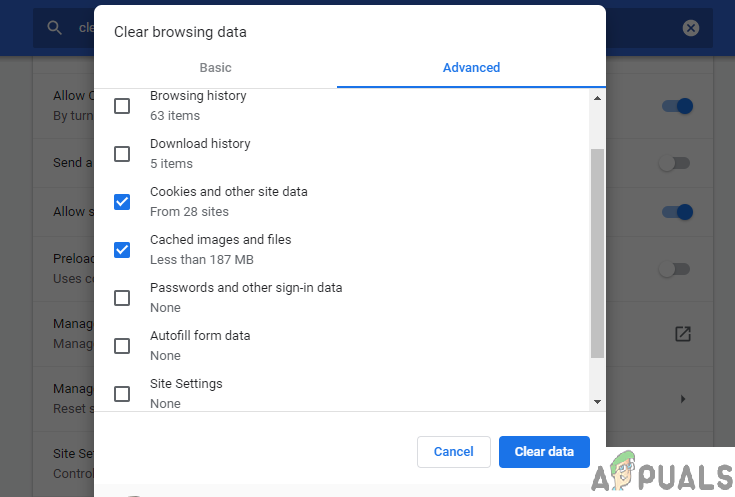
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:
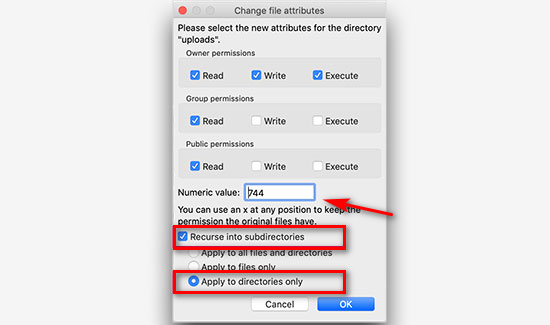
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)
Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.
Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:
Mac: CMD + Shift + R
Safari: Shift + перезагрузка
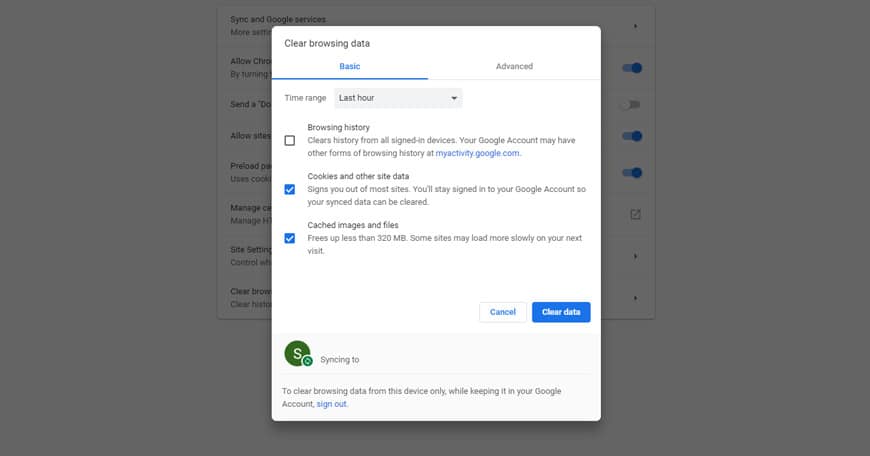
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение
Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP
Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
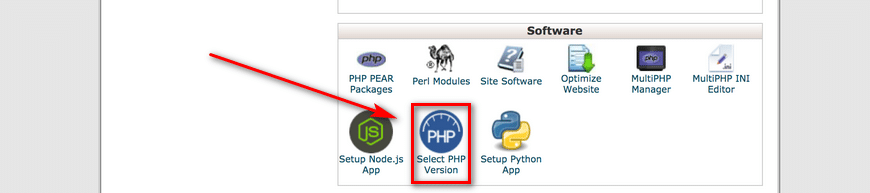
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
Фотографии на вашем сайте загружаются бесконечно? Что еще хуже, они вообще не загружаются?
Это распространенная проблема как для начинающих, так и для опытных веб-мастеров. Но не волнуйтесь. В большинстве случаев есть логическое объяснение того, почему изображения не загружаются.
Первое, что вам следует сделать, это быстро проверить скорость загрузки вашего сайта. Весь ваш сайт работает медленно или только фотографии?
Как только вы определите, что проблема связана с изображениями, вы можете предпринять шаги для ее диагностики и устранения. Вот пять распространенных причин, по которым изображения не загружаются.
1. Ваши фотографии слишком большие
Это может показаться очевидным, но об этой проблеме часто забывают.
Если ваши файлы фотографий слишком большие, они будут загружаться слишком долго. WordPress рекомендует от 60 КБ до 100 КБ для больших изображений и менее 30 КБ для изображений меньшего размера. Вы также можете попробовать инструмент сжатия, чтобы уменьшить размер загружаемых фотографий.
Еще одно возможное решение – использовать профессиональные фотографии вашего бизнеса или продуктов. Мало того, что фотографии будут выглядеть лучше, вы также получите экспертную помощь в выборе размера для вашего веб-сайта. Цены на фотографии продукта, вероятно, более доступны, чем вы думаете!
2. Изображение не существует
Следующий шаг – проверить пути к файлам, чтобы убедиться, что фотография существует там, где вы думаете.
Допустим, вы ищете файл под названием «oaktree.jpg». Вы полагаете, что он находится в папке под названием «изображения». Откройте папку изображений, чтобы убедиться, что изображение действительно находится внутри этой папки.
Случайно переместить или удалить файлы легко, поэтому еще раз проверьте, находятся ли ваши изображения там, где они должны быть.
3. Неправильное имя файла и расширение.
Одна маленькая опечатка может иметь значение между красивым изображением или неработающей ссылкой на вашем сайте.
Ищете файл «oak-tree.jpg» или «oak_tree.jpg»? Также проверьте расширение файла, потому что «.jpg» и «.jpeg» – это разные вещи.
Эти ошибки могут быть легко пропущены человеческим глазом, но компьютер считывает их как два разных файла.
4. Путь к локальному файлу
Что, если ваши изображения правильно загружаются с домашнего компьютера, но не загружаются в другом месте?
Скорее всего, вы использовали локальный путь к файлу, который распознает только ваш компьютер. Когда вы загружаете эти файлы в Интернет, он не может узнать о файлах, находящихся на вашем домашнем компьютере.
Если атрибуты src файла содержат такие слова, как «рабочий стол» или «мои документы», вы, вероятно, использовали локальный путь к файлу.
Некоторые веб-браузеры автоматически отключают загрузку изображений. Исправить это можно так же просто, как выбрать «показать все изображения» в меню настроек браузера.
Также стоит проверить, есть ли на используемом вами устройстве программное обеспечение безопасности или расширения, которые могут блокировать изображения. Опять же, изменение настроек, разрешающих изображения, должно исправить проблему.
Когда изображения не загружаются: последние мысли
Диагностика и исправление проблем с веб-сайтом может быть утомительным процессом. Однако, выполнив эти шаги, вы сможете определить и устранить причину, по которой ваши изображения не загружаются.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Тема: Ошибка при загрузке изображения (Прочитано 8209 раз)
20 Сентябрь 2012, 20:24:46
После обновления на 1.5 при загрузке изображений товара вылетает ошибка «Ошибка при загрузке изображения». При включении отображения ошибок в файле config.inc.php выдает уже «undefined».
Подскажите в чём может быть дело.
Заранее спасибо!
Записан
20 Сентябрь 2012, 22:18:37
Ответ #1
Панель управления > Настройка > Изображение
Нужно перегенерировать изображения.
Записан
20 Сентябрь 2012, 23:43:28
Ответ #2
Панель управления > Настройка > Изображение
Нужно перегенерировать изображения.
Изображения перегенерировал, но результат тот же. Может быть есть какие-то требования к загружаемым изображениям? (например загружаю файл .JPG, 494*340, вес 38 кб (на 1.4 такие файлы грузились без проблем)).
Записан
21 Сентябрь 2012, 09:11:23
Ответ #3
Параметры для изображения, вес, разрешение и т.д., настраиваются в
Панель управления > Настройки > Изображения
Установите свои размеры.
Записан
21 Сентябрь 2012, 12:58:27
Ответ #4
Параметры для изображения, вес, разрешение и т.д., настраиваются в
Панель управления > Настройки > Изображения
Установите свои размеры.
Посмотрите пожалуйста вложение.
Даже дефолтные настройки подходят под загружаемые файлы.
Записан
21 Сентябрь 2012, 16:12:54
Ответ #5
Настройки для загружаемых картинок. У вас после обновления не видет картинки к товарам, которые уже были загруженны. Т.е. картинка должна показываться даже если она другого размера.
Проверьте адреса картинок, есть ли такие картинки на вашем сервере.
Записан
21 Сентябрь 2012, 17:41:02
Ответ #6
Настройки для загружаемых картинок. У вас после обновления не видет картинки к товарам, которые уже были загруженны. Т.е. картинка должна показываться даже если она другого размера.
Проверьте адреса картинок, есть ли такие картинки на вашем сервере.
Загружаемых изображений в папке /img/p/ или /imp/tmp/ нет, но зато в папке /img/tmp/ при загрузке создаются файлы с названием типа «PSVmyZQk» и весом в 0б.
Записан
22 Сентябрь 2012, 12:30:24
Ответ #7
26 Сентябрь 2012, 18:01:36
Ответ #8
Проблема с генерацией изображений
Очистите кеш, отключите кеширование, установите принудительную компиляцию, включите показ ошибок.
Проверьте картинки, путь должен соотвествовать правилам:
Где хранятся картинки товаров в PrestaShop?
Если картинкок нет, проверьте этот товар, при необходимости добавьте изображения.
Поставил prestashop на denwer. Все изображения загрузились и с дефолтными настройками. В чём может быть дело?
Записан
26 Сентябрь 2012, 18:57:19
Ответ #9
В сервере, кеширование отключить memcached, apc или что там подключено.
Записан
Эксперт Prestashop — решения всех проблем, написание модулей, создание тем для интернет-магазинов под Prestashop.
Эксперт Magento — создам сайт на Magento, программирование кастомных модулей для Magento, кастомизация тем Magento.
Лучшие цены!!!
03 Октябрь 2012, 18:10:44
Ответ #10
В сервере, кеширование отключить memcached, apc или что там подключено.
В том то и дело, ничего из этого не подключено.
Ещё одна странная вещь: если загружать, скажем, 20 изображений, то 2-3 корректно зальются на сервер, остальные — нет. Картинки идентичные.
Записан
04 Октябрь 2012, 09:40:33
Ответ #11
У вас проблемы из-за сервера или ошибки при обновлении.
Установите чистый prestashop 1.5 на ваш сервер. Попробуйте загрузку изображений.
Если работает, значит были ошибки при обновлении. Тогда будет проще переустановить prestashop.
Записан
11 Октябрь 2012, 16:52:45
Ответ #12
У вас проблемы из-за сервера или ошибки при обновлении.
Установите чистый prestashop 1.5 на ваш сервер. Попробуйте загрузку изображений.
Если работает, значит были ошибки при обновлении. Тогда будет проще переустановить prestashop.
В общем проблему побороть не удалось, поэтому сначала загружаю изображения товара на Localhost, а потом просто копирую их на хостинг в нужные папки.
Записан







 Доступ к меню настроек в Google Chrome
Доступ к меню настроек в Google Chrome Нажмите на файлы cookie и другие данные сайтов в Chrome.
Нажмите на файлы cookie и другие данные сайтов в Chrome. Разрешение всех файлов cookie в Google Chrome
Разрешение всех файлов cookie в Google Chrome Доступ к меню параметров
Доступ к меню параметров Доступ к вакансии «Конфиденциальность и безопасность»
Доступ к вакансии «Конфиденциальность и безопасность» Доступ к вкладке расширений
Доступ к вкладке расширений Удалите проблемное расширение
Удалите проблемное расширение  Доступ к меню надстроек
Доступ к меню надстроек Принятие проблемного расширения
Принятие проблемного расширения