Эта статья содержит обзор бесплатных онлайн инструментов веб-разработки для написания и проверки htaccess, HTML, CSS.
Использование проверенных инструментов позволяет уменьшить число ошибок, выявить их на ранней стадии и, в конечном счете, сократить время, затрачиваемое на разработку.
В статье описываются инструменты для того, чтобы:
- создать файл .htaccess онлайн
- составить файл .htaccess из готовых решений
- проверить файл .htaccess
- проверить файл .htaccess на синтаксические ошибки
- протестировать работу .htaccess в инструменте
- проверить работу .htaccess на веб-сайте
- написать и проверить HTML/CSS код
- проверить robots.txt
- проверить title и description
Как создать файл .htaccess онлайн
Сайт htaccesseditor.com помогает создать содержимое файла .htaccess без знания его синтаксиса, вам нужно только выбрать нужную функцию и заполнить значения.
Например, при вводе страницы для ошибки 404 в содержимое .htaccess добавляется строка ErrorDocument 404 /blog/error_404:
На сайте есть далеко не все директивы. Например, в разделе Redirect нет возможности прописать более сложные условия, например, по языку браузера, поэтому такое решение можно взять из статьи Настроить редирект по языку браузера в htaccess.
Как составить файл .htaccess из готовых решений
Всего на одной странице Stupid .htaccess Tricks уместилось более 50 полезных советов по написанию файла .htaccess, начиная с базовых вопросов — формат, комментарии, синтаксис регулярных выражений, коды переадресации (редиректа).
На странице присутствуют, с примерами кода, решения по безопасности и ограничению доступа, различные варианты редиректа.
Как проверить файл .htaccess
При внесении изменений в файл .htaccess можно легко нарушить работу сайта, поэтому действовать надо аккуратно: прежде всего, проверить файл на синтаксические ошибки, затем протестировать в инструменте, только после этого выложить на целевой сайт и, наконец, проверить работу файла на сайте.
Как это сделать, описано далее.
Как проверить файл .htaccess на ошибки
Онлайн инструмент .htaccess check проверяет файл .htaccess на наличие ошибок в написании ключевых слов, в регулярных выражениях или просто опечаток.
В окно можно загрузить как целый файл размером до 5 000 строк, так и отдельные фрагменты файла .htaccess.
Если инструмент находит ошибку, он выделяет строку красным цветом. Для просмотра описания ошибки наведите указатель мыши на строку. В этом примере выявлена ошибка в регулярном выражении.
Как протестировать работу .htaccess в инструменте
Онлайн тестировщик https://htaccess.madewithlove.com/ разработан специально для проверки работы правил переадресации rewrite rules в файле htaccess.
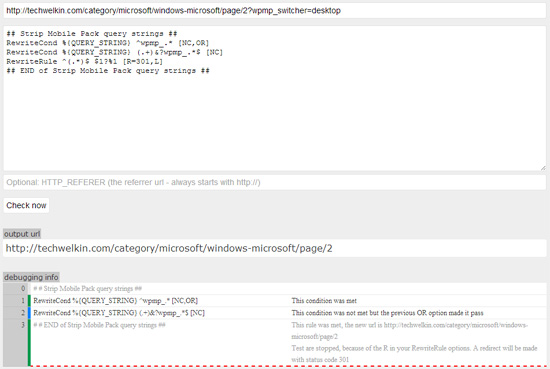
В форме можно задать URL для проверки и код RewriteEngine для htaccess:

После выполнения теста на экране будет показан итоговый URL –тот, на который произойдёт редирект.
В этом примере страница с доменом www и протоком http успешно переадресована на главное зеркало без www по протоколу https. Также инструмент отмечает, какие условия или правила были выполнены.

Кроме того, в разделе Advanced можно задавать значения переменных , чтобы прогнать тест при различных входных условиях.
Существуют и другие инструменты для тестирования кода htaccess, например, https://technicalseo.com/tools/htaccess/, но он использует API от упомянутого выше madewithlove, поэтому даёт те же результаты.
Как проверить работу .htaccess на сайте
Вы можете проверить работу файла .htaccess на рабочем сервере с помощью сайта bertal.ru, позволяющего проанализировать HTTP заголовки:
- Увидеть код ответа сервера для данного URL
- В случае переадресации увидеть код ответа сервера для целевой страницы
- Проверить значения, важные для кэширования: Cache-Control и Expires
- Проверить правильное определение типа и кодовой страницы содержимого: Content-Type: text/html; charset=UTF-8
Сервис bertal.ru особенно удобен при проверке страниц с перенаправлением (редиректом).
Возьму для примера URL http://www.nhutils.ru, который перенаправляется на https://nhutils.ru/blog/ в несколько шагов:
- Страница
http://www.nhutils.ruперенаправляется наhttp://nhutils.ru– происходит переход с поддомена www на основное зеркало без www - Страница
http://nhutils.ruперенаправляется наhttps://nhutils.ru– переключение на протокол https - Страница
https://nhutils.ruперенаправляется наhttps://nhutils.ru/blog/– переход на начальную страницу блога
Сайт bertal.ru показывает сразу все шаги перенаправления 301 и код 200 для целевой страницы, это позволяет в одно действие отследить всю цепочку и проверить, куда в конечном счёте перенаправляется пользователь, то есть правильно ли работает перенаправление в целом:
Если для сравнения посмотреть, как эту же задачу решает инструмент Проверка ответа сервера в вебмастере Яндекса, то здесь мы увидим адрес перенаправления только для первого шага – переход с www на зеркало без www, ну а все дальнейшие переходы надо будет проверять вручную:
Какой инструмент предпочтительнее, очевидно.
Как написать и проверить HTML/CSS код
Сайт w3schools.com содержит материалы не только по HTML и CSS, но и другим технологиям: JavaScript, SQL, PHP, Python, XML и т.д., поэтому не зря представляет себя как THE WORLD’S LARGEST WEB DEVELOPER SITE.
В части HTML и CSS сайт предоставляет веб-разработчику учебные пособия (tutorials) в виде статей с описаниями и примерами, справочники (References) по тегам, атрибутам и значениям.
Используя инструмент Try it Yourself, вы можете написать код HTML/CSS в редакторе с подсветкой синтаксиса и проверить, как он будет отображаться, прямо в этом же окне, нажав зеленую кнопку Run:
Как проаназировать HTML на ошибки
Бесплатный онлайн-инструмент W3C Markup Validation Service проверяет правильность разметки HTML, XHTML в веб-документах, позволяя найти ошибки в коде страниц.
Указать документ для проверки можно:
-
- для опубликованной веб-страницы по её URL (Validate by URI), как на снимке окна выше
- для локального документа путем его выгрузки на сайт (Validate by File Upload)
- для фрагмента кода вставкой в форму (Validate by Direct Input)
Результат проверки на ошибки представлен в виде списка предупреждений (Warnings) и ошибок (Errors).
Также список можно сгруппировать по типу предупреждения/ошибки.
Как проверить robots.txt
В интернете есть разные инструменты для проверки robots.txt, но в первую очередь мне интересны таковые от самих поисковых машин, потому что именно эти самые поисковики в итоге решают, как будет проиндексирован мой сайт.
Яндекс.Вебмастер
Анализ robots.txt https://webmaster.yandex.ru/tools/robotstxt/ делает сразу несколько функций:
- загружает и показывает актуальный robots.txt с сайта
- проверяет его на ошибки
- предлагает редактор для ручного внесения изменений
- проверяет, разрешает или нет этот robots,txt сканировать определенные URL
То есть предлагает не просто проверить правильность синтаксиса, а и отладить работу файла robots.txt.
Google Search Console
Инструмент от Google https://www.google.com/webmasters/tools/robots-testing-tool предлагает проверку синтаксиса для актуального robots.txt на сайте. Ошибки подсвечиваются. Позволяет поправить файл вручную и проверить URL (не списком, по одному).
Пример того, как выглядит проверка robots.txt с ошибкой (Google не признает директиву Clean-Param от Яндекса):

Как проверить наличие и содержание title и description
Онлайн инструмент Bulk Meta Title & Description Checker проверяет наличие и значения мета-тегов Title и Description, а также тега H1, причем для нескольких страниц сразу (максимум до 50).

Результаты проверки показываются в удобном табличном виде, и что особенно удобно, их можно скачать в формате CSV для дополнительной обработки в других программах, таких как Excel. Например, можно поискать дубли, можно делать сравнения того, как изменились значения после внесения изменений на сайте.
См. также

Программная среда для локальной веб-разработки Open Server Panel включает серверное программное обеспечение – веб-серверы, компоненты PHP, несколько СУБД, а также утилиту по администрированию и настройке всех компонентов.
Кроме этого, в комплект входит базовое программное обеспечение для разработки – такие инструменты, как редактор исходного кода PHP/HTML/ CSS, клиент FTP/SFTP доступа к сайтам и других.
Заключение
Хорошие инструменты помогают сделать сайты лучше.
Какие инструменты помогли вам? Сетевые или локальные?
If you’re a webmaster, you need no introduction of the .htaccess file. This is probably the most critical file on your web server and a misconfiguration in .htaccess can cause havoc on an otherwise smoothly running website. To avoid misconfiguration, you should be able to test and check htaccess file to see if correct syntax has been used in it.
.htaccess file is used for directry-level access control in a website’s structure. Whenever an HTTP request is made to the server, this file is checked for a number of things including whether access to the requested resource is allowed or not. This file is also used a lot for different types of redirection. This is the file that should be used to redirect www to non-www domain (or vice versa)
As you can see, .htaccess is an extremely important file –it is therefore vital that it’s syntax remains perfectly correct. But the question is how to test .htaccess syntax without uploading the changes on live website?
Thankfully there are a few tools available out there to help you in this regard.
Use .htaccess Tester on Made With Love website
This utility on Made With Love website is really great. It not only tests the syntax of the code given by you but also it tells you the output of your code. Moreover, it gives information on how each and every line in your code worked. This helps you a great deal in debugging the code.
You need to enter htaccess code and a URL of your website for which the code is to be tested. You can enter other optional parameters as per your needs. The most useful feature of this utility is its debugger.
Use htaccesscheck.com
htaccesscheck website offers a simple tool to check syntax of code given by you. It tells you where your code is wrong and also tries to give suggestions as to how to remove these mistake.
It is highly recommended to use these utilities before uploading changed htaccess file on live server because a wrong syntax can cost you a lot of traffic and also trust rank on search engines.
Do let me know if you have a question related with this subject. Thank you for using TechWelkin.
Файл htacces это текстовый файл с расширением . htacces без имени в каталоге блога на Вашем хосте (Web сервере). Он содержит необходимые данные и инструкции для работы роботов поисковых систем в виде директив. Процедура формирования, редактирования и проверки работы файла htacces требует использования различных инструментов и сервисов. Рассмотрим их работу на примере работы сервиса Вебмастер Яндекс, программ FileZilla (FTP-клиент) и NotePad (Блокнот – текстовый редактор).
Статистика Яндекс Вебмастер
Проанализируем статистику моего сайта http://infbiznull.ru. Зайдём в панель вебмастера яндекс, далее Мои сайты => infbiznull.ru . Сервис яндекс вебмастер представляет:
Дата последнего посещения сайта 18.12.2013. Роботом загружено 541 страница, страниц в поиске только 74, исключено роботом – 236 страниц.
Выберем Исключено роботом : 
Redirect 301 /старый_URL http://новый_URL
Обязательно надо соблюдать синтаксис. Особенно быть внимательным к пробелам!
Кликнем на ДОКУМЕНТ ЯВЛЯЕТСЯ НЕКАНОНИЧЕСКИМ:

Redirect 301 /632/comment-page-1/ http://infbiznull.ru/632/
Строчек Redirect 301 будет столько, сколько неканонических документов показывает Яндекс.
Редактирование файла htaccess
Для редактирования файла htaccess его надо с использованием, например, программы FileZilla перенести с Web-сервера на Ваш ПК. Для этого открываем программу FileZilla.
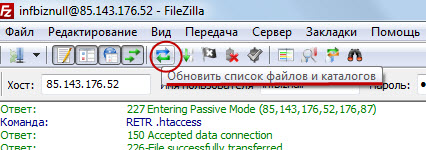
Вводим IP хоста (1), Имя пользователя (2), Пароль (3) и нажимаем БЫСТРОЕ СОЕДИНЕНИЕ. После подключения Вашего ПК к хосту появится сообщение СПИСОК КАТАЛОГОВ ИЗВЛЕЧЁН:

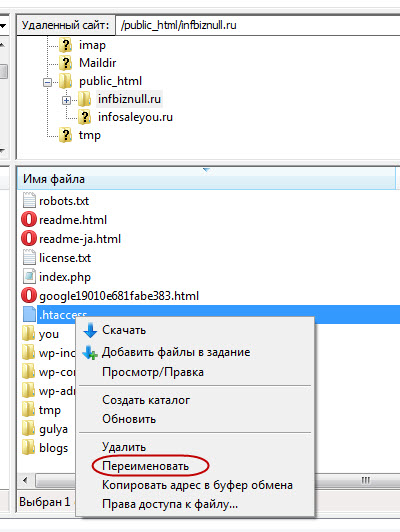
На хосте проследуем по цепочке public.html =>infbiznull.ru/ Находим файл .htaccess:


RewriteBase /
RewriteCond %{HTTP_HOST} ^www.infbiznull.ru$ [NC]
RewriteRule ^(.*)$ http://infbiznull.ru/$1 [R=301,L]
RewriteRule ^index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Redirect 301 /zhivoj-trening-azamata-ushanova-zoloto/comment-page-1/ http://infbiznull.ru/zhivoj-trening-azamata-ushanova-zoloto/
Redirect 301 /addurilki-e-to-ne-durilki/comment-page-1/ http://infbiznull.ru/addurilki-e-to-ne-durilki/
Redirect 301 /internet-biznes-slona-nado-videt-ts/comment-page-1/ http://infbiznull.ru/internet-biznes-slona-nado-videt-ts/
Redirect 301 /izmeni-svoyu-zhizn-pryamo-sejchas-3/comment-page-1/ http://infbiznull.ru/izmeni-svoyu-zhizn-pryamo-sejchas-3/
…
Redirect 301 http://infbiznull.ru/ty-mozhesh-prodavat-znaniya-v-internete-prover-sebya/comment-page-1/ http://infbiznull.ru/ty-mozhesh-prodavat-znaniya-v-internete-prover-sebya/
Чтобы отредактированный файл закачать на хост, выделяем его на левой половине, нажимаем ПКМ и в контекстном меню (см. выше) выбираем ЗАКАЧАТЬ НА СЕРВЕР.
После проведённой операции в меню FileZilla нажимаем кнопку ОБНОВИТЬ СПИСОК ФАЙЛОВ И КАТАЛОГОВ:

ПРИМЕЧАНИЕ Чтобы не внести ошибок, желательно файл .htaccess сохранить в другом месте Вашего ПК, открыть его программой БЛОКНОТ. Провести необходимые изменения и закачать на хост.
Следует помнить, что файл .htaccess на хосте не имеет имени, а только расширение. Если Ваш файл .htaccess имеет имя, то его можно переименовать прямо на хосте (выделить файл, ПКМ выбрать в контекстном меню Переименовать):

Следите за статистикой Вашего блога, своевременно вносите коррективы в файл .htaccess на хосте (например, после очередного или нескольких последующих посещений робота на Ваш блог). Этим Вы можете избежать санкций со стороны поисковых систем, которые могут привести к блокировке работы Вашего блога.
Познакомиться с расширенным списком директив htaccess Вы можете здесь.
Есть вопросы – задавайте! Если статья была полезной для Вас, то поделитесь с друзьями в социальных сетях. Для этого кликните мышью на одну или несколько выбранных соцсетей внизу статьи.