Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting
Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
Debug This

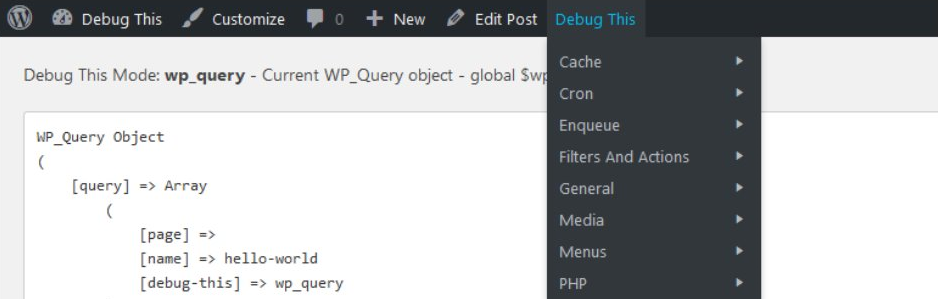
Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor

Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
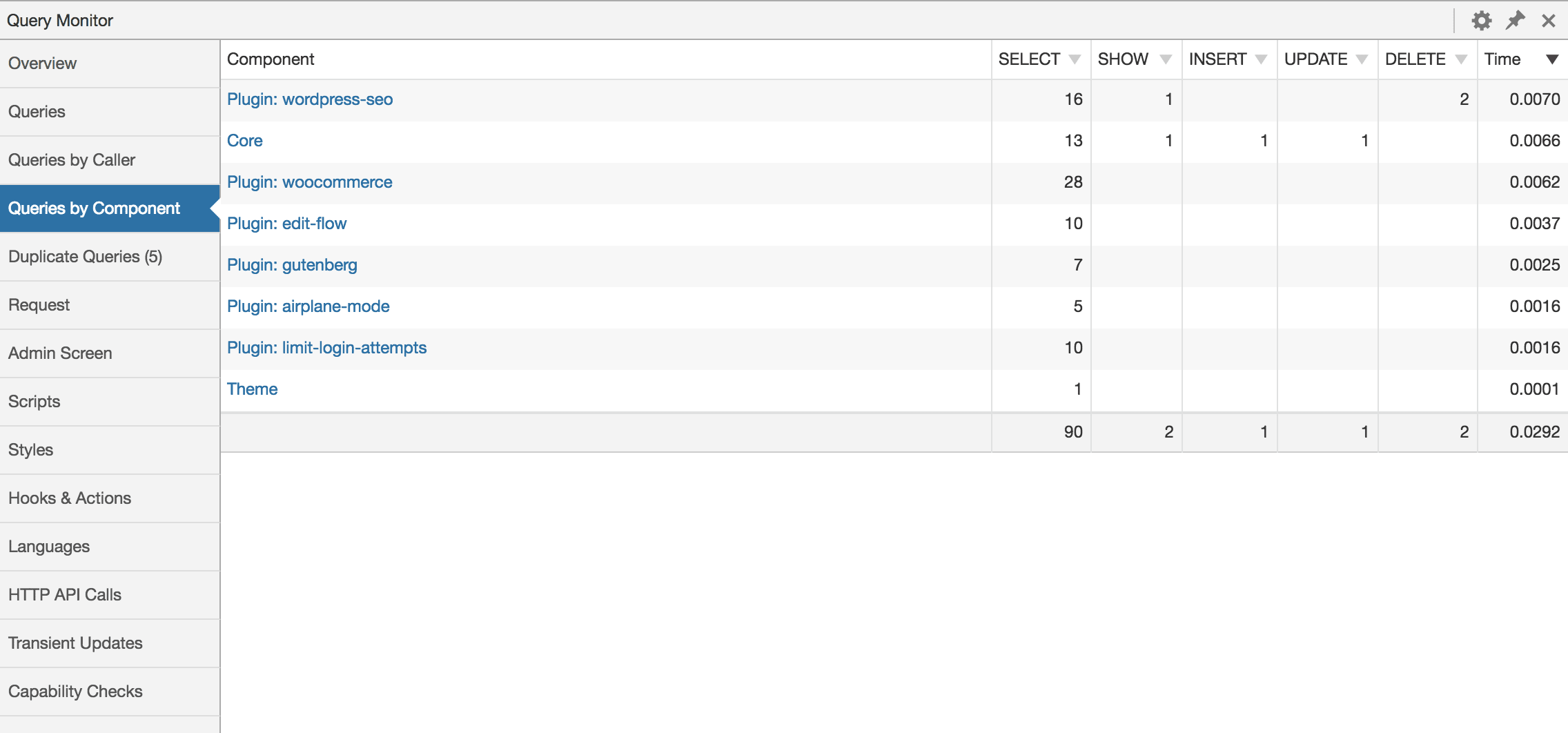
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
Black Bar

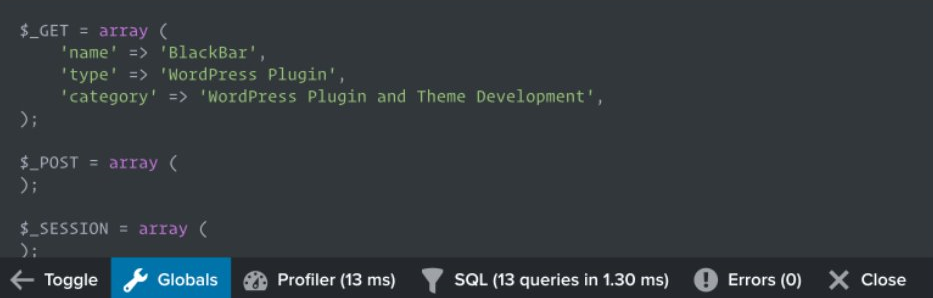
Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security

Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner

Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode

Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
От автора: независимо от того, создаете ли вы новый веб-сайт WordPress или применяете обновления к существующему, проблемы с устранением неполадок могут быть очень трудоемким процессом. Это также может быть немного рискованно — особенно если вы имеете дело с живым сайтом (еще одна веская причина для создания промежуточной среды, когда это возможно).
В целом, для определения источника ошибки WordPress требуется, чтобы мы выполнили следующие шаги:
Переключиться на тему по умолчанию, такую как Twenty Seventeen;
Отключить все плагины и повторно активировать их, один за другим;
После активации каждого плагина обновить свой сайт на front end, чтобы проверить, появляется ли старая проблема;
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Эти шаги необходимы, так как они помогут вам определить, вызывает ли проблему ваша тема или один из подключаемых плагинов. Но для этого вам необходимо бросить живой сайт в режим обслуживания или столкнуться с перспективой позволить посетителям увидеть ваш беспорядок.
К счастью, теперь есть способ устранения неполадок сайта без побочного эффекта простоев. Благодаря бесплатному плагину Health Check вы можете выполнить описанные выше действия таким образом, который ограничивается только вашей учетной записью пользователя. Вот как это работает:
Давайте выздоравливать
Проверка работоспособности была разработана людьми из WordPress.org и может считаться «официальным» плагином, подобно Jetpack или BuddyPress. Это означает, что он заслуживает доверия и имеет множество коллективных знаний, когда дело доходит до поиска потенциальных проблем.
Тем не менее, когда вы активируете плагин и перейдете в Dashboard > Health Check , вы получите сообщение о том, что вы должны создать резервную копию своего сайта перед проведением любого тестирования. Хотя маловероятно, что у вас возникнут серьезные проблемы, всегда лучше быть в безопасности, чем сожалеть.
С учетом этого отказа от ответственности вы увидите, что экран проверки работоспособности состоит из серии вкладок — первая из которых содержит некоторую общую информацию о вашем сайте.
Эти данные могут быть вашим первым ключом к тому, что может вызвать некоторые проблемы. Например, несовместимая версия PHP или MySQL может указывать на необходимость обновления вашего веб-хостинга. WordPress.org также предоставляет некоторые полезные пояснения относительно того, что указано на этой вкладке.
Отладочная информация
Вкладка «Debug Information» — это полный список стилей для вашего веб-сайта со всеми подробностями. Здесь вы найдете общую информацию о вашей установке, список всех тем и плагинов, информацию о сервере, разрешениях на файлы и многое другое.
Хотя почти все перечисленное здесь полезно, действительно хороший материал снова связан с сервером. Выяснение некоторых ограничений на загрузку и выполнение может помочь вам диагностировать проблемы, связанные с добавлением файлов. Объем доступной для WordPress памяти может предоставить вам возможное решение для сайта, который медленно работает на back end. Даже зная вес папки выгрузки, вы можете избежать любых ограничений хранения.
И если вам нужно поделиться конфигурацией своего сайта со специалистом технической поддержки (будь то на WordPress.org или в другом месте), все в этой панели можно легко скопировать в буфер обмена.
Режим поиска неисправностей
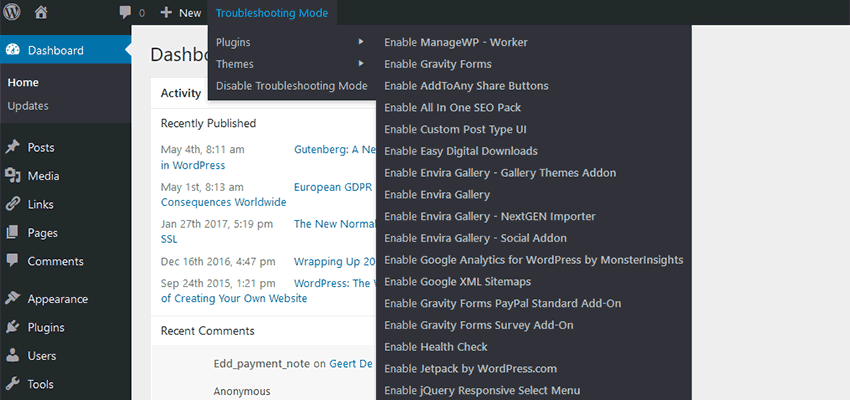
Теперь мы пришли к интересной части! Режим поиска работоспособности Health Check — действительно обязательная функция плагина. Чтобы активировать его, перейдите на вкладку «Troubleshooting», прочтите краткие инструкции и нажмите кнопку «Enable Troubleshooting Mode».
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
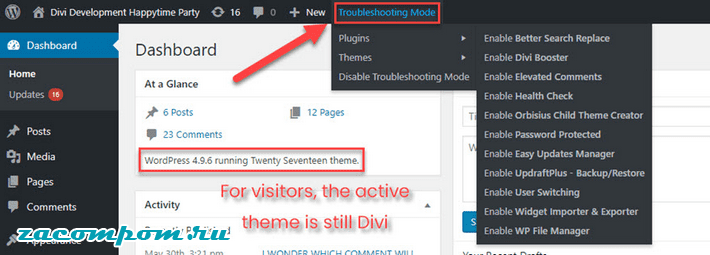
При входе в этот режим вы заметите, что в разделе «Административная панель» в верхней части экрана появился пункт меню «Troubleshooting Mode». Здесь вы сможете включать плагины или темы по мере устранения процесса неполадок. Это, конечно же, гораздо удобнее, чем открывать страницу «Плагины» или «Темы» каждый раз, когда вы хотите внести изменения.
И если вы перейти на front end своего сайта, вы увидите, что он теперь использует тему WordPress по умолчанию. Хотя первоначальный взгляд на это может быть смущающим — не нужно беспокоиться. Помните, что вы единственный, кто просматривает ваш сайт в этом режиме. Все остальные посетители и зарегистрированные пользователи (при условии, что они не используют ваш логин) будут видеть все как обычно. Если вы действительно хотите быть уверенным, посетите front end вашего сайта в другом браузере, когда выходите из системы.
Хотя режим устранения неполадок невероятно полезен, есть несколько вещей, которые необходимо принять к сведению:
Любые «обязательные» плагины WordPress, активированные на вашем сайте, НЕ будут деактивированы;
Если ваша регулярно действующая тема использует настраиваемые поля, эти данные не будут отображаться при использовании темы по умолчанию;
При тестировании некоторые функции вашего сайта, которые требуют плагинов, не будут работать, пока вы их не активируете;
Другие интересные моменты
Стоит отметить, что проверка работоспособности также включает некоторые дополнительные преимущества:
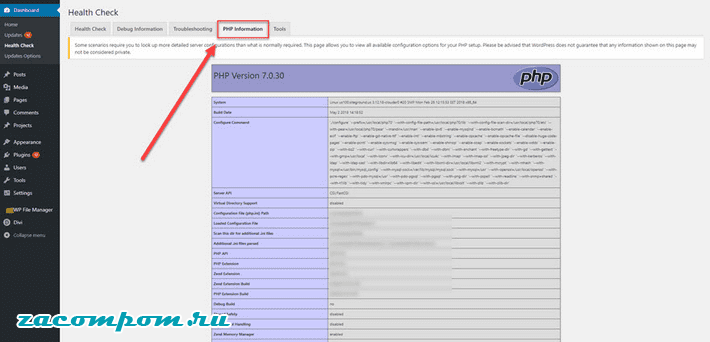
Информация о PHP
Это ваш стандартный phpinfo(), который обеспечивает полный обзор конфигурации вашего сервера. Это особенно полезно в тех случаях, когда вам нужно знать, включена ли какая-либо функция.
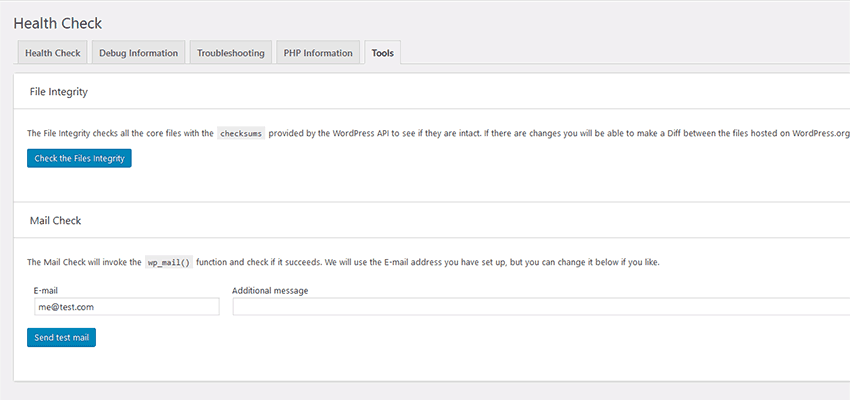
Инструмент целостности файлов
Для безопасности важно знать, что файлы ядра WordPress не повреждены. Этот инструмент сравнивает вашу установку с текущей версией WordPress и предупреждает вас о любых различиях, которые находит. Если есть различия, возможно, вам нужно почистить сайт от вредоносного ПО.
Инструмент проверки почты
Это простая форма, которая проверяет, работает ли функция wp_mail() на вашем сайте. Часто владельцы сайтов могут испытывать проблемы с получением сообщений, отправленных через контактные формы. Использование этого инструмента позволит вам убедиться, что сам веб-хост не является проблемой.
Шах и мат
Красота Health Check заключается в том, что он взял тяжелую задачу и сделал ее более безопасной и удобной для пользователя. В следующий раз, когда вы столкнетесь с проблемой на веб-сайте WordPress, первым делом используйте этот плагин для устранения неполадок. Не забудьте сначала принять все необходимые меры предосторожности.
Однако обратите внимание, что плагин не идеален и может не поймать все. Поскольку это инструмент постоянного развития, команда WordPress.org поощряет пользователей сообщать о любых проблемах через форум поддержки плагина.
В целом, проверка работоспособности представляет собой большой шаг вперед, когда дело доходит до диагностики веб-сайта с ошибкой в WordPress. Он может сэкономить разработчикам много времени и головных болей.
Автор: Eric Karkovack
Источник: //speckyboy.com/
Редакция: Команда webformyself.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
WordPress-Мастер. Разработка тем. Полное руководство
Узнайте, как разрабатывать темы для WordPress
Подробнее
Привет, друзья!
Я уже как-то писал про самые распространенные ошибки в WordPress, а в этой статье я хочу рассказать вам как проверить ваш сайт на наличие этих самых ошибок, а также — как их устранить.
WordPress — удивительная часть программного обеспечения. Обогнать почти треть всего интернета означает, что так и должно быть. Тем не менее, все еще что-то может пойти не так. Серверы могут получить проблемы, а файлы могут быть неправильно настроены. А также есть старая ошибка пользователя. Здоровье сайта имеет много факторов, которые необходимо учитывать. К счастью, фантастические «составители ядра» собрали своего рода проверку работоспособности WordPress, которая будет держать ваши сайты в отличной форме.
Это как физкультура для вашего сайта
Команда разработала плагин под названием «Health Check», который очень похож на то, когда вы обращаетесь к врачу для медицинского осмотра или регулярного осмотра. Все основные функции оцениваются, и вы получаете отчет о том, что в хорошем состоянии и что вы можете сделать, чтобы улучшить качество жизни вашего сайта.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Кроме того, как и физическое обследование, проверка сайта не занимает много времени и является относительно безболезненной. Итак, первое, что вы должны сделать, это загрузить и установить плагин из репозитория.
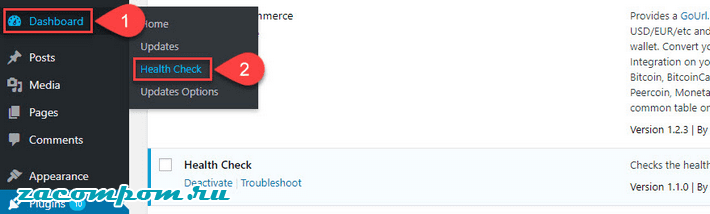
Как только вы сделаете это и нажмете «Активировать» , плагин немедленно запускает проверку. К тому времени, когда вы сможете перейти к ссылке «Панель мониторинга — Проверка работоспособности», которая была добавлена в вашу админ-панель, ваш отчет будет готов и ожидает вас. Не нужно ждать запуска процессов, нет режима обслуживания, ничего.
Но — всегда есть но, верно? — вы должны иметь дело с одной проблемой в то же время, что происходит в фоновом режиме.
Проверка работоспособности дает вам предупреждение о том, что в любое время, когда вы сталкиваетесь с устранением неполадок и работой сервера, могут возникнуть конфликты между плагинами, кодом ядра CMS и темами. Они хотят, чтобы вы были очень осведомлены о том, как работает проверка сайта, поэтому неплохо бы сделать резервную копию вашего сайта. По общему признанию, вы должны делать регулярные резервные копии в любом случае, но если вы немного расслаблены, то это хорошее напоминание. Если вы не знаете, с чего начать, вы можете прочитать мою статью о том, как сделать это быстро и легко с UpdraftPlus.
Непосредственные результаты
Как только это закончится, и вы создадите резервные копии, нажмите на «Dashboard — Health Check». (Он находится в самом верху и должен быть самым первым подменю в вашей панели администратора.)
Сразу же у вас есть результаты проверки здоровья вашего сайта. Существуют и другие вкладки, которые отображают гораздо более подробную информацию, но для краткой отчетной карточки вы можете легко отсканировать ее. Кроме того, у него есть красивые зеленые, желтые и красные булеты (галочки), чтобы вы знали, что происходит.
Осмысление проверки здоровья WordPress
Если вы обычный пользователь WordPress, вы можете не получить много пользы от этого экрана. Тем не менее, здесь есть много информации, которая затрагивает вас ежедневно. Одной из причин запуска проверки работоспособности WordPress в первую очередь является получение такого широкого обзора того, что у вас под капотом.
Версия PHP
Например, самая первая запись называется «PHP Version». Хотя это совершенно негласно, наличие обновленной версии PHP обязательно для здорового сайта. Недавно WordPress сделал рекомендацию для PHP 7.2 или выше, и многие серверы (включая мой, по-видимому) работают на 7.1 или ниже. В этом примере вы видите, что это желтая черта, что означает, что все в порядке, но не отлично. Если вы видите версию 5.x, свяжитесь с вашим хостом для обновления. Если вы не имеете дело с хостом, обратитесь к системному администратору.
Состояние HTTPS
Вы должны быть обеспокоены статусом HTTPS. Точно так же, как говорится, это вопрос о том, защищен ли ваш сайт HTTPS с помощью SSL-сертификата. В настоящее время Google отдает приоритет сайтам, защищенным с помощью SSL, по сравнению с сайтами, которые этого не делают, поэтому, если вы видите этот пункт с желтым или красным буллетом, перейдите к SSL-активации. Это действительно просто настроить. Есть даже плагин под названием Really Simple SSL, чтобы помочь вам в этом.
Фоновые обновления
Кроме того, как пользователь, вам может потребоваться информация о фоновых обновлениях. Как вы можете видеть в приведенном выше примере, есть сочетание красного и зеленого. Поэтому плагин считает, что кое-что из того, что у нас происходит, хорошо, а что-то плохое. Это только предложения, помните, и не диктуйте, что лучше для вашего сайта. Вы можете видеть, что я отключил «WP_AUTO_UPDATE_CORE», что означает, что новые версии не будут установлены — это может быть хорошо, потому что вы не рискуете испортить свой сайт с непроверенными комбинациями плагинов, тем и версий ядра самого WordPress.
Кроме того, вы можете увидеть под этой строкой, что плагин предотвратил обновления. У меня установлен плагин Easy Updates Manager, так что я могу управлять тем, кто, что и когда происходят конкретные обновления с детальным контролем. Они отображаются красным, потому что WordPress всегда хочет, чтобы у вас была самая новая версия (что, как правило, является отличной идеей), но я взял на себя управление этим процессом. Таким образом, это не плохие красные знаки, но они являются примечательными.
Расширенная информация
Вкладка «Debug Information» представляет собой текстовое краткое изложение всего активного на сайте. От активных файлов темы до плагинов и их версий. Вы увидите точный размер вашей установки, а также какие темы отключены, информацию о сервере, права доступа к файлам и многое другое.
Это невероятный инструмент для решения проблем, особенно когда ваш технический специалист спрашивает о деталях, которые вы, возможно, не знаете. Нажмите на «Show copy and paste field» (Показать, скопировать и вставить поля) и просто отправьте им содержимое в виде простого текста. Скорее всего, это будет гораздо больше информации, чем требуется обычному пользователю WordPress, но это та информация, которая вам необходима для решения реальных проблем.
Вкладка «Информация PHP» очень похожа. Вы получаете массу информации о каждой опции, которую ваш сервер может иметь в PHP. Большинство людей не используют эту вкладку. Однако, когда вам нужна очень конкретная информация для устранения неполадок, я никогда не видел более простого способа вытащить материал, чем это.
Поиск проблем
Наконец, вы попадаете на вкладку «Troubleshooting» (Устранение неполадок). Нажмите на это, и вы можете нажать одну кнопку: «Включить режим устранения неполадок». Когда вы это сделаете, ничего не изменится для посетителей вашего сайта, только для вас. Это не режим обслуживания. Проверка работоспособности отключает все и возвращает сайт обратно к теме по умолчанию (вероятно, Twenty Seventeen) без активных плагинов.
Пока активен режим устранения неполадок, вы можете включить/отключить каждый плагин и тему в отдельности. Панель администратора вверху экрана дает вам легкий доступ для этого. Если раньше у вас были какие-либо проблемы, теперь у вас есть возможность точно определить причину. По сути, это официальный способ обработки давних советов: отключите все ваши плагины и активируйте их один за другим. Имейте в виду, однако, что только активные плагины будут включены для устранения неполадок. Любые неактивные останутся таковыми.
Когда вы закончите, вы нажимаете на ссылку «Disable Troubleshooting Mode» (Отключить режим устранения неполадок), и все возвратится к нормальной жизни.
Как чувствует себя ваш сайт?
Проверка работоспособности WordPress занимает совсем немного времени. Объем информации, к которой у вас есть доступ, нереален, и этот плагин делает его действительно доступным. Вы можете даже не иметь никаких проблем с вашим сайтом, и это идеальное время для установки этого плагина. Профилактика — лучшая помощь, помните это. Поэтому загрузите официальный плагин для проверки WordPress и убедитесь, что ваш сайт остается на плаву, как корабль.
А как вы ведете рутинные проверки и аудиты ваших сайтов и серверов?
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Валидация, несомненно, является одним из наиболее важных аспектов хорошего веб-дизайна. А в системе управления контентом, такой как WordPress, вы должны быть осторожны с HTML и CSS как в своей теме, так и в контенте. В этом уроке мы поговорим о проверке веб-сайта WordPress.
Зачем проверять сайт?
Или, возможно, лучший вопрос в том, что означает проверка?
Проще говоря, проверка веб-страницы означает соответствие кода страницы стандартам World Wide Web Consortium (W3C). Обычно это делается путем проверки вывода HTML и CSS ваших веб-страниц с помощью инструмента проверки. Так же, как существуют грамматические правила на разных языках, также существуют правила в компьютерном программировании. Валидация проверяет вашу веб-страницу, чтобы увидеть, соответствует ли страница этим правилам.
Кроме того, мы также должны поддерживать код нашей темы в соответствии со стандартами кодирования WordPress . Это можно сделать вручную (имея здравый смысл при кодировании темы WordPress) или используя такие инструменты, как знаменитый плагин Theme Check .
А зачем нам проверять, спросите вы? Там более одного ответа. Давайте посмотрим:
Проверка позволяет вам отлаживать ваши страницы
Когда я впервые начал играть с HTML в 2005 году, я закодировал эти ужасные веб-страницы, полные ошибок, таких как неправильное вложение элементов или забыв закрывать открытые мной теги. CSS был еще хуже: простая ошибка с точкой с запятой или необнаружимая опечатка означала, что мне нужно все больше и больше времени для моих экспериментов и проектов.
Но даже после девяти лет напряженной работы я могу ошибаться, несмотря на то, что я почти эксперт в HTML и CSS. К счастью, такие инструменты, как валидатор HTML W3C, могут помочь нам отладить почти каждую ошибку в вашем HTML-коде. Будь то вставка кода напрямую, загрузка файла HTML или отправка URI веб-страницы, вы можете увидеть, что вы сделали неправильно в коде, где проблема, и предложения о том, как ее исправить. Исправление этих ошибок может даже предотвратить большие проблемы.
Результаты валидации в лучшем SEO
Никогда не забывайте этот факт: пауки поисковых систем любят семантические веб-страницы . Это помогает этим сканерам лучше понимать страницы, а в списках SERP вы, естественно, получаете преимущество перед страницами, которые не проверяются.
Кроме того, это показывает, что вы заботитесь о своем сайте. Проверка вашей веб-страницы означает, что вы попытались создать структурную семантическую веб-страницу (или у вас уже есть инструменты или знания для создания этой страницы). Это огромный плюс для поисковых систем, и этот «огромный плюс» может поднять ваш рейтинг.
Проверка делает ваш сайт более доступным и совместимым
Вы когда-нибудь задумывались о том, как браузер читает веб-страницу? У них есть «движки» для анализа кода и преобразования его в визуальный опыт для людей. К сожалению, разные веб-браузеры имеют разные движки, и это может привести к разной обработке ваших страниц.
На действительной веб-странице большинство различий действительно крошечные и приемлемы почти для всех, но недопустимая веб-страница может читаться настолько по-разному, что люди могут даже не иметь возможности правильно видеть ваши страницы в своих iPhone, Kindles или любом другом браузере, каким бы они ни были. с помощью. Валидация устраняет практически все важные различия и делает вашу веб-страницу доступной для чтения практически всеми веб-браузерами.
Инструменты проверки для вашего сайта WordPress
Теперь мы знаем, почему мы должны проверять наши веб-страницы, давайте посмотрим, как это сделать. Чтобы пропустить двойной разговор, я не собираюсь упоминать, что вам нужно проверить содержание вашего сообщения; но имейте в виду, что большинство вещей, которые я скажу, касается и контента, который вы пишете в постах и страницах WordPress.
Проверка кода HTML
Служба проверки разметки HTML W3C, вероятно, является самым простым и самым популярным инструментом для проверки и проверки вашей веб-страницы. Используя этот инструмент, вы можете обнаружить почти каждую ошибку проверки, начиная от отсутствующих атрибутов ALT для ваших тегов IMG и заканчивая размещением элемента уровня блока внутри встроенного элемента.
Вы можете оценить свой HTML-код, указав адрес своей веб-страницы, загрузив HTML-файл или непосредственно вставив HTML-код.
Проверка стилей CSS
W3C CSS Validation Service, как и инструмент проверки HTML, является самым популярным инструментом проверки CSS в Интернете. Как и в HTML-валидаторе, вы можете проверить свой CSS, вставив URI, загрузив файл CSS или вставив свой код напрямую.
Обратите внимание, что этот инструмент будет обнаруживать «хаки CSS» как ошибки, и чтобы оставаться действительным, вам нужно найти другой способ поддержки старых браузеров.
Проверка WordPress каналов
Хотя это не очень популярно, «проверка фида» является еще одним важным аспектом проверки вашего сайта. И вы можете проверить свой канал WordPress на наличие ошибок с помощью службы проверки каналов W3C для Atom и RSS . К счастью (и, естественно,) каналы WordPress по умолчанию проверяются идеально, поэтому ваши каналы, вероятно, уже действительны, если вы не используете плагин для изменения каналов.
Кроме того, есть заслуживающий внимания инструмент под названием Unicorn от W3C , который по сути является унифицированным валидатором. Хотя это выглядит как прекращенное приложение с открытым исходным кодом , оно все же дает удовлетворительные результаты в отношении проверки HTML, CSS, подачи и i18n. Страница результатов немного сбивает с толку, но если вам когда-нибудь понадобится получить результаты нескольких проверочных тестов, вам понравится этот инструмент.
Проверка вашей темы WordPress с проверкой тем
Наряду со стандартами W3C, WordPress также имеет свои стандарты:
- Стандарты кодирования PHP включают правильное использование одинарных и двойных кавычек, постоянное использование полных тегов PHP, правильное использование пробелов, использование условий Yoda и так далее.
- Стандарты кодирования HTML относятся к написанию действительного кода HTML; использование значений атрибутов со строчными символами, перенос значений атрибутов в кавычки, использование пробелов с логическими отступами и т. д.
- Стандарты кодирования CSS включают правильное структурирование таблицы стилей, использование строчных имен (с дефисами для разделения слов) в селекторах, упорядочивание свойств, правильное комментирование и тому подобное.
- Стандарты кодирования JavaScript вызывают правильное использование фигурных скобок, именования функций и переменных с помощью camelCase , определения анонимной функции, если будет использоваться jQuery, и так далее.
- Стандарты рецензирования тем включают в себя написание качественного кода (естественно), разделение функциональности с помощью плагинов, правильное использование тегов и ловушек шаблонов, поддержку классов CSS, созданных WordPress, защиту темы, надлежащее лицензирование, правильную организацию файлов темы, написание достаточной документации. Слишком много!
Плагин Theme Check проверяет вашу тему на предмет этих стандартов, особенно стандартов “обзора тем”. Результат может быть как удручающим, так и мотивирующим, поэтому не теряйте надежду и постарайтесь устранить ошибки, чтобы создать фантастическую тему WordPress.
Как только я начал писать эту статью, вышел новый веб-сайт под названием ThemeCheck.org, который делает именно то, что делает плагин Theme Check. Вам не нужно устанавливать плагин Theme Check; вместо этого вы можете загрузить свою тему на веб-сайт и получить свой счет вместе с рекомендациями по улучшению вашей темы (если она понадобится). Кроме того, вы можете поделиться оценкой вашей темы, разместив предоставленный ими значок. Аккуратно, не правда ли?
Завершение
Проверка вашего сайта очень важна, никаких вопросов по этому поводу. Пока вы проверяете свои веб-страницы и сохраняете их, чтобы они оставались действительными, вы будете только выигрывать от этого.
Что вы думаете о важности проверки? Поспособствуйте этой статье со своими комментариями! И если вам понравился этот урок, не забудьте поделиться им с друзьями!
- Детали
- Отзывы
- Разработка
Этот плагин произведет серию проверок вашей установки WordPress для определения известных проблем и общих ошибок в конфигурации, он также позволяет плагинам и темам внедрять их собственные проверки.
В разделе отладочной информации вы найдете информацию о вашей установке WordPress и настройках сервера, этой информацией можно поделиться с представителями поддержки тем, плагинов или на официальном форуме поддержки WordPress.
Режим решения проблем позволяет запустить чистую сессию WordPress, с отключением плагинов и использованием темы по умолчанию, но только для вас, до отключения режима или выхода из сессии.
Раздел инструментов позволяет выполнить проверку целостности файлов WordPress, функциональности отправки эл.почты, а также совместимости плагинов с возможными обновлениями версии PHP в будущем.
Для подробных примеров эффективного использования плагина Health Check посмотрите Руководство от команды поддержки WordPress по этому плагину.
Отзывы приветствуются на форумах WordPress.org, GitHub странице проекта или Slack на канале #forums, либо #core-site-health.
-
Я не могу получить доступ к сайту после включения режима решения проблем
-
Если вы застряли в режиме решения проблем, вы можете отключить его очистив куки.
Не знаете как очистить куки? Нет проблем, закройте браузер или перезагрузите компьютер, они теперь автоматом очистятся.
-
Проверка совместимости утверждает, что плагин работает только с PHP версии X?
-
Плагин создан как инструмент поддержки для широкого круга пользователей, это означает также и то, что он создан и для старых сайтов.
Инструмент проверки совместимости PHP не различает этот код от реального, поэтому может выдавать ложноположительный результат.
На настоящее время плагин был проверен с каждой версией PHP, от 5.2 до 7.3, и работает с любой из них.
This is a must have tool for troubleshooting interactions between plugins etc.
All of a sudden I’m required to set up auto updates of wordpress and all plugins? That is not a wise thing to do if you want to keep control of the behavior of the updates! So please disable this option a.s.a.p.
I would like to get the usual green GOOD score without being forced to set all my updates to automatic!
We at Yoast support and I myself use this tool daily. It’s so helpful to narrow down plugin and/or theme conflicts. Really a time saver!
This plugin is showing false positives.
Просто спасибо. Офигенно удобно делать диагностику на рабочем сайте
Extension installée sur tous les sites que j’utilise pour vérifier que tout va bien!
Посмотреть все 143 отзыва
«Health Check & Troubleshooting» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
v1.5.1 (2022-11-02)
- Fixed a bug where if Health Check was disabled during troubleshooting, you would need to force-enable/disable other plugins or themes.
v1.5.0 (2022-09-10)
- Added a custom filter for the Health Check plugin PHP Compatibility check.
- Added functions which will try to disable cache solutions during troubleshooting.
- Added ability to force changes if loopbacks fail during troubleshooting.
- Changed how JavaScript is built and bundled in the plugin.
- Changed the location of the
phpinfo()check to the Tools section. - Changed how troubleshooting mode implements its conditional actions and filters when enabled.
- Fixed styling issues for troubleshooting mode in WordPress 5.9.
- Removed Site Health Status from the plugin, as they were implemented in WordPress 5.2.
v1.4.5
- Исправлен вывод ошибок на фронтэнд в режиме решения проблем для WordPress 5.5
v1.4.4
- Исправлено скрытое предупреждение JavaScript в режиме решения проблем в консоли
- Исправлена проблема скрытыми списками плагинов и тем в режиме решения проблем в консоли
v1.4.3
- Совместимость с WordPress 5.4
v1.4.2
- Исправление отсутствующих заголовков для петлевого запроса в разделе отладки
v1.4.1
- Исправлена проверка версии SQL для MariaDB.
- Исправлено предупреждение в файлах журнала при отсутствии истории здоровья сайта.
- Добавлена отсутствующая функция перевода для нового инструмента совместимости PHP.
v1.4.0
- Исправлена ошибка просмотра статуса здоровья сайта при включении плагина Health Check в режиме решения проблем.
- Исправлена неточность при проверке версии базы данных.
- Исправлен просмотр сравнения файлов в системах Windows, если файлы ядра были изменены.
- Исправлена ошибка с невозможностью включить некоторые премиум плагины в режиме решения проблем.
- Улучшены стили для старых браузеров.
- Улучшена проверка расширений PHP для возможности проверки констант, должно помочь в некоторых крайних случаях.
- Улучшен инструмент проверки целостности файлов ядра.
- Улучшены тесты WP_cron, теперь будет работать и для тех, кто использует «настоящий cron» вне WordPress.
- Улучшены тесты правил .htaccess, они будут производиться только при использовании поддерживающего их вебсервера.
- Изменен индикатор оценки состояния здоровья.
- Изменены строки, для лучшей чёткости.
- В раздел отладки добавлены заголовки сервера.
- Добавлены функции совместимости из WordPress 5.2 для работы с сайтами, использующими старые версии.
- Добавлена ссылка на страницу состояния здоровья из страницы общего статуса.
- Добавлена пользовательская роль для плагина —
view_site_health_checks - Добавлена поддержка вывода родительской/дочерней темы на экране отладки.
- Добавлена информация о системном пользователе на страницу отладки.
- Добавлены проверки на использование локального часового пояса.
- Снова добавлены
mbstringиjsonв список необходимых расширений PHP. - Добавлен отсутствующий переключатель к списку плагинов/тем в виджет консоли для решения проблем.
- Добавлены массовые действия включения или отключения плагинов в режиме решения проблем и его включении.
- Добавлен инструмент проверки совместимости плагинов.
- Добавлен виджет консоли для показа состояния здоровья сайта на виду.
- Добавлены фильтры для результатов проверок.
- Добавлена поддержка WP-CLI, выполните команду
wp health-check status, для списка проверок и их результатов. - Функции совместимости перемещены в
compat.php, для их загрузки по необходимости. - Отключение защиты от ошибок WordPress в режиме решения проблем.
Несмотря на то, что WordPress является контролируемой средой, в которой ошибки встречаются гораздо реже, чем в обычных условиях разработки программного обеспечения, всегда есть окно или дверь, в которую могут проникнуть проблемы.
Как правило, можно сказать, что чем больше гибкости дает инструмент, тем больше потенциальных ошибок вы можете встретить.
В конкретном случае WordPress есть много гибкости и, следовательно, много потенциальных ошибок. У вас есть открытая архитектура плагинов, которую вы можете использовать для добавления функций в CMS; у вас есть веб-сервер, хостинг-провайдер, система управления базами данных и сеть. Все эти компоненты являются независимыми факторами, которые способствуют их доле потенциальных проблем.
Типы проблем, с которыми вы можете столкнуться, включают низкую производительность, некорректное или поврежденное содержимое, сообщения об ошибках и, что хуже всего: белый экран смерти (WSoD), который означает, что ваш сайт потерпел крах и требует немедленного внимания.
Даже небольшая проблема с производительностью (например, задержка менее 2 секунд) — это то, о чем вы должны беспокоиться, потому что это может повредить вашей стратегии SEO и вашему позиционированию в результатах поисковых систем.
Вот почему так важно иметь инструменты, которые вы могли бы использовать всякий раз, когда ваш сайт работает неправильно. И даже если это произойдет, всегда есть возможность улучшить его производительность или удобство использования.
Что такое отладка?
Отладка — это задача, которую разработчики выполняют для обнаружения и удаления ошибок (также называемых багами) из своих программ. Это делается с помощью специализированных инструментов, которые позволяют вам видеть, что происходит внутри программы во время ее выполнения.
Иногда самой сложной частью отладки является выяснение точного компонента, команды или инструкции, которая вызывает ошибку. Для этого разработчики делают то же самое, что и врач, который должен поставить диагноз: проанализировать симптомы и, при необходимости, провести некоторые исследования, чтобы определить источник проблемы. Эквивалент медицинских исследований для разработки программного обеспечения — это инструменты мониторинга, которые предоставляют информацию о внутренней работе сайта.
Давайте посмотрим несколько вариантов.
1. WP_DEBUG
WordPress имеет встроенную помощь для отладки, которая обычно упускается из виду. Это флаг WP_DEBUG, вызывающий режим отладки в WordPress, когда он активирован. Когда вы активируете WP_DEBUG, создается журнал, который регистрирует всю активность вашего сайта. Прочитав этот журнал, вы можете узнать, что работает неправильно на вашем сайте WordPress.
Чтобы включить WP_DEBUG, вам нужно выполнить некоторое кодирование, отредактировав файл wp-config.php и добавив необходимые строки, чтобы команда записала все действия в журнале. Эта задача кодирования не для всех: вам нужно быть очень осторожным при редактировании файла wp-config.php, потому что, если вы пропустите строку или даже символ, ваш сайт может перестать работать. Кроме того, сделайте резервную копию вашего сайта/файлов, прежде чем делать что-либо. Если вы все испортите, вы можете восстановить резервную копию и откатить все обратно до нормального состояния.
Чтобы отредактировать файл wp-config.php, используйте файловый менеджер вашего хостинг-провайдера или используйте FTP-клиент, чтобы загрузить файл и открыть его локально в предпочитаемом вами текстовом редакторе. Файл находится в главном каталоге вашей установки WordPress. После того, как вы откроете его, найдите строку, где определен WP_DEBUG. Это должно выглядеть так:
define('WP_DEBUG', false);Если такой строки нет, поищите следующий комментарий:
/* That’s all, stop editing! Happy blogging. */и добавьте следующие строки над этим комментарием. Эти команды будут указывать вашему сайту регистрировать все ошибки без их отображения, что полезно для общедоступных веб-сайтов:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);Сохраните измененный файл и, если вы используете FTP, загрузите его на свой сайт. Затем попытайтесь спровоцировать ошибку (или дождитесь ее появления) и проверьте файл debug.log. Вы найдете его в папке wp-content вашей установки WordPress. Вы можете открыть его с помощью текстового редактора и найти сообщения об ошибках, которые показывают, что вызывает проблемы на вашем сайте.
После этого вы должны отключить ведение журнала, изменив значения true на false во всех строках, которые вы добавили или изменили в файле wp-config.php.
2. Отчеты об ошибках WPDB
Если вы знаете или подозреваете, что база данных вашего сайта вызывает проблемы, вы можете включить функцию отчетов об ошибках WPDB. Это также требует некоторого кодирования. После того, как вы включите создание отчетов об ошибках, вы можете настроить свой веб-сайт на отображение ошибок базы данных на экране.
Вы не должны делать это на живом веб-сайте, если вам все равно, будут ли ваши посетители получать сообщения об ошибках на своих экранах. Лучше использовать промежуточный веб-сайт (как описано ниже), где вы можете протестировать все, что хотите, не позволяя всем увидеть, что происходит под капотом.
Чтение этих отчетов об ошибках или журналов требует определенных технических знаний, как, например, медицинских знаний, чтобы прочитать рентгеновские снимки. Вам нужно будет расшифровать некоторые жаргоны программирования, сетей или баз данных, но вы, вероятно, найдете основную проблему, которая затрагивает ваш сайт, а затем обратитесь за помощью к кому-то, кто может решить эту конкретную проблему.
Чтобы начать генерировать отчеты об ошибках базы данных, добавьте в файл wp-config.php следующую строку (так же, как описано выше, для создания журнала отладки):
define('SAVEQUERIES', true);Если для него установить значение true, база данных начнет хранить все запросы, которые выполняет ваш веб-сайт. Затем вы сможете проверить количество запросов, вызванных каждым запросом страницы, и команды, используемые в каждом из них. Один из способов показать запросы на экране — добавить эти строки в ваш PHP-файл темы в вашем потоке выполнения:
global $wpdb;
print_r($wpdb->queries);Как только вы закончите с отладкой, вы должны удалить эти строки, чтобы вернуть ваш сайт к нормальной работе.
3. Использование промежуточного сайта
Промежуточный веб-сайт — это клон вашего реального веб-сайта, на котором вы можете протестировать изменения или новые функции, прежде чем использовать их. Также неплохо использовать промежуточный веб-сайт для отладки проблем или отслеживания их поведения, поскольку он дает вам возможность опробовать все, что вы хотите, не мешая реальным пользователям вашего веб-сайта.
Важно, чтобы промежуточный веб-сайт точно отражал содержание и структуру вашего фактического веб-сайта. Всякий раз, когда вы обновляете свой сайт WordPress новым контентом или новыми надстройками (в основном плагинами и темами), вы должны обновить свой промежуточный сайт с копией фактического. Таким образом, если проблема возникнет на вашем живом веб-сайте, вы сможете скопировать ее в своей промежуточной среде.
Многие управляемые провайдеры хостинга WordPress предлагают промежуточный сайт в качестве добавленной стоимости к своим платным планам. Это наиболее удобный способ создания промежуточной среды, в которой вы можете испытывать все без риска.
Но если ваш хостинг-провайдер не предлагает вам такую возможность, вы можете создать промежуточный сайт с помощью плагина WP Staging. Этот плагин позволяет легко клонировать ваш сайт, а затем использовать клон, как если бы он был реальным. Вы всегда будете знать, когда находитесь в рабочей среде, потому что оранжевая полоса в верхней части экрана скажет вам об этом.
Если вам нравится загрязнять руки, вы всегда можете вручную создать промежуточный сайт на поддомене, при условии, что ваш хостинг-провайдер позволяет вам добавить поддомен в свою учетную запись. Процесс создания промежуточного сайта таким способом может быть немного сложным, поэтому, если вы новичок в WordPress, вы можете использовать другой вариант.
4. Query Monitor
Его название может вводить в заблуждение, потому что Query Monitor делает гораздо больше, чем просто отслеживает запросы. Это полная панель разработчика для WordPress, позволяющая отлаживать скрипты, таблицы стилей, вызовы API, запросы к базе данных, ошибки PHP и многое другое. Некоторые расширенные функции позволяют отлаживать вызовы Ajax и проверять возможности пользователей.
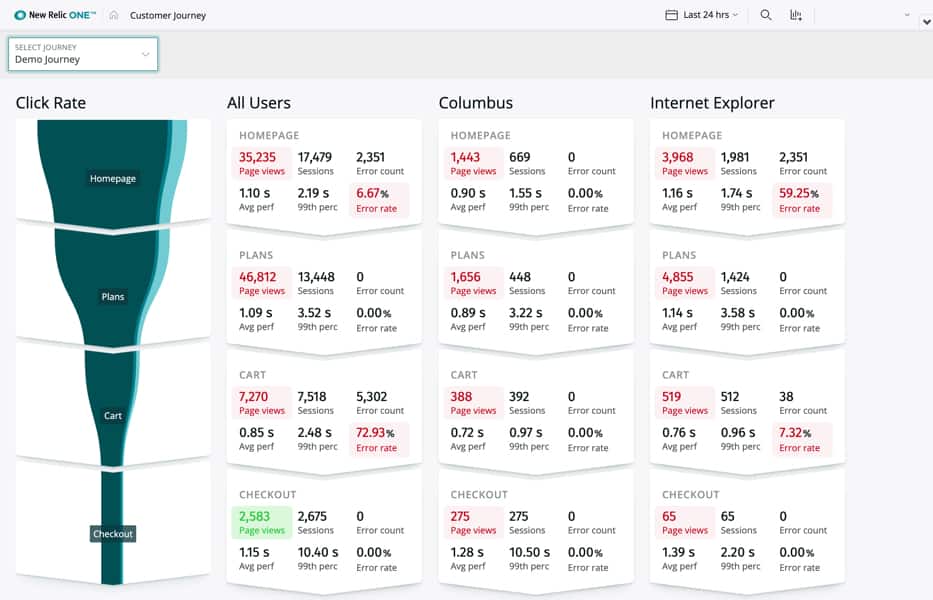
После установки и активации Query Monitor начинает отображать информацию о поведении вашего сайта наиболее полезными способами.
Например, он показывает совокупные запросы к базе данных, сгруппированные по функциям, плагинам или темам, которые их вызвали. В меню панели инструментов администратора отображается текущая статистика текущей страницы со всей отладочной информацией, которая может вам понадобиться для оценки проблемы, которую вам необходимо решить.
Используя Query Monitor, вы можете постепенно сужать поиск ошибок по плагину или теме, пока не найдете тот, который снижает производительность вашего сайта или вызывает сбой. Как и WordPress, Query Monitor является полностью бесплатным и с открытым исходным кодом.
5. Инструменты разработчика Firefox
Ранее известный как Firebug, Инструменты разработчика Firefox — это специальная версия Firefox, созданная специально для разработчиков и предлагающая новейшие функции и инструменты для разработки. Он не является специфичным для WordPress, но оказывается очень полезным для отладки сайтов.
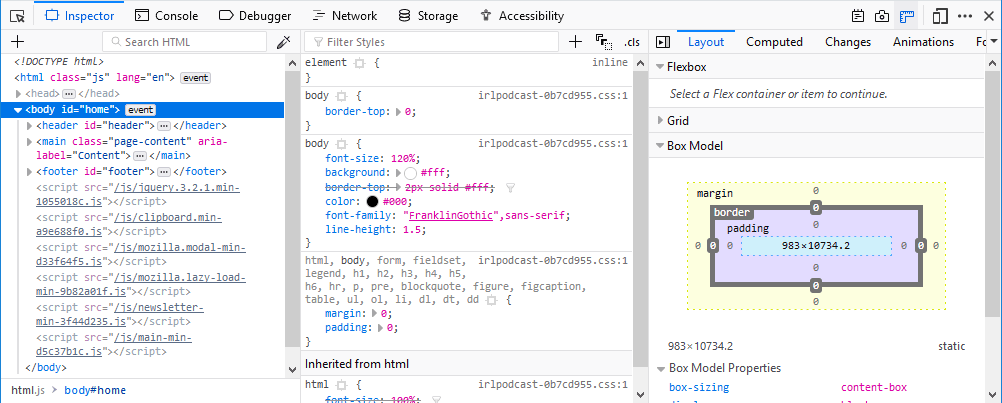
Инструменты разработчика Firefox неизбежно сравниваются с более популярными Chrome DevTools. При этом солидная компоновка Firefox выделяется. Например, вы можете щелкнуть правой кнопкой мыши любой элемент, чтобы открыть вкладку «Инспектор», и веб-консоль предлагает расширенный вывод при печати объектов, показывая гораздо больше информации, чем просто его имя.
Он предоставляет дополнительную информацию для определенных типов, позволяя детально изучить свойства объекта и предоставить более подробную информацию для элементов DOM.
С помощью инструмента «Инспектор» вы можете просматривать и изменять страницы HTML и CSS, что позволяет делать это со страницами, загруженными локально в Firefox или на удаленном устройстве, например Firefox для Android.
Веб-консоль отображает всю необходимую информацию о веб-странице: JavaScript, сетевые запросы, CSS, предупреждения, сообщения об ошибках и информационные сообщения, явно зарегистрированные с помощью кода JavaScript. Это также позволяет вам взаимодействовать с веб-страницей, непосредственно выполняя выражения JavaScript в контексте страницы.
6. New Relic
Являясь одним из крупнейших игроков в отрасли APM (Application Performance Monitoring), New Relic является коммерческим продуктом, который ежедневно используют тысячи разработчиков во всем мире, чтобы получить представление о производительности своих программных продуктов. Он имеет плагиновую архитектуру, которая обеспечивает добавленную функциональность третьими сторонами, что приводит к практически бесконечному спектру технологий, которые можно отслеживать с помощью этого инструмента.
При цене от 9,37$ до 200$ за хост в месяц он предназначен для профессиональной отладки. Он также несет в себе расширенную кривую обучения, поэтому помимо затрат денег на решение, вам также нужно потратить время, чтобы научиться его использовать. Пользователи New Relic ценят тот факт, что он легко интегрируется в приложения для APM и мониторинга инфраструктуры.
7. Debug Bar
Debug Bar представляет собой набор плагинов, доступных через меню отладки на панели администратора WordPress, которое отображает широкий спектр отладочной информации. Его параметры включают консоль, шорткоды, константы, типы записей, cron, действия и фильтры, переходные процессы, удаленные запросы, а также сценарии списков и зависимости стилей. Это плагин с открытым исходным кодом, поэтому его можно использовать бесплатно.
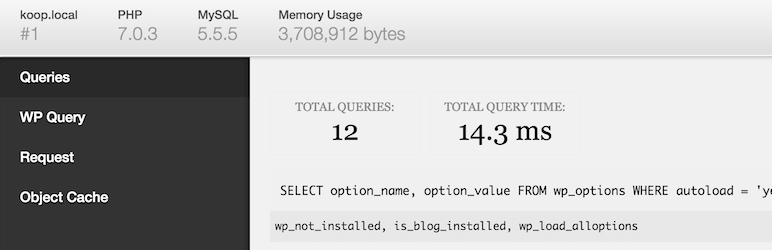
Основной плагин, Debug Bar, предоставляет базовую функциональность, расширенную остальными плагинами. Он работает со встроенными в WordPress флагами отладки, такими как WP_DEBUG и SAVEQUERIES. Когда эти флаги активны, панель отладки добавляет полезную информацию об отладке, такую как предупреждения PHP и запросы MySQL, избавляя вас от необходимости искать и читать файлы журнала.
Каждый параметр в меню панели отладки предоставляет свою долю мощности отладки. В консоли, например вы можете запускать произвольный PHP-код, который отлично подходит для тестирования содержимого переменных (среди прочего).
Cron отображает информацию о запланированных событиях WordPress, такую как время следующего события, количество запланированных событий, список пользовательских запланированных событий и т. Д. Действия и фильтры — еще одна опция для отображения хуков, прикрепленных к текущему запросу. На вкладке «Действия» отображаются действия, связанные с текущим запросом, а на вкладке «Фильтры» отображаются все теги фильтров, а также функции, прикрепленные к каждому из них.
Заключение
Инструменты отладки в основном предназначены для специалистов по разработке программного обеспечения. Но даже если вы не разработчик, если вы просто ведете блог на WordPress, полезно иметь хотя бы базовые знания о том, как отслеживать и отлаживать ваш сайт. Таким образом, вы можете дать разработчику некоторую информацию, которая поможет ему найти источник проблемы.
Также рекомендуем прочитать:
- 10 способов SEO оптимизации WordPress и производительности контента
- 7 способов, как увеличить скорость загрузки вашего сайта
- Что такое черный список URL-адресов и как от него защититься?
- Увеличить производительность WordPress с помощью этих плагинов
На уже полностью настроенном сайте WordPress количество ошибок и проблем минимально и все работает очень просто. Необходимо платить за хостинг, обновлять плагины и CMS — тогда никаких ошибок быть не должно. Однако по мере создания своего ресурса, у вас может появиться большое количество ошибок и проблем, из-за которых случаются сбои в системе. Случается, что даже опытный вебмастер не знает о каких-то моментах в разработке сайта, или не прикладывает достаточных усилий для изучения. Чтобы проверить сайт на ошибки используйте сервисы и плагины, о которых речь пойдёт ниже.
Сервисы для проверки сайта
Невозможно проверять все вручную — для этого есть автоматические и бесплатные сервисы, которые легко проверят ваш сайт.
- Markup Validation Service — это сервис, где доступна проверка сайта на ошибки в HTML-коде. Это самый популярный сайт для валидации во всем интернете. Не стоит огорчаться, если он показывает, что на вашем сайте есть ошибки. Они есть на почти всех сайтах в интернете, даже на интернет-гигантах, которые были разработаны профессионалами. Конечно, если у списка ошибок даже не видно конца, то тогда стоит задуматься насчет своей темы, но наличие небольшого количества ошибок ничего не решает.
- Browsershots — отличный сервис, который будет полезен, если вам необходима проверка сайта на ошибки в верстке, а точнее в кроссбраузерности сайта. Он делает скриншоты с различных браузеров и вы можете видеть, как в них отображается ваш ресурс.
- Web Page Analyzer. Если вы хотите узнать, с какой скоростью загружается ваш сайт, и что можно сделать для его оптимизации, то этот сервис вам подходит. Также о других сервисах проверки скорости загрузки мы рассказали тут.
Плагины для отслеживания ошибок и проверки работы сайта
- Jetpack. Этот плагин отличное решение, если вы боитесь, что ваш сайт не будет работать даже 10 минут. Он создан официальными разработчиками WordPress, а значит в его качестве можно не сомневаться. В нем достаточно много функций, но нас интересует только одна — это отправка сообщения на почту, если сайт вдруг перестал работать. Но чтобы использовать дополнение в полную силу вы должны иметь аккаунт на официальном сайте WordPress.
- WP Log viewer. Мощный плагин для включения режима отладки в один клик. С ним вы легко сможете отслеживать ошибки в PHP-коде сайта. Конечно, можно и самому включить этот режим с помощью файла wp-config.php, но этот плагин делает все быстрее и кроме того содержит большой набор дополнительных функций.