- PyQt5 Grid Layout
- PyQt5 Grid Layout Span
- PyQt5 Grid Layout Stretch

We will learn another layout method in PyQt5 in this tutorial — grid layout.
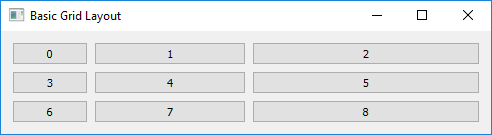
PyQt5 Grid Layout
The QGridLayout class lays out widgets in a grid. QGridLayout takes the available space to it and divides it up into rows and columns and then puts each widget into the correct cell.
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,QPushButton, QApplication)
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3*x+y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle('Basic Grid Layout')
if __name__ == '__main__':
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
Where,
grid_layout = QGridLayout()
QGridLayout from QWidgets specifies the layout format to be grid layout.
self.setLayout(grid_layout)
It sets the class layout to be just defined layout out method — grid layout.
grid_layout.addWidget(button, x, y)
addWidget method of QGridLayout class puts the widget button to the cell gird at x , y. The top-left position is by default (0, 0).

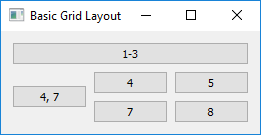
PyQt5 Grid Layout Span
Normally, each widget consumes one cell of the grid, but it is also possible for the widget to occupy more cells using row and column spanning numbers of addWidget() overloaded method.
addWidget (self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment = 0)
The third and fourth parameters are row and column spanning, equal to one by default. If the spanning is -1, the cell widget will extend to the right or bottom edge.
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,QPushButton, QApplication)
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton('1-3')
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton('4, 7')
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3*x+y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle('Basic Grid Layout')
if __name__ == '__main__':
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
PyQt5 Grid Layout Stretch
setColumnStretch and setRowStretch sets the stretch factor of column or row. The stretch factor is a relative number compared to other column/row. Columns/rows with a higher factor take more of the available space.
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,QPushButton, QApplication)
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3*x+y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x+1)
self.setWindowTitle('Basic Grid Layout')
if __name__ == '__main__':
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x+1)
It sets the stretch factor of the three rows to be 1, 2, 3 respectively, therefore, the order of column width is Third Column > Second Column > First Column.
Значимая сторона в программировании графических приложений – управление макетом, то есть расположение виджетов в окне приложения. Управление макетом можно осуществлять двумя основными способами: с помощью абсолютного позиционирования или специальных классов.
Абсолютное позиционирование
Программист указывает позицию и размер каждого виджета в пикселях. При использовании абсолютного позиционирования, у нас есть следующие ограничения:
- Размеры и позиция виджета не меняются, если мы меняем размер окна
- Приложения могут выглядеть по-разному на разных платформах
- Изменение шрифтов в нашем приложении может испортить макет
- Если мы решаем изменить наш макет, мы должны полностью переделать его, что утомительно и занимает много времени
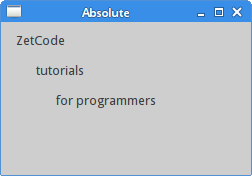
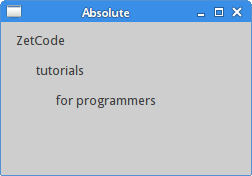
Следующий пример размещает виджеты с помощью абсолютного позиционирования.
#!/usr/bin/python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import QWidget, QLabel, QApplication class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = QLabel('Zetcode', self) lbl1.move(15, 10) lbl2 = QLabel('tutorials', self) lbl2.move(35, 40) lbl3 = QLabel('for programmers', self) lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Absolute') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Мы используем метод move(), чтобы разместить наши виджеты. В нашем случае ими являются метки. Мы размещаем их путём предоставления координат x и y. Начало координатной системы – левый верхний угол экрана. Значения x возрастают слева направо. Значения y – сверху вниз.
lbl1 = QLabel('Zetcode', self) lbl1.move(15, 10)
Виджет метки располагается в x=15 и y=10.
Блочный макет
Управление макетом классами макета является более гибким и практичным. Это предпочтительный путь размещения виджетов в окне. QHBoxLayout и QVBoxLayout – это основные классы макета, которые выстраивают виджеты горизонтально или вертикально.
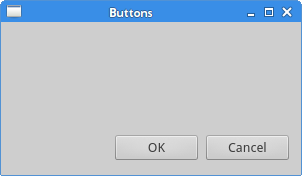
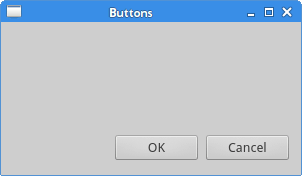
Представьте, что мы хотим разместить две кнопки в правом нижнем углу. Чтобы создать такой макет, мы будем использовать один горизонтальный и один вертикальный блок. Чтобы создать необходимое свободное пространство, мы добавим показатель растяжения.
#!/usr/bin/python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import (QWidget, QPushButton, QHBoxLayout, QVBoxLayout, QApplication) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = QPushButton("OK") cancelButton = QPushButton("Cancel") hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 300, 150) self.setWindowTitle('Buttons') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
В этом примере мы размещаем две кнопки в нижнем правом углу окна. Они остаются там, когда мы изменяем размер окна приложения. Мы можем использовать и QHBoxLayout, и QVBoxLayout.
okButton = QPushButton("OK") cancelButton = QPushButton("Cancel")
Здесь мы создаём две кнопки.
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
Мы создаём макет горизонтального блока, добавляем показатель растяжения и обе кнопки. Растяжение добавляет растянутое свободное пространство перед двумя кнопками. Это прижмёт их к правому краю окна.
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
Чтобы создать необходимый макет, мы поставим горизонтальный макет в вертикальный. Показатель растяжения в вертикальном блоке прижмёт горизонтальный блок с кнопками к нижней части окна.
self.setLayout(vbox)
Наконец, мы устанавливаем главный макет окна.
QGridLayout (сеточный макет)
Самый универсальный класс макета – это сеточный макет. Этот макет делит пространство на строки и столбцы. Чтобы создать сеточный макет, мы используем класс QGridLayout.
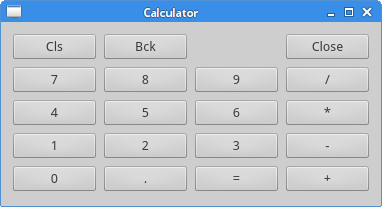
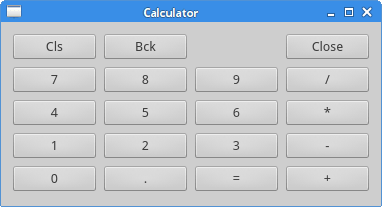
#!/usr/bin/python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import (QWidget, QGridLayout, QPushButton, QApplication) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): grid = QGridLayout() self.setLayout(grid) names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+'] positions = [(i,j) for i in range(5) for j in range(4)] for position, name in zip(positions, names): if name == '': continue button = QPushButton(name) grid.addWidget(button, *position) self.move(300, 150) self.setWindowTitle('Calculator') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
В нашем примере, мы создаём сетку из кнопок. Чтобы заполнить один промежуток, мы добавляем один виджет QLabel.
grid = QGridLayout() self.setLayout(grid)
Создаётся экземпляр QGridLayout, он назначается как макет окна приложения.
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+']
Это метки, используемые в дальнейшем для кнопок.
positions = [(i,j) for i in range(5) for j in range(4)]
Мы создаём список позиций для сетки.
for position, name in zip(positions, names): if name == '': continue button = QPushButton(name) grid.addWidget(button, *position)
С помощью метода addWidget, создаются и добавляются кнопки к макету.
Обзорный пример
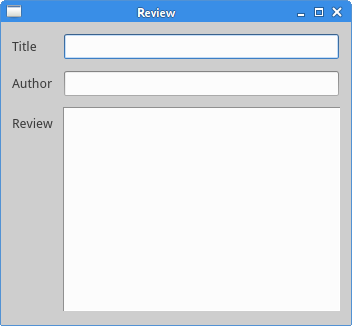
Виджеты могут занимать несколько столбцов и строк в сетке. В следующем примере мы продемонстрируем это.
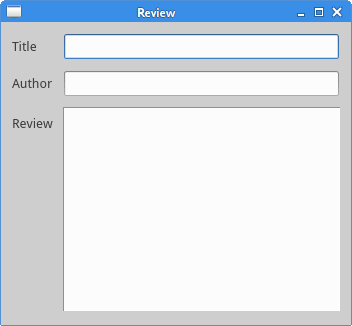
#!/usr/bin/python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): title = QLabel('Title') author = QLabel('Author') review = QLabel('Review') titleEdit = QLineEdit() authorEdit = QLineEdit() reviewEdit = QTextEdit() grid = QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.setGeometry(300, 300, 350, 300) self.setWindowTitle('Review') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Мы создаём окно, в котором у нас есть три метки, две строки редактирования и один виджет редактирования текста. Макет сделан с помощью QGridLayout.
grid = QGridLayout() grid.setSpacing(10)
Мы создаём сеточный макет и устанавливаем промежуток между виджетами.
grid.addWidget(reviewEdit, 3, 1, 5, 1)
Если мы добавляем виджет к сетке, мы можем обеспечить объединение строк и столбцов виджета. В нашем примере, мы делаем так, что виджет reviewEdit объединяет 5 строк.
Эта часть руководства по PyQt5 была посвящена управлению макетом.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code class=»python3″>Ваш код</code></pre>
Существенная сторона в программировании графических приложений – управление макетом. Управление макетом – это способ, которым мы размещаем виджеты в окне приложения. Управление может быть выполнена двумя основными путями. Мы можем использовать абсолютное позиционирование или классы макета.
Абсолютное позиционирование
Программист указывает позицию и размер каждого виджета в пикселях. При использовании абсолютного позиционирования, мы должны понимать следующие ограничения:
- Размер и позиция виджета не меняются, если мы меняем размер окна
- Приложения могут выглядеть по-разному на разных платформах
- Изменение шрифтов в нашем приложении может испортить макет
- Если мы решаем изменить наш макет, мы должны полностью переделать его, что утомительно и время-затратно.
Следующий пример размещает виджеты в абсолютных координатах.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)
lbl2 = QLabel('tutorials', self)
lbl2.move(35, 40)
lbl3 = QLabel('for programmers', self)
lbl3.move(55, 70)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Absolute')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())Мы используем метод move(), чтобы разместить наши виджеты. В этом случае ими являются метки. Мы размещаем их путём предоставления координат x и y. Начало координатной системы – левый верхний угол. Значения x возрастают слева направо. Значения y растут сверху вниз.
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)Виджет метки расположен в x=15 и y=10.
Рисунок: абсолютное позиционирование
Блочный макет
Управление макетом с классами макета является более гибким и практичным. Это предпочтительный путь размещения виджетов в окне. QHBoxLayout и QVBoxLayout – это основные классы макета, которые выстраивают виджеты горизонтально или вертикально.
Представьте, что мы хотим разместить две кнопки в правом нижнем углу. Чтобы создать такой макет, мы будем использовать один горизонтальный и один вертикальный блок. Чтобы создать необходимое свободное пространство, мы добавим показатель растяжения.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton, QHBoxLayout, QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())Пример размещает две кнопки в нижнем правом углу окна. Они остаются там, когда мы изменяем размер окна приложения. Мы можем использовать и HBoxLayout, и QVBoxLayout.
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
Здесь мы создаём две кнопки.
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)Мы создаём макет горизонтального блока, добавляем показатель растяжения и обе кнопки. Растяжение добавляет растянутое свободное пространство перед двумя кнопками. Это прижмёт их к правому краю окна.
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)Чтобы создать необходимый макет, мы поставим горизонтальный макет в вертикальный. Показатель растяжения в вертикальном блоке прижмёт горизонтальный блок с кнопками к нижней части окна.
self.setLayout(vbox)Наконец, мы устанавливаем главный макет окна.
Рисунок: Кнопки
QGridLayout
Самый универсальный класс макета – это сеточный макет. Этот макет делит пространство на строки и столбцы. Чтобы создать сеточный макет, мы используем класс QGridLayout.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout, QPushButton, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+']
positions = [(i,j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('Calculator')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())В нашем примере, мы создаём сетку из кнопок. Чтобы заполнить один промежуток, мы добавляем один виджет QLabel.
grid = QGridLayout()
self.setLayout(grid)Создаётся экземпляр QGridLayout, он назначается как макет окна приложения.
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+']Это метки, используемые в дальнейшем для кнопок.
positions = [(i,j) for i in range(5) for j in range(4)]Мы создаём список позиций для сетки.
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)Используя метод addWidget, создаются и добавляются кнопки к макету.
Рисунок: Каркас калькулятора
Обзорный пример
Виджеты могут охватывать несколько столбцов и строк в сетке. В следующем примере мы продемонстрируем это.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('Title')
author = QLabel('Author')
review = QLabel('Review')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Review')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())Купить подписчиков в группу Телеграмма от 1,2 рублей можно только на https://doctorsmm.com/. На данном сайте представлен широкий спектр услуг по продвижению в данной социальной сети. Здесь Вы сможете найти качественные аккаунты с высоким скоростным режимом (до 1000 ед. в сутки) и большими оптовыми скидками. Все предложения действуют ограниченное время, поэтому торопитесь сделать самый выгодный заказ!
Мы создаём окно, в котором мы имеем три метки, две строки правки и один виджет редактирования текста. Макет сделан с помощью QGridLayout.
grid = QGridLayout()
grid.setSpacing(10)Мы создаём сеточный макет и устанавливаем промежуток между виджетами.
grid.addWidget(reviewEdit, 3, 1, 5, 1)Если мы добавляем виджет к сетке, мы можем обеспечить объединение строк и столбцов виджета. В нашем примере, мы делаем так, что виджет reviewEdit объединяет 5 строк.
Рисунок: Обзорный пример
Эта часть руководства по PyQt5 была посвящена управлению макетом.
Продолжение: События и сигналы в PyQt5 [Урок №5]
Прошлый урок: Меню и панели инструментов в PyQt5 [Урок №3]
gmaksim
Возвращаясь к вопросу, на более “живом” примере поясню вопрос.
Мне кажется, что это уже другой вопрос. Переписку не перечитывал, но вроде было: как вставить окно с фиксированным размером? А сейчас: как вставить и подогнать под размер? В данном случае вставляете зелёный прямоугольник, подгоняя под оранжевый?
Покажу такой пример. Два файла: главный — index, модуль — mod. Mod вставляем в index.
Index.py
# Python 3. PyQt4 # -*- coding: utf-8 -*- import sys import mod from PyQt4 import QtGui, QtCore # Графика class Window_os(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.resize(600, 600) self.setWindowTitle('Зап модуля') # Заголовок # БЛОК РАЗМЕТКИ grid = QtGui.QGridLayout() # создание сетки self.lbl_1 = QtGui.QLabel('<font color="red"> <H2>Текст основной'+ ' программы</H2><font>') grid.addWidget(self.lbl_1, 0,0) # --- --- frame_1 = QtGui.QFrame() frame_1.setFrameShape(1) # 0 - отключить рамку frame_1_lay = QtGui.QGridLayout(frame_1) grid.addWidget(frame_1, 1,0) # Фрейм 1 # --- viewport = mod.Window() # импорт модуля #viewport.setMaximumSize(600, 300) viewport.setMinimumSize(600, 300) frame_1_lay.addWidget(viewport, 1,0, alignment=QtCore.Qt.AlignLeft) # --- --- self.pole = QtGui.QTextEdit('<H2>Поле основной программы<H2>') grid.addWidget(self.pole, 2,0) # --- --- self.setLayout(grid) # установка менеджера компоновки # КОНЕЦ if __name__ == "__main__": app = QtGui.QApplication(sys.argv) window = Window_os() # создаёт экземпляр окна из класса window.show() # запускает окно sys.exit(app.exec_())
Mod.py Этот код смотреть не надо, он нужен для вставки.
# Python 3. PyQt4 # -*- coding: utf-8 -*- import sys from PyQt4 import QtGui, QtCore # Графика class Window(QtGui.QWidget): # Класс Window наследует класс QWidget def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.resize(300, 300) self.setWindowTitle('Расчёт объёма') # Заголовок # БЛОК СОЗДАНИЯ LABEL self.lbl_a = QtGui.QLabel('Длина a =') self.lbl_b = QtGui.QLabel('Ширина b =') self.lbl_h = QtGui.QLabel('Высота h =') self.lbl_console = QtGui.QLabel('Расчёт') self.lbl_vvod = QtGui.QLabel('Ввод') self.lbl_help = QtGui.QLabel() # Создаём текстовую строку # БЛОК СОЗДАНИЯ ПОЛЕЙ self.pole_a = QtGui.QLineEdit('10') self.pole_a.returnPressed.connect(self.on_save_isd) self.pole_b = QtGui.QLineEdit('6') self.pole_b.returnPressed.connect(self.on_save_isd) self.pole_h = QtGui.QLineEdit('2') self.pole_h.returnPressed.connect(self.on_save_isd) self.pole_console = QtGui.QTextEdit() # Показывает ход вычислений self.pole_vvod = QtGui.QLineEdit() # БЛОК СОЗДАНИЯ КНОПОК self.button_1 = QtGui.QPushButton('Ввести') self.button_2 = QtGui.QPushButton('Расчёт') # Запуск расчёта self.button_2.clicked.connect(self.on_click) self.button_open_isd = QtGui.QPushButton('Открыть ИД') self.button_open_isd.clicked.connect(self.on_open_isd) self.button_save_isd = QtGui.QPushButton('Сохранить ИД') self.button_save_isd.clicked.connect(self.on_save_isd) # БЛОК РАЗМЕТКИ grid = QtGui.QGridLayout() # создание сетки grid.setSpacing(5) # Устанавливает расстояние между компонентами grid.addWidget(self.button_open_isd, 0, 0) grid.addWidget(self.button_save_isd, 0, 1) grid.addWidget(self.lbl_a, 1, 0) grid.addWidget(self.pole_a, 1, 1) grid.addWidget(self.lbl_b, 2, 0) grid.addWidget(self.pole_b, 2, 1) grid.addWidget(self.lbl_h, 3, 0) grid.addWidget(self.pole_h, 3, 1) grid.addWidget(self.lbl_console, 4, 0) grid.addWidget(self.pole_console, 4,1,1,2) grid.addWidget(self.button_2, 0, 2) grid.addWidget(self.lbl_vvod, 5, 0) grid.addWidget(self.pole_vvod, 5,1,1,1) grid.addWidget(self.button_1, 5, 2) grid.addWidget(self.lbl_help, 1, 2) self.setLayout(grid) # установка менеджера компоновки # ЛОГИКА def on_click(self): def ap(i): # ap('aa') data.append(i) def aps(i): # aps(['aa','aa']) i = ''.join(map(str, i)) data.append(str(i)) data = [] self.pole_console.setText('') a = float(self.pole_a.text()) b = float(self.pole_b.text()) h = float(self.pole_h.text()) V = a*b*h aps(["V = a∙b∙h = ",a,"∙",b,"∙",h," = ",V]) for i in data: self.pole_console.append(str(i)) def on_open_isd (self): pass def on_save_isd (self): pass # КОНЕЦ if __name__ == "__main__": app = QtGui.QApplication(sys.argv) window = Window() # создаёт экземпляр окна из класса window.show() # запускает окно sys.exit(app.exec_())
В файле Index посмотрите на строчки:
viewport.setMaximumSize(600, 300) viewport.setMinimumSize(600, 300)
Первая вставит mod.py с нужным размером (как я писал в начале темы, размеры можете импортировать из mod.py в index.py)
Вторая строчка будет растягивать окно, как Вы спрашивали в своём последнем сообщении.
————————
Да, и можно обойтись без фрейма, если рамка не нужна:
# Python 3. PyQt4 # -*- coding: utf-8 -*- import sys import mod from PyQt4 import QtGui, QtCore # Графика class Window_os(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.resize(600, 600) self.setWindowTitle('Зап модуля') # Заголовок # БЛОК РАЗМЕТКИ grid = QtGui.QGridLayout() # создание сетки self.lbl_1 = QtGui.QLabel('<font color="red"> <H2>Текст основной'+ ' программы</H2><font>') grid.addWidget(self.lbl_1, 0,0) # --- --- viewport = mod.Window() # импорт модуля viewport.setMaximumSize(600, 300) #viewport.setMinimumSize(600, 300) grid.addWidget(viewport, 1,0, alignment=QtCore.Qt.AlignLeft) # --- --- self.pole = QtGui.QTextEdit('<H2>Поле основной программы<H2>') grid.addWidget(self.pole, 2,0) # --- --- self.setLayout(grid) # установка менеджера компоновки # КОНЕЦ if __name__ == "__main__": app = QtGui.QApplication(sys.argv) window = Window_os() # создаёт экземпляр окна из класса window.show() # запускает окно sys.exit(app.exec_())
Отредактировано Kyrym (Сен. 14, 2017 16:00:39)







![Управление макетом в PyQt5 [Урок №4] Управление макетом в PyQt5 [Урок №4]](http://python-3.ru/uploads/layout-management-in-pyqt5.png)