Fonts are used in String meters with the FontFace option.
The font file can be either .ttf (TrueType) or .otf (OpenType).
Obtaining fonts
There are lots of places where you can download free fonts, licensed to distribute with your skins. A few popular places are:
- Google Fonts
- DaFont
- Font Squirrel
Do pay attention to the license for fonts you download and use. If a font is commercial, or licensed for personal use only, it may be technically illegal for you to distribute them with your skins.
No need to install 3rd-party fonts in Windows
Fonts installed in Windows (they will be in the WindowsFonts folder) will automatically be available for use in Rainmeter. 3rd-party fonts, which you might obtain from one of those sites listed above, can easily be used in and distributed with your skins, without any need for you or your users to install them in Windows. It’s really just a small waste of memory to install fonts that you are only using in Rainmeter.
Using Fonts
3rd-party font files can be used by creating a folder @ResourcesFonts in the root level folder of the skin, and putting the font .ttf or .otf files there. Rainmeter will automatically load any fonts found in that folder, and they will be available to use as if they were installed in Windows.
Specifying the font is done with the FontFace option in a String meter. The font is identified by specifying the family name of the font (e.g. FontFace=Trebuchet MS). The family name can be found by double clicking the font .ttf/.otf file and at the very top left in the Windows font viewer using the Font Name there.
[MeterString]
Meter=String
FontFace=Trebuchet MS
Text=Hello World
Font Attributes
Additional attributes for the font can then be specified with other options available on the String meter.
- FontSize : The size of the font in points.
- FontColor : A rrr,ggg,bbb,aaa (rgb) or rrggbbaa (hex) color code.
- FontWeight : A number between 0-999 specifying the weight of the font.
Details on this option can be found at FontWeight.
[MeterString]
Meter=String
FontFace=Trebuchet MS
FontSize=12
FontColor=255,255,255,255
FontWeight=400
Text=Hello World
In addition, there are other attributes that can be set using the InlineSetting option on a String meter. Some of the features that can be set are Italic, Oblique, Underline, StrikeThrough and Shadow, as well as adding gradients to the text.
[MeterString]
Meter=String
FontFace=Trebuchet MS
FontSize=12
FontColor=255,255,255,255
FontWeight=400
InlineSetting=Oblique
InlineSetting2=GradientColor | 180 | 255,0,0,255
Text=Hello World
Advanced
Many fonts will come in a .zip package with several font .ttf or .otf files, with each being a different weight or style. Generally these are all fonts that share the same font family name, but the font viewer program in Windows may show the font name including sub-family names, like «Fira Sans Bold» or «Roboto Italic». If you use those full family / sub-family names, that is almost always going to be fine. Rainmeter will figure out the actual family name when the font is loaded, and will use the correct font file when attributes like weight or italic are used.
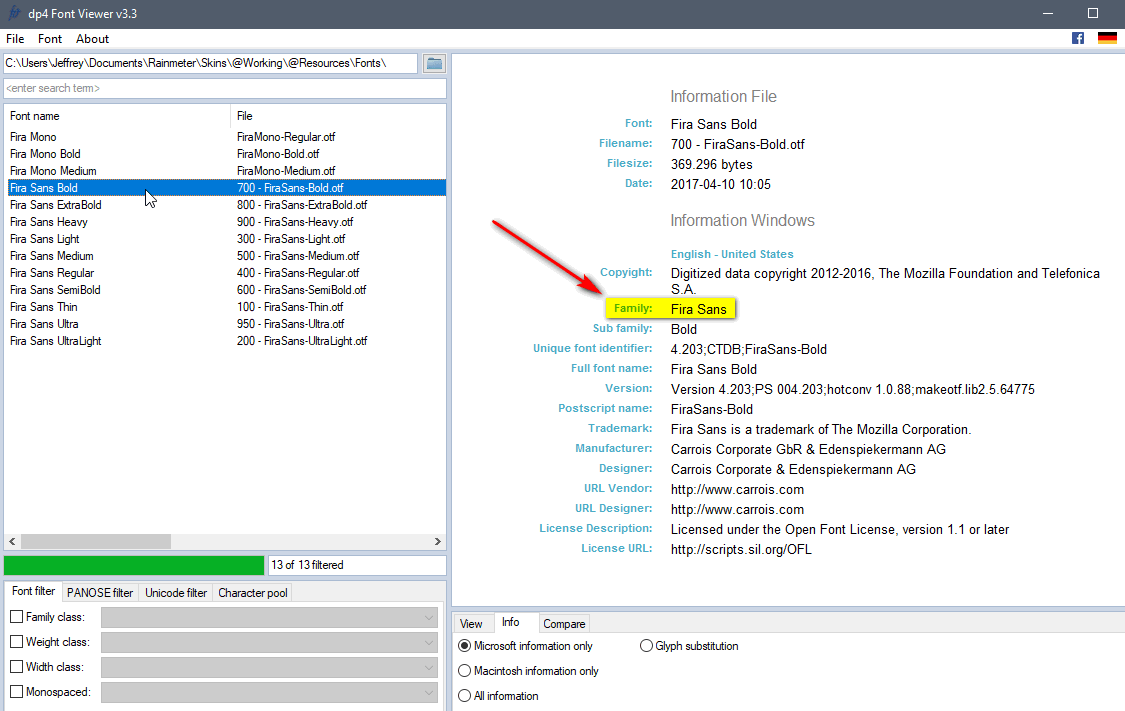
However, there is a really nice tool that can give you a lot more information about your fonts. This can be useful when specifying the family name in FontFace, as well as when using Typography (See the «Glyph substitution» tab) options. This can also provide copyright and license information.
Get the dp4 Font Viewer free utility from https://us.fontviewer.de/. It is a portable application that you can just run from any folder. When you run it, and select a folder containing your fonts, a lot of useful information is available.

In this example, I would simply use FontFace=Fira Sans, and all those weights will be available to me using FontWeight.
Создание простой статической скины Rainmeter Skin
Rainmeter может показаться запутанным для многих из вас, но на самом деле его гораздо проще использовать, чем вы думаете. Начните с того, что перейдите в папку «Документы», где вы найдете папку Rainmeter -> Skins.
Когда вы окажетесь там, создайте новую папку для размещения всех ваших собственных скинов.
Затем создайте новую папку для новой конфигурации цитаты — я назвал мой StaticQuote — и затем добавьте INI-файл с тем же именем в папку. В этом случае это означало создание нового текстового файла и его переименование в StaticQuote.ini, что вы можете сделать прямо из Блокнота на следующем шаге.
Откройте Блокнот и вставьте следующий текст — все, что вам нужно для этой базовой конфигурации. Вы можете свободно редактировать цитату, которую я включил, что я нашел в этом посте @codinghorror .
[Rainmeter]
Автор =[QuoteStyle]
FontColor = FFFFFFFF
FontSize = 16
AntiAlias = 1[Цитировать]
Метр = STRING
MeterStyle = QuoteStyle
Текст = «Иди сюда, действительно быстро. Если что-то встает у вас на пути … включите.
Теперь перейдите в Файл -> Сохранить как, измените «Сохранить как тип» на «Все файлы» вместо значения по умолчанию, а затем присвойте ему имя файла, оканчивающееся на .ini, как показано здесь:
Очень важно убедиться, что файл имеет расширение .ini.
Активация новой конфигурации
Самый простой способ справиться с загрузкой новых конфигураций и быстрой их перезагрузкой — открыть приложение RainBrowser, включенное в Rainmeter, — затем щелкнуть вкладку «Обзор» в левой панели. Вы должны увидеть папку скинов, с вашей конфигурацией под ней.
Внизу внизу окна вы увидите свой скин, и вы можете просто щелкнуть ссылку «Загрузить скин», и она появится на экране.
Вы должны оставить окно RainBrowser открытым, так как мы будем вносить больше изменений в скин — вы можете просто использовать ссылку Обновить скин, чтобы быстро перезагружать скин каждый раз, когда вы меняете файл конфигурации.
Изменение шрифта и цвета
Новая тема должна выглядеть примерно так с настройками по умолчанию, которые мы вам дали, но вы можете легко настроить и изменить конфигурацию по своему вкусу. Давайте внимательнее посмотрим на раздел стилей нашей конфигурации, чтобы понять, как работают различные опции.
Изменение цвета
Строка FontColor = FFFFFFFF определяет цвет текста, как и следовало ожидать, но вы заметите, что вместо стандартного цветового кода в стиле HTML у него есть 2 дополнительных символа. Это потому, что на самом деле это RGB (A) с альфа-каналом (A), поэтому последние два символа переходят от 00 или полностью прозрачный к FF или нулевой прозрачности. Вы бы идеально выбрали где-то посередине.
Например, чтобы изменить цвет на черный, вы должны изменить следующую строку — хотя вы заметите, что по умолчанию используется черный цвет, так что это будет бессмысленно.
FontColor = 000000FF
Изменение шрифта лица
Если вам не нравится шрифт по умолчанию, вы можете использовать переменную FontFace с именем установленного шрифта в Windows. Например, чтобы изменить шрифт на Calibri, вы можете использовать это:
FontFace = Calibri
Изменить стиль шрифта
Если вы хотите использовать полужирный, курсив или даже полужирный курсив, вы можете использовать переменную StringStyle, которая принимает одно из следующих значений: NORMAL, BOLD, ITALIC и BOLDITALIC. Чтобы изменить шрифт на жирный, вы должны сделать:
StringStyle = BOLD
И, конечно, вы сможете изменить размер шрифта, настроив переменную FontSize, как вы и предполагали.
Добавление тени к тексту
Единственная проблема, связанная с белым текстом на более светлом цветном фоне, заключается в том, что он не так заметен, как хотелось бы, и если вы используете вместо него темный текст, вы не сможете переключиться на более темные обои без проблем с видимостью.
Решение состоит в том, чтобы использовать переменную StringEffect, чтобы задать тень или границу для текста, делая его намного более заметным на любом фоне. Например, чтобы задать тень на тексте, вы должны использовать следующее — вместо этого установите границу, а замените SHADOW на BORDER.
StringEffect = ТЕНЬ
Вот пример того, как это выглядит нормально, затем с тенью, а затем с рамкой:
Если вы хотите использовать более темный текст, вы можете использовать светлую границу или тень, используя переменную FontEffectColor. Например, для черного текста с белой рамкой вы бы использовали:
FontEffectColor = FFFFFFFF
FontColor = 000000FF
StringEffect = ГРАНИЦЫ
Существует гораздо больше параметров конфигурации, которые вы можете выбрать, все из которых можно найти в руководстве к Rainmeter .
Поздравляю, вы создали свой первый скин Rainmeter! Оставайтесь с нами, мы расскажем, как сделать еще более мощные скины в будущем.
Это четвертая часть в нашей серии, объясняющая, как использовать Rainmeter. Если вы еще этого не сделали, обязательно прочитайте предыдущие три части серии:
- Как сделать скин Rainmeter Skin Stick на рабочий стол без движения
- Как сохранить кожу Rainmeter от сокрытия при показе рабочего стола
Есть какие-то конкретные вопросы Rainmeter, на которые вы хотели бы ответить? Оставьте свой вопрос в комментариях, и мы посмотрим, сможем ли мы помочь.
Я никогда не был настольным гаджетами и виджетами типа человека, но часто добавляю вдохновляющую цитату на обои для рабочего стола. Сегодня мы покажем вам, как это сделать с помощью Rainmeter, независимо от того, на какие обои вы переключаетесь.
Самое замечательное в использовании Rainmeter — это то, что вы можете переключать обои или поворачивать их, а цитата остается в том же месте. Что мы сделаем, это показать, как создать очень простой скин и настроить его в соответствии с нашими потребностями.
Создание простой статической цитаты Rainmeter Skin
Вероятно, для многих из вас может показаться, что это может показаться пугающим, но на самом деле это намного проще, чем вы думаете. Вам нужно начать с заголовка в папку «Документы», где вы найдете папку Rainmeter -> Skins.
После того, как вы там, создайте новую папку для размещения всех ваших собственных скинов.
Затем создайте новую папку для новой конфигурации цитат, которую я назвал MyStaticQuote, а затем добавьте в нее файл .INI с тем же именем. В этом случае это означало создание нового текстового файла и переименование его на StaticQuote.ini, которое вы можете сделать прямо из «Блокнота» на следующем шаге.
Откройте «Блокнот» и вставьте следующий текст, который вам нужен для этой самой базовой конфигурации. Вы можете свободно отредактировать цитату, которую я включил, что я нашел в этой записи @codinghorror.
[Rainmeter]Author=howtogeek
[QuoteStyle]FontColor=FFFFFFFFFontSize=16AntiAlias=1
[Quote]Meter=STRINGMeterStyle=QuoteStyleText=”Go that way, Really fast. If something gets in your way… turn.”
Теперь перейдите в «Файл» -> «Сохранить как», измените «Сохранить как тип» на «Все файлы» вместо значения по умолчанию, а затем дайте ему имя файла, заканчивающееся на .ini, как показано здесь:
Очень важно убедиться, что файл имеет расширение .ini.
Активация новой конфигурации
Самый простой способ справиться с загрузкой новых конфигураций и быстрой перезагрузкой — открыть приложение RainBrowser, включенное в Rainmeter, а затем щелкнуть вкладку Обзор на левой панели. Вы должны увидеть свою папку скинов с вашей конфигурацией под ней.
Внизу в нижней части окна вы увидите свой скин, и вы можете просто щелкнуть ссылку «Загрузить скин», и он появится на экране.
Вы должны оставить окно RainBrowser открытым, так как мы будем делать больше изменений в скине — вы можете просто использовать ссылку «Обновить скин», чтобы быстро перезагружать скин каждый раз, когда вы меняете файл конфигурации.
Изменение шрифта и цвета
Новая тема должна выглядеть примерно так с настройками по умолчанию, которые мы вам предоставили, но вы можете легко настроить и изменить конфигурацию по своему вкусу. Давайте подробнее рассмотрим раздел стиля нашей конфигурации, чтобы понять, как работают разные параметры.
Изменение цвета
Линия FontColor = FFFFFFFF — это то, что задает цвет текста, как и следовало ожидать, но вы заметите, что вместо стандартного цветового кода в стиле HTML у него есть еще 2 символа. Это потому, что на самом деле RGB (A) с (A) является альфа-каналом, поэтому последние два символа идут от 00 или полностью прозрачны до FF или нулевой прозрачности. Вы идеально выбрали бы где-нибудь посередине.
Например, чтобы изменить цвет на черный, вы измените строку на следующую, хотя вы заметите, что цвет по умолчанию черный, поэтому это было бы бессмысленно.
FontColor=000000FF
Изменение шрифта
Если вам не нравится шрифт по умолчанию, вы можете использовать переменную FontFace с именем установленного шрифта в Windows. Например, чтобы изменить шрифт на Calibri, вы можете использовать это:
FontFace=Calibri
Изменение стиля шрифта
Если вы хотите использовать жирный, курсив или полужирный курсив, вы можете использовать переменную StringStyle, которая принимает одно из следующих значений: NORMAL, BOLD, ITALIC и BOLDITALIC. Чтобы изменить шрифт на полужирный, выполните следующие действия:
StringStyle=BOLD
И, конечно же, вы сможете изменить размер шрифта, скорректировав переменную FontSize, как вы думаете.
Добавление тени тени в текст
Единственная проблема с белым текстом на фоне светлого цвета заключается в том, что он не так заметен, как хотелось бы — и если бы вы использовали темный текст вместо этого, вы не могли бы переключиться на более темные обои, не вызывая проблем с видимостью.
Решение состоит в том, чтобы использовать переменную StringEffect для установки тени или границы текста, делая ее более заметной на фоне. Например, чтобы установить тень в тексте, вы должны использовать следующее: вместо этого вы заменяете SHADOW на BORDER.
StringEffect=SHADOW
Вот пример того, как он выглядит обычно, затем с тенью, а затем с помощью рамки:
Если вы хотите использовать более темный текст, вы можете использовать световую границу или тень с помощью переменной FontEffectColor. Например, для черного текста с белой рамкой вы должны использовать:
FontEffectColor=FFFFFFFFFontColor=000000FF StringEffect=BORDER
Вы можете выбрать гораздо больше настроек конфигурации, все из которых можно найти в руководстве Rainmeter.
Поздравляю, вы создали свою первую кожу Rainmeter! Оставайтесь с нами, мы расскажем, как сделать еще более мощные скины в будущем.
Это четвертая часть нашей серии, в которой объясняется, как использовать Rainmeter. Если вы еще этого не сделали, обязательно прочитайте предыдущие три части в серии:
- Руководство для начинающих по Rainmeter: отображение статистики системы на вашем рабочем столе
- Как сделать кожу Rainmeter Stick на рабочий стол без перемещения
- Как сохранить кожу Rainmeter от сокрытия, когда вы «показываете рабочий стол»
Есть ли какие-либо конкретные вопросы Rainmeter, на которые вы хотели бы ответить? Оставьте свой вопрос в комментариях, и мы посмотрим, сможем ли мы помочь.
Tweet
Share
Link
Plus
Send
Send
Pin
So you’ve customized your desktop with all these cool widgets but you want more , right? Getting into the editor is nothing hard. Really.
Inside every rainmeter widget is a .ini file.This is the control panel for each widget.What you want is to open it with Wordpad/Notepad and begin editing.Once again I assure you its nothin hard, most rainmeter developers label everything as to make it easy on normal people like you and me.
First things first, Extract your pack by putting the pack folder in the …Rainmeter/Skins folder.
Locate the widget you want to customize. (e.g the notes widget).Open the .ini file with notepad.
Fonts and formatting
Font type
Now to change the font is simple.All you need to do is replace the current font name with the EXACT name of the font you want to change it to.
FontName=Segoe UI
FontName= Reservoir Grunge
Font colour
Now you should see a code in either 2 formats on is
Hexadecimal codes such as this colour is #38761d
RGB values is a mixture of the three this colour is 56,118,29
Worried how your going to make these codes? Go here at this free online colour picker
Select and substitute!
You can usually change the font height ,and formatting such as italics etc
Changing colours
Changing background colours etc is exactly same as above just selct and substitute.
BoxBG=255,255,255 <—White
BoxBG=191,144,0
Functional areas
Changing which Drive a widget redirects to?
Just substitute the desired drive to the new one you wish to monitor.
Changing drive names and other text
Other static text can usually be changed simply by changing is
Changing where your notes are stored.
First thing is to make sure you even have a file in the first place.If there is no /txt file to read from the notes widget will just be blank.So go ahead and create your .txt file in the desired location.
Now the default may be something like
C:Path_to_rainmeterRoomiconotes.txt
And you want it in your downloads folder just find out the path of your downloads folder.
Copy and Substitute! C:UsersOwnerDownloads
DON’T FORGET TO SAVE!
General tip.
Be bold. Mess around with stuff. ASK QUESTIONS.
Dont be afraid to break the widget.After all you can just re download and it’ll be good as new again :3
Happy tweaking.
Ask me anything pertaining to rainmeter.
Related Posts



















