Содержание
- Как использовать переменные .env в Nuxt 2 или 3?
- Обновление Nuxt3
- Подключение Google reCAPTCHA на Vue и валидация ответа на сервере
- Предисловие
- Вопрос / Ответ
- Приступаем к работе
- Шаг №1: Получаем ключи для использования reCAPTCHA на своем сайте
- Шаг №2: Фронтенд. Установка и подключение капчи к нашим формам
- Шаг №3: Валидация на бекенде. Пример валидации на Laravel и Lumen
- Валидация ответа на Lumen
- Заключение
- Ошибка ReCAPTCHA: как избежать этой проблемы при просмотре
- Что такое reCAPTCHA
- Почему в браузере не работает reCAPTCHA
- Мы просматриваем через VPN или прокси
- Браузер устарел
- Вредоносное ПО в системе
- Мы подключены с подозрительного IP
- Что делать для устранения неполадок с reCAPTCHA
- Держите оборудование в безопасности
- Обновите систему и браузер
- Контроль использования VPN и прокси
- Перезагрузите IP
- Перезагрузите роутер
Как использовать переменные .env в Nuxt 2 или 3?
У меня есть файл .env в корне проекта, и в моей конфигурации nuxt я использую переменные для настройки ReCaptcha следующим образом:
и в .env вот так:
но приложение всегда выходило из строя с ошибкой журнала консоли:
ReCaptcha error: No key provided
Когда я жестко кодирую ключ ReCaptcha прямо так: siteKey: 6L. приложение начинает работать, поэтому я предполагаю, что проблема заключается в чтении реквизитов .env в nuxt.config
ты знаешь как это исправить?
РЕДАКТИРОВАТЬ: я попытался обновить свой nuxt.config по рекомендации @kissu и на примере, который я нашел здесь: https://www.npmjs.com/package/@nuxtjs/recaptcha
Итак, есть новый nuxt.config, который также не работает:
Если ваша версия Nuxt — 2.13 или выше , вам не нужно использовать @nuxtjs/dotenv или что-то подобное, потому что она уже поддерживается во фреймворке.
Чтобы использовать некоторые переменные, вам необходимо иметь .env файл в корне вашего проекта. Это следует игнорировать git. Затем вы можете ввести туда некоторые ключи, например
В ваших nuxt.config.js , вы должны ввести те в 2 объекта, в зависимости от вашего случая использования, либо publicRuntimeConfig или privateRuntimeConfig :
Различия : в publicRuntimeConfig основном может использоваться где угодно, но privateRuntimeConfig может использоваться только во время SSR (ключ может оставаться закрытым только в том случае, если он не отправлен в браузер).
Популярным вариантом использования privateRuntimeConfig является использование его для nuxtServerInit или во время процесса сборки (либо yarn build или yarn generate ), чтобы заполнить приложение безголовыми вызовами API CMS.
- Затем вы сможете получить к нему доступ в любом .vue файле напрямую с помощью
- Вы также получаете доступ к нему в Nuxt /plugins , используя этот синтаксис
- Если вам нужна эта переменная для модуля Nuxt, напишите ее напрямую с помощью
Иногда синтаксис может немного отличаться , в этом случае обратитесь к документации вашего модуля Nuxt.
PS: если вы используете target: server (значение по умолчанию), вы можете yarn build и yarn start развернуть свое приложение для производства. Затем измените любые переменные среды, которые вам нужны, и yarn start снова. В перестройке не будет необходимости. Отсюда и название RuntimeConfig !
Обновление Nuxt3
Как упоминалось здесь , вы можете использовать следующее для Nuxt3
Источник
Подключение Google reCAPTCHA на Vue и валидация ответа на сервере
В этой статье я покажу как подключить капчу от Google (reCAPTCHA) на Vue JS и валидировать ответ на сервере (я использую бекенд на Laravel/Lumen в качестве примера, но принцип валидации одинаковый для всех технологий).
Предисловие
Мы будем использовать Invisible reCAPTCHA.
Это невидимая* капча, которую не нужно проходить до тех пор, пока система не посчитает это нужным. Администратор сайта может установить пороговый уровень (Security Preference), при котором система будет требовать от пользователя пройти дополнительную проверку.
*- значок reCAPTCHA все же должен присутствовать на странице.

Невидимая капча на сайте.
Вопрос / Ответ
Перед началом работы я хотел бы ответить на вопросы, которые возникли у меня, когда я начинал работу с Google reCAPTCHA.
В: Сколько стоит использование reCAPTCHA?
О: ReCAPTCHA от Google — это бесплатный инструмент.
В: Зачем нужно еще раз проверять ответ пользователя на бекенде, если он уже прошел капчу на сайте?
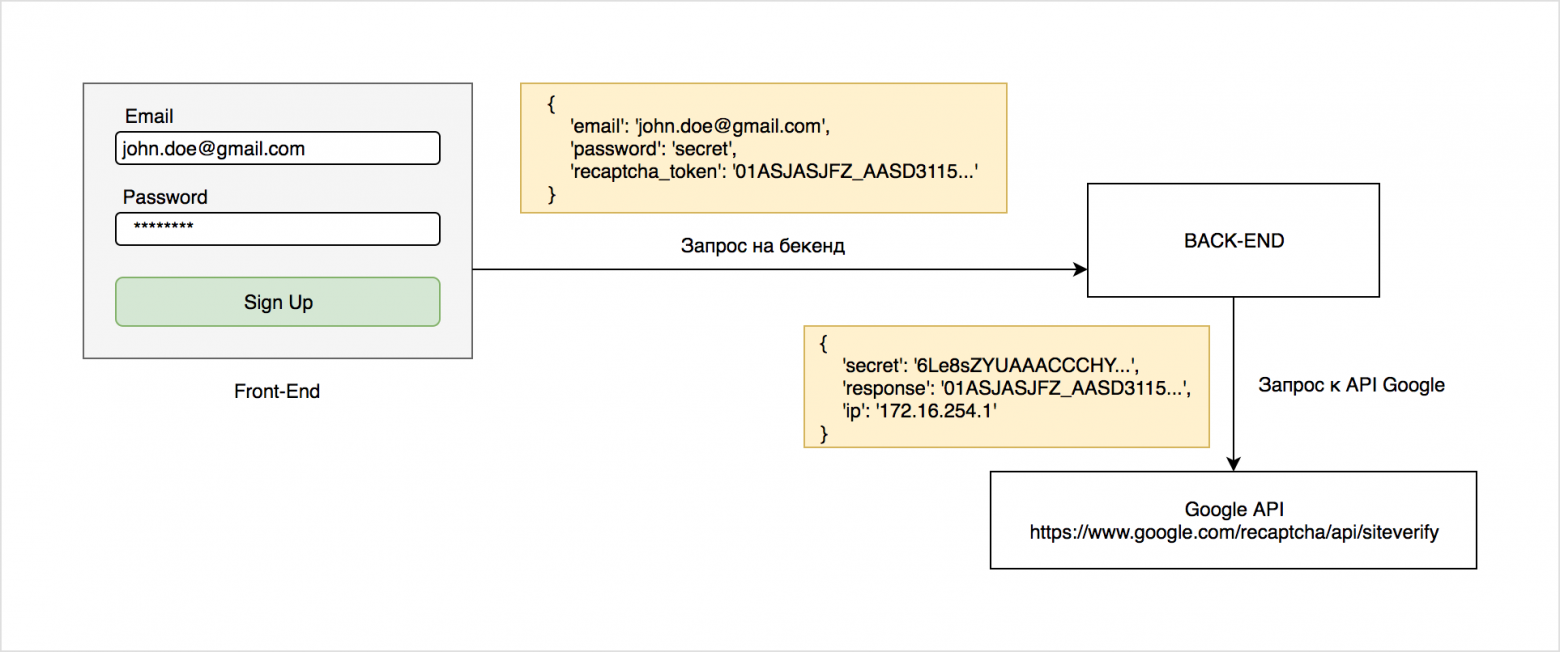
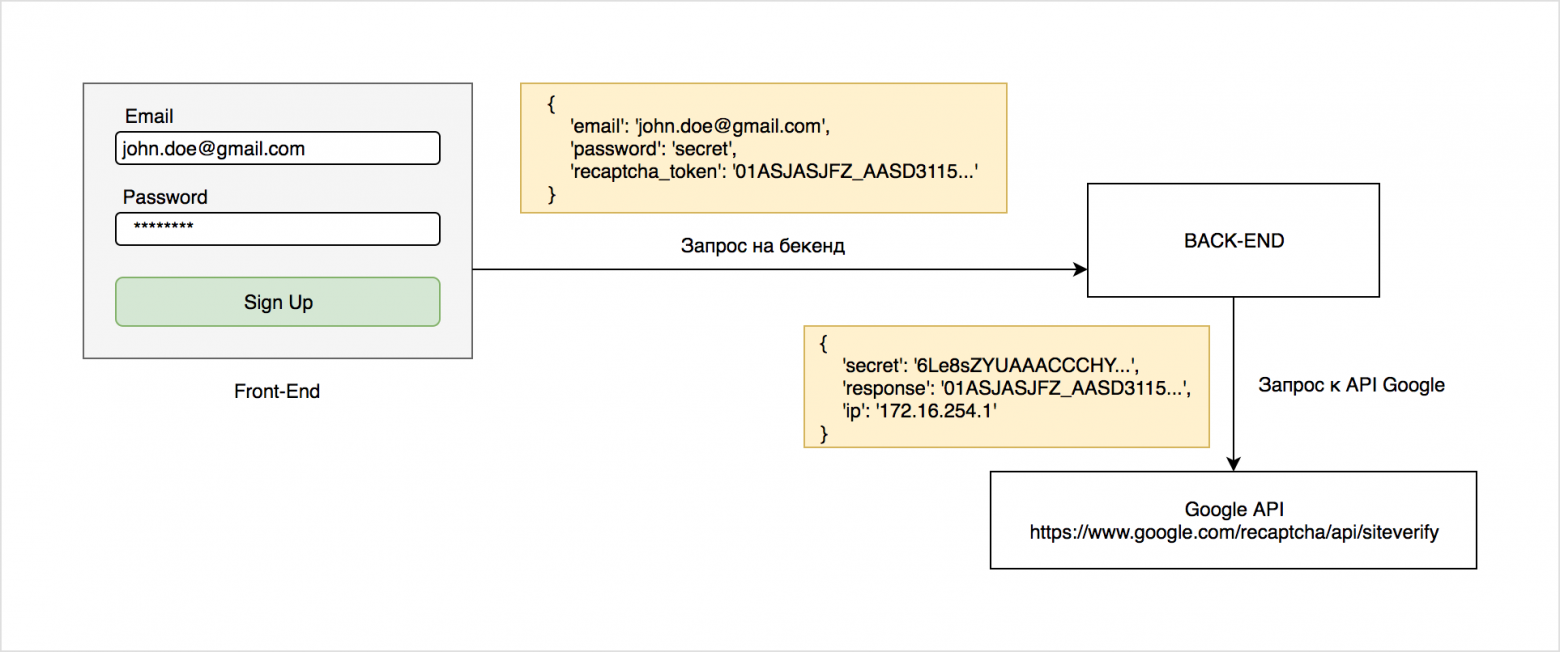
О: Когда вы делаете запрос на сервер, вы отправляете что-то наподобие этого:
Если не проверять токен капчи на бекенде, боты могут просто спамить запросами БЕЗ этого токена или подменять его на фиктивный.
В: У меня реакт, что мне делать?
О: React JS — отличная вещь. Если вы используете его для разработки сайтов, советую обратить внимание на https://github.com/appleboy/react-recaptcha. Принцип работы очень похож на пример с Vue.
Приступаем к работе
Итак, прежде чем начать готовить, нам нужен список ингредиентов:
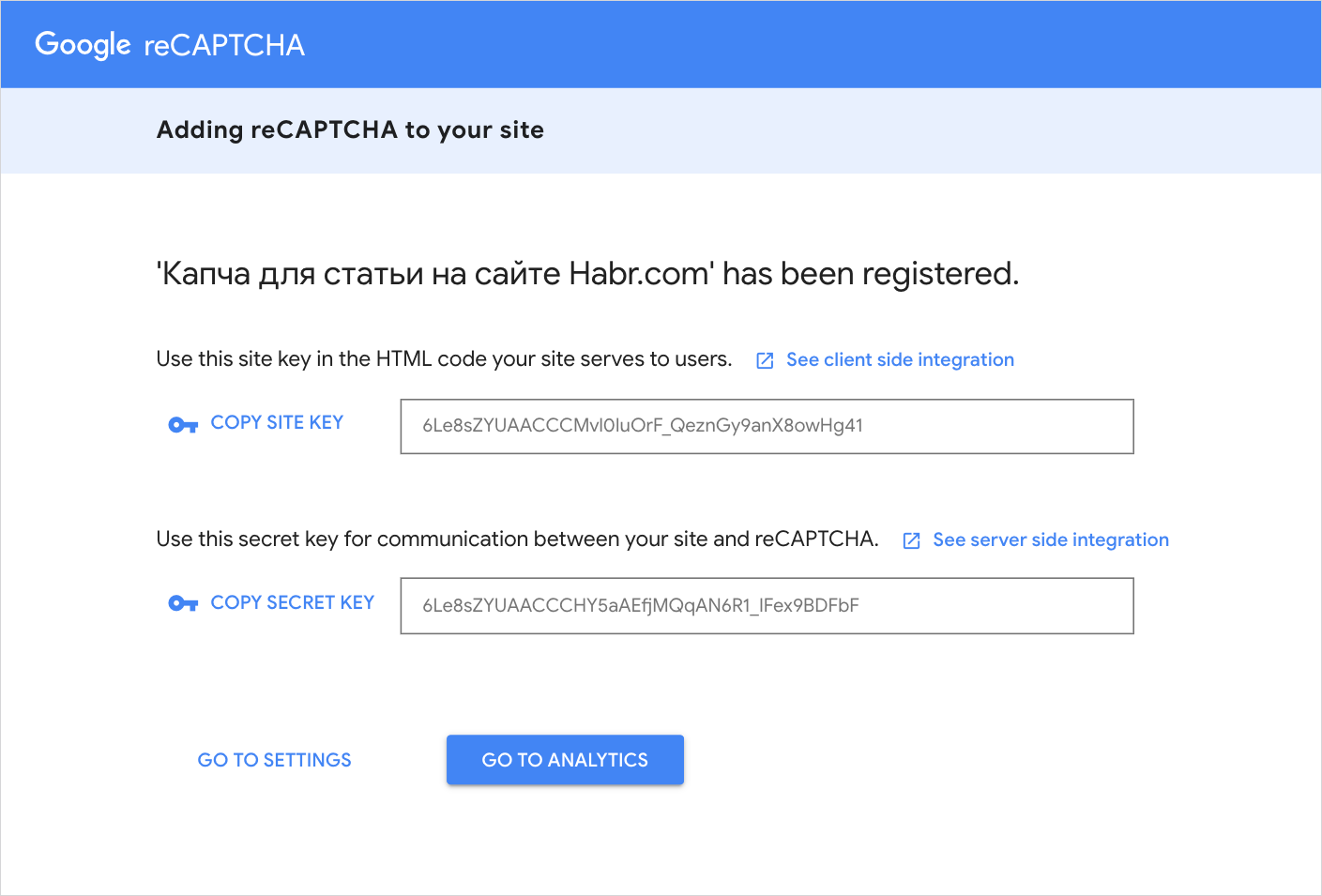
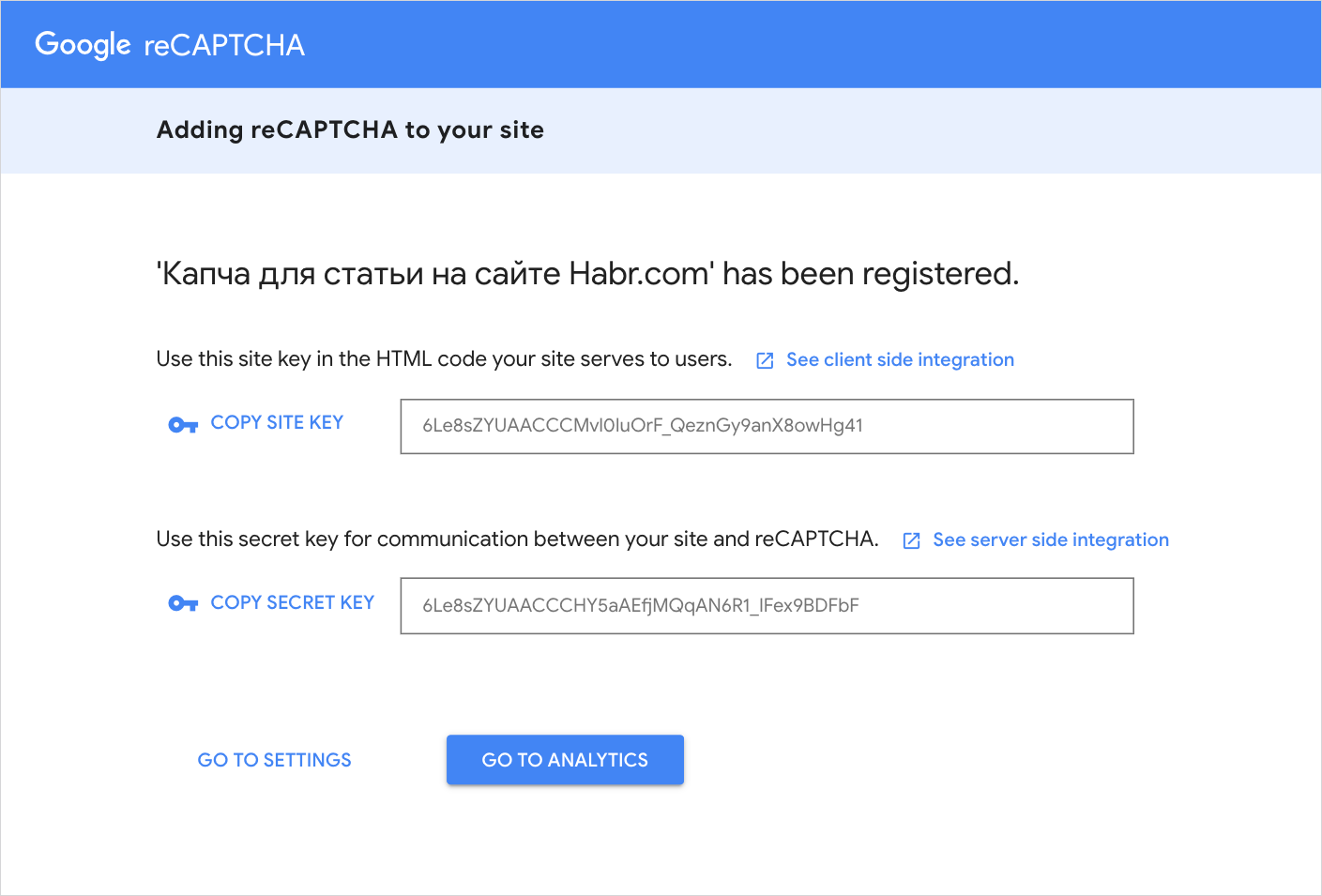
Шаг №1: Получаем ключи для использования reCAPTCHA на своем сайте
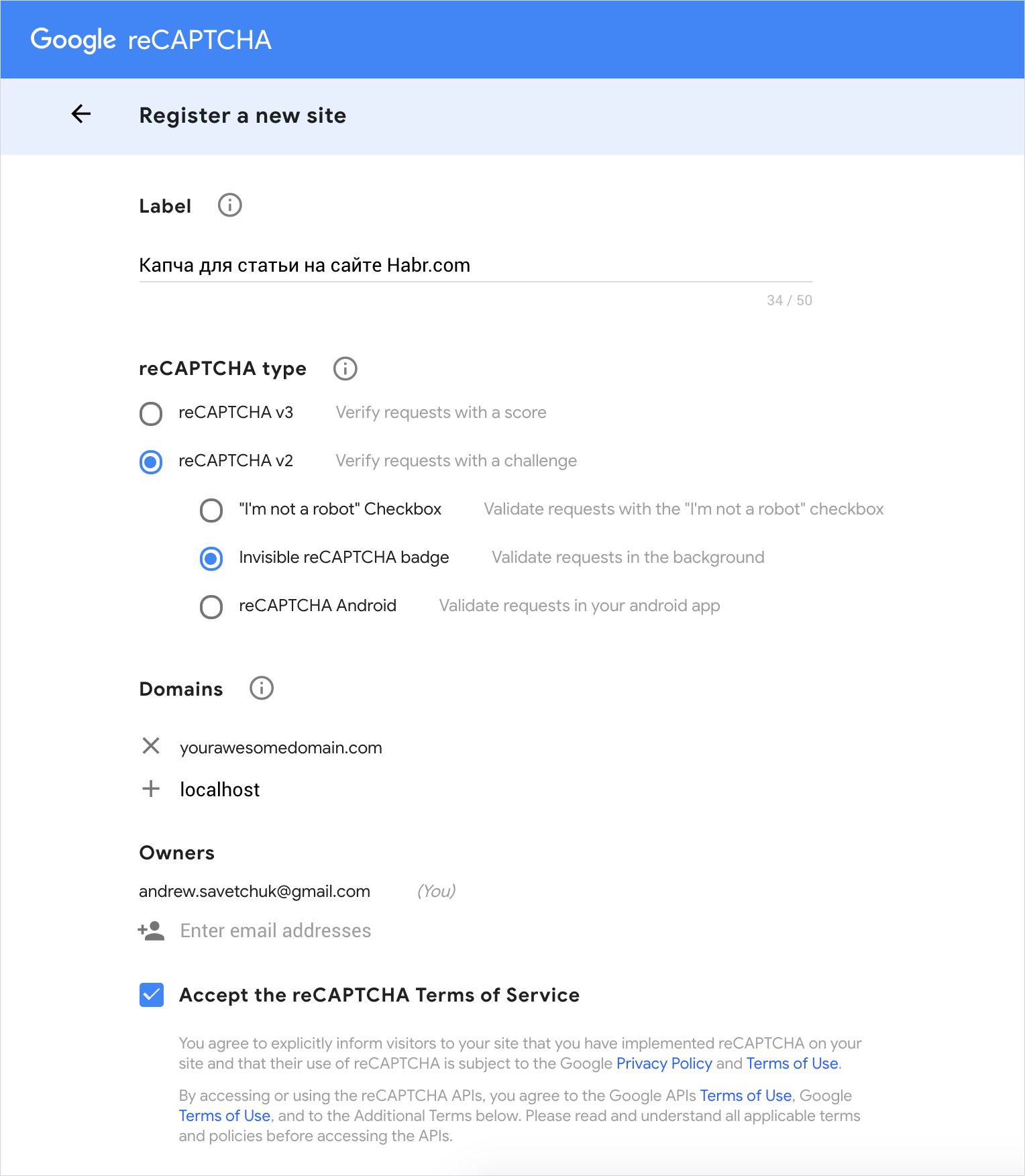
В поле label можете писать что угодно.
Далее выберите тип — Invisible reCAPTCHA badge.
Вы можете указать несколько доменов, на которых будете использовать капчу.
В качестве примера я указал yourawesomedomain.com и localhost.
Принимаем условия использования и двигаемся дальше.

Вам выдали два ключа, сохраните их в надежном месте. Мы вернемся к ним позже.
Шаг №2: Фронтенд. Установка и подключение капчи к нашим формам
Для начала, нам нужно добавить этот код в секцию head:
Свойство onload сообщит нашему компоненту, что капча готова к использованию.
Дальше я покажу готовый компонент и мы разберем его по частям:
Начнем с того, что мы имортировали Vue-Recaptcha в наш компонент:
Дальше мы обьявили свойство sitekey в data() компонента:
Добавляем компонент Vue-Recaptcha в нашу форму:
Метод register будет вызван при успешном прохождении капчи, в то время как expired вызывается при истечении срока действия капчи.
Метод onCaptchaExpired перезапускает капчу:
Самой форме мы добавляем событие @submit.prevent=»validate», которое запускает метод validate при отправке формы.
Процес можно описать так:
- Пользователь ввел данные и нажал кнопку Sign Up, вызывается функция validate().
- Функция validate() запускает капчу, если пользователь ее успешно проходит, вызывается метод register.
В методе register мы получаем recaptchaToken, который мы должны отправить на сервер вместе с данными, которые ввел пользователь:
На этом наша работа с фронтендом закончена. ReCAPTCHA успешно установлена и работает.
P.S. Если вы собираетесь использовать капчу в нескольких компонентах, лучше всего вынести sitekey в .env файл и получать его с помощью process.env:
Шаг №3: Валидация на бекенде. Пример валидации на Laravel и Lumen
Сделать валидацию ответа на сервере очень просто. Начнем с примера на Laravel.
1) В папке config создайте файл recaptcha.php с таким содержимым:
2) После этого, добавьте переменные в .env файл:
3) Установите GuzzleHttp, чтобы иметь возможность отправлять запросы на API гугла:
4) В контроллере добавьте метод checkRecaptcha:
В этом методе мы отправляем наш токен (который мы получили с фронтенда) методом POST на https://www.google.com/recaptcha/api/siteverify
5) В методе register (в вашем случае название может отличатся, это метод на который вы отправляли POST запрос с фронтенда) добавьте следующий код:
Все готово к использованию!
- При обращении к методу register мы получаем email, password и recaptcha_token.
- Если recaptcha включена (в .env файле значение RECAPTCHA_ENABLED стоит TRUE),
Laravel отправит запрос на API гугла. - Если ответ отрицательный, мы возвращаем ошибку с текстом: Captcha is invalid.
- Если положительный — продолжаем регистрацию пользователя.

Путешествие токена. Визуальное представление.
Полный код контроллера будет выглядеть так:
Валидация ответа на Lumen
На Lumen все делаем так же, как в примере с Laravel, за исключением того, что нам нужно зарегистрировать наш конфиг (recaptcha.php) в bootstrap/app.php:
Заключение
Итак, в этой статье вы научились использовать Google reCAPTCHA в своем проекте на Vue.
ReCAPTCHA — отличный бесплатный инструмент для защиты своего ресурса от ботов.
С невидимой капчой можно проверять посетителей, не требуя от них никаких действий.
Источник
Ошибка ReCAPTCHA: как избежать этой проблемы при просмотре
Когда мы просматриваем Интернет, мы можем столкнуться с определенными проблемами, которые не позволяют нам загружать веб-страницы или получать доступ к определенным службам. Эти ошибки обычно исходят из браузера. Возможно, неправильная конфигурация, проблема с программным обеспечением, вирус . В этом случае мы поговорим о том, как решить проблему сбоя рекапчи не работает в Chrome и другие браузеры. Мы собираемся поговорить о том, почему это могло произойти, и что мы можем сделать, чтобы решить эту проблему и научиться ориентироваться в обычном режиме.
Что такое reCAPTCHA
Во многих случаях при доступе к веб-странице появляется сообщение убедитесь, что мы настоящий пользователь а не бот. Это позволяет предлагать правильные услуги без ущерба для самого веб-сайта или любого пользователя.
В основном это то, что делает reCAPTCHA. Это бесплатная служба Google, которая проверяет, что вход на страницу или платформу осуществляется человеком, а не ботом. Он помогает этим сайтам избежать ввода различных автоматизированных инструментов, которые могут даже привести к рассылка спама и угроз .
Использование пользователями очень простое. Интернет-пользователь входит на страницу, и появляется поле, в котором он должен отметить, что он не бот, и тем самым подтвердить, что он человек. Это похоже на другие варианты, которые мы видим, в которых вы должны отметить серию цифр, изображений и т. Д. Однако в этом случае процесс выполняется быстрее и проще.
Однако бывают случаи, когда появляется ошибка и reCAPTCHA не работает в Chrome или любом браузере. Появится сообщение о том, что проверка не удалась. Это помешает нам открыть веб-сайт или войти в систему.
Почему в браузере не работает reCAPTCHA
Важно знать основные причины, по которым reCAPTCHA вылетает в браузере. Нет конкретной причины, но есть ряд возможностей, которые необходимо принять во внимание, а затем решить эту проблему для правильной навигации.
Мы просматриваем через VPN или прокси
Иметь VPN или просматривая полномочие очень распространено. В нашем распоряжении много таких услуг. Они позволяют нам избегать возможных географических блоков, которые могут существовать, а также сохранять личную информацию, если мы подключаемся из общедоступной сети.
Однако это может быть причиной того, что reCAPTCHA не работает в браузере. Это может привести к конфликту с сетью и лишить нас возможности проверить, действительно ли мы являемся законным пользователем, а не ботом.
Браузер устарел
Эта ошибка возникает в браузере, поэтому одна из причин, которая также может вызывать эту проблему, заключается в том, что он не обновлен. Имея устаревшее программное обеспечение может быть источником множества ошибок при подключении к сети и использовании наших устройств.
Вредоносное ПО в системе
Конечно, может случиться так, что у нас есть какое-то вредоносное ПО. Особенно это может быть рекламное ПО в браузере, хотя это может быть троян, вирус или любой другой угроза в системе .
Мы уже знаем, что хакеры используют множество стратегий, чтобы подвергнуть риску наши компьютеры. Многие атаки могут повлиять на правильное функционирование браузера и привести к сбоям, подобным тому, что мы описываем в этой статье.
Мы подключены с подозрительного IP
В таких случаях это очень частая причина. Веб-сайт интерпретирует, что мы подключены к подозрительный IP и считает, что мы можем быть ботом. Это может произойти, если мы просматриваем общедоступный Wi-Fi, например, где внутри много пользователей. Также в случае доступа к сети из VPN.
Что делать для устранения неполадок с reCAPTCHA
Мы увидели, каковы основные причины появления ошибки reCAPTCHA в браузере. Теперь мы собираемся объяснить некоторые проблемы, которые необходимо принять во внимание, чтобы это не превратилось в проблему и чтобы иметь возможность нормально перемещаться.
Держите оборудование в безопасности
Конечно, один из самых важных вопросов избежать сбоя reCAPTCHA и другие подобные сообщения, которые могут появиться в браузере, предназначены для обеспечения безопасности компьютера. Для этого мы можем использовать множество инструментов, доступных для всех типов операционных систем.
Мы можем использовать антивирус, а также брандмауэр и даже расширения для браузера. Все это поможет нам избежать проникновения вредоносных программ, которые могут повлиять на нас. Мы должны поддерживать безопасность на всех уровнях и, таким образом, уменьшать проблемы.
Обновите систему и браузер
Один момент, который мы не можем забыть, — это постоянно обновлять как систему, так и браузер. Во многих случаях появляются уязвимости и сбои, которые могут вызывать эти типы ошибок, а также служить шлюзом для хакеров.
Это означает, что у нас всегда должны быть все патчи и обновления которые доступны. Но особенно вы должны принять во внимание важность наличия последней версии браузера, чтобы предотвратить его устаревание и появление ошибок такого типа.
Контроль использования VPN и прокси
Если мы собираемся перемещаться через VPN или прокси и замечаем, что это может создавать проблемы такого типа, мы должны контролировать использование. Мы можем взглянуть на конфигурацию, посмотреть, может ли это быть ошибка с сервера мы подключены и в конечном итоге пытаемся использовать другой сервис.
Перезагрузите IP
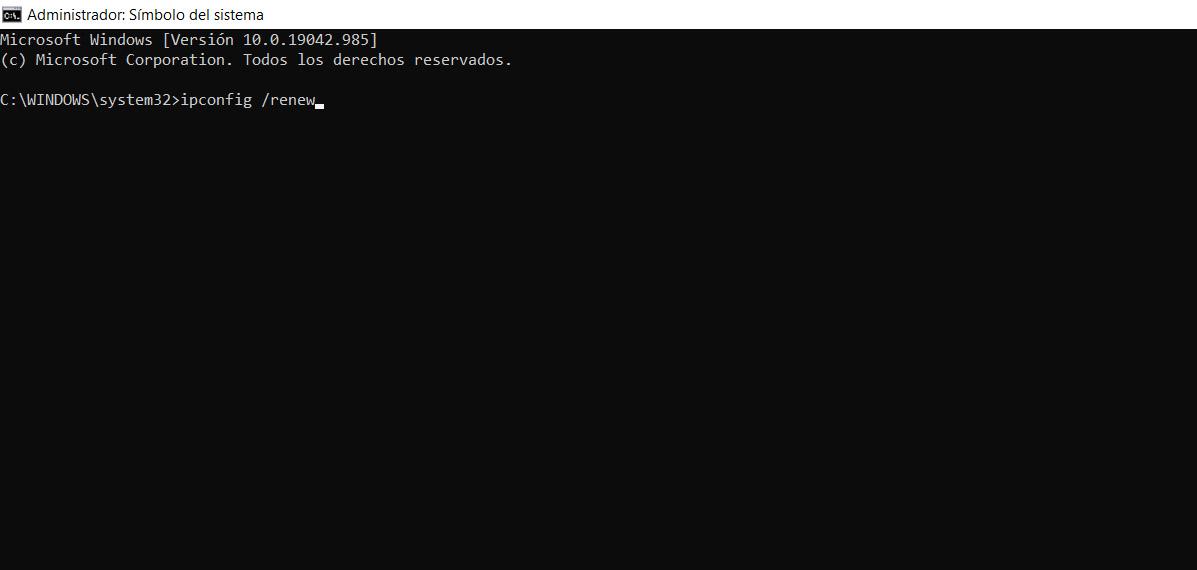
In Windows мы можем легко сбросить IP из командной строки. Для этого нам нужно перейти в Пуск, получить доступ к командной строке в режиме администратора и выполнить ipconfig / обновить . Это могло бы помочь исправить этот сбой, если это было причиной.
Перезагрузите роутер
Мы видели, что могут быть проблемы и с нашим IP. Но сам маршрутизатор мог неправильно обрабатывать запросы. Поэтому важный совет — перезагрузите устройство и посмотрите, устранит ли это неисправность. Теперь вам нужно сделать это правильно. Мы должны выключить роутер и позволить ему оставаться в таком состоянии не менее 30 секунд, прежде чем снова его включить.
Таким образом, это некоторые из основных проблем, которые мы должны учитывать, чтобы избежать проблемы reCAPTCHA в браузере. Мы рассмотрели основные причины возникновения подобных сбоев, а также несколько основных советов по их устранению.
Источник
Ошибка ReCAPTCHA: как избежать этой проблемы при просмотре
Когда мы просматриваем Интернет, мы можем столкнуться с определенными проблемами, которые не позволяют нам загружать веб-страницы или получать доступ к определенным службам. Эти ошибки обычно исходят из браузера. Возможно, неправильная конфигурация, проблема с программным обеспечением, вирус . В этом случае мы поговорим о том, как решить проблему сбоя рекапчи не работает в Chrome и другие браузеры. Мы собираемся поговорить о том, почему это могло произойти, и что мы можем сделать, чтобы решить эту проблему и научиться ориентироваться в обычном режиме.
Что такое reCAPTCHA
Во многих случаях при доступе к веб-странице появляется сообщение убедитесь, что мы настоящий пользователь а не бот. Это позволяет предлагать правильные услуги без ущерба для самого веб-сайта или любого пользователя.
В основном это то, что делает reCAPTCHA. Это бесплатная служба Google, которая проверяет, что вход на страницу или платформу осуществляется человеком, а не ботом. Он помогает этим сайтам избежать ввода различных автоматизированных инструментов, которые могут даже привести к рассылка спама и угроз .
Использование пользователями очень простое. Интернет-пользователь входит на страницу, и появляется поле, в котором он должен отметить, что он не бот, и тем самым подтвердить, что он человек. Это похоже на другие варианты, которые мы видим, в которых вы должны отметить серию цифр, изображений и т. Д. Однако в этом случае процесс выполняется быстрее и проще.
Однако бывают случаи, когда появляется ошибка и reCAPTCHA не работает в Chrome или любом браузере. Появится сообщение о том, что проверка не удалась. Это помешает нам открыть веб-сайт или войти в систему.
Почему в браузере не работает reCAPTCHA
Важно знать основные причины, по которым reCAPTCHA вылетает в браузере. Нет конкретной причины, но есть ряд возможностей, которые необходимо принять во внимание, а затем решить эту проблему для правильной навигации.
Мы просматриваем через VPN или прокси
Иметь VPN или просматривая полномочие очень распространено. В нашем распоряжении много таких услуг. Они позволяют нам избегать возможных географических блоков, которые могут существовать, а также сохранять личную информацию, если мы подключаемся из общедоступной сети.
Однако это может быть причиной того, что reCAPTCHA не работает в браузере. Это может привести к конфликту с сетью и лишить нас возможности проверить, действительно ли мы являемся законным пользователем, а не ботом.
Браузер устарел
Эта ошибка возникает в браузере, поэтому одна из причин, которая также может вызывать эту проблему, заключается в том, что он не обновлен. Имея устаревшее программное обеспечение может быть источником множества ошибок при подключении к сети и использовании наших устройств.
Вредоносное ПО в системе
Конечно, может случиться так, что у нас есть какое-то вредоносное ПО. Особенно это может быть рекламное ПО в браузере, хотя это может быть троян, вирус или любой другой угроза в системе .
Мы уже знаем, что хакеры используют множество стратегий, чтобы подвергнуть риску наши компьютеры. Многие атаки могут повлиять на правильное функционирование браузера и привести к сбоям, подобным тому, что мы описываем в этой статье.
Мы подключены с подозрительного IP
В таких случаях это очень частая причина. Веб-сайт интерпретирует, что мы подключены к подозрительный IP и считает, что мы можем быть ботом. Это может произойти, если мы просматриваем общедоступный Wi-Fi, например, где внутри много пользователей. Также в случае доступа к сети из VPN.
Что делать для устранения неполадок с reCAPTCHA
Мы увидели, каковы основные причины появления ошибки reCAPTCHA в браузере. Теперь мы собираемся объяснить некоторые проблемы, которые необходимо принять во внимание, чтобы это не превратилось в проблему и чтобы иметь возможность нормально перемещаться.
Держите оборудование в безопасности
Конечно, один из самых важных вопросов избежать сбоя reCAPTCHA и другие подобные сообщения, которые могут появиться в браузере, предназначены для обеспечения безопасности компьютера. Для этого мы можем использовать множество инструментов, доступных для всех типов операционных систем.
Мы можем использовать антивирус, а также брандмауэр и даже расширения для браузера. Все это поможет нам избежать проникновения вредоносных программ, которые могут повлиять на нас. Мы должны поддерживать безопасность на всех уровнях и, таким образом, уменьшать проблемы.
Обновите систему и браузер
Один момент, который мы не можем забыть, — это постоянно обновлять как систему, так и браузер. Во многих случаях появляются уязвимости и сбои, которые могут вызывать эти типы ошибок, а также служить шлюзом для хакеров.
Это означает, что у нас всегда должны быть все патчи и обновления которые доступны. Но особенно вы должны принять во внимание важность наличия последней версии браузера, чтобы предотвратить его устаревание и появление ошибок такого типа.
Контроль использования VPN и прокси
Если мы собираемся перемещаться через VPN или прокси и замечаем, что это может создавать проблемы такого типа, мы должны контролировать использование. Мы можем взглянуть на конфигурацию, посмотреть, может ли это быть ошибка с сервера мы подключены и в конечном итоге пытаемся использовать другой сервис.
Перезагрузите IP
In Windows мы можем легко сбросить IP из командной строки. Для этого нам нужно перейти в Пуск, получить доступ к командной строке в режиме администратора и выполнить ipconfig / обновить . Это могло бы помочь исправить этот сбой, если это было причиной.
Перезагрузите роутер
Мы видели, что могут быть проблемы и с нашим IP. Но сам маршрутизатор мог неправильно обрабатывать запросы. Поэтому важный совет — перезагрузите устройство и посмотрите, устранит ли это неисправность. Теперь вам нужно сделать это правильно. Мы должны выключить роутер и позволить ему оставаться в таком состоянии не менее 30 секунд, прежде чем снова его включить.
Таким образом, это некоторые из основных проблем, которые мы должны учитывать, чтобы избежать проблемы reCAPTCHA в браузере. Мы рассмотрели основные причины возникновения подобных сбоев, а также несколько основных советов по их устранению.
Источник
Подключение Google reCAPTCHA на Vue и валидация ответа на сервере
В этой статье я покажу как подключить капчу от Google (reCAPTCHA) на Vue JS и валидировать ответ на сервере (я использую бекенд на Laravel/Lumen в качестве примера, но принцип валидации одинаковый для всех технологий).
Предисловие
Мы будем использовать Invisible reCAPTCHA.
Это невидимая* капча, которую не нужно проходить до тех пор, пока система не посчитает это нужным. Администратор сайта может установить пороговый уровень (Security Preference), при котором система будет требовать от пользователя пройти дополнительную проверку.
*- значок reCAPTCHA все же должен присутствовать на странице.

Невидимая капча на сайте.
Вопрос / Ответ
Перед началом работы я хотел бы ответить на вопросы, которые возникли у меня, когда я начинал работу с Google reCAPTCHA.
В: Сколько стоит использование reCAPTCHA?
О: ReCAPTCHA от Google — это бесплатный инструмент.
В: Зачем нужно еще раз проверять ответ пользователя на бекенде, если он уже прошел капчу на сайте?
О: Когда вы делаете запрос на сервер, вы отправляете что-то наподобие этого:
Если не проверять токен капчи на бекенде, боты могут просто спамить запросами БЕЗ этого токена или подменять его на фиктивный.
В: У меня реакт, что мне делать?
О: React JS — отличная вещь. Если вы используете его для разработки сайтов, советую обратить внимание на https://github.com/appleboy/react-recaptcha. Принцип работы очень похож на пример с Vue.
Приступаем к работе
Итак, прежде чем начать готовить, нам нужен список ингредиентов:
Шаг №1: Получаем ключи для использования reCAPTCHA на своем сайте
В поле label можете писать что угодно.
Далее выберите тип — Invisible reCAPTCHA badge.
Вы можете указать несколько доменов, на которых будете использовать капчу.
В качестве примера я указал yourawesomedomain.com и localhost.
Принимаем условия использования и двигаемся дальше.

Вам выдали два ключа, сохраните их в надежном месте. Мы вернемся к ним позже.
Шаг №2: Фронтенд. Установка и подключение капчи к нашим формам
Для начала, нам нужно добавить этот код в секцию head:
Свойство onload сообщит нашему компоненту, что капча готова к использованию.
Дальше я покажу готовый компонент и мы разберем его по частям:
Начнем с того, что мы имортировали Vue-Recaptcha в наш компонент:
Дальше мы обьявили свойство sitekey в data() компонента:
Добавляем компонент Vue-Recaptcha в нашу форму:
Метод register будет вызван при успешном прохождении капчи, в то время как expired вызывается при истечении срока действия капчи.
Метод onCaptchaExpired перезапускает капчу:
Самой форме мы добавляем событие @submit.prevent=»validate», которое запускает метод validate при отправке формы.
Процес можно описать так:
- Пользователь ввел данные и нажал кнопку Sign Up, вызывается функция validate().
- Функция validate() запускает капчу, если пользователь ее успешно проходит, вызывается метод register.
В методе register мы получаем recaptchaToken, который мы должны отправить на сервер вместе с данными, которые ввел пользователь:
На этом наша работа с фронтендом закончена. ReCAPTCHA успешно установлена и работает.
P.S. Если вы собираетесь использовать капчу в нескольких компонентах, лучше всего вынести sitekey в .env файл и получать его с помощью process.env:
Шаг №3: Валидация на бекенде. Пример валидации на Laravel и Lumen
Сделать валидацию ответа на сервере очень просто. Начнем с примера на Laravel.
1) В папке config создайте файл recaptcha.php с таким содержимым:
2) После этого, добавьте переменные в .env файл:
3) Установите GuzzleHttp, чтобы иметь возможность отправлять запросы на API гугла:
4) В контроллере добавьте метод checkRecaptcha:
В этом методе мы отправляем наш токен (который мы получили с фронтенда) методом POST на https://www.google.com/recaptcha/api/siteverify
5) В методе register (в вашем случае название может отличатся, это метод на который вы отправляли POST запрос с фронтенда) добавьте следующий код:
Все готово к использованию!
- При обращении к методу register мы получаем email, password и recaptcha_token.
- Если recaptcha включена (в .env файле значение RECAPTCHA_ENABLED стоит TRUE),
Laravel отправит запрос на API гугла. - Если ответ отрицательный, мы возвращаем ошибку с текстом: Captcha is invalid.
- Если положительный — продолжаем регистрацию пользователя.

Путешествие токена. Визуальное представление.
Полный код контроллера будет выглядеть так:
Валидация ответа на Lumen
На Lumen все делаем так же, как в примере с Laravel, за исключением того, что нам нужно зарегистрировать наш конфиг (recaptcha.php) в bootstrap/app.php:
Заключение
Итак, в этой статье вы научились использовать Google reCAPTCHA в своем проекте на Vue.
ReCAPTCHA — отличный бесплатный инструмент для защиты своего ресурса от ботов.
С невидимой капчой можно проверять посетителей, не требуя от них никаких действий.
Источник
11 Fixes For Recaptcha Not Working In Chrome, Firefox, Or Any Browser
In recent years, you may have been prompted to tick a box that says “I’m not a robot” while browsing the internet. That’s reCAPTCHA, a Google technology that helps protect websites against automated attacks.
CAPTCHAs and reCAPTCHAs both work in the same way, except that CAPTCHAs require more input from you. You might be asked to answer an arithmetic problem, analyze a document, or verify specific photos, for example.
Any website can use these services to prevent automated robots or bots from accessing its content. Fake users cannot see pages, make purchases, create accounts, or log in using this method.
Some customers claim that reCAPTCHA appears as expected, but when they click on it, it simply fades away, and the website does not load. A caution indication appears when users reload the webpage.
What exactly is ReCaptcha?
Google’s ReCaptcha is a complimentary service that protects websites against spam and abuse. A CAPTCHA is a Turing test that distinguishes humans from bots.
It’s simple for people to figure out but difficult for “bots” and other harmful software. You may restrict automated software while allowing your welcome users to enter easily by adding ReCaptcha to a site.
What Causes “ReCaptcha Not Working” In Google Chrome, IE And Firefox?
There are a few common conditions that result in the notice “ReCaptcha Not Working”:
Web Browser Is Not Updated.
The use of an older Chrome version is one of the most typical causes of this problem. Before granting you access, ReCaptcha will check the browser version.
Ip Address Has Been Blocked.
If you’re unlucky enough to be assigned an IP address that falls within a forbidden range that Captchas is aware of, you can run into trouble. If you’re working with a dynamic IP, forcing your ISP to give you an alternative IP is one option.
Infection With Malware.
This problem could be the result of a malware infection. Browser hijackers and adware injectors can send ReCaptcha to too many process requests, causing the software to stop working.
Browser Profile Is Corrupted
Several afflicted users have stated that forcing Google Chrome to establish a new browser profile resolved the problem indefinitely. This step can be completed manually by renaming the current browser profile (Default).
VPN or Proxy Service
Some VPN and proxy services will cause this issue with the ReCaptcha V2 verification. In most circumstances, contacting the VPN/proxy provider’s assistance or switching to a different service is the best answer.
How To Fix “ReCaptcha Service Not Working” Issue (Windows And Mac)
There can be many errors like this viz: wpforms ReCaptcha not working, ReCaptcha key not working, origin ReCaptcha not working, ReCaptcha not working on steam, etc.
For all the problems, the common solutions are as mentioned below.
- Update Web Browser
- Check Your Network
- Avoid Unknown Proxy Servers
- Use Google Public DNS
- Create New Google Chrome Profile
- Disable VPN Software
- Do Not Search Illegal Stuff
- Stop Automated Queries
- Reset IP Address
- Scan System For Virus And Bad Extensions
- Reset Browser
1. Update Web Browser
An old browser version is one of the most prevalent causes of the “ReCaptcha not working” problem; you should update it. I’ll go over how to update popular web browsers, Google Chrome and Mozilla Firefox, and Edge.
Google Chrome
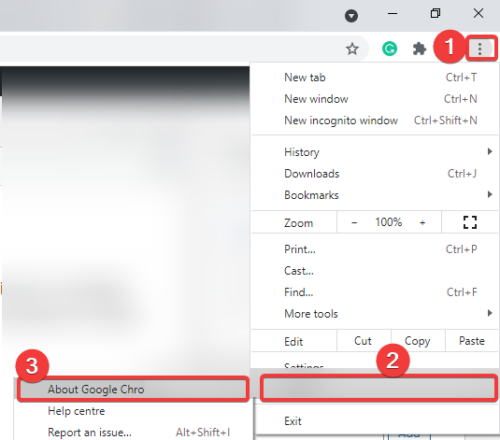
- Open Chrome and click the three-dot menu symbol in the upper right corner to access the browser’s settings.
- To open the “About Chrome” page, go to Help and About Google Chrome.
- Chrome will automatically scan for any available updates. If there are any, the updates will be installed automatically.
- Relaunch Google Chrome after the updates have been successfully deployed to see if the “ReCaptcha not working” issue has been resolved.
Mozilla Firefox
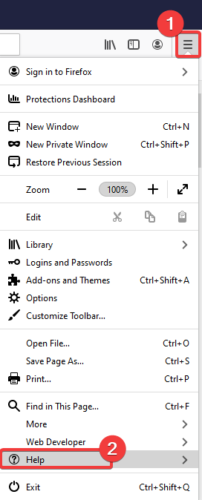
- Double-click the Firefox on the desktop to open Firefox, then click the three lines in the corner (upper right) to bring up the menu.
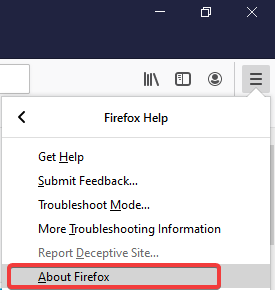
- Select “About Firefox” from the “Help” drop-down menu. If any new updates are available, the browser will check for them.
- If any are found, Firefox will download and install them automatically the next time it is restarted.
Microsoft Edge
- To access Microsoft Edge’s settings, open it and click the main menu button (the three dots in the upper right corner).
- Select “About Microsoft Edge” by hovering your mouse above the “Help and feedback” option.
- The Edge should run a scan to see any accessible updates online. If any are found, it will download and install them automatically.
- After installing the updates, you’ll be requested to restart Microsoft Edge to finish the process.
2. Check Your Network
Your Internet Service Provider (ISP) may conceal your IP address to track your browsing habits. It will force security technologies like Google’s ReCaptcha to block the entire network of IP addresses used by that ISP.
Another networking issue could be caused by WiFi network sharing. In this instance, someone else on your network may be sending automated traffic, in which case Google will halt searches throughout the entire network.
Address the ReCaptcha not working problem and obtain more information. You can contact the network administrator.
Your ISP can also provide you with a unique static IP address. It will assist you in resolving the ReCaptcha not working issue.
3. Avoid Unknown Proxy Servers
You may be visiting the web page using a proxy connection, resulting in the ReCaptcha not functioning issue. If you’re using a proxy server, you’ll need to disable it.
Captcha may not load when using many free VPN services, where the tunneling protocols are not very secure. If you receive this problem while using a premium service, you should immediately notify the developers.
Premium VPN services employ complex protocols, which aid in identifying genuine requests. Inform the developers of connecting to the website without being identified as a robot.
If you’re utilizing a proxy service, follow the exact instructions. To get around the ReCaptcha not working issue, you’ll need to disable the proxy service.
4. Use Google Public DNS
Another networking issue could be your DNS server. The Domain Name System, or DNS, aids in the conversion of a website’s numeric IP address to a hostname.
The DNS issue could be caused by your computer’s settings, your ISP’s DNS, or the VPN’s private DNS. Although a damaged DNS will not result in a “ReCaptcha not working” warning, it will cause the connection to slow down.
Switching the DNS to a reliable public DNS is a straightforward option.
- Navigate to the “Properties” of your existing network connection in “Network and Sharing Center.”
- Under the “Networking” tab, select “Internet Protocol Version 4 (TCP/IPv4).”
- IPv4
- Preferred DNS server: 8.8.8.8
- Alternative DNS server: 8.8.4.4
- Select “Properties” from the drop-down menu. (If you’re using version 6, choose TCP/IPv6.)
- Choose the radio selection that says “Use the following DNS server addresses:” and fill in the information.
- Google’s DNS servers for IPv4 and IPv6 are listed below:
- IPv6
- 2001:4860:4860::8888
- 2001:4860:4860::8844
- Click the “OK” button, then shut and reopen your browser.
5. Create New Google Chrome Profile
Create a new browser profile to fix the “ReCaptcha not working” problem. According to this idea, a corrupted browser profile can also be the source of this problem.
To resolve the “ReCaptcha not working” issue in Chrome, follow the steps below to establish a new browser profile:
- To open Task Manager, press Shift + Ctrl + Esc.
- Look for Google Chrome processes in Task Manager.
- One by one, select the Chrome processes and click End Task. It will terminate all Chrome processes currently active on your machine.
- Using the Windows and E key combination, open your File Explorer.
- Navigate to the location by pasting it into the navigation bar of Windows Explorer:
- %LOCALAPPDATA%GoogleChromeUser Data
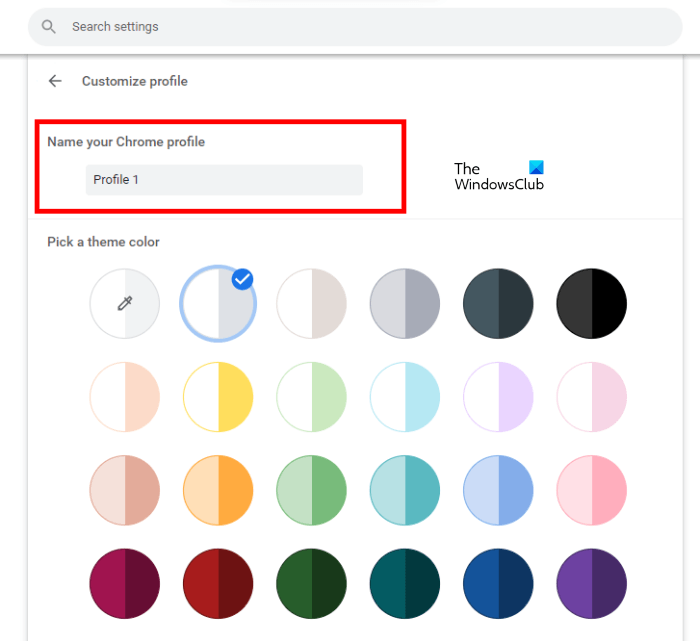
- Right-click the Default folder in the User Data folder and select Rename. After that, rename it to “Backup Default.”
- At the next startup, the Chrome browser will be forced to establish a new Default folder, which will result in the making of a new browser profile.
- To see if the problem has been repaired, open Google Chrome and force it to create a new browser profile. Then go to a ReCaptcha page.
6. Disable VPN Software
VPN connections may potentially obstruct ReCaptcha operation. As a result, if you’re using a VPN, turn it off for a while and see whether the ReCaptcha problem goes away.
Similarly, turning it off may help solve the ReCaptcha problem if you’re using a proxy service.
7. Do Not Search Illegal Stuff
If you attempt to search for unlawful terms, Google will most likely halt you for verification. You can try searching again after clearing your browser’s cache.
Keep in mind that Google can simply trace all of your search searches using your IP address. So cleaning your browser’s cache will only work if you searched for anything incorrectly.
Otherwise, any searches that violate Google’s rules will be blocked, and you’ll have to wait a while before attempting again.
8. Stop Automated Queries
You may quickly search for terms using a URL like “https://www.google.com/#q=search-term,” you may quickly search for terms. It is the most common method for automated bots to send traffic to Google.
Avoid searching directly with the URL and instead utilize the search box to send the query terms.
Stop modifying the user query before submitting it to Google if you’re a developer. Also, without altering the search results, show them as they were retrieved from Google.
9. Reset IP Address
If you’re using a questionable IP address, you can get a “ReCaptcha not working” error. Your IP address is being used for suspicious activities.
Internet service providers typically use a variety of dynamic IP addresses. Your IP address is causing the “ReCaptcha not working” issue.
You can receive a new IP address by simply removing and rejoining your Internet connection. To reset your IP address, follow the steps below.
Windows System
- In the Windows 10 Cortana search box, type “cmd” in it. Then pick “Run as administrator” from the menu of the best match Command Prompt.
- In a Command Prompt window with elevated privileges. To reset your IP address, type the following commands one at a time, pressing Enter after each one.
- netsh winsock reset
- netsh int ip reset
- ipconfig /release
- ipconfig /renew
- You can exit Command Prompt once all commands have been successfully run. Open Google Chrome to see if the “ReCaptcha not working” problem has been resolved.
Mac System
- Open spotlight searches and navigate to “System Preferences” by pressing “Command + Spacer bar.”
- Select your active Wi-Fi connection from the “Network” options.
- By entering your administrator password and clicking “Click the lock to make changes,” you can enable edit mode.
- Select the “Advanced” option, then the “TCP/IP” tab.
- Release and renew your IP address. Select “Renew DHCP Lease.”
- Now check if the “ReCaptcha not working on mac chrome” issue is resolved
10. Scan System For Virus And Bad Extensions
Malware might infiltrate your system when you download harmful files or apps from the internet. It can also come in the form of an email attachment if you click on infected links or images.
It’s a good idea to do a malware scan on your computer to ensure it’s not the source of the “ReCaptcha not working” issue. You can use Windows Security, Microsoft’s free antivirus for Windows operating systems.
- Click on the “Windows Security” icon in your system tray.
- Press the Windows key, write “Windows Security,” and then press “Enter.”
- Click the “Quick scan” button in the “Virus & threat protection” option.
- Check for malware, and a scan will be run. Choose a scan choice from the “Scan options” link for more scan options.
- If Windows Security finds any dangers, it will place them in quarantine until you evaluate and delete them.
I propose Malwarebytes or another advanced security tool. Compared to traditional antivirus software, this is a malware cleanup solution that operates more aggressively.
11. Reset Browser
If nothing else works, try resetting your Chrome or Firefox browser to its default settings.
Google Chrome
- Launch Chrome to get started. In the address line, write chrome:/settings/reset.
- Under Reset and clean up, select Restore settings to their original defaults.
- To complete the Chrome reset procedure, click the Reset settings option.
- Your browser will be reset to its default state once the reset is complete.
- Check if the “ReCaptcha not working” problem still appears after restarting Chrome.
Mozilla Firefox
- To use Firefox, first launch it.
- At the corner (top right), select the Settings (3 horizontal lines) menu.
- To get help, go to Help.
- Choose More Troubleshooting Information from the drop-down menu.
- Click the Refresh Firefox button on the right side of the Troubleshooting information page.
- Click Refresh Firefox once more in the confirmation window.
- After the refresh procedure is complete, restart your browser to see if the “ReCaptcha not working” error has been resolved.
Conclusion
Google will only display the CAPTCHA message if unexpected traffic patterns are observed. Google will allow you to search normally once the odd behavior has stopped. So, if you’re getting this notice regularly, something is probably wrong. After reading this, you must be competent to fix the Google “ReCaptcha not working” issue.
Источник
В этой статье я покажу как подключить капчу от Google (reCAPTCHA) на Vue JS и валидировать ответ на сервере (я использую бекенд на Laravel/Lumen в качестве примера, но принцип валидации одинаковый для всех технологий).
Предисловие
Мы будем использовать Invisible reCAPTCHA.
Это невидимая* капча, которую не нужно проходить до тех пор, пока система не посчитает это нужным. Администратор сайта может установить пороговый уровень (Security Preference), при котором система будет требовать от пользователя пройти дополнительную проверку.
*- значок reCAPTCHA все же должен присутствовать на странице.
Невидимая капча на сайте.
Вопрос / Ответ
Перед началом работы я хотел бы ответить на вопросы, которые возникли у меня, когда я начинал работу с Google reCAPTCHA.
В: Сколько стоит использование reCAPTCHA?
О: ReCAPTCHA от Google — это бесплатный инструмент.
В: Зачем нужно еще раз проверять ответ пользователя на бекенде, если он уже прошел капчу на сайте?
О: Когда вы делаете запрос на сервер, вы отправляете что-то наподобие этого:
POST /register 1.1 HTTP
Host: www.example.com
{
"email:"user@gmail.com",
"password": "supersecret",
"recaptcha-token":"01ASJASJFZ_AASD3115..."
}Если не проверять токен капчи на бекенде, боты могут просто спамить запросами БЕЗ этого токена или подменять его на фиктивный.
В: У меня реакт, что мне делать?
О: React JS — отличная вещь. Если вы используете его для разработки сайтов, советую обратить внимание на https://github.com/appleboy/react-recaptcha. Принцип работы очень похож на пример с Vue.
Приступаем к работе
Итак, прежде чем начать готовить, нам нужен список ингредиентов:
- Проект на Vue (https://vuejs.org)
- Компонент для Vue (https://github.com/DanSnow/vue-recaptcha)
- Скрипт Google reCAPTCHA (https://www.google.com/recaptcha/api.js)
- Axios для отправки запросов на сервер (https://www.npmjs.com/package/axios)
- Guzzle HTTP PHP клиент для отправки запросов с бекенда на Google API (https://github.com/guzzle/guzzle)
- Бекенд
Шаг №1: Получаем ключи для использования reCAPTCHA на своем сайте
Нам нужно получить site key и secret key на сайте Google: https://www.google.com/recaptcha/admin#list
В поле label можете писать что угодно.
Далее выберите тип — Invisible reCAPTCHA badge.
Вы можете указать несколько доменов, на которых будете использовать капчу.
В качестве примера я указал yourawesomedomain.com и localhost.
Принимаем условия использования и двигаемся дальше.
Вам выдали два ключа, сохраните их в надежном месте. Мы вернемся к ним позже.
Шаг №2: Фронтенд. Установка и подключение капчи к нашим формам
Для начала, нам нужно добавить этот код в секцию head:
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>Свойство onload сообщит нашему компоненту, что капча готова к использованию.
Дальше я покажу готовый компонент и мы разберем его по частям:
<template>
<div id="app">
<div class="container my-4">
<div class="row justify-content-center">
<div class="col-md-8">
<h2 class="text-center mb-4">
Sign Up Form with Google reCAPTCHA
</h2>
<form
method="post"
@submit.prevent="validate">
<div class="form-group">
<input
type="email"
name="email"
class="form-control"
placeholder="Enter your e-mail address"
required />
</div>
<div class="form-group">
<input
type="password"
name="password"
class="form-control"
placeholder="Enter your password"
required />
</div>
<div class="form-group">
<vue-recaptcha
ref="recaptcha"
size="invisible"
:sitekey="sitekey"
@verify="register"
@expired="onCaptchaExpired"
/>
<button
type="submit"
class="btn btn-primary btn-block">
Sign Up
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
import VueRecaptcha from 'vue-recaptcha'
export default {
name: 'Register',
components: { VueRecaptcha },
data () {
return {
email: null,
password: null,
sitekey: 'ВАШ SITE KEY'
}
},
methods: {
register (recaptchaToken) {
axios.post('https://yourserverurl.com/register', {
email: this.email,
password: this.password,
recaptchaToken: recaptchaToken
})
},
validate () {
// тут можно добавить проверку на валидацию
// например, с помощью vee validate
// если с валидацией наших полей все хорошо, запускаем каптчу
this.$refs.recaptcha.execute()
},
onCaptchaExpired () {
this.$refs.recaptcha.reset()
}
}
}
</script>Пример компонента с использованием VeeValidate для валидации полей
<template>
<div id="app">
<div class="container my-4">
<div class="row justify-content-center">
<div class="col-md-8">
<h2 class="text-center mb-4">
Sign Up Form with Google reCAPTCHA
</h2>
<form
method="post"
@submit.prevent="validate">
<div class="form-group">
<input
type="email"
name="email"
class="form-control"
placeholder="Enter your e-mail address"
v-validate.disable="'required|email'"
required />
<div
v-show="errors.has('email')"
class="invalid-feedback d-block"
>
{{ errors.first('email') }}
</div>
</div>
<div class="form-group">
<input
type="password"
name="password"
class="form-control"
placeholder="Enter your password"
v-validate.disable="'required|min:6|max:32'"
required />
<div
v-show="errors.has('password')"
class="invalid-feedback d-block"
>
{{ errors.first('password') }}
</div>
</div>
<div class="form-group">
<vue-recaptcha
ref="recaptcha"
size="invisible"
:sitekey="sitekey"
@verify="register"
@expired="onCaptchaExpired"
/>
<button
type="submit"
class="btn btn-primary btn-block">
Sign Up
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
import VueRecaptcha from 'vue-recaptcha'
export default {
name: 'Register',
components: { VueRecaptcha },
data () {
return {
email: null,
password: null,
sitekey: 'ВАШ SITE KEY'
}
},
methods: {
register (recaptchaToken) {
axios.post('https://yourserverurl.com/register', {
email: this.email,
password: this.password,
recaptchaToken: recaptchaToken
})
},
validate () {
const self = this
self.$validator.validateAll().then((result) => {
if (result) {
self.$refs.recaptcha.execute()
}
})
},
onCaptchaExpired () {
this.$refs.recaptcha.reset()
}
}
}
</script>Начнем с того, что мы имортировали Vue-Recaptcha в наш компонент:
import VueRecaptcha from 'vue-recaptcha'
...
components: { VueRecaptcha },Дальше мы обьявили свойство sitekey в data() компонента:
data () {
return {
...
sitekey: 'ВАШ SITE KEY'
}
},Добавляем компонент Vue-Recaptcha в нашу форму:
<vue-recaptcha
ref="recaptcha"
size="invisible"
:sitekey="sitekey"
@verify="register"
@expired="onCaptchaExpired"
/>Метод register будет вызван при успешном прохождении капчи, в то время как expired вызывается при истечении срока действия капчи.
Метод onCaptchaExpired перезапускает капчу:
onCaptchaExpired () {
this.$refs.recaptcha.reset()
}Самой форме мы добавляем событие @submit.prevent=»validate», которое запускает метод validate при отправке формы.
validate () {
this.$refs.recaptcha.execute()
}Процес можно описать так:
- Пользователь ввел данные и нажал кнопку Sign Up, вызывается функция validate().
- Функция validate() запускает капчу, если пользователь ее успешно проходит, вызывается метод register.
В методе register мы получаем recaptchaToken, который мы должны отправить на сервер вместе с данными, которые ввел пользователь:
register (recaptchaToken) {
axios.post('https://yourserverurl.com/register', {
email: this.email,
password: this.password,
recaptchaToken: recaptchaToken
})
}На этом наша работа с фронтендом закончена. ReCAPTCHA успешно установлена и работает.
P.S. Если вы собираетесь использовать капчу в нескольких компонентах, лучше всего вынести sitekey в .env файл и получать его с помощью process.env:
data () {
return {
...
sitekey: process.env.VUE_APP_RECAPTCHA_TOKEN
}
},Шаг №3: Валидация на бекенде. Пример валидации на Laravel и Lumen
Сделать валидацию ответа на сервере очень просто. Начнем с примера на Laravel.
1) В папке config создайте файл recaptcha.php с таким содержимым:
<?php
return [
'enabled' => env('RECAPTCHA_ENABLED', true),
'key' => env('RECAPTCHA_SITE_KEY'),
'secret' => env('RECAPTCHA_SECRET_KEY'),
];2) После этого, добавьте переменные в .env файл:
RECAPTCHA_ENABLED=FALSE
RECAPTCHA_SITE_KEY=ВАШ_SITE_KEY
RECAPTCHA_SECRET_KEY=ВАШ_SECRET_KEY3) Установите GuzzleHttp, чтобы иметь возможность отправлять запросы на API гугла:
composer require guzzlehttp/guzzle4) В контроллере добавьте метод checkRecaptcha:
protected function checkRecaptcha($token, $ip)
{
$response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [
'form_params' => [
'secret' => config('recaptcha.secret'),
'response' => $token,
'remoteip' => $ip,
],
]);
$response = json_decode((string)$response->getBody(), true);
return $response['success'];
}В этом методе мы отправляем наш токен (который мы получили с фронтенда) методом POST на https://www.google.com/recaptcha/api/siteverify
5) В методе register (в вашем случае название может отличатся, это метод на который вы отправляли POST запрос с фронтенда) добавьте следующий код:
if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) {
return return response()->json([
'error' => 'Captcha is invalid.',
], Response::HTTP_BAD_REQUEST);
}Все готово к использованию!
- При обращении к методу register мы получаем email, password и recaptcha_token.
- Если recaptcha включена (в .env файле значение RECAPTCHA_ENABLED стоит TRUE),
Laravel отправит запрос на API гугла. - Если ответ отрицательный, мы возвращаем ошибку с текстом: Captcha is invalid.
- Если положительный — продолжаем регистрацию пользователя.
Путешествие токена. Визуальное представление.
Полный код контроллера будет выглядеть так:
<?php
namespace AppHttpControllersUsers;
use AppHttpControllersController;
use IlluminateHttpRequest;
use IlluminateHttpResponse;
use GuzzleHttpClient;
class UserController extends Controller
{
protected function checkRecaptcha($token, $ip)
{
$response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [
'form_params' => [
'secret' => config('recaptcha.secret'),
'response' => $token,
'remoteip' => $ip,
],
]);
$response = json_decode((string)$response->getBody(), true);
return $response['success'];
}
public function register(Request $request)
{
$request->validate([
'email' => 'required|string|email|unique:users|max:255',
'password' => 'required|string|max:32|min:6',
'recaptcha_token' => 'string'
]);
if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) {
return response()->json([
'error' => 'Captcha is invalid.',
], Response::HTTP_BAD_REQUEST);
}
// Капча ОК. Регистрируем пользователя...
}
}Валидация ответа на Lumen
На Lumen все делаем так же, как в примере с Laravel, за исключением того, что нам нужно зарегистрировать наш конфиг (recaptcha.php) в bootstrap/app.php:
$app->configure('recaptcha');Заключение
Итак, в этой статье вы научились использовать Google reCAPTCHA в своем проекте на Vue.
ReCAPTCHA — отличный бесплатный инструмент для защиты своего ресурса от ботов.
С невидимой капчой можно проверять посетителей, не требуя от них никаких действий.
Пример приложения из статьи на codepen
Использованные источники:
- https://github.com/DanSnow/vue-recaptcha
- https://developers.google.com/recaptcha/docs/invisible
- https://developers.google.com/recaptcha/docs/verify
- https://security.stackexchange.com/questions/78807/how-does-googles-no-captcha-recaptcha-work
<?php
/**
* @package Joomla.Plugin
* @subpackage Captcha
*
* @copyright Copyright (C) 2005 - 2013 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/defined('_JEXEC') or die;
jimport('joomla.environment.browser');
/**
* Recaptcha Plugin.
* Based on the official recaptcha library( https://developers.google.com/recaptcha/docs/php )
*
* @package Joomla.Plugin
* @subpackage Captcha
* @since 2.5
*/
class plgCaptchaRecaptcha extends JPlugin
{
const RECAPTCHA_API_SERVER = "http://www.google.com/recaptcha/api";
const RECAPTCHA_API_SECURE_SERVER = "https://www.google.com/recaptcha/api";
const RECAPTCHA_VERIFY_SERVER = "www.google.com";
public function __construct($subject, $config)
{
parent::__construct($subject, $config);
$this->loadLanguage();
}
/**
* Initialise the captcha
*
* @param string $id The id of the field.
*
* @return Boolean True on success, false otherwise
*
* @since 2.5
*/
public function onInit($id)
{
// Initialise variables
$lang = $this->_getLanguage();
$pubkey = $this->params->get('public_key', '');
$theme = $this->params->get('theme', 'clean');
if ($pubkey == null || $pubkey == '')
{
throw new Exception(JText::_('PLG_RECAPTCHA_ERROR_NO_PUBLIC_KEY'));
}
$server = self::RECAPTCHA_API_SERVER;
if (JBrowser::getInstance()->isSSLConnection())
{
$server = self::RECAPTCHA_API_SECURE_SERVER;
}
JHtml::_('script', $server.'/js/recaptcha_ajax.js');
$document = JFactory::getDocument();
$document->addScriptDeclaration('window.addEvent('domready', function() {
Recaptcha.create("'.$pubkey.'", "dynamic_recaptcha_1", {theme: "'.$theme.'",'.$lang.'tabindex: 0});});'
);
return true;
}
/**
* Gets the challenge HTML
*
* @return string The HTML to be embedded in the form.
*
* @since 2.5
*/
public function onDisplay($name, $id, $class)
{
return '<div id="dynamic_recaptcha_1"></div>';
}
/**
* Calls an HTTP POST function to verify if the user's guess was correct
*
* @return True if the answer is correct, false otherwise
*
* @since 2.5
*/
public function onCheckAnswer($code)
{
// Initialise variables
$privatekey = $this->params->get('private_key');
$remoteip = JRequest::getVar('REMOTE_ADDR', '', 'SERVER');
$challenge = JRequest::getString('recaptcha_challenge_field', '');
$response = JRequest::getString('recaptcha_response_field', '');;
// Check for Private Key
if (empty($privatekey))
{
$this->_subject->setError(JText::_('PLG_RECAPTCHA_ERROR_NO_PRIVATE_KEY'));
return false;
}
// Check for IP
if (empty($remoteip))
{
$this->_subject->setError(JText::_('PLG_RECAPTCHA_ERROR_NO_IP'));
return false;
}
// Discard spam submissions
if ($challenge == null || strlen($challenge) == 0 || $response == null || strlen($response) == 0)
{
$this->_subject->setError(JText::_('PLG_RECAPTCHA_ERROR_EMPTY_SOLUTION'));
return false;
}
$response = $this->_recaptcha_http_post(self::RECAPTCHA_VERIFY_SERVER, "/recaptcha/api/verify",
array(
'privatekey' => $privatekey,
'remoteip' => $remoteip,
'challenge' => $challenge,
'response' => $response
)
);
$answers = explode("n", $response[1]);
if (trim($answers[0]) == 'true') {
return true;
}
else
{
//@todo use exceptions here
$this->_subject->setError(JText::_('PLG_RECAPTCHA_ERROR_'.strtoupper(str_replace('-', '_', $answers[1]))));
return false;
}
}
/**
* Encodes the given data into a query string format.
*
* @param string $data Array of string elements to be encoded
*
* @return string Encoded request
*
* @since 2.5
*/
private function _recaptcha_qsencode($data)
{
$req = "";
foreach ($data as $key => $value)
{
$req .= $key . '=' . urlencode(stripslashes($value)). '&';
}
// Cut the last '&'
$req = rtrim($req, '&');
return $req;
}
/**
* Submits an HTTP POST to a reCAPTCHA server.
*
* @param string $host
* @param string $path
* @param array $data
* @param int $port
*
* @return array Response
*
* @since 2.5
*/
private function _recaptcha_http_post($host, $path, $data, $port = 80)
{
$req = $this->_recaptcha_qsencode($data);
$http_request = "POST $path HTTP/1.0rn";
$http_request .= "Host: $hostrn";
$http_request .= "Content-Type: application/x-www-form-urlencoded;rn";
$http_request .= "Content-Length: " . strlen($req). "rn";
$http_request .= "User-Agent: reCAPTCHA/PHPrn";
$http_request .= "rn";
$http_request .= $req;
$response = '';
if (($fs = @fsockopen($host, $port, $errno, $errstr, 10)) == false )
{
die('Could not open socket');
}
fwrite($fs, $http_request);
while (!feof($fs))
{
// One TCP-IP packet
$response .= fgets($fs, 1160);
}
fclose($fs);
$response = explode("rnrn", $response, 2);
return $response;
}
/**
* Get the language tag or a custom translation
*
* @return string
*
* @since 2.5
*/
private function _getLanguage()
{
// Initialise variables
$language = JFactory::getLanguage();
$tag = explode('-', $language->getTag());
$tag = $tag[0];
$available = array('en', 'pt', 'fr', 'de', 'nl', 'ru', 'es', 'tr');
if (in_array($tag, $available))
{
return "lang : '" . $tag . "',";
}
// If the default language is not available, let's search for a custom translation
if ($language->hasKey('PLG_RECAPTCHA_CUSTOM_LANG'))
{
$custom[] ='custom_translations : {';
$custom[] ="t".'instructions_visual : "' . JText::_('PLG_RECAPTCHA_INSTRUCTIONS_VISUAL'). '",';
$custom[] ="t".'instructions_audio : "' . JText::_('PLG_RECAPTCHA_INSTRUCTIONS_AUDIO'). '",';
$custom[] ="t".'play_again : "' . JText::_('PLG_RECAPTCHA_PLAY_AGAIN'). '",';
$custom[] ="t".'cant_hear_this : "' . JText::_('PLG_RECAPTCHA_CANT_HEAR_THIS'). '",';
$custom[] ="t".'visual_challenge : "' . JText::_('PLG_RECAPTCHA_VISUAL_CHALLENGE'). '",';
$custom[] ="t".'audio_challenge : "' . JText::_('PLG_RECAPTCHA_AUDIO_CHALLENGE'). '",';
$custom[] ="t".'refresh_btn : "' . JText::_('PLG_RECAPTCHA_REFRESH_BTN'). '",';
$custom[] ="t".'help_btn : "' . JText::_('PLG_RECAPTCHA_HELP_BTN'). '",';
$custom[] ="t".'incorrect_try_again : "' . JText::_('PLG_RECAPTCHA_INCORRECT_TRY_AGAIN'). '",';
$custom[] ='},';
$custom[] ="lang : '" . $tag . "',";
return implode("n", $custom);
}
// If nothing helps fall back to english
return '';
}
}
-
Should I use reCAPTCHA Enterprise?
-
reCAPTCHA Enterprise offers 1 million assessments per month for free and additional features.
Other features
such as real time analytics provide the best place to start for most developers.Get started here for free.
-
Can I use reCAPTCHA with third party solutions?
-
Yes, you can use both reCAPTCHA (non-Enterprise version) and reCAPTCHA
Enterprise. Typically the third party solution asks for your public key
and either your secret key or your API key. Make sure to only provide your
secret key and API key to trusted third parties. -
How to migrate to reCAPTCHA Enterprise from v2 or v3?
-
The
migration process
takes 5-10 minutes to complete and requires no code changes. -
Should I use reCAPTCHA v2 or v3?
-
reCAPTCHA v3 is for site owners who want more data about their traffic.
For more information, see the reCAPTCHA v3 developer guide.We support security and usability for v2.
For more information about reCAPTCHA v2 and v3 differences, see versions comparison.
-
Can I run reCAPTCHA v2 and v3 on the same page?
-
To do this, load the v3 site key as documented,
and then explicitly render v2 using grecaptcha.render.<html> <head> <title>reCAPTCHA demo: Running both v2 and v3</title> <script src="https://www.google.com/recaptcha/api.js?render=v3_site_key"></script> <script> grecaptcha.ready(() => { grecaptcha.render('html_element', { 'sitekey' : 'v2_site_key' }); }); </script> <script> function onSubmit() { grecaptcha.ready(() => { grecaptcha.execute('v3_site_key', {action: 'homepage'}).then((token) => { ... }); }); } </script> </head> </html> -
Does reCAPTCHA use cookies?
-
reCAPTCHA sets a necessary cookie (_GRECAPTCHA) when executed for the purpose of providing its risk analysis.
If you prefer to not use the www.google.com domain which may have other cookies set, you can use www.recaptcha.net instead. -
Are there any QPS or daily limits on my use of reCAPTCHA?
-
If you wish to make more than 1000 calls per second or 1000000 calls per month, you must use
reCAPTCHA Enterprise or fill out
this form and wait for an exception approval.
If a site key exceeds 1000 QPS, then some requests may not be processed.
If a v3 site key exceeds its monthly quota, then site_verify may fail open
by returning a static score 0.9 and an error message `»Over free quota.»`
for the remainder of the month. There are no user-visible indications when
v3 sites are over quota.
If a v2 site key exceeds its monthly quota, then the following or a similar
message may be displayed to users in the reCAPTCHA widget for the remainder
of the month: `This site is exceeding reCAPTCHA quota.`
Before quota is enforced, site owners will be notified by email three times
and given at least 90 days to migrate to reCAPTCHA Enterprise.
Site keys are considered over quota if more than 1000000 calls per month are
used for any domain. This includes if this volume is spread across multiple
keys on the same domain. -
I’d like to hide the reCAPTCHA badge. What is allowed?
-
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.For example:
Note: if you choose to hide the badge, please use
.grecaptcha-badge { visibility: hidden; } -
I’d like to run automated tests with reCAPTCHA. What should I do?
-
For reCAPTCHA v3, create a separate key for testing environments. Scores may not be accurate as reCAPTCHA v3 relies on seeing real traffic.
For reCAPTCHA v2, use the following test keys. You will always get No CAPTCHA and all verification requests will pass.
- Site key: 6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI
- Secret key: 6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe
The reCAPTCHA widget will show a warning message to ensure it’s not used for production traffic.
-
How can I see more about my website’s traffic?
-
reCAPTCHA reports daily stats in the admin console.
-
Can I use reCAPTCHA globally?
-
Yes, please use «www.recaptcha.net» in your code in circumstances when «www.google.com» is not accessible.
- First, replace <script src=»https://www.google.com/recaptcha/api.js» async defer></script> with <script src=»https://www.recaptcha.net/recaptcha/api.js» async defer></script>
- After that, apply the same to everywhere else that uses «www.google.com/recaptcha/» on your site.
-
Can I customize the reCAPTCHA widget or badge?
-
Yes. reCAPTCHA offers two themes, light and dark, as shown below. To choose a theme, simply
set the data-theme attribute in the grecaptcha.render
parameter.Light theme:
Dark theme:
-
How can I customize reCAPTCHA v3?
-
The JavaScript API available for Invisible reCAPTCHA also works for v3. Simply use the JavaScript API to explicitly render reCAPTCHA with a v3 site key to access options such as repositioning the badge or changing the theme.
When rendering reCAPTCHA v3 with this method, remember to set the
sizeparameter to'invisible'and use the client ID returned bygrecaptcha.renderwhen callinggrecaptcha.executeinstead of the site key. -
Recently my reCAPTCHA widget started displaying «Invalid site key». What’s happening?
-
If you are seeing this error, your reCAPTCHA site key is no longer valid. To activate, please
register a new key and follow the instructions on that page. -
I’m getting an uncaught SecurityError: blocked a frame with origin «https://www.google.com» from accessing a frame with origin «<your domain>». What should I do?
-
This typically occurs if the reCAPTCHA widget HTML element is programmatically removed sometime after the end user clicks on the checkbox. We recommend using the grecaptcha.reset() javascript function to reset the reCAPTCHA widget.
-
I’m using Content-Security-Policy (CSP) on my website. How can I configure it to work with reCAPTCHA?
-
We recommend using the nonce-based approach documented with CSP3.
Make sure to include your nonce in the reCAPTCHA api.js script tag, and we’ll handle the rest.Note: reCAPTCHA also works with ‘strict-dynamic’ on browsers that support it.
Alternatively, please add the following values to the directives:
- script-src https://www.google.com/recaptcha/, https://www.gstatic.com/recaptcha/
- frame-src https://www.google.com/recaptcha/, https://recaptcha.google.com/recaptcha/
-
I’m getting an error «Localhost is not in the list of supported domains». What should I do?
-
localhost domains are not supported by default. If you wish to continue supporting them for
development you can add them to the list of supported domains for your site key. Go to the
reCAPTCHA Enterprise console
or to the reCAPTCHA console, as appropriate,
to update your list of supported domains. We advise to use separate keys for development and
production, and to only allow localhost on your development site key. -
Only on iOS 10, the page scrolls to the bottom when the user completes the challenge?
-
This is a focusing bug on Apple’s side that we’ve reported to them. It affects users only on iOS 10 and only on some sites. If you are affected, a workaround is to move the reCAPTCHA widget higher or lower on the page, or use reCAPTCHA v3.
-
My computer or network may be sending automated queries?
-
If you were directed to this page from the reCAPTCHA widget, you would have seen a message that said «We’re sorry, but your computer or network may be sending automated queries. To protect our users, we can’t process your request right now.»
This can unfortunately happen to good users for a few reasons:
- You may be on a shared network that is being used abusively
- Your internet service provider may have recently assigned you a suspicious IP address
- The site you are trying to access may be currently under heavy attack
To troubleshoot these issues, please look at the unusual traffic help page, or try again later.
-
What action names are valid?
-
Actions might contain only alphanumeric characters, slashes, and underscores.
Actions must not be user-specific.
In recent years, you may have been prompted to tick a box that says “I’m not a robot” while browsing the internet. That’s reCAPTCHA, a Google technology that helps protect websites against automated attacks.
CAPTCHAs and reCAPTCHAs both work in the same way, except that CAPTCHAs require more input from you. You might be asked to answer an arithmetic problem, analyze a document, or verify specific photos, for example.

Any website can use these services to prevent automated robots or bots from accessing its content. Fake users cannot see pages, make purchases, create accounts, or log in using this method.
Some customers claim that reCAPTCHA appears as expected, but when they click on it, it simply fades away, and the website does not load. A caution indication appears when users reload the webpage.
What exactly is ReCaptcha?
Google’s ReCaptcha is a complimentary service that protects websites against spam and abuse. A CAPTCHA is a Turing test that distinguishes humans from bots.
It’s simple for people to figure out but difficult for “bots” and other harmful software. You may restrict automated software while allowing your welcome users to enter easily by adding ReCaptcha to a site.
What Causes “ReCaptcha Not Working” In Google Chrome, IE And Firefox?
There are a few common conditions that result in the notice “ReCaptcha Not Working”:
Web Browser Is Not Updated.
The use of an older Chrome version is one of the most typical causes of this problem. Before granting you access, ReCaptcha will check the browser version.
Ip Address Has Been Blocked.
If you’re unlucky enough to be assigned an IP address that falls within a forbidden range that Captchas is aware of, you can run into trouble. If you’re working with a dynamic IP, forcing your ISP to give you an alternative IP is one option.
Infection With Malware.
This problem could be the result of a malware infection. Browser hijackers and adware injectors can send ReCaptcha to too many process requests, causing the software to stop working.
Browser Profile Is Corrupted
Several afflicted users have stated that forcing Google Chrome to establish a new browser profile resolved the problem indefinitely. This step can be completed manually by renaming the current browser profile (Default).
VPN or Proxy Service
Some VPN and proxy services will cause this issue with the ReCaptcha V2 verification. In most circumstances, contacting the VPN/proxy provider’s assistance or switching to a different service is the best answer.
How To Fix “ReCaptcha Service Not Working” Issue (Windows And Mac)
There can be many errors like this viz: wpforms ReCaptcha not working, ReCaptcha key not working, origin ReCaptcha not working, ReCaptcha not working on steam, etc.
For all the problems, the common solutions are as mentioned below.
- Update Web Browser
- Check Your Network
- Avoid Unknown Proxy Servers
- Use Google Public DNS
- Create New Google Chrome Profile
- Disable VPN Software
- Do Not Search Illegal Stuff
- Stop Automated Queries
- Reset IP Address
- Scan System For Virus And Bad Extensions
- Reset Browser
1. Update Web Browser
An old browser version is one of the most prevalent causes of the “ReCaptcha not working” problem; you should update it. I’ll go over how to update popular web browsers, Google Chrome and Mozilla Firefox, and Edge.
Google Chrome
- Open Chrome and click the three-dot menu symbol in the upper right corner to access the browser’s settings.
- To open the “About Chrome” page, go to Help and About Google Chrome.

- Chrome will automatically scan for any available updates. If there are any, the updates will be installed automatically.

- Relaunch Google Chrome after the updates have been successfully deployed to see if the “ReCaptcha not working” issue has been resolved.
Mozilla Firefox
- Double-click the Firefox on the desktop to open Firefox, then click the three lines in the corner (upper right) to bring up the menu.
- Select “About Firefox” from the “Help” drop-down menu. If any new updates are available, the browser will check for them.
- If any are found, Firefox will download and install them automatically the next time it is restarted.
Microsoft Edge
- To access Microsoft Edge’s settings, open it and click the main menu button (the three dots in the upper right corner).
- Select “About Microsoft Edge” by hovering your mouse above the “Help and feedback” option.
- The Edge should run a scan to see any accessible updates online. If any are found, it will download and install them automatically.
- After installing the updates, you’ll be requested to restart Microsoft Edge to finish the process.
2. Check Your Network
Your Internet Service Provider (ISP) may conceal your IP address to track your browsing habits. It will force security technologies like Google’s ReCaptcha to block the entire network of IP addresses used by that ISP.
Another networking issue could be caused by WiFi network sharing. In this instance, someone else on your network may be sending automated traffic, in which case Google will halt searches throughout the entire network.
Address the ReCaptcha not working problem and obtain more information. You can contact the network administrator.
Your ISP can also provide you with a unique static IP address. It will assist you in resolving the ReCaptcha not working issue.
3. Avoid Unknown Proxy Servers
You may be visiting the web page using a proxy connection, resulting in the ReCaptcha not functioning issue. If you’re using a proxy server, you’ll need to disable it.
Captcha may not load when using many free VPN services, where the tunneling protocols are not very secure. If you receive this problem while using a premium service, you should immediately notify the developers.
Premium VPN services employ complex protocols, which aid in identifying genuine requests. Inform the developers of connecting to the website without being identified as a robot.
If you’re utilizing a proxy service, follow the exact instructions. To get around the ReCaptcha not working issue, you’ll need to disable the proxy service.
4. Use Google Public DNS
Another networking issue could be your DNS server. The Domain Name System, or DNS, aids in the conversion of a website’s numeric IP address to a hostname.
The DNS issue could be caused by your computer’s settings, your ISP’s DNS, or the VPN’s private DNS. Although a damaged DNS will not result in a “ReCaptcha not working” warning, it will cause the connection to slow down.
Switching the DNS to a reliable public DNS is a straightforward option.
- Navigate to the “Properties” of your existing network connection in “Network and Sharing Center.”
- Under the “Networking” tab, select “Internet Protocol Version 4 (TCP/IPv4).”

- IPv4
- Preferred DNS server: 8.8.8.8
- Alternative DNS server: 8.8.4.4

- Select “Properties” from the drop-down menu. (If you’re using version 6, choose TCP/IPv6.)
- Choose the radio selection that says “Use the following DNS server addresses:” and fill in the information.
- Google’s DNS servers for IPv4 and IPv6 are listed below:
- IPv6
- 2001:4860:4860::8888
- 2001:4860:4860::8844
- Click the “OK” button, then shut and reopen your browser.
5. Create New Google Chrome Profile
Create a new browser profile to fix the “ReCaptcha not working” problem. According to this idea, a corrupted browser profile can also be the source of this problem.
To resolve the “ReCaptcha not working” issue in Chrome, follow the steps below to establish a new browser profile:
- To open Task Manager, press Shift + Ctrl + Esc.
- Look for Google Chrome processes in Task Manager.
- One by one, select the Chrome processes and click End Task. It will terminate all Chrome processes currently active on your machine.
- Using the Windows and E key combination, open your File Explorer.
- Navigate to the location by pasting it into the navigation bar of Windows Explorer:
- %LOCALAPPDATA%GoogleChromeUser Data
- Right-click the Default folder in the User Data folder and select Rename. After that, rename it to “Backup Default.”

- At the next startup, the Chrome browser will be forced to establish a new Default folder, which will result in the making of a new browser profile.
- To see if the problem has been repaired, open Google Chrome and force it to create a new browser profile. Then go to a ReCaptcha page.
6. Disable VPN Software
VPN connections may potentially obstruct ReCaptcha operation. As a result, if you’re using a VPN, turn it off for a while and see whether the ReCaptcha problem goes away.
Similarly, turning it off may help solve the ReCaptcha problem if you’re using a proxy service.
7. Do Not Search Illegal Stuff
If you attempt to search for unlawful terms, Google will most likely halt you for verification. You can try searching again after clearing your browser’s cache.
Keep in mind that Google can simply trace all of your search searches using your IP address. So cleaning your browser’s cache will only work if you searched for anything incorrectly.
Otherwise, any searches that violate Google’s rules will be blocked, and you’ll have to wait a while before attempting again.
8. Stop Automated Queries
You may quickly search for terms using a URL like “https://www.google.com/#q=search-term,” you may quickly search for terms. It is the most common method for automated bots to send traffic to Google.
Avoid searching directly with the URL and instead utilize the search box to send the query terms.
Stop modifying the user query before submitting it to Google if you’re a developer. Also, without altering the search results, show them as they were retrieved from Google.
9. Reset IP Address
If you’re using a questionable IP address, you can get a “ReCaptcha not working” error. Your IP address is being used for suspicious activities.
Internet service providers typically use a variety of dynamic IP addresses. Your IP address is causing the “ReCaptcha not working” issue.
You can receive a new IP address by simply removing and rejoining your Internet connection. To reset your IP address, follow the steps below.
Windows System
- In the Windows 10 Cortana search box, type “cmd” in it. Then pick “Run as administrator” from the menu of the best match Command Prompt.
- In a Command Prompt window with elevated privileges. To reset your IP address, type the following commands one at a time, pressing Enter after each one.
- netsh winsock reset
(enter)

- netsh int ip reset
(enter)
- ipconfig /release
(enter)
- ipconfig /renew
(enter)
- You can exit Command Prompt once all commands have been successfully run. Open Google Chrome to see if the “ReCaptcha not working” problem has been resolved.
Mac System
- Open spotlight searches and navigate to “System Preferences” by pressing “Command + Spacer bar.”

- Select your active Wi-Fi connection from the “Network” options.
- By entering your administrator password and clicking “Click the lock to make changes,” you can enable edit mode.
- Select the “Advanced” option, then the “TCP/IP” tab.

- Release and renew your IP address. Select “Renew DHCP Lease.”

- Now check if the “ReCaptcha not working on mac chrome” issue is resolved
10. Scan System For Virus And Bad Extensions
Malware might infiltrate your system when you download harmful files or apps from the internet. It can also come in the form of an email attachment if you click on infected links or images.
It’s a good idea to do a malware scan on your computer to ensure it’s not the source of the “ReCaptcha not working” issue. You can use Windows Security, Microsoft’s free antivirus for Windows operating systems.
- Click on the “Windows Security” icon in your system tray.
- Press the Windows key, write “Windows Security,” and then press “Enter.”
- Click the “Quick scan” button in the “Virus & threat protection” option.

- Check for malware, and a scan will be run. Choose a scan choice from the “Scan options” link for more scan options.

- If Windows Security finds any dangers, it will place them in quarantine until you evaluate and delete them.
I propose Malwarebytes or another advanced security tool. Compared to traditional antivirus software, this is a malware cleanup solution that operates more aggressively.
11. Reset Browser
If nothing else works, try resetting your Chrome or Firefox browser to its default settings.
Google Chrome
- Launch Chrome to get started. In the address line, write chrome:/settings/reset.
- Under Reset and clean up, select Restore settings to their original defaults.

- To complete the Chrome reset procedure, click the Reset settings option.
- Your browser will be reset to its default state once the reset is complete.
- Check if the “ReCaptcha not working” problem still appears after restarting Chrome.
Mozilla Firefox
- To use Firefox, first launch it.
- At the corner (top right), select the Settings (3 horizontal lines) menu.
- To get help, go to Help.
- Choose More Troubleshooting Information from the drop-down menu.
- Click the Refresh Firefox button on the right side of the Troubleshooting information page.
- Click Refresh Firefox once more in the confirmation window.
- After the refresh procedure is complete, restart your browser to see if the “ReCaptcha not working” error has been resolved.
Conclusion
Google will only display the CAPTCHA message if unexpected traffic patterns are observed. Google will allow you to search normally once the odd behavior has stopped. So, if you’re getting this notice regularly, something is probably wrong. After reading this, you must be competent to fix the Google “ReCaptcha not working” issue.
reCAPTCHA is a free Google service to confirm that a system is being used by a human being and not a robot or bot. It helps websites secure themselves against malicious automated tools and spam attacks. It is similar to Captcha, the only difference is that Captcha asks you to solve some puzzles to make sure you are not a robot. And, reCAPTCHA asks you to tick an I’m not a Robot button to confirm your identity.
Lately, multiple users have reported that reCAPTCHA is not working in their web browsers. Many have said that it appears initially and then fades away when you click on it. And when you refresh the web page, it shows you a warning message such as verification failed, your computer is sending automated queries, etc.
If you also encounter the same issue in your web browser, check out this article. Here, I will mention solutions to fix the reCAPTCHA not working in the browser issue. But before that, let us try to understand what causes this issue.

Reasons that cause reCAPTCHA not working issue in browser
If reCAPTCHA is not working in your browser, then this issue may arise due to several reasons that include:
- You are using an older version of your web browser.
- VPN or proxy service is interrupting with reCAPTCHA.
- The browser is infected with malware like a browser hijacker, trojan, adware tool, etc.
- It may be triggered due to the browser profile; consider creating a new browser profile.
- You may experience this error if your IP address is detected as suspicious.
You can try fixing the reCAPTCHA not working issue using various methods that I am going to share in this article. Let’s get straight to the solutions now.
If reCAPTCHA is not working in Chrome, Firefox, or any browser on your system, the solutions provided in this post may help you resolve the issue. But before you begin, you might want to clear your browser cache first and see.
- Update your web browser to its latest version
- Disable your VPN or Proxy Service
- Disable your extensions
- Reset IP address
- Check for malware on your PC
- Create a new user profile
- Reset your browser
1] Update your web browser to its latest version
As one of the most common reasons that lead to the “reCAPTCHA not working” issue is outdated browser version, you should get it updated. Here, I am going to mention steps to update two widely used web browsers that include Google Chrome and Mozilla Firefox.
For Google Chrome
- Launch Google Chrome and go to the three-dot menu.
- Now, click on the Help > About Chrome option.
- It will now search for the latest update automatically and install it.
- After updating Chrome, restart it and go to the reCAPTCHA site to see if it is working fine now.
For Mozilla Firefox
- Open Firefox, go to its three-bar menu and click on the Help option.
- Next, tap on the About Firefox option. It will check and download updates which you can install by clicking the Update button.
- Relaunch Firefox and open the reCAPTCHA window and check if the issue is gone.
2] Disable your VPN or Proxy Service
A VPN service might be causing the reCAPTCHA not working error in your browser. Hence, try disabling the VPN application you use for some time and check if reCAPTCHA starts working in your browser. If it does, your VPN was the one causing the issue.
In a similar way, disable proxy service if you use one and see if the reCAPTCHA not working problem still persists.
3] Disable your extensions
Sometimes, the problems occur due to extensions installed on our web browser. This may be the case with you. You can check this by disabling all your extensions in Firefox, Chrome, Edge, and any other browser that you use to surf the internet. If after disabling the extensions, the issue gets fixed, you have to identify the problematic extension. For this, enable the disabled extensions one by one and check if the issue reappears. When you identify the problematic extension, remove it from your browser and search for its alternative.
4] Reset IP address
In an unfortunate case where your IP address has a negative reputation and is detected as suspicious, resetting your IP address may help you resolve this issue. This solution seems to work when reCAPTCHA is not working in any of your web browsers. Here are the steps to reset the IP address on your Windows 10 PC:
Firstly, open CMD with administrator privilege; for that, search for CMD and open the app using the Run as administrator option.
Now, enter the following commands one by one in CMD:
netsh winsock reset netsh int ip reset ipconfig /release ipconfig /renew
When all the above commands are completely executed, restart your web browser and visit the reCAPTCHA page to see if it is working fine now.
5] Check for malware on your PC
You might be facing this issue if your browser is infected with some kind of malware like trojan, adware, browser hijacker, etc. So, scan your PC for malware and remove it from your PC. You can use free Antivirus Software that provides you protection against malware.
After doing so, uninstall your web browser completely using a free uninstaller program. Then, download the installer for your web browser from the web and reinstall it on your PC.
Launch your browser and check if reCAPTCHA is working properly.
6] Create a new user profile
If the problem still persists, your user profile might have been corrupted. To confirm this, create a new user profile in Firefox, Chrome, Edge, and another browser that you use and see if this helps.
Some users found that changing the display name of their user profiles fixed the problem. You can also try this trick. Change the name of your user profile in your web browser and see if it helps. The steps to change the display name of your user profile in Firefox, Chrome, and Edge are explained below:
Google Chrome
- Open Google Chrome.
- Click on your profile icon.
- Click on the pencil shaped icon to edit your profile.
- Change the name of your user profile.
Mozilla Firefox
- Open Firefox.
- Click on your profile icon.
- Click Manage account.
- Select Profile from the left side.
- Click on the Change button next to the Display name.
Microsoft Edge
- Open Microsoft Edge.
- Click on your profile icon.
- Click on the Manage profile settings link.
- Click on the three horizontal dots next to your profile name and click Edit.
- Type your new profile name.
7] Reset your browser
If nothing works, you may need to reset your Edge, Chrome, or Firefox browser to its original default settings.
Hopefully, this guide helps you fix the reCAPTCHA issue.
Does reCAPTCHA work on all browsers?
ReCaptcha will actively look at the browser version before allowing you access. This is applicable to all browser versions, not just Chrome, Edge, and Firefox.
Can you bypass CAPTCHA?
In some cases, simple CAPTCHAs can be bypassed using the Optical Character Recognition (OCR) technology that recognizes the text inside images, such as scanned documents and photographs. This technology converts images containing written text into machine-readable text data.
Now read: Browser extensions to Bypass or Automatically fill CAPTCHA.