TL:DR
Gulp 3.* doesn’t work on Node.js 12.* or above. You have to downgrade Node.js, or upgrade Gulp.
If you are short on time, downgrade Node.js to v11.* or below; if you need newer features, and have time to possibly fix a load of broken dependencies, upgrade Gulp to 4.* or above!
As others have already mentioned, Gulp 3.* is not supported on Node.js 12 or above, so you will have to downgrade your Node version to 11.* or below, OR upgrade your Gulp to 4.0.
The best option depends ultimately on how much time you have, as upgrading Gulp brings benefits of cleaner gulpfiles and in-built control over having tasks run in series or parallel, but also relies on you rewriting your gulpfile to a new syntax, and might (read: probably will — see end of this comment) cause conflicts with some dependencies.
Downgrading Node.js
This is the easiest and quickest option. Especially if you use n or nvm, as these allow you to very quick install and switch between Node.js versions.
Installing Node.js version on N
n 10.16.0
Installing a Node.js version on NVM
nvm install 10.16.0
Once you have done this, you may need to rebuild your npm dependencies or alternatively remove both your node_modules folder and your package-lock.json file and reinstalling your dependencies. Though if you are merely reverting to a preexisting Node.js version, you should probably be fine.
Upgrading Gulp
As mentioned above, this is a more time-intensive task, but it might bring benefits in the long run. For example, Node.js 12 has now introduced native support for ES Modules (behind an experimental flag) and full support in Node.js 13.
You may need to upgrade Node.js to use that, forcing you to upgrade Gulp. Or you may simply want the benefits of using Gulp 4, as it offers better and more efficient control over writing tasks.
There are a number of articles on this already, so I won’t elaborate any further on the specifics, but to reiterate — this is not a quick job. Depending on the size of your project, there may be some notable rewriting required, and you may have dependencies that break. If you are in short supply of time, you should opt for simply downgrading Node.js, at least temporarily.
But I already have Gulp 4, and it still doesn’t work!
If, like me, you are already using Gulp 4+ (I was using Gulp 4.0.2, originally on Node.js 10) and have recently upgraded (I upgraded to Node.js 13.8.0) are you are still getting the issue, it may be because a dependency is relying on an older version of Gulp, and that is getting caught in the pipeline.
In my case, gulp-combine-mq was a dependency using Gulp 3.9.*. Disabling this task in my gulpfile allowed Gulp to run again.
If this happens, you have a few options. You can,
- Go without the plugin if it’s not absolutely necessary
- Find an alternative,
- Fix the plugin
Needless to say, if you have several plugins that rely on an older version of Gulp — especially if these plugins are vital for your application — this is where there can be a huge additional chunk of time spent in upgrading Gulp (hence the warnings above).
If this happens, it is best to just downgrade Node.js, at least until patches can be issued.
TL:DR
Gulp 3.* doesn’t work on Node.js 12.* or above. You have to downgrade Node.js, or upgrade Gulp.
If you are short on time, downgrade Node.js to v11.* or below; if you need newer features, and have time to possibly fix a load of broken dependencies, upgrade Gulp to 4.* or above!
As others have already mentioned, Gulp 3.* is not supported on Node.js 12 or above, so you will have to downgrade your Node version to 11.* or below, OR upgrade your Gulp to 4.0.
The best option depends ultimately on how much time you have, as upgrading Gulp brings benefits of cleaner gulpfiles and in-built control over having tasks run in series or parallel, but also relies on you rewriting your gulpfile to a new syntax, and might (read: probably will — see end of this comment) cause conflicts with some dependencies.
Downgrading Node.js
This is the easiest and quickest option. Especially if you use n or nvm, as these allow you to very quick install and switch between Node.js versions.
Installing Node.js version on N
n 10.16.0
Installing a Node.js version on NVM
nvm install 10.16.0
Once you have done this, you may need to rebuild your npm dependencies or alternatively remove both your node_modules folder and your package-lock.json file and reinstalling your dependencies. Though if you are merely reverting to a preexisting Node.js version, you should probably be fine.
Upgrading Gulp
As mentioned above, this is a more time-intensive task, but it might bring benefits in the long run. For example, Node.js 12 has now introduced native support for ES Modules (behind an experimental flag) and full support in Node.js 13.
You may need to upgrade Node.js to use that, forcing you to upgrade Gulp. Or you may simply want the benefits of using Gulp 4, as it offers better and more efficient control over writing tasks.
There are a number of articles on this already, so I won’t elaborate any further on the specifics, but to reiterate — this is not a quick job. Depending on the size of your project, there may be some notable rewriting required, and you may have dependencies that break. If you are in short supply of time, you should opt for simply downgrading Node.js, at least temporarily.
But I already have Gulp 4, and it still doesn’t work!
If, like me, you are already using Gulp 4+ (I was using Gulp 4.0.2, originally on Node.js 10) and have recently upgraded (I upgraded to Node.js 13.8.0) are you are still getting the issue, it may be because a dependency is relying on an older version of Gulp, and that is getting caught in the pipeline.
In my case, gulp-combine-mq was a dependency using Gulp 3.9.*. Disabling this task in my gulpfile allowed Gulp to run again.
If this happens, you have a few options. You can,
- Go without the plugin if it’s not absolutely necessary
- Find an alternative,
- Fix the plugin
Needless to say, if you have several plugins that rely on an older version of Gulp — especially if these plugins are vital for your application — this is where there can be a huge additional chunk of time spent in upgrading Gulp (hence the warnings above).
If this happens, it is best to just downgrade Node.js, at least until patches can be issued.
While working with npm commands, we generally face many heads shaking problems. many of them are resolved in seconds but some can ruin your days to resolve.
This Angular tutorial is compatible with version 4+ including latest version 12, 11, 10, 9, 8 ,7, 6 & 5.
One of the similar issues we’re going to discuss in this post. I faced this NPM issue while working on an Angular project. I will share how and when this issue appeared and how to resolve this in seconds.
The issue which I faced was:
fs.js:36
} = primordials;
^
ReferenceError: primordials is not definedWhat’s this issue?
In my case, this issue appeared in an Angular JS project while running the $ npm install command. This comes out to be the incompatibility between the version of Gulp and NodeJS installed on my system.
The Gulp version less than 4 is incompatible with NodeJs greater than 12.
How to resolve this issue?
There two methods to resolve this issue which are explained below:
1# Method: Downgrade NodeJS version
You can downgrade the version of NodeJS to 10 which is compatible with Gulp less than 4. But vice-versa will not work. This means you can’t upgrade the Gulp to resolve this issue.
2# Method: Add Preinstall Script with Resolution
The second method is the preferred one. You can add the preinstall scripts. For that, you need to update your package.json file and make the following changes:
Step 1)
Open the package.json file, then add the following “preinstall” script under the scripts property.
Step 2)
Add “resolutions” property with “graceful-fs” version prefered is 4.x.x. You can read more about graceful-fs here.
So finally your package.json will look like this:
{
"name": "my-app",
...
...
"scripts": {
...
"preinstall": "npx npm-force-resolutions"
},
"resolutions": {
"graceful-fs": "^4.2.4"
}
}After making the above changes in package.json file, make sure to execute $ npm install again to install resolution package and run preinstal scripts.
Learn how to solve this exception when using gulp v3 in Node.js 12.
While working on a project that used gulp on my environment, i noticed that the same project that was working pretty well on the environment of other pals at the office, wasn’t working on mine. It was throwing the mentioned exception, Reference error: primordials is not defined error.
It seems that gulp v3 has a trouble when running on a Node.js 12 environment, because one of the dependencies, namely graceful-fs (a drop-in replacement for the fs module, making various improvements), isn’t compatible with this version of Node. So, the options to solve the issue were just clear:
- Either you upgrade to gulp v4 (modifying your source code, spending a lot of time).
- Downgrade specifically the version of graceful-fs in your project.
As we can’t just simply rewrite the code as it would not be monetarily profitable for us, the fix was to simply force our project to install the specific version 4.2.2 of graceful-fs. That’s what you are going to learn how to do in this article.
1. Delete node_modules
As first step, you will need to remove all the dependencies that you have already installed, because if you try to run npm install, the same dependencies will be kept with the same version, but our solution forces to downgrade graceful-fs. So, simply delete the node_modules directory.
2. Create npm-shrinkwrap.json
After removing the dependencies directory, proceed to create the following file namely npm-shrinkwrap.json file with the following content in the same directory of your project (where package.json is located):
{
"dependencies": {
"graceful-fs": {
"version": "4.2.2"
}
}
}You can find a detailed description about this file in the official documentation of NPM here.
3. Install dependencies
After creating the file of the step #2, proceed to install once again the dependencies of your project with npm:
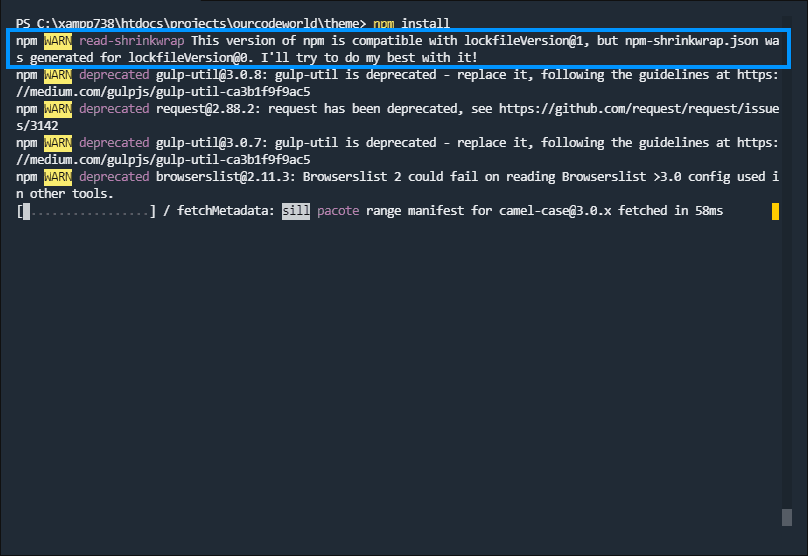
npm installThis will start the installation of the dependencies and npm will warn you about the lockfileversion of the shrinkwrap file:
This will modify as well the previously created npm-shrinkwrap.json file with a lot of content like this:
{
"name": "yourproject_name",
"version": "x.x.x",
"lockfileVersion": 1,
"requires": true,
"dependencies": {
// .. //
"@gulp-sourcemaps/identity-map": {
"version": "1.0.2",
"resolved": "https://registry.npmjs.org/@gulp-sourcemaps/identity-map/-/identity-map-1.0.2.tgz",
"integrity": "sha512-ciiioYMLdo16ShmfHBXJBOFm3xPC4AuwO4xeRpFeHz7WK9PYsWCmigagG2XyzZpubK4a3qNKoUBDhbzHfa50LQ==",
"dev": true,
"requires": {
"acorn": "^5.0.3",
"css": "^2.2.1",
"normalize-path": "^2.1.1",
"source-map": "^0.6.0",
"through2": "^2.0.3"
}
}
// .. //
}
}You can ignore this for the moment. After installing the dependencies, everything should work as expected and the build should succeed as usual:
gulp build --productionHappy coding ❤️!
Comments
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
nikolay-borzov
pushed a commit
to nikolay-borzov/react-mentoring
that referenced
this issue
Jun 11, 2019
- Update to latest major versions: `babel`, `jest`, `redux-saga`, `reselect` and `styled-components` - Replace `babel-polyfill` with `core-js` - Drop Node.js 8 support - Disable styled components snapshot tests: `styled-components@4` doesn't support snapshot yet - Update snapshots after updating React - Don't support Node.js 12 yet due to `natives` module incompatibility (nodejs/node#27422)
I have installed Node.js modules by ‘npm install’, and then I tried to do gulp sass-watch in a command prompt. After that, I got the below response.
[18:18:32] Requiring external module babel-register
fs.js:27
const { Math, Object, Reflect } = primordials;
^
ReferenceError: primordials is not defined
I have tried this before gulp sass-watch:
npm -g install gulp-cli
I hit the same error. I suspect you’re using Node.js 12 and Gulp.js 3. That combination does not work: Gulp.js 3 is broken on Node.js 12 #2324
A previous workaround from Jan. does not work either: After update to Node.js 11.0.0 running Gulp.js exits with ‘ReferenceError: internalBinding is not defined’ #2246
Solution: Either upgrade to Gulp.js 4 or downgrade to an earlier version of Node.js.
We encountered the same issue when updating a legacy project depending on [email protected] to Node.js 12+.
These fixes enable you to use Node.js 12+ with [email protected] by overriding graceful-fs to version ^4.2.9.
If you are using yarn v1
Yarn v1 supports resolving a package to a defined version.
You need to add a resolutions section to your package.json:
{
// Your current package.json contents
"resolutions": {
"graceful-fs": "^4.2.9"
}
}
Thanks @jazd for this way to solve the issue.
If you are using npm >= 8.3.0
[email protected]^8.3.0 enables you to override the version of a package of your project’s dependencies. To do so, you should add an overrides section in your package.json:
{
// Your current package.json
"overrides": {
"graceful-fs": "^4.2.9"
}
}
If you are using npm < 8.3.0
Using npm-force-resolutions as a preinstall script, you can obtain a similar result as with yarn v1. You need to modify your package.json this way:
{
// Your current package.json
"scripts": {
// Your current package.json scripts
"preinstall": "npx npm-force-resolutions"
},
"resolutions": {
"graceful-fs": "^4.2.9"
}
}
npm-force-resolutions will alter the package-lock.json file to set graceful-fsto the wanted version before the install is done.
If you are using a custom .npmrc file in your project and it contains either a proxy or custom registry, you might need to change npx npm-force-resolutions to npx --userconfig .npmrc npm-force-resolutions because as of now, npx doesn’t use the current folder .npmrc file by default.
Origin of the problem
This issue stems from the fact that [email protected] depends on [email protected]^3.0.0 which monkeypatches Node.js fs module.
This used to work with Node.js until version 11.15 (which is a version from a development branch and shouldn’t be used in production).
[email protected]^4.0.0 does not monkeypatch Node.js fs module anymore, which makes it compatible with Node.js > 11.15 (tested and working with versions 12 and 14).
Note that this is not a perennial solution but it helps when you don’t have the time to update to [email protected]^4.0.0.
Fix it in one minute:
Just follow these steps. I’m on Windows 10 and it worked perfectly for me!
-
In the same directory where you have
package.jsoncreate anpm-shrinkwrap.jsonfile with the following contents:{ "dependencies": { "graceful-fs": { "version": "4.2.2" } } } -
Run
npm install, and don’t worry, it will updatenpm-shrinkwrap.jsonwith a bunch of content. -
Run
gulpto start the project.
Use the following commands and install Node.js v11.15.0:
npm install -g n
sudo n 11.15.0
will solve
ReferenceError: primordials is not defined in node
Referred from @Terje Norderhaug @Tom Corelis answers.
Use the following commands to install Node.js v11.15.0 and Gulp.js v3.9.1:
npm install -g n
sudo n 11.15.0
npm install [email protected]^3.9.1
npm install
npm rebuild node-sass
It will solve this issue:
ReferenceError: primordials is not defined in node
For me, Diego Fortes’ answer works with one small change.
Here is my workflow if this error appears:
-
npm install -
npm install gulp -
create file npm-shrinkwrap.json with
{ "dependencies": { "graceful-fs": { "version": "4.2.2" } } } -
npm install(again) (Notnpm install gulpagain! Very important — otherwise the error will be come back) -
gulp (now working)
Using NVM to manage what Node.js version you’re using, running the following commands worked for me:
cd /to/your/project/
nvm install lts/dubnium
nvm use lts/dubnium
yarn upgrade # or `npm install`
 Solution
SolutionTL:DR
Gulp 3.* doesn’t work on Node.js 12.* or above. You have to downgrade Node.js, or upgrade Gulp.
If you are short on time, downgrade Node.js to v11.* or below; if you need newer features, and have time to possibly fix a load of broken dependencies, upgrade Gulp to 4.* or above!
As others have already mentioned, Gulp 3.* is not supported on Node.js 12 or above, so you will have to downgrade your Node version to 11.* or below, OR upgrade your Gulp to 4.0.
The best option depends ultimately on how much time you have, as upgrading Gulp brings benefits of cleaner gulpfiles and in-built control over having tasks run in series or parallel, but also relies on you rewriting your gulpfile to a new syntax, and might (read: probably will — see end of this comment) cause conflicts with some dependencies.
Downgrading Node.js
This is the easiest and quickest option. Especially if you use n or nvm, as these allow you to very quick install and switch between Node.js versions.
Installing Node.js version on N
n 10.16.0
Installing a Node.js version on NVM
nvm install 10.16.0
Once you have done this, you may need to rebuild your npm dependencies or alternatively remove both your node_modules folder and your package-lock.json file and reinstalling your dependencies. Though if you are merely reverting to a preexisting Node.js version, you should probably be fine.
Upgrading Gulp
As mentioned above, this is a more time-intensive task, but it might bring benefits in the long run. For example, Node.js 12 has now introduced native support for ES Modules (behind an experimental flag) and full support in Node.js 13.
You may need to upgrade Node.js to use that, forcing you to upgrade Gulp. Or you may simply want the benefits of using Gulp 4, as it offers better and more efficient control over writing tasks.
There are a number of articles on this already, so I won’t elaborate any further on the specifics, but to reiterate — this is not a quick job. Depending on the size of your project, there may be some notable rewriting required, and you may have dependencies that break. If you are in short supply of time, you should opt for simply downgrading Node.js, at least temporarily.
But I already have Gulp 4, and it still doesn’t work!
If, like me, you are already using Gulp 4+ (I was using Gulp 4.0.2, originally on Node.js 10) and have recently upgraded (I upgraded to Node.js 13.8.0) are you are still getting the issue, it may be because a dependency is relying on an older version of Gulp, and that is getting caught in the pipeline.
In my case, gulp-combine-mq was a dependency using Gulp 3.9.*. Disabling this task in my gulpfile allowed Gulp to run again.
If this happens, you have a few options. You can,
- Go without the plugin if it’s not absolutely necessary
- Find an alternative,
- Fix the plugin
Needless to say, if you have several plugins that rely on an older version of Gulp — especially if these plugins are vital for your application — this is where there can be a huge additional chunk of time spent in upgrading Gulp (hence the warnings above).
If this happens, it is best to just downgrade Node.js, at least until patches can be issued.
Gulp 3.9.1 doesn’t work with Node v12.x.x, and if you upgrade to Gulp 4.0.2, you have to completely change gulpfile.js with the new syntax (series & parallels). So your best bet is to downgrade to Node.js v 11.x.x (the 11.15.0 version worked fine for me) by simply using the following code in a terminal:
nvm install 11.15.0
nvm use 11.15.0 # Just in case it didn't automatically select the 11.15.0 as the main node.
nvm uninstall 13.1.0
npm rebuild node-sass
Simple and elegant solution
Just follow these steps. It worked perfectly with npm install running multiple times or installing any other modules or even publishing project to artifactory.
In the same directory where you have package.json create a npm-shrinkwrap.json file with the following contents:
{
"dependencies": {
"graceful-fs": {
"version": "4.2.2"
}
}
}
Run npm install, and don’t worry, it’ll update npm-shrinkwrap.json with a bunch of content. Let’s get rid of this updates by updating package.json scripts options.
"scripts": {
"preshrinkwrap": "git checkout -- npm-shrinkwrap.json",
"postshrinkwrap": "git checkout -- npm-shrinkwrap.json"
}
Now you can run npm install and your npm-shrinkwrap.json will be intact and will work forever.
I had the same error. I finally fixed that when I updated all packages and then mentioned the same Node.js engine version and npm version in package.json as it is in my local working system.
"engines": {
"node": "10.15.3",
"npm": "6.9.0"
}
I was getting this error when deploying on Heroku.
For more, check out Heroku support.
Check Node.js version:
node --version
Check gulp version:
gulp -v
If Node.js >=12 and gulp <= 3, do one of the following:
- Upgrade gulp
sudo npm install -g gulp
- Downgrade node
sudo npm install -g n
sudo n 11.15.0
How to Upgrade (or Downgrade) Node.js Using npm
In case the problem is not from gulp then check the unzip npm module. It’s been around six years since the last time it was updated. It doesn’t work with Node.js > v11.
Try this:
npm install -g n
sudo n 11.15.0
The problem occurred for me in Visual Studio’s Task Runner Explorer only and not when running from the command line or PowerShell.
I realised that VS was ignoring the Node version I had set with NVM.
This post gave the answer: Configure which NPM is used by Visual Studio’s Task Runner Explorer? by setting the PATH variable as a higher priority than external tools in VS, it used the Node version set by NVM and not the version installed with VS.
This error is because of the new version of Node.js (12) and an old version of Gulp (less than 4).
Downgrading Node.js and other dependencies isn’t recommended. I solved this by updating package.json file, fetching the latest version of all dependencies. For this, I use npm-check-updates. It is a module that updates the package.json with the latest version of all dependencies.
Reference: https://www.npmjs.com/package/npm-check-updates
npm i -g npm-check-updates
ncu -u
npm install
In most cases, we will have to update the gulpfile.js as well like the following:
Reference: Gulp 4: The new task execution system — gulp.parallel and gulp.series, Migration
Before:
gulp.task(
'sass', function () {
return gulp.src([sourcePath + '/sass/**/*.scss', "!" + sourcePath + "/sass/**/_*.scss"])
....
}
);
Other configuration...
gulp.task(
'watch', function () {
gulp.watch(sourcePath + '/sass/**/*.scss', ['sass']);
}
);
After:
gulp.task('sass', gulp.series(function(done) {
return gulp.src([sourcePath + '/sass/**/*.scss', "!" + sourcePath + "/sass/**/_*.scss"])
...
done();
}));
Other config...
gulp.task(
'watch', function () {
gulp.watch(sourcePath + '/sass/**/*.scss', gulp.series('sass'));
}
);
Downgrading to Node.js stable fixed this issue for me, as it occurred after I upgraded to Node.js 12:
sudo n 10.16.0
I faced the same issue. What I tried and what worked for me:
-
Check the version of Node.js and Gulp.js (a combination of Node.js v12 and Gulp.js less than v4 doesn’t work)
-
I downgraded the NPM version by:
sudo NPM install -g n sudo n 10.16.0
It worked fine. Then just follow the instructions of your console.
Upgrade to 4.0.1 and make sure to migrate https://fettblog.eu/gulp-4-parallel-and-series/#migration
Install gulp and add your Node.js version to the package.json file like so:
{
"dependencies": {
"node": "^10.16.3"
}
}
I fixed this issue on Windows 10 by uninstalling Node.js from Add or Remove Programs → Node.js.
Then I installed version 11.15.0 from https://nodejs.org/download/release/v11.15.0/
Choose node-v11.15.0-x64.msi if you’re running Windows 64-bit.
Gulp is making issue with Node.js version 11 and above. Uninstall your current Node.js version and reinstall the v10.15.1 version. Here is the link for that version. This helps me and it will solve your problem too.
https://nodejs.org/download/release/v10.15.1/
If keeping Node.js v12 while using the latest gulp ^4.0, follow these steps:
Update the command-line interface (just for precaution) using:
npm i gulp-cli -g
Add/Update the gulp under dependencies section of your package.json file
"dependencies": {
"gulp": "^4.0.0"
}
Delete your package-lock.json file.
Delete your node_modules folder.
Finally, run npm i to upgrade and recreate a brand new node_modules folder and package-lock.json file with correct parameters for Gulp ^4.0:
npm i
Note Gulp.js 4.0 introduces the series() and parallel() methods to combine tasks instead of the array methods used in Gulp 3, and so you may or may not encounter an error in your old gulpfile.js script.
To learn more about applying these new features, this site have really done justice to it: How to Migrate to Gulp.js 4.0
I was getting this error on Windows 10. It turned out to be a corrupted roaming profile.
npm ERR! node v12.4.0
npm ERR! npm v3.3.12
npm ERR! primordials is not defined
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>
npm ERR! Please include the following file with any support request:
Deleting the C:Users{user}AppDataRoamingnpm folder fixed my issue.
I had this very same error, but it was caused by a different issue.
OS: windows 10
nodejs version: 15.12.0
npm version: 7.6.3
The cause of the problem was graceful-fs package.
Whenever I tried to run npm, even running npm-v was firing «ReferenceError: primordials is not defined».
I tried running npm install [email protected], but it still didn’t work, even though the package was latest version.
So what helped me?
run npm ls graceful-fs
This way you’ll find all packages on which graceful-fs is dependency and which version it has. In my case it was mostly version 3.0, even though I’ve installed version 4.2.6
So how to fix it?
Open npm-shrinkwrap.json (not sure about packages-lock.json) and change search for graceful-fs — you’ll see that it has older versions on a few places. Replace it with ^4.2.6 (or newer).
Then npm audit fix --force which will forcefully install the newer version everywhere.
Hope this works for you, it took me a few hours to find out how to fix it.
If you’re trying to install semantic-ui and the following error occurs then try downloading the latest version of Node.js js(13.5.0) with the latest features, from Node.js.org.
Moreover, rather than trying the NPM install semantic, you should just add the link (which you can find from the cdnjs link) to the header of your index.html file.
I have tried a lot of suggestions to fix this problem for an existing project on my Windows 10 machine and ended up following these steps to fix it;
- Uninstall Node.js from «Add or remove programs». Fire up a new Command prompt and type
gulp -vand thennode -vto check that it has been uninstalled completely. - Download and install Node.js v10.16.0 — not the latest as latest node & gulp combination is causing the problem as far as I see. During installation I didn’t change the installation path which I normally do(C:Program Filesnodejs).
- Open up a new Command prompt, go to your project’s directory where you have got your gulpfile.js and start gulp as shown in the image.
Please note sometimes when I switch between git branches I might need to close my Visual Studio and run it as Admin again in order to see this solution working again.
As far as I see this problem started to happen after I installed the latest recommended version(12.18.4) of Node.js for a new project and I only realised this when some FE changes weren’t reflected on the existing web project.
Update: Today I had the same problem while setting up one of my existing projects on my new PC and I did the same steps + went to the directory where I have the gulpfile and then run npm install.
For those who are using Yarn:
yarn global add n
n 11.15.0
yarn install # Have to install again
You have two options here
- Either upgrade to gulp 4 or else
- downgrade to an earlier Node.js version.
This is because the compatibility issue between node and gulp in your system. Downgrading the node or upgrading the gulp will fix this issue.
sudo npm i -g n
sudo n 11.15.0
Try removing the node_modules folder and package-lock.json file and installing again using npm i command if still not working.
I got the same issue installing the npm package webshot.
NOTE: it was a known issue for that package as it depends on graceful-fs behind the scenes.
Fix: 1. upgrade graceful-fs to 4.x or higher
Fix: 2. use webshot-node instead https://www.npmjs.com/package/webshot-node
Comments Section
I’m using node
v12.1.0and gulp[email protected]but it doesn’t work
Did that, no dice.
If you try this and get the error: ‘sudo: n: command not found’, be sure to install
nfirst with: ‘npm install -g n’
This messed up my whole npm dependencies, sorry.
Please do not use a shortliving NodeJS branch (all odd version numbers like 9 and 11), use NodeJS 10.
Please do not use a shortliving NodeJS branch (all odd version numbers like 9 and 11), use NodeJS 10.
Please do not use a shortliving NodeJS branch (all odd version numbers like 9 and 11), use NodeJS 10. Also use
10instead of the code name.
Tryed this on Windows 10 (64 bit) and got :- C:react-script-editor>npm install -g n npm ERR! code EBADPLATFORM npm ERR! notsup Unsupported platform for [email protected]: wanted {«os»:»!win32″,»arch»:»any»} (current: {«os»:»win32″,»arch»:»x64″}) npm ERR! notsup Valid OS: !win32 npm ERR! notsup Valid Arch: any npm ERR! notsup Actual OS: win32 npm ERR! notsup Actual Arch: x64
@Valentin this worked for me, but how did it work? From what I’ve read, besides being publishable, npm-shrinkwrap.json should behave the same as package-lock.json. Why don’t they behave the same here? Why is npm-shrinkwrap.json needed to fix this?
What it does is that it overrides graceful-fs version to a newer version (v4+) which does not monkey patch nodejs fs module anymore (see graceful-fs README). Thankfully this is enough to get everything working.
Code example would be a great addition here.
What’s the
gulp-clifor? I followed your steps and got everything working initially; but then I uninstalledgulp-cli(since I didn’t see where it was being used), and everything still worked. Thanks for the answer, though, because I’m up and running again with nodev12.9.1and Gulp4.0.2!
I am glad it helped.
gulp-cliis command line utility. Its ensures proper installation of gulp As you can see in gulp installation steps here: gulpjs.com/docs/en/getting-started/quick-start
I’d recommend using npm-shrinkwrap.json solution posted by Valentin: stackoverflow.com/a/58394828/2726785, even though this is the accepted solution.
If it still doesn’t work try this (after the above commands): npm rebuild node-sass
npm install -g n on my (windows 64) machine produces an error: npm ERR! notsup Unsupported platform for [email protected]: wanted {«os»:»!win32″,»arch»:»any»} (current: {«os»:»win32″,»arch»:»x64″})
For Windows use nvm-windows.
Great solution if you don’t have complex gulp files. In my case, I only had to adapt two lines per gulpfile.js. Thanks for the short migration guide!
I had node 12 previously, downgrading helped me.
I use node
v14and gulpv4. And I still get the issue
Saved me from preserving npm-shrinkwrap.json manually, thanks!
Great to see my first post on stack overflow helped being you as the first person @dblazeski

Upgraded Gulp to 4 and had to fix a couple Task issues in my gulpfile.js but that did the trick.
Downgrading is not an option. We need a fix and not a bandaid solution.
Same with
unzip2. However,unzip2has a replacement that works —node-unzip-2
This is workaround and not a fix. Sometimes we cannot downgrade node version from 12 to 10.
Hey, you just need to be sure about the node engine version are the same on Heroku and on the local machine.

To me, this is also my case. I was using Gulp 4, but a old gulp plugin was internally depending on old graceful-fs version. Culprit can be found using
npm ls graceful-fs— a package using graceful-fs with version below 4 will be causing this issue. Remove it from gulpfile, use an alternative or upgrade it to fix the issue.
You can also use nvm to use several node versions
@saumilsdk when I install another module afterwards, e.g.
npm i bla, it only installs the graceful-fs + the new one but all other modules are missing then, is it the same for you?
@NthDegree no i didn’t see that happening. You should be seeing some changes in your package.config file.
ninsudo n 11.15.0is supposedly installed in the first step,npm install -g n. What is that? Does it still work?
What does «the following error» refer to?
Be Warned This is just a temporary solution, if you run
npm ionce again, it’s broken again.
This is just a temporary solution, if you run
npm ionce again, it’s broken again.
In case you face permissions issues running
npm install [email protected]^3.9.1follow the steps from this guide docs.npmjs.com/…
Had the same issue on my project. Moved to
unzipperfork instead github.com/EvanOxfeld/node-unzip/issues/…
Because
shrinkwrap.jsonfile is modified afternpm install, you need to delete it if you want to run it again. The solution is to add a line in yourpackage.jsonscriptsnode:"preinstall": "cp npm-shrinkwrap.gulp.json npm-shrinkwrap.json", wherenpm-shrinkwrap.gulp.jsonis the needed one, which will be copied intonpm-shrinkwrap.jsonbefore npm install. (Changecptocopyon Windows)
npx npm-force-resolutionsdoesn’t work anymore without a validpackage-lock.json. To work around that, use"preinstall": "npm install --package-lock-only --ignore-scripts && npx npm-force-resolutions"(source).
@rustyx I haven’t had this issue since the package-lock.json was committed in source control long before the preinstall script was added. As of today, I would recommend using Node.js 16.14.0 and up which comes with npm 8.3.0+ to use be able to use the overrides solution.
It’s not that easy unfortunately. Gulp 4.x.x is massively incompatible with Gulp 3.x.x. The Gulpfile will essentially need to be rewritten from scratch.
This was my issue and the simplicity of verification/remedy of this problem makes me wish I could upvote this twice and I really wish I would’ve seen this first.
I can´t thank you enough! Works perfectly, adding the «overrides» key to package.json using npm > 8.3.0!
If anyone is getting this issue during automated execution of gulp tasks via the Visual Studio Task Runner (particular after updating VS), see here — stackoverflow.com/a/72709758/1549918
Related Topics
node.js
sass
gulp
gulp-sass
Mentions
Peter Mortensen
Oliver
Rob
Valentin
Olshansk
Sab
Ramesh
Diego Fortes
Ahmed Sayed
Devs Love Zen Uml
Ravi Anand
Rijosh
Rijo
Tom Corelis
Saumilsdk
Shubham Yadav
Kevnk
Mahdi Ghajary
Hudson
Hassan Hodges
Cundong Zhang
Lehtis
Aymen Yaseen
Abbie Scarophion De Z
Kamni Jaiswal
Morgan Segura
Farhan Ahmed
Svetoslav Stefanov
Haiqa
Nurhak Kaya
Milan R Dhameliya
References
55921442/how-to-fix-referenceerror-primordials-is-not-defined-in-node-js