Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
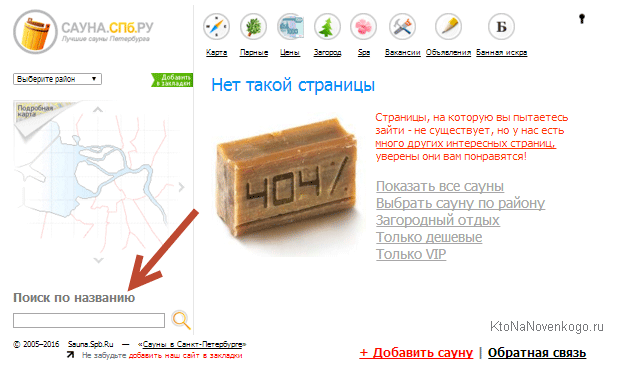
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли

1. No Vacancy 404
Автор: Riley Shaw
2. Fargo 404
Автор: Nate Watson
Сделано с помощью: HTML CSS
3. 404 No signal
Автор: Adem ilter
4. 404 Page
Автор: Kasper De Bruyne
5. Yeti 404 Page
Автор: Darin
6. Error 404
Автор: Swarup Kumar Kuila
7. Only CSS: 404 Rolling Box
Автор: Yusuke Nakaya
8. 404 page
Автор: Naved khan
9. Ghost Page | 404
Автор: Diogo Gomes
10. Space 404
Автор: Jared Rowe
Анимированный SVG для страницы 404 на Vecteezy.com
11. 404 Error page
Автор: Vineeth.TR
Страница ошибки в Pure css :), вдохновленная Bons 404
12. My Error 404 Page
Автор: Taufik Nurrohman
13. code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: Sergio
Еще больше подобных шаблонов можно найти по тут
Содержание
- Русские Блоги
- Основная причина страницы ошибки SpringBoot Whitelabel, три решения и их характеристики
- 0, краткое описание
- 1. Страница ошибки Whitelabel
- 2. Решите проблему с белой страницей.
- Spring выдает ошибку Whitelabel error page, что не так?
- Внутренняя ошибка сервера 500 в Госуслуги — как исправить
- Error 500: причины появления бага
- Произошла ошибка 500: устраняем в 2 способа
- Стандартное руководство для обычных пользователей
- Инструкция для админов
- Что еще нужно знать админу?
- Выводы
Русские Блоги
Основная причина страницы ошибки SpringBoot Whitelabel, три решения и их характеристики
0, краткое описание
Перед изучением этой заметки лучше всего иметь некоторое представление о Spring mvc и Tomcat, чтобы было удобнее понимать.Если вам нужно знать наиболее прямое решение, перетащите его вниз, чтобы увидеть образец кода.
Вводится настоящая причина появления белой страницы Springboot. Основная причина заключается в том, что нет подходящей ситуации соответствия и возникает ситуация 404. Затем перейдите к системной по умолчанию сначала ErrorPage, которая представляет собой содержимое белой страницы, а затем с трех точек зрения в соответствии с его спецификой. , 1. Перехватчик, 2. Новая страница ошибок, 3. Пользовательская маршрутизация / маршрутизация ошибок для решения проблемы, а также знакомство с преимуществами и недостатками каждого метода, включая основные причины ошибок страницы цикла и т. Д.
1. Страница ошибки Whitelabel
То, что называется страницей ошибок Whitelabel (также называемой белой страницей), является страницей описания аномального HTTP-запроса в SpringBoot, как показано ниже.
Содержимое белой страницы будет отображать код состояния, путь и причину ошибки, но реальная среда публикации онлайн-генерации обычно не допускает такой ситуации, и больше — это настраиваемые страницы 404 или 500 страниц.
Итак, теперь мы пришли к пониманию, в какой ситуации будут появляться белые страницы и как решить эту проблему. Давайте воспользуемся случаем 404, чтобы понять причину.
Перейти непосредственно к классу DispatcherServlet protected void doDispatch(HttpServletRequest request, HttpServletResponse response) throws Exception Метод, содержащий фрагменты кода
В методе getHandler будет выполняться обход HandlerMapping в текущем веб-контейнере, чтобы найти соответствующий обработчик
Из приведенного выше рисунка очевидно, что текущий удобный обработчик — SimpleUrlHandlerMapping, потому что URL-адрес содержит /** , Все URL-адреса могут быть сопоставлены, Не войдет в noHandlerFound позади , Обработчик адаптации HandlerAdapter — это объект, созданный HttpRequestHandlerAdapter.
Не удается найти соответствующий ресурс в mv = ha.handle (loadedRequest, response, mappedHandler.getHandler ()), установите код состояния ответа на 404Подробнее см. Метод handleRequest класса ResourceHttpRequestHandler.
Теперь это эквивалентно установке кода состояния запроса на 404, больше ничего не делается, mv также равно null
В это время вам нужно вернуться к процессу вызова Tomcat. Если вы запрашиваете процесс вызова Tomcat, вы должны знать, что когда Tomcat получает запрос сокета Socket на соединителе, он упаковывается в запрос, ответ и другую информацию, которая будет отправлена в Engine-> Host и другие компоненты. Он доставляется слой за слоем, затем принимается конвейером каждого компонента, а затем фильтруется соответствующим клапаном (клапаном) слой за слоем.
На этот раз дошел до класса StandardHostValve private void status(Request request, Response response) метод
Объедините код и диаграмму, а затем внимательно прочтите белую страницу. This application has no explicit mapping for /error , Маршрут error, причина отсюда, а затем переход вперед, адрес маршрута error
Белая страница mv, предоставляемая SpringBoot, используется позже для визуализации содержимого белой страницы, которую мы видим.
Пока что весь процесс выполнен,Подводя итог, это запрос несуществующей ссылки, которая перенаправляется в запрос / error после того, как обнаруживается, что это запрос 404.
Тогда решение очень простое, есть три решения, но эти три решения под разными углами, чтобы решить проблему.
- Добавить перехватчик
- Добавить ErrorPage
- Добавить / путь ошибки
2. Решите проблему с белой страницей.
2.1, добавить перехватчик
После того, как перехватчик перехватит запрос / error, он вынужден изменить mv, так что последний отрендеренный mv для пробного использования является нашей настраиваемой настройкой, а не содержимым белой страницы, где mv самой белой страницы будет проходить Анализатор представления ContentNegotiating Обработка становится ErrorMvcAutoConfiguration$WhitelabelErrorViewConfiguration
Обратите внимание, что все это истечение фактически было обработано 3 HTTP-запросами,На следующем рисунке показана информация журнала, распечатанная с использованием мониторинга событий HTTP.
Пройдите через / abc ==> jump / err ==> jump / error (содержимое не отображается, потому что содержимое, отправленное в браузер, было отображено с помощью / err
Реальный поток обработки вызовов состоит в том, что / abc не находит подходящий обработчик, а затем решает передать его на путь / error для обработки, но он перехватывается перехватчиком и перенаправляется в / err для обработки.
Недостатки: все запросы для этого маршрута будут перехвачены, включая статические файлы ресурсов, что не оказывает большого влияния на внутренние службы, которые предоставляют чистые интерфейсы. Другие службы будут иметь влияние
2.2, добавьте ErrorPage
Добавление подходящей ErrorPage не приведет к переходу к пути по умолчанию / ошибке перехватчика, а перейдет к настраиваемой ErrorPage. Причина этого была указана в методе статуса выше.
В приведенном выше коде добавлено несколько путей перехода к странице ошибки ErrorPage и соответствующие им коды ошибок HTTP. В нашем текущем примере должен быть выполнен переход к соединению / 404, а затем как я могу получить сообщение об ошибке после его выполнения? В принципе, он должен отображать 404 Содержимое файла .html и классическая страница ошибок Tomcat отображаются одновременно, как показано на следующей странице, и содержимое вывода журнала.
Это проблема скачка петли
Когда в системе не указан преобразователь четкого представления, система будет использовать свой собственный преобразователь по умолчанию. InternalResourceView , Он проверит текущий URL-адрес перед отображением. Если обнаружится, что запрошенный URL-адрес соответствует целевому URL-адресу, он будет определен Вперед сам появляются Circular view path Эта проблема
Итак, как ее решить, нужно исходить из фундаментальной цели
- Добавьте синтаксический анализатор шаблона, чтобы синтаксический анализатор по умолчанию не использовался
- Изменить путь перехода
Вы можете понять конкретные решения самостоятельно.В этой статье не используется отрисовка механизма шаблонов, а непосредственно отображаются основные данные.
2.3, путь добавления / ошибки
Как вы знаете выше, поскольку система по умолчанию переходит к / error и завершает рендеринг данных, недостаточно настроить маршрут / error и избежать проблемы отсутствия статических ресурсов, но обратите внимание, что есть Один вопрос, подробности см. На рисунке ниже
Во-первых, я добавил и определил очень простой метод обработки пути ошибки, но при запуске Springboot есть 3 метода обработки пути ошибки, и они одновременно принадлежат одному и тому же дескриптору. Правила маршрутизации URL Обработка, выберите ручку в автоконфигурации,Это должно было привести к тому, что наш заказ / ошибка недействительны
После тестирования он действительно недействителен, и белая страница все еще отображается, так как это решить? Есть несколько способов сделать то же самое
- В соответствии с правилами сопоставления маршрутизации измените соответствующий контент, чтобы при окончательном выборе процессора он достиг нашего пользовательского процессора, но это очень сложно. Вам необходимо очень четко понимать правила сопоставления маршрутизации самого Spring mvc, чтобы гарантировать, что сопоставление URL-адресов Приоритетные вопросы, требующие решения, и т. Д.
Мы уже знаем, что эти три / ошибки находятся в картографе маршрутов RequestMappingHandlerMapping.Мы можем сделать так, чтобы пользовательский процессор не сохранялся в карте маршрутов, и сделать Spring приоритетом согласованного преобразователя маршрутов при опросе. Да, но на самом деле BeanNameUrlMapping в handlerMapping все еще находится после RequestMappingHandlerMapping, если вы измените порядок, это также очень сложно
EndpointHandlerMapping — это конечная точка в исполнительном модуле Springboot. Настроить конечную точку сложно, и она не подходит для текущего проекта.
Использование SimpleUrlHandlerMapping не подходит для Springboot. Если вы используете конфигурацию xml, вы можете напрямую установить ее URL-адрес. Это будет очень удобно. Если вы применяете метод аннотации в springboot, требуется дополнительная настройка, как показано в следующем коде
Хотя / error вводится в SimpleUrlHandlerMapping, он все равно будет отображаться, даже если добавлена дополнительная конфигурация Нет ошибки адаптера ,Этот метод не применим
Оглядываясь назад на наблюдение BasicErrorController, мы можем унаследовать интерфейс ErrorController сами.
Источник
Spring выдает ошибку Whitelabel error page, что не так?
давай читать то, что написано вместе за ручку =)
«это приложение не имеет эксплицитного (явного) маппинга для /error, поэтому ты видишь это»
добавь какой-то любой маппинг напр
@RestController
public class MyController <
@GetMapping(«/error»)
public String smth() <
return «Error world»;
>
>
пробегись по spring boot in action. сам не читал, но говорят годная, странич всего ничего
в пропертях добавь
server.error.whitelabel.enabled=false
ну или нарисуй свою страничку error.html
закинь в resources/templates
создай свой контроллер чтоб перехватить дефолтовое поведение
@Controller
public class MyErrorController implements ErrorController <
@RequestMapping(«/error»)
public String handleError() <
//do something like logging
return «error»;
>
@Override
public String getErrorPath() <
return «/error»;
>
>
можешь под каждую свою ошибку свою error страничку сделать
типа error404.html error500.html
и переписать метод вот так
@RequestMapping(«/error»)
public String handleError(HttpServletRequest request) <
Object status = request.getAttribute(RequestDispatcher.ERROR_STATUS_CODE);
if (status != null) <
Integer statusCode = Integer.valueOf(status.toString());
if(statusCode == HttpStatus.NOT_FOUND.value()) <
return «error404»;
>
else if(statusCode == HttpStatus.INTERNAL_SERVER_ERROR.value()) <
return «error500»;
>
>
return «error»;
>
тогда будет подгружать нужную тебе страничку ошибки.
но как ты уже понял. это всё лишь чтоб настроить что показывать.
почему именно у тебя ошибка происходит — это ты уж в своём аппе копайся.
Источник
Внутренняя ошибка сервера 500 в Госуслуги — как исправить
Внутренняя ошибка сервера «Госуслуги» (500) — частое явление среди активных интернет-пользователей. Частенько приносит неудобства тем, кто собирается посетить сайт Gosuslugi.ru. Эксперты отмечают всплеск таких ошибок на сайте во время активных посещений портала по различным бытовым вопросам. Часто это бывает сезонным явлением — люди записывают детей в школу или встают в очередь в поликлинику, платят по штрафам за правонарушения на дорогах, оформляют заграничные паспорта, вносят налоговые платы и т. д. В обзоре мы разберемся, что делать, если не работает сайт или личный кабинет в сервере «Госуслуги» и как устранить ошибку выполнения операции под номером 500.
Error 500: причины появления бага
Сам код свидетельствует о неправильной обработке запросов. В это же время внутренние сбои не пропускают запросы на прочтение, но при этом ПО работает правильно — такой вот парадокс.
Важно! Код 500 — внутренний, поэтому, появляясь на конкретном ресурсе и не распространяясь по всем порталам, означает, что вы ничего не измените, остается только ждать.
Есть и такой список возможных причин того, что сайт Gosuslugi выдает ошибку:
- Неверно прописаны скрипты cqi.
- Запущен DNS, VPN или же прокси-сервер.
- В работе находятся некоторые плагины или расширения.
- Скрипт в продолжительной работе.
- Права доступа открыты или неверные.
- Сбой с htaccess.
- Нехватка памяти для корректной работы кода.
- Сбой WordPress.
- Барахлит Joomla или другая CMS-ка.
Произошла ошибка 500: устраняем в 2 способа
У нас есть две инструкции — для обычных пользователей и для администраторов ресурсов, начнем с более простой.
Стандартное руководство для обычных пользователей
Если вы посетили сайт Gosuslugi и увидели ошибку, скорее всего, это является внутренним системным сбоем сервера и администратор наверняка уже работает над устранением сбоя.
Правда, бывают случаи, когда проблема кроется в вашем оборудовании и софте — самом ПК, браузере, интернет-подключении или каком-либо ПО. Чтобы устранить баг, попробуйте действовать так:
- Перезагрузите web-страничку.
- Выключите или перезалейте имеющиеся плагины и расширения в браузере.
- Отключите оформление браузера или полностью переустановите программу. Также будет полезным софт CCleaner для чистки лишнего.
- Смените локализацию, выбрав другое государство в настройках браузера.
- Попробуйте зайти с использованием ВПН (или прокси, браузера Тор и т. п.).
- Можете подергать настройки ДНС, установленные провайдером, и прогнать на зловреды онлайн-DNS, если пользуетесь таковыми.
- Дождитесь, пока на сайте Gosuslugi проведут и завершат техработы. Кстати, у сайта государственный статус, поэтому смело можно обращаться в call-центр за помощью.
- Зайдите с софта для Android или IOS — у ресурса есть собственное приложение, оно может работать.
На заметку! Код может отображаться только в некоторых разделах сайта или на этапе авторизации (регистрации). В этом случае вам точно нужно воспользоваться чатом с оператором, который вы найдете в нижнем углу экрана с правой стороны.
Инструкция для админов
- Проверьте корректность работы файла под именем error log.
- Попробуйте поставить права доступа на коды cgi — 0755.
- Если истекло время ожидания ответа от сервера, измените интервал на отрезок побольше.
- Используйте ПО, которое меняет права на папки. Оптимальная цифра для скриптов — 600, а у всех остальных права должны быть 644, у каталогов — 755.
- Что касается файла .htaccess, то из-за модификации его директивы могут быть ошибочными. Отыщите файл и переместите его или же сделайте резервную копию и снесите .htaccess.
Что еще нужно знать админу?
Полезными будут такие советы:
- При массовом посещении сайта хостинг отследил, что некоторым скриптам требуется больше памяти, чем другим, поэтому такие аккаунты блокировались с выдачей кода 500 и внутренней ошибки. Чтобы исправить этот случай, нужно пробивать на корректность работы код, чтобы исключить сверхпотребление.
- Простейший способ — выключение «ВордПресс». Но способ лишь на время устранит проблему, ведь, выключая WP, вы рискуете потерять часть плагинов.
- У админов, работающих с CMS Джумла, также бывают проблемы при входе в профиль. В этом случае рекомендуется перейти в logs, где выбрать error.php для его проверки на корректность работы. Можно еще выставить права доступа — 777. А также пробуйте методом тыка выключать по очереди каждый плагин.
- Закажите платную проверку файлов на хостинге на вирусное ПО. Часто зловреды «пожирают» часть файлов. Ну, а если и это не помогло, остается только путь в техподдержку или call-центр.
Выводы
Теперь вы знаете, что это такое — ошибка 500, и как действовать, кем бы вы ни были: обычным пользователем или продвинутым админом. Мы все же советуем ждать устранения неполадок на сайте, обычно это занимает не больше суток. А тем, у кого есть собственный ресурс, мы советуем сменить хостинг на более дорогой и проверенный, ведь невозможность посещать ресурс оборачивается потерей ваших средств, особенно если у вас интернет-магазин или серьезный портал с уверенным трафиком.
Источник
errorPage указывает фактическую страницу ответа, если на текущей странице возникает ошибка. Где / указывает корневой каталог текущего веб-приложения.
Синтаксис:
<%@ page errorPage="/error.jsp" %>При ответе на error.jsp движок JSP использует метод пересылки запросов.
isErrorPage указывает, является ли текущая страница страницей обработки ошибок, и может указывать, может ли текущая страница использовать скрытый атрибут исключения.
Следует отметить, что если указано isErrorPage = ”true”, и используется метод исключения. Как правило, не рекомендуется иметь доступ к этой странице напрямую.
Синтаксис: добавьте следующий код перед error.jsp
<%@ page isErrorPage="true" %>Итак, вопрос в том, как запретить пользователям прямой доступ к странице?
Для сервера tomcat файлы в WEB-INF не могут быть доступны путем прямого ввода адреса в браузере, но могут быть доступны путем пересылки запросов.
Пример кода:
Сначала создайте новый тестовый файл a.jsp в корневом веб-каталоге.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page errorPage="/WEB-INF/error.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= new Date() %>
// Делитель этого блока равен 0, будет сообщено об ошибке
<%= 10/0 %>
</body>
</html>Вы можете видеть, что <% = 10/0%> отображается в <body>
Делитель равен 0, поэтому появится эта страница с ошибкой. Он будет перенаправлен на error.jsp в каталоге WEB-INF.
error.jsp код
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page isErrorPage="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>error page</title>
</head>
<body>
error page getMessage:<H3><%= exception.getMessage() %></H3>
error page getCause:<H3><%= exception.getCause() %></H3>
error page getStackTrace:<H3><%= exception.getStackTrace() %></H3>
error page getLocalizedMessage:<H3><%= exception.getLocalizedMessage() %></H3>
error page getSuppressed:<H3><%= exception.getSuppressed() %></H3>
error page getClass:<H3><%= exception.getClass() %></H3>
</body>
</html>Результаты приведены ниже
Вы можете установить свойство web.xml, чтобы гарантировать переход на следующую страницу при возникновении ошибки или при невозможности найти страницу:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation=
"http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<error-page>
<error-code>404</error-code>
<location>/WEB-INF/error.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/WEB-INF/error.jsp</location>
</error-page>
<error-page>
<exception-type>java.lang.ArithmeticException</exception-type>
<location>/WEB-INF/error.jsp</location>
</error-page>
</web-app>Совет: вы также можете добавить соответствующую информацию на страницу error.jsp и позволить ей распечатать информацию об ошибке. Операция выглядит следующим образом:
Код ошибки: <% = request.getAttribute ("javax.servlet.error.status_code")%> <br>
Сообщение: <% = request.getAttribute ("javax.servlet.error.message")%> <br>
Исключение: <% = request.getAttribute ("javax.servlet.error.exception_type")%> <br>
Результат выглядит следующим образом

Примечание. Имейте в виду следующее:
И файл web.xml tomcat, и файл web.xml проекта могут установить приведенный выше код. Обратите внимание на разницу: в качестве примера возьмите проект Java с именем test:
http://localhost:8080/test/asdf -> Если страница asdf не найдена, она перейдет на страницу ошибок, установленную в файле web.xml тестового проекта;
http://localhost:8080/asdf -> Если страница asdf не найдена, она перейдет на страницу ошибок, установленную в файле tomcat web.xml
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.
Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.
По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива (что это?) добавить не помешало бы:
Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:
Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?
Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
https://ktonanovenkogo.ru/
то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
https://ktonanovenkogo.ru/fdfdf
вы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.
Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.
На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).
- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу.
- Кстати, о птичках… Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки.
- Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».
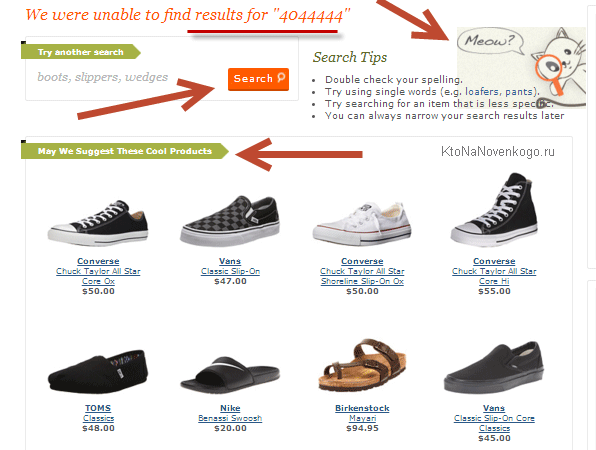
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
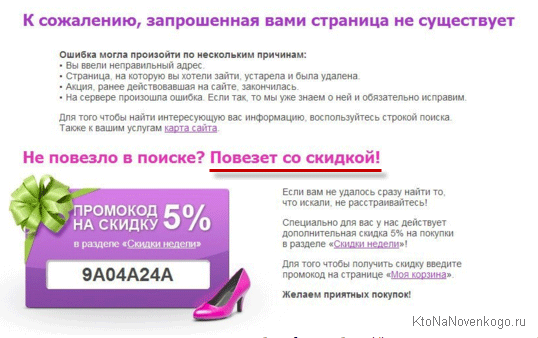
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:
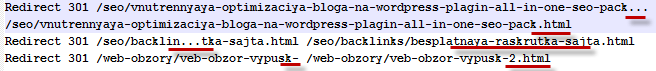
- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:
Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без
https://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
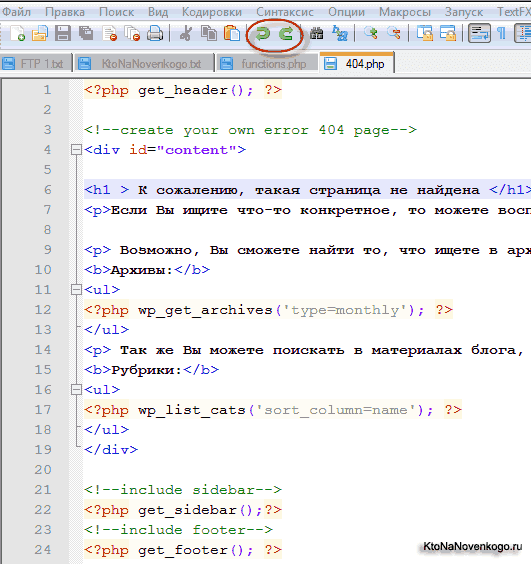
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:
Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду:
<?php get_header(); ?>
<!--create your own error 404 page-->
<div id="content">
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h3>К сожалению результатов, соответствующих данным критериям, нет.</h3>
<p>Пожалуйста, попробуйте еще раз ...</p>
<div class="search404">
<?php include(TEMPLATEPATH."/searchform.php");?>
</div>
<p> Вы так же можете поискать ответ на свой вопрос на странице <a target="_blank" href="ktonanovenkogo.ru/">FAQ</a>, где приведены ответы на вопросы, которые когда-либо поднимались на блоге KtoNaNovenkogo.ru</p>
<p class="clear"><strong>Или посмотрите в архивах и рубриках</strong></p>
<div class="scategory">
<h2>
<?php _e('Рубрика'); ?>
</h2>
<ul>
<?php wp_list_categories('orderby=name&title_li'); ?>
</ul>
</div>
<div class="archives">
<h2 >
<?php _e('Архивы'); ?>
</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b> </div>
</div>
<!--include sidebar-->
<?php get_sidebar();?>
<!--include footer-->
<?php get_footer(); ?>
За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Сравните его с содержимым 404.php, показанным выше, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться
ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом)
ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1—) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2—) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3—) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4—) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5—) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.