И так без долгих предисловий начнем начнем
Содержание
- 1 Шаг 1.
- 2 ШАГ 2.
- 3 ШАГ 3.
- 4 ШАГ 4.
- 5 Шаг 5.
- 6 Шаг 6.
- 7 Шаг 7.
- 8 Шаг 8.
- 9 Шаг 9.
- 10 Шаг 10.
- 11 Шаг 11.
- 12 Шаг 12.
- 13 Шаг 13.
- 14 Шаг 14.
- 15 Шаг 15.
Шаг 1.
В первую очередь убедитесь, что у вас есть. У вас должен быть арт с правильными, чистыми и аккуратными линиями в Paint tool SAI.
ШАГ 2.
Я немного поспешил и начал окраску…
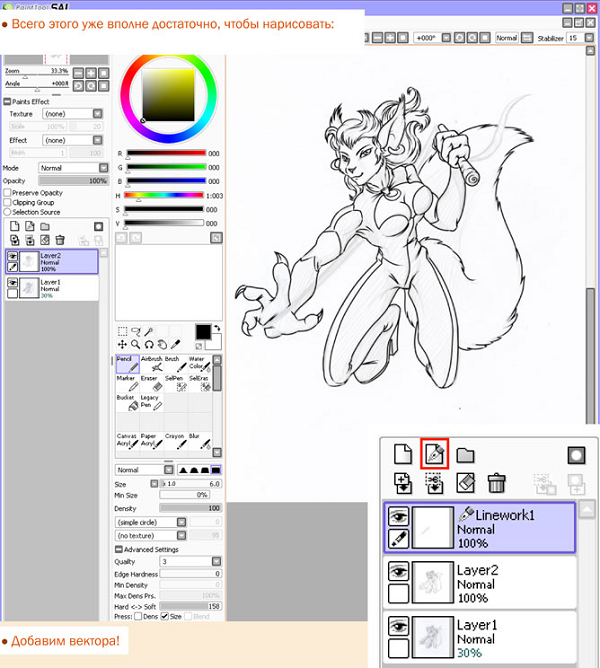
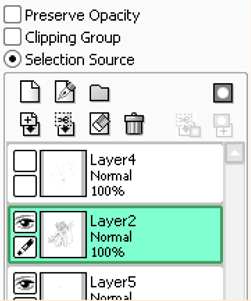
Создайте новый слой и назовите его, так что бы вы знали, что там вы рисуете или красите (я назвал этот слой «одежда».). Это необходимо для того что бы организовать свою работу, так как слоев для покраски будет много.
Теперь перейдите на слой с вашим контуром (я его выделил на картинке) и возьмите инструмент волшебная палочка (Magic Wand Tool, которая обведена красным).
Нажмите на пространство, которое вы хотите заполнить цветом.
Например, я нажал на часть юбки, которую буду красить (обозначено красными стрелками). И она стала синего цвета.
ШАГ 3.
Теперь не снимая выделения, переходим на созданный новый слой «одежда» для покраски.
Возьмите Инструмент ведро (Bucket Tool) с нужным цветом и заполните всю площадь. Если вы все сделали правильно, то только выбранная область будет заполнена.
Проделайте эти действия с каждой частью вашего рисунка, пока он весь не будет залит нужными базовыми цветами.
ШАГ 4.
Так будет выглядеть ваш рисунок после нанесения всех базовых цветов.
Шаг 5.
Теперь мне необходимо приступить к нанесению белого цвета. Если на вашем арте не будет белых деталей, вы можете пропустить этот шаг.
Что бы облегчить себе работу и не красить наугад белым по белому, я сделаю небольшую хитрость.
Я создаю новый слой и устанавливаю его ниже всех слоев (ниже моего основного цвета и контура). После с помощью инструмента ведро заливаю весь слой любым темным цветом.
Теперь мне четко видно, какие области моего рисунка нужно заполнить белым цветом. Повторите шаги 2 и 3 для белого цвета в нужных частях арта.
Шаг 6.
Все белые части рисунка залиты. Старайтесь всегда делать отдельный слой для белых частей вашего рисунка. Так как в дальнейшем благодаря этому вы сможете легко нанести нужные тени на участки.
Шаг 7.
Пришло время подчищать.
Даже если вы использовали инструмент выделения и ведро для заливки области, у вас будут некоторые небольшие пятна, которые не были заполнены цветом. Очень важно заполнять эти пробелы вручную, выбрав нужный цвет и инструмент ручка (Pen Tool) небольшого размера.
На этом этапе также может понадобиться и очистка цвета, который вышел за линию. Это просто сделать с помощью ластика. Просто возьмите этот инструмент с маленькими настройками и сотрите пятна на соответствующих слоях.
Если оставить пятна, так как есть, то возможно они будут и незаметны. Но если на конечном этапе вашей работы подобные ошибки вылезут, то это будет очень неприятно.
Шаг 8.
Так намного лучше! Сейчас базовый цвет вашего рисунка должно выглядеть чистым.
Шаг 9.
Пришло время добавлять тени!
Я рекомендую выбирать другие цвета для добавления тени, ну или хотя бы брать более темный оттенок. Например, я выбрал для тени на волосах оранжевый цвет, хотя базовый цвет желто-оранжевый.
Вы можете начать с любого слоя, но я всегда начинаю с волос.
Существует множество способов добавление тени на рисунок. Мой способ занимает немного больше времени, но я придирчив к тому, как все выглядит в конечном результате.
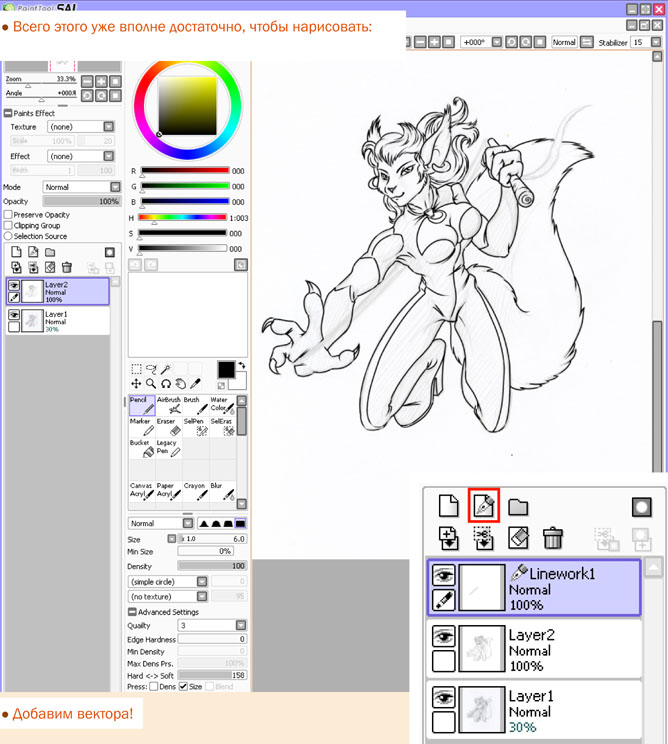
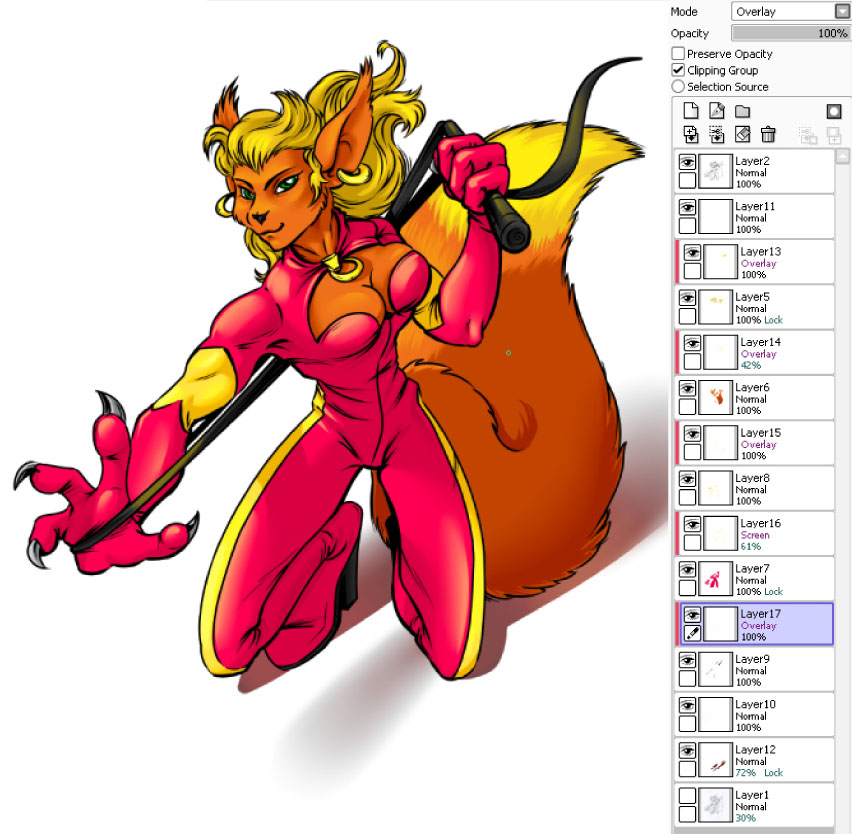
Создайте новый слой поверх слоя с базовым цветом волос. После включите галочку на «отсечения группы» («clipping group», на картинке обведено красным). С помощью этого действия, вы задаете новому слою границы предыдущего. И благодаря этому вы не можете рисовать за пределами этой конкретной области цвета.
На этом слое выбранном цветом границы для тени.
Возьмите любой на выбор инструмент, ручку(pen tool) или кривой инструмент (curve tool), и начните рисовать выбранным цветом границы теней. Граница тени будет использоваться в качестве обозначения конца тени. А заливать саму тень мы будем тогда, когда придёт нужное время.
**В этом уроке я не буду учить вас, как и где нужно размещать тени на вашем рисунке, так как я сам действую интуитивно. Однако помните, для того что бы легче было наложить правильные тени, вам нужно выбрать источник света, а затем представить, куда свет будет светить на вашего персонажа, а также, куда свет не будет попадать.
Шаг 10.
Создайте новый слой и поместите его над слоем базового цвета (волос) и ниже слоя, выполненного в предыдущем шаге. Убедитесь, что вы так же отсекли этот слой.
Выберите слой из шага 9 и нажмите клавиши ”Ctrl” + ”E” на вашей клавиатуре. Это действие объединит слоя в новый слой.
Теперь с помощью инструмента ручка (Pen Tool) выделяем нужный район для дальнейшей заливки. После заливаем эти выделенные места цветом с помощью инструмента ведро (bucket tool).
Убедитесь в том, что, когда вы выделяете нужный район для заливки, то вы выделяете без пробелов и разрывов. В противном случае вместо заливки определенного участка вы зальете весь слой
Шаг 11.
После того как вы закончите заполнять все области теней, придёт время поправить рисунок.
Помните, как я говорил вам, что при выборе цвета для тени, нужно выбирать другой цвет или чуть более темный цвет? И вот почему.
Сейчас ваш слой установлен на ”нормальный” (normal), но мы собираемся изменить его на ”умножение” (multiply). Это действие поможет сделать ваши тени еще темнее, чем раньше.
Однако оставлять слой на 100% мы не будем, так как тени будут слишком темными. Настройте прозрачность по своему вкусу. Я выбрал 48%.
Шаг 12.
Продолжайте добавлять тени на базовые цвета, повторяя действия 9-11 шага.
После мне захотелось добавить моему персонажу небольшой румянец. Если вы хотите, то можете повторить эти действия для своего персонажа.
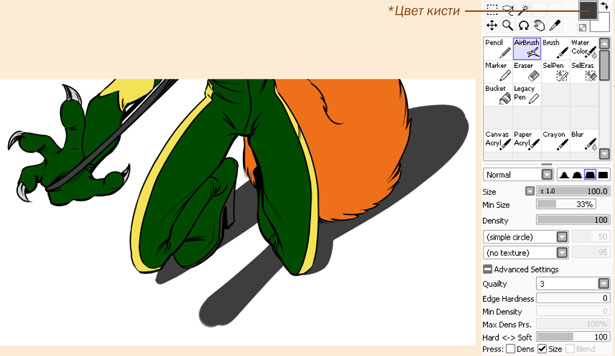
Создайте новый слой и установите его на ”умножение” (multiply). Выберите розовато-красноватый цвет, а затем возьмите инструмент Аэрограф с настройками плотности до 33. После нанесите цвет там, где вы хотите.
Вот мой порядок слоев: слой ”кожа”; слой с небольшой тенью; слой с темной тенью с настройками ”умножение”; а затем румянец, установленный в ”умножение”.
Шаг 13.
Я решил добавить в этот урок шаг, о том, как рисовать глаза в SAI.
Создайте новый слой над слоем базы глаза и закрепите его. Назовите этот слой ”изюминка”. Выберите цвет, светлее основного цвета ваших глаз и закрасьте небольшую нижнюю часть, как сделал я.
Теперь сделаем глазам глубину. Для этого создайте еще один новый слой с настройками ”умножение” и установите его над «изюминкой», а затем закрепите его. Так как этот слой стоит на настройке ”умножение”, я выбираю такой же цвет, как основной цвет для глаз. Как вы можете видеть, цвет получился темнее. Закрасьте область цветом с помощью пера.
Теперь возьмите инструмент вода и сгладьте немного края.
Видите ли вы разницу?
Шаг 14.
В конце нам нужно добавить блики на рисунок. Для этого вам нужно сделать еще один слой и, конечно же, не забыть закрепить его, как всегда.
Установите режим наложения слоя на ”экран” (screen) и выберите белый или светлый цвет.
Нарисуйте выбранным цветом блики, там где вы считаете они нужны,а затем уменьшите непрозрачность слоя. Я установил слой на 45%.
Шаг 15.
Так будет выглядеть рисунок в конечном результате.
Источник: dragoart.com
Перевод: Prescilla
( 14 оценок, среднее 3.57 из 5 )
There are many benefits to learning how layers work in different art programs, and PaintTool SAI, a popular lightweight painting software, is no exception. Layers in PaintTool SAI can help you achieve your artistic vision much faster, and they make your work easier.
PaintTool SAI might seem like an intimidating art program at first, but don’t let that discourage you. We’re going to show you how to get started with layers, so if you wish to learn how it works, keep reading.

In digital image editing, we use layers to separate different elements of an image. In simpler terms, you can compare a layer in PaintTool SAI to transparency, to which you can apply effects, and that you can then place above or under an image.
Layers in PaintTool SAI work in a very similar fashion as they do in many other editing programs, such as Adobe Photoshop. If you already know how to use layers in Photoshop, getting used to layers in PaintTool SAI should not be difficult at all. But we’ve got you covered either way. Let’s get into the basics…
PaintTool SAI offers a lot of freedom to its users, so everyone ends up utilizing layer options in their own way. However, there are a couple of basic suggestions you should follow as a beginner.
Primarily, we use layers to separate elements of an image. This means that you should put the line art, color, shade, light, and other details of the same image on separate layers. By doing this, you can correct or change things later on without it affecting the rest of the image, whether it’s a color, added detail, or anything else.
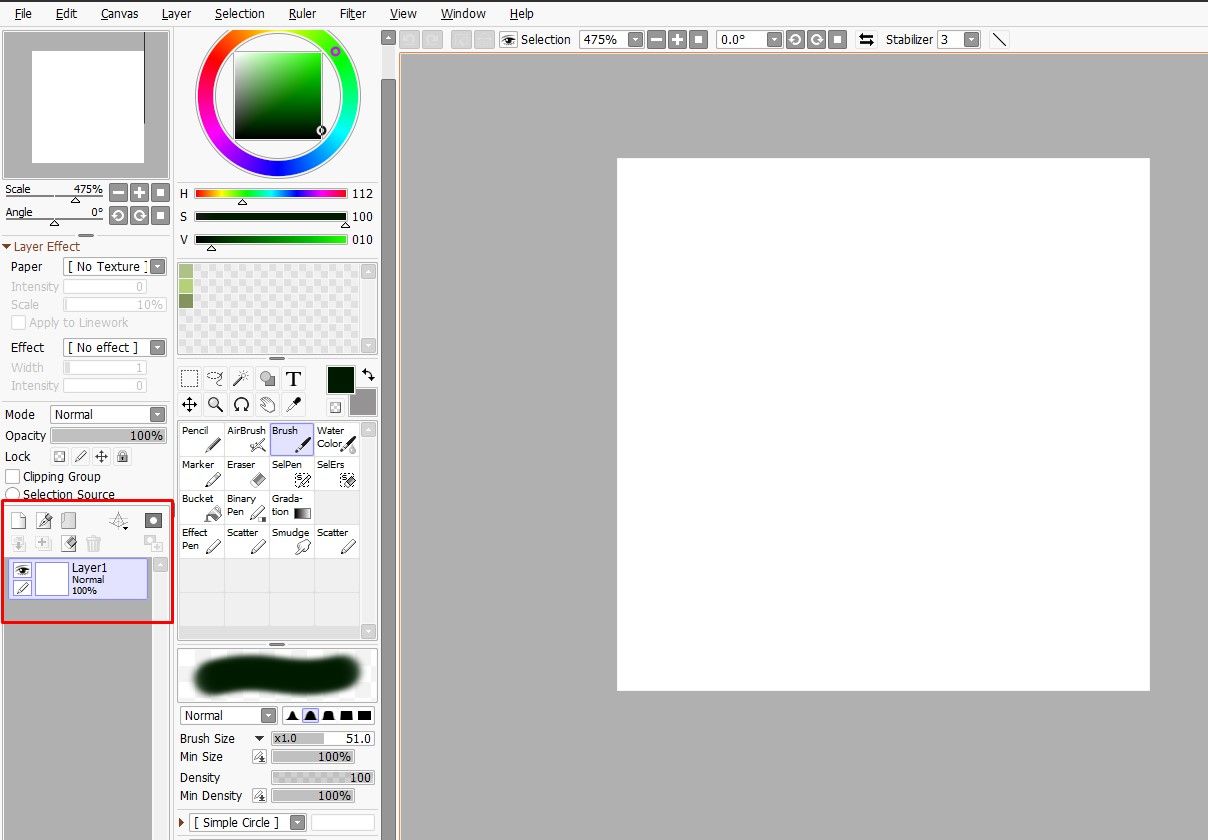
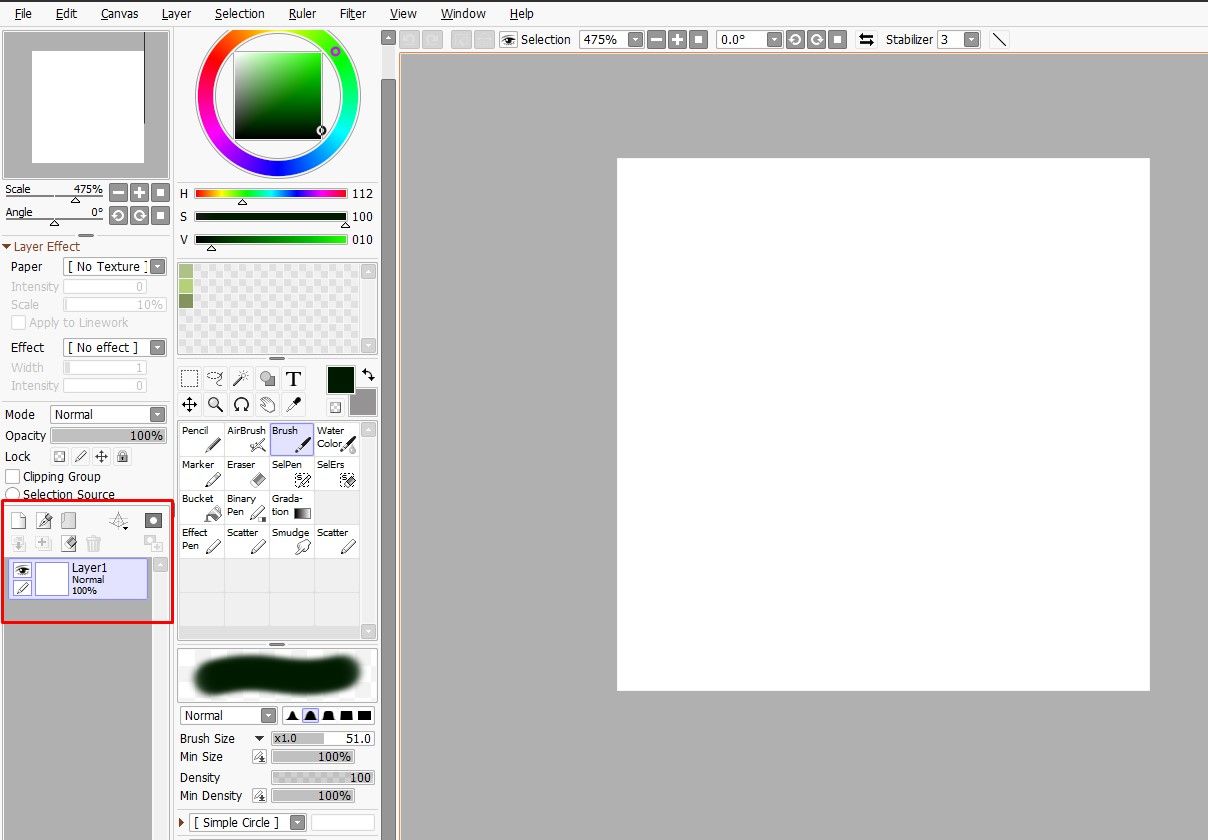
By default, you can find the layers in PaintTool SAI on the left side of the screen, right beside the tools panel.

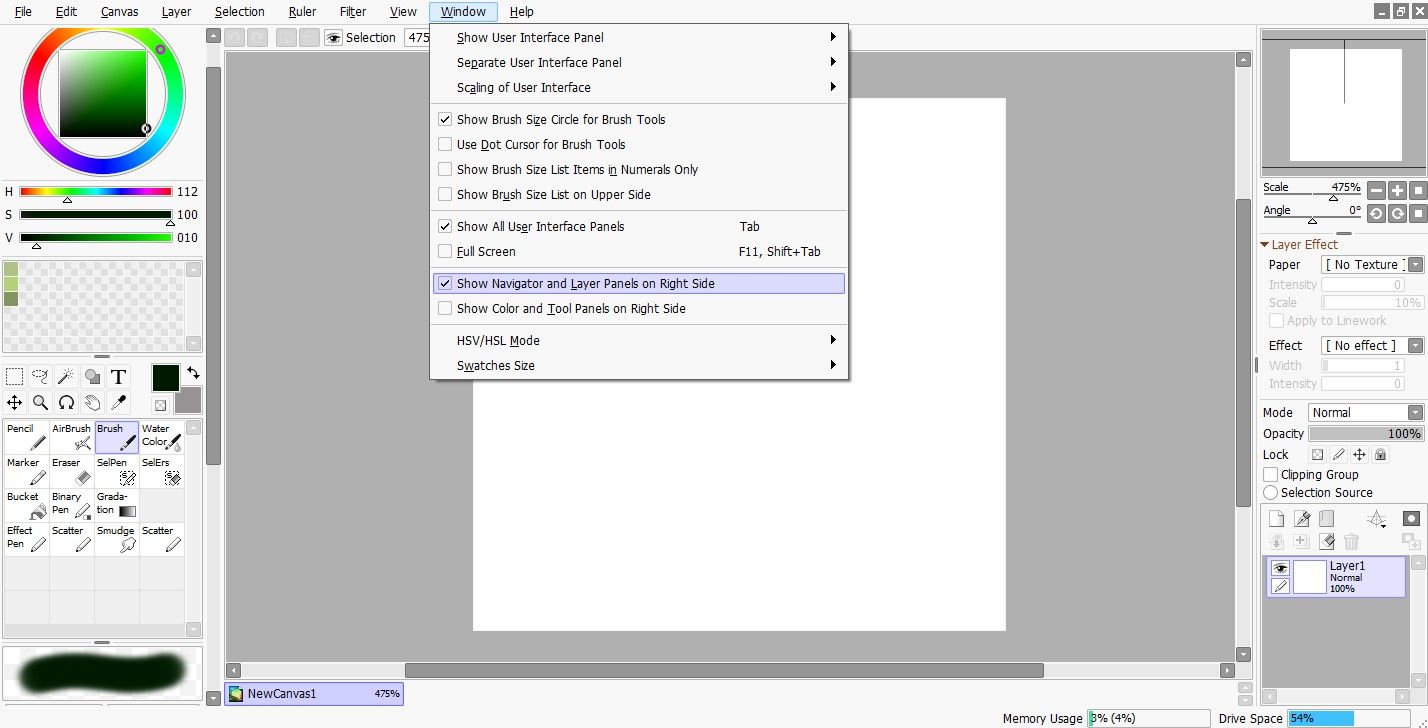
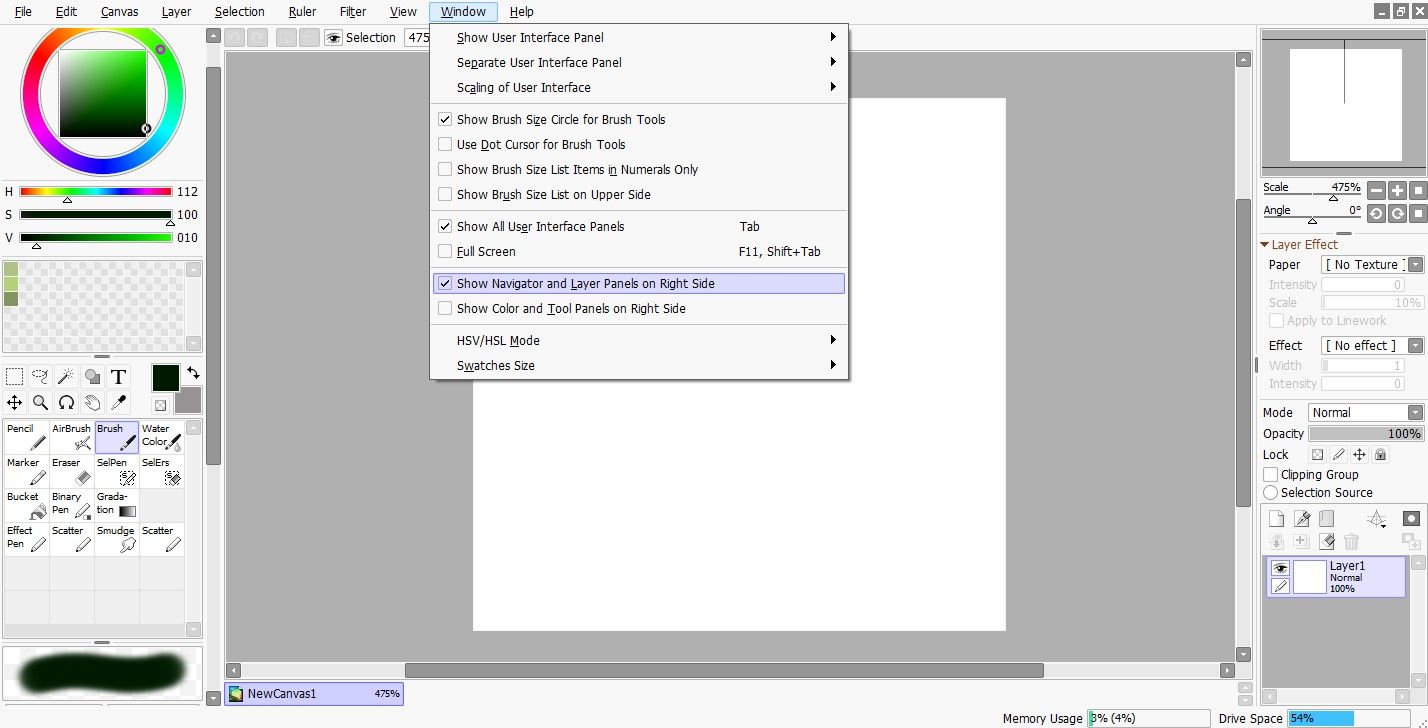
You can change the position of your Layer Panels by clicking on Window > Show Navigator and Layer Panels on Right Side. Though, this is a personal preference.

How to Create and Delete Layers
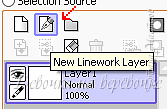
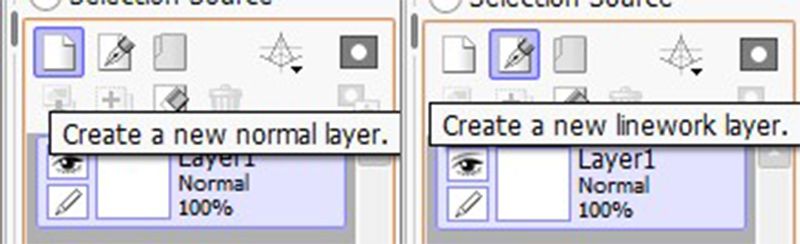
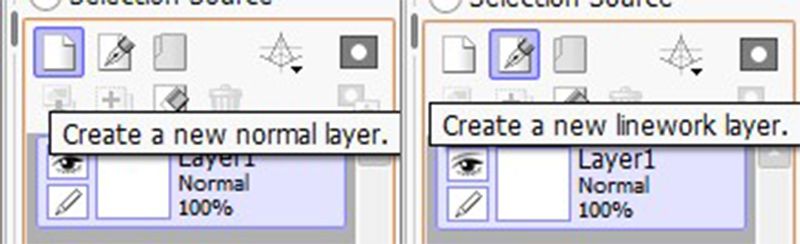
To create a new layer, you can simply use one of the two following icons in the Layer Panel:
- Normal layer: This is the basic layer that is most commonly used, and it allows you to draw with any of the tools presented.
- Linework layer: Within this layer, you will get a different set of tools. Instead of being able to draw freely, you will have specific tools with which you can draw. This layer is most commonly used for creating perfectly straight lines and curves.

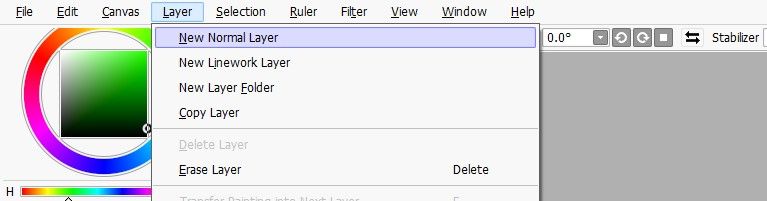
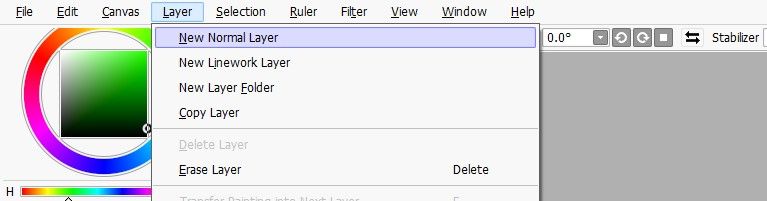
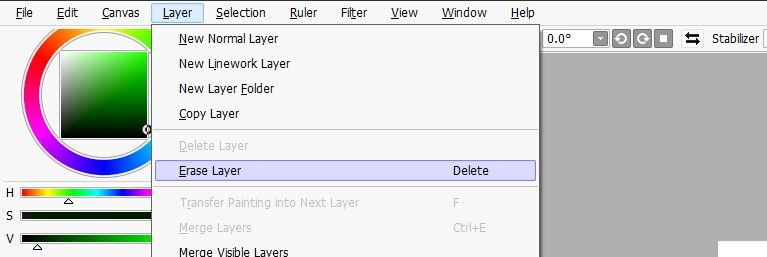
Another way you can add a layer is to click on Layer (in the top menu) and select the type of layer that you wish to create.

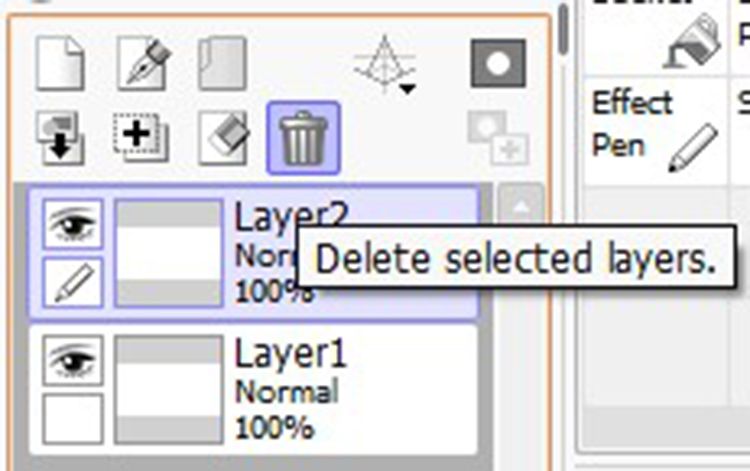
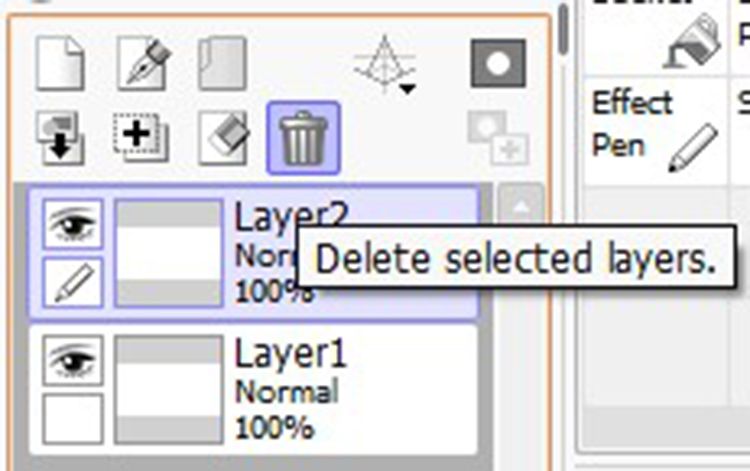
To delete a layer, select the layer you wish to delete and click on the small trashcan icon in the Layer Panel. If you wish to delete multiple layers at once, simply select the layers you want to delete while pressing Ctrl and clicking on the trashcan icon. You could also go to Layer > Delete Layer.

How to Erase a Layer
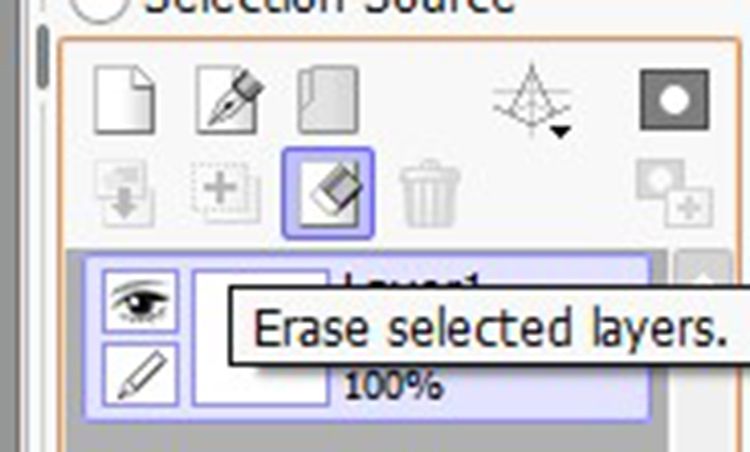
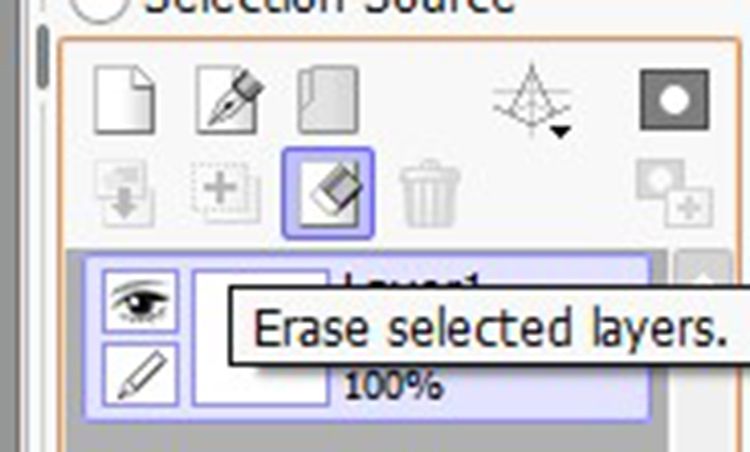
Sometimes when the canvas is too big, deleting everything manually can take some time. Therefore, if you wish to erase everything from a certain layer, you can do so by selecting that layer and clicking on Erase selected layers in the Layer Panel.

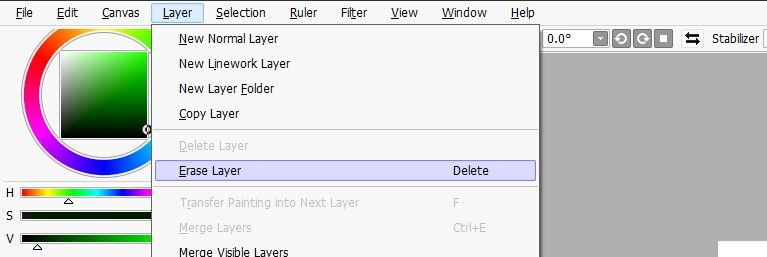
You could also simply click on Layer > Erase Layer.

How to Hide a Layer
In order to see the results without any elements of a specific layer getting in the way, PaintTool SAI allows you to hide a layer. Beside each layer in the panel, there will be an eye icon that you can click on to toggle hide/show.

How to Organize Your Layers
If you are working on a big project, chances are you’re going to have a lot of layers. This means that it’ll be easy for you to get lost while searching for a specific layer.
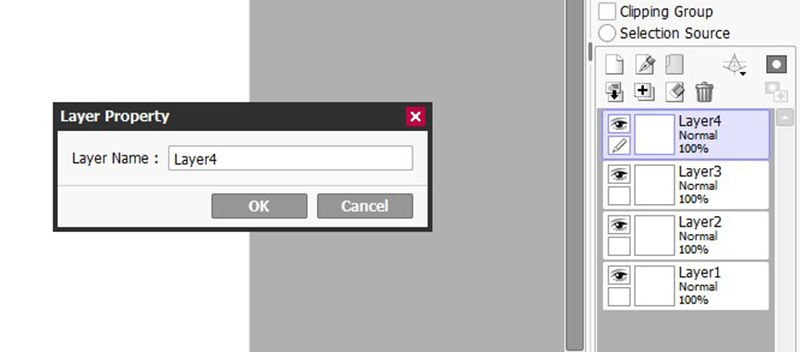
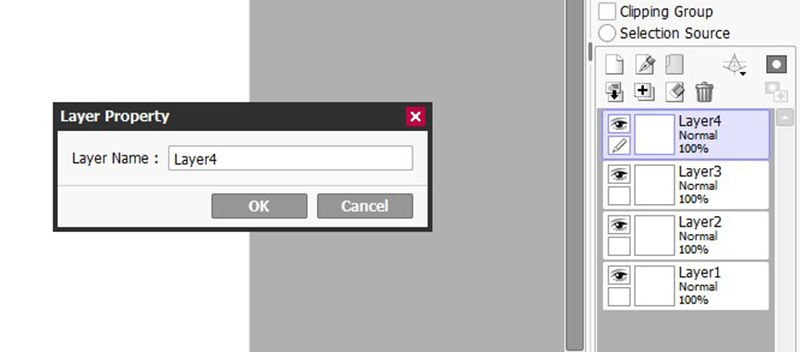
To make your life easier, you should always name your layers. When you create a new layer, it’s automatically titled Layer1, Layer2, Layer3, and so on (up to 256 layers max). To change the name of a specific layer, simply locate and double-click on the name, change it, and click OK.

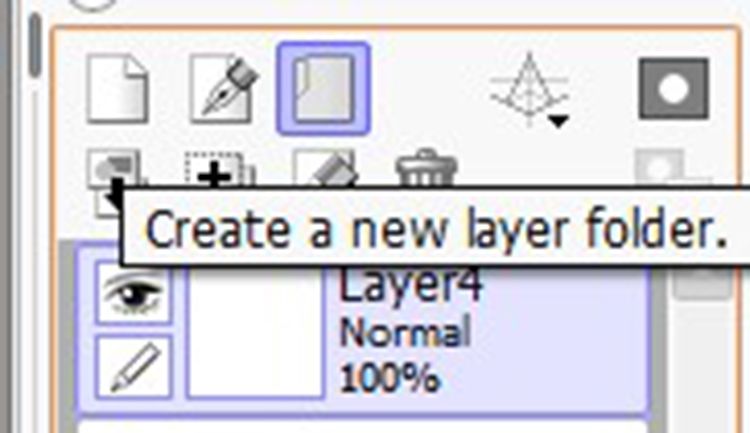
In the cases where you have too many layers, giving them all names might not be enough. Instead, you should take advantage of creating folders. These layer folders work the same way as the folders on your PC.

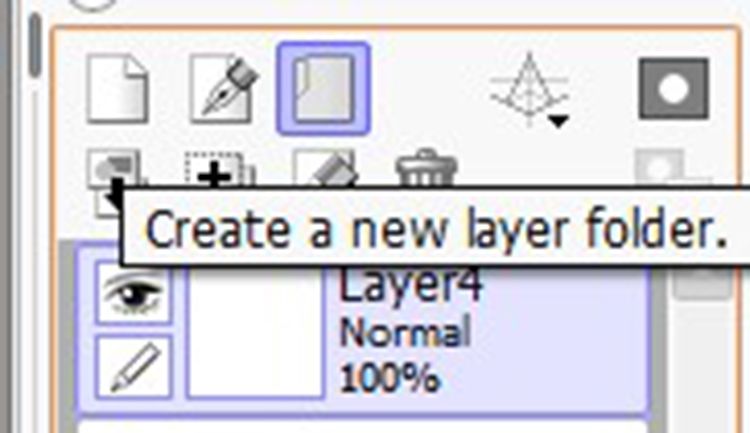
You can create a new layer folder by clicking on Layer > New Layer Folder.

Once you create the layer folder, simply click and drag the layers you want to put into that folder. You can also rename the layer folder by double-clicking on the name.
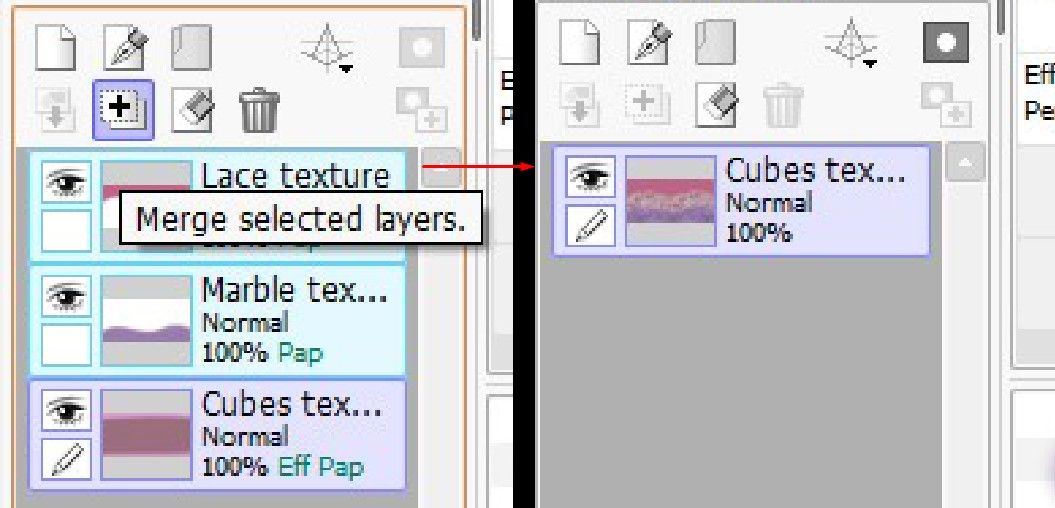
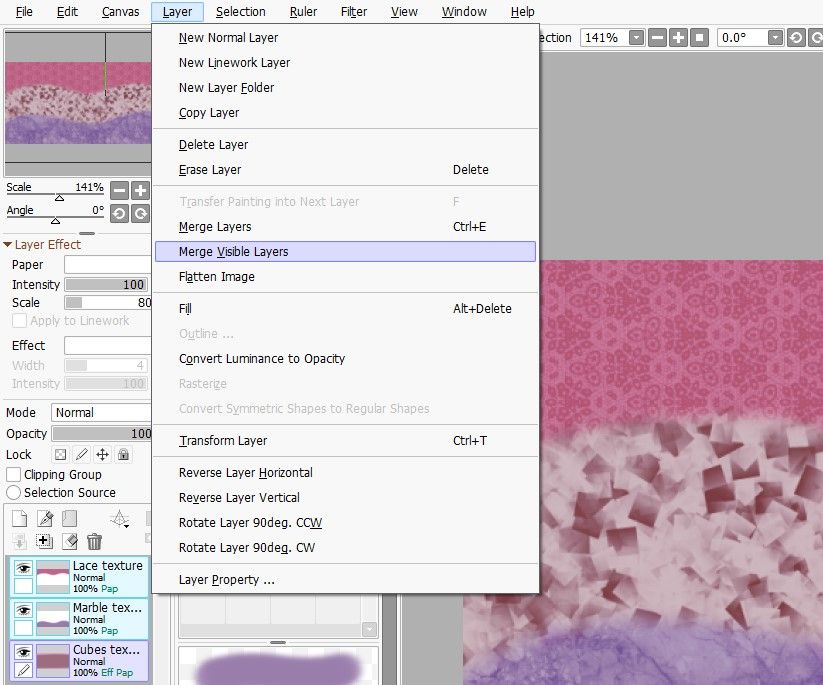
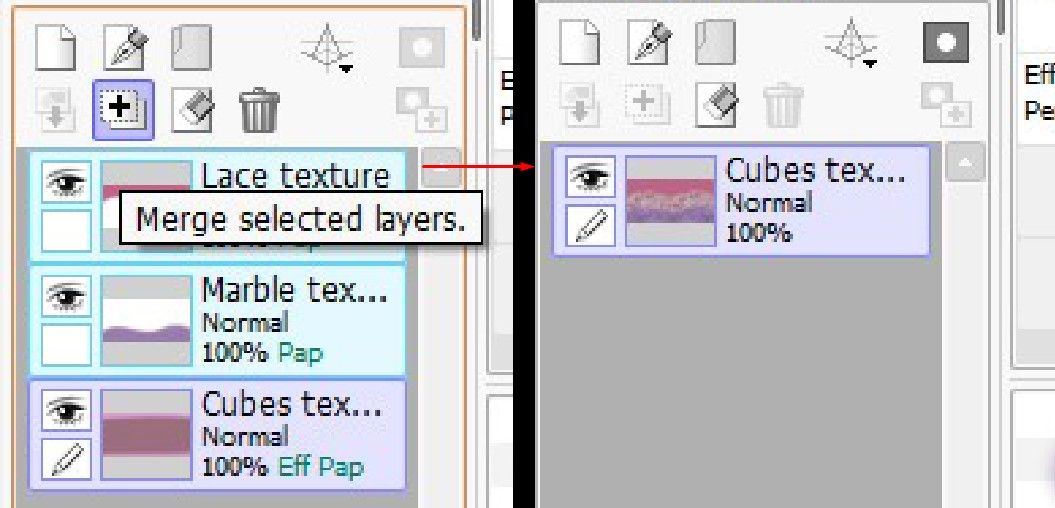
If you wish to merge two or more layers into one, select those layers and press Ctrl, then click on the + icon in the Layer Panel.

You can also merge layers by going to Layers > Merge Layers.
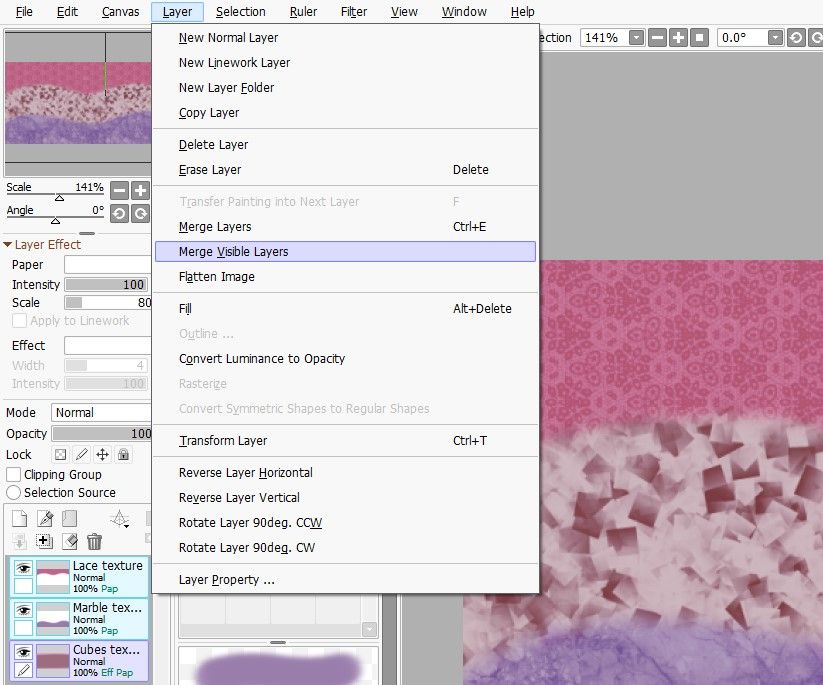
Keep in mind that if you don’t have two or more layers selected when clicking on Layers > Merge Visible Layers, you will merge all the visible layers in PaintTool SAI.

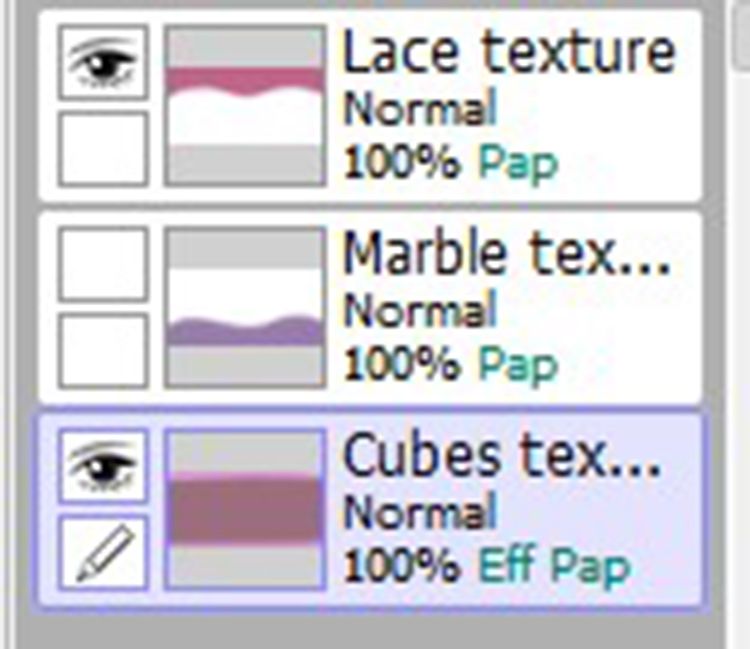
Get Creative With Layer Textures and Effects
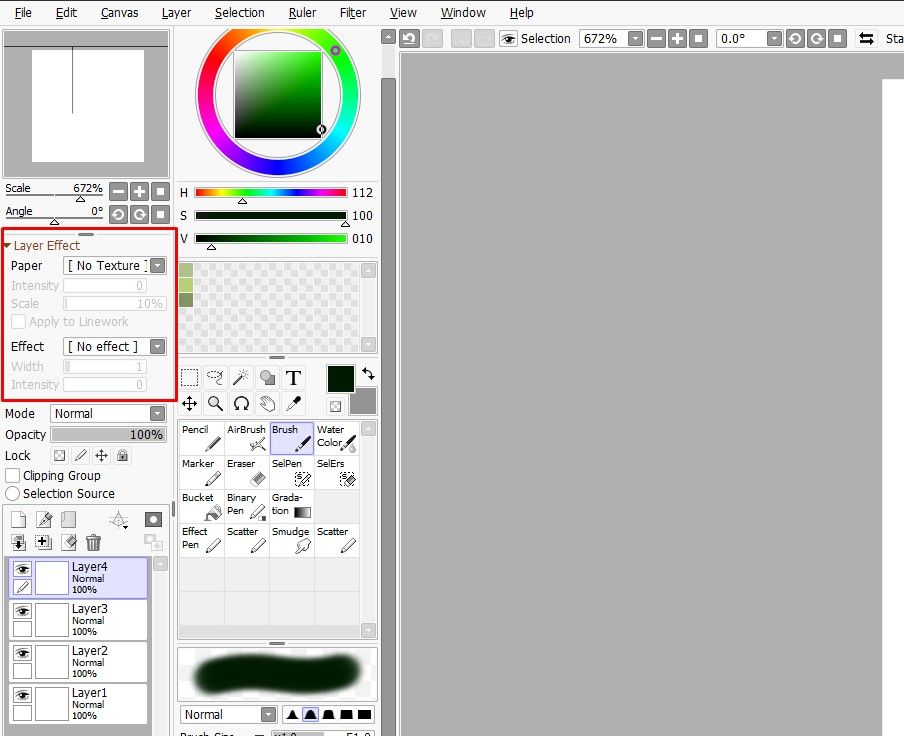
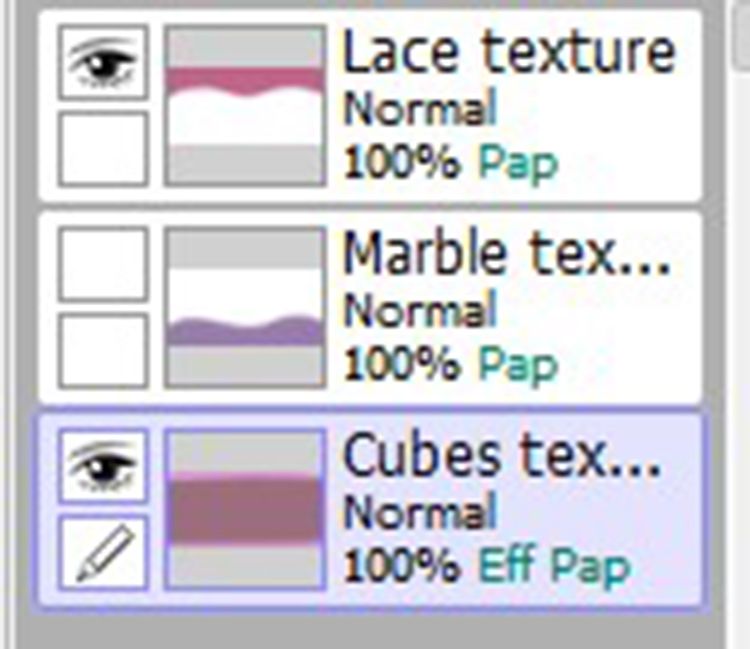
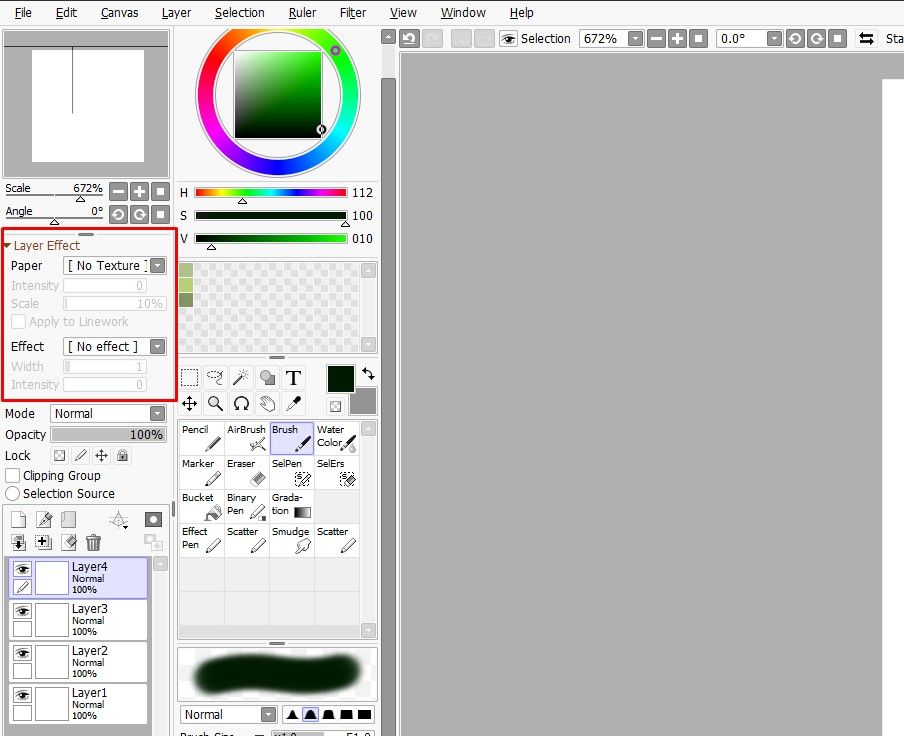
Above the Layer Panel, you have the Layer Effects where you can find many different textures and some effects that you can apply separately to each layer. You can also change the intensity and scale of the textures and the width and intensity of the effects.

PaintTool SAI comes with several textures and effects, but you can download many of them for free, or you could create your own. Just like Photoshop, PaintTool SAI allows you to choose different opacity settings for each layer separately. You can find the opacity settings right above the Layer Panel.

PaintTool SAI is a straightforward graphics design program that’s powerful but lightweight at the same time. It might look complicated at first, but getting used to PaintTool SAI and its features is not that difficult.
With that said, one of the first things you should learn when starting out with PaintTool SAI is how to properly utilize layers. It will help you create art much faster and easier.
There are many benefits to learning how layers work in different art programs, and PaintTool SAI, a popular lightweight painting software, is no exception. Layers in PaintTool SAI can help you achieve your artistic vision much faster, and they make your work easier.
PaintTool SAI might seem like an intimidating art program at first, but don’t let that discourage you. We’re going to show you how to get started with layers, so if you wish to learn how it works, keep reading.

In digital image editing, we use layers to separate different elements of an image. In simpler terms, you can compare a layer in PaintTool SAI to transparency, to which you can apply effects, and that you can then place above or under an image.
Layers in PaintTool SAI work in a very similar fashion as they do in many other editing programs, such as Adobe Photoshop. If you already know how to use layers in Photoshop, getting used to layers in PaintTool SAI should not be difficult at all. But we’ve got you covered either way. Let’s get into the basics…
PaintTool SAI offers a lot of freedom to its users, so everyone ends up utilizing layer options in their own way. However, there are a couple of basic suggestions you should follow as a beginner.
Primarily, we use layers to separate elements of an image. This means that you should put the line art, color, shade, light, and other details of the same image on separate layers. By doing this, you can correct or change things later on without it affecting the rest of the image, whether it’s a color, added detail, or anything else.
By default, you can find the layers in PaintTool SAI on the left side of the screen, right beside the tools panel.

You can change the position of your Layer Panels by clicking on Window > Show Navigator and Layer Panels on Right Side. Though, this is a personal preference.

How to Create and Delete Layers
To create a new layer, you can simply use one of the two following icons in the Layer Panel:
- Normal layer: This is the basic layer that is most commonly used, and it allows you to draw with any of the tools presented.
- Linework layer: Within this layer, you will get a different set of tools. Instead of being able to draw freely, you will have specific tools with which you can draw. This layer is most commonly used for creating perfectly straight lines and curves.

Another way you can add a layer is to click on Layer (in the top menu) and select the type of layer that you wish to create.

To delete a layer, select the layer you wish to delete and click on the small trashcan icon in the Layer Panel. If you wish to delete multiple layers at once, simply select the layers you want to delete while pressing Ctrl and clicking on the trashcan icon. You could also go to Layer > Delete Layer.

How to Erase a Layer
Sometimes when the canvas is too big, deleting everything manually can take some time. Therefore, if you wish to erase everything from a certain layer, you can do so by selecting that layer and clicking on Erase selected layers in the Layer Panel.

You could also simply click on Layer > Erase Layer.

How to Hide a Layer
In order to see the results without any elements of a specific layer getting in the way, PaintTool SAI allows you to hide a layer. Beside each layer in the panel, there will be an eye icon that you can click on to toggle hide/show.

How to Organize Your Layers
If you are working on a big project, chances are you’re going to have a lot of layers. This means that it’ll be easy for you to get lost while searching for a specific layer.
To make your life easier, you should always name your layers. When you create a new layer, it’s automatically titled Layer1, Layer2, Layer3, and so on (up to 256 layers max). To change the name of a specific layer, simply locate and double-click on the name, change it, and click OK.

In the cases where you have too many layers, giving them all names might not be enough. Instead, you should take advantage of creating folders. These layer folders work the same way as the folders on your PC.

You can create a new layer folder by clicking on Layer > New Layer Folder.

Once you create the layer folder, simply click and drag the layers you want to put into that folder. You can also rename the layer folder by double-clicking on the name.
If you wish to merge two or more layers into one, select those layers and press Ctrl, then click on the + icon in the Layer Panel.

You can also merge layers by going to Layers > Merge Layers.
Keep in mind that if you don’t have two or more layers selected when clicking on Layers > Merge Visible Layers, you will merge all the visible layers in PaintTool SAI.

Get Creative With Layer Textures and Effects
Above the Layer Panel, you have the Layer Effects where you can find many different textures and some effects that you can apply separately to each layer. You can also change the intensity and scale of the textures and the width and intensity of the effects.

PaintTool SAI comes with several textures and effects, but you can download many of them for free, or you could create your own. Just like Photoshop, PaintTool SAI allows you to choose different opacity settings for each layer separately. You can find the opacity settings right above the Layer Panel.

PaintTool SAI is a straightforward graphics design program that’s powerful but lightweight at the same time. It might look complicated at first, but getting used to PaintTool SAI and its features is not that difficult.
With that said, one of the first things you should learn when starting out with PaintTool SAI is how to properly utilize layers. It will help you create art much faster and easier.
Инструкция по программе SAI и обзор возможностей популярного графического редактора
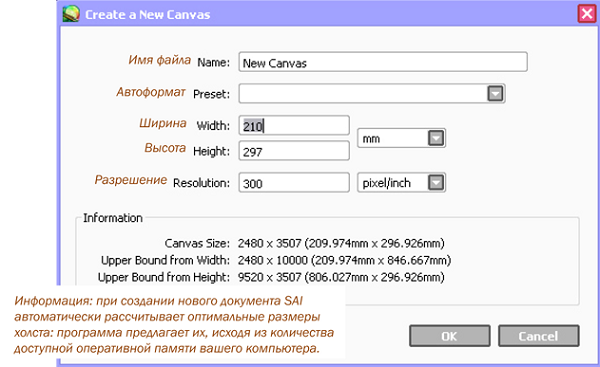
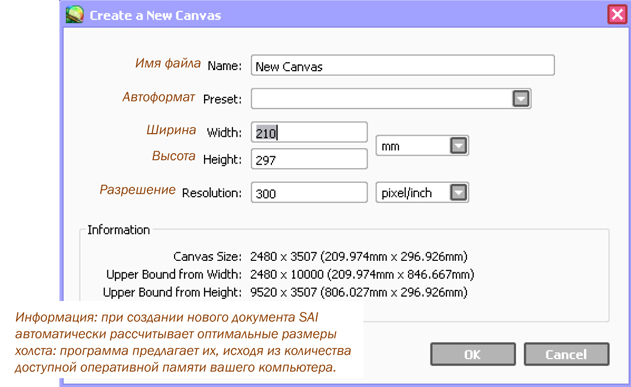
Easy Paint Tool SAI может открывать и обрабатывать изображения в следующих форматах: sai, psd, bmp, jpg, png и tga. Чтобы создать новый холст, необходимо пройти в меню сверху: Файл – Новый и задать параметры в появившемся окне.
1. Имя (название работы);
2. Предустановки (предустановленные форматы разрешений);
3. Ширина (собственное число);
4. Высота (собственное число);
5. Разрешение (качество);
6. Информация (информация по параметрам).
Панель управления холстом.
Для начала работы достаточно создать новый холст или открыть набросок.
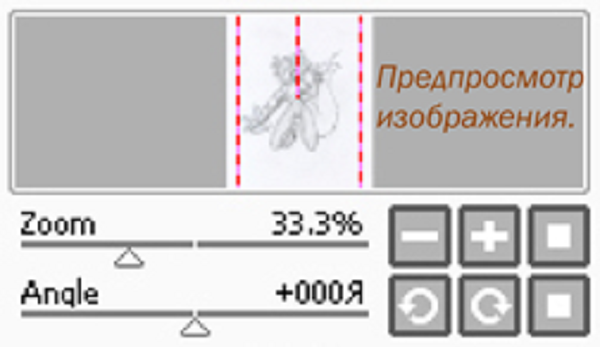
Первый блок сразу становится активным и имеет следующие возможности:
1. Масштаб и точная настройка масштаба;
2. Угол поворота листа. Ещё один плюс SAI: лист можно поворачивать.
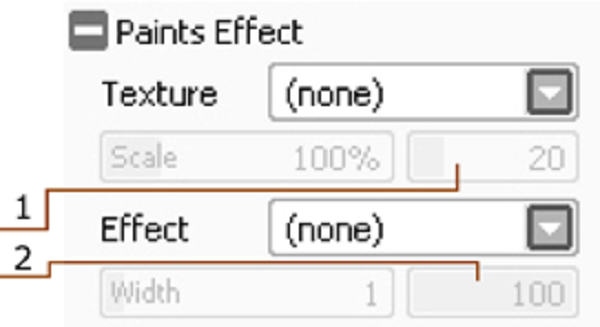
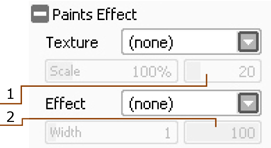
Второй блок — эффекты слоя. Если вы его не увидели сразу, значит, он просто скрыт, чтобы открыть эти настройки, необходимо кликнуть по значку «+» слева.
1. Текстура. В этом пункте Вы можете выбрать текстуру бумаги, настроить её Зернистость и Контрастность.
2. Мокрый. Размер и Контрастность. Затемняет изображение по краям / линиям.
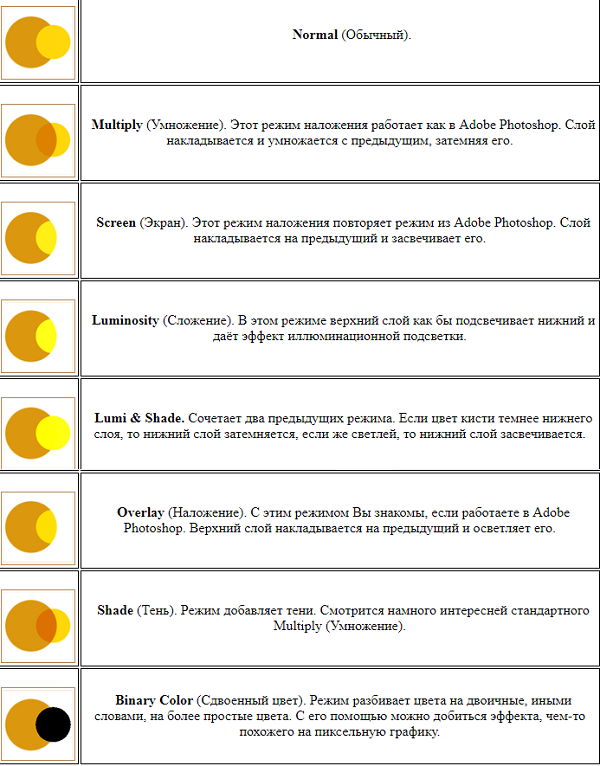
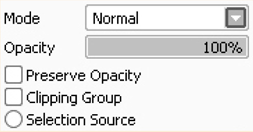
Следующий блок — работа со слоями — содержит целый ряд необходимых настроек. Начнем по порядку. Режимы наложения слоя Переход:
Нормально. Нормальный режим наложения слоёв.
Умножение. Слой накладывается и умножается с предыдущим, затемняя его.
Экран. Слой накладывается на предыдущий и засвечивает его.
Наложение. Верхний слой накладывается на предыдущий и осветляет его.
Сложение. В этом режиме верхний слой как бы подсвечивает нижний и даёт эффект иллюминационной подсветки.
Затемнение. Режим добавляет тени.
Осветление. Если цвет кисти темнее нижнего слоя, то нижний слой затемняется, если же светлей, то нижний слой засвечивается.
Двоично. Режим разбивает цвета на двоичные, иными словами, на более простые цвета. С его помощью можно добиться эффекта, чем-то похожего на пиксельную графику.
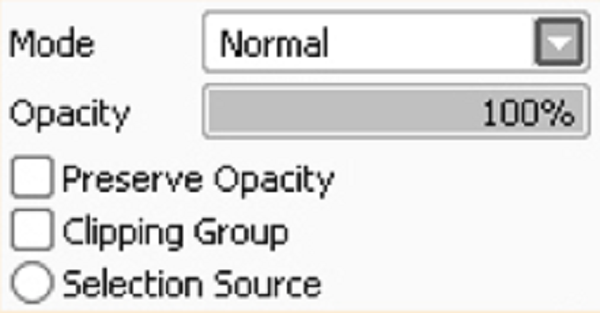
Непрозрачность. Позволяет регулировать прозрачность слоя.
Фиксировать непрозрачность. Даёт рисовать только внутри уже нарисованного.
Прикрепление слоя. Верхний слой воспринимает рисунок нижнего слоя, как маску.
Источник выбора. Делает слой главным по отношению к последующим слоям.
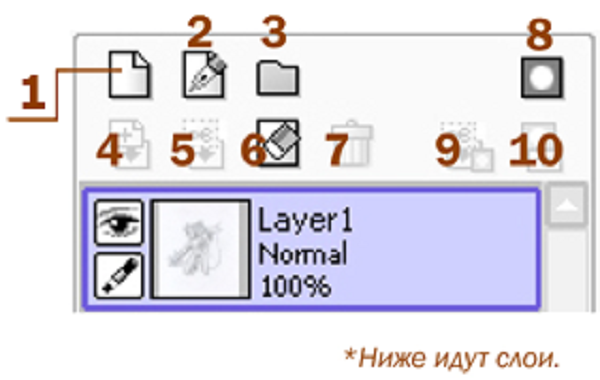
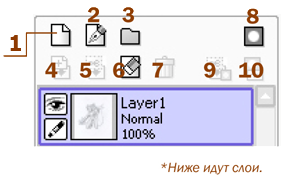
Работа со слоями:
1. Новый слой.
2. Новый векторный слой.
3. Новая папка.
4. Скинуть содержимое слоя на слой ниже.
5. Слить со слоем ниже.
6. Очистить слой.
7. Удалить слой.
8. Новая маска.
9. Сливает слой с нижним, но оставляет маску, которую применяет к этим двум слоям.
10. Объединяет маску и слой, а сама маска исчезает.
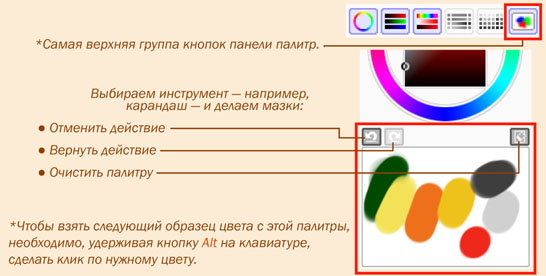
Панель управления цветом (палитры)
Панель выбора цвета очень удобна и легка в использовании. В ней присутствует целый набор вариантов палитр, которые можно отображать или скрывать на панели. Чтобы их открывать и закрывать достаточно кликнуть по понравившейся и выбрать её. Ещё можно отодвинуть ползунки в RGB слайдеры или HSV слайдеры. Понравившиеся цвета можно смешивать, запоминать и держать в памяти программы на палитрах: смеситель цветов, образцы, пробный лист(меню — Окно).
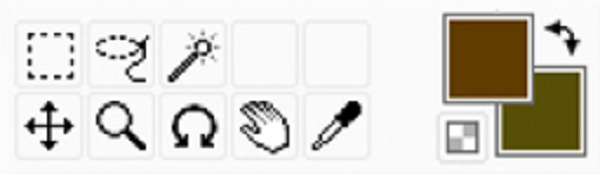
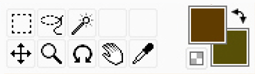
Панель инструментов
Далее мы видим ряд инструментов для манипулирования изображением:
Верхний ряд: инструменты выделения Прямоугольник, Лассо и конечно Волшебная палочка.
Нижний ряд: инструменты Двигать, Увеличить, Вращать, Рука, Пипетка. Справа отображается цвет кисти и ластика (верхний и нижний квадрат соответственно), стрелка меняет цвета местами.
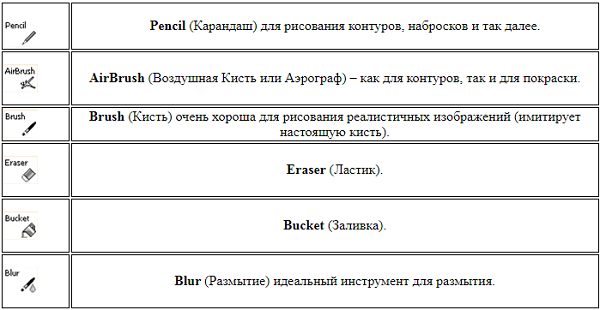
Инструменты рисования
Описание основных кистей программы.
AirBrush (Воздушная Кисть или Аэрограф) – как для контуров, так и для покраски.
Blur (Размытие) идеальный инструмент для размытия.
Bucket (Заливка).
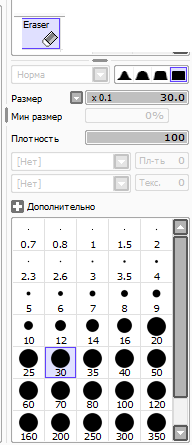
Eraser (Ластик).
Pencil (Карандаш) для рисования контуров, набросков и так далее.
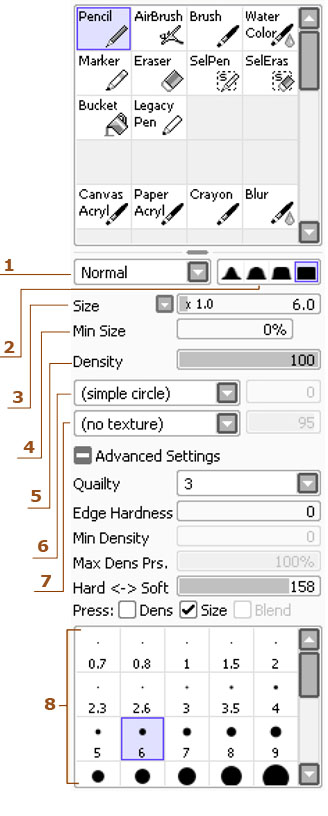
Пример инструментов кистей на карандаше Pencil.
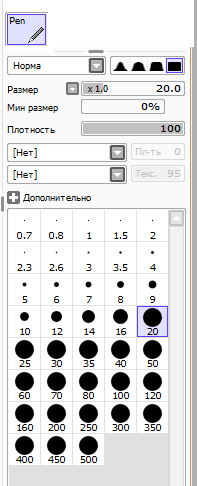
1. У Карандаша четыре режима: Норма, Умножение, т.е. возможность смешивать или не смешивать выбранный цвет с другими цветами в рамках одного слоя (режимы могут быть на разных кистях).
2. Тип края. Существует всего четыре варианта: от размытого до чёткого. Как показывает практика, этого вполне достаточно.
3. Размер — размер кисти.
4. Минимальный размер. От этой настройки напрямую зависит реакция нажатия на планшет (если вы рисуете на нём).
5. Плотность. Плотность цвета кисти.
6. Делает кисть текстурной или щетинистой.
7. Добавляет эффект текстур к кисти.
8. Фиксированные размеры кисти.
Настройки для инструментов рисования выглядят примерно одинаково. Для удобства работы можно настроить под себя ластик, кисть и т.д.
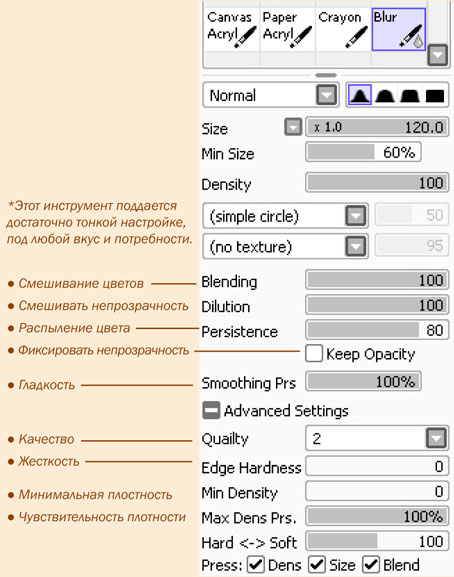
На некоторых кистях открываются дополнительные настройки:
1. Качество. Качество кисти.
2. Жесткость. Выбор жесткости кисти.
3. Минимальная плотность. Насколько велика плотность в одном мазке.
4. Максимальное давление. Возможность выбора максимального давления кисти.
5. Жестко-Мягко. Чувствительность к давлению.
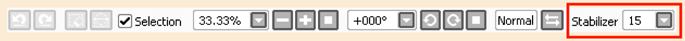
Подменю
1. Отменить.
2. Повторить.
3. Выбранное.
4. Возможность выбора отображения размера холста в %.
5. Уменьшить, увеличить и восстановить, исходное положение холста.
6. Повернуть на определённый угол, восстановить исходное положение.
7. Отобразить холст в противоположное направление.
8. Сглаживание. Стабилизатор дрожания руки 1 — самое минимальное, а S-7 — самое сильное.
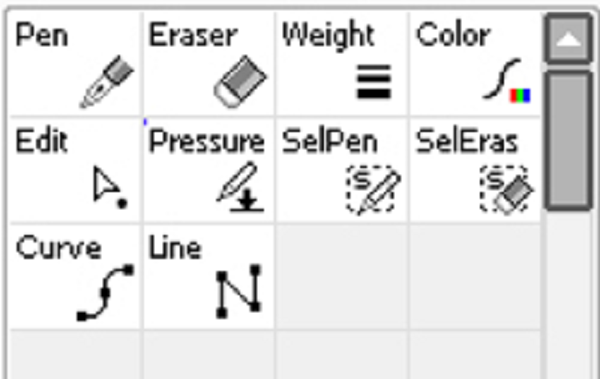
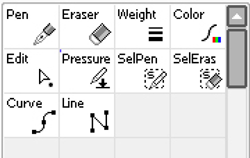
Панель инструментов для работы с вектором.
Чтобы создать векторное изображение, прежде всего, необходимо создать векторный слой. Тогда панель инструментов будет выглядеть уже так:
Pen (Перо) – Для рисования от руки.
Eraser (Ластик).
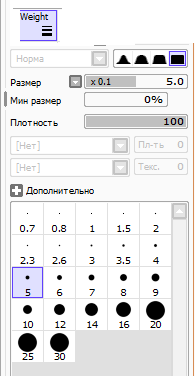
Weight (Вес) – Если вам необходимо поменять толщину линии, которую вы уже нарисовали.
Color (Цвет) – Меняет цвет линии.
Edit (Редактировать) – Инструмент для различных манипуляций непосредственно с точками и сегментами.
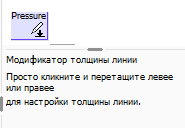
Pressure (Давление). Модификатор толщины линии.
Select / Deselect – Инструмент выделения.
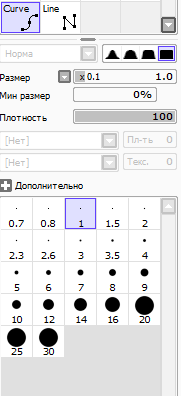
Curve (Кривая) – Рисование кривых.
Line (Линия) – Рисование прямых линий.
Пример Edit на кисти Curve.
Возьмём инструмент Curve, кликнув по его изображению на панели инструментов. Выберем толщину линии, например, «3». Кликнем по нужному месту на холсте. Таким же образом ставим вторую точку и опять тянем. Линия изгибается сама.
Берём инструмент Weight и выбираем толщину «7». Кликаем по только что созданной линии. Она станет толще. Берём инструмент Pressure , кликаем в точку посередине и, не отпуская кнопки мыши, тянем: вправо — чтобы линия стала тоньше, влево — толще.
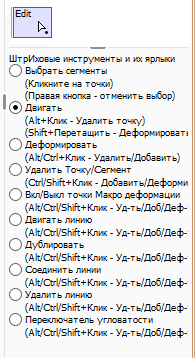
Edit . Когда линия не устраивает по своей форме, направлению или когда надо объединить некоторое количество линий в одну, то эта функция даёт возможности:
1. Выбрать сегменты. Выбирает отдельные сегменты.
2. Двигать. Двигает, добавляет и удаляет точки.
3. Деформировать.Искажает всю линию, смотря куда вы кликните.
4. Удалить точку/сегмент. Удаляет сегмент линии или точку.
5. Точки макро деформации. Создаёт опорную точку для макро деформации.
6.Двигать линию. Двигает всю линию.
7.Дублировать. Дублирует весь штрих.
8. Соединить линии. Соединяет две отдельные линии.
9. Удалить линию. Удаляет всю линию.
10. Переключатель угловатости. Делает линию точечной или округленной.
Источник: https://vk.com/easy.paint.toolsai
Графика компьютерная Немного о SAI и векторном слое
Добрый день, читатели блога! Сегодня мы поговорим с вами о программе «Easy Paint Tool SAI», а точнее — о векторном слое.
Начнём с азов. Заходим в САИ и создаём новый холст. Я беру размер 3000х3000 или 100х100, для меня они самые удобные. Ищем у себя кнопочку «New Linework Layer» и попадаем на векторный слой.
Прошу вас. Мы оказались на векторном слое. Вроде бы, ничего не поменялось.
Но у нас появился новый набор инструментов, который будет действовать только на векторном слое.
Поближе.
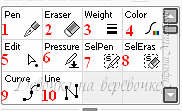
Для удобства я пронумеровала каждый инструмент.
Начнём с первого инструмента. Ручка (pen) способна создавать плавную мягкую линию, схожую с кистью PS. Цвета ее перекрываются. На векторном слое ручка способна создавать так называемые «узлы». Можно менять размер, форму, прозрачность. Не самый удобный инструмент, линии получаются кривыми.
Ластик (eraser) вытирает, автоматически скругляя при этом конец линии. Я быстро нарисовала некое «подобие» глаза. Один конец ластик уже стёр, а второй ещё нет. Как видите, конец автоматически скруглился.
Weight позволяет нам поменять ширину линии. Я начертила три линии одинакового размера, а одну из них уменьшил этим инструментом. Удобно, не правда ли?
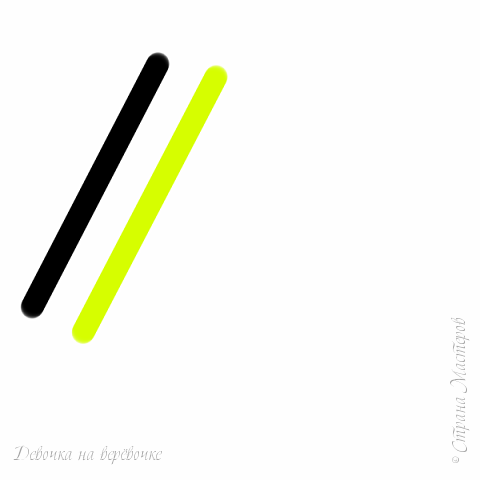
Инструмент 4 (Color — цвет) позволяет изменить цвет линии одним нажатием. Сначала выбираем цвет, а потом кликаем на нужную линию.
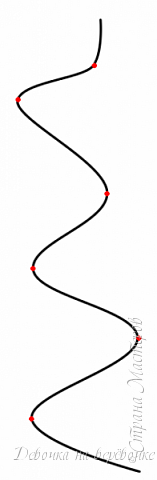
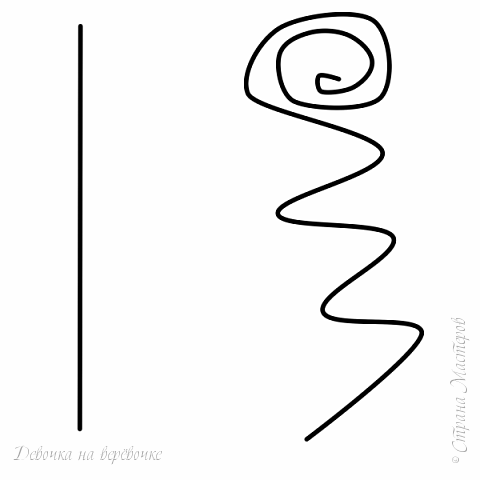
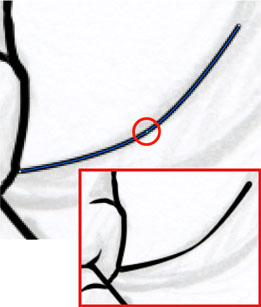
Кривая (curve) – инструмент №9 — позволяет рисовать кривые линии. Инструмент очень удобен. Рисовать им просто — ведёшь линию, а там где нужно повернуть — щёлкаешь. На этом месте появляется узелок (на рисунке они отмечены красным), который позволяет изменять линию.
Инструмент «Line» (линия) позволяет нарисовать прямую линию.
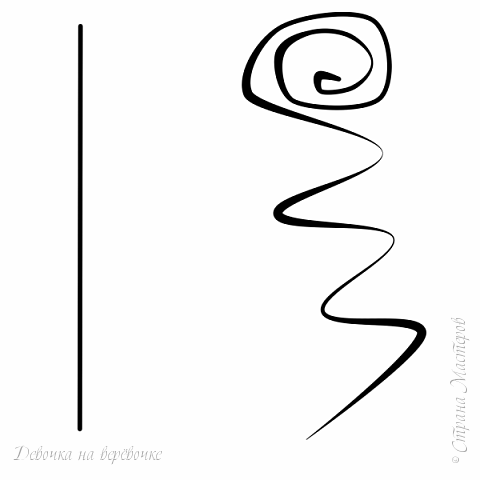
С помощью инструмента «Edit» мы можем отредактировать линию, потянув за уголки. Так из прямой линии я смогла сделать довольно завитый локон.
Инструмент «pressure» (нажатие, давление) позволяет изменять силу нажатия. Так можно утолщить или утончить линию от одного узла до другого. Это тот же локон, что и на картинке выше.
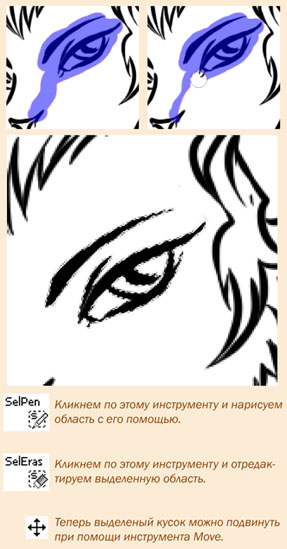
Инструмент «SelPen» позволяет выделить какую-то часть рисунка саморучно.
А «SelEras» стереть.
Ну вот и всё. Теперь вы знаете об инструментах векторного слоя гораздо больше. До свидания, художники!
Вектор в Саи. Рисование в Paint Tool Sai.
Paint Tool Sai
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Вектор в Paint Tool SAI.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Скачать Paint Tool Sai
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
Векторные инструменты
Векторный карандаш
Этот инструмент создает штриховые линии, нарисованные карандашом. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Связанные темы: Общие параметры кисти Контроль узловой точки
Кривая линия/Прямая линия
Этот инструмент рисует кривые/прямые линии в штриховом слое. Это единственное, что поддерживается штриховым слоем. Кроме того, этот инструмент также поддерживается функцией контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Добавить контрольную точку
Двойной щелчок, Правый щелчок, Вход, Выход.
Зафиксировать Кривую/Прямую линию
Отменить добавление контрольной точки
Повторить добавление контрольной точки
Контроль узловой точки
Этот инструмент поддерживает редактирование и изменение каждой обводки фигуры. Это поддерживается только векторным слоем. Кроме того, этот инструмент также обеспечивает остальные функции при помощи комбинации клавиш Ctrl / Shift / Alt.
Инструмент «Нажатие»
Этот инструмент контролирует силу давления, перетаскивая контрольную точку на обводке.
Инструмент «Векторный ластик»
Этот инструмент работает как ластик в линейном слое. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент «Линейный сегмент»
Этот инструмент изменяет линейный сегмент при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Инструмент «Цвет линии»
Этот инструмент изменяет цвет линии на текущий выбранный цвет при помощи щелчка по штриху. Он поддерживается только линейным слоем. Кроме того, этот инструмент также поддерживает функцию контроля узловой точки при помощи комбинации клавиш Ctrl/Shift/Alt.
Руководство по программе
- О программе PaintTool SAI
- Основное окно
- Главное меню
- Вид рабочего пространства
- Панель быстрого доступа
- Навигатор
- Панель слоев
- Цветовая панель
- Настройки
- Общие инструменты
- Инструменты для рисования
- Векторные инструменты
- Векторный карандаш
- Кривая линия/Прямая линия
- Контроль узловой точки
- Инструмент «Нажатие»
- Инструмент «Векторный ластик»
- Инструмент «Линейный сегмент»
- Инструмент «Цвет линии»
- Инструменты для нормального и векторного слоев
- Настройка SAI
- Клавиши ускоренного доступа
SAI Paint Tool. Русский перевод Саи Паинт Тул (SAI Rus Pack) © 2008–2022
источники:
http://luvffi.ru/paint-tool-sai/
http://saipainttool.com/manual/linework-tools/
PaintTool SAI – это бесплатное и легкое приложение для рисования, разработанное и опубликованное компанией Systemax Software. Это высококачественная программа с полной поддержкой дигитайзера, а также функцией определения давления.
Он дает вам возможность создавать подробные цифровые изображения с помощью мощного, но простого пользовательского интерфейса. Если это ваше первое родео с PaintTool SAI, вот несколько советов, которые помогут вам начать работу!
Создание вашего первого холста
Чтобы создать новый холст, первое, что вам нужно сделать, это щелкнуть File> New или нажать Ctrl + N на клавиатуре.
После этого откроется другое окно, в котором вы можете указать детали вашего нового холста. Вы можете дать своему холсту имя, а также выбрать размер и разрешение. Затем нажмите ОК , и ваш холст появится.
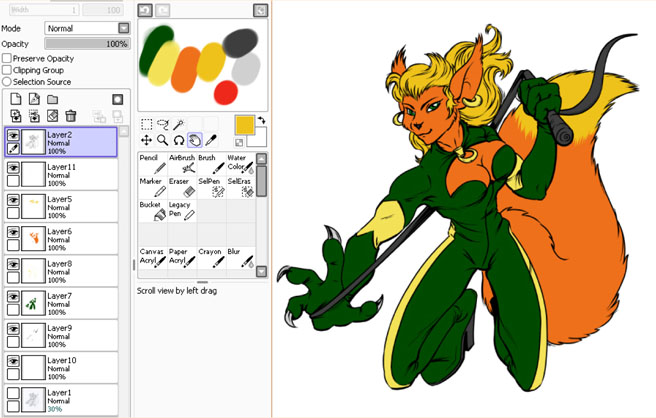
В левой части программы у вас есть два основных столбца. Один из них предназначен для слоев и параметров непрозрачности, а другой – для всех параметров кисти. Однако, если у вас нет этих столбцов по умолчанию, вы можете открыть их вручную.
Вот краткое изложение наиболее важных инструментов PaintTool SAI:
- Цветовое колесо: типичное цветовое колесо, позволяющее выбирать разные цвета.
- Навигатор: показывает небольшой предварительный просмотр вашего холста с левой стороны. Это также позволяет легко поворачивать холст.
- Панель быстрого доступа : панель в верхней части экрана, где у вас есть быстрый доступ к кнопкам отмены / повтора, инструментам масштабирования, параметрам инверсии и многому другому.
- Селектор просмотра: показывает, какие холсты у вас открыты (если у вас их несколько), и позволяет легко переключаться между ними.
- Курсор Показать размер кисти: показывает размер выбранной кисти.
Вот наиболее часто используемые кисти в PaintTool SAI:
- Ручка: отличный вариант для создания чернового наброска. Он очень похож на инструмент «Карандаш» в Microsoft Paint.
- AirBrush: часто используется для мягкого затенения. Вы также можете использовать его как мягкую кисть.
- Кисть: идеально подходит для рисования, раскрашивания, растушевки и окончательной коррекции. Он предлагает хорошее сочетание.
- Вода: легкий эффект акварели. Это универсальный инструмент.
- Блендер: все смешивается с выбранной вами интенсивностью.
- Ластик: типичный ластик.
В дополнение к упомянутым выше инструментам у вас также есть инструменты Select и Deselect , которые не требуют пояснений. Однако эти инструменты похожи на кисти.
Вы можете в конечном итоге спутать их с чем-то другим, потому что они оставляют фиолетовый след, когда вы делаете выбор. Но не волнуйтесь, этот фиолетовый след в конечном итоге не заметен.
Существует также инструмент Selection, Lasso и Magic Wand, которые все инструменты , используемые для выбора. Этих инструментов более чем достаточно, чтобы начать работу с вашим первым проектом PaintTool SAI.
Добавление собственных кистей
Если вы хотите изменить порядок кистей в PaintTool SAI, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши существующую кисть или пустое поле на панели кистей.
Нажав на пустое место, вы можете выбрать, какую из основных кистей вы хотите добавить. Щелкнув существующую кисть, вы можете изменить ее настройки, как показано на рисунке ниже.
Вы можете изменить имя кисти, дать ей описание и установить некоторые свойства по умолчанию, включая сочетание клавиш.
Выбор цветов
Как вы могли заметить, по умолчанию в левой части PaintTool SAI есть Цветовой круг . Когда вы выбираете кисть, вам нужно щелкнуть цвет в цветовом круге. Вы можете выбрать до двух цветов одновременно. Эти цвета видны в двух квадратах над кистями. Вы можете переключаться между двумя цветами, нажимая на стрелки.
При желании вы можете создать свою собственную палитру цветов, выбрав « Образцы» . Под цветовым кругом появится небольшая рамка, в которой вы можете сохранить 112 дополнительных цветов . Этого определенно должно быть более чем достаточно!
Чтобы сохранить цвет, нужно его выделить. Затем щелкните правой кнопкой мыши одно из небольших квадратов в образцах и выберите « Установить» . Вы также можете удалить цвета, щелкнув правой кнопкой мыши и выбрав « Удалить» .
Настройки, которые вы сохраняете во время работы, будут активны, пока вы их не измените. Это означает, что при создании нового холста у вас будет такая же палитра.
Как использовать слои
По умолчанию панель слоев находится в левой части экрана. Однако вы можете выбрать отображение панели слоев, а также параметров цвета и инструмента справа, если это то, что вы предпочитаете. Щелкните Окно и выберите свои предпочтения.
Если вы раньше использовали Photoshop, вы должны быть хорошо знакомы с принципами работы слоев. Представьте, что у вас сложены листы ацетатной бумаги. Вы можете рисовать на каждом листе отдельно, но вы можете видеть, что находится на каждом листе. Вы также можете удалить и исправить каждый лист во время рисования.
По умолчанию каждый слой будет прозрачным. Но в отличие от Photoshop, который представляет прозрачность с маленькими квадратами, в PaintTool SAI прозрачность имеет белый цвет. Это может сбивать с толку новичков, особенно если при рисовании вы используете белый цвет. Вы можете добавить до 256 слоев в PaintTool SAI, щелкнув « Новый слой» .
Каждый слой будет иметь имя по умолчанию Layer1, Layer2, Layer3 и так далее. Двойным щелчком по названию слоя вы можете изменить его название.
Значок глаза рядом со слоем означает, что слой видим. При нажатии на глаз слой будет скрыт до тех пор, пока вы не решите снова включить его. Скрытые слои не отображаются в ваших сохраненных проектах. Если вы хотите удалить слой, вам нужно выбрать слой, который вы хотите удалить, и нажать « Удалить слой» .
Внесение корректировок и применение фильтров
PaintTool SAI – это инструмент, в основном разработанный для тех, кто хочет рисовать или рисовать. В то время как Photoshop и другие подобные программы имеют множество опций редактирования изображений, которые вы можете использовать, PaintTool SAI вместо этого фокусируется на аспекте рисования. Таким образом, у вас не так много инструментов или фильтров для настройки изображения, на которые можно рассчитывать.
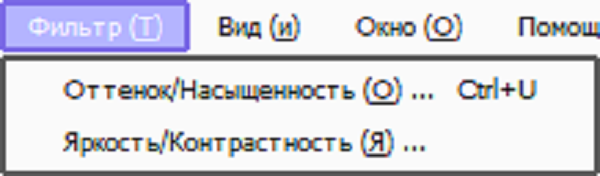
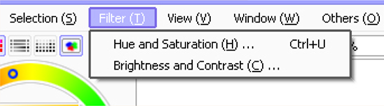
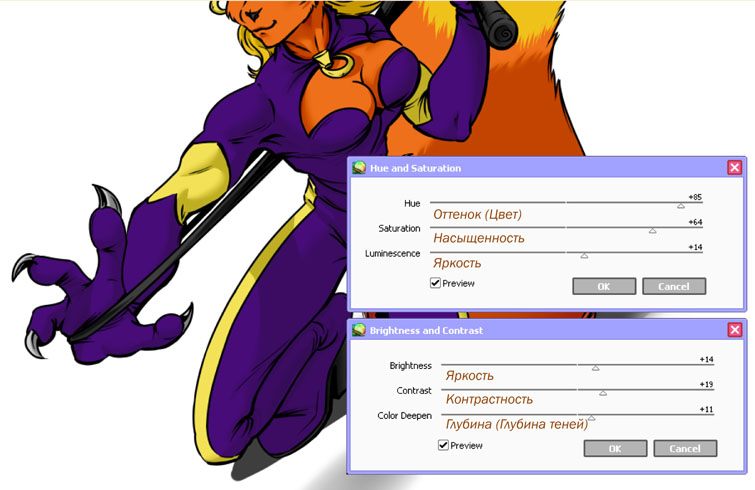
В PaintTool SAI можно выбрать один из двух основных эффектов: оттенок и насыщенность и яркость и контраст . Вы можете найти их на вкладке « Фильтр ».
Сохранение вашего файла
Если вы хотите сохранить свою картину в PaintTool SAI, вы можете сделать это, выбрав « Файл»> «Сохранить» ( Ctrl + S ) или « Файл»> «Сохранить как» ( Shift + Ctrl + S ). Вы можете сохранить свой файл с расширением файла SAI , что позволит вам продолжить свой проект в PaintTool SAI позже.
Если вам больше нечего добавить, вы можете сохранить его с помощью некоторых других расширений, доступных в PaintTool SAI. Однако всегда полезно хранить резервную копию вашего проекта с расширением SAI.
PaintTool SAI широко используется цифровыми художниками, потому что он предлагает большую свободу и близко имитирует ваш реальный опыт рисования. Независимо от того, являетесь ли вы профессиональным цифровым художником или только начинаете работать в этой области, PaintTool SAI – отличный инструмент как для новичков, так и для ветеранов.
PaintTool SAI — это графический редактор, созданный японскими разработчиками специально для художников. Продукт стал популярным благодаря своим функциональным возможностям. Эта мощная программа способна на множество тонких настроек, при этом освоить ее совсем не сложно. SAI можно смело назвать идеальным решением для цифрового рисования. Программа умеет сглаживать рисунки и поддерживает пользовательские кисти и текстуры.
Содержание
- 1 Интерфейс PaintTool SAI
- 2 Пользовательское меню программы
- 3 Как пользоваться PaintTool SAI
- 3.1 Как создать новый холст
- 3.2 Панель управления холстом
- 3.3 Работа со слоями
- 3.4 Панель управления цветом
- 3.5 Панель инструментов
- 4 Итоги
Интерфейс PaintTool SAI
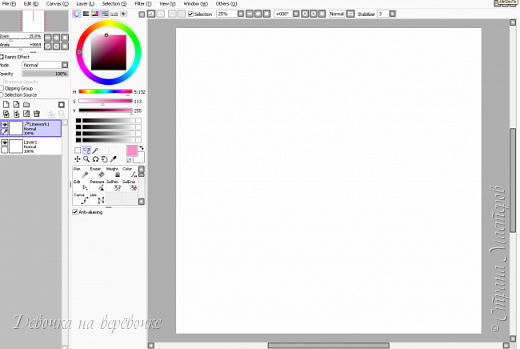
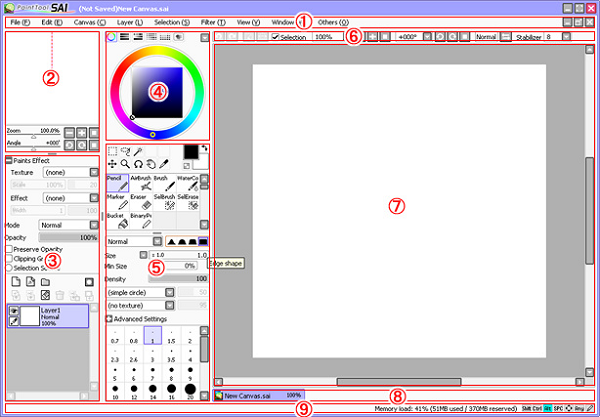
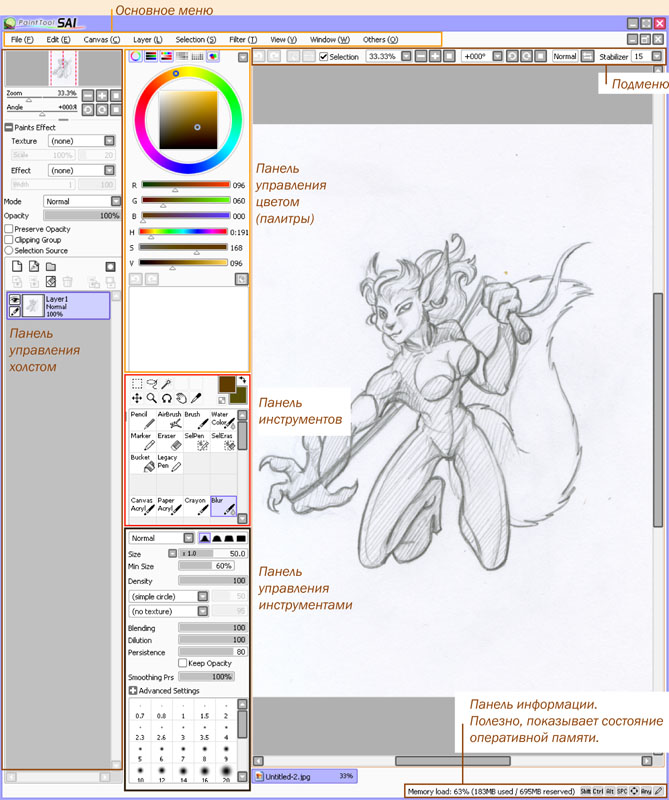
Интерфейс программы достаточно прост для понимания.
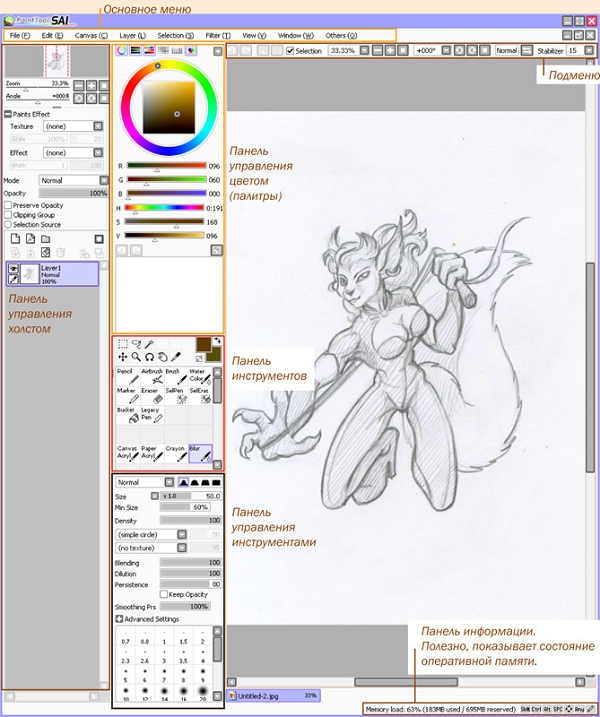
Основное окно PaintTool SAI состоит из таких элементов:
- Панель меню. Находится вверху. На этой панели располагаются привычные для подобных программ пункты: «Файл», «Редактировать», «Холст», «Слой», «Выбранное», «Фильтр», «Вид», «Окно», «Другое».
- Навигатор. Находится слева вверху, под панелью меню. Предназначен для контроля вида рабочего пространства, а именно масштабирования, вращения, прокрутки.
- Панель слоя. Находится под навигатором. Через нее можно контролировать все настройки слоя.
- Цветовая панель. Расположена справа от навигатора. Создана для удобства выбора цвета в процессе рисования.
- Панель инструментов. Находится под цветовой панелью и предлагает пользователю большое количество возможностей. Здесь же есть настройки этих инструментов.
- Панель быстрого доступа. Расположена над рабочим пространством. Через эту панель можно использовать полезные клавиши как ярлыки. Здесь можно сделать возврат или повтор действия, управлять маской, изменять масштаб рабочей области холста и вращать его.
- Рабочее пространство. На нем отображается холст, над которым в данный момент ведется работа.
- Панель видов. Находится под рабочим пространством и контролирует выбор текущего активного вида.
- Панель статуса. Находится в самом низу и показывает полезные данные о статусе проекта в данный момент.
Справка! Пользователю доступно 8 главных инструментов для рисования: карандаш, кисть, аэрограф, акварель, маркер, двоичное перо, ластик, заливка.
Каждая деталь интерфейса интуитивно понятна даже начинающим художникам.
Пользовательское меню программы
Пользовательское меню программы состоит из ряда компонентов, которые являются неотъемлемой частью работы с ней:
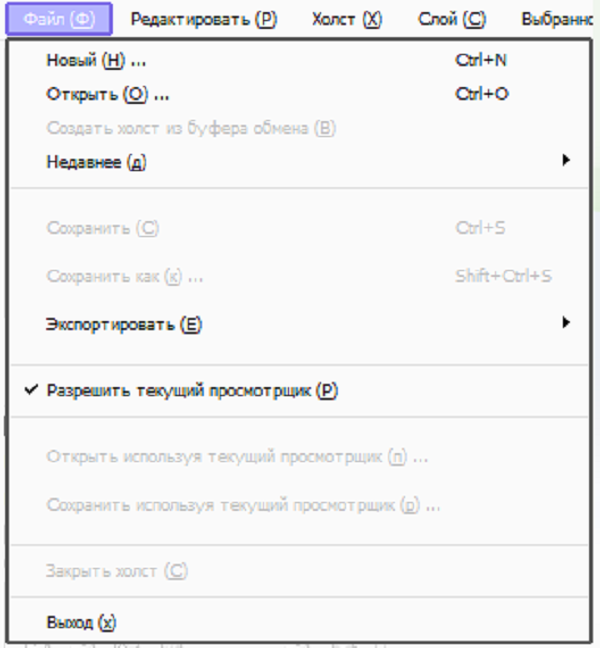
- «Файл». Через него можно создать новый холст, взять его из буфера обмена или же открыть уже существующий. Пункт «Недавнее» позволит открыть файл, над которым недавно велась работа. Здесь же можно сохранить холст, экспортировать его в нужном формате. Здесь же можно: разрешить текущий просмотрщик, открыть или сохранить файл, используя текущий просмотрщик, закрыть холст или полностью выйти из программы.
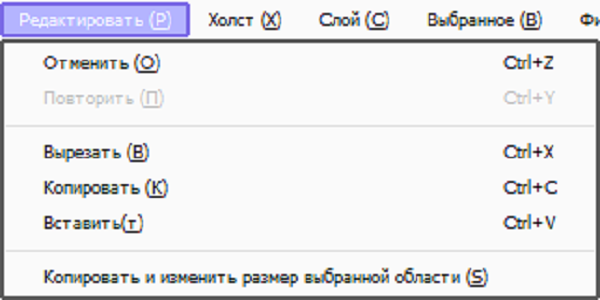
- «Редактирование». Здесь можно отменить выполненное действие или повторить его, скопировать выбранное изображение в буфер обмена, вырезать его или вставить. Также здесь производится копирование и изменение выбранной области.
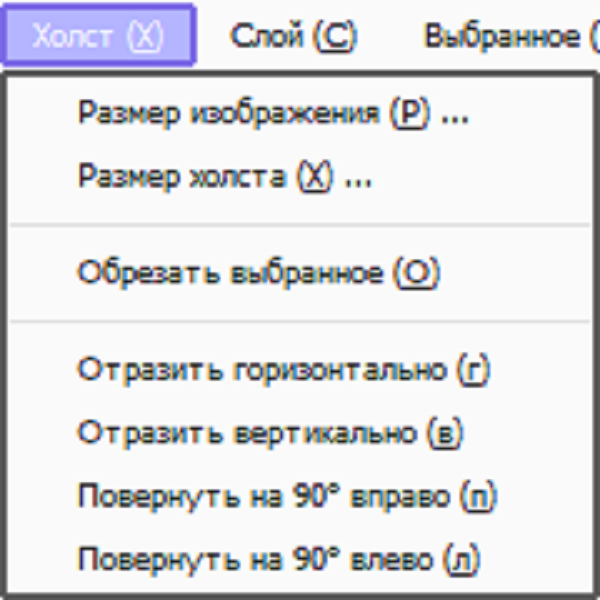
- «Холст». В этом меня можно поменять размер холста, изображения, обрезать выбранное пространство, повернуть холст на 90 градусов в любую сторону, отразить его горизонтально или вертикально.
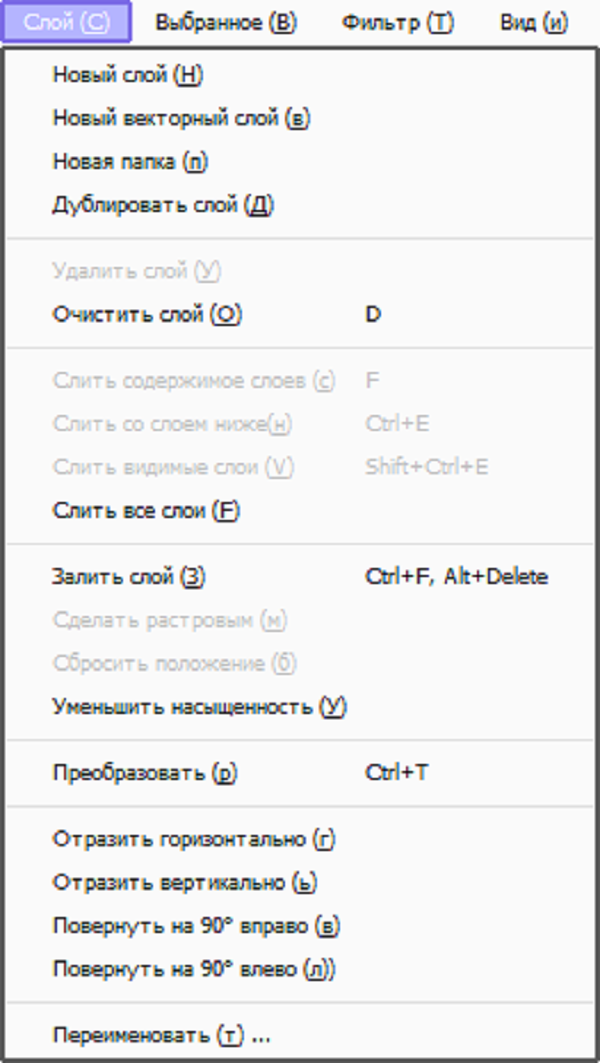
- «Слой». В этом разделе осуществляется полноценная работа со слоями: создание нового, дублирование, удаление, очистка, слитие, заливание, преобразование, работа с насыщенностью, преобразование, поворот на 90 градусов, отражение вертикально или горизонтально, переименование.
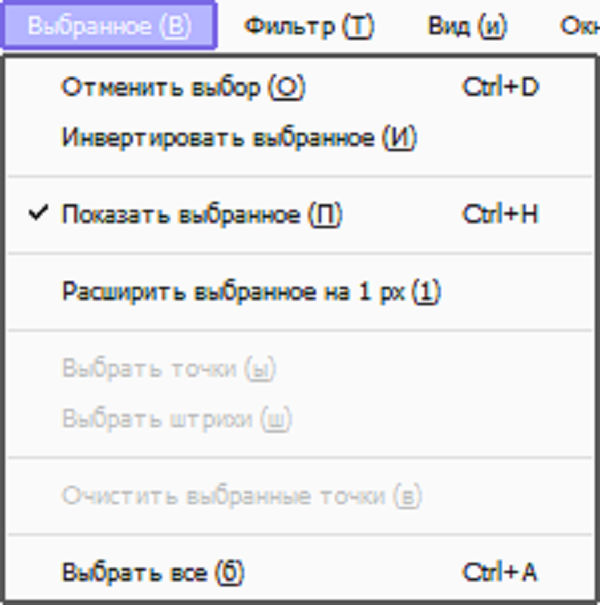
- «Выбранное». Осуществляется отмена выбранной области, ее инвертирование, расширение, выбор точек и штрихов, а также отмена.
- «Фильтр». В этом меню можно регулировать оттенок, насыщенность, яркость и контрастность.
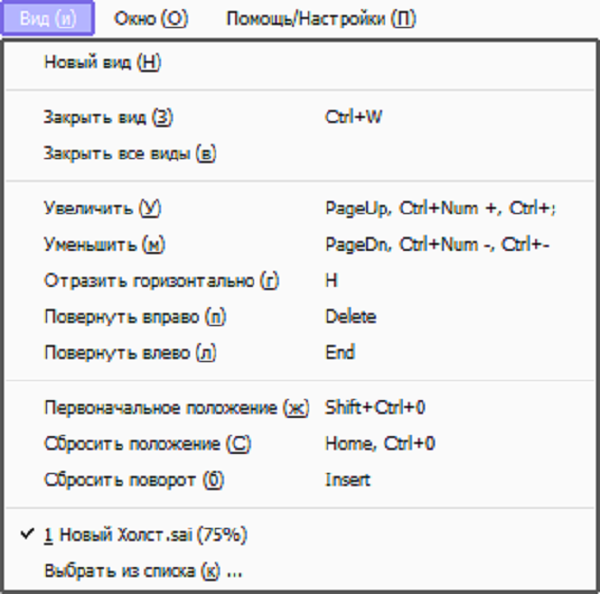
- «Вид». Тут пользователь может создать новый вид, закрыть его, увеличить или уменьшить, отразить или повернуть, а также выставить положение.
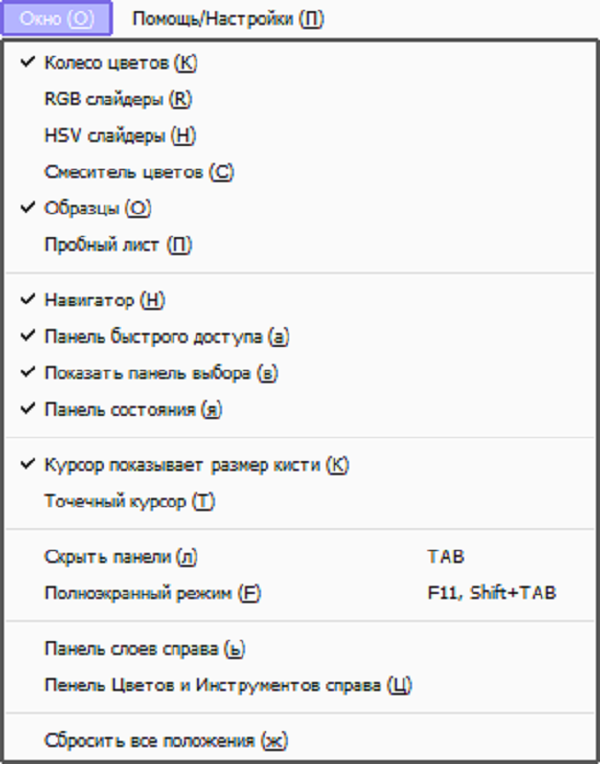
- «Окно». Здесь можно проанализировать, какие опции должны отражаться на экране во время работы над проектом, а какие скрыть по ненадобности.
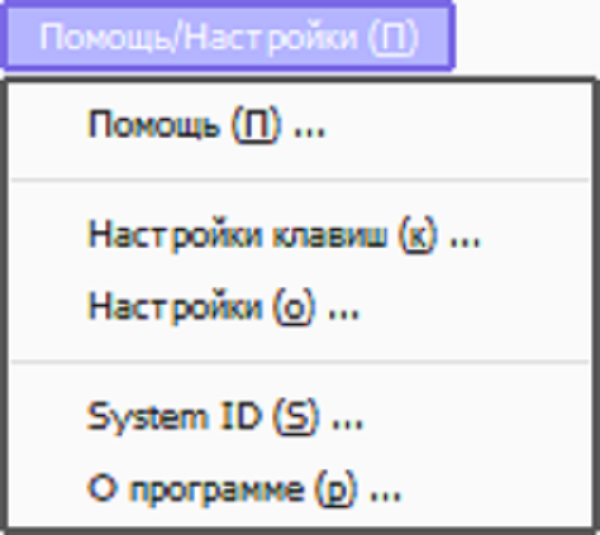
- «Помощь/настройки». Здесь можно произвести настройку, узнать званные о программе или получить помощь.
Через пользовательское меню осуществляются все действия с проектом.
Как пользоваться PaintTool SAI
Японцы старались сделать продукт, с которым без проблем сможет разобраться даже начинающий художник. В целом задумка удалась. Пользоваться PaintTool SAI совсем не сложно, но для тех, кто первый раз открыл программу, нужно знать, как работает базовый функционал.

Как создать новый холст
Первым делом для начала работы необходимо создать холст. Сделать это можно нажав на панели меню «Файл» и в выпавшем списке выбрать «Новый».
Пользователю обязательно нужно ввести ряд данных:
- имя — любое желаемое имя проекта;
- предустановки — форматы разрешений;
- ширина и высота — размер холста исходя из собственых потребностей;
- разрешение — от этого будет зависеть качество проекта;
- информация — данные по параметрам.
Остается только нажать кнопку «ОК» и холст будет создан.
Панель управления холстом
После того, как слой будет создан, можно переходить к работе с ним. Делается это через панель управления.
Пользователю сразу становится доступен первый блок.
Он позволяет осуществлять:
- масштабирование;
- угол поворота листа.
Во втором блоке расположены эффекты слоя.
В нем будут такие параметры:
- текстура — как будет выглядеть бумага, настройка ее зернистости и контрастности;
- мокрый — затемнение изображения по краям и линиям.
Иногда у художника не получается найти эту панель. Вероятнее, причина в том, что она скрыта. Чтобы развернуть блок, нужно слева нажать значок «+».
Третий блок — это работа со слоями. В нем гораздо больше настроек:
- Переход. Здесь устанавливается, как будут накладываться слои. На выбор в выпадающем списке есть такие параметры:
- Непрозрачном. В процентном соотношении настраивается прозрачность слоя.
- Фиксировать непрозрачность. Позволяет рисовать внутри нарисованного.
- Прикрепление слоя. Рисунок на нижнем слое будет выступать в роли маски.
- Источник выбора. Если этот пункт будет выбран, то слой будет восприниматься как главный по отношению ко всем остальным слоям.
Понимание этих принципов позволит быстро разобраться, как работать с холстом.
Работа со слоями
С данной панелью очень просто разобраться. Она состоит из значков, которые по наведению курсора подсвечиваются. В этом блоке есть такие возможности:
- Создание нового слоя;
- Создание векторного слоя;
- Создание каталога, в котором будут храниться слои;
- Перемещение содержимого текущего слоя на слой ниже;
- Объединение текущего слоя со слоем ниже;
- Очистка от всех действий;
- Удаление слоя;
- Наложение новой маски;
- Объединение текущего слоя с нижним, при этом маска остается и применяется к обоим слоям;
- Объединение маски со слоем (маска при этом пропадает).
Внимание! Векторный слой позволяет создавать аккуратный контур даже при рисовании мышью.
Панель управления цветом
Этот блок очень удобный для художников. В нем есть несколько вариантов палитр, поэтому можно выбрать тот, с которым будет комфортнее работать. Ненужные варианты можно скрыть, для этого достаточно только кликнуть мышью по палитре. Есть возможность двигать ползунки RGB и HSV.
В панели управления цветом можно смешивать разные оттенки и сохранять их. Делается это через «Окно» в панели меню. Созданные цвета будет находиться на одной из палитр: смеситель цветов, образцы, пробный лист.
Панель инструментов
На панели есть базовые инструменты для выделения областей: прямоугольник, волшебная палочка, лассо. Тут же можно найти такие приспособления: двигать, увеличить, вращать, рука, пипетка.
Доступные инструменты для рисования:
- воздушная кисть (аэрограф);
- размытие;
- заливка;
- карандаш;
- ластик.
Все инструменты можно настраивать под себя. Например, такие параметры, как: размер, тип края, плотность, текстуры, жесткость.
Отдельно находится панель инструментов для работы с векторными изображениями.
На ней присутствуют специальные векторные инструменты:
- векторный карандаш — создает штриховые линии;
- прямая линия;
- кривая линия;
- контроль узловой точки;
- нажатие;
- векторный ластик;
- линейный сегмент;
- цвет линии.
В PaintTool SAI большое количество инструментов, которые позволяют художнику работать как с векторной, так и с растровой графикой.
Итоги
PaintTool SAI — мощный графический редактор, который практически не имеет аналоги. Японцы сделали продукт, который стал востребованный среди художников всего мира. Он привлекает своей функциональностью и простотой в использовании.
Ещё одна замечательная программа от японских разработчиков, которая, как и Manga Studio, прекрасно подойдёт для рисования ваших комиксов и манги.
Полгода назад я открыла для себя Easy Paint Tool SAI (версия 1.0). С тех пор эта программа стала незаменимым помощником и спутником многих моих работ. Сегодня я хотела бы поделиться с вами тем, почему эта маленькая программа нашла место в моём сердце.
Почему SAI?
- Она очень удобная. В ней присутствует целый ряд инструментов, в разы сокращающий время раскраски чего-либо.
- Её можно использовать в связке с уже давно полюбившейся многим программой Adobe Photoshop.
- Она быстро загружается и не займет много места на жёстком диске.
- Имеется ряд оригинальных инструментов и эффектов, перекликающихся с Adobe Photoshop, Manga Studio и Corel Painter.
Из минусов:
- Нет возможности рисовать автофигуры: круги, квадраты, треугольники и т.д.
- Нет инструментов для работы с текстом.
Проще говоря, SAI сочетает в себе минимальное количество инструментов и максимум пользы для комиксиста или мангаки. Тем, кто уже «съел собаку» в программах для рисования, разобраться и начать работать в Easy Paint Tool SAI будет очень легко и просто!
Что и где?
Easy Paint Tool SAI может открывать и обрабатывать изображения в следующих форматах: *.sai, *.psd (Да! ^_^), *.bmp, *.jpg, *.png и *.tga.
Чтобы создать новое произведение искусства, необходимо пройти в меню сверху: File (Файл) – New (Новый) и задать параметры в появившемся окне.
Панель управления холстом
Для начала работы достаточно создать новый холст или (как в моём случае) открыть набросок.
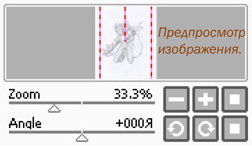
Первый блок сразу становится активным и имеет следующие возможности:
(1) Масштаб и точная настройка масштаба.
(2) Угол поворота листа. Ещё один плюс SAI: лист можно поворачивать (эта функция реализована в последних версиях AdobePhotoshop — прим. ред.).
Второй блок: Эффекты слоя. Если вы его не увидели сразу, значит, он просто скрыт. Чтобы открыть эти настройки, необходимо кликнуть по значку «+» слева.

(1) Texture (Текстура). В этом пункте Вы можете выбрать текстуру бумаги, настроить её Зернистость (Scale) и Контрастность (поле правее).
(2) Effect (Мокрые края). Размер (Width) и Контрастность. Затемняет изображение по краям / линиям.
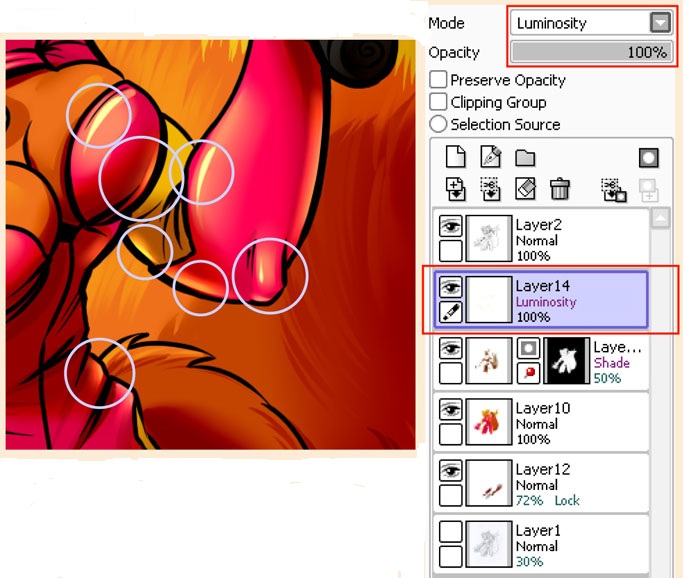
Следующий блок — работа со слоями — содержит целый ряд необходимых настроек. Начнем по порядку. Режимы наложения слоя (Mode):
 |
Normal (Обычный). |
 |
Multiply (Умножение). Этот режим наложения работает как в Adobe Photoshop. Слой накладывается и умножается с предыдущим, затемняя его. |
 |
Screen (Экран). Этот режим наложения повторяет режим из Adobe Photoshop. Слой накладывается на предыдущий и засвечивает его. |
 |
Luminosity (Сложение). В этом режиме верхний слой как бы подсвечивает нижний и даёт эффект иллюминационной подсветки. |
 |
Lumi & Shade. Сочетает два предыдущих режима. Если цвет кисти темнее нижнего слоя, то нижний слой затемняется, если же светлей, то нижний слой засвечивается. |
 |
Overlay (Наложение). С этим режимом Вы знакомы, если работаете в Adobe Photoshop. Верхний слой накладывается на предыдущий и осветляет его. |
 |
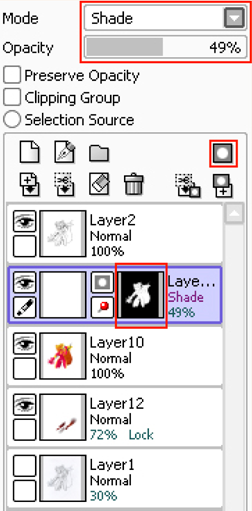
Shade (Тень). Режим добавляет тени. Смотрится намного интересней стандартного Multiply (Умножение). |
 |
Binary Color (Сдвоенный цвет). Режим разбивает цвета на двоичные, иными словами, на более простые цвета. С его помощью можно добиться эффекта, чем-то похожего на пиксельную графику. |
Opacity (Прозрачность). Позволяет регулировать прозрачность слоя.
Preserve Opacity (Фиксировать непрозрачность). Даёт рисовать только внутри уже нарисованного.
Clipping Group (Прикрепление слоя). Верхний слой воспринимает рисунок нижнего слоя как маску.
Selection Source (Источник выбора). Делает слой главным по отношению к последующим слоям.

(1) New Layer (Новый слой).
(2) New Linework Layer (Новый векторный слой).
(3) New Layer Set (Новая папка).
(4) Merge Down Layer (Слить слой с нижним).
(5) Transfer Down Layer (Слить слой с нижним).
(6) Clear Layer (Очистить слой).
(7) Delete Layer (Удалить слой).
(8) New Layer Mask (Новая маска).
(9) Merge Down Layer and Mask Individually (Сливает слой с нижним, но оставляет маску, которую применяет к этим двум слоям).
(10) Apply Layer Mask (Объединяет маску и слой, а сама маска исчезает).
Панель управления цветом (палитры)
Панель выбора цвета очень удобна и легка в использовании. В ней присутствует целый набор вариантов палитр, которые можно отображать или скрывать на панели.
Выбираем чёрный, кликнув мышкой на самое тёмное место в цветовом квадрате. Также для этих целей можно использовать Color Wheel (Цветовой круг). Ещё можно отодвинуть ползунки в RGB slider или HSV slider. Понравившиеся цвета можно смешивать, запоминать и держать в памяти программы на палитрах: Color Mixer, Swatches, Scratchpad.
Панель инструментов

Далее мы видим ряд инструментов для манипулирования изображением:
Верхний ряд: инструменты выделения Selection (Выделение), Lasso (Лассо) и конечно Magic Wand (Волшебная палочка).
Нижний ряд: инструменты Move (Двигать), Zoom (Масштаб), Rotate (Поворот холста), Hand (Рука), Color Picker (Пипетка). Справа отображается цвет кисти и ластика (верхний и нижний квадрат соответственно), стрелка меняет цвета местами.
Инструменты рисования
Подробно я остановлюсь на инструментах, которые будут полезны для тех, кто только начинает изучать эту программу.
| |
Pencil (Карандаш) для рисования контуров, набросков и так далее. |
|
|
AirBrush (Воздушная Кисть или Аэрограф) – как для контуров, так и для покраски. |
| Brush (Кисть) очень хороша для рисования реалистичных изображений (имитирует настоящую кисть). | |
|
|
Eraser (Ластик). |
|
|
Bucket (Заливка). |
|
|
Blur (Размытие) идеальный инструмент для размытия. |
Для контура своего рисунка я буду использовать инструмент Pencil (Карандаш), так как мне он наиболее симпатичен, хотя у каждого художника свои предпочтения. Для обводки изображений также подойдут инструменты AirBrush (Аэрограф), Marker (Маркер), Legacy Pen. Ещё можно скачать и установить себе дополнительные инструменты из Интернета. Тут всё зависит только от того, какого эффекта вы хотите добиться в своей работе.
(1) У Карандаша (Pencil) два режима: «Норма» и «Умножение», т.е. возможность смешивать или не смешивать выбранный цвет с другими цветами в рамках одного слоя. У Кисти (Brush) выбор больше: Vivid (Ярче), Deep (Темней), Multiply (Умножение).
(2) «Тип края». Существует всего четыре варианта: от размытого до чёткого. Как показывает практика, этого вполне достаточно.
(3) Размер — размер кисти.
(4) «Минимальный размер». От этой настройки напрямую зависит реакция нажатия на планшет (если вы рисуете на нём).
(5) Прозрачность мазка.
(6) Создаёт эффект неровного края для мазков кисти.
(7) Добавляет кисти текстуру. В Quailty (Качество) я ставлю параметр «3». Edge Hardness (Жёсткость). Для контуров я ставлю 100%. Hard—Soft «Жёстко-мягко» — эта функция дополняет предыдущие, позволяя ещё более тонко настроить инструмент под ваши требования при нажатии на планшет. Press «Давление» — галочка здесь даёт затемнение цвета при сильном давлении стилусом и осветление при слабом давлении. Галочка Size «Размер», если её отключить, то кисть не будет реагировать на нажатие.
(8) Фиксированные размеры кисти.
*Настройки для инструментов рисования выглядят примерно одинаково. Для удобства работы можно настроить под себя ластик, кисть и т.д.
Подменю

Ещё один важный элемент. Чудесный стабилизатор дрожания руки! Я ставлю себе «10»–«15», в особых случаях «S-3», где «1» — самое минимальное, а «S-7» — самое сильное.
Панель инструментов для работы с вектором
Чтобы создать векторное изображение, прежде всего, необходимо создать векторный слой. Тогда панель инструментов будет выглядеть уже так:
Pen (Перо) – Для рисования от руки.
Eraser (Ластик).
Weight (Вес) – Если вам необходимо поменять толщину линии, которую вы уже нарисовали, то без проблем (см. ниже)!
Color (Цвет) – Меняет цвет линии.
Edit (Редактировать) – Инструмент для различных манипуляций непосредственно с точками и сегментами (см. ниже).
Pressure (Давление, см. ниже).
SelPen / SelEras – Инструмент выделения.
Curve (Кривая) – Рисование кривых (см. ниже).
Line (Линия) – Рисование прямых линий.

Возьмём инструмент Curve (Кривая), кликнув по его изображению на панели инструментов. Выберем толщину линии, например, «3». Кликнем по нужному месту на холсте. Таким же образом ставим вторую точку и опять тянем. Линия изгибается сама.
*Совет: если надо провести кривую без погрешностей и без дрожания руки — это очень удобный инструмент. Делаем двойной клик — контур завершается.
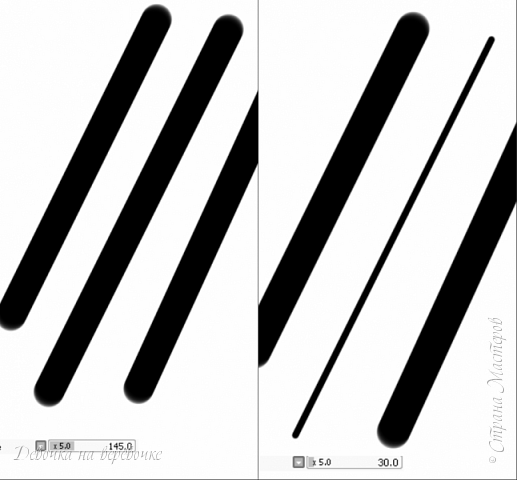
Берём инструмент Weight (Вес) и выбираем толщину «7». Кликаем по только что созданной линии. Она станет толще. Берём инструмент Pressure (Давление), кликаем в точку посередине и, не отпуская кнопки мыши, тянем: вправо — чтобы линия стала тоньше, влево — толще.
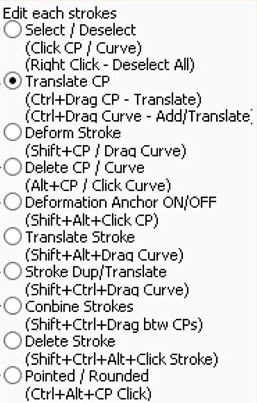
Edit (Редактировать). Когда линия не устраивает по своей форме, направлению или когда надо объединить некоторое количество линий в одну, то эта функция даёт возможности:
1. Выделить точку (Select).
2. Двигать точку (Translate CP).
3. Деформировать (Deform Stroke).
4. Удалить Точку / Сегмент (Delete CP).
5. Включить / Выключить точки Макро Деформации (Deformation Anchor ON/OFF).
6. Двигать линию (Translate Stroke).
7. Дублировать линию (Stroke Dub).
8. Соединить линии (Conbine Strokes).
9. Удалить линию (Delete Stroke).
10. Переключить Угловатости с округлых на острые и обратно (Pointed/ Rounded).

Эти два параметра есть как на панели инструментов для растровых слоёв, так и на панели инструментов для векторных слоёв. Они используются для выделения части изображения. Действуют как обычные кисти, что очень удобно. Кликнем SelPen и нарисуем с его помощью область. Кликнем SelEras и отредактируем выделенную область. Теперь выделенный кусок можно подвинуть с помощью инструмента Move.
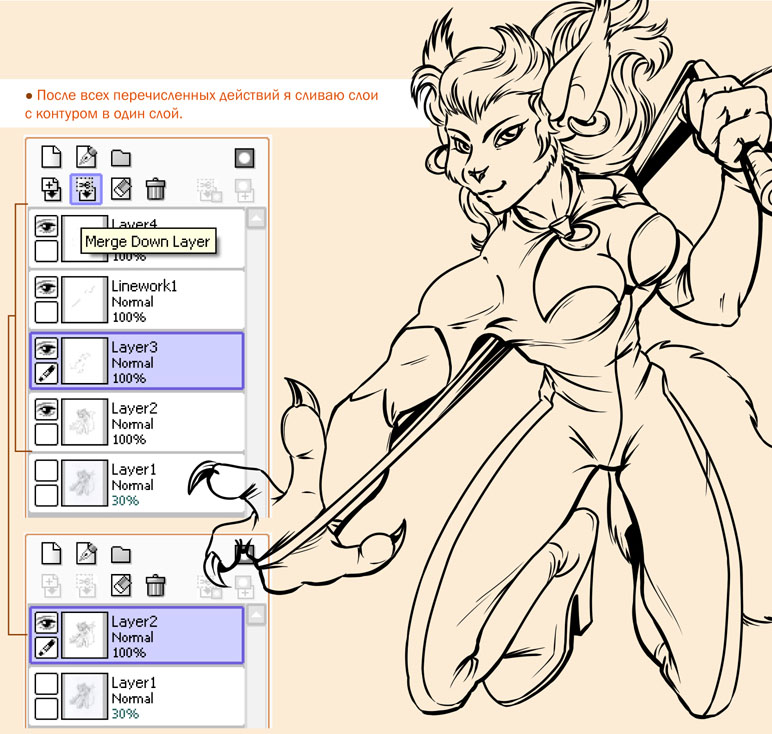
После всех перечисленных действий я сливаю слои с контуром в один слой. На данный момент мне потребуются следующие инструменты: Pencil (Карандаш) — 3, 6, 9 pt; Eraser (Ластик) — 1-20 pt; Curve (Кривая); Weight (Вес) — 7 pt; Pressure (Давление); Edit (Редактировать) — Двигать точку; SelPen; SelEras.
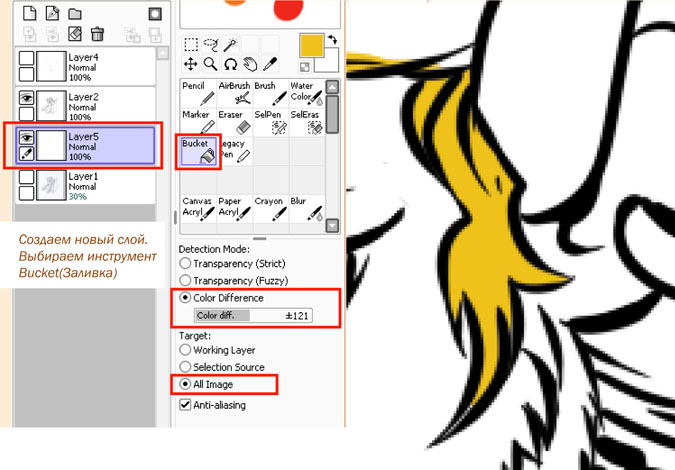
Приступаем к покраске. Для удобства я себе создаю палитру, где подбираю нужные цвета. Для первоначальной быстрой покраски изображения я использую инструмент Bucket (Заливка). Создаём новый слой, выбираем инструмент Bucket (Заливка) и настраиваем его.
Раздел Detection Mode:
- Transparency (Strict) (Точно) — Заливает всё без разбору.
-
Transparency (Fuzzy) (Грубо) — грубо различает, где какой цвет. Например, серые пикселы считает как белые и тоже их заливает. Если контур не прерывается, этот инструмент даёт хорошие результаты.
Раздел Target:
- Color Difference (Различие цвета) — здесь можно настроить «чувствительность». Вот контур, залитый с разными настройками:
- Working Layer (Текущий слой) — заливает рисунок на активном слое.
- Selection Source (Источник выбора) — берёт в расчёт слой, который отмечен как источник выбора.
- All Image (Холст) — берёт в расчёт все видимые слои.
В местах разрыва линий я подрисовываю тем же цветом с помощью инструмента Pencil (Карандаш), а после заливаю. Остаётся убрать белые недочёты инструментом Pencil (Карандаш), чтобы рисунок выглядел аккуратнее.
Рекомендую делать каждый цвет на отдельном слое:
1) Во-первых, так удобнее редактировать и докрашивать пропущенные кусочки.
2) Во-вторых, когда один слой цвета перекрывает другой, не приходится закрашивать все пропущенные белые пиксели. Это позволяет существенно сократить время работы.
3) В-третьих, это позволяет накладывать первый слой теней отдельно на каждую деталь, таким образом, на жёлтом фоне могут быть синие тени, а на зелёном — рыжеватые и т.д.
Далее под всеми красочными слоями создаём ещё один слой и рисуем тень инструментом AirBrush (Аэрограф). Например, такую:
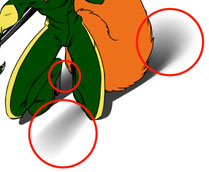
Blur (Размытие) — ещё один инструмент, благодаря которому я полюбила эту программу. Выбираем «размытие», определяем нужный размер кисти и используем.
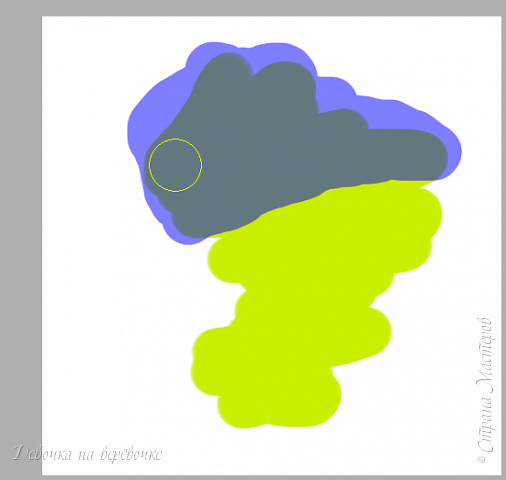
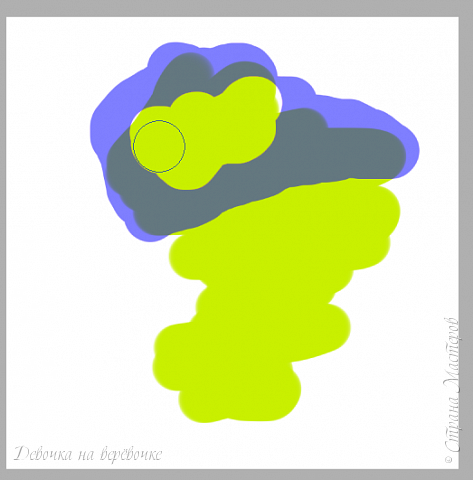
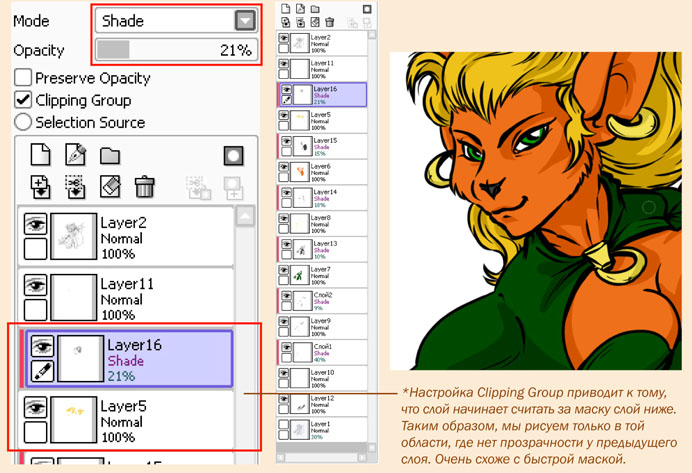
Рисуем тени. Для этого над слоем с цветом создаём новый слой и переходим к настройкам. Так как я изначально рисовала каждый цвет на отдельном слое, то нанесение теней у меня заняло около 20 минут. Ещё бонус! При таком подходе для каждого цвета можно по-разному настраивать прозрачность тени. При настройке Clipping Group слой начинает считать за маску слой ниже. Таким образом, мы рисуем только в той области, где нет прозрачности у предыдущего слоя, что очень похоже на быструю маску.
С помощью инструмента Blur (Размытие) сделала ещё некоторое количество слоёв с тенью, более тёмных и размытых. В результате получилась такая картинка.
Теперь пришло время снова соединить слои, чтобы получились слои с разными цветными частями (теперь уже с тенями). Далее выделяем слой с зелёным костюмчиком. Мне это необходимо, чтобы продемонстрировать ещё два удобных инструмента для редактирования изображений. Он в главном меню — Filter. Похожие инструменты есть и в Adobe Photoshop.
Теперь таким же образом, как и тени, я накладываю светлые участки желтоватым цветом, размывая их там, где это необходимо. Для этого я использую слои с режимом наложения Screen (Экран) и Overlay (Наложение). От чего это зависит? От того, насколько удачно смотрится оттенок на данном участке рисунка и при определённом цвете.
Поскольку больше мне не понадобится так много слоёв, я сливаю их в четыре основных: «Набросок (невидимый)», «Тень», «Слой с цветом» и «Слой с контуром». Чтобы слить слои воедино:
- Сначала сливаем слой с тем, который он использовал в качестве маски.
- Проделываем эту же операцию с остальными парами слоёв.
- После этого сливаем все слои с тенью и с эффектами в один.
Важно делать все именно в такой последовательности, иначе Эффекты могут пропасть. К примеру, если у Вас есть слой с режимом наложения Shade и Вы его сольёте со слоем в режиме Screen, то тёмные области будут с эффектом не Shade, а Screen.


Делаем слой-маску. Создаём новый слой: при нажатом Ctrl кликаем по слою с цветом. После того как появится выделение, щёлкаем мышкой по кнопке Mask (Маска) и рисуем тень коричневатым цветом по всей фигуре героя (это придаёт дополнительный объём изображению). Сначала получается грубо, но потом с помощью инструментов Blur (Размытие) и Eraser (Ластик), делаем рисунок аккуратным и красивым.

Добавляем блики. Для этого используем AirBrush (Аэрограф), Blur (Размытие) и Eraser (Ластик).
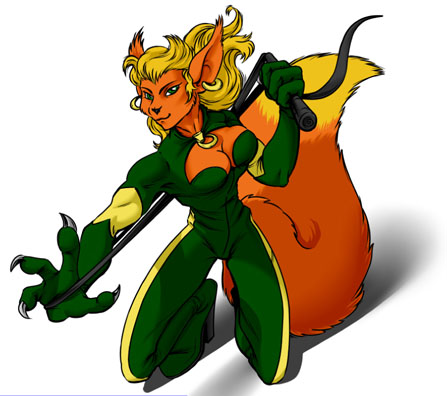
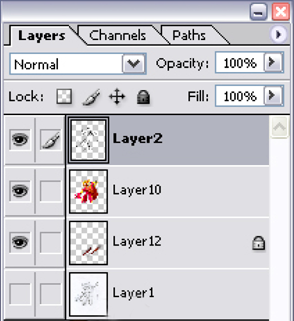
Работа завершена. Остаётся только слить слои с эффектами и с красочным слоем, иначе Adobe Photoshop их не распознает. В программе Adobe Photoshop все слои выглядят как на картинке внизу:
Бонус! Из-за того, что я рисовала без фона и не соединяла слои со слоем наброска, мне будет легко и просто подобрать фигуре любой фон.
Большое спасибо за внимание! Надеюсь, эта статья поможет всем, кто впервые открывает для себя программу Easy Paint Tool SAI, а тем, кто уже работал с ней – найти интересные и полезные идеи для дальнейшего творческого роста.
Удачи в Ваших начинаниях!
С любовью, EkaGO.
Автор: EkaGO
Первая публикация: EkaGO. Easy Paint Tool SAI // Ruscomix magazine. – № 3. – 2012. С. 78-93. ruscomix.deviantart.com
Похожие темы:
СОЗДАНИЕ МАНГИ В PAINT TOOL SAI