Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
В этой статье ответим на частые вопросы о странице 404, объясним, почему она важна для SEO, и покажем, как правильно ее оформить.
Что такое ошибка 404 и почему она возникает
Ошибка 404 или Not Found появляется, если страница, на которую вы переходите, не найдена. Чтобы лучше понять, как возникает ошибка Not Found, рассмотрим этот процесс детально:
- Переход по ссылке. Пользователь кликает ссылку на сайте или вводит URL в адресной строке браузера.
- Отправка запроса на сервер. Браузер соединяется с сервером — физическим компьютером, где располагается сайт со всеми его файлами и базами данных.
- Ответ сервера. Браузер получает от сервера закодированный ответ с трехзначным кодом. Код показывает, как именно сервер обработал запрос браузера.
Если соединиться с сервером не получилось, вы увидите сообщение «не удается получить доступ к сайту».
Если соединение с сервером установлено и страница, которую вы запросили, существует, браузер получит ответ с кодом 200 OK. Этот код означает, что сервер успешно обработал запрос и запрашиваемая страница будет загружена. А вот если страница, которую вы искали, не найдена, появится экран 404.
Причины ошибки 404 Not Found:
- Страница удалена.
- Битая ссылка. URL, на который вы перешли, когда-то существовал, но был изменен. Адрес также мог быть введен с опечаткой, поэтому браузер не нашел страницу на сервере.
- Проблемы сервера. В редких случаях на сервере происходят сбои, которые провоцируют подобные ошибки.
Что такое ложная ошибка 404 и почему она возникает
Ложная ошибка появляется, когда браузер получает успешный ответ 200 OK, но все равно выводится сообщение 404 Not Found. Также можно увидеть страницу, на которой мало контента, или пустой экран.
Причины ложной ошибки 404:
- Некорректная настройка кода ответа: Для несуществующих страниц сообщение об ошибке 404 владелец сайта заменил на страницу-заглушку с кодом 200 OK.
- Недостаточное количество контента. На странице мало материалов или они отсутствуют.
- Нет доступа к ресурсам. В корневом каталоге сайта помимо прочих находится файл robots.txt. Он содержит информацию для поисковых систем о том, какие ресурсы сайта можно сканировать, а какие — нет. Если в robots.txt заблокирован доступ к странице или каким-то ее файлам, это может вызывать ошибку Soft 404.
- «Тяжелая» страница. На странице слишком много файлов или у них очень большой размер. Из-за этого страница загружается долго и в итоге провоцирует ошибку.
Чем вредны ошибки 404 для SEO
Падает рейтинг сайта. Негативно влияют на SEO не столько страницы 404, сколько внешние URL-адреса, которые ссылаются на эти страницы. Большое количество таких адресов указывает на плохое качество сайта. Это может ухудшить индексацию ресурса и привести к потере его позиций в поисковой выдаче. Также возникает негатив со стороны пользователей — растут показатели отказов и снижается время взаимодействия с сайтом.
Тратится краулинговый бюджет. У каждой поисковой системы есть бот, который анализирует страницы сайтов. Максимальное количество URL-адресов, которые он может обойти за один визит, называется краулинговым бюджетом. Ошибки 404 впустую тратят этот бюджет, поскольку вместо действительно важных страниц бот будет сканировать некорректные URL-адреса.
Как найти внутренние и внешние ссылки на страницы 404
Битые ссылки бывают внутренние и внешние. Внутренние расположены на самом сайте и ведут на внутренние страницы своего же сайта. Внешние битые ссылки расположены на сторонних ресурсах и отправляют на страницы своего сайта.
Обнаружить оба вида ссылок помогут бесплатные сервисы Яндекс.Вебмастер, Google Search Console, Xenu’s Link Sleuth, условно-бесплатный Screaming Frog SEO Spider Tool и платный Netpeak Spider.
Яндекс.Вебмастер
Как найти внутренние ссылки: добавьте URL сайта → зайдите в панель «Ссылки» → «Внутренние ссылки».
Что делать с битыми ссылками
Внутренние битые ссылки нужно убрать или заменить на работающие URL-адреса. Проверять ресурс на наличие неработающих внутренних ссылок следует минимум раз в месяц.
Когда вы собрали внешние битые ссылки, нужно:
- Сделать выборку битых URL-адресов с сайтов, у которых ИКС больше 500. Это сайты с хорошей репутацией и посещаемостью, поэтому с них идет большой трафик. С битыми ссылками на этих ресурсах нужно разобраться в первую очередь.
- Настроить с этих ссылок переадресацию (301 редирект) на страницы с перемещенным или похожим контентом. Пользователь перейдет по битой ссылке, а попадет на ту страницу, которую вы укажете. Таким образом посетитель увидит материал, который ожидал, и не покинет сайт.
Некоторые веб-мастера настраивают с внешних битых ссылок 301 редирект на главную страницу сайта. Это не очень хорошая практика. Например, посетитель при переходе по ссылке хотел увидеть каталог смартфонов, а попал на главную страницу интернет-магазина. Теперь он должен найти нужную категорию в меню и отфильтровать позиции, чтобы увидеть нужный товар. Такой сценарий может привести к тому, что покупатель покинет сайт. Поэтому 301 редирект на главную страницу используйте только в крайних случаях.
Как оформить страницу 404
Главная цель экрана 404 — объяснить юзеру, что произошло и какие действия дальше предпринять. Четких правил оформления страницы нет. Выделяют четыре основных варианта дизайна: развлекательный, рекламный, страница с поиском и карта сайта.
Развлечь пользователя
Здесь могут быть встроены мини-игры или приложения, красивая анимация и интересные факты. Можно сделать ссылки на главную и другие страницы сайта. Но важно знать меру, поскольку есть риск, что пользователь так увлечется контентом, что забудет изначальную цель.
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

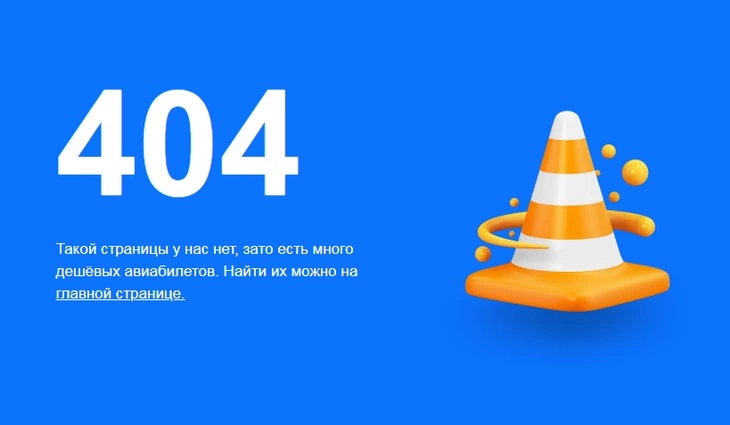
Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

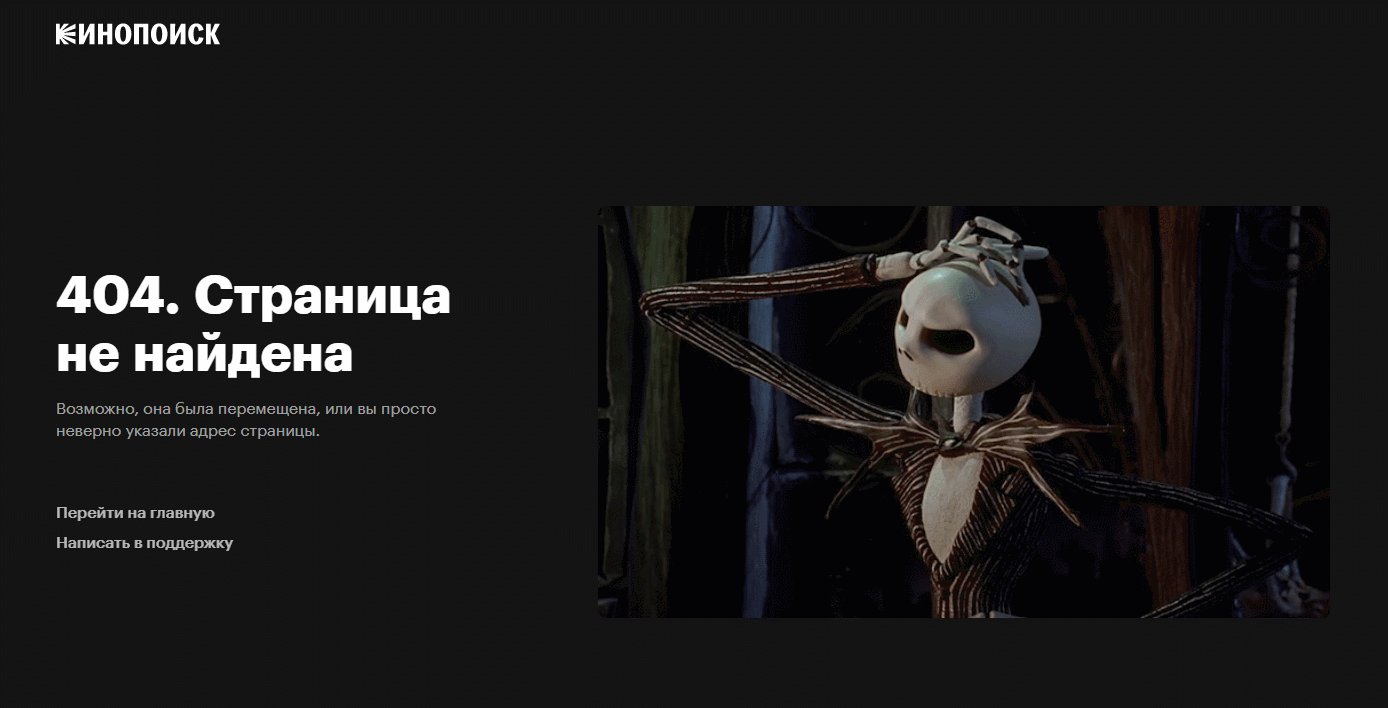
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
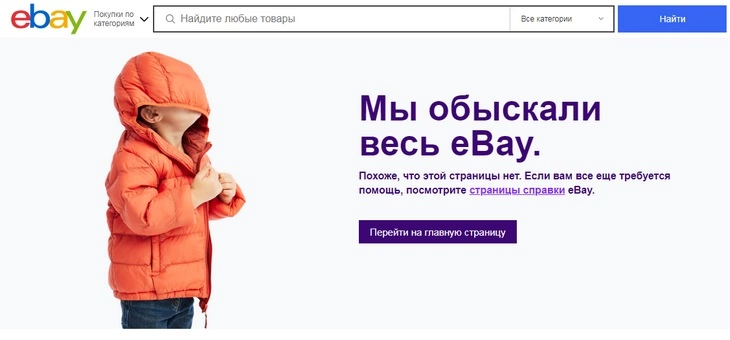
eBay
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Aviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
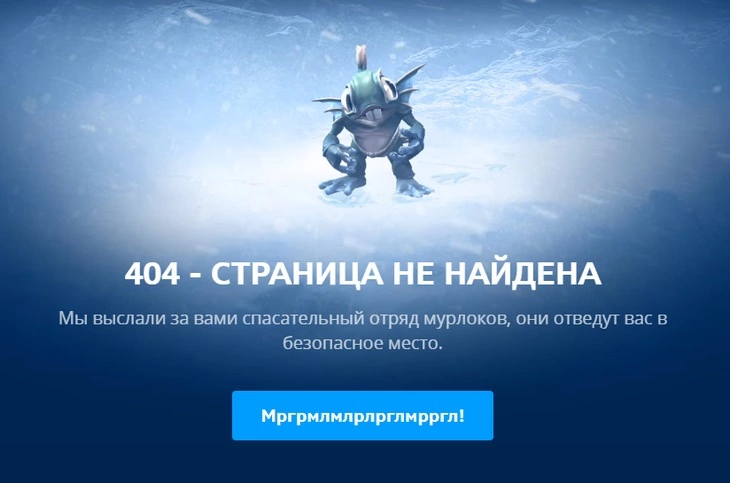
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
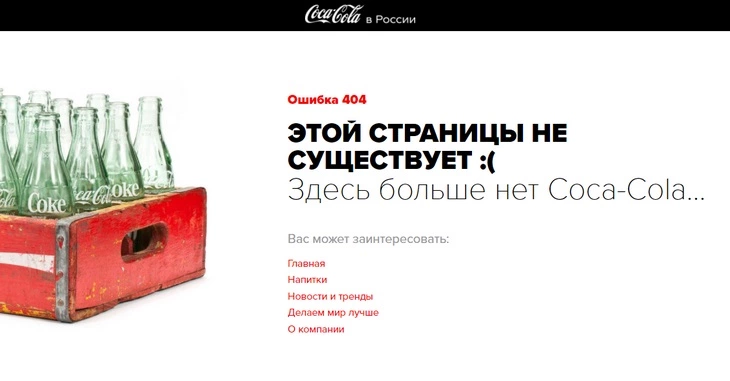
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
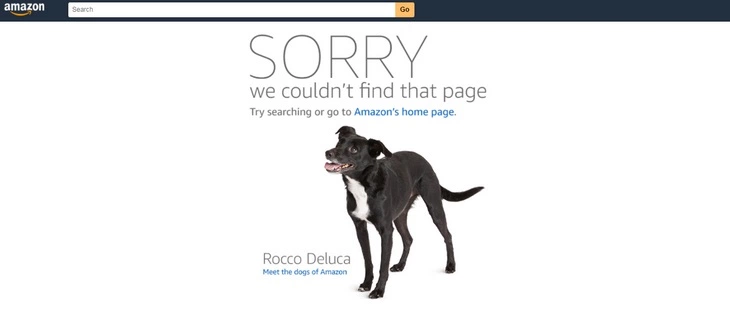
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
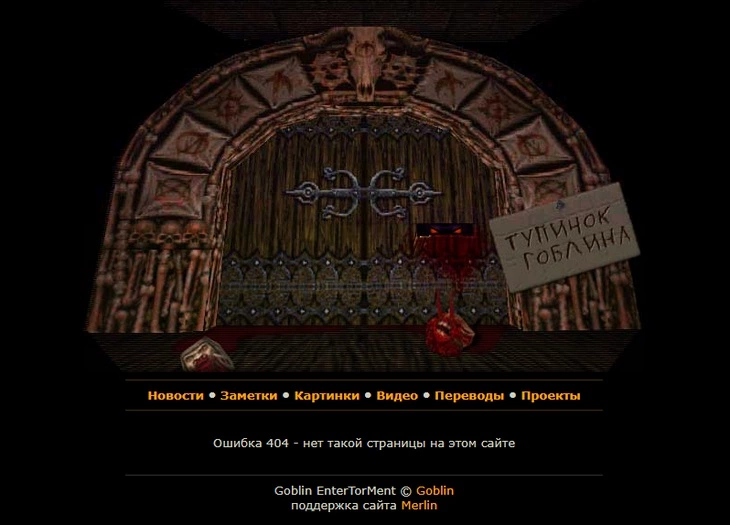
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
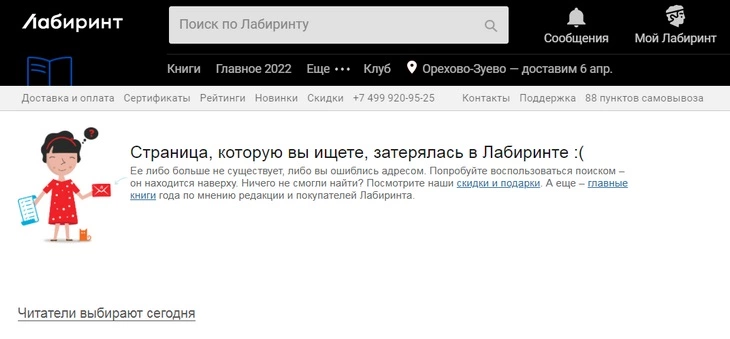
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
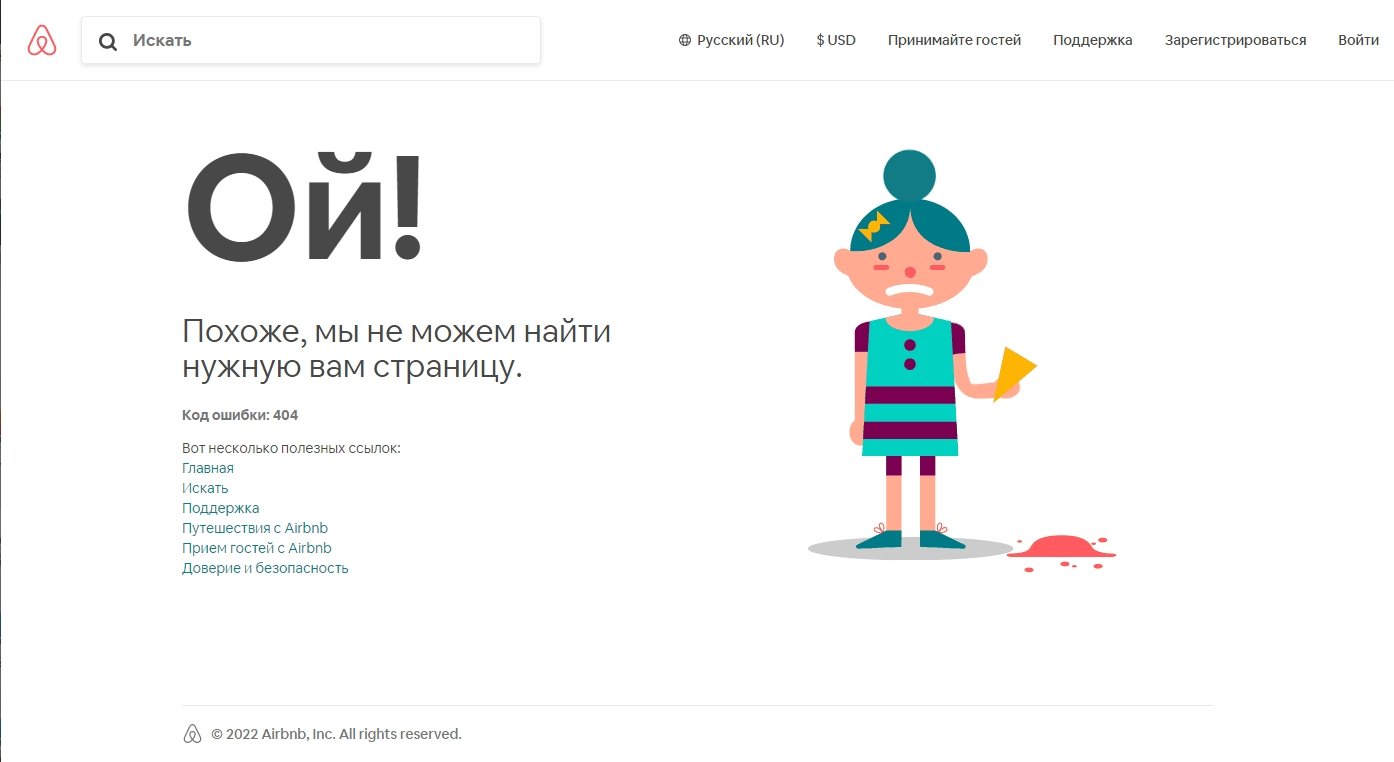
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
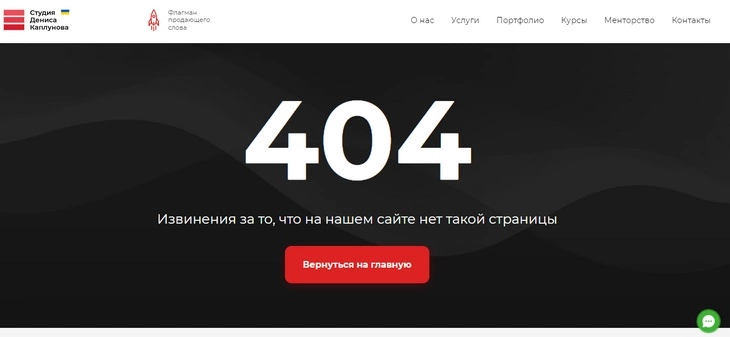
Студия Дениса Каплунова
Стильно и минималистично
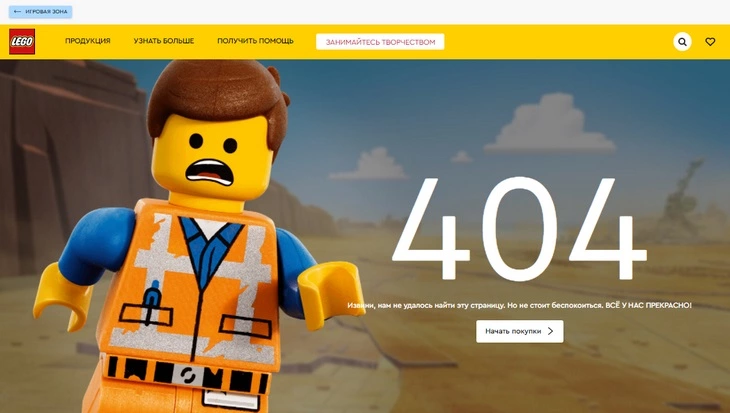
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
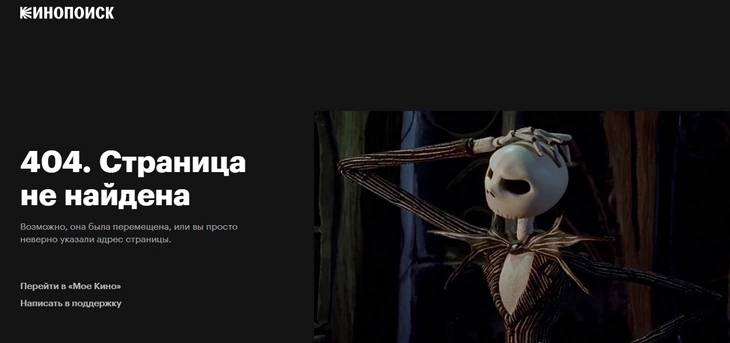
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
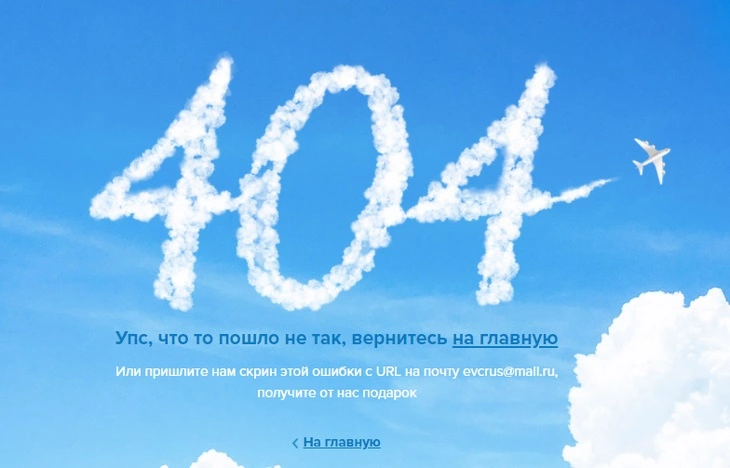
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Страница 404 — это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти. Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась).
С помощью нашего редактора вы можете не просто сделать такую страницу, а задать ей неповторимый дизайн.
Содержание
Зачем нужна страница 404
Потеря потенциального клиента. В момент набора адреса страницы пользователь может допустить ошибку, и перейти на не существующую страницу. В которой не будет кнопок для навигации по сайту и из-за этого пользователь может просто закрыть сайт.
Вот такую ошибку может увидеть пользователь, если не публиковать страницу 404.
Старые страницы в поиске. Предположим у вас сайт с большим количеством страниц, все страницы уже давно проиндексированы поисковиками. В какой то момент у некоторых страниц были изменены адреса, но поисковые системы еще не успели обработать новую информацию.
В итоге получится следующее клиент находит ваш сайт в первых строчках поисковика, переходит по ссылке и видит ошибку выше и с большой вероятностью клиент может решить что сайт не рабочий и пойти по другим сайтам.
Чтобы подобных проблем не происходило важно всегда оформлять и публиковать страницу 404.
Создание страницы 404
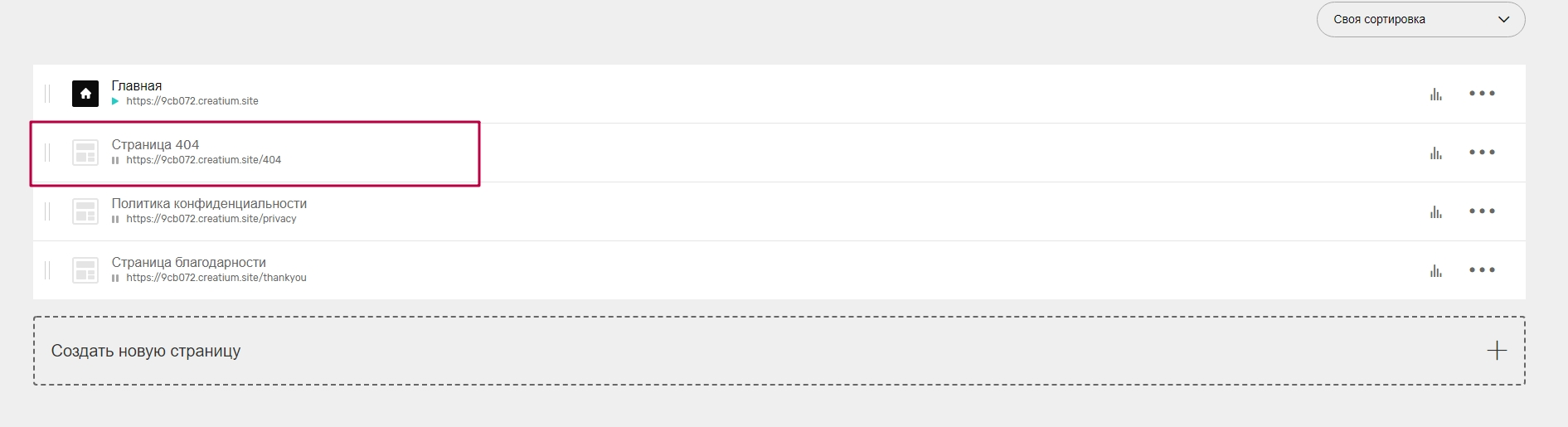
Если сайт создается впервые, страница 404 уже автоматически включена в перечень страниц, вам достаточно только открыть редактор страницы, внести изменения и опубликовать.

Шаг 1
Находясь в списке страниц, нажмите «Создать новую страницу». Задайте название и укажите обязательный адрес 404, далее нажмите кнопку «Выбрать шаблон».
Шаг 2
Откроется панель выбора шаблонов, где можно создать с нуля или перейти в категорию «Внутренние страницы» и выбрать готовый шаблон
Шаг 3
Опубликуйте страницу, настройка завершена✅
Как правильно оформить страницу 404
Важен стиль
Страница 404 это одна из ваших страниц, поэтому так важно выдерживать стиль в соответствии с дизайном всего сайта. Кроме информации о не существующей страницы следует добавлять навигационную панель и подвал как на всех остальных страницах.
Использование единого стиля повышает доверие у пользователя и помогает не заблудится на странице.
Общение с клиентом
При создании страницы 404 не ограничивайтесь стандартной надписью “Страница не найдена”.
Вы можете добавить кнопки для возвращения на сайт, рассказать почему страницы может не существовать и предложить дальнейшие действия.
Креативность
Креативный и необычный дизайн может удивить, рассмешить или даже шокировать. Но такой дизайн точно не оставить пользователя равнодушным. Только от вас зависит какое впечатление произведет ваш сайт для пользователя.
Не оставляйте клиента наедине с ошибкой. Постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.