Время прочтения
4 мин
Просмотры 55K
Сервис Sentry позволяет удаленно мониторить баги в фронтенд-приложениях, написанных на JavaScript.
Попытка устранить проблемы в фронтенд-приложениях на JavaScript может оказаться непростой задачкой, поскольку они возникают в браузере пользователя, к чему, зачастую, у вас нет доступа. Однако, Sentry дает возможность удаленно мониторить баги.
Здесь можно скачать решения, которые рассматривались в этой статье.
Что необходимо
Если вы хотите воспользоваться этими примерами, то вам понадобятся:
- Node.js: Многофункциональный инструмент для разработки, который не является частью приложения. Мы скачивали последнюю LTS-версию (8.12.0)
- Sentry: Либо Аккаунт в сервисе Sentry (можно бесплатно записывать до 10 тыс. багов в месяц) либо установленный локальный Sentry — https://github.com/getsentry/onpremise
Установка на ваш сервер
Чтобы установить Sentry On-Premise на ваши сервер можно пойти 2 путями
-
Собрать rpm и установить их — https://habr.com/ru/post/500632/
-
Воспользоваться официальным установщиком:
Установить на сервер docker и docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
Стандартное использование
Чтобы начать, добавьте с сайта сервиса новый Sentry-проект для приложения. После выбора нужного языка вы получите соответствующую документацию. В нашем случае мы выбрали JavaScript.
Первый пример — стандартный JavaScript. Здесь две кнопки: «Hello» (Привет) и «Error» (Ошибка).
После того, как вы кликнете по кнопке «Hello», экран перезагрузится, а блок try обнаружит и поймает баг. После того, как баг «пойман», отчет об ошибке вручную пересылается на сервис Sentry.
Кнопка «Error» позволяет просто обнаружить баг.
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>Примечания:
- Sentry устанавливается из CDN и отображается как глобальная переменная
- Чуть раньше мы запустили Sentry в нашем JavaScript-е
Чтобы протестировать этот пример, можем воспользоваться статической веб-серверной платформой Node.js: http-сервером. Заходим в папку, где хранится файл index.html, и вводим (опция с отключает кэширование) следущую строку, чтобы открыть в браузере адрес http://localhost:8080.
Как отображаются пойманные баги
Сперва кликаем кнопку «Hello».
Мы словили баг, поэтому он не всплывет вверх по стеку вызовов, поэтому и не мониторится в консоли. Однако, поскольку мы отсылаем в Sentry отчет о баге вручную, то увидим сообщение о нем в аккаунте.
Примечания:
- Можем проследить, в какой строчке (24) затесался баг
- К тому же, навигационная цепочка отображает действия браузера, что привели к ошибке.
Как отображаются непойманные баги
Кликаем кнопку «Error».
Баг всплывает вверх по стеку вызовов и, таким образом, на консоле отображается сообщение об ошибке. После этого Sentry автоматически мониторит баг, без каких-либо дополнительных действий.
Примечания:
- Мы можем увидеть, в какой строчке (30) затерялся баг
- Не предустмотрена навигационная цепочка (не совсем понимаю, почему)
Как обеспечить безопасность проекта
Вы, возможно, обратили внимание на способ, как мы контролируем страницы, которые могут отправлять отчет об ошибках в наш проект Sentry; при помощи dsn записи. Проблема заключается в том, что вход может увидеть каждый, кто просмотрит исходный код вашей страницы.
Чтобы этого не было, нужно ограничить количество доменов, которые могут заносить в наш проект отчеты об ошибках. В этом примере мы использовали localhost (локальный хост). Данная опция настраивается во вкладке настроек Sentry-проекта, Sentry Project Setting.
Релизы
Если подумать о том, как использовать Sentry в разных вариациях нашего приложения, то здесь нужен некий механизм, который будет помечать ошибки номером версии.
Не нужно ведь, чтобы исправленный нами баг выплыл опять, а мы думали, что не сработало то, что мы пофиксили. Может быть ведь и такое, что пользователь запустил более старую, кэшированную версию приложения.
Чтобы решить проблему, нужно вписать идентификатор релиза (версии) при запуске Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
...После этого все новые ошибки будут отмечены как release (0.1.0), то есть будут привязаны к правильной версии кода.
Примечания:
- Мы разобрали простой способ как использовать релизы
- Sentry позволяет применять более сложное их использование, которое тесно связано с GitHub. Такая функция дает возможность отслеживать баги до совершения определенных операций.
P.S. Вторая часть более длинная, поэтому она будет в отдельном посте.
P.S Телеграм чат Sentry https://t.me/sentry_ru
P.S. Забыл указать что это перевод поста https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556
Эта статья была создана в сотрудничестве с Sentry . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Написание кода может быть веселым. Тестирование это другое дело. Конечно, читатели SitePoint всегда создают безошибочные приложения, но ошибки все равно могут попасть в лучший производственный код. Как вы можете обнаружить эти проблемы? …
тесты
Написание программного обеспечения для тестирования программного обеспечения является одним из вариантов. Модульное и интеграционное тестирование может быть принято для проверки функций и интерфейсов соответственно. К сожалению:
- Может быть трудно написать тесты, когда требования к продукту меняются.
- Вы уверены, что ваши тесты охватывают все варианты и пути?
- Кто проверяет ваши тесты?
Тесты помогают, но индустрия все еще выпускает программное обеспечение с ошибками, потому что невозможно в конечном итоге охватить все. Возникает ли ошибка в определенном браузере, в конкретной ОС в определенное время суток?
Кроме того, тестирование браузера, как известно, усложняется из-за:
- Несколько устройств и приложений . У настольных ПК, планшетов, смартфонов, телевизоров, игровых консолей, интеллектуальных часов, устройств IoT и многого другого есть длинный хвост старых, новых и малоизвестных браузеров. Невозможно все проверить.
- Пользовательский контроль . Любой пользователь может выбрать, загружать, блокировать или изменять любую часть вашего приложения. Например, Firefox заблокирует Google Analytics, когда отслеживание отключено; запись события Analytics может привести к сбою всего приложения.
- Сетевые сбои . Даже если пользователь разрешает каждый файл, который вы ему бросаете, нет гарантии, что он получит все изображения, CSS, JavaScript и другие ресурсы. Путешествие или использование грязного отеля Wi-Fi усугубляет проблему.
Обратная связь с пользователем
Вы когда-нибудь видели, как кто-то использует ваше программное обеспечение? Они всегда делают то, чего ты никогда не ожидал. Я морщусь каждый раз, когда вижу, как кто-то вводит URL в окно поиска Google.com.
Люди умеют находить свои собственные методы для выполнения задач на основе предыдущего опыта. Эти процессы могут или не могут быть эффективными, но они редко будут соответствовать вашим ожиданиям, потому что ваш опыт отличается. Ошибка может возникнуть из-за того, что последовательность задач решается нелогично.
Кроме того, большинство пользователей никогда не сообщат об ошибке. Они не будут знать, произошла ли ошибка в вашем приложении, браузере или ОС. Многие могут винить себя, не будут знать, с кем связаться, или просто переключатся на конкурирующий продукт.
Пользователи, которые сообщают о проблемах, редко смогут описать проблему, если у них нет опыта разработки программного обеспечения. Огорчительно сталкиваться с десятками заявок на выдачу «ProductX не работает» .
В конечном счете, мы должны полагаться на клиентов, чтобы сообщить о проблемах?
логирование
Регистрация ошибок возможна, но:
- Как вы регистрируете ошибки, которые являются совершенно неожиданными?
- Будет ли код регистрации работать, если ваше приложение завершится сбоем?
- Как вы регистрируете ошибки в средах вне вашего контроля, таких как браузер?
- Одна ошибка может регистрироваться десятки тысяч раз после развертывания. Выявление критических недостатков среди известных проблем может быть затруднено.
К счастью, Sentry.io предлагает решение для регистрации стероидов, которое может охватить самые непонятные проблемы.
Sentry.io Quickstart
Sentry.io – это система отслеживания ошибок полного стека с открытым исходным кодом, которая поддерживает широкий спектр серверных, браузерных, настольных и родных мобильных языков и сред, включая PHP, Node.js, Python, Ruby, C #, Java, Go, React, Angular, Vue, JavaScript и многое другое. Система используется Dropbox, AirBnB, PayPal, Uber, Reddit, Mozilla, MailChimp и Microsoft для мониторинга тысяч приложений.
Учетные записи разработчиков Sentry.io бесплатны с коммерческими опциями для более крупных команд, генерирующих тысячи событий в нескольких проектах. Вы можете быстро зарегистрироваться, используя учетную запись GitHub, Azure DevOps или Sentry.io.
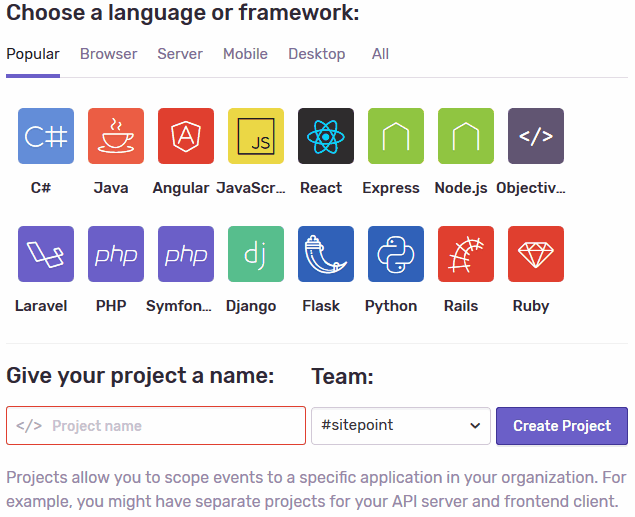
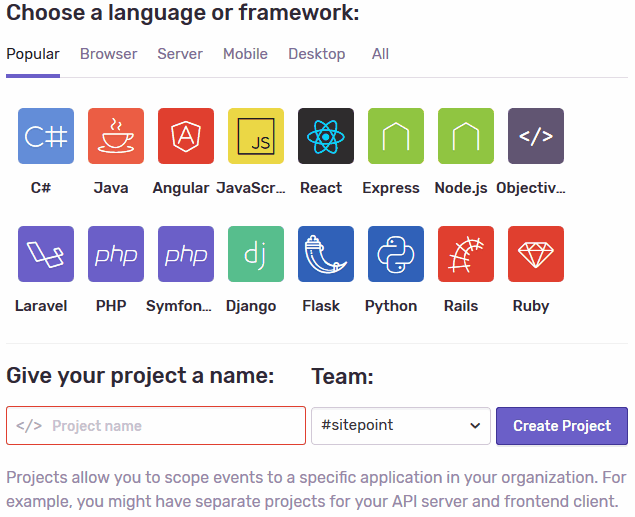
При входе в систему вам будет предложено начать новый проект, введя его имя и выбрав технологию:
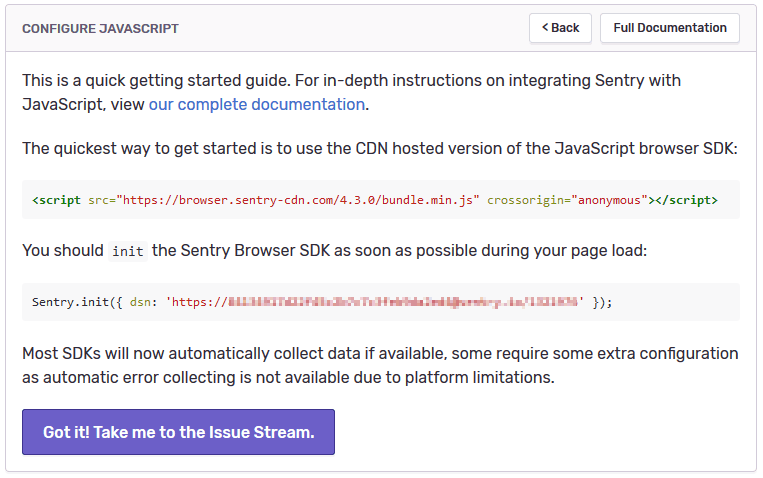
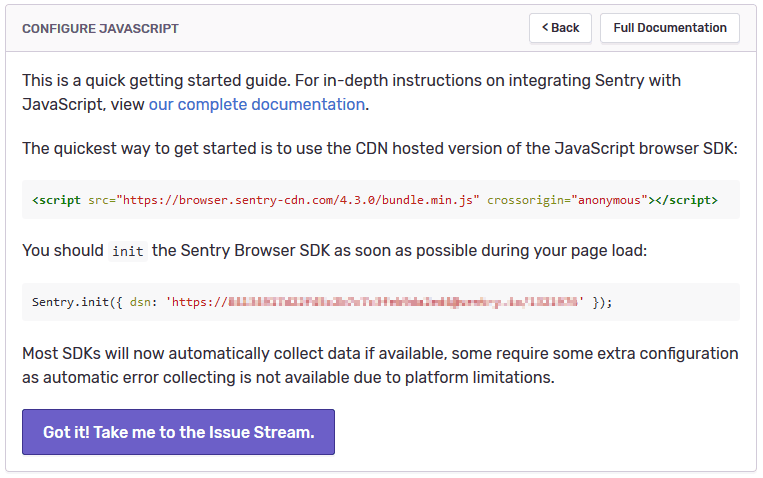
Затем вам будет выдан код для вставки в ваше приложение. Типичный пример клиентского JavaScript требует нескольких новых строк:
Возможно, вам придется настроить несколько мониторов для одновременного обнаружения проблем в пользовательском интерфейсе браузера, в мобильном приложении и на внутреннем сервере.
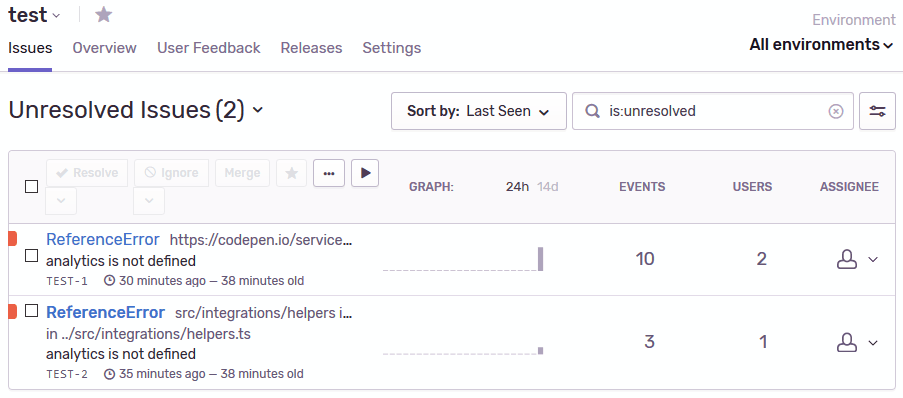
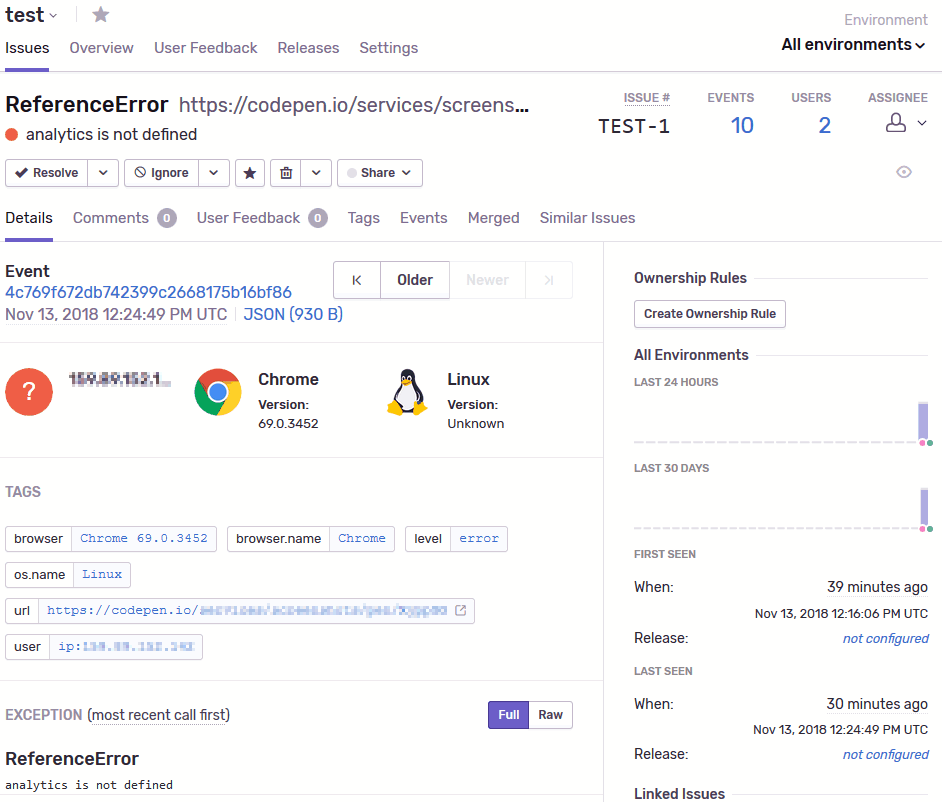
Весь процесс занимает несколько минут. После развертывания приложения любые ошибки, с которыми сталкиваются пользователи, независимо от того, знают они о них или нет , автоматически регистрируются и отслеживаются в реальном времени в потоке проблем Sentry.io:
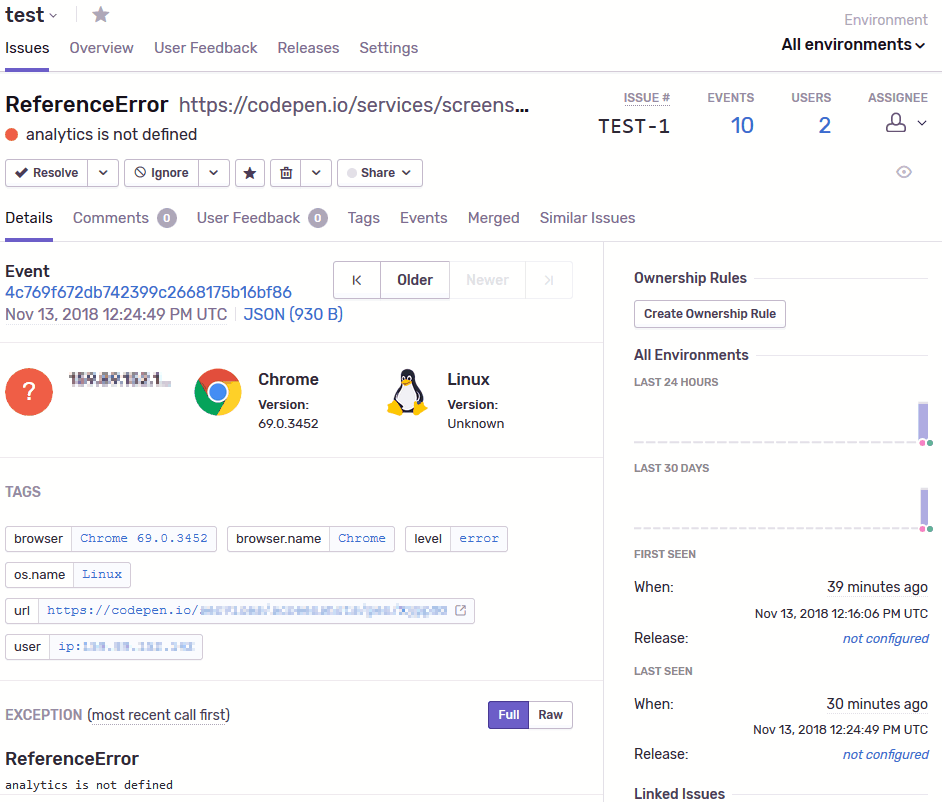
Одинаковые проблемы представлены в виде единой записи, в которой сообщается, сколько раз оно было запущено и сколько пользователей было затронуто. Дополнительные сведения можно узнать, чтобы определить версию продукта, серьезность проблемы, ОС, браузер, IP-адрес, даты, стек вызовов и т. Д.
Возможности Sentry.io помимо базовых:
- параметры конфигурации для определения версий выпуска, хранилищ кода, имен серверов, URL-адресов и т. д.
- информация о пользователях, сообщения, пометки и пользовательские события
- виджеты обратной связи с пользователями для записи дополнительной информации
- правила фильтрации входящих сообщений
- назначение задания членам команды
- закладки, решение, игнорирование, совместное использование и удаление проблем
- отчеты о деятельности и проблемах
- исполняемый файл командной строки для сообщения о проблемах ОС или сборки
- полный API для отправки, извлечения, обновления, удаления и управления данными о событиях
- локальные установки
- надежная защита с дополнительной двухфакторной аутентификацией
- интеграция чата со Slack, HipChat и другими
- варианты коммерческой и общественной поддержки.
Sentry.io регистрирует более 20 миллиардов ошибок в месяц (в основном из моего кода!). Учетные записи разработчиков бесплатны и включают 5000 ошибок в месяц. Используйте Sentry.io как нового члена вашей команды Q & A сегодня !
This article was created in partnership with Sentry. Thank you for supporting the partners who make SitePoint possible.
Writing code can be fun. Testing it is another matter. Of course, SitePoint readers always produce bug-free applications but errors can still slip into the best production code. How can you detect those issues?…
Tests
Writing software to test software is one option. Unit and integration testing can be adopted to verify functions and interfaces accordingly. Unfortunately:
- It can be difficult to write tests when product requirements are evolving.
- Are you sure your tests cover every option and pathway?
- Who’s testing your tests?
Tests help, but the industry still releases software with bugs because it’s impossible to cover every eventually. Does a bug occur in a certain browser, on a particular OS, at a specific time of day?
In addition, browser testing is notoriously complicated owing to:
- Multiple devices and applications. There’s a long tail of old, new, and obscure browsers across desktop PCs, tablets, smartphones, TVs, games consoles, smart watches, IoT devices, and more. It’s impossible to test everything.
- User control. Any user can choose whether to download, block or modify any part of your application. For example, Firefox will block Google Analytics when tracking is disabled; recording an Analytics event could cause the whole application to fail.
- Network failures. Even if the user permits every file you throw at them, there’s no guarantee they’ll receive all images, CSS, JavaScript and other assets. Travelling or using flaky hotel wi-fi exacerbates the problem.
User Feedback
Have you ever watched someone using your software? They always do something you never expected. I wince every time I see someone enter a URL into the Google.com search box.
Humans are adept at finding their own methods to complete tasks based on previous experience. Those processes may or may not be efficient, but they’ll rarely match your expectations because your experiences are different. A bug may occur because a sequence of tasks is tackled in a manner that seems illogical to you.
Additionally, the majority of users will never report a bug. They won’t know whether the fault occurred in your app, the browser, or the OS. Many may blame themselves, will not know who to contact, or simply switch to a competing product.
Users who do report issues will rarely be able to describe the problem unless they have software engineering expertise. It’s frustrating to be faced with dozens of “ProductX doesn’t work” issue tickets.
Ultimately, should we rely on customers to report problems?
Logging
Logging errors is a possibility but:
- How do you log errors that are completely unexpected?
- Will the logging code still run if your application fails?
- How do you log errors in environments outside your control, such as a browser?
- A single error could be logged tens of thousands of times after deployment. Identifying critical flaws amongst known problems can be difficult.
Fortunately, Sentry.io provides a logging-on-steroids solution which can capture the most obscure problems.
Sentry.io Quickstart
Sentry.io is an open-source full-stack error tracking system which supports a wide range of server, browser, desktop and native mobile languages and frameworks including PHP, Node.js, Python, Ruby, C#, Java, Go, React, Angular, Vue, JavaScript and more. The system is used by Dropbox, AirBnB, PayPal, Uber, reddit, Mozilla, MailChimp, and Microsoft to monitor thousands of applications.
Sentry.io developer accounts are free with commercial options for larger teams generating thousands of events across multiple projects. You can sign-up quickly using a GitHub, Azure DevOps, or Sentry.io account.
On log-in, you’ll be prompted to start a new project by entering its name and choosing a technology:
You will then be issued with code to insert into your application. A typical example for client-side JavaScript requires a couple of new lines:
You may need to set-up multiple monitors to detect issues in your application’s browser UI, mobile app, and back-end server at the same time.
The whole process takes a few minutes. Once your application is deployed, any errors encountered by users – whether they are aware of them or not – are automatically captured and tracked in real time on the Sentry.io issue stream:
Identical problems are presented as a single entry which reports how many times it was triggered and how many users were affected. Further details can be examined to determine the product version, issue severity, OS, browser, IP address, dates, call stack, etc:
Sentry.io features beyond the basics include:
- configuration settings to define release versions, code repositories, server names, URLs, etc.
- user information, messages, tagging, and custom events
- user feedback widgets to record further information
- inbound message filtering rules
- issue assigning to team members
- bookmarking, resolving, ignoring, sharing and deleting issues
- activity and issue reports
- a command-line executable to report OS or build issues
- a full API to submit, retrieve, update, delete and manage event data
- on-premise installations
- robust security with optional two-factor authentication
- chat integration with Slack, HipChat and others
- commercial and community support options.
Sentry.io is logging more than 20 billion errors per month (mostly from my code!) Developer accounts are free and include 5,000 errors per month. Employ Sentry.io as the newest member of your Q&A team today!