|
1 / 1 / 0 Регистрация: 13.04.2015 Сообщений: 51 |
|
|
1 |
|
|
05.05.2022, 10:05. Показов 1266. Ответов 3
При попытке отправить форму на email с помощью Elementor выскакивает сообщение: Server error. Form not sent. Как это исправить?
__________________
0 |
|
137 / 113 / 36 Регистрация: 21.06.2021 Сообщений: 825 |
|
|
05.05.2022, 11:04 |
2 |
|
а вообще письма с сайта уходят?
0 |
|
190 / 399 / 81 Регистрация: 26.02.2019 Сообщений: 2,038 Записей в блоге: 2 |
|
|
05.05.2022, 11:07 |
3 |
|
Решение
Form not sent. Ничего не знаю что и где настраивается в мышевозке (Elementor) но..
1 |
|
1 / 1 / 0 Регистрация: 13.04.2015 Сообщений: 51 |
|
|
05.05.2022, 11:30 [ТС] |
4 |
|
Ничего не знаю что и где настраивается в мышевозке (Elementor) но.. Спасибо! Выставил в поле почту в домене сайта и форма отправилась!
1 |
Elementor Pro has a Form widget that you can use to create a wide range of form types. However, creating a form with this widget might is not as easy as it looks like especially if your website is hosted to a shared hosting service. When testing your form, you might see a “Server error. Form not sent” message like the following.

You will see the error message above if you set the button action to email (which means your form submissions will be sent to the specified email address). In this post, we will show you how to fix the error.
The Error Cause
There is a function called wp_mail in WordPress. Elementor uses this function to send emails. When you click the submit button on your form, your web hosting service takes the sent email, processes it, and sends it to the specified email address. Unfortunately, some web hosting providers disable the PHP function used to send emails.
The WordPress wp_mail function uses the PHP send_mail function by default. So, when this function is disabled by your hosting provider, WordPress unable to send emails.
How to Fix the Problem
There are two ways you can do to fix this problem. First, you can contact your web hosting provider and request to enable the PHP send_mail function. Alternatively, you can use an SMTP server.
In this post, we will show you how to fix this problem using the second method. No, you don’t need to install an SMTP server. We will use a plugin to add an SMTP feature to your WordPress. The plugin is Post SMTP and it’s completely free. This plugin allows you to use either an SMTP server of your own or SMTP server of services like Gmail, Mandrill, and SendGrid (via an API). We use Gmail in this case. You can use whether the free version of Gmail (gmail.com) or G Suite (Gmail with a custom domain).
- Get the Google app Client ID and Secret Key
Before installing and using the Post SMTP plugin, you need to create a Google app to get its Client ID and Secret Key. To do so, visit Google API Console and login with your Google account. Select a project from the dropdown menu on the top side.

If you have no project yet, create a new one by clicking NEW PROJECT.

Give your project a name and click the CREATE button.

Before getting the client ID and the Secret Key, you need to add your domain first. Make sure that your domain has been verified via Google Search Console (formerly Google Webmasters). Also make sure that you use the same Google account for the verified domain. To add your verified domain, click Domain verification on the left panel and click the Add Domain button.

Type your domain name (without http:// or https://) and click the ADD DOMAIN button. A little note, if you use “www” on your site, make sure to type it on the field.

Once your domain is added, click OAaut consent screen on the left panel, select the External option, and click the CREATE button.

Add Application name, select Support email and add Authorized domain. Then click on the Save button on the bottom.

Click Credentials on the left panel. Click the Create credentials button and select OAuth client ID.

On the Application type section, select Web application. Enter your domain on the Authorized JavaScript origins and the redirect page (https://www.yourdomain.com/wp-admin/options-general.php?page=postman) on the Authorized redirect URls section and click the Create button.

A popup will appear, showing your client ID as well as client secret.

- Install Post SMTP plugin
To install the Post SMTP plugin, login to your WordPress dashboard and go to Plugins -> Add New. Type “POST SMTP” on the search box and click the Install Now button once you found it.

Activate the plugin immediately once installed. You will see a new menu item on your WordPress dashboard called Post SMTP. Click this menu item and select Post SMTP.

Click the Start the Wizard button.

Type the email address you use on your Elementor form and click the Next button.

On the next page, click the Next button.

Select the socket and authentication method. Since we use Gmail, we recommend you to choose the SMTP – gmail.com:587 and the OAuth 2.0 (requires Client ID and Client Secret) options. Click the Next button once you make your choice.

Enther the client ID as well as the client secret you have just created above and click the Next button.

Select a notification service to notify you when an email is failed to deliver and click the Next button.

On the next page, click the Finish button.

You need to grant permission to the Post SMTP plugin to send the email. To do so, click the Grant permission with Google link.

On the next step, you will be asked to select your Google account. After selecting your account, big chances are you will see the following error message. If so, click the Advanced link followed by Go to yourdomain.com (unsafe).

On the appearing popup, click the Allow button.

Perform a test by clicking the Send a Test Email link.

If you see a Success message like the following, then everything has gone well.

Return to the Elementor editor to edit your form. Open the Email option and make sure that you have entered the same email address as the one you used on Google API Console we have covered at length above. Click the UPDATE button.

Alternatives to Post SMTP
In our example, we use Post SMTP to configure the SMTP server in WordPress. If you don’t the find the plugin suit you, there are some alternatives you can use. You can read this article to learn more.
Here are five of the alternatives you can replace Post SMTP.
- WP Mail SMTP
- SMTP Mailer
- Gmail SMTP
- WP Mail Bank
- Easy WP SMTP
The Bottom Line
WordPress comes with a built-in mail delivery function called wp_mail. The function requires the send_mail function belongs to PHP to work. Unfortunately, not all web hosting providers enable the send_mail function. As a result, the wp_mail function of WordPress unable to work. You can configure an SMTP to replace the job of wp_mail function to handle the mail delivery on your WordPress system. In the context of Elementor, you can set the form action to other options like Collect Submissions or Webhook instead of Email.
Натраиваем отправку почты с сайта на WordPress и из форм Elementor. Если у Вас не приходят письма с сайта на WordPress или улетают в спам, то эта статья для Вас!
При разработке сайтов на вордпрессе и элементор, всегда сталкиваюсь с проблемой отправки писем. Бывает письма не приходят совсем, либо попадают в спам. Здесь я подробно опишу как избежать подобной проблемы, покажу как я настраиваю отправку почты с сайта на WordPress и из форм обратной связи плагина Elementor Pro.
Оглавление
- 1 шаг — Устанавливаем плагин Easy WP SMTP
- 2 шаг — Создаём почту на Яндексе
- 3 шаг — Создание почтового ящика на своём хостинге
- 4 шаг — Настраиваем плагин Easy WP SMTP
- 5 шаг — Добавляем в форму обратной связи на Elementor Pro свой e-mail для сбора заявок.
1 шаг — Устанавливаем плагин Easy WP SMTP
Необходимо установить плагин «Easy WP SMTP» в панели управления своего сайта Вордпресс: плагины > добавить новый и в поиске ввести «Easy WP SMTP», затем нажать на установить и активировать.
2 шаг — Создаём почту на Яндексе
Регистрируем электронную почту в Яндексе. Данный почтовый адрес будет служить технической почтой для сайта, куда будут приходить информационные письма от WordPress и резервные копии сайта. Название адреса может быть любым, лучше назвать его как ваш домен, например: mysite@yandex.ru чтобы знать, что данная почта принадлежит сайту. После того как создали почтовый ящик в Яндексе, в админке вордпресс, в настройках / общие и в строке «Административный адрес email» укажите емеил который создали и подтвердите его.
3 шаг — Создание почтового ящика на своём хостинге
Я создам на хостинге бегет.ру. В панели управления хостингом переходим в раздел «Почта», выбираем свой домен, даём название почтовому ящику и задаём пароль. Название примерно такое: admin или info, но можно и любое другое название дать. Данный емеил от почты на хостинге не будет использоваться, но он нужен для того, чтобы заработала система отправки почты.
Так вот у меня обычно работает. )
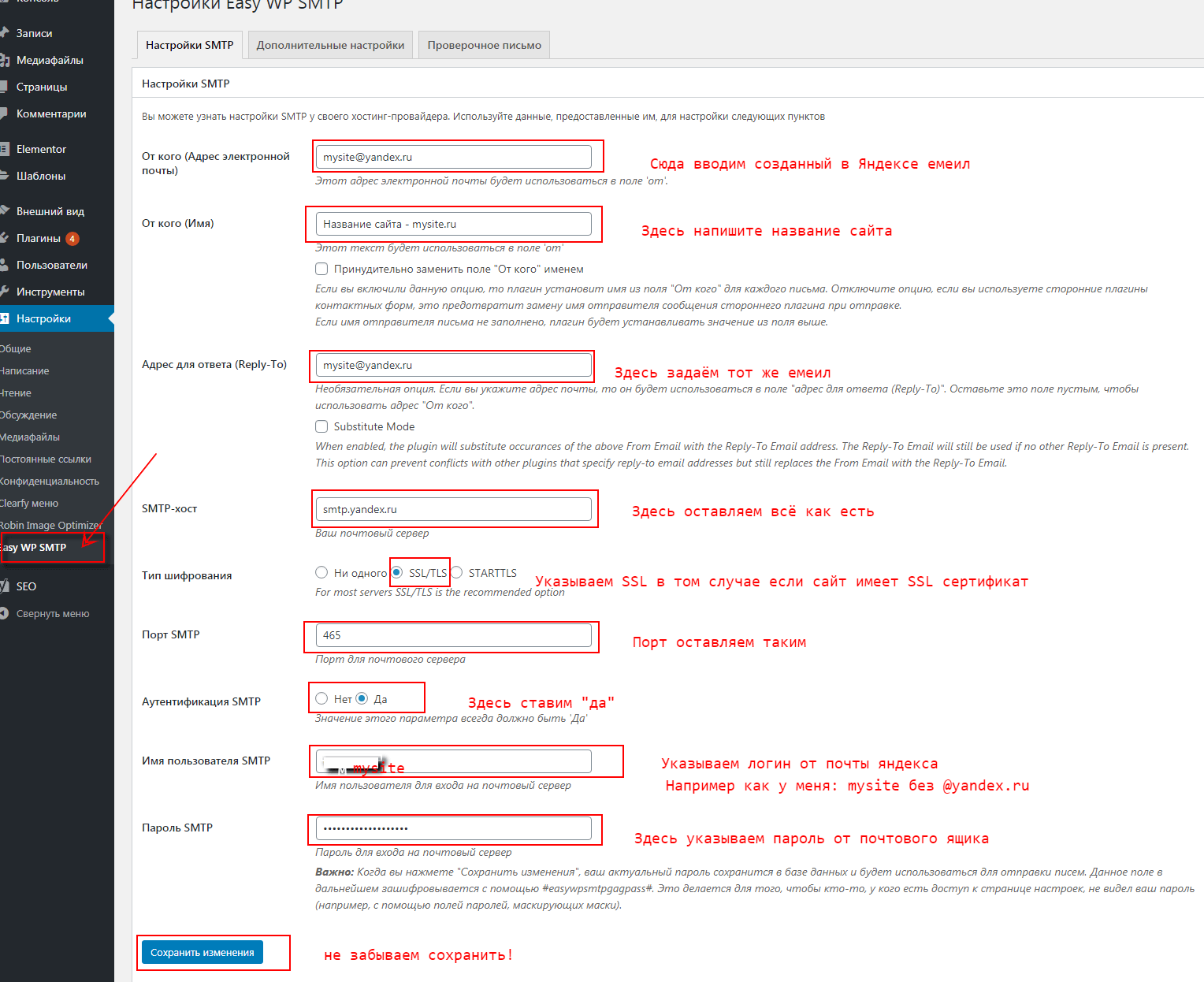
4 шаг — Настраиваем плагин Easy WP SMTP
Переходим в настройки > в плагин Easy WP SMTP и заполняем поля. Указываем емеил от Яндекс почты.
Если на вашем сайте нет SSL сертификата, то укажите «ни одного». О том как сделать на своём сайте на движке Вордпресс SSL сертификат, я писал в этой статье.
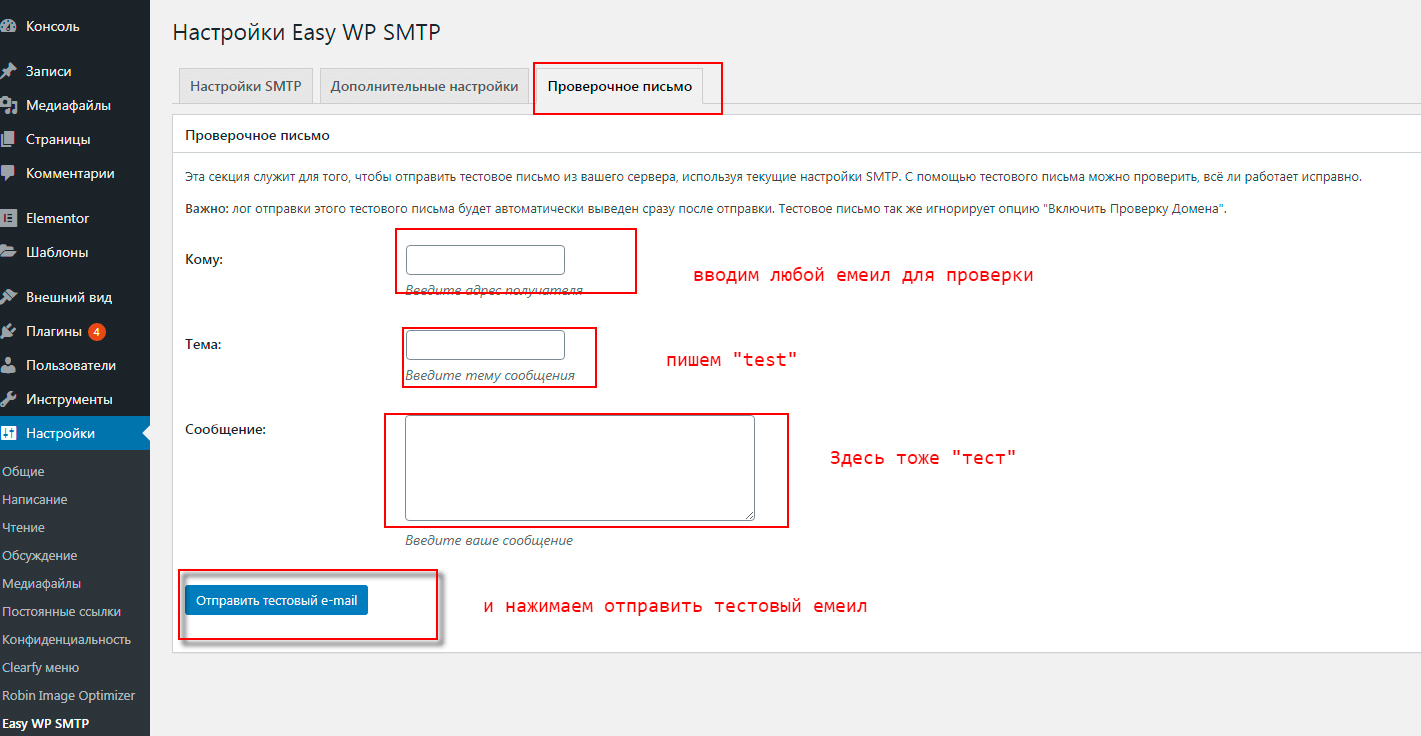
Далее нужно перейти во вкладку проверочное письмо и ввести тестовые данные:
Если тестовое письмо отправилось, то отправка почты работает и письма не приходят в спам. Об этом может говорить это сообщение после успешной отправки тестового письма:
5 шаг — Добавляем в форму обратной связи на Elementor Pro свой e-mail для сбора заявок.
Добавляем свой или любой другой e-meil адрес, который служит для сбора заявок с сайта. Если вы используете формы обратной связи такие как «contact form 7» или другие, то в настройках этих плагинов тоже можете указывать емеил который для сбора заявок.
В настройках формы плагина Elementor, делаем так:
Таким образом у меня получается настроить отправку писем на сайте WordPress и плагине Elementor.
Если не удаётся настроить отправку писем, то задавайте свои вопросы в комментарии, постараюсь помочь.

Most of the elementor users, searching a solution to fix the issues for “server error. form not send”. The main concept of these issues is the WordPress website doesn’t send the form data to mentioned mail and it results to lose your website online inquires, subscribers data, etc. This article helping to fix that elementor form issue quickly.
Reason for getting an error
Users are saying elementor form is not sending form data to my email. But the reality is elementor form will collect the entered data and send to WordPress dashboard. But your WordPress website won’t send the data to emails. Because the most popular reason is your WordPress hosting server is not configured to use PHP mail() function.
Solution for an error:
- Install WP Mail SMTP Plugin on WordPress Website.
- Enter the email address and click the tick box of the force from email option.
- Scroll down & a default mailer is PHP. Select the other SMTP mailer option.
- Then go to other SMTP section and fill the required information from CPanel data.
Follow Below Steps To Get Data From Cpanel
- Sign in to your Cpanel account.
- Go to the Email section and select the Email accounts option.
- Click the connect device for the email address, which mail id you are going to use to get the form data.
- Once you click the button you will get the mail client manual setting details.
- See the mail server name and fill in SMTP Host details (WP Mail SMTP Plugin | WordPress). It will look like mail.yourdomain.com.
- Choose the encryption details. For most servers, TLS is the recommended option. If your SMTP provider offers both SSL and TLS options. Plugin recommends TLS.
- Then enter the numeric value of SMTP outgoing server port.
- Turn on Auto TLS & authentication.
- Finally, enter the username & password, which mail id you are going to use to get the form data.
Once you finish the above steps. Click the save setting option and go to the Email test section on the same plugin. You can find it on top of the plugin interface. Enter any email id and check the mail is working or not?
Additional Solution
Install Elementor Contact Form Plugin on WordPress Website. you can able to see the entered form data on the WordPress dashboard with the help of this plugin. But your visitors will get the same message “Server Error. Form Not Send”.
Read More Articles on http://www.tuitewrits.com

 Сообщение было отмечено Dim233 как решение
Сообщение было отмечено Dim233 как решение