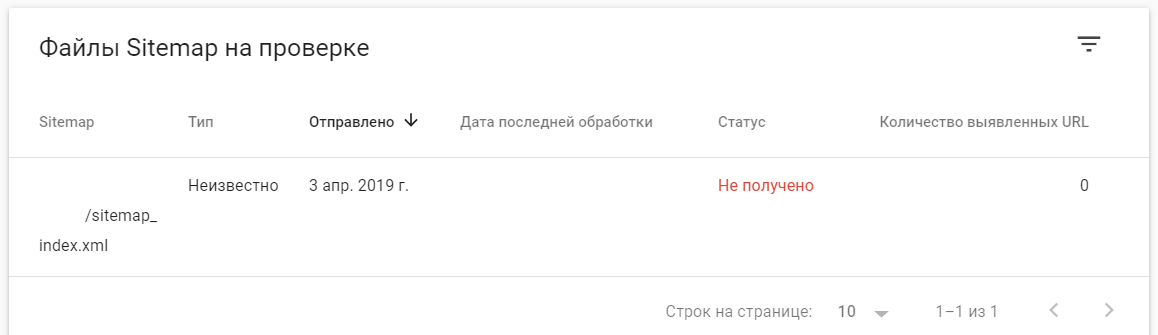
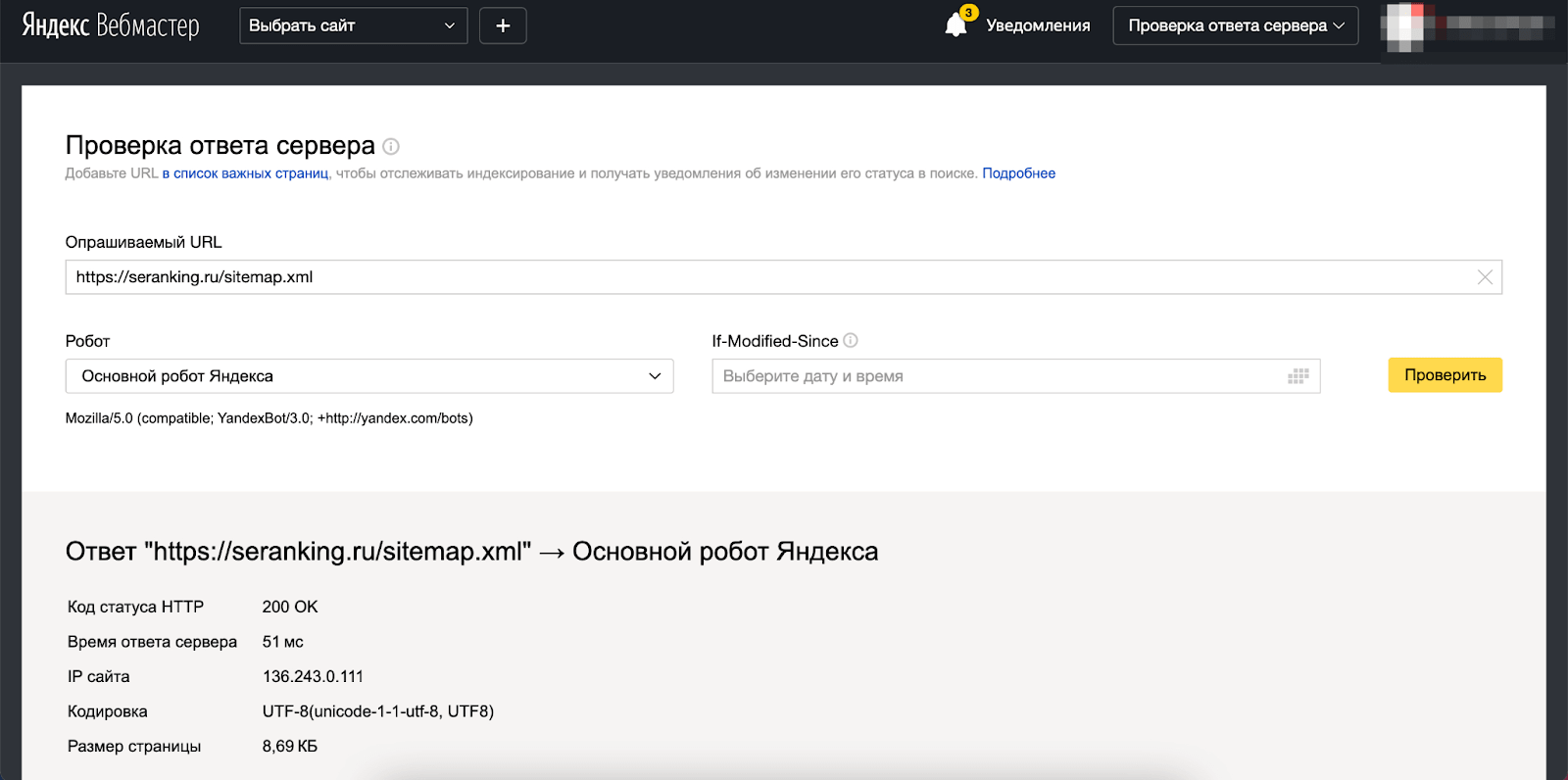
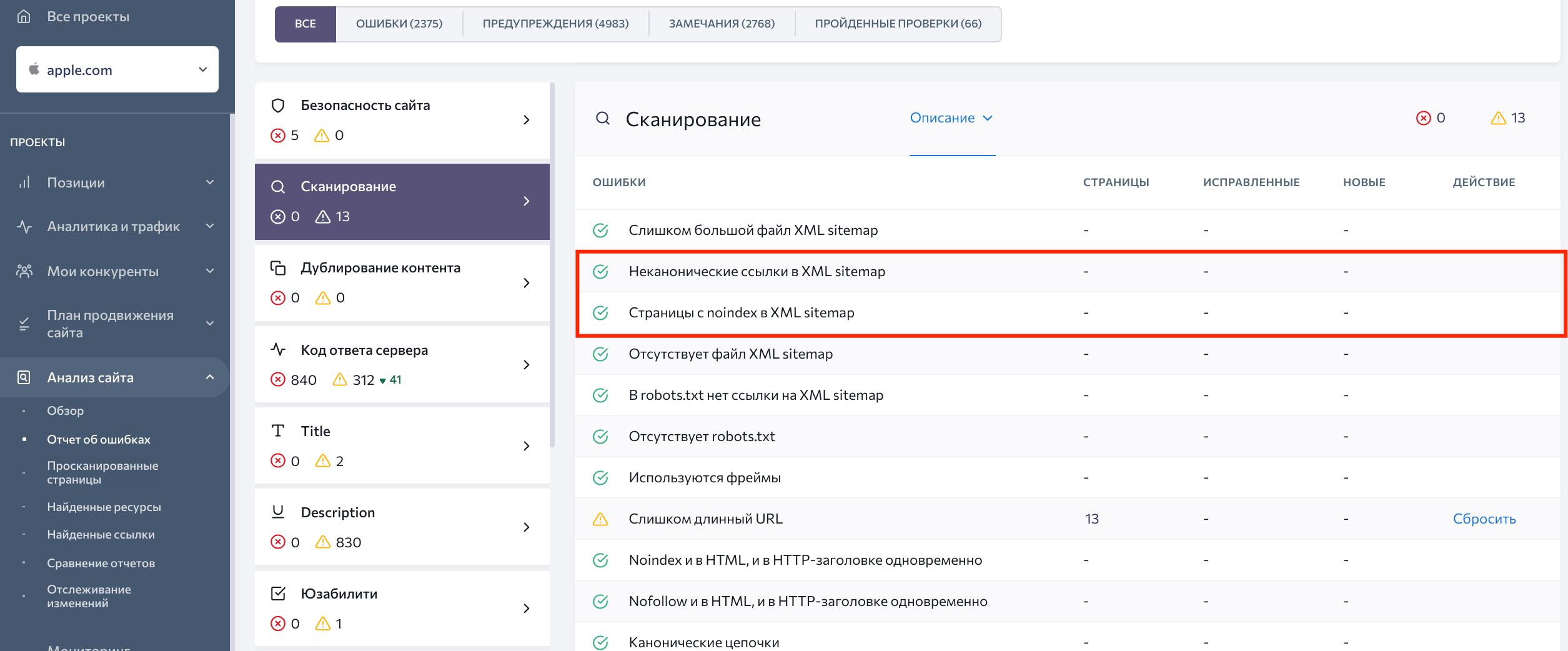
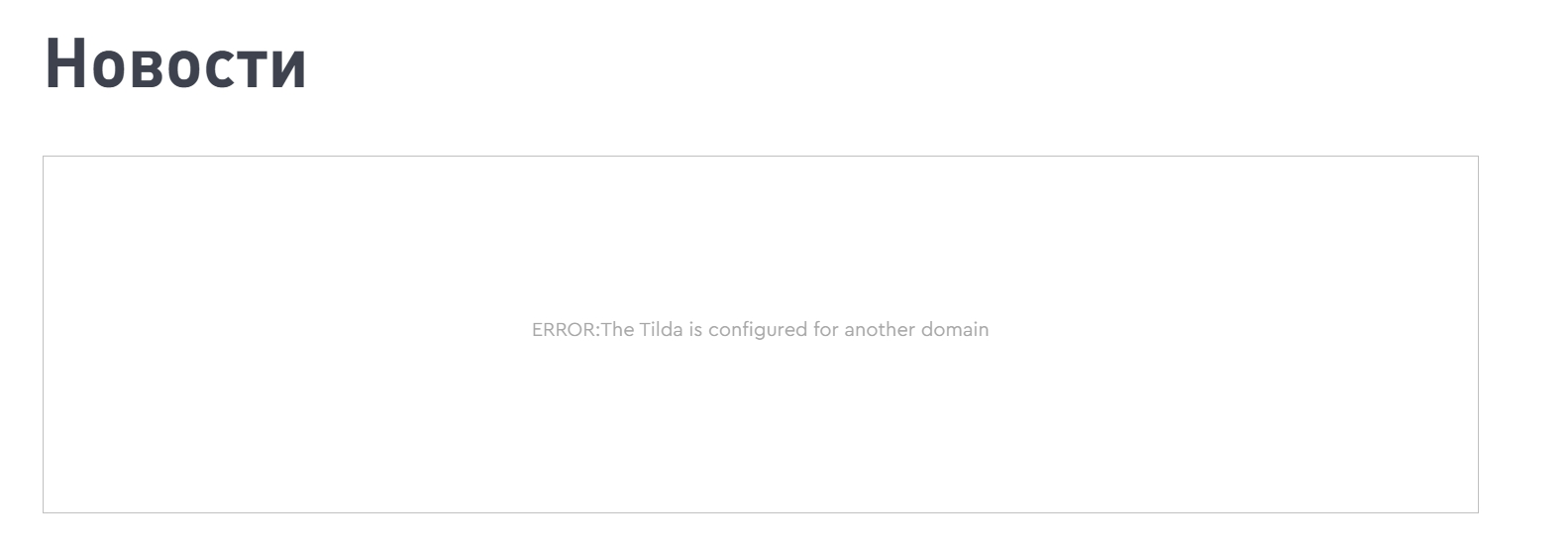
Все мы сеошники любим тильду, потому что в ней можно делать SEO-оптимизацию «без проблем») На самом деле в целом сайты на конструкторе индексируются вполне себе хорошо, но есть такие казалось бы базовые моменты как технические файлы, которые нельзя на Тильде настроить вручную из-за этого у меня в вебмастере висит вот такая проблема:
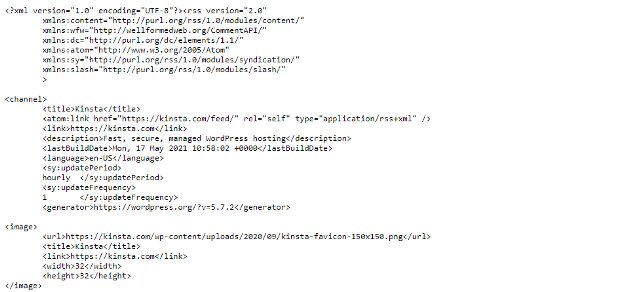
Заходим смотрим что внутри:
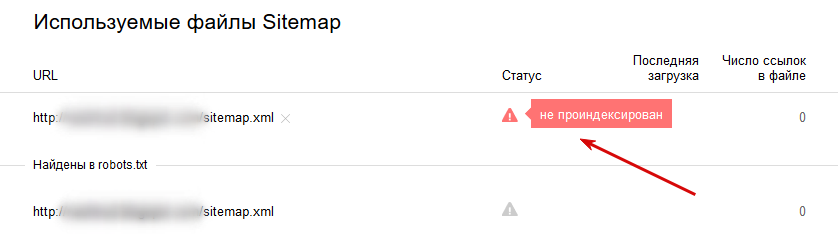
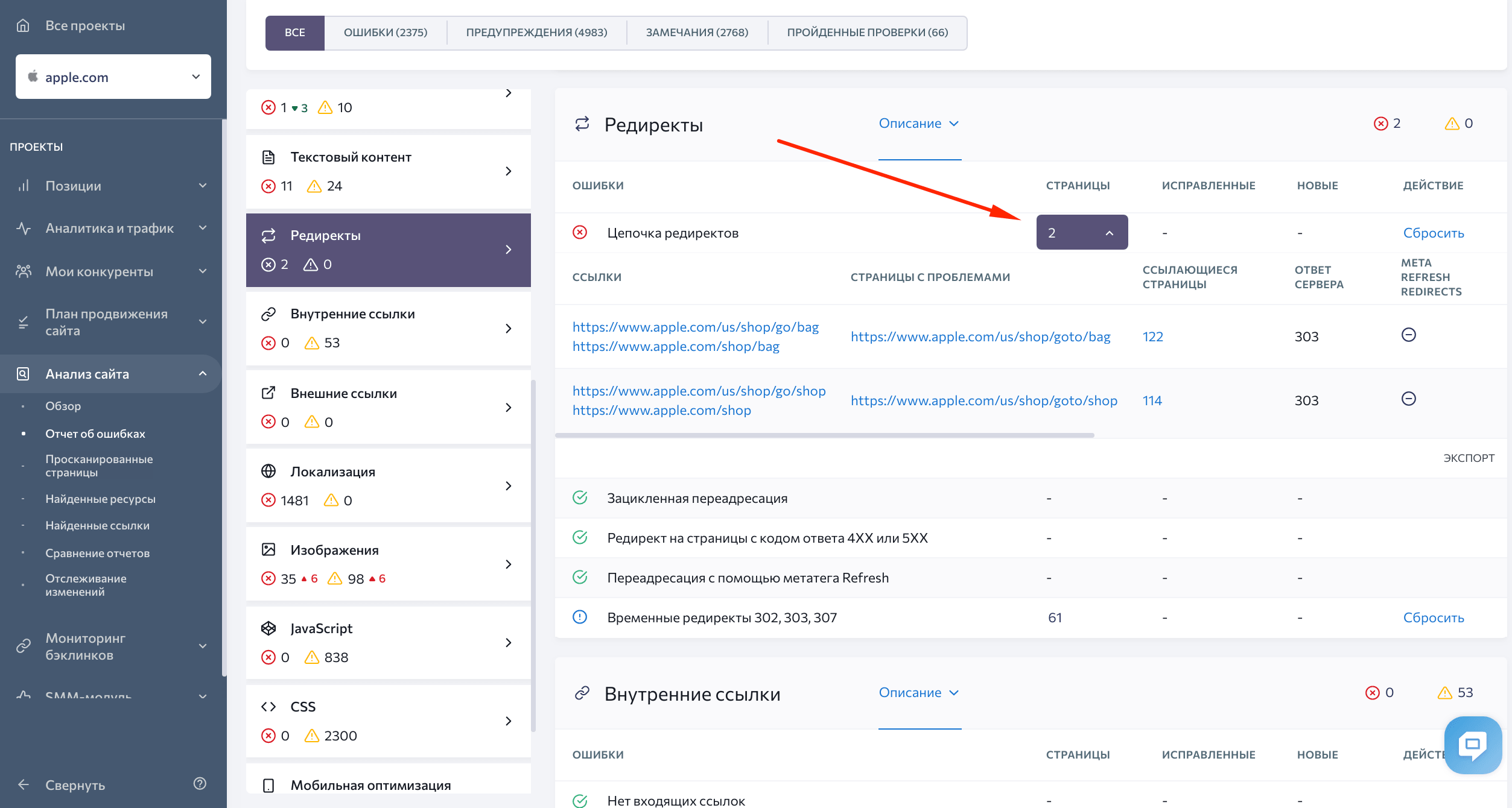
Так в роботсе есть ссылки на какой-то нерабочий сайтмап, лезем туда, смотрим:
Да реально есть сайтмап …/sitemap-feeds.xml ведущий на 404 ошибку, и вся прелесть в том, что на тильде нельзя корректировать robots.txt и sitemap.xml, он генерирует их автоматически из того что есть у вас в админке и если вы вручную что-то там закрываете от индекса.
Ковырялся я в админке и пытался понять что она (Тильда) хочет запихнуть в этот сайтмап и почему он недоступен. Судя по названию сайтмапа какие-то новости/лента но никто ничего подобного на сайте не создавал.
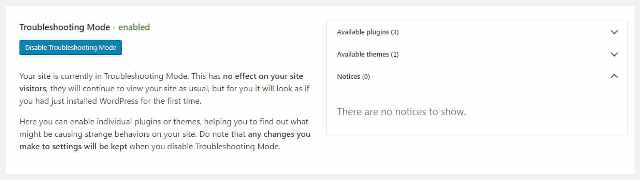
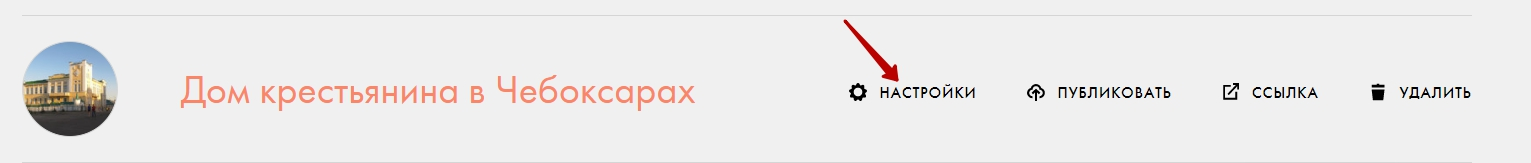
К счастью я увидел спустя некоторое время вот эту неприметную кнопочку:
Если вы зайдете туда впервые он предложит создать поток, сделайте это и создайте рандомный поток)
Это все будет выглядеть вот так после создания:
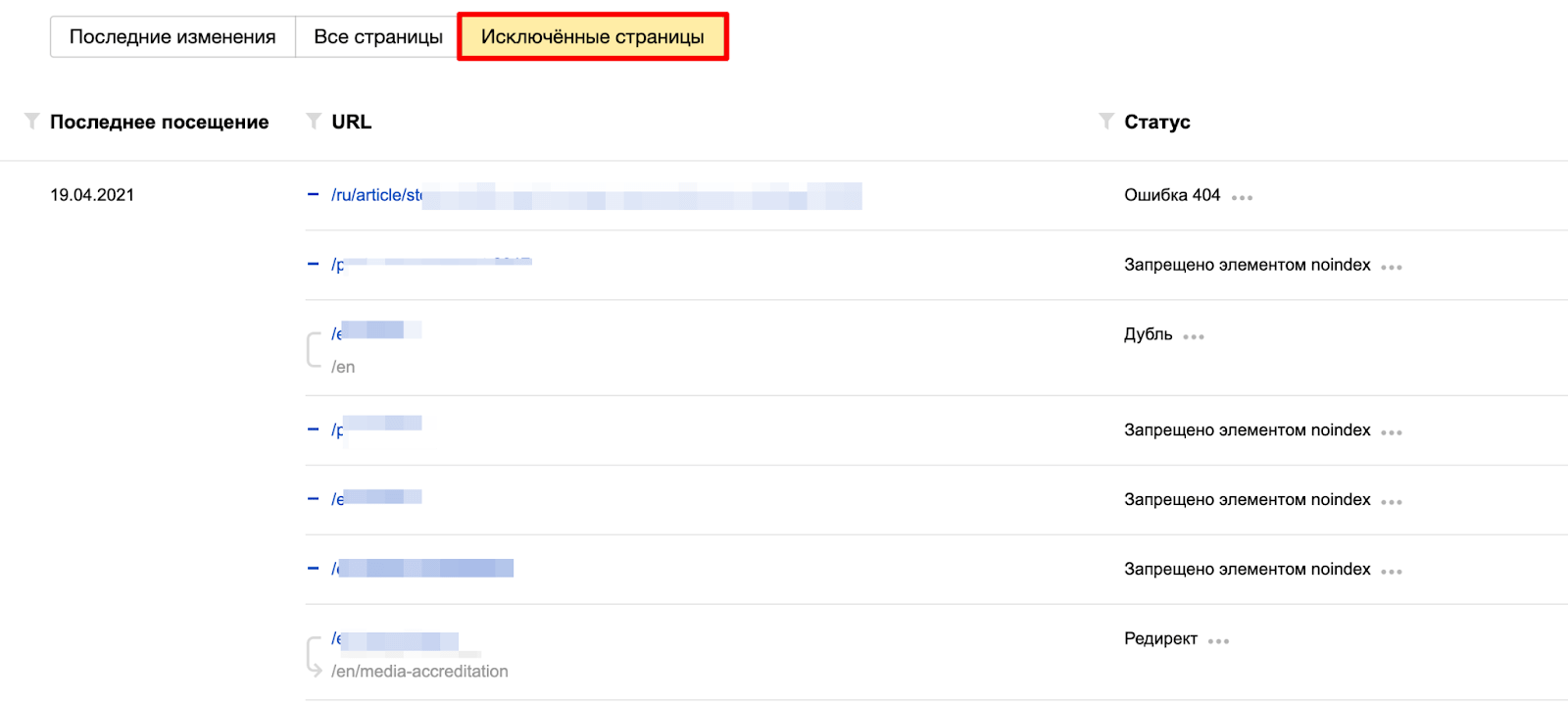
заходим внутрь и собственно вот они там эти стр:
Это какие-то базовые страницы конструктора, которые Тильда почему то хочет запуливать в RSS, но так как поток не создан, но в роботе он почему-то все равно дает ссылку на этот сайтмап то в итоге мы и получаем 404 и назойливую ошибку в вебмастере)
После создания потока у вас будет конечно сайтмап с какой-то фигней, но она уже не будет 404 и хотя бы понятно откуда растут ноги.Пока что оставлю так и отправлю ошибку на переобход, и скорее всего она пропадет, может быть потом попробую удалить вот эти стр из потока и сам поток, что бы полностью убрать эту ссылку из роботса) буду держать в курсе!
- →
- →
Все о sitemap на Тильде, SEO теги, robots txt
Время чтения статьи 15 минут.
Также, после статьи, есть подробная видеоинструкция
УСЛУГИ
Sitemap Тильда
Есть два вида sitemap — это sitemap xml и sitemap html
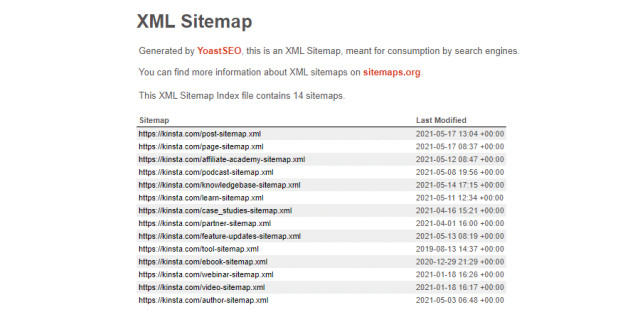
Первый (xml) — генерируется Тильдой автоматически, добавить и редактировать файл сайтмап на Тильде нельзя. Его можно посмотреть на Tilda, добавив к URL вашего сайта /sitemap.xml (Формат такой — ksatulin.ru/sitemap.xml) Это пример сайтмапа моего блога о Тильде
sitemap.html — это отдельно созданная страница, со списком всех страниц вашего сайта. Он нужен для того, чтобы поисковики быстрее проиндексировали все ваши страницы. Если по какой-то причине, его по этому пути его найти нельзя, значит разработчик изменил путь к карте сайта «иксмл» специально и узнать его адрес можно открыв файл robots txt. Как его открыть будет далее.
Чем же отличаются сайтмапы?
site map хml — передает роботу (помимо ссылок на ваши страницы) техническую информацию: дату последнего обновления страницы, частоту изменения страницы, значимость страницы. Максимальное количество ссылок — 50 000
сайт мап html — это страница со всеми ссылками вашего сайта, в виде обычной html страницы. Она может передавать на одной странице не более 3000 ссылок (это рекомендуемое значение Яндекса). Также она нужна для передачи веса страницам, к которым не добраться через основное меню, а также она ускоряет индексацию, что для СЕО продвижения очень важно. Ссылка на карту сайта обычно размещается в подвале сайта (футере) или других сквозных элементах.
Если в вебмастере вы получаете такое предупреждение от Яндекса: -«нет используемых роботом файлов sitemap tilda» , значит у вас нет ни одной опубликованной на данный момент страницы.
Так как первый вид сайтмапа создавать и редактировать на Тильде нельзя, я расскажу, как создать карту сайта html
Как выглядит мой сайтмап xml
Robots txt Tilda
Что такое robots txt и где в Тильде его редактировать?
robots.txt — это файл для поисковиков, в котором прописываются правила для обхода / запрета индексации страниц сайта. Там есть специальный синтаксис, который понимают поисковики. Через этот файл, закрываются от поиска страницы.
Например, мы не хотим, чтобы какая-то страница не попала в поисковую SEO выдачу. Мы прописываем в роботс правило Disallow: и далее адрес страницы.
Важно!
Яндекс придерживается правил роботс тхт, Google — их чаще игнорирует.
Как посмотреть robots.txt?
К адресу сайта добавляем /robots.txt , то есть в адресной строке он должен выглядеть вот так: — site.ru/robots.txt
В Тильде же, напрямую редактировать файл роботс txt нельзя. Но, когда мы в настройках страниц, закрываем или открываем страницы от индексации, в Tilda автоматом меняется файл robots txt.
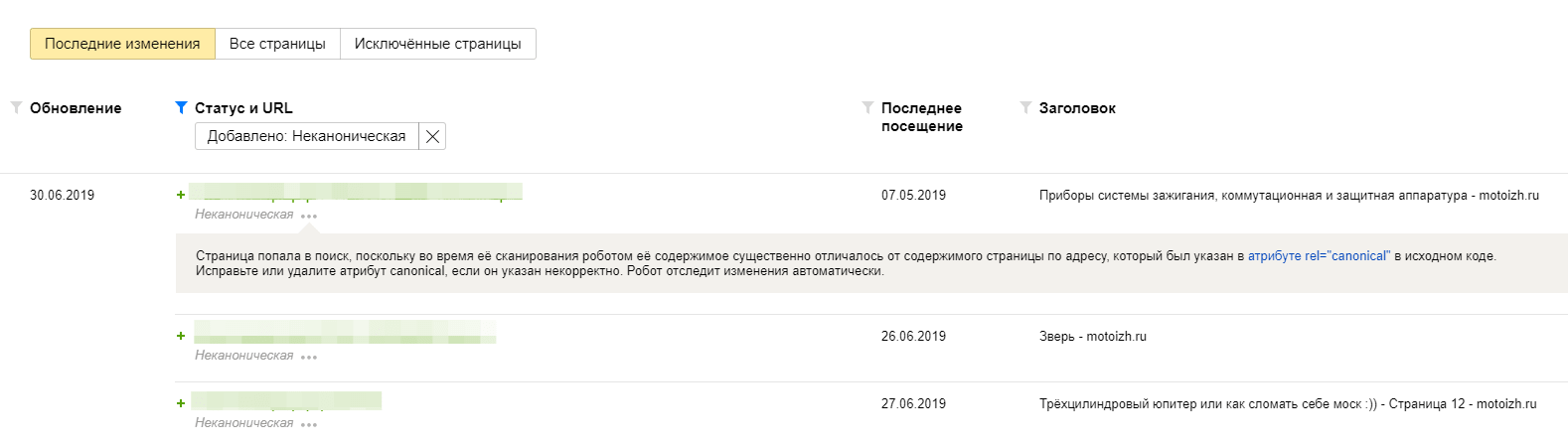
А также, Тильда автоматом закрывает в роботс все не канонические страницы.
Что это значит?
В Тильде, по умолчанию, любой созданный и опубликованный сайт, получает свою ссылку, вида, project123.tilda.ws, но если мы привязывает к нему собственный домен, то сайт становится доступным по двум URL адресам одновременно. Это плохо, потому что у каждой страницы, 2 разных адреса, но содержимое одинаковое. Для этих случаев, Тильда прописывает атрибут этой странице rel=»canonical» и далее ссылка на основной УРЛ адрес страницы, который должен попасть в поиск. Атрибутом каноникл Тильда сообщает поисковикам, ту страницу, которая основная. Самый яркий пример, это страницы пагинации в интернет-магазинах, 2, 3 и тд, страницы помечены canonical на первую. Как прописать canonical в Тильде, я говорил вот в этой статье
Создание Sitemap на Tilda
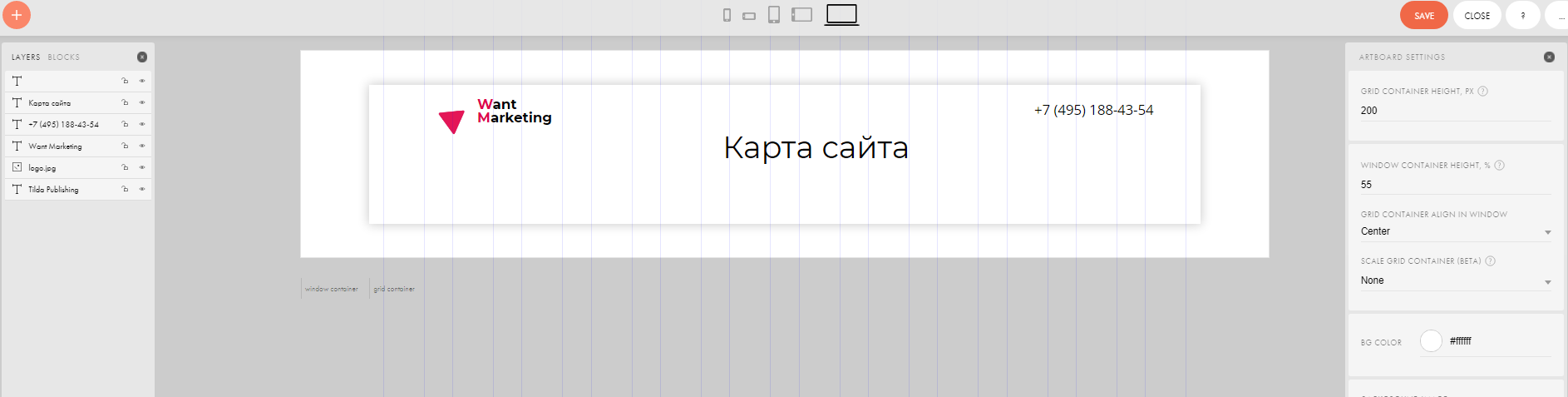
Для этого мы создаем обычную пустую страницу на тильде, создаем блок с заголовком, сам заголовок будет «Карта сайта». Не забудьте дать ему тег в настройках блока — H1.
Далее создаем новый блок. Идем в раздел -> Список страниц -> IX06 (Оглавление)
Этот блок удобен тем, что все опубликованные страницы, мы можем добавлять в один клик, просто отметив галочкой. Более подробно говорю об этом в видео, в конце этой статьи.
Ссылку на карту «сайта» следует опубликовать в сквозном элементе нашего сайта, обычно это header или footer, то есть шапка или подвал, для того, чтобы у робота была в доступе любая наша страница сайт в 2 клика. Так как, чем больше кликов сделает робот, чтобы добраться до страницы, тем больше шансов, что она не будет проиндексирована или у нее будет малый вес.
Ссылка на карту сайта на моем сайте
Оптимизация сайта на Тильде
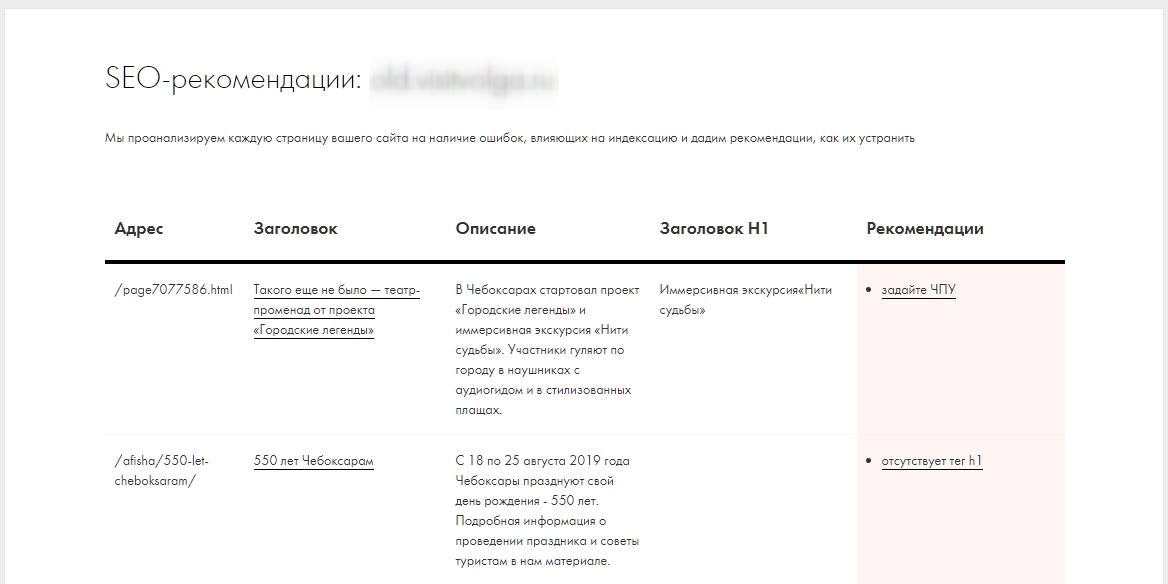
В настройках Tilda, есть чек лист СЕО, называется он «SEO-рекомендации». Он нужен, чтобы быстро посмотреть, какие страницы закрыты от индексации, везде ли проставлены теги H1, Title, Description (описание), нигде ли они не повторяются. Эдакий быстрый технический аудит.
Кстати, в Тильде можно без всяких кодов и прочей ереси, добавить бесшовно сайт в webmaster Яндекса и Google search console. Только не забудьте перед этим его открыть к индексации, если закрывали его на время разработки.
Что значит бесшовно? — Это значит, что просто нажав на кнопку «Добавить сайт», (вам нужно выбрать аккаунт Яндекса и Гугла) и всё, сайт будет добавлен в Вебмастера Яндекса и Гугла.
Но также, сайт можно добавлять и в ручную, для этого следует перейти в webmaster, вбить адрес сайта, выбрать подтверждение по мета-тегу или HTML-файлу. Потом переходите в настройки сайта Tilda -> Еще -> В самом низу, будут поля для подтверждения сайта для Google и Yandex
Бесшовное добавление в вебмастера
Запрет индексации сайта
Я рекомендую, перед тем, как начать создавать сайт на Тильде, в настройках сайта закрыть его от индексации, поставив галочку в разделе СЕО (Facebook & SEO) — Запретить поисковикам индексировать этот сайт.
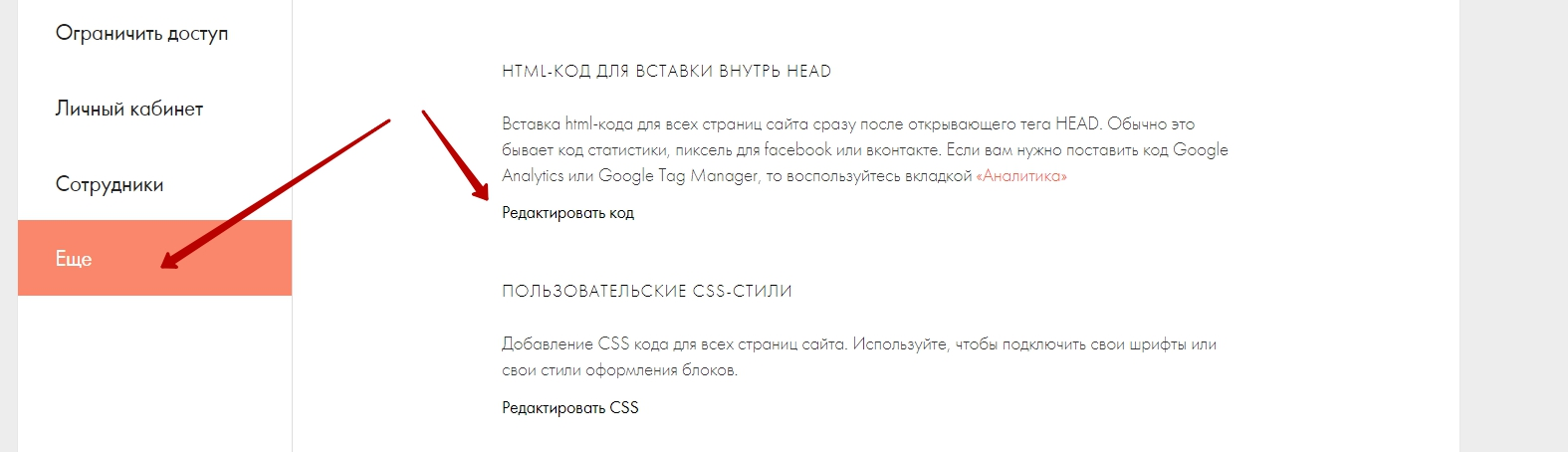
Либо, самый надежный вариант, это в настройках сайта в разделе Еще, HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD, поставить код:
<meta name="robots" content="noindex, nofollow">
Главное, не забудьте его убрать, после того, как сайт полностью готов!!!
Как написать seo теги: Title, Description, Keywords и заголовок H1
Что такое SEO тег? — это те теги, которые непосредственно влияют на поисковое продвижение
У каждой страницы обязательно должны быть прописаны 3 сео-тега:
- Title — это название вашей страницы, самый важный метатег для SEO. Он должен быть понятным и описывать страницу, например, Как продвинуть сайт в поисковых системах. Кстати, никаких знаков препинания, типа точки, запятой, восклицательного знака. Замените их | слэшем / косой чертой, смайлами.
- Description — это описание страницы, он обычно попадает в поисковую выдачу, как описание страницы, поэтому, там необходимо разместить преимущества, можно вставить номер телефона и регион работы и доставки.
- H1 — Это тоже название вашей страницы, но описательное. На странице он должен быть строго один! Туда нельзя вставлять коммерческие добавки, типа, купить, цена, заказать и тд.
- Метатег Keywords, в который рекомендуют добавлять ключевые слова, по которым хотим мы ранжироваться, который не работал последние 10 лет. Но, как показали эксперименты, он стал влиять. Не обольщайтесь, он не имеет такого веса, что вы добавили ключевые фразы, и ваша страница сразу встала в топ-10, вот и все продвижение, нет! Но какой-то вес на позиции она дает.
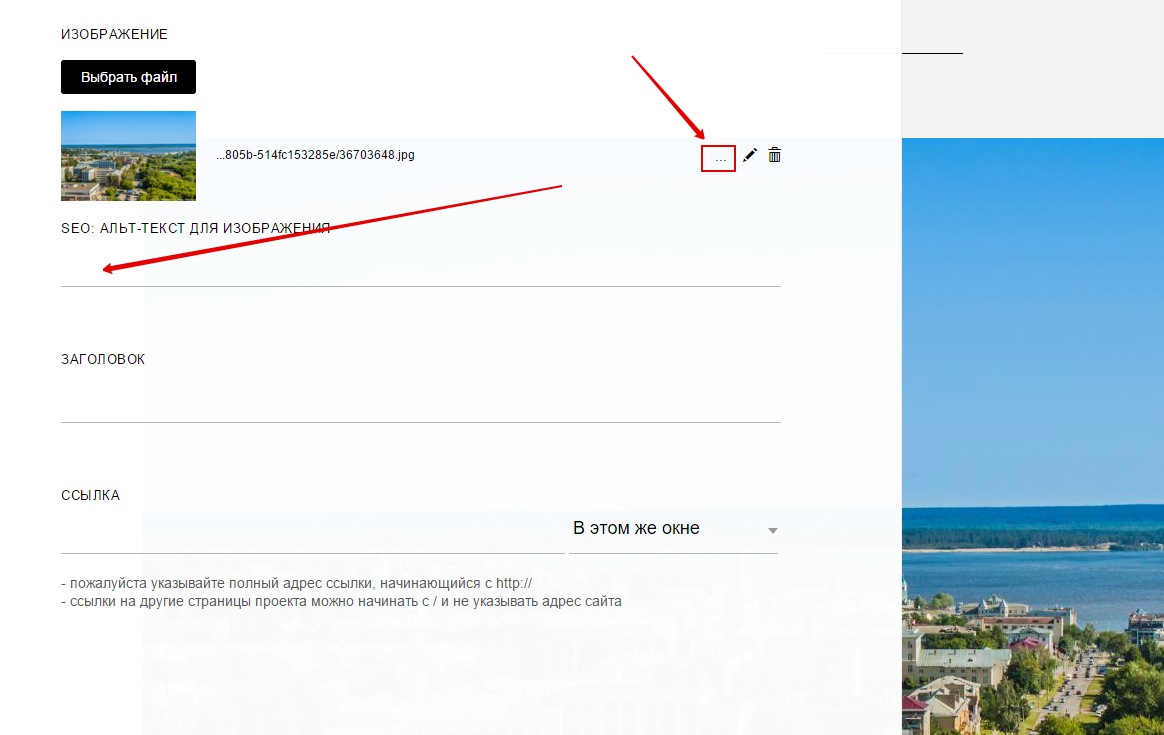
- Alt у картинок. Он добавляется для того, чтобы в поиске по картинкам в одноименных бесплатных ресурсах, ваши картинки попадали в поисковую выдачу. Туда спамить ключами нельзя. Нужно просто описать словами, что есть на картинке. С помощью этого тега, если не прогружается изображение, подтягивается его описание. Наша платформа позволяет это сделать
Инструкция
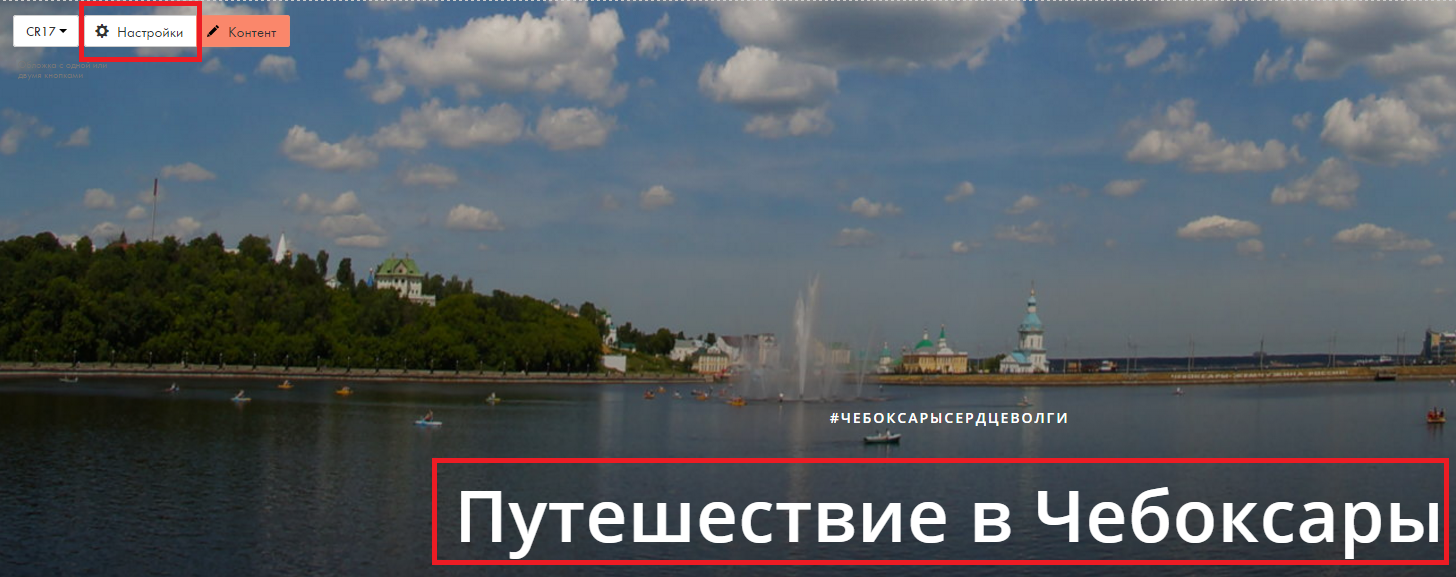
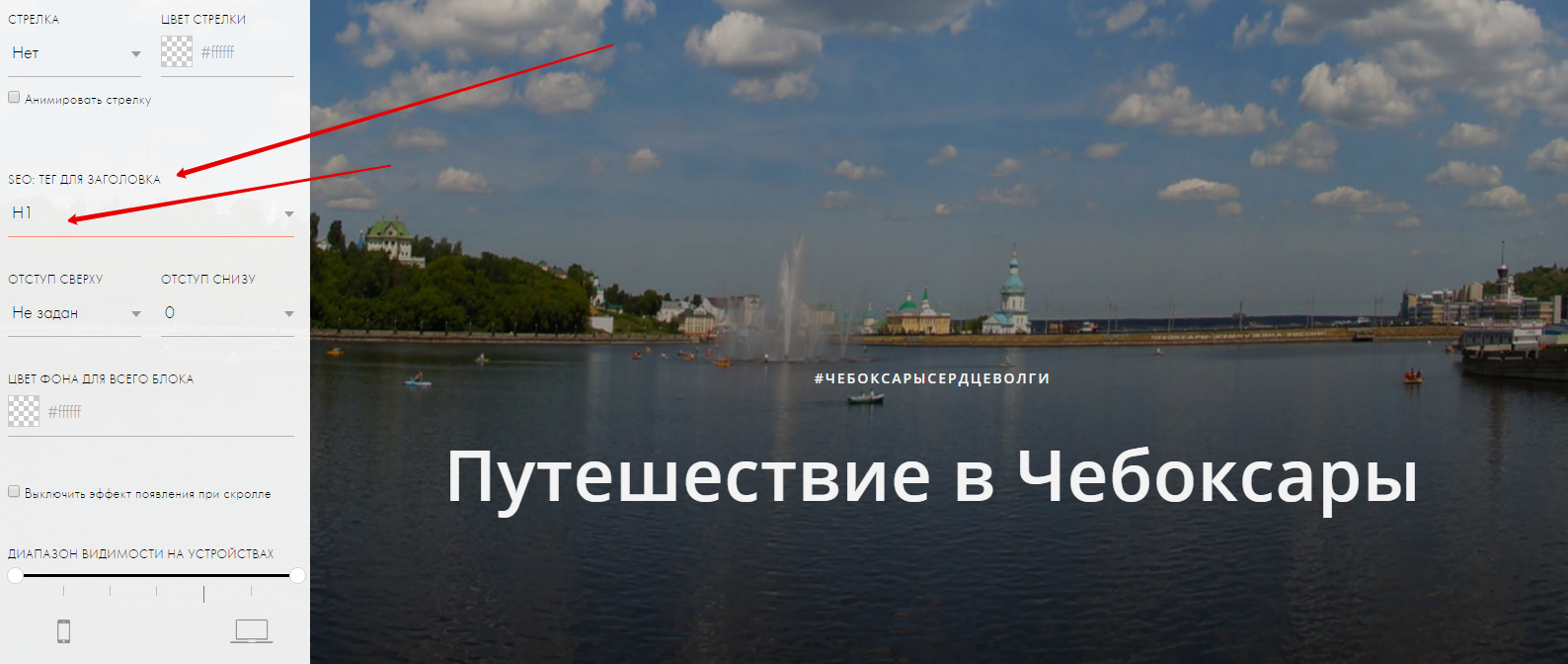
H1 размечается в настройках самого блока заголовка. Если в Zero, то в правой панеле настроек элемента. На слайдере чуть ниже, я показал.
Title, Description в настройках страницы в разделе Главное, Заголовок — это Тайтл, Описание — это Дескрипшн. Но будьте внимательны, если, в разделе СЕО (в настройках страницы) вы отдельно указали заголовок и описание, то он в разделе Главной Заголовок и Описание игнорируются, то есть приоритет имеет вкладка SEO.
Еще для страницы на платформе Tilda, есть теги H2-H3. Они, задаются там же, где и Н1, но их, в отличии от H1 можно использовать много раз. Иерархия у них такая. H2 — подзаголовок на странице. У него вес больше, чем у H3. Их часто используют в информационных сайтах, блогах и сайтах услуг, где много текста, а также в информационных разделах интернет-магазинов
Где задаем Title Description
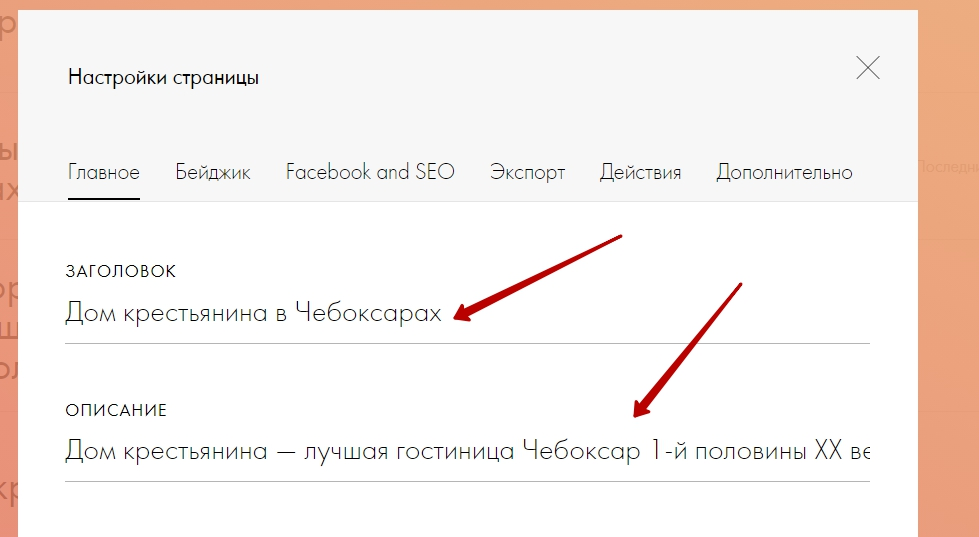
В настройках страницы -> SEO, лучше не задавать Тайтл и Дескрипшн. Задавайте, как на первой картинке, на вкладке Главная
Добавление H1 в Зеро блоке
Сайт закрыт для индексирования в файле robots txt
Если вы увидели такое сообщение, то вам необходимо перейти в настройки сайта => раздел SEO и внизу будет стоять галочка «Запретить поисковикам индексировать этот сайт». Ее убираем.
Иногда, сайт бывает недоступен, по причине, что страницы закрыты паролем или доступом по ip в настройках сайта, в разделе «Ограничить доступ». Проверьте все настройки там.
Если вы создали Личный кабинет для пользователей сайта, то те страницы с доступом к ЛК тоже недоступны к индексации и привязки Метрики и Аналитики.
Страница 404 на Тильде
Она нужна для того, чтобы правильно обрабатывать посетителей, которые перешли по неверной (битой) ссылке. Такое обычно возникает, если страница была удалена или сменили ее URL-адрес, а старый адрес был в индексации или на нее стоит ссылка откуда то. И посетители сайта переходят по ней.
Для этого на 404 странице пишут текст, например, Такой страницы больше не существует. И чуть ниже кнопка, с переходом на Главную страницу или страницу общего каталога.
Или можете поиграть с пользователями и написать: Вы нашли скрытый раздел страницы, за это вам полагается скидка в 30%. Ну вы поняли)))
Как проверить, настроена у вас 404 страница или нет?
допишите к вашему URL адресу любое кол-во символов и нажмите Enter. Если вылезет заглушка Тильды, на белом фоне, значит 404 страницы с ошибкой у вас нет и ее необходимо настроить.
Как ее настроить?
Создаете страницу по принципу, который я описал выше. Опубликовываете ее с любым адресом. Переходите в настройки сайта => Еще =>
СТРАНИЦА: 404 ОШИБКА и выбираете эту страницу. Опубликовываете все страницы и все, у вас настроена 404
Более подробно, я писал в этой статье
Как сделать редирект в Тильде
Редирект — это подмена УРЛ адреса с одного, на другой, который мы укажем.
В Тильде можно настроить разные:
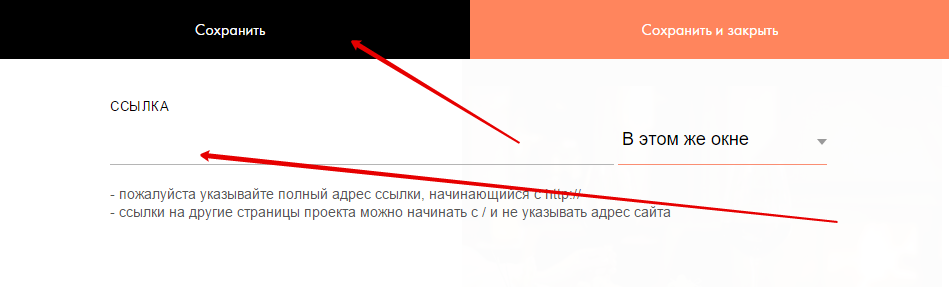
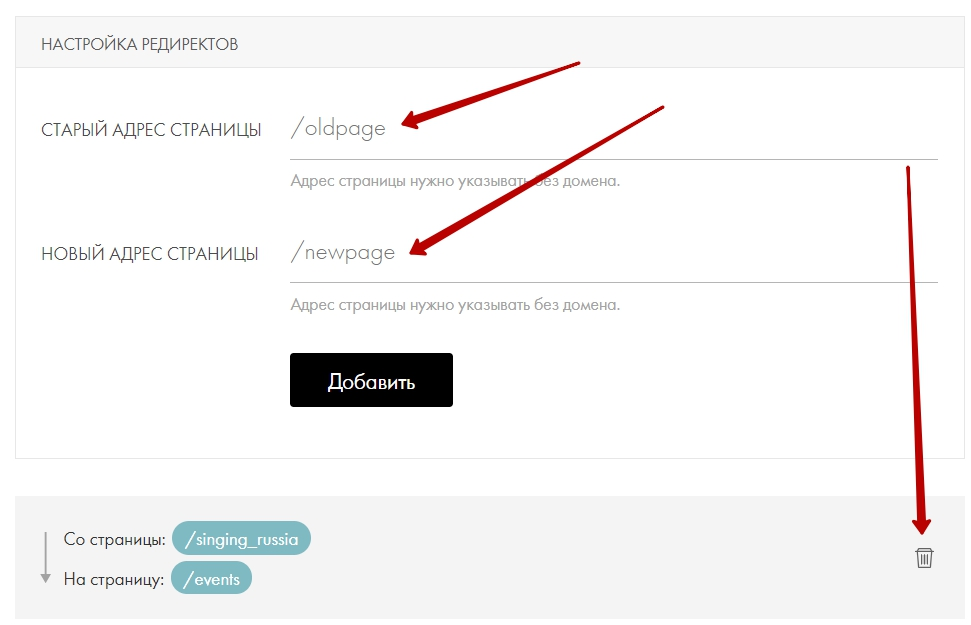
- 301 со старого адреса страницы, на новый. Если у вас изменился адрес у какой-то страницы, то вы в настройках сайта SEO -> РЕДИРЕКТЫ СТРАНИЦ (CODE 301) указываете в одном поле старый адрес, в другом поле новый, на который должна ссылаться. Или у вас была страница, вы ее удалили за ненадобностью, А теперь есть новая, с похожим контентом, и вы на нее также можете настроить 301. Формат ссылок относительный, то есть адрес ссылки, до домена.
- Редиректы для www и https. Тут разные настройки, в зависимости от того, как хотите, чтобы ваш адрес сайта отображался с www или без. Тут же поставьте переадресацию с http на https, предварительно в «настройках HTTPS для сайта» —> нажать на галочку защищенный протокол для сайта.
- Редирект с одного адреса сайта на другой. Например, был у вас сайт по адресу site.ru . А теперь вы хотите сменить его домен на site.com . Но чтобы люди, переходили по site.ru а попадали на site.com, вам необходимо создать новый сайт, привязать к нему новый домен, а на старом — создать блок T223 Переадресация на URL и вписать новый адрес
301 редирект со старой страницы на новую
301 редирект с www и http на без www и на https
Включить ssl-сертификат (https)
Убираем ошибки — Sitemap feeds и store xml tilda ошибка
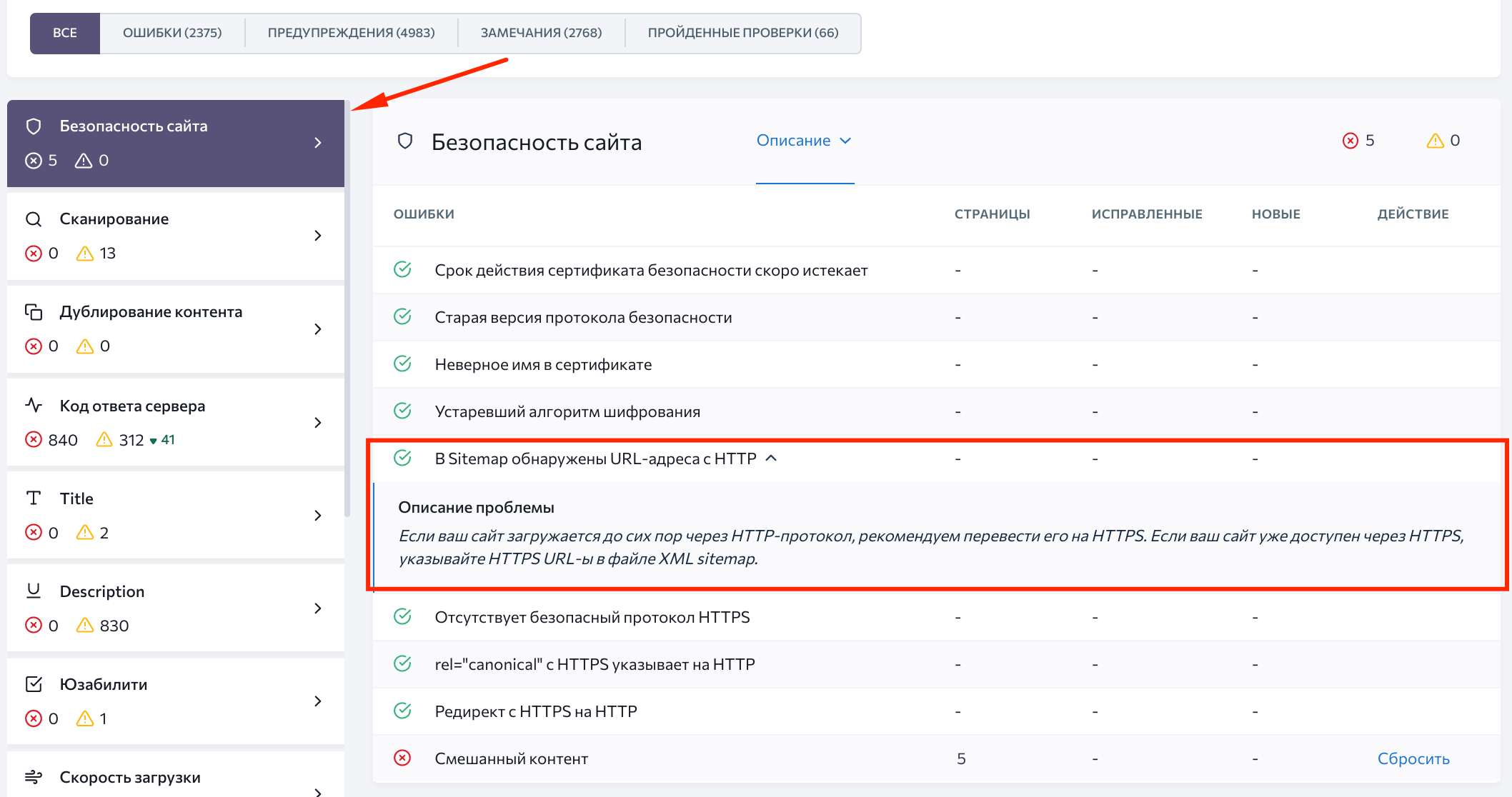
Если вы видите в Яндекс.Вебмастер такую ошибку, то у вас подключены Потоки и Товары.
Если такая ошибка вылезла, значит вы не используете какую то из этих настроек Тильды. И вам нужно удалить автоматически сгенерированный сайтмап. Для этого выбираем наш сайт и переходим в правом верхнем углу — Потоки => настройки и далее делаем любое из действий: либо удаляем все потоки, либо в настройках потока во вкладке дополнительно убираем галочку «Генерация Sitemap включена», то есть убираем файл feeds xml
С файлом sitemap.store — аналогично. Возле потоков на уровне, где опубликовать все страницы, переходим в раздел «Товары»
Делаем любое из действий: либо удаляем все товары, либо в настройках товаров, на вкладке Дополнительно, убираем галочку «Включить генерацию сайтмап», то есть выключаем ее.
Переопубликовываем все страницы
После проделанных действий, идем в webmaster.ya.ru и на этих проблемах нажимаем, перепроверить и ждем 14 дней или что-то около того. Можно еще добавить на переобход эти файлы, тогда должна проблема исчезнуть быстрее.
Где находятся подключенные модули: Товары и Потоки
Отключаем генерацию sitemap store xml
Отключаем генерацию sitemap feeds xml
Микроразметка в Тильде (Schema.org или JSON-LD)
Микроразметка — это когда мы сообщаем поисковикам, о типе информации на странице. Самый банальный пример, это разметить номер телефона на странице контакты. Или разметить цену на карточке товара. И тогда, есть вариант, что цена попадет в сниппет.
Внутри конструктора Tilda это сделать штатными инструментами нельзя. Поэтому нам поможет сервис https://webcode.tools/generators/json-ld . Правда он на английском языке.
Но ничего страшного не произойдет, если вы не внедрите микроразметку
Добавить файл site map в яндекс вебмастер
Если у нас создана страница из первого пункта html карта сайта, то для того, чтобы быстрее робот узнал о наших новых страницах, нам его нужно зарегистрировать в Webmaster.Yandex . Для этого идем в вебмастер и выбираем наш сайт. Слева в меню выбираем Индексирование => Переобход страниц и добавляем адрес нашего сайтмапа.
Почему сайт на Тильда не выводится в поисковике
Если вы проделали все действия и ваш сайт не виден по запросам в поисковике, то это не значит, что вы сделали эти действия плохо или как-то не так. Просто SEO — это достаточно сложная и неоднозначная отрасль. В большинстве курсов по созданию сайтов на Тильде (и не только на Тильде), учат СЕО оптитимизации, по принципу:
— Тильда хорошо индексируется поисковиками, пропишите здесь Заголовок (Title), там описание, там задайте H1, добавите мета keywords и ваш сайт будет в топе. Приводят примеры, где сайт на Тильде по одному-трем запросам занимает какое-то место из топ-10. Но это все случайности и совпадения. Редко кому удается без знания принципов работы Яндекса и Гугла, добиться хорошего трафика из органического поиска. Если это не регионы, далекие от Москвы и численностью в 100 000 человек или даже менее.
— В общем и целом, нет, это не так! Тильда не панацея, не надо ее выбирать, потому что кто-то сказал, что сайты на Тильде лучше индексируются. Тильда — это хороший инструмент, не более того. При правильном подходе, сайты получаются очень даже хорошие с точки зрения СЕО трафика.
Вы думаете, хорошие сеошники просто так сидят, неделями анализируют конкурентов, месяцами собирают огромное семантическое ядро, далее его чистят, кластеризуют, создают хорошую, правильную структуру сайта и потом внедряют, также неделями?!
СЕО продвижение — это работа над пользовательским спросом, в первую очередь. А как его узнать, без сбора семантики?
Резюмирую:
Тильда прекрасный инструмент в бизнесе, для создания сайтов с хорошим дизайном, особенно бюджетных, без привлечения программистов, веб дизайнеров, верстальщиков, на которые уходит уйма денег. Сайты на Тильде ничем не лучше, сайтов на CMS системах. Но из всех конструкторов, с которыми я работал, она лучшая для сайтов с SEO.
Для Тильды много разработчиков, много сервисов с модификациями!
Стоит отметить, что в технической оптимизации, склейки зеркал / дублей, редиректов, закрытия мусорных страниц — все по высшему разряду! Страницы с параметрами фильтров в интернетмагазине, никогда не попадут в поиск. То есть то, что обычно делают СЕОшники, когда берут новый проект, они проверяют в вебмастере, на ошибки. Но тут они минимизированы.
Единственное из функционала, что нельзя сделать в техническом плане — это автоматом ЧПУ
Если статья была вам полезна, буду рад. Задавайте вопросы в комментариях, подписывайтесь на меня в социальных сетях! В одной из следующих статей, постараюсь раскрыть свой опыт в платной (контекстной) рекламе, я когда-то был штатным специалистом компании
Видео, как добавить sitemap на сайт
Возможно YouTube скоро работать не будет
У меня есть канал в Rutube. Переходите и подписывайтесь на него. Там я аналогично выкладываю все видео. Давайте не теряться 
Подпишитесь на новинки
На канале в телеграм вышел цикл видеоуроков «Создание интернет-магазинов на Тильде»
Содержание
- 1 О том, что такое Sitemap Tilda
- 2 Что такое robots.txt в Tilda и его особенности
- 3 Как просматривать robots.txt
- 4 Как создать сайтмап на «Тильде»
- 5 Главные особенности SEO-оптимизации сайта, созданного в «Тильде»
- 6 Как установить запрет на индексацию сайта
- 7 Что делать, если в robots.txt в «Тильде» сайт закрыт для индексирования
- 8 Избавляемся от ошибок sitemap-feeds.xml и sitemap-store.xml на «Тильде»
- 9 Как правильно добавить новый sitemap из «Тильда» в «Вебмастер»
- 10 Почему сайт на «Тильде не виден» для поисковиков
Конструктор сайтов Тильда генерирует sitemap xml и robots txt автоматически. Они помогают роботу поисковой системы обойти и проиндексировать сайт. В итоге страницы ресурса быстрее появятся в выдаче. Поэтому необходимо разобраться с принципами создания, оптимизации и настройки этих файлов.
О том, что такое Sitemap Tilda
Sitemap представляет собой ничто иное, как карту сайта. В файле размещаются ссылки на страницы интернет-проекта. Его цель — своевременно передавать поисковым системам структуру ресурса. Tilda поддерживает два типа сайтмап — в форматах xml и html:
- Sitemap.xml — создается автоматически. Пользователь его не может добавлять или редактировать. Он не только содержит ссылки, но и транслирует поисковикам дополнительную информацию: дату последнего обновления, периодичность изменения страницы, приоритетность ссылок относительно других URL. Файл поддерживает размещение до 50 тыс. ссылок.
- Sitemap.html — простая страница формата html, которую можно создать самостоятельно. В ней размещаются ссылки на все страницы сайта. Она необходима для передачи ссылочного веса от одной веб-страницы другой. Ссылка на Sitemap.html указывается в футоре ресурса. По рекомендациям поисковика «Яндекс» лучше размещать в sitemap.html не более 3 тыс. ссылок.
Бывает, что «Яндекс» выдает пользователю предупреждение о том, что сейчас нет используемых роботом файлов sitemap. Если появляется подобная ошибка, скорее всего вы не добавили новые страницы, и поисковик не может их проиндексировать.
Что такое robots.txt в Tilda и его особенности
Robots.txt представляет собой текстовый файл, в котором прописаны параметры индексирования сайта поисковыми системами. Он обеспечивает видимость ресурса и его выдачу при создании поискового запроса. С его помощью пользователь может выполнить настройку, например, запретить индексацию определенных страниц. Для этого используется директива Disallow. Параметр Allow, наоборот, разрешает индексирование отдельных страниц.
Файл размещается в корневом каталоге и создается автоматически. CMS Tilda не позволяет вносить какие-либо изменения в robots.txt. Нельзя настроить директивы user-agent, Disallow, Sitemap, Clean param, Allow, Crawl-Delay. Если нужно скрыть страницу из поиска, необходимо редактировать именно настройки веб-страницы, и Tilda автоматически внесет все нужные изменения в robots.txt.
Пользователю остается отправить файл в поисковые системы с помощью Yandex Webmaster и Google Search Console. Для этого нужно зарегистрироваться в данных сервисах и подтвердить права на домен. Консоль «Тильды» допускает сделать привязку этих сервисов.
Для справки! «Яндекс» строго придерживается директив robots.txt, а вот поисковик Google может его игнорировать.
Как просматривать robots.txt
Чтобы посмотреть файл, необходимо к основному URL ресурса добавить robots.txt. В адресной строке браузера URL должен иметь следующий вид: https://www.site.my/robots.txt. Откроется страница, где будут указаны параметры индексации для сайта. Файл robots.txt является публичным и открыт для просмотра на любом ресурсе.
Чтобы задать ограничения на индексацию страницы нужно:
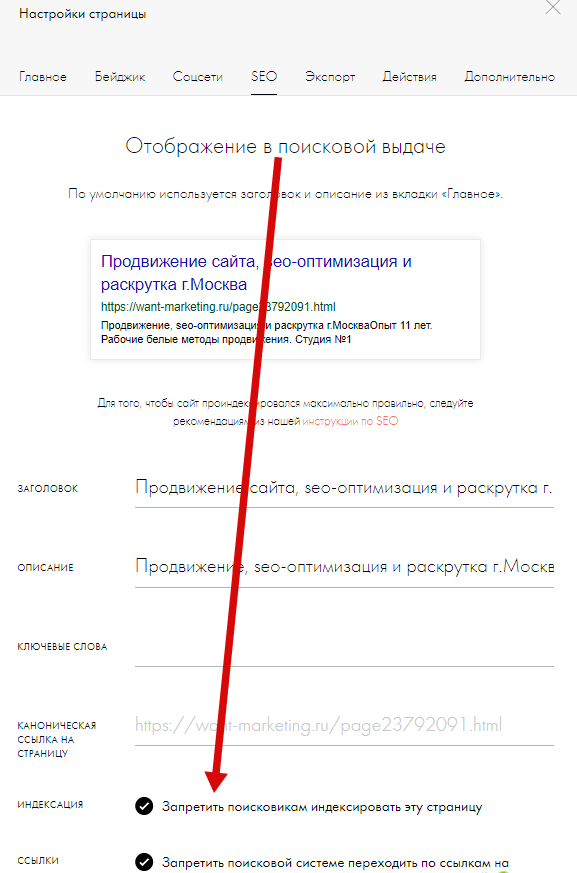
- Зайти в «Настройки» и перейти в раздел «SEO».
- Выбрать вкладку «Отображение в поисковой выдаче», кликнуть по пункту «Задать специальные значения».
- Найти и отметить чекбокс «Запретить поисковикам индексировать страницу».
Чтобы изменения вступили в силу, нужно закрыть страницу редактирования настроек. Новые данные будут автоматически внесены в файл robots.txt. Дополнительных манипуляций проводить не надо.
«Тильда» по умолчанию убирает из индексации неканонические страницы (дубли). При создании проекта, ему присваивается собственный URL xxxxx90.tilda.ws. Если пользователь привяжет к ресурсу собственное доменное имя, проект будет доступен сразу по обоим адресам, что негативно влияет на индексирование. В этой ситуации «Тильда» генерирует тег rel=»canonical» со ссылкой на каноническую страницу, которая является основной и подлежит индексации.
Как создать сайтмап на «Тильде»
Чтобы создать Sitemap на Tilda, необходимо придерживаться следующего алгоритма действий:
- Сгенерировать новую пустую страницу.
- Через панель управления выбрать «Заголовок», ввести «Карта сайта».
- В меню «Настройки» установить тег заголовка H1.
- Во вкладке «Все блоки» выбрать «Список страниц».
- Найти блок с наименованием «Оглавление IX06».
- Нажать кнопку «Контент» и отметить чекбоксы с доступными ссылками.
- Сохранить изменения.
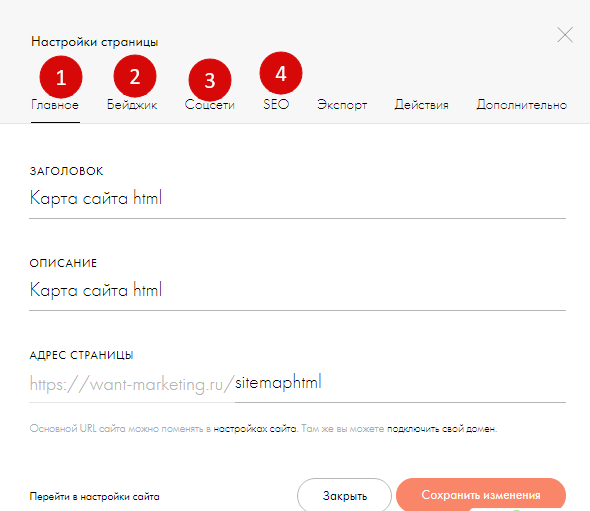
- Открыть меню «Настройки», расположенное вверху редактора.
- В пунктах «Заголовок» и «Описание» прописать «Карта сайта html».
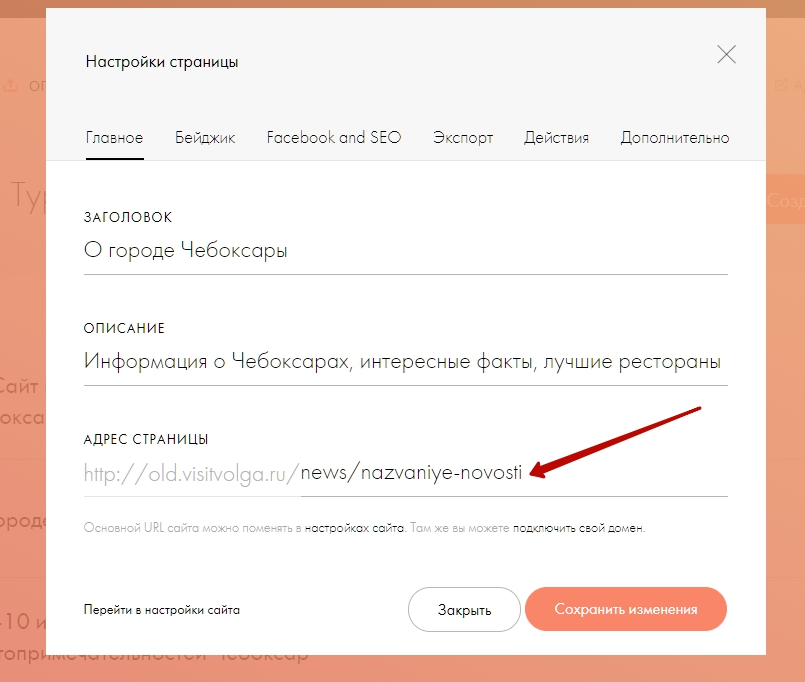
- В пункте «Адрес» указать sitemaphtml (без точек, пробелов и других знаков).
- Сохранить изменения, опубликовать карту.
Он удобен тем, что можно добавлять ссылки в один клик и редактировать по своему усмотрению. Рекомендуем размещать карту сайта в сквозном блоке (имеющие одинаковый вид и структуру сразу на нескольких страницах). Хорошо для этого подходит хедер (шапка или верхняя область сайта) и футер (подвал или нижняя часть ресурса). Фактор правильности размещения сайтмап влияет на индексацию в поисковой выдаче — у робота будут в доступе абсолютно все страницы.
Главные особенности SEO-оптимизации сайта, созданного в «Тильде»
Чтобы вывести сайт в ТОП поисковой выдачи необходимо провести SEO-оптимизацию ресурса. «Тильда» предлагает пользователям быстрый аудит с помощью встроенного функционала — «SEO-рекомендации». Данный элемент представляет собой чек-лист, по которому можно посмотреть, какие ссылки индексируются или, наоборот, закрыты для поискового робота. Дополнительно через него можно посмотреть наличие или отсутствие тегов, тайтла, дискрипшена и другие ошибки. Чтобы использовать этот инструмент, необходимо:
- Открыть вкладку «Мои сайты».
- В правом углу карточки ресурса нажать на три вертикальные точки.
- Выбрать в контекстном меню раздел SEO.
- В меню кликнуть по вкладке «SEO-рекомендации».
Отобразится таблица, где появятся рекомендации, требующие участия пользователя.
Что еще нужно сделать для оптимизации ресурса на «Тильде»:
- Добавить ресурс в поисковик через сервисы «Вебмастер» и Google Search Console.
- Подключить аналитические системы для мониторинга поведенческого фактора «Яндекс Метрика» и Google Analytics.
- Подключить SSL-сертификат для безопасного соединения.
- Создать страницу с кодом 404 при переходе на несуществующую страницу (один из поведенческих факторов, который позволяет задержать пользователя на ресурсе). На ней рекомендуется размещать кнопку «На главную».
Интерфейс Тильды подходит для пользователей, которые не имеют больших навыков в создании интернет-проектов и SEO, поэтому необходимый функционал для этого доступен по умолчанию.
Как установить запрет на индексацию сайта
Запрет рекомендуется устанавливать перед тем, как создавать ресурс. Порядок действий:
- Зайти в созданные сайты.
- Нажать на три вертикальные точки в карточке.
- В главном меню выбрать вкладку SEO.
- Прокрутить перечень вниз до пункта «Запрет индексации».
- Отметить чекбокс «Запретить индексировать этот сайт».
Ограничение можно установить через вставку HTML-кода:
- В меню «Настройки сайта» выбрать раздел «Еще».
- Найти в доступном перечне параметр «HTML-код для вставки внутрь Head».
- Щелкнуть по ссылке «Редактировать код».
- В поле редактирования вставить код <meta name=»robots» content=»noindex, nofollow»>.
- Нажать «Сохранить».
Как только ресурс будет готов к публикации, необходимо снять запрет на индексирование в настройках или вновь отредактировать HTML-код.
Рекомендация по запрету на индексацию применима на этапе разработки, так как позволяет исключить из поисковой выдачи технически неготовый ресурс, где еще отсутствуют мета-данные, аналитика, не подключены сертификаты безопасного соединения и не настроено отображение страниц для разных устройств.
Что делать, если в robots.txt в «Тильде» сайт закрыт для индексирования
Подобная ошибка появляется, если установлены ограничения на индексирование ресурса в настройках. Тильда robots txt корректирует самостоятельно, как только пользователь применит новые параметры. Чтобы устранить сбой, нужно:
- Перейти в «Настройки» и выбрать раздел SEO.
- В перечне найти параметр «Запрет индексации».
- Снять отметку в чекбоксе «Запретить поисковикам индексировать этот сайт».
- Вверху нажать «Сохранить изменения».
Иногда ошибка появляется, если были отредактированы параметры в меню «Ограничить доступ». Например, установлен логин и пароль для доступа к опубликованным страницам. Также ресурс может быть закрыт от индексирования, если просмотр разрешен только с определенных IP-адресов. Нужно зайти в «Настройки сайта» и выбрать вкладку «Ограничить доступ». Необходимо убрать логин и пароль, а также удалить IP-адреса. После этого ошибка должна исчезнуть.
Если создавался личный кабинет, страницы, размещенные в профиле, автоматически исключаются из индексации и к ним нельзя привязать аналитические инструменты. Это связано с правилами безопасности. Пользовательские данные должны быть защищены.
Избавляемся от ошибок sitemap-feeds.xml и sitemap-store.xml на «Тильде»
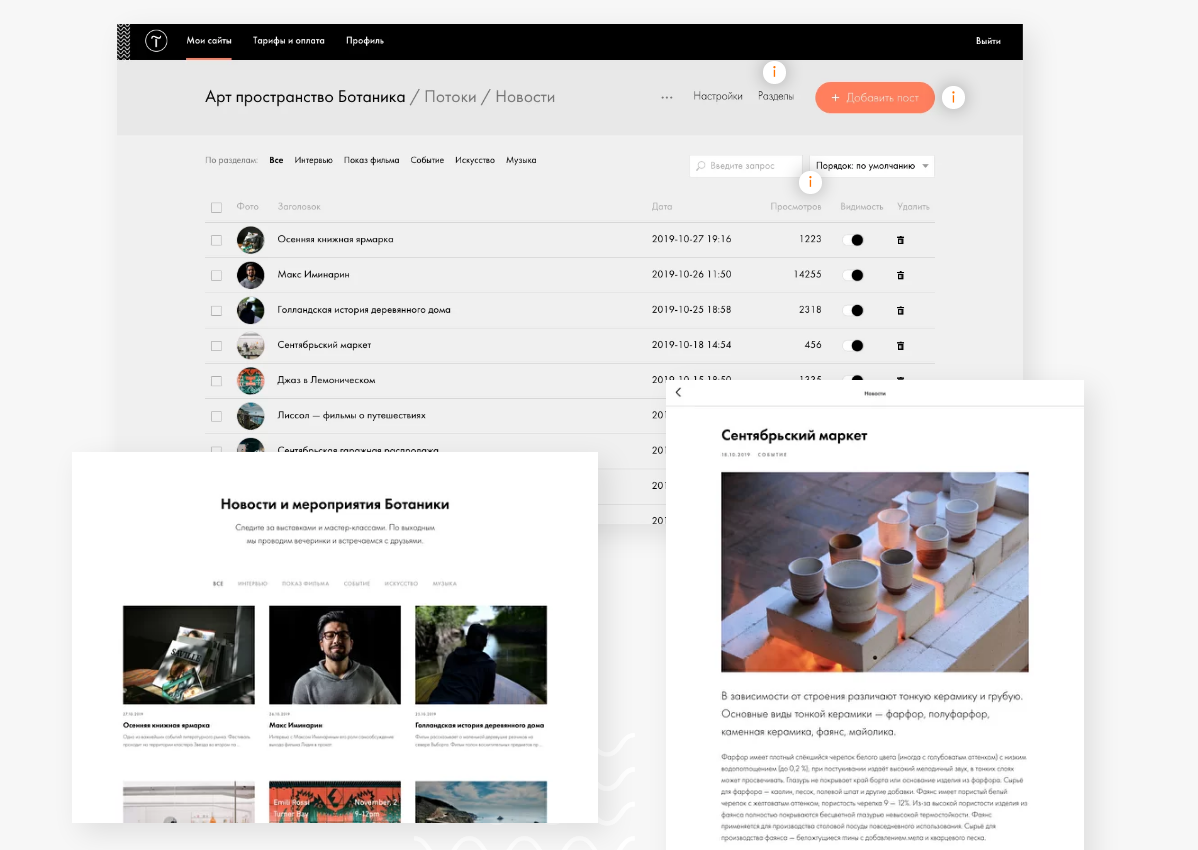
Ошибки появляются, если подключены «Потоки» и «Товары». Первая функция появилась недавно. Это панель управления, где можно создавать и редактировать посты для блога. Как раз все дело в модуле «Потоки». Из-за него появляется ошибка sitemap-feeds.xml, так как конструктор автоматически создает сайтмап и вносит изменения в robots.txt. Если посмотреть «роботс», то там обнаружится нерабочий sitemap-feeds.xml. Если заглянем в «Потоки» и кликнем по названию поста, откроется таблица с рандомными файлами. Они и являются причиной сбоя. Чтобы решить проблему — удаляем их.
Эти рандомные файлы, которые создает конструктор, появятся только один раз при первом использовании плагина «Потоки». Когда будете делать добавление новых постов, подобного уже происходить не будет. Также допускается полностью взять и деактивировать модуль, если он не нужен: «Настройки» → «Еще» → «Подключаемые модули» → «Удалить потоки и отключить модуль».
Ошибка sitemap-store.xml появляется при первом использовании плагина «Товары». Если зайти в него впервые, там будут находится рандомные файлы, созданные конструктором. Для устранения проблемы нужно удалить элементы. При добавлении новых товаров ошибка уже не появится.
После создания файла sitemap.html, его нужно внести в Yandex Webmaster. Это поможет поисковому роботу своевременно узнавать о новых страницах и индексировать их. Ссылка быстрее появится в поиске. Добавление файла производится согласно следующему алгоритму:
- В «Яндекс.Вебмастер» выбираем необходимый ресурс на «Тильде».
- Открываем в боковом меню вкладку «Индексирование».
- В подменю нужно перейти в раздел «Переобход страниц».
- Внизу кликаем по кнопке «Добавить сайт».
- В пустое поле вставить ссылку на карту сайта.
- Щелкаем по кнопке «Добавить».
Вам удалось зарегистрировать сайтмап. Поисковой робот обойдет страницу и после этого появится статус задачи. Полный обход будет зависеть от размера сайтмапа. В среднем срок индексирования составляет 3 дня. В разделе «Отправленные страницы» можно кликнуть по кнопке «Отслеживать». Откроется панель мониторинга, где отображаются проиндексированные и рекомендованные к выдаче страницы, последние изменения, проверенные мета-данные, дата переобхода, статус ссылки. В «Яндекс.Вебмастере» установлен лимит — можно добавить только 20 страниц в сутки.
Почему сайт на «Тильде не виден» для поисковиков
Если вы зарегистрировали сайт в поисковых системах «Яндекс» и «Гугл», провели SEO-оптимизацию, но ресурс не отображается при поиске, это не означает, что вы где-то или что-то сделали не так. Продвижение — сложная вещь. Без базовых знаний добиться результата практически невозможно или он будет минимальным. «Тильда», хоть и имеет функционал, который поможет пользователю оптимизировать сайт, не представляет собой мифическое средство, способное решить все проблемы. Это добротный инструмент, но не более. При нужных знаниях (не только в CEO) можно создавать хорошие сайты на «Тильде» с неплохой посещаемостью.
Не малозначимым будет поведенческий фактор, который позволит определить полезность, качество самого ресурса, отдельных страниц. Требуется работать с семантикой, так как это фундамент, позволяющий узнать тематику и охарактеризовать деятельность. Семантика строится на ключевых запросах, которые помогут пользователю попасть на нужный ресурс и искать ответы на вопросы.
Нужно работать над уникальностью контента, поисковые роботы могут проигнорировать и не проиндексировать страницы, так как посчитают их незначимыми, если там будут размещаться взятые с других сайтов материалы.
Ошибка с sitemap-feeds.xml на Тильде
Все мы сеошники любим тильду, потому что в ней можно делать SEO-оптимизацию «без проблем») На самом деле в целом сайты на конструкторе индексируются вполне себе хорошо, но есть такие казалось бы базовые моменты как технические файлы, которые нельзя на Тильде настроить вручную из-за этого у меня в вебмастере висит вот такая проблема:
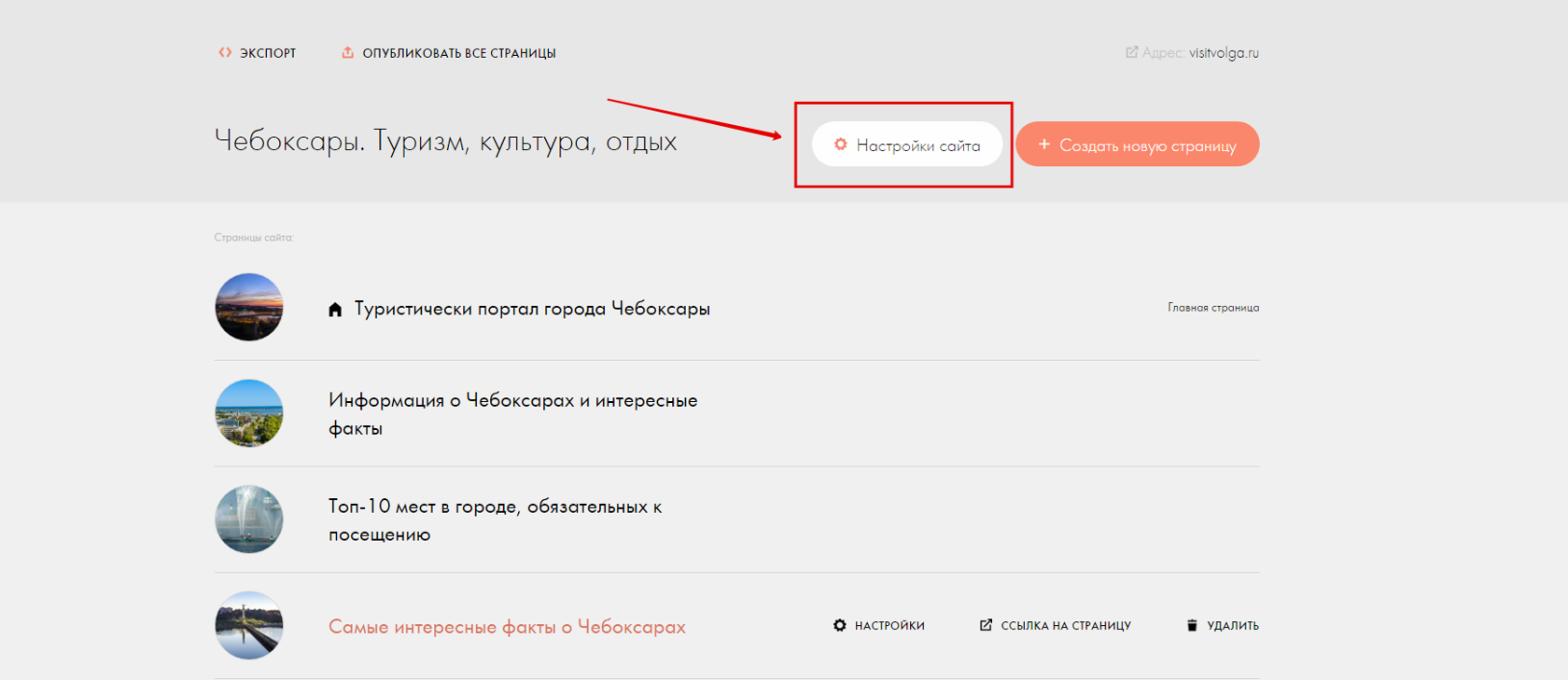
Заходим смотрим что внутри:
Так в роботсе есть ссылки на какой-то нерабочий сайтмап, лезем туда, смотрим:
Да реально есть сайтмап . /sitemap-feeds.xml ведущий на 404 ошибку, и вся прелесть в том, что на тильде нельзя корректировать robots.txt и sitemap.xml, он генерирует их автоматически из того что есть у вас в админке и если вы вручную что-то там закрываете от индекса.
Ковырялся я в админке и пытался понять что она (Тильда) хочет запихнуть в этот сайтмап и почему он недоступен. Судя по названию сайтмапа какие-то новости/лента но никто ничего подобного на сайте не создавал.
Sitemap на Tilda
К счастью я увидел спустя некоторое время вот эту неприметную кнопочку:
Если вы зайдете туда впервые он предложит создать поток, сделайте это и создайте рандомный поток)
Это все будет выглядеть вот так после создания:
заходим внутрь и собственно вот они там эти стр:
Это какие-то базовые страницы конструктора, которые Тильда почему то хочет запуливать в RSS, но так как поток не создан, но в роботе он почему-то все равно дает ссылку на этот сайтмап то в итоге мы и получаем 404 и назойливую ошибку в вебмастере)
После создания потока у вас будет конечно сайтмап с какой-то фигней, но она уже не будет 404 и хотя бы понятно откуда растут ноги.Пока что оставлю так и отправлю ошибку на переобход, и скорее всего она пропадет, может быть потом попробую удалить вот эти стр из потока и сам поток, что бы полностью убрать эту ссылку из роботса) буду держать в курсе!
Источник
Как сделать карту страниц html на Tilda
На сегодня в интернете нет инструкции по созданию карты страниц в формате html на Тильда. Хотя по умолчанию Tilda формирует sitemap.xml и было бы логично дополнить функционал в формате html.
Вам потребуется всего 5 минут. Быстрая и полная индексация сайта позволяет делать seo продвижение Tilda более успешным.
Инструкция по созданию html карты страниц
Шаг 1
Если у вас есть уже опубликованные страницы — Дублируем (копируем) одну страницу для создания шаблона.
копирование созданной страницу для создания шаблона карты сайта в формате html
Если нет, создаем новую.
Шаг 2
Оставляем только шапку сайта и футер
У нас шапка сайте сделана в Zero block. Поэтому мы корректируем размеры под все устройства.
Как добавить (создать) robots.txt и sitemap.xml | Тильда Бесплатный Конструктор для Создания Сайтов
Закрывайте при работе от индексации сразу страницу, чтобы поисковые системы не продублировали контент — это позволит избежать возможных просадок позиций.
Шаг 3
Добавляем блок IX06 Оглавление список страниц в формате: заголовок, описание
В данном блоке появится возможность выбрать нужные страницы, чтобы они появились в нашей карте html
И выделяем все страницы — они автоматически появятся на странице и сохраняем.
На следующем этапе пишем название url и публикуем страницу
Проверяем вид страницы https://want-marketing.ru/sitemaphtml и видим все страницы, которые мы выделили.
Шаг 4
Затем идем в настройки страницы и заполняем правильно все пункты.
Только после этого публикуем страницу и добавляем ее на переобход в Я.Вебмастер и панель вебмастера Google для быстрой индексации.
Да, это не автоматическая карта сайта, но у большинства сайтов на Тильде не так много страниц и их можно публиковать таким образом.
Чтобы карта сайта быстро индексировалась (и все страницы на Тильде буду индексироваться хорошо) добавляем в футере ссылку на карту сайта.
Источник
Файл sitemap и robots на Тильде
Конструктор сайтов Тильда генерирует sitemap xml и robots txt автоматически. Они помогают роботу поисковой системы обойти и проиндексировать сайт. В итоге страницы ресурса быстрее появятся в выдаче. Поэтому необходимо разобраться с принципами создания, оптимизации и настройки этих файлов.
О том, что такое Sitemap Tilda
Sitemap представляет собой ничто иное, как карту сайта. В файле размещаются ссылки на страницы интернет-проекта. Его цель — своевременно передавать поисковым системам структуру ресурса. Tilda поддерживает два типа сайтмап — в форматах xml и html:
- Sitemap.xml — создается автоматически. Пользователь его не может добавлять или редактировать. Он не только содержит ссылки, но и транслирует поисковикам дополнительную информацию: дату последнего обновления, периодичность изменения страницы, приоритетность ссылок относительно других URL. Файл поддерживает размещение до 50 тыс. ссылок.
- Sitemap.html — простая страница формата html, которую можно создать самостоятельно. В ней размещаются ссылки на все страницы сайта. Она необходима для передачи ссылочного веса от одной веб-страницы другой. Ссылка на Sitemap.html указывается в футоре ресурса. По рекомендациям поисковика «Яндекс» лучше размещать в sitemap.html не более 3 тыс. ссылок.
Бывает, что «Яндекс» выдает пользователю предупреждение о том, что сейчас нет используемых роботом файлов sitemap. Если появляется подобная ошибка, скорее всего вы не добавили новые страницы, и поисковик не может их проиндексировать.
Что такое robots.txt в Tilda и его особенности
Robots.txt представляет собой текстовый файл, в котором прописаны параметры индексирования сайта поисковыми системами. Он обеспечивает видимость ресурса и его выдачу при создании поискового запроса. С его помощью пользователь может выполнить настройку, например, запретить индексацию определенных страниц. Для этого используется директива Disallow. Параметр Allow, наоборот, разрешает индексирование отдельных страниц.
Файл размещается в корневом каталоге и создается автоматически. CMS Tilda не позволяет вносить какие-либо изменения в robots.txt. Нельзя настроить директивы user-agent, Disallow, Sitemap, Clean param, Allow, Crawl-Delay. Если нужно скрыть страницу из поиска, необходимо редактировать именно настройки веб-страницы, и Tilda автоматически внесет все нужные изменения в robots.txt.
Пользователю остается отправить файл в поисковые системы с помощью Yandex Webmaster и Google Search Console. Для этого нужно зарегистрироваться в данных сервисах и подтвердить права на домен. Консоль «Тильды» допускает сделать привязку этих сервисов.
Для справки! «Яндекс» строго придерживается директив robots.txt, а вот поисковик Google может его игнорировать.
Как просматривать robots.txt
Чтобы посмотреть файл, необходимо к основному URL ресурса добавить robots.txt. В адресной строке браузера URL должен иметь следующий вид: https://www.site.my/robots.txt. Откроется страница, где будут указаны параметры индексации для сайта. Файл robots.txt является публичным и открыт для просмотра на любом ресурсе.
Чтобы задать ограничения на индексацию страницы нужно:
- Зайти в «Настройки» и перейти в раздел «SEO».
- Выбрать вкладку «Отображение в поисковой выдаче», кликнуть по пункту «Задать специальные значения».
- Найти и отметить чекбокс «Запретить поисковикам индексировать страницу».
Чтобы изменения вступили в силу, нужно закрыть страницу редактирования настроек. Новые данные будут автоматически внесены в файл robots.txt. Дополнительных манипуляций проводить не надо.
«Тильда» по умолчанию убирает из индексации неканонические страницы (дубли). При создании проекта, ему присваивается собственный URL xxxxx90.tilda.ws. Если пользователь привяжет к ресурсу собственное доменное имя, проект будет доступен сразу по обоим адресам, что негативно влияет на индексирование. В этой ситуации «Тильда» генерирует тег rel=»canonical» со ссылкой на каноническую страницу, которая является основной и подлежит индексации.
Как создать сайтмап на «Тильде»
Чтобы создать Sitemap на Tilda, необходимо придерживаться следующего алгоритма действий:
Он удобен тем, что можно добавлять ссылки в один клик и редактировать по своему усмотрению. Рекомендуем размещать карту сайта в сквозном блоке (имеющие одинаковый вид и структуру сразу на нескольких страницах). Хорошо для этого подходит хедер (шапка или верхняя область сайта) и футер (подвал или нижняя часть ресурса). Фактор правильности размещения сайтмап влияет на индексацию в поисковой выдаче — у робота будут в доступе абсолютно все страницы.
Главные особенности SEO-оптимизации сайта, созданного в «Тильде»
Чтобы вывести сайт в ТОП поисковой выдачи необходимо провести SEO-оптимизацию ресурса. «Тильда» предлагает пользователям быстрый аудит с помощью встроенного функционала — «SEO-рекомендации». Данный элемент представляет собой чек-лист, по которому можно посмотреть, какие ссылки индексируются или, наоборот, закрыты для поискового робота. Дополнительно через него можно посмотреть наличие или отсутствие тегов, тайтла, дискрипшена и другие ошибки. Чтобы использовать этот инструмент, необходимо:
- Открыть вкладку «Мои сайты».
- В правом углу карточки ресурса нажать на три вертикальные точки.
- Выбрать в контекстном меню раздел SEO.
- В меню кликнуть по вкладке «SEO-рекомендации».
Отобразится таблица, где появятся рекомендации, требующие участия пользователя.
Что еще нужно сделать для оптимизации ресурса на «Тильде»:
- Добавить ресурс в поисковик через сервисы «Вебмастер» и Google Search Console.
- Подключить аналитические системы для мониторинга поведенческого фактора «Яндекс Метрика» и Google Analytics.
- Подключить SSL-сертификат для безопасного соединения.
- Создать страницу с кодом 404 при переходе на несуществующую страницу (один из поведенческих факторов, который позволяет задержать пользователя на ресурсе). На ней рекомендуется размещать кнопку «На главную».
Интерфейс Тильды подходит для пользователей, которые не имеют больших навыков в создании интернет-проектов и SEO, поэтому необходимый функционал для этого доступен по умолчанию.
Как установить запрет на индексацию сайта
Запрет рекомендуется устанавливать перед тем, как создавать ресурс. Порядок действий:
- Зайти в созданные сайты.
- Нажать на три вертикальные точки в карточке.
- В главном меню выбрать вкладку SEO.
- Прокрутить перечень вниз до пункта «Запрет индексации».
- Отметить чекбокс «Запретить индексировать этот сайт».
Ограничение можно установить через вставку HTML-кода:
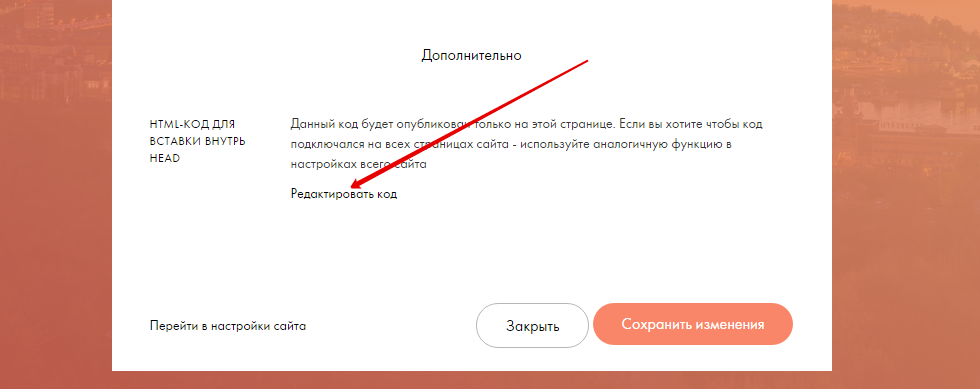
- В меню «Настройки сайта» выбрать раздел «Еще».
- Найти в доступном перечне параметр «HTML-код для вставки внутрь Head».
- Щелкнуть по ссылке «Редактировать код».
- В поле редактирования вставить код .
- Нажать «Сохранить».
Как только ресурс будет готов к публикации, необходимо снять запрет на индексирование в настройках или вновь отредактировать HTML-код.
Рекомендация по запрету на индексацию применима на этапе разработки, так как позволяет исключить из поисковой выдачи технически неготовый ресурс, где еще отсутствуют мета-данные, аналитика, не подключены сертификаты безопасного соединения и не настроено отображение страниц для разных устройств.
Что делать, если в robots.txt в «Тильде» сайт закрыт для индексирования
Подобная ошибка появляется, если установлены ограничения на индексирование ресурса в настройках. Тильда robots txt корректирует самостоятельно, как только пользователь применит новые параметры. Чтобы устранить сбой, нужно:
- Перейти в «Настройки» и выбрать раздел SEO.
- В перечне найти параметр «Запрет индексации».
- Снять отметку в чекбоксе «Запретить поисковикам индексировать этот сайт».
- Вверху нажать «Сохранить изменения».
Иногда ошибка появляется, если были отредактированы параметры в меню «Ограничить доступ». Например, установлен логин и пароль для доступа к опубликованным страницам. Также ресурс может быть закрыт от индексирования, если просмотр разрешен только с определенных IP-адресов. Нужно зайти в «Настройки сайта» и выбрать вкладку «Ограничить доступ».
Необходимо убрать логин и пароль, а также удалить IP-адреса. После этого ошибка должна исчезнуть.
Если создавался личный кабинет, страницы, размещенные в профиле, автоматически исключаются из индексации и к ним нельзя привязать аналитические инструменты. Это связано с правилами безопасности. Пользовательские данные должны быть защищены.
Избавляемся от ошибок sitemap-feeds.xml и sitemap-store.xml на «Тильде»
Ошибки появляются, если подключены «Потоки» и «Товары». Первая функция появилась недавно. Это панель управления, где можно создавать и редактировать посты для блога. Как раз все дело в модуле «Потоки». Из-за него появляется ошибка sitemap-feeds.xml, так как конструктор автоматически создает сайтмап и вносит изменения в robots.txt.
Если посмотреть «роботс», то там обнаружится нерабочий sitemap-feeds.xml. Если заглянем в «Потоки» и кликнем по названию поста, откроется таблица с рандомными файлами. Они и являются причиной сбоя. Чтобы решить проблему — удаляем их.
Эти рандомные файлы, которые создает конструктор, появятся только один раз при первом использовании плагина «Потоки». Когда будете делать добавление новых постов, подобного уже происходить не будет. Также допускается полностью взять и деактивировать модуль, если он не нужен: «Настройки» → «Еще» → «Подключаемые модули» → «Удалить потоки и отключить модуль».
Ошибка sitemap-store.xml появляется при первом использовании плагина «Товары». Если зайти в него впервые, там будут находится рандомные файлы, созданные конструктором. Для устранения проблемы нужно удалить элементы. При добавлении новых товаров ошибка уже не появится.
После создания файла sitemap.html, его нужно внести в Yandex Webmaster. Это поможет поисковому роботу своевременно узнавать о новых страницах и индексировать их. Ссылка быстрее появится в поиске. Добавление файла производится согласно следующему алгоритму:
- В «Яндекс.Вебмастер» выбираем необходимый ресурс на «Тильде».
- Открываем в боковом меню вкладку «Индексирование».
- В подменю нужно перейти в раздел «Переобход страниц».
- Внизу кликаем по кнопке «Добавить сайт».
- В пустое поле вставить ссылку на карту сайта.
- Щелкаем по кнопке «Добавить».
Вам удалось зарегистрировать сайтмап. Поисковой робот обойдет страницу и после этого появится статус задачи. Полный обход будет зависеть от размера сайтмапа. В среднем срок индексирования составляет 3 дня. В разделе «Отправленные страницы» можно кликнуть по кнопке «Отслеживать».
Откроется панель мониторинга, где отображаются проиндексированные и рекомендованные к выдаче страницы, последние изменения, проверенные мета-данные, дата переобхода, статус ссылки. В «Яндекс.Вебмастере» установлен лимит — можно добавить только 20 страниц в сутки.
Почему сайт на «Тильде не виден» для поисковиков
Если вы зарегистрировали сайт в поисковых системах «Яндекс» и «Гугл», провели SEO-оптимизацию, но ресурс не отображается при поиске, это не означает, что вы где-то или что-то сделали не так. Продвижение — сложная вещь. Без базовых знаний добиться результата практически невозможно или он будет минимальным. «Тильда», хоть и имеет функционал, который поможет пользователю оптимизировать сайт, не представляет собой мифическое средство, способное решить все проблемы. Это добротный инструмент, но не более. При нужных знаниях (не только в CEO) можно создавать хорошие сайты на «Тильде» с неплохой посещаемостью.
Не малозначимым будет поведенческий фактор, который позволит определить полезность, качество самого ресурса, отдельных страниц. Требуется работать с семантикой, так как это фундамент, позволяющий узнать тематику и охарактеризовать деятельность. Семантика строится на ключевых запросах, которые помогут пользователю попасть на нужный ресурс и искать ответы на вопросы.
Нужно работать над уникальностью контента, поисковые роботы могут проигнорировать и не проиндексировать страницы, так как посчитают их незначимыми, если там будут размещаться взятые с других сайтов материалы.
Источник
Конструктор Tilda Publishing позволяет создавать привлекательные сайты, не имея навыков программирования. Страницы собираются из готовых блоков, представленных в постоянно пополняемой библиотеке. Комбинируя блоки друг с другом, можно получить уникальный дизайн.
Однако для того, чтобы аудитория посещала ваш сайт чаще, чем другие, покупала товары, подписывалась на новости или оставляла заявки, одной красоты недостаточно. Сайту нужна оптимизация.
В этой статье вы узнаете:
Как подготовиться к созданию сайта на Tilda с точки зрения SEO
Для того, чтобы создать качественный сайт, который будет получать посещения и заявки из SEO, необходимо провести тщательную подготовку и проделать несколько важных и несложных задач. Получайте подробный гайд как и что делать. Поехали!
Анализ конкурентов и ниши
Основа основ это анализ конкурентов. Когда вы поймете кто ваши конкуренты, какие у них сайты и что они делают на основных посадочных страницах, вам будет гораздо проще создать более качественный сайт и быстрее занять желаемые позиции. Рассмотрим анализ конкурентов на примере ниши по продаже гироскутеров.
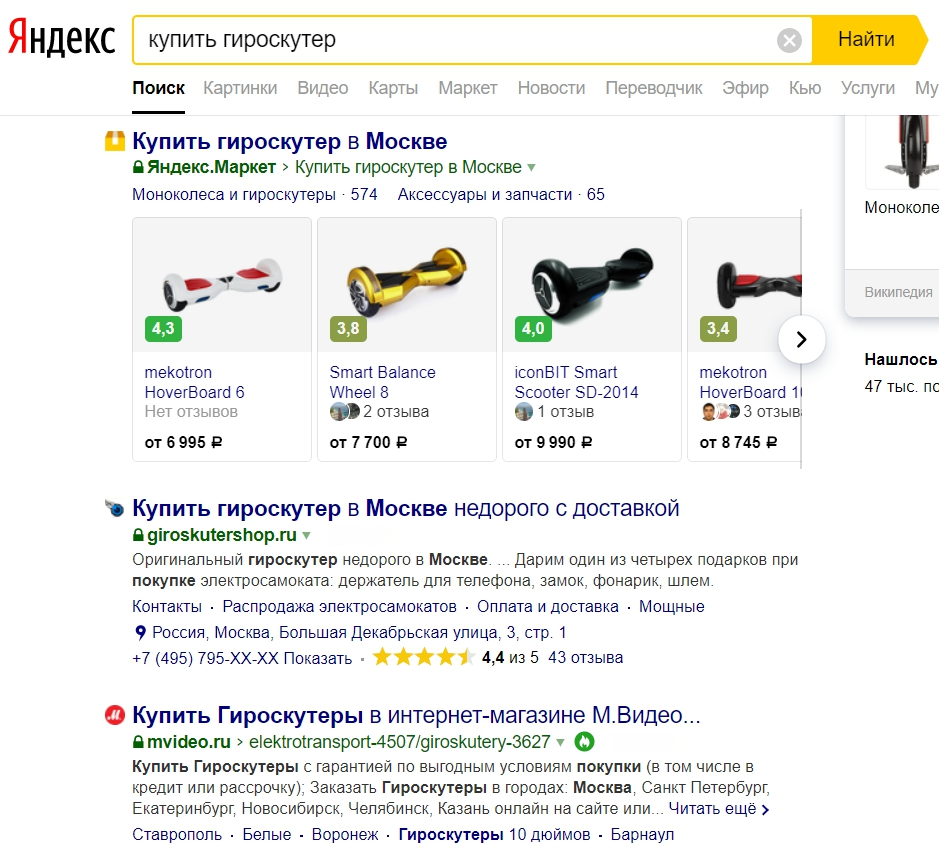
Определите 1−3 маркерных запроса для вашего сайта. Маркерный запрос — это основной запрос, обычно высокочастотный, который характеризует вашу тематику. Берем запрос «купить гироскутер. Забиваем запрос в поисковую выдачу Яндекса и Google по Москве (потому что в Москве самая высокая конкуренция, большие бюджеты на сайты и их продвижение и как следствие более качественные сайты) и смотрим что в выдаче.

Мы видим что помимо рекламы в ТОПе на первом месте стоит Яндекс Маркет, на третьем месте М.Видео, а на втором некий сайт с главной страницей. Наша задача понять наших конкурентов и оценить свои силы. Ответьте по своей нише на следующие вопросы:
Сколько сервисов Яндекса в выдаче, есть ли Яндекс услуги, Яндекс Дзен и т. д. Если да — вам не повезло. Бороться с такими масштабными сервисами сложно, но возможно. Необходимо размещать собственные публикации в том же Яндекс Дзен, создавать страницы под низкочастотные запросы и т. д.
Сколько блоков рекламы в вашей выдаче по маркеру? Если блоков 8 — то большая конкуренция, если блоков вообще нет — низкая.
Сколько агрегаторов? Если много — вам не повезло; с ними также сложно бороться.
Сколько крупных сетевиков? и т. д
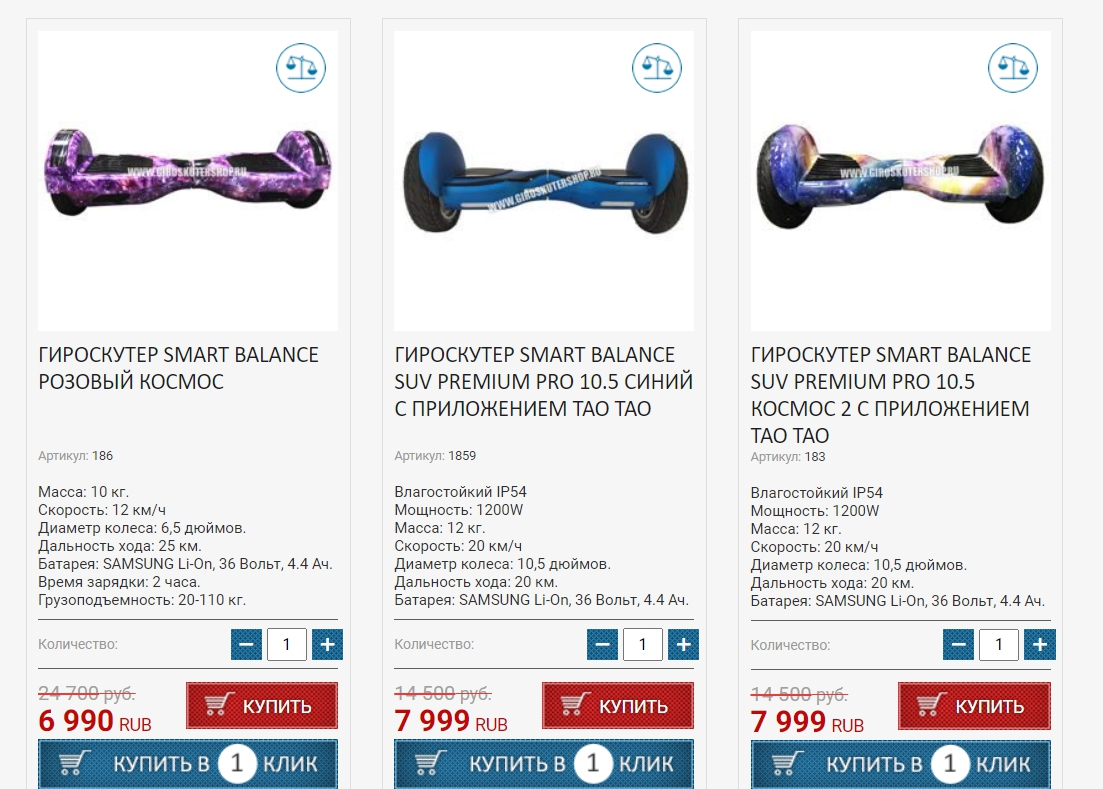
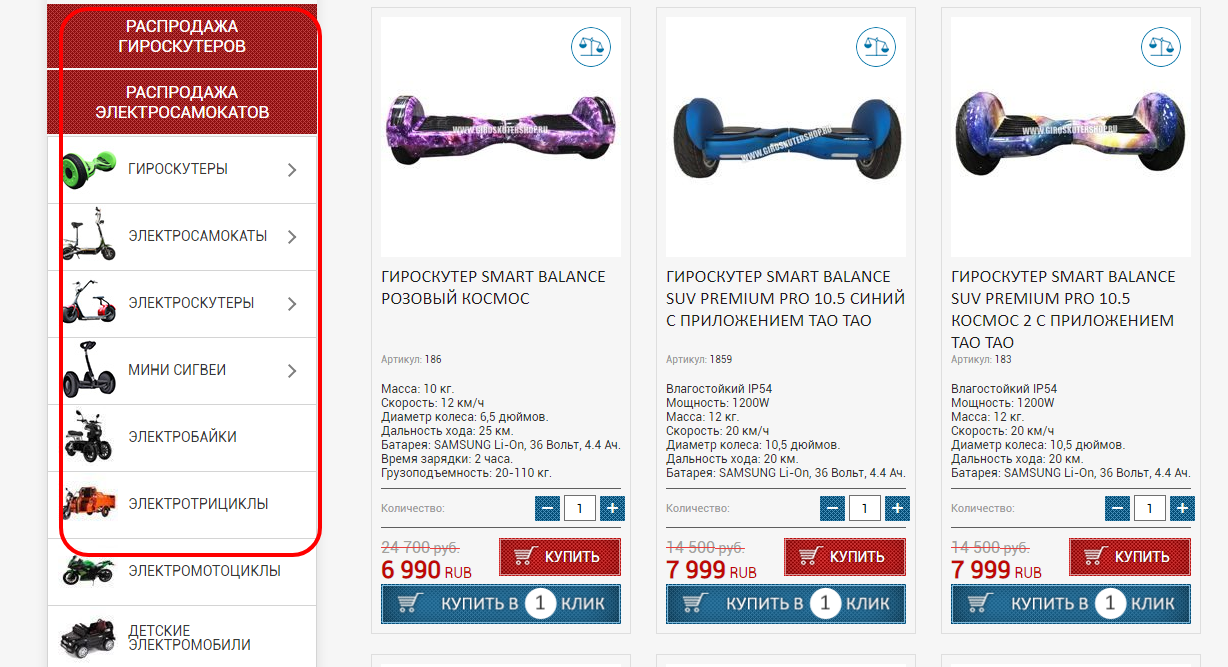
После того, как мы прикинули выдачу и нишу, начинаем собирать конкурентов в табличку. Просто покликайте ТОП-10 Яндекса и Google и занесите целевые страницы в таблице. Далее важный момент. Вы должны определить какие типы страниц наиболее часто встречаются у ваших конкурентов. Например по запросу «купить гироскутер» я беру в качестве анализа сайт Giroskutershop.ru. Самое главное, что я тут вижу это ассортимент товаров с ценами. Также в превью товаров я вижу, что у каждого товара есть краткие характеристики, название, фотография и кнопки купить и купить в 1 клик.

В конце страницы я вижу SEO текст.

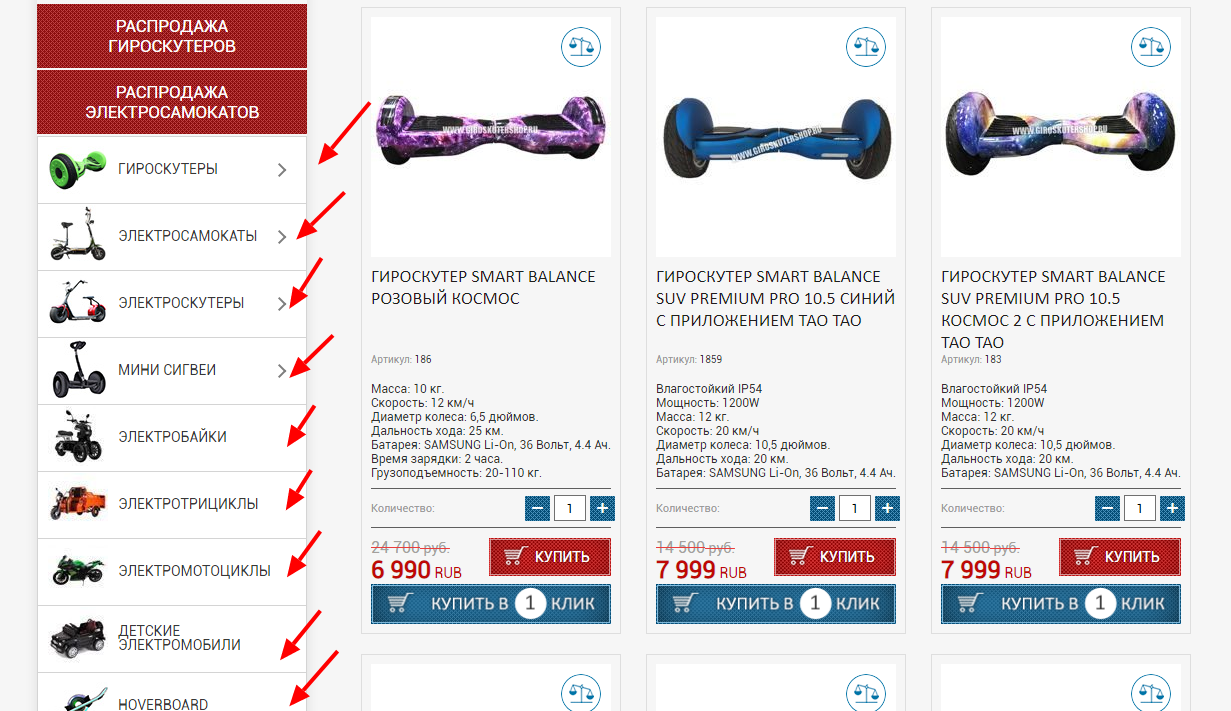
Также я вижу сквозную навигацию по основным разделам сайта. Во-первых это удобно, а во-вторых с точки зрения SEO такая навигация повышает вес каждой продвигаемой страницы, потому что ссылка на это продвигаемую страницу есть с каждой страницы сайта.

Когда вы просмотрите всех своих конкурентов, вы поймете что примерно делать с важными запросами в вашей нише и как примерно строить посадочные страницы.
Запомните — если в ТОПе по вашему запросу у конкурентов страница с большим ассортиментом и ценами, вы должны сделать также. Если у конкурентов 20−30 и более товаров, а у вас 1−5 товаров, вы его не поборите просто потому что у вас меньше ассортимент.
Итак, на данном этапе мы с вами проанализировали поисковую выдачу, нашли конкурентов и посмотрели что они делаю на своих страницах и за счет каких блоков контента продвигаются. Идем дальше.
Сбор структуры сайта
Структура сайта — это базис оптимизации вашего сайта. Без этого этапа идти дальше нет смысла (если вы хотите много трафика из SEO конечно же :)). Простыми словами структура сайта это — это логическое построение всех страниц вашего сайта, основанное на поисковом спросе. Это схема, по которой наглядно виден пусть к вашим папкам, категориям, подкатегориям, карточкам товаров и т. д.
Для того, чтобы быстро и достаточно качественно построить структуру сайта мы также прибегаем к анализу конкурентов. Что делаем:
Забиваем маркерный запрос в ТОП Яндекса и Google;
Собираем в таблицу все без исключения страницы, в том числе и рекламные блоки;
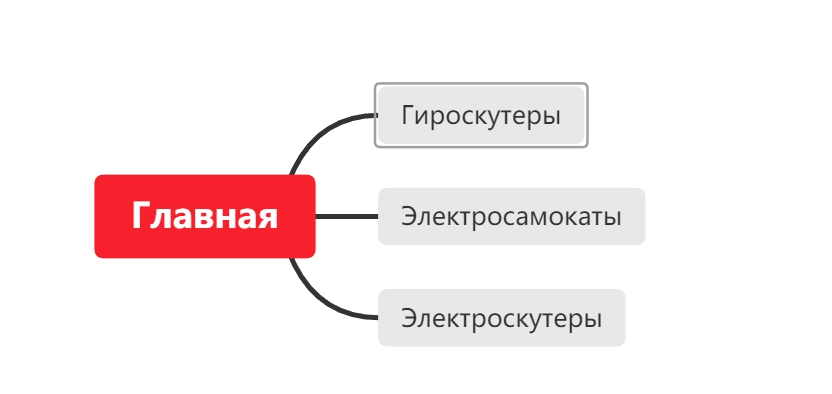
Анализ структур сайта по конкурентам из топа делается путем ручного нахождения всех страниц категорий, подкатегорий и карточек товара и занесением этих страниц в xmind для наглядности. Открываем xmind. Научиться работать с ним можно посмотрев буквально пару роликов на YouTube. Открываем первый сайт конкурента и начинаем анализ. Для пример беру тот же сайт Giroskutershop.ru.
Во-первых, сразу в боковом меню у них есть гироскутеры, электросамокаты, электроскутеры и т. д.

Я все это беру и заношу в xmind.

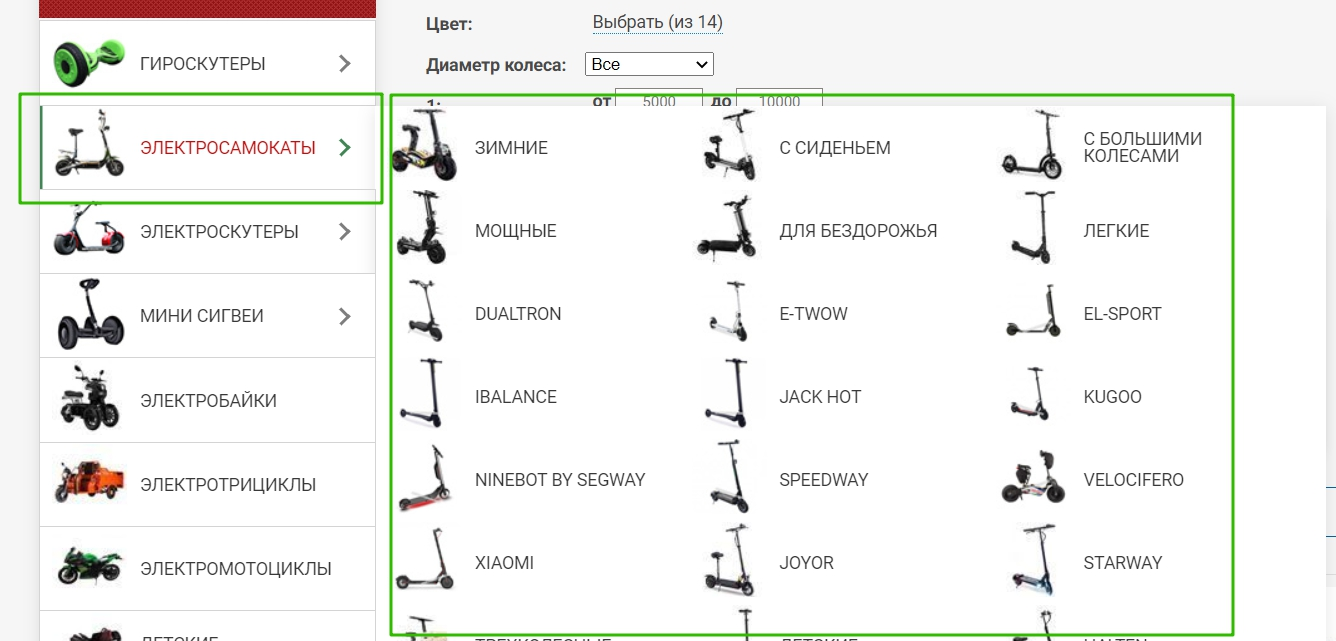
Когда я все собрал, я смотрю глубже и вижу, что например у электросамокатов есть большое количество подкатегорий. КЛАСС! это мне и нужно — это тоже страницы, которые будут приносить трафик. Их я тоже заношу в xmind.

Когда вы собрали все по товарным и важным старницам, не забудьте собрать все дополнительные служебные страницы, например о компании, контакты и т. д. Их тоже заносим в xmind.
Ну и так далее. Я думаю логику вы поняли. Нам важно собрать все страницы конкурентов, исключить дубли и построить большое древо. Это и будет наша структура. Это и будет то количество важных страниц сайта, которые нужно создать.
После того как вы собрали структуру сайта, возвращаетесь к пункту анализа посадочных страниц конкурентов, открываете Tilda и начинаете создавать красивые и классные страницы. А на этом первый этап заканчивается, я перейду непосредственно к оптимизации сайта на Тильде.
Как провести оптимизацию сайта на Tilda
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Настройка конкретных страниц.
Приступать к поисковой оптимизации нужно сразу после того, как создали первую страницу и подключили собственный домен. В Тильде есть несколько разделов, которые необходимо настроить, но начать стоит с домена.
Итак, рассмотрим общие настройки сайта на Тильде.
Планируете продвигать сайт?
В нашем чек-листе мы собрали полезные советы о том, как повысить конверсию.
Подключение и настройка домена
Не подключайте субдомен на Тильде если планируете использовать собственный — в противном случае в индексе поисковых систем окажутся оба версии сайта. А поскольку в Тильде нет доступа к редактированию файла. htaccess, избавиться от дублей сайта будет проблематично.
Воспользуйтесь инструкцией — Подключение своего домена.
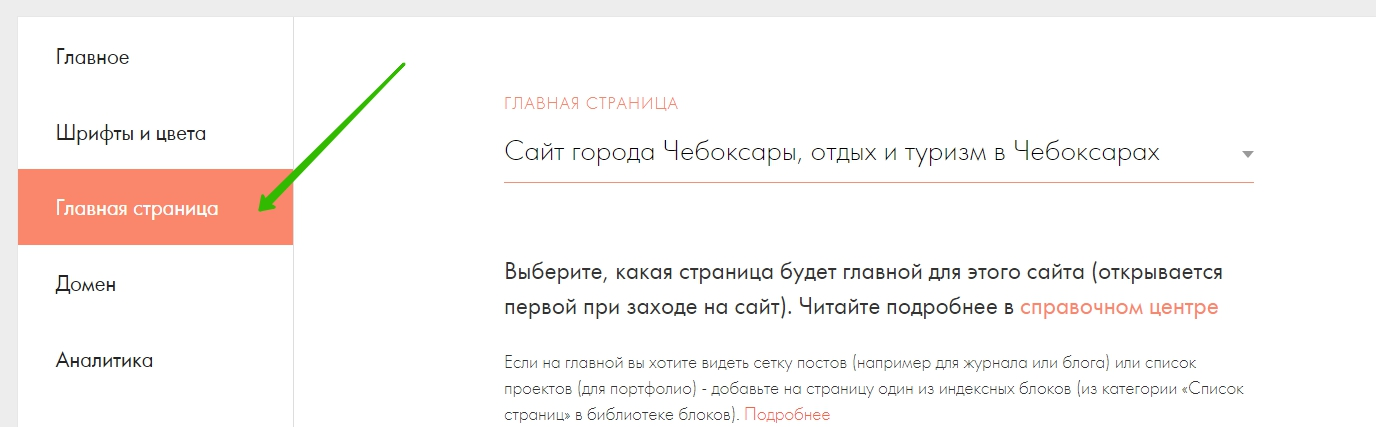
Настройте главную страницу
Для того, чтобы по доменному имени site.ru у вас открывалась та страница, которая должна быть главной, нужно в настройках указать главную страницу.

Настройка протокола HTTPS
В 2018 году в Тильде появилась возможность настройки на сайте https-протокола — он позволяет передавать данные пользователей в защищенном, зашифрованном виде. На данный момент использование данного протокола — одно из требований поисковых систем. В частности Google помечает сайты без https как небезопасные.
Бесплатный сертификат от Тильды

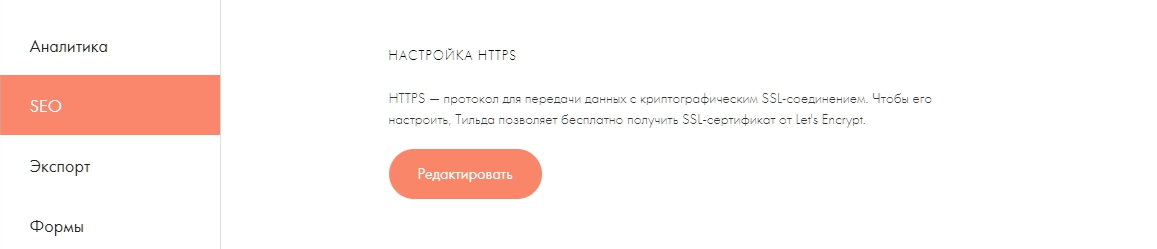
В Тильде вам не нужно покупать и настраивать сертификат — вы получаете его бесплатно, а настроить его можно за несколько кликов. Подключили свой домен — сразу внедряйте протокол https. Сделать это можно в настройках сайта: раздел «SEO», блок «Настройка https». Инструкция — Как настроить протокол HTTPS.

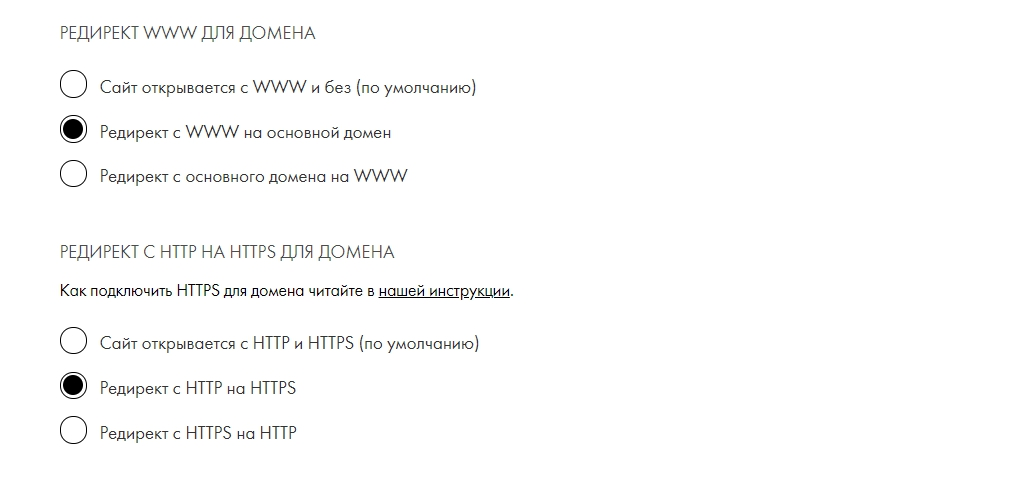
Настройка редиректов
Следующий шаг — настройка редиректов. Ваш сайт должен быть доступен только по одному адресу, а с других вариантов набора домена должно стоять прямое перенаправление — редирект. Это нужно для того, чтобы избежать дублирования страниц в выдаче — от дублей избавиться будет крайне сложно.
Есть два вида редиректов, которые нужно настроить: «www — без www» и «http — https». Кроме того, финальный адрес сайта нужно будет добавить в технические файлы: robots.txt и sitemap.xml.
Рекомендуем настроить сайт так, чтобы он был доступен без WWW и только по HTTPS. Настройки доступны в соответствующем разделе.

Далее рекомендуем настроить следующим образом:

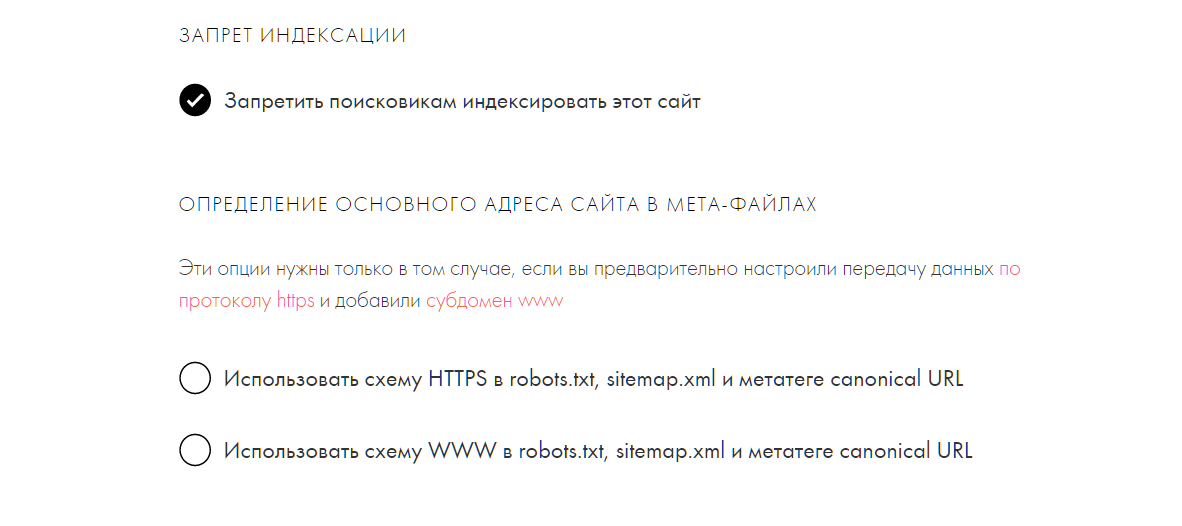
Добавление HTTPS и www/без www в основные файлы
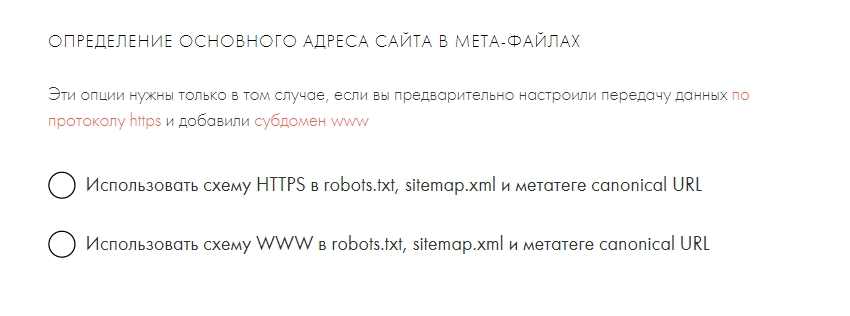
Когда вы точно определились с тем, что ваш сайт будет доступен без www и только по протоколу https, проследите, чтобы во всех файлах ссылки были тоже без www и с https-протоколом. В противном случае робот найдет эти ссылки и проиндексирует, а значит появятся дубли в индексе. Настроить всё правильно можно в той же вкладке «SEO»:

В нашем случае нужно поставить галочку «Использовать схему HTTPS», но не ставить галочку «Использовать схему WWW». Здесь также можно запретить индексацию сайта: ставим галочку, сохраняем изменения — вскоре ваш сайт выпадет из индекса. Следующий шаг — настройка блока «Аналитика».
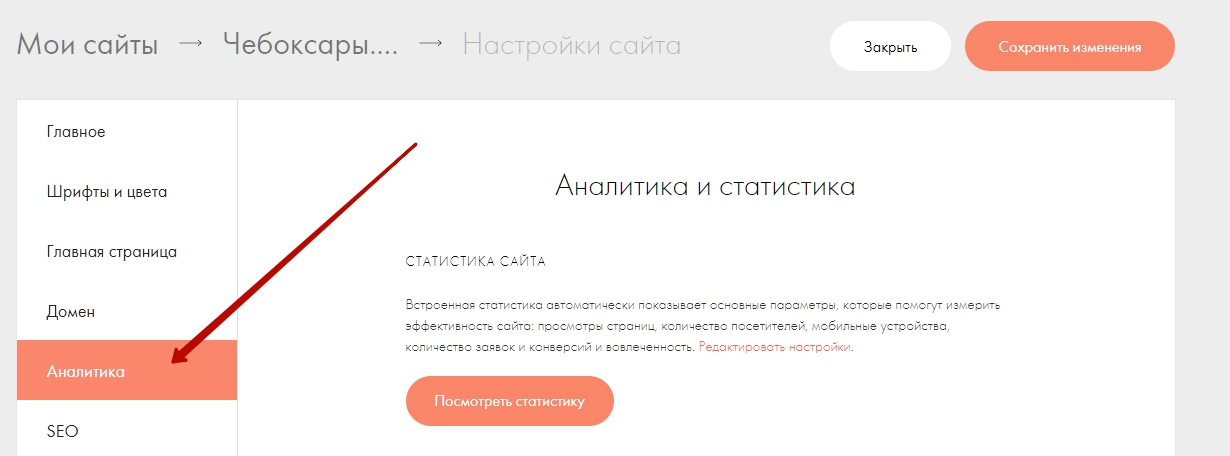
Настройка аналитики
Блок находится в разделе общих настроек сайта. На выбор три варианта:
Установить Google Tag Manager.
Установить счетчики: «Яндекс.Метрика» или Google Analytics.
Использовать встроенную систему статистики.
Раздел с аналитикой сайта

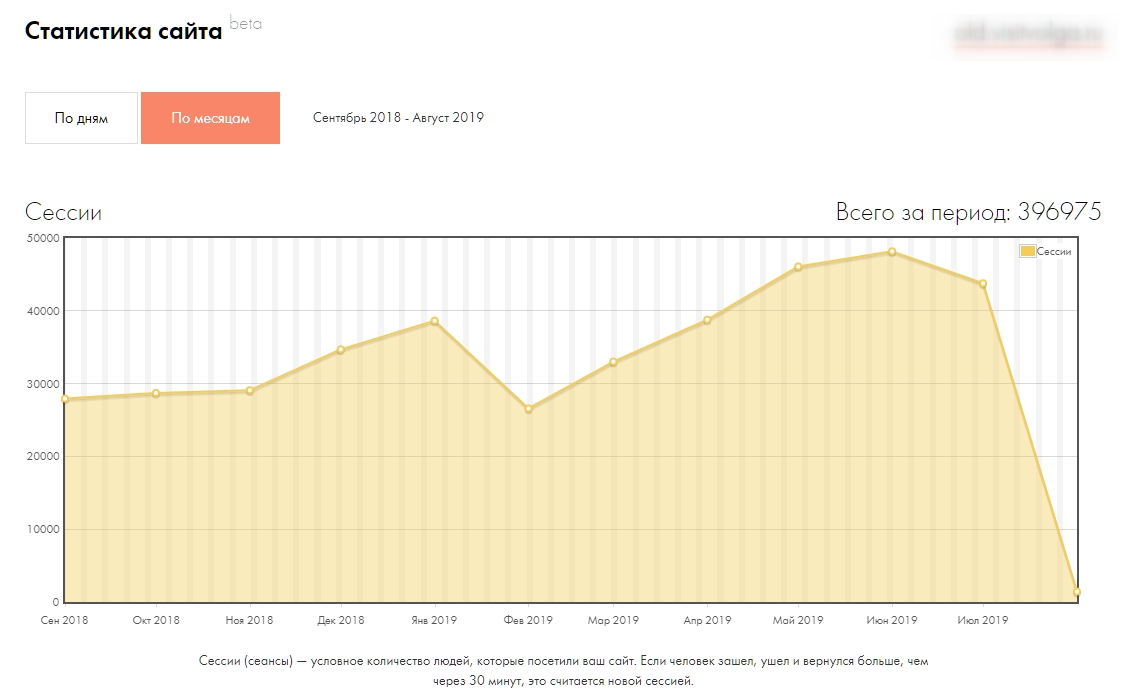
Встроенная статистика
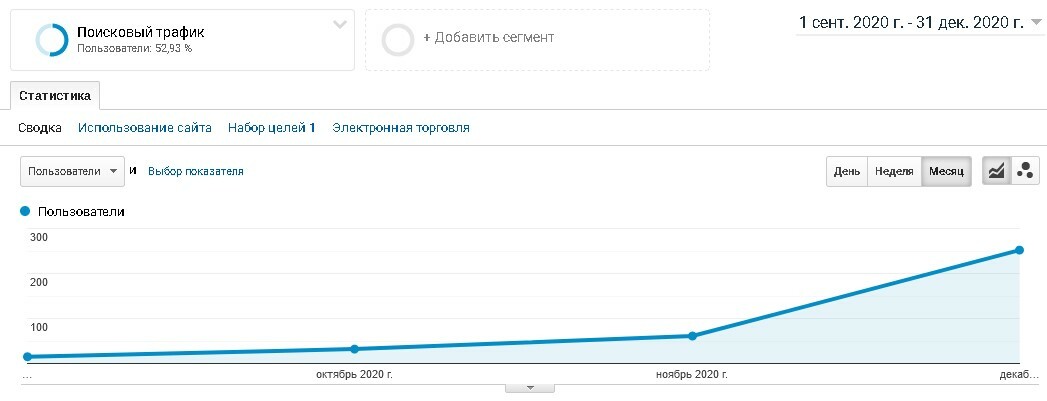
Тильда обо всем позаботилась и внедрила встроенную статистику. Всегда можно перейти к основным отчетам, которые покажут: сколько людей к вам пришло, на какие страницы они приходили и чем там занимались. По умолчанию данные выводятся за последний месяц с разбивкой по дням. Можно переключиться на годовой период с разбивкой по месяцам. Данные начинают собираться с момента публикации страницы.
Пример отчета по сессиям (сеансам пользователей)

Во встроенной статистике доступны следующие отчеты:
Сводная таблица сессий, просмотров и заявок;
Список событий по целевым действиям: платежи, заполнение форм, открытий всплывающих окон, нажатий на кнопки;
Посетители из поисковых систем;
Переходы с других сайтов;
Переходы из социальных сетей.
Это базовые метрики, которых достаточно для простых проектов. Встроенную статистику удобно использовать, если у вас сайт-портфолио, небольшой информационный портал или личный блог.
Инструкция — Как смотреть статистику сайта.
Если у вас крупный ресурс — например, интернет-магазин или корпоративный сайт, лучше обратиться к профессиональным системам аналитики: Google Analytics и «Яндекс.Метрика».
Установка счетчиков аналитики
Счетчики аналитики Google Analytics и «Яндекс.Метрика» показывают подробную статистику посещаемости сайта, а также источники, из которых пришли пользователи. Обязательно установите эти счетчики, если хотите отслеживать эффективность рекламных кампаний.
Перед тем как ставить счетчики на сайт, зарегистрируйтесь на сайтах «Яндекс.Метрики» и Google Analytics. После регистрации вы получите коды счетчиков. Для Google Analytics код выглядит так — UA-1 111 111−1, для «Яндекс.Метрики» — 11 111 111.
Чтобы установить счетчики аналитики, перейдите в настройки сайта.

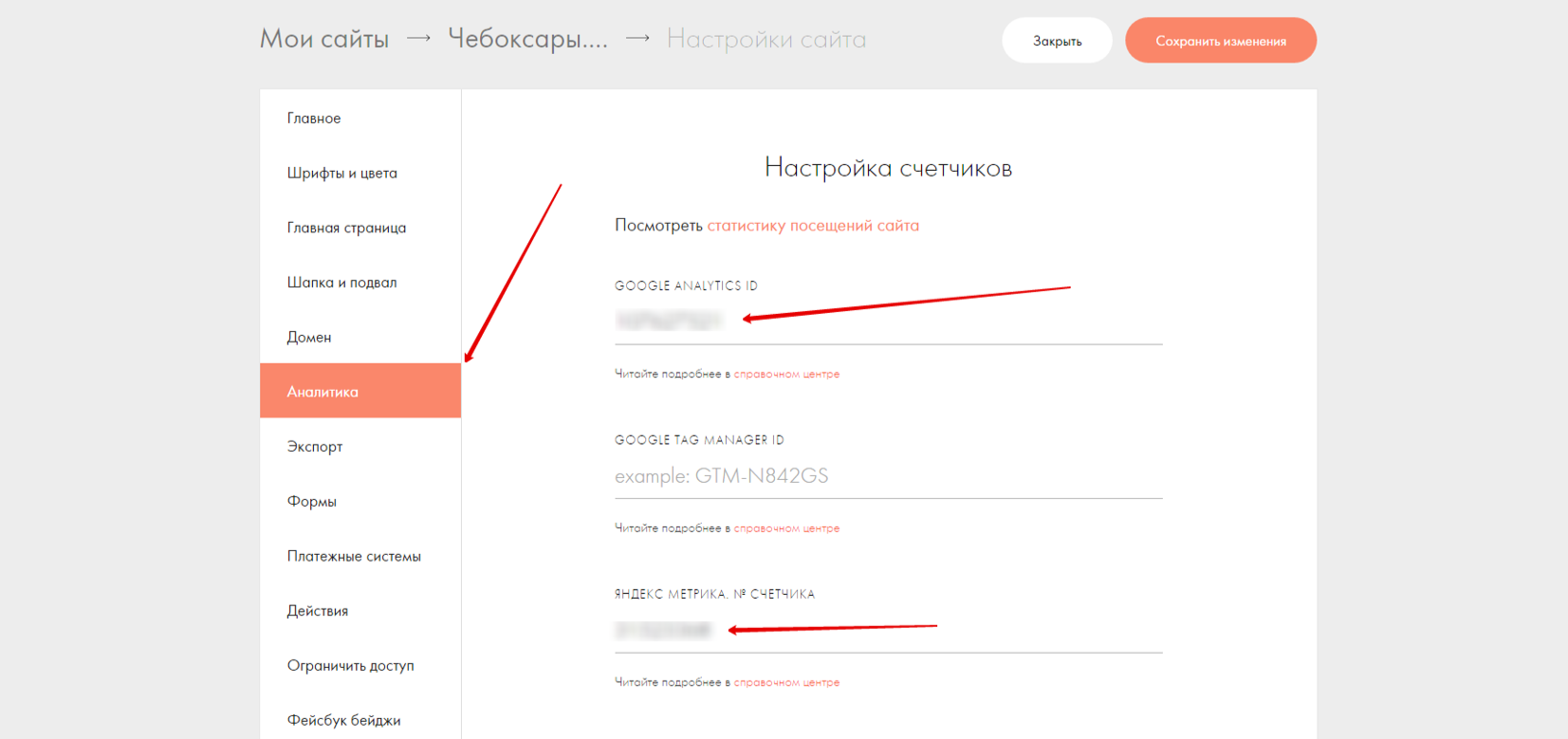
Затем перейдите в раздел «Аналитика» и пропишите коды счетчиков в соответствующих полях.

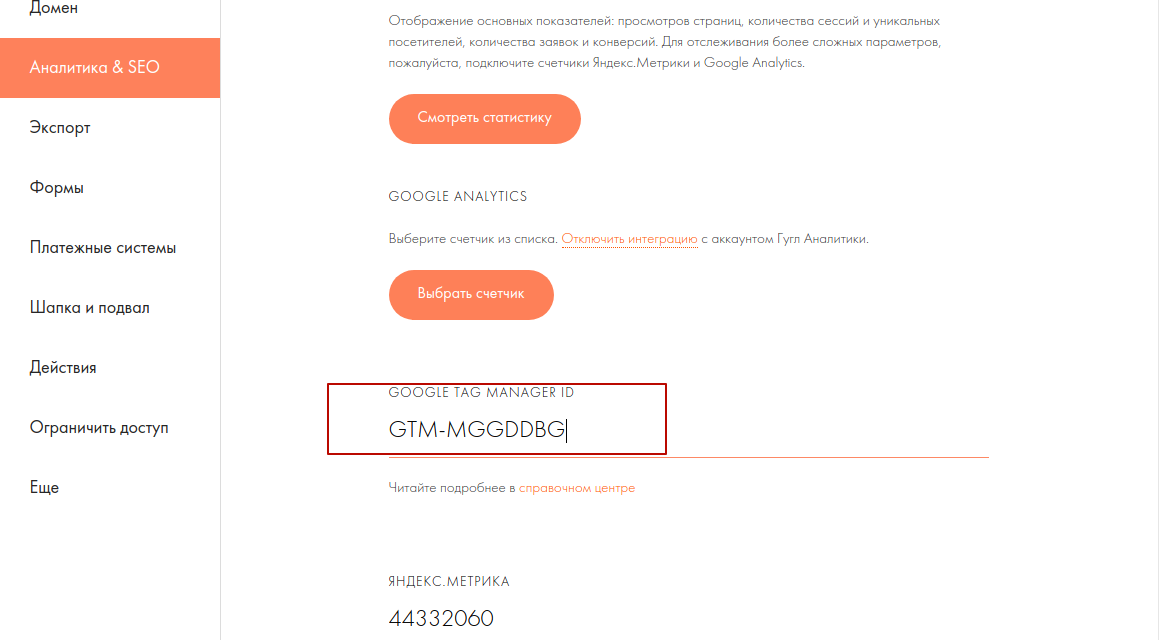
Подключение Google Tag Manager
Google Tag Manager — диспетчер тегов от Google, с помощью которого в код страницы можно встроит контейнер, содержащий нужные вам теги. Это делается для того, чтобы не менять код на всех страницах каждый раз, когда вам нужно внести изменения. Удобство в том, что вы можете внести в контейнер любой код — например, свой, а также Google Analytics или «Яндекс.Метрики».
Если вы по каким-то причинам не перевели сайт на HTTPS, то в редиректах он должен открываться с HTTP.
Установка диспетчера тегов аналогична установке счетчиков:
Примите пользовательское соглашение.
Присвойте имя контейнера — по умолчанию это домен вашего сайта.
Найдите номер контейнера, который имеет вид: GMT-XYYYXX.
Добавьте его в Тильде: Настройки сайта → Аналитика и SEO → Google Tag Manager ID.

Инструкция — Настройка Google Tag Manager.
В настройках аналитики появился отличный пункт отложенной инициализации счетчиков и пикселей. По умолчанию все счетчики подключаются с 2х секундной задержкой с момента загрузки страницы. Эта функция ускоряет загрузку сайта, но вносит статистическую погрешность, не учитывая посетителей которые провели на странице менее двух секунд. Если вы хотите убрать эту фичу, просто поставьте галочку и сохраните изменения.

Настройка целей в системах аналитики
Безоговорочный плюс настройки целей на Тильде в том, что для этого вам не понадобятся программисты и можно не вникать в Google Tag Manager. Цель очень удобно и быстро настраиваются прямо в функционале Тильды. Максимально подробно о том, как настроить цели написано тут.
Настройки SEO
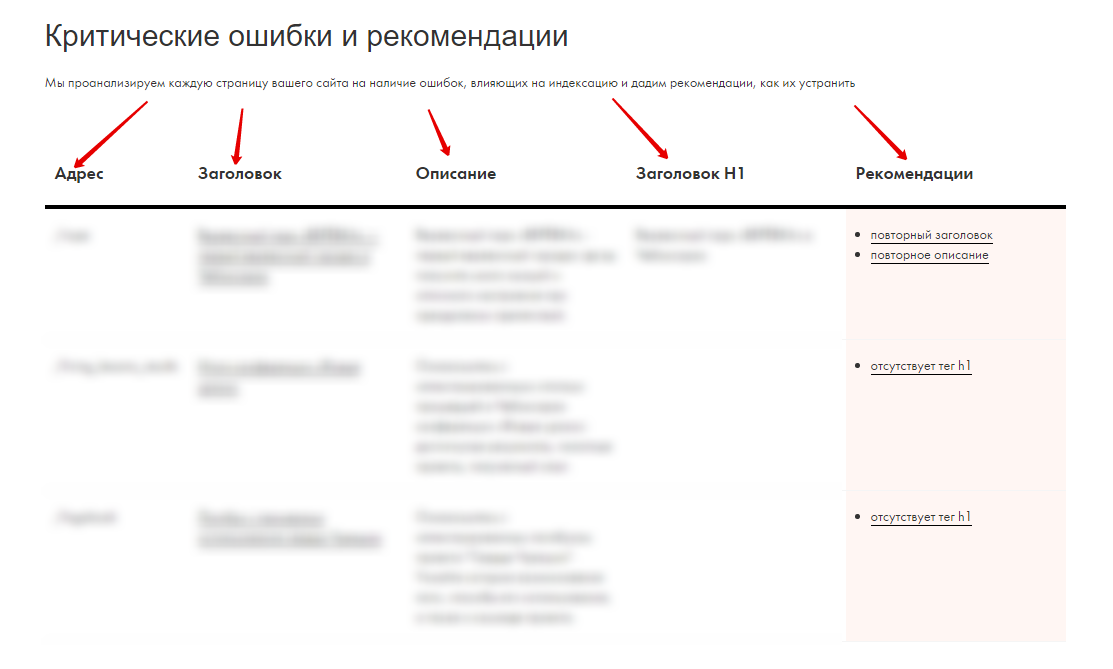
«SEO-рекомендации» — очень полезный функционал, который собирает ошибки сайта и дает советы, как их исправить.

Отчет выглядит просто и понятно, показывает ошибки в основных тегах страниц и предлагает решения. Например, на скриншоте ниже указано, что необходимо изменить URL страницы — сделать его читаемым, а на одной из страниц отсутствует тег H1 — нужен заголовок первого уровня.

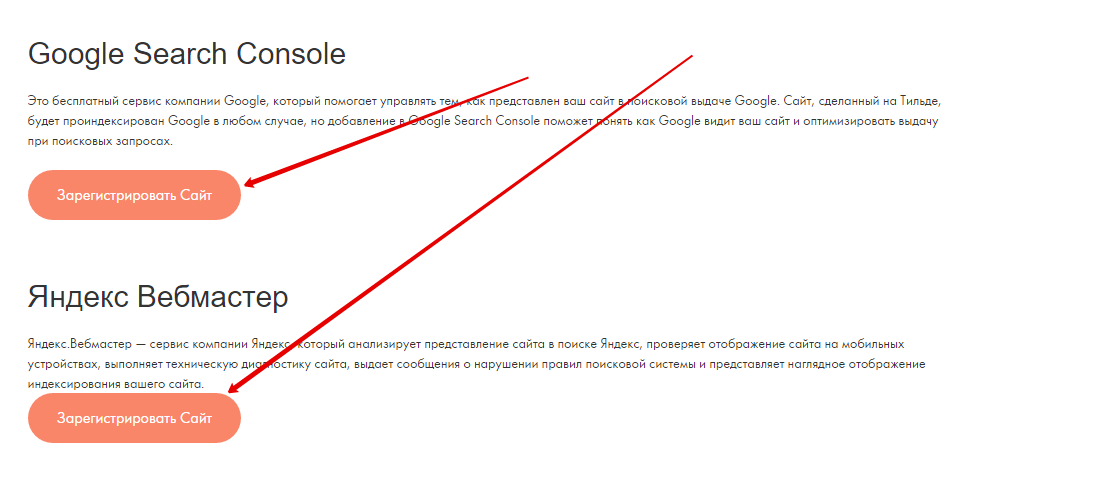
Добавление сайта в кабинеты Вебмастера
Очень важно добавить сайт в «Яндекс.Вебмастер» и Google Search Console, чтобы, во-первых, настроить и ускорить индексацию сайтов, во-вторых, контролировать ее, в-третьих, получать полезные отчеты об ошибках.
Подробнее о сервисах: «Яндекс.Вебмастер» и Google Search Console.
Блок для подключения сайта к кабинетам вебмастера «Яндекс» и Google

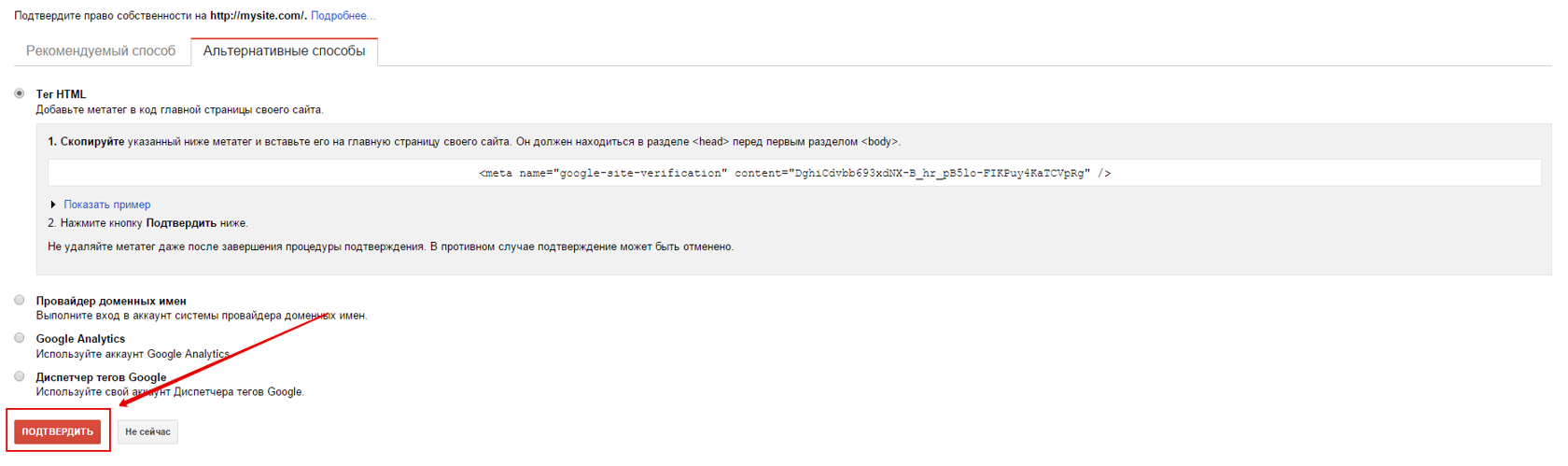
Чтобы подтвердить права на домен, откройте настройки вашего сайта на Тильде, перейдите во вкладку «Еще» и вставьте скопированный код в соответствующее поле.
Найдите вкладку «Альтернативные способы» и выберите «Тег html». Затем скопируйте код.
Перейдите в Google Search Console, введите в поле «Домен» адрес сайта и нажмите кнопку «Добавить ресурс».
Сохраните изменения и опубликуйте сайт. Затем снова перейдите во вкладку в Search Console, где получили код, и нажмите кнопку «Подтвердить».
Интерфейс кабинета вебмастера в Google

Добавление шапки и подвала
В Тильде есть возможность настроить хэдер и футер — это важная и полезная функция. Два этих блока позволяют упростить навигацию по сайту и сделать его более удобным. Ниже — несколько простых советов, которые помогут вам сделать качественные шапку и подвал.
Укажите номера телефонов с возможностью звонка, можно добавить время работы.
В меню не должно быть кнопки «Главная» — это уменьшает полезное пространство. Кликабельного логотипа достаточно.
Добавьте логотип компании, укажите в нем ссылку на главную страницу.
Добавьте ссылки на социальные сети.
Желательно, чтобы в основном меню было не более 5−7 пунктов.
Обязательно делайте выпадающие списки в основном меню, это нужно для перелинковки сайта. Например — каталог: мужская обувь, женская обувь, детская обувь, зимняя обувь.
Телефон, ссылки на социальные сети
Опционально — сквозная форма подписки на новости или форма для связи с представителем компании
Ссылки на основные разделы
Раздел для подключения шапки и подвала

Настройка robots.txt и sitemap.xml
Для новых сайтов sitemap.xml и robots.txt добавляются автоматически. Robots.txt изначально имеет три директивы: User-agent:*, Host и Sitemap. Первая означает, что доступ открыт всем роботам. В директиве Host указывается основное зеркало сайта. В Sitemap — путь к карте сайта. Также в robotx.txt появились правила, которые закрывают тильдовские технические страницы.
Править файл robots.txt Тильда не позволяет, да и по большому счету вам это не пригодится.
Вносить правки в файлы robots.txt или. htaccess привычным для SEO-специалистов способом не получится. Но разработчики предусмотрели возможность скрыть страницы от индексации или настроить 301 редирект. Все это можно сделать в настройках страницы или сайта либо добавить специальные блоки.
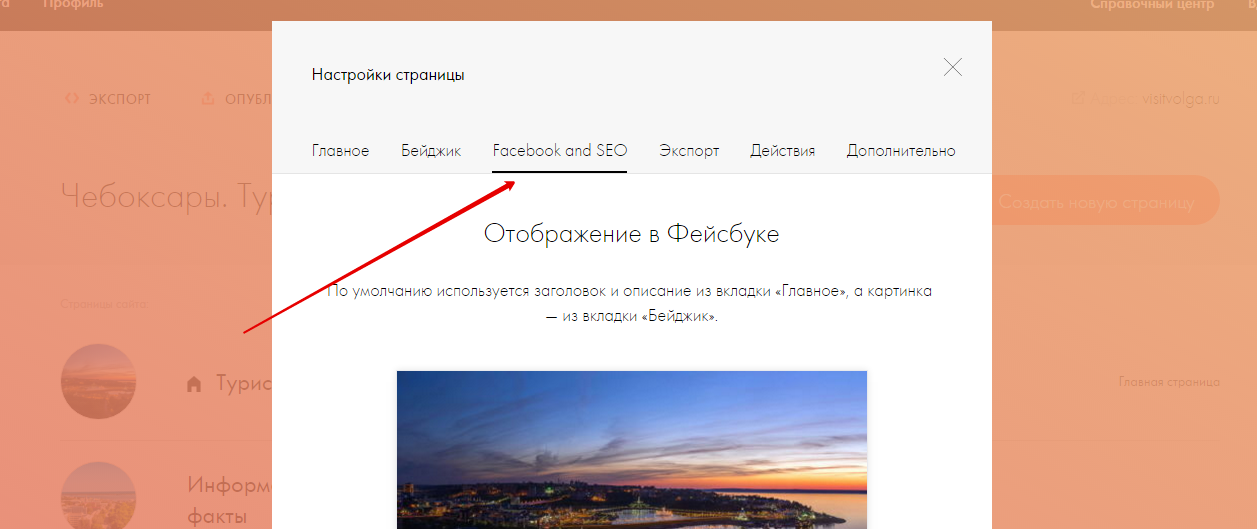
В Тильде можно закрыть страницы от индексации. Нужно зайти в настройки и выбрать пункт «Facebook and SEO», затем в нижней части окна нажать на кнопку «Задать специальные meta-данные».

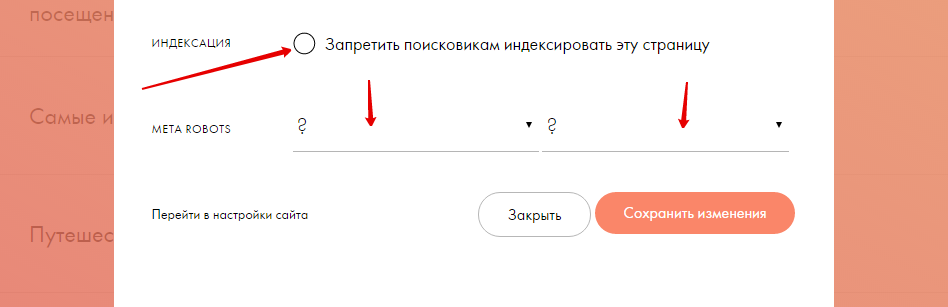
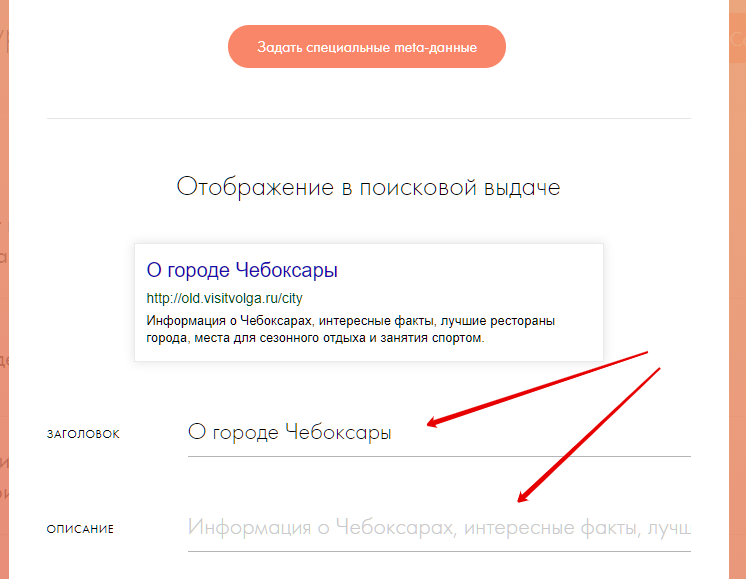
После этого поставить галочку на «Запретить поисковикам индексировать эту страницу». В этом же окне можно указать noindex, nofollow для meta robots.

Если вы настроили redirect 301 с сайта без www на сайт с www и используете https, то можете указать это в файлах robots.txt и sitemap.xml. Нужно зайти в настройки сайта, выбрать пункт «Еще» и поставить галочки в соответствующих пунктах.

Настройка канонических страниц
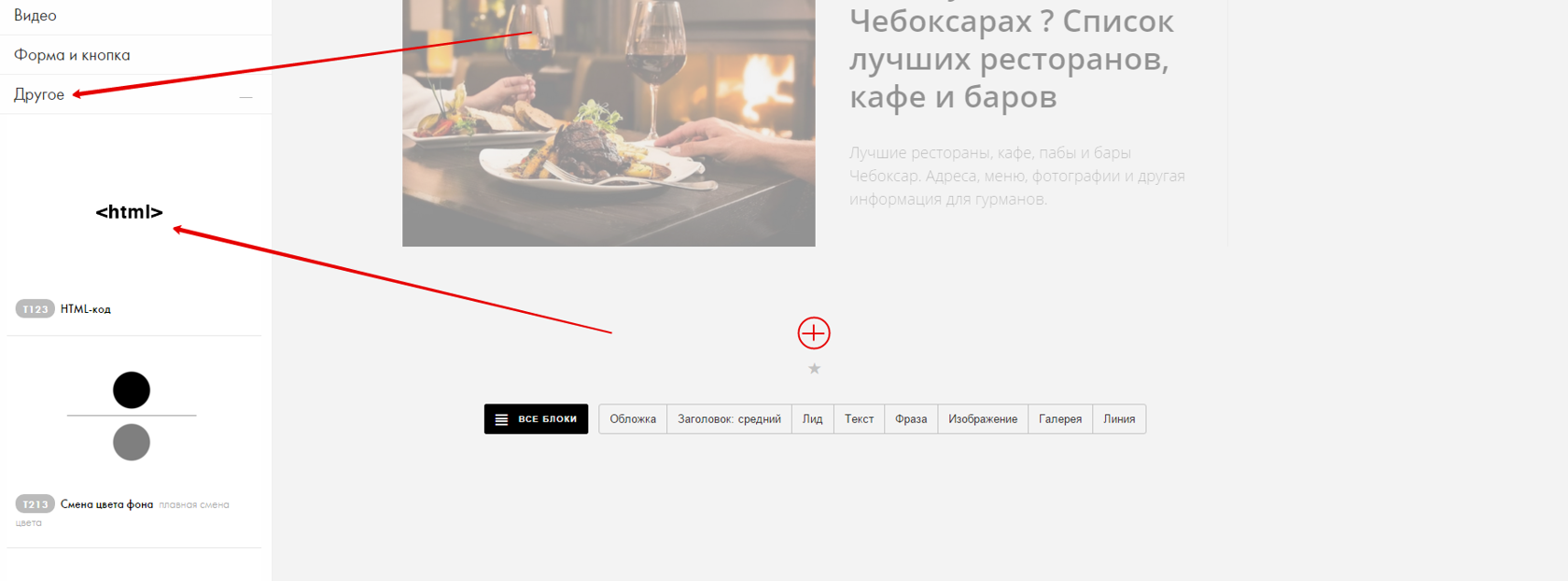
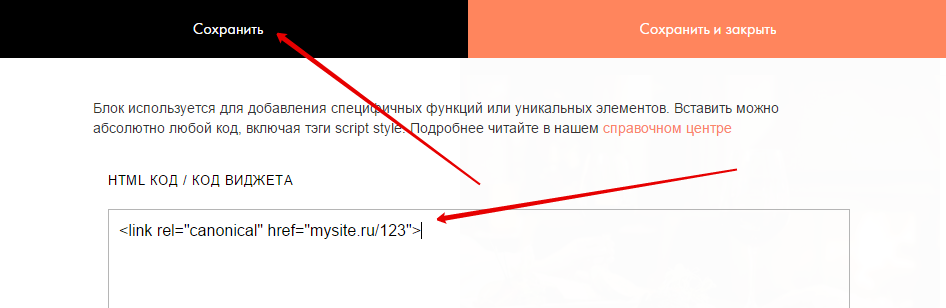
Настроить канонические страницы в Тильде можно следующим образом. Выберите нужную страницу в общем меню сайта и добавьте блок Т123 — «HTML-код».
Затем кликните по кнопке «Контент» и пропишите в поле «Атрибут» код:
<link rel="canonical" href="mysite.ru/123">

Связывание доменов
Связать домены можно только на тарифе Business, который позволяет создавать в конструкторе одновременно несколько сайтов. Рассмотрим, как это сделать, на примере двух доменов — mysite.com и mysite.ru. На первом должна быть переадресация на второй.
Для начала создайте сайт, который будет давать ссылку на основной ресурс. На странице настроек пропишите домен, в нашем случае — mysite.com.

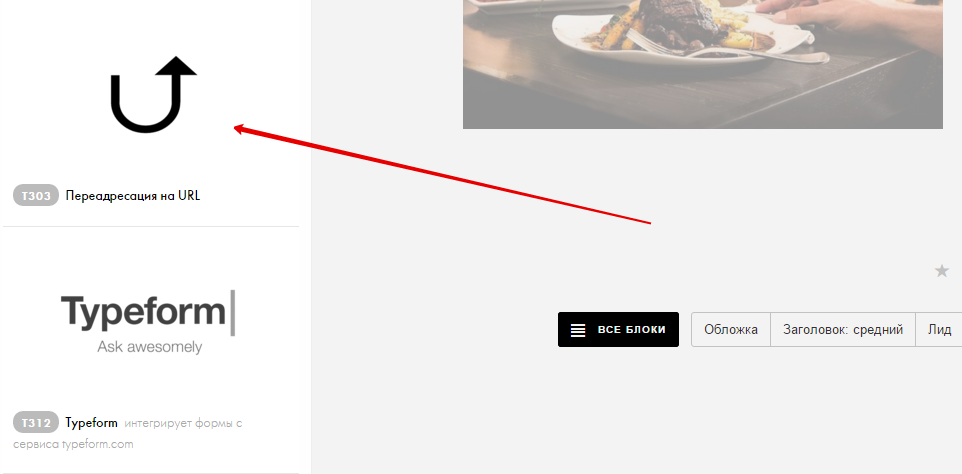
Создайте внутри сайта страницу и разместите на ней блок Т303 «Переадресация на URL». В контентном меню для этого блока укажите основной домен — mysite.ru. Затем опубликуйте оба сайта.


Настройка 301 редиректа с одной страницы сайта на другую
Иногда нужно настроить 301 редирект со старой страницы на новую — например, со страницы site.ru/page1 на site.ru/page2. Конструктор позволяет легко это сделать. Откройте настройки ресурса, выберите вкладку «SEO» и перейдите в раздел «Редиректы страниц (CODE 301)».

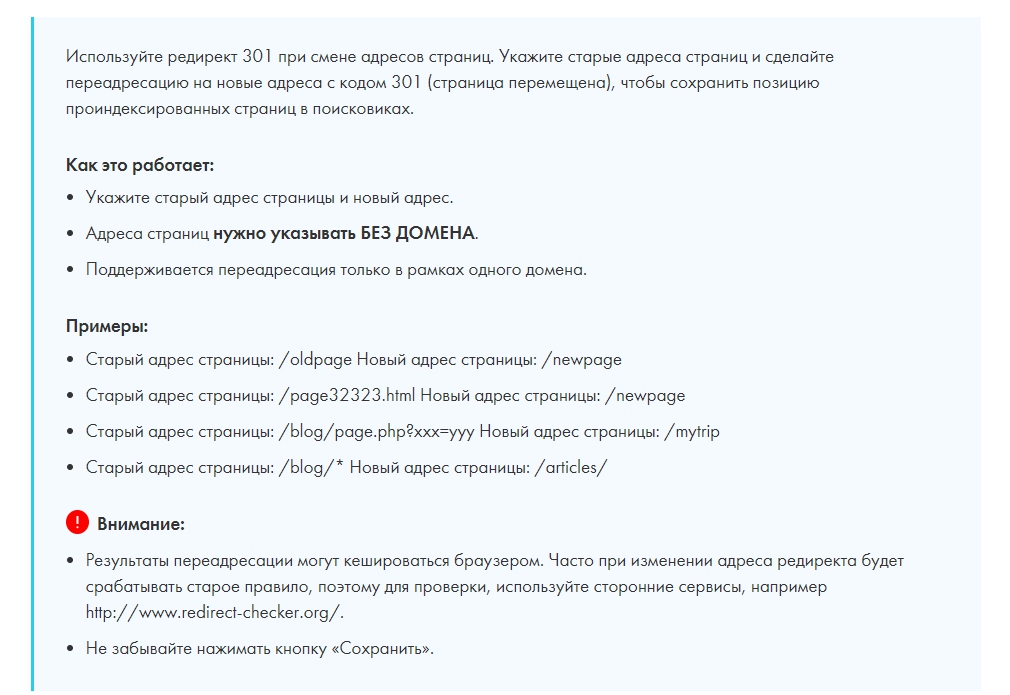
На странице подробно описано, как и в каких случаях настраивать 301 редирект.

Для того, чтобы настроить 301 редирект, воспользуйтесь соответствующими полями. Если вы хотите удалить редирект, ниже вы увидите список ваших редиректов и значок корзины.

Сразу продумывайте URL страниц. Редиректы имеют «потолок». После того, как сайт будет проиндексирован, безболезненно поменять адрес можно будет примерно на 200 страницах. Остальные появятся в выдаче как страницы 404, от которых потом непросто будет избавиться.
Подключение API карт Google и «Яндекс»
Чтобы подключить карту, нужно ввести код. Подробно о том, как получить его у Google, можно прочитать в справке (такая же есть у «Яндекса»). Полученный код прописываем в соответствующее поле в настройках сайта, последняя вкладка «Еще».

Поиск по сайту

Еще одна полезная функция — поиск по сайту. В Тильде доступно два варианта: встроенный поиск или пользовательский поиск от Google. Они отличаются тем, что поиск Google ищет только по проиндексированным ранее материалам, а также может показывать рекламу. Встроенный поиск предпочтительнее: новые материалы находятся сразу, его не нужно устанавливать и он не добавляет на сайт рекламу.
Наличие поисковой строки повышает удобство сайта для посетителей: сокращает время нахождения информации, снижает отказы и увеличивает удовлетворенность. Как результат улучшаются поведенческие показатели ресурса и увеличивается процент конверсий. Это особенно важно, если у вас интернет-магазин или информационный сайт.
Инструкция — Как добавить поиск по сайту.
Страница ошибки 404
Каждый сайт должен иметь качественную страницу ошибки 404. Нужно поставить ссылку на главную страницу или другие важные разделы, чтобы пользователь понимал, куда ему идти дальше.

Чтобы задать определенную страницу как 404, нужно дать ссылку на нее в настройках сайта. Для этого в нижней части окна выберите кнопку «Еще» и укажите в соответствующем поле нужную страницу.

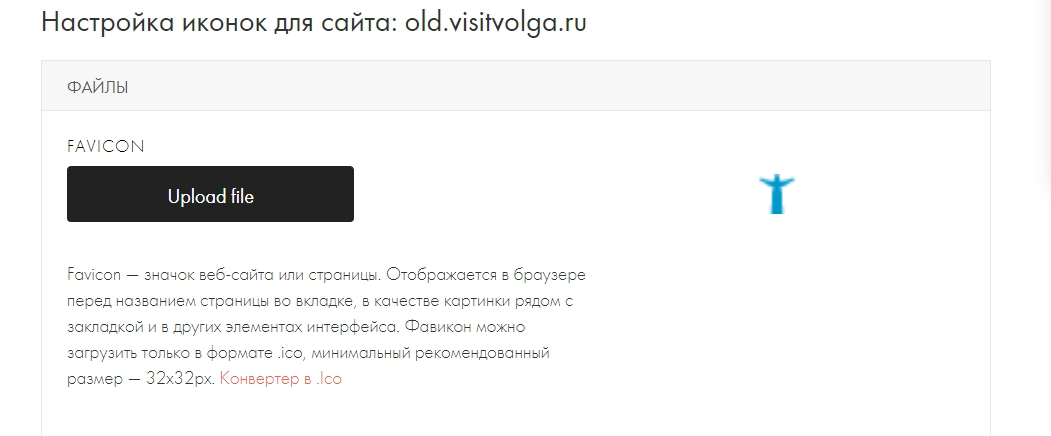
Добавление favicon
Favicon — значок сайта, который будет отображаться в поисковой выдаче и рядом с title в браузере. Чтобы его загрузить, нужно перейти в настройки сайта, раздел «SEO» и выбрать пункт «Редактирование иконок» (FAVICONS).

На открывшейся странице вы уже можете добавить свой фавикон.

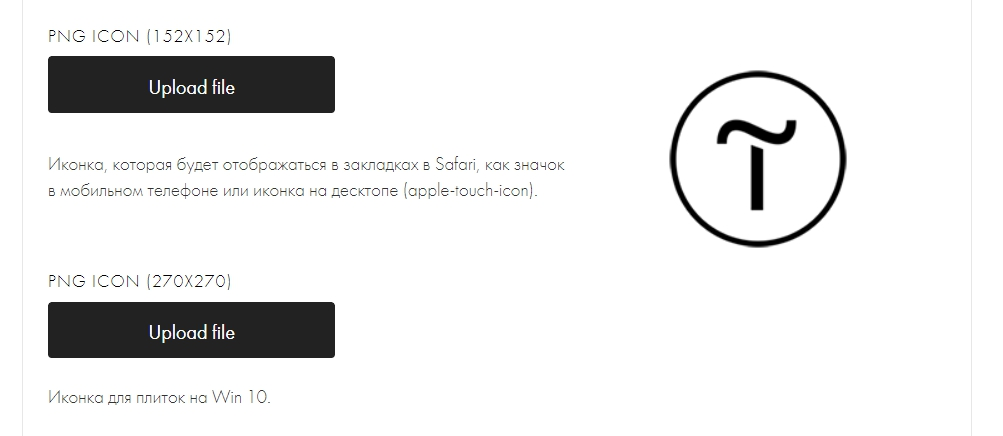
Ниже в этом же окне можно изменить favicon для браузера Safari и плиток в Windows 10.

Добавление html-кода в head сайта
В настройках также можно добавить html-код для всего сайта, например, код счетчиков аналитики. Нажмите на кнопку «Еще» и в нижней части страницы и выберите «Редактировать код».

Добавление микроразметки
В Тильде в можно быстро добавить микроразметку на сайт. Микроразметка — это способ указать роботам поисковых систем на контент на странице и использовать его в сниппете в поисковой выдаче. Подробная инструкция о том, как это сделать есть в help-центре.
На этом основные пункты по оптимизации всего сайта закончены, перейдем к оптимизации отдельных посадочных страниц.
Оптимизация отдельных страниц
On-page SEO
On-page SEO — термин, который означает оптимизацию конкретной страницы. Есть ряд рекомендаций от поисковых систем, но важнее всего контент: его качество, структура и оригинальность.
Рекомендации касательно контента:
1. Уделите внимание тексту. Необходимо полностью и как можно лучше раскрывать суть запроса, должна быть четкая структура и последовательность изложения. Пользователь не должен возвращаться в поисковую систему, все ответы он должен получить на странице вашего сайта.
Несколько рекомендаций:
Пишите небольшими абзацами по 3–5 предложений.
Структурируйте контент: разбейте текст на разделы, разделы — на блоки, в каждом из которых создайте как минимум два абзаца.
Разбавляйте текст фотографиями, видео, инфографикой.
Используйте маркированные списки.
Не спамьте ключевыми словами, текст должен быть естественным и читаемым.
Пишите для людей, на первом месте должна быть польза для посетителей сайта.
2. Размещайте качественные профессиональные фотографии. Если у вас кафе или ресторан, наймите фотографа. А если, например, автосервис, достаточно будет хороших фотографий со смартфона, чтобы показать ваши работы — так вы вызовете больше доверия.
3. Снимайте качественные видео и размещайте на страницах.
Контент — основа успешного продвижения, поэтому он должен быть максимально качественным.
Заголовок и описание страницы

У каждой страницы есть несколько разделов для описания.
Раздел «Главное». Здесь можно указать заголовок и описание страницы (не путайте с метатегами title и description). В меню управления сайтом, где отображаются все страницы, наведите курсор на ту, где нужно разместить теги, и перейдите в «Настройки страницы». В появившемся окне заполните 2 поля: «Заголовок» и «Описание». Рекомендации по объемам: заголовок — от 60 до 100 символов, описание — от 180 до 300 символов.
Если сразу указать в этих полях заголовок и описание, они по умолчанию будут выводиться в качестве метатегов. Но так делать не нужно, лучше использовать отдельные вкладки для SEO.

Title и Description
Title — это до сих пор очень важный тег, который передает роботам информацию о содержании страницы. Он должен быть на каждой странице и быть уникальным относительно всего сайта. То есть у каждой страницы должен быть свой title — копировать и дублировать нельзя.
Description — тег, который дает более подробное описание вашей страницы для пользователей. Напрямую на ранжирование не влияет, но нередко появляется в поисковой выдаче в роли сниппета, чем может повлиять на кликабельность сайта. Привлекательный сниппет поможет выделиться среди конкурентов и привлечь посетителей.
Размещаются Title и Description в настройках страницы во вкладке «Facebook and SEO». Далее кликаете «Задать специальные метаданные» и в соответствующих полях прописываете Title и Description.
Поля для указания метатегов

URL и структура сайта
Разработку сайта необходимо начинать с создания структуры, поэтому в настройках страницы лучше указывать правильный URL. То есть, например, если у вас будет блок новостей, то их стоит сразу размещать в соответствующем разделе или папке. Тогда в будущем вам не придется менять структуру, переписывать URL и прописывать редиректы.
Следующее, что необходимо учесть: все URL должны быть ЧПУ (человеко-понятный урл) — то есть читаемыми. Адрес страницы не должен состоять из непонятных символов, а грамотная структура позволит легко ориентироваться на сайте. Это нужно и для посетителей и для роботов.
Пример из практики: запустили информационный сайт на Тильде, все URL были 2-го уровня вложенности — site.ru/kyda-shodit-na-vyhodnye. Такая структура не подразумевает подразделов и с точки зрения вложенности является неверной. При переносе сайта с Тильды на «1С-Битрикс» нам пришлось продумывать уровень вложенности для каждой страницы и склеивать через Redirect 301 старую и новую версии страницы.
Пример правильной вложенности и читаемого URL на Тильде

Папки
Для создания грамотной структуры с правильной вложенностью используйте папки. Папка — это раздел сайта, который содержит в себе другие страницы. Например, новости, статьи, блог, фото, видео, разделы каталогов. Разделы помогают роботам и посетителям лучше ориентироваться на сайте.
Кроме того, папки — это вопрос порядка и удобства. Когда на вашем сайте будет несколько сотен страниц, вам будет намного проще управлять ими, если они будут рассортированы по папкам.
Инструкция — Как создать папки для страниц сайта.
Размещение тегов alt для изображений
В меню сайта выберите нужную страницу и найдите блок с изображением. Нажмите на кнопку «Контент» и в открывшемся окне кликните на многоточие. После этого в поле «SEO: альт-текст для изображений» пропишите нужную информацию.

Размещение заголовков
H1 — первый заголовок страницы, поэтому должен размещаться сверху. Чтобы прописать его, зайдите в «Настройки» главного блока.

В нижней части открывшегося окна найдите поле «SEO: тег для заголовка» и выберите «H1».

Долгое время в Тильде нельзя было указать заголовки ниже первого уровня, но в начале октября 2016 года разработчики добавили заголовки h2 и h3. Указать их можно таким же образом, что мы описали выше.
К сожалению, проставить уровни можно не во всех блоках, а только в специальных блоках-заголовках и в большинстве блоков-обложек. При создании страницы выбирайте те блоки, где возможность реализована.
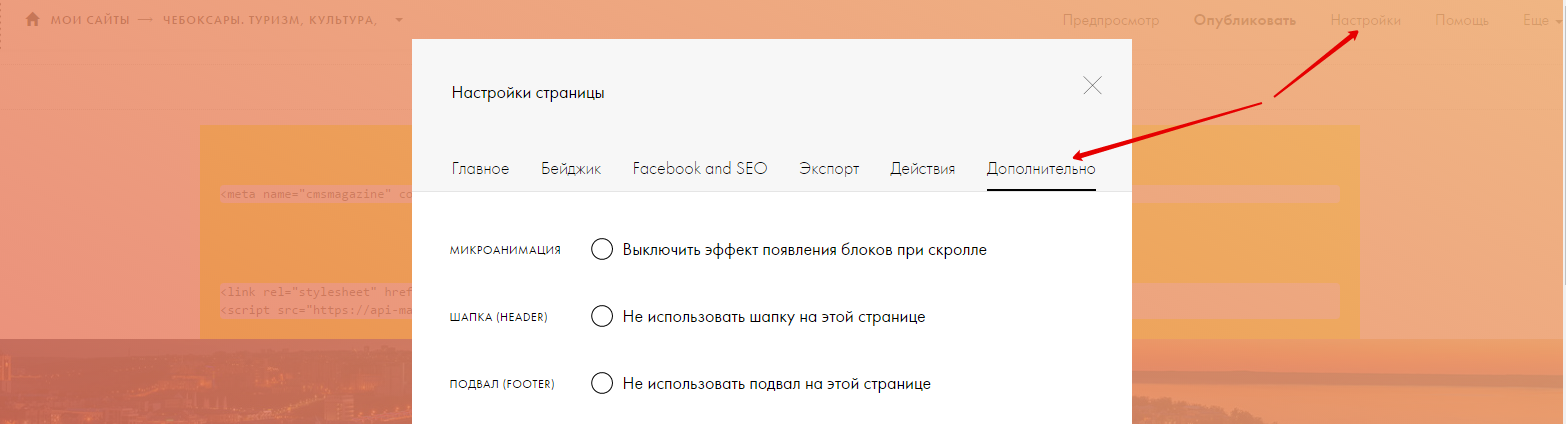
Добавление html-кода в head страницы
Чтобы добавить код в head, зайдите в настройки конкретной страницы и перейдите во вкладку «Дополнительно».

Спуститесь в самый низ страницы и нажмите кнопку «Редактировать код».

Дополнительные возможности
Тильда — панель вебмастера
«Тильда — панель вебмастера» — полезная функция, на которой хочется остановиться подробнее. О некоторых возможностях — настройке редиректов и редактировании favicon — я уже рассказал. Рассмотрим то, что осталось.
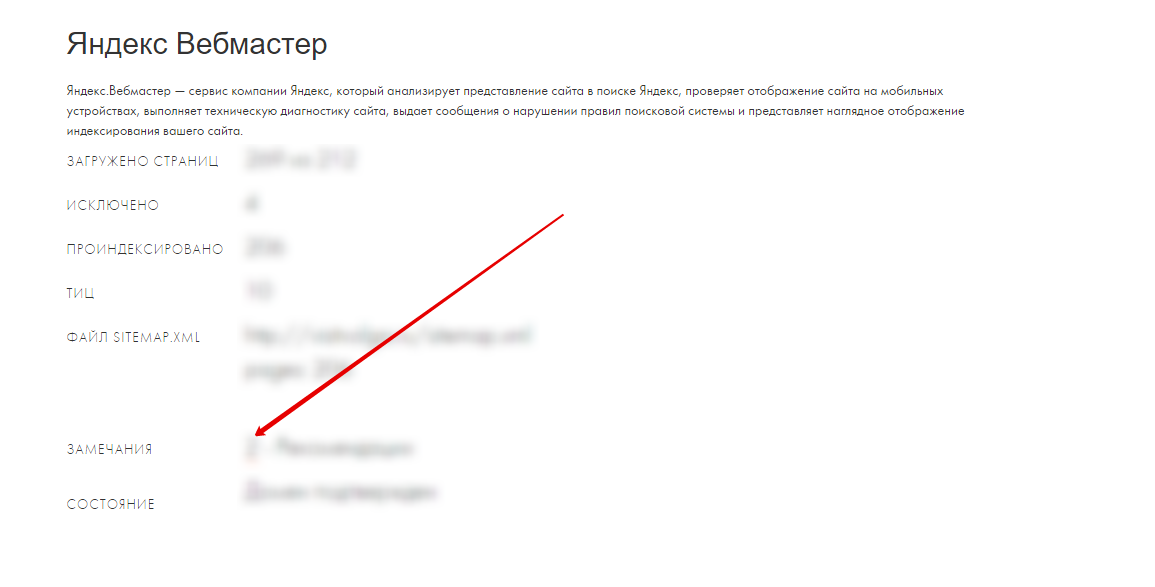
Отображение данных из панелей вебмастеров
С помощью этой функции в Тильду подгружаются основные показатели работы сайта — индексация и критические ошибки. Конечно, можно зайти в вебмастерские и посмотреть все данные там. Но зачем, если можно получить их в 2 клика в конструкторе, к тому же в упрощенном виде.

На панели вебмастера отображается статус работы сайта. Можно посмотреть количество загруженных, проиндексированных и исключенных страниц. Полезную информацию содержит вкладка «Замечания» — при клике на число (оно появится, если есть замечания) вы попадете в вебмастер «Яндекса» и получите рекомендации, что делать.

Критические ошибки и рекомендации
После публикации (или перепубликации) всех страниц сайта вы получите список ошибок и рекомендации, как их устранить. Ошибки делятся на критические и желательные к исправлению.

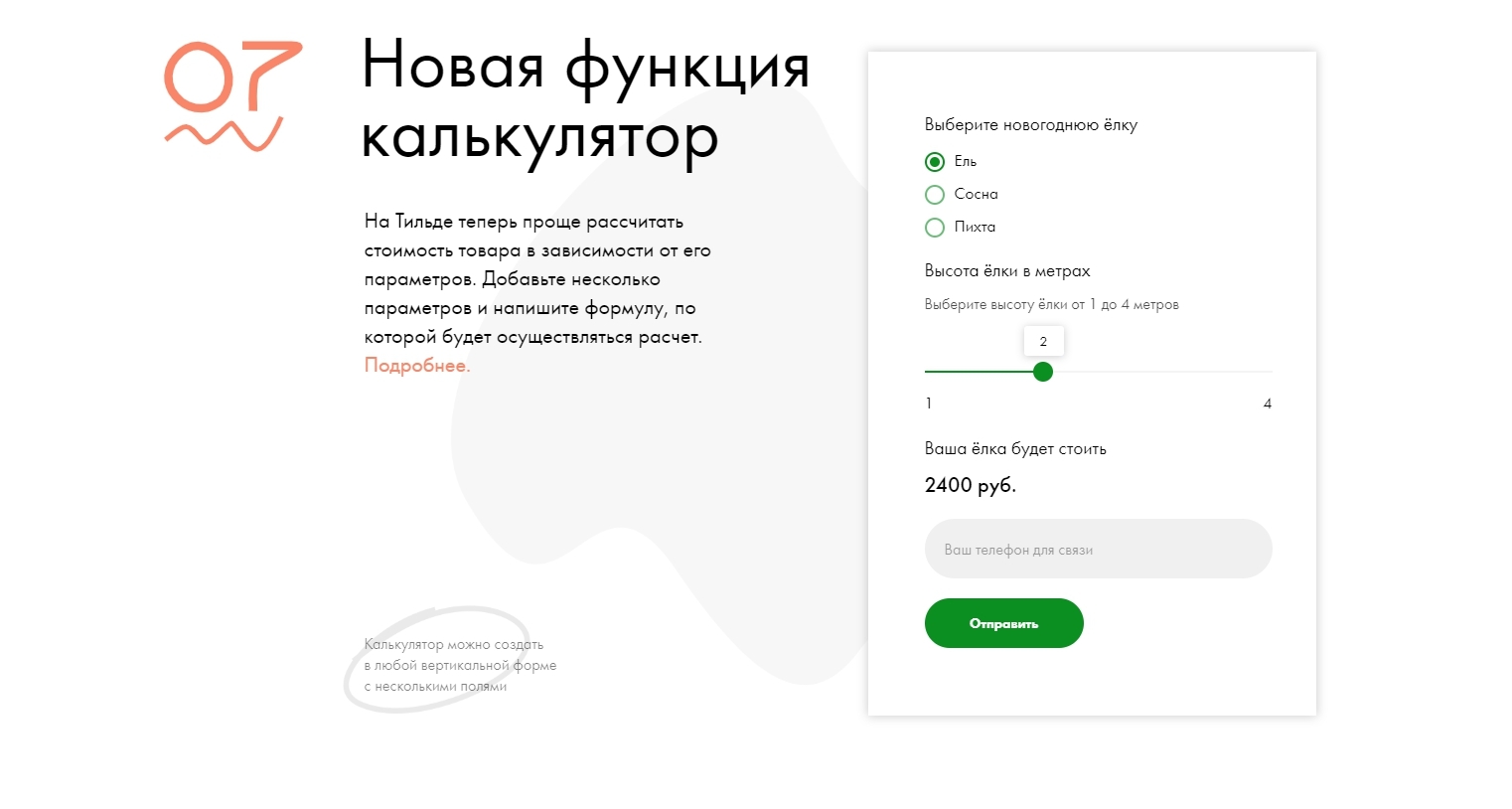
Калькулятор
Калькулятор в форме заявок будет полезен коммерческим сайтам. Блок позволяет производит расчеты по выбранной формуле. Эта дополнительная функция полезна посетителям, а поисковому продвижению помогает тем, что увеличивает среднее время на сайте. А среднее время в свою очередь сигнализирует поисковым системам о высоком качестве сайта и удовлетворенности пользователя.
Пример встроенного калькулятора

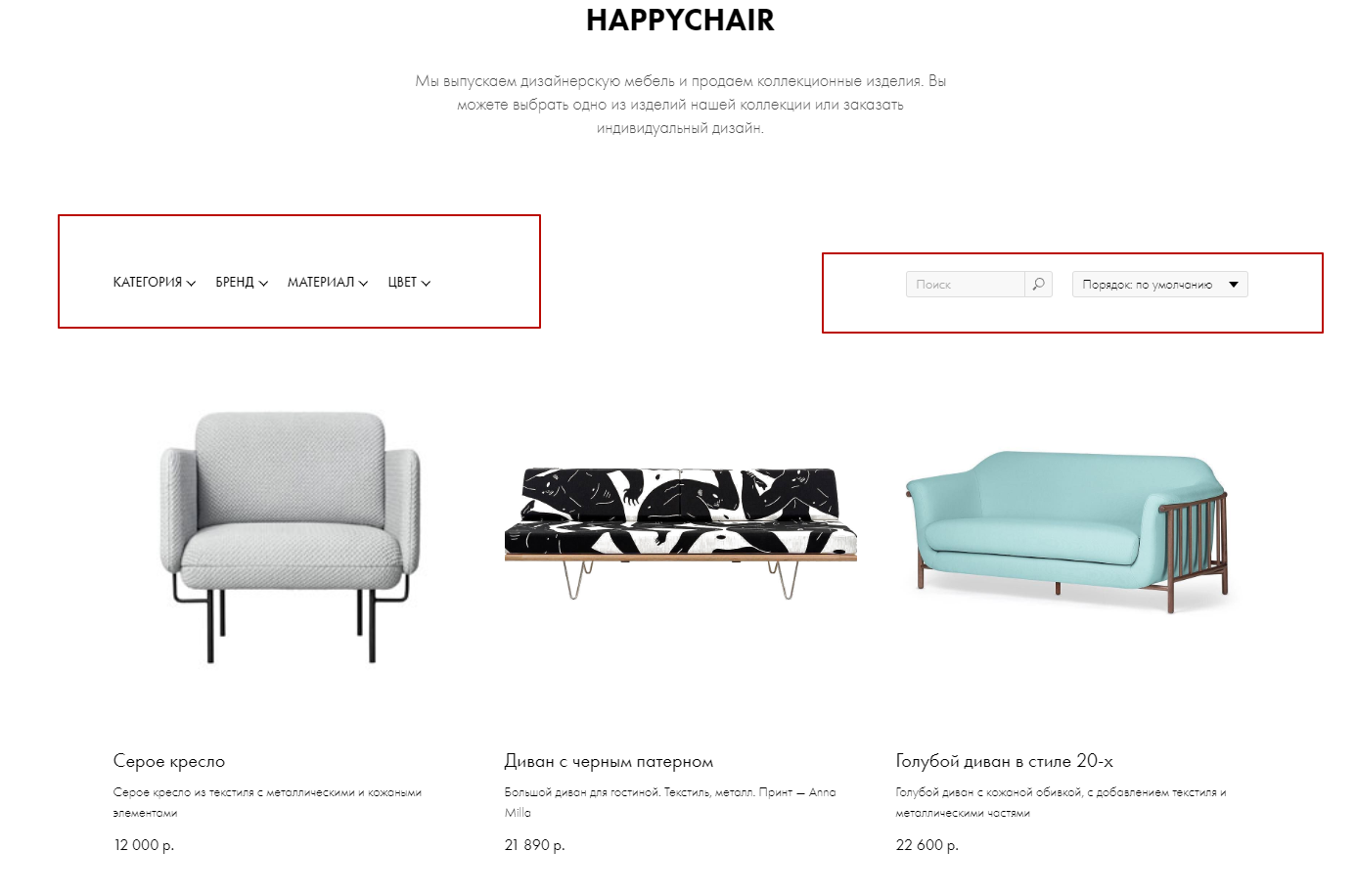
Каталог товаров
Недавно в Тильде появилась новая возможность — создание каталога товаров в интернет-магазине. Теперь не нужно размещать товары на каждой странице или разделе — они сразу подгружаются из каталога. Цены и количество товаров можно обновлять сразу в каталоге — данные автоматически обновятся на всем сайте. Кроме того появилась фильтрация товаров — их можно сортировать по разным признакам сразу на странице.

Если у вас на сайте продаются товары, вам обязательно нужно использовать каталог. С точки зрения SEO это дает ряд преимуществ.
У каждого товара есть своя уникальная страница товара, которая индексируется поисковыми роботами. Также генерируется файл sitemap-store.xml, который можно добавить в Google Search Console и «Яндекс.Вебмастер». Это значит, что роботы увидят весь ваш ассортимент, а количество страниц сайта увеличится.
Улучшаются коммерческие факторы. Теперь ваш интернет-магазин полностью функционален и не уступает конкурентам с сайтами, например, на «1С-Битрикс».
У вас не будет дублей товара. Раньше на каждую страницу приходилось добавлять товар, даже если он уже был на другой странице — получалось частичное дублирование контента. Также теперь есть параметры товаров — не нужно создавать отдельные карточки под товары другого цвета, размера и т.д.
Пользователям удобно ориентироваться на странице. Можно быстро отсортировать по нужным параметрам.
Есть возможность импорта и экспорта списка товаров. Импорт в формате CSV поможет быстро загрузить товары в каталог, а поддержка формата YML позволит добавить товары в «Яндекс.Маркет».
Потоки
Новая функция в Tilda — Потоки. Технически это бесконечная лента новостей, которая имеет ограничение в 5000 постов на 1 поток. Подготовка публикации в потоках напоминает в постинг в Facebook или ВКонтакте. Для работы с текстом предназначен текстовый редактор с возможностью добавления изображений, видео, гиперссылок. В момент публикации новость получает уникальную страницу для индексации в поисковых системах. Для навигации по постам предусмотрены теги.

Что дальше?
После того, как вы сделали классный сайт по структуре, сделали общие настройки и оптимизировали каждую страницу, самое время заняться дальнейшими работами.
Итак, что делать дальше:
1. Создать блог.
Проанализируйте по самым важным ВЧ запросам ТОП Яндекса и Google. На основе ТОПа вам важно понять о чем писать, в каком объеме, сколько использовать фотографий и так далее.
Сгруппируйте поисковые фразы под каждую статью.
Проанализируйте нишу и соберите ключевые слова под информационный спрос.
2. Создавайте больше новых посадочных страниц.
3. Начните получать качественные ссылки на сайт:
Получить ссылки из статей из ТОПа. Для этого вам по важному ключевому слову необходимо найти классные статьи в ТОПе Яндекса и Google, связаться с владельцем и договориться о размещении ссылки или обмене ссылками.
Проставить бесплатные ссылки со всех качественных ресурсов, например 2gis или каталог Zoon.
Используйте крауд-маркетинг чтобы задать положительную динамику ссылочного профиля.
Провести аналитику ссылочных профилей конкурентов и постараться получить все важные ссылки, которые есть у конкурентов.
Кажется мало и все просто? На самом деле нет. Эти работы ведуться постоянно и непременно дадут результат.
Неудобства в продвижении и недостатки
Ограничение в 50 и 500 страниц
В Тильде установлено ограничение в 50 страниц для бесплатного тарифа и 500 для платного. Получается что создать большой блог или большой интернет магазин невозможно. Но есть потоки и каталог товаров — скажете вы! Об этом ниже. Там тоже не все гладко.
Каталог товаров
Казалось бы — ВОТ ОНО ЧУДО. Все удобно, круто и можно много товаров добавить, но нет. Мы использовали данный функционал и наткнулись на проблему. Когда вы опубликовали блок с товарами, все ссылки на товары их года страницы выглядят как #podpopup.

Но если мы кликнем на товар, то для него формируется ссылка с ЧПУ и она уже индексируется.

Но давайте посмотрим как индексируются товары на категории.

А вот они уже никак не индексируются. Поисковик их просто не видит. То есть для пользователя все видно, а для поисковой системы нет. Это критическая ошибка.
Чтобы это проверить, заходим в инкогнито в хроме, забиваем в яндексе в инкогнито url: страница сайта, и смотрим сохраненную копию.

Для сравнения посмотрим на категорию магазина Wildberises

Именно так должно все индексироваться, чего не скажешь про модуль товаров от Тильды. Но если в Тильде всё делать через создание обычных страниц, то все прекрасно индексируется.

Потоки
Аналогичная ситуация обстоит с потоками.

На страницы вроде бы все нормально, новости есть. А теперь посмотрим сохраненную копию страницы.

На ней также нет контента.
Работа с большим количеством страниц
Тильда не подойдет для сайтов, на которых например 2 500 товаров. В Тильде нет возможности задать шаблонные мета-тегов. Представьте руками прописать 2 500 Title и Description. Нет возможности поменять настройки блока и применить их сразу для нескольких страниц. Нет возможности настроить рандомную перелинковку в товарах, и вообще в целом массово проработать перелинковку. Представьте что у вас те же 2 500 товаров и на каждой странице есть блок рекомендуемые товары, в котором выводится по 10 рекомендуемых товаров. А это все еще нужно массово применить.
Да, для небольших сайтов Тильда отлично подходит, но не для крупных.
Ограничения в функционале
На примере тех же товаров в некоторых нишах может потребоваться серьезный функционал, например сервис сравнения, или какой то сложный калькулятор. Корзина также достаточно проста. На товарных страницах и на категориях зачастую выводят блоки просмотренных товаров или похожих товаров. Это тоже на данный момент нельзя сделать в Тильде.
Фильтрация в категориях и листингах очень простая и причем работает только с модулем каталога товаров. Как мы выяснили выше, пока непонятно почему не индексируется товарка, а значит данный функционал тоже не подходит.
Emoji
На Тильде ограниченный список эмоджи. Эмоджи нужны для того, чтобы сниппет был более привлекательным и как следствие было больше кликов на вашу страницу.
Скорость загрузки сайта
В Тильде нельзя влиять на скорость загрузки сайта. Оптимизация скорости делается разработчиками конструктора. В целом скорость неплохая:

Когда я познакомился с платформой в начале февраля 2016 года, с точки зрения SEO дела обстояли хуже. Например, нельзя было добавлять страницы 404 и подтверждать права на сайт в той удобной форме, которая реализована сейчас. Функционал расширился, за что хочется поблагодарить разработчиков. Тильда позволяет настроить наиболее важные параметры оптимизации, поэтому мы ее рекомендуем.
Читайте по теме
Ошибка с sitemap-feeds.xml на Тильде
Все мы сеошники любим тильду, потому что в ней можно делать SEO-оптимизацию «без проблем») На самом деле в целом сайты на конструкторе индексируются вполне себе хорошо, но есть такие казалось бы базовые моменты как технические файлы, которые нельзя на Тильде настроить вручную из-за этого у меня в вебмастере висит вот такая проблема:
Заходим смотрим что внутри:
Так в роботсе есть ссылки на какой-то нерабочий сайтмап, лезем туда, смотрим:
Ковырялся я в админке и пытался понять что она (Тильда) хочет запихнуть в этот сайтмап и почему он недоступен. Судя по названию сайтмапа какие-то новости/лента но никто ничего подобного на сайте не создавал.
К счастью я увидел спустя некоторое время вот эту неприметную кнопочку:
Если вы зайдете туда впервые он предложит создать поток, сделайте это и создайте рандомный поток)
Это все будет выглядеть вот так после создания:
заходим внутрь и собственно вот они там эти стр:
Это какие-то базовые страницы конструктора, которые Тильда почему то хочет запуливать в RSS, но так как поток не создан, но в роботе он почему-то все равно дает ссылку на этот сайтмап то в итоге мы и получаем 404 и назойливую ошибку в вебмастере)
После создания потока у вас будет конечно сайтмап с какой-то фигней, но она уже не будет 404 и хотя бы понятно откуда растут ноги.Пока что оставлю так и отправлю ошибку на переобход, и скорее всего она пропадет, может быть потом попробую удалить вот эти стр из потока и сам поток, что бы полностью убрать эту ссылку из роботса) буду держать в курсе!
Источник
Исправляем ошибку «файл Sitemap является страницей HTML»
Сообщения об ошибках в WordPress, как правило, сбивают с толку и их сложно решить, но, к счастью, ошибка «файл Sitemap является страницей HTML» (или «Your Sitemap Appears to Be An HTML Page» на английском) не входит в их число.
Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Когда у вас огромный веб-сайт, поисковому роботу легко пропустить ключевые страницы даже после нескольких посещений. В первую очередь вызывает беспокойство то, что на такие страницы нечасто ссылаются.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.
Они работают, просто перечисляя все страницы вашего сайта вместе с их иерархией ссылок, а также другие файлы на вашем сайте, такие как изображения и видео. Это гарантирует, что Google видит все на вашем проекте и соответственно улучшит SEO.
Если вы использовали такой инструмент, как Google Analytics или Google Search Console, возможно, видели возможность ссылки на свою карту сайта. Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
XML означает «расширяемый язык разметки». Это веб-язык, очень похожий на HTML. Разница заключается в его использовании: хотя он удобочитаем, его основная функция – помогать машинам кодировать документы и читать данные.
В этом случае это помогает поисковому роботу понять, где находятся страницы и другие носители на вашем сайте и как они взаимодействуют друг с другом.
Но вы, возможно, видели термин «карта сайта», который раньше использовался в совершенно другом контексте. Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Если вы когда-либо щелкали ссылку на навигацию сайта и находили удобочитаемый и приятно оформленный список страниц на сайте, это карта сайта. Она может быть полезна вашим посетителям, но это не то, что ищет Google.
Карта сайта XML для большинства пользователей будет выглядеть как беспорядок из нечитаемого кода или огромная стена ссылок. Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
Сайты-генераторы файлов Sitemap
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Шаг 2: Загрузите FileZilla или используйте свой веб-хостинг для подключения к вашему сайту через FTP.
Шаг 3: Поместите XML-файл в корневую папку вашего сайта. Корневой каталог – это самый верхний каталог вашего сайта – тот же каталог, с которого вы начинаете при первом подключении.
В отличие от карт сайта на основе плагинов, карты сайта, созданные с помощью веб-сайта, не являются динамическими. Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Ошибка карты сайта часто вызвана случайной отправкой HTML-страницы, а не правильно отформатированного XML-файла. Но если ваша XML-карта сайта по-прежнему претендует на роль HTML-страницы, у вас может быть более серьезная проблема.
Проблема обычно заключается в легко решаемом конфликте в ваших плагинах WordPress. Вот несколько советов, как заставить вашу карту сайта снова работать правильно.
Проверить на ошибки и перенаправления
Намного проще диагностировать проблему, если у вас есть явный код ошибки для поиска. Первое, что вам нужно сделать, это посетить страницу карты сайта и посмотреть, нет ли там каких-либо странных кодов ошибок.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Установите плагин, если его еще нет, затем перейдите в Инструменты > Работоспособность сайта > Режим устранения неполадок. Он временно отключит все плагины, не затронув ваших посетителей.
Посмотрите, исчезла ли ошибка или перенаправление на вашем сайте. Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Теперь вы можете связаться с авторами плагинов, чтобы сообщить об ошибке и попросить о помощи.
Отключить кеширование
Одна из основных причин конфликтов – это плагины кеширования. Когда карта сайта кэшируется, это может иногда вызывать проблемы с тем, что Google читает ее как HTML-страницу, так как вам не следует кэшировать XML-файлы таким образом. Из-за этого большинство плагинов кэширования избегают кеширования страницы карты сайта, но они все равно могут делать это ошибочно, особенно если вы используете уникальный URL-адрес для своей карты сайта.
К счастью, вам не нужно отключать весь плагин кеширования. Вы можете добавить исключение, и проблема должна исчезнуть автоматически.
Для WP Super Cache перейдите в Настройки > WP Super Cache. На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
В этом разделе введите частичный URL-адрес вашей карты сайта. Например, если ваша карта сайта находится по адресу «example-site.com/sitemap.xml», введите «/sitemap.xml».
Для W3 Total Cache перейдите в «Производительность» > «Кэш страниц», затем найдите «Дополнительно»> «Никогда не кэшировать следующие страницы». Как и в случае с WP Super Cache, введите URL-адрес карты сайта.
Проверьте URL вашего файла Sitemap
Хотя это небольшое предположение, всегда стоит перепроверить: вы отправили правильную ссылку? Это элементарная ошибка, и даже один неверный символ укажет не на то место.
Проверьте ссылку, которую вы отправили, как через Google, так и в любых плагинах SEO или Sitemap.
Некоторые плагины могут добавлять косую черту в конце страницы карты сайта («example-site.com/sitemap/» вместо «example-site.com/sitemap»). Этот единственный символ может привести к серьезным проблемам, особенно если он вызывает цикл перенаправления.
Снова включите режим устранения неполадок в плагине проверки работоспособности и попытайтесь найти, какой плагин вызывает эту проблему.
Удалить лишние файлы Sitemap
Хотя обычно это не вызывает проблем, пока вы ссылаетесь на правильную страницу, наличие дополнительных активных карт сайта может иногда вызывать проблемы или путаницу для вас. Кроме того, ваш сервер тратит дополнительные ресурсы на обновление нескольких ненужных карт сайта.
Плагины могут добавлять разные карты сайта, и вы даже не догадываетесь, что WordPress создает для вас свои собственные. Поэтому нужно проверить и удалить все, кроме того, который хотите использовать. Вот несколько URL-адресов, которые можете проверить на своем сайте:
А если вы загрузили другие плагины для SEO или карты сайта, они могут использовать совершенно другие URL. Проверьте документацию и убедитесь, что вы отключили все функции карты сайта, которые не нужны.
Вам действительно нужен файл Sitemap?
Иногда карты сайта могут необъяснимо быть источником постоянного потока проблем. И простого исправления может быть недостаточно, чтобы они исчезли. Если вы постоянно сталкиваетесь с трудно решаемыми проблемами, то начнете сомневаться в том, важна ли для вас карта сайта.
Обычно рекомендуется создавать карту сайта, но Google заявляет, что никогда не будет наказывать ваше SEO за отсутствие карты сайта. Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Но не обязательно, чтобы он был у вас в определенных ситуациях, и сам Google предлагает не использовать их на некоторых сайтах.
Предположим, на вашем сайте меньше 500 страниц, и вряд ли когда-либо будет больше. В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
С другой стороны, наличие карты сайта действительно поможет вашему оптимизатору поисковых систем, и в ее наличии нет ничего плохого, поэтому продвижение и устранение проблемы не принесет ничего, кроме пользы. Ваш сайт сейчас может быть небольшим, но, вероятно, так будет не всегда.
Ошибка «Карта сайта выглядит как HTML-страница» может раздражать, но обычно это просто результат неправильно отформатированной страницы или легко решаемого конфликта кеширования. После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
Источник
Ошибки в карте сайта sitemap.xml
Небольшой пост по поводу ошибок в xml-карте сайта:
Файл sitemap — это файл с информацией о страницах сайта, подлежащих индексированию. Разместив этот файл на сайте, вы можете:
О проблемах с сайтом можно узнать при помощи сервиса Яндекс.Вебмастер, для этого необходимо добавить сайт в Вебмастер.

Сразу замечу, что в обязательном порядке необходимо реагировать на фатальные ошибки. К «самым фатальным ошибкам» относятся заражение сайта вирусами и полный запрет на индексирование сайта в файле robots.txt (Disallow: /).
В конкретном случае сервис сообщает, что возможно есть какие-то проблемы с файлами Sitemap.
У особо впечатлительных веб-мастеров может подняться давление, но сперва следует разобраться в причине статуса.

Этот тег появился в картах Sitemap по той причине, что в качестве SEO-плагина на сайте установлен Yoast SEO, который создает Sitemap согласно пожеланиям Google.
Тег содержит всю информацию об одном изображении. Он нужен для того, чтобы картинки были представлены в результатах поиска Google.
Следуя рекомендациям для веб-мастеров и советам по публикации изображений, вы повысите вероятность того, что ваши картинки будут представлены в результатах поиска. Кроме того, можно предоставить Google дополнительную информацию о графических материалах, размещенных на вашем сайте, с помощью специальных функций файла Sitemap. Это поможет Google найти контент, который иначе нельзя было бы обнаружить (например, если он загружается с помощью JavaScript), а также позволит вам указать изображения, которые необходимо сканировать и индексировать.
Получается, что хорошо для Google, то плохо для Яндекса. На некоторых блогах появились рекомендация убирать все лишнее из файлов Sitemap чтобы у Яндекса не было замечаний. Но надо ли на самом деле убирать то, что рекомендует Google? Насколько критичны данные ошибки для сайта? Чтобы ответить на этот вопрос, обратимся к справке Яндекса.
Файл Sitemap может содержать различную информацию о страницах сайта, которая передаётся роботам с помощью тегов в файле. Робот Яндекса поддерживает следующие теги:
Согласно выработанным мною метрикам, у изученных сайтов все замечательно. Для большей наглядности привожу статистику одного из них.
Источник
Оптимизируем карту сайта: исправляем ошибки, удаляем мусорные страницы и раскрываем инсайты
Вы создали карту сайта, загрузили ее в Google Search Console и Яндекс.Вебмастер, но файл не получил статус «Успешно» или «Ок»? А, может, отчет о файлах Sitemap выглядит хорошо, но поисковики игнорируют ваш файл Sitemap и не собираются индексировать многие страницы из карты сайта. Возникает вопрос, можно ли что-нибудь сделать для улучшения статистики индексирования. Отвечаем — можно, и даже расскажем, как это сделать.
В первой части этой статьи перечислены все ошибки, с которыми вы можете столкнуться в отчетах о файлах Sitemap в Google Search Console и Яндекс.Вебмастере. Если же вы ищете способ устранить конкретные проблемы, воспользуйтесь содержанием, чтобы перейти к интересующим вас ошибкам.
Во второй части — рекомендации, которые помогут вам извлечь максимальную выгоду из карты сайта. Вы узнаете, как найти мусорные страницы в файле Sitemap, где искать страницы, которые вы могли пропустить и не добавить в карту сайта, и как заставить поисковики проиндексировать как можно больше страниц из файла Sitemap. Поэтому очень советую всем внимательно ознакомиться со второй главой этой статьи.
Исправление ошибок в отчете Sitemap
После загрузки карты сайта в Google или Яндекс в столбце «Статус» можно увидеть, удалось ли поисковикам обработать файл. Если ваш файл соответствует всем правилам, появится статус «Успешно» в Google Search Console или «Ок» в Яндекс.Вебмастере. В этой главе мы рассмотрим другие статусы, а именно «Не получено» и «Обнаружены проблемы» в Google, а также аналогичные «Не проиндексирован» и «Ошибка» — в Яндексе.
Проблемы со сканированием вашего файла Sitemap
Начнем с самого худшего сценария, когда поисковик не может обработать файл Sitemap. Сначала разберемся с Google — что делать, если статус вашей карты сайта «Не получено».
В этом случае вам придется использовать «Инструмент проверки URL», чтобы выяснить, что может быть причиной проблемы. В инструменте нажмите кнопку «Проверить страницу на сайте» и посмотрите статус получения страницы. Если написано «Успешно», значит ошибка на стороне Google.
Если Google не удалось получить вашу карту сайта, убедитесь, что ничто не блокирует доступ к файлу Sitemap — будь то директивы robots.txt или плагины CMS (да, иногда виноваты они!). Также проверьте, правильно ли введен URL-адрес карты сайта — обратите внимание на протокол и префикс www.
Теперь давайте разберемся, что делать, если проблема возникла в Яндекс.Вебмастере. Если Яндекс не сможет обработать ваш файл Sitemap, его статус будет «Не проиндексирован».
Обычно этот статус означает, что вы неправильно указали URL-адрес карты сайта. Также стоит убедиться, что файл Sitemap доступен и возвращает HTTP-статус с кодом 200 OK с помощью инструмента «Проверка ответа сервера».
Если сервер отвечает больше 10 секунд, файл не загрузится с помощью инструмента и не будет учитываться роботом при обходе.
Кроме того, как и в случае с Google Search Console, обратите внимание на файл robots.txt и плагины CMS.
Ошибка «Не получено» или «Не проиндексирован» может возникнуть как при загрузке отдельной карты сайта, так и в случае загрузки в Google Search Console и Яндекс.Вебмастер файла индекса Sitemap. Проблему нужно решить так же, как и с одной картой сайта.
Ошибки в файле индекса Sitemap
Теперь перейдем к случаям, когда поисковики просканировали добавленный вами файл и обнаружили ошибки. И начнем мы с ошибок файла индекса Sitemap.
Файл индекса Sitemap содержит ссылки на несколько карт сайта — поисковой системе необходимо обработать их все, чтобы наконец получить доступ к URL-адресам вашего сайта. В Google Search Console вы получите ошибку «Неполные URL в файле индекса Sitemap», если поисковик не сможет обработать URL-адреса, перечисленные в файле индекса Sitemap. Обычно это означает, что Google не удалось найти одну или несколько ваших карт сайта, потому что вы использовали относительные URL-адреса. Все URL-ы, которые указывают на отдельные карты сайта в файле индекса Sitemap, должны быть абсолютными, иначе Google не сможет их найти.
Кроме того, в вашем файле индекса Sitemap не должны быть указаны другие файлы индекса Sitemap, а только карты сайта. Если вы сделаете так, то получите сообщение «Вложенные файлы индекса Sitemap» в Google Search Console и «Файл Sitemap index не может содержать ссылки на файлы Sitemap index» в Яндексе.
И последняя ошибка. В Google она звучит так «Слишком много файлов Sitemap в файле индекса», а в Яндексе — «Число файлов Sitemap превышает заданный предел». Это происходит с огромными сайтами, которые содержат более 50 000 карт сайта в одном файле.
Недопустимый размер файла Sitemap и ошибки сжатия
Ограничения по размеру применяются как к файлам индекса Sitemap, так и к отдельным картам сайта. Размер файла Sitemap в несжатом виде не должен превышать 50 МБ, а в карте сайта не должно быть более 50 000 URL-адресов. Если вы не соблюдаете эти правила, то получите ошибку «Превышен максимальный размер файла Sitemap» в Google и «Размер файла превышает заданный предел» в Яндексе. Узнать больше о том, как разделить карту сайта на несколько файлов, можно из нашего полного руководства по созданию файла Sitemap.
Карта сайта должна не только не превышать допустимые размеры, но и не быть пустой. Если вы загрузите пустой Sitemap, то получите соответствующую ошибку в Google. В Яндексе она звучит так — «Ответ не содержит данных».
Я говорила, что допустимый размер карты сайта в несжатом виде должен быть меньше 50 МБ, но часто файлы Sitemap сжимают для экономии пропускной способности канала. Обычно для этой цели используют инструмент gzip, который добавляет расширение gz к файлу. Сообщение об ошибке сжатия или разархивирования в отчете означает, что что-то пошло не так во время процесса сжатия, и вам нужно сделать это еще раз.
Проблемы со сканированием URL-адресов в карте сайта
По ряду причин поисковики могут не просканировать некоторые URL-адреса, которые указаны в карте сайта. Давайте разберемся со всеми подобными ошибками.
«Файл Sitemap содержит URL, доступ к которым заблокирован в файле robots.txt» в Google и аналогичная «URL запрещен в файле robots.txt» в Яндексе — ошибка довольно простая, поскольку поисковики укажут вам на заблокированные URL-адреса. Все зависит от того, хотите ли вы, чтобы эти URL-ы были проиндексированы. Если да, то вам придется снять блокировку, в другом случае необходимо удалить адреса из карты сайта.
Еще одна довольно очевидная проблема, которая не позволяет Google и Яндекс сканировать страницу, — это код ответа, отличный от 200 ОК. В отчете поисковиков это называется ошибкой HTTP, и точный код указывается для каждой отдельной страницы. Кроме консолей вебмастеров, проверить коды ответа URL-адресов из вашей карты сайта можно с помощью инструмента «Анализ сайта» от SE Ranking.
Всю необходимую информацию ищите в разделе «Код ответа сервера».
Google и Яндекс также выделяют другие не такие очевидные и простые ошибки. Кратко пройдемся по каждой из них.
Ошибка в Google «URL недоступны» означает, что поисковик обнаружил вашу карту сайта в указанном месте, но не смог получить все URL-адреса из списка. В этом случае вам снова нужно использовать «Инструмент проверки URL» и проверять доступность для сканирования каждого проблемного URL-а.
Ошибка в Google «Переход по URL не выполнен» возникает либо из-за того, что вы использовали относительные URL-адреса в карте сайта вместо абсолютных, либо из-за проблем с редиректами. Цепочки и циклы редиректов, временные редиректы, которые используют вместо постоянного перенаправления, а также HTML- и JS-редиректы могут привести к этим ошибкам.
Google Search Console не указывает, что именно может быть причиной проблемы. Поэтому вам нужно использовать другие инструменты, чтобы понять, какие ошибки необходимо исправить. Например, в инструменте «Анализ сайта» SE Ranking есть специальный раздел «Редиректы», где можно проверить, есть ли на вашем сайте какие-либо проблемы с перенаправлениями.
Если инструмент обнаружит какие-либо ошибки, вы получите всю необходимую информацию по каждой из них — щелкнув на количество страниц, можно узнать, на какой странице есть проблема и как она связана с другими страницами сайта.
Ошибка «Нельзя использовать URL» в Google и аналогичная «Некорректный URL» в Яндексе означает, что ваша карта сайта содержит URL-адреса, которые находятся на более высоком уровне или в другом домене по сравнению с файлом Sitemap. Например, если ваша карта сайта находится по адресу: vashsajt.com/category1/sitemap.xml и вы добавили в нее страницу, адрес которой: vashsajt.com/stranitsa1, поисковики не смогут получить к ней доступ.
Что касается разных доменов, помните, что для Google и Яндекс версии сайта на HTTP и HTTPS, а также с www и без www считаются разными. Поэтому, если ваша карта сайта находится по адресу http://www.vashsajt.com/sitemap.xml, URL вида https://vashsajt.com/stranitsa1 будет считаться некорректным.
Если вы недавно перешли на HTTPS, обязательно создайте новую карту сайта с HTTPS URL-адресами. Инструмент «Анализ сайта» SE Ranking напомнит вам об этом.
Яндекс.Вебмастер отдельно выделяет ошибку «Много некорректных URL в начале файла». Эта ошибка сообщает, что стоящие подряд URL-ы расположены за пределами каталога, в котором находится файл Sitemap. Скорее всего весь файл имеет неправильный формат, поэтому Яндекс не будет продолжать сканировать такую карту.
Наконец не забывайте, что длина каждого URL в файле не должна превышать установленный предел в 1024 символа. Иначе Яндекс.Вебмастер выдаст ошибку «Слишком длинный URL».
Google считает, что вы указали неправильные URL
Также стоит обратить внимание на еще одну ошибку, которую выделяет Google. Если вы добавите URL без префикса www в свою карту сайта, адрес которой содержит www, вы получите ошибку «Несоответствующий путь». То же самое касается файла Sitemap с www и URL-адресом без соответствующего префикса. Даже если ваш сайт доступен как с префиксом www, так и без него, не нужно путать эти вещи в карте сайта. Если ваш файл Sitemap находится по адресу: https://example.com/sitemap.xml, ни один из URL-ов, которые она содержит, не должен включать www. Если ваша карта сайта находится по адресу: https://www.example.com/sitemap.xml, все перечисленные в ней URL-ы должны включать www.
В Яндекс.Вебмастере вы не увидите аналогичных ошибок, но, если вы хотите чтобы поисковик просканировал нужную вам версию URL-ов, стоит придерживаться описанных выше правил.
Синтаксические ошибки в карте сайта
В большинстве случаев вам не нужно беспокоиться о синтаксических ошибках в карте сайта — создав файл Sitemap с помощью одного из специальных сервисов, вы можете быть уверены, что с тегами и атрибутами не будет проблем. Однако, если вы самостоятельно сделали карту сайта, то можете столкнуться с одной из ниже описанных ошибок.
Также напомню, что Яндекс распознает не все теги, с которыми работает Google. Из-за этого часто возникают проблемы в отчете Яндекс.Вебмастера.
Давайте рассмотрим все подобные ошибки детально.
Здесь «alternate», «gb» и «fr» являются значениями атрибутов, но «gb» используется неправильно. Вы не можете указать в hreflangs только код страны — он должен сочетаться с кодом языка, например, «en-gb».
Обычные файлы Sitemap — xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9”
Файлы Sitemap для новостей — xmlns:news=»http://www.google.com/schemas/sitemap-news/0.9″
Файлы Sitemap для видео — xmlns:video=»http://www.google.com/schemas/sitemap-video/1.1″
Файлы Sitemap для изображений — xmlns:image:=»http://www.google.com/schemas/sitemap-image/1.1″
Напомню, что специальные карты сайта для новостей, картинок и видео поддерживает только Google.
Если вы использовали неправильный протокол для своей карты сайта, вы получите ошибку «Неподдерживаемый формат файла» в Google Search Console. Она также может появиться из-за других всевозможных синтаксических ошибок, таких как использование неправильных кавычек (принимаются только прямые одинарные или двойные), отсутствие тега кодировки или некорректный префикс UTF-8. В последнем случае Яндекс.Вебмастер выдаст ошибку «Неверная кодировка».
Также Google выделяет несколько ошибок, связанных с файлом Sitemap для видео: «Слишком большой/маленький значок видео», «Адреса видео и страницы воспроизведения совпадают», «URL видео указывает на страницу воспроизведения». Вы можете найти более подробную информацию об этих ошибках здесь.
Чтобы избежать синтаксических ошибок, перед отправкой файла Sitemap используйте один из сервисов проверки карты сайта, подобных этому. Инструменты будут выделять проблемы, которые необходимо исправить.
После устранения всех ошибок в файле Sitemap нужно повторно загрузить обновленную карту сайта в Google Search Console.
Робот Яндекса регулярно проверяет файл Sitemap на обновления и ошибки, поэтому загружать карту повторно не нужно. Но ее можно отправить на переобход, чтобы ускорить процесс проверки. Для этого нажмите на стрелочки слева от раздела «Статус».
Такие действия заставят Google и Яндекс повторно просканировать ваш сайт и, наконец, проиндексировать страницы, которые они не смогли просканировать из-за ошибок.
Загруженные vs проиндексированные URL-адреса
Ваша карта сайта и файл индекса Sitemap могут получить статус «Успешно» или «Ок», но на этом ваша работа не заканчивается.
Давайте сначала разберем, что делать дальше в Google Search Console. Щелкните на значок диаграммы рядом с количеством выявленных URL-адресов, чтобы перейти к отчету об индексировании. Как только вы начнете анализировать его, вы скорее всего заметите, что не все отправленные страницы были проиндексированы.
Это нормально, когда страницы исключаются из индексации — Google не может оценить и проиндексировать все страницы вашего сайта, о которых он знает. Более того, почти на каждом сайте есть страницы, которые вебмастера не хотят индексировать: страницы защищенные паролем, служебные страницы и дубли. Что не нормально, так это наличие ошибок и предупреждений в вашем отчете об индексировании. Также недопустимо, чтобы количество исключенных страниц во много раз превышало количество страниц без ошибок.
Чтобы посмотреть данные об индексировании страниц в Яндекс.Вебмастере, перейдите в раздел «Индексирование», а затем выберите «Страницы в поиске». Вы увидите 3 вкладки. Обратите внимание на последнюю — «Исключенные страницы». Здесь можно посмотреть и проанализировать страницы, которые Яндекс не стал индексировать по той или иной причине.
Так почему же поисковики не могут проиндексировать страницы, которые были добавлены в карту сайта? В большинстве случаев это происходит, когда вы добавляете туда страницы, которых в карте сайта быть не должно. Возможно, поисковики просто не могут проиндексировать страницу из-за директивы noindex. Кроме того, поисковики могут запутаться, действительно ли вы хотите, чтобы страница была проиндексирована — например, когда вы добавляете неканонические страницы в карту сайта.
Все подобные ошибки можно найти в разных вкладках «Отчета об индексировании» в Google Search Console и в разделе «Страницы в поиске» Яндекс.Вебмастера. Но их удобнее проверять с помощью инструмента «Анализ сайта» SE Ranking — если на вашем сайте есть подобные проблемы, вы легко найдете их все в разделе «Сканирование» в «Отчете об ошибках».
Удалите из карты сайта неиндексируемые и неканонические страницы. А если страницы были по ошибке помечены как неиндексируемые и неканонические, решите эту проблему.
Оптимизируйте карту сайта с подсказками от Google
Убедившись, что с вашей картой сайта все в порядке, изучите «Отчет об индексировании», чтобы найти случаи, когда ваше мнение о странице расходится с Google.
На вкладке «Исключено» можно увидеть еще две интересные категории страниц: «Просканированы, но пока не проиндексированы», и «Обнаружены, не проиндексированы». Оба типа обычно определяют некачественные страницы с малым содержанием, которые Google не хочет показывать пользователям. В первом случае страница была по крайней мере просканирована, а затем признана некачественной. А во втором случае поисковик даже не потратил краулинговый бюджет на страницу. Тщательно проанализируйте все такие страницы и посмотрите, что вы можете сделать, чтобы повысить их ценность: поработайте над контентом, взаимодействием с пользователем, внутренней линковкой и т. д.
Варианты оптимизации карты сайта для Яндекса
В отличие от Google, Яндекс обычно учитывает пожелания вебмастеров. Поэтому если страница помечена как noindex — поисковик не будет ее индексировать. Также Яндекс, как правило, индексирует канонические страницы. Но бывают и исключения. Чтобы увидеть проиндексированные неканонические страницы, выберите на вкладке «Последние изменения» статус «Добавлено: Неканоническая».
Если Яндекс посчитал, что неканоническая страница лучше той, которую выбрали вы, надо разобраться, что не так с канонической. Для начала проверьте, проиндексирована ли она — если да, вам придется столкнуться с каннибализацией ключевых слов. Если же каноническая страница выпала из индекса, то она по той или иной причине не понравилась поисковику. Доработайте каноническую страницу или послушайтесь Яндекса — поменяйте теги canonical и добавьте необходимую страницу в карту сайта.
В отличие от Google, у Яндекса нет возможности быстро проверить, каких проиндексированных страниц нет в вашей карте сайта. Но их можно легко найти с помощью SE Ranking. Ниже я описала, как это сделать.
Перейдите в инструмент «Анализ сайта» и кликните на зеленую линию в графике «Индексация страниц».
Вы увидите список страниц, открытых к индексации. Добавьте колонку «В карте сайта» и отфильтруйте страницы так, чтобы видеть только те, которых нет в файле Sitemap. Выгрузите список страниц, нажав на кнопку «Экспорт» и скопируйте из таблицы URL-aдреса.
Затем перейдите в инструмент «Проверка индексации», вставьте необходимые ссылки и нажмите «Начать проверку». Через пару минут вы увидите, какие страницы в индексе, а какие нет.
Теперь вы знаете, каких проиндексированных страниц не хватает в карте сайта. Добавьте их в файл Sitemap.
Теперь давайте вернемся в Яндекс.Вебмастер. Советую уделить внимание еще одной категории во вкладке «Последние изменения» — «Малоценные или маловостребованные страницы». Это страницы, которые были исключены из поиска по очевидной причине. Они не содержат контента, дублируют уже известные роботу страницы, или их контент не отвечает интересам пользователей. Так же как и в случае с Google, подумайте, что можно сделать, чтобы повысить ценность таких страниц.
Заключение
Благодаря разнообразию инструментов для создания карты сайта сделать файл Sitemap очень легко. Однако, если вы просто воспользуетесь одним из случайных инструментов и проигнорируете рекомендации по созданию карты сайта, то наверняка получите отчет о файле Sitemap с большим количеством ошибок, или отправите через карту сайта множество некачественных страниц на рассмотрение поисковикам.
Я надеюсь, что это руководство помогло вам исправить каждую ошибку в отчете о файле Sitemap. А воспользовавшись советами из второй части этого руководства, вы сможете оставить в карте сайта только качественные страницы и убрать все те, которые поисковики все равно не захотят индексировать. Если у вас остались вопросы, не стесняйтесь оставлять их в комментариях ниже.
Источник
Adblock
detector
| https://mukhutdinov.com/gde-kupit-domen-deshevo.html |
| 2012-08-22T18:08:20+00:00 |
| monthly |
Для
загрузки откройте настройки сайта и перейдите в раздел «Настройка сайта» — «SEO» — «Редактирование иконок (favicons)». После загрузки не забудьте сохранить изменения.
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda,
а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
Очень часто в шапке и подвале у конкурентов можно встретить различные «плюшки» и коммерческие факторы ранжирования. Анализируйте выдачу и оформляйте данные блоки соответственно — это улучшит ранжирование сайта.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
На Тильде 301 редирект делается быстро и удобно «SEO» — «Редиректы страниц» — «Редактировать». В соответствующие поля добавьте старые ссылки и урлы для переадресации.
Обязательно страница которую переадресуют должна быть удалена иначе 301 редирект не сработает!
Встроенная статистика (аналитика) в конструктор
Можно не устанавливать популярные системы аналитики на сайт — конструктор имеет встроенный функционал и предлагает базовую отчётность. Вы можете проверить, сколько людей пришло на сайт, какие ссылки открывались и что пользователи делали на страницах. По умолчанию отчёт строится за последний месяц и разбивается по дням, но диапазон дат и разбивку можно поменять. Данные собираются, как только публикуется сайт.
Встроенная аналитика предлагает такие отчёты:
- посещаемость;
- количество заявок;
- сводка по сессиям, просмотрам и заявкам;
- топовые страницы;
- отчётность по UTM-меткам;
- выполненные
целевые действия (в качестве целевых действий можно задать отправку формы, клик по кнопке, переход во всплывающее окно и совершение платежа); - источники посещений;
- количество посетителей из поисковых систем, социальных сетей и сторонних ресурсов;
- местоположение пользователей.
Для
людей у кого нет достаточного опыта работы с аналитикой этих метрик хватит, для всех остальных рекомендую ставить приоритетные инструменты аналитики. Как получать и расшифровывать статистику можно прочитать в инструкции от Tilda.
Что бы попасть в аналитику перейдите — Настройки сайта — Аналитика — Статистика сайта.
Подключение Google Tag Manager
С помощью диспетчера тегов или Google Tag Manager в код сайта встраивается контейнер, через который в дальнейшем публикуются теги. Таким образом не
нужно менять код сайта при каждой необходимости внесения изменений. В контейнер можно добавить тег Google Analytics, например.
Диспетчер устанавливается также, как коды счётчиков аналитики:
- Авторизуйтесь или зарегистрируйтесь в Google Tag Manager.
- Добавьте контейнер и присвойте ему имя (можно оставить выбранной системой имя, то есть домен ресурса).
- Согласитесь с условиями пользования.
- Скопируйте номер контейнера (идентификатор прописывается в виде GMT-XYYYXX).
- В настройках Тильды откройте раздел «Аналитика и SEO» и в подкатегории «Google Tag Manager ID» пропишите идентификатор.
Настройки
аналитики предлагают пользователям включить или отключить отложенную инициализацию счётчиков и пикселей. После активации фичи значительно ускоряется скорость загрузки ресурса, но если пользователь провёл на сайте меньше 2 секунд, система аналитики не будет добавлять его в статистику. Пошаговый гайд по настройке менеджера тегов вы найдёте в справке Тильды.
Подключение API для карт
Для подключения карты понадобится ввести идентификатор отслеживания. Для получения кода нужно отправить запрос модераторам Google или Яндекс. Информацию по получению API кода ищите в справках поисковиков. Когда вы получите идентификатор, его нужно прописать в настройках веб-ресурса. Поля для внесения находятся в пункте меню «Еще».
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для
информационных порталов и интернет-магазинов — это обязательный элемент.
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая
строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте страницу программируемой поисковой системы
и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта
и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.
Варианты реализации поиска по сайту на Тильда
Как создать микроразметку на Тильда?
Микроразметка позволяет поисковым роботам идентифицировать контент на странице, а затем показывать релевантные для пользователей части контента в поисковой выдаче тем самым увеличивая кликабельность на ваш сайт. Поисковики считывают коды, предварительно добавленные в теги. Ориентируясь на коды роботы принимают решение, какие данные стоит добавить в описание сайта в выдаче. Если у ваших конкурентов есть микроразметка, а у вас её нет — с большей вероятностью поисковые системы
предоставят более информативные и расширенные сниппеты и пользователи кликнут на них. Ну или все возможно вплоть до наоборот.
Код микроразметки можно сформировать в генераторе. Рекомендую использовать Web Code Tools.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD».
Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить
правильность, можно воспользоваться валидаторами микроразметки Яндекс или Google.
Добавление микроразметки на Тильда
Пример кода Schema.org Article из этой страницы
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
- Не добавляйте в текст много ключевых слов. Поисковые роботы определяют такой контент как спам и не показывают.
- Используйте
только полезные блоки и информацию на посадочных страницах. Не добавляйте все подряд блоки, которые предложит конструктор. Выберите уместные для вашего ресурса. Проведите анализ ниши и конкурентов — это поможет понять какие элементы и контент должны быть на ваших страницах. - Подключите защищённый протокол https.
- Подготовьте и активируйте страницу Ошибки 404.
- Пользуйтесь мета-тегами на странице. H1 добавляется один раз, H2 и H3 делят объёмные части текста на блоки, а тег alt должен содержать ключевые слова для описания изображения
- Нормальная длина заголовка в Title — 70–90 символов или около 12 слов. В Title обязательно добавляется ВЧ ключевой запрос. Всё, что свыше 70 символов, не поместится в сниппет.
- Нормальная длина описания или Description — 180 символов. В описании желательно тоже один раз использовать главный ключевой запрос.
- Tilda автоматически оптимизирует размер изображений во время загрузки. Качество при этом не снижается, но изображения получаются большими — 1680 пикселей по ширине. Лучше предварительно оптимизировать изображения, чтобы уменьшить их вес и не замедлять скорость загрузки страниц.
- Используйте ЧПУ, чтобы пользователи легко запоминали адреса страниц.
- Если есть страницы, на которые пользователи не должны попадать, закройте к ним доступ для поисковых роботов.
- Контролируйте
статистику. Если появляются новые ключевые слова, по которым сайт показывается в поиске, дорабатывайте контент на страницах. - Дублированные страницы нужно закрывать от индексации с помощью тега rel=canonical.
- Не забывайте настраивать переадресацию страниц при смене URL.
- Сделайте
навигацию простой, тогда количество совершённых целевых действий будет намного выше. С помощью навигации пользователи смогут понять, каких действий от них ждут. - Публикуйте полезный контент, который может решить проблему пользователя и ответить на запрос.
- Не старайтесь спамить ссылками. Они нужны в меру. Лучше повышайте качество контента.
- Делайте структуру сайта максимально полной. Полная и качественная услуга — залог эффективного продвижения в дальнейшем.
Недостатки Тильды
Для себя я выделил следующие недостатки конструктора:
- Полноценная
SEO Оптимизация Тильда доступна в платном тарифе. В бесплатной версии конструктора получится запускать лендинги под другие источники трафика —
PPC например. Месячная стоимость на минимальном тарифе составляет 750 руб/мес и в зависимости от количества проектов и возможности конструктора увеличивается. Подробней о тарифах в справочном центре Тильды. - Ограничение в количестве полнофункциональных создаваемых страниц в рамках одного домена — 500 страниц.
- Tilda закрывает для пользователей доступ к системным файлам разработанного сайта. Внести изменения в код нельзя.
- Тильда не подойдет для сложных технических сайтов.
- Отсутствие
автоматизации и возможности задать шаблоны метаданных для определенных страниц. Для каждой страницы нужно все вносить отдельно. - Имеются ограничение на загрузку файлов: изображение до 10 Mb, место на хостинге 1Gb.
Преимущества Тильды
Преимуществ я вижу гораздо больше чем недостатков. Для кого-то конструктор по умолчанию сплошной негатив и ничего хорошего от него ждать не стоит. Каждому свою. Вот мой список плюсов:
- Дизайн и оформление. Простота в создании и удобство подачи визуального контента.
- Интуитивно
понятный интерфейс позволяющий любому человеку без особых усилий создать лендинг или сайт для своих целей не имея ни единого представления о верстке, дизайну и программированию. Страницы создаются с
помощью размещения различных блоков (текстовых, графических, преимуществ, галерей, услуг и прочих) в любой последовательности. - Быстрота в развертывании проекта — около 90 шаблонных страниц с уже готовыми блоками.
- Низкий
порог входа — Тильда предоставляет свой хостинг и доменное имя на своем
поддомене для старта работ. За это платить не нужно. Яндекс любит проекты на поддоменах Тильды и хорошо их ранжирует даже в конкурентных нишах. - Широкое поле для работы дизайнеру — возможность создавать любые блоки с 0 для этого есть специальный Zero-блок. Также можно дорабатывать существующие блоки которых более 450 штук.
- Все блоки в Тильда мобильно адаптированы под любое устройство по умолчанию.
- Возможность сделать SEO оптимизацию для продвижения сайта в ТОП.
- Интеграция со многими популярными сервисами и CRM: платежными системами, e-mail рассылками, чатами, отзывами и т.д.
- Функция «Потоки» — для добавления на сайт ленты публикаций не требующих сложного оформления. Например новости или посты. Неограниченное количество оптимизируемых страниц (можно задать метаданные, заголовки в тексте Н1-Н4, изображения или видео, текст, автора новости или статьи. Для новостей и постов это довольно удобно.
- Поддержка
быстро реагирует на любые запросы и очень много обучающих материалов позволяющих в самый короткий срок разобраться и решить поставленные задачи в рамках возможности конструктора. - Плагин для WordPress для размещения на последнем страниц сделанных на конструкторе; Например для размещения красивых лонгридов. Пример такого симбиоза можете посмотреть на проекте Лайфхакер — пример лонгрида на Лайфхакере.
- Имеется встроенная CRM, в которую стекаются все получаемые с сайта заявки.
- Высокая скорость загрузки страниц благодаря используемым технологиям — Lazy Load, CDN, адаптивное сжатие изображений.
- При использовании Потоков возможно создать Турбо Страницы для Яндекс и AMP страницы для Google.
Какие типы проектов можно эффективно продвигать
- Блоги (неограниченное количество страниц не требующих сложного оформления).
- Лонгриды и спецпроекты для СМИ.
- СМИ (неограниченное количество страниц не требующих сложного оформления);
- Корпоративные сайты.
- Сайты услуг (практически любого сегмента от салонов красоты до стоматологических клиник и строительных компаний).
- Одно страничные сайты и лендинги.
- Небольшие интернет-магазины.
Видео гид по SEO для сайта на Тильде
Кейсы по продвижению сайтов на Тильда
Ну и напоследок самое интересное — некоторые кейсы и реальные примеры продвижения сайтов на Tilda.
Для всех скептиков которые твердят, что сайты на этом конструкторе не продвигаются, могу ответить так — нормально делайте, нормальный результат будет, а использовать для достижение бизнес результатов либо конструктор, либо другую CMS — тут нужно предметно смотреть и отталкиваться от специфики и потребностей бизнеса и поставленных задач. SEO задачи, скажу я вам, успешно можно реализовать и на Тильда для множества проектов.
Сайт по Essay вертикали (студенческие работы)
- Домен новорег.
- Запуcтили за несколько месяцев до начала весеннего сезона с минимальным набором посадочных (около 20 страниц).
- С января 2021 по август 2021 получили 1000 трафика и первые конверсии.
- Проект показывает хорошую динамику по заходу ключей в ТОП.
- К осенне-зимнему сезону планируем увеличение трафика х10 минимум.
- Внутренний проект агентства.
Сайт агентства по переводам с русского на английский в Лондоне
- Клиентский проект на минимальном бюджете.
- Домен новорег.
- На графике сайту менее года.
Сайт пассажирского перевозчика из Киева в Крым
- Клиентский проект на минимальном бюджете.
- Домен новорег.
- На графике сайту менее года.
Сайт по финансовой вертикали (кредиты и микрозаймы)
- Внутренний проект агентства.
- Домен новорег.
- На графике рост трафика за первые 6 месяцев продвижения.
- Проект растет и есть конверсии, но не так интенсивно как предполагалось изначально.
Указанные выше примеры демонстрируют возможность продвижения сайтов на Тильда как в узко профильных нишах, так и в высоко конкурентных вертикалях. Пока личных примеров для публичного показа не много. Со временем буду дополнять данную статью новыми кейсами, как раз на подходе еще парочка проектов которые можно будет показать. Видел ряд успешных кейсов у коллег, но добавлять сюда данные примеры считаю не правильным.
Я не пытаюсь никого переубеждать в необходимости делать сайты только на этом конструкторе. Отнюдь. Есть много других хороших CMS. Каждый выбирает свой путь и методы для реализации поставленных перед проектом/бизнесом целей. Лично мне Тильда зашла и поставленные задачи по проектам решает почти на 100%.
Спасибо что нашли в себе силы осилить сколько букв.
Всем ТОП!