Как убрать небезопасно на сайте tilda
Сайт на тильде перестал работать глобальный сбой в открытии сайтов с https-сертификатами
Проблема возникла не из-за смены IP или иных изменений DNS, а из-за перебоев на стороне сервиса, который предоставляет адреса для подключения собственного домена. (Официальный ответ Tilda CMS)


Из-за глобального сбоя на стороне нашего партнера, который предоставляет услуги фильтрации трафика и защиты от DDOS-атак, ваш сайт может не работать по HTTPS. Чтобы сайт заработал, укажите новые A-записи в DNS на стороне регистратора домена, указанные в инструкции http://help-ru.tilda.cc/customdomain. Сертификат выпишется автоматически, как изменения вступят в силу. Если у вас установлен редирект на c HTTP на HTTPS — пожалуйста, временно отключите его, чтобы сайт продолжал работать по HTTP.”

Проблемы с HTTPS на Тильде?
Вчера пользователи Тильды могли наблюдать проблемы с серверами. Точнее сайт не отображался вообще, потому что сертификаты безопасности перестали работать. А так как у многих включен редирект с HTTP на HTTPS то соответственно сайты просто рухнули.
Произошло это по словам Тильды из-за глобального сбоя у поставщика серверов для неё.
- Проверить текущий IP-адрес в DNS на стороне регистратора домена. Если указан 185.203.72.17, его необходимо заменить на 185.129.100.113.
- Если указан другой IP-адрес, его необходимо заменить на 185.129.100.112
- Перейдите в Настройки сайта > SEO > HTTPS > выключите и включите https.
Напомню что делается это в настройках вашего домена, не сайта. Переходите туда где приобретали доменное имя для сайта и там вносите изменения. Будут вопросы, обращайтесь.
Для Казахстана и Беларуси: если домен вашего сайта в зоне .kz или .қаз, ip-адрес должен быть 77.220.207.191. Для доменов в зоне .by — 45.155.60.8.
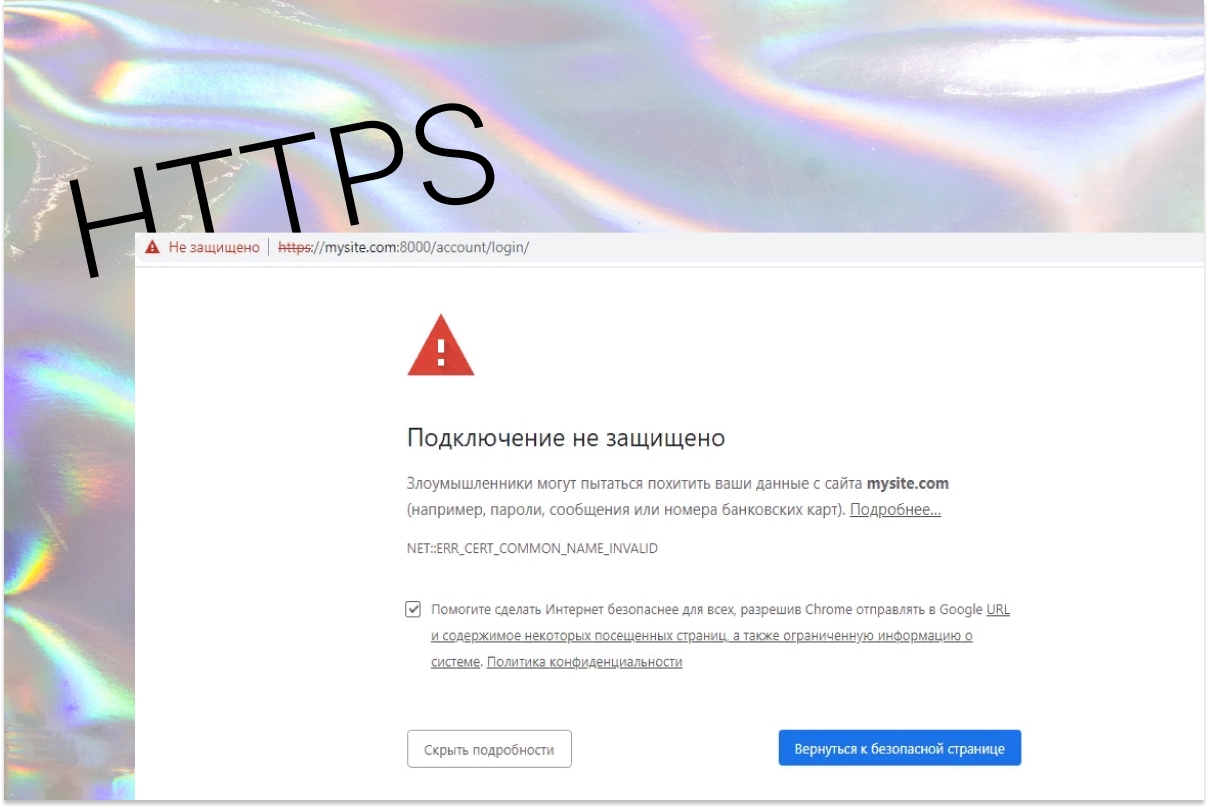
При посещении сайта пишет «Соединение не защищено». Что делать?
Вам необходимо настроить для своего сайта HTTPS-протокол.
Чтобы настроить протокол HTTPS, добавьте (или поменяйте) в настройках DNS-записей (не NS-серверов) у вашего регистратора:
- Запись типа A, со значением @, которая указывает на предлагаемый системой IP адрес.
- Запись типа A для поддомена www, которая указывает на предлагаемый системой IP адрес.
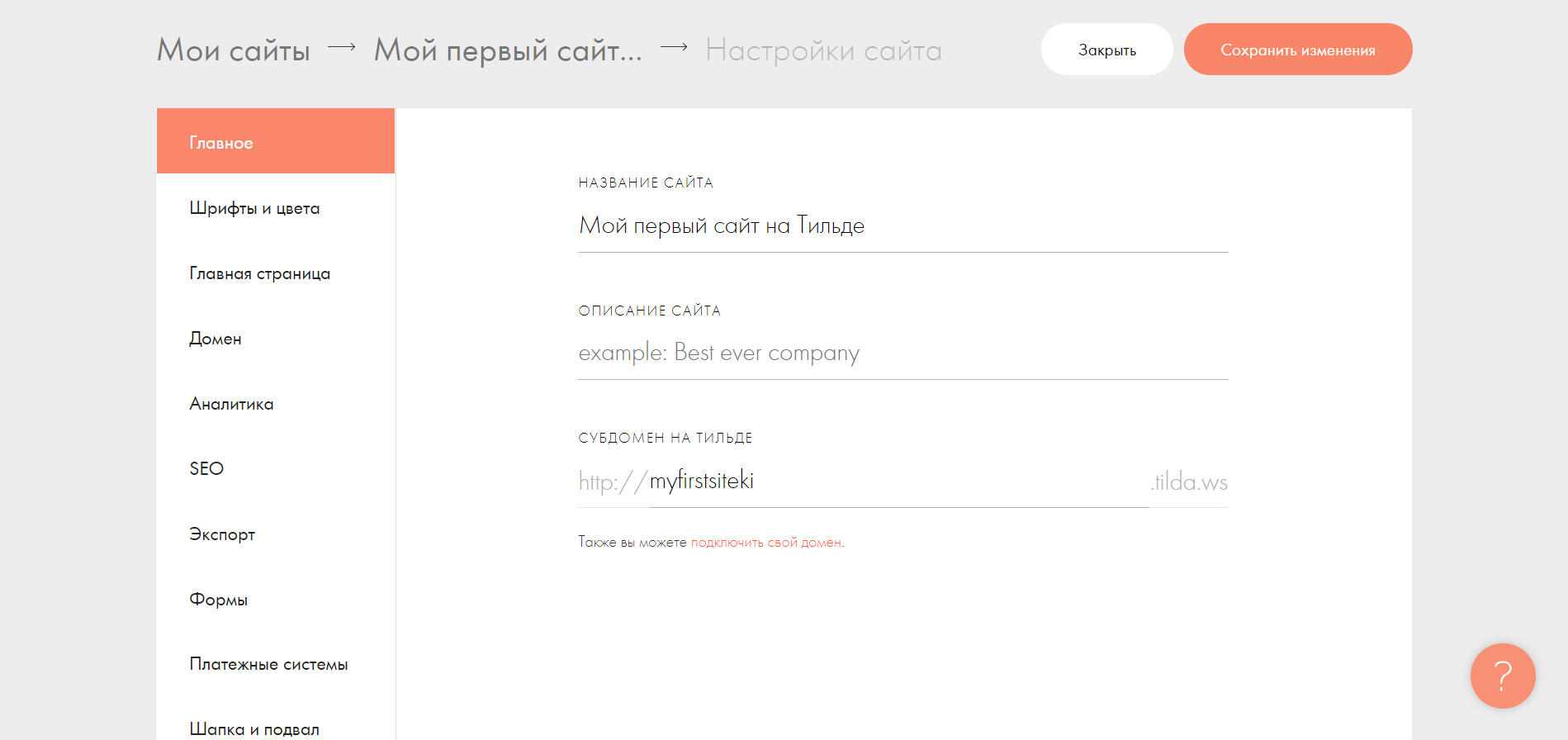
Чтобы посмотреть предлагаемый системой IP-адрес, перейдите в Настройки сайта → Домен, пропишите нужный домен, сохраните изменения → вы увидите нужный IP-адрес.
Записей типа А для @ и www должны быть по одной.
После этого нужно подождать до 24 часов, чтобы обновились записи DNS (время зависит от регистратора) и в Настройках сайта → Аналитика и SEO → Панель Вебмастера → Настройка HTTPS появится возможность подключения HTTPS. Нажмите на переключатель, HTTPS подключится автоматически.
Подождите выпуск сертификата (это занимает 5‐30 минут) и настройте редирект с http на https.
Коллеги, всем добра, я с вопросом (м.б. тупым, пока не поняла). Вот у меня сайт (ну почти). На тильде. На http нормально заходит. На https начинается мандеть, что сайт небезопасный, сертификат неподтвержден и вообще подумайте хорошо, надо ли вам туда. Так как я «Г — гуманитарий», я прям даже приблизительно не понимаю, что блин мне с ним делать. Вот вы, которые не «Г — г», что делали?
На поддомене Тильды или на своем домене сайт? А так вообще конечно лучше на WordPress сайт. Это я как гуманитарий гуманитарию говорю 
самая элементарная (и оттого самая незаметная) причина — сбитая дата-время в системе. проверьте, чем черт не шутит)
Получи 3 500 ₽ за статью
У вас есть кейсы (пусть даже минусовые, но содержательные) или полезные статьи?
Заведите блог и расскажите о своем опыте.
За каждый пост мы платим от 3 000 ₽
Подробнее
Даже не знаю, у меня на моторчике WP сайт, поставил бесплатный SSL сертификат, и есть, безопасное соединение.
На поддомене Тильды или на своем домене сайт? А так вообще конечно лучше на WordPress сайт. Это я как гуманитарий гуманитарию говорю

на своем домене. WP ниасилила
так ссылку надо бы
пока сайт в ограниченном доступе, т.к. сырой и в режиме делания
Даже не знаю, у меня на моторчике WP сайт, поставил бесплатный SSL сертификат, и есть, безопасное соединение.
в мануалах сказано, что Тильда дает сертификат. Но бял видать не мне.
на своем домене. WP ниасилила
да все верно, вам нужен отдельный платный хостинг (вот такую штукенцию нашел, сам не юзал, не знаю, но хостинг у них сильный https://wordpress.jino.ru или https://spectrum.jino.ru/ ) хотя я сам теперь на другом… в общем, там у них уже по интересуетесь как установить ssl-сертификат.
Я на этом размещаюсь, они дают бесплатный ssl-сертификат https://beget.com/ru
1 вариант, и сделай таких больше
напишите в техподдержку Тильды. Поймут, помогут, поправят.
Рейтинг не рассчитан
0 отзывов
тестируй
так Тильда по моему тарифу дает хостинг. Или он плохой?)
с м1 shop перестал с помадой работать, очень галимый апрув
кстати как вариант
Апрув по офферам указывается средний по системе, у всех вебмастеров результаты могут отличаться, у всех разные источники трафика.
Отпишите пожалуйста в лс за какой промежуток времени вы налили 19 лидов.
тильда, мильда и прочие сервисы… я не пользовался… все эти конструкторы они кривые, вот ваш сайт и мотает с этими протоколами.
тильда, мильда и прочие сервисы… я не пользовался… все эти конструкторы они кривые, вот ваш сайт и мотает с этими протоколами.
(есть подозрение, что кривое немножко другое, и оно растёт на мне)
по ценам однозначно zadarma
такс…. в общем вам надо. На ютубе найти «уроки по вордпрессу для начинающих» там конкретно все по пунктам изложено… по урокам просто выполняйте каждый день в свободное время, как более менее научитесь и поймете саму мысль cms, то покупаете хороший вордпрессовский шаблон за 70 баксов и создаете сайт… все остальные вам завидуют????
1 вариант, и сделай таких больше
я только с Вордпрессом знаком, и хостером Бегет. Тильда для меня экзотика, пока. Вот WP, говорят, хорошая штука, да не с чем сравнить, но думаю в этом и нет необходимости)
Стороной обходите эту ПП,все красиво говорят,на деле тупо сливают вэбов.
Хотя чему тут удивляться,если нынешний директор,кинул своего совладельца в прошлой ПП кликрокет)
DLE если например какой нибудь жесткий сайт делать, то эта система управления сайтом лучше вордпресса и быстрее.
DLE если например какой нибудь жесткий сайт делать, то эта система управления сайтом лучше вордпресса и быстрее.
это интересно, по гуглил. Места на хостинге достаточно, можно будет поюзать эту CMS, под какой-нибудь стоящий проект)
И ответ поступил через минуту после вопроса. Нативная реклама паблера такая тонкая
она платная, но ее можно крякнуть )) в ютубе тоже есть как это сделать. Да если будете делать там новостной портал например, то в самый раз…
И ответ поступил через минуту после вопроса. Нативная реклама паблера такая тонкая
во … смотри какая система быстрая http://kinetofon.ru/ (это не реклама блин, это пример работы) на DLE Сделал, удобная в установке и т.д. там модули подключаются только, если что надо добавить… ну как у всех в принципе.
во … смотри какая система быстрая http://kinetofon.ru/ (это не реклама блин, это пример работы) на DLE Сделал, удобная в установке и т.д. там модули подключаются только, если что надо добавить… ну как у всех в принципе.
выглядит ????. По какому критерию оцениваешь работу http://kinetofon.ru/, ну если кино бесплатное, то не монетизация?
6% от доходов ЮЛ это деньги ЮЛ их вывести можно под обналичку имея основание (покупка квартиры в собственность гендира это не основание) а законным основанием является зп или дивиденды что облагается доп налогом
мы сейчас разрабатываем рекламную сетку блочную на подобии РСЯ, но только рекламироваться будут в ней сообщества… там есть место для данного блока. Это все в течении года будет реализовано. Пока сайт заполнить, пока то да сё… В любом случае по монетизации в том представлении, которое обычно бывает, не для этого случая. Нам нужен трафик… это куда ценнее ????. У кого есть свой трафик, тот и будет получать хорошую выгоду в ближайшей перспективе. Во кстати «Подслушано копирайтинг» хотим в нее воткнуть, для тестирования, но только Павлу Молянову не говорите пока… ????
на своем домене. WP ниасилила
получается, настраивали через CloudFlare. С ним же проблемы могут быть, некоторые провайдеры блокировали IP CloudFlare. Редиректы настроили? Если сайт доступен по https, то с http на https должна быть переадресация. Влипли вы конечно с «Тильдой».
Личный пример: работала как ИП, закрыла его из-за непомерно высоких взносов в пенсионный фонд и ФСС. Закрыла ИП. Открыла ООО. Расходы: рко 400 руб, бухгалтер 1000, налог 6%, взносы плачу как единственный учредитель он же директор 350 руб. Это все. Все остальное — моё.
непобедимых задач не бывает, значит, победю)))
непобедимых задач не бывает, значит, победю)))
обязательно победите )
Содержание
- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Обходим проверку сертификата SSL
- Как работать с конструктором Tilda
- Почему выбирают Tilda
- Что умеет Тильда
- Тарифные планы Tilda
- Free
- Personal
- Business
- Как убрать надпись «Made on Tilda»
- Создаем сайт на Tilda
- Как настроить сайт на Tilda
- Заключение
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Обходим проверку сертификата SSL

В этом кратком обзоре я хотел бы поделиться своим опытом, как отключить проверку SSL для тестовых сайтов, иначе говоря, как сделать HTTPS сайты доступными для тестирования на локальных машинах.
В современное время https протокол становится все популярней, у него масса плюсов и достоинств, что хорошо. Правда для разработчиков он может вызывать легкий дискомфорт в процессе тестирования.
Всем известно, что при посещении сайта у которого “временно” что-то случилось c сертификатом вы обнаружите предупреждение, которое показывается, если сертификат безопасности не является доверенным net::ERR_CERT_AUTHORITY_INVALID?
Все современные браузеры показывают сообщение об ошибке HSTS
Самый простой способ обхода данного запрета — это, разумеется, нажатие на вкладку “Дополнительные” и согласиться с Небезопасным режимом.

Но не во всех браузерах как оказывается, есть данная возможность. Так я столкнулся с данной проблемой в Chrome на Mac OS
Разработчики данной операционной системы настолько обеспокоены безопасностью пользователей, что даже убрали доступ в «Небезопасном режиме» к сайту, несмотря на то, что это сайт владельца устройства.
Ну что ж, поскольку, вести разработку в других, более сговорчивых браузерах было не комфортно, вот способы как обойти эту проблему:
— Все хромоподобные браузеры (Chrome, Opera, Edge …) могут открыть небезопасную веб страницу, если на английской раскладке клавиатуры набрать фразу:
прямо на данной веб странице. Это даст возможность работать с сайтом без оповещение об ошибке на момент текущей сессии браузера, пока вы не закроете вкладку Chrome.
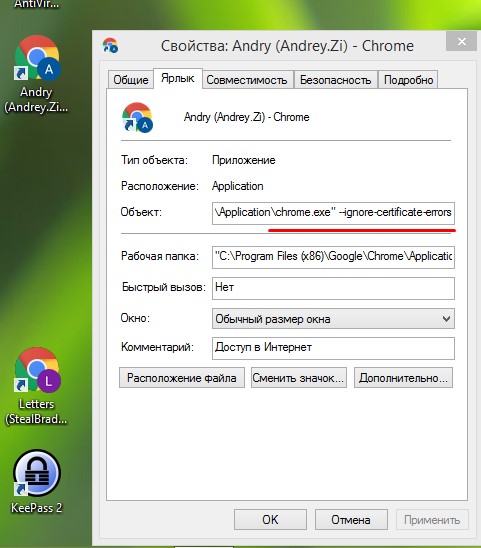
— Если же вам предстоит более длительная работа с сайтом, то рекомендую для этих нужд создать отдельного тестового пользователя на рабочем столе и указать ему необходимы флаги.
C:Program Files (x86)GoogleChromeApplicationchrome.exe» —ignore-certificate-errors
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome —ignore-certificate-errors —ignore-urlfetcher-cert-requests &> /dev/null
Achtung! Данные манипуляции необходимо выполнять с выключенным Chrome приложением, иначе чуда не произойдет.
Если вы оставите сертификат ненадежным, то некоторые вещи не будут работать. Например, кэширование полностью игнорируется для ненадежных сертификатов.
Браузер напомнит, что вы находитесь в небезопасном режиме. Поэтому крайне не рекомендуется шастать по злачным сайтам Интернета с такими правами доступами.

*Так же есть метод с добавлением сертификатов тестируемого сайта в конфиги браузера Настройки->Безопасность->Настроить сертификаты->Импорт… но мне он показался не продуктивным и очень муторным, поэтому не привожу
Надеюсь моя краткая статья кому-то пригодится при разработке и тестировании сайтов =)
Источник
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
- ZeroBlock. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции. Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
Вот так может выглядеть сайт-портфолио:
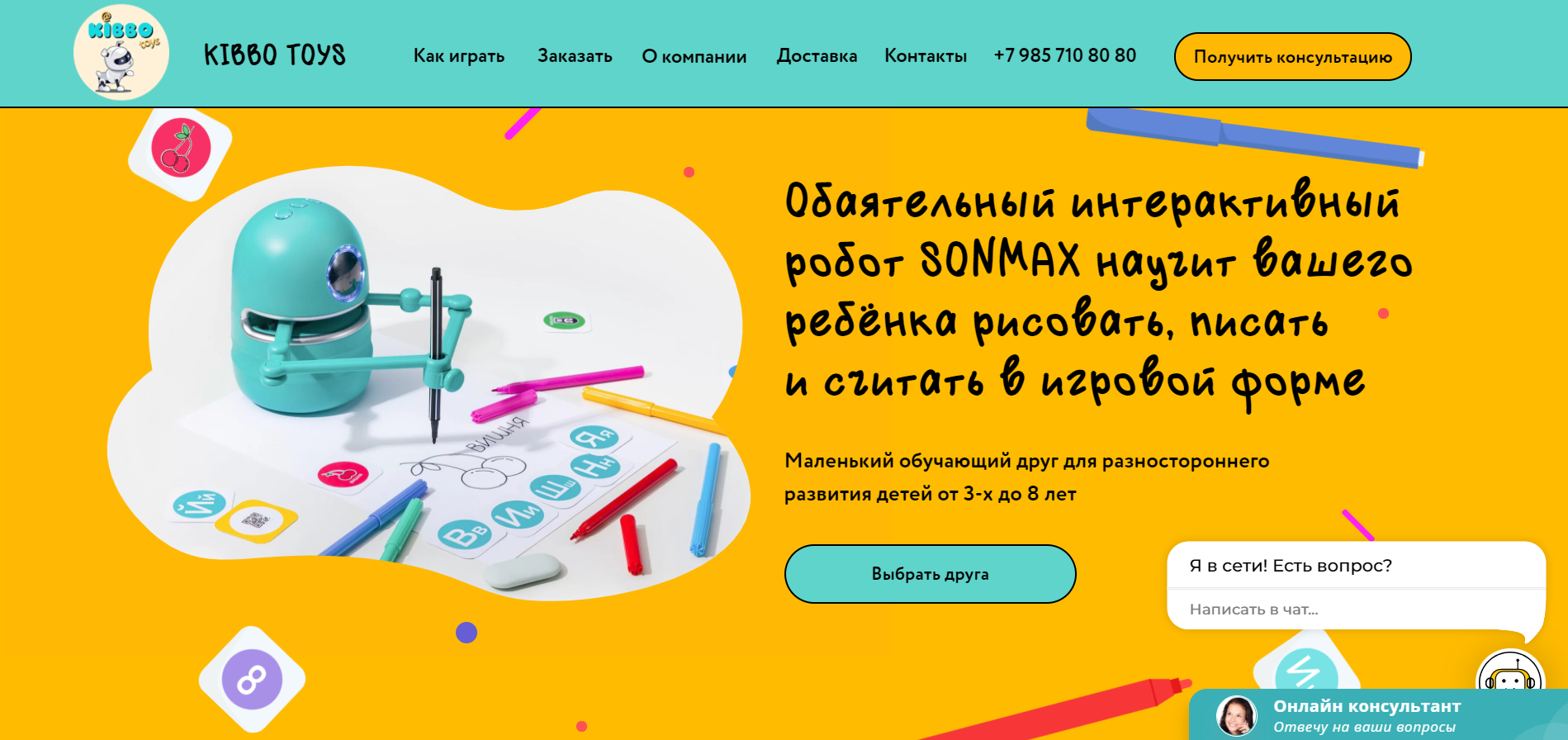
Лендинг для продажи интерактивных роботов:
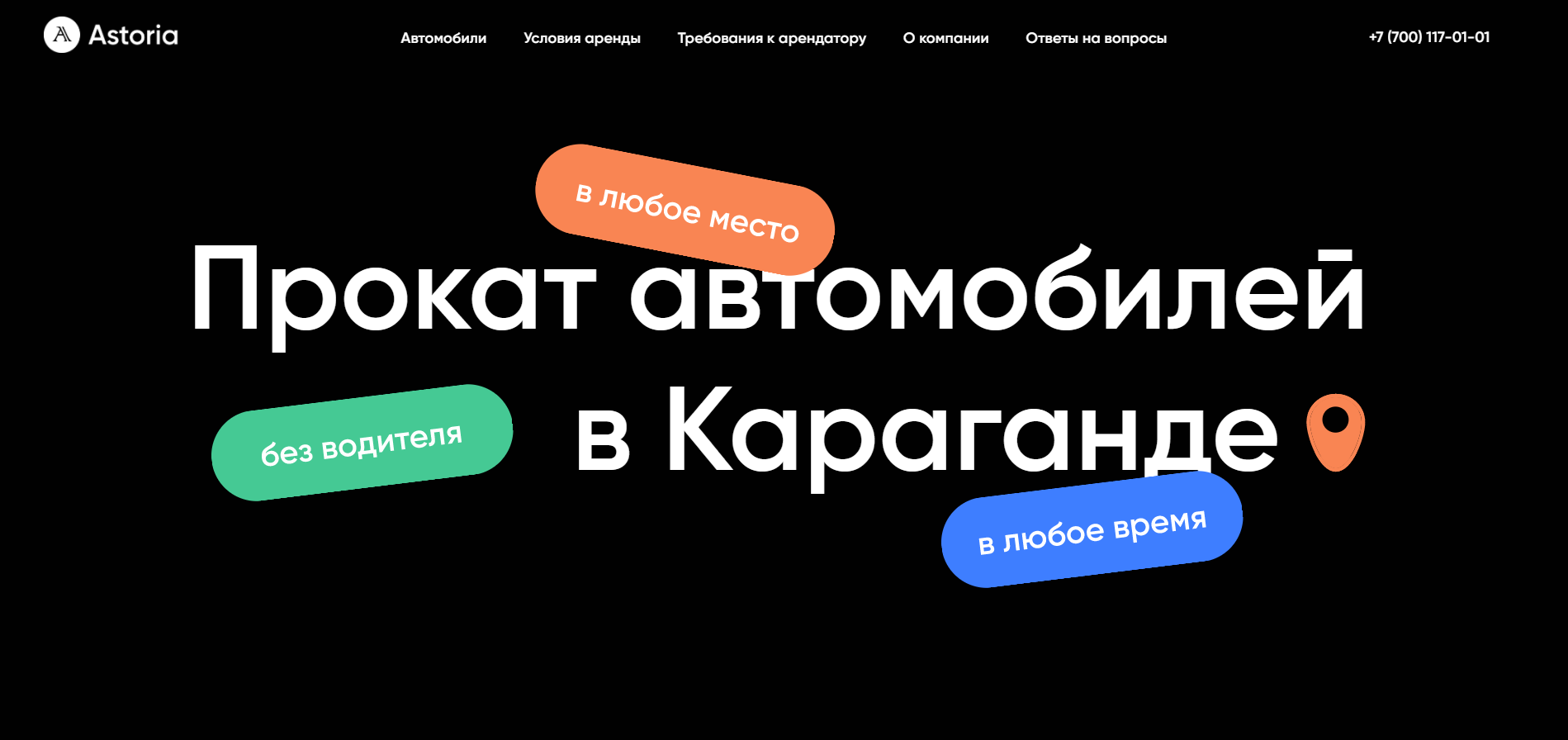
Лендинг для проката автомобилей:
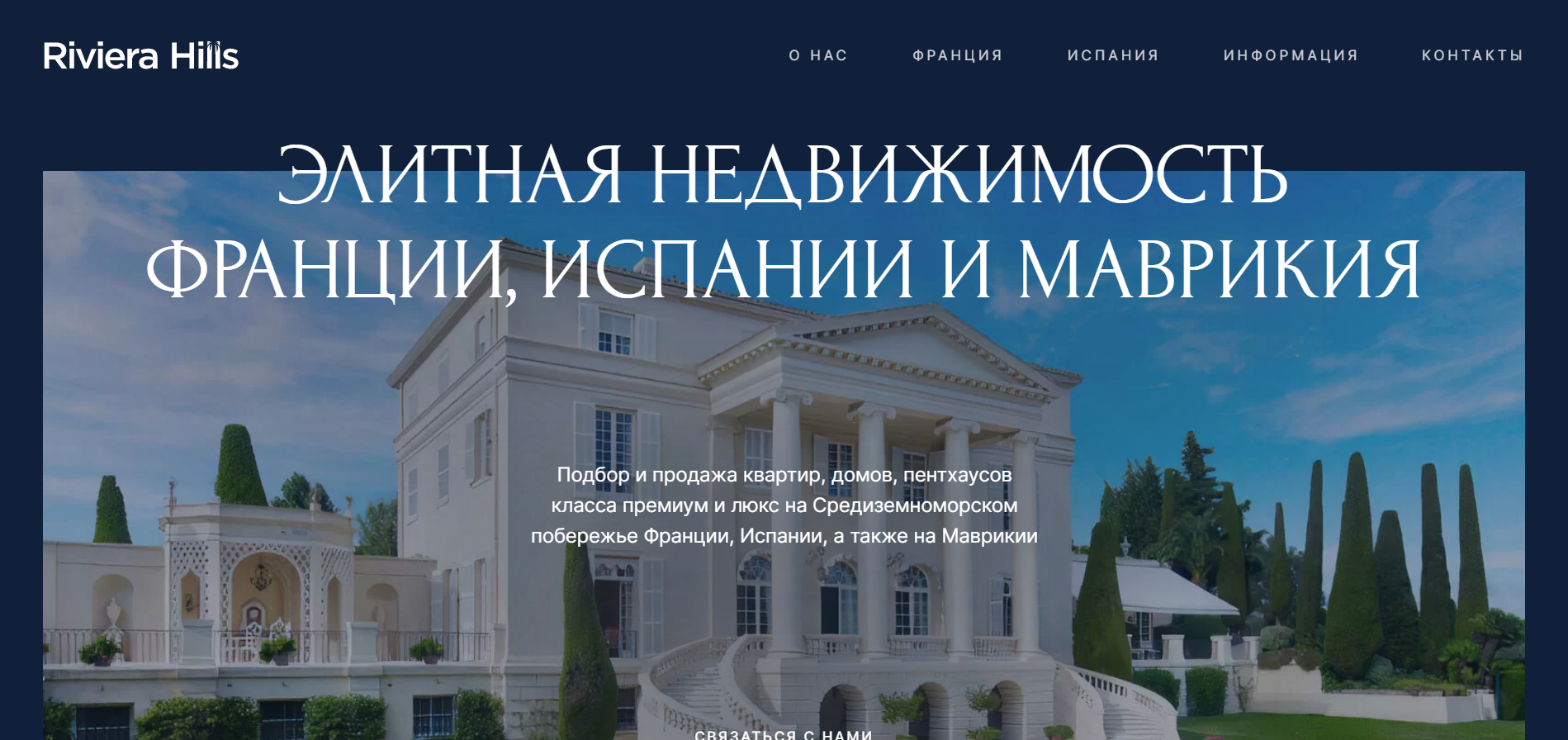
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
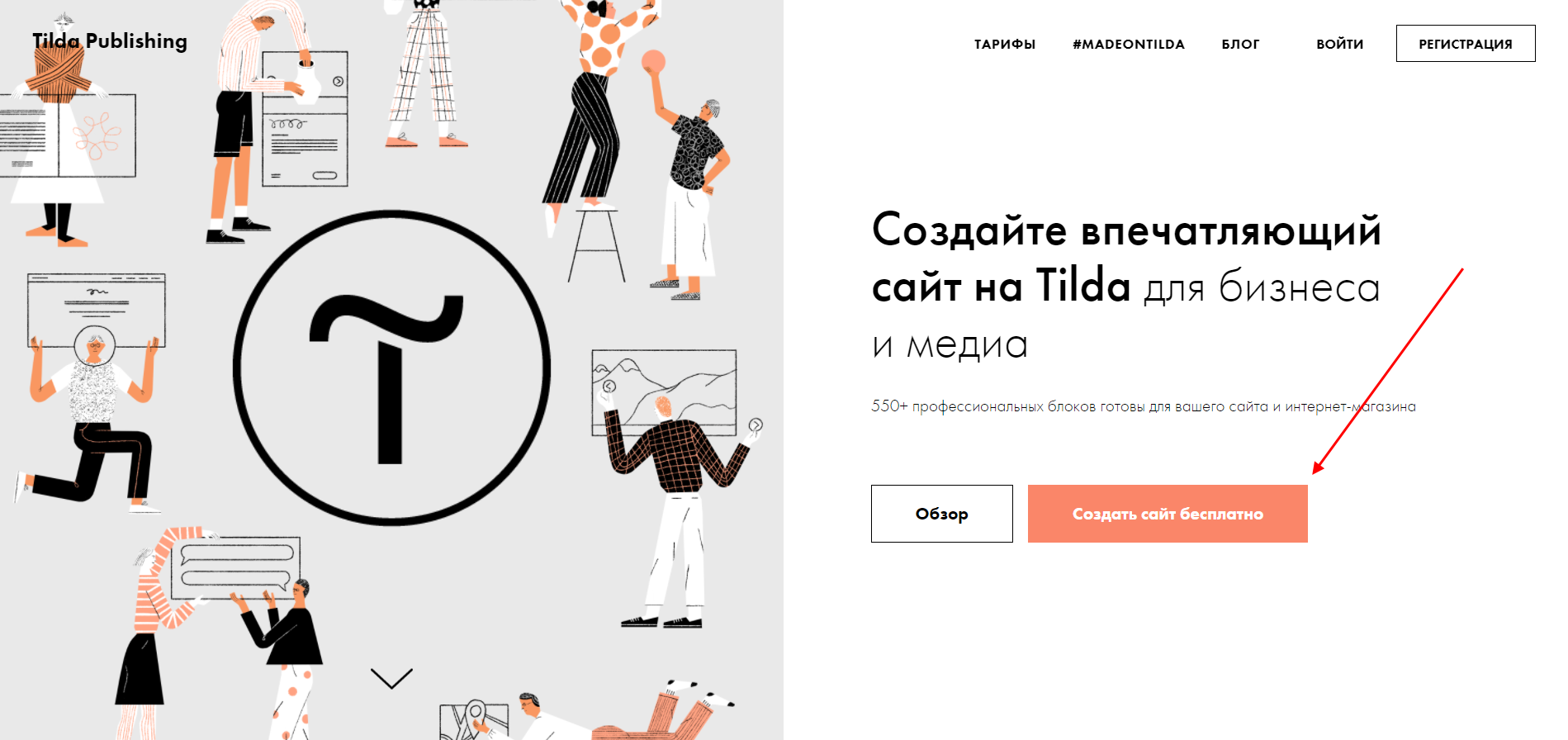
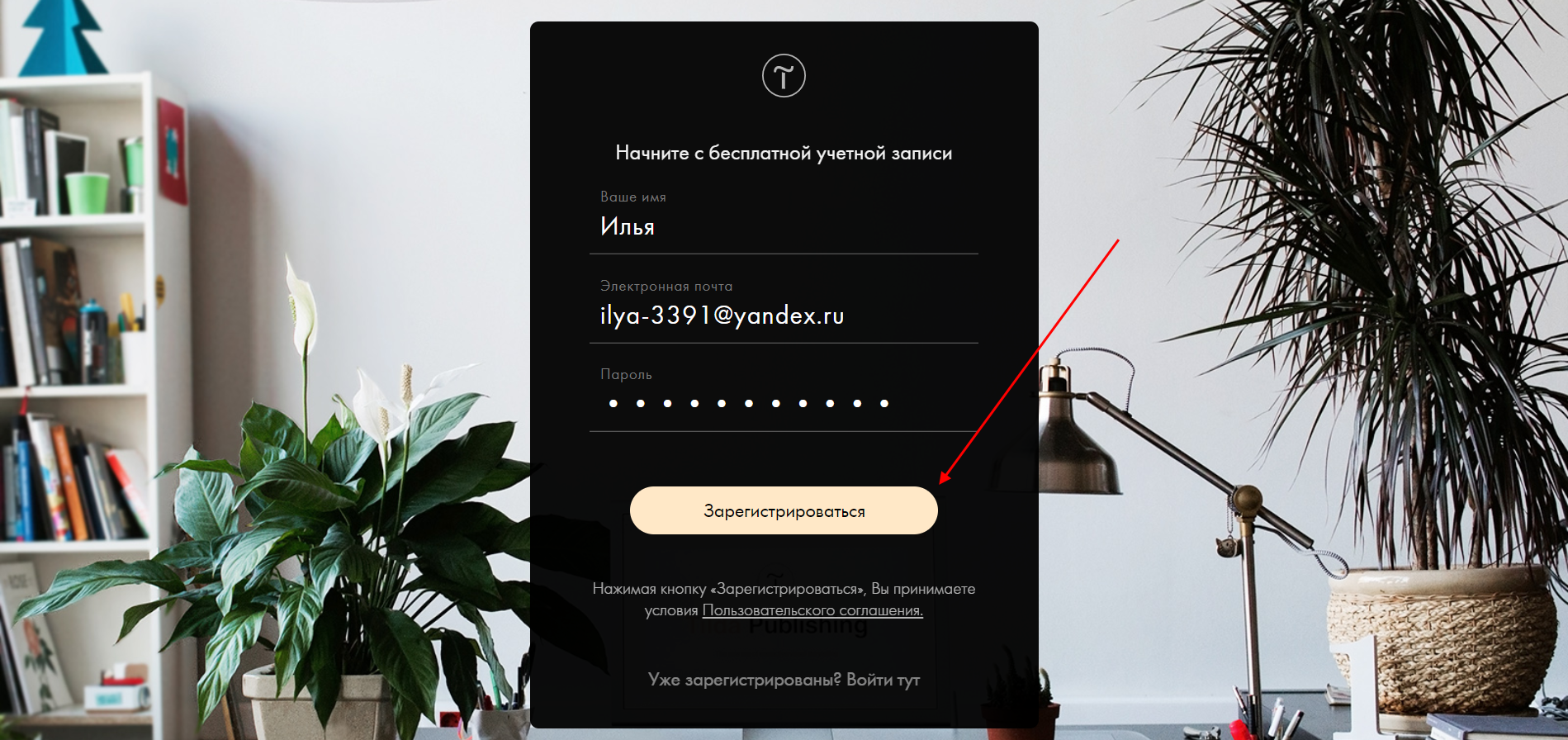
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.
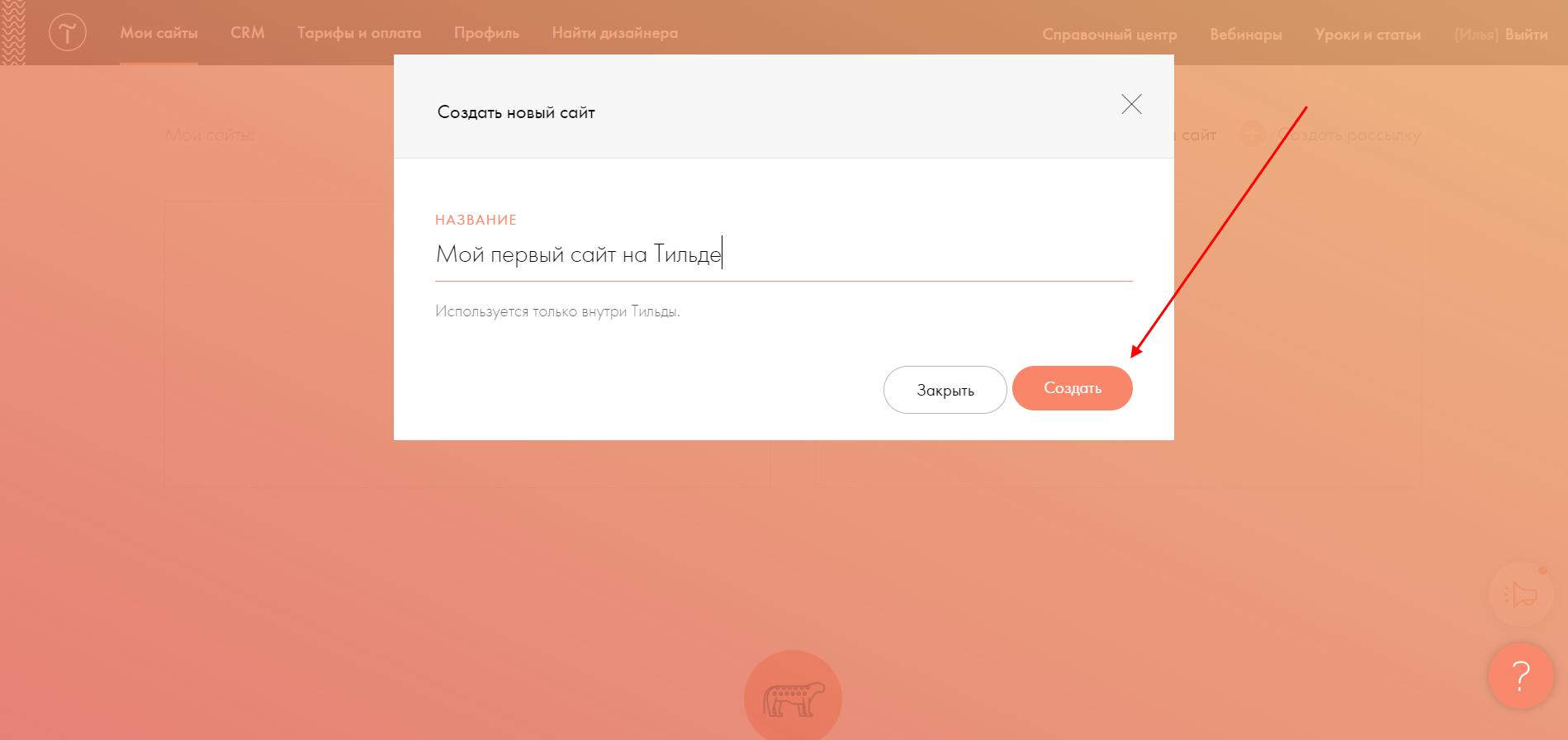
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».
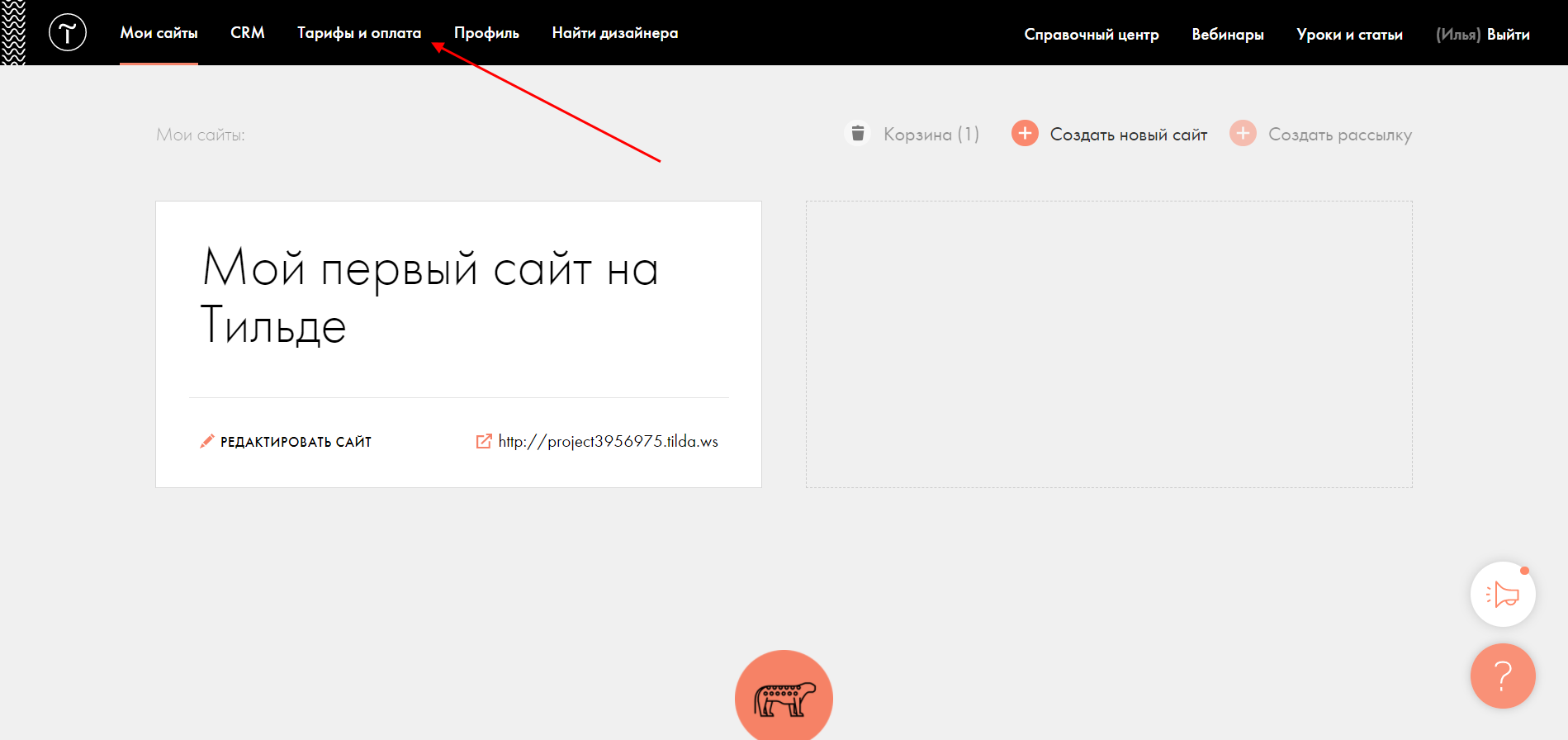
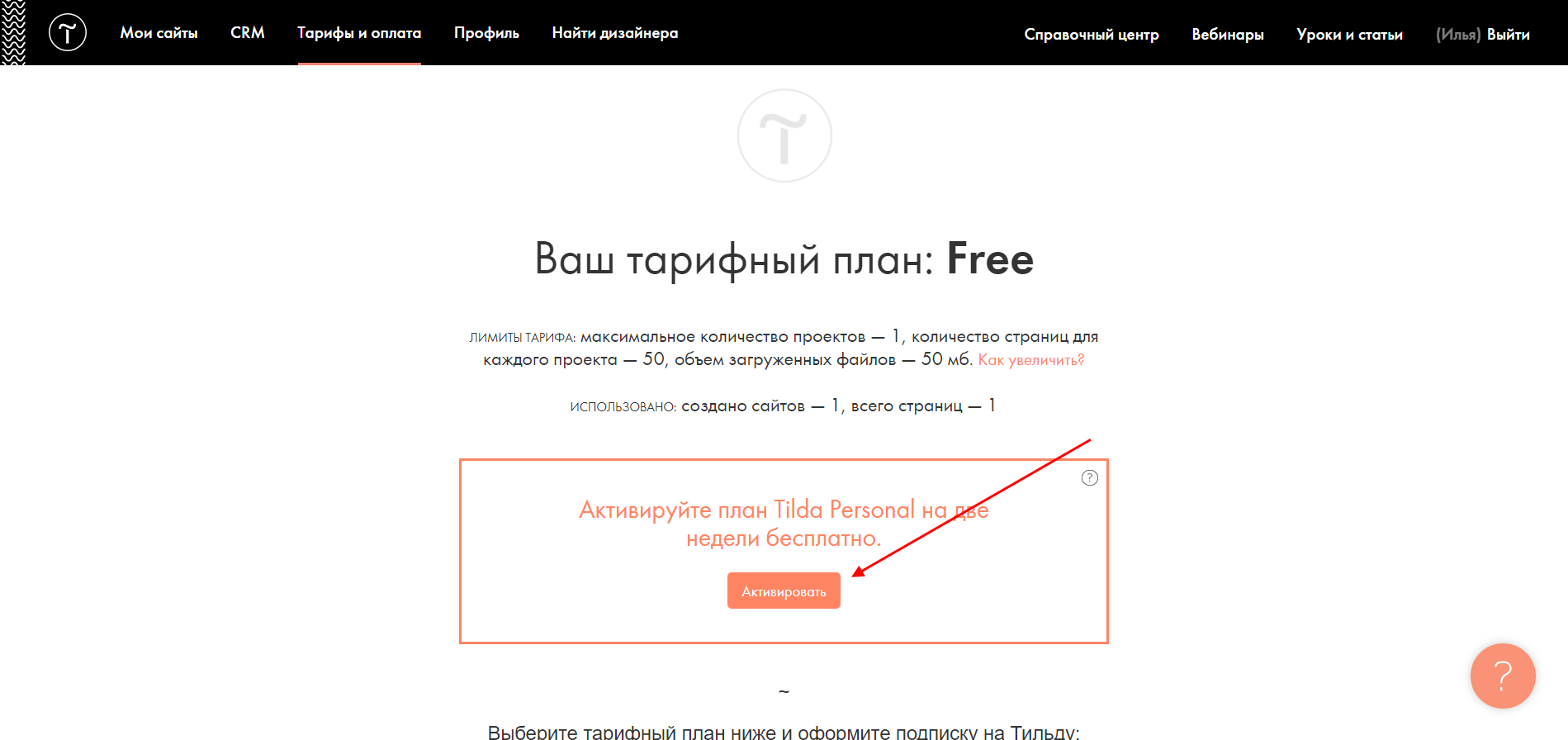
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».
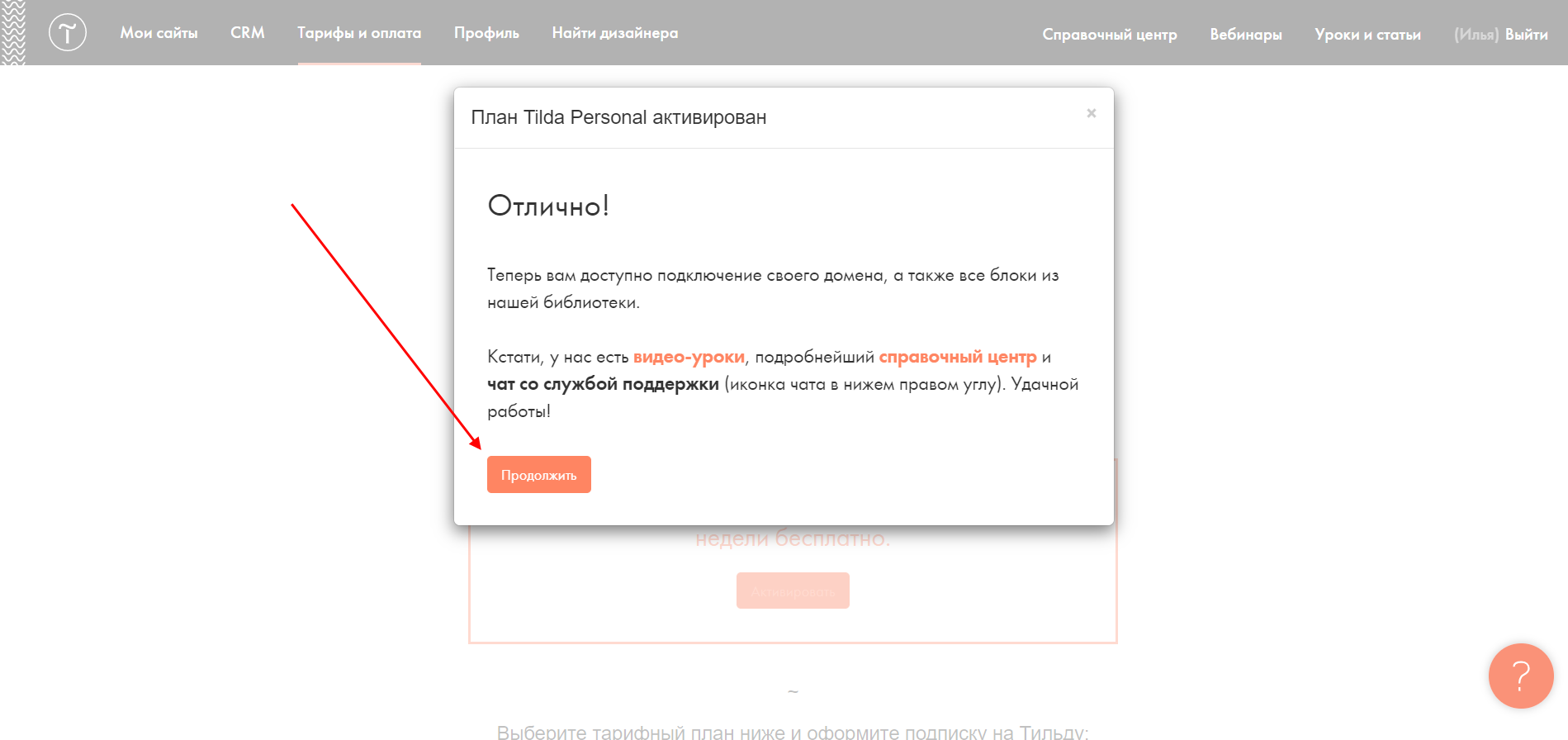
- В нижней части выбираем «Активировать».
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
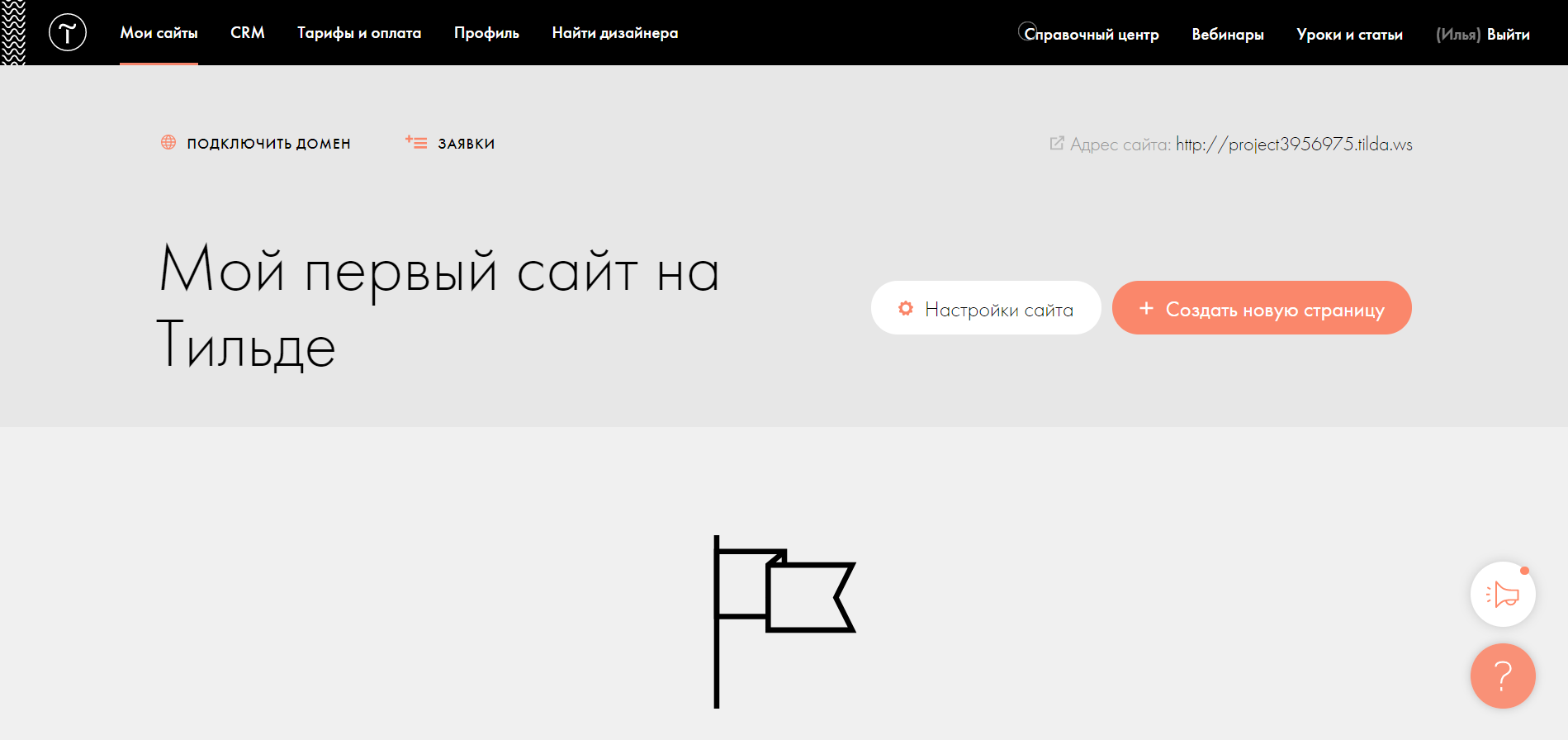
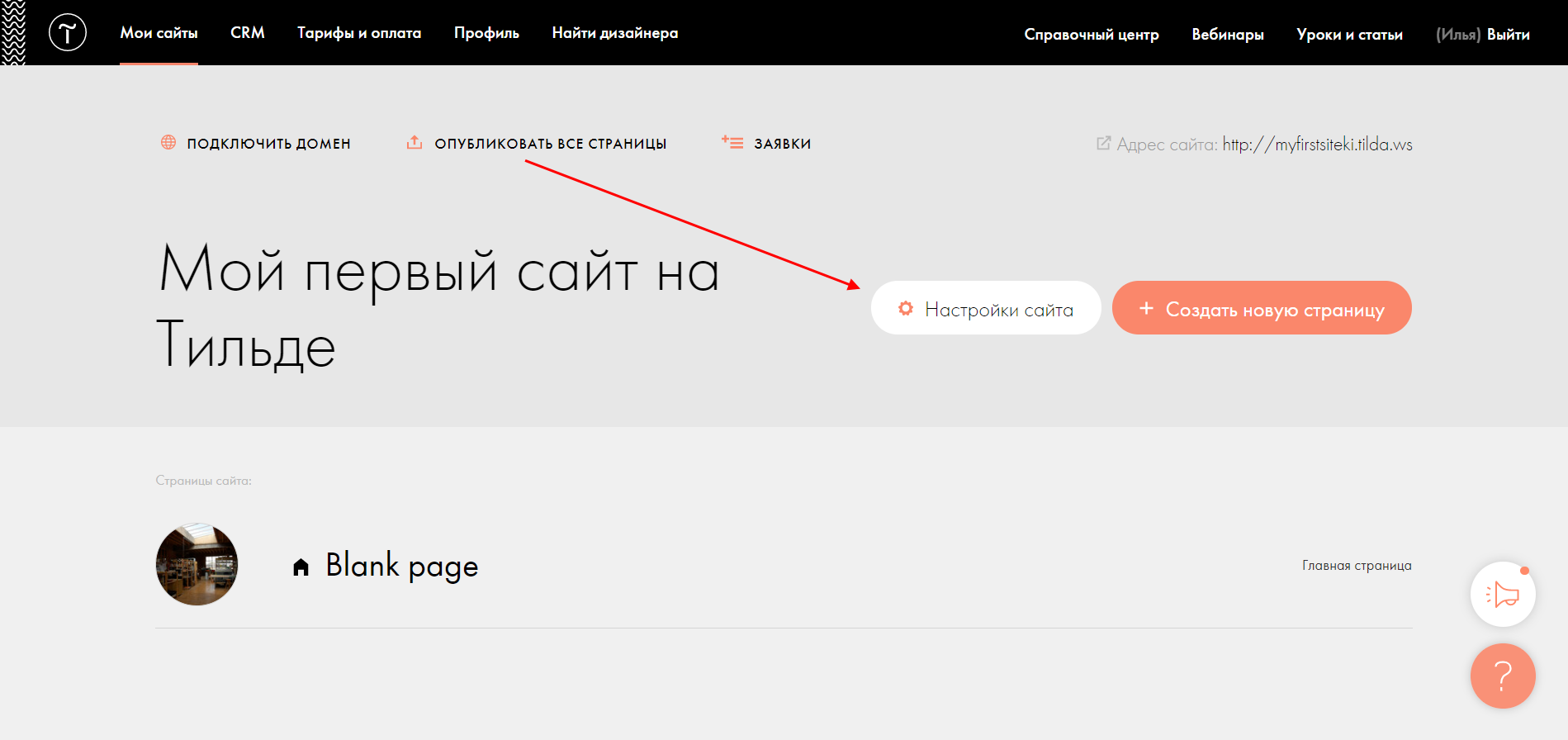
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».
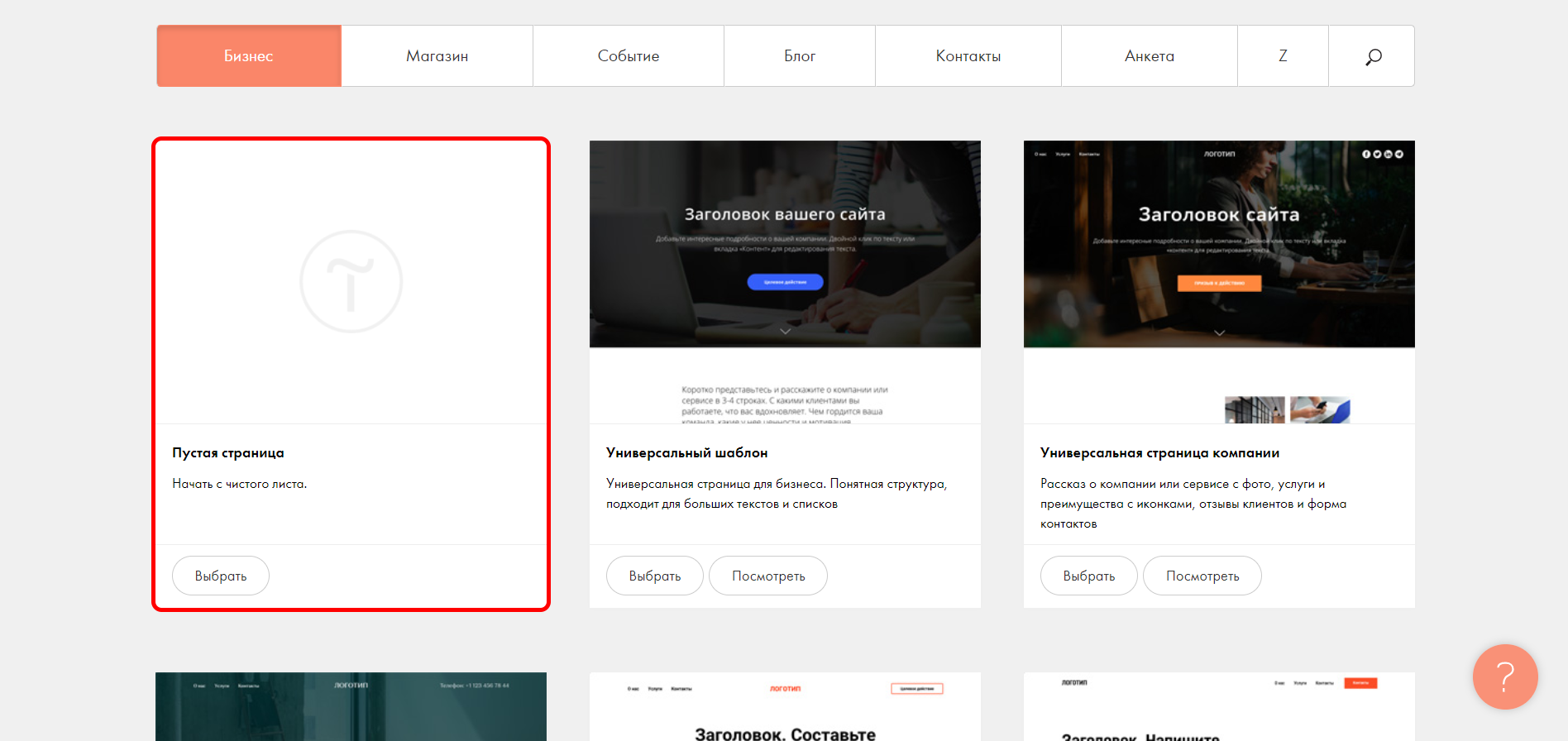
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».
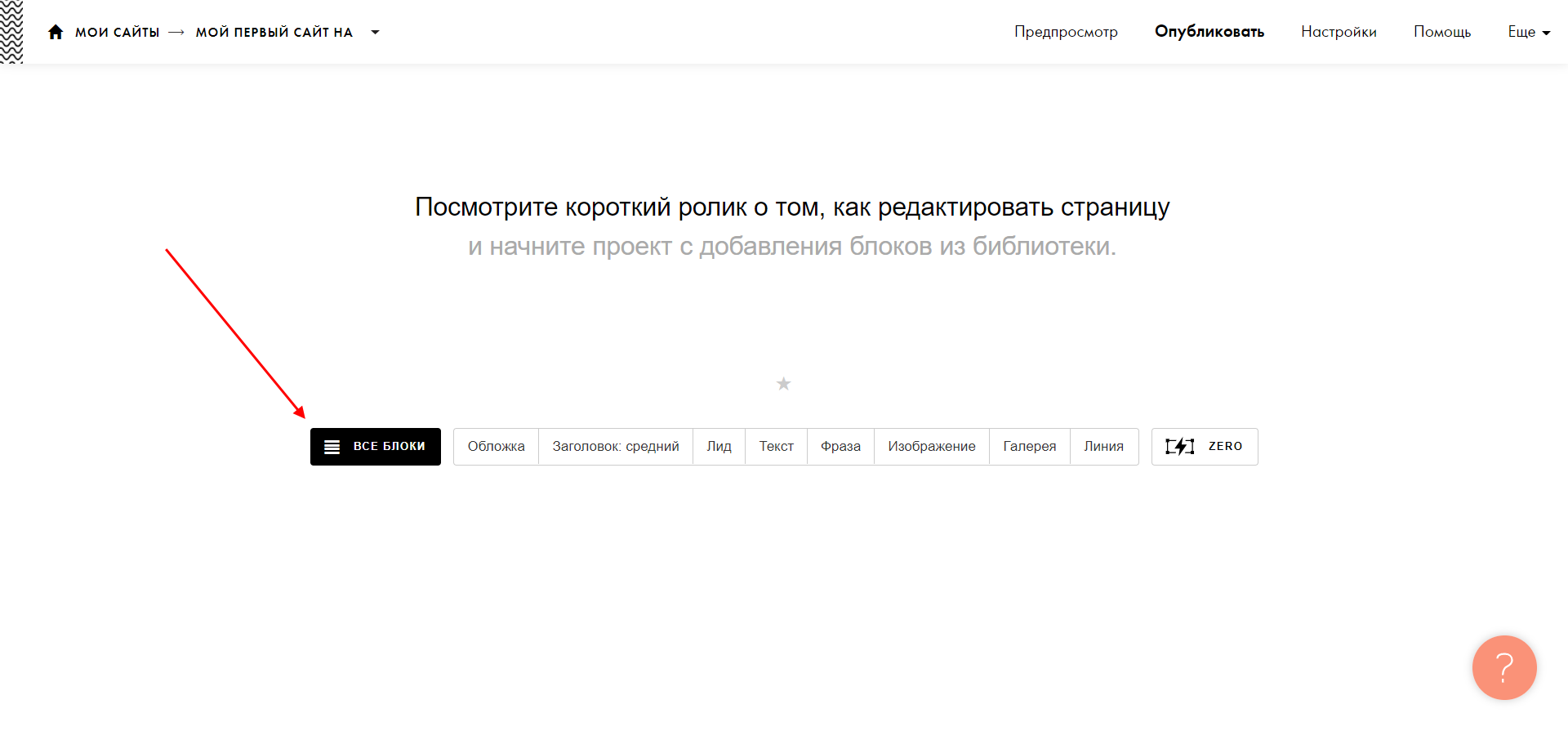
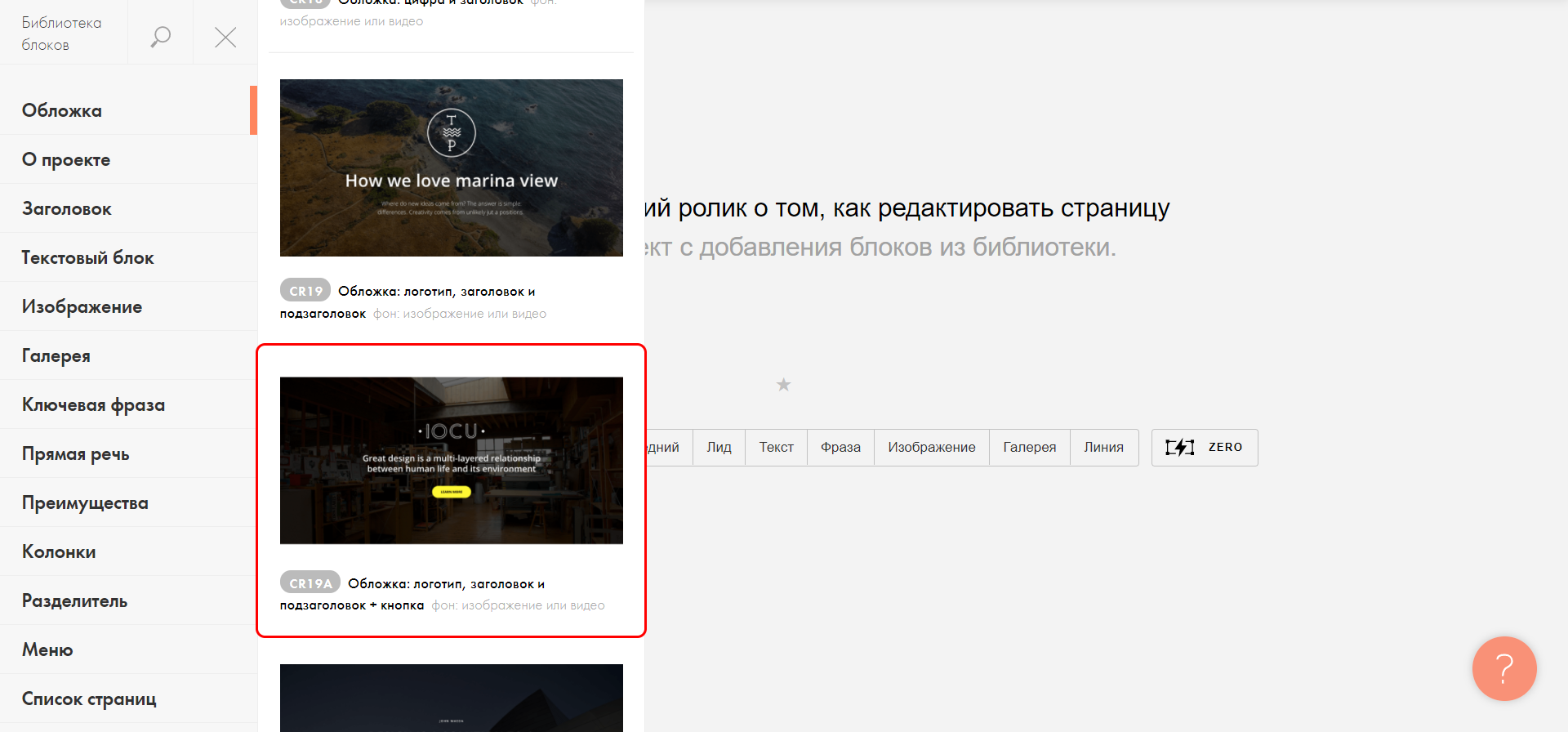
- Для начала выбираем «Все блоки».
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».
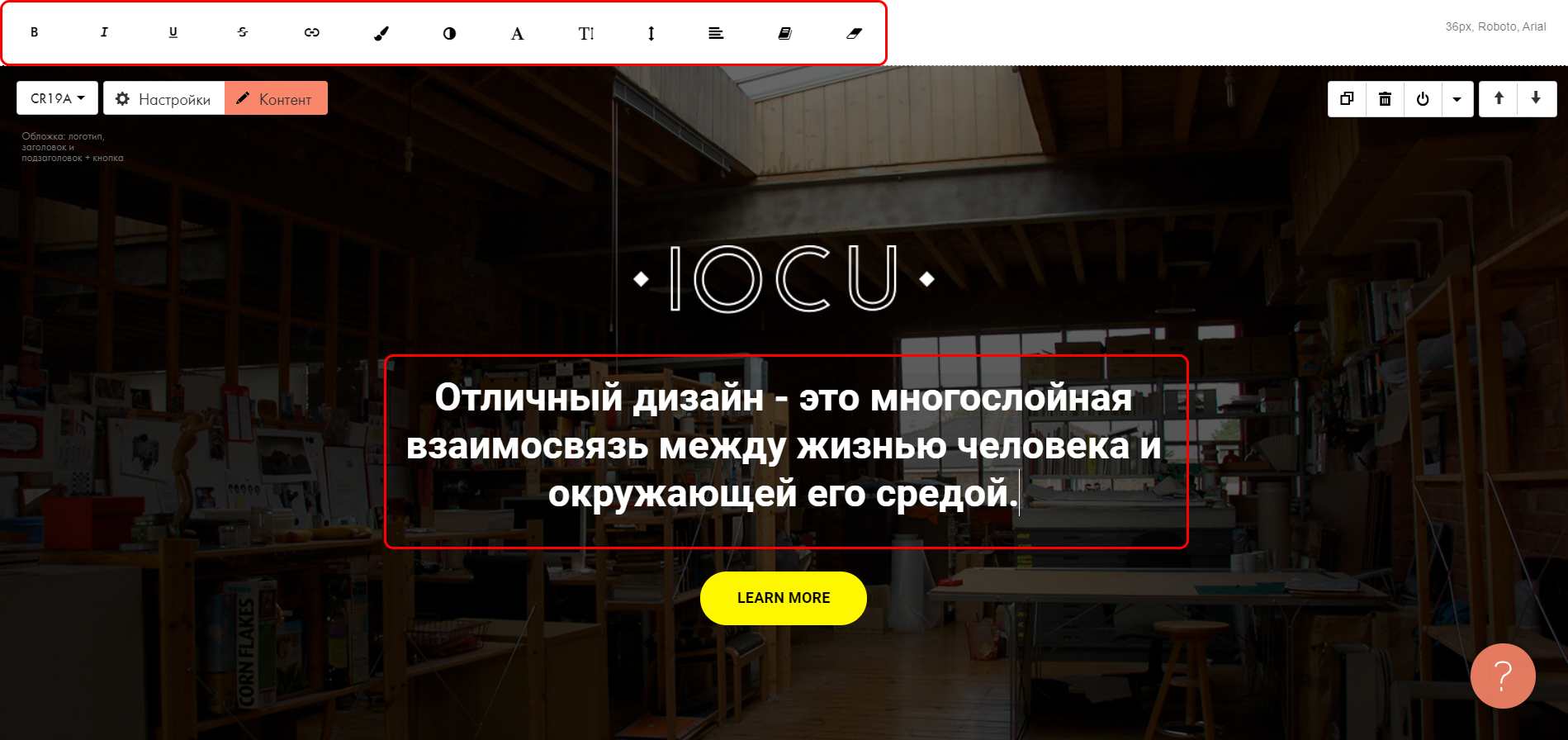
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.
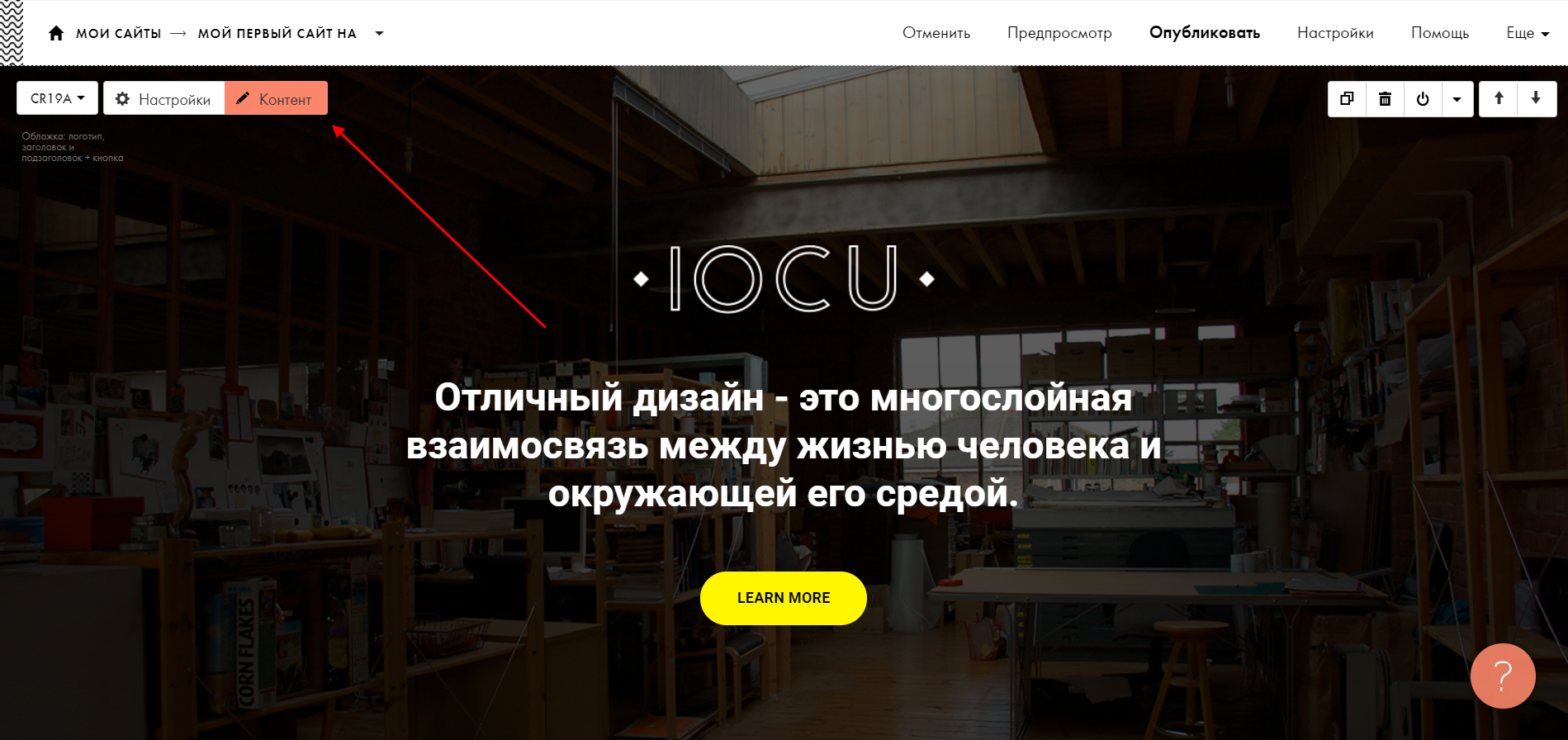
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.
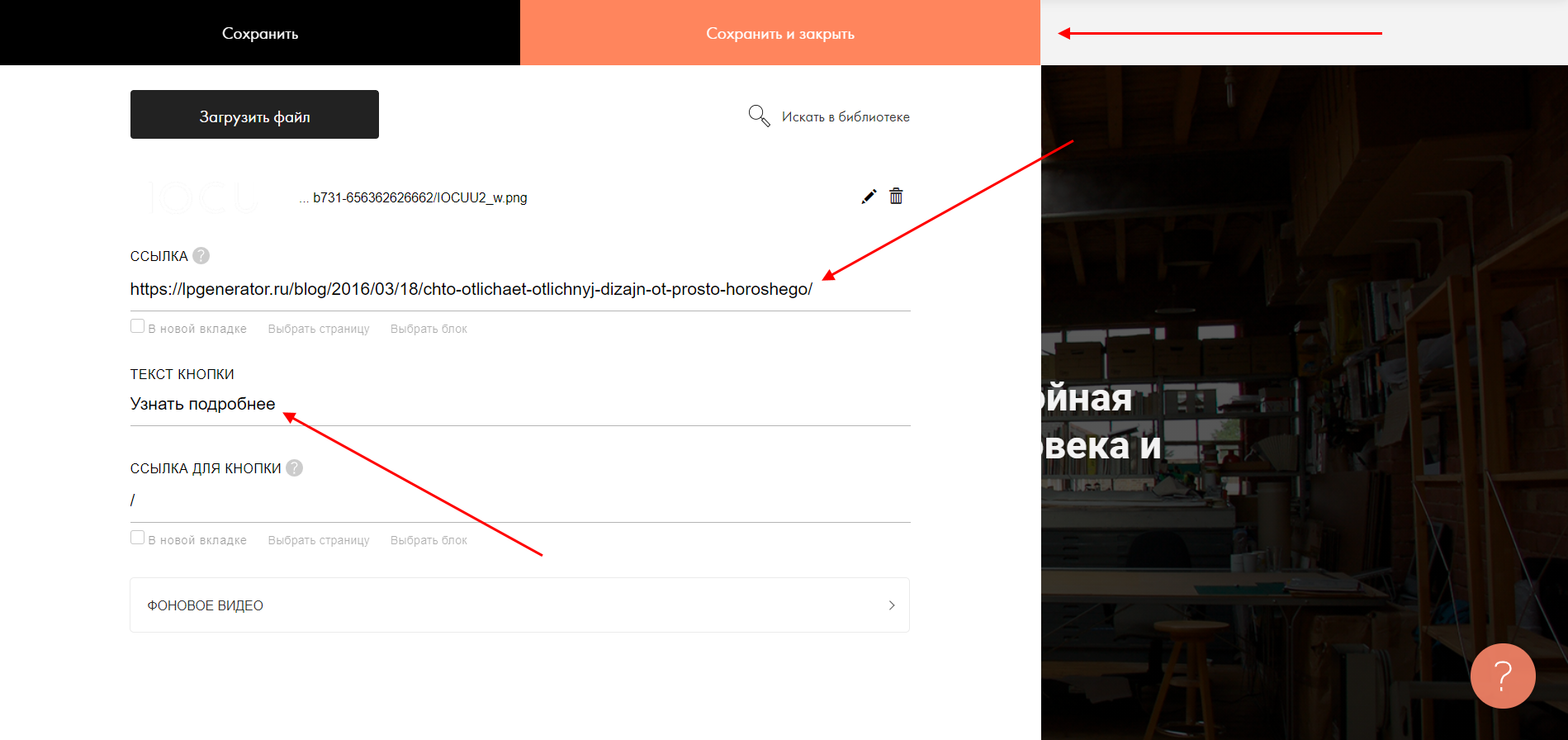
- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».
- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».
- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.
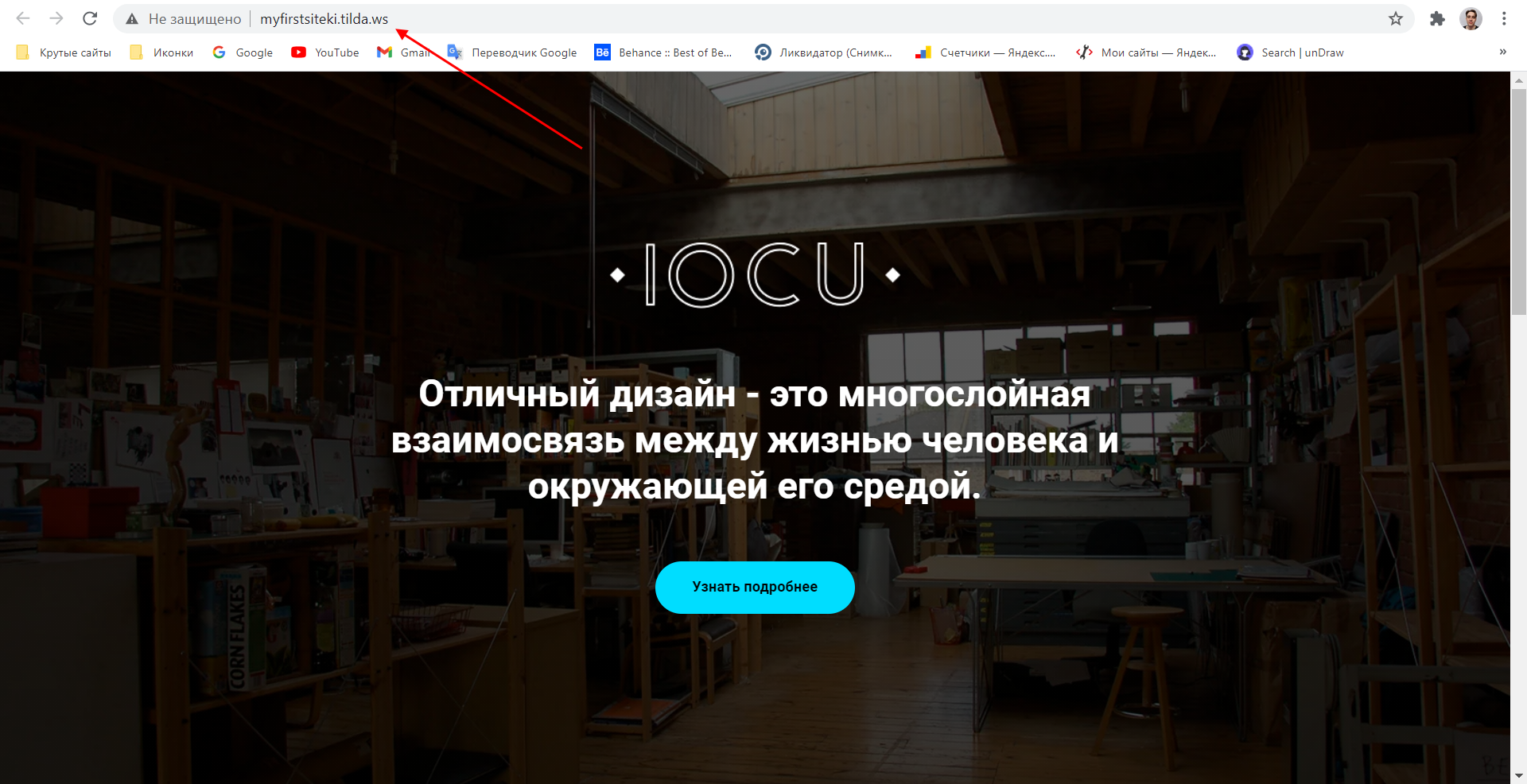
- Вот такая у нас получилась главная страница:
- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».
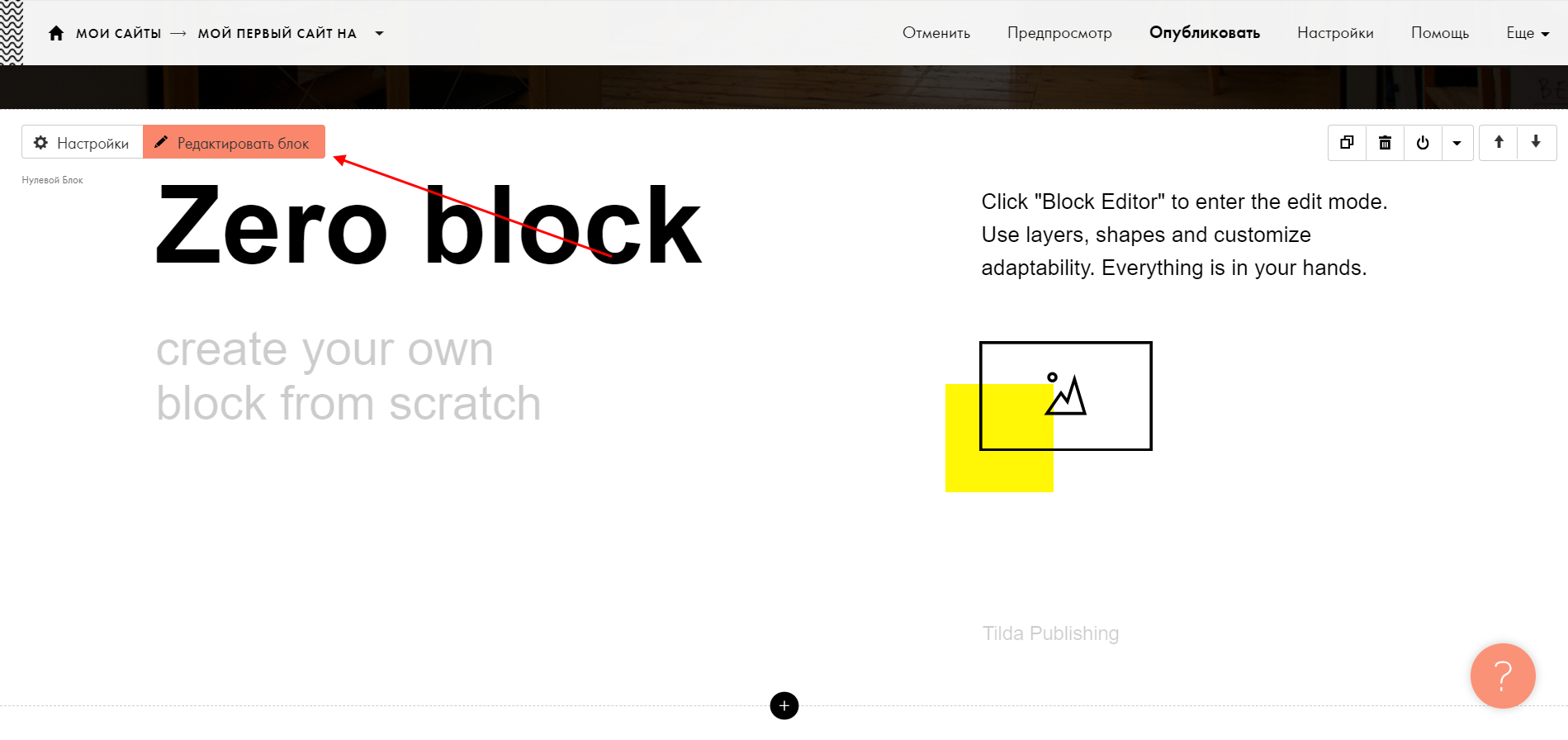
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».
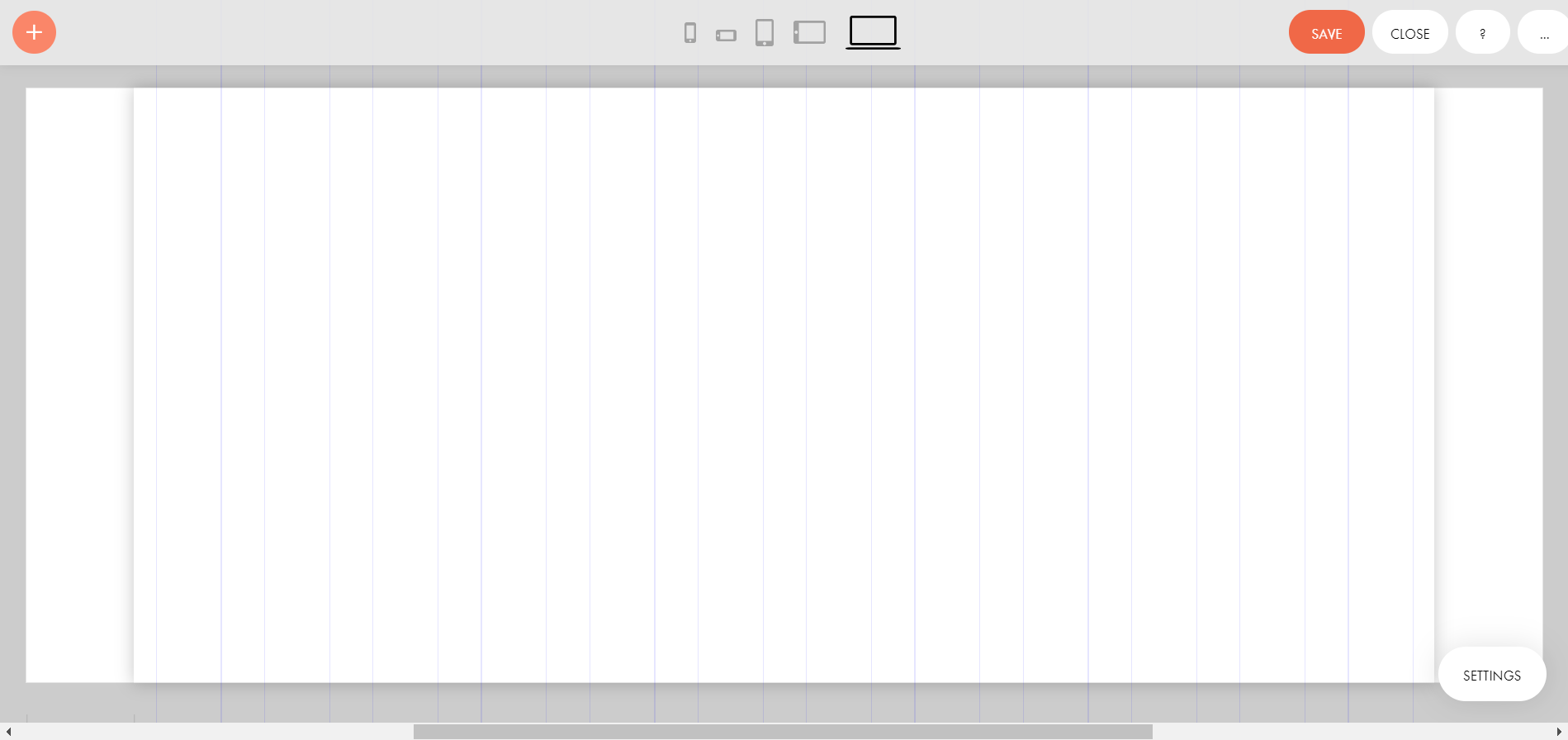
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:
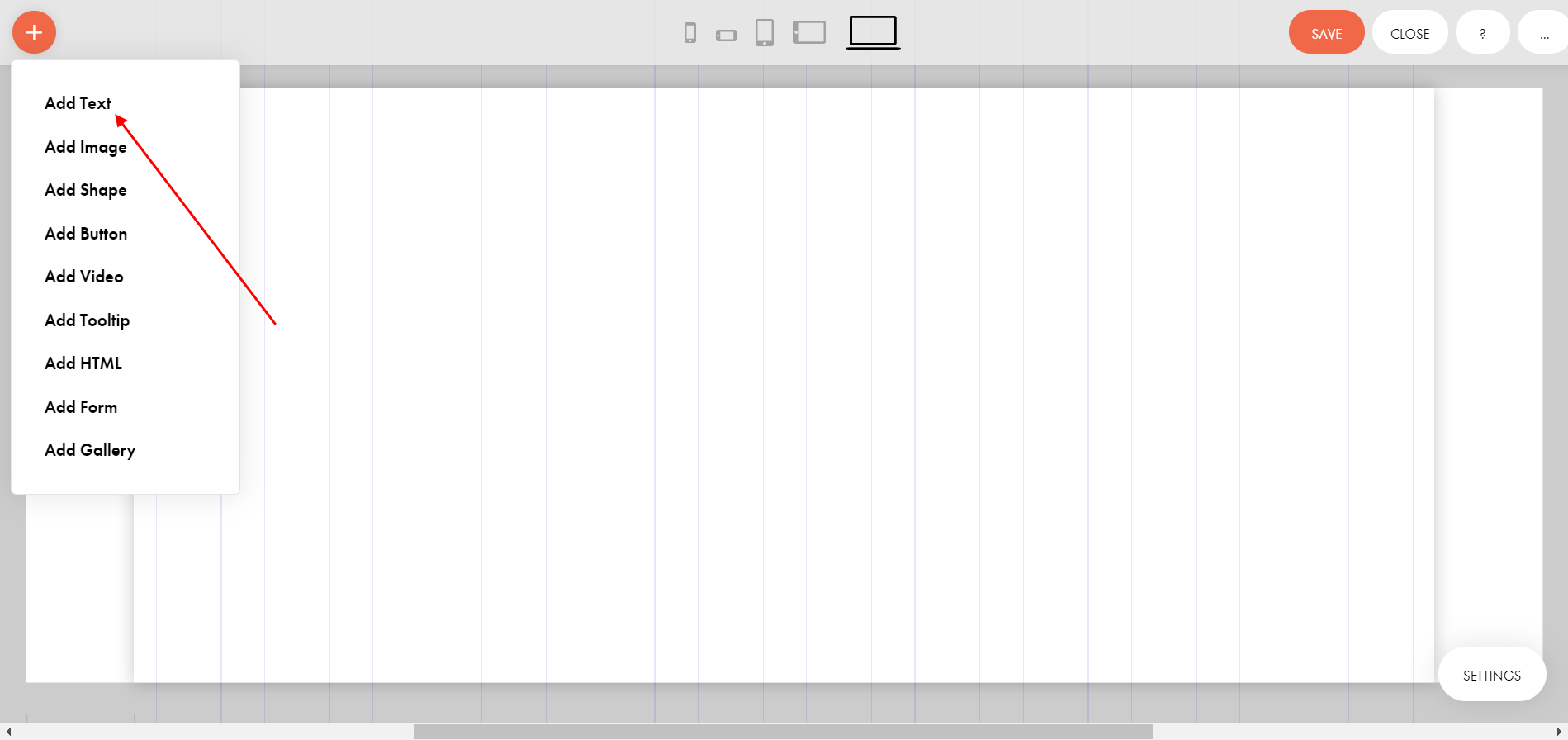
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».
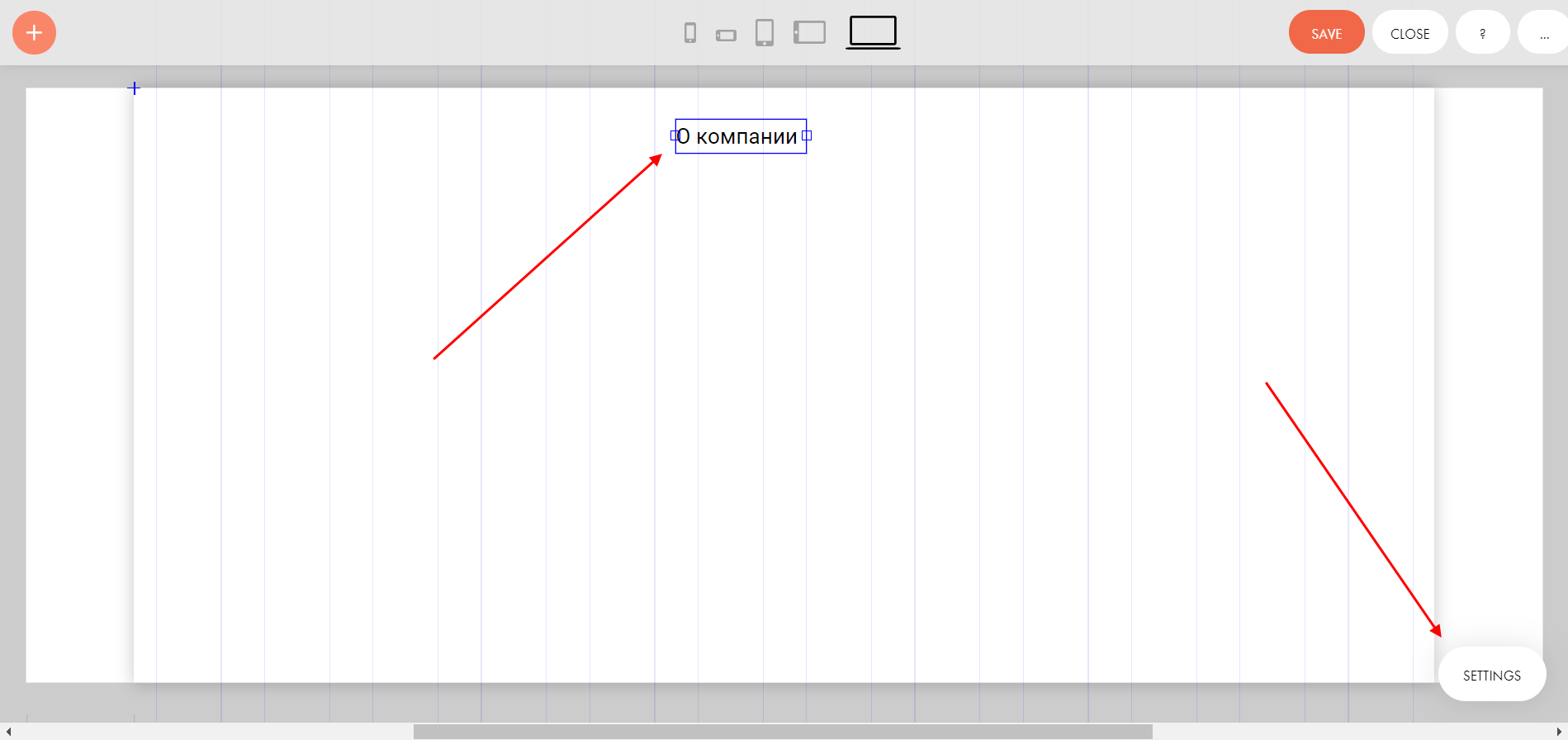
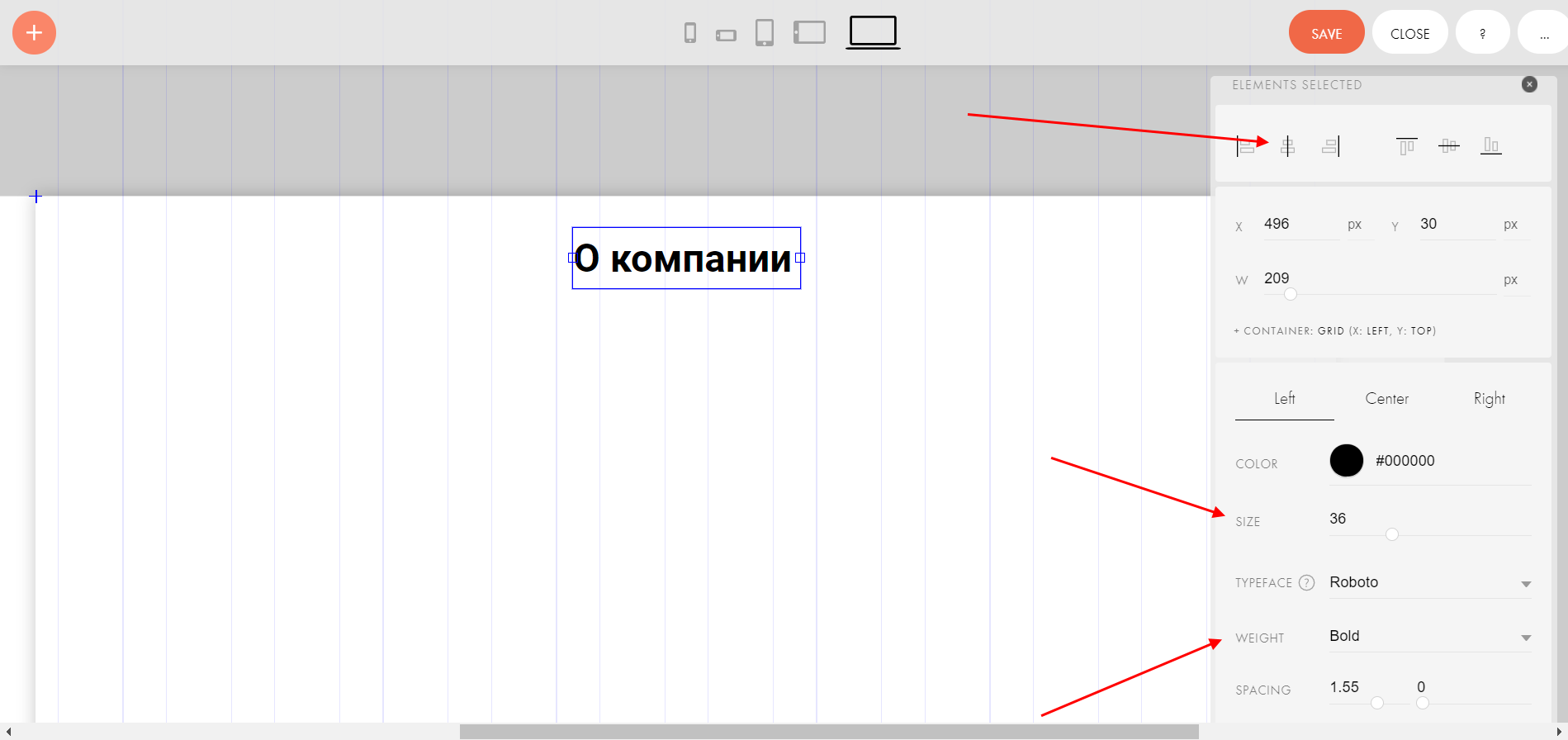
- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».
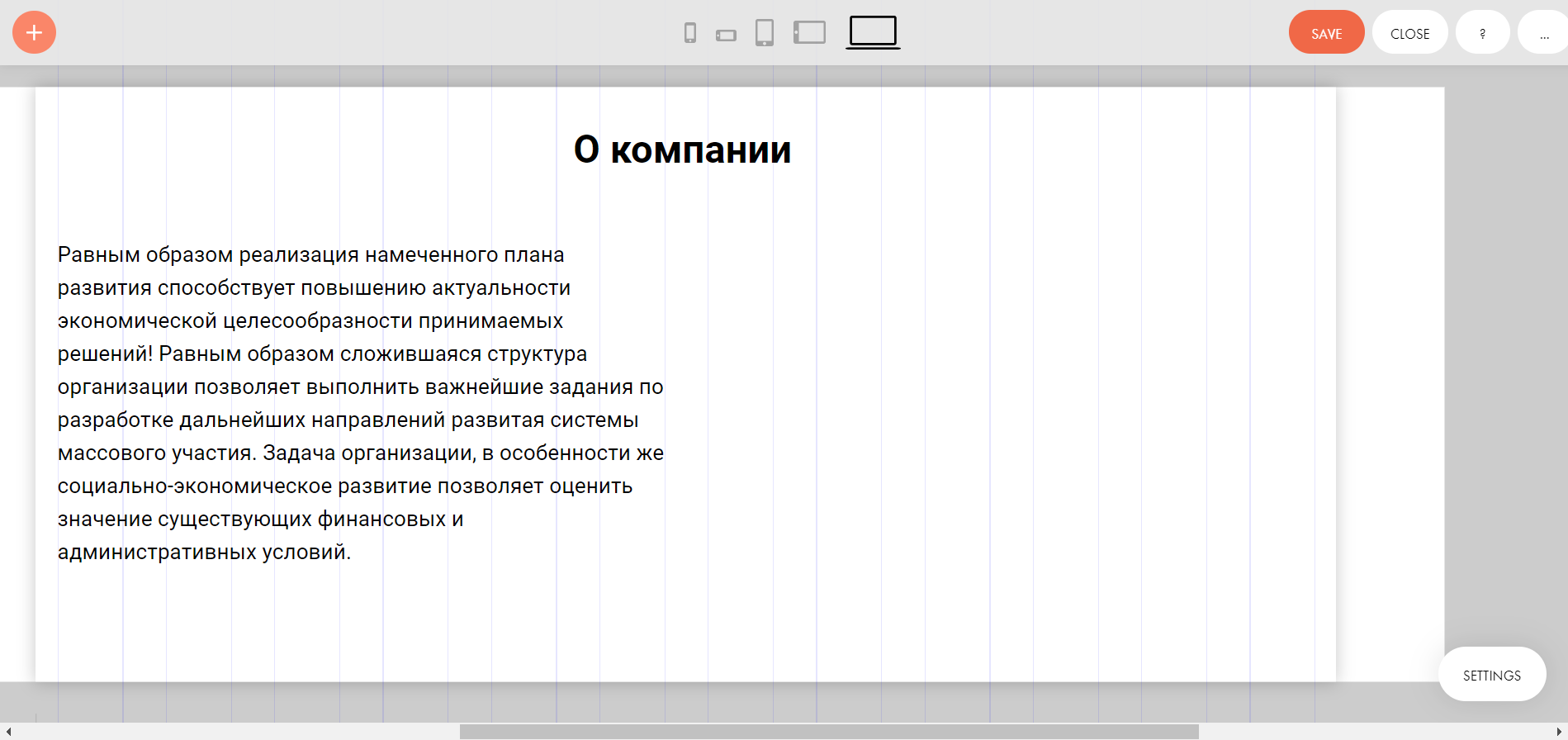
- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.
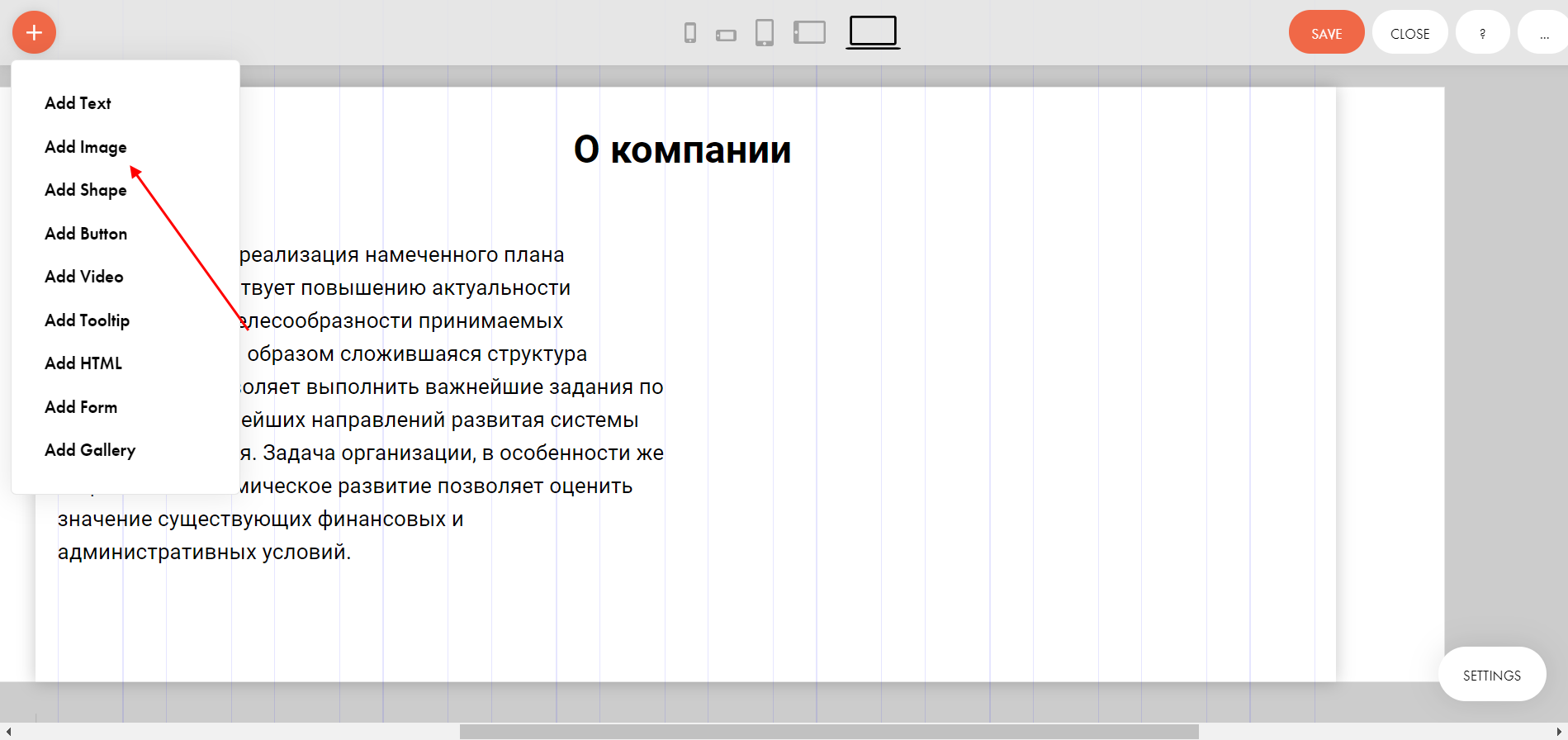
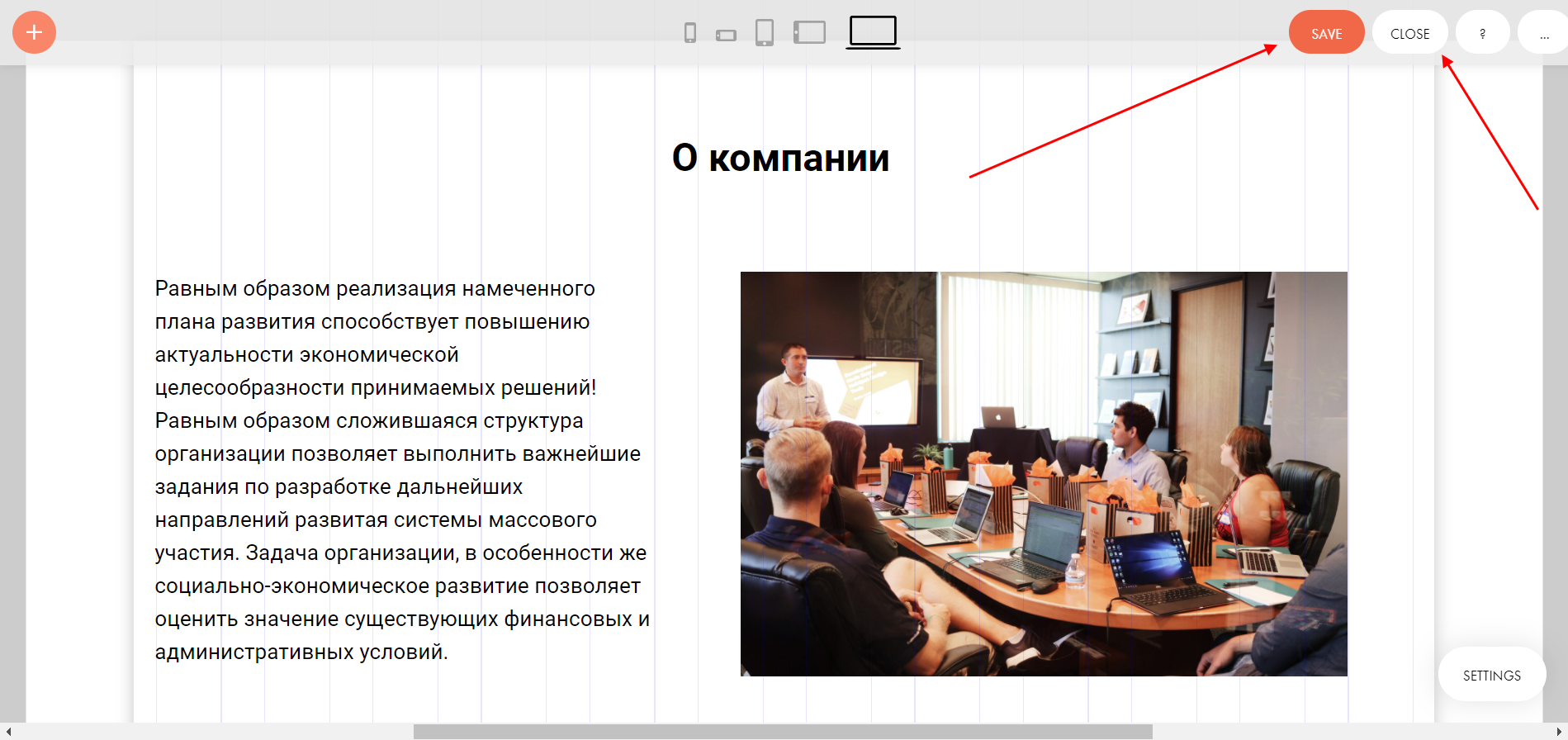
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».
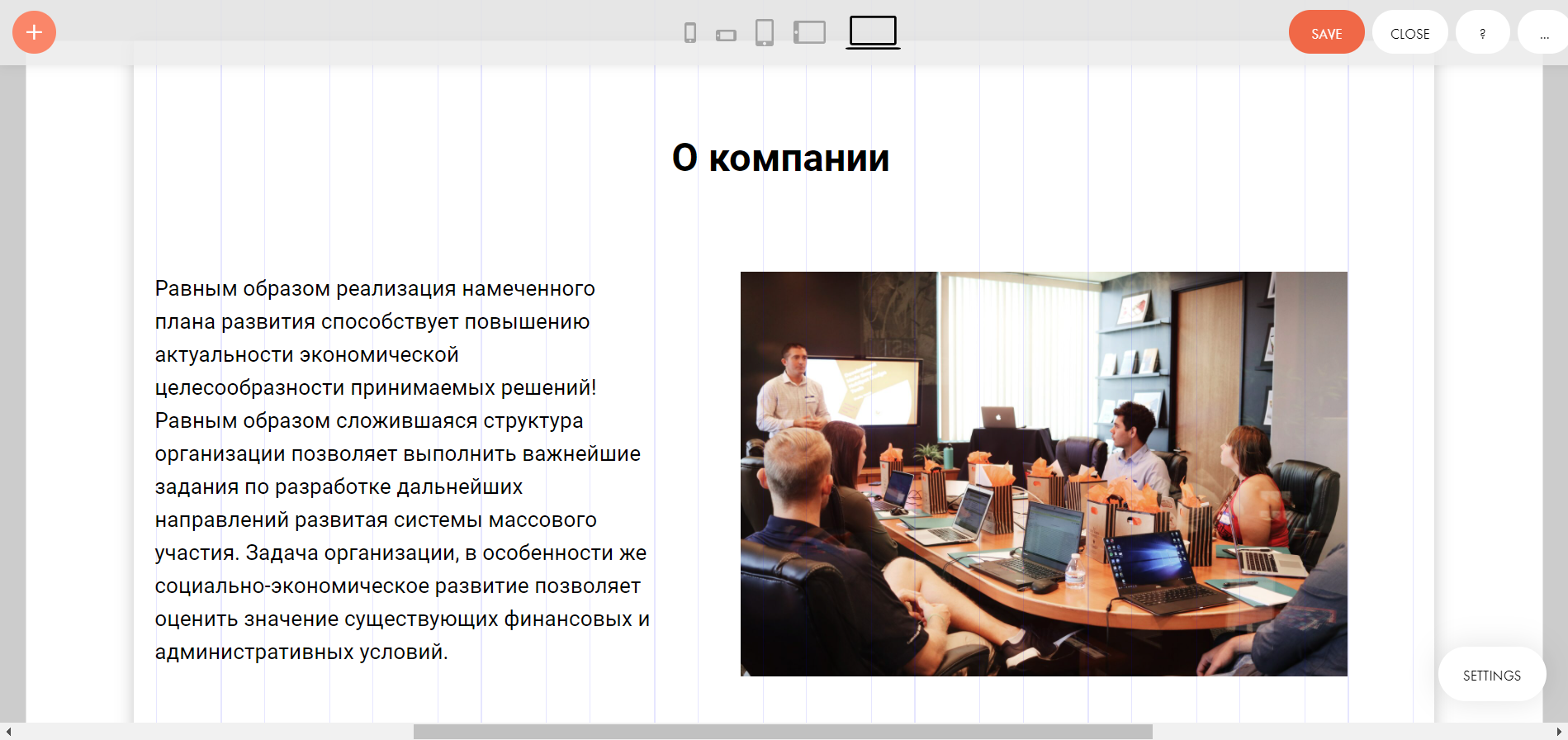
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:
- В завершение жмем «SAVE», а затем «CLOSE».
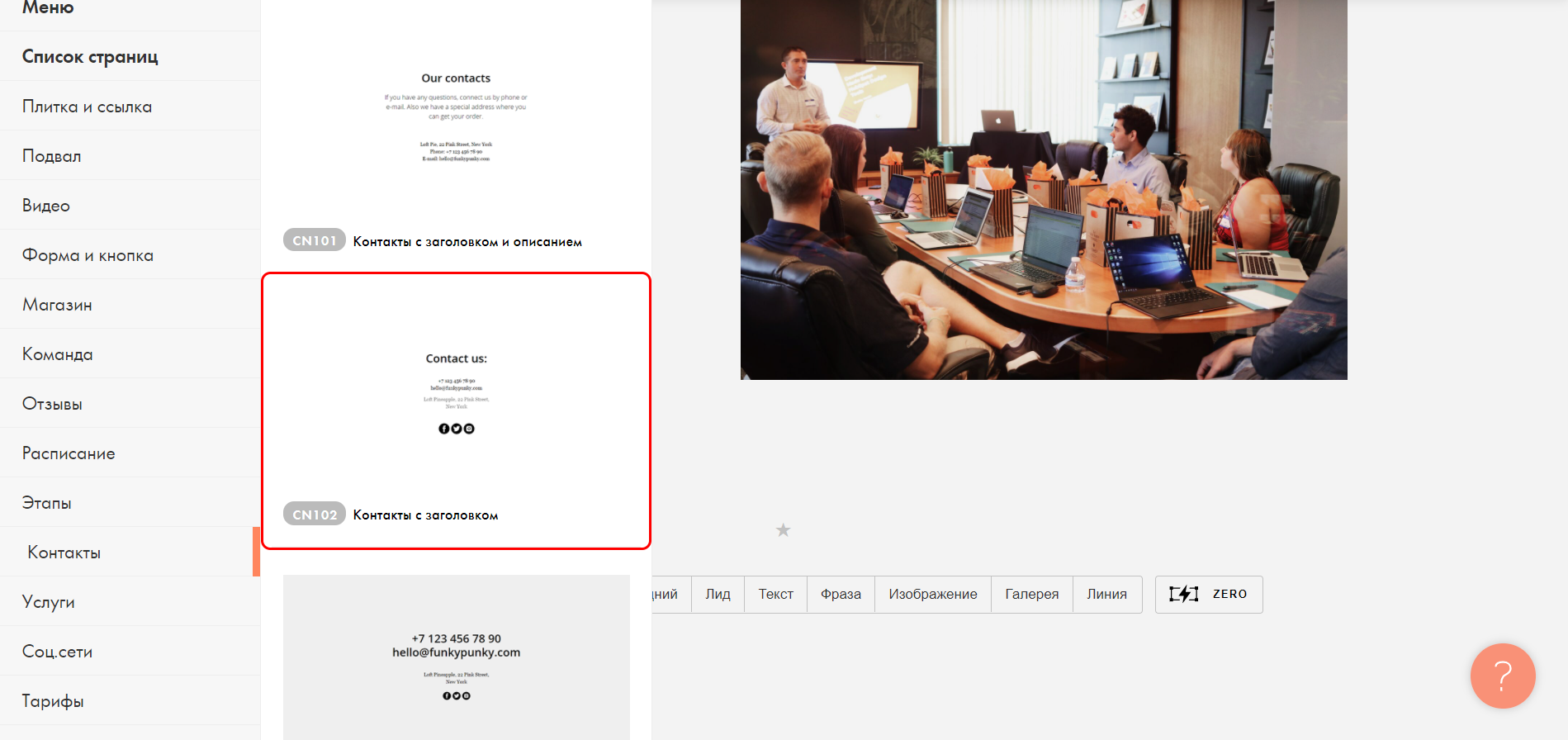
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».
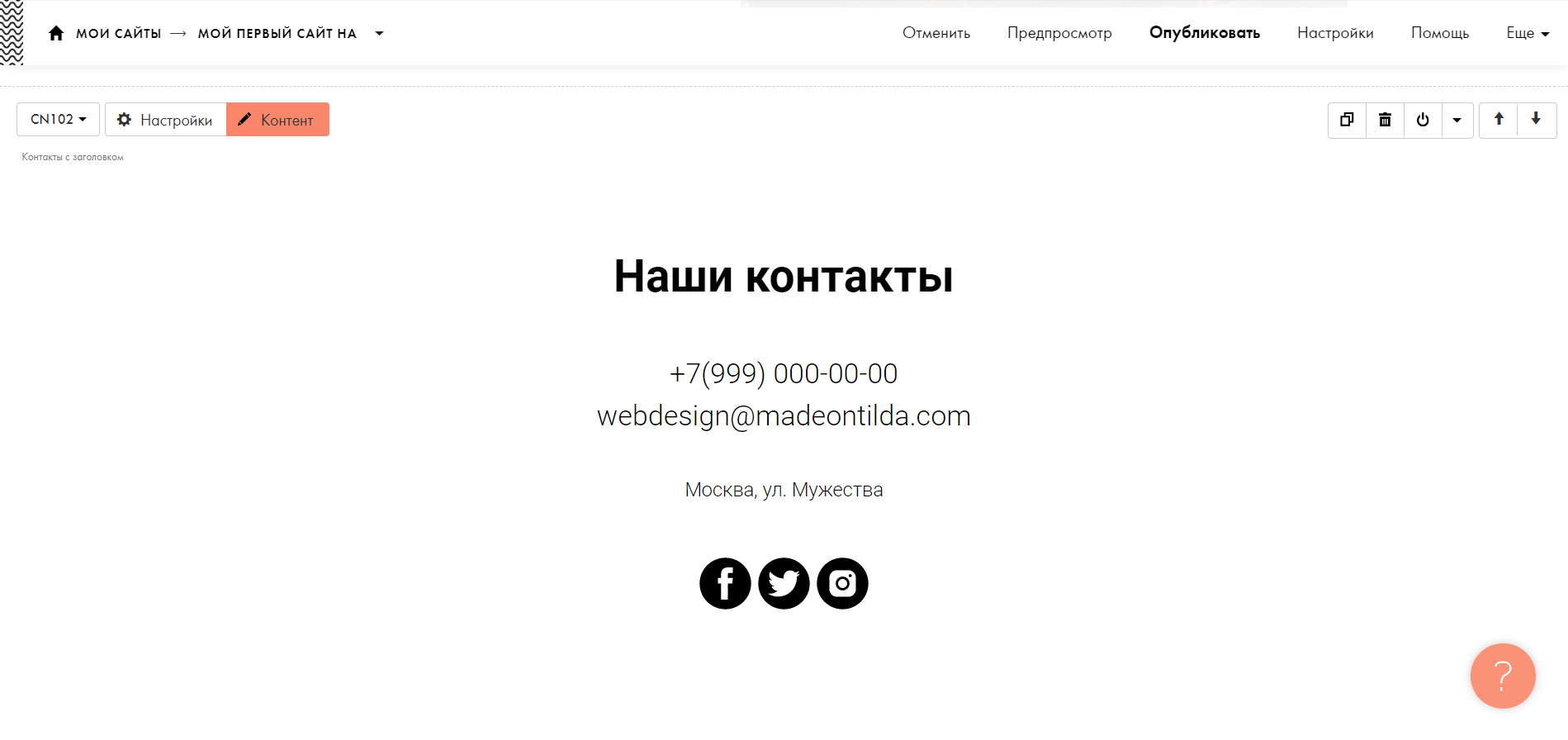
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.
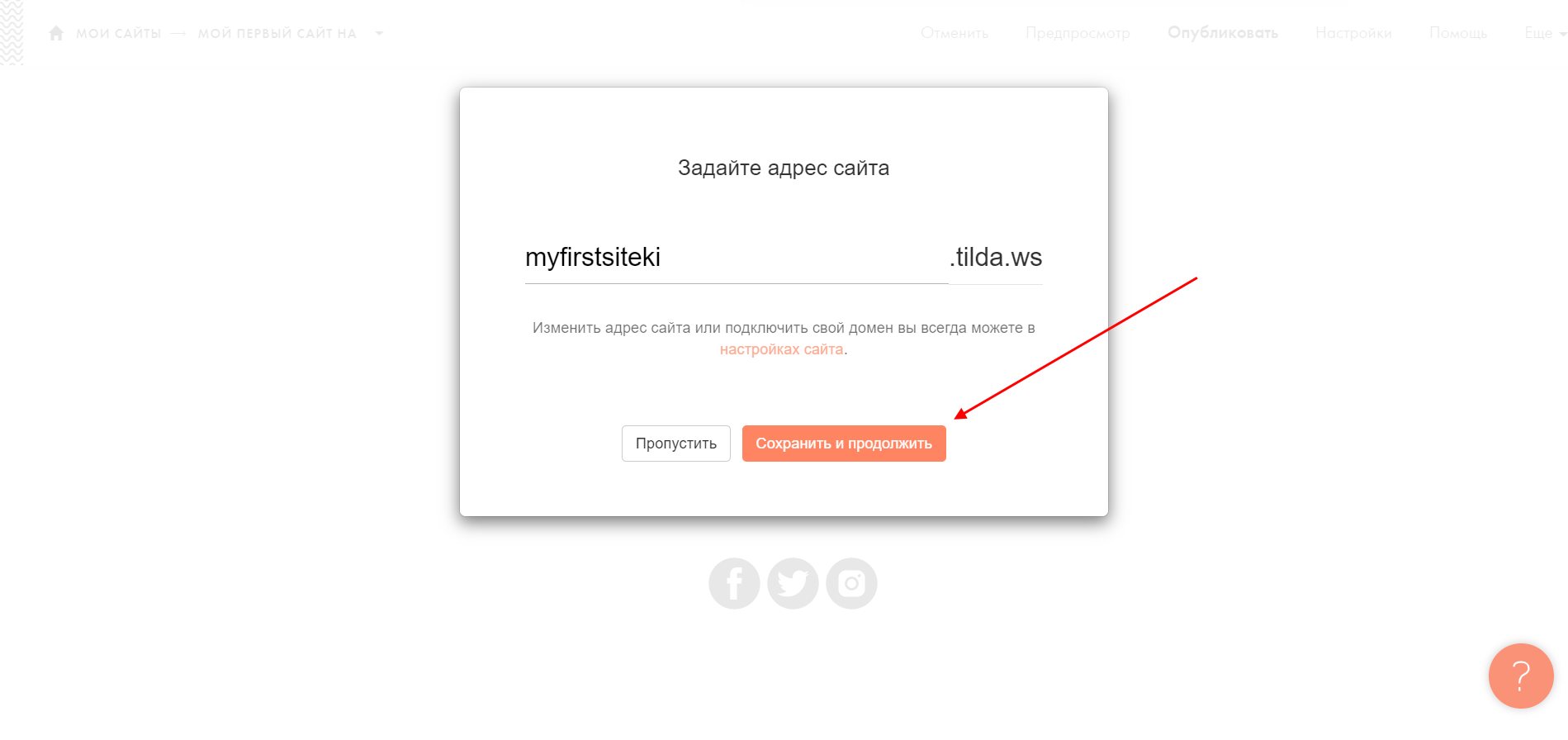
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.
- Что получилось:
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Источник

- /
- /
Как убрать рекламу Тильды на сайте
21 апреля владельцы сайтов на Тильда столкнулись с тем, что сайт на протоколе https не открывается. При входе в админку Тильды пользователи увидели следующую надпись:
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
- Изменяем значение IP для записи типа А
Убираем значок Тильда внизу сайта
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
Убираем значок Тильда внизу сайта
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
После чего откроется страница вида:
Боковое меню настроек Тильда
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Боковое меню настроек Тильда
Error get alias
Как поменять IP адресс для Tilda на Ukrhost
1. Заходим на сайт домена
2. Выбираем «Управление DNS»
Боковое меню настроек Тильда
3. Выбираем наш домен, нажимаем на значок и переходим в настройки
Боковое меню настроек Тильда
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
Боковое меню настроек Тильда
Все записи с прошлым IP нужно удалить.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Боковое меню настроек Тильда
Как поменять IP адресс для Tilda на Ahnames
1. Заходим на сайт домена
2. Выбираем вкладку «Панель»
Боковое меню настроек Тильда
3. Переходим в домены любым способом
4. Выбираем нужный нам домен
Боковое меню настроек Тильда
Боковое меню настроек Тильда
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
Боковое меню настроек Тильда
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130
Как исправить ошибку «Ваше подключение не защищено»
Безопасность интернет-ресурса — один из главных критериев его качества и надежности. Поэтому, когда на сайте появляется ошибка «Ваше подключение не защищено», пользователи часто покидают его, а поисковые системы не позволяют веб-ресурсу занимать хорошие позиции в выдаче. «Соединение не защищено» — как исправить эту проблемы со стороны пользователя и владельца сайта? Рассказываем в подробной инструкции в статье.
Почему возникает ошибка «Соединение не защищено»
Обычно ошибка «Соединение не защищено» возникает, когда на сайте нет SSL-сертификата и он работает по протоколу HTTP.
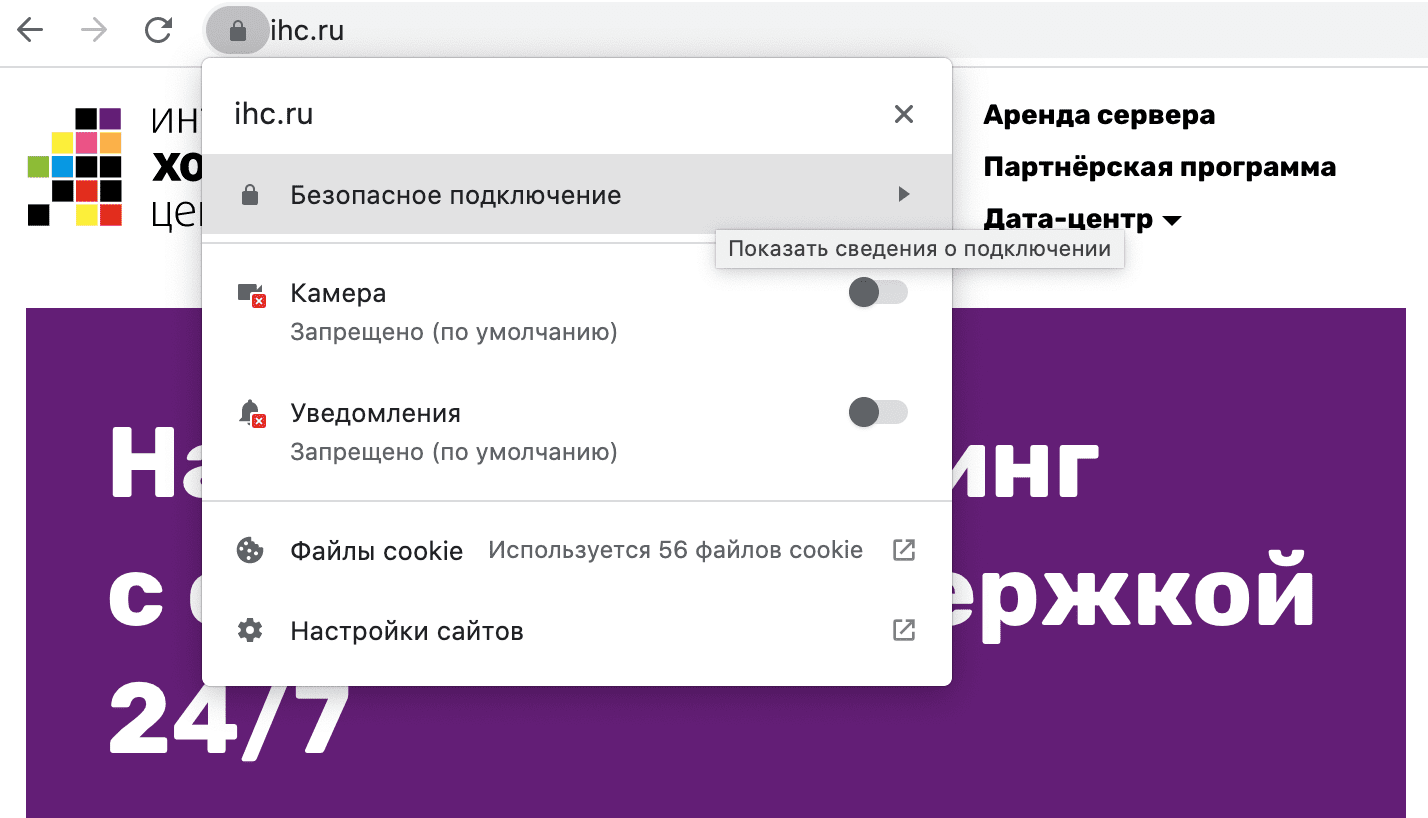
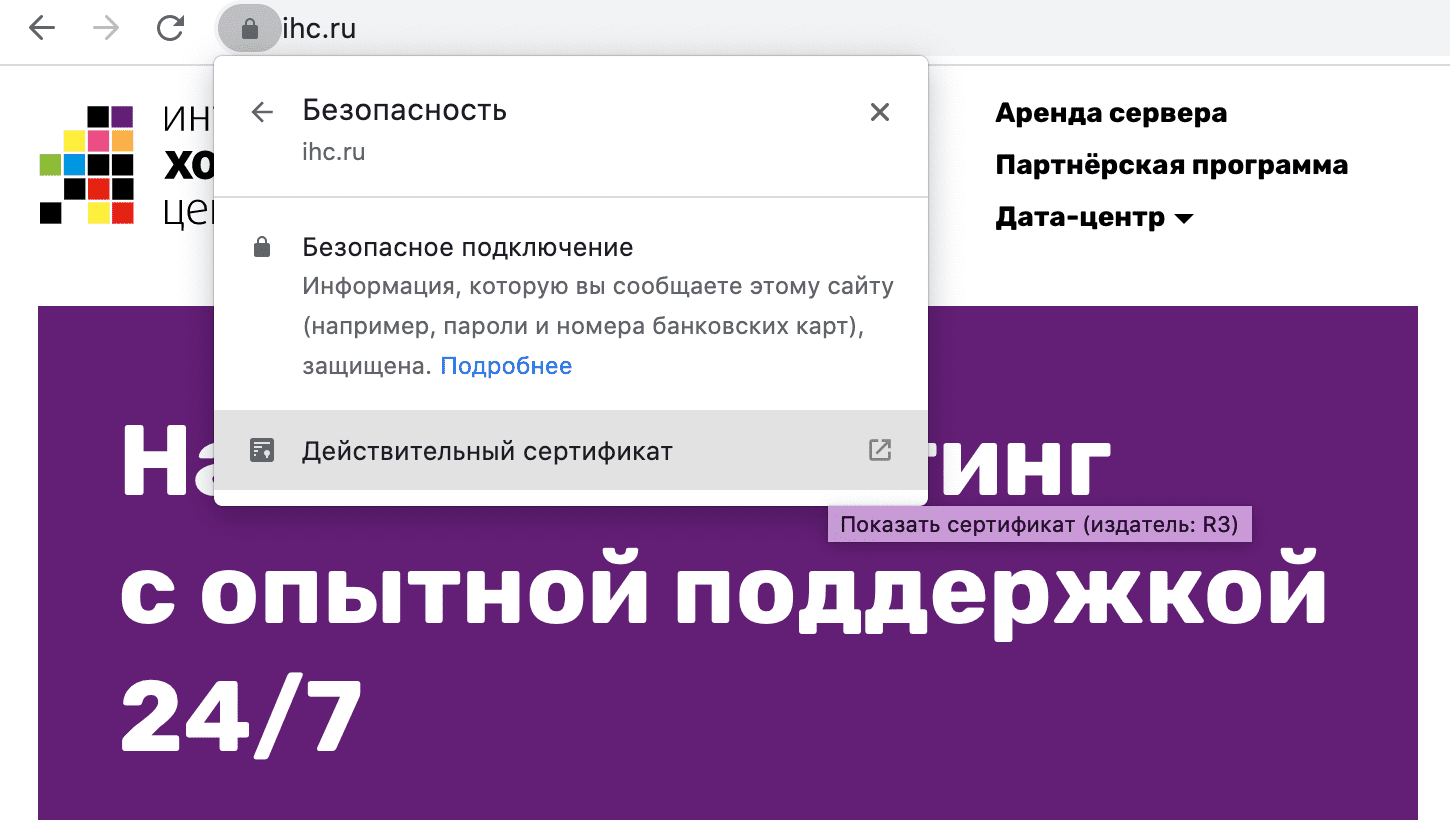
Обратите внимание на адресную строку в браузере: у сайта IHC возле домена изображен закрытый замочек, и при нажатии на него написано «Безопасное подключение». Полный адрес нашего сайта выглядит: https://www.ihc.ru/. Это значит, что сайт имеет SSL-сертификат и работает по безопасному HTTPS-протоколу. Данные пользователей шифруются и защищены от «перехвата» хакерами.
Как исправить ошибку защищенного соединения пользователю
Если вы, как посетитель веб-ресурса, столкнулись с такой ошибкой, то рекомендуем покинуть сайт и не стараться ее исправить. Если вы полностью доверяете сайту, то попробуйте одно из следующих действий.
Перезагрузите страницу
Самый простой способ — просто перезагрузить страницу с очисткой кэша. Например, опция «жесткой перезагрузки» в браузере Google Chrome активируется одной из двух комбинаций клавиш — «Ctrl + Shift + R» или «Shift + F5». Если плашка с ошибкой не исчезла, используйте другой способ.
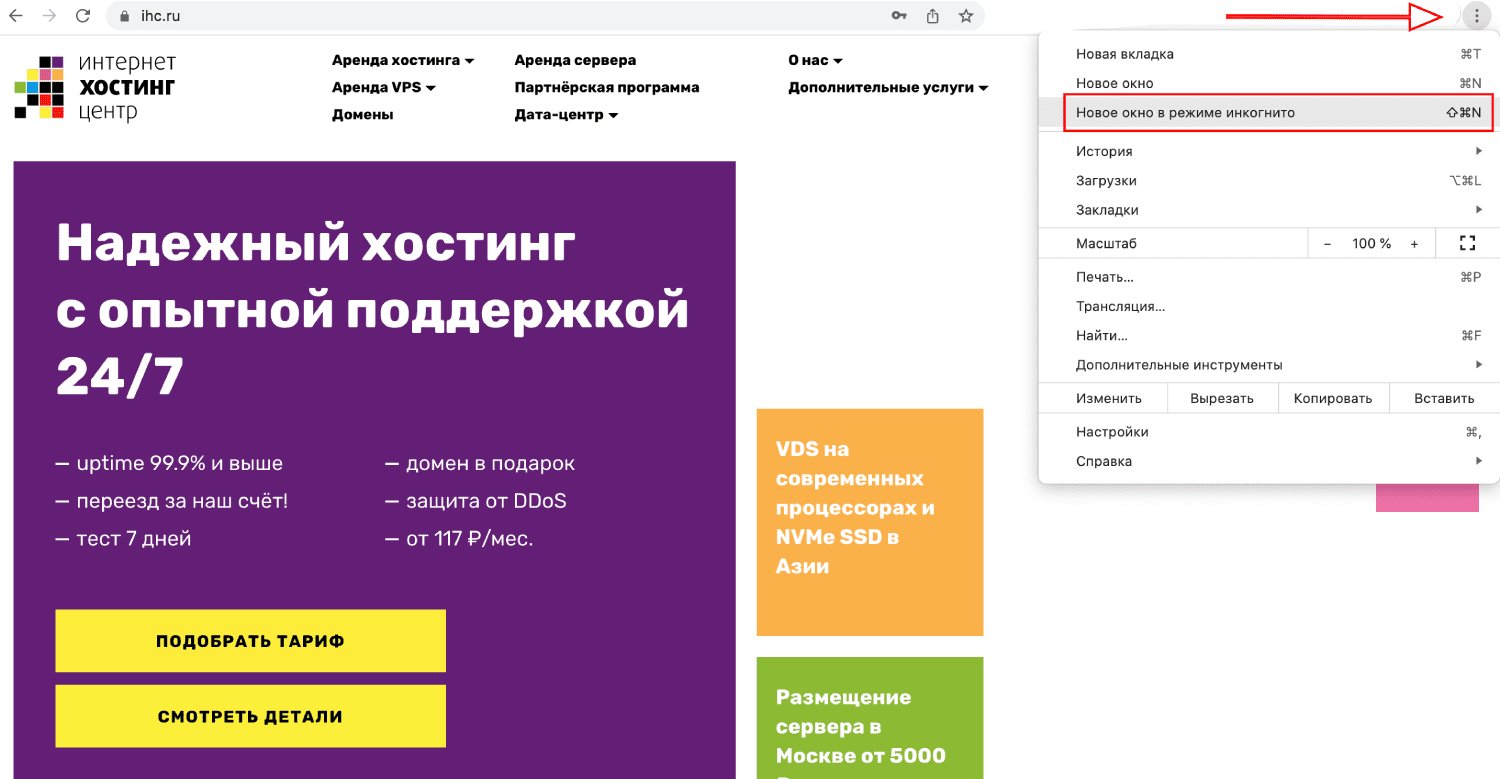
Откройте страницу через режим инкогнито
Откройте браузер в режиме инкогнито и перейдите на нужный сайт. Перейти в этот режим на компьютерах с операционными системами Windows и Linux можно при нажатии клавиш «Ctrl + Shift + N». На компьютерах с Mac OS: «⌘ + Shift + N».
Второй способ (показываем на примере Chrome): нажать на настройки и выбрать пункт «Новое окно в режиме инкогнито».
Проверьте дату и время
Если на устройстве, на котором вы открываете сайт, установлены неправильная дата и время, то возможны проблемы с SSL-подключением. Обязательно проверьте корректность даты и времени на вашем компьютере/мобильном телефоне/планшете.
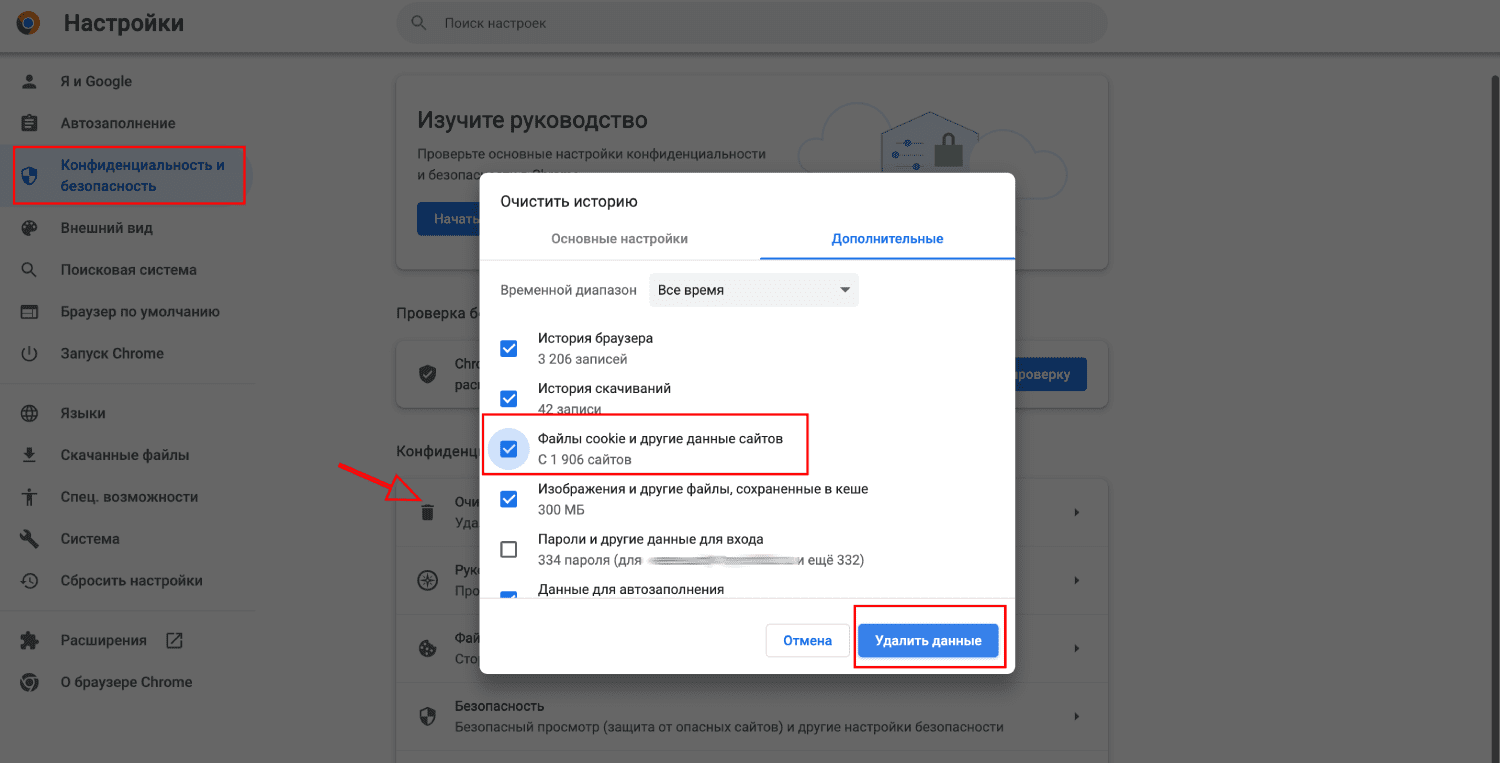
Очистите кэш и куки в браузере
Инструкция для Гугл Хром:
- Откройте настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
- Нажмите «Очистить историю».
- Выберите пункт «Файлы cookie и другие данные сайтов».
- Нажмите «Удалить данные».
Для остальных браузеров инструкция будет похожая. Например, для Яндекс.Браузера:
- Нажмите «Дополнительно» → «Очистить историю».
- Выберите пункт «Файлы cookie и другие данные сайтов и модулей».
- Нажмите «Очистить».
Проверьте работу антивируса
Антивирус на компьютере может блокировать «подозрительные» для него веб-ресурсы. Если вы полностью доверяете сайту, попробуйте отключить антивирус и перейти на нужную страницу снова.
Как исправить ошибку защищенного соединения владельцу сайта
Как мы писали ранее, проблемы с защищенным подключением могут возникнуть, когда на сайт работает по протоколу HTTP. Чтобы перейти на защищенный протокол HTTPS, выполните следующие действия.
Мы покажем инструкцию на примере панели «Интернет Хостинг Центр». В других панелях управления хостингом действия могут отличаться, но будут похожими. Действует акция: бесплатный перенос сайтов от других хостинг-провайдеров специалистами IHC. Чтобы заказать перенос, обратитесь в службу технической поддержки.
Закажите SSL-сертификат
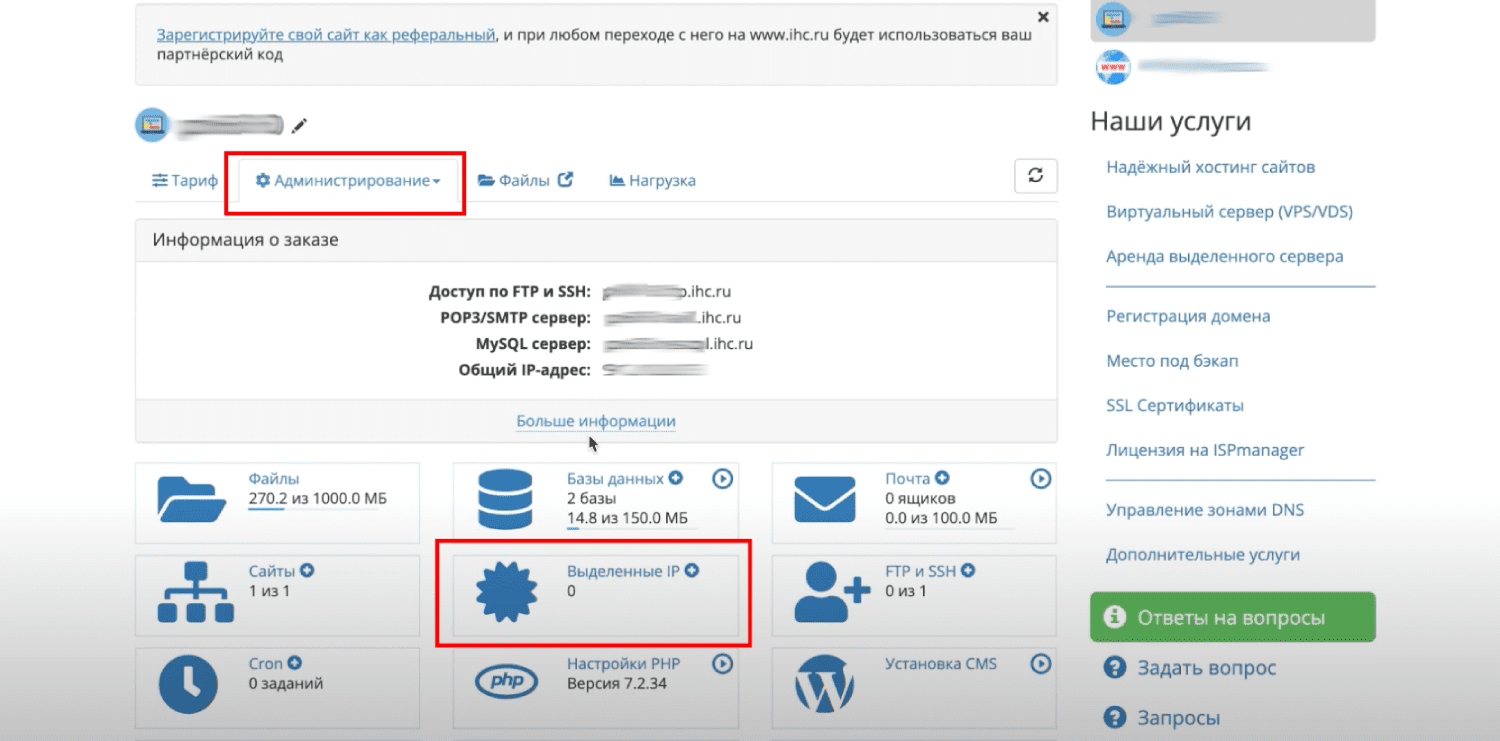
SSL-сертификат — это цифровой сертификат, удостоверяющий подлинность веб-сайта и позволяющий использовать зашифрованное соединение. Чтобы заказать бесплатный SSL-сертификат Let’s Encrypt в панели IHC, переходим в заказанный хостинг, раздел «Администрирование», выбираем пункт «Выделенный IP», оформляем и оплачиваем заказ. Выделенный IP стоит всего 100 ₽ за штуку.
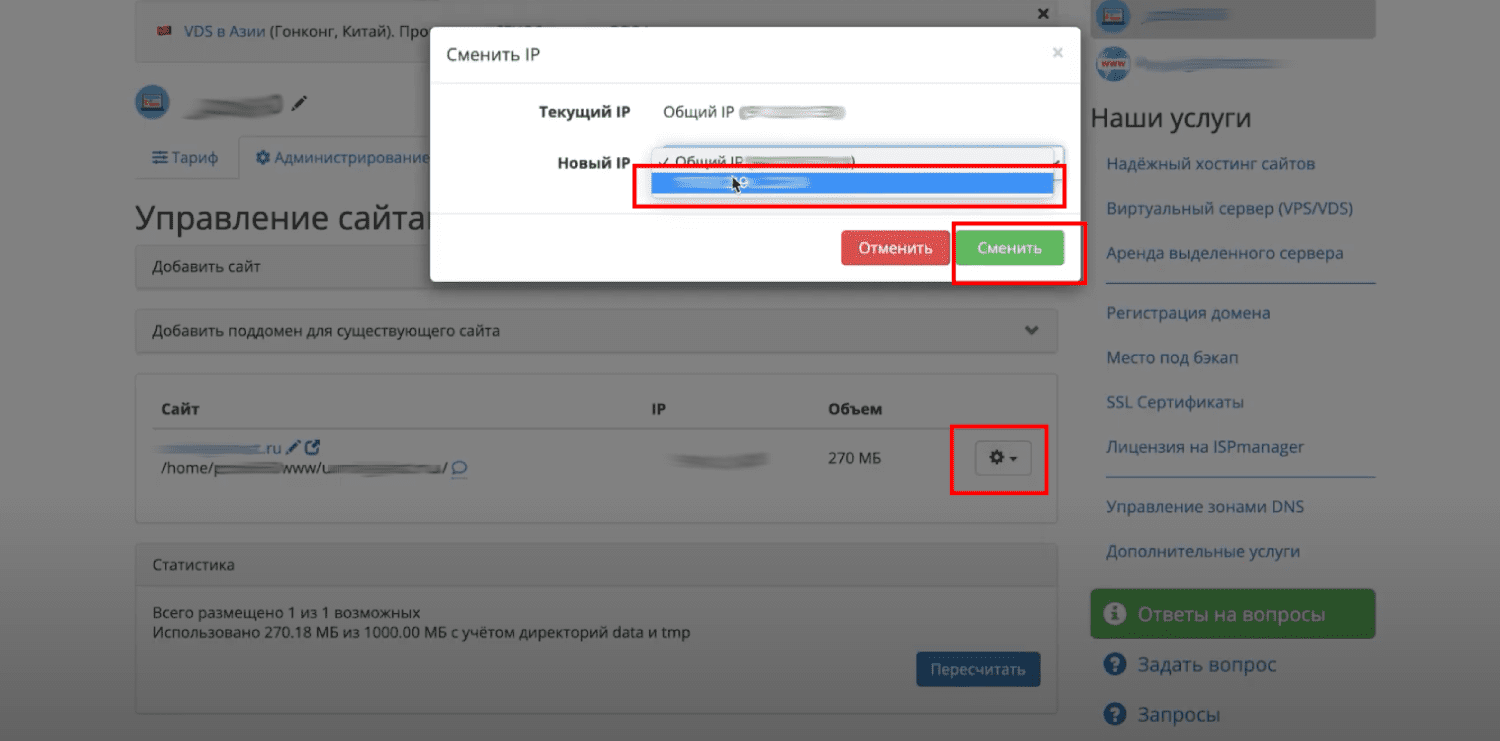
Переходим в управление сайтами, в настройки веб-ресурса и заменим общий IP на выделенный.
Если вы не знаете, что такое выделенный IP и зачем он нужен, рекомендуем прочитать статью в нашем блоге.
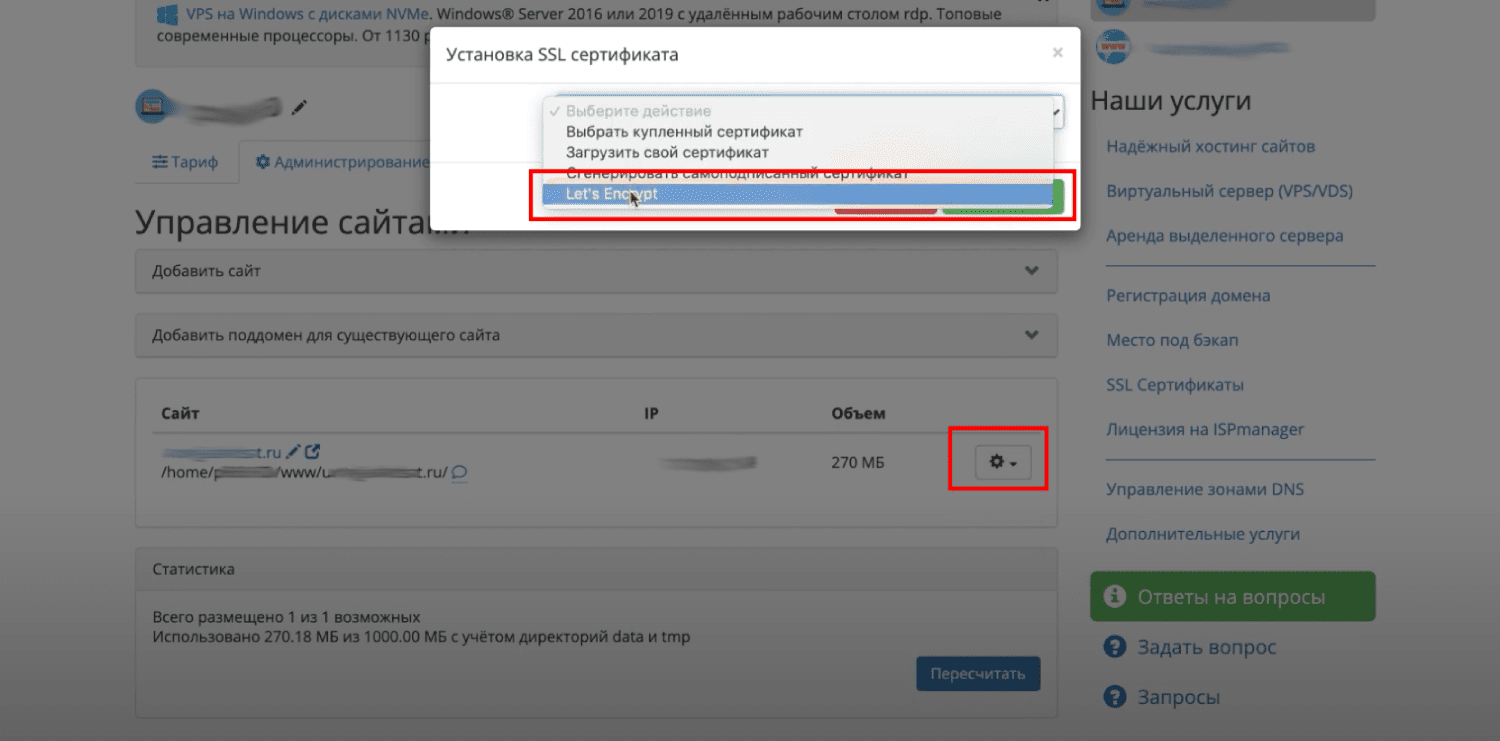
В разделе «Управление сайтами» выбираем нужный веб-ресурс, переходим в его настройки и нажимаем «Установка SSL-сертификата», выбираем «Let’s Encrypt».
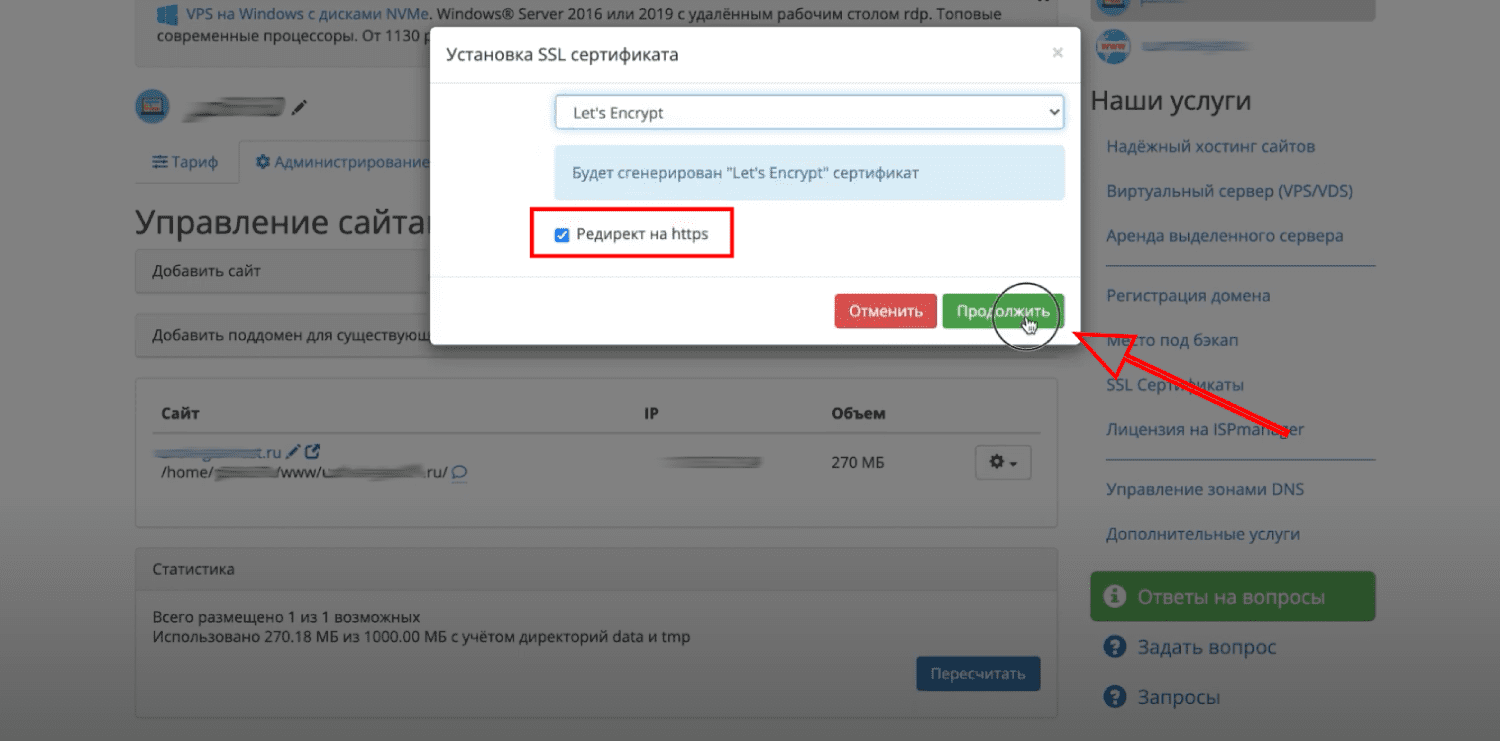
Устанавливаем галочку «Редирект на https» и нажимаем «Продолжить». В течение нескольких минут сертификат будет активирован.
Проверьте все ссылки на сайте
Для корректной работы на сайте не должно остаться ссылок с HTTP-протоколом. Проверьте все линки: желательно, чтобы они были относительными. То есть, вместо полного адреса (https://www.ihc.ru/hosting.html) должен быть только /hosting.html.
Настройте 301 редирект с HTTP на HTTPS
Чтобы пользователи при переходе на HTTP-версию автоматически попадали на HTTPS, нужно настроить 301 редирект. Выше мы показали, как просто настроить перенаправление на защищенный протокол в панели управления IHC. В других панелях действия могут немного отличаться. Чтобы настроить редирект через файл htaccess, вставьте туда следующий фрагмент.
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если этот вариант не поможет, попробуйте другой.
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Проверьте срок действия SSL-сертификата
Сертификат выдается на определенный срок. Если бесплатный Let’s Encrypt обновляется автоматически, то за обновлением платных сертификатов нужно следить. Чтобы проверить срок действия сертификата, нажмите на значок замка в строке браузера, перейдите в «Безопасное подключение», нажмите на пункт «Действительный сертификат» и найдите его дату выдачи и дату окончания. Если срок действия скоро подходит к концу, рекомендуем позаботиться о выпуске нового.
Обратитесь в службу технической поддержки
Если ни один из способов вам не помог, обратитесь в службу техподдержки вашего хостинг-провайдера. Опытные специалисты помогут решить проблему.
Заключение
Теперь вы знаете, что делать, если на сайте возникла ошибка с безопасностью подключения. Являетесь клиентом IHC и остались вопросы? Обратитесь в поддержку через тикет-систему — мы работаем онлайн 24х7 и обязательно вам поможем.
Похожие статьи
-
Уникальность контента на сайте является одним из главных факторов ранжирования. Поисковые системы продвигают в топ ресурсы с уникальным содержанием — если же на странице размещен чужой авторский текст, который просто скопировали с другого сайта, поисковики накладывают санкции. А в таком случае страдают не только «воры», но и авторы, ведь технически они предоставляют дублированную информацию. Кроме того, очень часто ПС считают первоисточником не тот сайт, который первым опубликовал текст, а тот, который раньше проиндексировали. Чтобы избежать этого, нужно выстроить защиту от плагиаторов. В статье мы расскажем, как защитить сайт от копирования текста десятью разными способами.
-
Подвергнуться атаке спамеров может любой сайт, имеющий форму обратной связи. Это уязвимое место, которое позволяет ботам отправлять данные на сервер: делать инъекции, оставлять в комментариях вредоносные ссылки, регистрировать фальшивые аккаунты, захламлять базу данных мусорными контактами, ломая аналитику. Все коммерческие веб-проекты сталкиваются с этой проблемой. Инициатором спам-атаки может быть конкурент, хакер или обычный мошенник, желающий заработать на обмане. Чтобы не стать жертвой спам-ботов, нужно защищать веб-сайт от подобных операций. В статье мы расскажем, как это сделать с использованием капчи и без.
-
В процессе интернет-серфинга мы часто сталкиваемся с ошибкой 404 (Error 404 Not Found). Этот код означает, что на сайте нет страницы с таким адресом. Проблема может возникнуть по нескольким причинам: пользователь ввел неверный URL, информация была перемещена на другой веб-адрес, страницу удалили, произошел сбой на сервере. Чем крупнее ресурс и чем больше на нем веб-страниц, тем сложнее уследить за корректностью ссылок внутри него. Посетители натыкаются на ответ 404 и спешно покидают сайт, не найдя того, что искали. Это плохо влияет на показатели SEO. Избавиться от этой ошибки нельзя, но можно оформить ее так, чтобы она работала на вас. В статье мы расскажем, зачем и как это делают разные веб-проекты.