Перейти к содержанию
Баг-репорт
22 сентября 202131.7к.4 минОбновлено 12 февраля 2023
👉 В этом разделе мы на примерах разбираем сложные айтишные термины. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Баг-репорт (bug report) — это технический документ, который подробно описывает ошибку в работе программы, приложения или другого ПО. Его составляет тестировщик, чтобы разработчикам было понятно, что работает неправильно, насколько дефект критичен и что нужно исправить.
Баг-репорты — часть рабочего процесса. В них фиксируют наличие ошибки, назначают ответственного за исправление. Если сообщить об ошибке в рабочем чате, о ней скорее всего забудут. Каждый член команды подумает, что ошибку исправит другой, и в итоге она так и останется в коде.
- Функциональные. Возникают, когда фактический результат работы не соответствует ожиданиям: не получается опубликовать комментарий на сайте, добавить товар в корзину или открыть страницу.
- Визуальные. Это случаи, когда приложение выглядит иначе, чем задумано: кнопка накладывается на текст, не отображаются картинки или текст выходит за пределы окна.
- Логические. Баг, при котором что-то работает неправильно с точки зрения логики, — например, когда можно указать несуществующую дату (31 февраля) или поставить дату рождения из будущего (2077 год).
- Дефекты UX. Приложение или программа неудобны в использовании: при просмотре ленты новостей пользователя постоянно отбрасывает к началу, слишком близко расположены кнопки и вместо одной нажимается другая.
- Дефекты безопасности. Случаи, когда из-за ошибки в коде данные пользователей (почты, пароли, фото, информация о платежах) могут быть доступны третьим лицам.
Поля варьируются в зависимости от правил конкретной компании, но чаще всего каждый документ содержит следующие пункты:
Серьезность — это показатель влияния бага на работу программы, того, может ли она функционировать без исправления или баг ломает всю систему. Выделяют пять уровней серьезности багов:
- S0 Trivial (Тривиальный) — баг не влияет на работу программы, поэтому для его исправления могут не выделить отдельную задачу, а исправить попутно при исправлении других, похожих ошибок. Например, при заполнении анкеты в поле «Дата рождения» по умолчанию отображается не актуальный год, а 1999-й.
- S1 Minor (Незначительный) — баг почти не нарушает логику процессов, поэтому с ним программа может нормально работать. Например, неудобная навигация в интерфейсе.
- S2 Major (Серьезный) — баг создает неудобства в использовании, но еще не нарушает функционал программы.
- S3 Critical (Критический) — баг мешает приложению выполнять основные функции: калькулятор расходов неправильно считает бюджет или в текстовом редакторе невозможно вводить текст.
- S4 Blocker (Блокирующий) — ситуация, когда программа не работает в принципе: сайт выдает «ошибку 404» или не запускается приложение.
Приоритет — это срочность выполнения задачи. Всего выделяется три уровня приоритетов:
- P1 Высокий — исправляется в первую очередь, так как баг ломает работу приложения.
- P2 Средний — обязательный к исправлению баг после критического.
- P3 Низкий — не требует немедленного решения.
Статус бага в репорте определяется его «жизненным циклом», который состоит из четырех основных стадий:
- Открыт (Open) — тестировщик выявил баг и добавил в репорт.
- В работе (In Progress) — о баге сообщили исполнителю, и он занимается исправлением.
- Исправлен (Ready for check) — исполнитель закончил работу по исправлению бага и передал проект на повторную проверку тестировщику.
- Закрыт (Closed) — баг устранен и больше не воспроизводится.
Кроме основных есть еще несколько статусов:
- Отклонен (Rejected) — исправлению бага помешала ошибка в репорте, например неверный алгоритм в пункте «Шаги к воспроизведению».
- Отсрочен (Deferred) — баг признан неприоритетным и исправление переносится.
- Переоткрыт (Reopened) — баг был отсрочен или отклонен, но теперь исполнитель взял его в работу.
Баг-репорт относится к технической документации, поэтому он не должен содержать лишних оборотов — только факты, изложенные простым языком.
Выявить причину возникновения. Например, если на сайте не получается восстановить пароль, то проблема может быть как в бэкенде, так и во фронтенде. Задача тестировщика — разобраться в ней, так как от этого зависит, кому из разработчиков отдавать баг на исправление.
Провести проверку на разных устройствах. Если проблема есть в десктоп-версии, то она может возникнуть и на мобильных устройствах, поэтому стоит проверить.
Провести проверку в разных версиях ПО. Баг может не воспроизводиться в старой версии ПО, но появится в новой.
Описать несоответствие ожидаемому результату. Чтобы сопоставить то, как работает программа сейчас, с ожидаемым результатом, начинающим специалистам лучше свериться с технической документацией и техническим заданием, где подробно описано, как все работает в идеале.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
- Гипертекстовые ссылки можно использовать для того, чтобы связать краткое сообщение об ошибке с дополнительным материалом или объяснением проблемы. (Только, смотрите, не перестарайтесь).
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Баг-репорт — это отчет об ошибке. В нём указывают, что нужно исправить в программном обеспечении или на сайте. Перечисляют причины и факты, почему поведение считают ошибочным.
Отчеты отличаются: содержание зависит от предметной области, типа программного обеспечения и даже части программы, где произошла ошибка. Но есть и общие, характерные для всех отчетов моменты.
Почему важно сообщать об ошибках и кто это делает
Никто не хочет работать с программным обеспечением, которое ведет себя не так, как ожидалось. Например, постоянно вылетает, выдает неправильный результат. Плохой пользовательский опыт делает программу бесполезной. Отчеты об ошибках помогают сделать так, чтобы ПО выполняло то, что нужно.
Во многих командах разработчиков есть тестировщики или даже службы обеспечения качества. Они ищут и готовят сообщения об ошибках, а разработчики устраняют проблемы.
Тестировщиком реально стать даже без опыта в IT. Для этого пройдите курс Skypro «Инженер по тестированию». Научитесь писать тестовую документацию и составлять отчеты, тестировать веб- и мобильные приложения и API, освоите нужные инструменты. Внутри — мастер-классы с реальными рабочими задачами, домашки и разборы от наставника. Создадите четыре проекта для портфолио и получите диплом гособразца.
Основные принципы
Правильные отчеты помогают программистам быстрее исправлять ошибки. Детали зависят от типа багов. Но есть несколько основных принципов — что и как включать в баг-репорт, чтобы заранее снять вопросы разработчиков.
Указывайте:
1️⃣ Только одну ошибку на отчет. Это золотое правило, потому что так гораздо проще исправлять баги. Легче отслеживать статус отдельных отчетов и выставлять приоритеты задач, распределять работу между несколькими разработчиками. Да и меньшее количество информации проще запомнить и проанализировать.
2️⃣ Место интерфейса программного обеспечения, в котором возникла ошибка. Опишите экран, на котором находитесь, состояние интерфейса. Включите URL-адрес страницы, если это веб-приложение.
3️⃣ Действия в программе. Пошагово опишите действия, которые выполняли перед тем, как столкнулись с ошибкой. Это важно: может оказаться, что некорректное поведение программы началось до того, как вы его заметили.
4️⃣ Ожидания. Поведение программы может быть некорректным с точки зрения общей логики или вашего личного опыта — указывайте не только очевидные отказы выполнения и неверные результаты вычислений. Программы создают, чтобы облегчить пользователям жизнь, а не заставлять их подстраиваться под готовый результат.
5️⃣ Скриншот или запись экрана с ошибкой. Есть риск ошибиться, когда пишешь отчет об ошибке. Это значительно усложнит работу команды разработки. Визуальные материалы — более точный способ указать на проблему, чем просто описать ее.
6️⃣ Техническую информацию. То есть вашу операционную систему, браузер, тип устройства — персональный компьютер, мобильный телефон или планшет. А еще тип устройства ввода — клавиатуру, мышь, сенсорный экран и прочее. Будут полезны и параметры монитора, чтобы исправить ошибки в отображении пользовательского интерфейса.
7️⃣ Все сообщения об ошибках и коды. Они помогут определить, что это за ошибка и как ее устранить. Показывайте и те сообщения, которые кажутся нерелевантными. Даже они могут помочь разобраться в проблеме.
8️⃣ Можете ли вы воспроизвести проблему. То есть происходит ли одно и то же каждый раз, когда вы пытаетесь выполнить задачу. Эта информация поможет разработчику найти причину ошибки.
9️⃣ Пробовали ли исправить проблему. Есть причина, по которой айтишник всегда спрашивает: «Вы пробовали выключить и снова включить?» или «Пытались ли обновить веб-страницу?». Перезагрузка может быть простым способом исправить проблему. Если она не исчезает — это дает много информации. Укажите, и это сэкономит время на последующее обсуждение проблемы.
🔟 Насколько проблема влияет на работу. Обычно серьезность варьируется от очень высокой (полностью останавливает работу) до очень низкой (визуальные недочеты). Эта информация поможет командам разработчиков расставить приоритеты, определить порядок, в котором устранять ошибки.
Основные элементы
Отчет должен быть четким, действенным и простым. Иначе разработчикам будет сложно понять проблему и найти решение.
Обычно программисты и тестировщики договариваются, что и как указывать. Еще на это влияет система, в которой готовят отчет. Но есть общие компоненты баг-репорта:
👉 Резюме — краткое обозначение проблемы, причина и тип ошибки.
👉 Описание — подробности и любые сведения, которые помогут локализовать и исправить ошибку.
👉 Вложения — любые визуальные или другие материалы.
👉 Срок выполнения — если важно, чтобы ошибку исправили к определенной дате.
👉 Критичность — комментарий, насколько баг мешает нормальной работе приложения.
Часто выделяют следующие уровни критичности ошибок:
☝ Блокирующий (Blocker) — полностью блокирует нормальную работу программы, нужно исправить как можно быстрее.
☝ Критический (Critical) — сильно искажает логику приложения и значительно осложняет работу с ним.
☝ Значительный (Major) — затрагивает только отдельные элементы программы, существенно мешает работать.
☝ Незначительный (Minor) — либо не сильно влияет на работу программы, либо проявляется редко.
☝ Тривиальный (Trivial) — относится к визуальным недочетам в интерфейсе: опечатки, неудобные цвета и прочее.
Жизненный цикл
Порядок работы тоже зависит от соглашений в команде, системы управления. Но выделяют общие статусы отчета, которые встречаются практически везде:
💡 Новый — только создан, ждет проверки разработчиком.
💡 Принят — отчет проверили, проблему подтвердили.
💡 Отклонен — отчет проверили, но команда разработки отказалась работать по нему. Например, потому что ошибку не удалось повторить. Или то, что показалось ошибкой, — нормальное поведение программы. Или проблему уже устранили, когда работали над другим отчетом.
💡 Назначен — ошибку передали исполнителю.
💡 В работе — разработчик исправляет ошибку.
💡 Проверяется — исполнитель закончил работу, результат проверяет старший специалист.
💡 Закрыт — ошибку исправили, результат доступен пользователям.
Системы для отчетов об ошибках
Современные программы — это сложные, многоуровневые информационные системы. Большинство из них неидеальны, где-то постоянно появляются баги. Чтобы помочь командам разработчиков справиться с потоком отчетов об ошибках от пользователей или тестировщиков, создали специальные системы. Они позволяют автоматизировать работу с багами.
Такие программы называют баг-трекерами. Чаще всего они — часть более сложных систем: управления проектами или исходным кодом приложения.
Системы управления проектами созданы, чтобы помочь контролировать разработку программы. Акцент в них сделан на планировании, отчетности и аудите. Такие системы чаще используют менеджеры проектов, тестировщики, разработчики в коммерческих продуктах.
К наиболее распространенным системам управления проектами относят:
- Jira.
- YouTrack.
- Redmine.
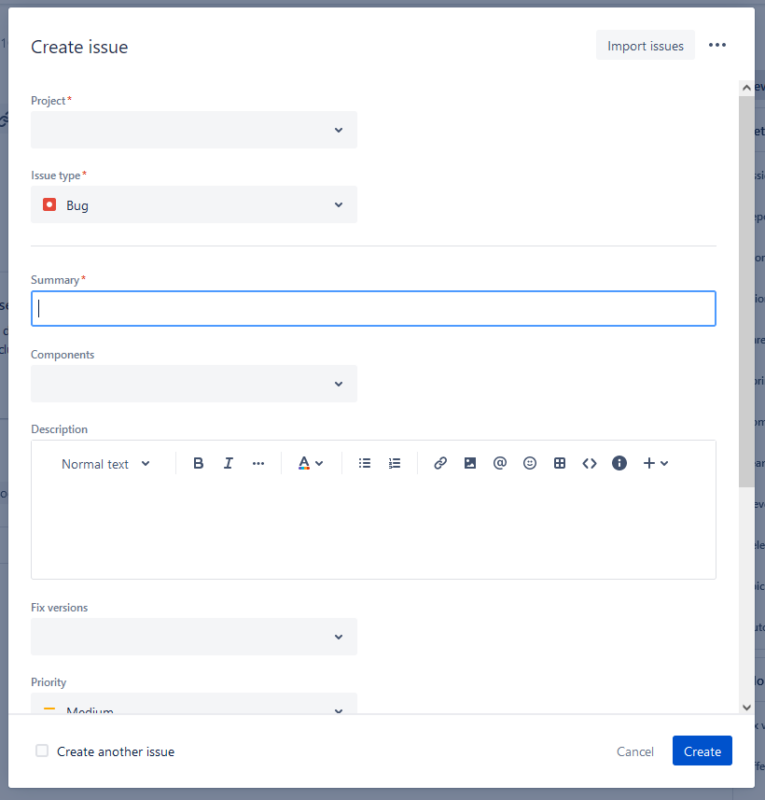
Форма создания отчета об ошибке в системе управления проектами Jira
Системы управления исходным кодом позволяют отслеживать изменения, контролировать версии кода и управлять отчетами об ошибках. Ими чаще пользуются именно разработчики. Не только в коммерческих, но и в свободно распространяемых программных продуктах, программах с открытым исходным кодом.
К основным системам управления исходным кодом относят:
- GitHub.
- GitLab.
- Bitbucket.
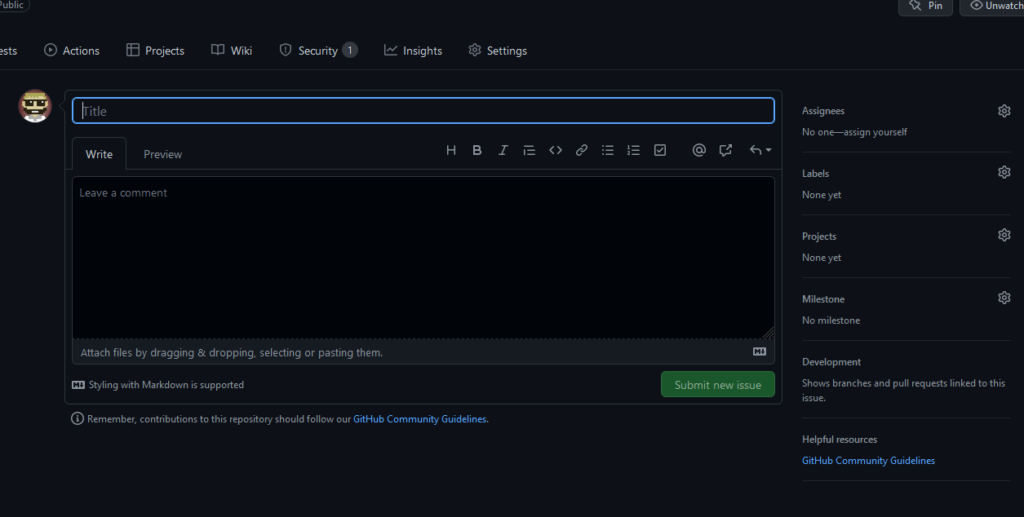
Форма создания отчета об ошибке в системе управления исходным кодом GitHub
Интерфейсы и функции систем довольно сильно отличаются, но для работы с отчетами все предоставляют базовый набор функций:
✔️ форма создания отчета об ошибке с полями для ввода основных элементов;
✔️ управление состоянием и параметрами;
✔️ форма обсуждения, в которой команда задает вопросы и оставляет комментарии, указывает дополнительные детали;
✔️ уведомление об изменениях через имейл или другую систему обмена сообщениями.
У части баг-трекеров есть публичное голосование. Пользователи голосуют за или против бага: так повышают или понижают его приоритет.
Главное
- Баг-репорт — специальный вид отчета о неисправности в программном обеспечении или веб-сайте. Баг-репорт готовят тестировщики или специалисты из команды по контролю качества.
- Оформление баг-репорта сильно влияет на скорость, с которой исправят ошибки, на итоговый результат. Указывайте причину и тип ошибки, подробности, срок выполнения, критичность. Прикладывайте скриншоты или запись экрана.
- Прописывайте, пробовали ли исправить проблему, насколько она влияет на работу. Указывайте операционную систему, браузер, тип устройства, параметры монитора.
- Есть системы, с которыми проще создавать баг-репорты и управлять ими. Основные: Jira, YouTrack, Redmine, GitHub, GitLab, Bitbucket.