Содержание
- Stray end tag head как исправить
- Как проверить HTML валидацию сайта — основные ошибки
- Как проверить сайт на валидность HTML кода
- Заключение
- Сергей Моховиков
- Почему валидатор выдает ошибку?
- Stray end tag «head»
- 7 Answers 7
Stray end tag head как исправить
Как проверить HTML валидацию сайта — основные ошибки
Проверка валидности HTML кода сайта обязательно входит в мой технический аудит. Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Как проверить сайт на валидность HTML кода
Проверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator. Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222
И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here
Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source
Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег прописан как парный — это не верно.
Соответственно, нужно убрать из кода закрывающий тег . Аналогично этой ошибке могут встречаться теги . Эту ошибку нужно исправлять.
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)
Здесь не верно прописана вложенность тегов. В
- должны быть только
. В данном примере эти элементы вообще не нужны.
Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
- Error: Attribute http-equiv not allowed on element meta at this point
Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
- Error: Bad start tag in div in head
Тегов img и div не должно быть в . Эту ошибку нужно исправлять.
- Error: CSS: Parse Error
В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading
Здесь пустой заголовок h1. Нужно удалить теги
- Error: End tag br
Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)
Это спецсимволы HTML, правильно нужно писать © или ©. Лучше эту ошибку исправить.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это серьезная ошибка:
После ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:
Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
— это парный тег, а здесь он не закрыт, соответственно, нужно закрыть. Ошибку исправлять.
- Error: Start tag a seen but an element of the same type was already open
- Error: End tag a violates nesting rules
Здесь отсутствие закрывающего тега нарушает правила вложенности, откуда идет уже фатальная ошибка.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это частный случай, так конечно нужно смотреть индивидуально.
- Warning: The bdi element is not supported in all browsers. Please be sure to test, and consider using a polyfill
Элемент bdi не поддерживается во всех браузерах, лучше использовать стили CSS, если нужно изменить направления вывода текста. Это не критичное предупреждение.
- Error: A document must not include both a meta element with an http-equiv attribute whose value is content-type, and a meta element with a charset attribute
Здесь 2 раза указана кодировка:
Нужно убрать в начале. Ошибку лучше исправить.
- Error: Bad value callto:+7 (473) 263-22-06 for attribute href on element a: Illegal character in scheme data: space is not allowed
Здесь запрещены пробелы для атрибута href, нужно писать так — callto:74732632206. Ошибку лучше исправить, но не критично.
- Error: CSS: max-width: Too many values or values are not recognized
И аналогичная ошибка:
- Error: CSS: max-height: Too many values or values are not recognized
В данных случаях для max-width: и max-height: не поддерживается свойство auto. Должно быть конкретное значение в px, % и других единицах измерения для CSS. В целом, эти ошибки не критичные.
- Error: The for attribute of the label element must refer to a non-hidden form control
Атрибут label должен относиться к фрагменту id с идентификатором «control-label». То есть нужно в код формы вставить кусок Тоже ошибка не критичная.
- Error: Legacy encoding windows-1251 used. Documents must use UTF-8
Кодировка windows-1251 уже устарела, сейчас везде используется utf-8. По хорошему нужно делать сайт изначально на utf-8, иначе он или отдельные страницы могут отображаться кракозябрами. Но это не критичная ошибка. Если у вас с сайтом все ок, то можно оставить, как есть.
Вот еще похожая ошибка:
- Error: Bad value text/html; charset=windows-1251 for attribute content on element meta: charset= must be followed by utf-8
Для атрибута content кодировка должна быть utf-8. Смотрите сами, хотите исправлять это или нет, не критично.
Заключение
После того, как сделана полная проверка, я составляю файл с грубыми ошибками и передаю его моим программистам или технической поддержке клиента. Кстати, почитайте интересную историю, как я искал себе программиста.
Итак, теперь вы знаете, как проверить валидацию сайта с помощью онлайн сервиса W3C HTML Validator, но как я сказал валидность кода далеко не самый важный фактор ранжирования, скорее всего после исправления ошибок вы не заметите существенной разницы в позициях или трафике сайта. Но я считаю, что все равно нужно привести сайт в порядок, и надеюсь, моя статья вам в этом помогла.
Сергей Моховиков
Здравствуйте! Я специалист по продвижению сайтов в поисковых системах Яндекс и Google. Веду свой блог и канал на YouTube, где рассказываю самые эффективные технологии раскрутки сайтов, которые применяю сам в своей работе.
Почему валидатор выдает ошибку?
Прохожу курс на htmlacademy, пытаюсь отправить проект на защиту, но не пропускает автоматический валидатор, причем выдает ошибки, которых нет.
P.S. наставники уже не помогают.
1. Пишет, что не указана кодировка, хотя она указана как на странице, так и в атоме, в котором пишу. Везде utf-8.
Так же выдает, что этот тег не закрыт. Пробовал написать его так , все равно пишет, что не закрыт и еще дополнительную ошибку на этот символ.
Еще пишет Bad element name “meta-charset=»utf-8″”: Code point “U+003D” is not allowed
2.Выдает ошибку в нескольких местах «Unmappable byte sequence: “81”. «. Что это означает понять не могу, первое слово вообще даже переводчик не берет.
3. Element “head” is missing a required instance of child element “title”. Так же не могу понять в чем ошибка, код выше.
4. Element “title” not allowed as child of element “meta-charset=»utf-8″” in this context.
Титульный элемент не допускается как дочерний к meta-charset.
Так же не понятно как исправить в связи с вопросами выше.
5. Stray end tag “head”. Переводчик перевел это как «шальное закрытие тега head. Это как понять? Код выше.
6. Start tag “body” seen but an element of the same type was already open. «Начальный тег body виден, но элемент того же типа уже открыт». Но у меня один на странице и он закрыт!
7. End tag for “body” seen, but there were unclosed elements. Говорит о незакрытых элементах, прошелся про каждому — нет незакрытых!
Stray end tag «head»
The code is inside the html tag. I don’t understand the reason of this error, I close all tags except for meta and link, which can’t be closed, what’s the problem?
7 Answers 7
you need to understand — the element defines attributes that are used by the browser, but are not directly visible in the page. The attribute defines the title shown on your browser tab.
After you close the tag, you should open the tag, in which all the content to be shown in the page should go.
Источник
Подскажите как исправить данную ошибку?
Error: Stray end tag head.From line 29, column 310; to line 29, column 316xt/css’ /></head><body
Да, ей там не место, все <div> должны находиться строго между <body> и </body>.
Большое спасибо, буду разбираться!
Дайте ссылку на проблемную страницу.
https://opticworld.com.ua/
там три ошибки выдаёт
Error: Stray end tag head.
From line 29, column 310; to line 29, column 316
xt/css’ /></head><body
Error: Start tag body seen but an element of the same type was already open.
From line 29, column 317; to line 29, column 355
/></head><body id=»index» class=»index lang_ru»> <span
Fatal Error: Cannot recover after last error. Any further errors will be ignored.
From line 29, column 317; to line 29, column 355
/></head><body id=»index» class=»index lang_ru»> <span
Хм, а Вас не смущает, что внутри <head></head> стоит <div>?
я в этом не разбираюсь, не могу сказать правильно это или нет, возможно ошибка в шаблоне
Ну, а как удалите, то будем Вам счастье — ещё 13 ошибок и пяток предупреждений по <body>
Ну тогда мокните фэйсом вашего программиста, который разбирается. Это косяк.
Благодарю, но сайтом занимаюсь сам, делаю как могу, изучаю по ходу проблем.
Вы имеете в виду <div class=»go-up» title=»Вверх» id=’ToTop’>⇧</div><div class=»go-down» title=»Вниз» id=’OnBottom’>⇩</div> эта часть проблемная?
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код — это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
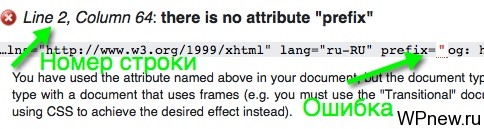
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
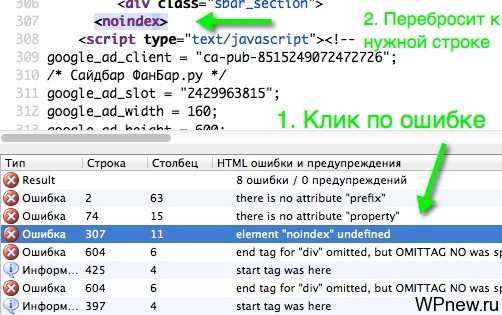
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=«0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:

|
|
| LightOfLight |
|
|
Group: Members Member No.: 27,645 |
I am using https://validator.w3.org/ to check my html markup. And it shows this weird error. Does anyone know how to fix this? <!DOCTYPE html> <a class=»main-header__nav-link» href=»https://callservicing.com/dentist»>Dentist</a> <ul id=»nav-list»> </head> <body> <header class=»main-header»> Attached thumbnail(s) |
|
|
|
| pandy |
|
|
🌟Computer says no🌟
Group: WDG Moderators Member No.: 6 |
You’ve placed a lot of elements that belong in BODY in HEAD. All of this (I keep the closing HEAD tag). CODE <a class=»main-header__nav-link» href=»https://callservicing.com/dentist»>Dentist</a> <ul id=»nav-list»> </head> The BODY tags aren’t mandatory to use. If they aren’t used they are implied. Same with the HEAD tags. When it sees the first A tag above the validator assumes there are both a closing tag for HEAD and a start tag for BODY before it. Then when it comes to the the end tag for HEAD and start tag for BODY you actually typed, it reports them as erroneous. This may seem backwards, but the validator is just a machine. It takes it line for line. When it sees the A tag up in head it doesn’t see an error, because HEAD and BODY tags can be implied. The error exists first when it encounters your closing tag for HEAD. It’s often this way. The validator points out the point where the error i obvious to it, but the actual mistake can be much higher up in the HTML. One gets used to the validators way of «thinking» fairly quickly, because it’s actually logical, even if that can be hard to see when one is new to it. Just place those links and the list where they belong and the errors will go away. |
|
|
|
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:
-
24.04.2016 01:27
Хорошо, спасибо за советы. Попробуем.
Также есть такая ошибка: Stray end tag head. С чем она может быть связана?
- 0
-
24.04.2016 23:44
- 0
-
25.04.2016 02:38
Есть еще такая ошибка: Cannot recover after last error. Any further errors will be ignored. Как ее исправить?
- 0
-
25.04.2016 14:16
Гуру
- Репутация: 104
- Webmoney BL:
?
Сообщение от smowin
Ну все-таки валидность кода я думаю имеет какое-то значение при ранжировании, хоть и минимальное. Ведь валидный код помагает ПС правильно оценить сайт с технической точки зрения.
Ога. Проверьте на валидность Яндекс или Гугл.
- 0
-
25.04.2016 15:13
Гуру
- Репутация: 384
- Webmoney BL:
?
kuzmi4, как все любят приводить поисковики в пример))
Дело в том что есть ошибки, которые просто необходимы для нормальной работы проекта, но такие ошибки зачастую никак не вредят ни сайту, ни семантике.
А есть ошибки по глупости, которые просто необходимо убирать. На примере ТС, в head вписан лишний тег, да поисковик тупо сайт может не индексировать из-за такой мелочи. Альты не прописаны, думаю вы не будете возражать что и они могут помочь в продвижении. И дублирование ссылки вот такой конструкцией<a href=»ссылка»><a href=»ссылка»>и тут анкор</a></a> поисковикам вообще не понравится.
Поэтому важно следить за валидностью хотя бы чтобы не навредить в продвижении. Да сама валидность мало чем влияет на продвижение, но вот ошибки могут тупо тащить сайт в самый низ.- 0
-
25.04.2016 16:34
Гуру
- Репутация: 104
- Webmoney BL:
?
Сообщение от 3s777
kuzmi4, как все любят приводить поисковики в пример))
А что не любить то? Это ж наши БОГИ.
Сам стараюсь сделать код максимально валидным (если возможно и есть время). Зачем? Хочу что сайт выглядел более-менее одинаково во всех (многих) браузерах.
Все.
Я не говорю про адские ошибки, которые мешают отображению сайта и препятствуют сканированию ботами ПС.
—
ПС. Наличие/отсутствие альтернативного текста к валидации не относиться. Главное что бы у изображения присутствовал атрибут alt (даже пустой)- 0















































 Nov 18 2020, 04:04 PM
Nov 18 2020, 04:04 PM






 ?
?

 ?
?