Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);I’ve updated to Babel 7 but I am receiving the following syntax error.
[!] (babel plugin) SyntaxError: Unexpected token, expected "," (3:21)
1 | // @flow
2 |
> 3 | import React, { type Node } from 'react';
| ^
4 | import { compose, defaultProps, setDisplayName } from 'recompose';
5 | import cssVendor from 'css-vendor';
6 | import Dotdotdot from 'react-dotdotdot';
Here’s my package.json
{
"name": "@foo/bar",
"version": "0.1.3",
"main": "index.min.js",
"license": "SEE LICENSE IN LICENSE",
"dependencies": {
"@babel/polyfill": "^7.0.0",
"@catalytic/catalytic-icons": "0.1.3",
"@catalytic/formdata-polyfill": "0.1.3",
"@tippy.js/react": "^1.0.1",
"change-case": "^3.0.2",
"classlist-polyfill": "^1.2.0",
"classnames": "^2.2.5",
"color": "^3.0.0",
"css-vendor": "^1.1.0",
"dom-helpers": "^3.4.0",
"esm": "^3.0.71",
"hast-util-sanitize": "^1.2.0",
"hast-util-to-mdast": "^3.0.0",
"immutable": "^3.8.2",
"keycode": "^2.2.0",
"mdast-util-to-hast": "^3.0.2",
"path": "^0.12.7",
"raf": "^3.4.0",
"ramda": "^0.25.0",
"react": "^16.6.0",
"react-color": "^2.14.1",
"react-datetime": "^2.16.2",
"react-dom": "^16.6.0",
"react-dotdotdot": "^1.2.3",
"react-dropzone": "^4.3.0",
"react-intl": "^2.4.0",
"react-jss": "^8.6.1",
"react-modal": "^3.5.1",
"react-router": "^4.3.1",
"react-router-dom": "^4.3.1",
"react-select": "^2.1.1",
"react-switch": "^3.0.4",
"react-textarea-autosize": "^7.1.0",
"react-toastify": "^4.4.3",
"recompose": "^0.30.0",
"remark-parse": "^5.0.0",
"snyk": "^1.89.0",
"strip-markdown": "^3.0.2",
"url-search-params-polyfill": "^4.0.1",
"whatwg-fetch": "^2.0.4"
},
"devDependencies": {
"@babel/core": "^7.0.0",
"@babel/plugin-external-helpers": "^7.2.0",
"@babel/plugin-transform-flow-strip-types": "^7.0.0",
"@babel/preset-env": "^7.2.3",
"@babel/preset-react": "^7.0.0",
"@catalytic/eslint-config-catalytic": "0.1.3",
"@svgr/rollup": "^4.0.2",
"@svgr/webpack": "^4.0.2",
"babel-core": "^7.0.0-bridge.0",
"babel-jest": "^23.6.0",
"catalog": "^3.6.0",
"enzyme": "^3.6.0",
"enzyme-adapter-react-16": "^1.6.0",
"enzyme-to-json": "^3.3.4",
"eslint": "^4.19.1",
"flow": "^0.2.3",
"flow-bin": "^0.78.0",
"glob": "^7.1.2",
"identity-obj-proxy": "^3.0.0",
"jest": "^22.1.4",
"jest-canvas-mock": "^1.1.0",
"jest-junit": "^5.0.0",
"rc-time-picker": "^3.3.1",
"rc-util": "^4.5.1",
"react-cosmos": "^4.6.4",
"react-cosmos-flow": "^4.6.1",
"react-cosmos-router-proxy": "^4.6.1",
"react-cosmos-test": "^4.6.4",
"react-cosmos-wrapper-proxy": "^1.4.0",
"rimraf": "^2.6.2",
"rollup": "^1.1.0",
"rollup-plugin-babel": "^4.3.0",
"rollup-plugin-flow-entry": "^0.2.0",
"rollup-plugin-json": "^3.1.0",
"rollup-plugin-multi-entry": "^2.1.0",
"rollup-plugin-node-resolve": "^4.0.0",
"rollup-plugin-postcss": "^1.6.3",
"sinon": "^4.2.1",
"url-loader": "1.1.2"
},
"scripts": {
"build": "yarn build:source",
"build:catalog": "cd src && catalog build --public-url /ui/catalog/",
"build:cosmos": "yarn cosmos:export",
"build:source": "NODE_ENV=production yarn rollup -c",
"catalog": "cd src && catalog start",
"clean": "rimraf build",
"cosmos": "cosmos --config config/cosmos.config.js",
"cosmos:export": "cosmos-export --config config/cosmos.config.js",
"lint": "yarn eslint .",
"lint-fix": "yarn eslint --fix -f codeframe .",
"lint-staged": "yarn eslint --fix -f codeframe",
"snyk": "snyk test --severity-threshold=medium --org=catalyticlabs",
"snyk-wizard": "snyk wizard --org=catalyticlabs",
"start": "yarn cosmos",
"test": "TZ=UTC jest --env=jsdom"
},
"jest": {
"collectCoverageFrom": [
"src/**/*.{js,jsx,mjs}"
],
"forceExit": true,
"setupFiles": [
"<rootDir>/config/polyfills.js",
"<rootDir>/config/enzyme.js",
"jest-canvas-mock"
],
"snapshotSerializers": [
"enzyme-to-json/serializer"
],
"testMatch": [
"<rootDir>/{config,src}/**/__tests__/**/*.{js,jsx,mjs}",
"<rootDir>/{config,src}/**/?(*.)(spec|test).{js,jsx,mjs}"
],
"testEnvironment": "node",
"testURL": "http://localhost",
"transform": {
"^.+\.(js|jsx|mjs)$": "<rootDir>/../../node_modules/babel-jest",
"^(?!.*\.(js|jsx|mjs|css|json)$)": "<rootDir>/config/jest/fileTransform.js"
},
"transformIgnorePatterns": [
"/node_modules/(?!react-cosmos-flow)"
],
"moduleNameMapper": {
"^.+\.css$": "identity-obj-proxy",
"^.+\.svg$": "<rootDir>/config/jest/svgMock.js",
"^react-native$": "react-native-web"
},
"moduleFileExtensions": [
"web.js",
"js",
"mjs",
"json",
"web.jsx",
"jsx",
"node"
],
"reporters": [
"default",
"jest-junit"
]
},
"babel": {
"presets": [
[
"@babel/env",
{
"modules": "auto",
"targets": {
"browsers": [
"defaults"
]
},
"useBuiltIns": "entry"
}
],
"@babel/react"
]
}
}
Any help is appreciated.
Содержание
- Ошибка: Syntax error: unexpected token 17 февраля 2016 · HTML & CSS, JavaScript и Блог · 2 мин чтения
- Чаще всего
- Простой пример
- Возможное решение (первое)
- Возможное решение (второе)
- Так же ошибка возникает бывает…
- Личный опыт
- Послесловие
- Uncaught SyntaxError: Unexpected token — что это означает?
- Что делать с ошибкой Uncaught SyntaxError: Unexpected token
- parsing — PHP parse/syntax errors; and how to solve them
- Answer
- Solution:
- What are the syntax errors?
- Most important tips
- How to interpret parser errors
- Solving syntax errors
- White screen of death
- Answer
- Solution:
- Using a syntax-checking IDE means:
- Answer
- Solution:
- Unexpected <-code-11>-code-1>
- Unexpected <-code-21>closing square bracket
- Answer
- Solution:
- Unexpected An "<-code-13<-code-16>unexpected <-code-1<-code-16>" <-code-13<-code-16>means that there’s a literal <-code-2<-code-16>name <-code-8<-code-16>which doesn’t fit into the current expression/statement structure Missing semicolon It most commonly indicates a missing semicolon in the previous line <-code-4<-code-16>Variable assignments following a statement are a good indicator where to look: String concatenation Btw <-code-8<-code-16>you should prefer string interpolation <-code-23>basic variables in double quotes) whenever that helps readability <-code-4<-code-16>Which avoids these syntax issues String interpolation is a scripting language core feature <-code-4<-code-16>No shame in utilizing it <-code-4<-code-16>Ignore any micro-optimization advise about variable <-code-4<-code-16>concatenation being faster <-code-4<-code-16>It’s not Missing expression operators Of course the same issue can arise in other expressions <-code-8<-code-16> <-code-14<-code-16>instance arithmetic operations: PHP can’t guess here <-code-19>the variable should have been added <-code-8<-code-16>subtracted or compared etc Lists Or functions parameter <-code-11<-code-16>s: Class declarations This parser error also occurs in class declarations <-code-4<-code-16>You can only assign static constants <-code-8<-code-16>not expressions <-code-4<-code-16>Thus the parser complains about variables as assigned data: Unmatched <-code-16>closing curly braces can in particular lead here <-code-4<-code-16>If a method is terminated too early <-code-23>use proper indentation!) <-code-8<-code-16>then a stray variable is commonly misplaced into the class declaration body Variables after ident<-code-19>iers Take in mind that using variable variables should be the exception <-code-4<-code-16>Newcomers often try to use them too casually <-code-8<-code-16>even when arrays would be simpler and more appropriate Missing parentheses after language constructs Hasty typing may lead to <-code-14<-code-16>gotten opening or closing parenthesis <-code-14<-code-16> <-code-19>and <-code-14<-code-16>and <-code-14<-code-16>each statements: Solution: add the missing opening <-code-23>between statement and variable The curly < brace does not open the code block<-code-8<-code-16>without closing the <-code-19>expression with the ) closing parenthesis first Else does not expect conditions Solution: Remove the conditions from else or use Need brackets <-code-14<-code-16>closure Solution: Add brackets around $var Invisible whitespace As mentioned in the reference answer on "<-code-13<-code-16>Invisible stray Unicode" <-code-13<-code-16><-code-23>such as a non-breaking space) <-code-8<-code-16>you might also see this error <-code-14<-code-16>unsuspecting code like: It’s rather prevalent in the start of files and <-code-14<-code-16>copy-and-pasted code <-code-4<-code-16>Check with a hexeditor <-code-8<-code-16> <-code-19>your code does not visually appear to contain a syntax issue See also Answer Solution: Unexpected T_CONSTANT_ENCAPSED_STRING Unexpected T_ENCAPSED_AND_WHITESPACE The unwieldy names T_CONSTANT_ENCAPSED_STRING and T_ENCAPSED_AND_WHITESPACE refer to quoted «string» literals. They’re used in different contexts, but the syntax issue are quite similar. T_ENCAPSED… warnings occur in double quoted string context, while T_CONSTANT… strings are often astray in plain PHP expressions or statements. Incorrect variable interpolation And it comes up most frequently for incorrect PHP variable interpolation: Quoting arrays keys is a must in PHP context. But in double quoted strings (or HEREDOCs) this is a mistake. The parser complains about the contained single quoted ‘string’ , because it usually expects a literal identifier / key there. More precisely it’s valid to use PHP2-style simple syntax within double quotes for array references: Nested arrays or deeper object references however require the complex curly string expression syntax: If unsure, this is commonly safer to use. It’s often even considered more readable. And better IDEs actually use distinct syntax colorization for that. Missing concatenation If a string follows an expression, but lacks a concatenation or other operator, then you’ll see PHP complain about the string literal: While it’s obvious to you and me, PHP just can’t guess that the string was meant to be appended there. Confusing string quote enclosures The same syntax error occurs when confounding string delimiters. A string started by a single ‘ or double » quote also ends with the same. That example started with double quotes. But double quotes were also destined for the HTML attributes. The intended concatenation operator within however became interpreted as part of a second string in single quotes. Tip: Set your editor/IDE to use slightly distinct colorization for single and double quoted strings. (It also helps with application logic to prefer e.g. double quoted strings for textual output, and single quoted strings only for constant-like values.) This is a good example where you shouldn’t break out of double quotes in the first place. Instead just use proper for the HTML attributesВґ quotes: While this can also lead to syntax confusion, all better IDEs/editors again help by colorizing the escaped quotes differently. Missing opening quote Here the ‘, ‘ would become a string literal after a bareword, when obviously login was meant to be a string parameter. Array lists If you miss a , comma in an array creation block, the parser will see two consecutive strings: Note that the last line may always contain an extra comma, but overlooking one in between is unforgivable. Which is hard to discover without syntax highlighting. Function parameter lists Runaway strings A common variation are quite simply forgotten string terminators: Here PHP complains about two string literals directly following each other. But the real cause is the unclosed previous string of course. HEREDOC indentation Prior PHP 7.3, the heredoc string end delimiter can’t be prefixed with spaces: Solution: upgrade PHP or find a better hoster. See also Answer Solution: Unexpected is a bit of a misnomer. It does not refer to a quoted <-code-2>. It means a raw identifier was encountered. This can range from <-code-3>words to leftover <-code-4>or function names, forgotten unquoted strings, or any plain text. Misquoted strings This syntax error is most common for misquoted string values however. Any unescaped and stray <-code-5>or <-code-6>quote will form an invalid expression: Syntax highlighting will make such mistakes super obvious. It<-code-6>s important to remember to use backslashes for escaping <-code-33> <-code-5>double quotes, or <-code-33> <-code-6>single quotes — depending on which was used as string enclosure. For convenience you should prefer outer single quotes when outputting plain HTML with double quotes within. Use double quoted strings if you want to interpolate variables, but then watch out for escaping literal <-code-5>double quotes. For lengthier output, prefer multiple <-code-11>/ <-code-12>lines instead of escaping in and out. Better yet consider a HEREDOC section. Another example is using PHP entry inside HTML code generated with PHP: This happens if <-code-14>is large with many lines and developer does not see the whole PHP variable value and focus on the piece of code forgetting about its source. Example is here Unclosed strings It<-code-6>s not just literal s which the parser may protest then. Another frequent variation is an for unquoted literal HTML. Non-programming string quotes If you copy and paste code from a blog or website, you sometimes end up with invalid code. Typographic quotes aren<-code-6>t what PHP expects: Typographic/smart quotes are Unicode symbols. PHP treats them as part of adjoining alphanumeric text. For example <-code-20>is interpreted as a constant identifier. But any following text literal is then seen as a <-code-3>word/ by the parser. The missing semicolon <-code-29>again If you have an unterminated expression in previous lines, then any following statement or language construct gets seen as raw identifier: PHP just can<-code-6>t know if you meant to run two functions after another, or if you meant to multiply their results, add them, compare them, or only run one <-code-22>or the other. Short open tags and <-code-23>headers in PHP scripts This is rather uncommon. But if short_open_tags are enabled, then you can<-code-6>t begin your PHP scripts with an XML declaration: Share solution ↓ Additional Information: Didn’t find the answer? Our community is visited by hundreds of web development professionals every day. Ask your question and get a quick answer for free. Similar questions Find the answer in similar questions on our website. Write quick answer Do you know the answer to this question? Write a quick response to it. With your help, we will make our community stronger. About the technologies asked in this question PHP (from the English Hypertext Preprocessor — hypertext preprocessor) is a scripting programming language for developing web applications. Supported by most hosting providers, it is one of the most popular tools for creating dynamic websites. The PHP scripting language has gained wide popularity due to its processing speed, simplicity, cross-platform, functionality and distribution of source codes under its own license. https://www.php.net/ Laravel Laravel is a free open source PHP framework that came out in 2011. Since then, it has been able to become the framework of choice for web developers. One of the main reasons for this is that Laravel makes it easier, faster, and safer to develop complex web applications than any other framework. https://laravel.com/ JavaScript JavaScript is a multi-paradigm language that supports event-driven, functional, and mandatory (including object-oriented and prototype-based) programming types. Originally JavaScript was only used on the client side. JavaScript is now still used as a server-side programming language. To summarize, we can say that JavaScript is the language of the Internet. https://www.javascript.com/ MySQL DBMS is a database management system. It is designed to change, search, add and delete information in the database. There are many DBMSs designed for similar purposes with different features. One of the most popular is MySQL. It is a software tool designed to work with relational SQL databases. It is easy to learn even for site owners who are not professional programmers or administrators. MySQL DBMS also allows you to export and import data, which is convenient when moving large amounts of information. https://www.mysql.com/ HTML (English «hyper text markup language» — hypertext markup language) is a special markup language that is used to create sites on the Internet. Browsers understand html perfectly and can interpret it in an understandable way. In general, any page on the site is html-code, which the browser translates into a user-friendly form. By the way, the code of any page is available to everyone. https://www.w3.org/html/ Welcome to programmierfrage.com programmierfrage.com is a question and answer site for professional web developers, programming enthusiasts and website builders. Site created and operated by the community. Together with you, we create a free library of detailed answers to any question on programming, web development, website creation and website administration. Get answers to specific questions Ask about the real problem you are facing. Describe in detail what you are doing and what you want to achieve. Help Others Solve Their Issues Our goal is to create a strong community in which everyone will support each other. If you find a question and know the answer to it, help others with your knowledge. Источник
- Missing semicolon
- String concatenation
- Missing expression operators
- Lists
- Class declarations
- Variables after ident<-code-19>iers
- Missing parentheses after language constructs
- Else does not expect conditions
- Need brackets <-code-14<-code-16>closure
- Invisible whitespace
- See also
- Answer
- Solution:
- Unexpected T_CONSTANT_ENCAPSED_STRING Unexpected T_ENCAPSED_AND_WHITESPACE
- Incorrect variable interpolation
- Missing concatenation
- Confusing string quote enclosures
- Missing opening quote
- Array lists
- Function parameter lists
- Runaway strings
- HEREDOC indentation
- Answer
- Solution:
- Unexpected
- Misquoted strings
- Unclosed strings
- Non-programming string quotes
- The missing semicolon <-code-29>again
- Short open tags and <-code-23>headers in PHP scripts
- Share solution ↓
- Additional Information:
- Didn’t find the answer?
- Similar questions
- Write quick answer
- About the technologies asked in this question
- Laravel
- JavaScript
- MySQL
- Welcome to programmierfrage.com
- Get answers to specific questions
- Help Others Solve Their Issues
Ошибка: Syntax error: unexpected token 17 февраля 2016 · HTML & CSS, JavaScript и Блог · 2 мин чтения
В этой записи я хочу рассказать про данную ошибку и из-за чего она может проявляться.
Чаще всего
Давайте представим обычный AJAX запрос. В целом, я думаю, что всем понятно что это из-за себя представляет. Вы указываете путь к файлу обработчика данный и пишите в каком формате вы хотите получить данные обратно. Для более точного разъяснения проблемы, я написал небольшой пример AJAX запроса, который указан ниже.
Простой пример
В примере ниже, я использую POST запрос, к файлу по пути ajax/ajax-form.php . Ответ я ожидаю в формате JSON. Я отправляю данные в виде, , при удачном получении данных, сработает success , а при ошибке error . При success или error ответ будет показан в консоли браузера.
Сама частая причина возникновения ошибки Syntax error: unexpected token — это когда вы делаете AJAX запрос к обработчику (например — ajax/ajax-form.php из примера выше), а его нет по указанному пути ( ajax/имя-файла.php ) и в итоге возвращается 404 ошибка (не найдено).
404 ошибка, вернет вам (HTML формат), а скриптом ожидается JSON dataType: ‘json’ и поэтому возникает такая ошибка.
Возможное решение (первое)
Проверьте правильно ли прописан путь и/или имя файла обработчика.
Возможное решение (второе)
Возможно вы не правильно возвращаете ответ со стороны обработчика, например вы прописали JSON, а возвращается в HTML или наоборот.
Так же ошибка возникает бывает…
Если вы 100% уверены в том, что ошибка не происходит из-за того, что вы неправильно прописали путь для обработчика — то второй причиной возникновения ошибки может быть синтаксическая ошибка.
Например если вы пропустили «;» или вместо type: «POST» указали type «POST» . Постарайтесь внимательно пройтись по коду и если ошибок все равно нет, то оставьте его на некоторое время и чуть позже вернитесь к нему.
Личный опыт
Я сам очень часто при первоначальном взгляде на код не вижу в нем никаких ошибок — он мне кажется идеальным. Через некоторое время когда я возвращаюсь к нему, чтобы снова просмотреть все на свежую голову.
И да, после вторичного просмотра кода я вношу массу поправок и исправляю ошибки (если они были).
Послесловие
На этом все. Если у вас есть какой-либо вопрос по данной теме, то пожалуйста напишите его ниже под этой записью.
Источник
Uncaught SyntaxError: Unexpected token — что это означает?
Самая популярная ошибка у новичков.
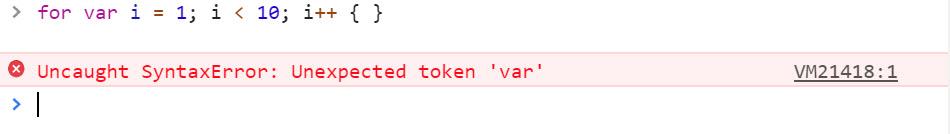
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i // какой-то код
>
После запуска в браузере цикл падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
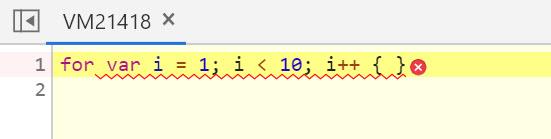
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i ВКонтактеTelegramТвиттер
Источник
parsing — PHP parse/syntax errors; and how to solve them
Everyone runs into syntax errors. Even experienced programmers make typos. For newcomers, it’s just part of the learning process. However, it’s often easy to interpret error messages such as:
PHP Parse error: syntax error, unexpected ‘<-code-1>‘ in index.php on line 20
The unexpected symbol isn’t always the real culprit. But the line number gives a rough idea of where to start looking.
Always look at the code context. The syntax mistake often hides in the mentioned or in previous code lines. Compare your code against syntax examples from the manual.
While not every case matches the other. Yet there are some general steps to . This references summarized the common pitfalls:
Closely related references:
While Stack Overflow is also welcoming rookie coders, it’s mostly targetted at professional programming questions.
- Answering everyone’s coding mistakes and narrow typos is considered mostly off-topic.
- So please take the time to follow the basic steps, before posting syntax fixing requests.
- If you still have to, please show your own solving initiative, attempted fixes, and your thought process on what looks or might be wrong.
If your browser displays error messages such as «SyntaxError: illegal character», then it’s not actually php-related, but a javascript-syntax error.
Syntax errors raised on vendor code: Finally, consider that if the syntax error was not raised by editing your codebase, but after an external vendor package install or upgrade, it could be due to PHP version incompatibility, so check the vendor’s requirements against your platform setup.
Answer
Solution:
What are the syntax errors?
PHP belongs to the C-style and imperative programming languages. It has rigid grammar rules, which it cannot recover from when encountering misplaced symbols or ident<-code-18>-code-11>iers. It can<-code-18>-code-8>t guess your coding intentions.
Most important tips
There are a few basic precautions you can always take:
Use proper code indentation, or adopt any lofty coding style. Readability prevents irregularities.
Read the language reference and examples in the manual. Twice, to become somewhat proficient.
How to interpret parser errors
A typical syntax error message reads:
Parse error: syntax error, unexpected <-code-18>-code-4<-code-18>-code-5>-code-2<-code-18>-code-5>, expecting <-code-18>-code-8> <-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> <-code-18>-code-8> in file.php on line 217
Which lists the possible location of a syntax mistake. See the mentioned file name and line number.
A moniker such as <-code-18>-code-4<-code-18>-code-5>-code-2<-code-18>-code-5> explains which symbol the parser/tokenizer couldn<-code-18>-code-8>t process finally. This isn<-code-18>-code-8>t necessarily the cause of the syntax mistake, however.
It<-code-18>-code-8>s important to look into previous code lines as well. Often syntax errors are just mishaps that happened earlier. The error line number is just where the parser conclusively gave up to process it all.
Solving syntax errors
There are many approaches to narrow down and fix syntax hiccups.
Open the mentioned source file. Look at the mentioned code line.
For runaway strings and misplaced operators, this is usually where you find the culprit.
Read the line left to right and imagine what each symbol does.
More regularly you need to look at preceding lines as well.
In particular, missing <-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> semicolons are missing at the previous line ends/statement. (At least from the stylistic viewpoint. )
If <-code-18>-code-4<-code-18>-code-5> code blocks <-code-18>-code-5> are incorrectly closed or nested, you may need to investigate even further up the source code. Use proper code indentation to simpl<-code-18>-code-11>y that.
Look at the syntax colorization!
Strings and variables and constants should all have d<-code-18>-code-11>ferent colors.
Operators <-code-18>-code-6> should be tinted distinct as well. Else they might be in the wrong context.
If you see string colorization extend too far or too short, then you have found an unescaped or missing closing <-code-18>-code-7> or <-code-18>-code-8> string marker.
Having two same-colored punctuation characters next to each other can also mean trouble. Usually, operators are lone <-code-18>-code-11> it<-code-18>-code-8>s not <-code-18>-code-9> , <-code-18>-code-10> , or parentheses following an operator. Two strings/ident<-code-18>-code-11>iers directly following each other are incorrect in most contexts.
Whitespace is your friend. Follow any coding style.
Break up long lines temporarily.
You can freely add newlines between operators or constants and strings. The parser will then concretize the line number for parsing errors. Instead of looking at the very lengthy code, you can isolate the missing or misplaced syntax symbol.
Split up complex <-code-18>-code-11> statements into distinct or nested <-code-18>-code-11> conditions.
Instead of lengthy math formulas or logic chains, use temporary variables to simpl<-code-18>-code-11>y the code. (More readable = fewer errors.)
Add newlines between:
- The code you can easily ident<-code-18>-code-11>y as correct,
- The parts you<-code-18>-code-8>re unsure about,
- And the lines which the parser complains about.
Partitioning up long code blocks really helps to locate the origin of syntax errors.
Comment out offending code.
If you can<-code-18>-code-8>t isolate the problem source, start to comment out (and thus temporarily remove) blocks of code.
As soon as you got rid of the parsing error, you have found the problem source. Look more closely there.
Sometimes you want to temporarily remove complete function/method blocks. (In case of unmatched curly braces and wrongly indented code.)
When you can<-code-18>-code-8>t resolve the syntax issue, try to rewrite the commented out sections from scratch.
As a newcomer, avoid some of the confusing syntax constructs.
The ternary <-code-18>-code-13> condition operator can compact code and is useful indeed. But it doesn<-code-18>-code-8>t aid readability in all cases. Prefer plain <-code-18>-code-11> statements while unversed.
PHP<-code-18>-code-8>s alternative syntax ( <-code-18>-code-11>: / else<-code-18>-code-11>: / end<-code-18>-code-11><-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> ) is common for templates, but arguably less easy to follow than normal <-code-18>-code-4<-code-18>-code-5> code <-code-18>-code-5> blocks.
The most prevalent newcomer mistakes are:
Missing semicolons <-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> for terminating statements/lines.
Mismatched string quotes for <-code-18>-code-7> or <-code-18>-code-8> and unescaped quotes within.
Forgotten operators, in particular for the string . concatenation.
Unbalanced ( parentheses ) . Count them in the reported line. Are there an equal number of them?
Don<-code-18>-code-8>t forget that solving one syntax problem can uncover the next.
If you make one issue go away, but other crops up in some code below, you<-code-18>-code-8>re mostly on the right path.
If after editing a new syntax error crops up in the same line, then your attempted change was possibly a failure. (Not always though.)
Restore a backup of previously working code, <-code-18>-code-11> you can<-code-18>-code-8>t fix it.
- Adopt a source code versioning system. You can always view a d<-code-18>-code-11>f of the broken and last working version. Which might be enlightening as to what the syntax problem is.
Invisible stray Unicode characters: In some cases, you need to use a hexeditor or d<-code-18>-code-11>ferent editor/viewer on your source. Some problems cannot be found just from looking at your code.
In particular BOMs, zero-width spaces, or non-breaking spaces, and smart quotes regularly can find their way into the source code.
Take care of which type of linebreaks are saved in files.
PHP just honors n newlines, not r carriage returns.
Which is occasionally an issue for MacOS users (even on OS <-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> X for misconfigured editors).
It often only surfaces as an issue when single-line // or # comments are used. Multiline /*. */ comments do seldom disturb the parser when linebreaks get ignored.
If your syntax error does not transmit over the web: It happens that you have a syntax error on your machine. But posting the very same file online does not exhibit it anymore. Which can only mean one of two things:
You are looking at the wrong file!
Or your code contained invisible stray Unicode (see above). You can easily find out: Just copy your code back from the web form into your text editor.
Check your PHP version. Not all syntax constructs are available on every server.
php -v for the command line interpreter
<<-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5>?php phpinfo()<-code-18>-code-4<-code-18>-code-5>-code-1<-code-18>-code-5> for the one invoked through the webserver.
Those aren<-code-18>-code-8>t necessarily the same. In particular when working with frameworks, you will them to match up.
Don<-code-18>-code-8>t use PHP<-code-18>-code-8>s reserved keywords as ident<-code-18>-code-11>iers for functions/methods, classes or constants.
Trial-and-error is your last resort.
If all else fails, you can always google your error message. Syntax symbols aren<-code-18>-code-8>t as easy to search for (Stack Overflow itself is indexed by SymbolHound though). Therefore it may take looking through a few more pages before you find something relevant.
White screen of death
If your website is just blank, then typically a syntax error is the cause. Enable their display with:
- error_reporting = E_ALL
- display_errors = 1
Enabling it within the broken script is too late because PHP can<-code-18>-code-8>t even interpret/run the first line. A quick workaround is crafting a wrapper script, say test.php :
Then invoke the failing code by accessing this wrapper script.
Answer
Solution:
I think this topic is totally overdiscussed/overcomplicated. Using an IDE is THE way to go to completely avoid any syntax errors. I would even say that working without an IDE is kind of unprofessional. Why? Because modern IDEs check your syntax after every character you type. When you code and your entire line turns red, and a big warning notice shows you the exact type and the exact position of the syntax error, then there’s absolutely no need to search for another solution.
Using a syntax-checking IDE means:
You’ll (effectively) never run into syntax errors again, simply because you see them right as you type. Seriously.
Excellent IDEs with syntax check (all of them are available for Linux, Windows and Mac):
Answer
Solution:
Unexpected <-code-11>-code-1>
These days, the unexpected <-code-11>-code-1> array bracket is commonly seen on outdated PHP versions. The short array syntax is available since PHP >= 5.4. Older installations only support <-code-11>-code-3> .
Array function result dereferencing is likewise not available for older PHP versions:
Though, you’re always better off just upgrading your PHP installation. For shared webhosting plans, first research if e.g. <-code-11>-code-7> can be used to enable a newer runtime.
BTW, there are also preprocessors and PHP 5.4 syntax down-converters if you’re really clingy with older + slower PHP versions.
Other causes for Unexpected <-code-11>-code-1> syntax errors
If it’s not the PHP version mismatch, then it’s oftentimes a plain typo or newcomer syntax mistake:
Confusing <-code-11>-code-1> with opening curly braces <-code-11>or parentheses <-code-12>is a common oversight.
Or trying to dereference <-code-16>ants <-code-12>before PHP 5.6 <-code-23>as arrays:
At least PHP interprets that <-code-16>as a <-code-16>ant name.
If you meant to access an array variable <-code-12>which is the typical cause here<-code-23>, then add the leading <-code-17>sigil — so it becomes a <-code-17>varname .
You are trying to use the <-code-19>keyword on a member of an associative array. This is not valid syntax:
Unexpected <-code-21>closing square bracket
This is somewhat rarer, but there are also syntax accidents with the terminating array <-code-21>bracket.
Again mismatches with <-code-23>parentheses or > curly braces are common:
Or trying to end an array where there isn’t one:
Which often occurs in multi-line and nested array declarations.
If so, use your IDE for bracket matching to find any premature <-code-21>array closure. At the very least use more spacing and newlines to narrow it down.
Answer
Solution:
Unexpected
An "<-code-13<-code-16>unexpected <-code-1<-code-16>" <-code-13<-code-16>means that there’s a literal <-code-2<-code-16>name <-code-8<-code-16>which doesn’t fit into the current expression/statement structure
Missing semicolon
It most commonly indicates a missing semicolon in the previous line <-code-4<-code-16>Variable assignments following a statement are a good indicator where to look:
String concatenation
Btw <-code-8<-code-16>you should prefer string interpolation <-code-23>basic variables in double quotes) whenever that helps readability <-code-4<-code-16>Which avoids these syntax issues
String interpolation is a scripting language core feature <-code-4<-code-16>No shame in utilizing it <-code-4<-code-16>Ignore any micro-optimization advise about variable <-code-4<-code-16>concatenation being faster <-code-4<-code-16>It’s not
Missing expression operators
Of course the same issue can arise in other expressions <-code-8<-code-16> <-code-14<-code-16>instance arithmetic operations:
PHP can’t guess here <-code-19>the variable should have been added <-code-8<-code-16>subtracted or compared etc
Lists
Or functions parameter <-code-11<-code-16>s:
Class declarations
This parser error also occurs in class declarations <-code-4<-code-16>You can only assign static constants <-code-8<-code-16>not expressions <-code-4<-code-16>Thus the parser complains about variables as assigned data:
Unmatched <-code-16>closing curly braces can in particular lead here <-code-4<-code-16>If a method is terminated too early <-code-23>use proper indentation!) <-code-8<-code-16>then a stray variable is commonly misplaced into the class declaration body
Variables after ident<-code-19>iers
Take in mind that using variable variables should be the exception <-code-4<-code-16>Newcomers often try to use them too casually <-code-8<-code-16>even when arrays would be simpler and more appropriate
Missing parentheses after language constructs
Hasty typing may lead to <-code-14<-code-16>gotten opening or closing parenthesis <-code-14<-code-16> <-code-19>and <-code-14<-code-16>and <-code-14<-code-16>each statements:
Solution: add the missing opening <-code-23>between statement and variable
The curly < brace does not open the code block<-code-8<-code-16>without closing the <-code-19>expression with the ) closing parenthesis first
Else does not expect conditions
Solution: Remove the conditions from else or use
Need brackets <-code-14<-code-16>closure
Solution: Add brackets around $var
Invisible whitespace
As mentioned in the reference answer on "<-code-13<-code-16>Invisible stray Unicode" <-code-13<-code-16><-code-23>such as a non-breaking space) <-code-8<-code-16>you might also see this error <-code-14<-code-16>unsuspecting code like:
It’s rather prevalent in the start of files and <-code-14<-code-16>copy-and-pasted code <-code-4<-code-16>Check with a hexeditor <-code-8<-code-16> <-code-19>your code does not visually appear to contain a syntax issue
See also
Answer
Solution:
Unexpected T_CONSTANT_ENCAPSED_STRING
Unexpected T_ENCAPSED_AND_WHITESPACE
The unwieldy names T_CONSTANT_ENCAPSED_STRING and T_ENCAPSED_AND_WHITESPACE refer to quoted «string» literals.
They’re used in different contexts, but the syntax issue are quite similar. T_ENCAPSED… warnings occur in double quoted string context, while T_CONSTANT… strings are often astray in plain PHP expressions or statements.
Incorrect variable interpolation
And it comes up most frequently for incorrect PHP variable interpolation:
Quoting arrays keys is a must in PHP context. But in double quoted strings (or HEREDOCs) this is a mistake. The parser complains about the contained single quoted ‘string’ , because it usually expects a literal identifier / key there.
More precisely it’s valid to use PHP2-style simple syntax within double quotes for array references:
Nested arrays or deeper object references however require the complex curly string expression syntax:
If unsure, this is commonly safer to use. It’s often even considered more readable. And better IDEs actually use distinct syntax colorization for that.
Missing concatenation
If a string follows an expression, but lacks a concatenation or other operator, then you’ll see PHP complain about the string literal:
While it’s obvious to you and me, PHP just can’t guess that the string was meant to be appended there.
Confusing string quote enclosures
The same syntax error occurs when confounding string delimiters. A string started by a single ‘ or double » quote also ends with the same.
That example started with double quotes. But double quotes were also destined for the HTML attributes. The intended concatenation operator within however became interpreted as part of a second string in single quotes.
Tip: Set your editor/IDE to use slightly distinct colorization for single and double quoted strings. (It also helps with application logic to prefer e.g. double quoted strings for textual output, and single quoted strings only for constant-like values.)
This is a good example where you shouldn’t break out of double quotes in the first place. Instead just use proper for the HTML attributesВґ quotes:
While this can also lead to syntax confusion, all better IDEs/editors again help by colorizing the escaped quotes differently.
Missing opening quote
Here the ‘, ‘ would become a string literal after a bareword, when obviously login was meant to be a string parameter.
Array lists
If you miss a , comma in an array creation block, the parser will see two consecutive strings:
Note that the last line may always contain an extra comma, but overlooking one in between is unforgivable. Which is hard to discover without syntax highlighting.
Function parameter lists
Runaway strings
A common variation are quite simply forgotten string terminators:
Here PHP complains about two string literals directly following each other. But the real cause is the unclosed previous string of course.
HEREDOC indentation
Prior PHP 7.3, the heredoc string end delimiter can’t be prefixed with spaces:
Solution: upgrade PHP or find a better hoster.
See also
Answer
Solution:
Unexpected
is a bit of a misnomer. It does not refer to a quoted <-code-2>. It means a raw identifier was encountered. This can range from <-code-3>words to leftover <-code-4>or function names, forgotten unquoted strings, or any plain text.
Misquoted strings
This syntax error is most common for misquoted string values however. Any unescaped and stray <-code-5>or <-code-6>quote will form an invalid expression:
Syntax highlighting will make such mistakes super obvious. It<-code-6>s important to remember to use backslashes for escaping <-code-33> <-code-5>double quotes, or <-code-33> <-code-6>single quotes — depending on which was used as string enclosure.
- For convenience you should prefer outer single quotes when outputting plain HTML with double quotes within.
- Use double quoted strings if you want to interpolate variables, but then watch out for escaping literal <-code-5>double quotes.
- For lengthier output, prefer multiple <-code-11>/ <-code-12>lines instead of escaping in and out. Better yet consider a HEREDOC section.
Another example is using PHP entry inside HTML code generated with PHP:
This happens if <-code-14>is large with many lines and developer does not see the whole PHP variable value and focus on the piece of code forgetting about its source. Example is here
Unclosed strings
It<-code-6>s not just literal s which the parser may protest then. Another frequent variation is an for unquoted literal HTML.
Non-programming string quotes
If you copy and paste code from a blog or website, you sometimes end up with invalid code. Typographic quotes aren<-code-6>t what PHP expects:
Typographic/smart quotes are Unicode symbols. PHP treats them as part of adjoining alphanumeric text. For example <-code-20>is interpreted as a constant identifier. But any following text literal is then seen as a <-code-3>word/ by the parser.
The missing semicolon <-code-29>again
If you have an unterminated expression in previous lines, then any following statement or language construct gets seen as raw identifier:
PHP just can<-code-6>t know if you meant to run two functions after another, or if you meant to multiply their results, add them, compare them, or only run one <-code-22>or the other.
Short open tags and <-code-23>headers in PHP scripts
This is rather uncommon. But if short_open_tags are enabled, then you can<-code-6>t begin your PHP scripts with an XML declaration:
Additional Information:
Didn’t find the answer?
Our community is visited by hundreds of web development professionals every day. Ask your question and get a quick answer for free.
Similar questions
Find the answer in similar questions on our website.
Write quick answer
Do you know the answer to this question? Write a quick response to it. With your help, we will make our community stronger.
About the technologies asked in this question
PHP (from the English Hypertext Preprocessor — hypertext preprocessor) is a scripting programming language for developing web applications. Supported by most hosting providers, it is one of the most popular tools for creating dynamic websites. The PHP scripting language has gained wide popularity due to its processing speed, simplicity, cross-platform, functionality and distribution of source codes under its own license.
https://www.php.net/
Laravel
Laravel is a free open source PHP framework that came out in 2011. Since then, it has been able to become the framework of choice for web developers. One of the main reasons for this is that Laravel makes it easier, faster, and safer to develop complex web applications than any other framework.
https://laravel.com/
JavaScript
JavaScript is a multi-paradigm language that supports event-driven, functional, and mandatory (including object-oriented and prototype-based) programming types. Originally JavaScript was only used on the client side. JavaScript is now still used as a server-side programming language. To summarize, we can say that JavaScript is the language of the Internet.
https://www.javascript.com/
MySQL
DBMS is a database management system. It is designed to change, search, add and delete information in the database. There are many DBMSs designed for similar purposes with different features. One of the most popular is MySQL. It is a software tool designed to work with relational SQL databases. It is easy to learn even for site owners who are not professional programmers or administrators. MySQL DBMS also allows you to export and import data, which is convenient when moving large amounts of information.
https://www.mysql.com/
HTML (English «hyper text markup language» — hypertext markup language) is a special markup language that is used to create sites on the Internet. Browsers understand html perfectly and can interpret it in an understandable way. In general, any page on the site is html-code, which the browser translates into a user-friendly form. By the way, the code of any page is available to everyone.
https://www.w3.org/html/
Welcome to programmierfrage.com
programmierfrage.com is a question and answer site for professional web developers, programming enthusiasts and website builders. Site created and operated by the community. Together with you, we create a free library of detailed answers to any question on programming, web development, website creation and website administration.
Get answers to specific questions
Ask about the real problem you are facing. Describe in detail what you are doing and what you want to achieve.
Help Others Solve Their Issues
Our goal is to create a strong community in which everyone will support each other. If you find a question and know the answer to it, help others with your knowledge.
Источник
I recently ran into a nasty problem that took the better part of a day to get straight. So I’m gonna put my solution here in the hopes that it helps someone else.
The Problem
I created an NPM package that uses modern JavaScript. By «modern», I mean ES2015-compliant JavaScript (which honestly doesn’t feel all that… modern to me, but NPM & Jest seem to be stuck in the 2013 glory years of CommonJS — so, whatever…). I refuse to write my packages with old-skool require() and module.export and all those other aging conventions. It’s 2021, dammit. Babel isn’t some cutting-edge technology. I should be able to write my packages in a way that’s consistent with the rest of the code in my apps.
Because I was writing this package for public/distributed consumption, I felt it was important to have good unit tests on it. And as a «React guy», I tend to default to Jest. But usually, when I use Jest, I’m testing my own little batch of code in my own self-preserved runtime environment. And when I do that, Jest works just fine.
But this time, I’m testing my own NPM package, which imports some of my other NPM packages. To put this in different terms, I’m using Jest to test a package with «modern» JavaScript, which in-turn imports another package with «modern» JavaScript. And Jest doesn’t like it. Not one bit.
The «issue» is that Jest only wants to process CommonJS-style code. So for the Jest tests to run, it first needs to be transpiled by Babel. If you don’t get it properly transpiled, you’ll see an error like this:
Jest encountered an unexpected token
Enter fullscreen mode
Exit fullscreen mode
Depending upon your setup, you might see the error on the first line of the code file or you might see it when the code tries to process JSX. I saw it on line 1, because line 1 is almost always occupied by an import statement — and there are no import statements in CommonJS.
The Headache
If you Google «jest unexpected token», there are several signs that this is a really nasty issue:
-
There are a great many threads on the issue — on Stack Overflow and otherwise.
-
The threads span a number of years — meaning that the issue keeps cropping up for people repeatedly.
-
Many of the threads are long. This isn’t one of those issues where a quick answer solves the problem for the original poster.
-
It’s clear from reading through these threads that it’s not your typical noob issue. Some of the people posting their approaches seem quite knowledgeable on all aspects of configuration for Jest / React / Babel / TypeScript / etc.
-
There doesn’t seem to be any one universal answer. The threads are filled with one person posting something like, «Here’s how I fixed it.» — followed by several other people saying that they did the exact same thing… and it did not solve their issue.
-
The proposed answers all seem to be quite environment-specific. Sometimes you need to use
transformIgnorePatters— but on other builds, that does nothing. Working on Windows? You’ll probably needcross-envsomewhere in your solution. Or maybewin-node-env. Or maybeenv-cmd. Or maybewindows-environment. If you’re in React, you’ll probably need a different solution than Vue. And both of those solutions could be different if you’re using TypeScript. You’ll probably need a properly-configured.babelrcfile — but maybe you’ll need to change that tobabel.config.json?
FWIW, I even found several articles right here on Dev.to with proposed solutions — that did nothing for me.
Before I get into my solution, I just gotta say that, IMHO, Babel and/or Jest have a real problem here. When you see this many people struggling over something for this long — people who otherwise seem to know what they’re doing — well… something really needs to be optimized in this process.
Disclaimer
If you haven’t figured out already, this whole Babel / WebPack / Jest / React configuration thing confuses me sometimes. And yes, this is even coming from a guy who’s been doing this stuff very heavily for decades. Some guys really get off on solving these types of problems — but they just annoy me. I end up spending sooooo much time wrestling with an issue that I honestly don’t care that much about, and it’s just keeping me from coding.
With that in mind, I absolutely do NOT know how to solve this for every configuration — or even most of them. I just know what I finally got to work. So this article might be as useless to you as all the others that I cycled through in the last few days. But hopefully it will save someone a little time.
As I already mentioned, these solutions seem to be very environment specific. So you should probably know that I’m working on a Windows 10 machine with Node v14.2.0, NPM v6.14.4, and Jest v26.6.3 installed locally.
Solution #1 — A Standalone JS Project
package.json (abridged)
{
"name": "@toolz/allow",
"main": "src/allow.js",
"scripts": {
"test": "jest --transformIgnorePatterns "node_modules/(?!@toolz/allow)/" --env=jsdom"
},
"type": "module",
"devDependencies": {
"@babel/cli": "^7.13.0",
"@babel/core": "^7.13.1",
"@babel/node": "^7.10.5",
"@babel/plugin-transform-modules-commonjs": "^7.13.0",
"@babel/preset-env": "^7.11.0",
"@babel/preset-react": "^7.12.13",
"babel-jest": "^26.6.3",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-preset-jest": "^26.6.2",
"jest": "^26.6.3",
"jest-cli": "^26.6.3",
},
"dependencies": {
"@toolz/is-a-regular-object": "^1.0.1"
}
}
Enter fullscreen mode
Exit fullscreen mode
Pay particular attention to the scripts: test node. The name of this project (@toolz/allow) is in the parentheses. Also, this did not work until I set the env value to jsdom. I don’t really think I need all of that stuff in the devDependencies node. But you know what?? It works right now — so I ain’t touchin it.
babel.config.json
{
"presets": [
"@babel/preset-env"
]
}
Enter fullscreen mode
Exit fullscreen mode
NOTE: This is not .babelrc. In this particular setup, I appear to have needed the file to be babel.config.json.
With these settings, I can now run npm test and it properly runs my tests — including those that require an import of @toolz/is-a-regular-object.
Solution #2 — A React Project (with create-react-app)
package.json (abridged)
{
"name": "@toolz/allow-react",
"dependencies": {
"@testing-library/jest-dom": "^5.11.9",
"@testing-library/react": "^11.2.5",
"@testing-library/user-event": "^12.7.2",
"@toolz/allow": "^1.0.1",
"@toolz/is-a-regular-object-react": "^1.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.2",
"web-vitals": "^1.1.0"
},
"scripts": {
"test": "react-scripts test --transformIgnorePatterns "node_modules/(?!@toolz/allow-react)/" --env=jsdom"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"devDependencies": {
"@babel/plugin-transform-modules-commonjs": "^7.12.13",
"babel-jest": "^26.6.3"
}
}
Enter fullscreen mode
Exit fullscreen mode
Consistent with create-react-app applications, there’s no .babelrc or babel.config.json file in this project. Everything I need is right here in package.json. This now runs all tests with npm test, including those that import from other ES2015-syntax projects.
As I’ve tried to make painfully clear, I have no idea if this will work in your project. Heck, it probably won’t. But maybe these configs will help someone?